Как добавить панель поиска в WordPress (5 способов)
Опубликовано: 2023-07-12Если вы запускаете большой или сложный веб-сайт, у вас, вероятно, есть много страниц, которые посетители должны разобрать. Иногда им может быть сложно и долго искать то, что они ищут.
Панель поиска — отличный способ решить эту проблему, и добавить ее в WordPress очень просто. Если вы новичок, вы можете использовать функцию блокировки поиска или установить плагин. Если вы ищете что-то более продвинутое, вы можете добавить значок поиска в меню навигации или отредактировать файлы темы, чтобы включить любые настройки, которые вы хотите.
В этом посте мы более подробно рассмотрим роль панели поиска на вашем сайте. Затем мы покажем вам пять способов добавить один в WordPress.
Почему важно включить панель поиска на ваш сайт WordPress
Если на вашем веб-сайте всего несколько страниц, посетителям, вероятно, будет легко найти нужный контент или информацию. С другой стороны, для растущих бизнес-сайтов, сложных магазинов электронной коммерции или популярных блогов посетителям может потребоваться много времени, чтобы перемещаться по вашим страницам, используя только меню.

Правило трех кликов — это принцип, используемый большинством веб-дизайнеров. Это правило предполагает, что пользователь должен иметь возможность найти любую нужную информацию на вашем сайте, используя три (или меньше) щелчка мыши. В противном случае они могут разочароваться и покинуть ваш сайт.
Это означает, что панель поиска — отличный способ улучшить взаимодействие с пользователем (UX).
С помощью этой функции вы можете намного быстрее предоставить своей аудитории желаемый контент, снизив показатель отказов и увеличив количество времени, которое они проводят на вашем веб-сайте.
Более того, вы можете отслеживать данные поиска вашего сайта, чтобы отслеживать термины и фразы, которые посетители используют чаще всего. Это отличный способ обнаружить пробелы между тем, что ищут ваши гости, и тем, что вы им предлагаете. Обладая этими знаниями, вы можете уверенно планировать новые инициативы, чтобы обслуживать своих посетителей и развивать свои усилия.
Где разместить строку поиска
Важно убедиться, что панель поиска легкодоступна. Таким образом, вы хотите, чтобы он занимал первое место. Но вы также не хотите, чтобы эта функция отвлекала от вашего основного контента, такого как сообщения в блогах и страницы продуктов.
Имея это в виду, обычно рекомендуется размещать панель поиска в заголовке вашего сайта. Таким образом, это будет одним из первых элементов, которые увидят ваши посетители.

Кроме того, это позволяет разместить панель поиска рядом с меню навигации. Это эффективно, потому что позволяет поддерживать согласованность взаимодействия с пользователем. Когда они зайдут на ваш сайт, они автоматически перейдут на верхнюю часть страницы.
С другой стороны, вы можете предпочесть использовать нижний колонтитул или боковую панель для размещения функций поиска. Эти позиции также широко используются для поддержки навигационных меню, поскольку они не слишком сильно мешают содержимому страницы. Если вы выберете этот подход, лучше всего убедиться, что функция поиска особенно заметна, чтобы ее нельзя было пропустить.
Как добавить панель поиска в WordPress (5 способов)
Теперь давайте рассмотрим пять способов добавления панели поиска в WordPress. Мы начнем с самого простого подхода и перейдем к более настраиваемым параметрам. Рекомендуется ознакомиться со всеми этими подходами, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям и опыту.
1. Добавьте панель поиска с помощью блока поиска
Первый способ добавить панель поиска в WordPress — использовать блок поиска. Поскольку любой пользователь WordPress уже знаком с блоками, это один из самых быстрых и простых вариантов.
Есть два способа добавить блок поиска на свой сайт. Во-первых, вы можете добавить блок на определенную страницу или запись. Во-вторых, вы можете добавить блок поиска в часть шаблона (например, в заголовок) с помощью редактора сайта. Давайте рассмотрим, как работают обе эти техники.
Добавить блок поиска в запись или на страницу
Один из способов использовать функцию блокировки поиска — добавить ее к определенному сообщению или странице (например, к вашей домашней странице). Для этого вам нужно будет открыть соответствующий пост или страницу для редактирования или создать новый.
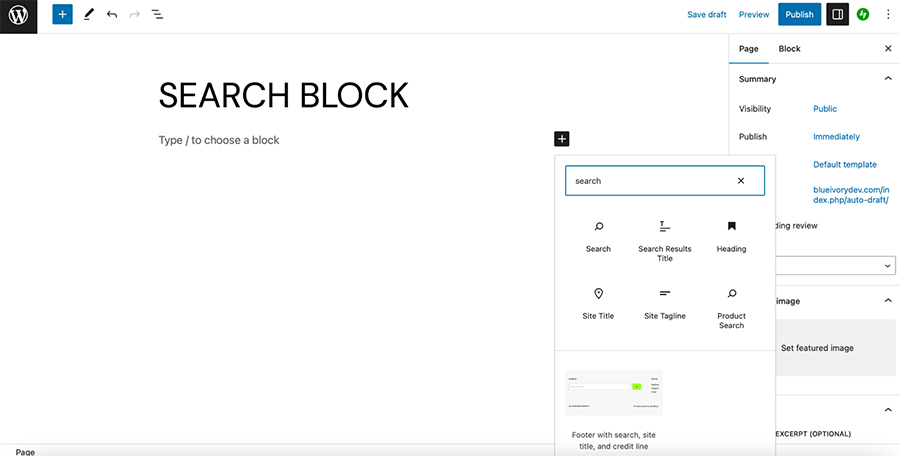
Затем нажмите на плюс (+) значок, чтобы добавить новый блок. Введите «поиск» и выберите опцию «Поиск» .

