Как редактировать боковую панель WordPress в теме Twenty Twenty two?
Опубликовано: 2022-02-03Вступление
Сегодня мы поговорим о том, как редактировать боковую панель WordPress в теме Twenty Twenty-two WordPress. Как всегда, это будет короткий, но эффективный контент, за которым вы сможете следить.
Я уверен, что многим из вас понравился наш материал о добавлении значка сайта и редактировании меню WordPress для темы двадцать двадцать два. Да, есть некоторые изменения, с которыми нужно справиться. К счастью, это то, что указывает путь к полному редактированию сайта WordPress.
Проблема с редактированием боковой панели
Как всегда, есть некоторые предостережения по редактированию боковой панели WordPress в теме WordPress двадцать двадцать два. Если вы следили за этим, вы, вероятно, уже должны знать, что настройщик недоступен.
Единственный возможный способ редактировать боковую панель WordPress — использовать шаблоны и их части. С помощью шаблонов и частей шаблона вы можете легко создавать и отображать боковые панели на одной странице или на всех необходимых страницах.
Прежде чем начать, несколько слов о шаблонах и их частях в WordPress.
Шаблоны в теме Twenty Twenty two WordPress
Одна из замечательных особенностей темы Twenty двадцать два WordPress заключается в том, что разработчики подталкивают ее к тому, чтобы она могла создавать полноценные веб-сайты.

Вот что такое шаблон страницы.
Когда вы создаете новую страницу, вы можете вызвать определенный шаблон и показать его на странице. Даже если вы хотите, чтобы на нескольких страницах отображался один и тот же контент, вы можете сделать это с помощью шаблона страницы.
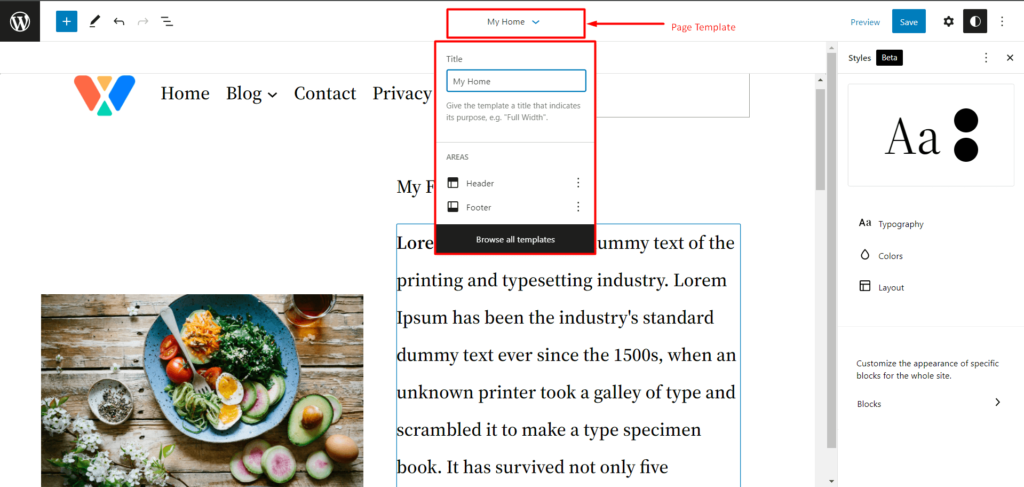
Например, в дизайне нашей домашней страницы нам пришлось создать определенный шаблон для этой страницы. Чтобы получить к нему прямой доступ, вам необходимо:
- Перейдите в Темы > Редактор.
- Здесь, в самом верху, вы найдете опцию шаблона страницы.

