Как настроить страницу результатов поиска WordPress
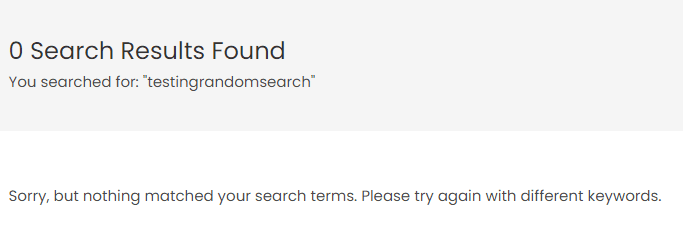
Опубликовано: 2022-09-29 Хотите настроить страницу результатов поиска WordPress? Поисковая система WordPress по умолчанию работает хорошо из коробки. Но когда пользователь ищет термин, которого нет на сайте, он может увидеть пустой экран.
Хотите настроить страницу результатов поиска WordPress? Поисковая система WordPress по умолчанию работает хорошо из коробки. Но когда пользователь ищет термин, которого нет на сайте, он может увидеть пустой экран.
Это будет выглядеть непрофессионально и может заставить ваших пользователей искать в другом месте.
Кроме того, наличие специальной страницы поиска позволяет пользователям вашего сайта инициировать поиск и видеть более подробные результаты. По этим причинам вам необходимо оптимизировать страницу результатов поиска для достижения максимальной производительности.
В этом руководстве объясняется, что означает страница результатов поиска в WordPress. Затем мы поделимся советами о том, как настроить страницу результатов поиска в WordPress.
Содержание:
- О странице результатов поиска WordPress
- Зачем настраивать страницу результатов поиска
- Как создать страницу результатов поиска в WordPress?
- Использование редактора блоков
- Создание страницы результатов поиска вручную
- Настройка страницы результатов поиска WordPress
- Используйте плагин поиска WordPress
- Использование полнофункционального редактирования сайта WordPress
- Добавьте виджет формы поиска
- Вывод
О странице результатов поиска WordPress
Когда ваша аудитория использует функцию поиска на вашем веб-сайте, WordPress выводит список соответствующих результатов на новой странице. Эта страница называется страницей результатов поиска.
Поиск WordPress работает так же, как результаты поиска Google, но показывает только результаты с вашего сайта. Традиционные поисковые системы, такие как Google, показывают результаты со всех веб-сайтов.
Внутренняя страница результатов поиска необходима для веб-сайтов, которые отображают текстовый контент и получают органический трафик от поисковых систем.
Как правило, если пользователь заходит на ваш сайт, может произойти одно из двух:
- Они сразу находят то, что ищут, или используют форму поиска, чтобы найти то, что им нужно.
- Если они не могут найти то, за чем пришли, они в конечном итоге покидают ваш сайт.
Выделенная страница для поиска и просмотра результатов — отличный способ удержать пользователей на вашем сайте дольше.
Зачем настраивать страницу результатов поиска
Когда посетители выполняют поиск на вашем веб-сайте, они ожидают получить релевантные результаты по своему запросу. Даже если термин, который они ищут, не существует на вашем веб-сайте, было бы лучше показать соответствующие результаты. Это значительно лучше, чем показывать пустую страницу.

Настраиваемая страница результатов поиска может повысить заинтересованность пользователей на вашем веб-сайте. Это потому, что ваш контент будет легко доступен для них.
Если все сделано правильно, страница результатов поиска гарантирует, что пользовательские запросы никогда не останутся сухими. Это заставит пользователей проводить больше времени на вашем сайте.
Если они проводят больше времени на вашем сайте, это снижает показатель отказов. Таким образом, оптимизация страницы результатов поиска может улучшить рейтинг вашего сайта в поисковых системах.
Самое главное, страница результатов поиска позволяет легко находить контент на вашем веб-сайте. Это полезно для больших сайтов блогов с тысячами сообщений в блогах. Пользователям будет очень утомительно просматривать каждую страницу вашего веб-сайта, когда они ищут что-то конкретное.

Если ваш поиск возвращает много результатов, вы также можете настроить его и добавить разбиение на страницы, чтобы он не потреблял ресурсы сервера.
Как создать страницу результатов поиска в WordPress?
Вы можете легко создать страницу поиска в WordPress с помощью редактора блоков Gutenberg. Однако, если вы не используете редактор блоков, вы можете вручную создать страницу поиска, создав шаблон поиска. Мы объясним оба метода в этом разделе.
Создание страницы поиска с помощью редактора блоков
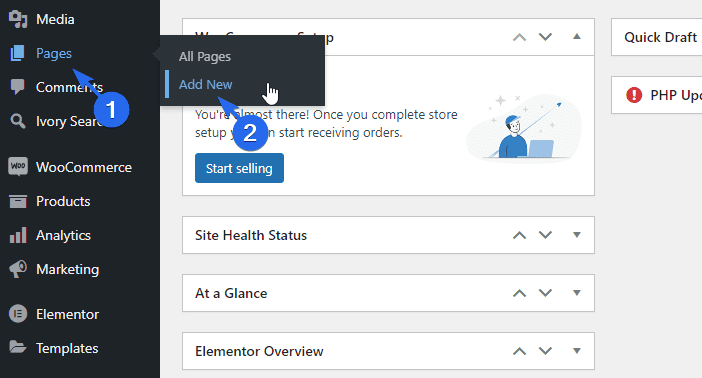
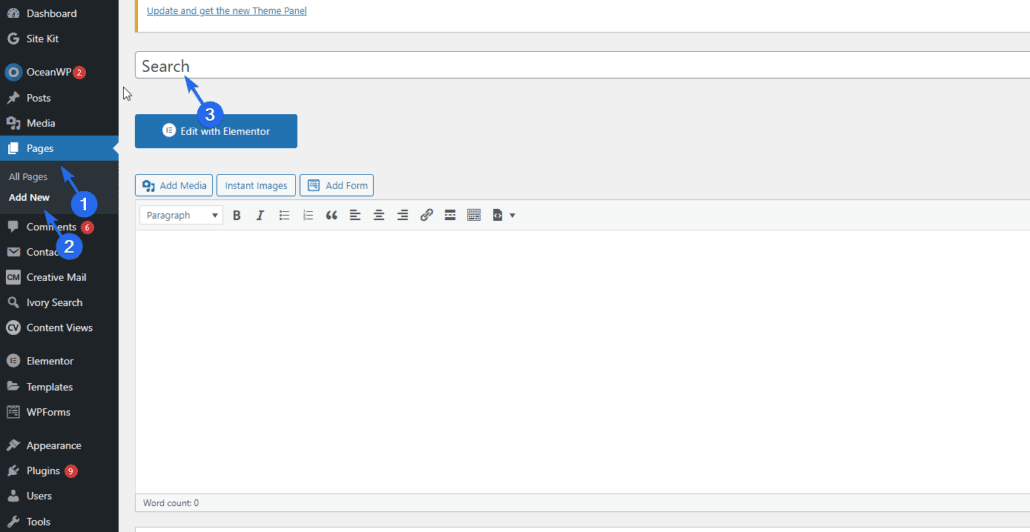
Для начала войдите в свою панель администратора, а затем перейдите в Страницы >> Добавить новую , чтобы создать новую страницу.

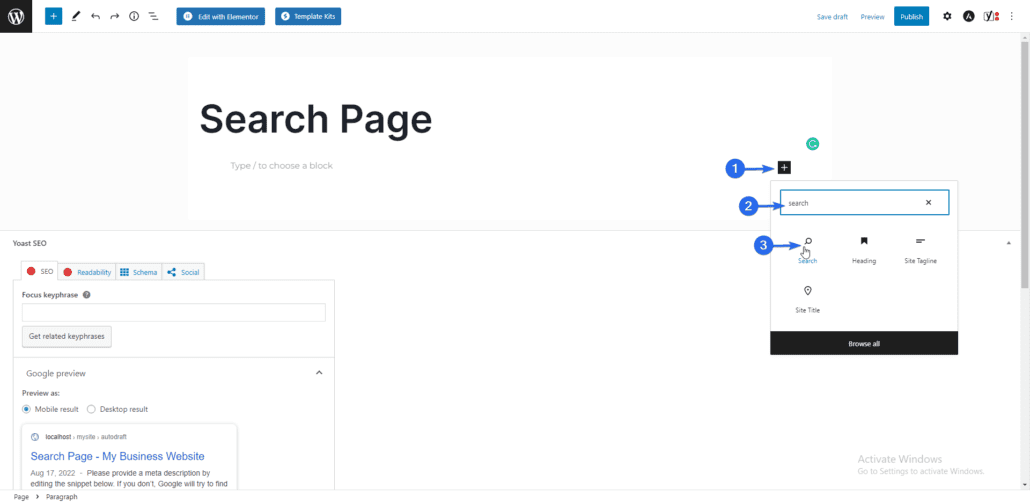
Далее введите заголовок страницы. В редакторе страниц щелкните значок « Добавить блок» (плюс) и введите «поиск» в текстовое поле. Выберите блок поиска из списка.

