Как использовать блок логотипа сайта WordPress
Опубликовано: 2023-01-12Одной из наиболее важных частей работы сайта WordPress является брендинг, и ничто не выделяется больше, чем логотип. Ваш логотип определяет ваш бренд, поэтому вам нужно правильно его использовать. В этом посте мы расскажем вам, как вы можете внедрить логотип на свой сайт, используя блок логотипа сайта WordPress. Мы также рассмотрим доступные настройки блока и дадим вам несколько полезных советов по эффективному использованию логотипа.
Что такое блок логотипа сайта WordPress?
Блок логотипа сайта в WordPress является одним из многих блоков сайта, доступных в редакторе WordPress с появлением полного редактирования сайта. Блок дает вам возможность добавить логотип вашего сайта в шаблон страницы или основной заголовок в WordPress.

Блок логотипа сайта также является динамическим, поскольку он может извлекать логотип вашего сайта из данных вашего сайта в виде динамического содержимого. Таким образом, изменение логотипа вашего сайта через блок логотипа сайта или на бэкэнде автоматически обновит все итерации блока логотипа сайта на вашем сайте. Кроме того, при использовании блока логотипа сайта в шаблоне вам будет проще управлять дизайном глобального логотипа.
Важно отметить, что значок сайта , меньшее изображение, отображаемое на панели инструментов, на вкладках браузера и т. д., отличается от логотипа сайта. Однако логотип сайта также может служить значком сайта, если вы решите обновить вкладку настроек блока, о которой мы поговорим ниже.
Как добавить блок логотипа сайта в шапку WordPress
В этом примере мы покажем вам, как добавить или настроить логотип сайта в заголовке WordPress в шаблоне с использованием темы Twenty Twenty-Two. Вот как это сделать.
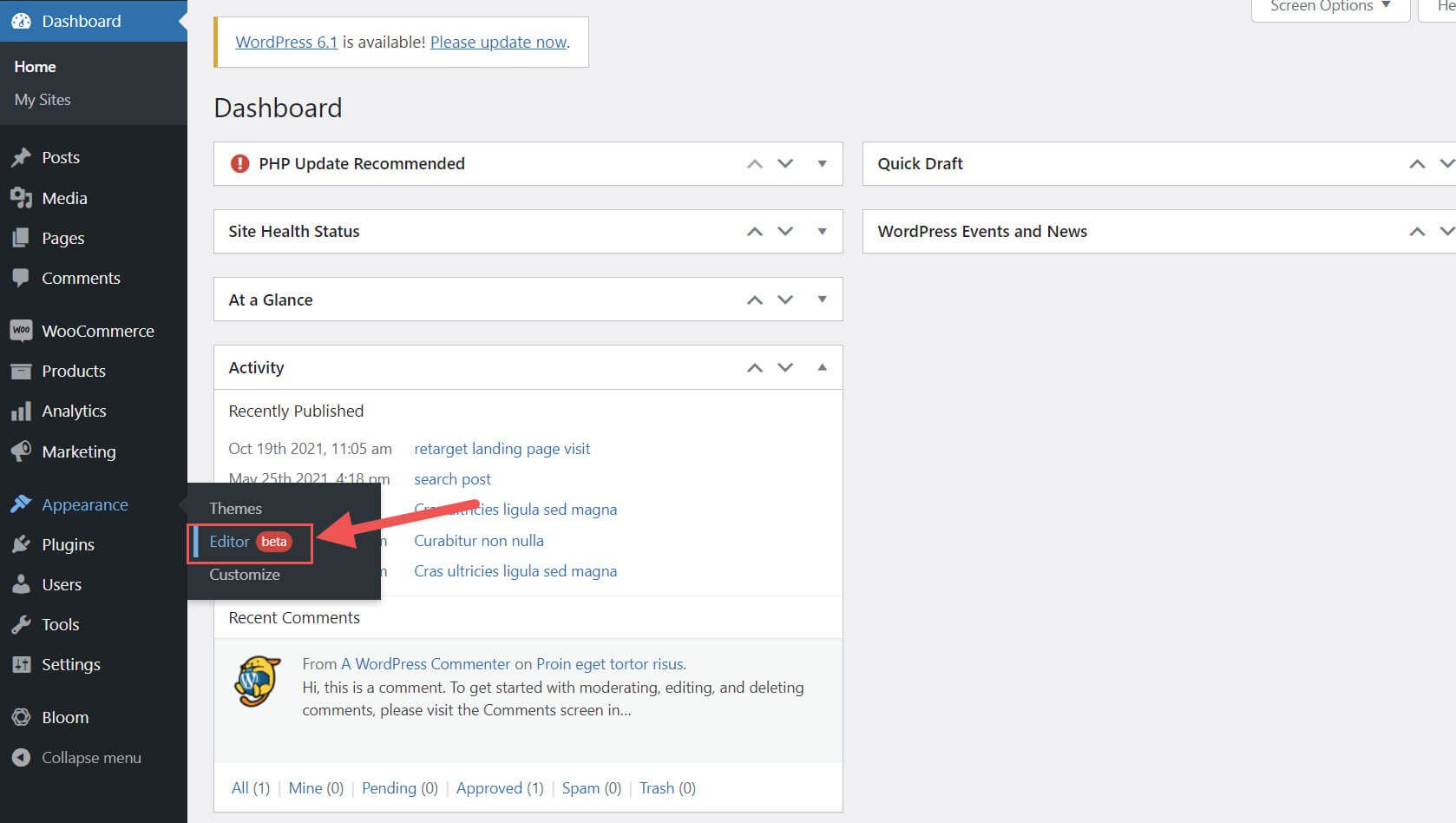
На панели инструментов WordPress перейдите в раздел « Внешний вид» > « Редактор» .

