Как ускорить ваш сайт WordPress с помощью сжатия GZIP
Опубликовано: 2023-03-16Когда дело доходит до обеспечения надежного взаимодействия с пользователем на вашем веб-сайте, производительность является ключевым фактором. Если ваш сайт долго загружается, вы, скорее всего, заметите рост числа «отказов» от пользователей еще до того, как они увидят его должным образом. Вот почему оптимизация вашего сайта для повышения скорости так важна.
Хотя существует множество способов свести время загрузки вашего сайта к минимуму, одним из менее известных (но все же полезных) вариантов является сжатие GZIP. Это сжимает файлы вашего сайта, чтобы ускорить их передачу, что помогает сократить время загрузки.
В этой статье я познакомлю вас с основами сжатия GZIP и принципами его работы. Затем я покажу вам, как реализовать это на вашем сайте WordPress. Пойдем!
- Почему время загрузки вашего сайта важно
- Введение в сжатие GZIP
- Как использовать сжатие GZIP на ваших сайтах WordPress (в 3 шага)
- Заключение
Почему ваш сайт загружается
Время важно
Прежде чем мы углубимся в особенности того, как сжатие GZIP может помочь вам ускорить работу вашего сайта, давайте сначала рассмотрим его важность. На самом деле, если вы провели какое-то количество времени в Интернете, вы уже должны быть хорошо осведомлены о влиянии медленной загрузки на веб-сайт.
Фактически, почти половина интернет-пользователей ожидает, что сайт загрузится всего за две секунды или меньше. Каждая секунда после этого приведет к экспоненциальному увеличению количества покинутых страниц, что, в свою очередь, может негативно повлиять на ваши показатели конверсии. Таким образом, обеспечение того, чтобы ваш сайт не заставлял посетителей ждать, должно быть главным приоритетом.
К счастью, есть много вещей, которые вы можете сделать, чтобы оптимизировать скорость вашего сайта. Некоторые из наиболее часто обсуждаемых из них включают сжатие ваших изображений, использование сети доставки контента (CDN) и внедрение кэширования. Однако одним из методов, который часто упускают из виду (но столь же ценным), является сжатие GZIP. Давайте посмотрим немного подробнее, что это такое и как это работает.
Введение в GZIP
Сжатие

По своей сути GZIP похож на другие типы сжатия, такие как файлы ZIP и RAR. По сути, он сжимает файлы вашего сайта, чтобы сделать их значительно меньше и, следовательно, быстрее отправлять. Затем файлы распаковываются устройством конечного пользователя.
Это не только помогает сократить время загрузки сайта, но также может помочь вам снизить использование полосы пропускания. Поскольку необходимо передавать меньше данных, вы меньше нагружаете свой сервер. Поскольку сжатие GZIP может быть обширным, это очень важный аспект сокращения времени загрузки.
Сжатие GZIP обычно включается на уровне сервера, поэтому дважды проверьте, не активировано ли уже ваше. Однако, если нет, вам нужно приступить к работе!
Как использовать сжатие GZIP на вашем сайте WordPress (3 шага)
Самый простой способ реализовать сжатие GZIP с помощью WordPress — просто использовать веб-хостинг, который предлагает его из коробки. Например, WP Engine по умолчанию включает сжатие GZIP для всех сайтов WordPress, а также встроенное решение для кэширования и CDN . Это гарантирует, что ваш сайт всегда будет работать хорошо, и вам не придется беспокоиться о внедрении этих решений самостоятельно.
Однако, если ваш хост не предоставляет эту функцию, вам придется взять дело в свои руки. Как и в случае с WordPress, существуют плагины, предлагающие сжатие GZIP как часть своего набора функций, например, WP Fastest Cache. Однако, если вы не хотите полагаться на плагин, вы также можете использовать ручной метод.
1. Откройте файл .htaccess вашего сайта
Чтобы настроить сжатие GZIP вручную, вам необходимо отредактировать файл .htaccess вашего сайта. Это отвечает за многие важные функции, которые обеспечивают работу вашего сайта WordPress, в том числе за то, как он взаимодействует с вашим сервером.
Прежде чем продолжить, я рекомендую создать резервную копию вашего сайта. Учитывая, что .htaccess является основным файлом WordPress, наличие готовой резервной копии поможет обезопасить себя на случай худшего — даже для относительно незначительных изменений, таких как это.
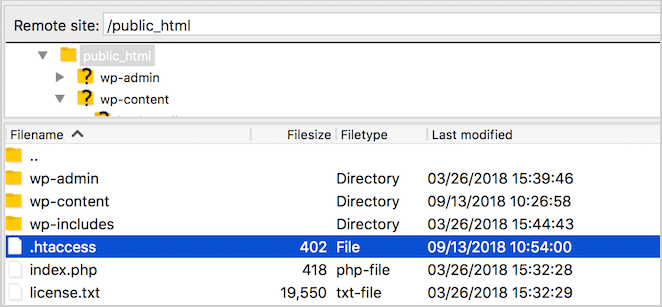
Когда вы будете готовы, вам нужно будет получить доступ к серверу вашего сайта, используя протокол передачи файлов (FTP). Я рекомендую бесплатный FileZilla с открытым исходным кодом, и вы тоже можете освежить свои навыки. Вам нужно будет войти в систему, используя учетные данные FTP, предоставленные вашим веб-хостом, и как только вы войдете, вы увидите следующий экран:

Вы должны увидеть свой файл .htaccess в корневом каталоге вашего сайта (обычно он называется public_html , но это также может быть имя вашего сайта или www ). Щелкните его правой кнопкой мыши и выберите «Просмотр/редактирование» , чтобы открыть файл в текстовом редакторе по умолчанию:


Далее мы добавим код в этот файл.
2. Отредактируйте файл, чтобы включить сжатие GZIP.
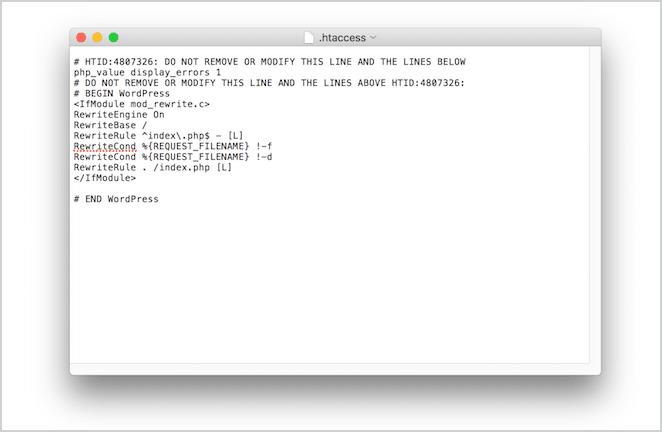
Теперь вам нужно добавить несколько строк кода, чтобы ваш сервер сжимал и доставлял файлы вашего веб-сайта в формате GZIP.
Вы можете добавить новую строку выше # END WordPress и вставить следующий код:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>Вышеупомянутое должно работать для большинства серверов. Однако, если нет (мы обсудим, как это проверить в следующем разделе), вместо этого должен работать следующий фрагмент кода:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule> Когда вы закончите, сохраните файл .htaccess . FileZilla спросит, хотите ли вы заменить файл на своем сайте новой версией, поэтому при появлении запроса выберите «Да» .
3. Проверьте, правильно ли реализовано сжатие GZIP.
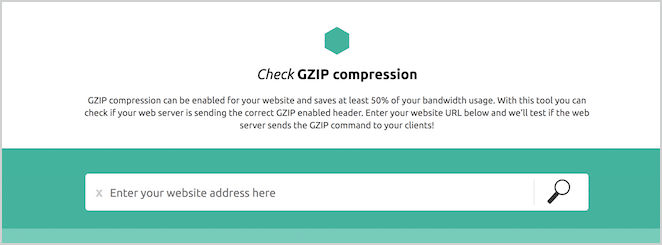
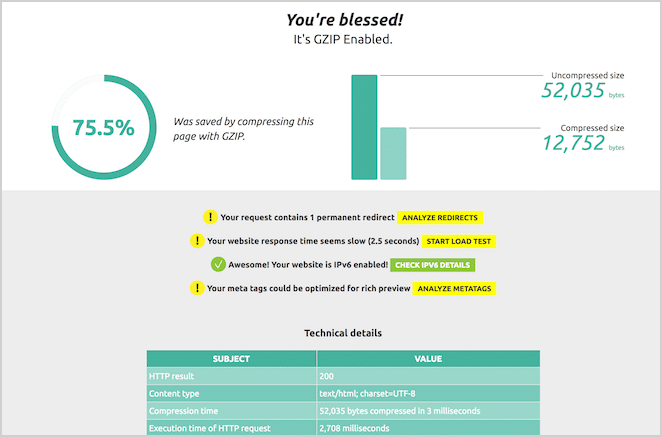
На этом этапе вам нужно проверить, использует ли теперь ваш сайт сжатие GZIP, как вы его проинструктировали. Я уже кратко упоминал об этом ранее в этой статье, и на самом деле это самый простой шаг в этом процессе. Для этого можно использовать такой сайт, как Проверить сжатие GZIP:

Все, что вам нужно сделать, это ввести URL-адрес вашего сайта и щелкнуть значок увеличительного стекла . Затем сайт проверит, доставлены ли ваши файлы через GZIP, и вернет результаты. Надеюсь, вы увидите следующее сообщение:

Однако, если результаты показывают, что ваш сайт не использует GZIP, есть три пути. Один из них — заменить фрагменты, как описано ранее. В качестве альтернативы вам может потребоваться подождать некоторое время, прежде чем изменения станут активными, или даже очистить кеш вашего сайта.
Если это по-прежнему не устраняет проблему, дважды проверьте код в файле .htaccess на наличие ошибок. Если вы все еще в тупике, мой совет — обратиться за дополнительной помощью в службу поддержки вашего веб-хостинга.
Заключение
Когда дело доходит до оптимизации скорости вашего сайта WordPress, сжатие GZIP является одним из наименее обсуждаемых, но наиболее полезных доступных методов. Сжимая файлы вашего сайта, вы можете гарантировать, что время загрузки останется низким, а ваши пользователи не будут страдать от ненужного замедления работы.
В этой статье мы обсудили, как включить сжатие GZIP на вашем сайте WordPress. Хотя просто разместить свой сайт на сервере с уже включенным сжатием — это самый простой вариант, вы также можете выполнить следующие шаги, чтобы настроить его самостоятельно:
- Откройте файл
.htaccessвашего сайта. - Отредактируйте файл, чтобы включить сжатие GZIP.
- Проверьте, правильно ли реализовано сжатие GZIP.
У вас есть вопросы о сжатии GZIP? Дайте нам знать в комментариях ниже!
