Как использовать блок слогана сайта WordPress
Опубликовано: 2023-02-04Блок слогана сайта — один из многих полезных блоков, которые делают WordPress таким простым в использовании. С его помощью вы можете добавить слоган вашего сайта в любое место на вашем сайте и настроить его, используя встроенные параметры стиля. В этой статье мы обсудим все, что вам нужно знать о блоке слогана сайта, чтобы вы могли эффективно использовать его на своем веб-сайте.
Что такое блок слогана сайта?
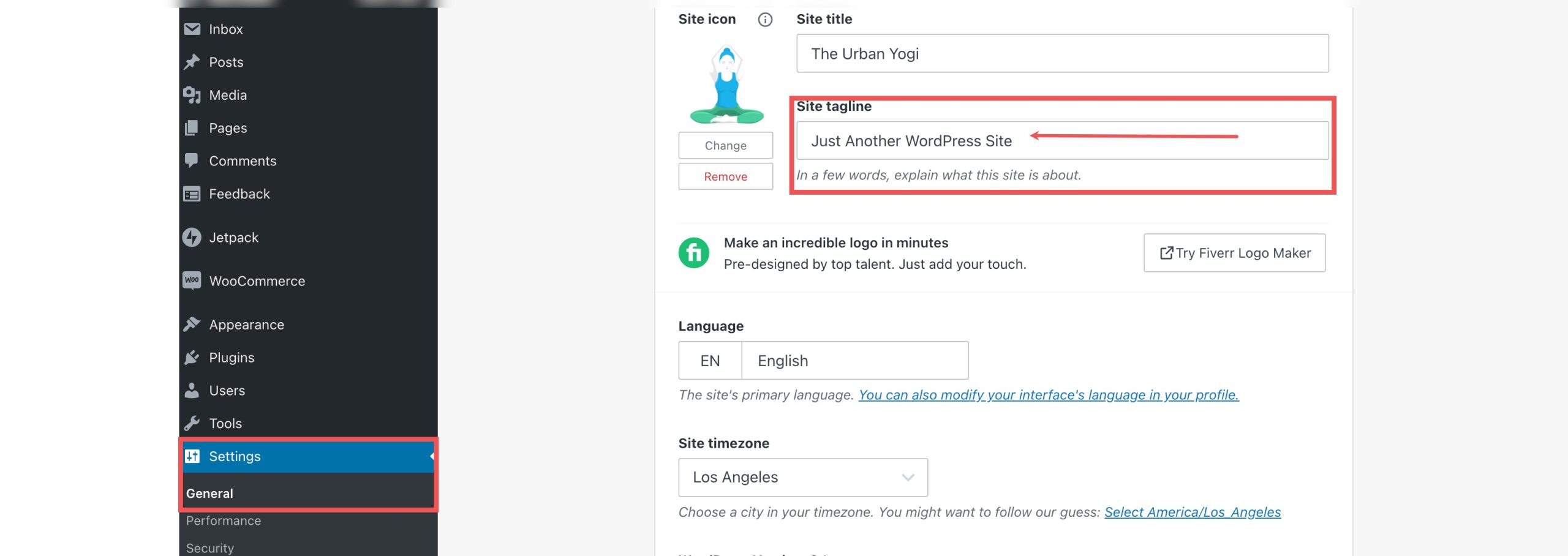
Слоган вашего сайта (вместе с названием сайта) обычно добавляется при первой установке WordPress, и его можно найти в общих настройках панели инструментов. Слоган должен быть обновлен по умолчанию «Просто еще один сайт WordPress» с более подходящим описанием того, о чем ваш сайт. Чтобы изменить слоган вашего веб-сайта в админке, вы можете перейти в « Настройки»> «Основные».

Блок слогана сайта — это тематический блок в WordPress, который позволяет вам легко добавлять слоганы вашего сайта в любом месте вашего сайта в качестве динамического контента. Вы можете перетащить блок на страницу, шаблон или заголовок и настроить его по своему усмотрению. Это один из многих блоков, представленных при полном редактировании сайта в WordPress.

Как добавить блок слогана сайта к вашему сообщению или странице
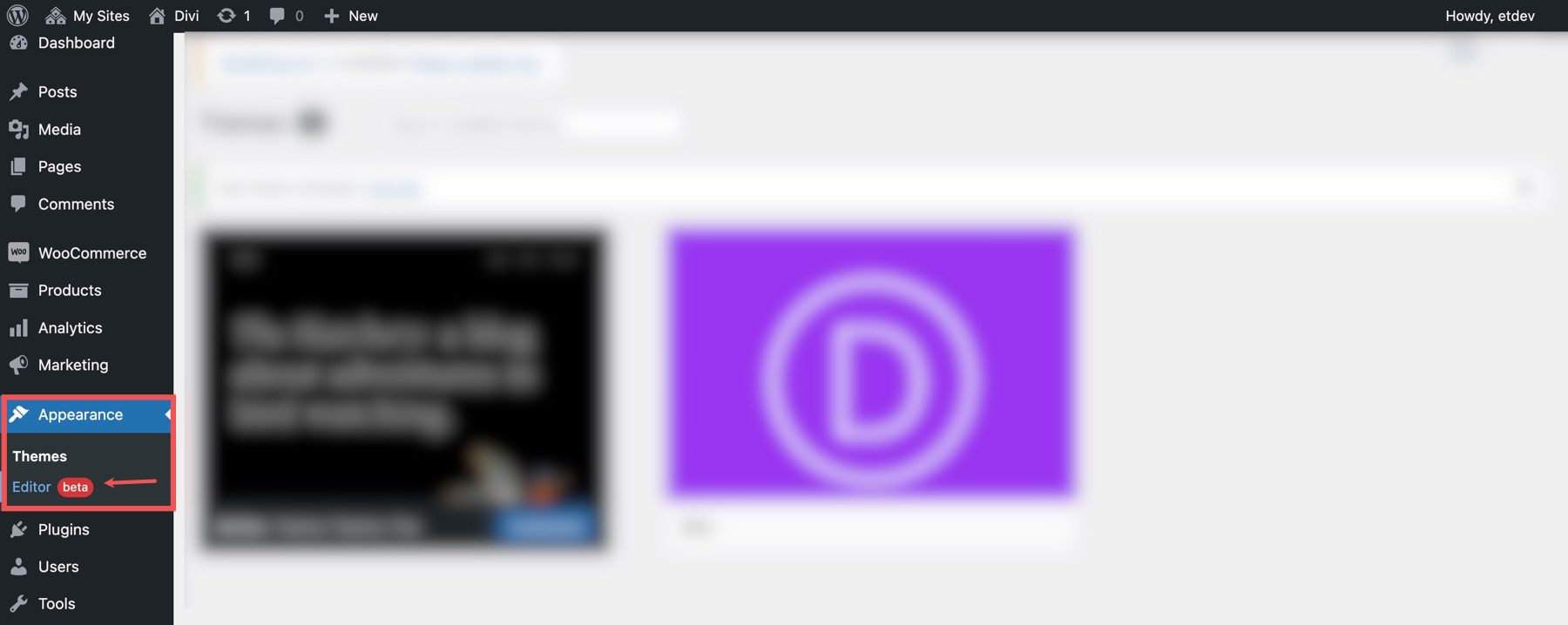
В этом примере мы собираемся использовать тему Twenty Twenty-Two, чтобы добавить слоган сайта в область заголовка шаблона. На панели управления WordPress выберите « Внешний вид » > «Редактор».