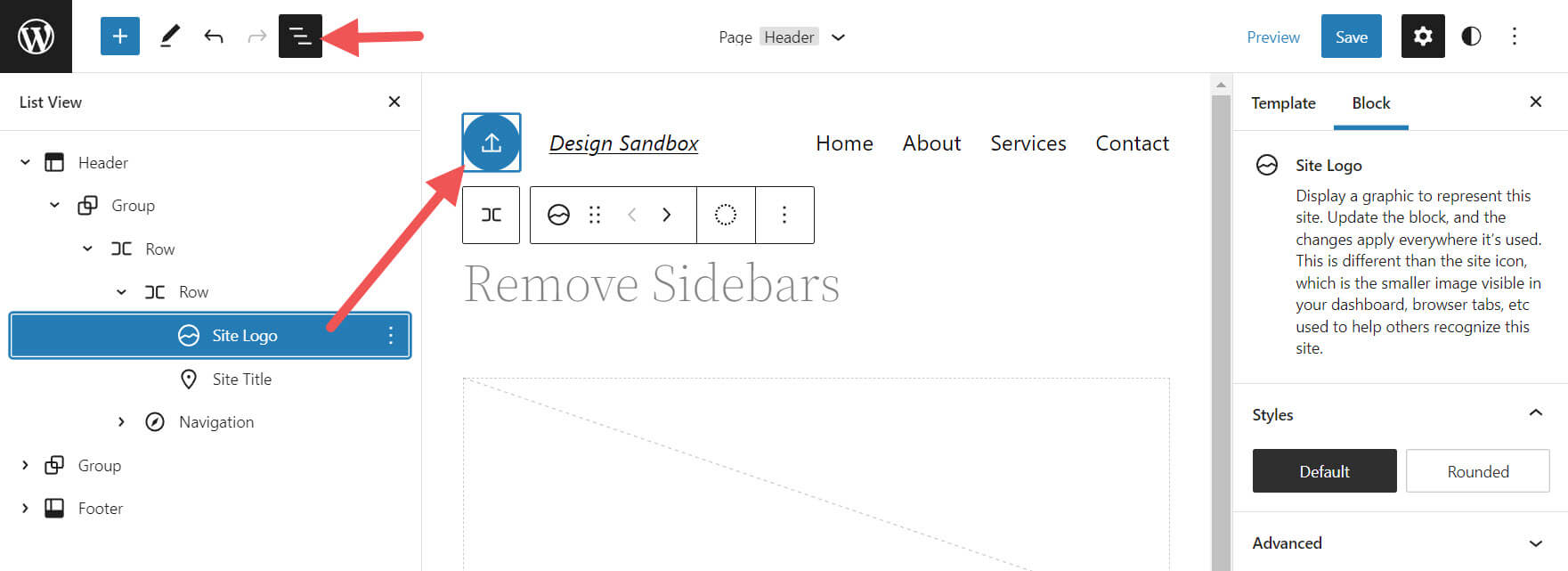
В области заголовка шаблона страницы слева от заголовка сайта уже должен быть логотип сайта. Вы также можете открыть представление списка, чтобы найти его.

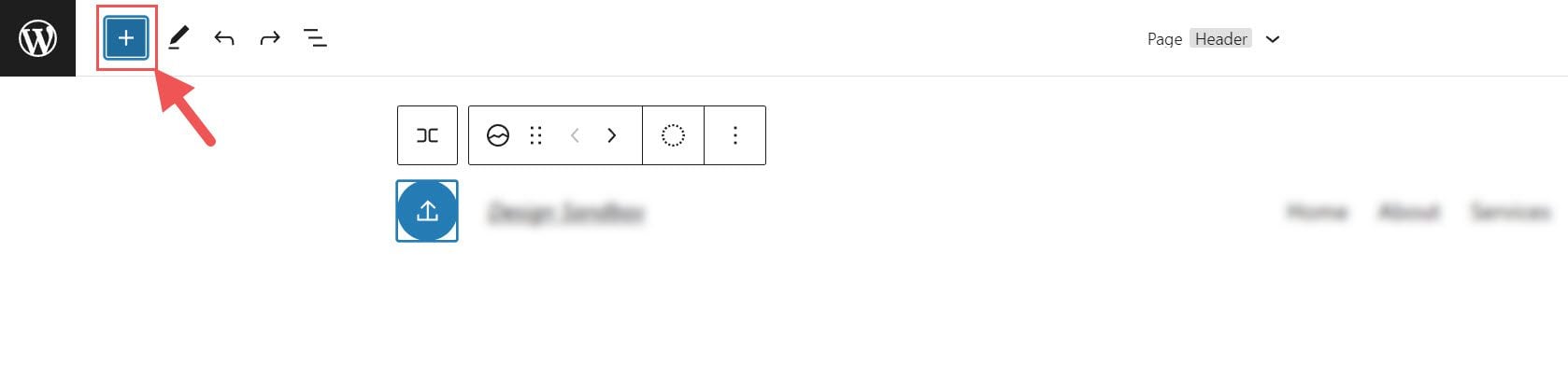
Если вы хотите добавить блок логотипа сайта в шаблон, вы можете нажать на значок + вставка блока .

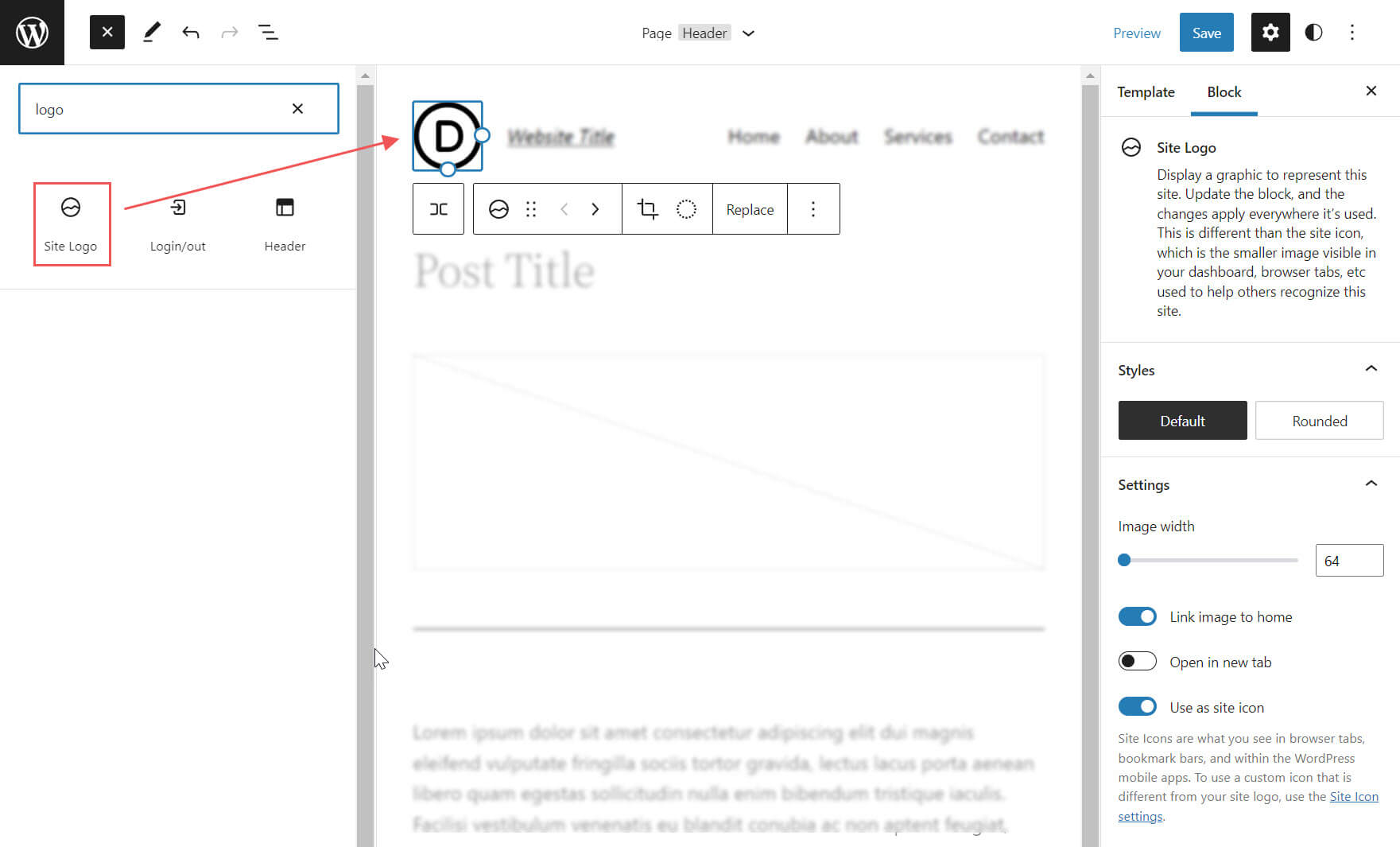
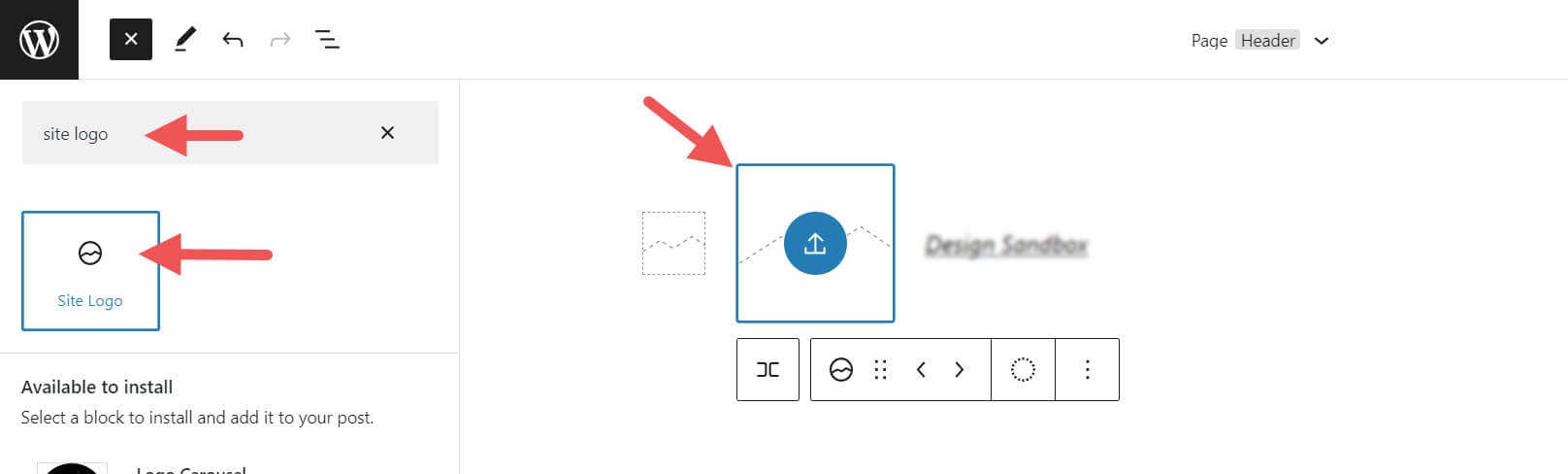
Затем найдите «Логотип сайта» и нажмите на него и/или перетащите в нужное место, чтобы добавить блок на свою страницу.

