Как переключиться с классической темы на блочную тему в WordPress
Опубликовано: 2023-09-12Если вы разработчик WordPress или владелец сайта, вы, несомненно, слышали много похвал в адрес редактора сайта. Этот мощный инструмент позволяет пользователям редактировать каждый компонент своего сайта — от верхних и нижних колонтитулов до шаблонов — с помощью блоков.
Однако, чтобы воспользоваться преимуществами редактора сайта, вам необходимо установить и активировать тему блока на своем сайте. Процесс перехода с классической темы на блочную тему может показаться сложным, но он будет более чем полезным, независимо от того, работаете ли вы над собственным сайтом или улучшаете клиентский.
Давайте рассмотрим, почему вам может потребоваться переключиться на блочную тему и как это можно сделать безопасно и эффективно.
Каковы различные варианты тем в WordPress?
В WordPress доступно несколько различных типов тем, и понимание разницы поможет вам найти лучшее решение для вашей ситуации.
1. Классические темы
Классические темы WordPress существуют дольше всех и созданы с использованием шаблонов на основе PHP. Обычно они не так гибки, как темы блоков, и владельцы сайтов используют настройщик и области виджетов для внесения изменений в дизайн. Классические темы обычно сложнее настроить, особенно для глобальных элементов и шаблонов сайта.
Если вы уже давно работаете в сообществе WordPress, вы наверняка знакомы с классическими темами.

2. Блокировать темы
Темы блоков создаются с использованием шаблонов HTML, которые полностью состоят из блоков. Вместо использования виджетов и настройщика владельцы сайтов для внесения изменений используют редактор сайта. Это обеспечивает гораздо большую гибкость, позволяя пользователям редактировать все, от верхних и нижних колонтитулов до шаблонов с блоками.
WordPress поддерживает темы блоков, начиная с версии 5.9, и есть несколько отличных вариантов на выбор.
3. Гибридные темы
Гибридная тема — это именно то, на что она похожа — смесь классических и блочных тем. Они предоставляют некоторые традиционные возможности редактирования из классических тем, а также более продвинутые инструменты из блочных тем.
По сути, гибридные темы WordPress — это классические темы, которые включают в себя один или несколько аспектов блочных тем (например, редактор сайта или файл theme.json ).
4. Универсальные темы
Универсальные темы позволяют пользователям в полной мере использовать преимущества редактора сайта, но их также можно настроить на использование классических элементов WordPress, таких как настройщик и области виджетов. Они созданы, чтобы «ликвидировать разрыв» между блочными и классическими темами.
Зачем переключаться на тему блока?
Теперь, когда мы затронули разные типы тем, рассмотрим, почему стоит перейти с классической на блочную тему.
1. Улучшенная производительность
Производительность всегда имеет первостепенное значение при создании веб-сайта, поскольку она влияет на все: от взаимодействия с пользователем до конверсий и рейтинга в поисковых системах. Темы блоков обычно работают быстрее, чем классические темы, поскольку они загружают стили только для отображаемых блоков на странице.
Во многих случаях вы также можете избежать использования тяжелых плагинов, которые утяжеляют ваш сайт, используя вместо этого встроенные функции редактора блоков WordPress.
2. Простота обновления и внесения изменений.