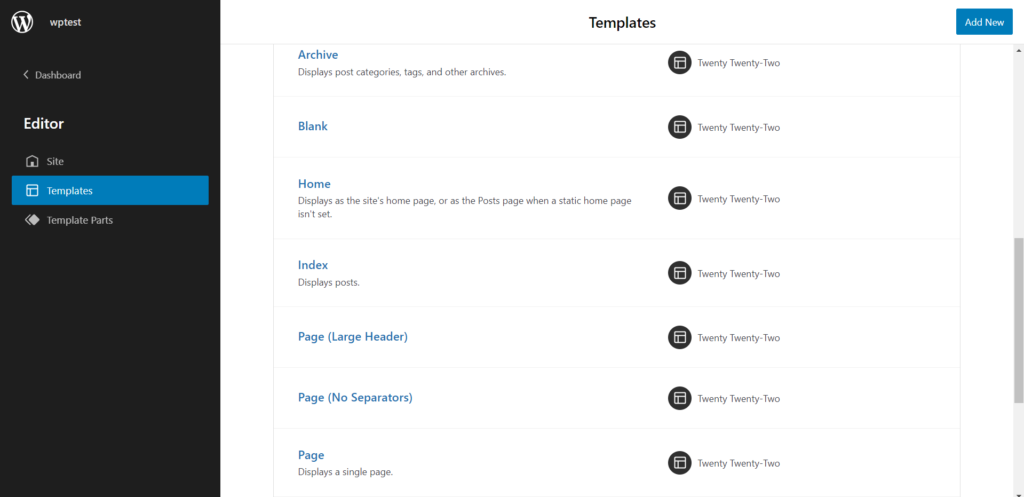
Если вы хотите использовать другой шаблон, просто выберите «Просмотреть все шаблоны». Вы попадете на страницу шаблонов. Здесь вы можете создать или использовать существующий шаблон для страницы.
В целом, шаблоны становятся действительно полезными функциями (сильно отличающимися от предыдущих версий WordPress).
Части шаблона в теме Twenty Twenty two WordPress
Спойлер: мы создадим часть шаблона и будем использовать ее в качестве боковой панели в следующих разделах.
Вы можете думать о шаблонах как о родителях, а о частях шаблона — как о дочерних элементах. Соедините их вместе, и у вас будет счастливая семья.
Как правило, вы можете использовать части шаблона с самими шаблонами страниц. Вы также можете добавить их в шаблоны страниц.
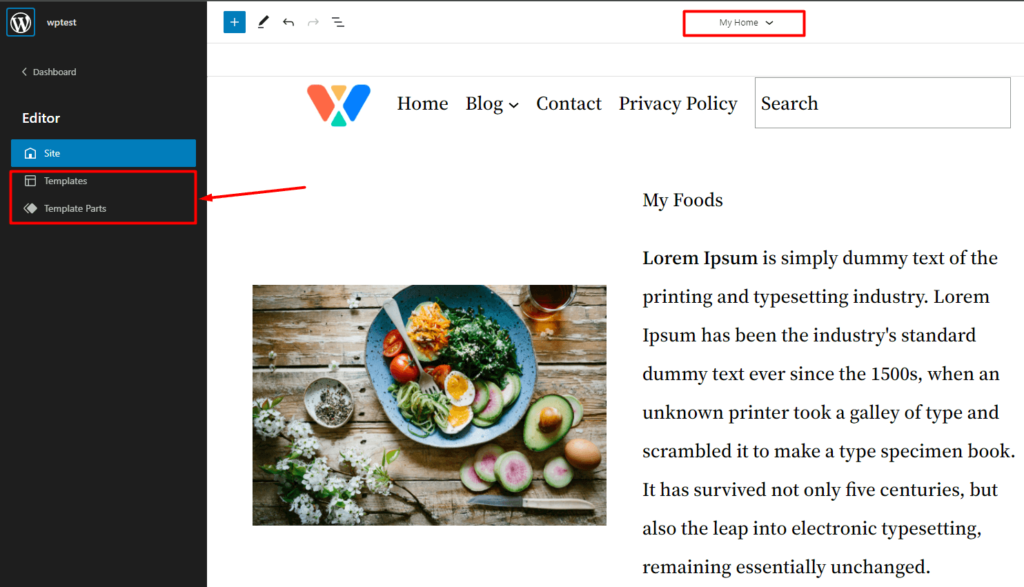
Если вы перейдете в « Темы»> «Редактор» , вы попадете на главную страницу своего веб-сайта (или на пустой шаблон, в зависимости от ситуации). У вас есть два способа попасть на страницу части шаблонов:

Во-первых, вы можете щелкнуть раздел шаблонов на странице и нажать « Просмотреть все шаблоны ». Вы попадете на страницу, откуда вы можете получить доступ к частям шаблона страницы.