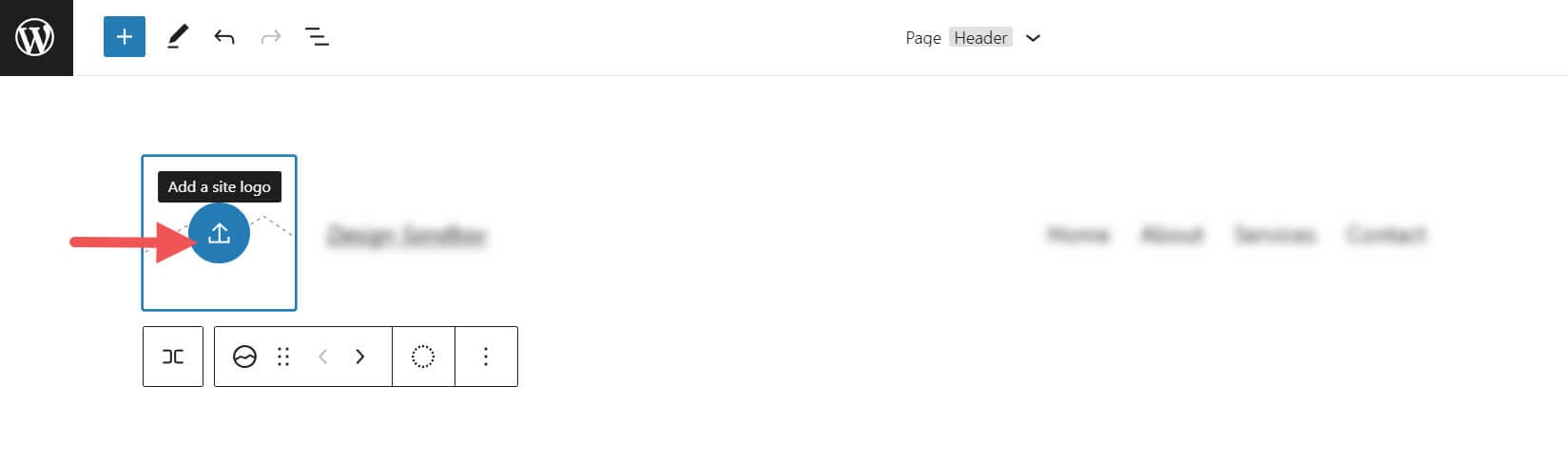
Если вы не установили свой логотип, вы можете загрузить его, нажав значок загрузки в блоке логотипа сайта .

