Как добавить таблицу цен в WordPress (3 метода)
Опубликовано: 2023-01-06Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про
Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Таблицы с ценами — это полезные элементы веб-сайта, которые помогают посетителям быстро и легко сравнивать основные различия между вариантами оплаты. Однако создание таблицы цен WordPress для вашего собственного сайта требует, чтобы вы либо написали ее вручную, либо использовали специальный плагин.
Хорошей новостью является то, что Beaver Builder упрощает добавление таблицы цен в WordPress, используя предварительно разработанный шаблон, предварительно созданную строку таблицы цен или модуль таблицы цен.
В этом посте мы обсудим, почему вы можете захотеть добавить таблицу цен на свой сайт. Затем мы покажем вам, как это сделать в WordPress с помощью Beaver Builder. Давайте начнем!
Оглавление:
При разработке веб-сайта электронной коммерции важно подумать о функциях, которые будут стимулировать конверсию. Создав таблицу цен, вы можете позволить новым клиентам легко сравнивать цены и характеристики ваших услуг перед их покупкой.
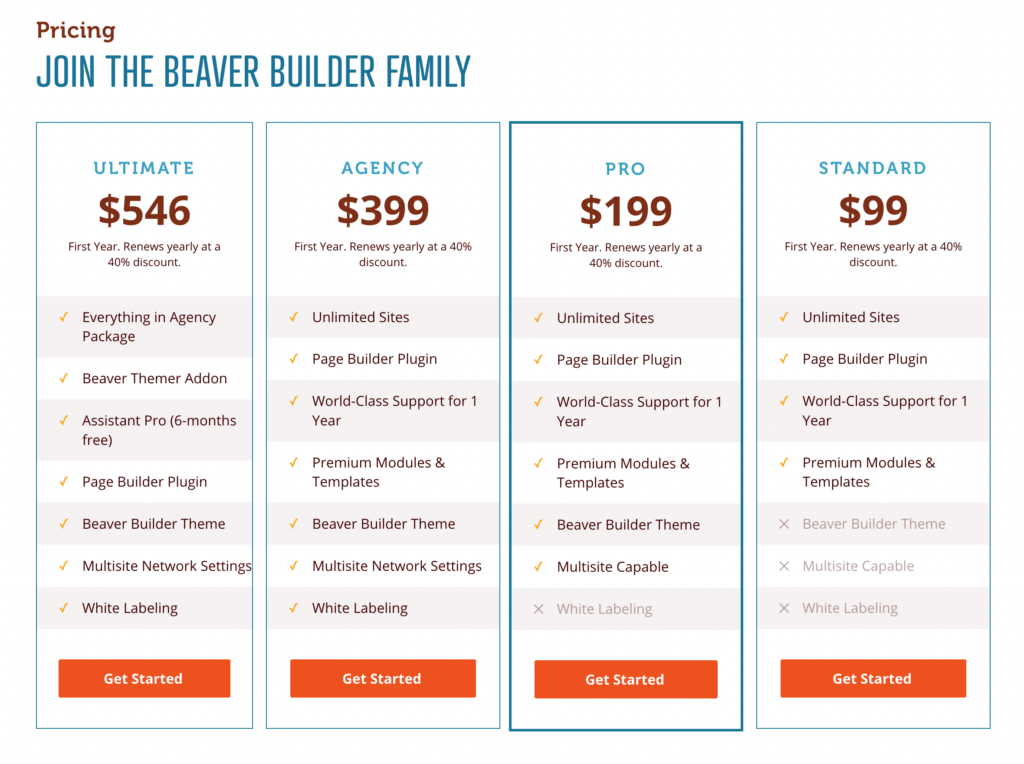
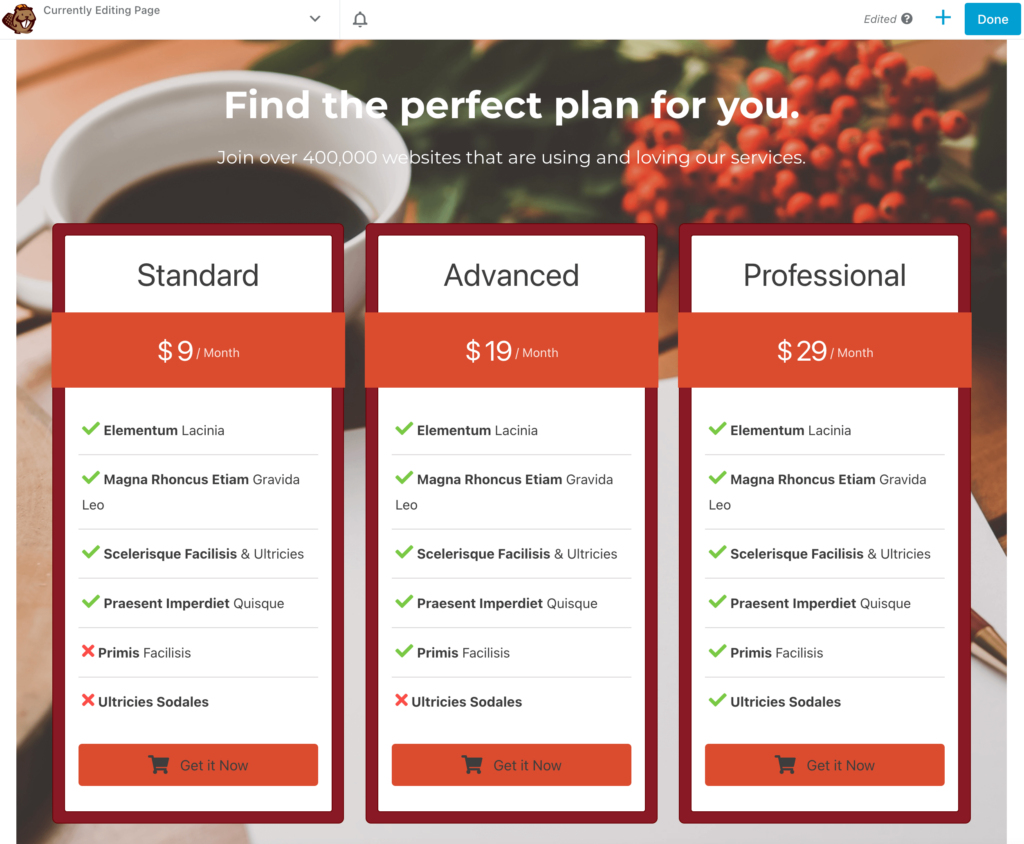
Например, на нашем веб-сайте Beaver Builder есть таблица цен с различными уровнями оплаты и пакетами. Благодаря этой таблице вы можете наглядно увидеть, что входит в каждую подписку, а также сколько она стоит. Выбрав план, вы можете нажать кнопку « Начать », чтобы купить его:

Таблица цен может быть эффективной для любого веб-сайта с уровнями подписки, такими как сайты членства или ежемесячные программные услуги.
Если вам нужно продемонстрировать большое количество информации и функций, таблицы с ценами могут организовать их в простой для понимания форме. Это может побудить пользователей купить план, который соответствует их потребностям.
Чтобы решить, будет ли эффективна таблица цен, подумайте, есть ли у вас более одной версии продукта или услуги. Если это так, таблица цен, вероятно, будет полезна, чтобы предоставить клиентам обзор различных вариантов и различий между ними. Когда вы сможете устранить любую путаницу с ценами, вы сможете увеличить количество конверсий на своем сайте.
Теперь, когда вы знаете о преимуществах ценовых таблиц, пришло время создать их для своего веб-сайта. В этом уроке мы будем использовать наш плагин Beaver Builder. Это дает вам доступ к предварительно разработанным шаблонам, предварительно созданным строкам и модулю таблицы цен!
Вы можете либо создать свою таблицу цен с нуля, используя модуль таблицы цен (мы покажем вам, как это сделать в последнем методе « Настроить модуль таблицы цен »), либо просто добавить готовый шаблон страницы.
С Beaver Builder вы можете автоматически реализовать этот макет на новой странице одним щелчком мыши. Затем вы можете легко настроить его для своих конкретных продуктов или услуг.
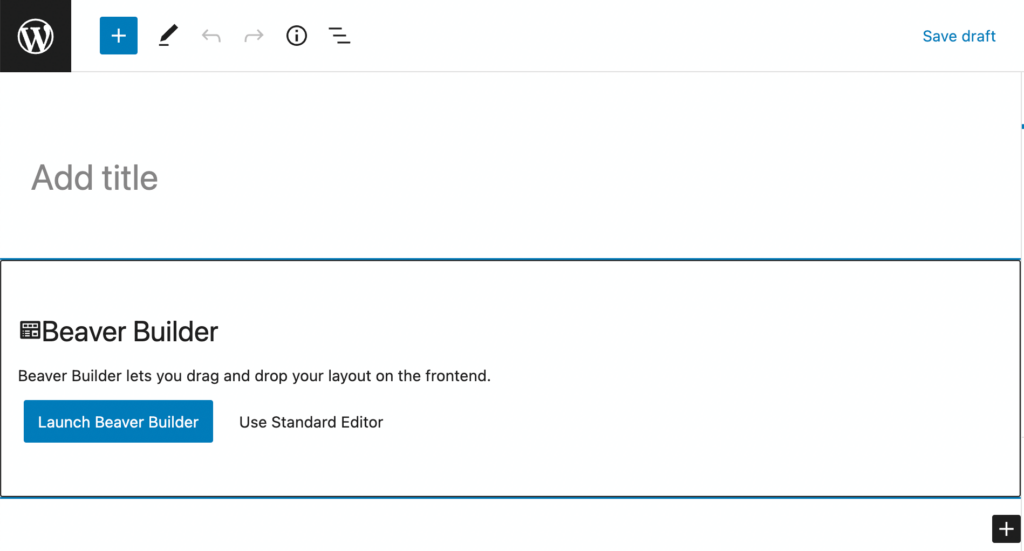
Для начала откройте WordPress и добавьте новую страницу. Дайте вашей странице имя и нажмите « Запустить Beaver Builder »:

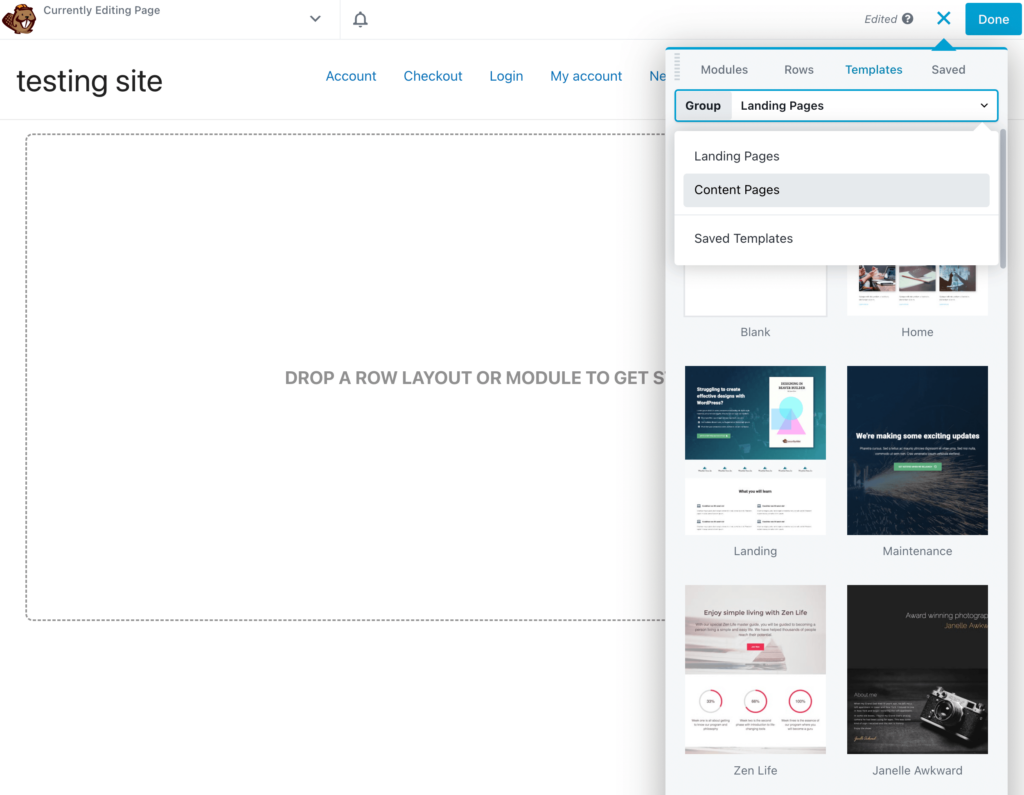
Когда откроется редактор Beaver Builder, щелкните вкладку « Шаблоны » во всплывающем меню. Затем выберите Content Pages в раскрывающемся списке Group :

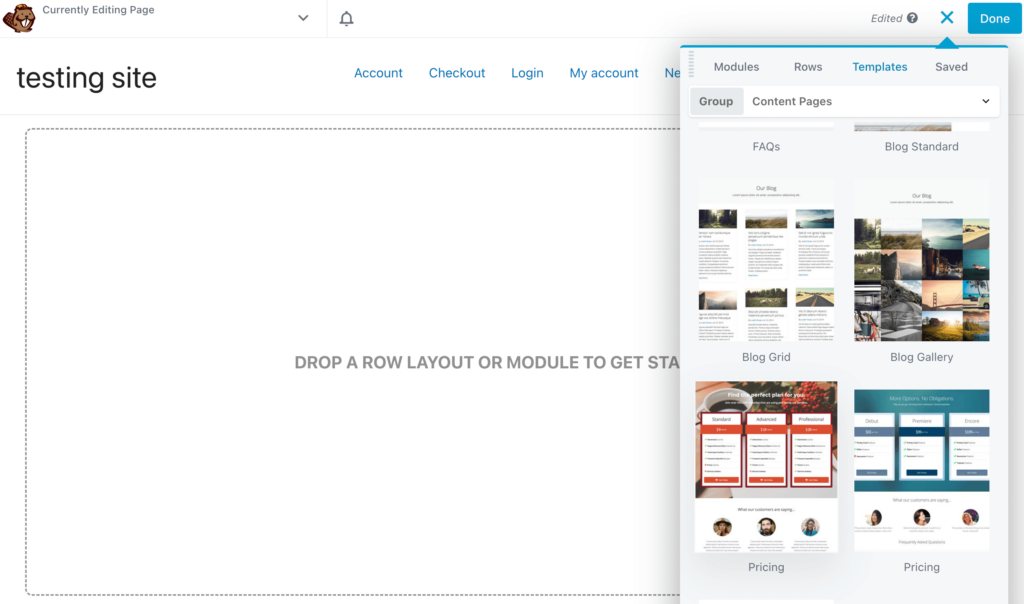
Чтобы найти конкретные шаблоны страниц с ценами, прокрутите раздел до конца. Здесь вы увидите два разных дизайна, которые вы можете выбрать:

Когда вы найдете дизайн, который вам нравится, нажмите на него. Это автоматически применит шаблон к странице. В любом из шаблонов ценообразования вы заметите модуль ценообразования, а также отзывы клиентов и часто задаваемые вопросы:

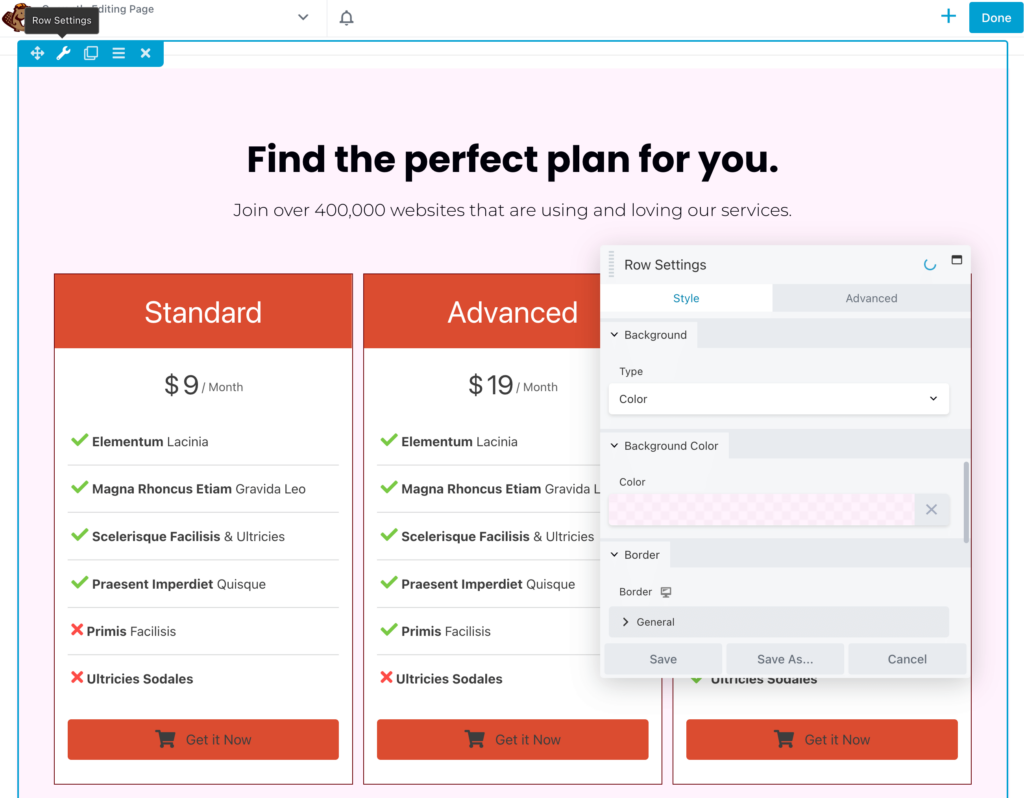
Хотя он будет включать цветовую палитру по умолчанию и фоновое изображение, вы можете легко настроить эти параметры. Для этого сначала нажмите « Настройки строки» . Затем вы можете установить собственный фон в виде цвета, видео или слайд-шоу:

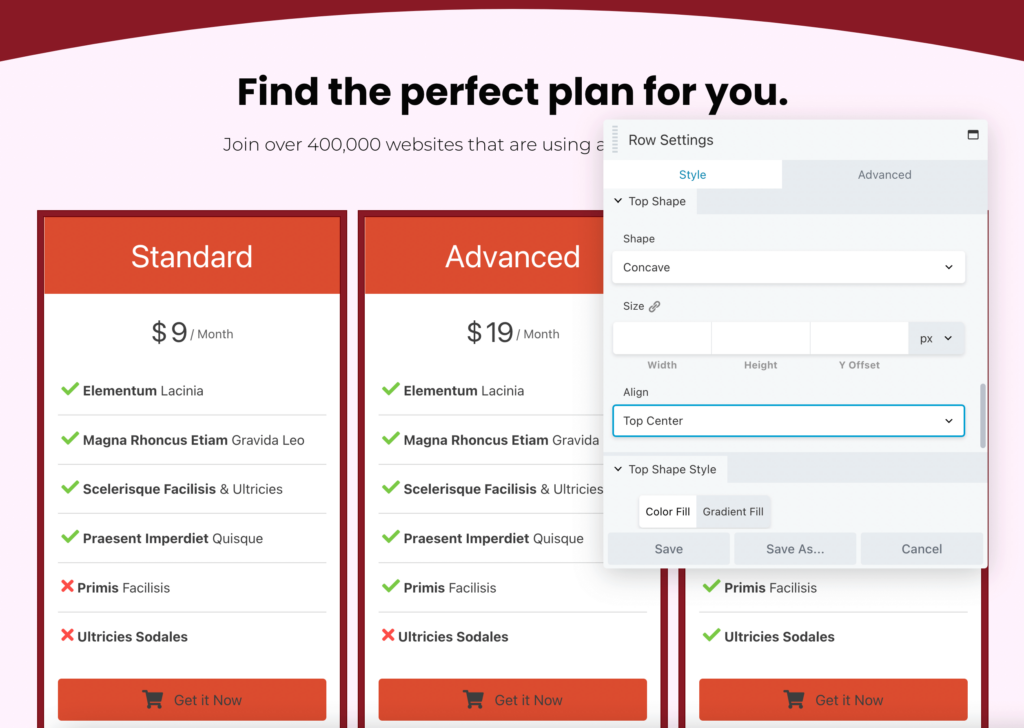
Вы также можете добавить к дизайну верхнюю или нижнюю форму. Это может добавить привлекательный визуальный элемент в таблицу цен:

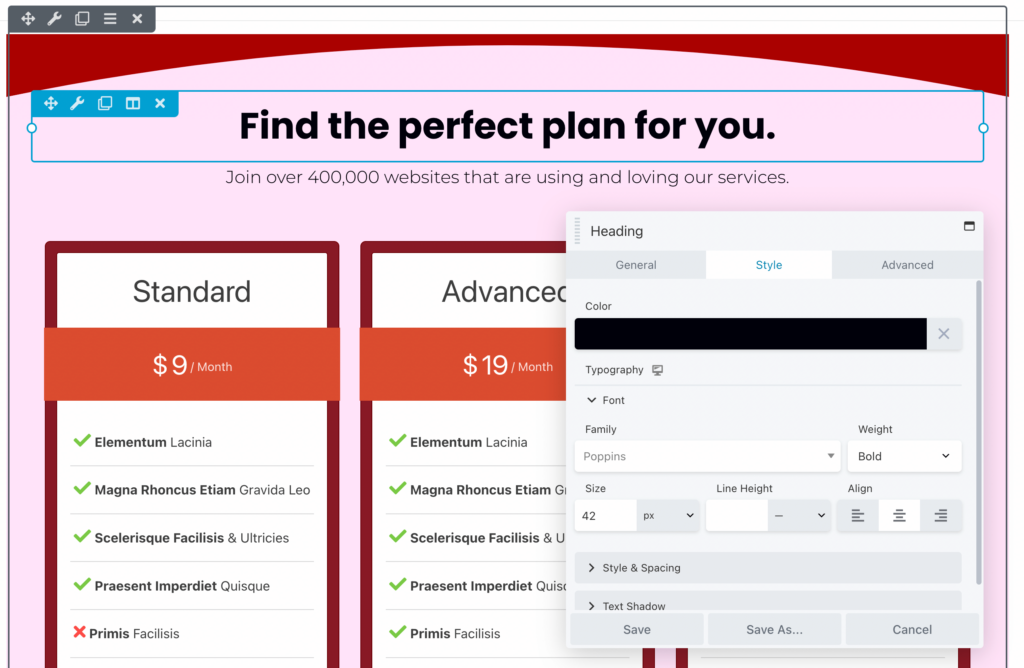
Далее вы можете редактировать текст, шрифт и цвет основных заголовков. Вы можете включить краткий призыв к действию, например «Найдите идеальный план для вас », чтобы побудить пользователей взглянуть на таблицу:

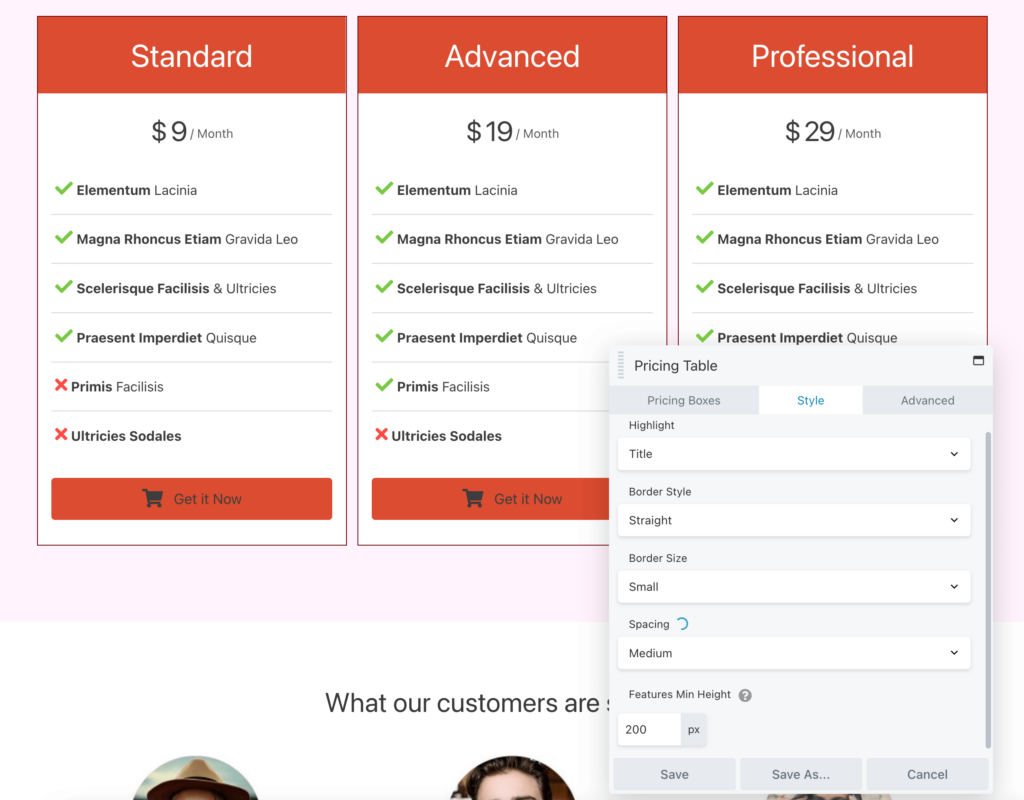
Теперь пришло время приступить к настройке таблицы цен. После того, как вы выберете его, вы можете выделить название или цену каждого продукта. Вы также можете изменить стиль границы, размер и интервал по мере необходимости:


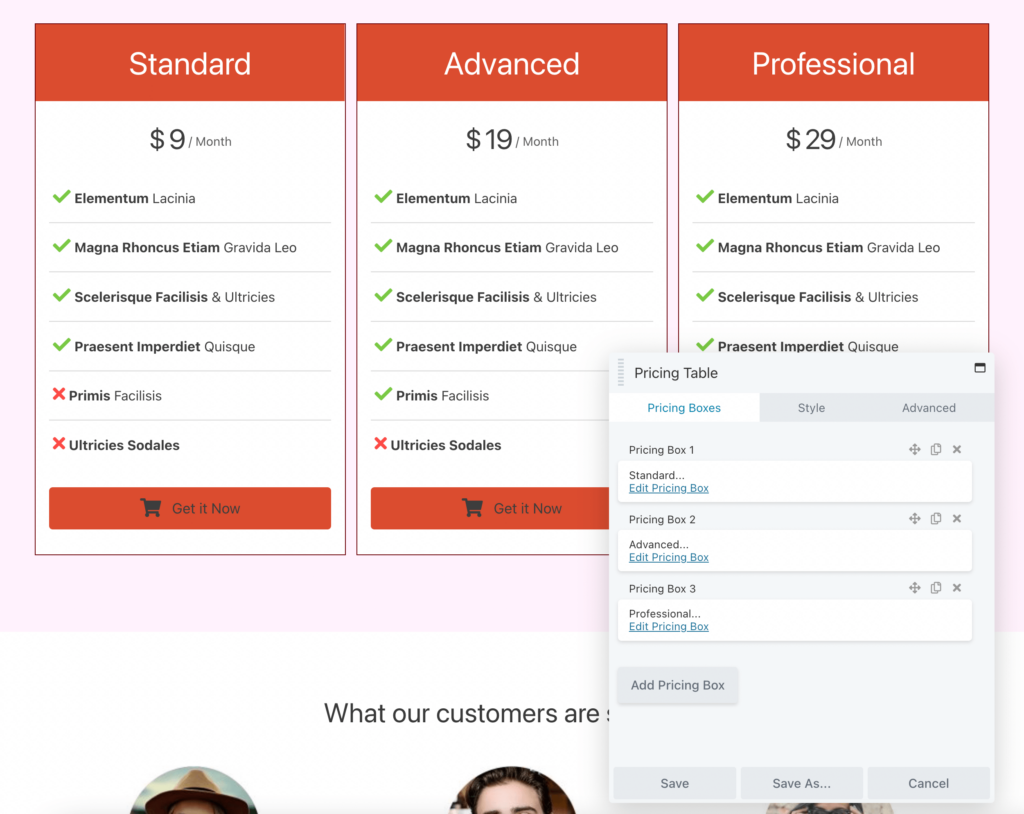
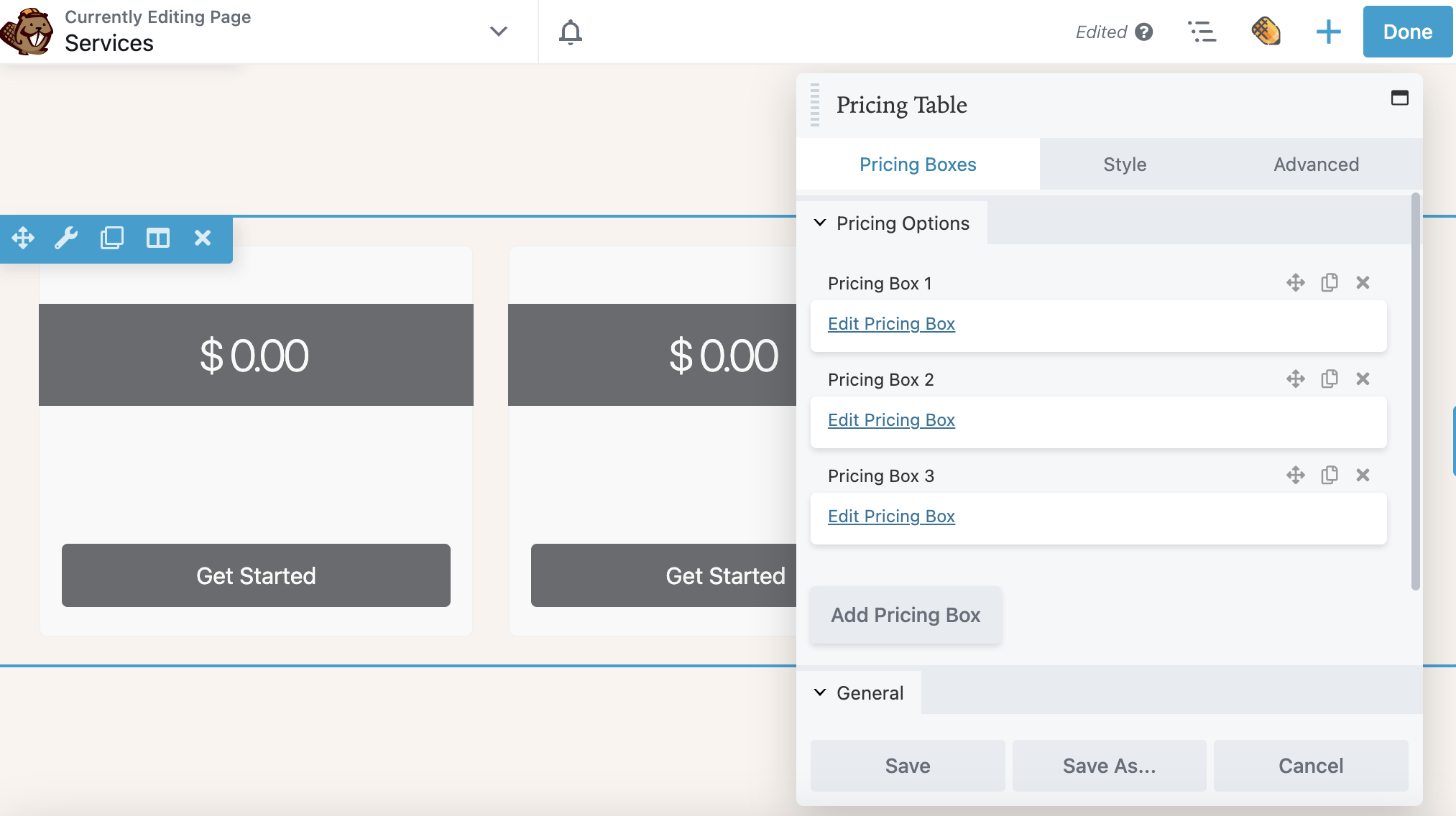
Чтобы изменить параметры ценообразования, щелкните вкладку Ценовые поля. Здесь вы можете изменить каждое поле, изменить их порядок или добавить новые:

Как видите, преимущество использования шаблона Beaver Builder заключается в том, что он позволяет полностью спроектировать страницу с ценами всего за несколько шагов.
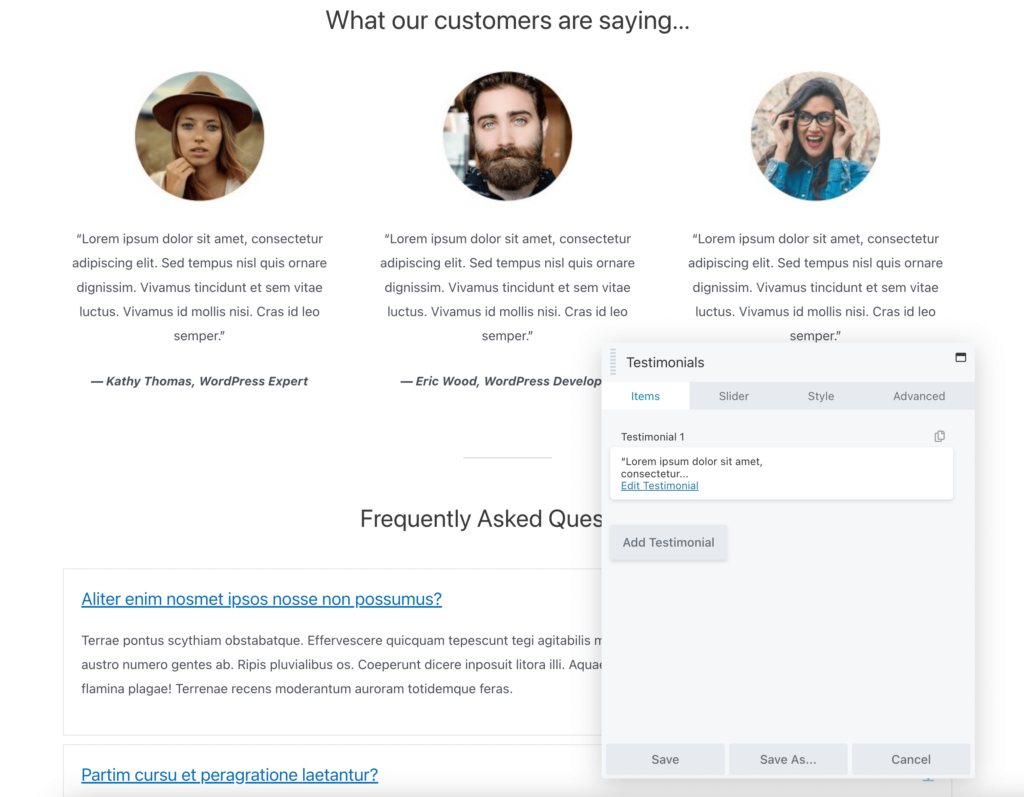
Как отмечалось выше, шаблон страницы, с которым мы работаем, также включает модуль отзывов клиентов и часто задаваемых вопросов. Вы можете удалить их или после сохранения таблицы цен прокрутить страницу вниз и настроить эти разделы, чтобы включить дополнительную информацию о своих продуктах или услугах:

Когда вы будете довольны тем, как выглядит ваша страница с ценами, обязательно сохраните изменения и опубликуйте ее!
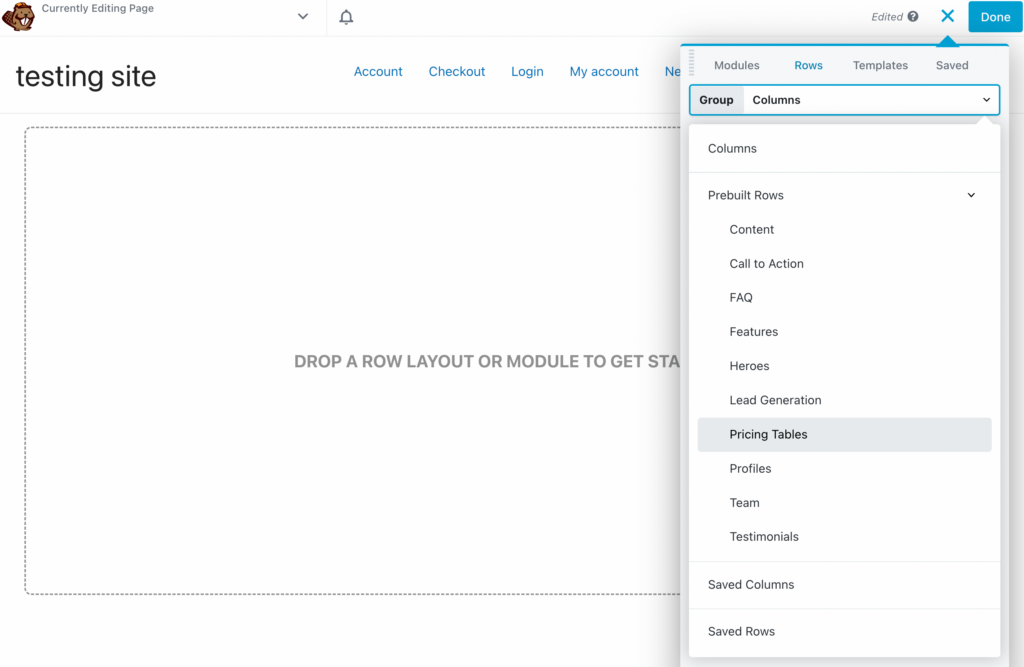
Кроме того, вам может понадобиться больше разнообразия в предварительно разработанных параметрах таблицы цен. В этом случае вы можете просматривать предварительно созданные строки Beaver Builder. Чтобы начать, просто перейдите в раздел Строки > Готовые строки > Таблицы цен :

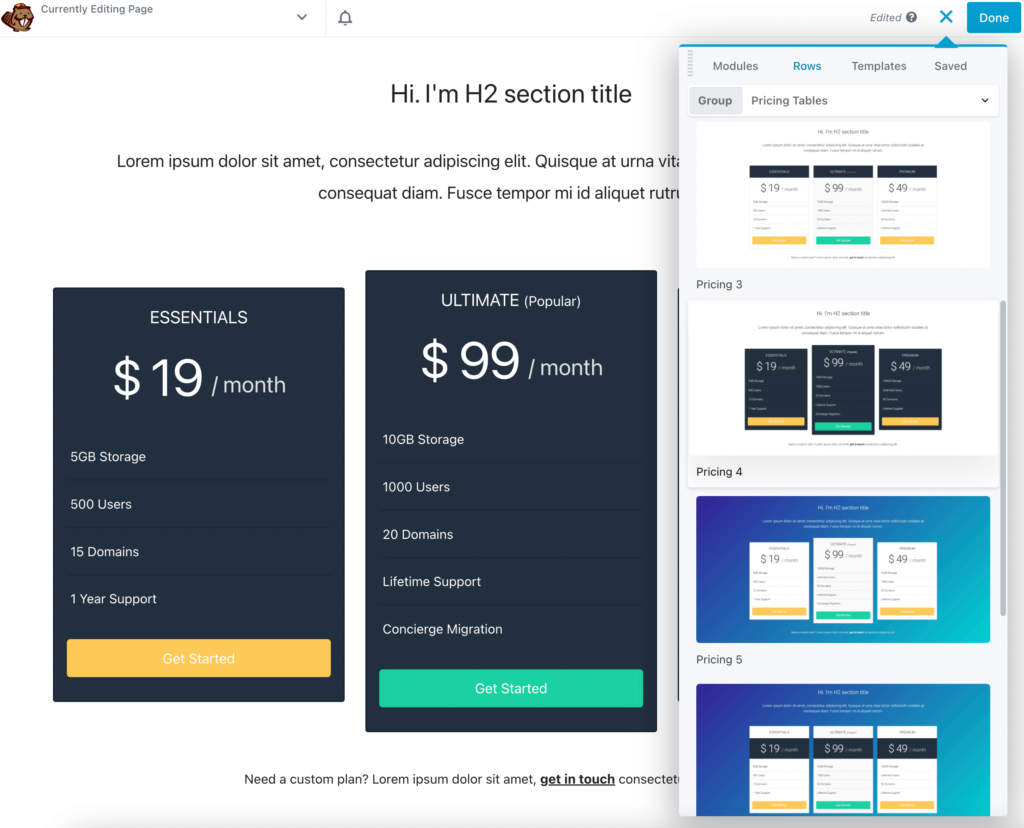
Затем вы можете выбрать один из восьми различных дизайнов таблицы цен. Как только вы найдете тот, который вам нравится, перетащите его на страницу:

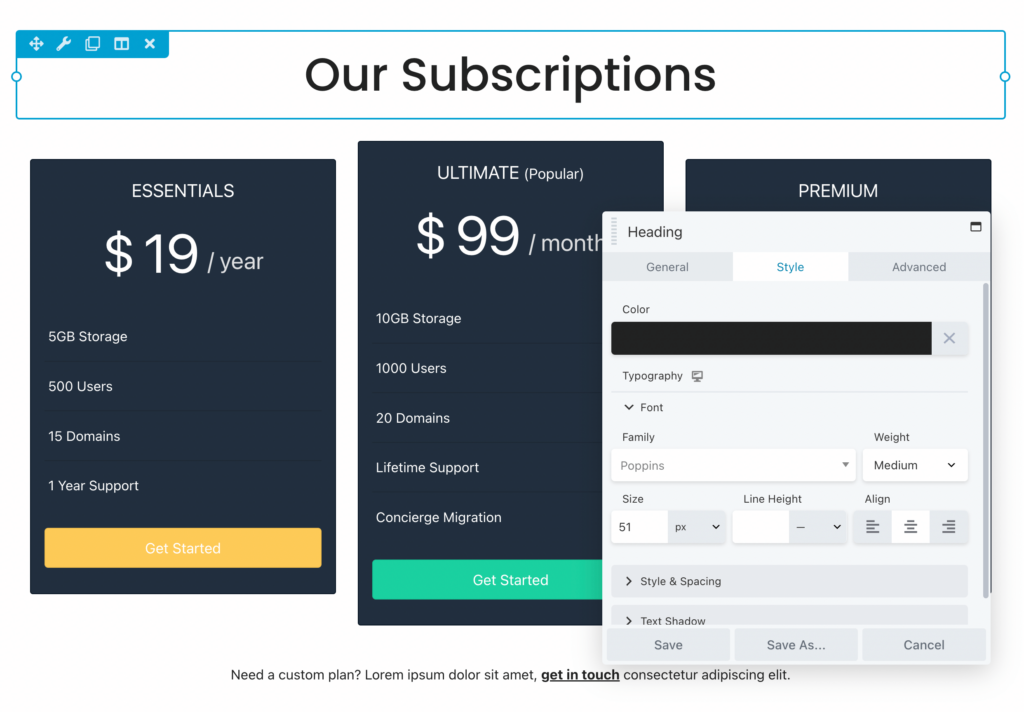
Как и при использовании шаблона, вам нужно будет отредактировать заголовок, чтобы включить информацию о ваших продуктах. Вы можете настроить тип шрифта, вес, размер, интервал и многое другое:

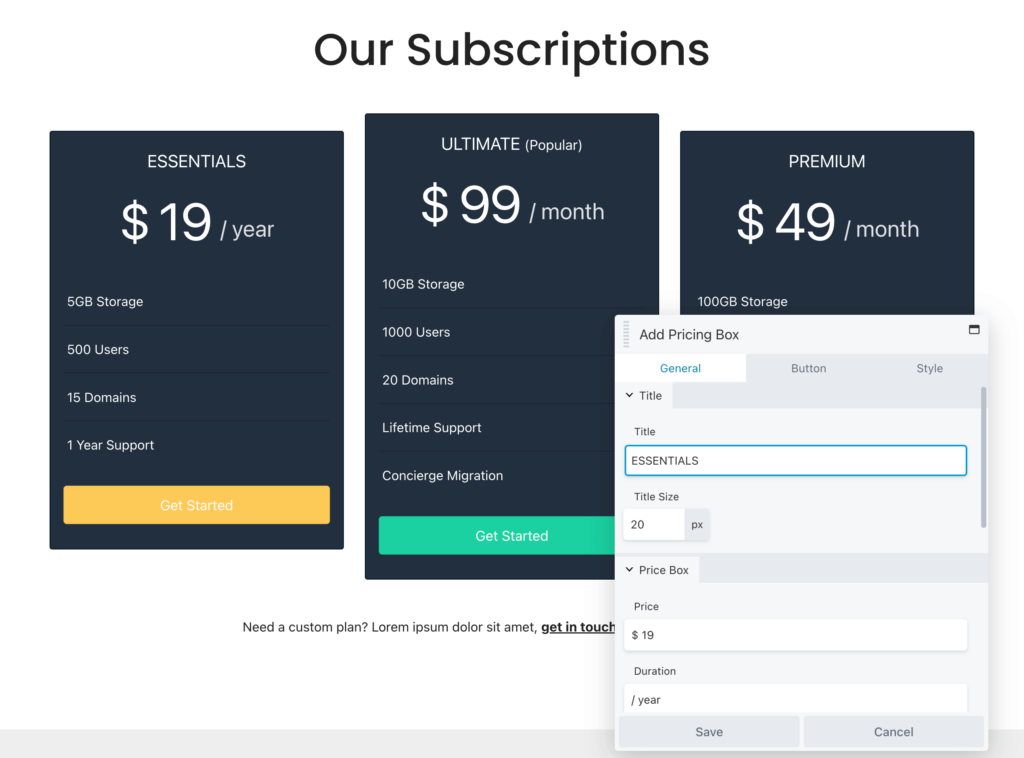
Теперь вы можете приступить к редактированию ценовых полей. Для каждого из них вы можете добавить собственный заголовок и цену. Вы также можете выбрать ежемесячную или годовую продолжительность платежа:

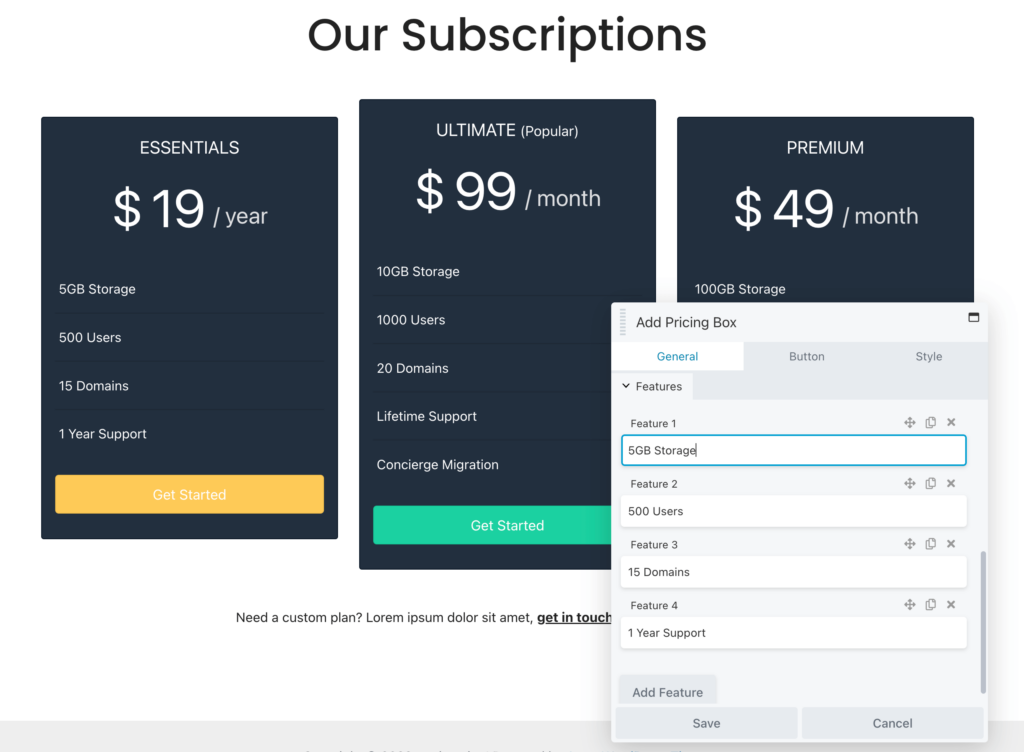
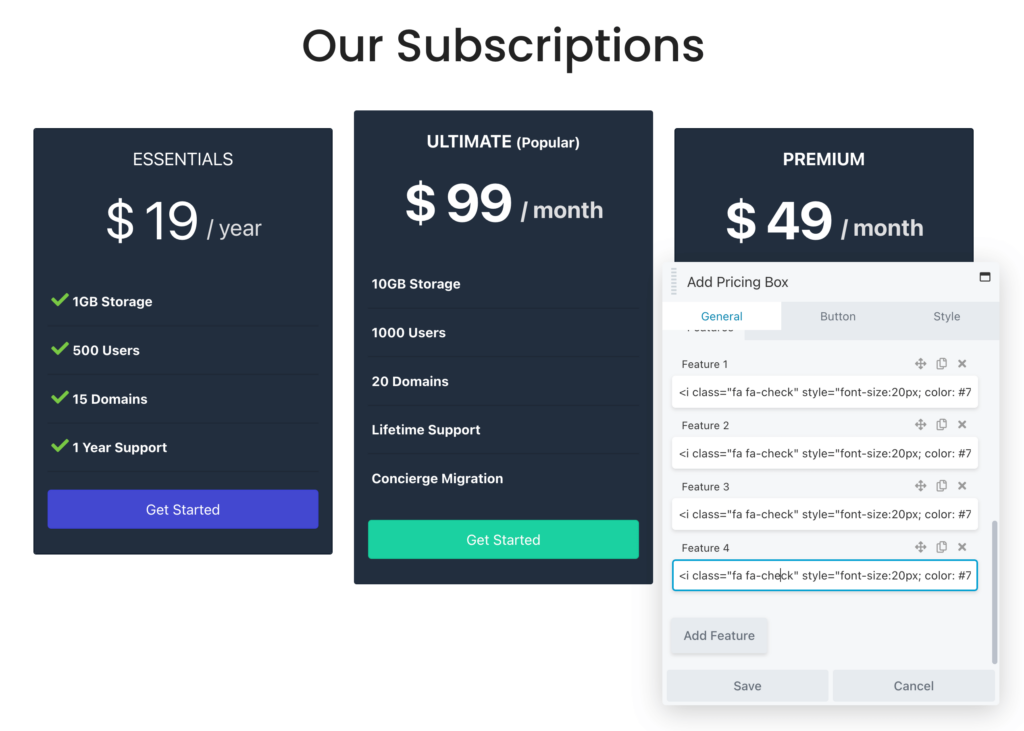
Затем прокрутите вниз до раздела « Функции ». Здесь вы можете редактировать текущие параметры и добавлять новые по мере необходимости. Чтобы убедиться, что клиенты понимают вашу таблицу цен, рекомендуется включать только основные функции, которые будут отличать каждый уровень:

Кроме того, имейте в виду, что вы можете добавить HTML-разметку в любое текстовое поле. Например, если вы хотите включить зеленые галочки рядом с каждой функцией, вы можете вставить этот фрагмент кода вместо текста:
<i class="fa fa-check"></i> <strong> 1 Year SupportВот как этот HTML-код будет выглядеть во внешнем интерфейсе:

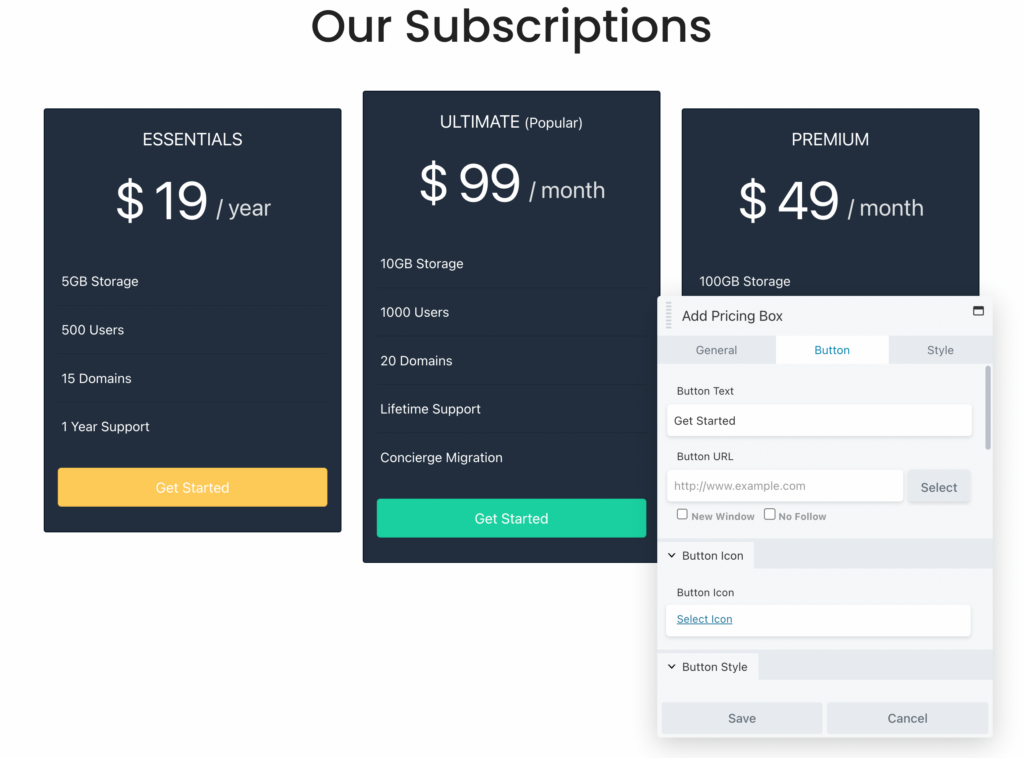
На вкладке « Кнопка » вы можете добавить новый призыв к действию. Кроме того, если вы хотите разрешить пользователям приобретать этот план, просто вставьте ссылку на страницу оформления заказа:

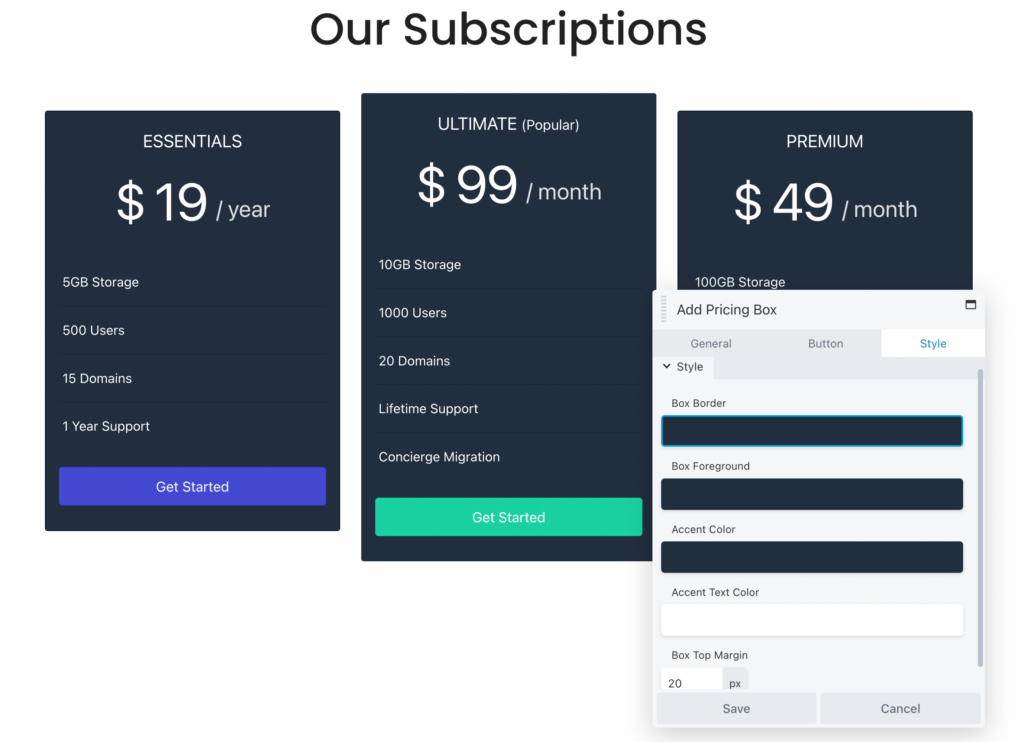
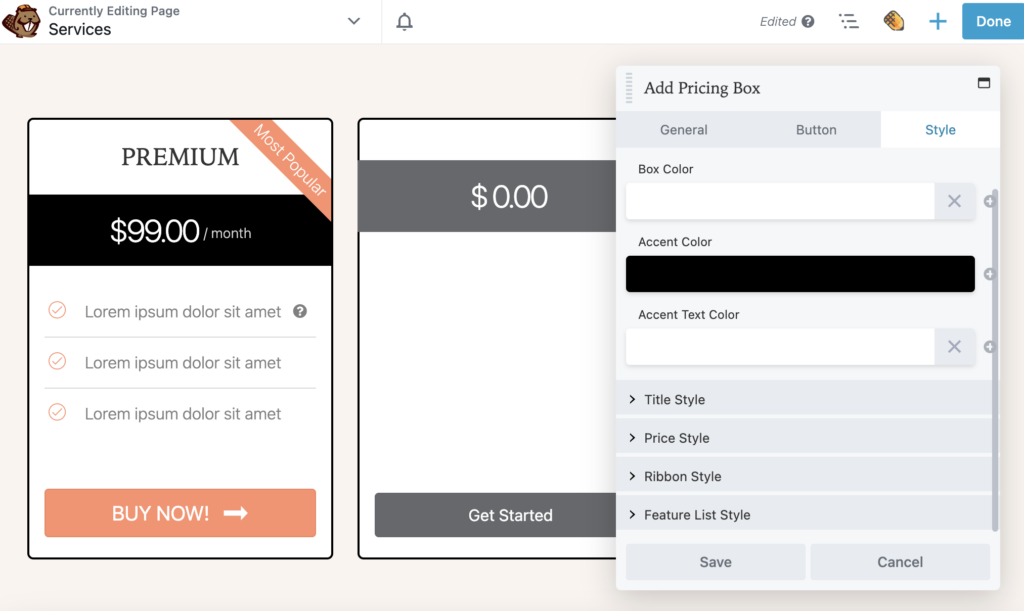
В зависимости от выбранной вами предварительно созданной строки будет цветовая схема по умолчанию, но вы можете настроить ее в соответствии с вашим брендом. В разделе «Стиль » отредактируйте границу поля и цвет переднего плана. Вы также можете добавить акцентный цвет для полей и текста:

После завершения настройки строки сохраните изменения.
В качестве другого варианта вы можете создать собственную таблицу цен с нуля. Это может дать вам полный контроль над дизайном и функциональностью каждой коробки. Это также хороший выбор, если вы хотите добавить таблицу цен на уже существующую страницу (без включения отзывов клиентов или разделов часто задаваемых вопросов, которые мы видели в шаблоне).
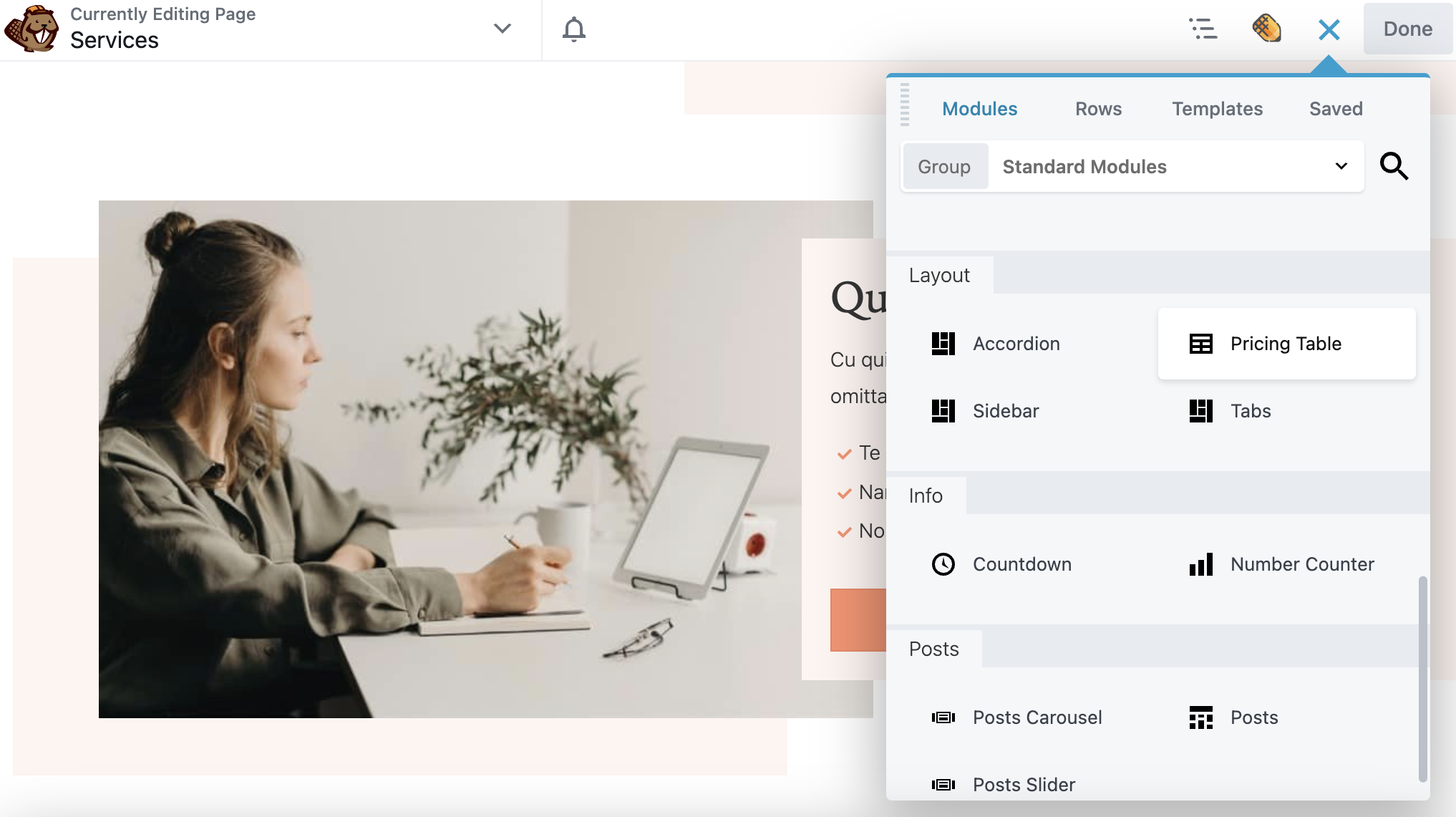
С помощью Beaver Builder вы можете добавить модуль таблицы цен к любому сообщению или странице, а затем настроить его с нуля. Сначала откройте вкладку « Модули » и найдите параметр « Таблица цен ». Затем вы можете перетащить его куда угодно:

В отличие от шаблона или предварительно созданной строки, вам придется добавлять поля с ценами самостоятельно. Вы можете просто нажимать на поле «Добавить цену» столько раз, сколько вам нужно:

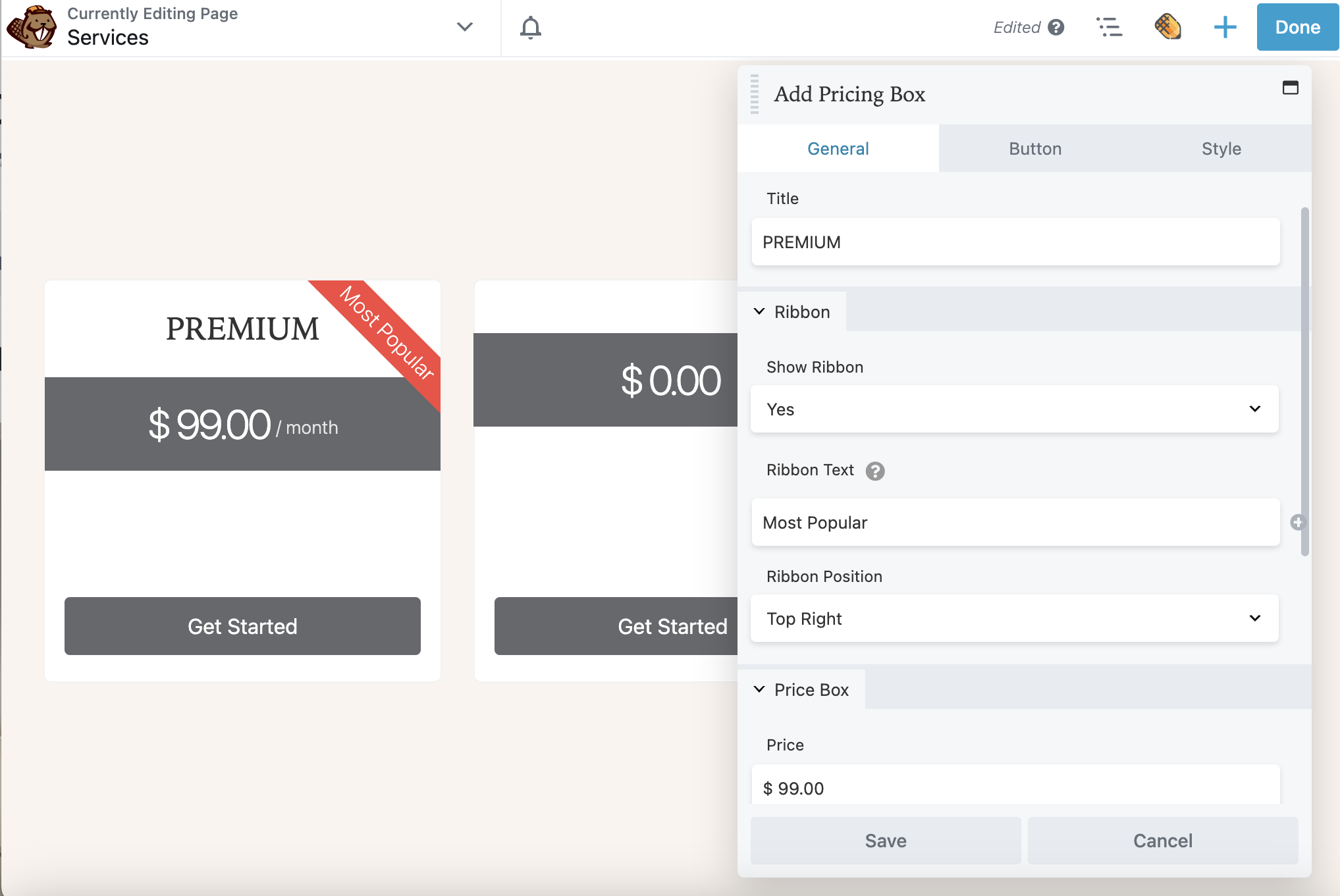
Затем выберите «Редактировать поле ценообразования» . В общих настройках дайте поле название и добавьте цену и продолжительность платежа. Вы также можете выбрать, хотите ли вы показывать ленту. В этом примере лента отображается в правом верхнем углу самого популярного варианта ценообразования:

Вместо того, чтобы иметь фиксированные цены, вы даже можете отображать скидку. Это может мотивировать клиентов покупать товары быстрее. Для этого вы можете добавить следующую HTML-разметку к значению Price :
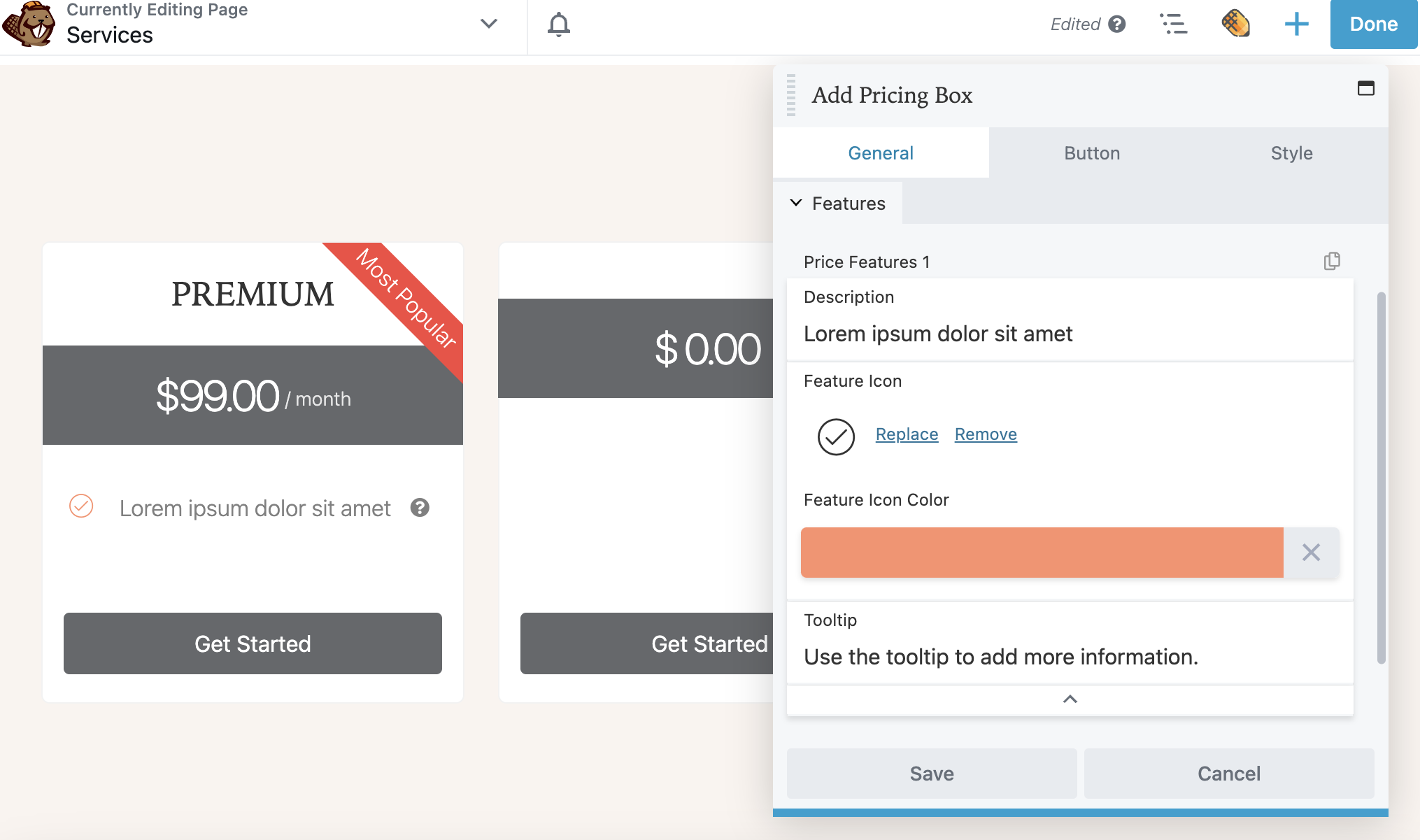
<s>$99</s> <span;>$79</span>Теперь вы можете прокрутить вниз до раздела « Функции ». Здесь добавьте конкретные сведения для каждой ценовой категории. Щелкните стрелку детализации, чтобы отобразить дополнительные параметры, включая значок функции , цвет значка функции и подсказку :

Обратите внимание, что вы можете щелкнуть значок « Копировать » в правом верхнем углу, чтобы продублировать ценовые характеристики 1 , чтобы вам не приходилось заново создавать настройки для каждой новой функции.
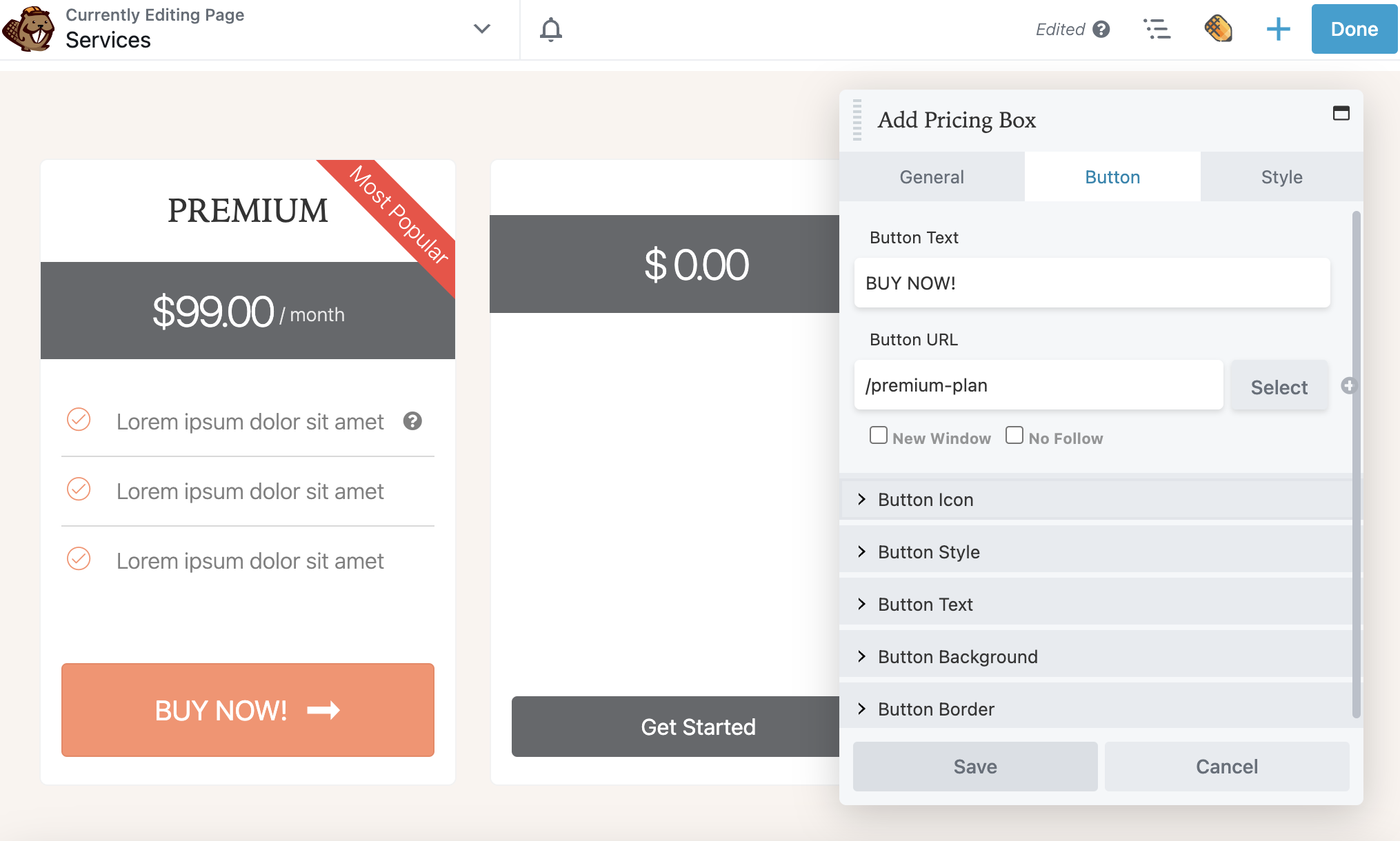
Когда вы закончите добавлять функции для этого ценового поля, вы готовы перейти к вкладке « Кнопка ». Здесь вы можете добавить настраиваемый призыв к действию со ссылкой на ваш продукт. Вы также можете рассмотреть возможность включения значка кнопки и дальнейшей настройки цветов вашего бренда:

Наконец, нажмите на вкладку Стиль . Это позволяет вам установить цветовую схему для каждого поля:

Повторите этот процесс для каждой коробки в таблице цен. Затем вы можете продолжить редактирование настроек для всей таблицы.
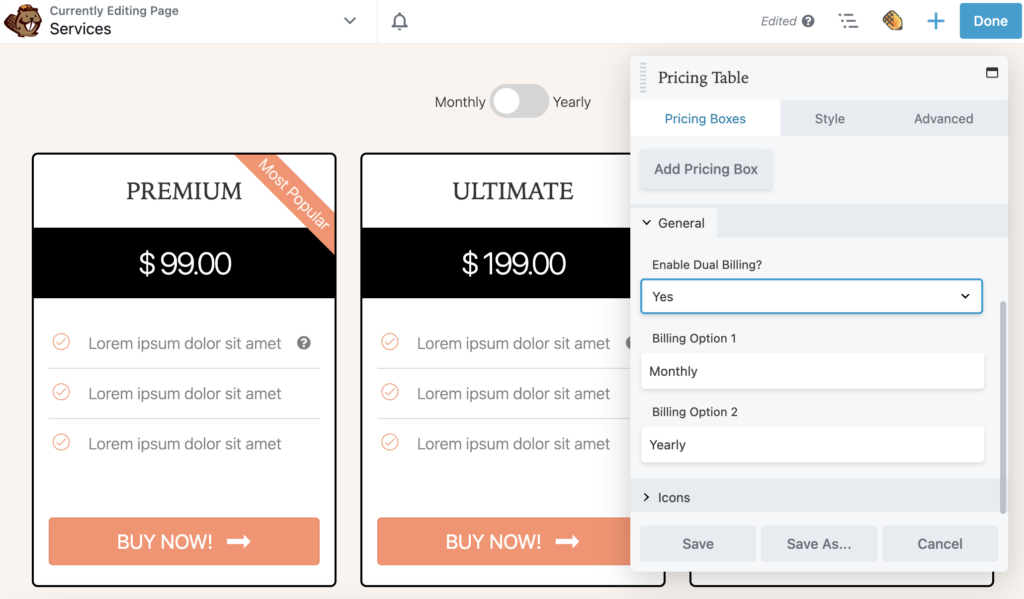
На вкладке « Цены » прокрутите вниз до раздела « Общие » и выберите « Да », чтобы включить двойное выставление счетов. Это добавляет переключатель для переключения между двумя вариантами выставления счетов, такими как Ежемесячно и Ежегодно:

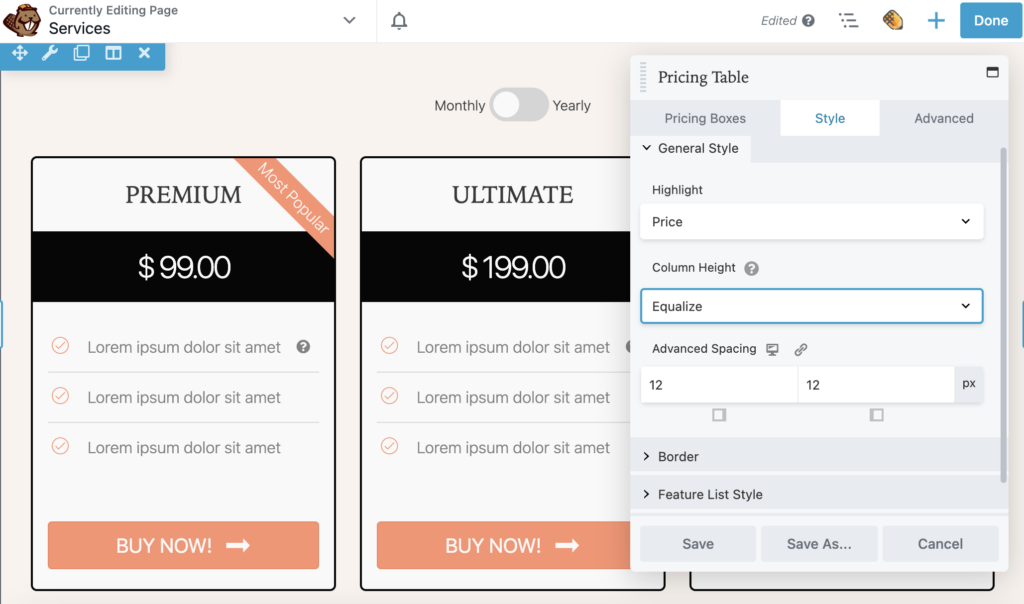
Затем нажмите на вкладку Стиль . Здесь вы можете настроить общий стиль модуля «Таблица цен». Например, если у вас нечетное количество объектов в каждом блоке, вы можете установить для высоты столбца значение Equalize . Это нормализует поля, чтобы они имели ту же высоту, что и самый большой столбец:

Как и в любом другом модуле Beaver Builder, здесь также будут расширенные настройки. Вы можете использовать их для установки пользовательских полей, анимации, элементов HTML и видимости, если это необходимо.
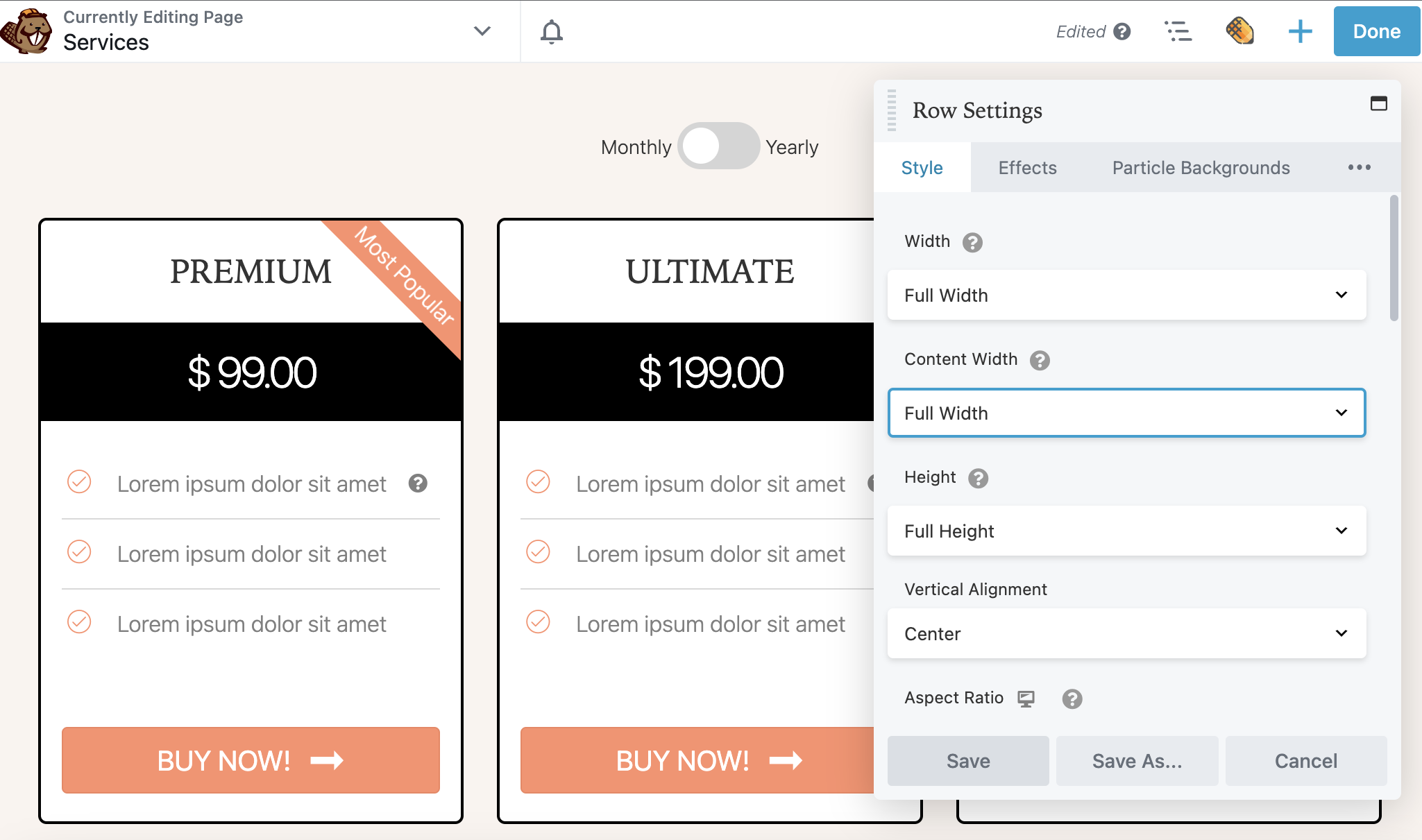
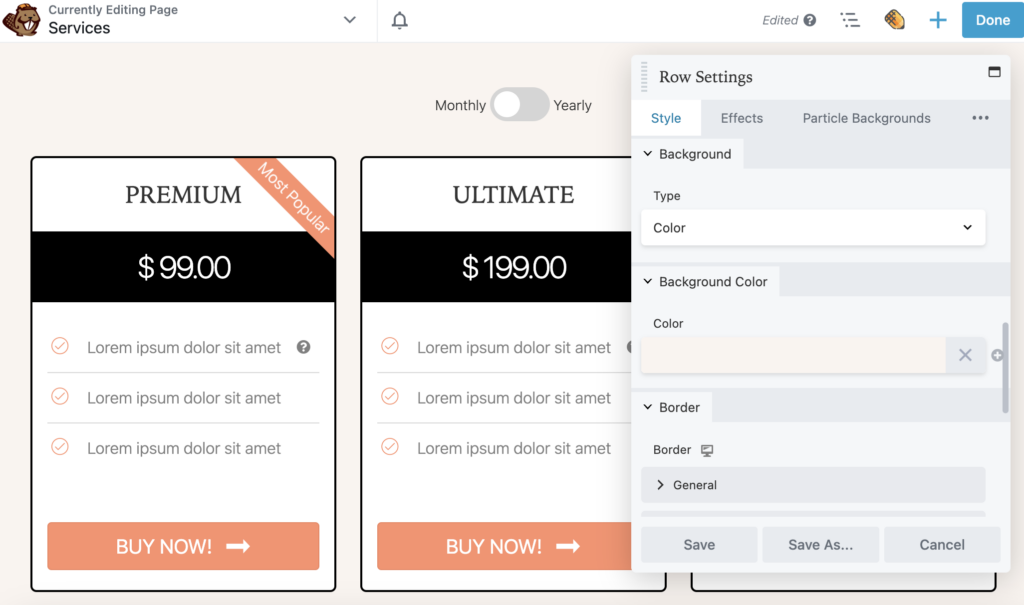
Нажмите « Сохранить », чтобы сохранить изменения в модуле «Таблица цен». Теперь вы можете нажать на Настройки строки . Здесь вы можете настроить ширину и высоту всего модуля таблицы цен. Вы также можете изменить цвет текста и ссылки:

Затем вы можете настроить фон с помощью сплошного цвета, градиента, фото, видео, встроенного кода, слайд-шоу или параллакса. Вы также можете добавить цвет или форму наложения к фону. В этом примере мы сохраним простоту, чтобы таблица с ценами занимала центральное место:

После этого у вас будет хорошо разработанная таблица цен для вашего сайта!
Если вы не показываете цены на веб-сайте должным образом, может быть сложно превратить онлайн-посетителей в конверсию. С помощью таблицы цен вы можете отобразить основные характеристики своих продуктов и разницу в цене. Это может побудить потенциальных клиентов сравнить каждый вариант и быть уверенным, что они покупают тот, который соответствует их потребностям.
Чтобы просмотреть, вот три способа добавления таблицы цен в WordPress с помощью Beaver Builder:
Как правило, в таблицах цен должны быть указаны основные услуги или продукты, которые вы предоставляете. Внутри каждой коробки клиенты должны видеть цену, основные функции и кнопку призыва к действию. Вы также можете включить любую из текущих скидок вашего веб-сайта.
Таблица цен может быть эффективным способом побудить посетителей покупать ваши продукты. Однако вы также должны убедиться, что ваши страницы загружаются быстро и оптимизированы для мобильных устройств. Если вы оптимизируете веб-сайт клиента, рассмотрите возможность проведения сплит-тестирования A/B, чтобы нацелиться на функции с высокой конверсией.