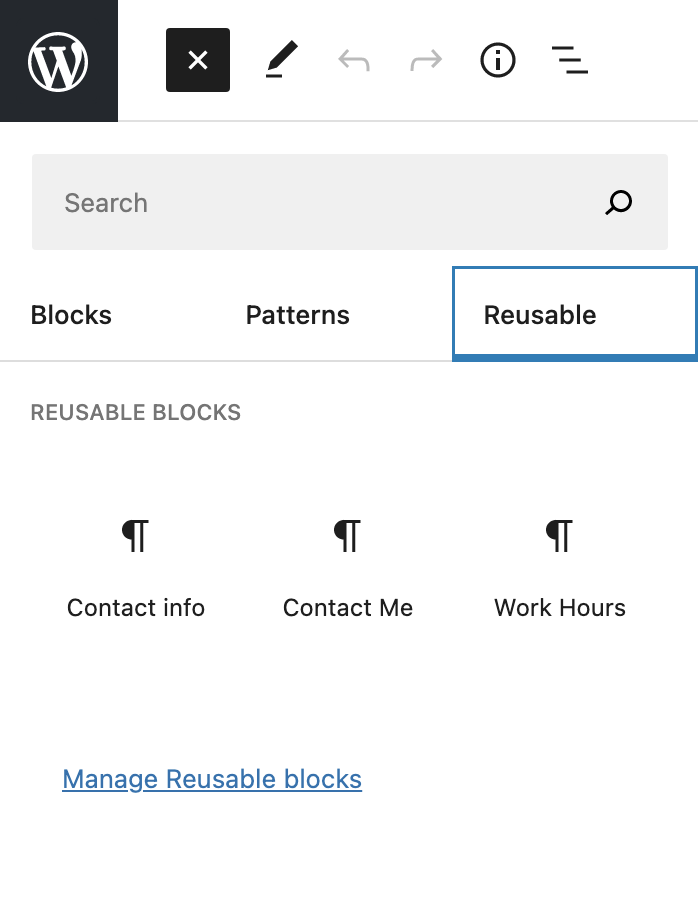
Когда с помощью блоков можно редактировать абсолютно всё, процесс проектирования и обновления становится проще и быстрее. Разработчики могут создавать веб-сайты WordPress и вносить изменения для своих клиентов за меньшее время, перетаскивая блоки вместо редактирования классических шаблонов тем. А благодаря таким функциям, как многоразовые блоки, вы можете работать умнее, а не усерднее.

Владельцы веб-сайтов также могут вносить изменения в свой сайт WordPress — даже шаблоны для сообщений в блогах, страниц продуктов и страниц 404 — без необходимости работать с кодом. Это означает, что они с меньшей вероятностью сломают свой веб-сайт и в то же время могут избежать использования тяжелых плагинов для создания страниц.

3. Возможность идти в ногу с будущим WordPress
Темы блоков и редактор сайта — важная часть направления, в котором движется WordPress. Эти инструменты открывают безграничные онлайн-возможности для всех, включая тех, кто не считает себя «технически подкованным».
Как сказал Мэтт Малленвег: «[Он] отвечает нашим задачам и возможностям, одновременно принося пользу всем, кто зарабатывает на жизнь, работая в экосистеме WP. Речь идет о гораздо большем, чем просто блоки».
Таким образом, эти функции постоянно развиваются и совершенствуются. С каждой итерацией они становятся все более мощными и эффективными как для владельцев сайтов, так и для разработчиков. Поскольку WordPress продолжает двигаться в этом направлении, не отставайте.

4. Возможность редактировать все части вашего сайта с помощью блоков.
До сих пор мы немного затрагивали эту тему, но гибкость, безусловно, является одним из самых больших преимуществ использования блочной темы. Помимо создания страниц и сообщений с блоками, вы можете настроить практически все части вашего сайта, в том числе:
- Заголовки и колонтитулы
- Шаблоны страниц и сообщений
- Страницы корзины и оформления заказа
- Страницы товаров и архива
- 404 и страницы поиска
Это обеспечивает гораздо лучший опыт для разработчиков, которые хотят сэкономить время для себя и своих клиентов, а также для владельцев сайтов, независимо от уровня их опыта. Кроме того, он позволяет вам создать поистине уникальный дизайн веб-сайта WordPress, выходящий за рамки готовых шаблонов, без необходимости тратить много времени на редактирование кода.
5. Встроенные инструменты доступности.
Редактор сайта был создан с учетом доступности. Функции специальных возможностей, такие как переход к содержимому, навигация с помощью клавиатуры и ориентиры, создаются автоматически, и разработчикам вообще не нужно добавлять какой-либо код. Когда эти обязанности вынесены из рук разработчиков тем, тем становится легче пользоваться всем.