Как только вы измените логотип своего сайта через блок логотипа сайта, все остальные копии логотипа сайта будут отображать то же изображение. Это динамическая функциональность блока в действии.
Настройки и параметры блока логотипа сайта
Блок логотипа сайта поставляется с дополнительными настройками и параметрами, которые упрощают настройку для вашего веб-сайта. Вот краткий обзор доступных настроек.
Настройки панели инструментов
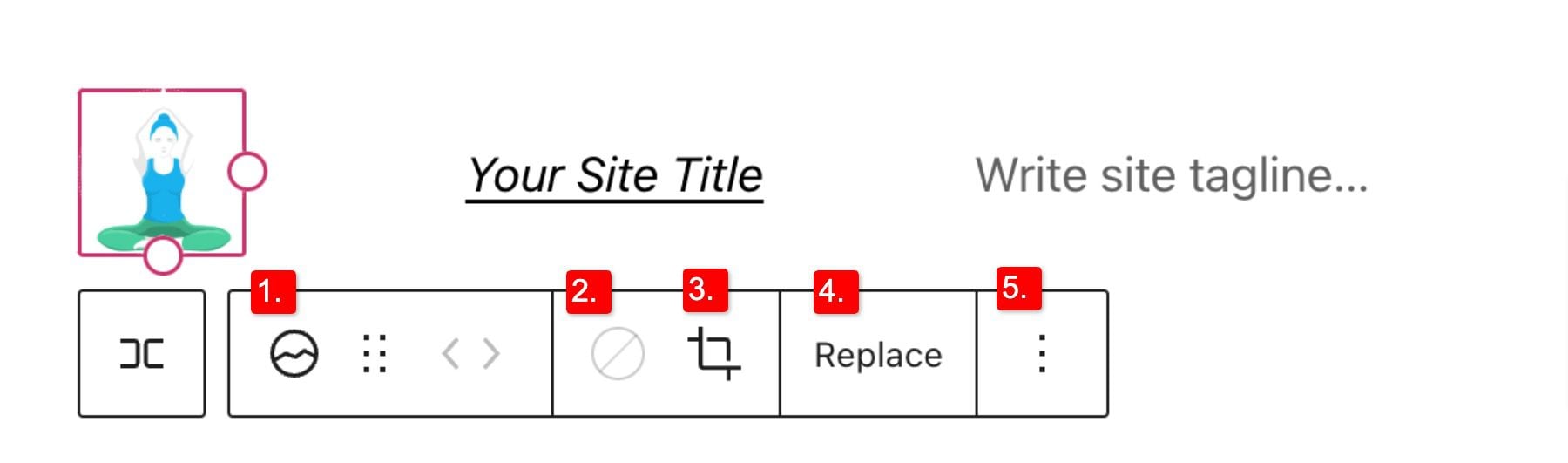
Если вы наведете курсор на блок, вы увидите меню форматирования, которое включает следующие параметры:
- Преобразование блока в элемент другого типа
- Настройка тени, бликов или тона вашего логотипа
- Изменение масштаба, соотношения сторон и поворота вашего логотипа
- Замена вашего логотипа и изображения
- Отображает дополнительные параметры, такие как копирование, дублирование, перемещение, блокировка, группировка, добавление в повторно используемые блоки или удаление блока.

Как вы, возможно, заметили, эти инструменты могут помочь вам настроить внешний вид вашего логотипа, чтобы вы могли получить размещение и дизайн, соответствующие стилю вашего веб-сайта.
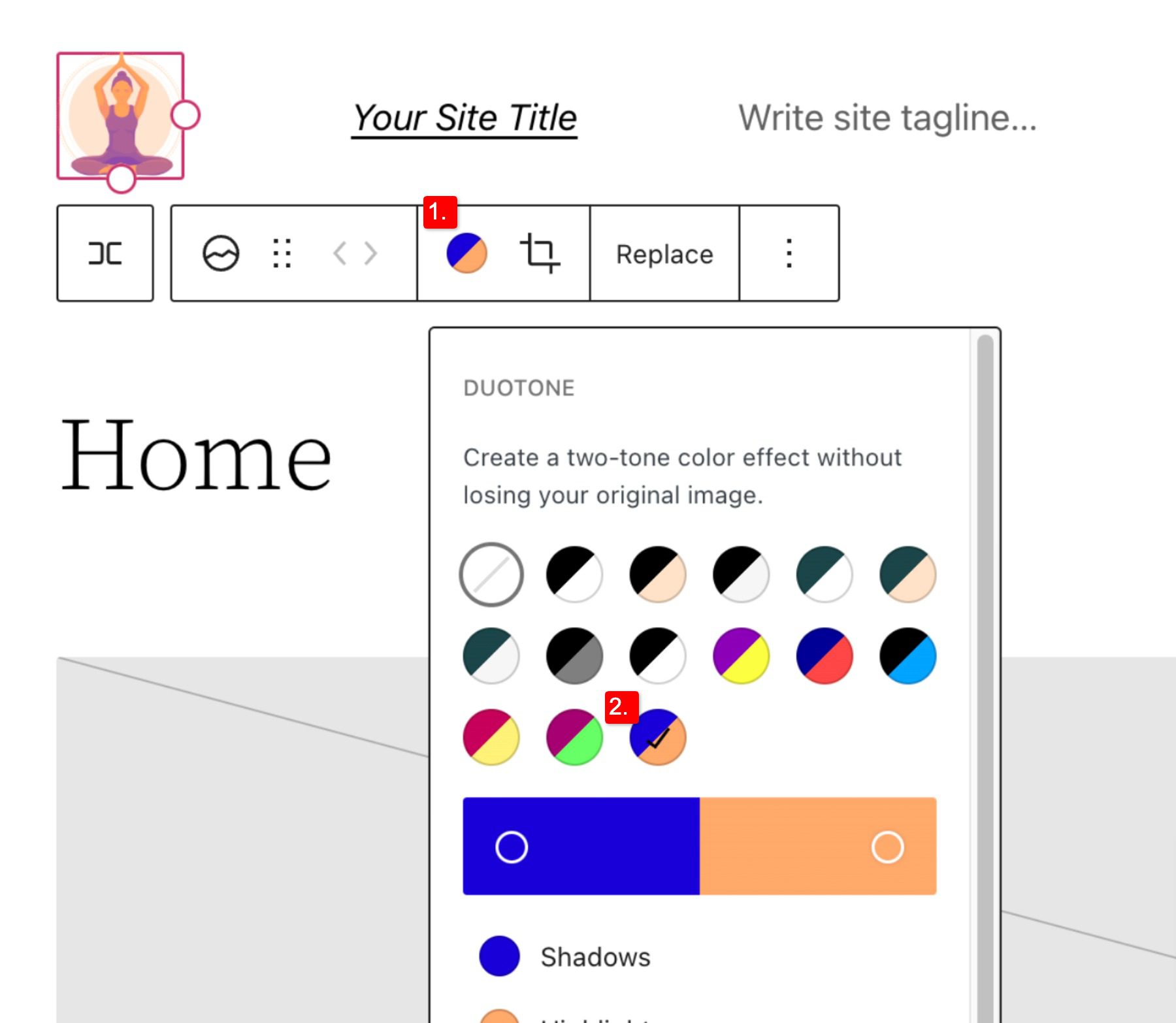
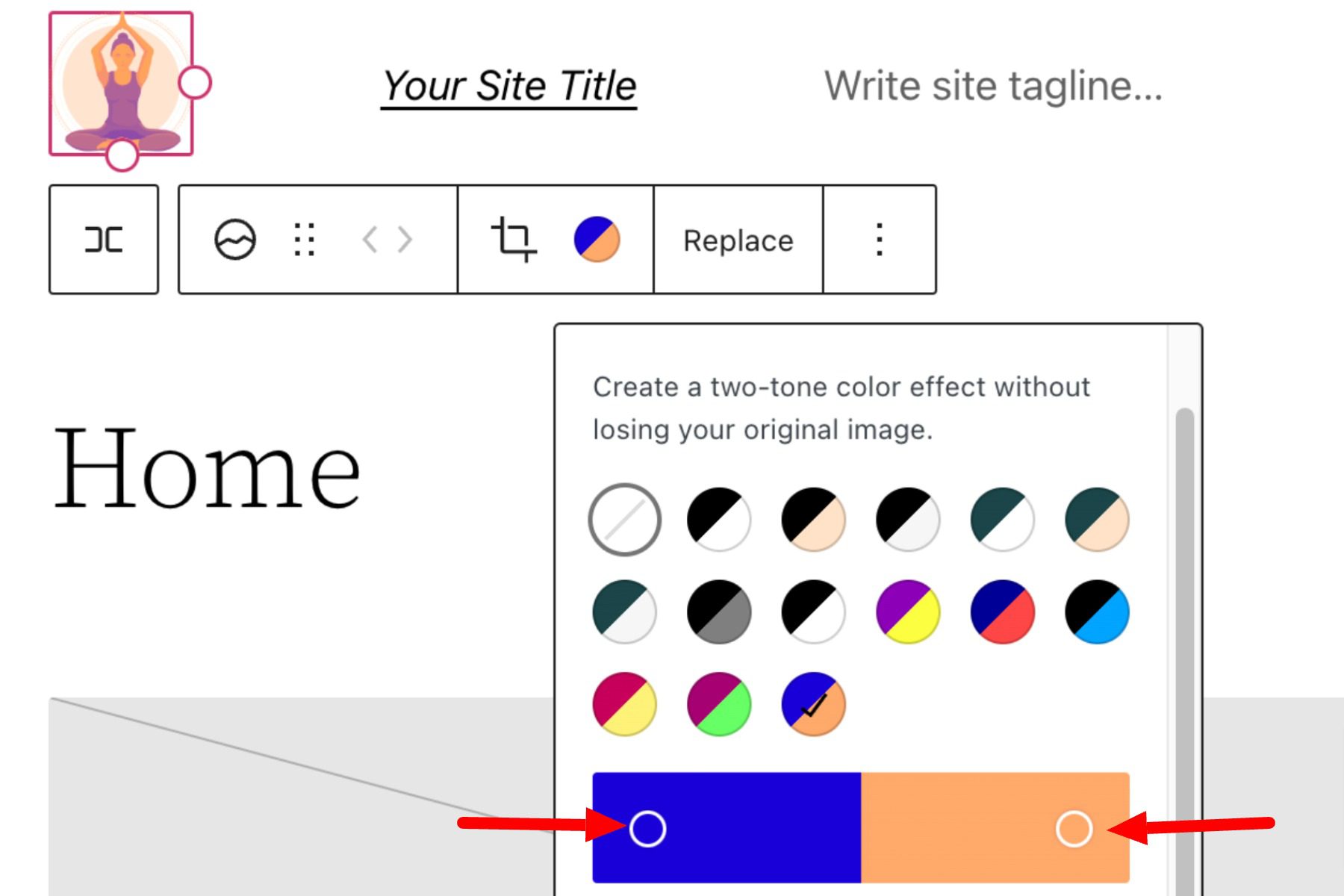
Чтобы изменить цвет изображения логотипа, щелкните инструмент Duotone и выберите желаемую цветовую схему.

