Разделитель формы WordPress: овладейте искусством разделения разделов
Опубликовано: 2023-07-26Вы пытаетесь улучшить веб-страницу для рекламы или демонстрации своего контента, услуг и продуктов? Одна из таких вещей, которая может быть удобной, — это элемент, предлагаемый PostX — Shape Divider.
Shape Divider — это элемент дизайна или инструмент для создания визуально привлекательных и динамических разделителей разделов на веб-страницах. Он позволяет добавлять уникальные формы, узоры или линии, которые разделяют разные разделы контента, придавая вашему веб-сайту более привлекательный и современный вид.
Но как разделить секции с помощью делителя формы?
- Ну, во-первых, создайте страницу и добавьте блок Row.
- Затем в настройках выберите «Разделитель формы».
- Добавьте стиль формы сверху/снизу.
- Наконец, вы можете добавить цвет, отразить его или настроить ширину и высоту.
Это просто резюме. Вы можете делать разные вещи, используя фигуры, и в этой статье мы правильно объяснили, как использовать разделитель формы WordPress. Итак, продолжайте читать.
Как использовать разделитель формы WordPress?
Теперь пришло время объяснить пошаговое руководство по использованию Shape Divider. PostX предлагает многофункциональные разделители разделов сайта. Поэтому, если вы не используете PostX, установите и активируйте PostX.
Получите PostX Pro , чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты
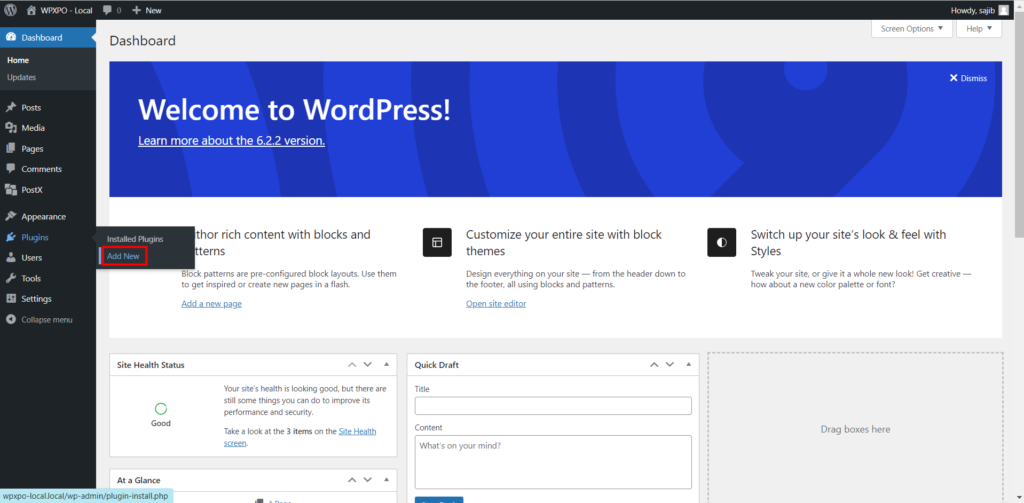
Шаг 1: Войдите и создайте запись/страницу
Сначала войдите в свою панель управления WordPress, а затем найдите кнопку «+ New» вверху. Теперь наведите туда курсор и, в соответствии с вашими предпочтениями, добавьте Пост или Страницу.

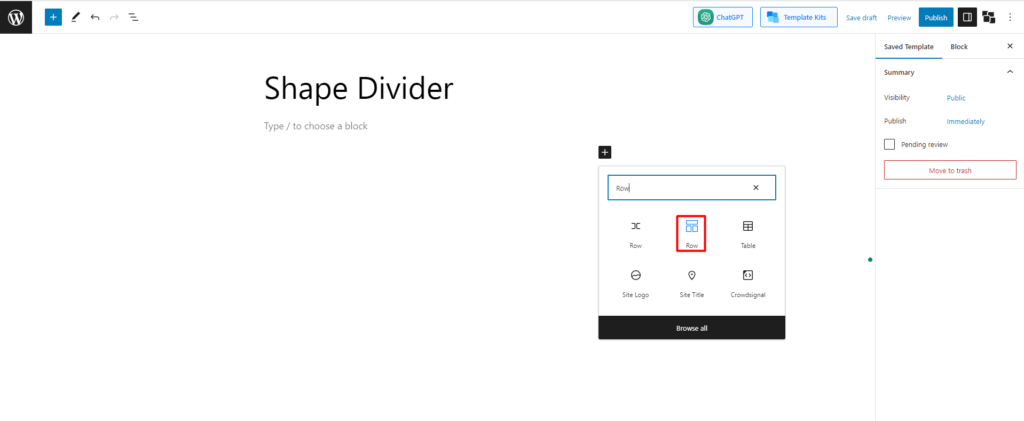
Шаг 2. Добавьте блок строк и столбцов
Теперь нажмите кнопку «+», и появится окно поиска для добавления блока. Затем в поле поиска введите «Строка», и вы увидите значок блока строк и столбцов. Рассмотрите следующее изображение, если вам нужно разъяснение.

