Как использовать заголовок сайта WordPress
Опубликовано: 2023-01-19Название вашего веб-сайта WordPress является невероятно важной частью вашего бренда, и знание того, как правильно его использовать, важно для любого пользователя WordPress. В этой статье мы углубимся в блок заголовка сайта, дав вам несколько советов о том, как правильно его использовать, чтобы максимизировать его эффективность на вашем веб-сайте WordPress.
Что такое блок заголовка сайта WordPress?
Блок заголовка сайта в WordPress является одним из многих блоков тем, доступных в редакторе WordPress. Этот блок дает вам возможность изменить или добавить заголовок вашего сайта в шаблон страницы WordPress или основной заголовок.

Блок «Заголовок сайта» также является динамическим, поскольку он извлекает заголовок вашего сайта из данных вашего веб-сайта (на серверной части) в виде динамического содержимого. Таким образом, изменение названия вашего сайта с помощью блока заголовка сайта или на бэкэнде автоматически обновит все итерации блока заголовка сайта на вашем сайте. Кроме того, при использовании блока заголовка сайта в шаблоне вам проще контролировать дизайн заголовка сайта в глобальном масштабе. Этот тип функциональности является одной из многих новых функций WordPress, которые появились вместе с полным редактированием сайта.
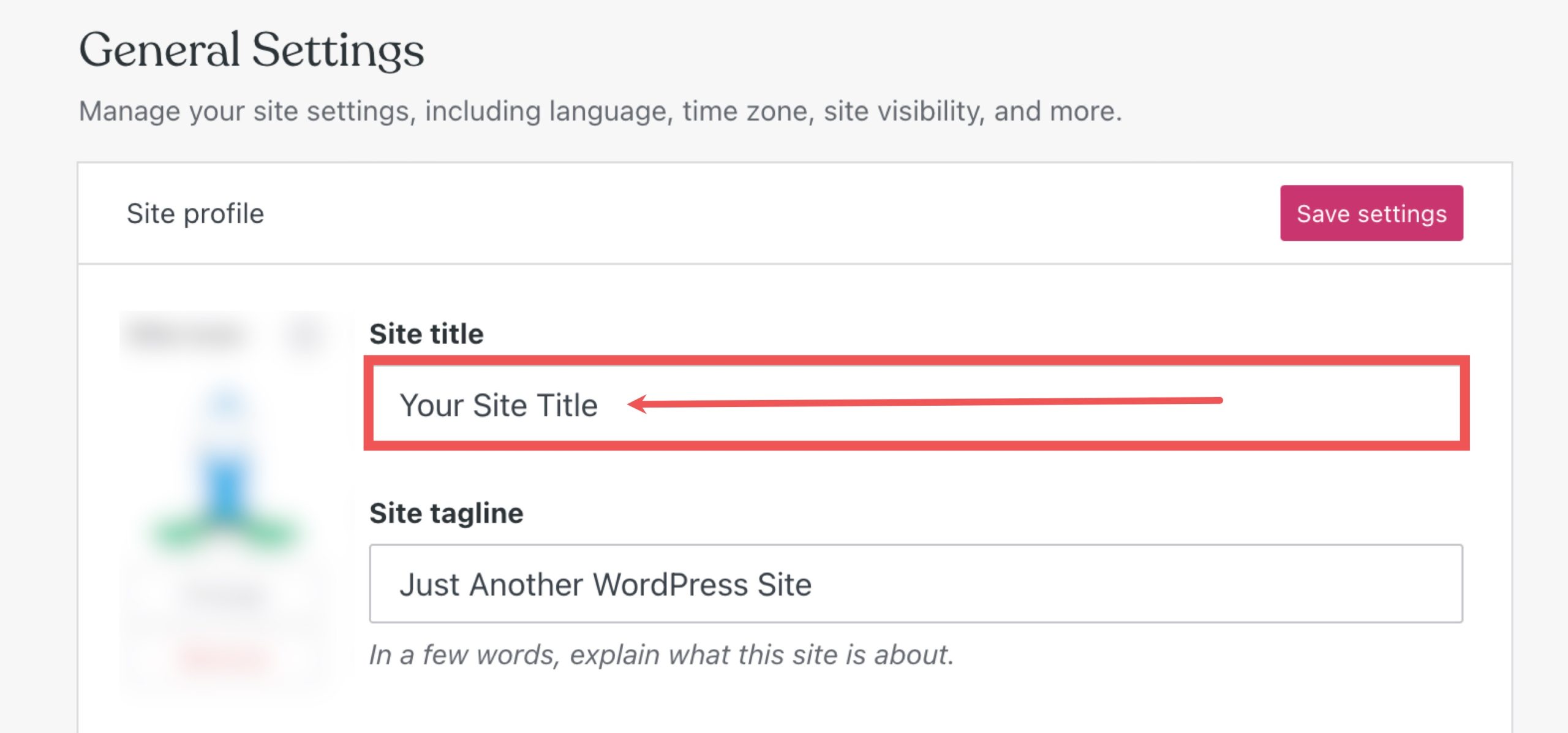
Важное примечание. Обновление названия основного блока сайта приведет к обновлению официального названия вашего веб-сайта, которое отображается в меню « Настройки» > «Основные» . Изменение этого параметра также изменит его в строке заголовка браузера и в результатах поиска.
Как добавить заголовок сайта в шапку WordPress
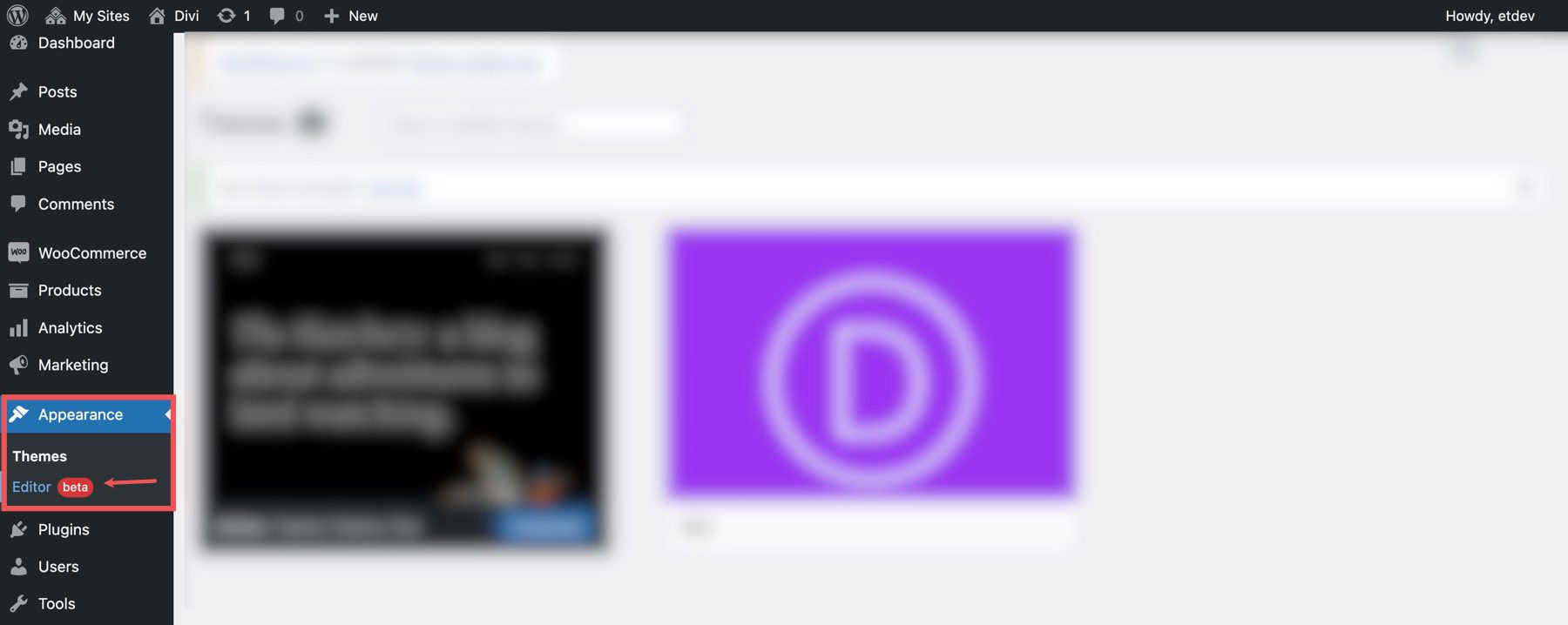
В этом примере мы собираемся использовать тему Twenty Twenty-Two, чтобы добавить заголовок сайта в область заголовка WordPress шаблона. На панели управления WordPress выберите « Внешний вид » > «Редактор».