Чтобы установить цвета, выберите точки на цветовых полосах:

Настройки блока логотипа сайта
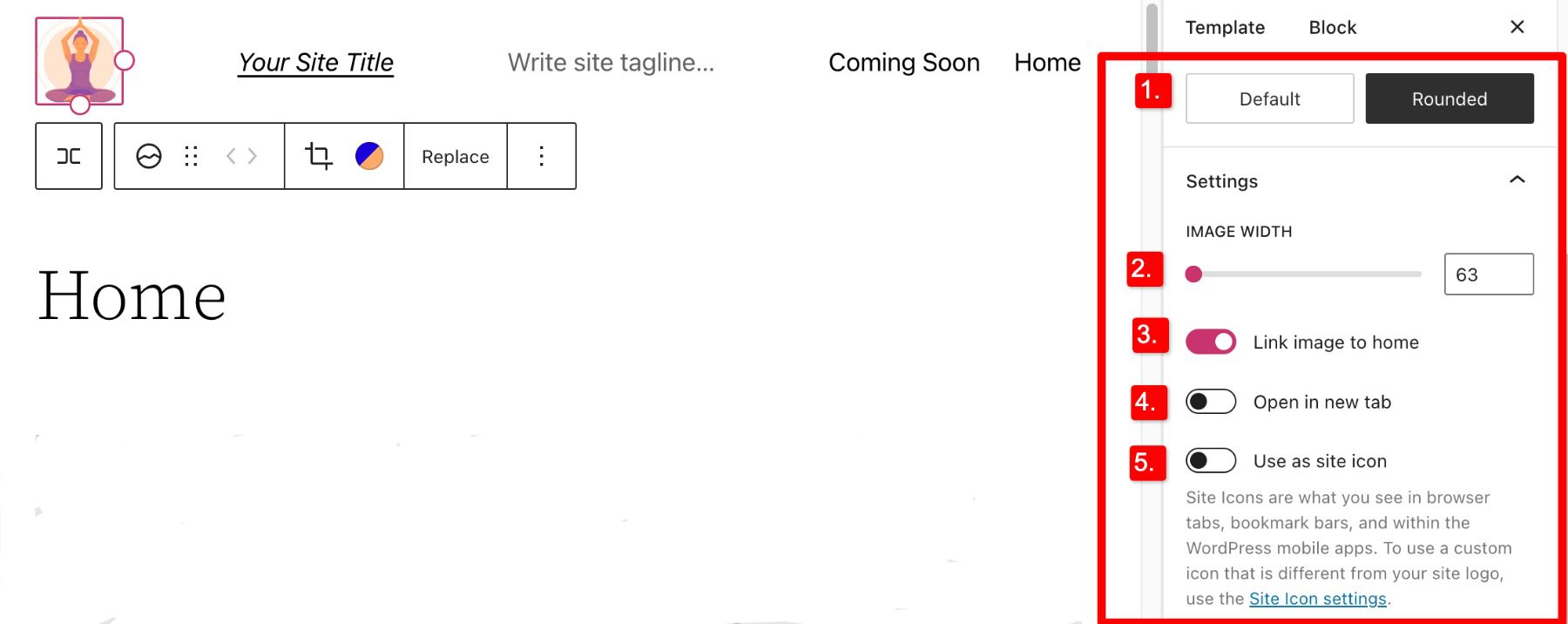
Если вы откроете дополнительные параметры или переключатель настроек блока на боковой панели, вы сможете найти дополнительные настройки блока, которые вы можете настроить.

