Создание промежуточной среды WordPress — руководство от 0 до 1 — MalCare
Опубликовано: 2023-04-19Вы когда-нибудь вносили изменения в свой сайт, о которых потом сожалели?
Внесение изменений на ваш веб-сайт только для того, чтобы позже понять, что они недостаточно хороши или приводят к поломке вашего веб-сайта, — это кошмар.
Вам не только нужно выяснить, как восстановить свой сайт до состояния, предшествующего модификации, но вам также может понадобиться исправить сломанный сайт.
Кроме того, мы предполагаем, что вы потратили довольно много времени на внесение изменений, и теперь вам нужно потратить больше времени на откат изменения.
Мы понимаем боль, мы все были там.
Было бы здорово, если бы вы могли сначала протестировать свои модификации, прежде чем вносить их на свой работающий сайт? Это именно то, что позволит вам сделать промежуточная среда.
Промежуточный сайт — это копия вашего живого сайта. Он предлагает вам испытательную площадку, не рискуя вашим живым сайтом.
В этой статье мы покажем вам, как именно создать тестовый сайт для ваших сайтов WordPress.
Вкратце: существует множество способов создать веб-сайт, но проще всего загрузить и установить плагин, такой как BlogVault Staging. Это поможет вам создать веб-сайт одним нажатием кнопки. Мало того, после внесения изменений на сайт, это также поможет вам перенести изменения с вашего тестового сайта на рабочий сайт простым щелчком мыши.
[lwptoc skipHeadingLevel=”h1,h4,h5,h6″ skipHeadingText=”Заключительные мысли”]
Что такое промежуточная среда WordPress?
Среда промежуточного сайта — это, по сути, копия вашего живого веб-сайта. Промежуточные среды используются для запуска тестов и экспериментов с изменениями.
Промежуточный сайт WordPress полезен, когда:
- Вы хотите обновить свой сайт. Иногда, когда вы обновляете свой сайт или даже отдельный плагин, это может вызвать проблемы несовместимости, которые нарушат работу вашего сайта.
- Вы хотите попробовать новую тему или новые плагины.
- Вы хотите внести серьезные изменения в свои сайты, такие как изменение макета, изображений и дизайна.
- Вы хотите устранить проблемы, с которыми вы сталкиваетесь на своем действующем сайте. Если вы устраняете неполадки на своем действующем сайте, это может вызвать дополнительные проблемы и повлиять на работу вашего посетителя.
Промежуточные среды WordPress чрезвычайно удобны, но у них есть и свои недостатки. В следующем разделе мы рассмотрим плюсы и минусы использования промежуточной среды WP.
Плюсы использования промежуточной среды
- Промежуточный сайт помогает вам экспериментировать на своем веб-сайте, не рискуя сломать ваш действующий сайт.
- Это позволяет вам запускать обновления, чтобы проверить, не вызывает ли это какие-либо проблемы совместимости, не подвергая риску ваш действующий или исходный веб-сайт.
- Используя промежуточную среду, вы можете обнаружить причину критических проблем на вашем сайте, не переводя его в режим обслуживания.