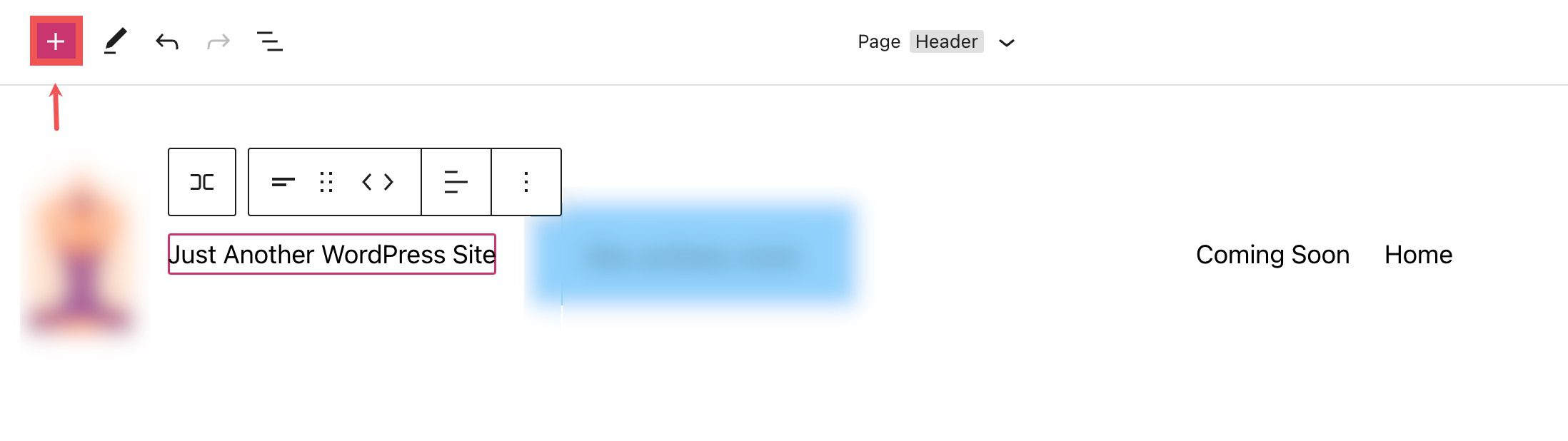
Чтобы добавить блок слогана сайта, начните с нажатия значка « Вставка блока » при редактировании шаблона страницы.

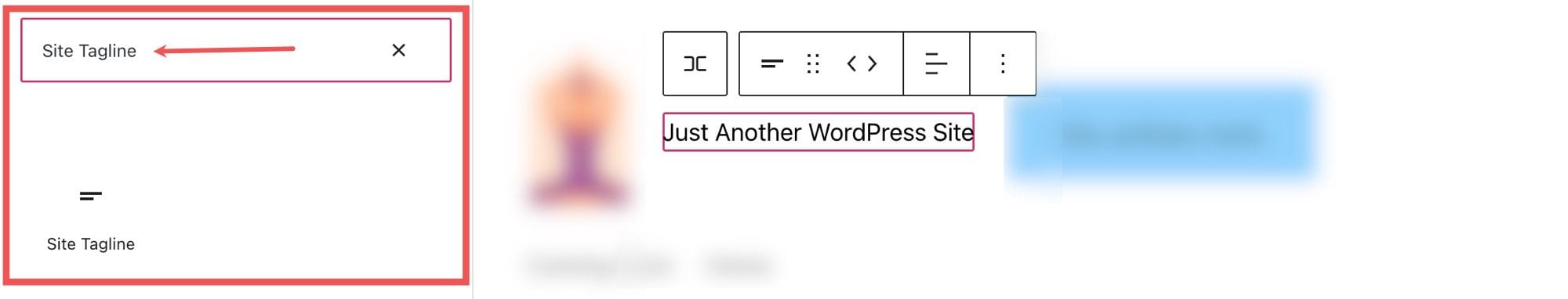
Отсюда вы можете искать слоган сайта в строке поиска.

Либо нажмите на него, либо перетащите в нужное место, чтобы добавить блок на свою страницу.

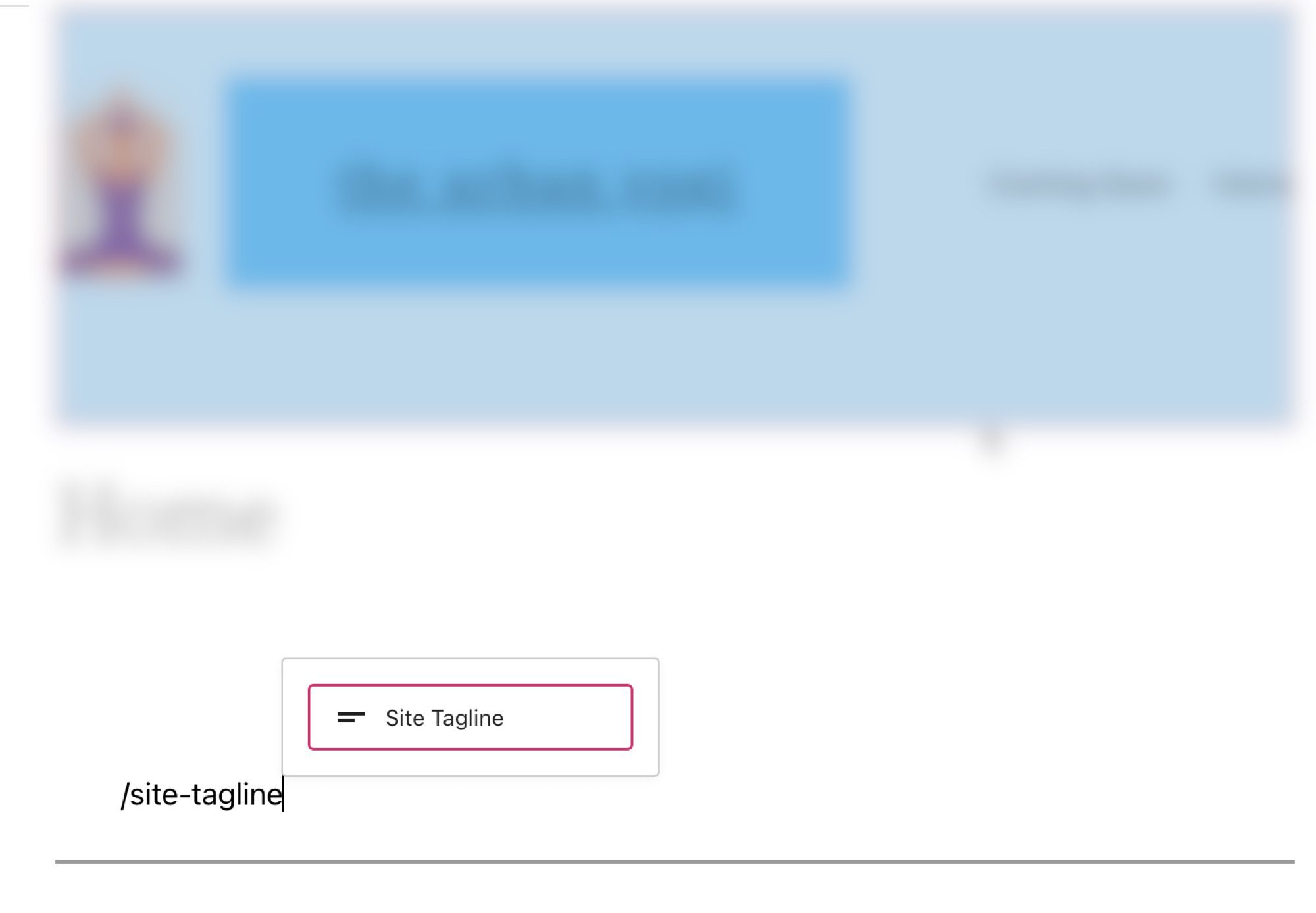
Вы также можете ввести /tagline , чтобы быстро добавить слоган вашего сайта на свою страницу.

Настройки и параметры блока слогана сайта
Настройки панели инструментов
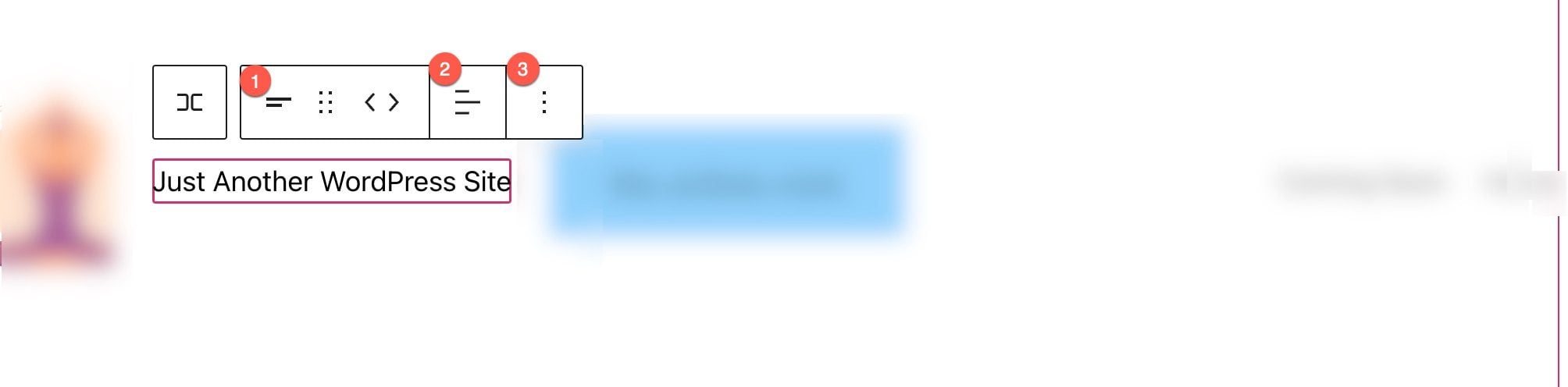
Если вы наведете курсор на блок, вы увидите меню форматирования, которое включает следующие параметры:
- Преобразование блока в элемент другого типа
- Изменение выравнивания текста
- Дополнительные настройки.
Вот краткая шпаргалка, которая показывает, где каждая из этих опций находится на панели инструментов форматирования:

Дополнительные настройки
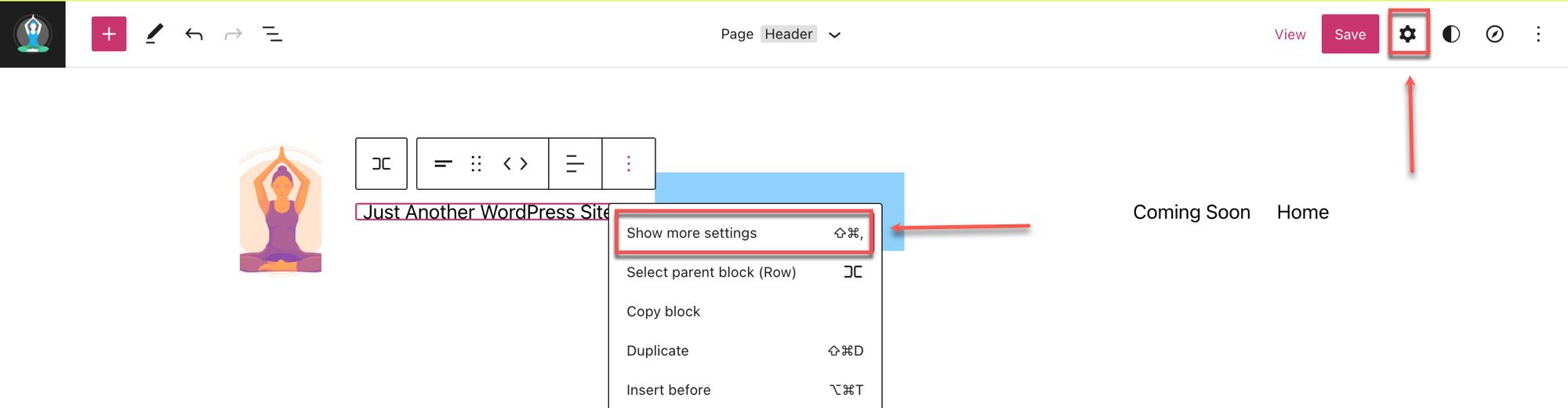
Если вы нажмете на три вертикальные точки в правой части панели инструментов и выберите показать дополнительные настройки или шестеренку в правом верхнем углу, вы можете получить доступ к боковой панели для просмотра доступных дополнительных настроек блока.

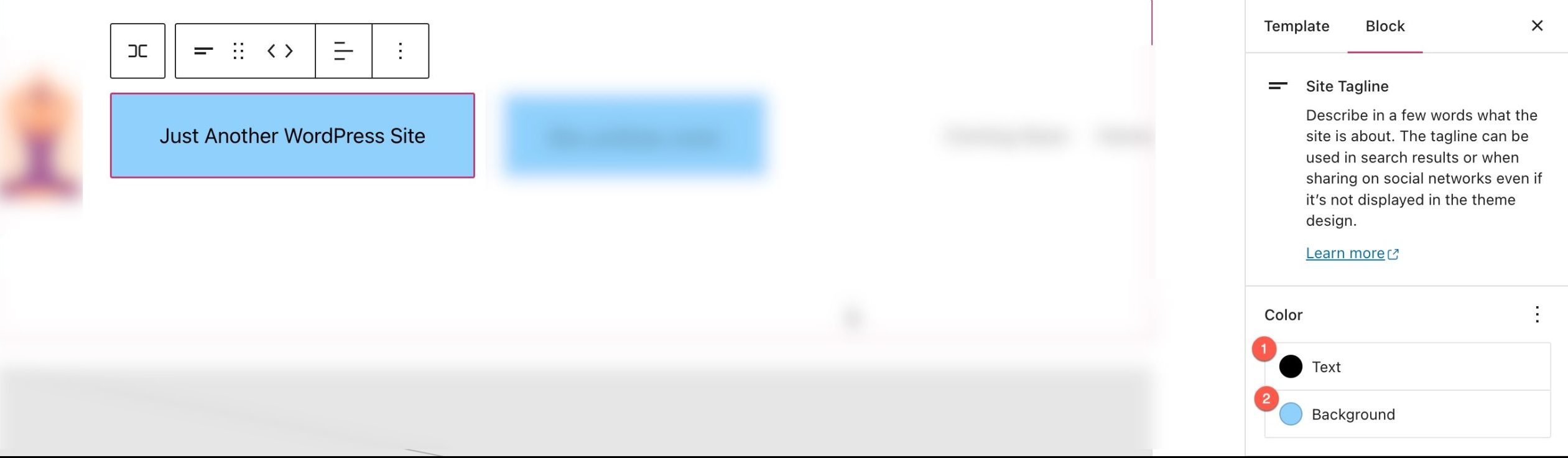
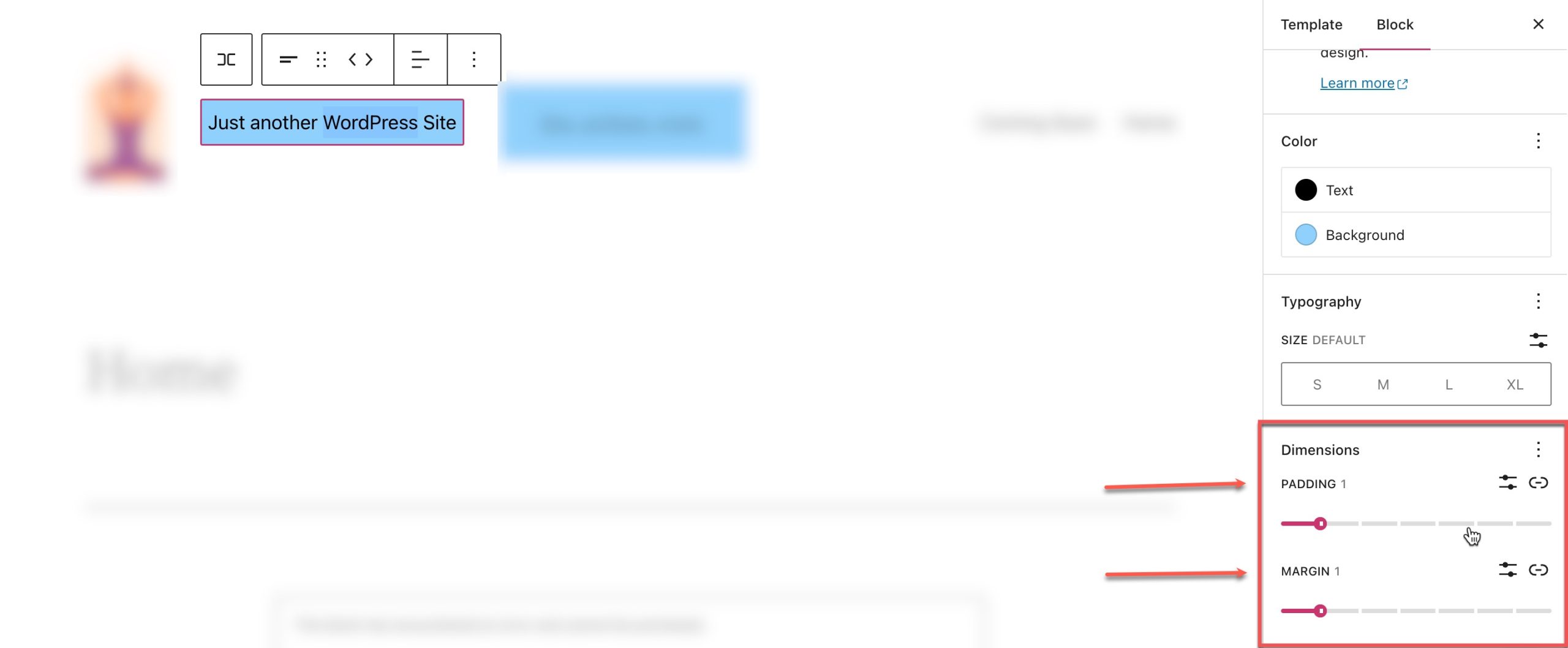
На этой боковой панели вы можете просмотреть дополнительные настройки, сначала мы рассмотрим доступные настройки цвета :
- Измените цвет текста.
- Измените цвет фона текста.

