Как создать шаблон страницы результатов поиска WordPress
Опубликовано: 2022-09-28Вы думали об изменении страницы результатов поиска WordPress?
Страницы результатов поиска удобны для поиска конкретной информации . Улучшение взаимодействия с пользователем благодаря вашим усилиям по настройке приведет к увеличению трафика и продаж.
Узнайте, как создать пользовательскую страницу результатов поиска WordPress без использования кода, прочитав эту статью.
Что такое страница результатов поиска WordPress?
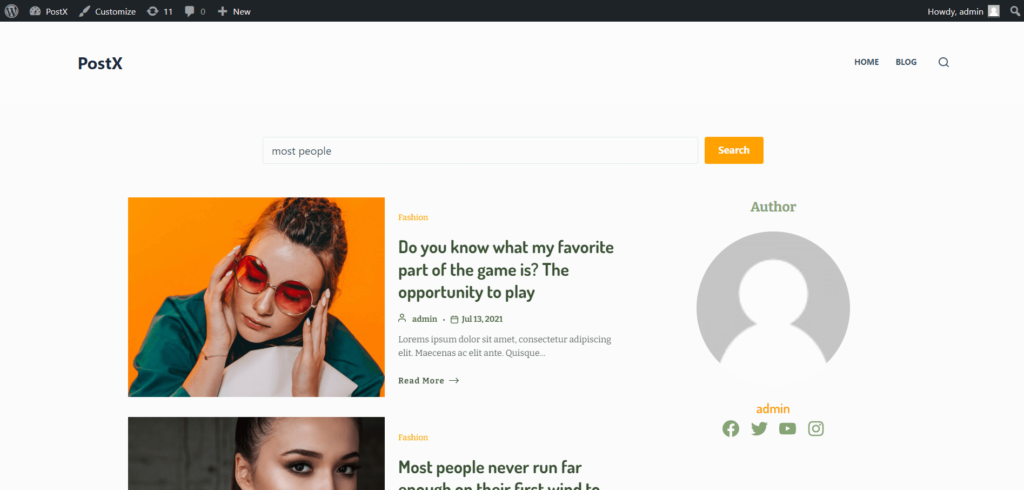
Когда посетитель вашего сайта WordPress вводит ключевое слово или фразу в строку поиска, он будет отправлен на страницу, на которой отображаются все сообщения, релевантные его поиску. Страница результатов поисковой системы выглядит примерно так.
Само собой разумеется, что результаты, которые вы видите на странице внутреннего поиска, не будут такими же, как в общедоступной поисковой системе, такой как Google. Если пользователь переходит на внутреннюю страницу, он увидит только продукты, продаваемые на вашем сайте, а не в Интернете.
Любой веб-сайт с текстовой информацией, которую могут индексировать основные поисковые системы, должен иметь внутреннюю страницу результатов поиска. Кто-то, найдя ваш сайт с помощью стандартного веб-поиска, часто делает одну из трех вещей. Либо информация легко доступна, либо люди будут использовать функцию поиска вашего сайта, чтобы найти ее, либо они покинут ваш сайт.
Если посетители не могут быстро найти нужную им информацию, они вряд ли задержатся на сайте. Таким образом, один из самых простых способов удержать людей на вашем сайте дольше — включить возможности поиска и отображения.
Чем страница результатов поиска отличается от обычной страницы?
Темы WordPress определяют, как выглядит страница результатов поиска и как она работает. Например, если на сервере существует файл с именем search.php, он будет прочитан при выполнении поиска, и результаты будут показаны на странице с заданным для этого файла макетом. В таком случае WordPress использует файл index.php.
Страница, отображающая результаты поиска, представляет собой архив, а не обычную страницу. Вы не сможете добавить или изменить страницу поиска так же, как обычную страницу, если у вас не установлен WordPress 5.9 и вы не используете блочную тему. Мы сообщим вам о вариантах, которые остаются открытыми для вас. Во-первых, мы покажем вам, как здорово персонализировать страницу результатов WordPress в Редакторе сайта — это один из многих способов, с помощью которых полное редактирование сайта упрощает вашу жизнь.
Как создать пользовательскую страницу результатов поиска WordPress?
Сказав о странице результатов поиска WordPress, давайте приступим к ее созданию.
Все хотят, чтобы все было просто, и мы стремимся удовлетворить требования всех сторон. Для WordPress доступно несколько полезных плагинов. И PostX как раз такой плагин. Шаблон страницы категории WordPress — это только одна из многих вещей, которые делает возможным этот плагин. Если вы попробуете их, вы будете так же впечатлены, как и мы. Почему? Они только что выпустили Dynamic Site Builder, который позволяет быстро создавать уникальные темы.
Тогда давайте объясним вам, как это сделать.
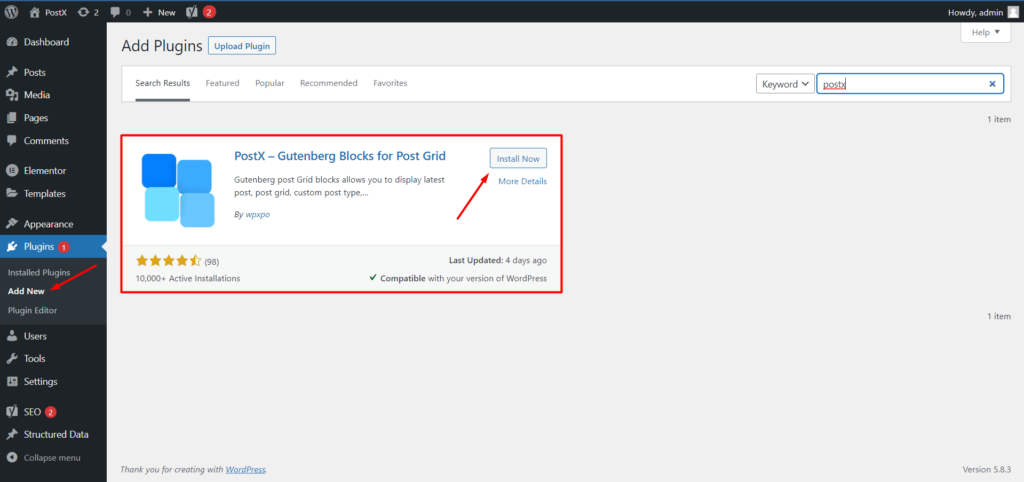
Шаг 1: Установите PostX
Перед запуском убедитесь, что плагин PostX установлен и активирован.