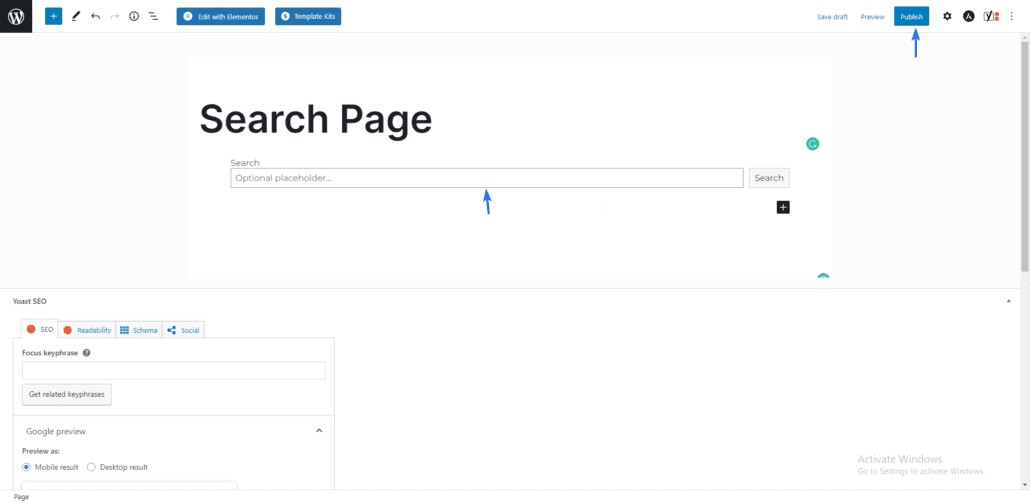
Это добавит форму поиска на страницу, которую вы редактируете. Вы можете добавить другой контент на страницу или просто нажать « Опубликовать/Обновить », чтобы сохранить изменения.

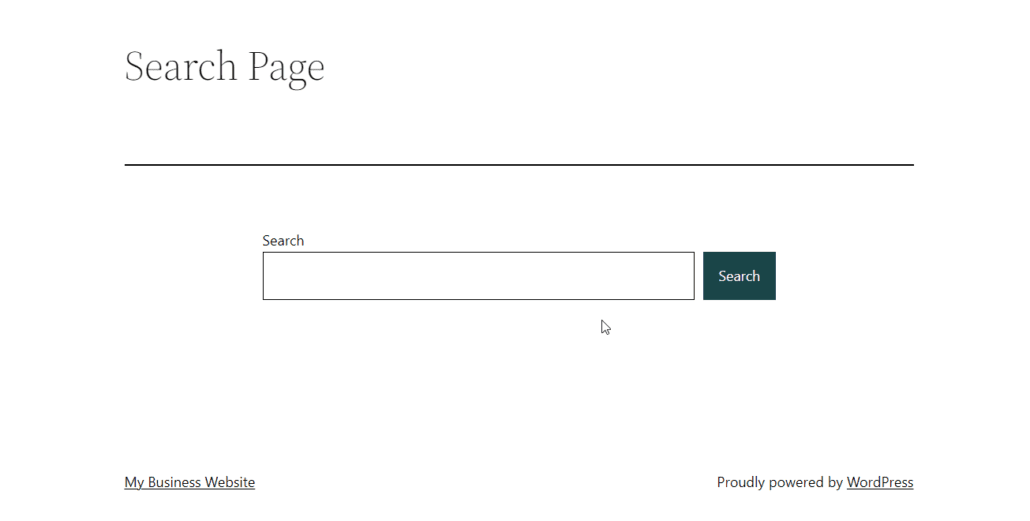
Когда пользователи зайдут на эту страницу, они увидят форму поиска, которую можно использовать для поиска определенного контента.

Используя редактор блоков, вы можете добавить другие элементы на свою страницу поиска. Это упрощает настройку страницы. Он также идеально подходит для начинающих, у которых нет технического опыта.
Создание страницы результатов поиска вручную
Если вы используете классический редактор, вы можете создать страницу поиска вручную, создав собственный шаблон поиска. Затем используйте шаблон на странице вашего сайта. Мы проведем вас через шаги, описанные в этом руководстве.
Во-первых, имейте в виду, что некоторые из необходимых шагов носят технический характер. Вам следует подумать о том, чтобы обратиться за помощью к профессионалу.
Но если вы чувствуете себя уверенно, то давайте продолжим.
Прежде чем мы начнем, вы должны сделать резервную копию вашего сайта. См. руководство по созданию резервных копий.
Большинство тем WordPress поставляются с шаблоном search.php. Обратите внимание, что это не страница поиска, а скорее она предназначена для использования в качестве шаблона для отображения результатов поиска.
Вы можете создать страницу поиска в WordPress на основе файла page.php по умолчанию.
Чтобы создать новый шаблон страницы, вам необходимо получить доступ к файлам вашего сайта с сервера. Мы будем использовать FTP для этого руководства. Вы можете проверить это руководство, чтобы узнать, как использовать FTP.
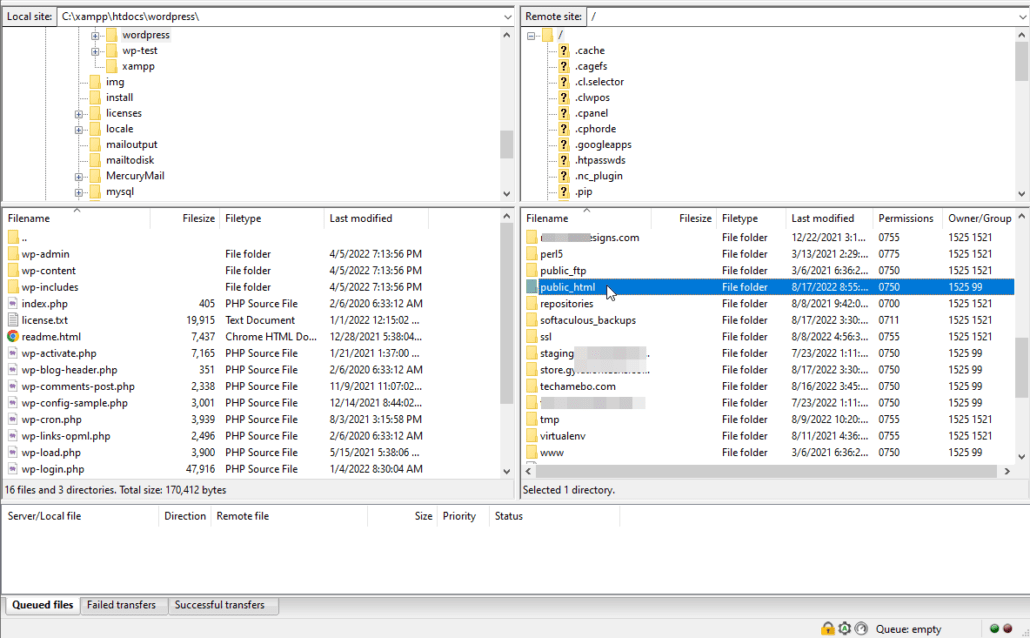
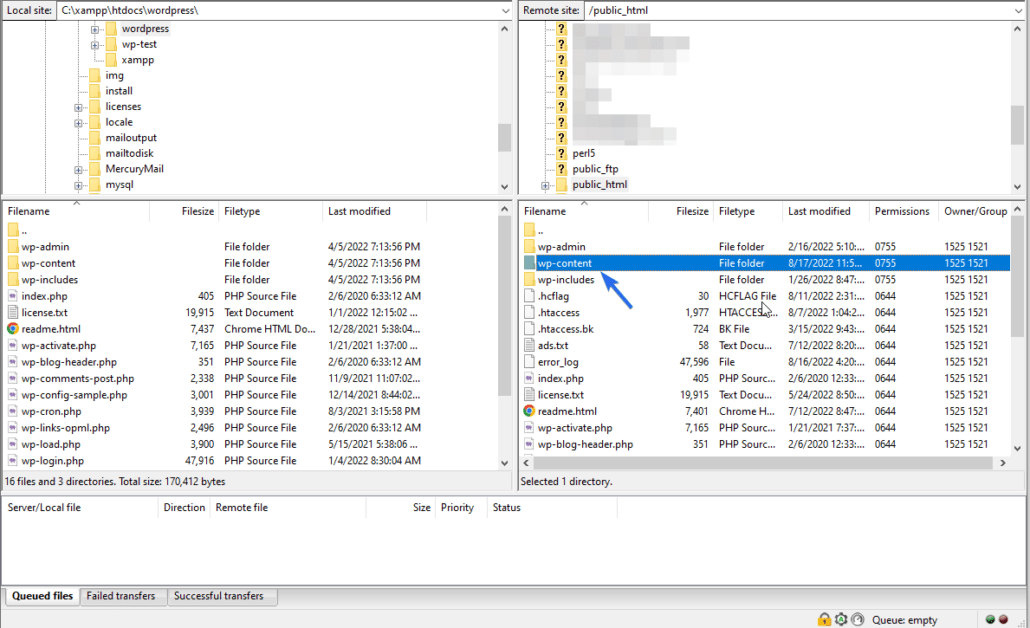
После подключения вашего веб-сайта к FTP-клиенту, такому как FileZilla, вам необходимо перейти в каталог, содержащий ваши файлы WordPress. Обычно это папка public_html.