Во-вторых, просто нажмите на значок WordPress в левом верхнем углу. Оттуда вы можете попасть на страницу части шаблонов.
Как редактировать боковую панель WordPress в теме Twenty Twenty-two
Вы можете создать боковую панель двумя способами с темой WordPress 2022 года. Вы можете создать боковую панель в конкретном шаблоне страницы (для блогов и подобных страниц) или создать часть шаблона и добавить ее на пользовательскую страницу. Мы проведем вас через оба процесса.

Давайте начнем!
Как создать боковую панель WordPress в шаблоне страницы
Чтобы создать шаблон страницы боковой панели WordPress, вам необходимо сделать следующее:
Шаг 1: Создайте страницу WordPress для боковой панели
Вы можете либо создать новую страницу, либо отредактировать ту, где вам нужна боковая панель. Создать страницу очень просто. Просто перейдите в « Страницы»> «Добавить новый». Вам потребуется создать новую страницу.
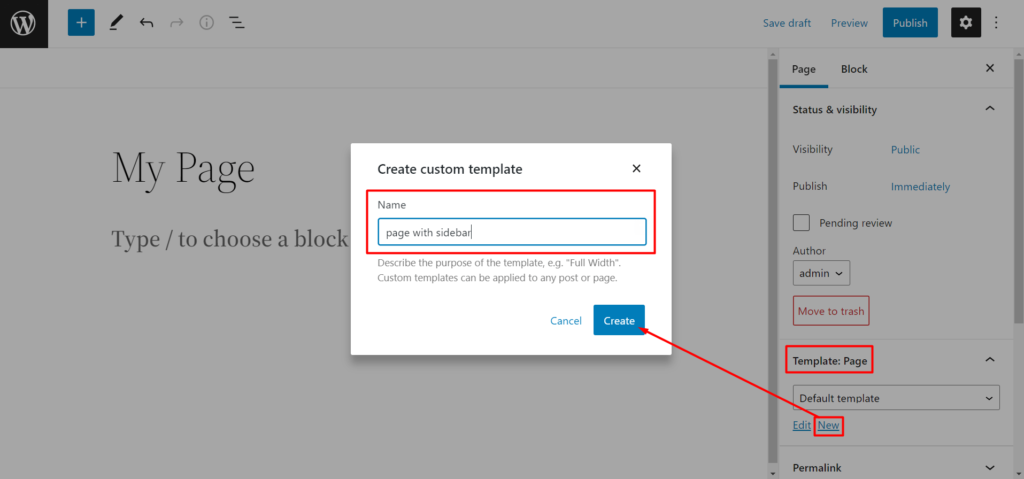
Шаг 2: Создайте новый шаблон страницы WordPress и отредактируйте
Справа вы увидите вариант шаблона для страницы. Создайте новый шаблон для страницы. Просто нажмите «Новый». Теперь добавьте имя к вашему шаблону (вы можете назвать его как хотите.