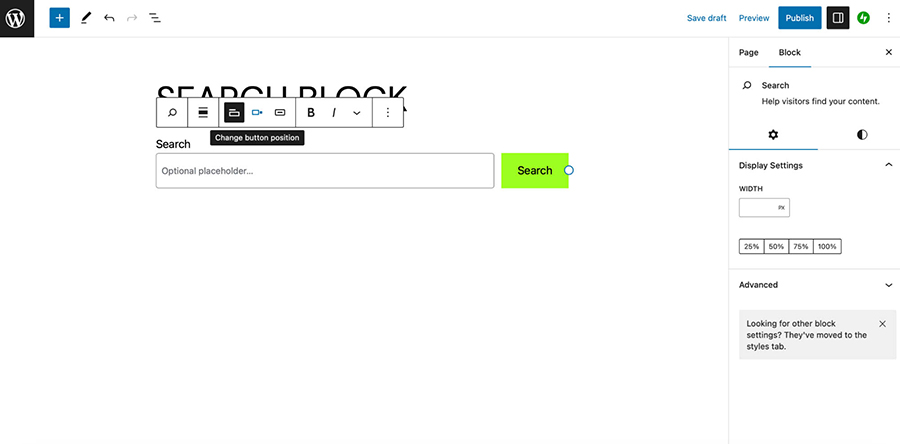
Это разместит панель поиска прямо на вашей странице. Затем вы можете использовать панель инструментов, чтобы изменить положение кнопки, добавить значок кнопки и настроить выравнивание.

Кроме того, вы можете использовать настройки блока в левой части экрана, чтобы изменить ширину панели поиска, изменить ее цвет и даже поменять местами выбор шрифта.
Добавьте блок поиска с помощью редактора сайта.
Если вы используете блочную тему, вы также можете добавить блок поиска в часть шаблона, например в заголовок. Таким образом, вы можете отображать панель поиска на всех страницах вашего сайта.
Во-первых, вам нужно убедиться, что у вас активирована тема блока. В противном случае вы не сможете получить доступ к редактору сайта.
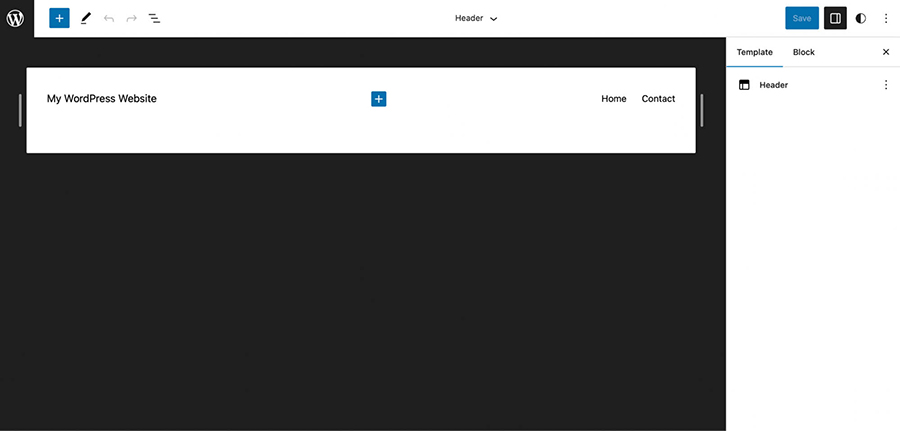
Затем перейдите в «Внешний вид» → «Редактор» на панели управления WordPress. Нажмите «Части шаблона» → «Заголовок» и выберите значок карандаша, чтобы отредактировать текущий заголовок веб-сайта.
Это откроет ваш заголовок в редакторе блоков, где вы можете внести множество изменений в свою часть шаблона.

