Как легко добавить боковую панель в WordPress – полное руководство
Опубликовано: 2024-12-11Оглавление
Вы когда-нибудь задумывались, что такое боковая панель в WordPress? Или, может быть, вы заметили их в некоторых темах и спросили, актуальны ли они по-прежнему для всех новых доступных инструментов на основе блоков. Ну, вы в правильном месте! Сегодня мы раскроем боковые панели — исследуем их роль в классических и блочных темах, почему они по-прежнему удобны и как вы можете использовать их, чтобы раскрыть лучшее на своем сайте.
Кроме того, я проведу вас через процесс создания боковой панели WordPress с нуля с помощью редактора сайта и легкого добавления ее в ваш шаблон. Давайте углубимся прямо в руководство по боковой панели WordPress!
Что такое боковая панель?
Начнем с того, что боковая панель — знакомое зрелище на многих сайтах WordPress. Иногда его называют боковым меню WordPress. Обычно это вертикальный столбец, расположенный рядом с вашим основным контентом и наполненный дополнительными функциями, такими как меню навигации, последние публикации или даже форма подписки по электронной почте. В зависимости от вашей темы вы можете найти боковые панели слева, справа, а иногда и с обеих сторон. Некоторые темы позволяют полностью включать или отключать их, в то время как другие, такие как Prime FSE от MotoPress, резервируют их для определенных страниц, таких как блоги или архивы.
Между тем, такие темы, как Divi, идут еще дальше благодаря конструктору боковых панелей, позволяющем добавлять уникальные боковые панели к различным типам сообщений или страницам — подумайте, насколько это может быть удобно для организации продуктов на сайте электронной коммерции! Благодаря дополнительной гибкости вы можете создавать уникальные макеты, которые направляют посетителей к контенту, который они считают наиболее полезным, будь то выделенные сообщения, полезные ссылки или конкретные предложения продуктов.
Короче говоря, боковая панель действует как вспомогательное руководство, направляя посетителей по вашему сайту, предлагая дополнительную информацию или инструменты в визуально отдельном разделе. В большинстве случаев вы можете удалить боковую панель в WordPress. Теперь, когда мы рассмотрели основы боковой панели, давайте посмотрим, как эта концепция превратилась из классической в блочную тему.
Почему боковые панели по-прежнему важны в WordPress
Вы можете подумать, что боковые панели — это старая новость, особенно с учетом всей этой шумихи вокруг редактора блоков и современных тенденций веб-дизайна. Но вот в чем дело: боковые панели имеют стойкость по какой-то причине. Они предлагают отличное место для обмена важным контентом и инструментами навигации, не перегружая основную область контента. При правильном дизайне боковая панель может улучшить взаимодействие с пользователем, предлагая полезные ярлыки для соответствующих страниц или сообщений, повышая доступность и функциональность вашего сайта. Это похоже на то, как если бы у вашего сайта был полезный помощник, который одним взглядом направлял посетителей к ключевым разделам.
Классические и блочные боковые панели: в чем разница?
А вот здесь все становится интереснее. WordPress представил редактор сайтов и темы блоков в версии 5.9 , благодаря чему классические боковые панели тем кажутся немного старомодными. Боковые панели классических тем представляли собой простые «области виджетов», куда можно было перетаскивать виджеты, такие как «Последние публикации» или «Пользовательское меню». Это был ваш виджет боковой панели WordPress. Однако одним большим недостатком было то, что тема точно ограничивала их возможности; настройка была немного более ограниченной, и вы не могли создать совершенно уникальную боковую панель на каждой странице.
В классических темах возможности оформления боковой панели также в основном ограничивались возможностями виджетов. Если вы хотели, чтобы боковая панель отображалась только на определенных типах страниц или имела разное содержимое для сообщений и страниц, часто требовалось специальное кодирование или дополнительные плагины. Если вы изменили темы, вам, возможно, придется перестроить макеты боковой панели с нуля, если новая тема не поддерживает те же области виджетов.
Преимущества боковых панелей классической темы:
- Быстрая установка: конструкция «подключи и работай» без особых хлопот.
- Надежный макет. Эти темы часто более стабильны и предсказуемы.
- Простая настройка: добавлять виджеты просто и удобно.
Недостатки классических тем боковых панелей:
- Ограниченная гибкость дизайна: настройка помимо виджетов может оказаться сложной задачей.
- Статический макет: боковая панель остается в одном и том же месте на всех страницах, а это означает, что она не всегда может лучше всего подходить для каждого типа контента.
Но с темами блоков мы перешли в совершенно новый мир. Блоки заменили виджеты и стали основой для создания боковых панелей, предоставляя вам больше творческих возможностей. Вы можете создать свою боковую панель, перетаскивая и располагая блоки непосредственно в редакторе сайта — виджеты не нужны. И да, даже традиционные виджеты, такие как «Календарь» или «Поиск», теперь являются блоками, поэтому вы получаете все функции с гораздо большей гибкостью по сравнению с боковым меню WordPress старой школы!
