Как добавить push-уведомления WordPress на ваш сайт
Опубликовано: 2024-05-18Push-уведомления WordPress — это замечательная тактика, которая показывает огромные результаты в увеличении веб-трафика и завоевала огромную популярность среди онлайн-бизнеса и маркетологов. Push-уведомления WordPress не только помогут вам увеличить посещаемость вашего веб-сайта, но и помогут вам привлечь больше аудитории, вернуть посетителей на ваш веб-сайт, повысить коэффициент кликабельности (CTR) и улучшить результаты регистрации.
Push-уведомления WordPress позволяют отправлять сообщения и уведомлять пользователей о последних обновлениях и публикациях на вашем веб-сайте, а также напоминать пользователям, если они не посещают его регулярно. Таким образом, он может снова и снова возвращать ваших пользователей на ваш сайт и поддерживать здоровый трафик, который приносит больший доход.
Итак, в этой статье мы расскажем вам, что такое push-уведомления WordPress. подробнее о преимуществах push-уведомлений WordPress и о том, как их можно реализовать на своем веб-сайте WordPress.
Что такое push-уведомления WordPress?
Поскольку я уже немного упомянул о том, что такое push-уведомления WordPress? и, возможно, у вас есть подсказка, позвольте мне рассказать подробнее. Push-уведомления WordPress позволяют пользователям отправлять сообщения или уведомлять их всякий раз, когда на веб-сайте WordPress публикуется новая запись или контент. У вас даже есть возможность отправлять заранее определенные персонализированные сообщения в любое время, независимо от того, что пользователи используют для просмотра на устройстве, будь то мобильный телефон или веб-браузер.
С момента своего первого выпуска в 2009 году Push-уведомления WordPress получили огромный отклик, и большинство интернет-пользователей реализуют эту функцию на своих веб-сайтах.

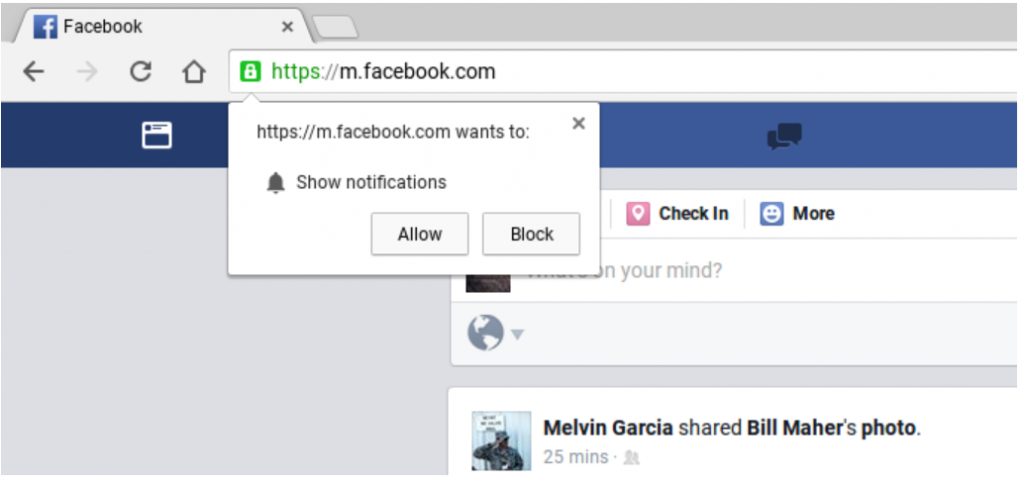
На рисунке выше показан пример push-уведомлений WordPress в Chrome от Facebook, который вы, возможно, тоже видели во многих случаях. Вы можете включить push-уведомления от Facebook, просто нажав кнопку «Разрешить», и веб-сайт начнет отправлять вам уведомления через ваш веб-браузер.
Самое лучшее в администраторах веб-сайтов — это то, что пользователям или посетителям не нужно заходить на ваш сайт для получения каких-либо уведомлений. Всякий раз, когда вы открываете браузер, уведомления начинают приходить автоматически.
Первым браузером, который начал внедрять эту функцию, был Safari, когда ситуация накалилась, затем Google Chrome и Firefox также представили эту функцию в 2016 году. На данный момент эта функция стала базовой функцией для большинства веб-браузеров. существуют сейчас
По данным Statista, Google Chrome в настоящее время занимает около 68,76% доли рынка браузеров. Это означает, что включение push-уведомлений WordPress в Chrome само по себе может помочь вам охватить большую аудиторию и, следовательно, увеличить ваш веб-трафик. Он не ограничивается только веб-браузерами, но на данный момент он также доступен на ваших устройствах Android, но не для его пользователей.
Каковы преимущества использования push-уведомлений WordPress?
Вы, наверное, удивитесь, узнав, что более 70% посетителей, покинувших ваш сайт, никогда больше не зайдут на ваш сайт, и вам не понравится, что это произойдет с вашим сайтом. Следовательно, чтобы привлечь и отслеживать посетителей вашего веб-сайта и заставить их подписаться или совершить конверсию, вы можете реализовать различные другие методы, такие как маркетинг по электронной почте, платный маркетинг и маркетинг в социальных сетях, а также разрешить push-уведомления WordPress на вашем веб-сайте.
Без сомнения, маркетинг по электронной почте является одним из наиболее эффективных методов маркетинга, который потенциально может охватить большую аудиторию и помочь в конверсии, но маркетинг по электронной почте в дополнение к push-уведомлениям WordPress может стать вишенкой на торте.
Вот некоторые из основных преимуществ внедрения push-уведомлений WordPress на ваш сайт:
- Он запрашивает у пользователей согласие, хотят ли они получать уведомления или обновления с веб-сайта в ближайшее время или нет. Это означает, что если пользователь заинтересован в вашем сайте, он/она будет приходить на ваш сайт снова и снова.
- Push-уведомления WordPress намного меньше и короче, чем обычные маркетинговые обновления по электронной почте.
- Нет никаких ограничений по охвату по сравнению с кампаниями в социальных сетях. Все сообщения или уведомления дойдут со стопроцентной уверенностью.
- Пользователи имеют возможность настроить на своем устройстве способ отображения push-уведомлений WordPress.
- Большинство компаний его до сих пор не внедряют, поэтому конкуренция низкая.
Даже некоторые из самых популярных и авторитетных веб-сайтов, таких как Facebook, Linkedin и т. д., знают о важности push-уведомлений WordPress, поэтому они уже внедрили их.
Как настроить push-уведомления WordPress?
Поскольку WordPress является одной из самых гибких и простых в использовании CMS, она имеет широкий спектр плагинов, которые помогут вам повысить функциональность вашего сайта. Аналогичным образом, если вы хотите реализовать push-уведомления WordPress, существует множество доступных плагинов push-уведомлений премиум-класса и бесплатных WordPress.
В этой статье мы представляем вам два широко используемых и совершенно бесплатных плагина, с помощью которых вы можете легко включить push-уведомления WordPress на своем веб-сайте WordPress.
Один сигнал

Согласно данным и информации, указанным на официальном сайте, Onesignal доверяют более 1 300 000 ведущих компаний, в том числе Zynga, Softonic и Eat Street.
Звучит заслуживающе, не так ли? Ну, есть одна вещь, которую следует иметь в виду. Все функции, которые они предоставляют, упомянуты на их официальном сайте. А в своей бесплатной версии они зарабатывают деньги только за счет сбора данных от пользователей для улучшения работы в Интернете и на мобильных устройствах.
Итак, если у вас есть какие-либо опасения по поводу использования ваших данных, у вас также есть возможность перейти на премиальные планы, в которых доступ к вашим данным не будет.
Одним из основных преимуществ использования Onesignal является то, что он позволяет пользователям настраивать любое количество веб-сайтов WordPress. Это означает, что вы можете управлять несколькими различными веб-сайтами WordPress с одной панели управления One Signal и иметь возможность контролировать или регулировать каждый из них. Следовательно, его использование становится очень удобным и эффективным, если вы хотите управлять несколькими веб-сайтами на одной панели. В дополнение к этому, все эти функции бесплатны и просты.
Некоторые важные особенности:
- Открытый исходный код и абсолютно бесплатное использование.
- Бесплатный план позволяет охватить до 10 000 подписчиков.
- Поддерживает большинство веб-браузеров (Google Chrome, Safari, Firefox, Microsoft и Opera).
- Автоматические уведомления
- Таргетинг на сегменты
- Параметры настройки
- Аналитика в реальном времени
- А/Б тестирование
- Запланируйте свои уведомления
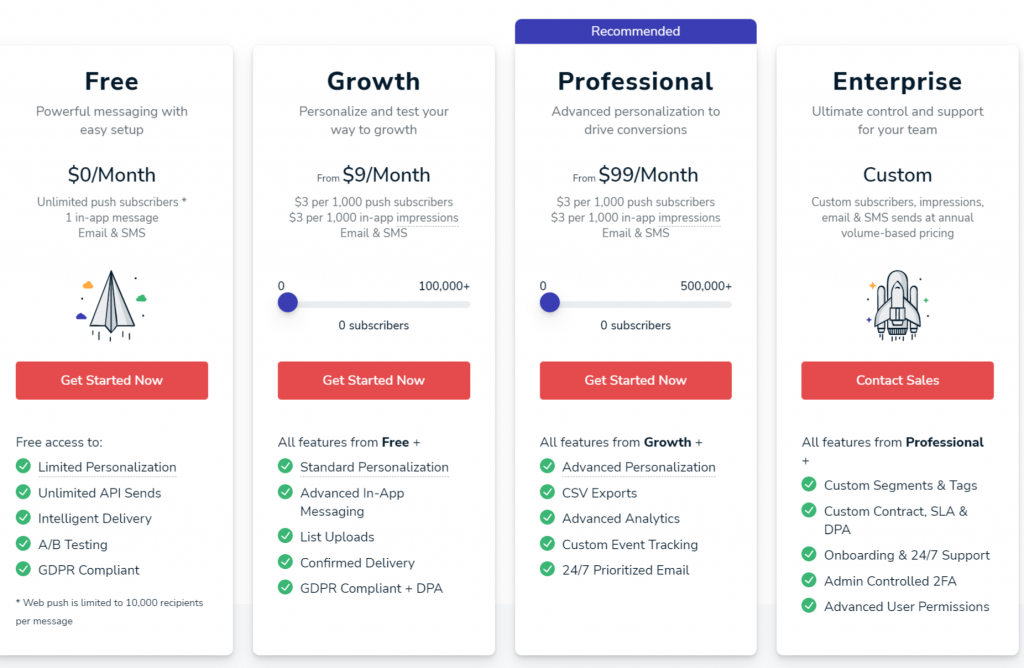
Цены
Хотя этот плагин WordPress Push Notifications доступен для бесплатной установки и использования из каталога WordPress. Но, как уже упоминалось выше, если у вас есть какие-либо проблемы с конфиденциальностью и вы не хотите, чтобы к вашим данным был доступ, вы можете переключиться на их премиальные планы по цене от 9 до 99 долларов в месяц.