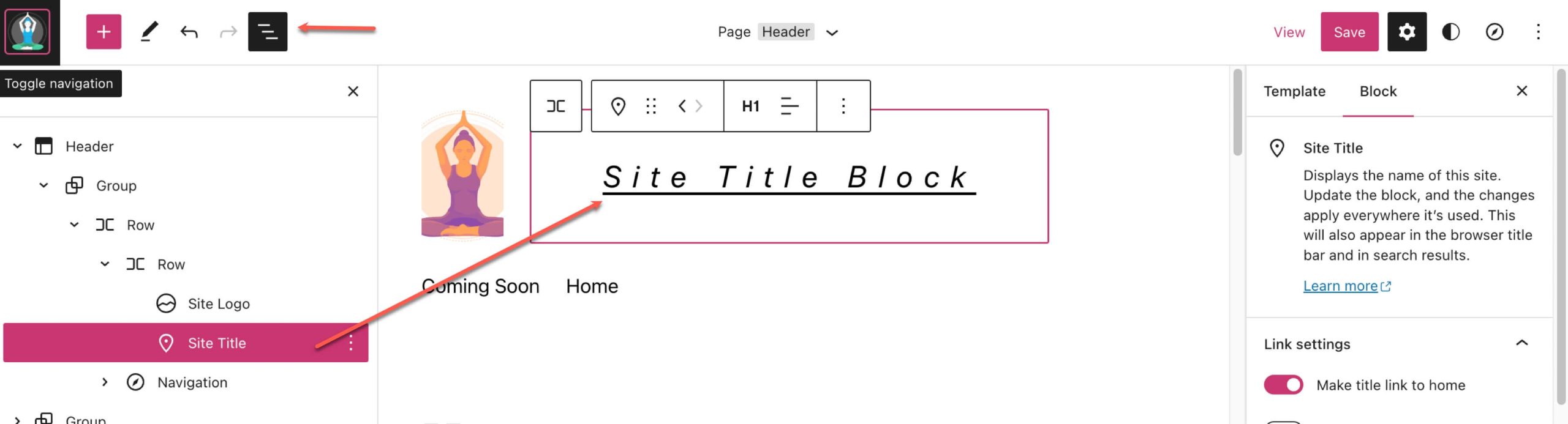
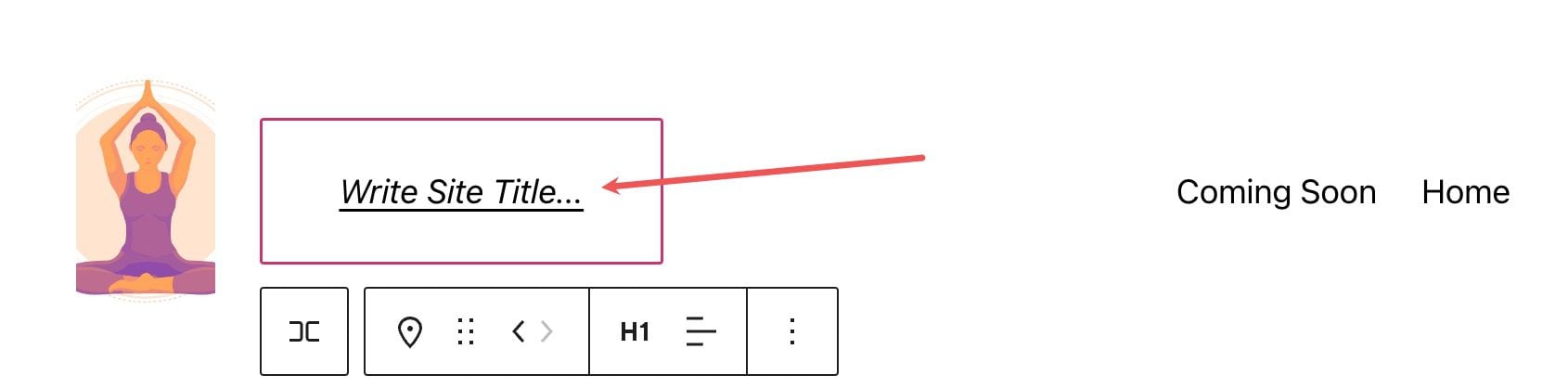
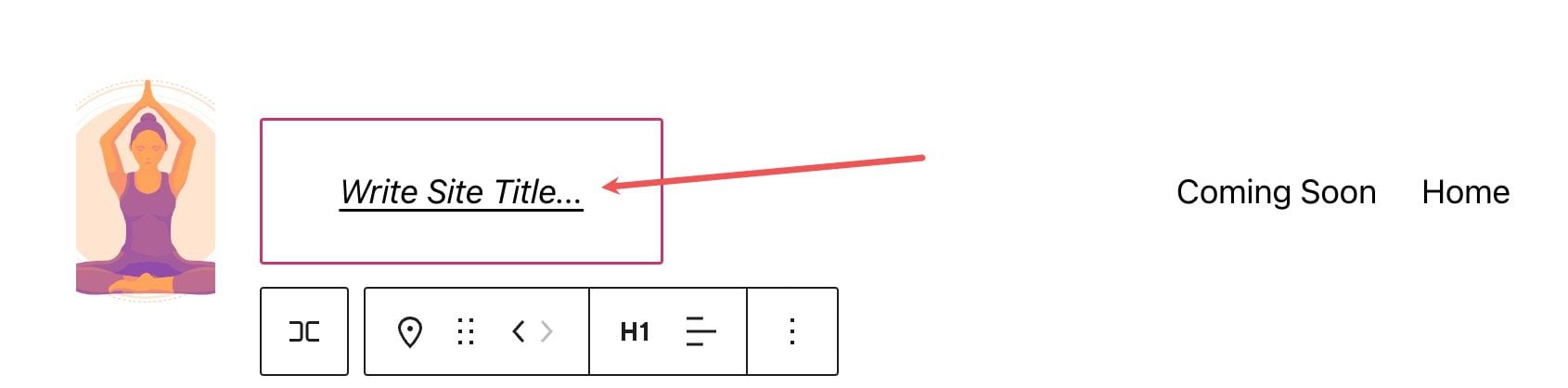
В области заголовка шаблона страницы справа от блока логотипа сайта уже должно быть название сайта. Вы также можете открыть представление списка, чтобы найти его.

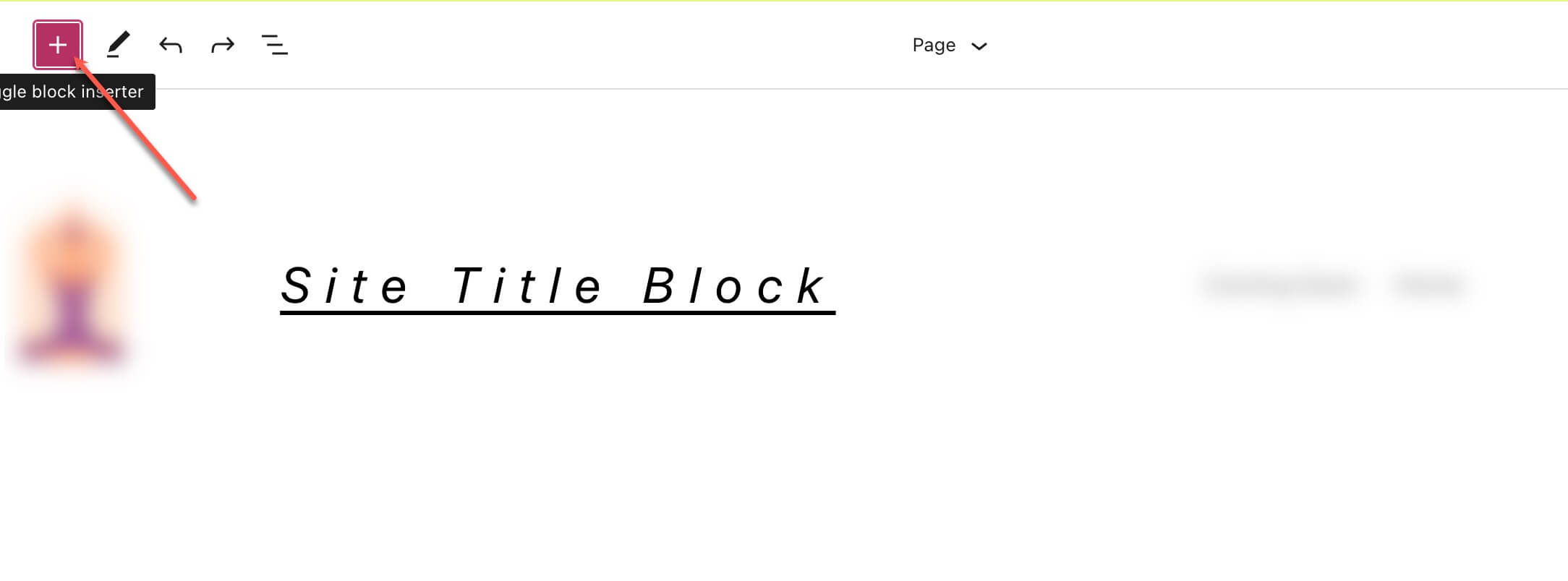
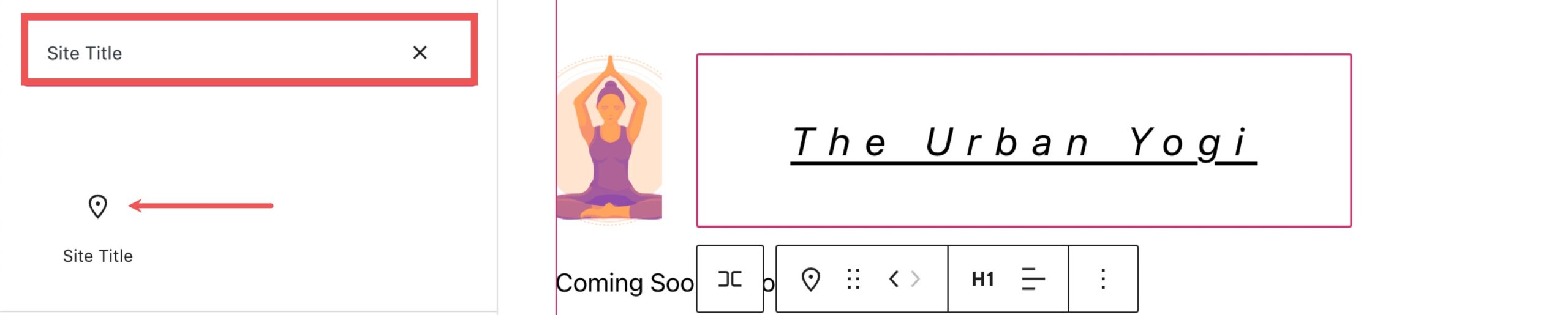
Чтобы добавить блок «Заголовок сайта» , начните с нажатия кнопки « Вставка блока» (+).

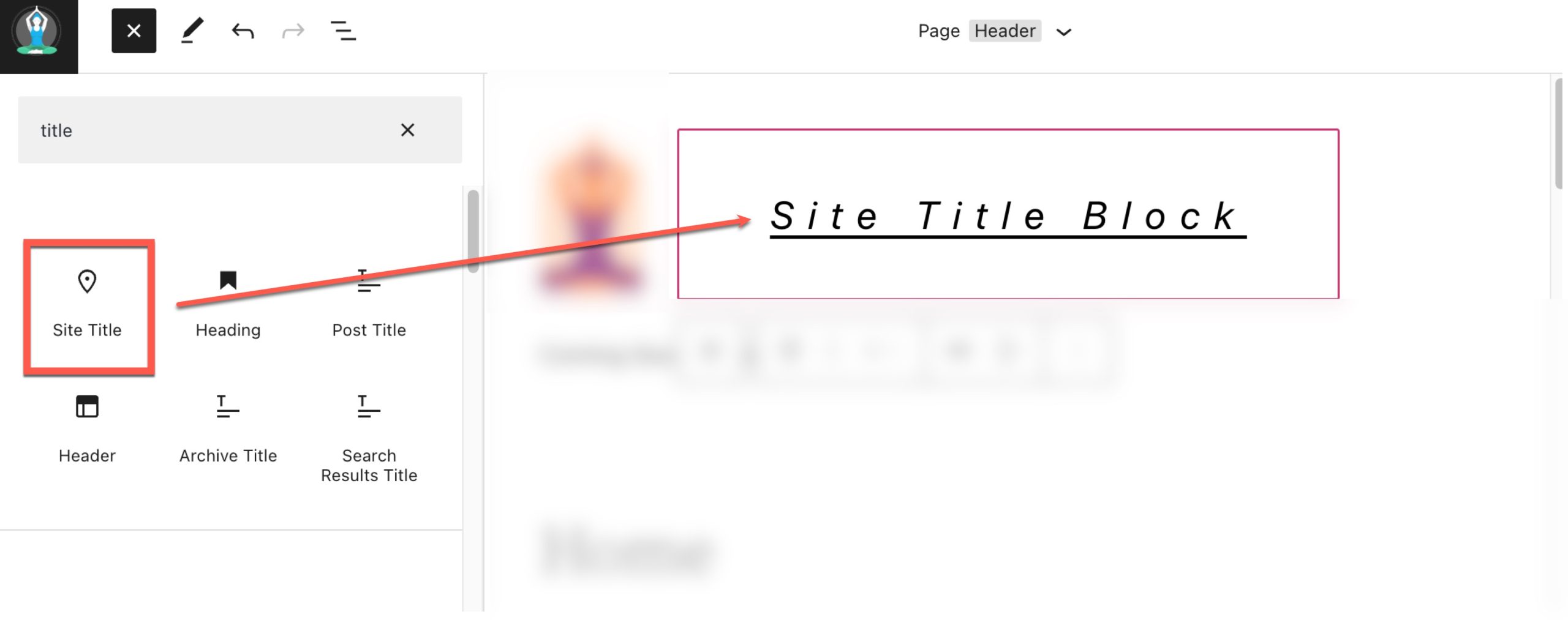
Затем найдите « Название сайта » в строке поиска.