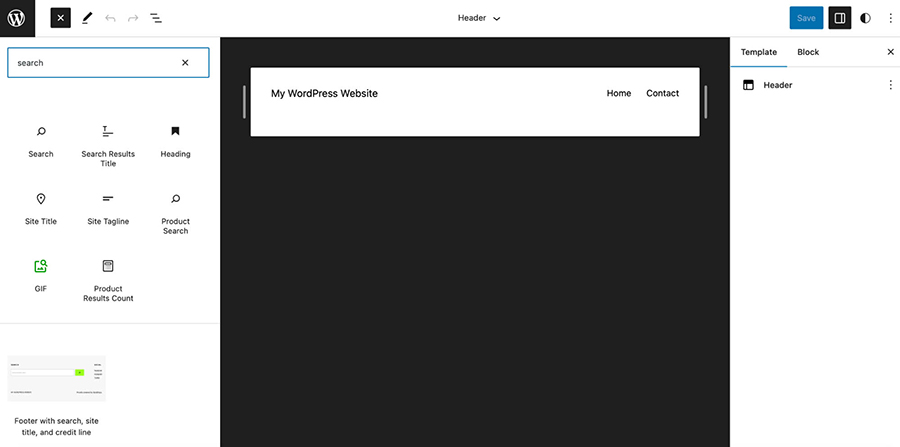
Выберите значок плюса ( + ), чтобы просмотреть блоки WordPress для параметра «Поиск» .

Теперь все, что вам нужно сделать, это перетащить блок поиска в область заголовка.

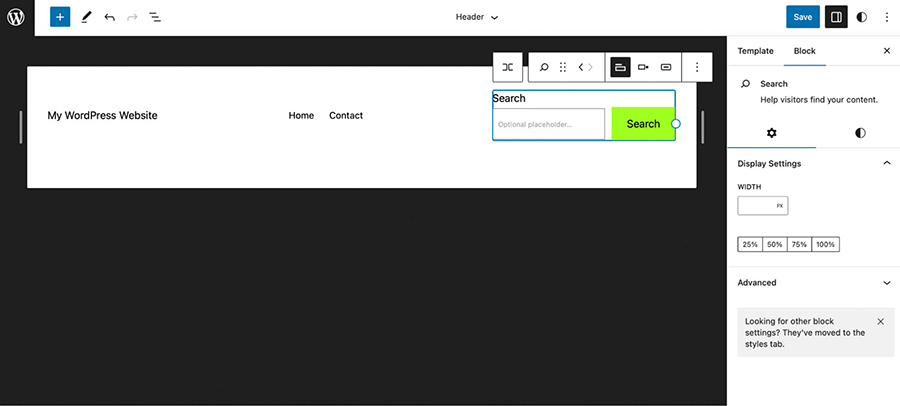
Вы можете использовать стрелки на панели инструментов, чтобы переместить панель поиска к краю меню. Затем вы можете получить доступ ко всем тем же настройкам, что и при добавлении блока поиска на страницу или в запись.
Таким образом, вы можете изменить значок кнопки, отрегулировать положение и переключить метку поиска на панели инструментов. Кроме того, в настройках блока вы можете изменить ширину блока и изменить цвета и шрифты.
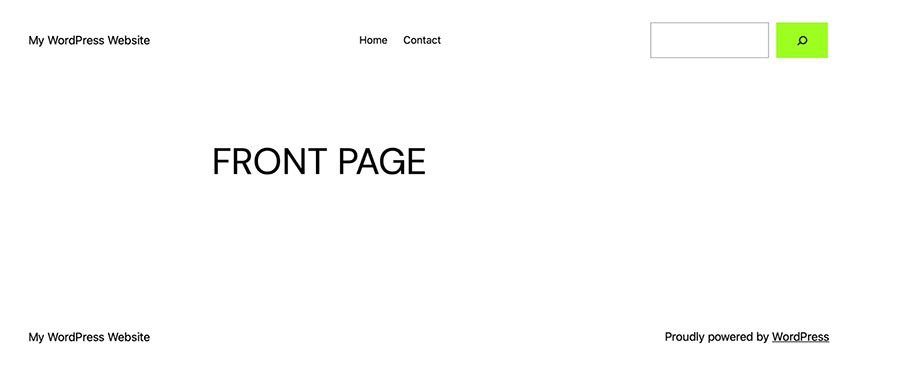
Если вы довольны своей панелью поиска, нажмите Сохранить . Затем зайдите на свой веб-сайт в браузере, чтобы просмотреть панель поиска в интерфейсе.