- Промежуточные веб-сайты помогут вам проверить ваши резервные копии . Если вы хотите восстановить конкретную копию своего веб-сайта, промежуточный сайт может помочь вам идентифицировать резервную копию. Кроме того, это также может помочь вам проверить, является ли резервная копия рабочей копией.
Минусы использования промежуточной среды
- Создание промежуточного сайта требует от вас вложений дополнительных денег . Ваш хостинг-провайдер может предложить услуги по размещению за дополнительную плату. Некоторые промежуточные плагины являются платными услугами.
- Настройка промежуточной среды может быть сложной и трудоемкой.
- Более того, копирование изменений с промежуточного сайта на рабочий сайт также может занять много времени. Если вы внесли слишком много или усложнили изменения, есть большая вероятность, что вы забудете, какие изменения вы вносили на сайт.
ВАЖНО. Существуют проблемы, связанные с использованием промежуточных веб-сайтов, но вы можете их преодолеть. Например, есть плагины, такие как BlogVault, которые предлагают бесплатные услуги по подготовке. Он предлагает простой способ создания промежуточной среды и репликации изменений с промежуточного сайта на рабочие сайты. Все, что вам нужно сделать, это нажать кнопку.
[ss_click_to_tweet tweet=»Среда промежуточного сайта — это, по сути, копия вашего работающего сайта. Промежуточные среды используются для запуска тестов и экспериментов с изменениями». содержание = "" стиль = "по умолчанию"]
Как создать тестовую среду в WordPress??
Существует три различных способа создания Staging Environment в WordPress . Это:
я. Создание сайта с помощью плагина WordPress (просто)
II. Создание сайта с помощью веб-хостинга (просто)
III. Подготовка сайта вручную (сложно)
Мы познакомим вас со всеми способами, чтобы вы могли выбрать тот, который вам удобен.
я. Создание сайта с помощью плагина WordPress
Ранее в статье мы говорили о том, что некоторые промежуточные плагины являются платными услугами, а другие, такие как BlogVault, предлагают их бесплатно . В этом разделе мы покажем вам, как использовать подключаемый модуль BlogVault. Но прежде чем мы перейдем к шагам, есть еще несколько впечатляющих причин, по которым BlogVault — отличный выбор. Это:
- Многие промежуточные плагины используют сервер вашего сайта для хранения промежуточного сайта. Ваш сервер перегружен, и ваш сайт становится медленным. BlogVault, с другой стороны, хранит ваш промежуточный сайт WordPress на собственном сервере.
- Есть много промежуточных плагинов, которые не являются несовместимыми с кэширующими плагинами. Очистка кеша необходима на промежуточных сайтах, потому что она позволяет предварительно просмотреть изменения, которые вы вносите на свой сайт. У BlogVault не было проблем с плагинами кеша.
- Вы будете удивлены, узнав, что некоторые промежуточные плагины не поддерживают многосайтовость. Но BlogVault может без проблем создавать мультисайты .
Теперь давайте продолжим и создадим сайт с плагином.
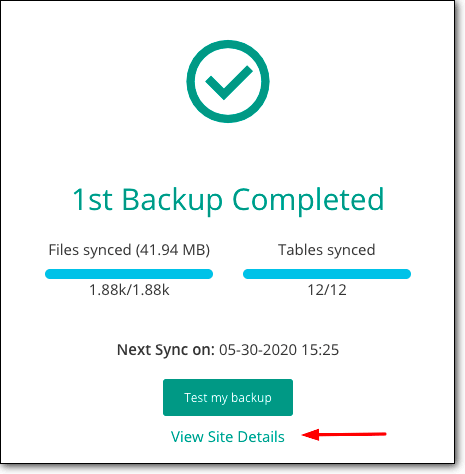
1. Загрузите и установите подключаемый модуль BlogVault. Он немедленно начнет делать резервную копию вашего сайта.
2. После завершения процесса нажмите на опцию « Просмотреть сведения о сайте».

