Зачем вам нужен тестовый сайт WordPress (и как его создать)
Опубликовано: 2022-05-17WordPress работает очень хорошо из коробки, но вы почти наверняка захотите внести пользовательские изменения на свой сайт. Однако экспериментировать с плагинами и кодом может быть рискованно. Одна ошибка, и ваш сайт может отключиться или, в худшем случае, выйти из строя, и вы не сможете это исправить.
Вот где промежуточные сайты пригодятся. С помощью этой частной копии вашего веб-сайта вы можете тестировать предполагаемые изменения, опробовать новый дизайн и безопасно устранять ошибки. Более того, посетители вашего работающего сайта не смогут видеть вашу работу в процессе, что в противном случае могло бы выглядеть непрофессионально.
В этой статье мы подробно рассмотрим, что такое промежуточный сайт, как он работает и зачем он вам может понадобиться. Давайте приступим!
Что такое промежуточный сайт
Промежуточный сайт, также известный как тестовый сайт, сайт разработки, песочница или тестовая среда, является дубликатом вашего работающего веб-сайта на базе WordPress. Он скрыт от посетителей, поэтому доступ к нему есть только у вас и одобренных пользователей.
Наличие копии вашего веб-сайта бесценно в качестве испытательного полигона для целей разработки. Вскоре мы подробнее коснемся его использования, но они могут варьироваться от тестирования того, как может выглядеть новая тема, до тестирования некоторого пользовательского кода, который добавляет совершенно новые функции.
Хотя файлы и база данных идентичны вашему основному веб-сайту, любые внесенные вами изменения не повлияют на этот веб-сайт, пока вы не решите «оживить их». Это делает его полностью безопасной областью для тестирования и устранения неполадок, которая не окажет негативного влияния на вашу аудиторию или клиентов.
Как работают промежуточные сайты
Теперь, когда вы знаете, что такое промежуточный сайт в общем смысле, вам может быть интересно, как именно он работает. Промежуточный сайт почти всегда создается как «поддомен» основного домена вашего сайта. Например, ваш тестовый сайт может находиться по адресу subdomain.mainwebsite.com .

В то время как промежуточная область дублирует основной веб-сайт, файлы и база данных будут храниться в папке поддомена. Он хранится отдельно, поэтому любые внесенные вами изменения не повлияют на функциональность или внешний вид основного веб-сайта.
Как только вы будете удовлетворены тем, как выглядит и работает ваш тестовый сайт, вы можете перенести свои изменения на рабочий сайт. Это означает, что файлы и база данных, находящиеся в настоящее время на субдомене, заменят файлы и базы данных на вашем основном домене. Есть два способа сделать это: «простая отправка» и «расширенная отправка».
Простое нажатие означает, что весь рабочий сайт перезаписывается содержимым промежуточного сайта. В отличие от этого, расширенный push означает выбор того, какие аспекты вашего тестового сайта вы хотите запустить. Таким образом, вы не перезапишете какой-либо новый контент, который был добавлен в ваш основной домен с момента создания пробного сайта, например данные электронной торговли или сообщения новостей.
Также стоит отметить, что до сих пор мы говорили о промежуточных сайтах, размещенных в Интернете. Обычно они создаются через хостинг-провайдера вашего сайта. Однако вы также можете создавать автономные «локальные» промежуточные сайты, где файлы и база данных хранятся на вашем компьютере. Это более приватная среда, позволяющая работать в автономном режиме; однако процесс публикации ваших изменений часто бывает более сложным с этим типом промежуточного сайта.
Почему вы должны рассмотреть возможность использования промежуточного сайта
Промежуточный сайт очень часто используется как при создании нового веб-сайта, так и при обновлении существующего. Такой подход имеет много преимуществ, в том числе:
- Пользователи не увидят вашу работу в процессе. Вы можете вносить любые необходимые изменения в частном порядке и запускать их только тогда, когда они будут на 100 % готовы к работе.
- Вы не рискуете сломать или сломать свой работающий сайт или потерять данные и контент.
- Вы можете экспериментировать с новыми плагинами, темами и сторонними инструментами, чтобы увидеть, нравится ли вам то, как они влияют на ваш сайт, не привязываясь к этим изменениям.
- Вы можете опробовать собственный код и внести изменения в основные файлы в безопасной среде.
- Если на вашем сайте есть ошибки, вы можете провести их устранение и опробовать исправления. Затем, когда вы найдете решение, которое работает безупречно, вы можете продублировать его на своем работающем веб-сайте.
- Наконец, использование промежуточного сайта означает, что вам не нужно торопиться с внесением изменений. Вам не нужно беспокоиться о том, что посетители увидят незавершенный сайт или страницу в режиме обслуживания и потеряют клики или доход, пока вы работаете.
Вместо этого вы можете сохранить свой основной сайт таким, какой он есть сейчас, и не торопиться с разработкой. Затем вы можете сделать изменения доступными для посетителей, когда будете готовы.