Либо щелкните по нему, либо перетащите его в нужное место, чтобы добавить блок в заголовок.

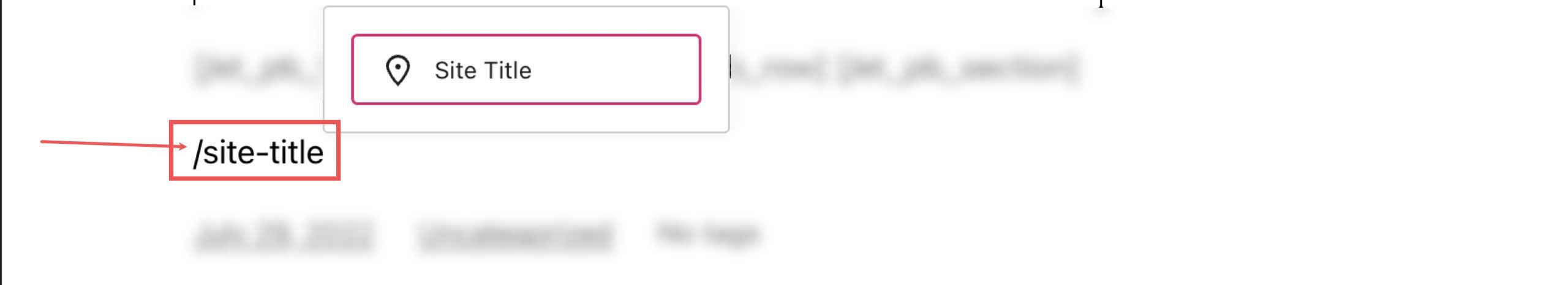
Вы также можете ввести /site-title , чтобы быстро добавить заголовок вашего сайта в любую часть вашей страницы.

Отсюда вы можете щелкнуть блок и обновить заголовок сайта для всего сайта, а затем и для всех блоков заголовков сайта на вашем сайте. Так что не меняйте его, если вы не знаете последствий этого.

Чтобы изменить заголовок вашего веб-сайта вне редактора WordPress, вы можете перейти в « Настройки»> «Основные» .

Если вы измените заголовок здесь, блоки заголовков вашего сайта будут обновлены на всех страницах, на которых они находятся.
Настройки и параметры основной надписи сайта
Блок заголовка сайта поставляется с дополнительными настройками и параметрами, которые упрощают редактирование или настройку отображения вашего заголовка на вашем веб-сайте. Вот краткий обзор доступных настроек.
Настройки панели инструментов
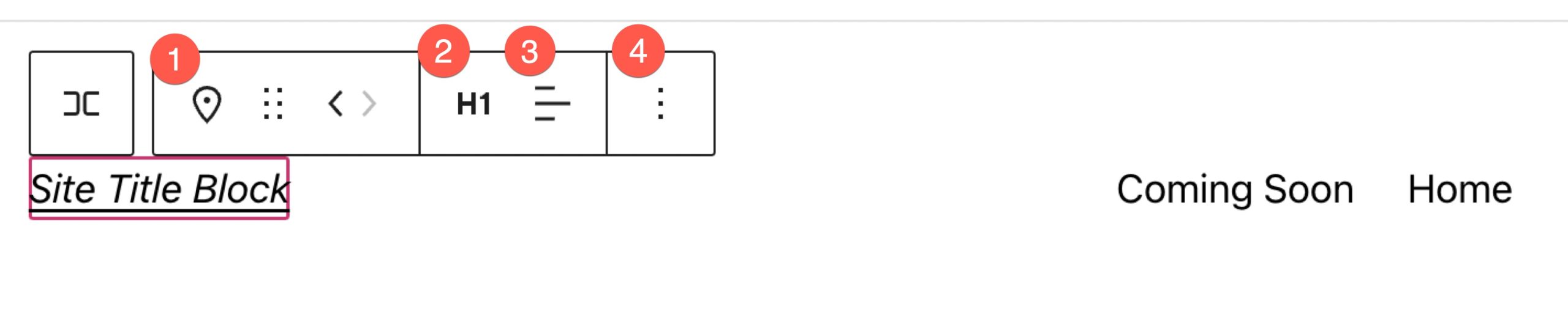
Если вы наведете курсор на блок, вы увидите меню форматирования, которое включает следующие параметры:
- Преобразование блока в элемент другого типа
- Изменение уровня заголовка
- Изменение выравнивания текста (слева, по центру, справа(
- Больше настроек
Вот краткая шпаргалка, которая показывает, где каждая из этих опций находится на панели инструментов форматирования:

Дополнительные настройки
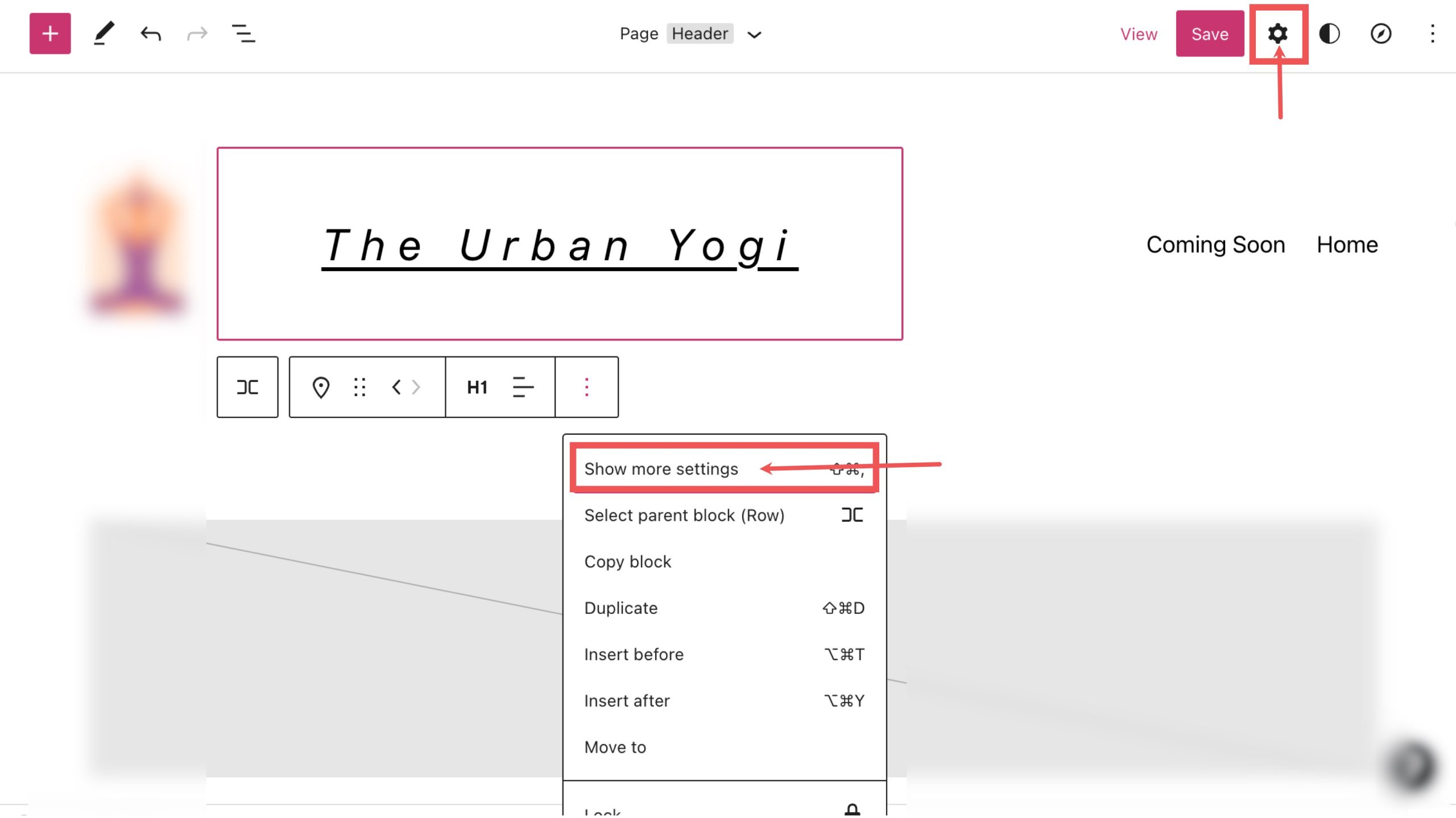
Если вы нажмете на три вертикальные точки в правой части панели инструментов и выберите показать дополнительные настройки или шестеренку в правом верхнем углу, вы можете получить доступ к боковой панели для просмотра доступных дополнительных настроек блока.