В этой папке вы увидите все файлы вашего сайта WordPress.

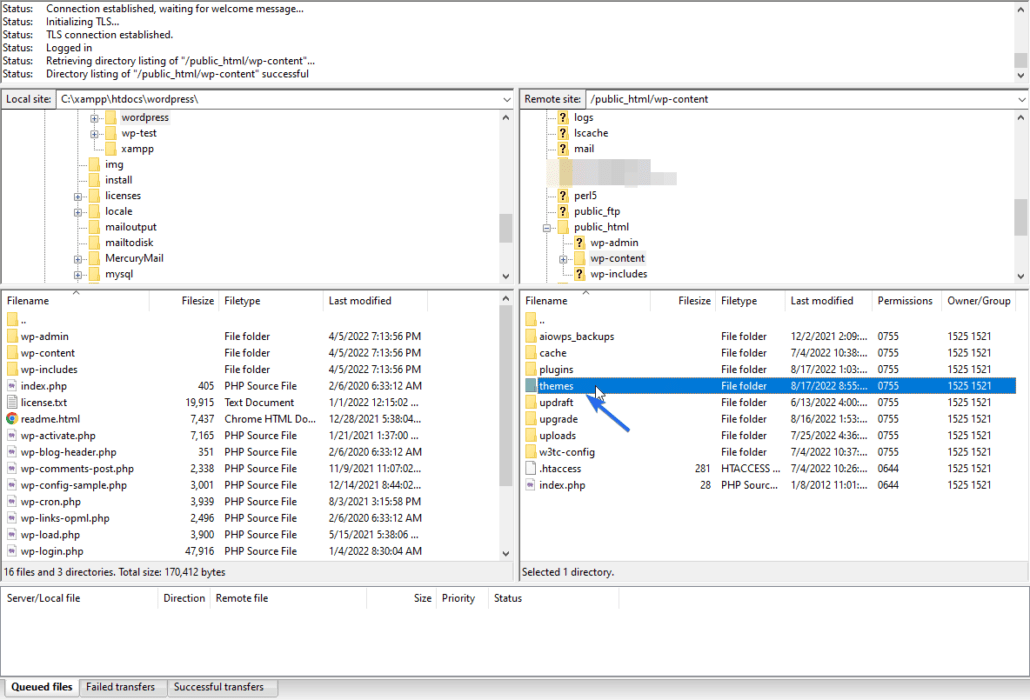
Теперь перейдите в каталог wp-content, а затем в каталог тем .

Как только вы найдете активную тему WordPress, дважды щелкните по ней. Здесь мы создадим новый файл для страницы результатов поиска. Вы можете увидеть файл search.php в зависимости от используемой темы.
Создание нового шаблона страницы поиска через FTP
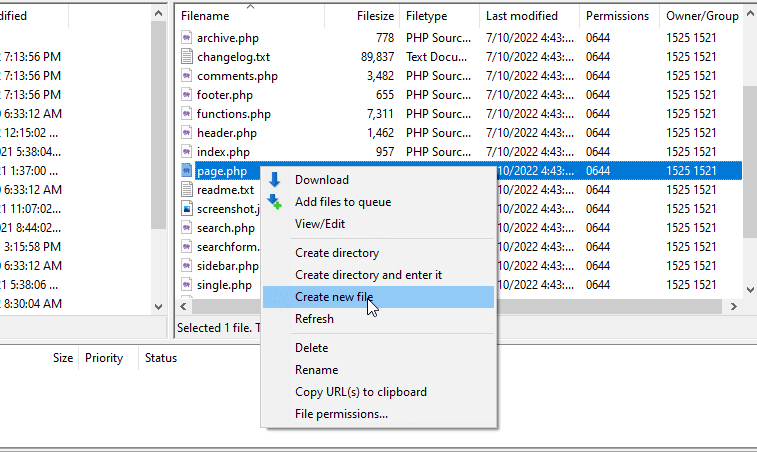
Чтобы создать новый файл шаблона, щелкните файл правой кнопкой мыши и выберите « Создать новый файл ».

Теперь введите имя для файла, который вы создаете. Имя search.php зарезервировано WordPress. Вы должны использовать другое имя. WordPress рекомендует называть файл searchpage.php.
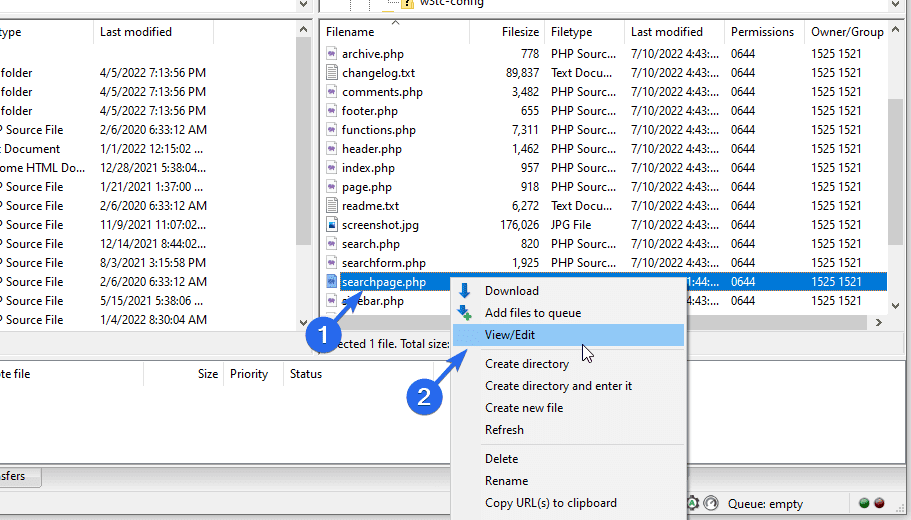
После создания файла нам нужно преобразовать его в шаблон страницы. Для этого щелкните правой кнопкой мыши новый файл и выберите « Просмотр/редактирование ». Вам нужно будет выбрать текстовый редактор для редактирования файла.

В текстовом редакторе скопируйте и вставьте приведенный ниже код в файл. Код указывает WordPress рассматривать файл как шаблон.
<?php
/*
Template Name: Custom Search Page
*/
?>Имя шаблона — это имя, которое вы увидите при использовании шаблона на любой странице вашего сайта. Вы можете использовать любое имя в качестве имени шаблона.
После создания шаблона нам нужно заполнить шаблон некоторыми кодами, такими как заголовок, форма поиска и нижний колонтитул вашего сайта. Мы можем использовать файл page.php в качестве начального шаблона.
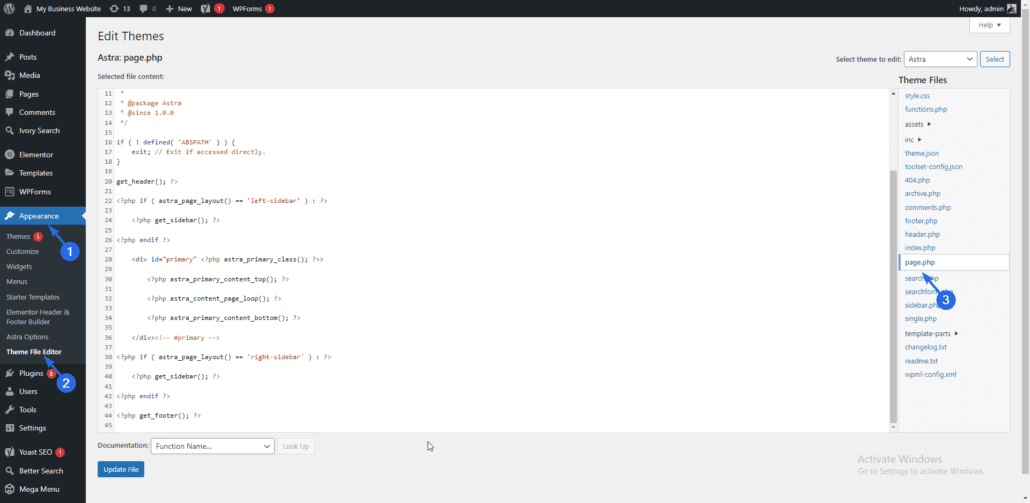
Чтобы использовать этот шаблон, войдите в свою панель управления WordPress, а затем перейдите в « Внешний вид» >> «Редактор файлов темы» . Затем нажмите на файл page.php из списка справа.