Отсюда вы можете изменить свой логотип на:
- Отображается закругленным вместо квадратного или прямоугольного значения по умолчанию.
- Отрегулируйте ширину изображения, чтобы создать логотип большего размера (важно выбрать наилучший размер для вашего логотипа).
- Связать изображение с домашней страницей. Если эта функция включена, пользователи будут возвращаться на домашнюю страницу при нажатии на ваш логотип.
- Открыть в новой вкладке, если включено, ваша домашняя страница откроется в новой вкладке.
- Использовать как значок сайта. Если этот параметр включен, ваш логотип будет использоваться в качестве значка сайта или фавикона.
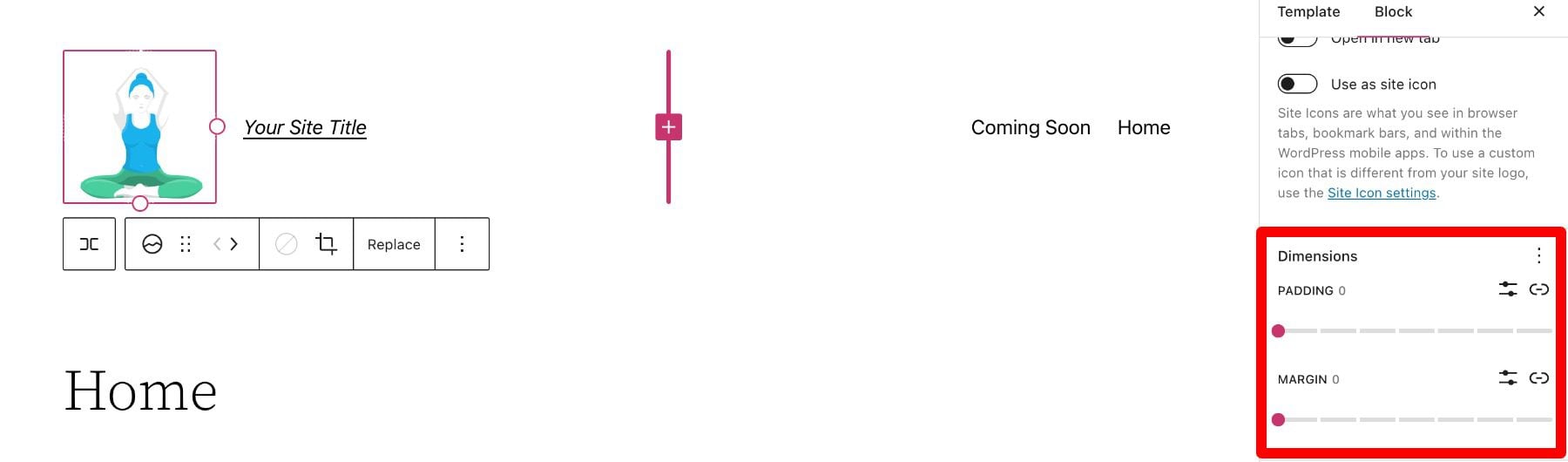
Под разделом настроек вы можете найти вкладку размеров , где вы можете настроить отступы и поля вашего логотипа.


Это охватывает все, что вам нужно знать о настройках, доступных для вашего блока логотипа, поэтому вы можете настроить стиль своего логотипа, чтобы он идеально соответствовал остальной эстетике вашего сайта. Теперь давайте углубимся в некоторые советы о том, как эффективно использовать этот блок.
Советы и рекомендации по эффективному использованию блока логотипа сайта
Использование блока логотипа сайта довольно просто, но все же важно помнить о некоторых вещах.
Оптимизируйте изображение логотипа перед загрузкой
Как и в случае с любым изображением, загруженным через WordPress, важно оптимизировать свой логотип, прежде чем загружать его в блок логотипа вашего сайта. Это улучшит скорость загрузки и будет полезно для SEO изображений. Ваш логотип должен быть в формате PNG, а файл не должен быть слишком большим. Мы рекомендуем использовать веб-инструмент, такой как TinyPNG, чтобы помочь сжать изображение без потери качества в процессе.
Соответствуйте стилю вашего веб-сайта
Предполагая, что у вашего веб-сайта уже есть дизайн и схема, ваш логотип не должен слишком сильно контрастировать со стилем, уже используемым на остальной части вашего сайта. Так что взгляните на цвета и макет вашего веб-сайта и посмотрите, сможете ли вы сделать свой логотип как можно более плавным.
Заметное отображение вашего логотипа
Правильное использование логотипа после его создания является важным шагом в эффективном брендинге вашего веб-сайта. В большинстве случаев ваш логотип должен отображаться в области заголовка/шаблона WordPress, чтобы его можно было увидеть на всех страницах вашего сайта. Кроме того, рекомендуется сделать так, чтобы ваш логотип ссылался на вашу домашнюю страницу, чтобы помочь с потоком пользователей и постоянно привлекать внимание пользователя к вашему логотипу.
Часто задаваемые вопросы о блоке логотипа сайта
После того, как вы выполните сложную задачу по созданию своего логотипа, использование блока логотипа в WordPress станет относительно простым. Тем не менее, как и во всем, некоторые вопросы требуют ответов. Вот несколько ответов на часто задаваемые вопросы о блоке логотипа.
Как изменить логотип сайта?
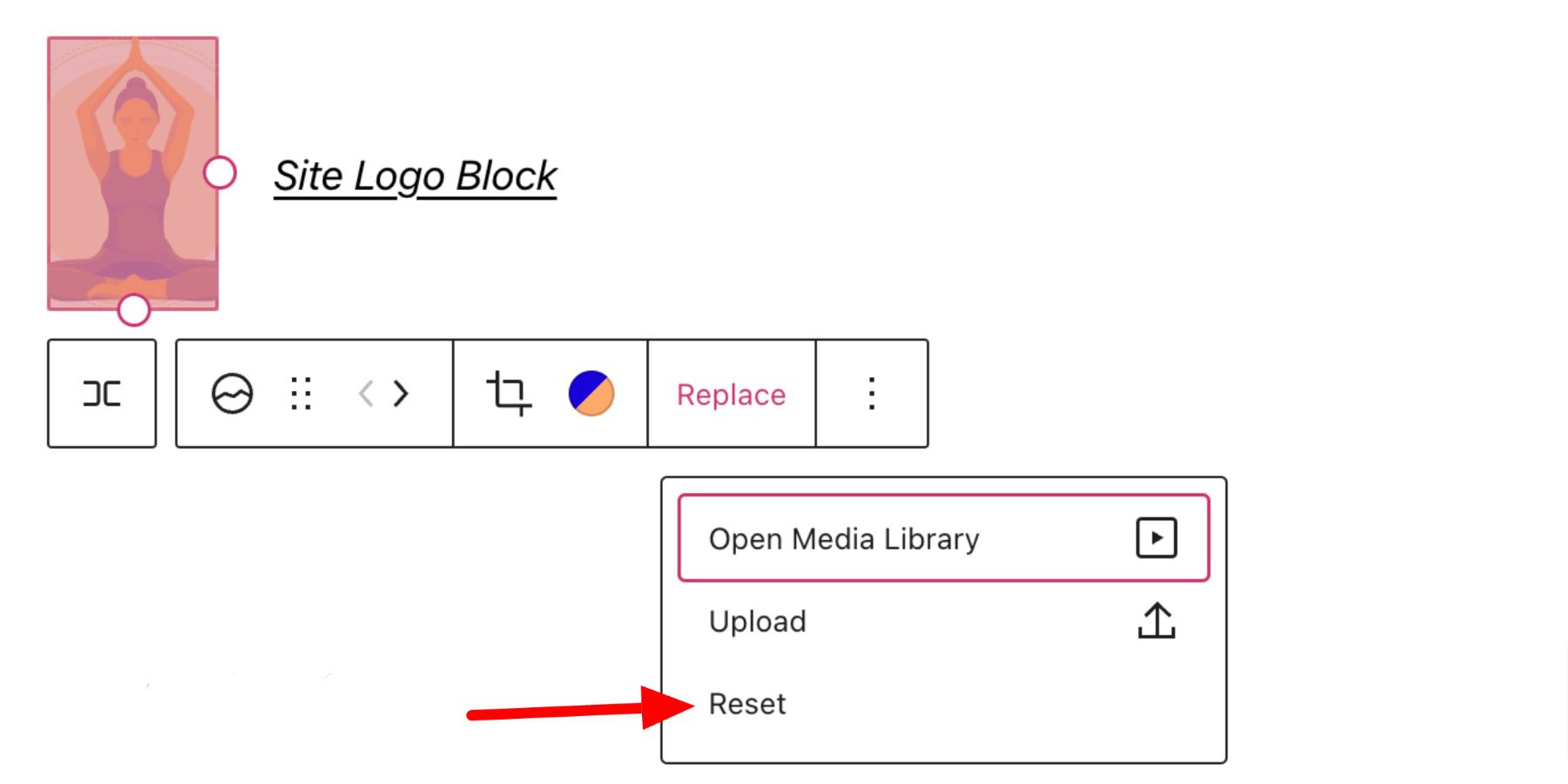
Чтобы заменить логотип сайта, нажмите на блок логотипа сайта, а затем нажмите « Заменить » в настройках панели инструментов. Там вы можете добавить один из своей медиатеки, загрузить новый или сбросить логотип сайта по умолчанию.