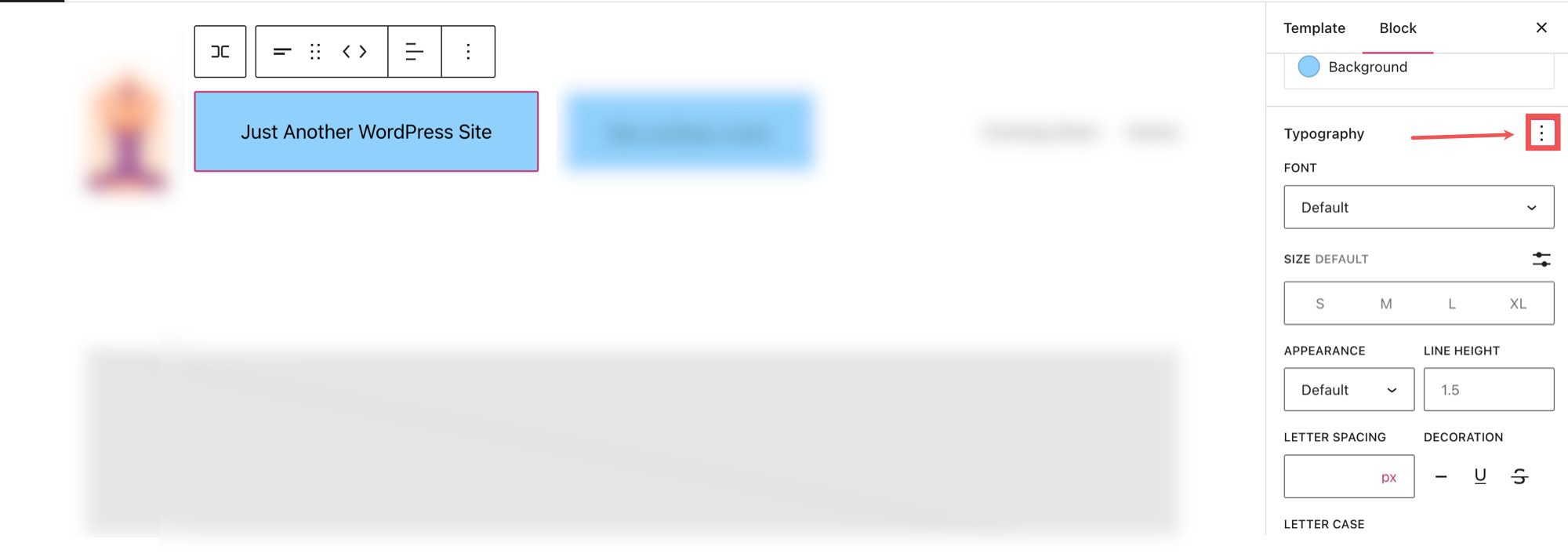
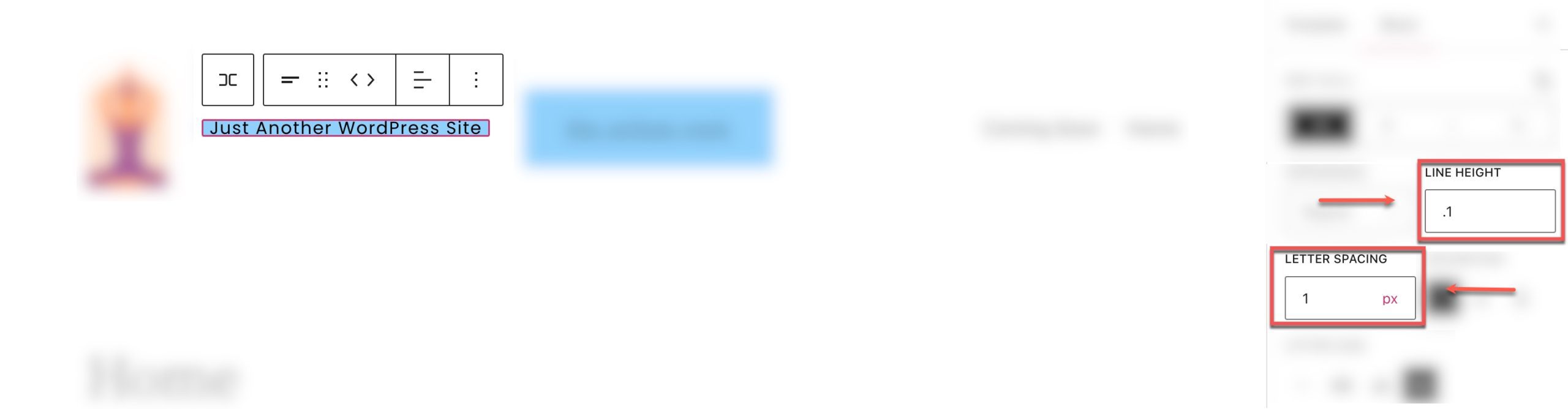
Вы также можете изменить шрифт, внешний вид (полужирный, курсив и т. д.), высоту строки, интервал между буквами, оформление (подчеркивание, зачеркивание) и регистр букв, щелкнув три вертикальные точки рядом с типографикой в разделе « Цвет ».

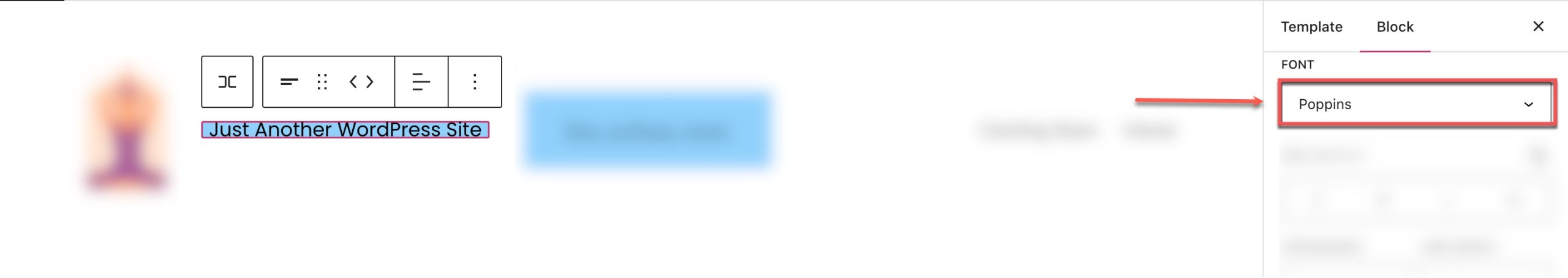
Вы можете изменить шрифт в разделе настроек шрифта .