Ниже приведен пример кода из файла page.php темы Astra. Код может выглядеть по-разному в зависимости от вашей темы WordPress.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>В этом шаблоне нас интересует код функции get_header() . Идите вперед и скопируйте код в функцию get_footer() .
Скопировав код, вставьте его в новый файл searchpage.php. Код будет похож на приведенный ниже.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Этот код по существу отображает макет вашего веб-сайта, то есть область верхнего и нижнего колонтитула и боковой панели.
Добавление функции поиска в код
Нам нужно вставить форму поиска в область основного содержимого.
Для этого замените весь код между тегом div следующими строками кода.
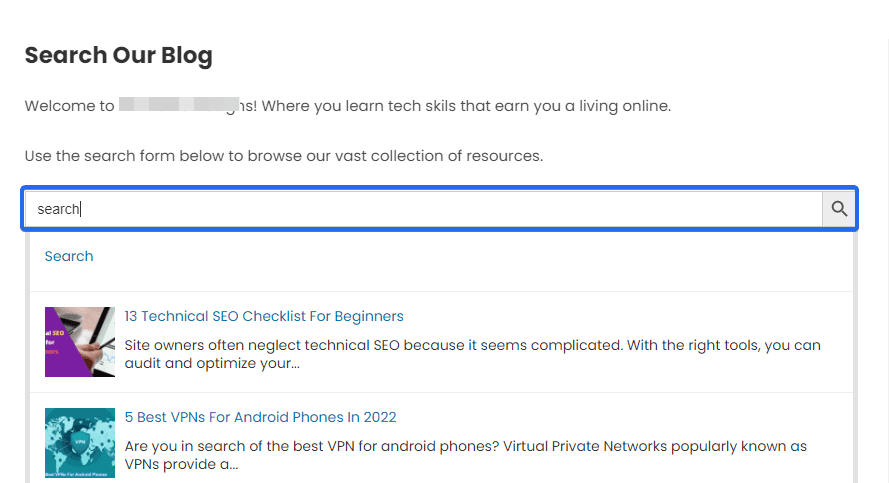
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Это пример кода шаблона, который вы можете использовать на своем веб-сайте независимо от используемой темы. Имейте в виду, что вам нужно будет оформить страницу с помощью CSS в соответствии с дизайном вашего веб-сайта . В совокупности файл страницы поиска должен выглядеть следующим образом:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>В приведенном выше коде мы используем функцию get_search_form() для отображения формы поиска на странице. Форма содержит всю логику, необходимую для поиска и извлечения результатов из вашей базы данных WordPress.
Вы можете заменить текст в теге заголовка и абзаца информацией о вашем сайте.
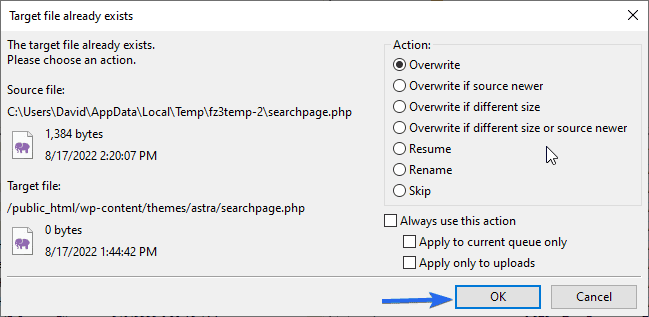
После добавления кода сохраните файл, и FileZilla предложит повторно загрузить файл с новыми изменениями. При загрузке выберите вариант перезаписать старый файл.


После этого нажмите «ОК », чтобы продолжить.
Использование страницы пользовательского поиска
Чтобы использовать этот шаблон, который мы только что создали, войдите в свою панель администратора WP, а затем перейдите в « Страницы» >> «Добавить новый» . Введите «Поиск» в качестве заголовка страницы.

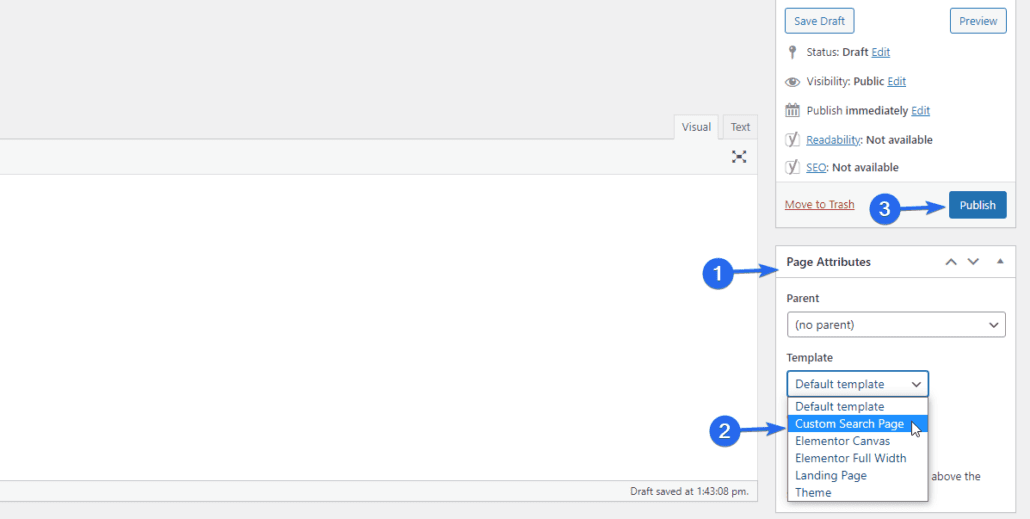
В разделе «Атрибут страницы» щелкните раскрывающийся список « Шаблон » и выберите шаблон, который мы создали на предыдущем шаге выше.

Оставьте содержимое страницы пустым и, наконец, нажмите кнопку « Опубликовать », чтобы сохранить изменения. При предварительном просмотре этой страницы вы увидите форму, в которой ваши пользователи могут вводить текст и получать ответы на свои запросы.

Вы можете скопировать URL-адрес этой страницы и добавить его в любой пост или страницу на своем веб-сайте.
Преимущество настраиваемой страницы поиска заключается в том, что вы можете настраивать и добавлять элементы в шаблон по своему усмотрению. Однако вам потребуются некоторые знания PHP и CSS для настройки файлов WordPress.
Вы можете проверить официальную документацию CODEX для получения дополнительной информации о создании страницы поиска в WordPress.
Настройка страницы результатов поиска WordPress
Вы можете настроить страницу результатов поиска вручную или использовать для этого плагин. Мы рекомендуем подход с плагинами, потому что его легко установить и настроить плагины WordPress . Кроме того, вам нужно быть опытным пользователем WP, чтобы вручную настраивать страницу.
Вы также можете использовать полную функцию редактирования сайта, которую WordPress предоставляет для настройки страницы результатов поиска. Мы объясним оба метода в этом руководстве.
Используйте плагин поиска WordPress
Использование правильного поискового плагина существенно улучшит функцию поиска WordPress по умолчанию. Некоторые из плагинов полностью укомплектованы инструментами, необходимыми для создания надежной поисковой системы на вашем сайте.
Для WordPress существует множество поисковых плагинов. Поэтому выбор правильного плагина для вашего сайта может показаться сложной задачей.
Чтобы помочь вам в этом, вы можете просмотреть наш обзор лучших доступных поисковых плагинов WordPress.
Некоторые плагины можно использовать бесплатно. Тем не менее, есть несколько вариантов премиум-класса.
Если ваш веб-сайт небольшой, вы можете использовать функции, предоставляемые бесплатными плагинами . Владельцам крупных веб-сайтов следует рассмотреть возможность выбора премиального плагина, чтобы получить более продвинутые функции для своего веб-сайта.
Добавьте окно поиска на страницу результатов
Вы можете подумать, что этот шаг излишен, учитывая, что у вас уже может быть форма поиска в меню навигации. Хотя это правда, у него есть дополнительные преимущества.
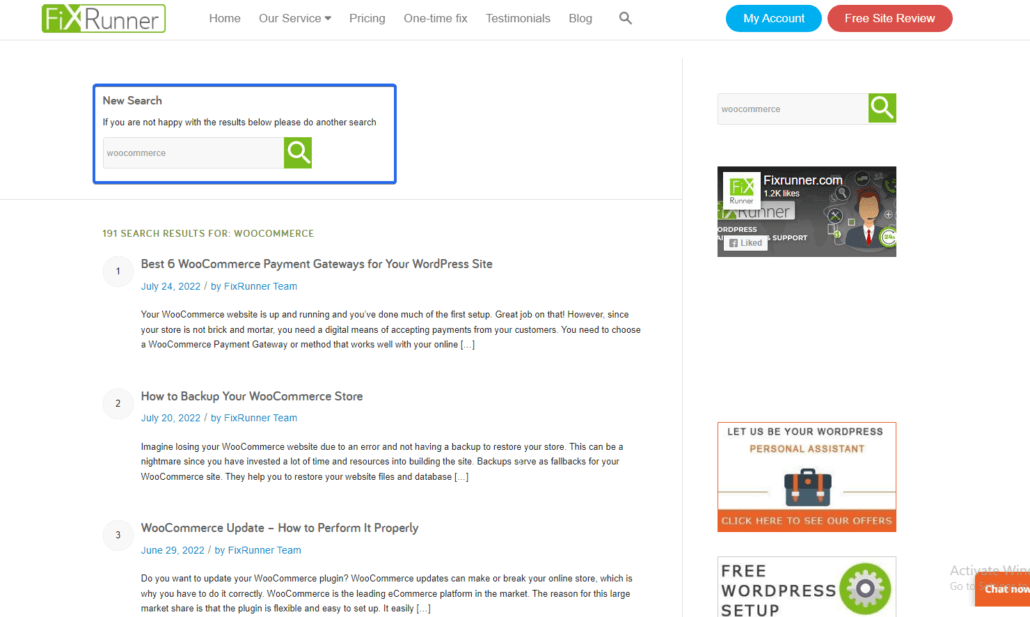
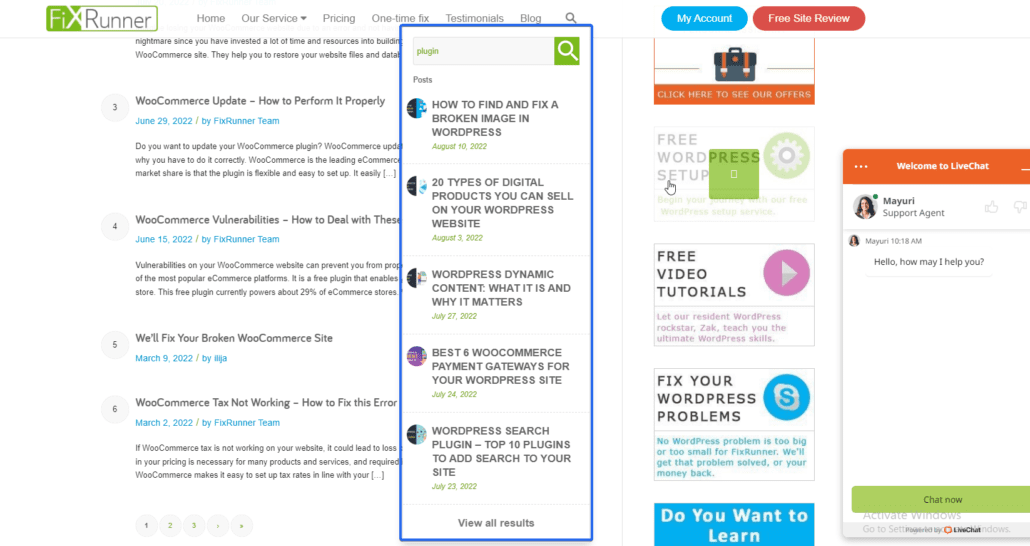
Например, если поисковый запрос пользователя возвращается без результата (без результата), было бы логично показать пользователям, что запрос действительно прошел. Один из способов добиться этого — добавить форму поиска и заполнить форму запросом пользователя.