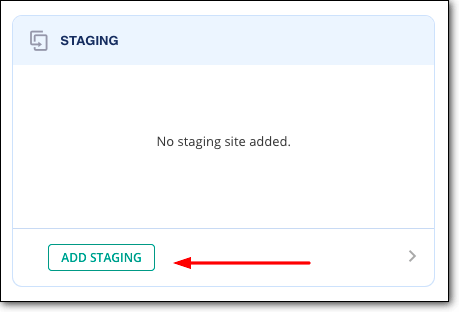
3. Вы попадете на новую страницу, где найдете раздел Staging . В этом разделе нажмите на опцию «Добавить постановку».

BlogVault создаст промежуточный сайт за несколько минут.
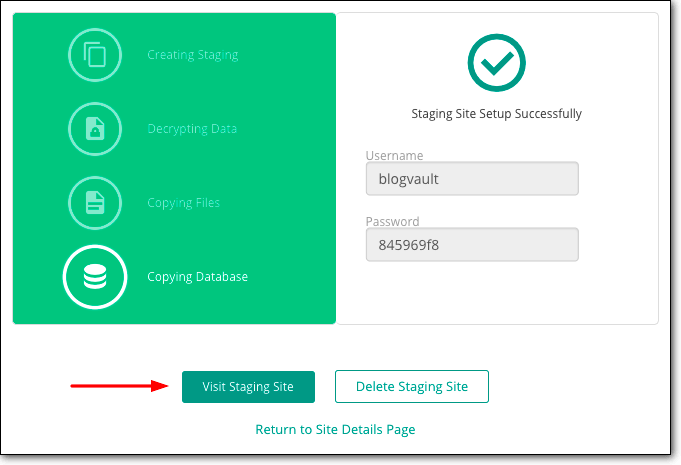
4. Чтобы получить доступ к промежуточному сайту BlogVault, вы должны выбрать опцию «Посетить промежуточный сайт» .

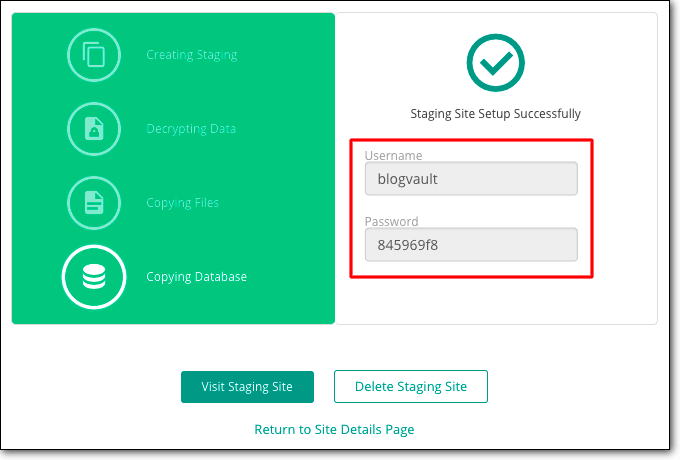
5. Все промежуточные сайты защищены паролем, поэтому никто не может получить к ним доступ, кроме вас или людей, с которыми вы делитесь учетными данными. Вам потребуется имя пользователя и пароль для входа в промежуточную среду. Вы найдете имя пользователя и пароль на той же странице, где вы нашли опцию — Посетите промежуточный сайт.

После использования промежуточного сайта вы захотите повторить изменения, внесенные в промежуточной среде, на действующем сайте. Вам не нужно делать это вручную. Просто объедините промежуточный сайт с живым. С BlogVault вы можете опубликовать свои изменения. Это сэкономит вам нервы и ваше время!
В следующем разделе мы покажем, как именно вы можете это сделать –
→ Слияние промежуточного сайта с живым сайтом
Объединить тестовый сайт с действующим сайтом с помощью BlogVault очень просто. Все, что вам нужно сделать, это выполнить следующие шаги -
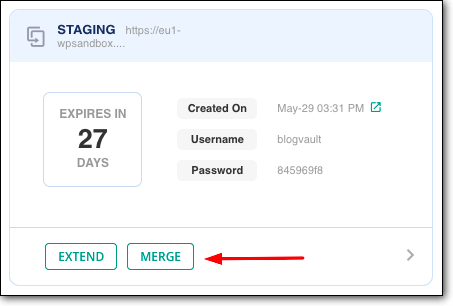
1. Войдите в свою панель управления BlogVault и перейдите в раздел «Промежуточная подготовка».
2. Выберите «Объединить» , и ваш тестовый сайт будет объединен с вашим действующим сайтом. BlogVault также позволяет вам выбирать, какие изменения вы хотите отправить на действующий сайт.