Полное руководство по установке OneSignal
Ниже приведен пошаговый процесс, который проведет вас через весь процесс установки и настройки. Но прежде всего вы должны иметь в виду, что при настройке плагина Onesignal настоятельно рекомендуется всегда выбирать в своем домене HTTPS, а не HTTP. Это связано с тем, что push-уведомления и разрешения WordPress различаются по домену.
Теперь давайте начнем!
Шаг 1
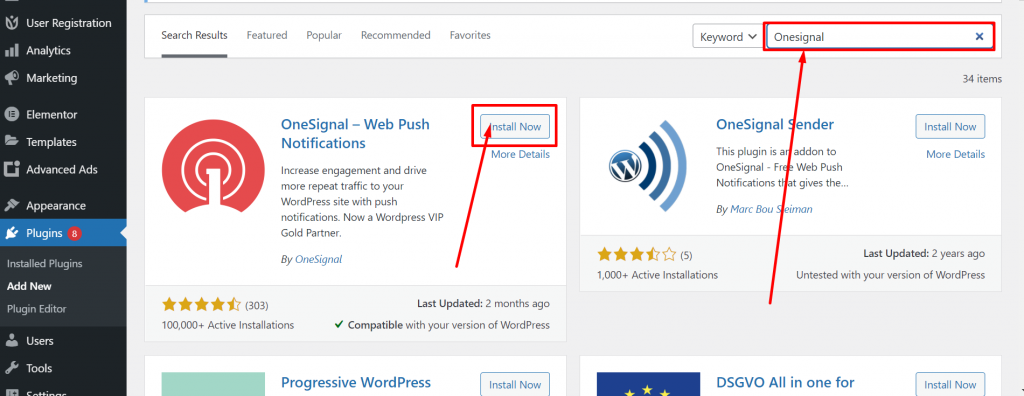
Первый и главный шаг — войти в свою панель управления WordPress> Перейти к плагинам> Добавить новый> Найти Onesignal> Установить> Активировать.

Шаг 2
После успешной установки и активации плагина. Перейдите на Onesignal и зарегистрируйтесь, чтобы создать бесплатную учетную запись.

Шаг 3
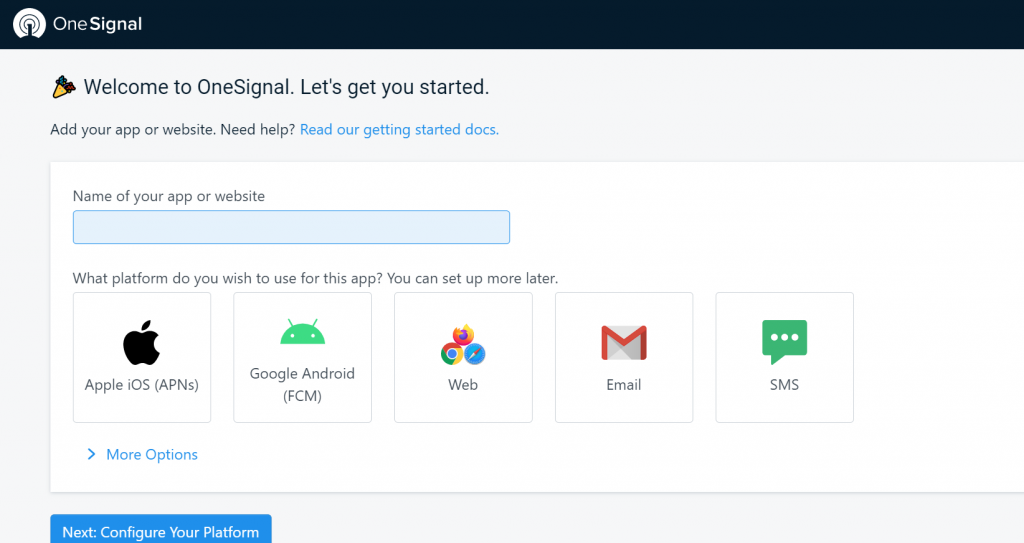
Теперь укажите название вашего приложения и выберите платформу, которую вы хотите использовать для этого приложения (Apple iOS, Google Android, Интернет, электронная почта, SMS) . После этого нажмите кнопку «Далее», чтобы настроить платформу.
Шаг 4
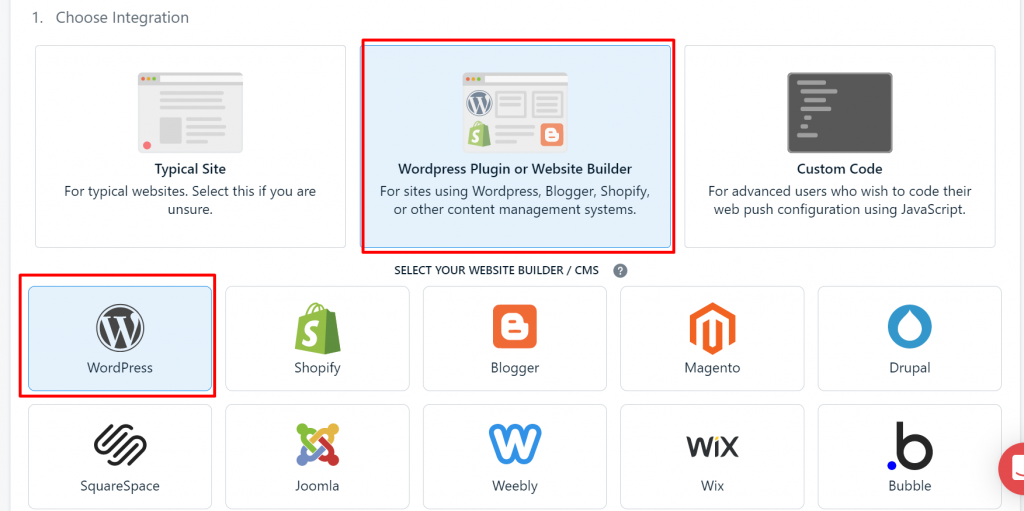
Теперь страница перезагрузится на страницу конфигурации, где вам будет предложено выбрать «Интеграция». Если вы являетесь пользователем WordPress, вы выбираете плагин WordPress или конструктор веб-сайтов. После этого выберите конструктор веб-сайтов, в моем случае я выбираю WordPress.

Шаг 5
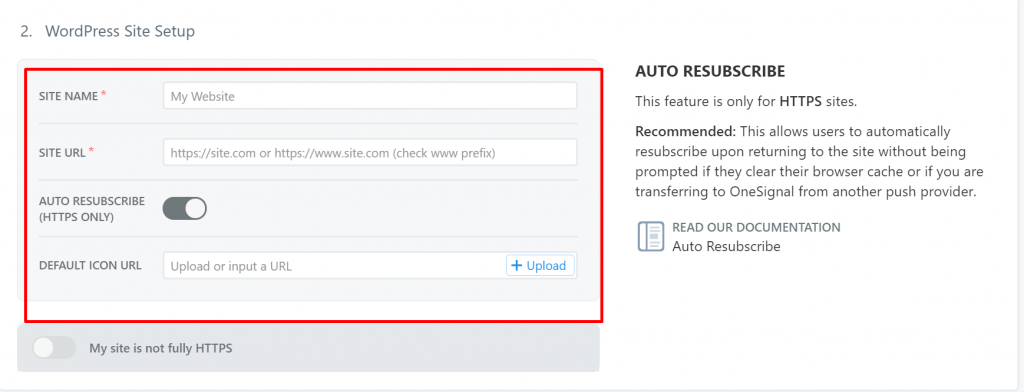
На той же странице заполните второй раздел и укажите необходимую информацию о сайте в соответствующем поле.

Шаг 6
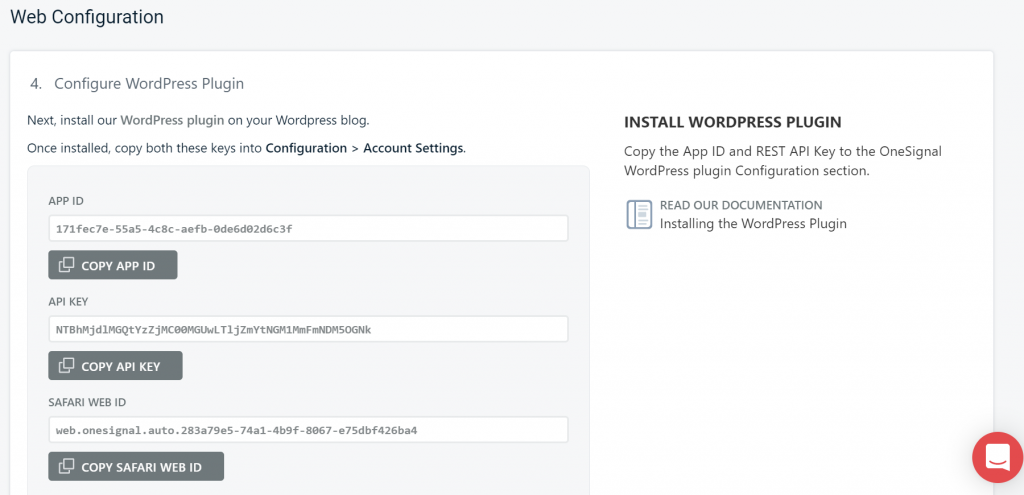
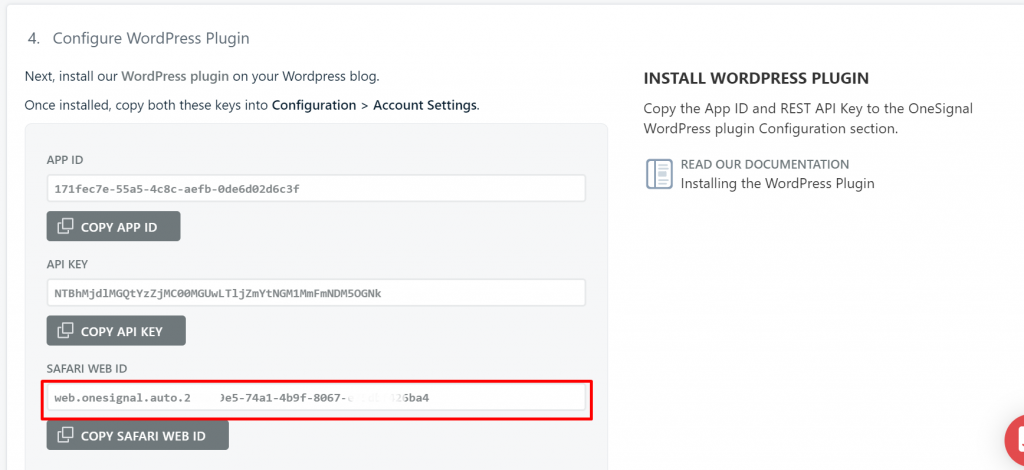
После предоставления необходимой информации о вашем веб-сайте нажмите кнопку «Сохранить», и появится новая страница веб-конфигурации. Следующее, что вам нужно сделать, это установить плагин Onesignal WordPress на ваш веб-сайт WordPress. После установки скопируйте оба этих ключа в раздел «Конфигурация» > «Настройки учетной записи» .