Чтобы добавить эту функцию, вы можете использовать плагин Ivory Search. Этот бесплатный плагин расширяет функциональность поисковой системы WP по умолчанию.

С помощью плагина вы можете создавать неограниченное количество форм поиска и настраивать их в соответствии с макетом и стилем вашей страницы.
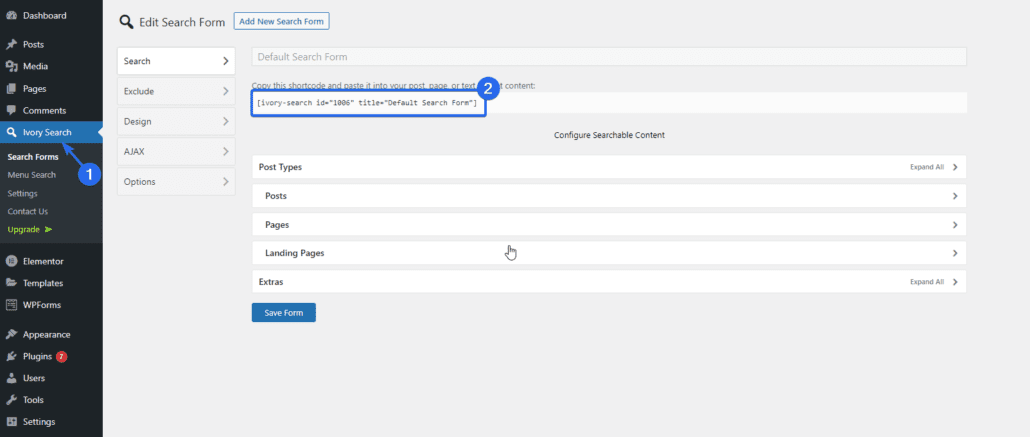
После установки и активации плагина вы можете получить доступ к странице настроек плагина, выбрав меню Ivory Search .

Плагин автоматически создаст форму для вас. Вы можете добавить сгенерированный шорткод в область, в которой хотите отобразить форму.
Расширьте свой поиск, чтобы выйти за рамки постов и страниц
По умолчанию поиск WordPress сканирует только ваши сообщения и страницы. Этого может быть достаточно для простого блога. Однако, если у вас есть большой веб-сайт с пользовательскими типами сообщений или продуктами электронной коммерции, вам необходимо расширить поиск WP.
Плагин поиска WordPress расширяет функциональность вашего веб-сайта, включая поддержку категорий, таксономий и даже медиафайлов.
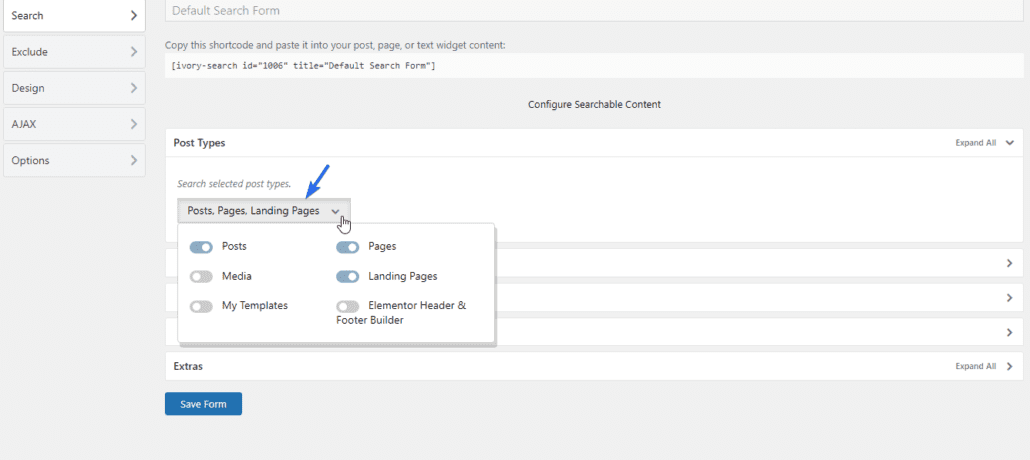
Ранее в этом руководстве мы показали, как установить и настроить плагин Ivory Search. При создании формы поиска с помощью этого плагина вы можете выбрать типы сообщений, которые вы хотите разрешить.

Добавить предложения / похожий поисковый контент
Вы можете увеличить вовлеченность пользователей, предлагая связанный контент на странице результатов поиска WordPress.
Помимо возврата информации, которую искали ваши пользователи, вы можете включить раздел, который всегда будет отображать связанные результаты, даже если поиск не даст результата.
Вы можете использовать плагин WordPress, чтобы добавить эту функцию на свой сайт. Мы рекомендуем плагин Better Search.

С помощью этого плагина вы можете включить тепловую карту для отслеживания самых популярных поисковых запросов на вашем сайте. Плагин будет использовать эту информацию для отображения списка популярных сообщений на странице результатов поиска.
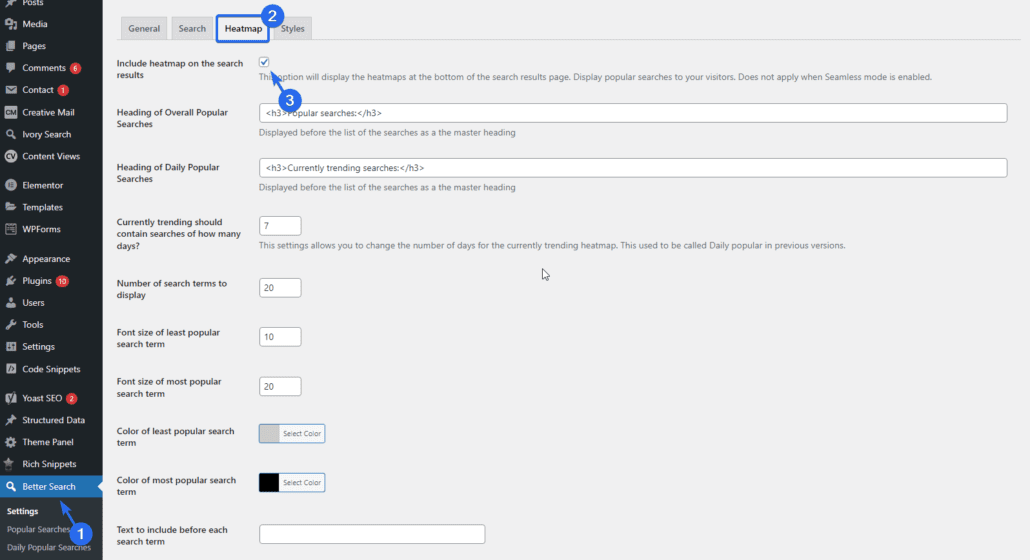
После установки плагина вы можете получить доступ к странице настроек плагина через Better Search >> Settings .