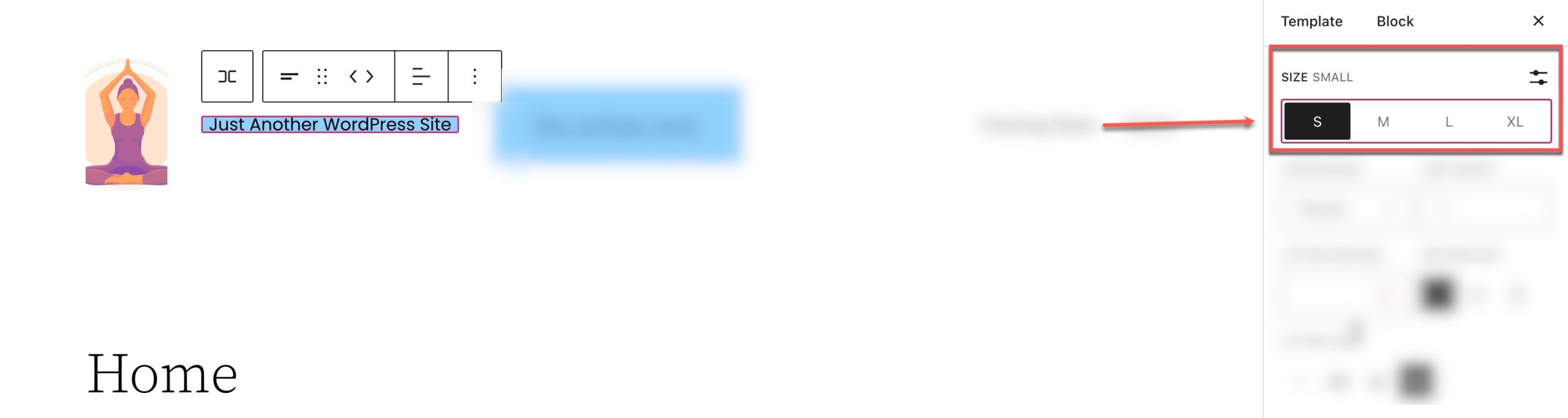
Отрегулируйте размер шрифта в настройках размера .
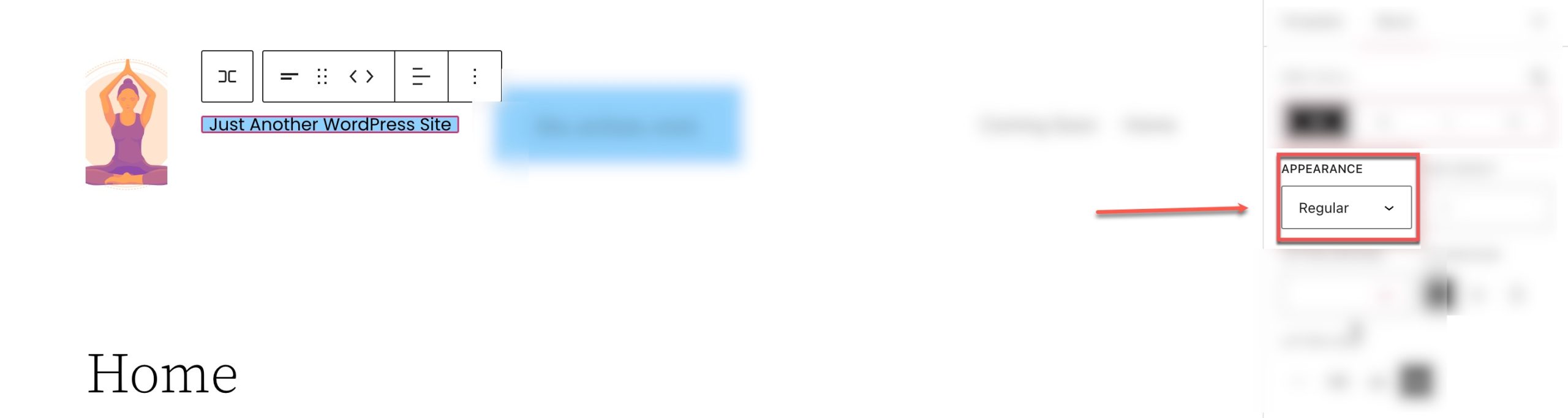
Начертание шрифта (жирный, тонкий и т. д.) можно изменить в разделе внешнего вида .
Вы также можете настроить межбуквенный интервал и высоту строки в соответствующих разделах.

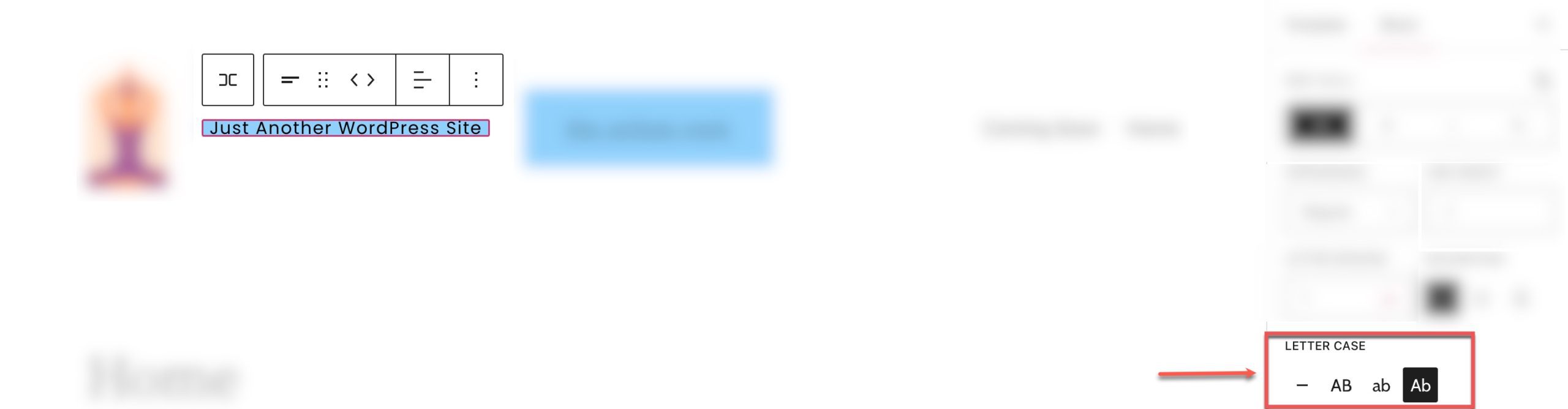
В настройках регистра букв мы можем настроить использование заглавных букв в блоке слогана сайта.
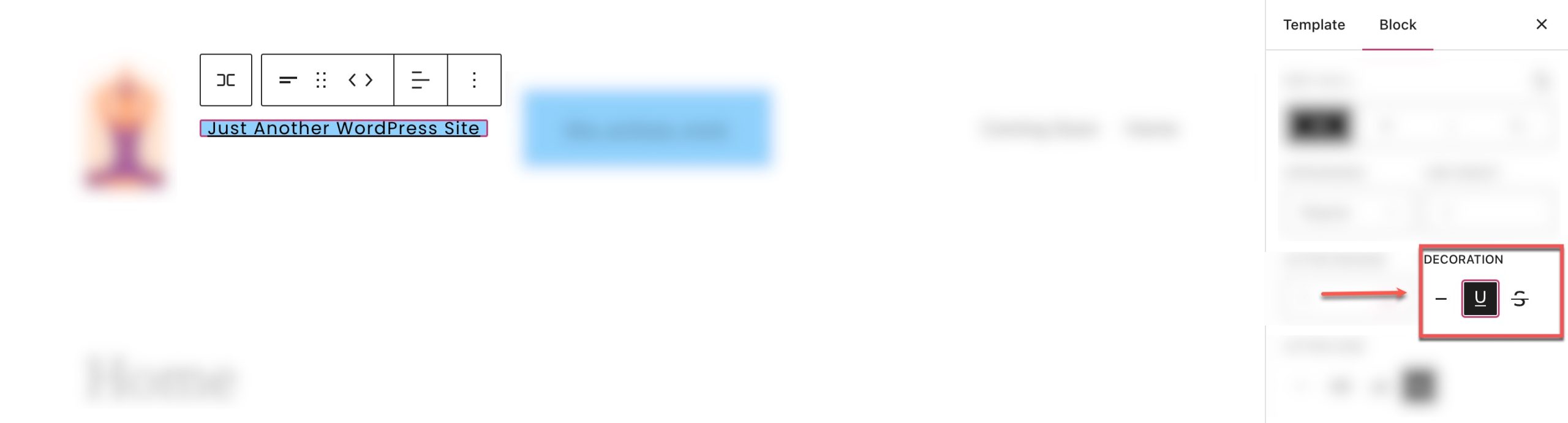
 И мы можем подчеркнуть или зачеркнуть слоган нашего сайта, выбрав эти параметры в разделе оформления .
И мы можем подчеркнуть или зачеркнуть слоган нашего сайта, выбрав эти параметры в разделе оформления .


Под разделом настроек вы можете найти вкладку « Размеры », где вы можете настроить отступы и поля блока слогана вашего сайта.