6. Возможность более легкого переключения тем в будущем при необходимости
При использовании классических тем вы гораздо больше зависите от таких компонентов темы, как статические шаблоны, виджеты и конструкторы страниц. Если вы хотите сменить тему, это потребует большой работы, часто связанной с воссозданием большей части (если не всей) вашего сайта.

Однако, если вы пойдете дальше и переключитесь с классической темы на блочную, менять темы в будущем будет намного проще.
Поскольку все — даже шаблоны и глобальные элементы сайта, такие как верхние и нижние колонтитулы — будет основано на блоках, вам не придется создавать их заново каждый раз при переключении тем.
Какие практические шаги следует предпринять перед переходом?
Готовы переключиться с классической на блочную тему? Прежде всего необходимо предпринять несколько шагов, чтобы все прошло гладко.
1. Создайте резервную копию вашего сайта
Всегда важно иметь под рукой резервную копию вашего сайта, прежде чем вносить какие-либо серьезные изменения. Если что-то пойдет не так или вы просто захотите отменить свои действия, копия вашего сайта будет иметь неоценимое значение.

Хотя вы можете сделать это вручную, лучшим решением будет использование плагина резервного копирования в реальном времени, такого как Jetpack VaultPress Backup. Этот инструмент сохраняет копию вашего веб-сайта каждый раз, когда вы вносите изменения, поэтому она всегда будет у вас под рукой. И вы можете легко и быстро восстановить резервную копию, даже если ваш сайт полностью не работает.
2. Тестирование в промежуточной среде
Крайне важно переключиться на тему блока в промежуточной среде. Это даст вам безопасное место для внесения всех ваших изменений и гарантирует, что все работает правильно, в то время как ваш веб-сайт WordPress остается работоспособным. Затем, когда вы будете готовы, вы можете легко опубликовать свой веб-сайт с новой темой.

Многие хостинг-провайдеры включают промежуточные среды в свои пакеты хостинга. Альтернативно вы можете использовать такой плагин, как WP Staging.