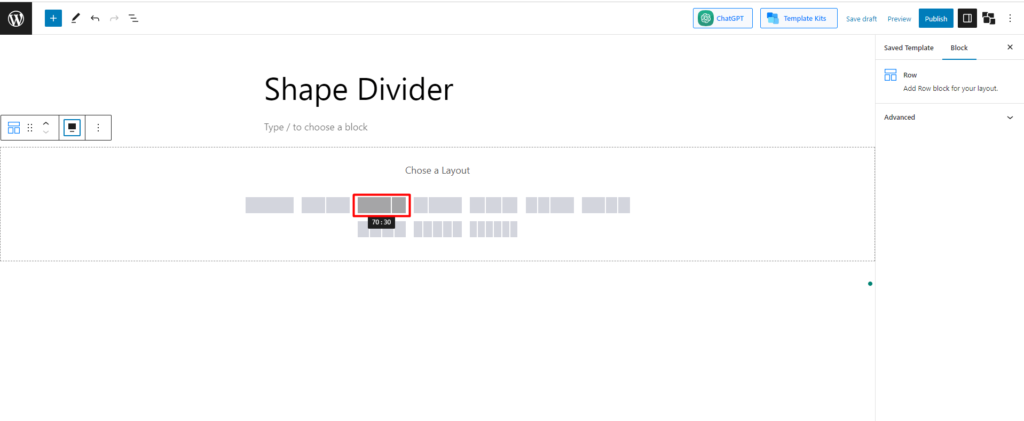
Шаг 3: выберите любой шаблон
Теперь вам будет предложено выбрать любой макет. Есть 10 предустановленных раскладок. Выберите любой из них на свое усмотрение. Я собираюсь с макетом 70:30.

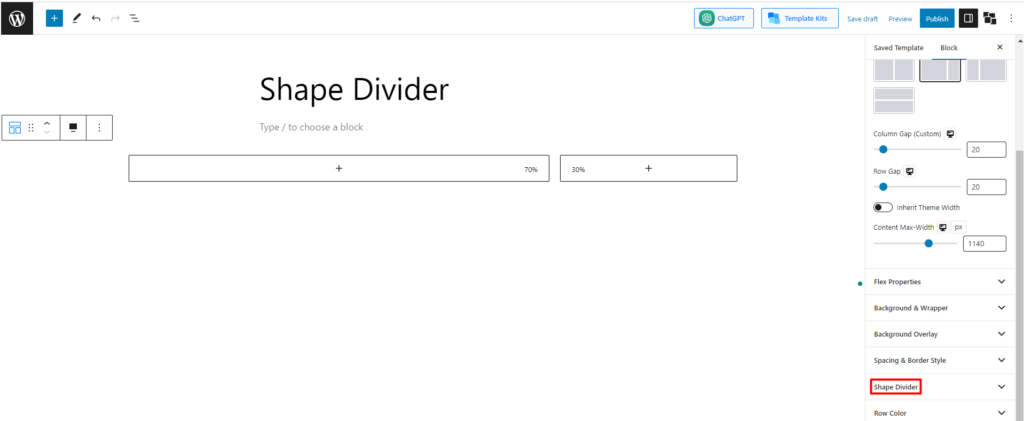
Шаг 4: выберите настройку разделителя формы
После создания макета вы найдете различные параметры для настройки строки в настройках. Один из вариантов, который вы найдете, — «Разделитель формы». Проверьте изображение, чтобы найти его легче.