Изменение глобального стиля блока слогана сайта в WordPress
Как упоминалось ранее, ваш фактический слоган сайта WordPress (текстовое содержимое) может динамически обновляться с помощью блока слогана сайта для всех взаимодействий с блоком. Однако стиль (цвет фона, цвет текста и т. д.) блока не будет применяться ко всем взаимодействиям, если вы не измените глобальный стиль блока по умолчанию.
Например, ниже мы изменили цвет фона блока слогана нашего сайта в заголовке на синий.

Если мы откроем сообщение в блоге, мы увидим, что заголовок меняется с новым стилем (1), но стиль отключается, если мы размещаем блок слогана сайта где-то еще на странице (2).

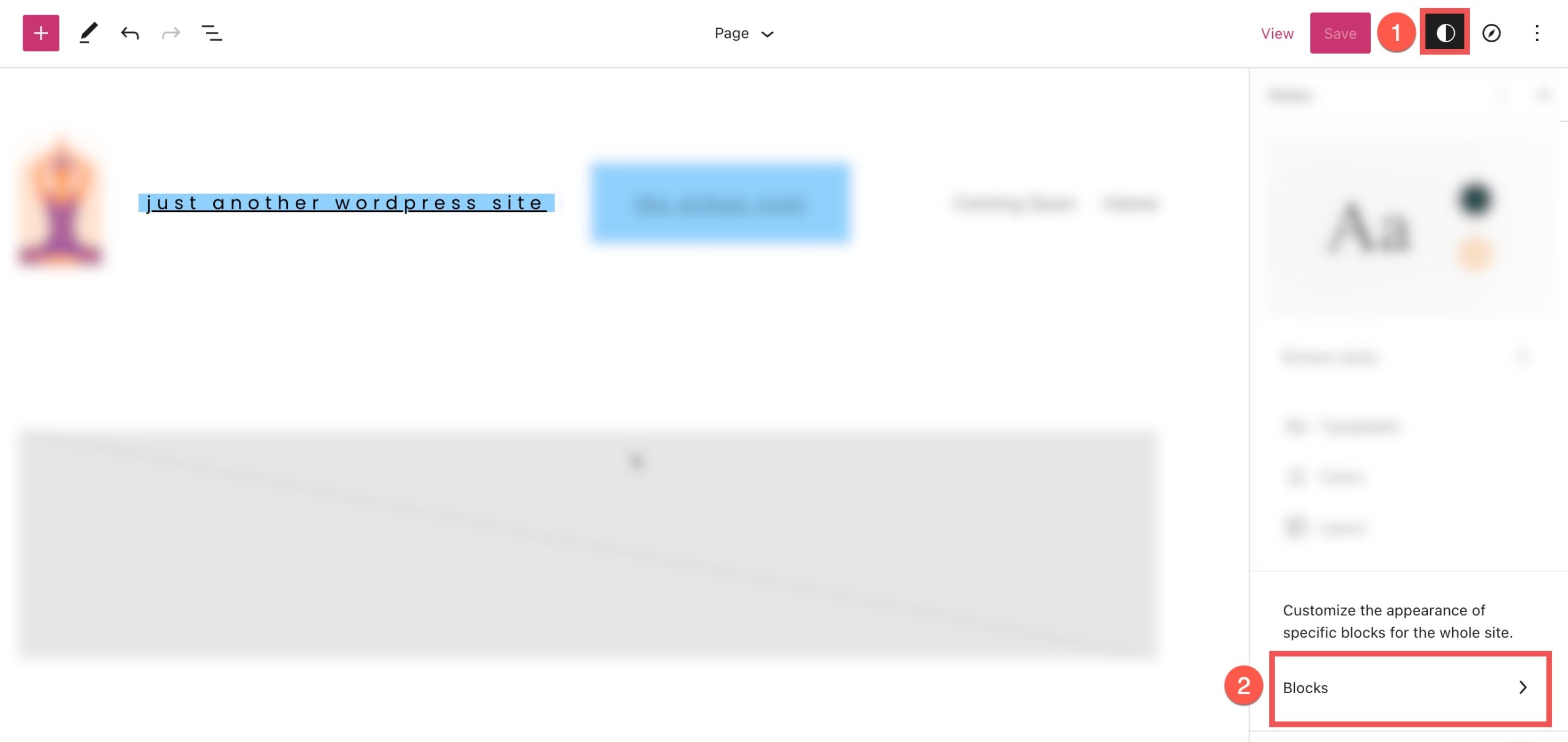
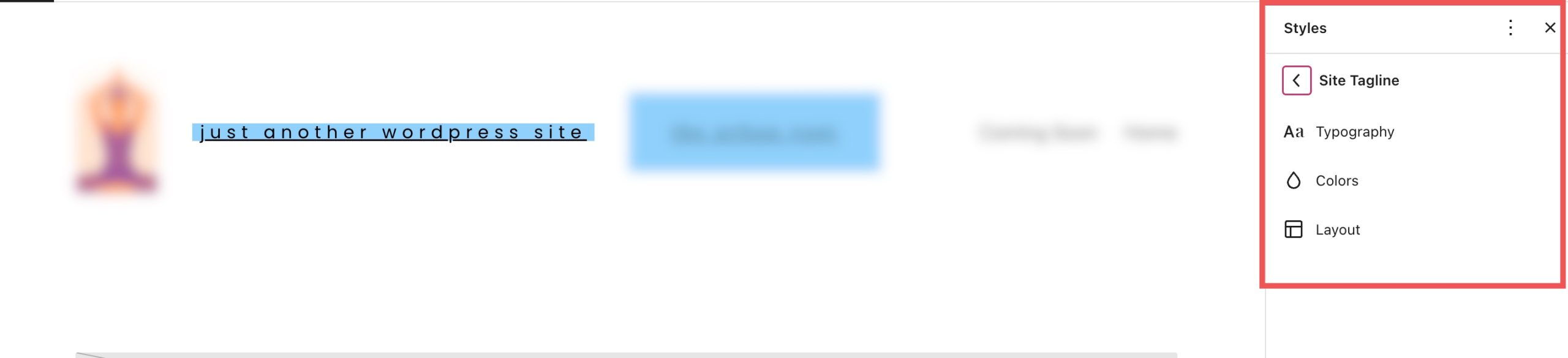
Чтобы изменить стили всех блоков слогана сайта на вашем веб-сайте WordPress для всего сайта, мы можем перейти на вкладку стилей, щелкнув наполовину белый, наполовину черный круг в правом верхнем углу нашего редактора шаблонов и выбрав блоки .

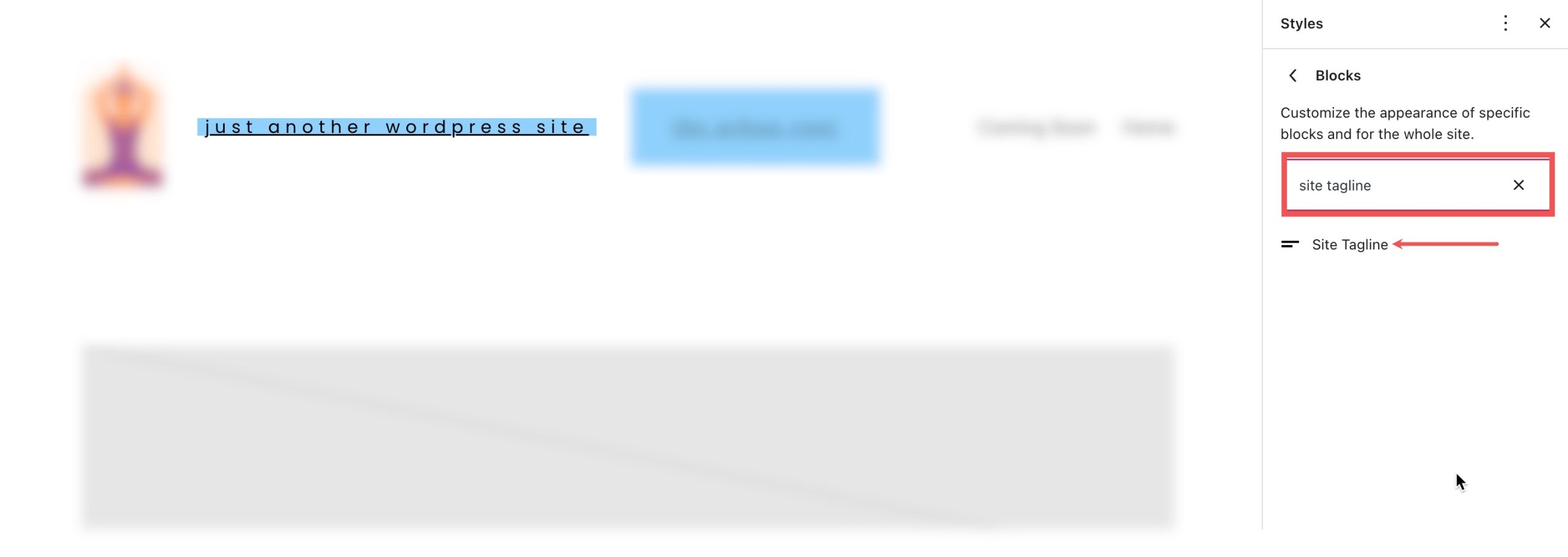
Отсюда найдите «слоган сайта» в строке поиска и выберите его.