Узнайте больше о создании промежуточного сайта.
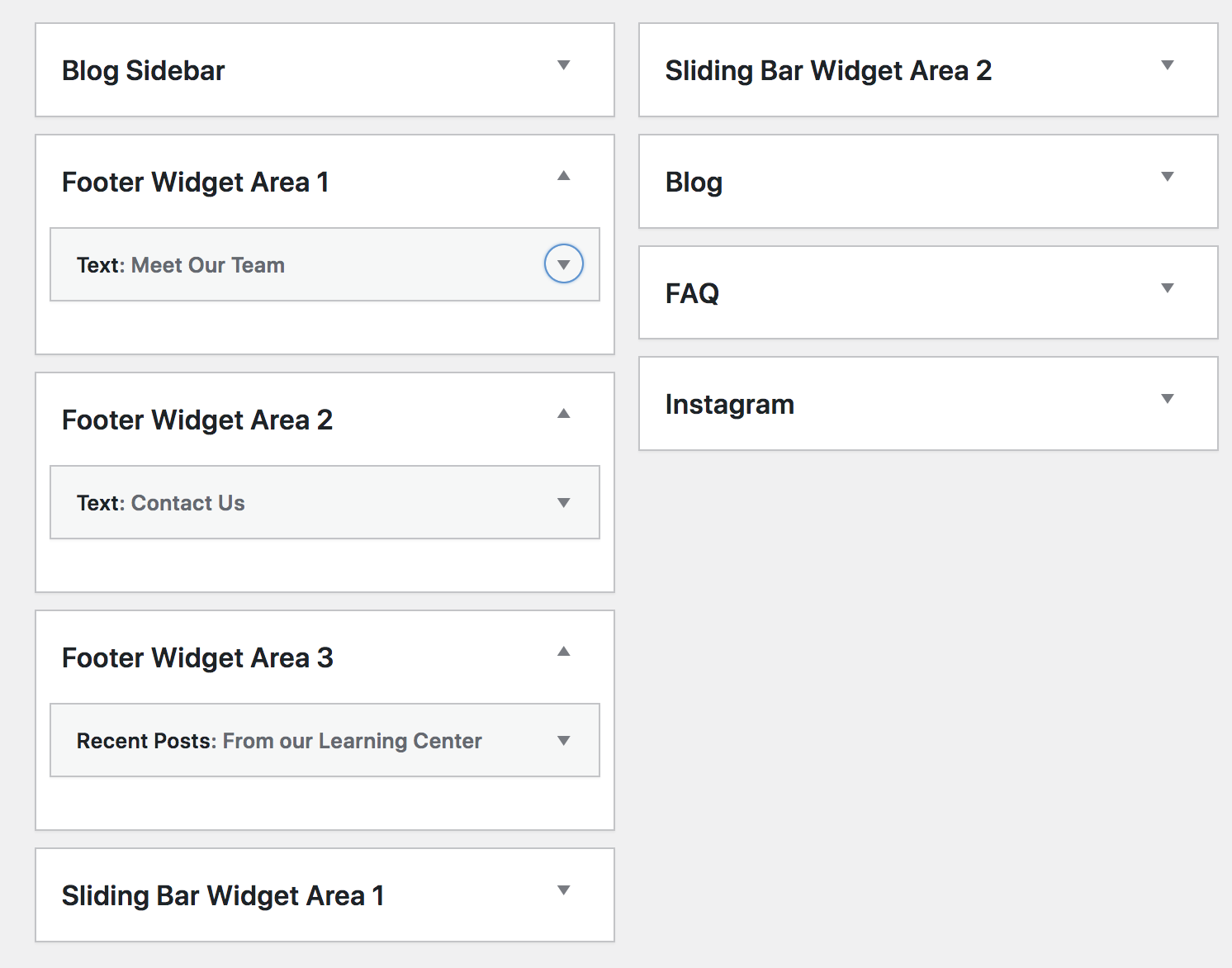
3. Скопируйте содержимое виджета.
Виджеты являются важной частью классических тем, но не используются в блочных темах. Итак, найдите время, чтобы сохранить любое содержимое виджета, которое вы хотите сохранить.
Например, если у вас есть шаблон домашней страницы с виджетами, скопируйте любой текст, который вы хотите сохранить, и сохраните его для дальнейшего использования. Или, возможно, у вас есть мощный призыв к действию для информационного бюллетеня по электронной почте на боковой панели. Вам понадобится сохранить всю эту информацию, чтобы можно было воссоздать ее в теме вашего блока.

4. Убедитесь, что ваши плагины совместимы.
Убедитесь, что все используемые вами плагины хорошо работают с темой блока, на которую вы переключаетесь. Во многих случаях это не будет проблемой.
Но если, например, ваш веб-сайт WordPress создан с использованием конструктора страниц для конкретной темы, вы не сможете использовать этот инструмент с новой темой блока. Или, если плагин работает с использованием виджетов, вам необходимо подтвердить, что у него также есть доступные блоки, обеспечивающие ту же функциональность.
Вот еще несколько случаев, когда плагины могут не работать с вашей темой блока:
- Инструменты, предназначенные для редактирования классического меню, а не блока «Навигация».
- Плагины для управления комментариями, которые не работают с блоками комментариев
- Инструменты, созданные для использования настройщика WordPress.
Однако, как мы упоминали ранее, большинство существующих плагинов WordPress адаптируются для беспрепятственной работы с темами блоков, редактором сайта и будущим WordPress.
5. Сохраните любой пользовательский код.
Проверьте наличие любого пользовательского кода, который вы могли создать в текущих файлах темы. Например, вы могли добавить PHP в файл function.php или CSS в файл style.css .