Если вы хотите внести еще какие-либо изменения, вы можете в любое время вернуться в Редактор сайта. Вы также можете использовать этот метод, чтобы разместить панель поиска в другом месте, например, в нижнем колонтитуле.
2. Добавьте панель поиска с помощью панели виджетов.
Еще один способ добавить панель поиска в WordPress — использовать панель виджетов. Это удобный вариант для начинающих, который лучше всего подходит для тех, кто использует классические темы WordPress.
Чтобы добавить панель поиска с помощью панели виджетов, вы начнете с панели управления WordPress. Затем перейдите во Внешний вид → Виджеты .
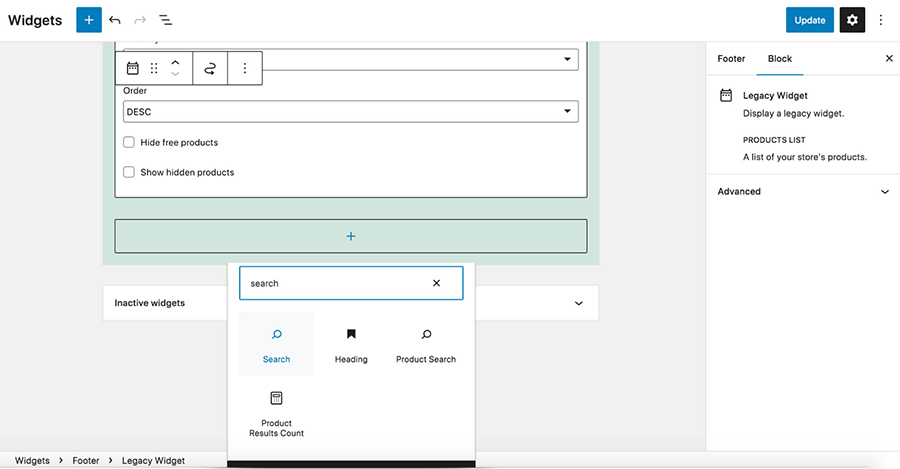
Здесь разверните раздел, в который вы хотите добавить виджет поиска. И нажмите значок + внизу. Это откроет список блоков для вашего сайта. Найдите «Поиск». Выберите блок поиска.

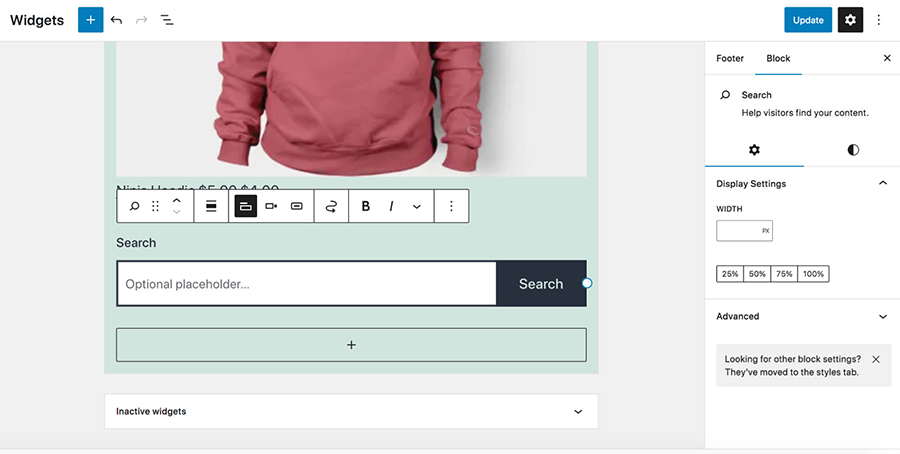
Теперь вы можете стилизовать и настроить блок поиска по своему усмотрению и сохранить, чтобы добавить его в этот раздел вашего сайта.

Если вы хотите изменить кнопку, положение или стиль виджета поиска, вернитесь на экран виджетов и используйте панель инструментов, чтобы настроить панель поиска.
3. Добавьте панель поиска с помощью плагина
Если вы ищете вариант, который является более гибким, но все же простым, вы можете использовать плагин для добавления панели поиска в WordPress. Использование плагина быстрое и не требует специальных ноу-хау, но дает вам больше контроля над панелью поиска, чем вы получите с настройками WordPress по умолчанию.
Добавьте строку поиска с помощью Jetpack Search
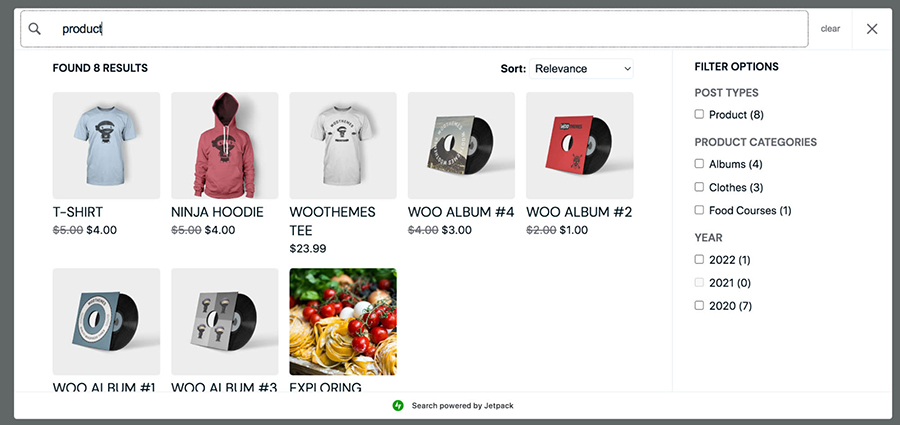
Jetpack Search, например, позволяет владельцам сайтов подталкивать посетителей в правильном направлении, настраивая результаты и предоставляя простые в использовании параметры фильтрации, интуитивно понятные в использовании. Он также достаточно умен, чтобы понять, что ищут посетители, даже если они ошиблись в написании слова или ввели сложный, многогранный поиск, например «Большие банки с острой приправой для птицы менее чем за 50 долларов».
Ведущий дизайнер интерьеров Кайли. M. Interiors использует Jetpack Search, чтобы более эффективно направлять посетителей к одной из более чем 3000 статей и снизить нагрузку на себя и свою команду.
Jetpack Search также поддерживает десятки языков и работает молниеносно, предоставляя логичные результаты, которые обновляются по мере ввода текста посетителями. Таким образом, люди могут найти правильные ответы еще до того, как закончат поиск.
Он также легко интегрируется с вашим сайтом WordPress для единообразия бренда и предоставляет владельцам сайтов информацию о том, что ищут посетители.
Возможно, наиболее впечатляющим является то, что вся эта мощь оказывает минимальное влияние на производительность вашего сайта, поскольку он работает в облаке. Таким образом, даже если тысячи новых посетителей ищут контент каждый день, ресурсы вашего сервера не пострадают.
Вам нужно начать с установки Jetpack Search на свой сайт, и здесь у вас есть два варианта:
- Добавьте плагин поиска Jetpack. Это добавляет на ваш сайт только функции поиска, и в зависимости от вашего использования доступны как бесплатные, так и премиальные планы.
- Приобретите план Jetpack Complete. Jetpack Search входит в этот план вместе с дополнительными функциями сайта для обеспечения безопасности, роста и т. д.
В следующих шагах предположим, что вы выбрали плагин Jetpack Search. На панели инструментов WordPress перейдите в « Плагины» → «Добавить новый» и найдите «Jetpack Search». Затем нажмите Установить сейчас → Активировать.