Скопировав все ключи и вставив их в настройки учетной записи плагина, нажмите кнопку «Готово», чтобы завершить настройку.
Шаг 7
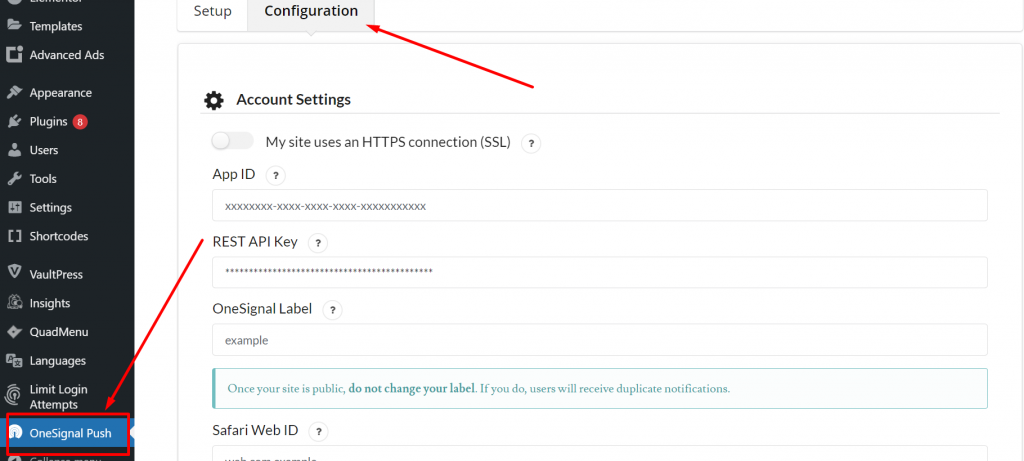
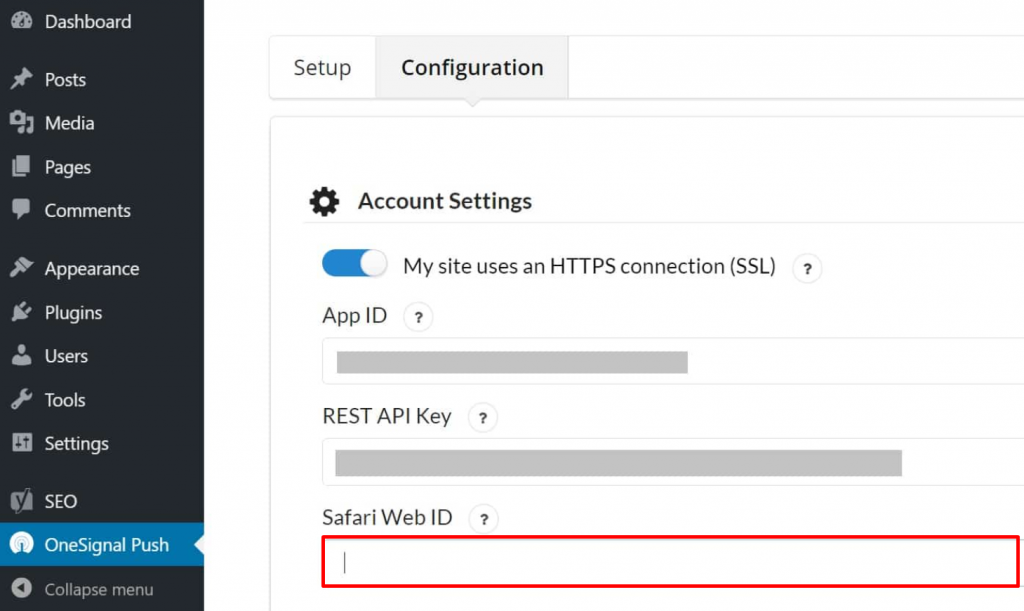
После копирования всех ключей вернитесь на панель управления WordPress и щелкните приложение Onesignal, чтобы открыть его. Нажмите на вкладку «Конфигурация» и вставьте все ключи в необходимые поля. Остальные поля вы можете оставить без изменений (по умолчанию) и прокрутить вниз, чтобы сохранить настройки.

Шаг 8
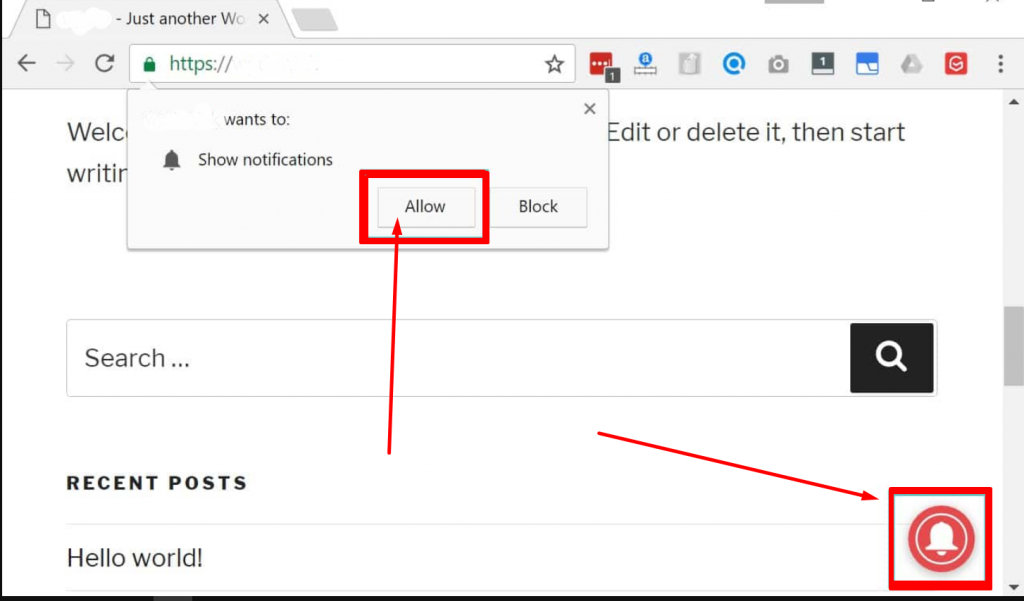
Теперь, после выполнения вышеуказанных шагов, пришло время протестировать и проверить, работает он или нет. Нажмите на значок колокольчика, как показано на картинке, и нажмите «Разрешить».

Шаг 9
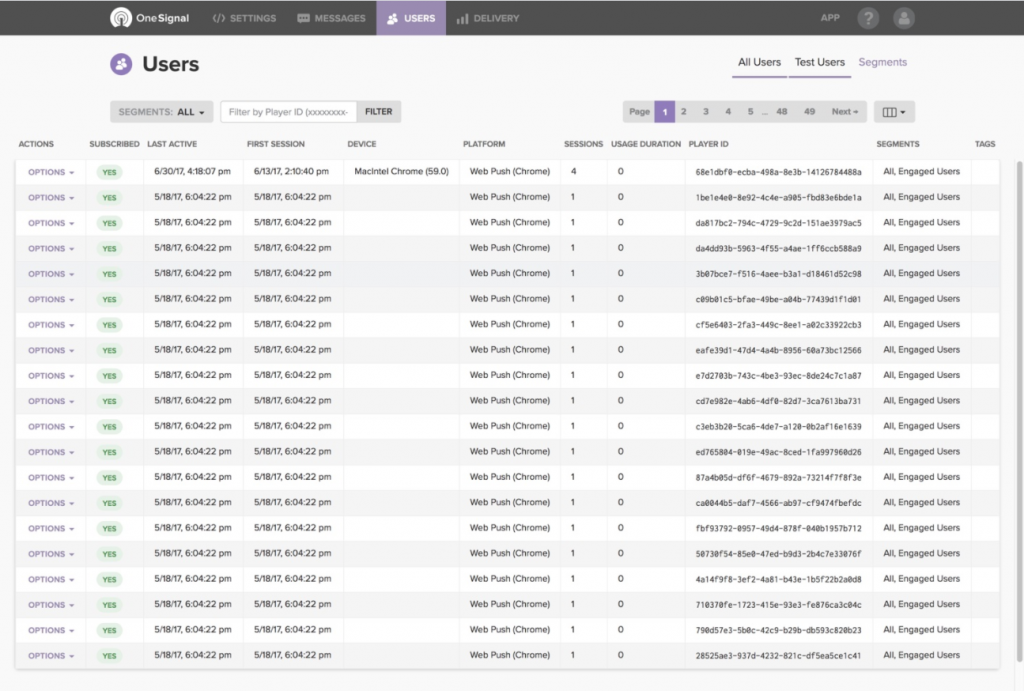
Теперь вы можете проверять и отслеживать подписчиков вашего сайта и их активность с панели управления Onesignal, зайдя на их официальный сайт.

Шаг 10
Теперь, если вы хотите включить эту функцию для пользователей Safari, вам нужно перейти в настройки своей учетной записи Onesignal, нажать «Платформы» > «Платформы веб-толкания» и нажать на нее, страница будет перенаправлена на страницу веб-конфигурации, оставьте все как есть. , нажмите кнопку «Сохранить», чтобы перейти на следующую страницу.
На следующей странице будут показаны все ключи, скопируйте веб-идентификатор Safari в буфер обмена.