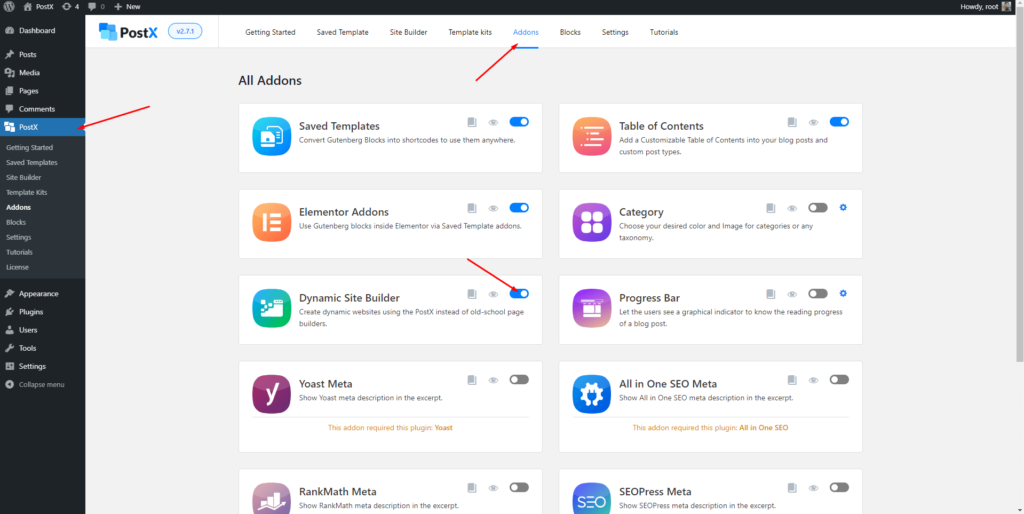
Шаг 2. Активируйте надстройку Dynamic Site Builder.
Вы должны включить аддон Dynamic Site Builder перед его использованием. Для этого:
- Перейдите в каталог дополнений PostX.
- Активируйте надстройку Dynamic Site Builder.