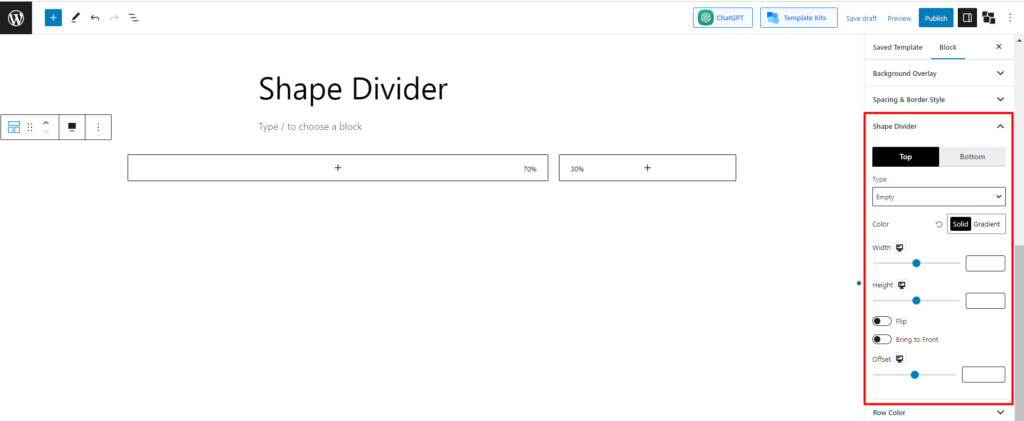
Шаг 5. Изучите настройки разделителя формы
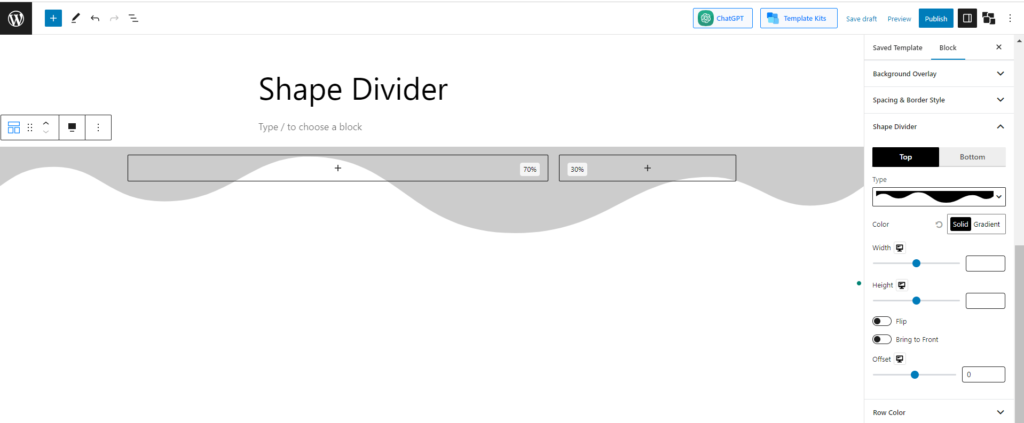
Теперь мы в основном сегменте. После выбора кнопки «Разделитель формы» вы найдете под ней различные параметры настройки.

Судя по изображению, мы видим, что доступно 9 начальных настраиваемых полей. Теперь давайте рассмотрим основные функции.
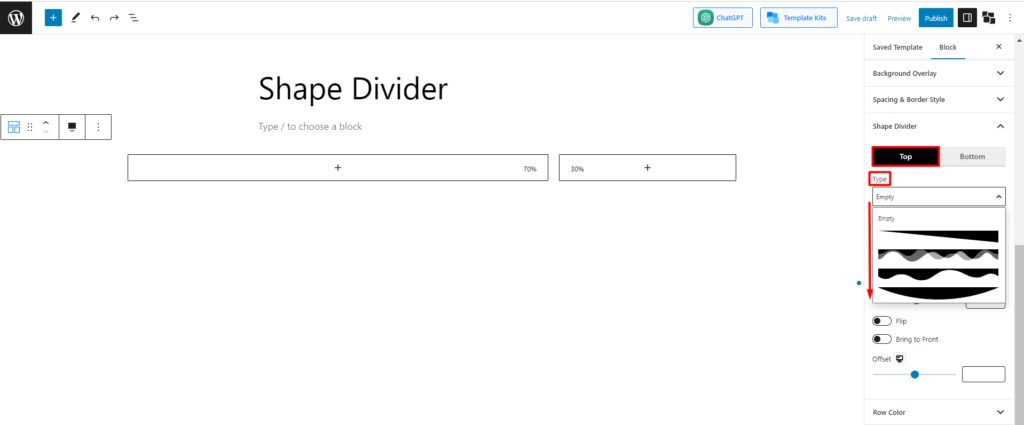
1. Позиция и тип
В самой первой настройке вам нужно будет выбрать позицию. Есть 2 варианта для вас. Вы можете выбрать верх, низ или оба. Начнем с верхней позиции. После этого вам нужно будет выбрать тип. Доступно 8 предустановленных форм.