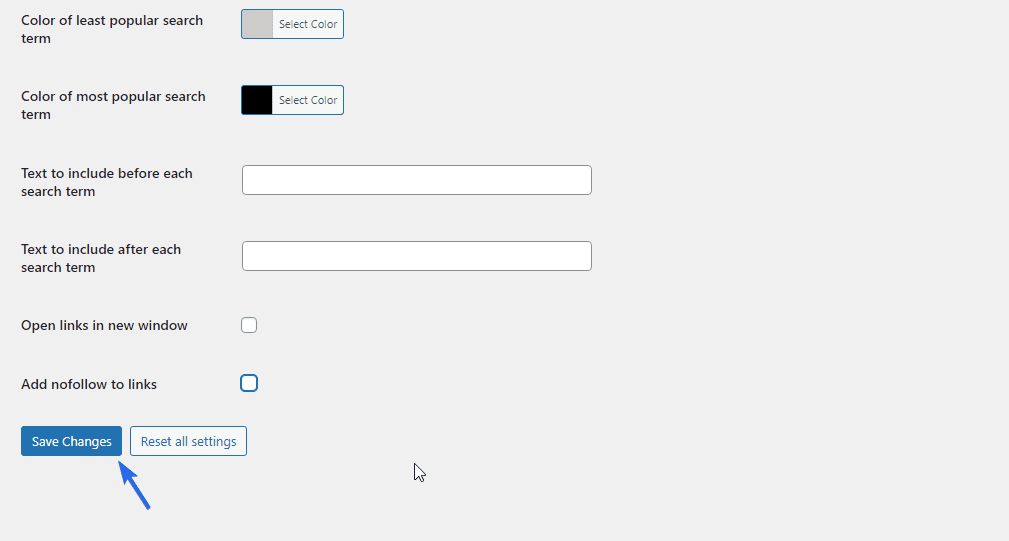
На вкладке «Тепловая карта» установите флажок, чтобы включить тепловую карту на странице результатов поиска. После этого прокрутите вниз и нажмите кнопку « Сохранить изменения ».

Ваши пользователи начнут видеть предложения на странице результатов поиска, даже если они не получат ответа на свой запрос.
Включить загрузку Ajax
Если вы хотите поднять поиск WordPress на новый уровень, включение «живого» поиска поможет вашим пользователям видеть результаты по мере ввода в форму поиска.

Плагины WordPress, такие как Ivory Search, поддерживают поиск в реальном времени, а также хорошо интегрируются с WooCommerce. Так что вам не нужно беспокоиться об установке новых плагинов на ваш сайт.
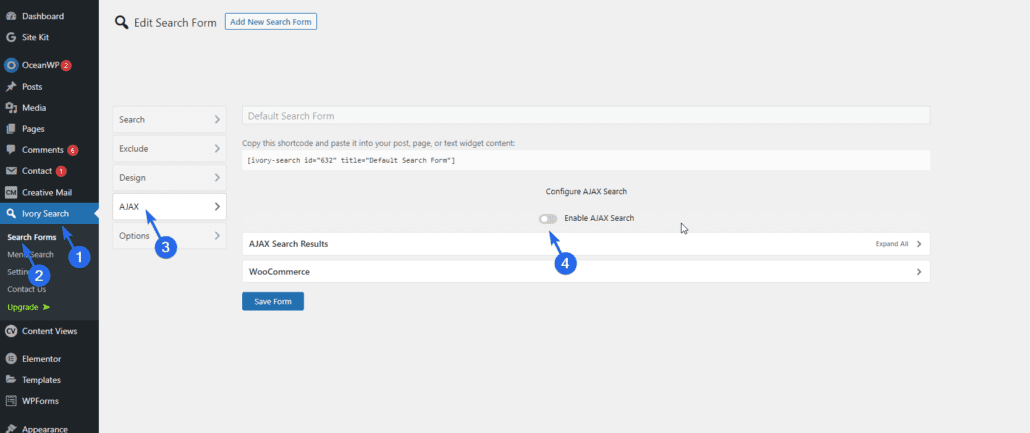
Чтобы использовать эту функцию, войдите в свою панель администратора WP, а затем перейдите в Ivory Search >> Search Forms .

После этого выберите меню AJAX и переключите переключатель, чтобы включить поиск Ajax.
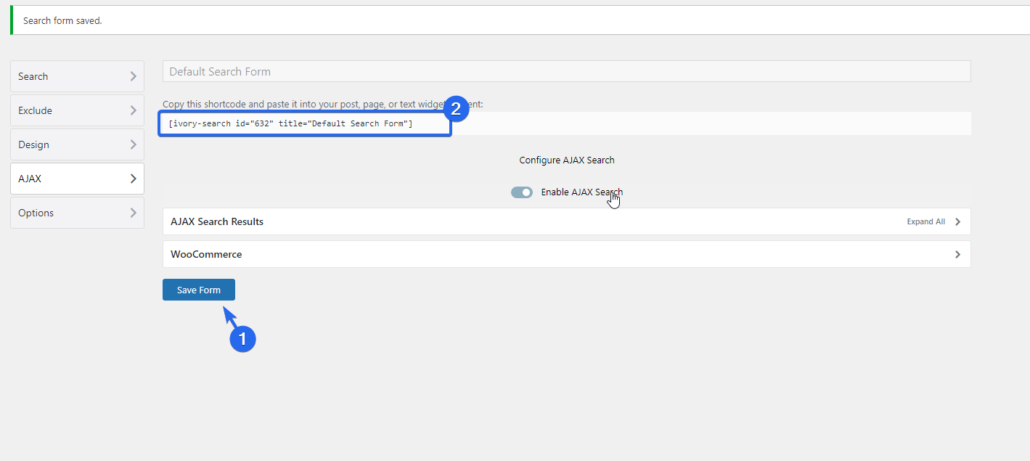
Нажмите « Сохранить изменения », чтобы обновить настройки. Теперь вам нужно скопировать шорткод, сгенерированный плагином, и добавить его в область, в которой вы хотите отобразить форму поиска.

Плагин содержит необходимые стили и скрипты для активации живого поиска на вашем сайте.
Если пользователи используют эту форму для поиска на вашем веб-сайте, форма будет автоматически заполнена соответствующими результатами, как только они начнут вводить текст.
Использование полнофункционального редактирования сайта WordPress
Начиная с WordPress 5.9 и выше, команда разработчиков представила полное редактирование сайта. Эта функция позволяет настроить ваш сайт с помощью редактора блоков. С его помощью вы также можете легко настроить страницу результатов поиска.
Примечание. Вам необходимо установить последнюю версию WordPress и использовать блочную тему, чтобы иметь доступ к полному редактированию сайта. Однако, если вы используете классическую тему, вы можете использовать описанный выше метод плагина, чтобы настроить страницу результатов поиска WordPress.
Настройка результатов поиска с помощью редактора блоков
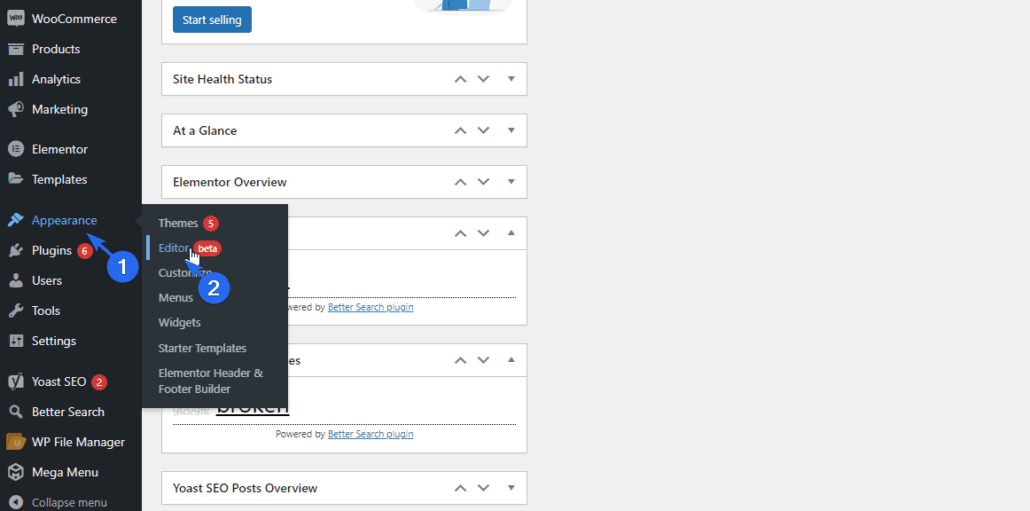
Чтобы использовать эту функцию, войдите в свою панель администратора, а затем перейдите в « Внешний вид» >> «Редактор» , чтобы получить доступ к редактору блоков.