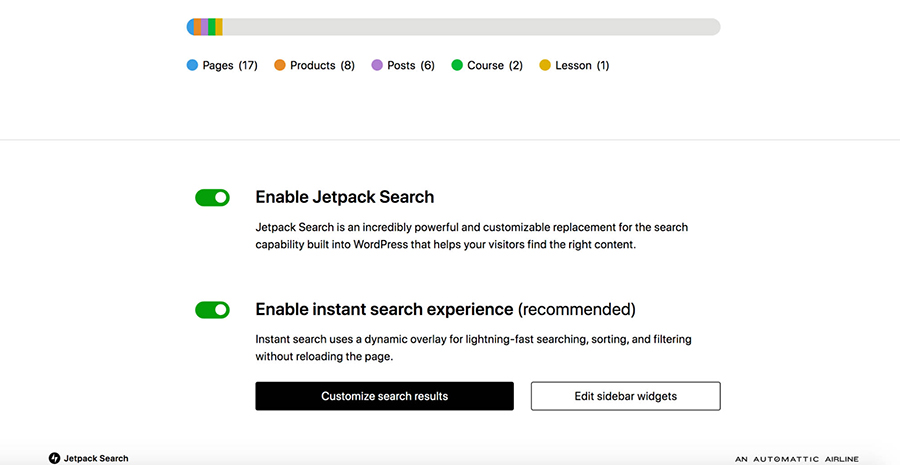
Вам будет предложено подключиться к учетной записи WordPress.com, и вы сможете приобрести премиум-план, если решите это сделать. После настройки плагина перейдите в раздел Jetpack → Поиск на панели инструментов. Здесь вы можете включить эту функцию, включить мгновенный поиск, просмотреть данные о поисковых запросах, размещенных на вашем сайте, и многое другое.

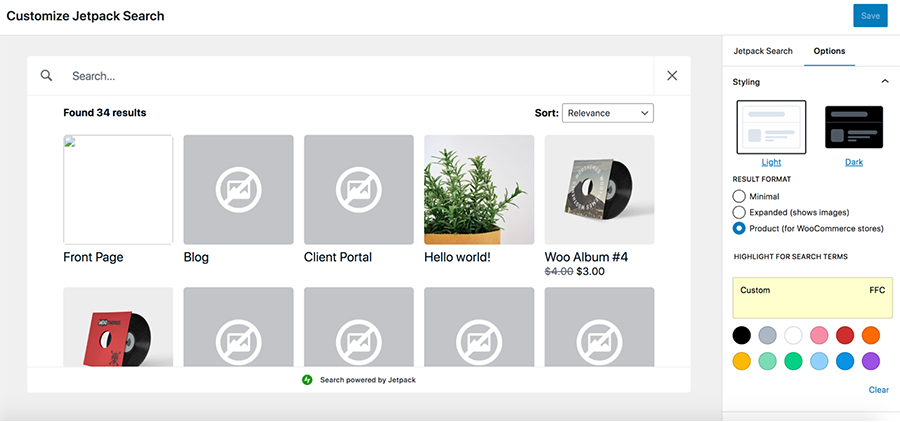
Если вы хотите настроить поиск, нажмите кнопку «Настроить результаты поиска» . Это откроет новый экран с множеством дополнительных опций для стилей, включенных типов сообщений и многого другого. Например, вы можете выделить поисковые запросы цветом вашего бренда, показать дополнительную информацию о продуктах и исключить медиафайлы из результатов.