Вы можете выбрать любой из них для оформления своей страницы. Давайте рассмотрим некоторые из них.
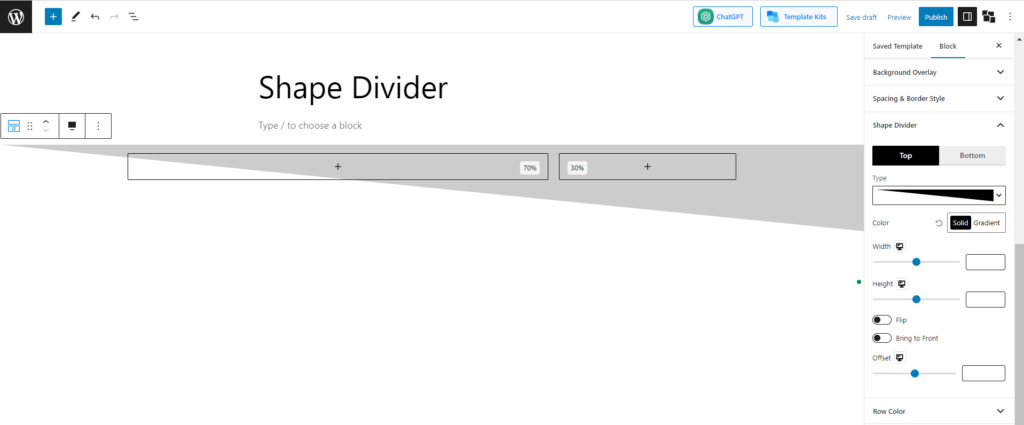
Если вы выберете 1-й пресет, он будет выглядеть так:

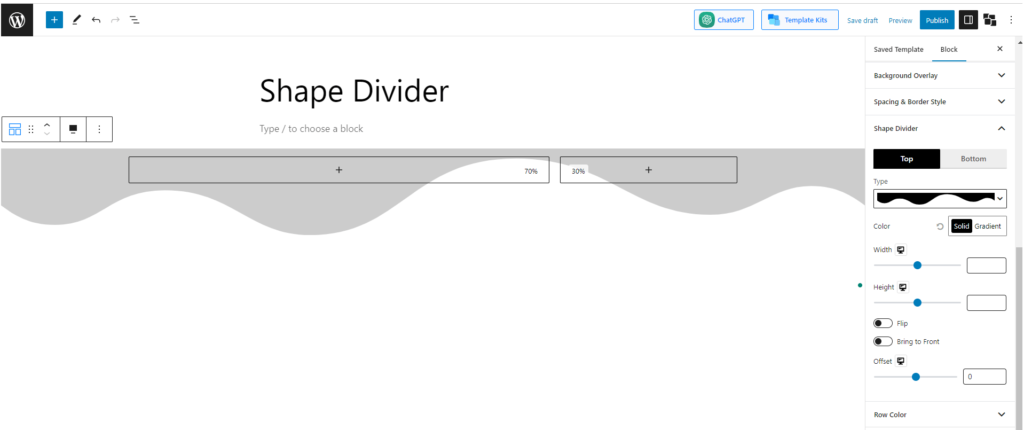
Если вы выберете 3-й пресет, он будет выглядеть так:

И если вы выберете последнюю предустановку, она будет выглядеть так:

2. Цвет
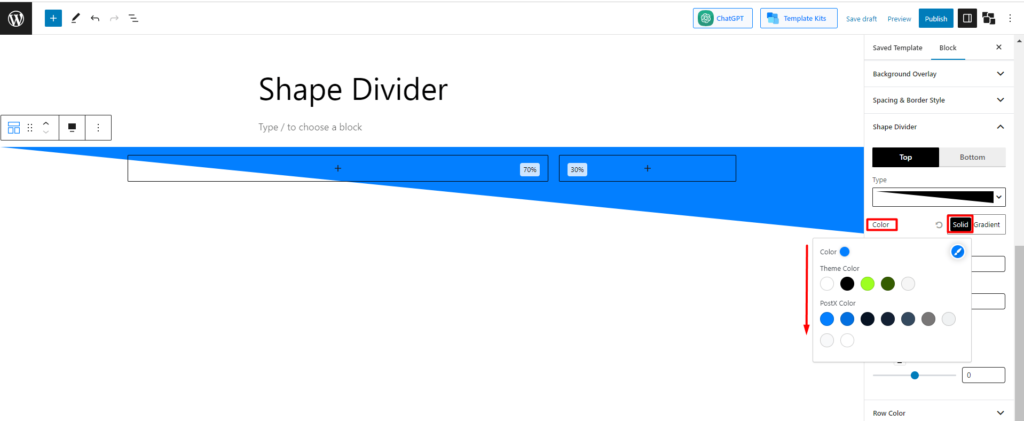
Следующая и другая важная функция — настройка цвета. Вы можете изменить цвет формы в соответствии с личными предпочтениями. К счастью, есть варианты выбора как «Solid», так и «Gradient». «Давайте рассмотрим пример.
Вы найдете различные варианты сплошного цвета, выбрав параметр «Сплошной цвет». Выберите любой из них. Или вы можете щелкнуть палитру цветов (значок кисти), чтобы открыть цветовую палитру и выбрать нужные цвета. Давайте перейдем к синему цвету и посмотрим, как он выглядит:

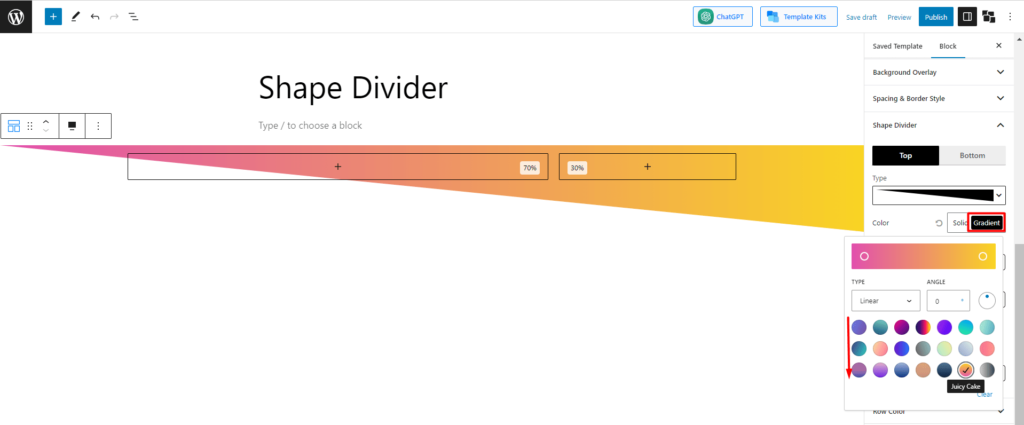
Теперь давайте перейдем к настройке «Градиент», и, как и в предыдущем случае, вы найдете несколько цветов градиента. Я выбрал цвет «Сочный торт», и вот как он выглядит:

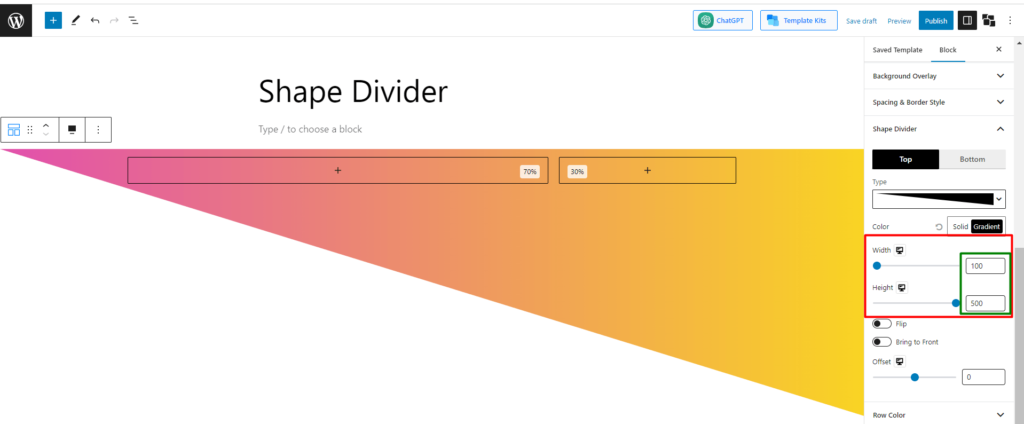
3. Ширина и высота
Следующие параметры, которые вы найдете, это ширина и высота. Вы можете легко изменить ширину и высоту по вашему желанию. Например, давайте сохраним «ширину 100 и высоту 500» и посмотрим, как выглядит фигура —

4. Отразить, На передний план и Сместить
Осталось еще 3 настройки, которые специально используются для дальнейшей настройки. Давайте немного узнаем о них.
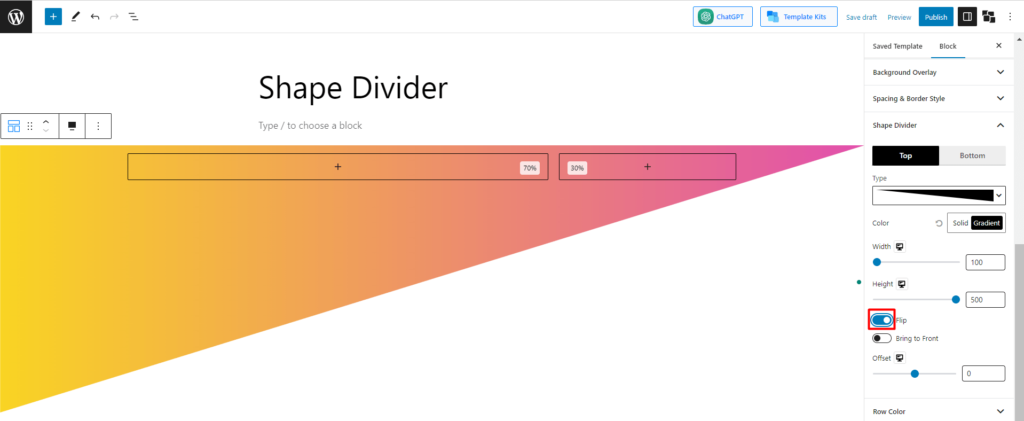
Есть опция под названием «флип». По умолчанию она отключена. Если вы включите его, фигура изменит свое положение. Вот как это будет выглядеть.