3 способа создать пробный сайт WordPress
Промежуточные сайты довольно просто создать, их можно настроить локально или в автономном режиме, и они позволяют создавать более профессиональные веб-сайты. Кроме того, есть несколько способов начать. Давайте кратко рассмотрим ваши три основных варианта.
1. Создайте промежуточный сайт через свой веб-хостинг.
Многие хостинги веб-сайтов предлагают промежуточные функции. Сюда входят некоторые из самых популярных вариантов хостинга для сайтов WordPress, такие как SiteGround и Bluehost:

SiteGround предоставляет эту опцию в своих планах GoGeek и выше. Вы можете использовать модуль Staging в cPanel, чтобы быстро создать тестовый сайт. Bluehost так же прост, а постановка доступна через опцию Bluehost на панели управления WordPress.
Поэтому, если вам нужно создать промежуточный сайт, стоит уточнить у вашего веб-хостинга, облегчат ли они это. Хотя таким образом вы получаете немного меньше контроля, обычно это самый быстрый и простой вариант. Если ваш текущий план хостинга не включает промежуточные сайты, вы можете получить эту опцию, если перейдете на более высокий уровень. В противном случае вы можете выбрать один из следующих вариантов.
2. Используйте плагин
Если ваш хостинг-провайдер не предлагает функциональность промежуточного сайта, плагин WordPress — еще один вариант. Существует множество сторонних инструментов, которые помогут вам создать тестовый веб-сайт и управлять им, а также запустить его, когда он будет готов к работе.
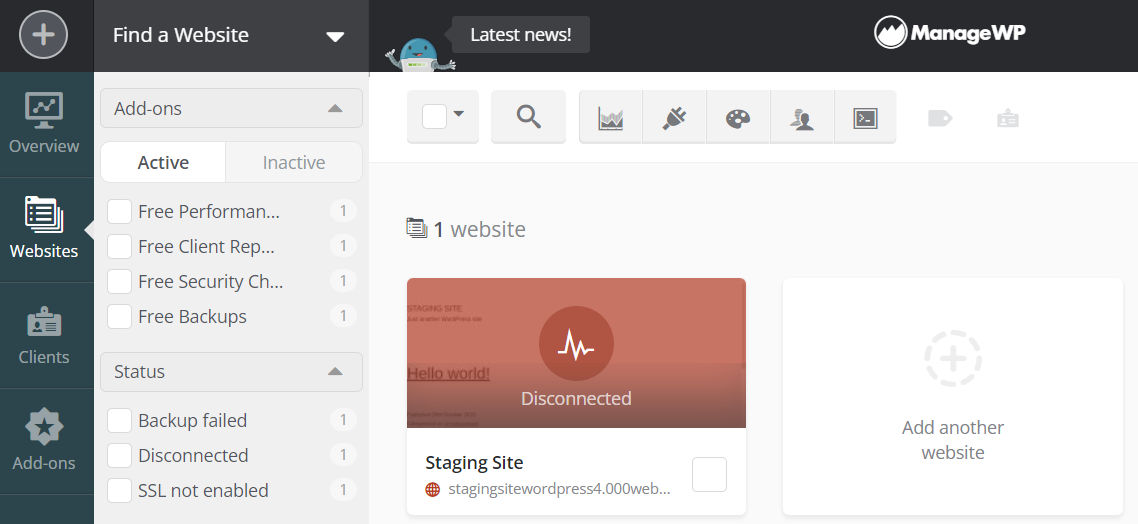
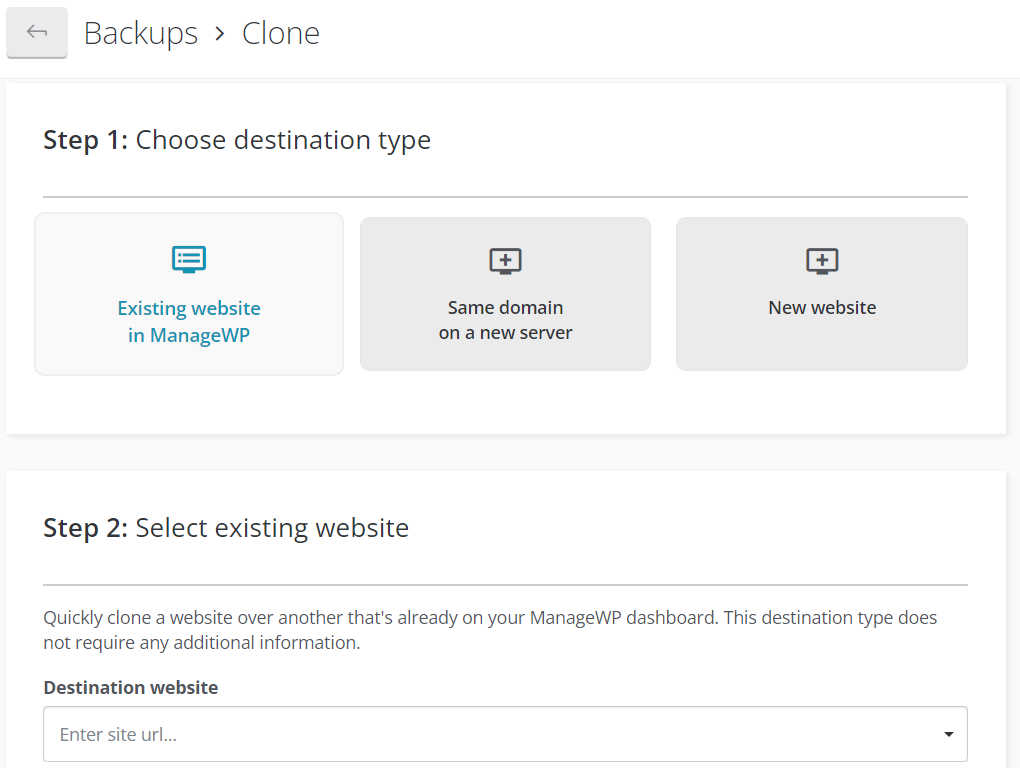
Например, вы можете использовать наш собственный плагин ManageWP для настройки своих промежуточных сайтов. Все, что вам нужно сделать, это клонировать самую последнюю резервную копию вашего сайта и использовать ее для создания промежуточной копии:

Этот процесс настраиваемый и полностью под вашим контролем. Например, вы сможете определить, где находится ваш промежуточный сайт. Это также быстро и просто, как и процесс запуска вашего тестового сайта.
Наконец, использование ManageWP предлагает множество преимуществ по сравнению с автономным промежуточным решением. Наряду с этой конкретной функциональностью вы получите множество удобных функций для разработки и обслуживания вашего веб-сайта, включая резервное копирование, безопасные обновления и мониторинг времени безотказной работы.
3. Настройте тестовый сайт вручную
Наконец, вы можете настроить свой промежуточный сайт вручную, если хотите. Это дает вам максимальный контроль, хотя это также и самый сложный вариант, который больше подходит для опытных пользователей.
Если вы решите пойти по этому пути, есть несколько вариантов. Например, вы можете создать поддомен через своего хостинг-провайдера и установить плагин, такой как Duplicator. Вы будете использовать плагин для создания копии вашего веб-сайта, затем загрузите архив и загрузите его в каталог файлов вашего нового субдомена. Затем вам также потребуется создать новую базу данных.
Вы также можете использовать сторонний инструмент, такой как XAMPP, WAMP или MAMP:

Все эти платформы бесплатны и могут помочь вам создать локальный промежуточный сайт на вашем собственном компьютере. Точный процесс зависит от выбранного вами инструмента и ваших конкретных целей, но вы можете найти множество руководств в Интернете, которые помогут вам начать работу.
Вывод
Если вы хотите, чтобы вашему веб-сайту никогда не угрожали простои, отнимающие много времени и денег, вам нужно будет внести все необходимые изменения в безопасной среде. Имея под рукой тестовый сайт, вы можете изменить его дизайн, поэкспериментировать с новыми плагинами, устранить ошибки и многое другое.
Лучше всего то, что настроить промежуточный сайт можно быстро и легко. Возможно, вы сможете использовать встроенные функции вашего хостинг-провайдера. Если нет, есть множество ручных опций, или вы можете быстро настроить промежуточный веб-сайт с помощью ManageWP. Даже если вам сейчас не нужен промежуточный сайт, это жизненно важный ресурс, который нужно иметь под рукой, когда возникнет такая необходимость.
У вас есть вопросы о тестовых сайтах WordPress? Дайте нам знать в комментариях ниже!
Изображение предоставлено: onkelglocke.