Добавьте панель поиска на свой сайт
Теперь вы можете добавить новый поиск Jetpack в любое место на своем сайте, как мы делали ранее в этой статье. Вы просто добавите блок поиска с помощью редактора блоков, редактора сайта или панели виджетов в зависимости от конкретной ситуации. Jetpack Search автоматически заменит настройку WordPress по умолчанию на новый мгновенный поиск.

4. Добавьте значок поиска в заголовок или меню без темы блока.
Заголовок или меню навигации — идеальное место для значка поиска, так как он сразу виден всем, кто попадает на ваш сайт.
Если вы используете блочную тему, вы можете добавить панель поиска в свой заголовок, используя шаги, описанные выше. Если вы используете классическую тему, вам необходимо установить плагин, такой как Ivory Search.
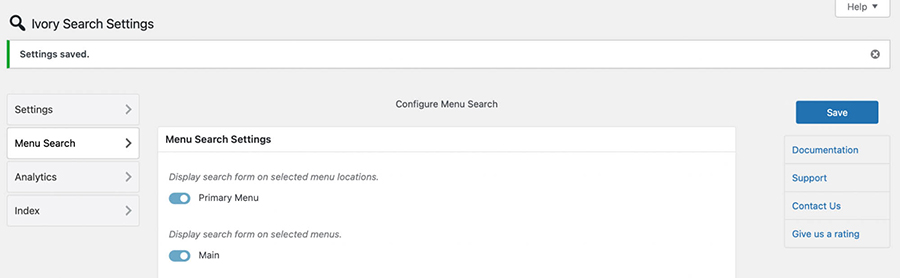
Для начала вам необходимо установить и активировать Ivory Search в WordPress. Затем перейдите в «Поиск слоновой кости» → «Поиск в меню» и выберите меню, в котором вы хотите отобразить панель поиска.

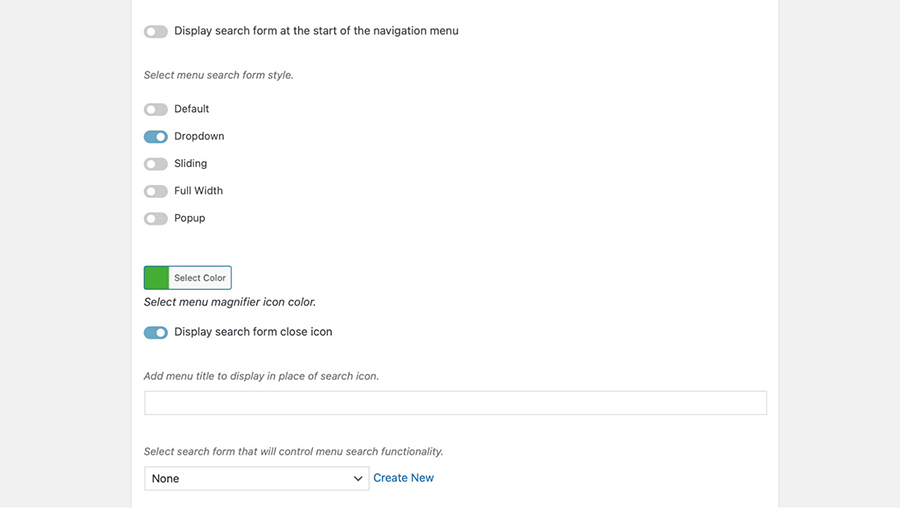
Нажмите «Сохранить» , чтобы просмотреть все доступные настройки. Например, вы можете выбрать стили формы поиска, такие как раскрывающийся список и полная ширина.
Внизу используйте переключатель, чтобы отобразить значок закрытия формы поиска. Затем нажмите «Выбрать цвет» , чтобы применить цвет значка лупы меню.

Вы также можете добавить название меню, которое будет отображаться вместо значка поиска.
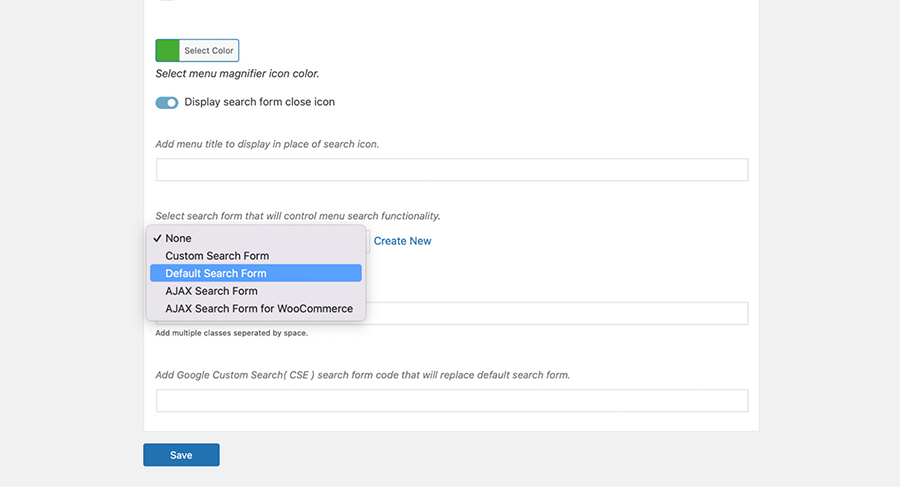
Наконец, выберите форму поиска, которая будет управлять функциональностью поиска в меню. Используйте раскрывающееся меню, чтобы сделать свой выбор.