В течение нескольких минут все изменения, внесенные вами на тестовом сайте, появятся на рабочем сайте.
Хотите узнать больше о плагинах WordPress Staging? Ознакомьтесь с нашим руководством по лучшим плагинам для WordPress, отобранным нами вручную, чтобы вам было намного проще выбрать правильный плагин для себя.
II. Создание сайта с помощью веб-хостинга
Большинство хостинговых услуг предлагают промежуточные помещения. Если вы подписаны на более высокие планы хостинг-провайдеров, таких как SiteGround и Bluehost, начиная с 20 долларов в месяц, у вас будет доступ к промежуточным сайтам. Другие популярные хостинг-провайдеры, такие как WP Engine, FlyWheel и Kinsta, предлагают промежуточные возможности со всеми своими планами.
В этом разделе мы собираемся показать вам, как получить доступ к стадии с двумя популярными хостинговыми компаниями WordPress —
- Создание промежуточного сайта на Bluehost
- Создание промежуточного сайта на Kinsta
ПРИМЕЧАНИЕ. Возможно, вы не используете ни одного из перечисленных выше хостинг-провайдеров WordPress. Но если вы выполните шаги, которые мы перечислили ниже, это даст вам представление о том, как создать промежуточный сайт в собственной хостинговой компании.
1. Создание промежуточного сайта на BlueHost
Если ваш сайт размещен на Bluehost, вы можете предпринять следующие шаги, чтобы включить промежуточную настройку Bluehost.
→ Чтобы разместить свой сайт на Bluehost, вам необходимо войти на свой сайт WordPress.
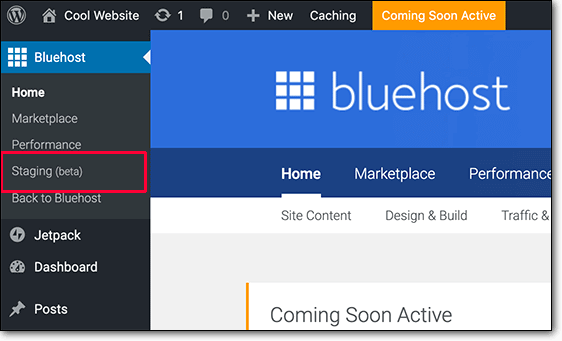
→ В меню на панели инструментов выберите параметр Staging .
→ На следующей странице выберите «Создать промежуточный сайт» , и Bluehost создаст промежуточный сайт WordPress, который вы сможете использовать.


→ Чтобы получить доступ к промежуточным сайтам WordPress, вам нужно будет выбрать опцию «Перейти к промежуточному сайту». Теперь вы можете использовать свои учетные данные пользователя WordPress для входа в промежуточную среду.
Слияние промежуточного сайта Bluehost с живым сайтом
После того, как вы внесли изменения в свой промежуточный сайт, вы захотите перенести изменения на свой действующий сайт. Для этого вам необходимо предпринять следующие шаги –
→ На панели инструментов WordPress выберите Staging .
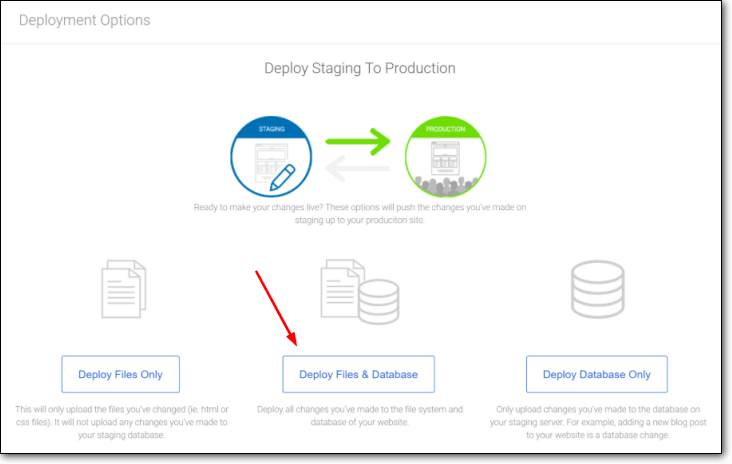
→ На следующей странице вам будет предложено объединить ваши файлы или базу данных или и то, и другое.