Как только вы это сделаете, вы попадете в редактор.
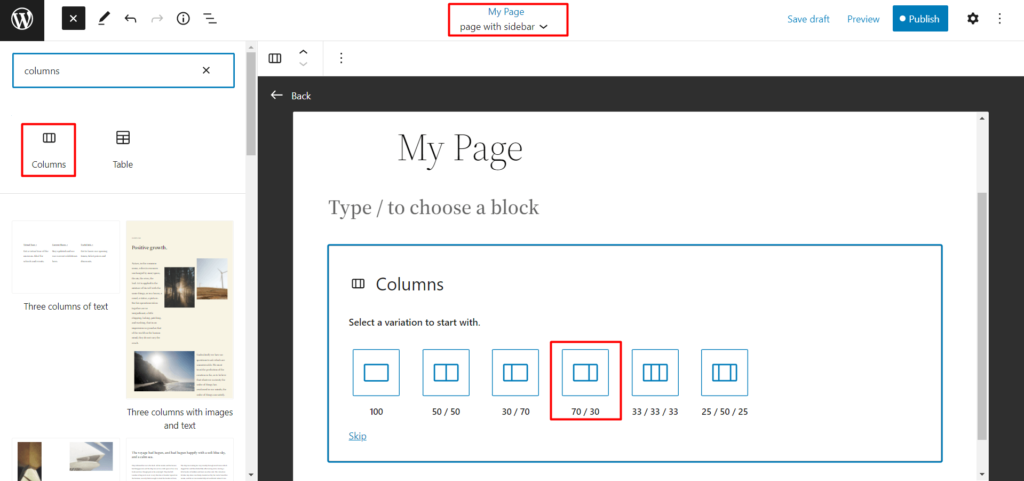
Шаг 3: Сделайте столбец
Чтобы создать боковую панель, колонка 70/30 должна сработать. Конечно, это будет зависеть от ваших предпочтений. Вы можете смешивать и сочетать предпочтения.

Как только вы это сделаете, переходите к следующему шагу.
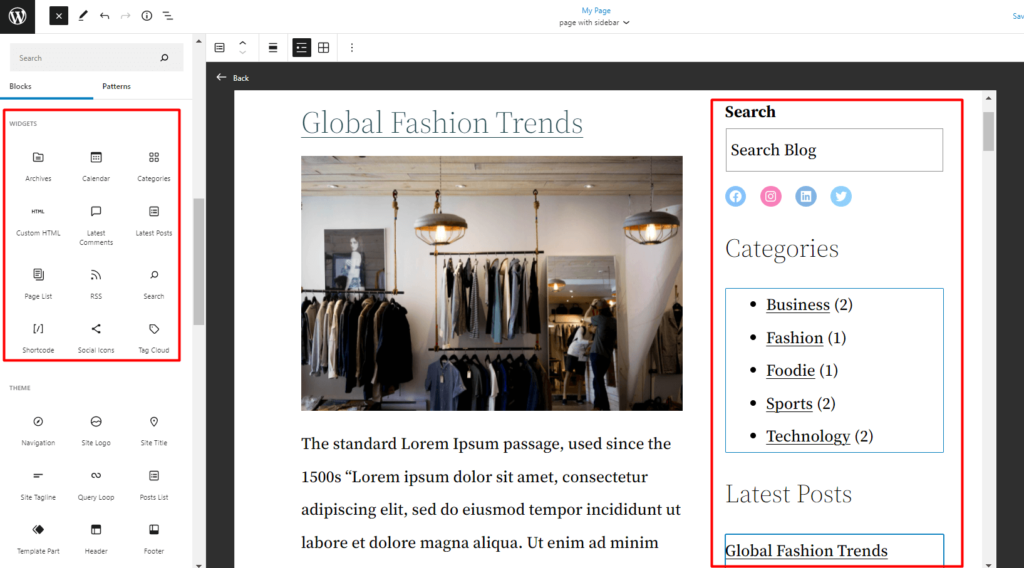
Шаг 4: Создайте свою пользовательскую боковую панель WordPress с блоками виджетов
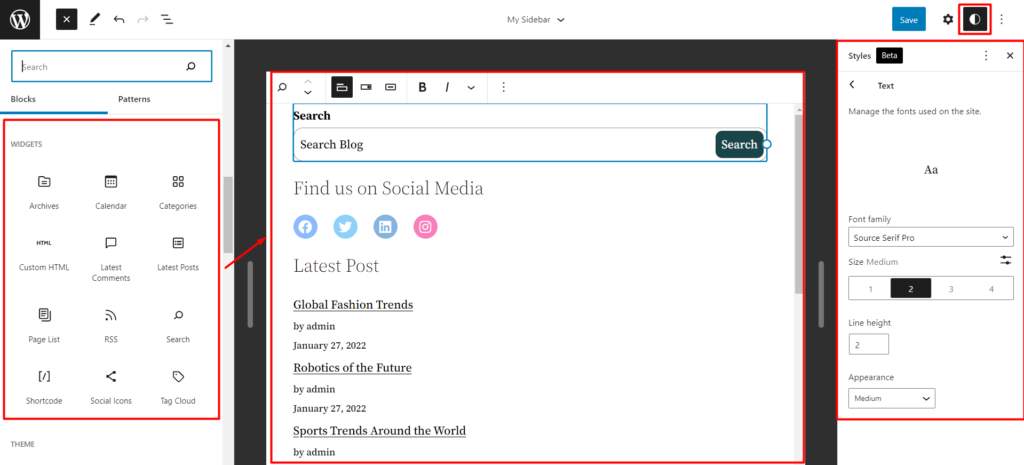
Когда вы закончите со столбцом, вы можете перетаскивать виджеты из библиотеки блоков. Вы можете добавлять последние сообщения, категории, заголовки, значки социальных сетей и другие соответствующие блоки виджетов по своему усмотрению.