Когда следует использовать блок логотипа сайта?
Ваш логотип — это символ, который представляет ваш веб-сайт, и поэтому он должен быть заметен почти на каждой странице вашего сайта. Вот почему мы рекомендуем размещать ваш логотип в области заголовка, где его можно использовать как для навигации (кнопка «Домой»), так и для брендинга.
В чем разница между логотипом и иконкой сайта?
Значок сайта используется в качестве значка браузера и приложения для вашего сайта; вы можете увидеть его рядом с вкладкой в вашем браузере. Логотип вашего сайта не обязательно используется в качестве значка сайта, но его можно активировать в дополнительных настройках блока логотипа.
Использование Divi для добавления логотипа сайта в ваш глобальный заголовок в WordPress
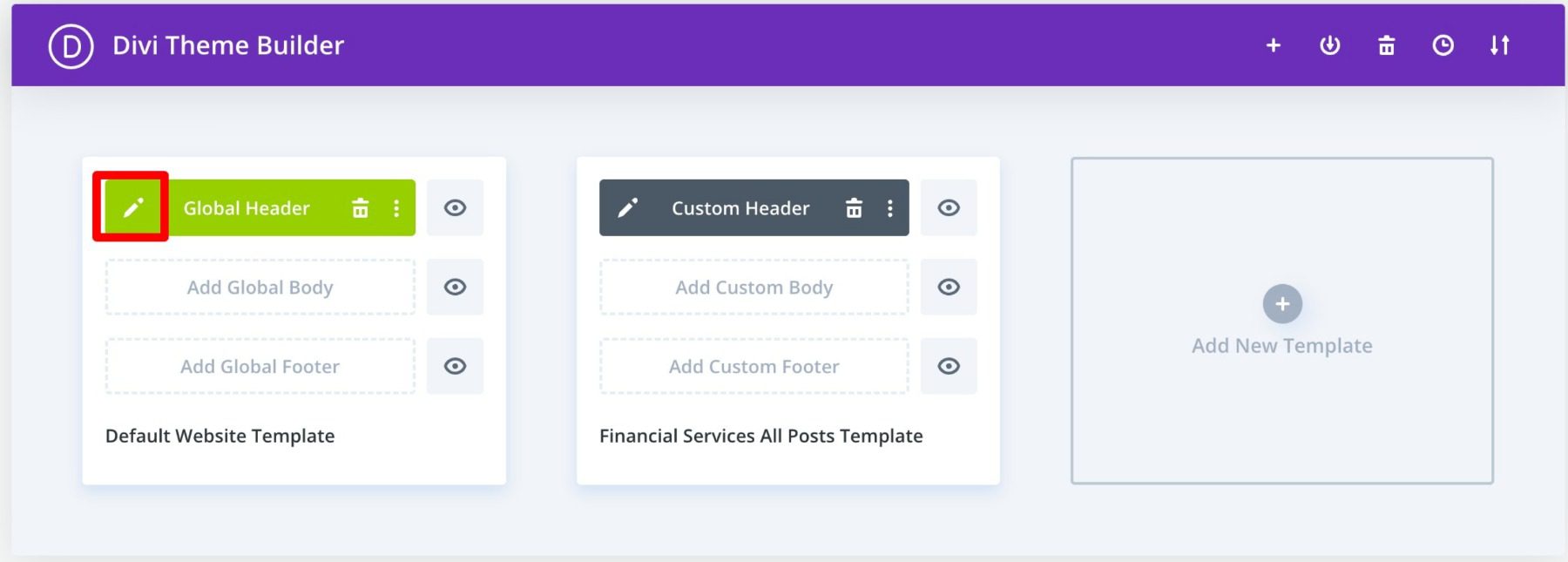
При использовании Divi вы можете использовать конструктор тем Divi, чтобы добавить логотип сайта в глобальный заголовок всего за несколько простых шагов. Вы можете начать, нажав кнопку редактирования рядом с глобальным заголовком в шаблоне веб-сайта по умолчанию.