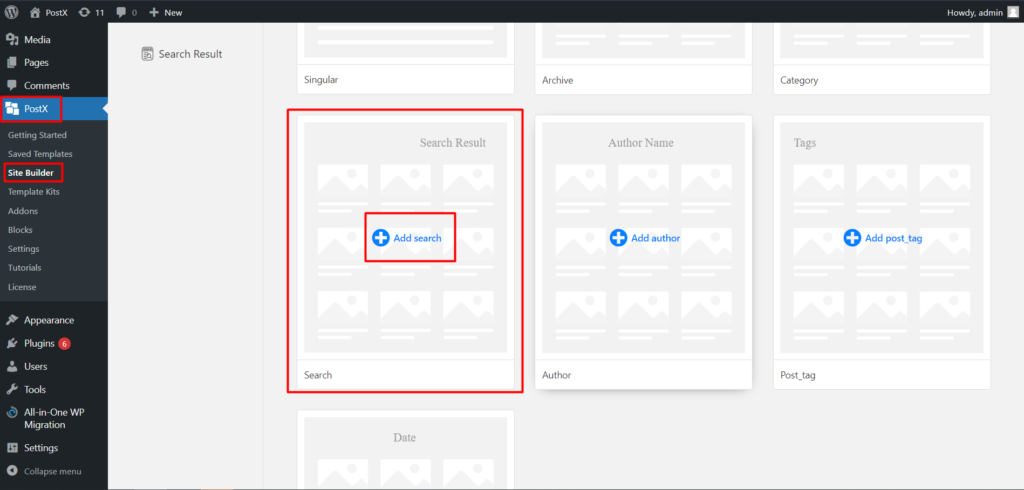
Шаг 3: Создайте новый шаблон страницы поиска
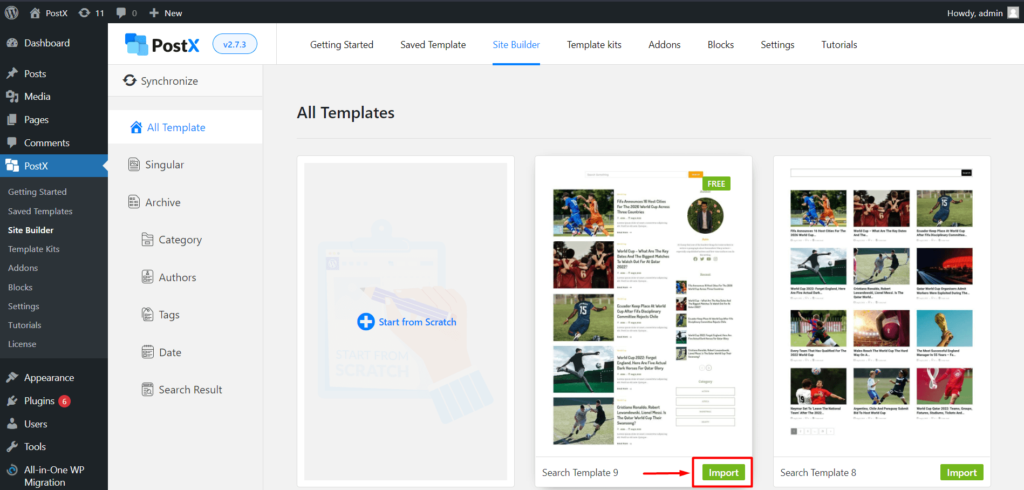
После активации надстройки конструктора сайтов она появится в PostX среди остальных функций. Итак, перейдите в PostX и выберите конструктор сайтов. Чтобы продолжить, выберите «Добавить поиск» в разделе «Результат поиска».

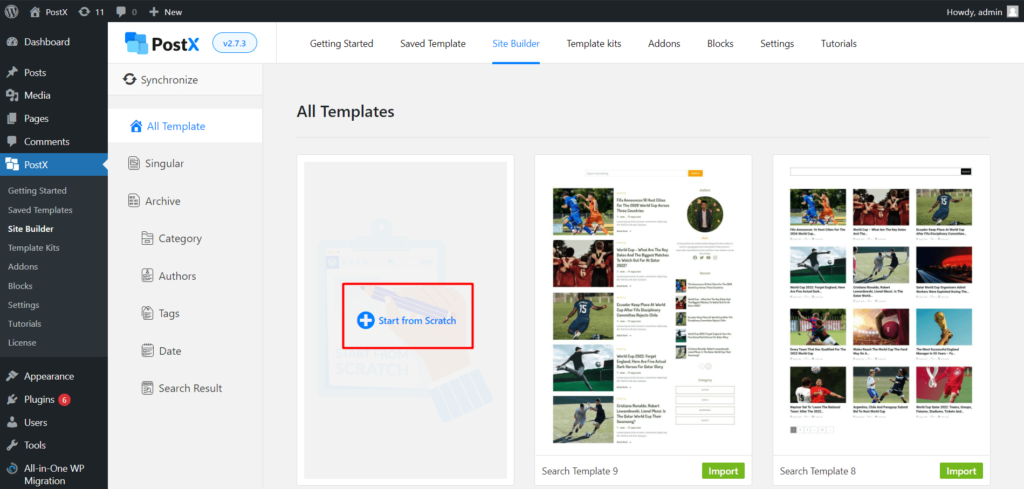
Нажав на нее, вы найдете несколько готовых шаблонов. Вы можете использовать любой шаблон, начать с нуля и создать новый. Итак, нажмите «Начать с нуля», чтобы создать новый шаблон.