Пришло время сделать некоторую перестановку.
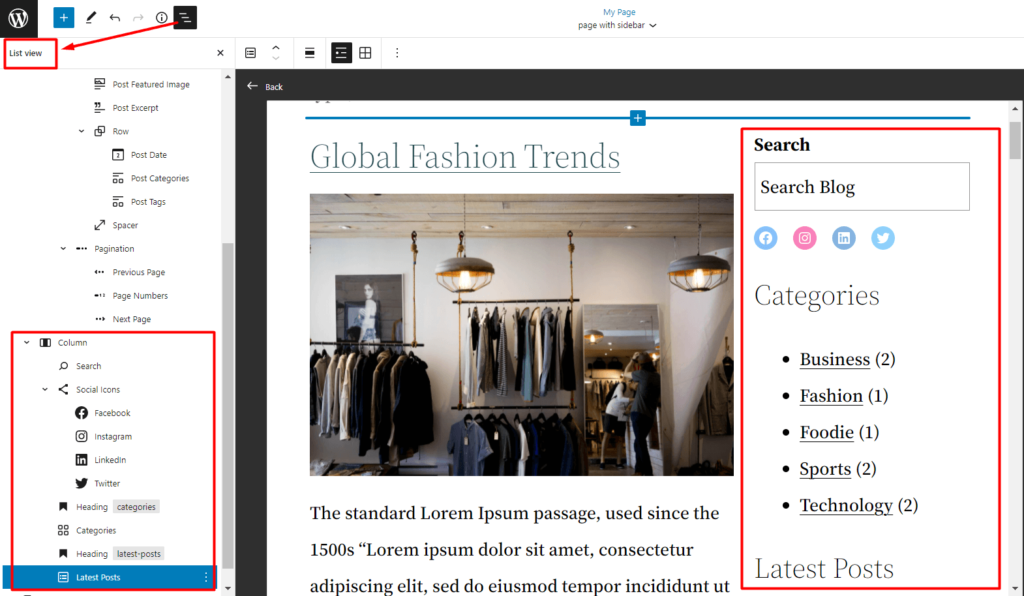
Шаг 5: Переставьте предметы
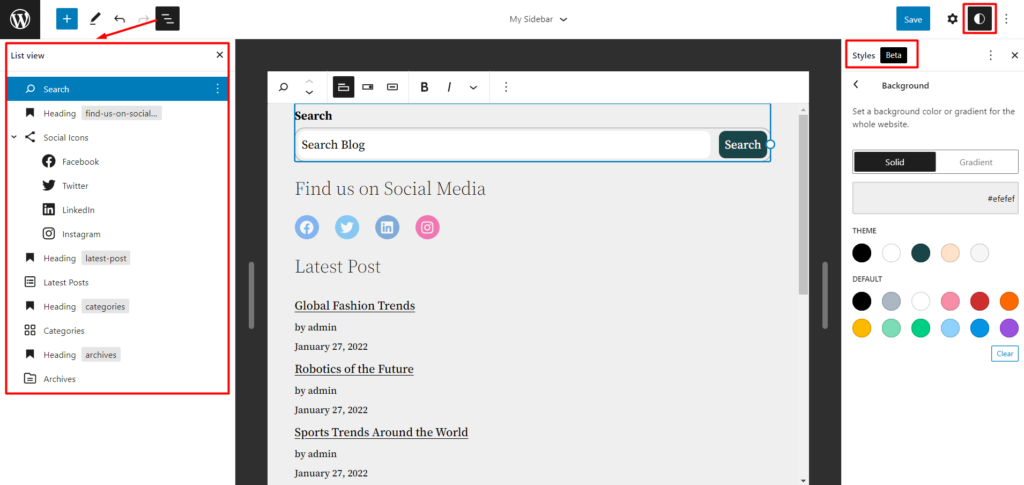
Если вы недовольны макетом, вы можете легко изменить порядок элементов, используя представление списка.