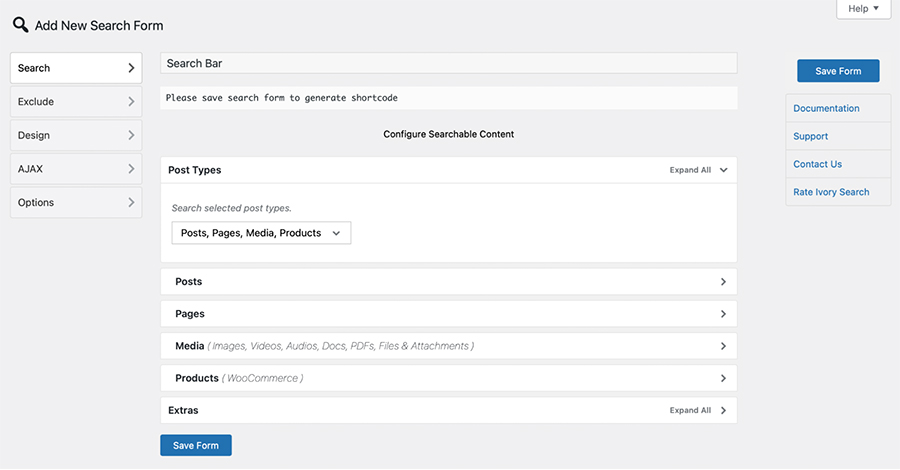
Затем нажмите «Создать новый» . Это приведет вас к новому экрану, где вы можете дать своей форме поиска имя и настроить доступный для поиска контент.

Выберите «Сохранить форму» , чтобы сгенерировать шорткод формы поиска. Затем вы можете добавить его в область виджетов, например в заголовок.
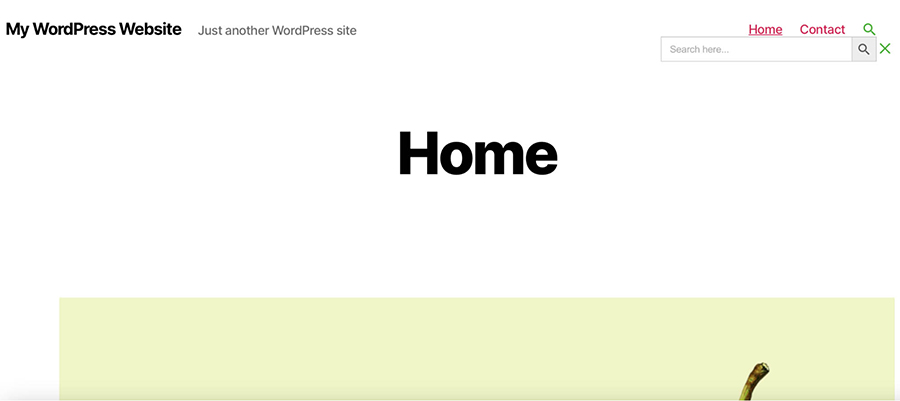
Вы можете просмотреть свой сайт в интерфейсе, чтобы увидеть результаты:

Вы должны увидеть значок поиска в предпочитаемом вами цвете. Когда вы нажмете на этот значок, появится полная панель поиска.
5. Добавьте панель поиска вручную, используя собственный код
Все рассмотренные нами методы подходят для начинающих. Однако этот следующий вариант требует некоторых технических знаний, поскольку вам нужно будет добавить и отредактировать код в файлах вашей темы. Вы захотите внести все изменения, используя дочернюю тему, чтобы при обновлении темы в будущем ваш код не был потерян.
Прежде чем начать, важно сделать резервную копию вашего сайта WordPress. Таким образом, если вы введете неправильную строку кода, вы сможете легко восстановить предыдущую версию своего сайта.
Чтобы добавить панель поиска вручную, подключитесь к своему сайту через FTP или cPanel вашего хостинг-провайдера. Перейдите к файлам вашего веб-сайта (обычно это папка public_html ), затем выберите /wp-content → /themes → /your-theme. Просмотрите файлы и найдите header.php или нижний колонтитул.php файл (в зависимости от того, где вы хотите добавить панель поиска).
Как только вы нашли файл, который хотите использовать, откройте его и добавьте эту функцию:
<?php get_search_form(); ?>
Это вызовет форму поиска из вашего шаблона searchform.php . Если у вас еще нет этого шаблона, функция создаст его.
Теперь ваша панель поиска должна быть видна в интерфейсе.