После того, как вы выберете один из вариантов, Bluehost начнет объединять ваш тестовый сайт с живым.
2. Создание промежуточного сайта на Kinsta
Если ваш сайт размещен на Kinsta, вы можете предпринять следующие шаги, чтобы включить постановку Kinsta.
→ Войдите в свою учетную запись хостинга Kinsta, а затем выберите веб-сайт, который вы хотите разместить.
→ Далее вам нужно найти опцию Staging Environment . Нажмите здесь.
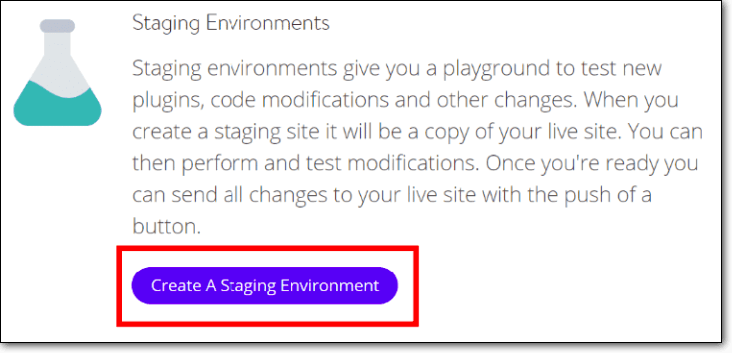
→ На следующей странице вам нужно выбрать Staging > Create A Staging Environment.

→ Когда промежуточный сайт будет готов, вы найдете URL-адрес среды , перейдя к домену.
Слияние промежуточного сайта Kinsta с живым сайтом
Теперь, чтобы объединить изменения, внесенные вами на тестовом сайте, с рабочим сайтом, выполните следующие действия:
→ Войдите в свою панель инструментов Kinsta и выберите промежуточный сайт.
→ Затем выберите Staging Environment > Push Staging to Live.
Вот и все. Kinsta объединит ваш тестовый сайт с вашим живым сайтом.
III. Создание сайта WordPress вручную
Создание промежуточного сайта вручную — очень трудоемкий и сложный процесс. Вот почему мы не рекомендуем создавать сайт вручную . Мало того, нет простого способа перенести изменения из промежуточной версии на рабочий сайт. Вам придется повторить его вручную.
ВАЖНО: Если вы все еще хотите попробовать ручной метод, мы настоятельно рекомендуем сделать полную резервную копию сайта. Ручной метод предполагает работу с файлами и базой данных WordPress. Пока вы возитесь с ними, можно совершить ошибку, которая приведет к поломке вашего сайта.
Ручной процесс включает в себя следующие этапы:
- Создание поддомена, который будет выступать в качестве промежуточного сайта
- Загрузка файлов и базы данных с вашего работающего сайта
- Загрузка тех же файлов и базы данных на ваш поддомен или промежуточный сайт
1. Создайте промежуточный субдомен
Вы можете создать поддомен с помощью вашего хостинг-провайдера.
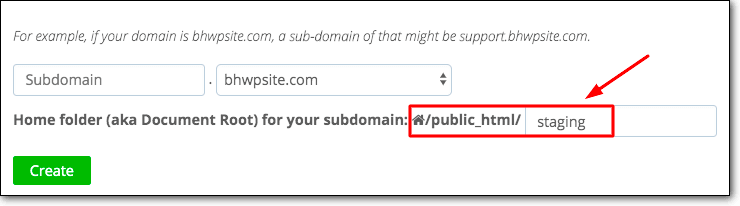
→ Войдите в свою учетную запись хостинг-провайдера, перейдите в cPanel и выберите Субдомен .
→ На следующей странице создайте субдомен и назовите его Staging . Если вы не знаете, как создать поддомен, вам нужно найти справочный документ вашего хостинг-провайдера, объясняющий, как создать поддомен.
Вот руководство от Bluehost — Как создать поддомен?
А вот один из Kinsta — Как добавить домен на сайт?