Как создать часть шаблона боковой панели и использовать ее в шаблоне страницы
Давайте посмотрим, как создать часть шаблона боковой панели WordPress. Преимущество здесь в том, что вы можете легко использовать часть шаблона в любом из шаблонов страниц (это означает, что это повторно используемый шаблон).
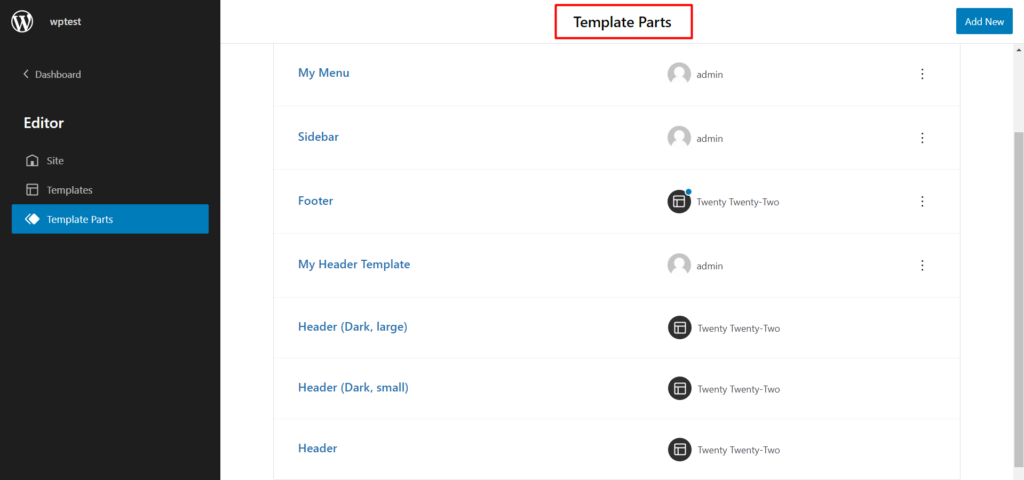
Шаг 1: Создайте новую часть шаблона
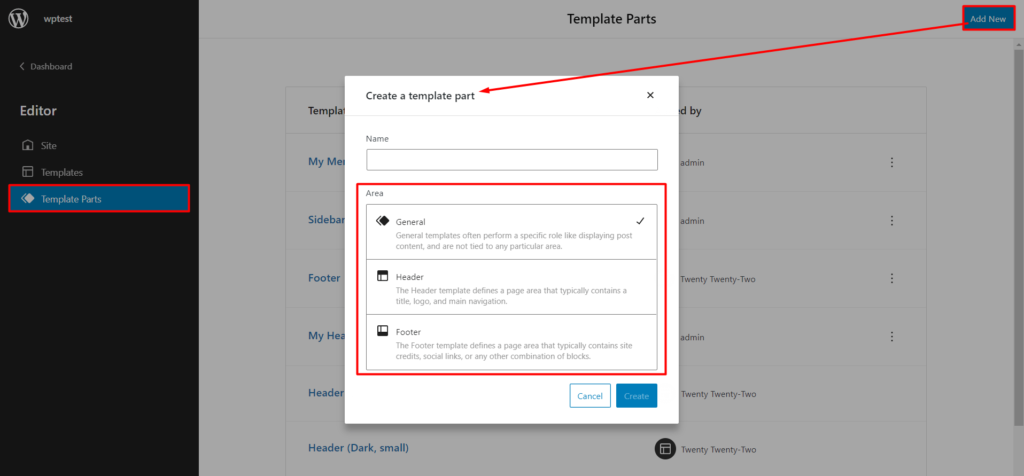
Чтобы создать новую часть шаблона, вам нужно перейти в Темы > Редактор . Оказавшись там, щелкните значок WordPress в левом верхнем углу, как упоминалось ранее. В окне части шаблона нажмите «Добавить новый» в левом верхнем углу. Дайте вашей части шаблона имя.