Шаг 4: Настройте шаблон страницы поиска
Здесь вы настроите и настроите свою страницу в соответствии с вашими потребностями. Но если вы не знаете, какие блоки здесь использовать, мы расскажем вам об основных, которые вам понадобятся.
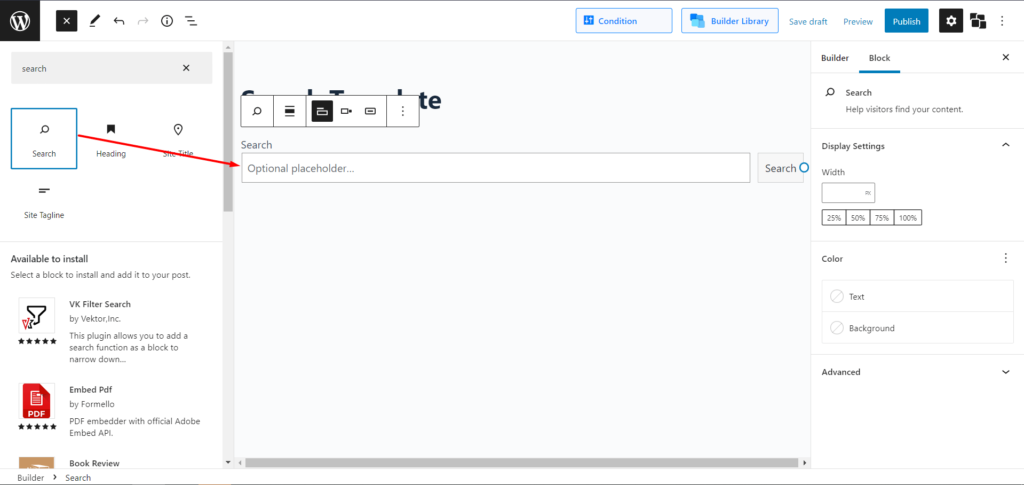
Во-первых, вам понадобится блок поиска. Затем, поскольку это блок Гутенберга по умолчанию, вы получите только основные настройки модификации, такие как изменение соотношения сторон и цвета.

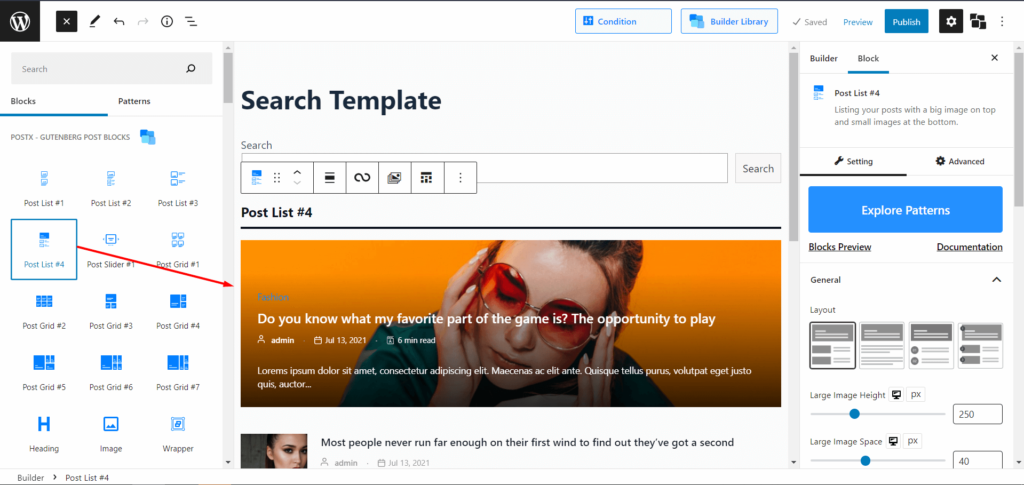
Затем вам нужно будет добавить любой из блоков списка сообщений, но мы рекомендуем использовать список сообщений № 4 на странице результатов поиска. И поскольку это блок PostX, вы получите огромное количество параметров настройки, чтобы полностью изменить и изменить свою страницу в соответствии с вашими потребностями.