Отсюда вы можете продолжить настраивать форму поиска с помощью пользовательского кода, чтобы она выглядела и функционировала именно так, как вы предпочитаете.
Как предложить своим посетителям лучший поисковый опыт
Поиск — важная часть вашего веб-сайта, поскольку он влияет на то, как клиенты находят ваш контент и взаимодействуют с ним. Один из самых простых способов вывести поиск на новый уровень — использовать удобный инструмент, такой как Jetpack Search.

Jetpack Search — превосходное решение для больших и сложных веб-сайтов. После установки вы можете предоставлять мгновенные результаты поиска с расширенной фильтрацией, чтобы помочь посетителям найти именно то, что они ищут.
Есть бесплатная версия, которая может обрабатывать 5000 записей и 500 запросов в месяц.
Премиум-версия может работать с более крупными сайтами и большим объемом поиска, а также вы можете отображать панель поиска без фирменной символики, чтобы она идеально сочеталась с остальной частью вашего сайта.
Чтобы начать работу с Jetpack Search, все, что вам нужно сделать, это установить и активировать его. Затем перейдите в Jetpack → Поиск и прокрутите вниз до настроек.

Здесь вы можете использовать переключатель, чтобы включить поиск Jetpack. Вы также можете включить мгновенный поиск. Это позволит использовать динамическое наложение для поиска, сортировки и фильтрации, не заставляя посетителей перезагружать страницу. Ваши изменения будут обновляться автоматически, предоставляя посетителям возможность расширенного поиска сразу.
Часто задаваемые вопросы (FAQ) о поиске WordPress
Если у вас остались вопросы, давайте рассмотрим несколько распространенных запросов читателей, касающихся функций поиска.
Зачем мне добавлять панель поиска в WordPress?
Панель поиска — это простой способ улучшить взаимодействие с пользователем. Небольшие веб-сайты могут довольно быстро сопоставлять посетителей с тем контентом, который они ищут.
Однако большие и сложные сайты, такие как интернет-магазины, могут иметь сотни или даже тысячи страниц. Поэтому посетители могут разочароваться, пытаясь найти контент, используя только меню навигации.
Панель поиска может предоставить мгновенные результаты и указать посетителям, где они хотят быть на вашем сайте. Таким образом, вы можете снизить показатель отказов и увеличить время, проводимое на сайте.
В чем разница между панелью поиска и окном поиска?
Термины «панель поиска» и «окно поиска» взаимозаменяемы. Оба описывают поле, которое размещено на вашем сайте (обычно в вашем меню или шапке). Посетители могут вводить поисковые запросы и ключевые слова в это поле, чтобы находить контент на вашем сайте.
Важно отметить, что панель поиска отличается от адресной строки. Адресная строка — это поле в верхней части браузера, где вы можете либо ввести определенный URL-адрес, либо ввести условия поиска. Затем поисковая система (например, Google) сопоставляет вам контент в своем индексе. Адресная строка ищет во всей сети, а строка поиска (или поле) привязана к одному веб-сайту.
Как я могу улучшить возможности поиска WordPress для моих посетителей?
Панель поиска — отличный способ обеспечить безупречный пользовательский интерфейс, но есть и способы оптимизировать поиск.
Например, вы можете разместить панель поиска в легко доступном месте, например, в верхнем, нижнем колонтитуле или боковой панели. Кроме того, вы можете улучшить поиск в WordPress, предоставляя подсказки для поиска в реальном времени.
Орфографическая коррекция — еще один отличный инструмент для повышения точности поиска. Кроме того, вы можете поддерживать поиск с фильтрацией, чтобы клиенты могли находить контент по определенным тегам, категориям, датам и т. д.
Jetpack Search: мощный и настраиваемый поисковый плагин WordPress.
Один из самых простых способов удержать посетителей на вашем сайте — упростить навигацию. Панель поиска позволяет вам сделать это, потому что она быстро связывает посетителей с контентом, который они ищут. Более того, есть много простых способов добавить панель поиска на свой сайт.
Например, вы можете добавить панель поиска в WordPress с помощью блока поиска или использовать собственный код и настроить его в соответствии со своими потребностями.
В качестве альтернативы вы можете создать эту функцию с помощью плагина, который может быть одним из лучших способов реализовать мощную функцию поиска на вашем сайте. С таким решением, как Jetpack Search, вы можете реализовать быстрые результаты и мощную фильтрацию, чтобы удерживать посетителей на вашем сайте.
Более того, вы можете включить мгновенный поиск с динамическим наложением, чтобы получать результаты еще быстрее. Ознакомьтесь с планами сегодня, чтобы начать!