Что действительно интересно, так это то, что в темах блоков боковые панели являются глобальными компонентами структуры вашего сайта. Они создаются в виде блоков многократного использования (называемых частями шаблона), что означает, что вы можете один раз стилизовать боковую панель и повторно использовать ее в любом месте вашего сайта. Вы даже можете настроить каждую боковую панель по своему усмотрению или создать несколько боковых панелей для разных разделов вашего сайта, что позволит легко поддерживать единообразие всего.
Преимущества боковых панелей с блочными темами:
- Полная свобода дизайна: создайте боковую панель из блоков, соответствующих вашему бренду.
- Боковые панели для конкретного контента: настройте боковые панели так, чтобы они отображались только на определенных сообщениях или страницах.
- Удобная настройка: полное редактирование сайта означает, что вам не нужны навыки программирования для внесения серьезных изменений.
Недостатки боковых панелей с блочными темами:
- Кривая обучения: к новой системе блоков может потребоваться некоторое привыкание, особенно тем, кто привык к классическим темам.
- Менее предсказуемо: поскольку вы можете многое настроить, дизайн может не всегда работать на всех устройствах и размерах экрана, если вы не протестируете его тщательно.
Как легко добавить боковую панель в вашу блочную тему WordPress
Теперь я расскажу вам, как создать боковую панель WordPress с нуля в редакторе сайтов WordPress и добавить ее в ваш шаблон. Эта часть статьи посвящена практическим шагам, поэтому, если вы готовы погрузиться в практическую часть, давайте начнем!
Требования
Прежде чем мы начнем, убедитесь, что ваша версия WordPress обновлена как минимум до 5.9 или последней версии. Вам также потребуется активировать тему блока, которая поддерживает Редактор сайта и позволяет полностью настраивать части темы.
Отображение внешнего вида шаблона по умолчанию
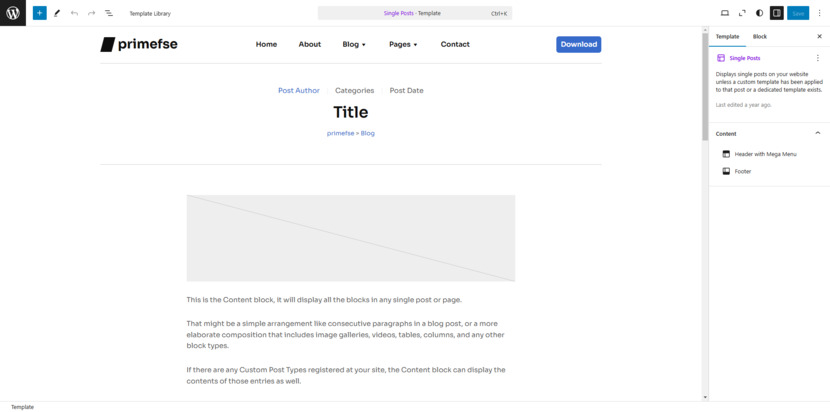
Вот моя настройка : в домашнем шаблоне блога по умолчанию есть боковая панель, а в шаблоне с одним сообщением — нет.

Я создам боковую панель специально для шаблона одной публикации с нуля и добавлю ее.
Понимание функциональности боковой панели WordPress
Прежде чем углубляться в инструкции, важно понять функциональность боковых панелей в WordPress. Боковые панели — это больше, чем просто дополнительное пространство на экране. Боковые панели дают вам гибкое место для обмена контентом, который привлекает посетителей и способствует их изучению. Думайте о них как о мини-рекламных щитах для всевозможной полезной информации: на них могут размещаться виджеты, такие как календари, облака тегов, популярные публикации или недавние комментарии, которые предоставляют посетителям ценную информацию, не перегружая основной контент.
Хорошо расположенное боковое меню WordPress может работать на вас, увеличивая рейтинг кликов и направляя пользователей к ключевым областям вашего сайта, эффективно направляя их в пути.
Лучшие практики для контента боковой панели
Теперь, когда мы знаем, почему боковые панели важны, давайте поговорим о том, как заставить их работать на вас. Прежде всего: погрузитесь в аналитику вашего сайта, чтобы увидеть, что ищут ваши посетители. Это может помочь вам решить, что разместить на боковой панели.
Когда дело доходит до дизайна, сохраняйте чистоту и простоту — никто не любит беспорядок! Придерживайтесь нескольких ключевых элементов, которые соответствуют вашим целям.
И помните, ваша боковая панель — это не вариант «установил и забыл». Возьмите за привычку регулярно просматривать и обновлять свой контент. Будь то освещение сезонных обновлений или демонстрация новых продуктов, поддержание актуальности боковой панели — разумный шаг для поддержания интереса посетителей. Когда ваша боковая панель выглядит актуальной и актуальной, посетители с большей вероятностью будут кликать по ней и исследовать ее. Итак, регулярно обновляйте его — это простой способ поддерживать активность вашего сайта и привлекать пользователей к тому, что является новым и интересным.