Шаг 11
После копирования веб-идентификатора Safari перейдите на панель управления WordPress, откройте страницу настроек Onesignal, перейдите на вкладку «Конфигурация» и вставьте ключ в поле веб-идентификатора Safari. Прокрутите вниз и нажмите кнопку «Сохранить».

Когда вы закончите, ваши push-уведомления появятся как в Chrome, так и в Safari.
Конфигурации дополнительных настроек Onesignal
В Onesignal доступны различные дополнительные настройки конфигурации, но ниже мы рассмотрим некоторые из важных.
Если вас беспокоит эффективность и производительность OneSignal, плагин не тяжелый и не повлияет на ваш сайт. Он настолько легкий, что использует только один скрипт размером около 100 КБ. Все это благодаря их Cloudflare, их партнеру CDN, который поддерживает скорость веб-сайта.
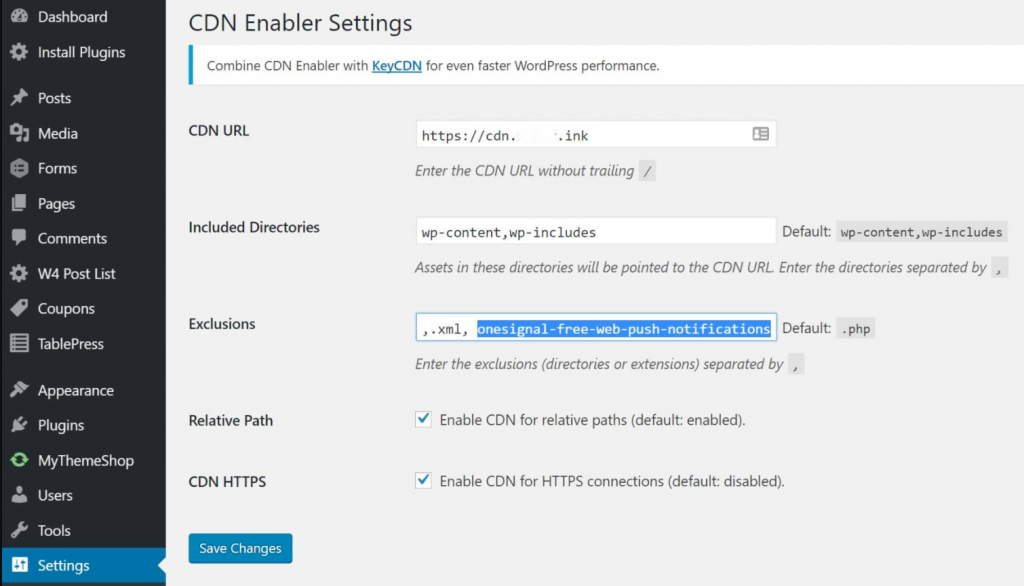
Но вы должны отметить одну вещь: Onesignal плохо работает со сторонними поставщиками CDN. Но с помощью некоторых плагинов CDN, таких как CDN Enablers, внося изменения в его настройки, он может корректно работать с Onesignal.

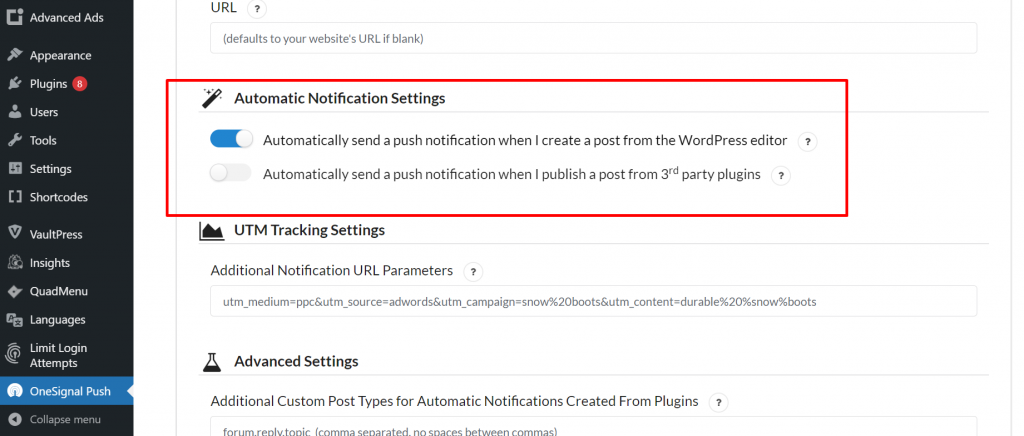
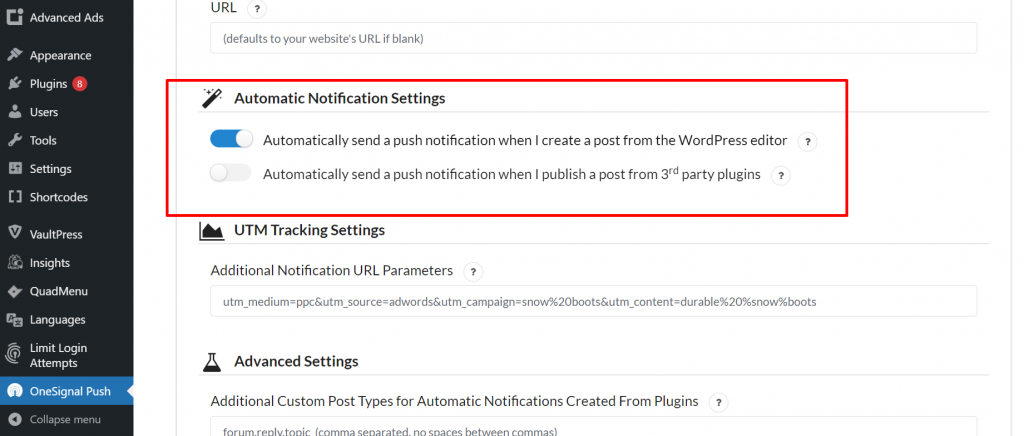
Включить/отключить автоматические push-уведомления
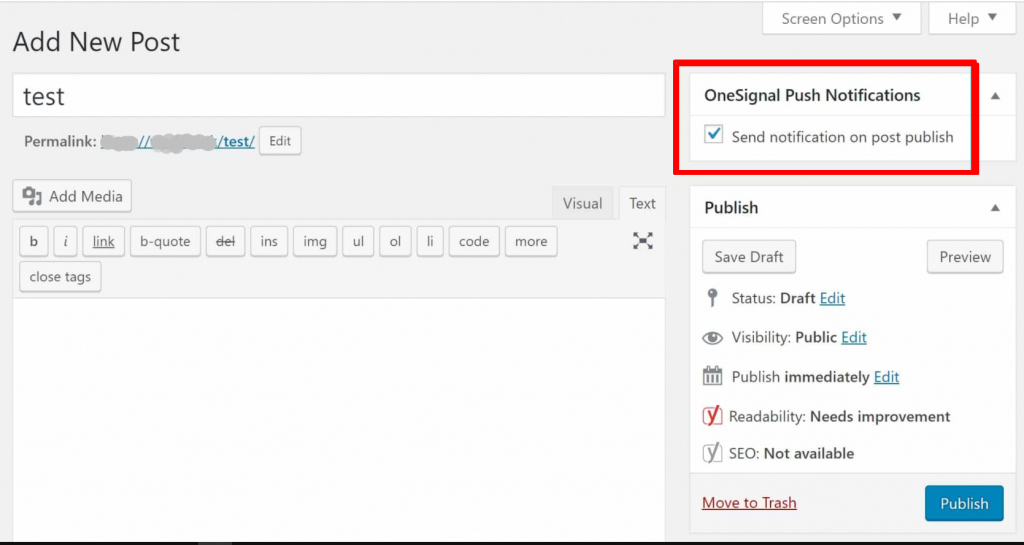
После установки и активации плагина Onesignal WordPress по умолчанию он включает автоматические push-уведомления всякий раз, когда вы публикуете или публикуете контент. Однако вы можете отключить или включить это всякий раз, когда вы хотите публиковать контент, но не хотите отправлять push-уведомления, просто сняв флажок, как показано на рисунке ниже:

Кроме того, вы также можете отключить и включить автоматические push-уведомления, открыв страницу настроек Onesignal. Перейдите на вкладку «Конфигурация» и прокрутите вниз, чтобы найти параметр «Настройки автоматических уведомлений». После этого вы можете снять флажок «Отправлять уведомление при публикации публикации» в редакторе WordPress. Это лучшая процедура, позволяющая убедиться, что все сделано правильно.

Подскажите настройки пользователя
Еще один дополнительный параметр Onesignal, который вы можете настроить, — это пользовательские настройки автоматического запроса. Если вы хотите, чтобы новые посетители вашего сайта автоматически подписывались на push-уведомления WordPress, у вас есть возможность включить эту функцию в настройках плагина.
Даже вы можете включить или отключить красный значок плавающего колокольчика уведомлений, который может раздражать посетителей вашего сайта.