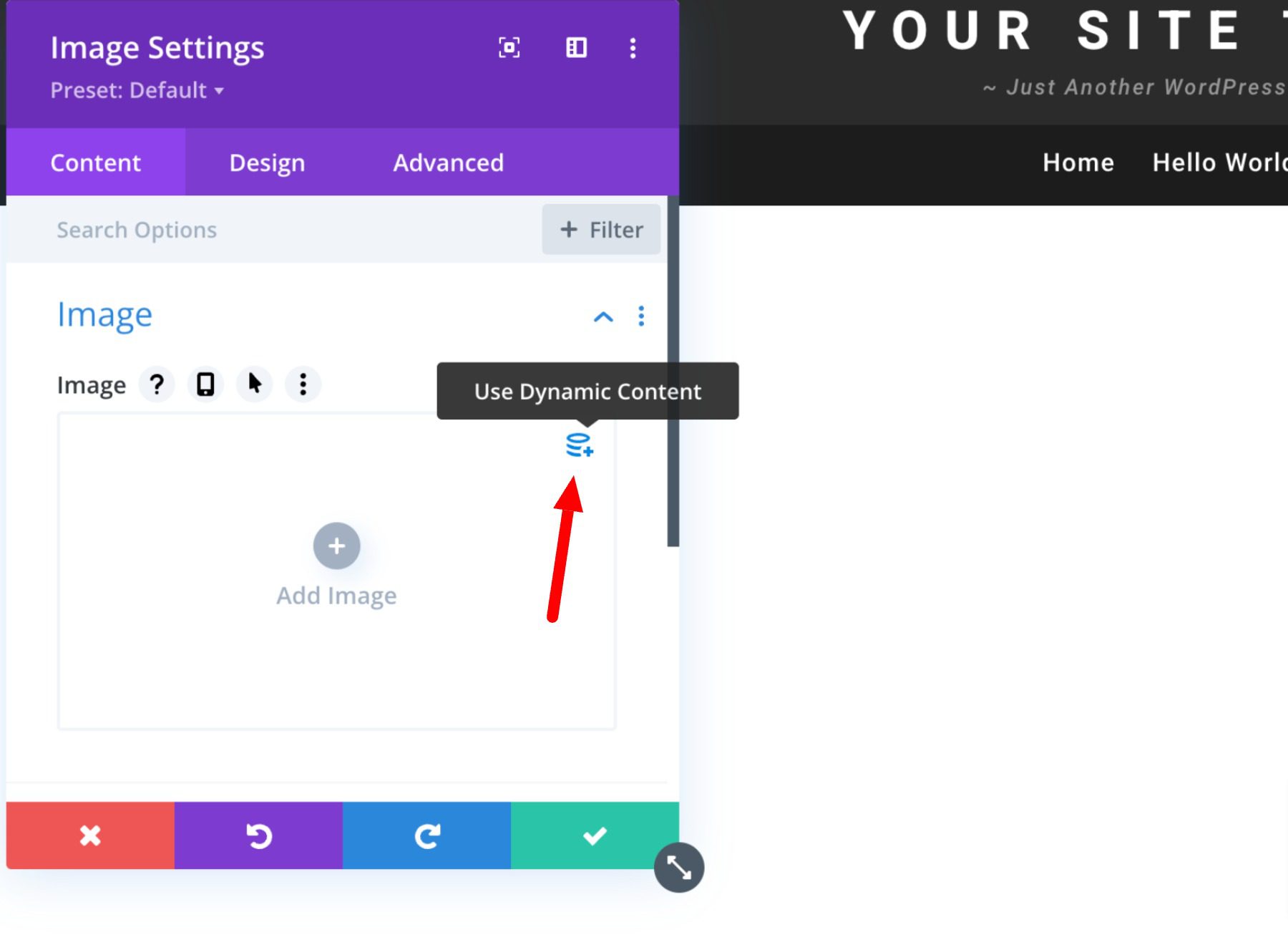
Теперь вы просто добавляете модуль изображения в заголовок и выбираете опцию « Использовать динамическое содержимое » в правом верхнем углу.

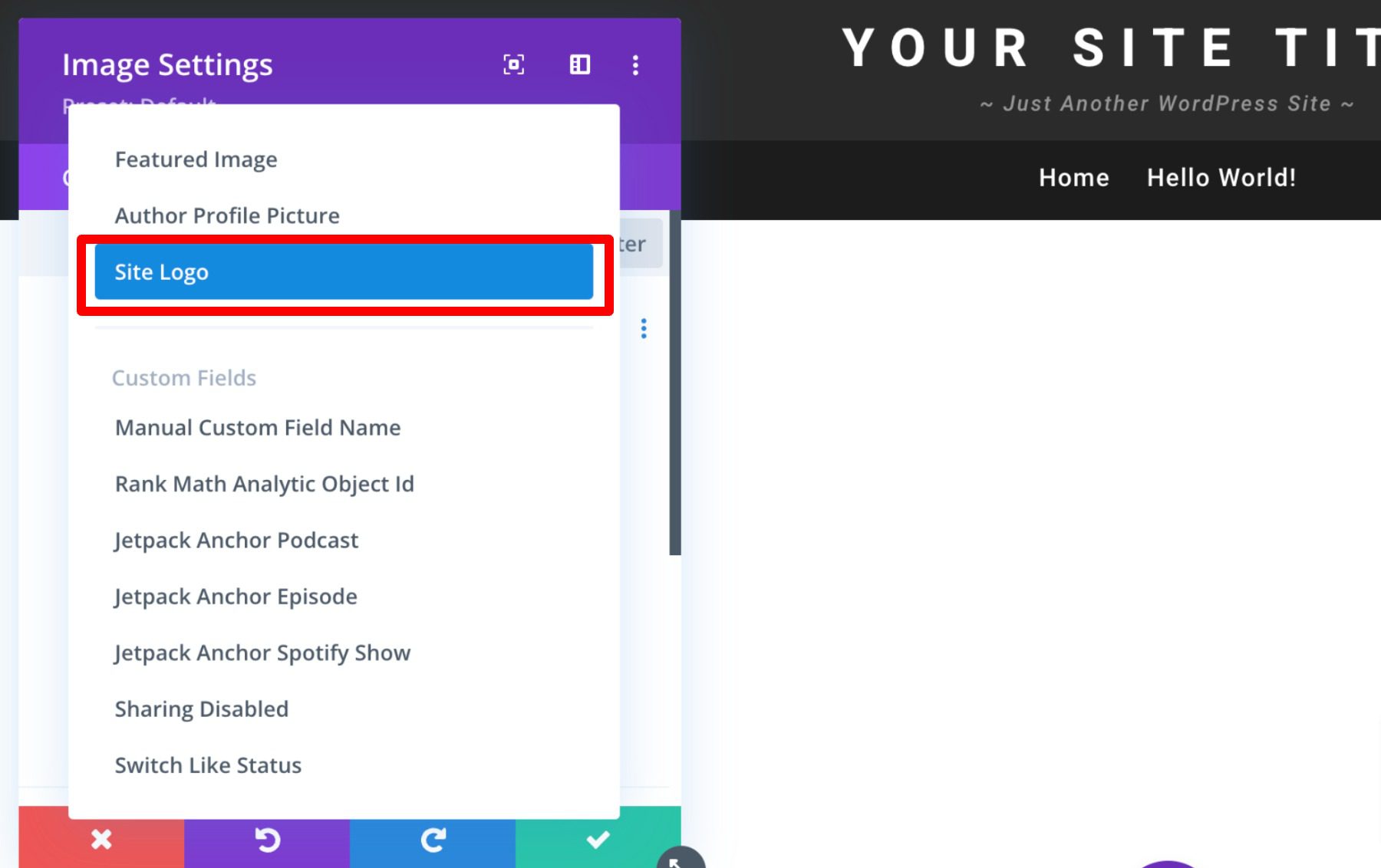
Затем вам будет предложено выбрать из списка всего доступного динамического содержимого. Выберите Логотип сайта , чтобы добавить динамический логотип в заголовок.

Узнайте больше об использовании динамического контента с Divi здесь.
Заключение
Невозможно переоценить значение логотипа вашего бренда. Тем не менее, вам нужен системный подход к эффективному брендингу вашего сайта. Это особенно верно, если вы хотите, чтобы это произвело неизгладимое впечатление на аудиторию. Надеемся, что некоторые из приведенных выше советов помогут вам создать идеальный логотип и правильно и эффективно использовать блок логотипа.
Если у вас есть другие советы по созданию запоминающихся логотипов, оставьте их в разделе комментариев ниже!
Избранное изображение через VectorMine / Shutterstock.com