Создание боковой панели WordPress с нуля
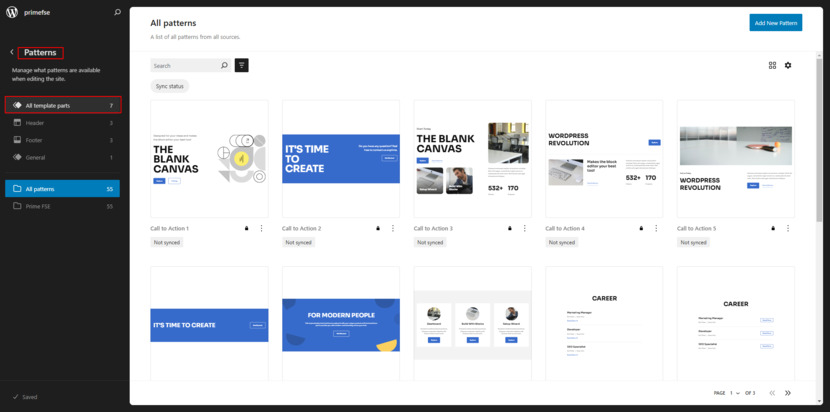
Войдите на свой сайт WordPress и перейдите в «Внешний вид» > «Редактор», чтобы получить доступ к редактору сайта. Отсюда перейдите в Patterns , где хранятся части шаблона.

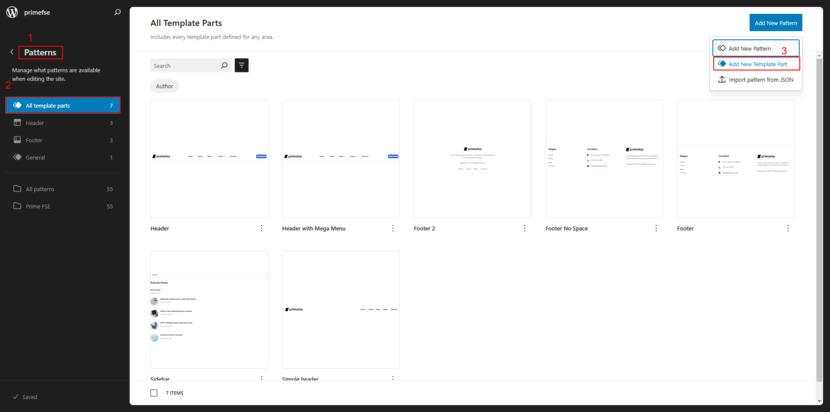
Нажмите кнопку «Добавить новый узор» , а затем «Добавить новую часть шаблона» .

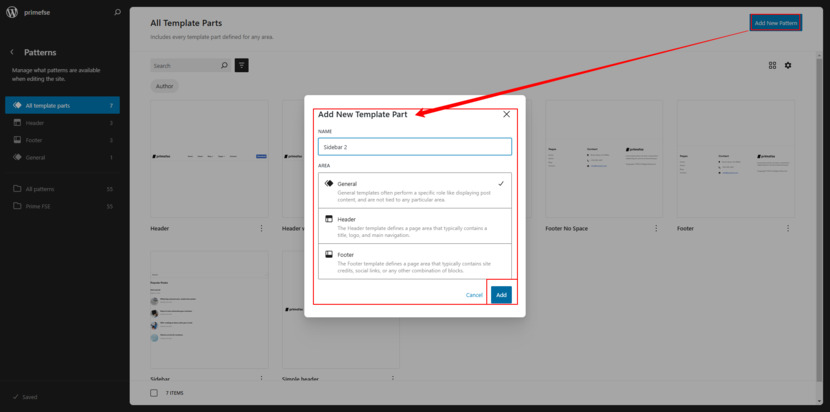
Появится всплывающее окно с опцией « Общие », поэтому оставьте все как есть.

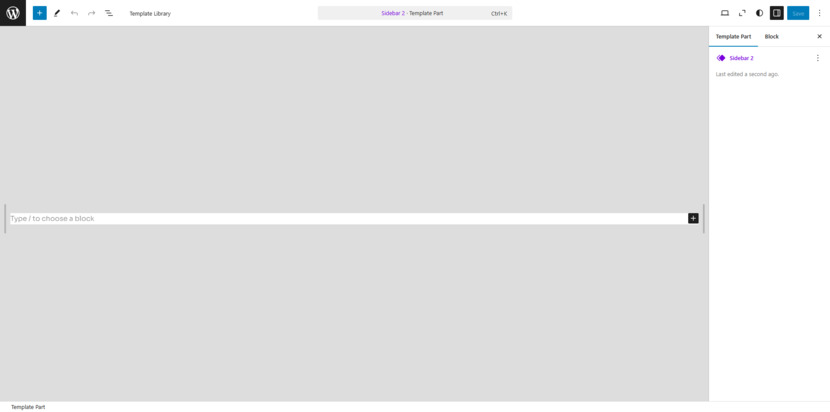
Просто дайте своей боковой панели имя, нажмите « Добавить », и вы увидите пустой экран, на котором вы сможете начать создавать боковую панель.