Здесь вы можете внести изменения, которые изменят стиль по умолчанию для всех текущих и будущих итераций блока слогана сайта на вашем веб-сайте.

Конечно, вы всегда можете переопределить эти глобальные стили для любого отдельного блока по мере необходимости.
Часто задаваемые вопросы о блоке слогана сайта
Вот несколько часто задаваемых вопросов, которые могут помочь вам лучше понять блок слогана сайта.
Нужен ли мне слоган сайта для моего сайта?
Абсолютно! Как и название вашего сайта, слоган сайта помогает определить личность и цель вашего сайта. Самое главное, слоган помогает SEO. Он используется поисковыми системами для ранжирования вашего сайта, особенно если он отображается в поисковой выдаче. Даже если вы решите не отображать свой слоган в заголовке, создание его в разделе « Настройки»> «Основные» по-прежнему является хорошей практикой для SEO.
Где я должен использовать блок слогана сайта?
Как правило, слоган сайта используется в основном за кулисами. Но обычной практикой является добавление в верхний или нижний колонтитул. Вы можете разместить его рядом с блоком логотипа сайта или блоком плитки сайта, чтобы посетители знали, о чем ваш сайт.
Могу ли я добавить пользовательский CSS в блок слогана моего сайта?
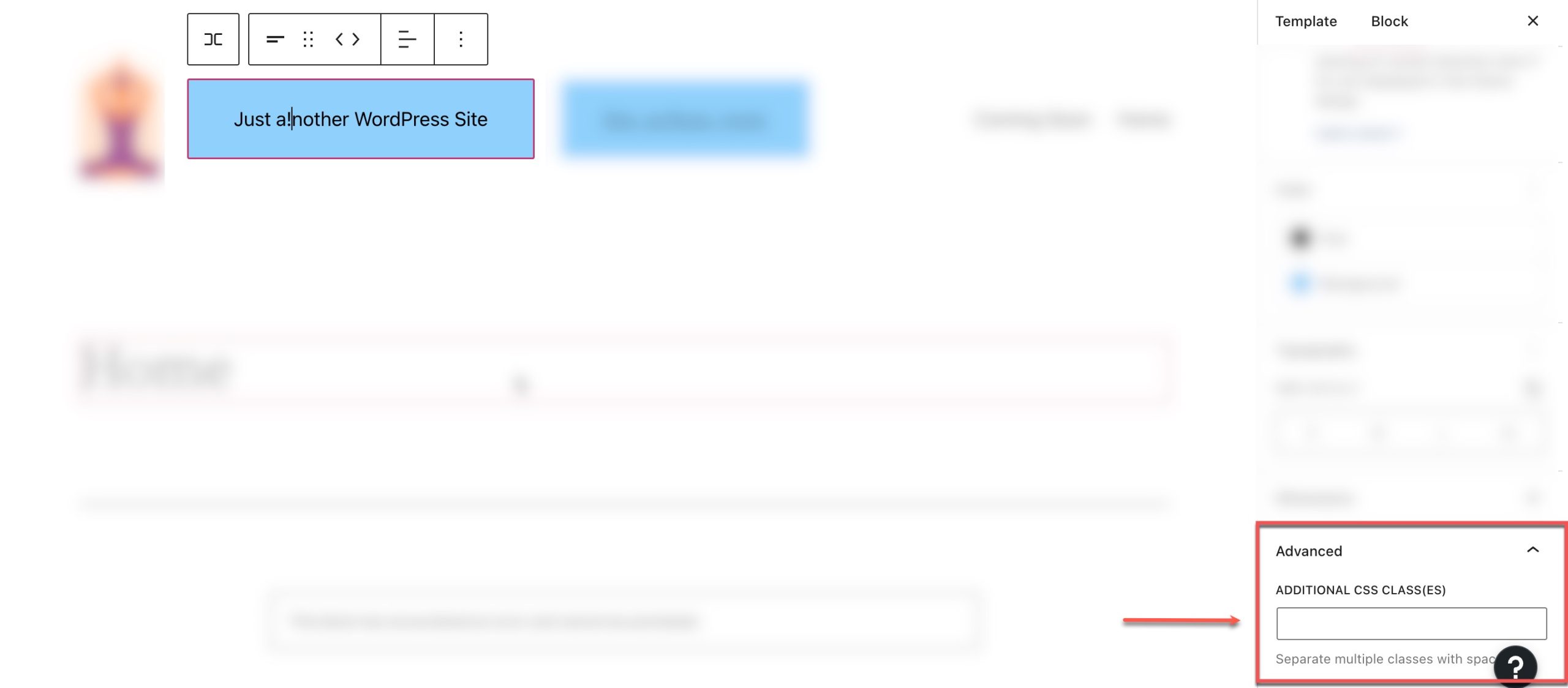
В разделе размеров на боковой панели дополнительных настроек вы можете увидеть расширенный раздел . Здесь вы можете добавить классы CSS в свой блок, чтобы указать блок в таблице стилей CSS, или использовать дополнительную область CSS вашей темы по мере необходимости.

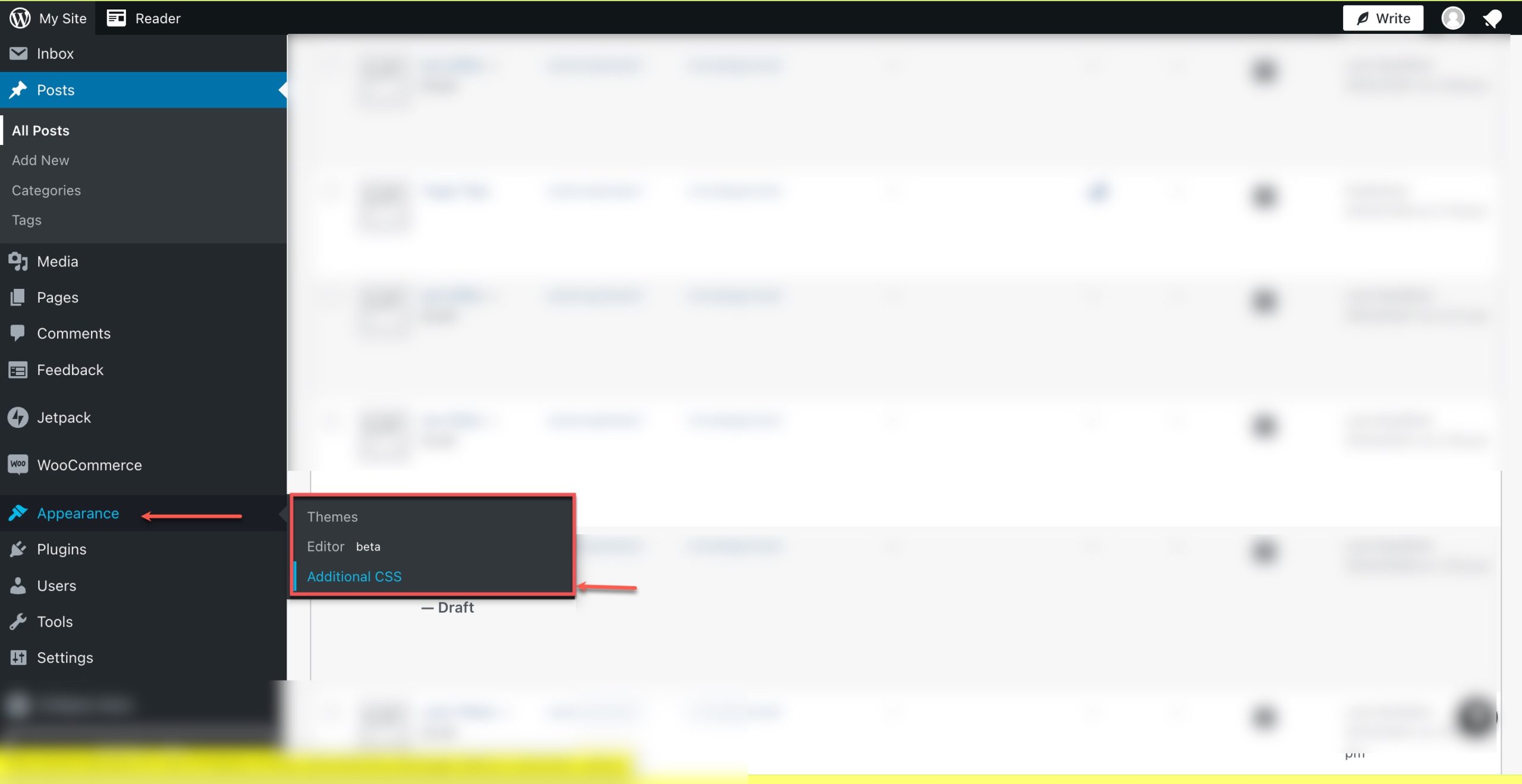
Чтобы получить доступ к редактору CSS, перейдите в Внешний вид > Дополнительный CSS :