2. Загрузите файлы и базу данных с живого сайта
Веб-сайт WordPress состоит из файлов и базы данных. Вам нужно будет скачать оба. Цель состоит в том, чтобы загрузить их на свой поддомен, чтобы он мог реплицировать ваш веб-сайт и действовать как промежуточная среда WordPress.
я. Чтобы загрузить файлы, вам необходимо выполнить следующие действия:
→ Вам необходимо установить и активировать программное обеспечение FTP, такое как Filezilla или CyberDuck . Программное обеспечение поможет вам получить доступ к файлам WordPress и загрузить их на свой компьютер.
→ После установки на компьютер откройте программу. Он спросит у вас ваше имя хоста, имя пользователя и пароль , чтобы он мог подключиться к вашему веб-сайту и получить ваши файлы WordPress.
Если у вас нет с собой этих учетных данных, обратитесь к своему хостинг-провайдеру и запросите свои учетные данные.

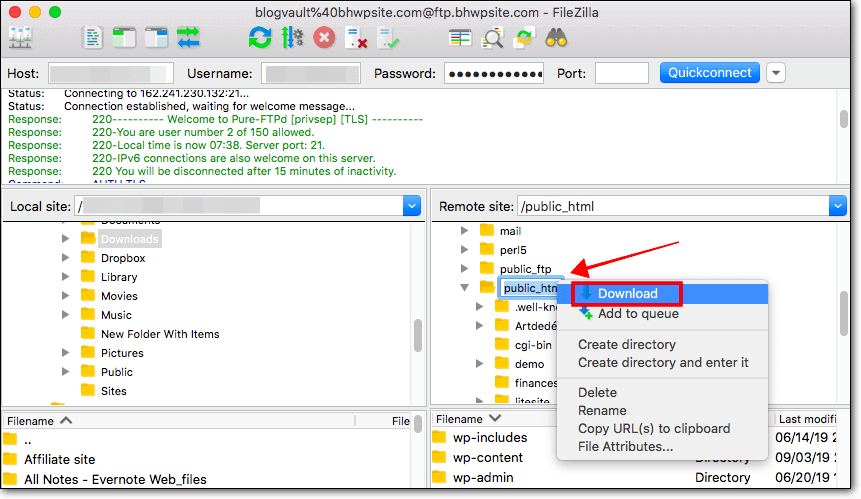
→ Как только соединение будет установлено, вы найдете файлы WordPress в разделе «Удаленный сайт».
→ В разделе Удаленный сайт найдите папку с именем public_html . Щелкните правой кнопкой мыши папку и выберите «Загрузить» . Ваши файлы WordPress будут загружены на ваш компьютер.

II. Чтобы загрузить базу данных, вам необходимо выполнить следующие действия:
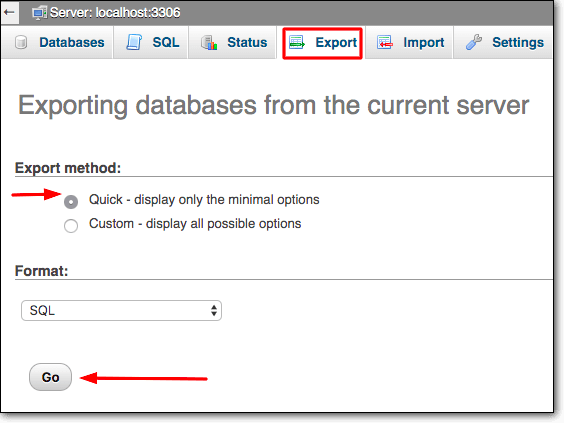
→ Войдите в свою учетную запись хостинг-провайдера, перейдите в cPanel и выберите phpMyAdmin .
→ Далее выберите опцию Экспорт . В разделе «Метод экспорта» выберите «Быстрый» , а затем нажмите «Перейти» .