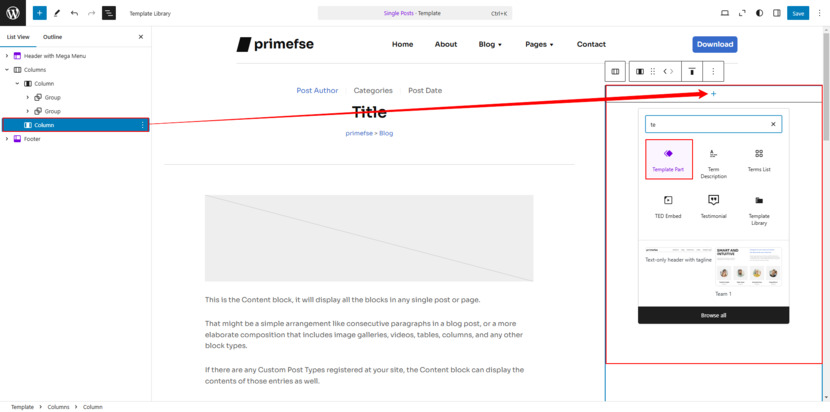
Добавьте нужные блоки, нажав знак + .

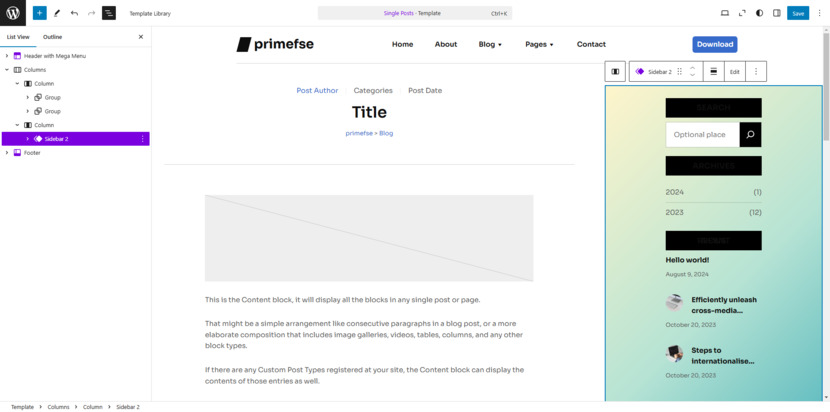
Для своей боковой панели я добавил заголовки, поле поиска, архивы, последние сообщения, изображение и блок кнопок с одной кнопкой.

Вы также можете добавить разделитель, но это необязательно. Используйте просмотр списка , чтобы проверить, что все блоки находятся на своих местах. После этого нажмите «Сохранить», чтобы сохранить новую боковую панель.
Добавление боковой панели в шаблон
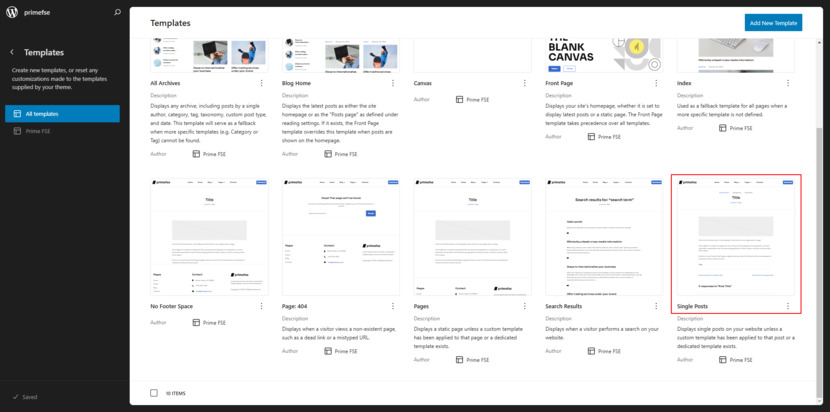
Теперь перейдите в «Шаблоны» и выберите шаблон «Одно сообщение» .

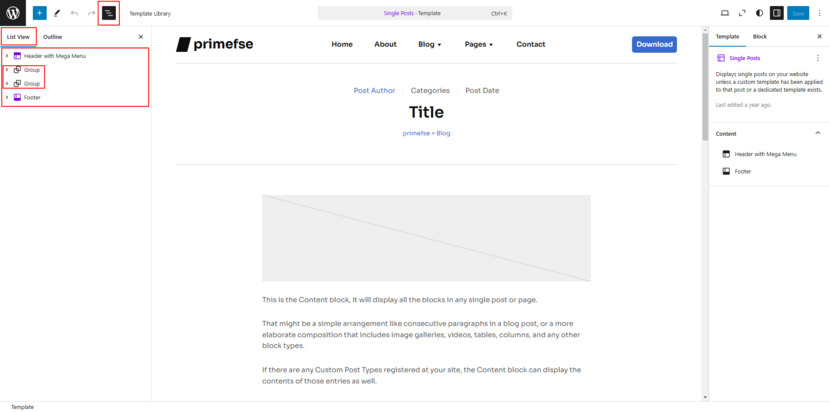
Несмотря на то, что в этом шаблоне по умолчанию нет боковой панели, мы добавим ее. Нажмите «Изменить» , чтобы открыть редактор шаблонов. В представлении структуры найдите область содержимого между верхним и нижним колонтитулом.

Здесь мы вставим нашу боковую панель.