Добавление динамического слогана сайта в Divi
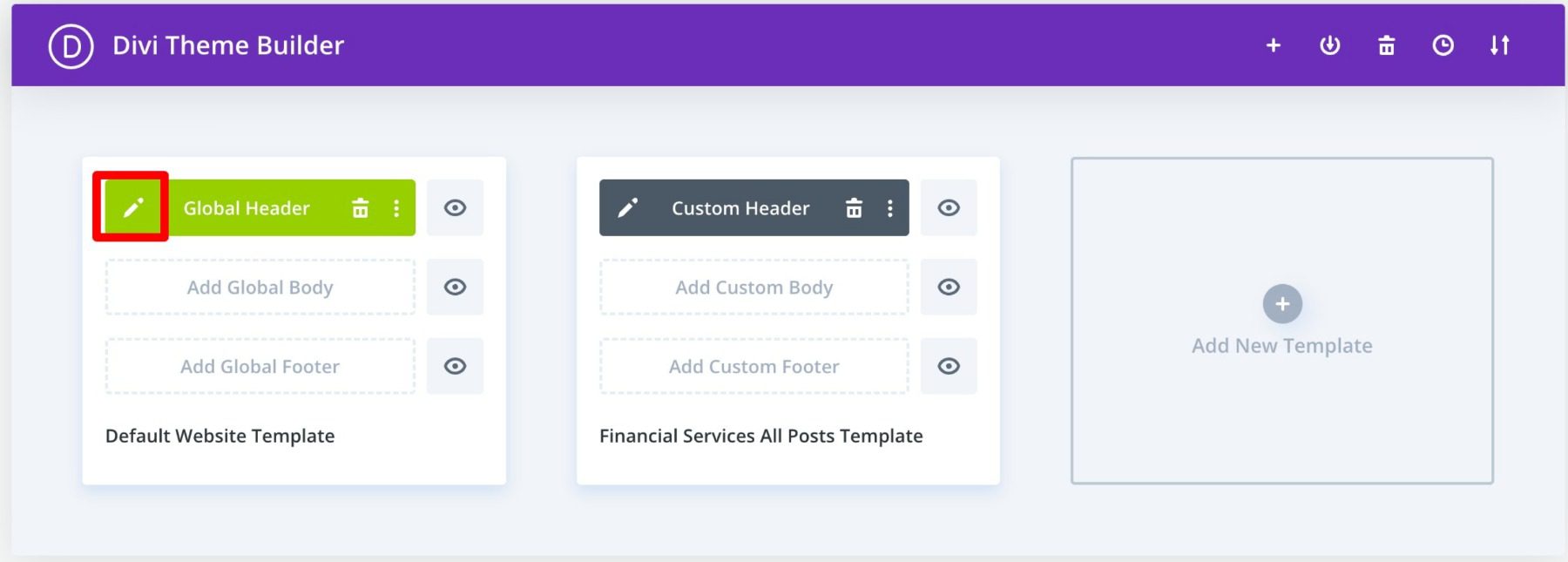
Вы можете использовать Divi Theme Builder, чтобы добавить слоган сайта в свой глобальный заголовок всего за несколько простых шагов. Вы можете начать, нажав кнопку редактирования рядом с глобальным заголовком в вашем конструкторе тем Divi . Мы используем готовый шаблон для этого урока, но эти шаги будут работать с любой темой.

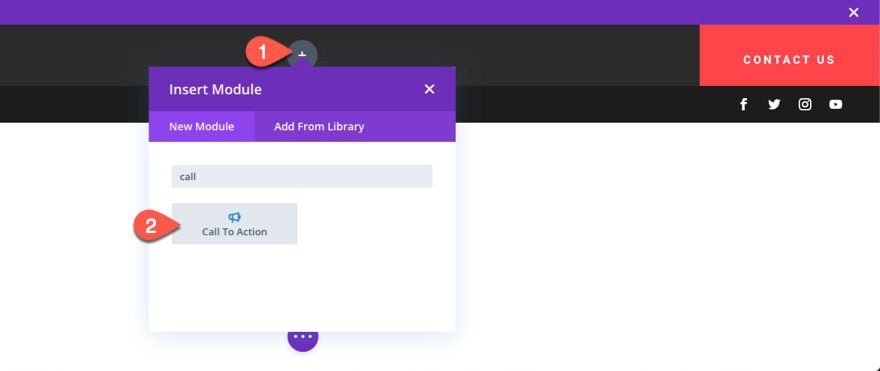
Затем добавьте в заголовок новый модуль призыва к действию .

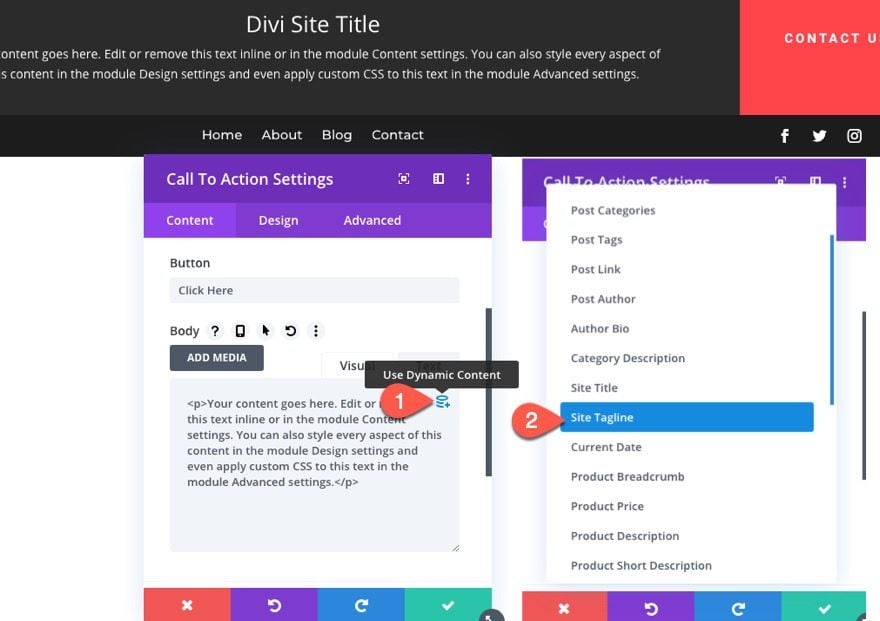
Далее наведите курсор на область тела и выберите значок « Использовать динамическое содержимое ». Затем выберите « Тэглайн сайта » из списка.

Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавить динамический заголовок и слоган в Divi.
Заключение
Блок слогана сайта дает вам полный контроль над тем, где вы хотите отображать его на своем сайте. Используя встроенные настройки блока, доступные в редакторе WordPress, вы можете легко добавлять, редактировать или стилизовать блок в соответствии с вашим дизайном. Используйте его, чтобы добавить красивый слоган в верхний и нижний колонтитулы вашего сайта или куда угодно.
Вас также могут заинтересовать наши руководства по блокам WooCommerce и шаблонам блоков.
Дайте нам знать в комментариях, если у вас есть какие-либо вопросы относительно блока слогана сайта WordPress!