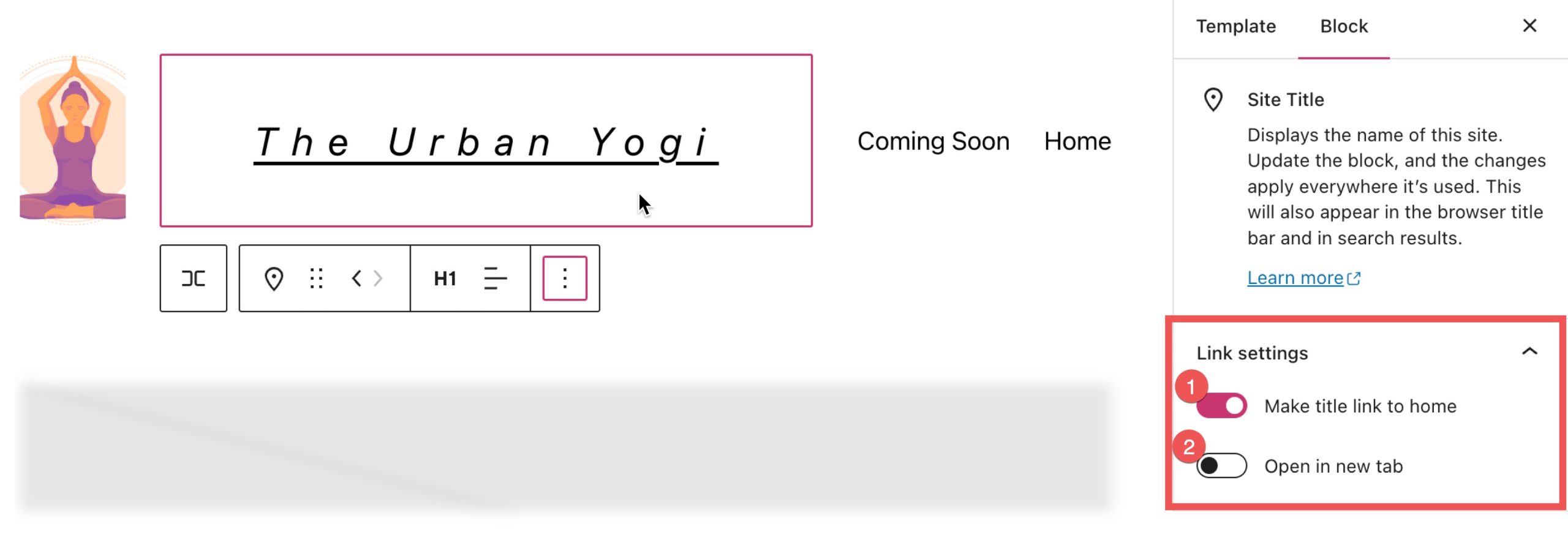
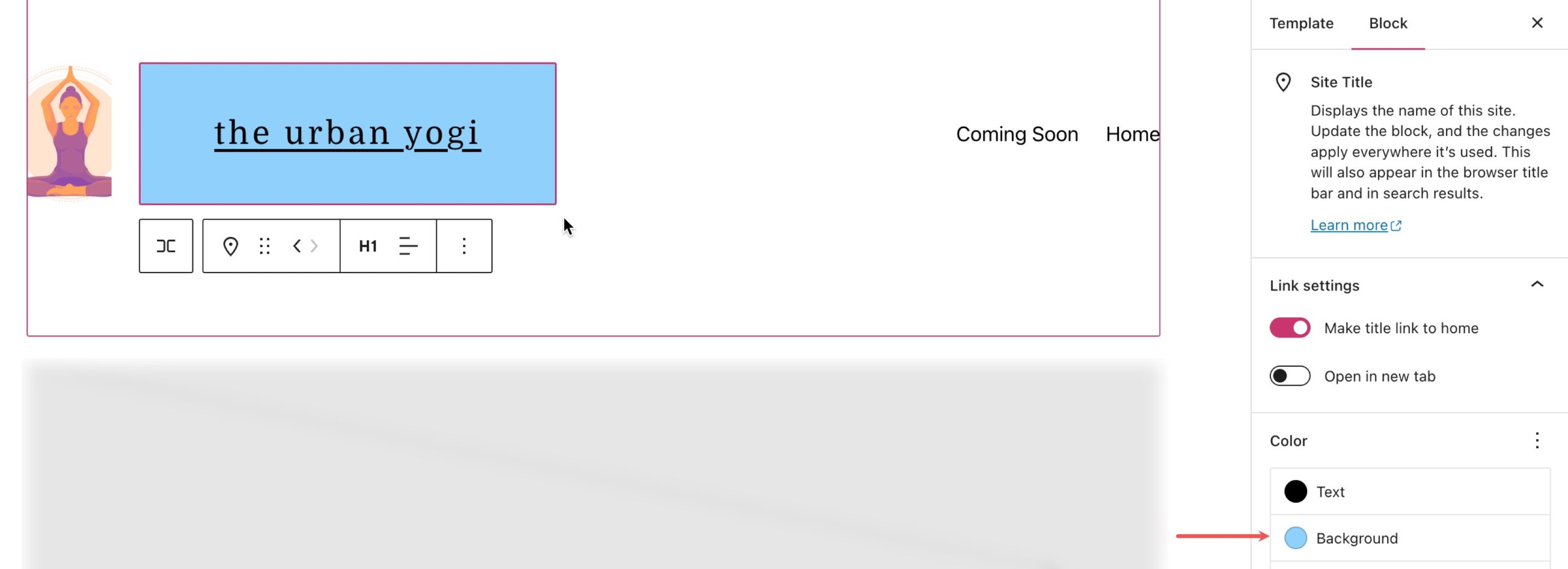
Отсюда вы можете получить доступ к дополнительным настройкам, сначала вы можете увидеть настройки ссылок :
- Сделайте заголовок ссылкой на вашу домашнюю страницу.
- Открыть главную страницу в новой вкладке

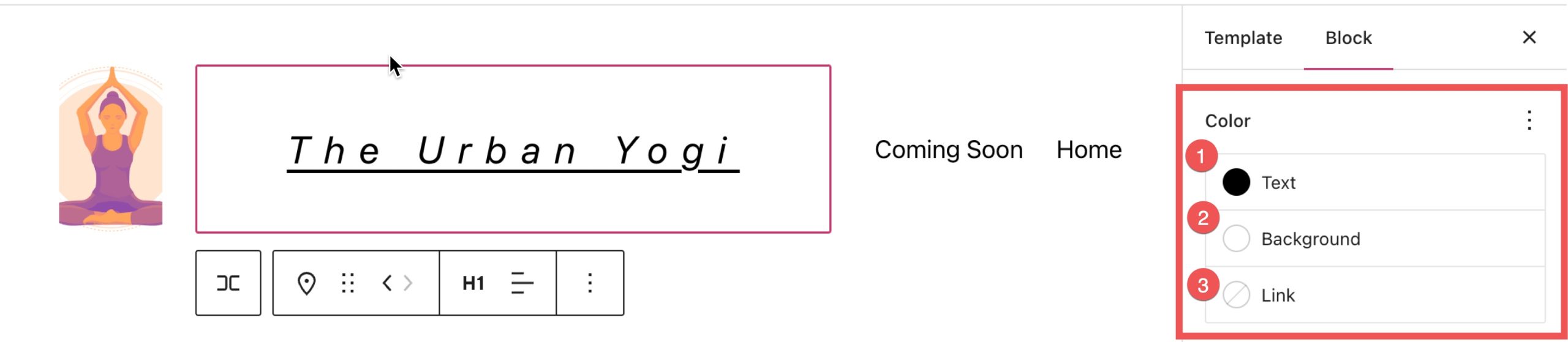
Ниже настроек ссылки вы можете просмотреть вкладку « Цвет », здесь вы можете:
- Измените цвет текста.
- Измените цвет фона текста.
- Измените цвет ссылки в тексте.

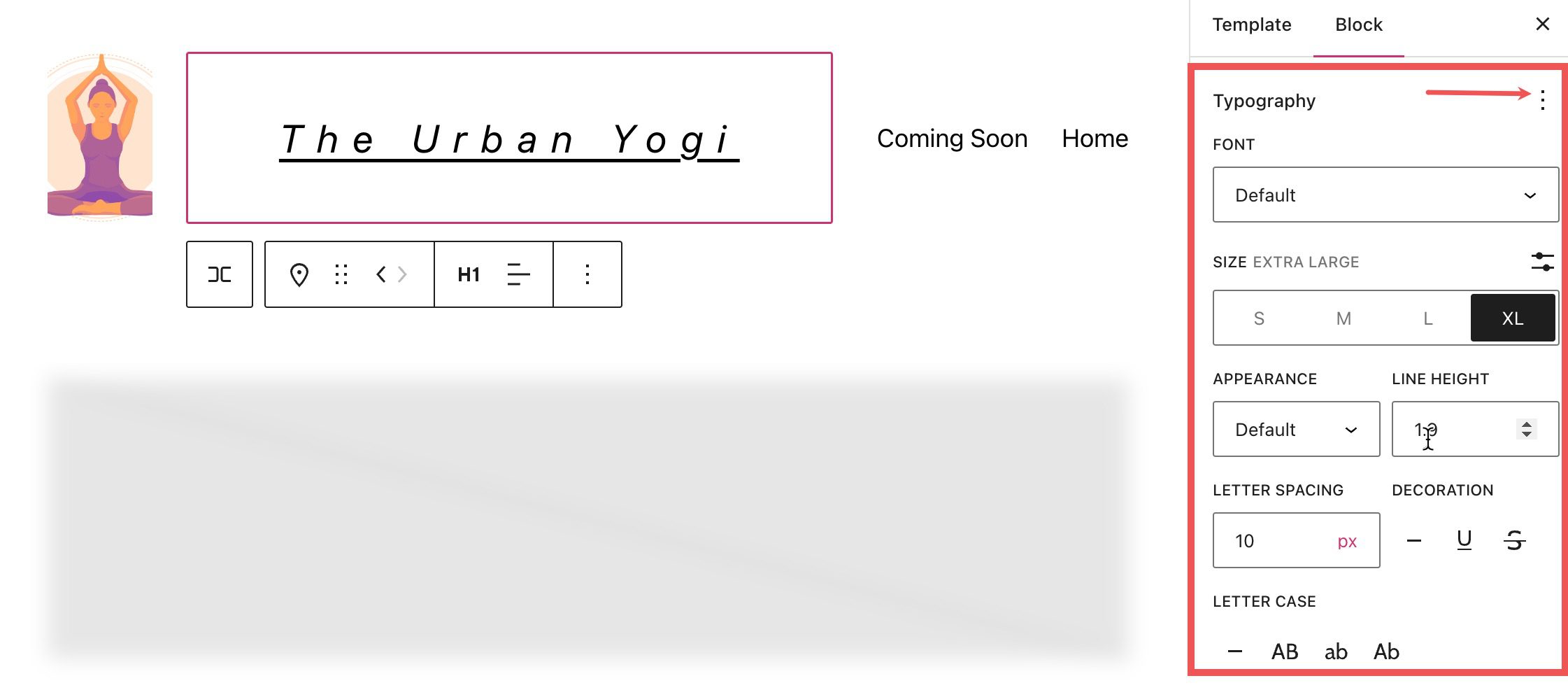
В разделе цвета вы можете увидеть больше настройки, щелкнув три вертикальные точки рядом с типографикой.