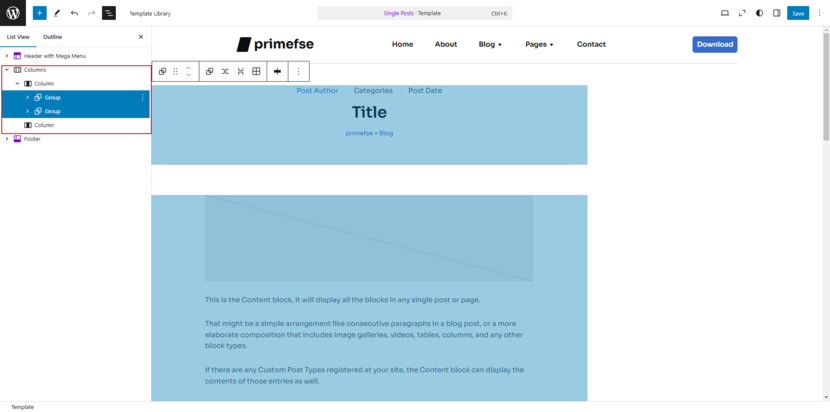
Добавьте в этот раздел блок «Столбцы» , выбрав макет с содержимым слева и боковой панелью справа.

Снова используйте представление списка , чтобы разместить контент в левом столбце, затем добавьте блок «Часть шаблона» в правый столбец и выберите боковую панель, которую мы только что создали.


Окончательные корректировки
Чтобы убедиться, что все выглядит правильно, я немного подкорректировал макет. Я обернул столбцы в блок разделов (из Getwid), который предлагает больше возможностей стилизации. В моей теме (Prime FSE) этот раздел идеально соответствует ширине контента по умолчанию 1160 пикселей . Ваша тема может иметь другие настройки, поэтому вам может потребоваться настроить контейнер или стиль. Что касается стиля, как вы могли заметить, я изменил цвет фона.
Помните, что стили и размеры блоков берутся из файла theme.json вашей темы или книги стилей, поэтому каждая тема может отличаться. Помните об этом при работе с макетом и стилем.
Последний взгляд
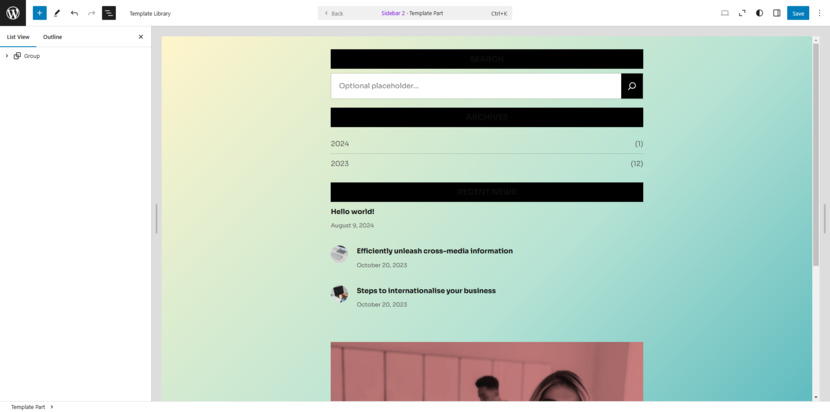
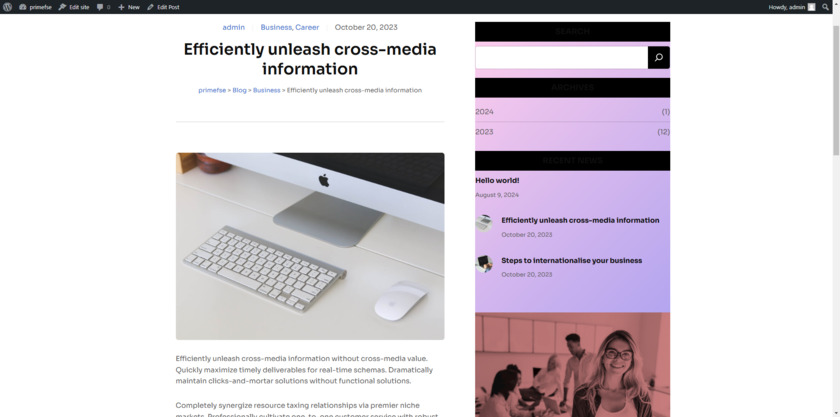
Давайте посмотрим на конечный результат!

Изначально у публикаций не было боковой панели, но теперь наша настроенная боковая панель находится прямо здесь. Он может выглядеть немного по-другому в зависимости от предустановленных стилей вашей темы, но не стесняйтесь настраивать его по мере необходимости, чтобы он выглядел правильно.
Практическое использование боковых панелей в WordPress
На этом этапе вы можете задаться вопросом, как использовать боковую панель WordPress для улучшения вашего сайта. Итак, вот несколько главных советов по добавлению боковой панели, которая побудит людей исследовать ваш контент и взаимодействовать с ним:
- Добавьте окно поиска. Добавьте окно поиска, чтобы посетителям было проще найти то, что они ищут. Это особенно полезно, если у вас большая библиотека контента, где пользователи могут захотеть перейти к определенному сообщению или теме, не просматривая весь сайт.