Теперь, если вы думаете, что это сложно, у нас также есть готовые шаблоны, которые вы можете импортировать. После выбора «результата поиска» вы увидите довольно много готовых шаблонов, выберите тот, который вам нравится, и нажмите «Импорт», и все готово. И угадайте, что? PostX дает вам свободу изменять готовые шаблоны после их импорта.

Шаг 5: Выберите условия и опубликуйте
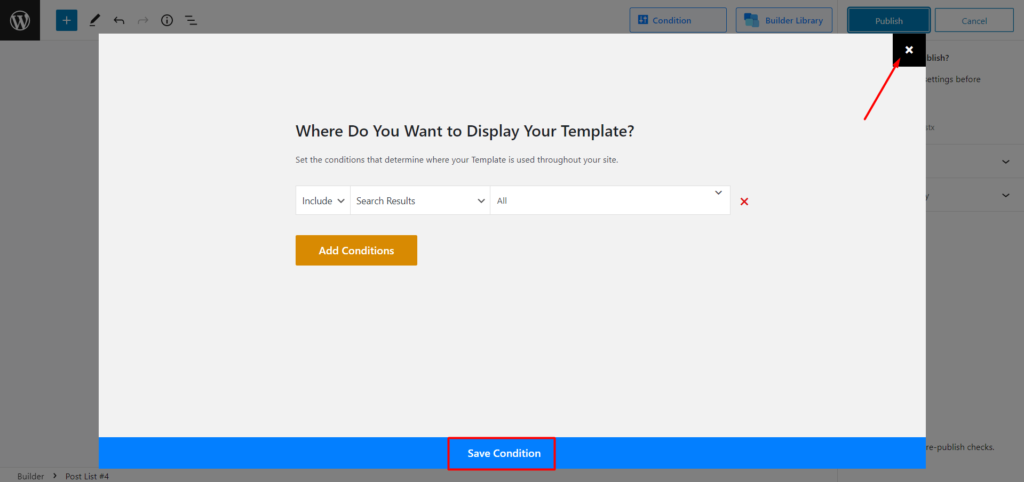
Теперь наступает самая скрытая, но самая важная часть — выбор условий. Чтобы выбрать и изменить условия, нажмите «Опубликовать», и вы увидите всплывающее окно. Из этого вы можете видеть, что условия уже настроены для страницы поиска (Включить → Результат поиска → Все). Поэтому вам просто нужно сохранить условия, нажав «Сохранить условия». Затем выйдите из всплывающего окна, нажав кнопку с крестиком в правом верхнем углу всплывающего окна. Затем просто снова нажмите «Опубликовать», и все готово.


Окончательный результат
Вот внешний вид вашей пользовательской страницы результатов поиска WordPress.

Важность пользовательской страницы результатов поиска WordPress
Возможность поиска содержимого веб-сайта важна. Оптимизация процесса поиска определенного контента может значительно повысить общее качество навигации по вашему веб-сайту и, следовательно, удобство для пользователей. Многочисленные плагины упрощают использование этой полезной функции, и ее можно использовать по разным причинам, например, для рекомендации продукта и дополнительных продаж.
Помните, что полезность функции поиска зависит не только от возможностей поиска; отображение результатов также играет важную роль. Изменение условий поиска или настройка дизайна страницы результатов — это действенные варианты влияния на отображение. Вот почему создание страницы результатов поиска — хорошая идея.
Вывод
Страница результатов поиска WordPress — это ценный актив, который люди часто упускают из виду. С этим возможно все, от рекламы до удержания клиентов. К сожалению, создать собственный шаблон страницы результатов поиска и изменить его не так просто, особенно для тех, кто плохо знаком с WordPress, и, вероятно, поэтому его так часто пропускают.
Тем не менее, вы можете создать полностью настраиваемую страницу результатов поиска WordPress с огромным набором параметров настройки с помощью PostX. Удачи.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как добавить кнопку «Загрузить еще» в WordPress (пошаговое руководство)

6 трендовых оглавлений SEO-преимуществ

Представляем надстройку WooCommerce для частичных платежей для ProductX

Важное обновление безопасности для PostX и ProductX