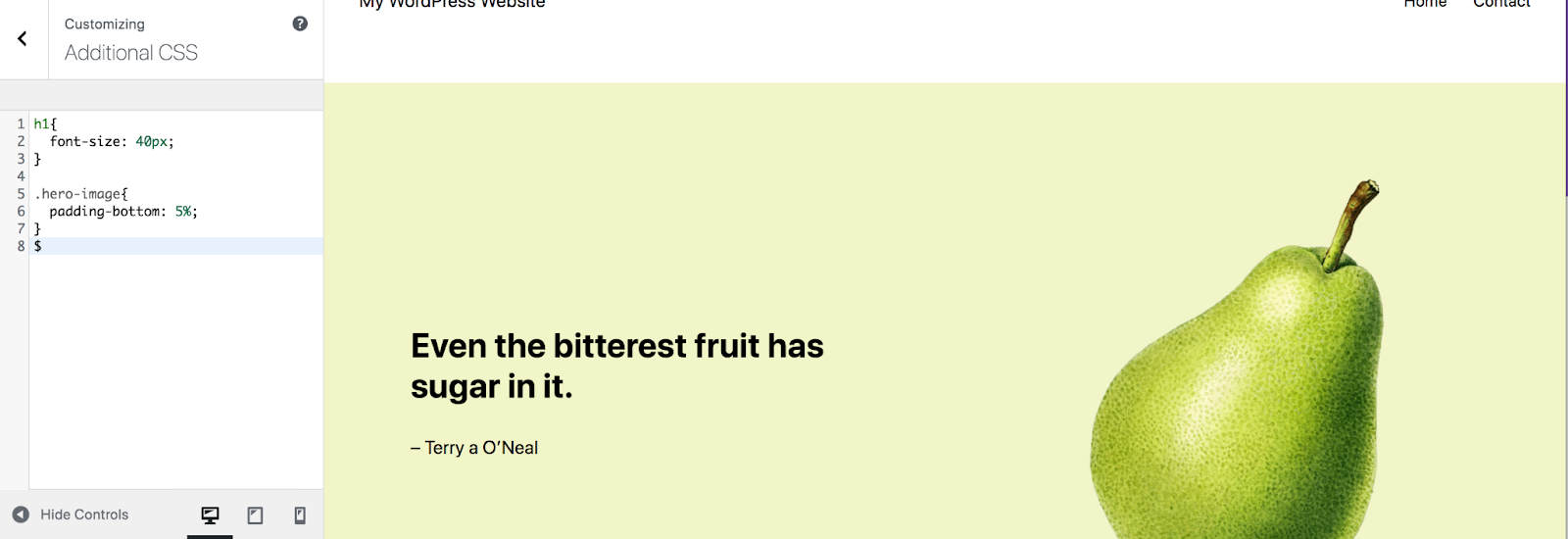
Также скопируйте все, что вы добавили в раздел «Дополнительный CSS» настройщика WordPress, и любые коды отслеживания, которые вы можете использовать, например пиксель Facebook.
Как переключиться с классической темы на блочную тему в WordPress
Все ли сохранено и зарезервировано? Тогда приступим!
Этот процесс будет во многом зависеть от используемой вами классической темы, а также от темы блока, на которую вы переключитесь. Некоторые переходы потребуют больше работы, особенно если ваш сайт был создан в основном с использованием виджетов и специального кода.
Итак, поймите, что приведенные ниже шаги представляют собой основу, и вам, возможно, придется поэкспериментировать с ними, чтобы достичь именно того, что вы ищете.
1. Выберите и активируйте новую тему блока.
Ваш первый шаг — установить и активировать тему блока. Помните, что вы должны делать это в промежуточной среде, чтобы это не повлияло на ваш работающий сайт.