- Навигационные ссылки. Хотя основная навигация находится вверху, вы можете использовать боковую панель для удобных быстрых ссылок на другие важные страницы. Фактически, многие компании считают, что размещение ссылок с призывом к действию, таких как «Получить ценовое предложение» или «Свяжитесь с нами», на боковой панели — отличный способ увеличить количество конверсий и запросов.
- Выделите популярный контент: разместите свои лучшие публикации или недавние статьи, чтобы повысить SEO и привлечь посетителей. Боковые панели с разделами «Популярные сообщения» часто имеют более высокий рейтинг кликов, поскольку людям нравится видеть, что происходит на вашем сайте. Используйте эту возможность, чтобы направить свою аудиторию к контенту, который заставит их возвращаться.
- Расширьте свой список адресов электронной почты. Боковая панель идеально подходит для добавления формы подписки, чтобы привлечь новых подписчиков на информационные бюллетени или обновления. Заманчивое предложение или бесплатная загрузка в обмен на регистрацию может стать мощным мотиватором, а боковая панель — отличное место для этого.
- Ссылки на социальные сети: держите посетителей на связи, добавляя ссылки на социальные сети на боковую панель. Выдающееся положение боковой панели делает ее отличным местом для подключения людей к вашим социальным каналам, не мешая им читать.
- Реклама и баннеры. Боковые панели также являются отличным местом для рекламы или специальных рекламных акций. Рассмотрите возможность использования боковой панели для демонстрации спонсорского контента или партнерских ссылок, если это соответствует целям вашего бренда.
Проектирование отличной боковой панели
Независимо от того, используете ли вы классическую тему или блочную тему, первое, что вам нужно решить, — это то, где должна располагаться боковая панель.
Размещение боковой панели: слева, справа или плавающее?
Левая или правая боковая панель? Споры между левым и правым размещением являются давними в веб-дизайне. В то время как на традиционных веб-сайтах обычно используется левая сторона (из-за привычки чтения, ориентированной слева направо), правая боковая панель приобрела популярность в последние годы по нескольким причинам. Во-первых, это позволяет основному контенту быть первым, что видят пользователи, особенно если они просматривают сообщение в блоге. Но, в конечном итоге, это зависит от того, что подходит вашему сайту.
- Левые боковые панели: левая боковая панель идеально подходит для навигации. Это отличное место для категорий, архивов или социальных ссылок. Расположенный в левом верхнем углу, пользователи могут легко его найти и использовать в качестве краткого руководства.
- Правые боковые панели. Правая боковая панель часто используется для рекламных акций и идеально подходит для рекламы, призывов к действию или ссылок на спонсируемый контент. Вы также можете выделить здесь похожие публикации или ссылки на социальные сети, чтобы пользователи могли интересоваться.
В классических темах размещение боковой панели обычно заранее определяется настройками темы, и у вас нет особой гибкости, если вам не удобно настраивать код. С другой стороны, темы блокировки предлагают полный контроль, и вы можете тестировать различные места размещения в зависимости от поведения пользователя. Вы можете обнаружить, что левая боковая панель лучше всего подходит для посетителей вашего сайта, но плавающая боковая панель (которая остается фиксированной при прокрутке пользователем) может быть отличным вариантом для определенных разделов.

Плавающие боковые панели особенно популярны в блогах, сайтах электронной коммерции и целевых страницах. Эти боковые панели остаются видимыми, пока пользователи прокручивают контент, что может помочь вам максимизировать взаимодействие с такими вещами, как информационные бюллетени или рекламные акции. В темах блоков создание плавающей боковой панели возможно через редактор блоков путем настройки параметров в контейнере боковой панели.
Разработка боковой панели — это не просто заполнение пространства, а создание полезной, визуально привлекательной области, которая соответствует целям вашего сайта и привлекает посетителей. Вот как это сделать правильно:
Расставьте приоритеты по ключевому контенту: начните с размещения самого необходимого наверху. Подумайте о панели поиска, последних сообщениях, списках категорий и ссылках на популярный контент. Что вы хотите, чтобы посетители увидели в первую очередь? Убедитесь, что самое ценное всегда под рукой.
Создайте пространство и разделение. Используйте интервалы, разделители или тонкие линии, чтобы разделы были различимы. Хорошо организованная боковая панель выглядит чистой и простой в навигации, помогая пользователям быстро сканировать, не перегружая себя. Беспорядок? Не приглашен!
Динамические боковые панели WordPress: настройте боковую панель в зависимости от страницы. Например, боковая панель сообщений в блоге может содержать похожие статьи, а боковая панель страницы продукта может содержать призывы к действию и отзывы. Адаптация контента сохраняет его актуальность.
Поддерживайте единообразие на страницах. Настройка — это здорово, но сохраняйте единообразие общего макета, чтобы посетители всегда знали, где найти ключевые элементы. Последовательность укрепляет доверие, и пользователи чувствуют себя как дома, зная макет.