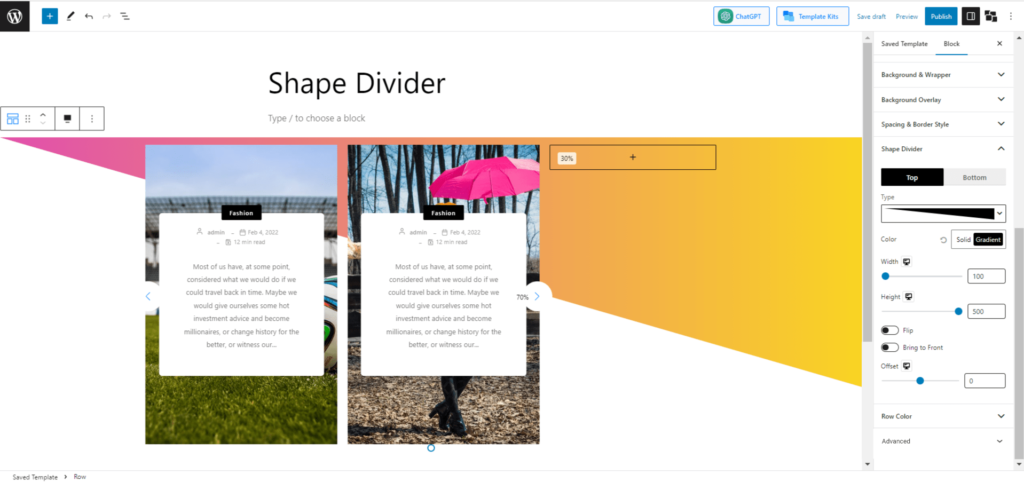
Следующий вариант — «вынести на передний план». Функция этого параметра заключается в том, что если какой-либо блок перекрывает фигуру, вы можете выбрать, будет ли фигура впереди или блок. По умолчанию этот параметр отключен, что означает, что если вы добавите какой-либо блок, он появится перед фигурой.

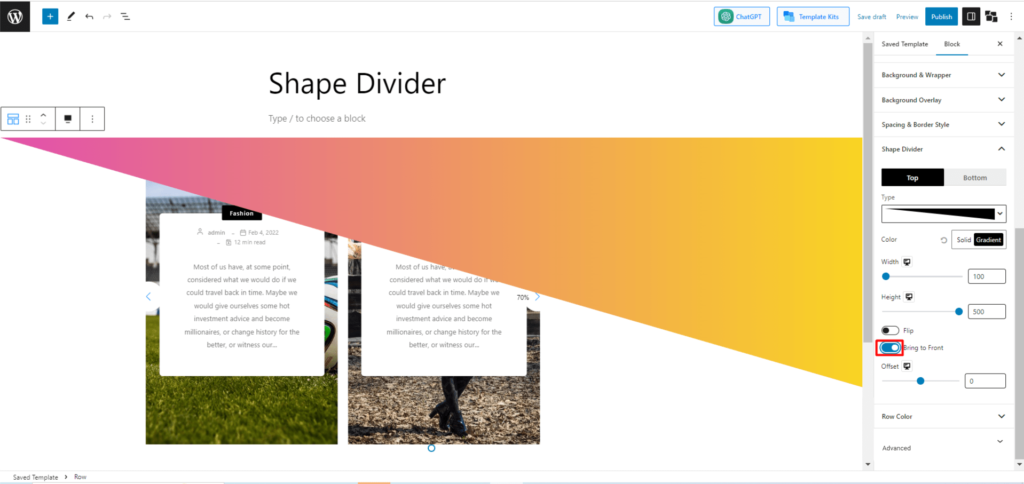
Но если вы хотите, чтобы фигура была на переднем плане, включите эту опцию. Тогда посмотрим, как это выглядит.