В дополнение к этому есть и другие параметры, которые вы можете настроить, например:
- Настройка текста колокольчика подписки
- Настройки приветственных уведомлений
- Настройки автоматических уведомлений
- Настройки UTM-отслеживания
- Расширенные настройки
И вы можете контролировать настройки Onesignal с его панели управления.
Как отказаться от подписки на push-уведомления WordPress?
Иногда пользователь может случайно нажать кнопку подписки и не захотеть получать push-уведомления WordPress о вашем веб-сайте, или пользователь может больше не быть заинтересован в получении push-уведомлений. Хорошим жестом является предоставление опции или ссылки где-нибудь на вашем веб-сайте, чтобы отказаться от подписки на push-уведомления WordPress.
Однако реализация кнопки отказа от подписки может варьироваться от браузера к браузеру, поэтому вам лучше обратиться к официальной документации Onesignal с более подробной информацией.
PushEngage

Наряду с плагином push-уведомлений WordPress Onesignal, PushEngage является одним из лучших плагинов, доступных на рынке прямо сейчас. Его простые и простые настройки конфигурации позволяют легко добавлять push-уведомления на ваш веб-сайт WordPress.
Некоторые важные особенности
- Поддерживает несколько браузеров как на мобильных устройствах, так и на настольных веб-браузерах.
- Поддерживает веб-сайты HTTPS и HTTP.
- Множество вариантов настройки
- Сегментация
- Капельное push-уведомление
- АБ-тестирование
- Автоматическое нажатие
- Запущенная кампания
- Запланируйте уведомления
- Аналитика
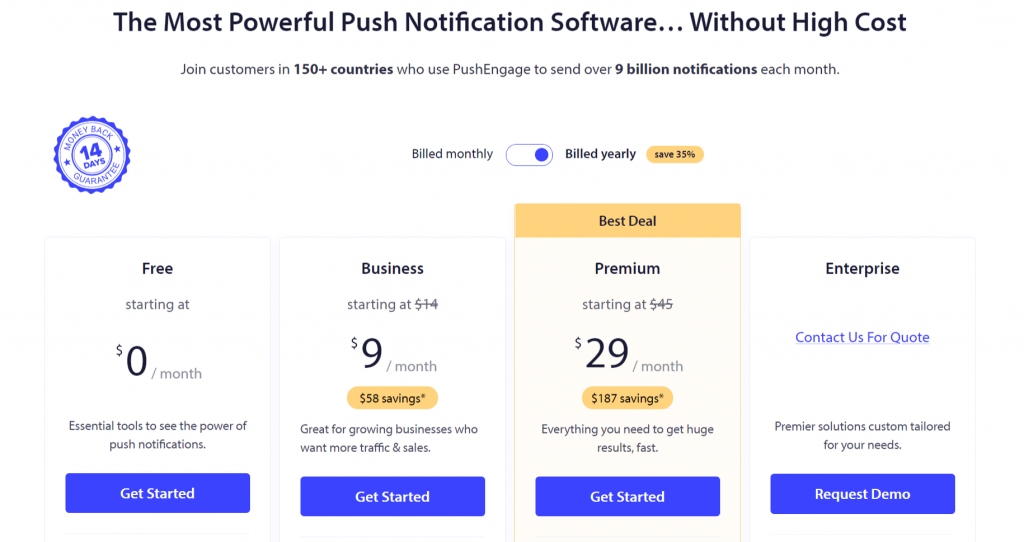
Цены
Хотя у PushEngage также есть бесплатная версия, которую можно загрузить и установить, но с некоторыми ограничениями. Однако, если вы управляете бизнес-сайтом или хотите изучить все его функции без каких-либо ограничений или ограничений, вы также можете перейти на платные планы по цене от 9 до 29 долларов в месяц.


Полное руководство по установке и настройке PushEngage
Здесь приведено полное руководство по установке и настройке плагина PushEngage. Первым и главным шагом является создание учетной записи PushEngage, как мы это делали в предыдущем плагине Onesignal WordPress Push Notifications.
Шаг 1. Создание учетной записи PushEngage
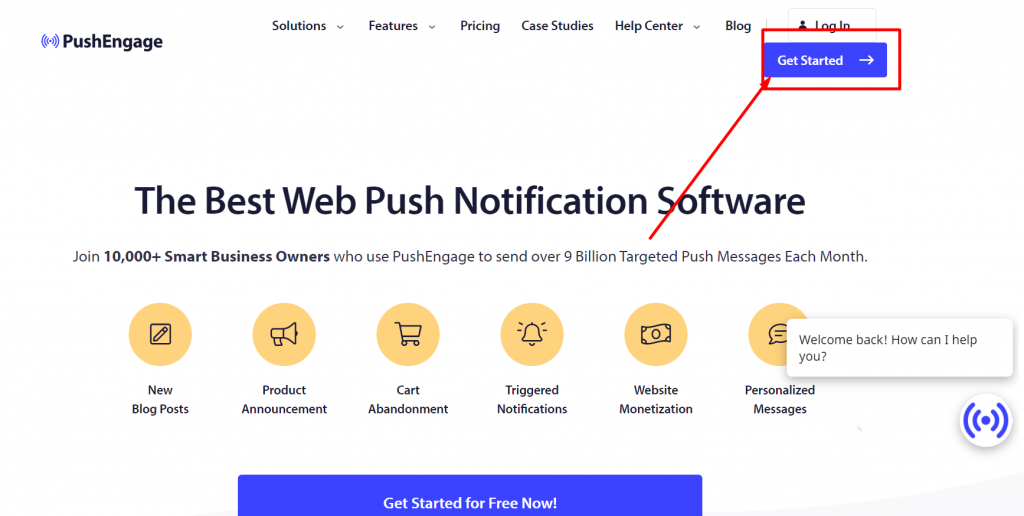
Перейдите на официальный сайт PushEngage, например www.PushEngage.com, и нажмите кнопку «Начать», расположенную в правом верхнем углу навигационного меню.

Когда вы нажмете кнопку «Начать», страница будет перенаправлена на страницу цен, где вы увидите список планов Free to Business. Если вы не хотите тратить ни копейки, вы можете выбрать бесплатный план, который предложит вам до 500 подписчиков и до 30 кампаний уведомлений в месяц. Когда трафик вашего веб-сайта увеличится, вы можете перейти на его бизнес-планы, которые помогут вам привлечь больше подписчиков и, в конечном итоге, вам потребуется отправлять больше push-уведомлений WordPress.
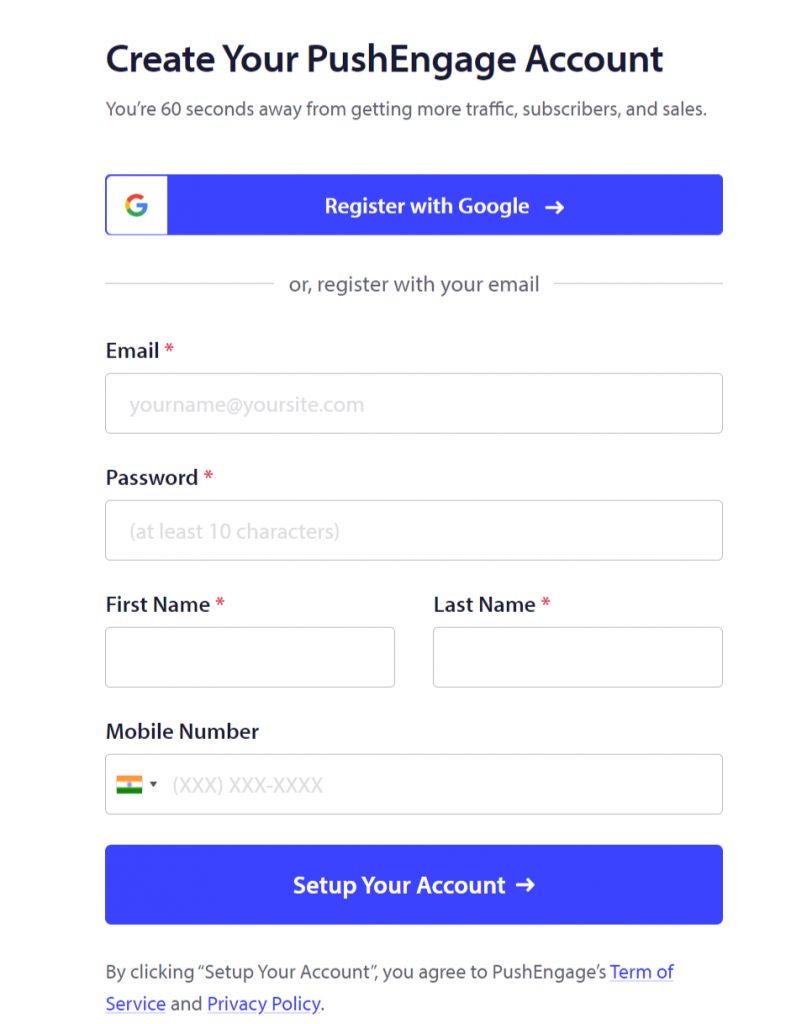
После завершения выбора плана, который вы выбрали для своего веб-сайта, вам необходимо будет создать учетную запись PushEngage, выбрав свою учетную запись Gmail или создав новую.

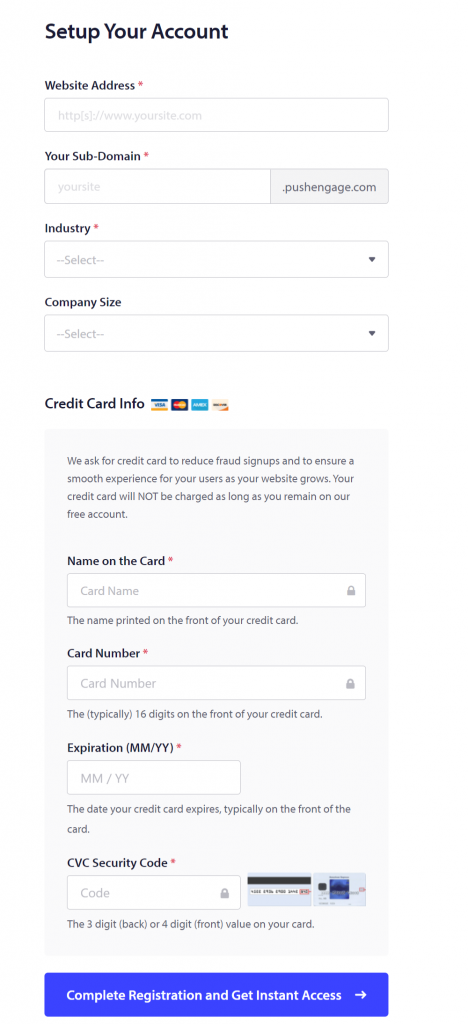
После успешного создания учетной записи на PushEngage страница загрузится непосредственно на панель управления PushEngage. Если вы зарегистрировались, используя свою учетную запись Google, PushEngage попросит вас ввести данные вашего веб-сайта:

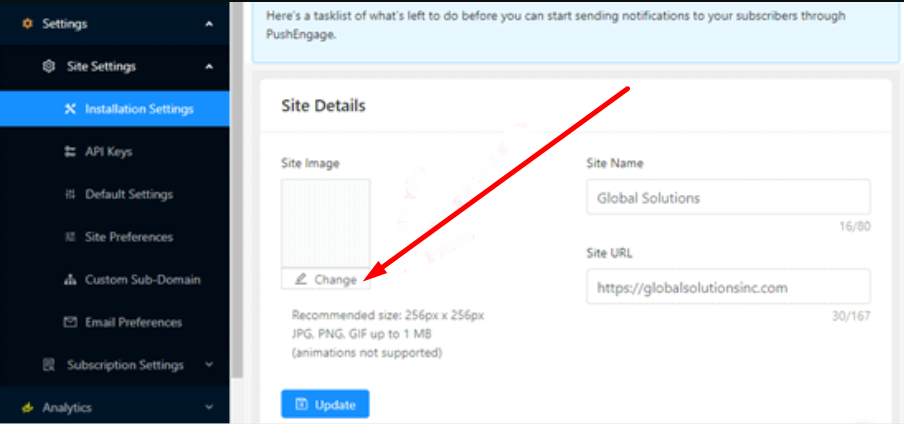
После завершения регистрации и получения мгновенного доступа страница загрузится на страницу панели управления PushEngage. Здесь вам следует перейти в «Настройки» > «Настройки сайта» > «Настройки установки» и нажать ссылку «Изменить», чтобы загрузить изображение сайта, которое будет отображаться в push-уведомлениях.