Балансируйте стиль и функциональность: сохраняйте шрифты, цвета и кнопки в соответствии с темой вашего сайта, но не жертвуйте читабельностью ради эстетики. Красивая боковая панель важна, но также важна функциональная и легко читаемая боковая панель.
Адаптивный дизайн: убедитесь, что ваша боковая панель удобна для мобильных устройств. На экранах меньшего размера боковые панели обычно располагаются ниже основного контента, поэтому расставьте приоритеты в отношении того, что мобильные пользователи должны видеть в первую очередь, чтобы обеспечить удобство работы.
Тестируйте разные макеты: не бойтесь экспериментировать! Используйте A/B-тестирование или соберите отзывы, чтобы узнать, что работает лучше всего. Небольшие изменения, такие как перемещение призыва к действию или добавление популярного виджета публикации, могут оказать большое влияние.
Сосредоточьтесь на пользовательском опыте: тщательно продуманная боковая панель может стать мощным инструментом для улучшения пользовательского опыта. Стремитесь к ясности и простоте, помогая посетителям без суеты найти то, что им нужно.
Благодаря хорошо спланированной боковой панели вы не только улучшите пользовательский опыт, но и сохраните интерес посетителей, что сделает ее ценным активом для вашего сайта WordPress.
Виджеты боковой панели: выбор подходящих для вашего сайта
И классическая, и блочная темы позволяют добавлять виджеты на боковую панель, но с блочными темами вы получаете гораздо больше свободы в отношении добавляемых виджетов.
С классической темой вы часто работаете в области виджетов, предоставляемой темой, которая обычно включает в себя такие основные параметры, как:
- Последние сообщения
- Панель поиска
- Категории
- Архивы
Однако темы блоков позволяют добавлять на боковую панель практически любой блок контента, включая расширенные элементы, такие как:
- Блоки призыва к действию (CTA)
- Пользовательский HTML (для рекламы или других интеграций)
- Галереи изображений
- Отзывы
- Формы бронирования
Лучшая часть? Вы можете добавлять динамические блоки. Например, если у вас интернет-магазин, вы можете добавить блок «Товары», который автоматически обновляет ваши последние товары. Или, для сферы услуг, вы можете создать собственный блок с вашими последними рекламными акциями или местами для бронирования, что сделает вашу боковую панель одновременно актуальной и привлекательной.
Еще несколько креативных идей боковой панели WordPress
Для тех, кто хочет еще большей настройки, боковые панели могут служить мини-панелями. Например, если вы управляете сайтом для участников, на вашей боковой панели может отображаться персонализированный контент в зависимости от ролей пользователей или статуса входа.
В блоге на боковой панели может отображаться вращающаяся «Цитата дня» или лента ваших последних сообщений в Твиттере в реальном времени, добавляющая динамический элемент, который обновляет контент каждый раз, когда посетитель возвращается.
В магазинах электронной коммерции использование боковой панели для показа сезонных предложений или эксклюзивных предложений только для участников может повысить срочность и стимулировать продажи. Помните, что хорошая боковая панель — это та, которая ощущается как естественное продолжение вашего сайта, направляя пользователя, не перегружая его.
Мобильная оптимизация: адаптация боковой панели для посетителей с мобильных устройств
Мы живем в мире мобильных устройств, и ваша боковая панель должна быть максимально удобной для мобильных устройств. Боковая панель классической темы , особенно в старых темах, может быть немного переполнена на маленьких экранах. Часто эти боковые панели либо скрыты за меню, либо превращены в простой складной элемент. Хотя это решает проблему с пространством, пользователям может быть сложнее взаимодействовать с элементами боковой панели, особенно если это что-то важное, например форма бронирования или кнопка призыва к действию.
Однако темы блоков прекрасно справляются с оптимизацией для мобильных устройств. Они разработаны с учетом мобильных возможностей, а это означает, что блоки, которые вы используете на боковой панели, адаптируются к любому размеру экрана. Независимо от того, пользуются ли ваши посетители настольным компьютером, планшетом или смартфоном, содержимое вашей боковой панели будет масштабироваться и переупорядочиваться в соответствии с размером экрана. Вы также можете скрыть или изменить порядок блоков специально для мобильных устройств, чтобы все было чисто и легко в навигации.
Совет для профессионалов: даже в блочных темах не перегружайте боковую панель слишком большим количеством элементов. Если информации слишком много, это может перегрузить мобильных пользователей. Будьте проще: меньше значит лучше, когда дело касается мобильной оптимизации.
Подведение итогов
И вот оно! Боковые панели, возможно, и изменились, но они по-прежнему так же полезны. И классическая, и блочная темы предлагают свой набор преимуществ, каждая из которых отвечает различным потребностям. Классические темы обеспечивают простоту и удобство использования, а блочные темы предлагают полный творческий контроль с более современным подходом. Понимание этих различий может помочь вам принять обоснованное решение о том, какой макет лучше всего подходит для вашего сайта WordPress.
Благодаря темам блоков вы теперь можете использовать блоки для создания и размещения боковых панелей где угодно — виджеты не требуются. Блочные боковые панели в WordPress невероятно гибки, и с помощью всего лишь нескольких настроек вы можете создать персонализированный внешний вид, который улучшит макет и функциональность вашего сайта.