Ваша база данных WordPress будет загружена на ваш компьютер.
3. Загрузить файлы и базу данных на субдомен
Теперь, когда у вас есть и файлы, и база данных, хранящиеся на вашем компьютере, вам нужно будет загрузить их на поддомен — Staging.
Субдомен, как мы уже говорили ранее, будет действовать как промежуточный сайт, где вы сможете тестировать и вносить изменения.
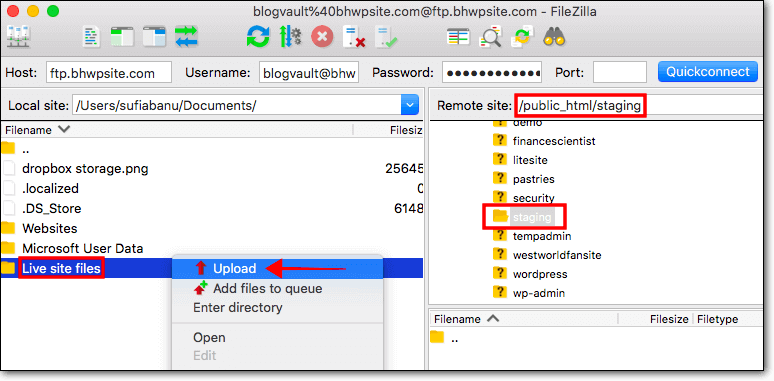
→ Откройте программное обеспечение FTP и убедитесь, что вы подключены к своему веб-сайту. Как мы показали ранее, справа есть раздел « Удаленный сайт» , где отображаются файлы с вашего сайта. С левой стороны у вас будет раздел «Локальный сайт» , где появятся файлы, хранящиеся на вашем компьютере.
Пользовательский домен (Staging) можно найти в разделе «Удаленный сайт» . А загруженные файлы и базу можно найти в разделе Локальный сайт .
Что вам нужно сделать, это загрузить файлы и базу данных в папку поддомена.
я. Загрузка файлов
- Храните ваши файлы и базу данных в одной папке на вашем компьютере. Мы назвали нашу папку Live site files.
- Затем выберите папку поддомена — Staging.
- Затем перейдите в раздел «Локальный сайт» и щелкните правой кнопкой мыши папку «Файлы Live сайта» . Выберите «Загрузить» , и папка будет загружена в промежуточный домен (субдомен).

- URL-адрес нового промежуточного сайта можно найти в вашей учетной записи хостинг-провайдера. Войдите в свою учетную запись, перейдите в cPanel и выберите Домен > Субдомены .
II. Загрузка базы данных
Для загрузки базы необходимо сначала создать базу данных для субдомена — Staging.
- Войдите в свою учетную запись хостинг-провайдера, перейдите в cPanel, перейдите в «Базы данных» и выберите «Базы данных MySQL».
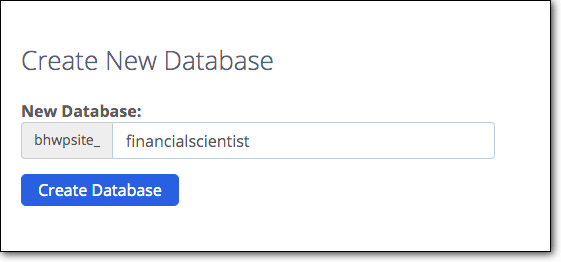
- Затем запишите имя базы данных в разделе «Создать новую базу данных» и нажмите «Создать базу данных».

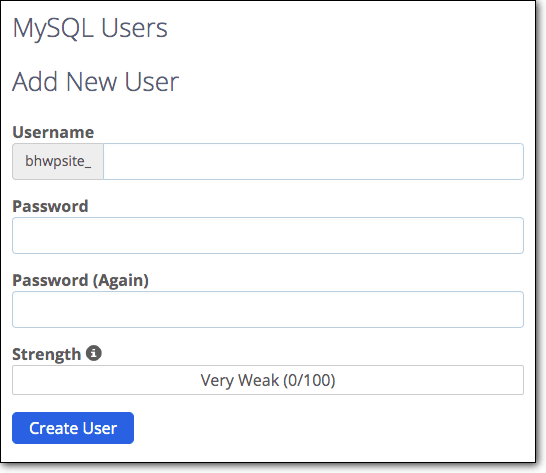
- Теперь вы создадите нового пользователя базы данных, чтобы иметь возможность использовать базу данных. Страница, на которой вы создали свою базу данных — прокрутите вниз, и вы найдете раздел, где вы можете создать пользователя MySQL.