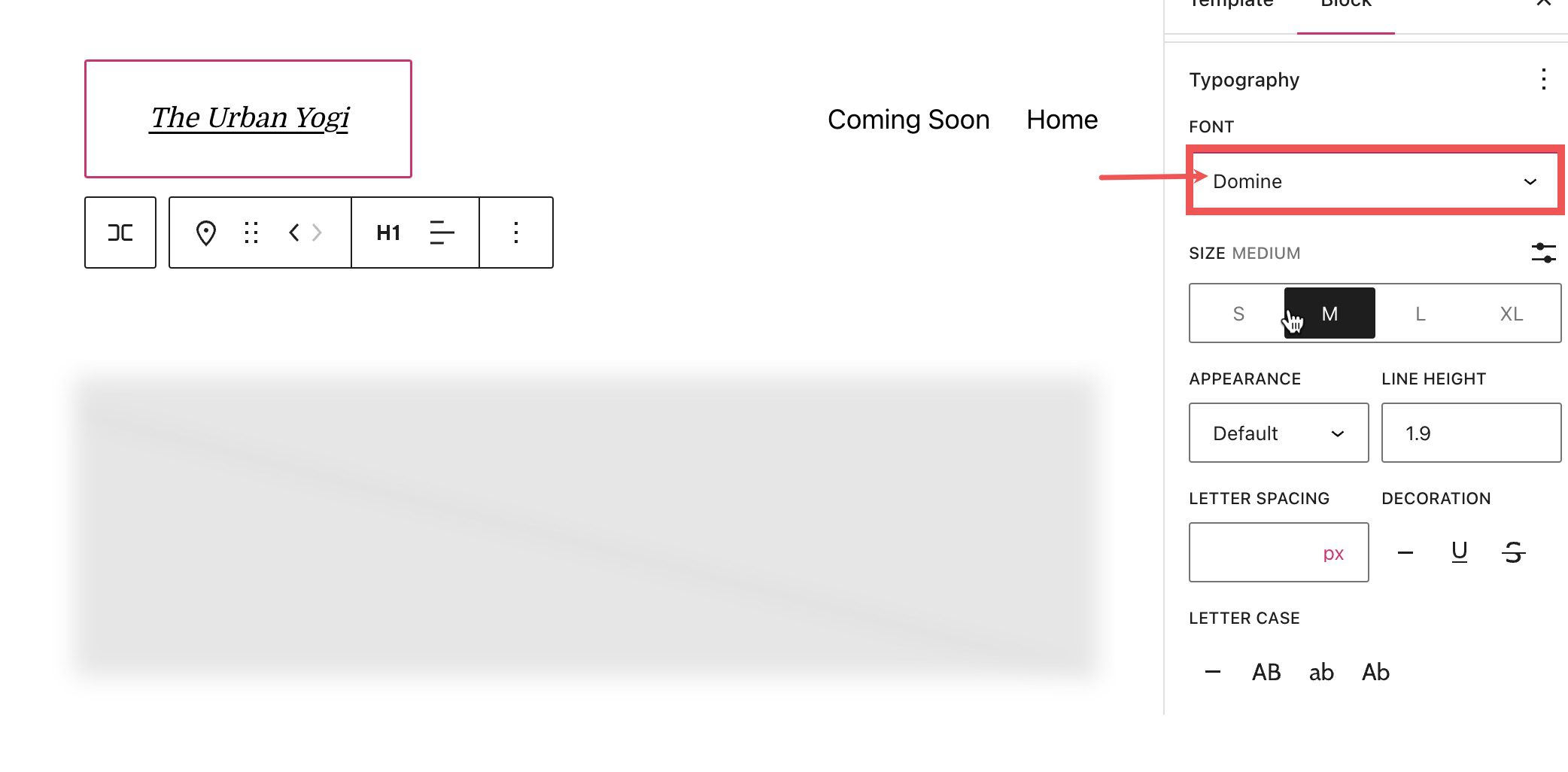
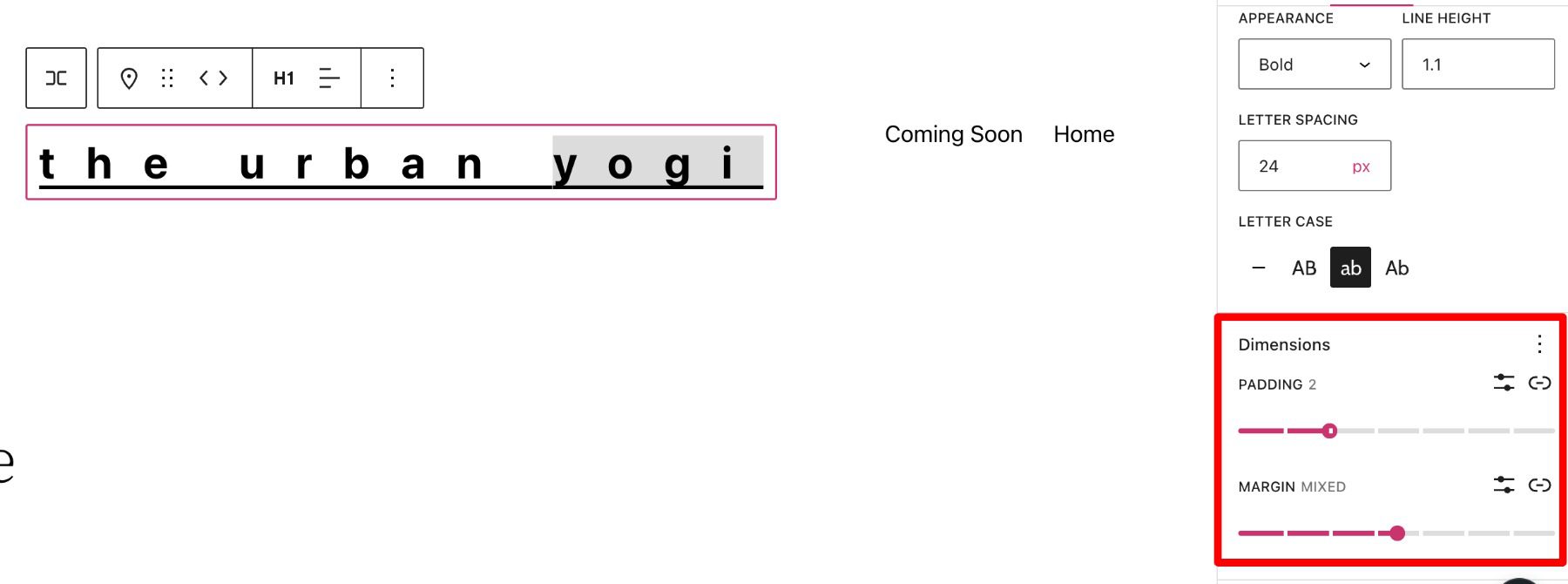
Вы можете изменить шрифт в разделе настроек шрифта .

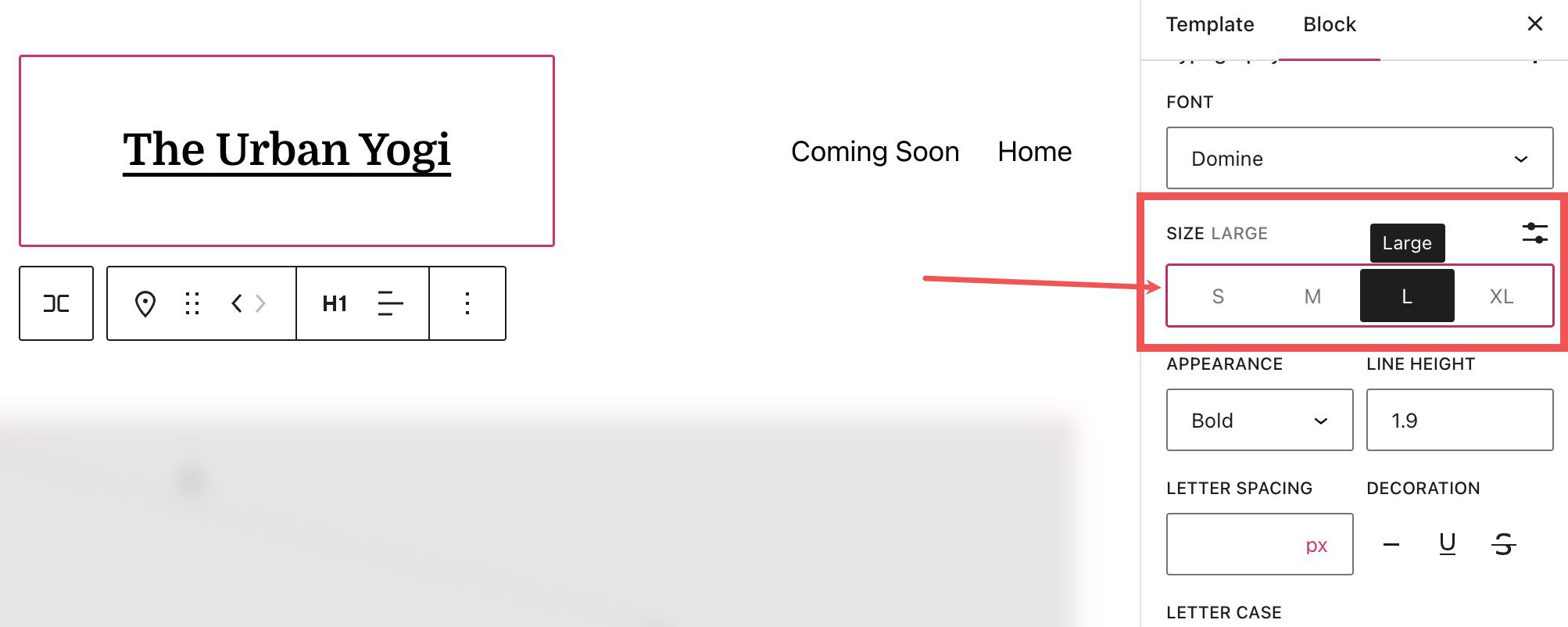
Отрегулируйте размер шрифта в настройках размера .

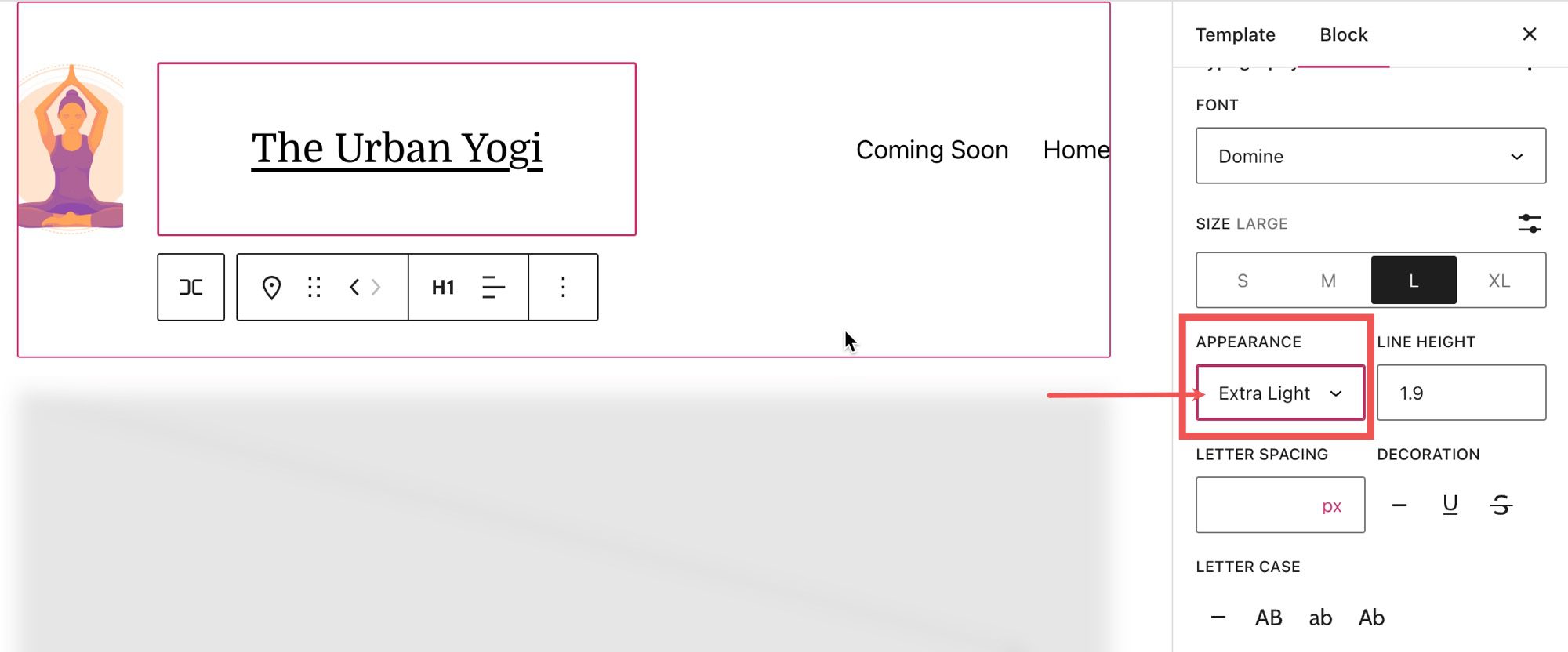
Начертание шрифта (жирный, тонкий и т. д.) можно изменить в разделе внешнего вида .