Вы также должны иметь в виду, что изображение должно быть в формате JPG или PNG, а размер должен составлять 256X256 пикселей. Это изображение будет отображаться в ваших push-уведомлениях WordPress.
Теперь вы успешно заполнили всю ключевую информацию для веб-сайта, пришло время подключить ваш веб-сайт WordPress к PushEngage.
Шаг 2. Интеграция вашего сайта WordPress с PushEngage.
Теперь, на втором этапе, пришло время интегрировать или подключить ваш веб-сайт к Pushengage. И чтобы начать это, первое, что вам нужно сделать, это установить и активировать плагин push-уведомлений WordPress Pushengage, перейдя на панель управления вашего сайта WordPress > Плагины > Добавить новый плагин > Найдите «PushEngage» > Установить > Активировать.
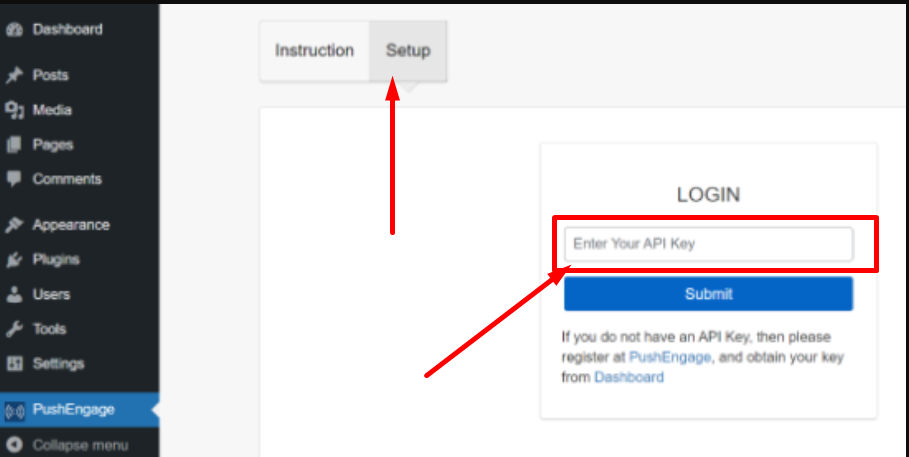
После успешной установки и активации плагина Pushengage перейдите в Pushengage из панели администратора WordPress. Нажмите на вкладку «Настройка» и введите свой ключ API.

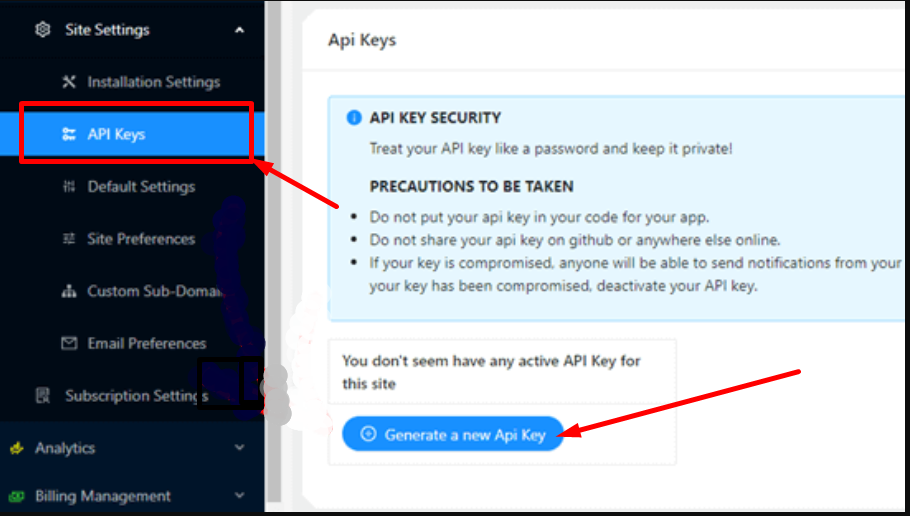
Чтобы узнать, где находится ваш ключ API? Перейдите в «Настройки учетной записи Pushengage»> «Настройки сайта», и там вы найдете ссылку на ключи API. Откройте эту ссылку и нажмите кнопку «Создать новый ключ API».

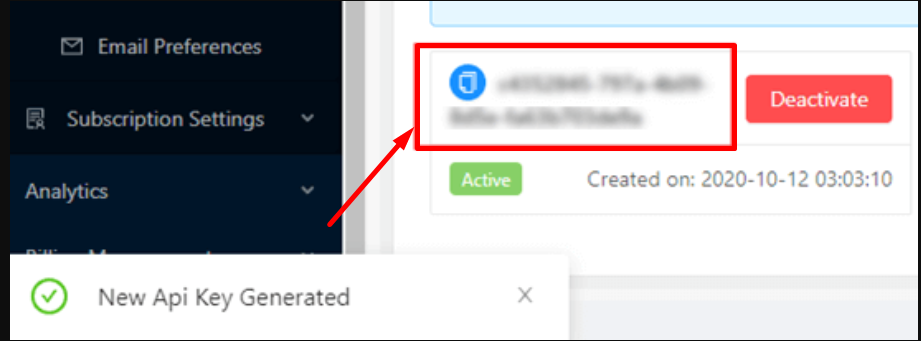
Когда вы нажмете кнопку «Создать новый ключ API», будет сгенерирован новый ключ API, и вы сможете его успешно увидеть.

После успешной генерации ключа API в плагине PushEngage вам необходимо скопировать его и вставить на страницу настройки Pushengage, которая требовалась ранее, и нажать кнопку «Отправить», чтобы завершить процесс.
Шаг 3. Настройка параметров push-уведомлений WordPress в PushEngage
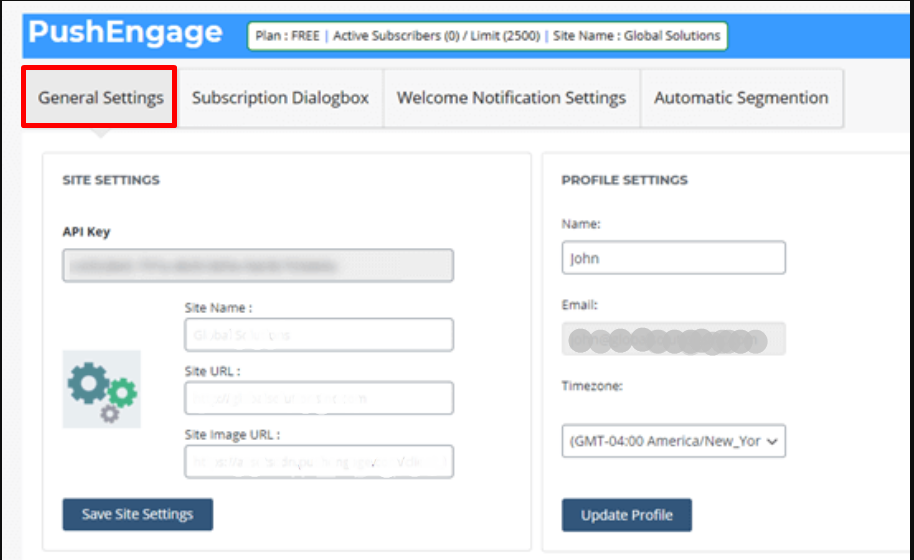
Теперь вы сможете увидеть все настройки PushEngage. Нажмите на вкладку «Общие настройки», чтобы убедиться, что все предоставленные вами данные верны или нет. А если вы захотите внести в него определенные изменения, вы можете сделать это здесь или на панели управления PushEngage.

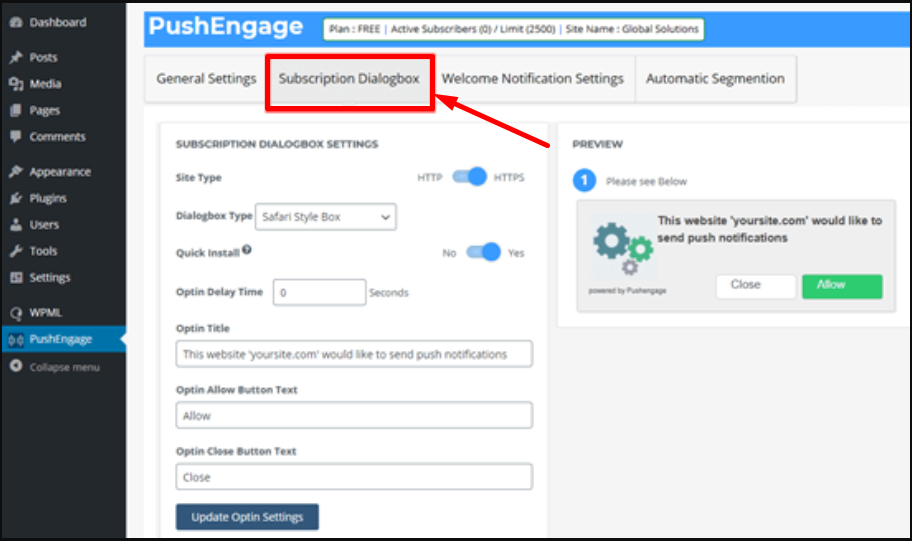
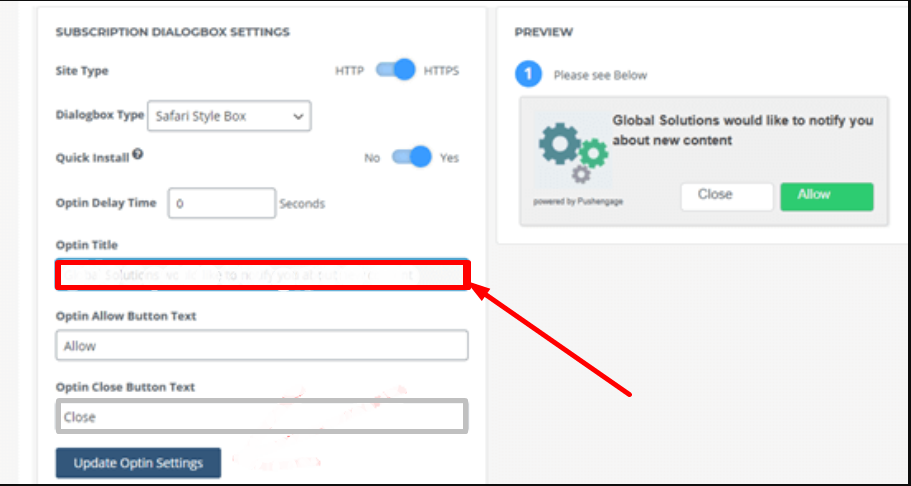
Следующая вкладка — это диалоговое окно подписки, с помощью которого вы можете настроить сообщение, которое вы хотите, чтобы люди читали при посещении вашего веб-сайта. Просто нажмите на диалоговое окно «Подписка» и внесите соответствующие изменения.