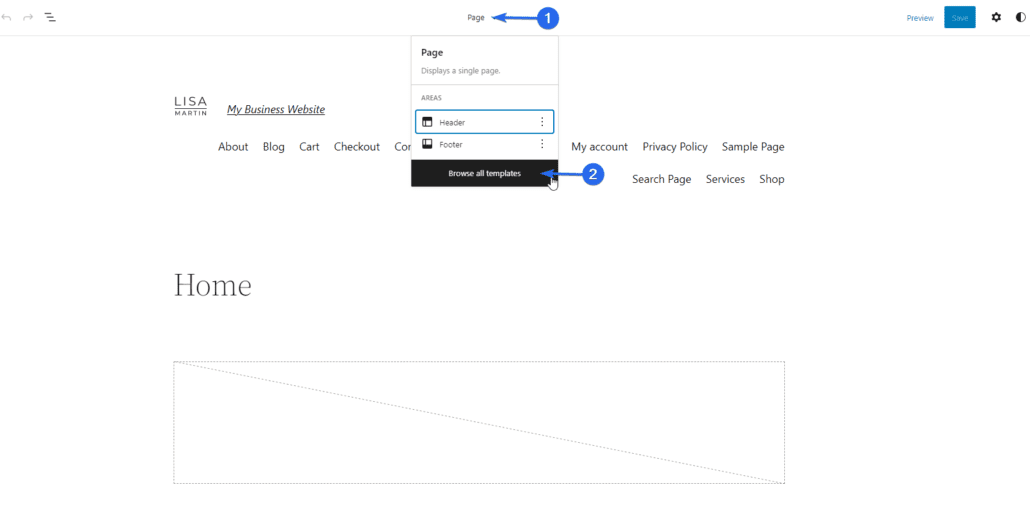
Оттуда щелкните раскрывающийся список Страница и выберите Просмотреть все шаблоны .

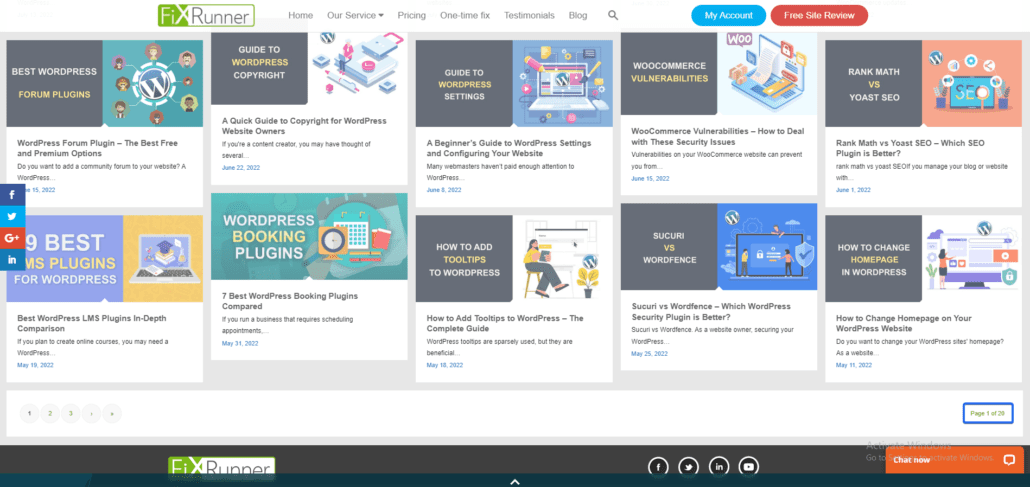
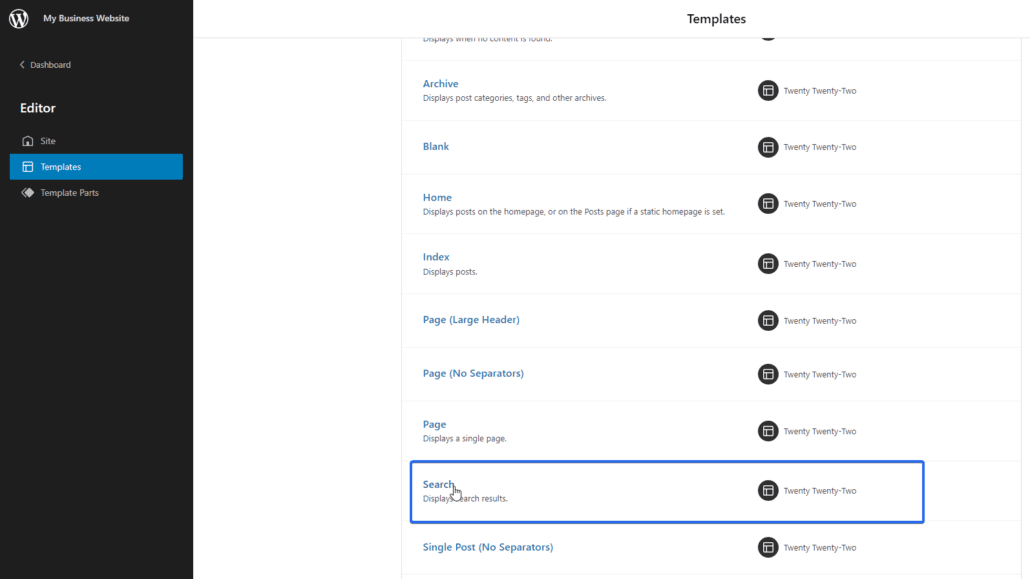
Затем прокрутите вниз и найдите шаблон «Поиск». В описании этого шаблона указано, что он отображает результаты поиска в WordPress. Чтобы отредактировать этот шаблон, нажмите на ссылку Поиск .

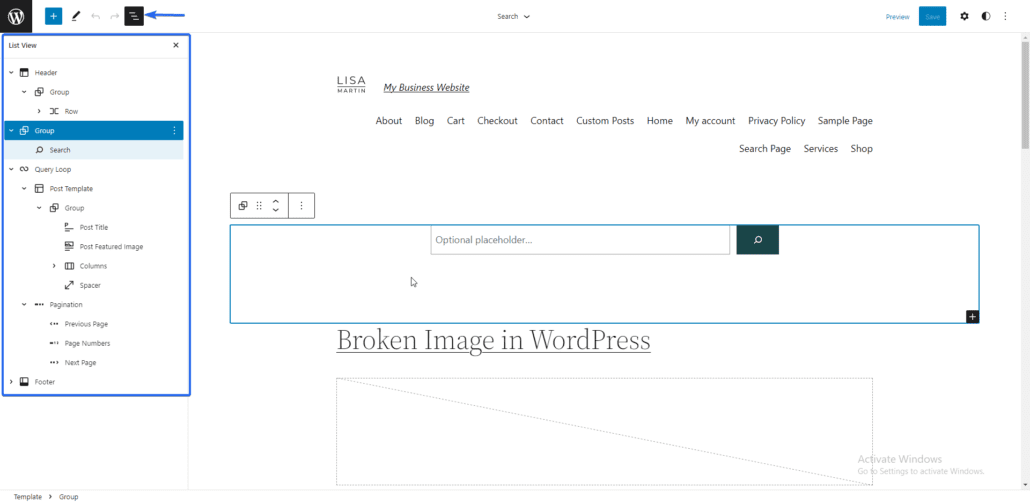
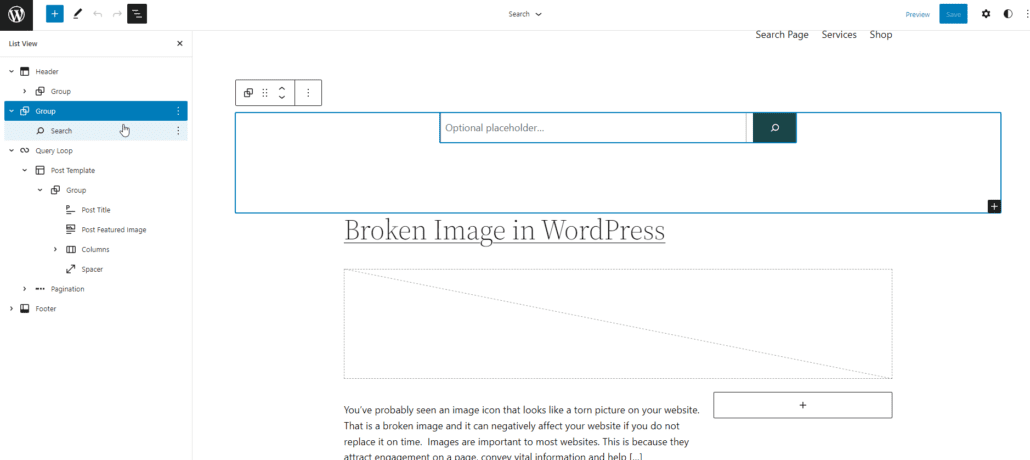
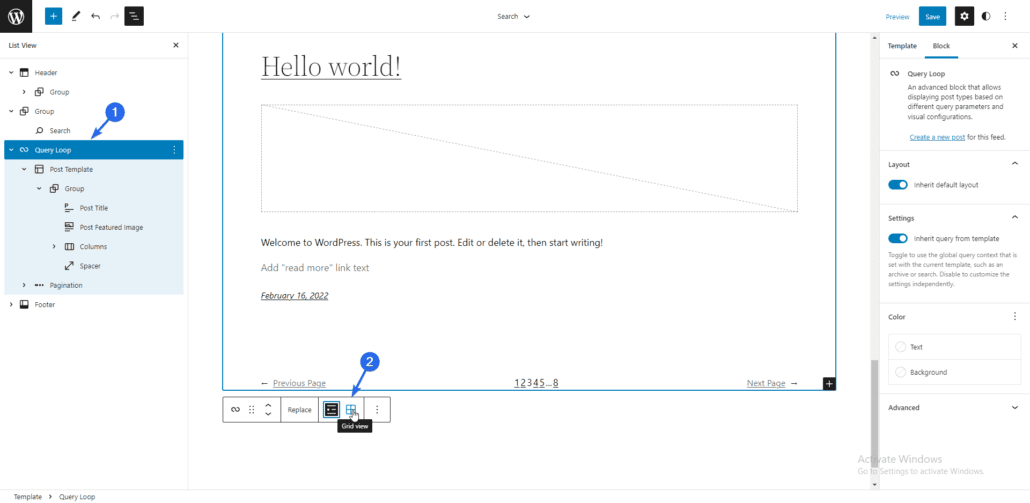
Он откроет шаблон в редакторе блоков. Шаблон показывает, как будут выглядеть результаты поиска, когда пользователи выполняют поиск на вашем веб-сайте. Вы можете предварительно просмотреть структуру страницы, щелкнув значок « Список» .