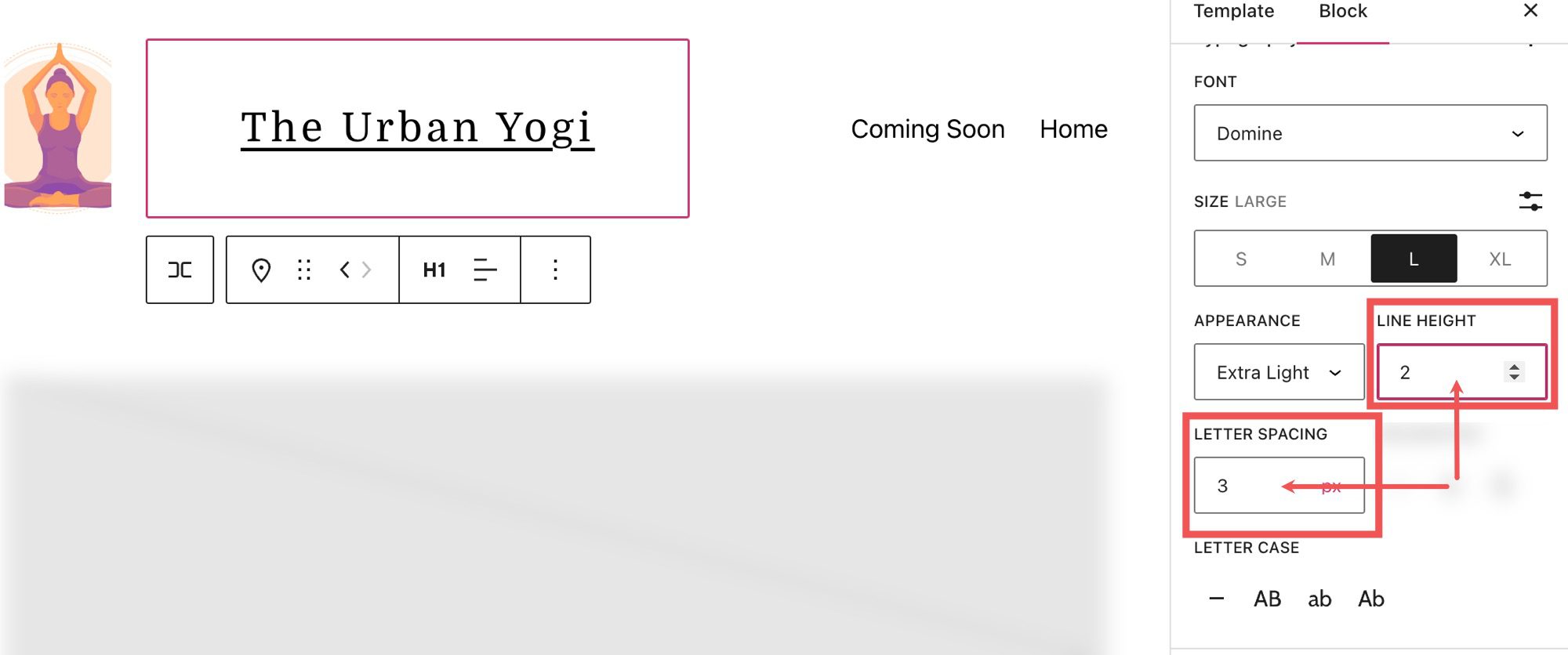
Вы также можете настроить межбуквенный интервал и высоту строки в соответствующих разделах.


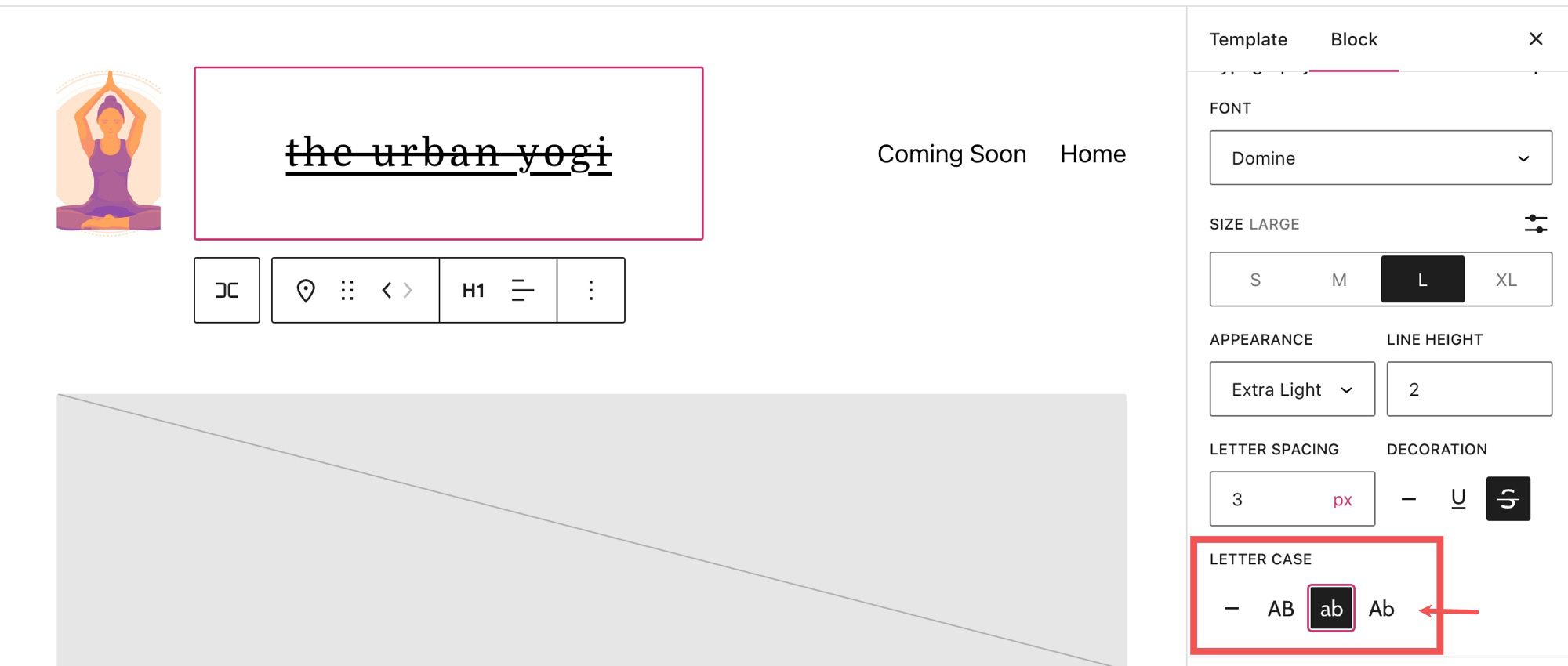
В настройках регистра букв вы можете настроить использование заглавных букв в основной надписи сайта.

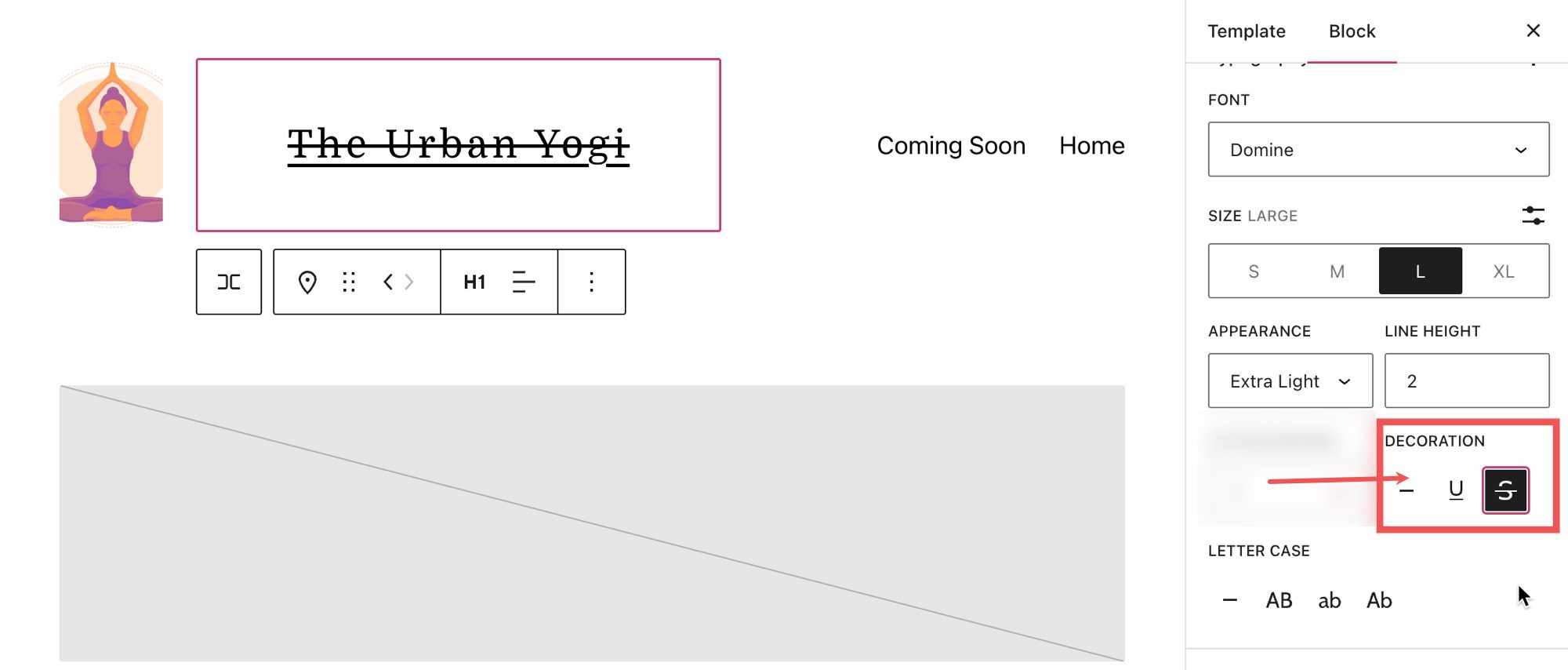
И вы можете подчеркнуть или зачеркнуть название своего сайта, выбрав эти параметры в разделе оформления .

Под разделом настроек вы можете найти вкладку размеров , где вы можете настроить отступы и поля основной надписи вашего сайта.

Советы и рекомендации по эффективному использованию основной надписи сайта
Установка глобальных стилей для основной надписи сайта
Следует отметить важное отличие: хотя текст основного заголовка вашего сайта будет обновляться на всех итерациях блока, стиль (цвет фона, цвет текста и т. д.) не будет обновляться, если он не указан на боковой панели стилей сайта. Например, здесь мы установили для нашего блока заголовка сайта в заголовке нашего шаблона WordPress синий цвет фона.