С изображением, которое вы уже предоставили для отображения в push-уведомлениях WordPress, а также текстом по умолчанию вместе с ним. Однако вы также можете изменить его и написать все, что захотите. После внесения этих небольших изменений не забудьте нажать кнопку «Обновить настройки согласия», чтобы сохранить внесенные изменения.

Примечание. Обратите внимание на одну вещь: вы не можете изменить все, что отображается во всплывающем диалоговом окне браузера. Он покажет вам текст «Показать уведомление» по умолчанию.
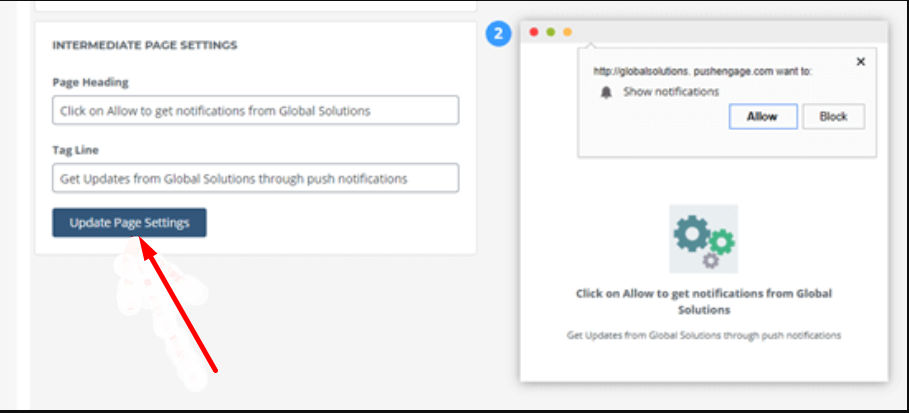
Теперь в настройках промежуточной страницы у вас есть возможность редактировать или писать любой заголовок и слоган страницы, которые вы хотите отображать в push-уведомлениях WordPress. и после внесения изменений не забудьте нажать на кнопку «Обновить настройки страницы», чтобы сохранить внесенные изменения.

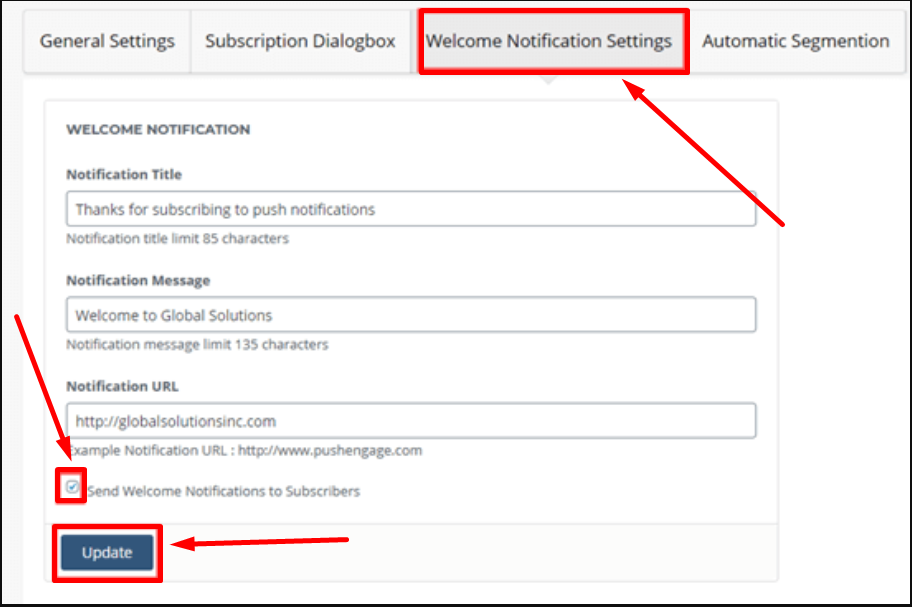
У вас даже есть возможность создать приветственное уведомление, чтобы поблагодарить посетителей за подписку на ваш сайт. Если вы хотите внести изменения или вам не нравится приветственное сообщение по умолчанию, все, что вам нужно сделать, это нажать на вкладку «Настройки приветственного уведомления» и ввести заголовок, который вы хотите добавить, и сообщение для приветственного уведомления.
Вы также можете выбрать адрес своей домашней страницы в качестве URL-адреса или направить посетителей на другой адрес. Но вы должны иметь в виду одну вещь: вы должны установить флажок «Отправлять приветственные уведомления подписчикам», чтобы сохранить настройки и сделать приветственные уведомления эффективными.

Шаг 4. Пришло время протестировать push-уведомления WordPress на вашем сайте.
После завершения всех частей установки и настройки WordPress Push-уведомлений на вашем сайте с помощью плагина PushEngage. Пришло время проверить, работает ли он в соответствии с вашими ожиданиями или нет.
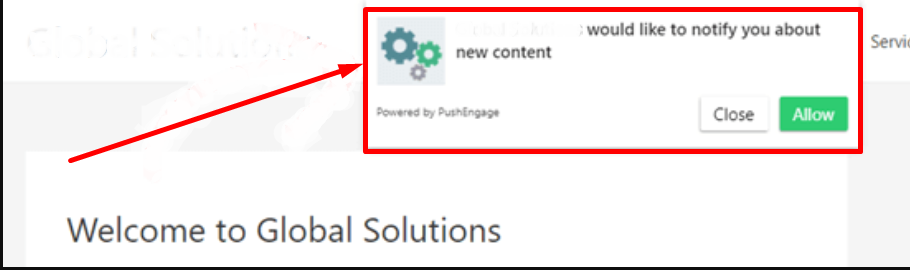
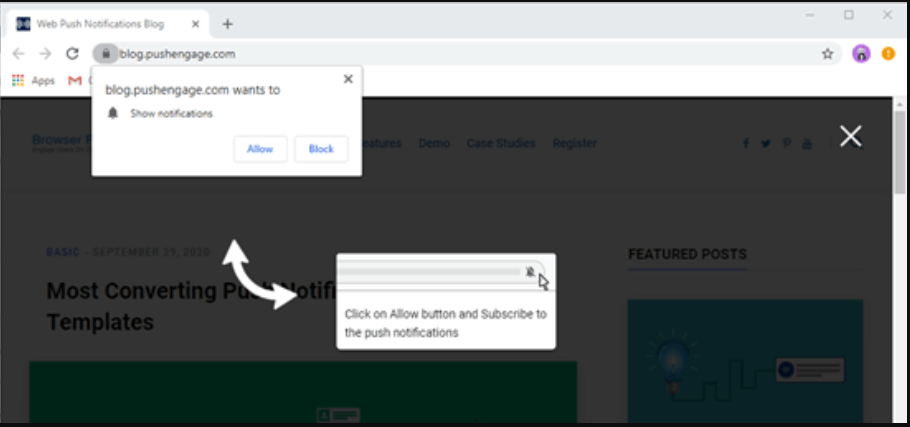
Чтобы начать тестирование, вам необходимо открыть свой сайт в браузере на рабочем столе или на смартфоне. Если вы можете сразу увидеть диалоговое окно подписки, которое вы уже настроили. Точно так же, как изображение, показанное ниже:

Это значит, что он работает успешно.
Следующее, что вам нужно сделать, это нажать кнопку «Разрешить», и вы увидите всплывающее окно. Теперь вы успешно подписались на push-уведомления WordPress со своего сайта. Вы также получите приветственное уведомление в своем веб-браузере после успешной подписки.
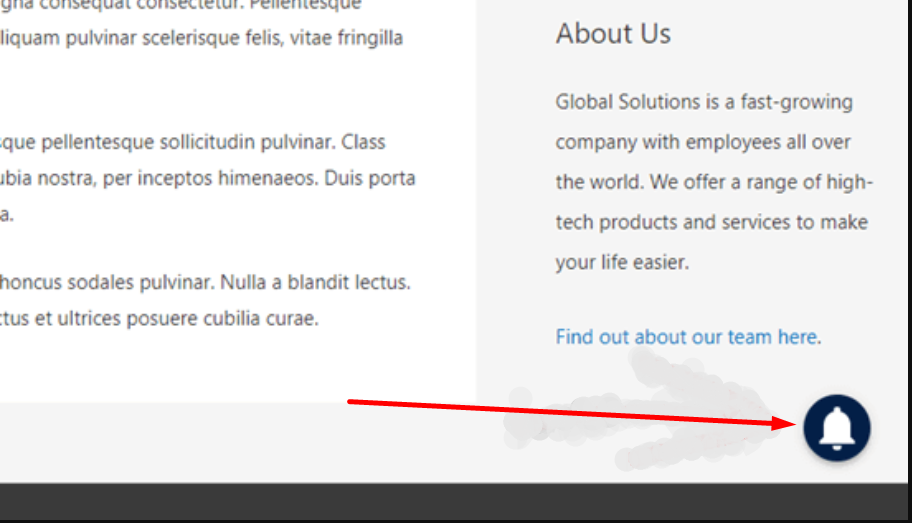
Также возможно, что если пользователь сначала не хочет включать уведомления, но в какой-то момент хочет подписаться, его можно автоматически включить с помощью PushEngage. Виджет красного колокольчика, плавающий на веб-странице вашего сайта.