Создание и проектирование пользовательской боковой панели в WordPress — это фантастический способ улучшить функциональность вашего сайта и удобство для пользователей. Боковые панели служат ключевыми инструментами навигации, помогая посетителям находить важную информацию, сохраняя при этом ваш макет организованным и визуально привлекательным.
Следуя описанным нами шагам, вы можете легко добавить боковую панель, которая будет соответствовать вашему контенту и целям вашего сайта. Не забывайте поддерживать его актуальность и актуальность, поскольку новая боковая панель может значительно повысить вовлеченность и удержание пользователей. Независимо от того, ведете ли вы блог, интернет-магазин или сайт любого другого типа, тщательно продуманная боковая панель может иметь большое значение. Так что смело проявите творческий подход к своему боковому меню WordPress и не стесняйтесь делиться своим опытом или советами в комментариях ниже. Мы рады услышать, как вы делаете свои боковые панели сияющими!
Часто задаваемые вопросы
В чем основная разница между классическими и блочными темами в WordPress?
Могу ли я использовать боковое меню как в классической, так и в блочной теме?
Как добавить ссылки в боковое меню в теме блока?
Есть ли ограничения на настройку боковых панелей в классических темах?
Что лучше для настройки боковой панели: классические темы WordPress или блочные темы?
Как добавить боковую панель в WordPress?
Классические темы: выберите «Внешний вид» > «Виджеты» на панели инструментов. Перетащите виджеты в область «Боковая панель», и они появятся на вашем сайте.
Блок тем: перейдите в «Внешний вид» > «Редактор», затем выберите «Шаблоны» или «Части шаблона». Выберите, где вы хотите разместить боковую панель, добавьте групповой блок или блок столбцов и разместите внутри свои виджеты.
Плагины. Чтобы получить дополнительные параметры боковой панели, вы можете использовать плагин боковой панели, чтобы добавить собственные боковые панели и параметры размещения.
Нужен ли мне плагин боковой панели WordPress, чтобы добавить боковую панель?
Нет, вам не обязательно нужен плагин. Вы можете добавить боковую панель непосредственно в настройках темы WordPress, если она ее поддерживает, особенно в темах блокировки, где вы можете использовать редактор сайта для настройки макетов. Однако, если вам нужна более расширенная настройка, вы можете рассмотреть возможность использования плагина боковой панели для дополнительного управления макетом или уникальных функций.
Как удалить боковую панель в WordPress?
Это зависит от вашей темы. Многие классические темы позволяют отключить боковую панель в разделе «Внешний вид» > «Настройка» > «Основные» > «Боковая панель» — просто выберите «Без боковой панели» и нажмите «Опубликовать», чтобы сохранить изменения. Или вы можете удалить все виджеты в разделе «Внешний вид» > «Виджеты», чтобы скрыть их таким образом. Для жестко закодированных боковых панелей вам может понадобиться собственный CSS или плагин.
Если вы используете редактор блоков, перейдите в «Внешний вид» > «Редактор», выберите «Шаблоны» или «Страницы» слева, щелкните шаблон и выберите боковую панель. Затем щелкните три точки на панели инструментов и выберите «Удалить столбец». Вуаля — боковая панель пропала!
Могу ли я добавить боковую панель в любую тему WordPress?
Да, но вам понадобится тема блока, если вы хотите создать боковую панель с помощью редактора сайтов WordPress (начиная с версии 5.9). Не все темы готовы к блочному использованию, поэтому проверьте, поддерживает ли это ваша тема. В противном случае найдите области виджетов темы, чтобы узнать, куда можно добавить контент в стиле боковой панели.
Как поддерживать свежесть содержимого боковой панели?
Легкий! Зайдите в редактор сайта, внесите обновления и нажмите «Сохранить». Думайте об этом как об изменении витрины магазина: свежий контент (сезонные обновления, промо-акции, новые публикации) делает ваш сайт актуальным и побуждает посетителей нажимать на него.
Могу ли я настроить разные боковые панели для разных страниц?
Да! С помощью тем блоков вы можете создавать уникальные боковые панели для каждого типа страниц. Например, используйте боковую панель в сообщениях блога со связанными статьями и включите ее на страницах продуктов с отзывами или призывами к действию. Специально настроенные боковые панели сохранят актуальность вашего контента.
Что обязательно должно быть на моей боковой панели?
Придерживайтесь ключевых элементов, которые помогают посетителям направлять посетителей: например, панель поиска, последние публикации, ссылки на категории и значки социальных сетей. Цель состоит в том, чтобы сделать его полезным и незагроможденным. Сделайте так, чтобы посетители могли легко найти то, что им нужно, и больше изучить ваш сайт.
Как моя боковая панель будет выглядеть на мобильном устройстве?
На мобильных устройствах боковые панели обычно располагаются под основным контентом, что упрощает навигацию по странице. Расставьте приоритеты в том, что важно, чтобы мобильные пользователи могли видеть самое интересное без дополнительной прокрутки. Стремитесь к чистому и простому виду, который хорошо работает на экране любого размера.