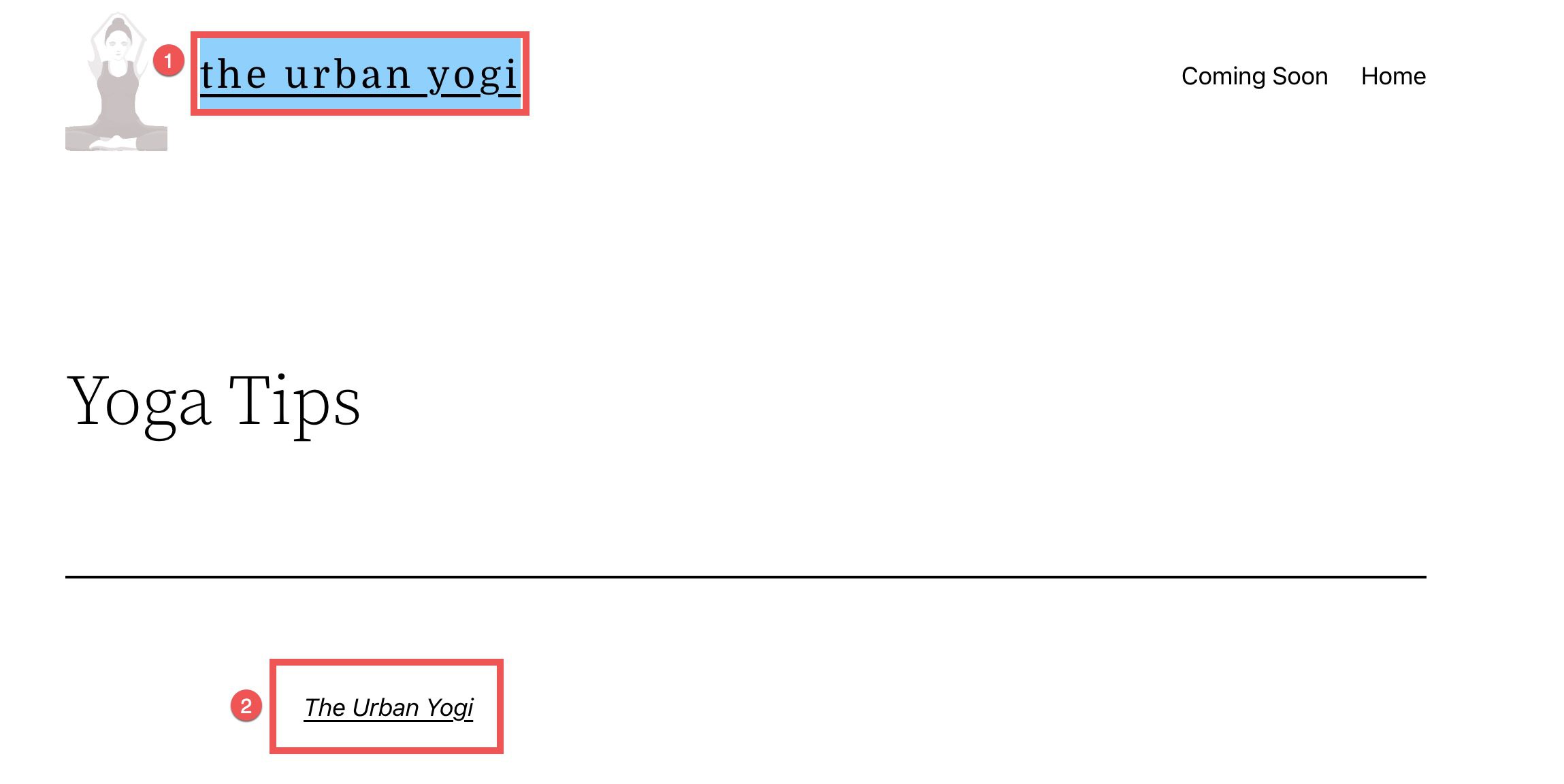
Если мы откроем сообщение в блоге, мы увидим, что заголовок меняется в соответствии с обновленным стилем (1), но если мы поместим блок заголовка сайта в другое место на странице, стиль не будет соответствовать (2).

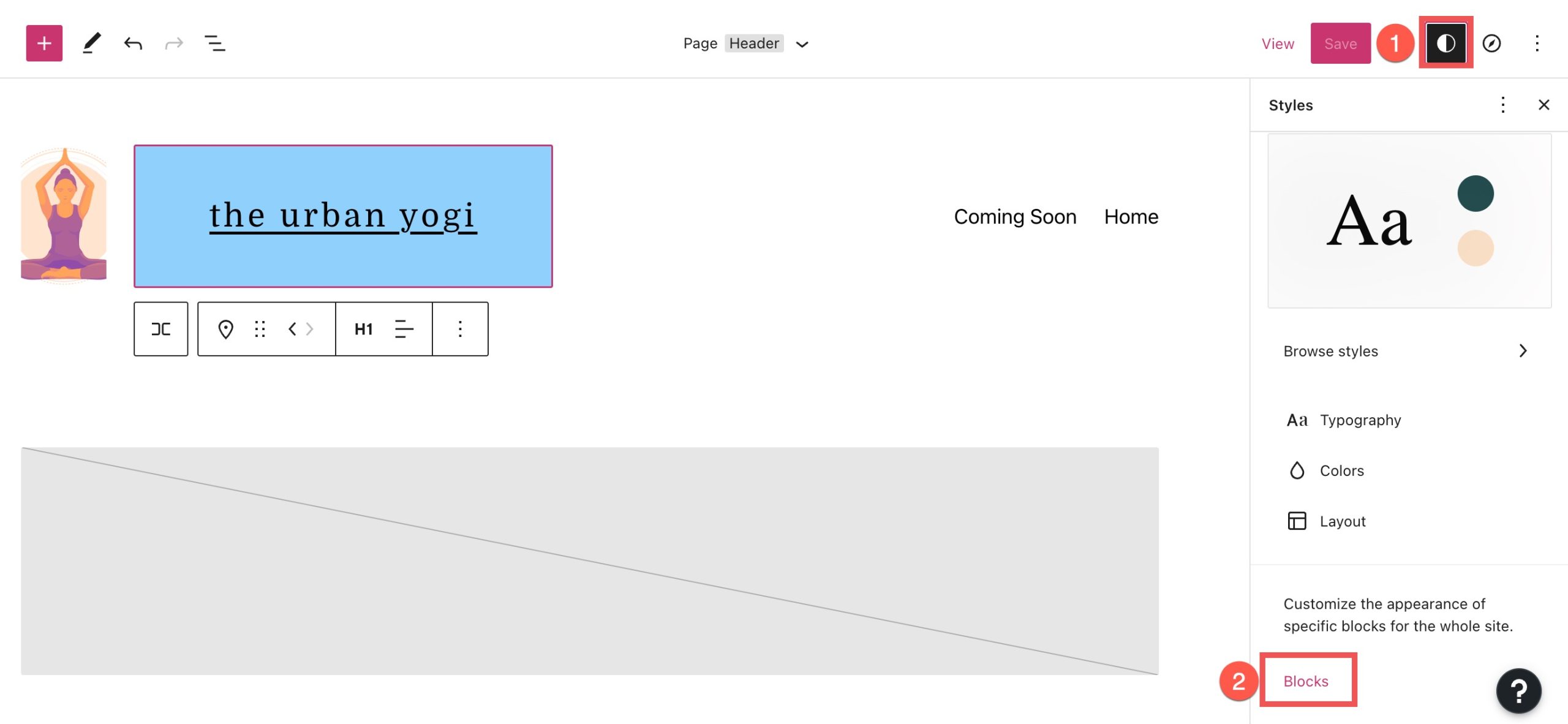
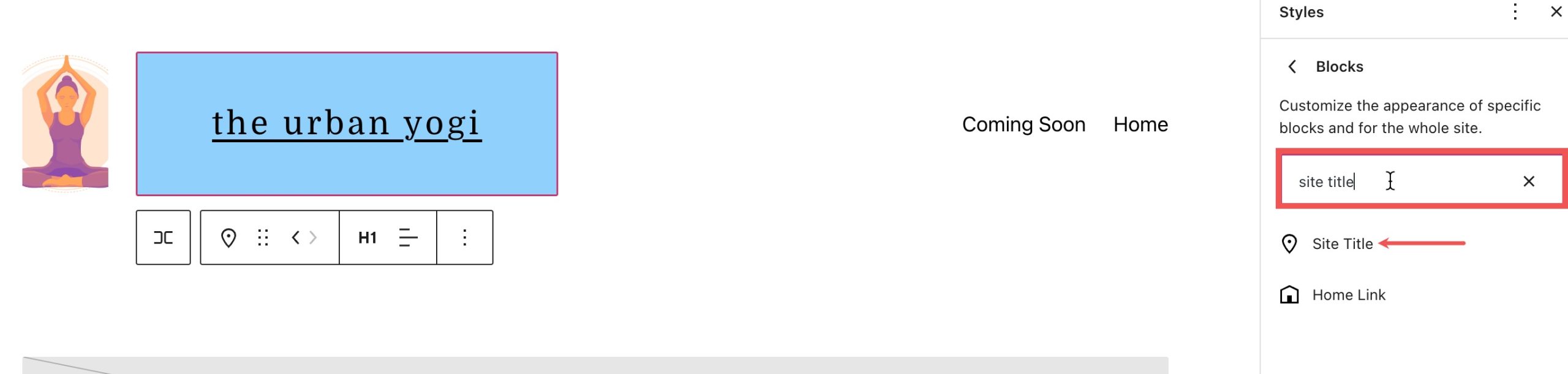
Чтобы изменить стили всех основных заголовков сайта, мы можем перейти на вкладку стилей, щелкнув полубелый, получерный круг в правом верхнем углу нашего редактора шаблонов и выбрав блоки.

Здесь мы можем искать и выбирать название сайта из строки поиска.

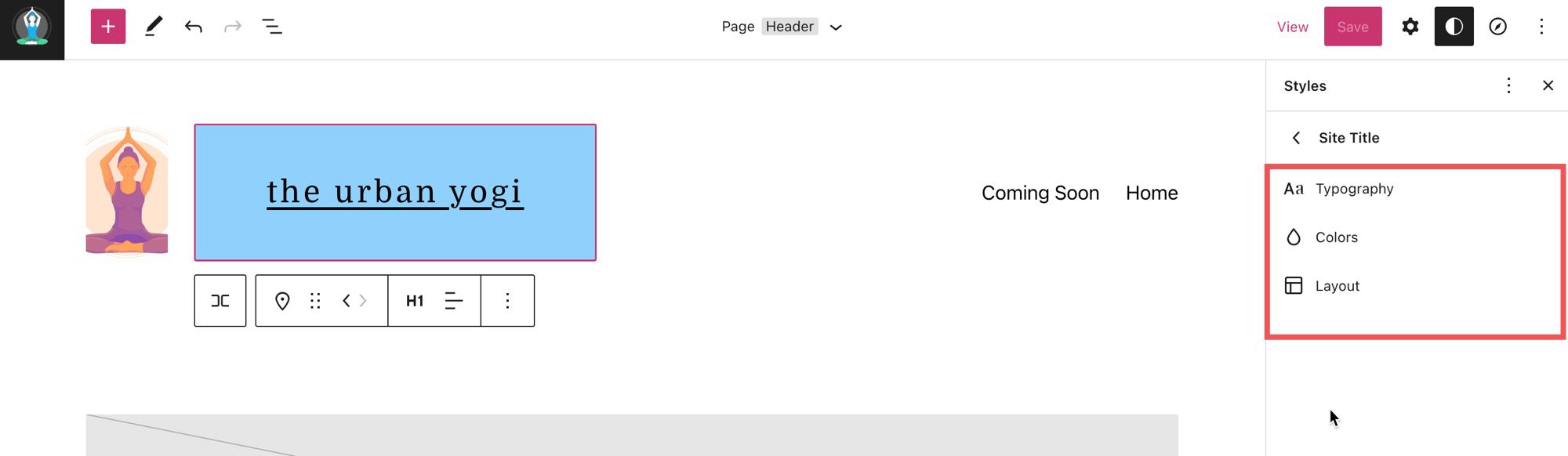
Отсюда мы можем внести изменения, которые изменят стиль для всех итераций основной надписи сайта.