Примечание . Вы можете создать часть шаблона общего назначения или что-то, что будет либо в верхнем, либо в нижнем колонтитуле.
Шаг 2: Создайте боковую панель
Создание боковой панели такое же, как и раньше. Все, что вам нужно сделать, это перетащить элементы для боковой панели. Вы можете быть настолько креативны, насколько хотите.

Шаг 3: Переставьте элементы и добавьте стиль
Вы всегда можете изменить порядок элементов и добавить стиль (новая функция темы WordPress двадцать двадцать два).

Шаг 4: Сохраните часть шаблона
Наконец, все, что вам нужно сделать, это сохранить часть шаблона.
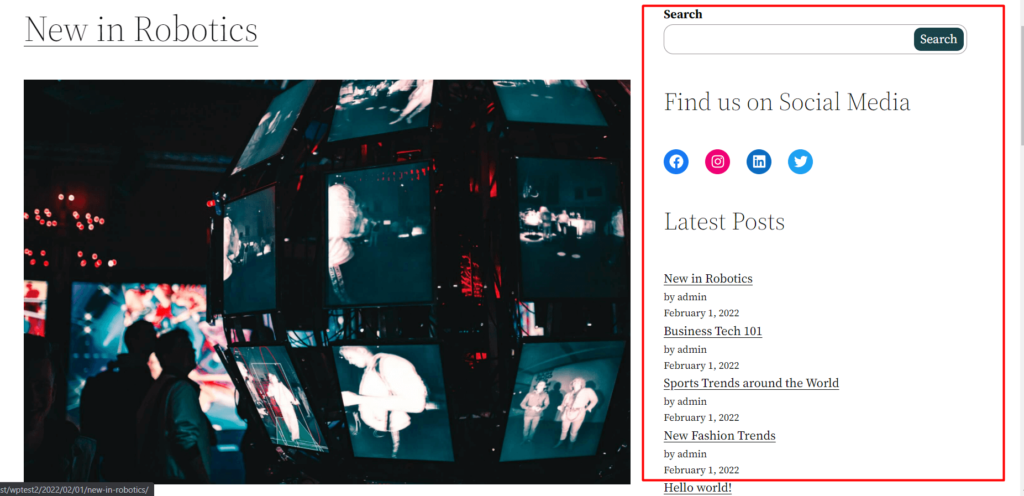
Когда вы закончите, вы можете добавить эту часть шаблона в любой из ваших шаблонов страниц. Вот пример:

Последние мысли
Несколько замечаний, прежде чем мы закончим сегодняшнее обсуждение того, как редактировать боковую панель WordPress.
При создании пользовательской страницы лучше использовать собственный дизайн. В некоторых случаях мы обнаружили, что контент не всегда отображается в бэкэнде. Поэтому обязательно проверьте различные настройки, прежде чем начать этот путь.
Еще одно важное замечание по поводу темы WordPress «двадцать двадцать два» — это настраиваемость дизайна. К сожалению, в теме двадцать двадцать два, за исключением свойств стиля, на данный момент не так уж много интересного.
Но это все, что нужно сделать. Не забудьте поделиться своими мыслями о любых других наблюдениях, которые у вас могут быть с новой темой WordPress двадцать двадцать два.