Эта страница содержит форму поиска, которая позволяет пользователям вводить свой поисковый запрос.

Под формой поиска находится цикл запроса, отображающий результаты поиска. Вы можете изменить макет со «списка» на «сетку» в зависимости от ваших предпочтений.

Преимущество использования этого метода для настройки страницы результатов поиска заключается в том, что вы можете использовать редактор блоков перетаскивания для добавления элементов на страницу.
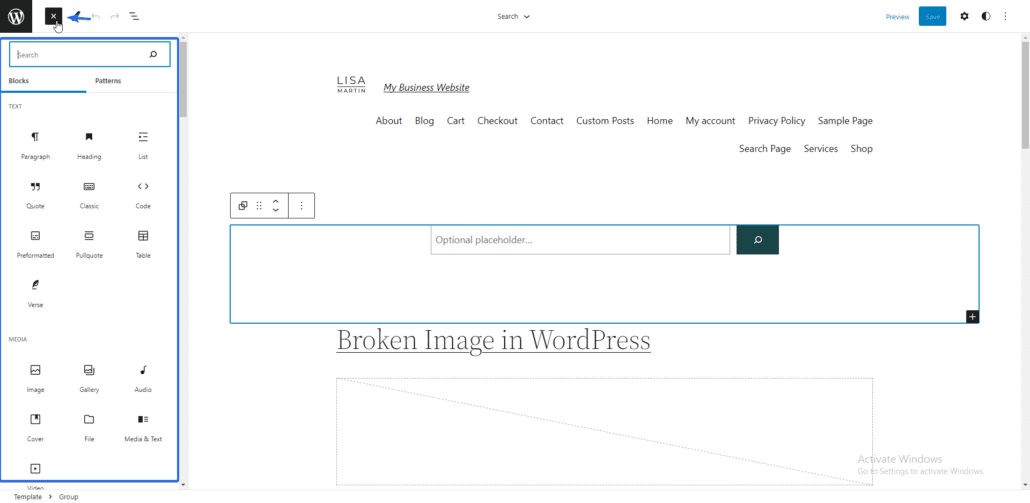
Чтобы добавить элемент, щелкните значок « Добавить блок », а затем выберите один из блоков, которые предоставляет WordPress.

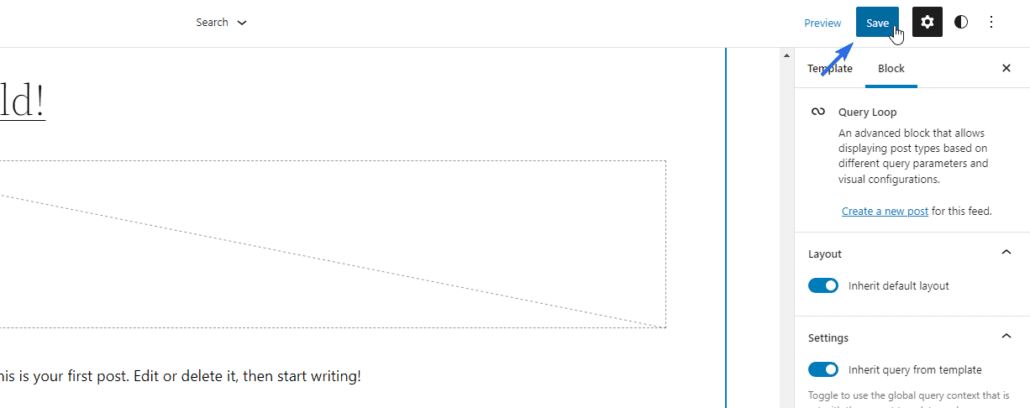
После редактирования страницы результатов поиска нажмите « Сохранить », чтобы обновить изменения.

Есть и другие настройки, которые вы можете применить к этой странице, такие как изменение фонового изображения. Вы можете узнать больше в нашем руководстве по выпуску WordPress 5.9.
Добавьте виджет формы поиска
Хотя это не обязательно относится к настройке страницы результатов поиска, вам необходимо сделать форму поиска легко доступной для ваших пользователей.
Один из способов сделать это — добавить виджет формы поиска в важные разделы вашего веб-сайта, такие как главное меню навигации и область боковой панели.
Пользователи, которые ищут что-то конкретное, могут легко найти контент с помощью формы поиска.
Размещение может отличаться в зависимости от вашей темы WordPress. Например, некоторые темы могут по умолчанию не разрешать добавление значка поиска в меню навигации. В таких случаях можно использовать плагин.
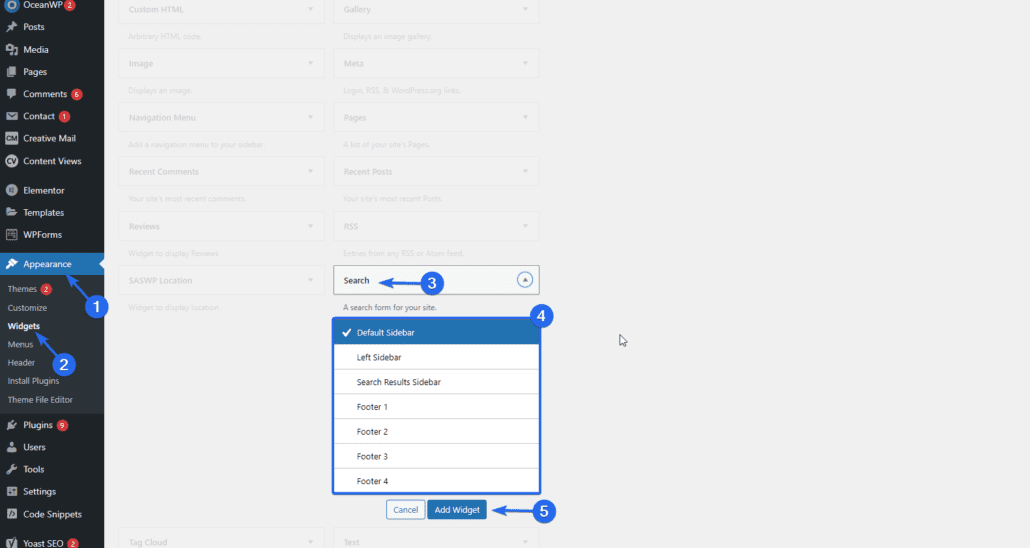
Однако, если ваша тема поддерживает это, вы можете получить доступ к странице виджетов через Внешний вид >> Виджеты . Здесь вы можете найти все виджеты и области, куда их можно добавить.

Прокрутите вниз и найдите виджет поиска. После этого щелкните раскрывающееся меню, а затем выберите область, в которой вы хотите разместить виджет. После этого нажмите «Добавить виджет ».
Кроме того, вы можете просто перетащить виджет в нужное место.
Вывод
Удержание читателей дольше на вашем веб-сайте должно быть вашим приоритетом как владельца веб-сайта. Такая мелочь, как улучшение страницы результатов поиска WordPress, может снизить показатель отказов на вашем сайте.
В этом руководстве мы показали вам важность настройки страницы результатов поиска WordPress. Мы также поделились советами о том, как расширить стандартную функцию поиска WordPress.
Короче говоря, вам нужно установить поисковый плагин WordPress, если вы хотите настроить и улучшить свой поиск WordPress.
Чтобы получить дополнительные советы по SEO, ознакомьтесь с нашим полным руководством по SEO для веб-сайтов WordPress. Кроме того, проверьте остальную часть нашего блога для других руководств по WordPress.