Пользователи легко найдут этот значок колокольчика на веб-странице и могут легко подписаться, если захотят.
Шаг 5: Push-уведомления WordPress будут отправлены вашим подписчикам.
После полной настройки и установки PushEngage по умолчанию плагин будет отправлять пользователям уведомление о каждой новой публикации. Появится уведомление, содержащее ранее установленную вами публикацию и избранное изображение небольшого размера. Когда подписчик нажмет на поле уведомления, он будет немедленно перенаправлен на исходную страницу.
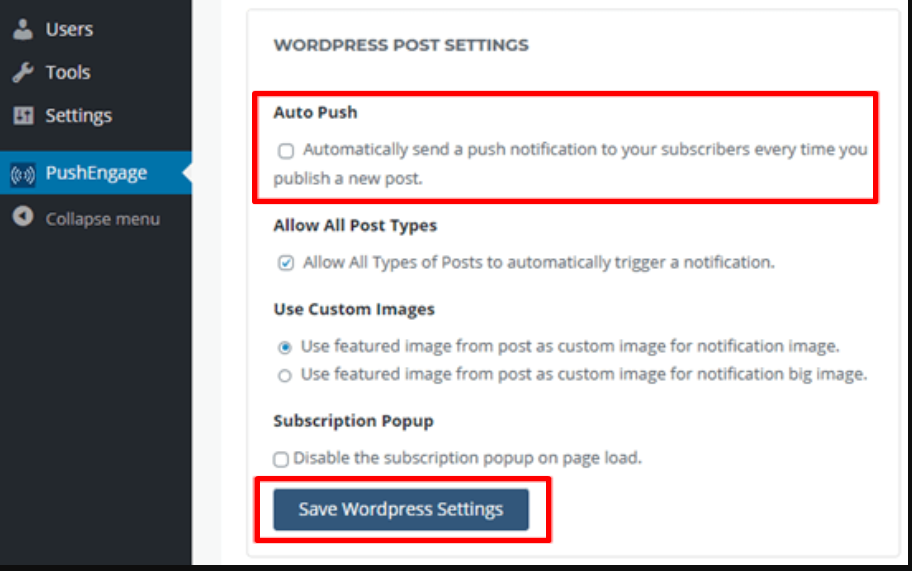
Однако, если вы не хотите или не хотите отправлять уведомления всякий раз, когда публикуете что-то новое, вы также можете отключить это, посетив панель управления WordPress > PushEngage > Общие настройки > Настройки публикаций WordPress.
Прокрутите вниз, чтобы найти опцию Auto Push, и снимите флажок, чтобы отключить автоматическую отправку push-уведомлений WordPress. Затем нажмите кнопку «Сохранить настройки WordPress», чтобы изменения вступили в силу.

В дополнение к этому, еще одна особенность PushEngage заключается в том, что у вас также есть возможность настраивать уведомления в плагине. Все, что вам нужно сделать, это просто зайти на официальный сайт PushEngage и войти в систему, чтобы открыть панель инструментов> перейти в «Уведомления»> «Создать»> «Новое уведомление».
На этой странице у вас будут все возможности для настройки уведомлений, такие как заголовок уведомления, текст или сообщение, изображение, адрес и т. д. У вас также есть возможность планировать уведомления и внедрять их для целевой аудитории для увеличения веб-трафика.
Некоторые другие функции PushEnage, на которые вам стоит обратить внимание
Как и OneSignal, PushEngage также предлагает широкий спектр функций даже в бесплатной версии. Например, вы можете включить функцию наложения в верхней части вашего веб-сайта и подсказывать пользователям, как подписаться на ваш веб-сайт и куда нажать, чтобы разрешить уведомления.

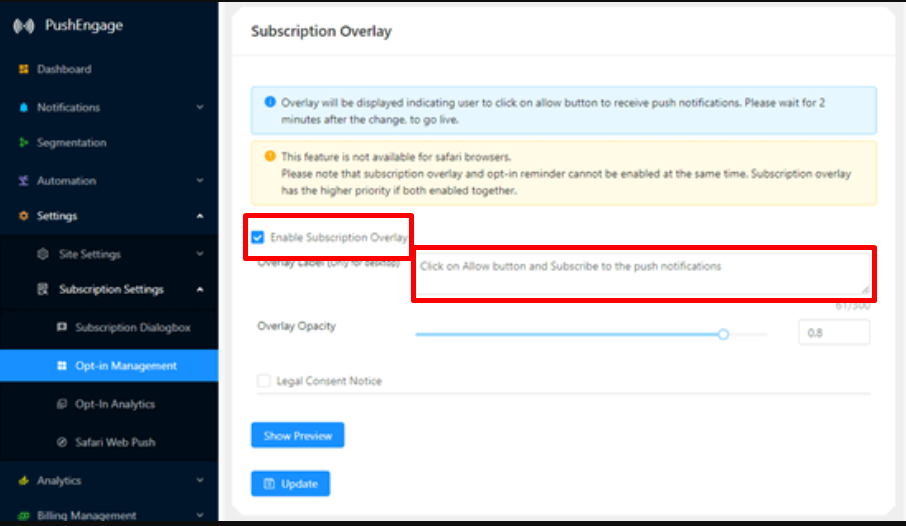
Просто зайдите в настройки своей учетной записи PushEngage > Настройки подписки > Согласиться на управление и найдите параметр «Наложение подписки» на той же странице.
Установите флажок, чтобы включить наложение подписки, однако вы также можете отредактировать или изменить метку наложения, если хотите, и нажать кнопку предварительного просмотра, чтобы увидеть, как оно будет выглядеть. Если вы считаете, что все в порядке, нажмите кнопку обновления, чтобы изменения вступили в силу.

Но в Safari вам необходимо выполнить дальнейшие действия, чтобы включить эту функцию наложения, чтобы пользователи Safari также могли подписаться на ваши push-уведомления WordPress. В Safari вам потребуется иметь учетную запись разработчика Apple, которая будет стоить вам около 99 долларов в год .
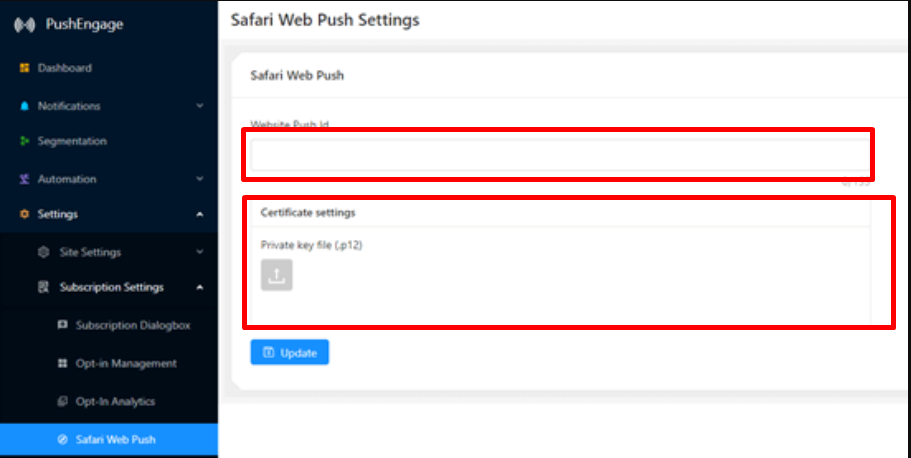
После этого вы сможете создать уникальный идентификатор push-уведомления для своего веб-сайта WordPress. Когда у вас есть Push ID и сертификат, перейдите на страницу настроек PushEngage > Настройки подписки > Safari Web Push , как показано на рисунке ниже:

После этого нажмите «Обновить», чтобы изменения вступили в силу, и теперь вы также сможете видеть наложенные уведомления в своем браузере Safari.
Краткое содержание
А если вы хотите изучить больше плагинов push-уведомлений WordPress, доступно множество вариантов, и также важно с самого начала выбрать правильную службу push-уведомлений WordPress. Также замечено, что существуют некоторые доступные плагины, которые не позволяют вам менять поставщика услуг уведомлений между ними. Единственным вариантом, который останется пользователю, будет начать с нуля.
Следовательно, для вашего удобства мы предоставили вам двух самых мощных конкурентов на рынке, которые сделают вашу работу проще и надежнее. Если ваш бюджет ограничен или вы только новичок и хотите многому научиться, не тратя много денег. Эти два плагина push-уведомлений WordPress способны предоставить достаточно функций даже в бесплатной версии, которых будет достаточно для облегчения вашей работы.
Мы надеемся, что эта подробная статья о полном руководстве по push-уведомлениям WordPress действительно поможет вам научиться добавлять push-уведомления WordPress на ваш сайт. Независимо от того, идет ли речь о браузере Chrome или Safari, мы постарались охватить практически все, над чем работает большинство пользователей.
Наконец, если вы обнаружите, что чего-то не хватает или хотите добавить что-то еще, о чем мы не упомянули в этой статье, сообщите нам об этом в разделе комментариев ниже. Мы рады услышать ваше мнение.
Часто задаваемые вопросы
Как добавить push-уведомления на мой сайт WordPress?
В каталоге WordPress доступно несколько плагинов WordPress Push-уведомлений. Эти плагины, бесплатные или платные, позволят вам легко настроить полнофункциональные push-уведомления на вашем веб-сайте. Некоторые из популярных плагинов, на которые вы можете обратить внимание, — это Pushengage и Onesignal.
Как настроить push-уведомления?
Чтобы включить/настроить push-уведомления
1. Нажмите на значок колокольчика внизу веб-страницы или нажмите «Дополнительные параметры» на нижней панели навигации, чтобы выбрать настройки.
2. Нажмите «Включить уведомления».
3. Нажмите кнопку Разрешить.
4. И все готово
Как настроить push-уведомления OneSignal?
Onesignal — один из лучших плагинов для push-уведомлений WordPress. Чтобы настроить его на своем веб-сайте:
1. Установите и активируйте плагин Onesignal на своем сайте из каталога WordPress.
2. Создайте учетную запись Onesignal на официальном сайте, предоставив необходимую информацию.
3. Назовите свое приложение и выберите платформу (Apple ios, Google Android, Интернет, электронная почта, SMS).
4. Выберите интеграцию
5. Настройка сайта WordPress
6. Скопируйте идентификатор приложения, ключ API, веб-идентификатор Safari.
7. Вставьте скопированные идентификаторы в настройки плагина Onesignal.
8. Нажмите кнопку «Сохранить», и все готово.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.



![Как обновить тему WordPress без потери настроек [3 метода] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)