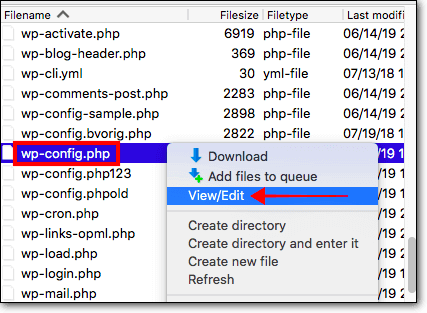
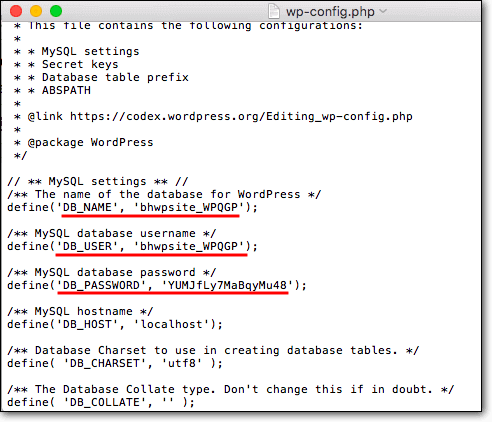
- Как только база данных и имя пользователя будут готовы, вам необходимо убедиться, что новая база данных подключена к поддомену . Откройте программное обеспечение FTP и в разделе удаленного сайта перейдите к public_html > Staging . Внутри папки Staging вы найдете файл wp-config. Щелкните правой кнопкой мыши и выберите «Редактировать» .

- В файле будет информация о вашей предыдущей базе данных (имя базы данных, имя пользователя и пароль), замените их только что созданной базой данных.

- Затем пришло время загрузить базу данных, загруженную на шаге 2, в новую базу данных.
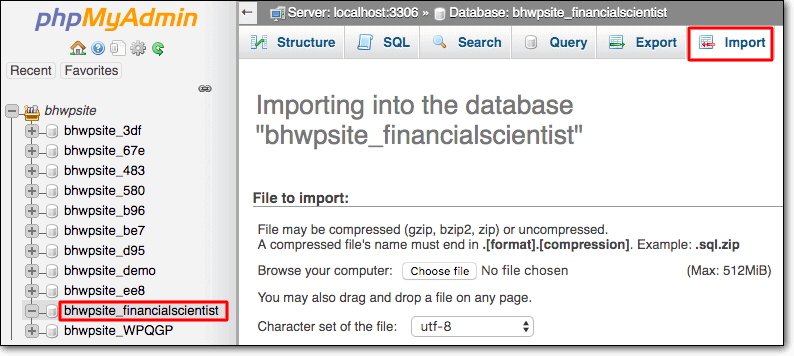
- Вернитесь в cPanel и выберите phpMyAdmin . Вы должны увидеть новую базу данных. Выберите его и перейдите в раздел Импорт .
- Загрузите базу данных со своего компьютера, и все готово.

- Как мы уже говорили ранее, ссылку на новый промежуточный сайт можно найти в вашей учетной записи хостинг-провайдера. Войдите в свою учетную запись, перейдите в cPanel и выберите Домен > Субдомены.
Слияние промежуточного сайта с действующим сайтом WordPress
После того, как вы внесли изменения в новую тестовую среду WordPress, нет простого способа объединить ваш тестовый сайт с работающим сайтом. Вам придется вручную реплицировать изменения на вашем действующем сайте.
Вот и все, ребята. Вот как вы создаете промежуточную среду WordPress.
[ss_click_to_tweet tweet=»Впервые создал тестовый сайт WordPress с помощью этого руководства от MalCare». содержание = "" стиль = "по умолчанию"]
Последние мысли
Несмотря на то, что существует несколько способов настроить свой веб-сайт, использование плагина является самым простым и доступным. В отличие от ручного метода, нет риска поломки вашего веб-сайта, если вы используете плагин, такой как BlogVault, для подготовки своего сайта.
Попробуйте промежуточную версию BlogVault прямо сейчас!