Вот и все о делителях. Думаю, вы уже поняли его функциональные возможности. Однако, чтобы дать вам лучшее представление, давайте вместе создадим проект, используя Shape Divider от PostX.
Практическое использование делителя формы
Поскольку вы уже поняли процесс использования разделителя формы, на этот раз мы пойдем прямо и поможем вам создать любой проект с использованием разделителя формы на базе PostX.
Шаг 1. Создайте блок строк и добавьте его. Выберите макет 70:30.
В предыдущем разделе «Как использовать разделитель формы?» мы показали, как добавить блок строк PostX и выбрать макет. Просто выполните шаги 1, 2 и 3 раздела «Как использовать разделитель формы?» раздел, и этот шаг будет выполнен.
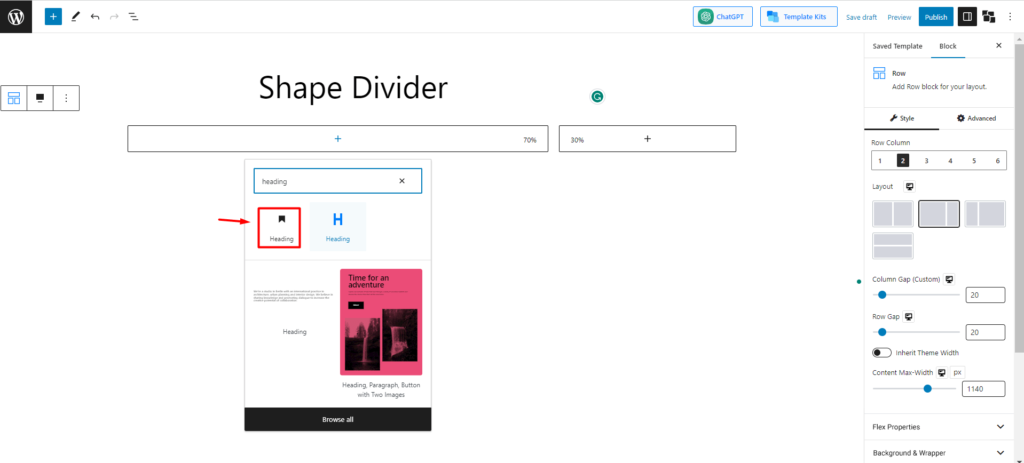
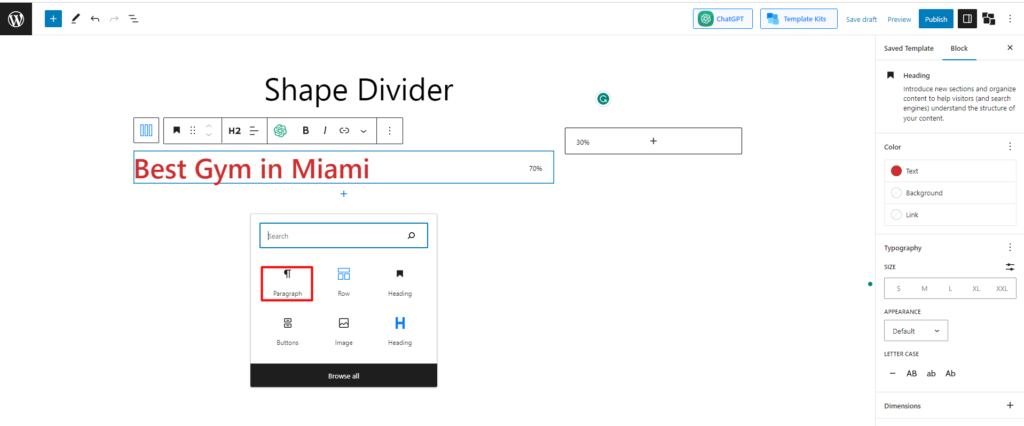
Шаг 2: Выберите кнопку заголовка
Теперь нажмите на первый блок и добавьте блок «Заголовок» PostX. В шапку мы добавим что-то связанное с тренажерным залом в Майами.


Шаг 3: добавьте абзац и кнопку под заголовком
Теперь под заголовком мы добавляем кнопку абзаца, чтобы написать что-нибудь интересное о тренажерном зале, чтобы привлечь людей.

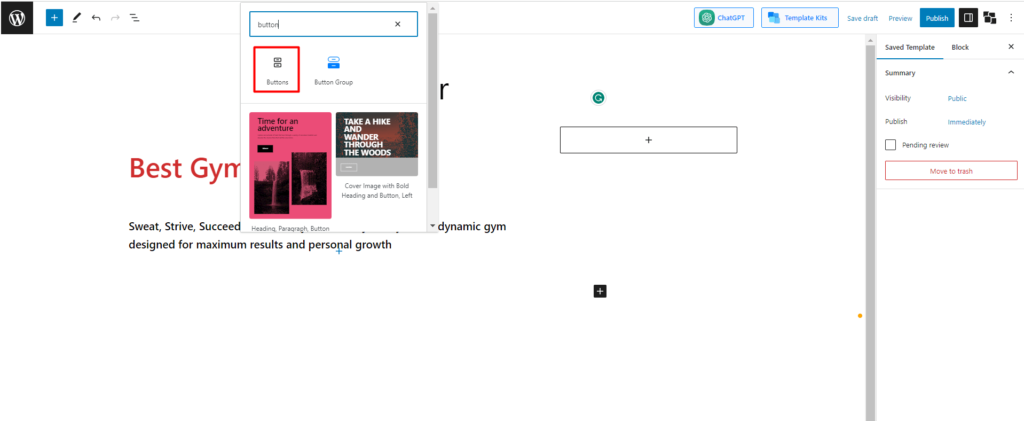
Теперь добавьте кнопку под заголовком. Для этого найдите кнопку и добавьте ее.