Оптимизируйте заголовок вашего сайта для SEO
Для алгоритмов и роботов поисковых систем ключевые слова имеют решающее значение. С точки зрения максимизации SEO вашего веб-сайта WordPress, это отличная практика — создать идеальный SEO-заголовок для вашего сайта и страниц. Прежде чем выбрать заголовок, проведите небольшое исследование ключевых слов, чтобы найти то, что лучше всего описывает информацию на вашем веб-сайте.
Название вашего сайта должно соответствовать вашему брендингу
Каждый компонент, связанный с брендингом вашего веб-сайта, должен быть последовательным, вы должны выбрать правильный веб-шрифт и использовать тот же стиль для своего заголовка, что и другие элементы на каждой странице вашего сайта.
Эта последовательность поможет вашей аудитории быть вовлеченной в ваш сайт, а не путаться или дезориентироваться. Еще одна хорошая практика — убедиться, что вы связываете свой заголовок с главной страницей, так как это поможет вашим пользователям более эффективно перемещаться по вашему сайту.
Часто задаваемые вопросы о заголовке сайта
Даже если использование блока заголовка сайта довольно простое, у вас все равно могут возникнуть некоторые опасения по поводу этого конкретного компонента. Давайте разберем некоторые из наиболее часто задаваемых вопросов о функциональности основной надписи.
Когда я должен изменить свое название?
Не следует менять заголовок слишком часто, потому что вы рискуете потерять пользователей, которые уже знают ваш бренд, а также запутать роботов поисковых систем, которые знают ваш первоначальный заголовок. Вы должны изменить свой сайт только тогда, когда вы впервые создаете свой сайт, сосредоточены на ребрендинге, перешли в другую область знаний или имеете лучшее название SEO.
Где я должен использовать основную надпись?
Отображение названия вашего сайта не обязательно. Но есть случаи, когда добавление этого динамического контента на ваш сайт имеет смысл. Например, размещение заголовка рядом с логотипом вашего сайта или заголовком будет лучшим местом для основной надписи сайта.
Могу ли я изменить настройки шрифта для основной надписи?
Вы можете изменить шрифт основного заголовка вашего сайта с помощью дополнительных настроек, щелкнув три вертикальные точки рядом с типографикой (на фото выше). Здесь вы также можете изменить различные параметры стиля.
Использование динамического заголовка сайта в Divi Page Builder
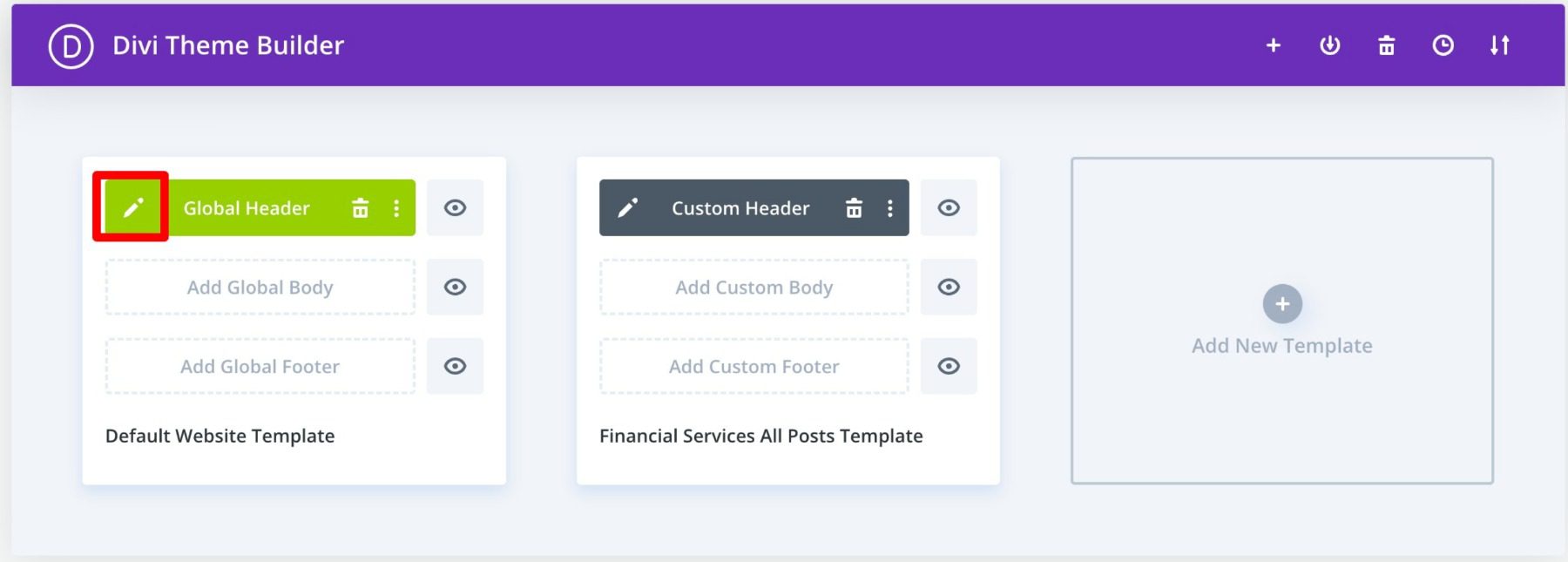
Если вы используете Divi, вы можете использовать конструктор тем Divi, чтобы добавить заголовок сайта в свой глобальный заголовок (или в любое место на вашем сайте) всего за несколько простых шагов. Вы можете начать, нажав кнопку редактирования рядом с глобальным заголовком в вашем конструкторе тем Divi .

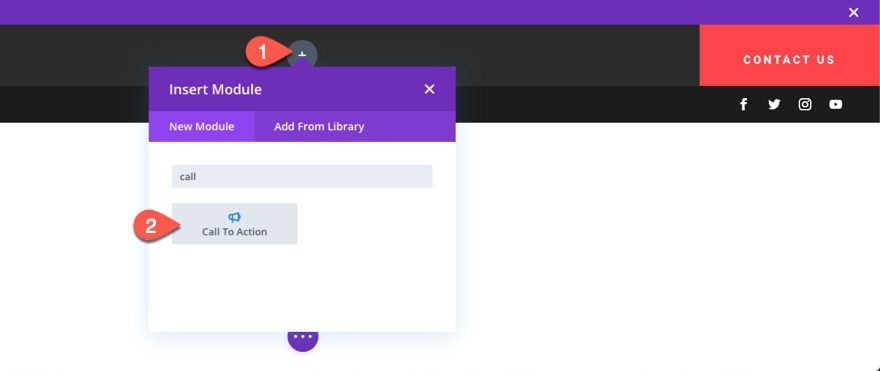
Затем добавьте новый модуль (в данном случае модуль призыва к действию) в заголовок.
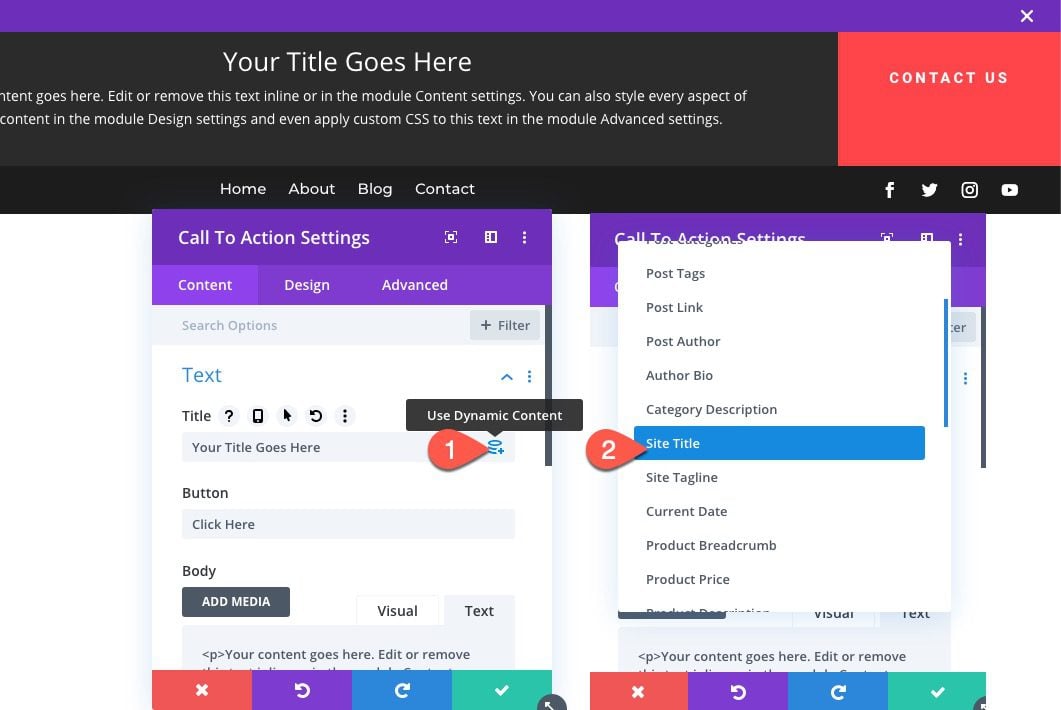
 В настройках контента наведите указатель мыши на поле ввода заголовка и щелкните значок « Использовать динамический контент ». Затем выберите « Название сайта » из списка.
В настройках контента наведите указатель мыши на поле ввода заголовка и щелкните значок « Использовать динамический контент ». Затем выберите « Название сайта » из списка.

Это так просто! Динамический контент теперь поддерживается всеми входными данными основного контента Divi. Чтобы просмотреть полный список всего доступного контента, просто щелкните символ динамического контента. Затем выберите нужный элемент, измените его вывод и подключите к модулю. Модуль, страница и остальная часть вашего веб-сайта будут немедленно обновлены, если этот фрагмент контента будет изменен.
Узнайте больше о том, как добавить динамическое название сайта в Divi.
Заключение
Простой, но важный заголовок вашего веб-сайта WordPress — неотъемлемая часть вашего сайта. Это одна из первых форм, которую заполняет владелец сайта WordPress, и ее легко не заметить.
Используя блок заголовка сайта, вы можете легко включить заголовок в свои сообщения и отредактировать их в соответствии со своими предпочтениями и стилем. Мы надеемся, что эта статья дала вам несколько полезных советов по оптимизации заголовка!
Дайте нам знать в комментариях, если у вас есть какие-либо вопросы относительно блока заголовка сайта WordPress!