Теперь создайте его с определенным цветом и текстом. Давайте проверим, что мы сделали.
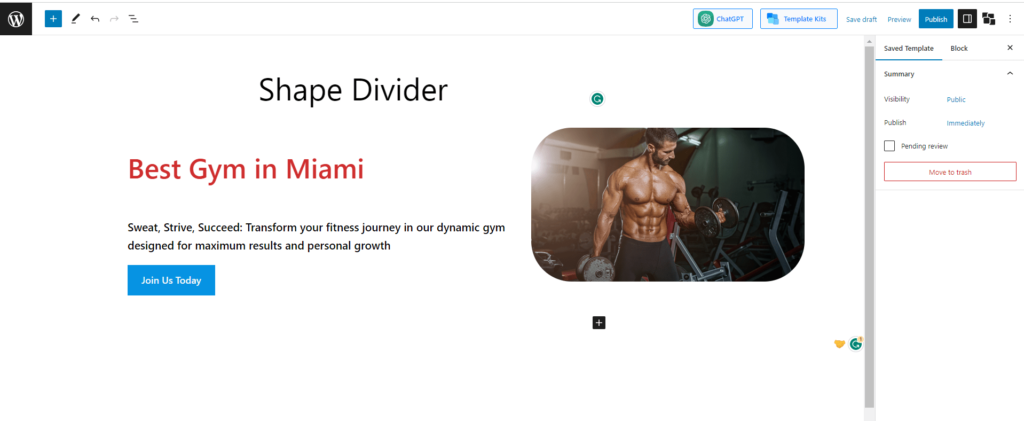
Шаг 4: Добавьте изображение
Теперь на пустой блок с правой стороны мы добавим броское изображение спортзала, чтобы оно выглядело профессионально.

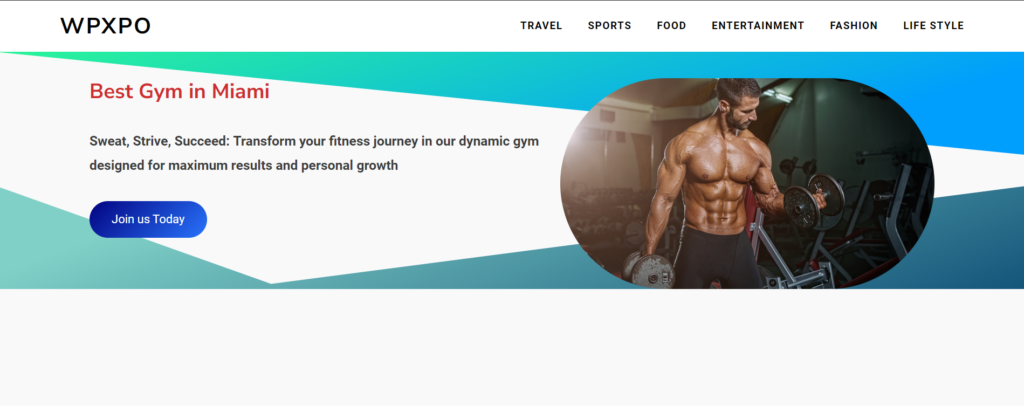
Шаг 5: Добавьте разделитель формы и создайте его
Наконец, добавьте разделитель формы, следуя шагам, описанным ниже. Здесь мы добавим разделитель формы для верхней и нижней частей и используем градиентные цвета. Посмотрим окончательную версию.

Заключительные слова
Это все, что касается Shape Divider. Разделители фигур предлагают ряд настраиваемых параметров, таких как выбор различных фигур, настройка их размера и положения, а также выбор цветов или градиентов в соответствии с эстетикой вашего веб-сайта.
Добавив Shape Dividers на свой сайт WordPress, вы можете повысить его визуальную привлекательность, создать ощущение оригинальности и выделить свой контент с помощью креативного и увлекательного разделения на разделы.
Итак, мы думаем, что теперь вы поняли все, что касается разделителя формы элемента.
Получите PostX Pro , чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты

Как оптимизировать для избранных фрагментов

Как добавить пагинацию WordPress в любую тему

Настройка меню WordPress в теме Twenty Twenty two

Эксклюзивный макет еды 2 — стартовый набор, понедельник