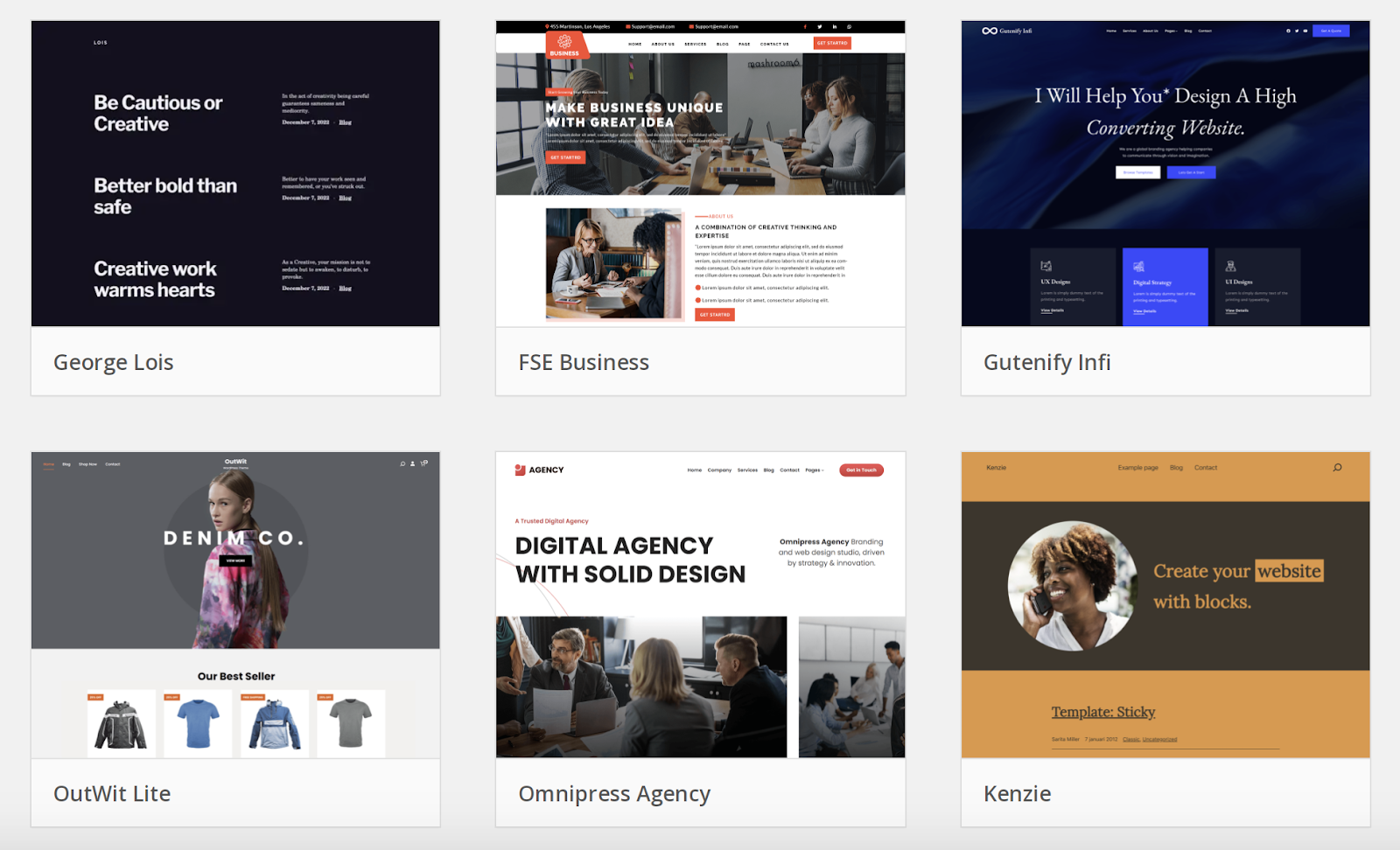
Если вы еще не выбрали тему блока, есть отличные варианты на выбор, в том числе множество бесплатных в репозитории тем WordPress.org.
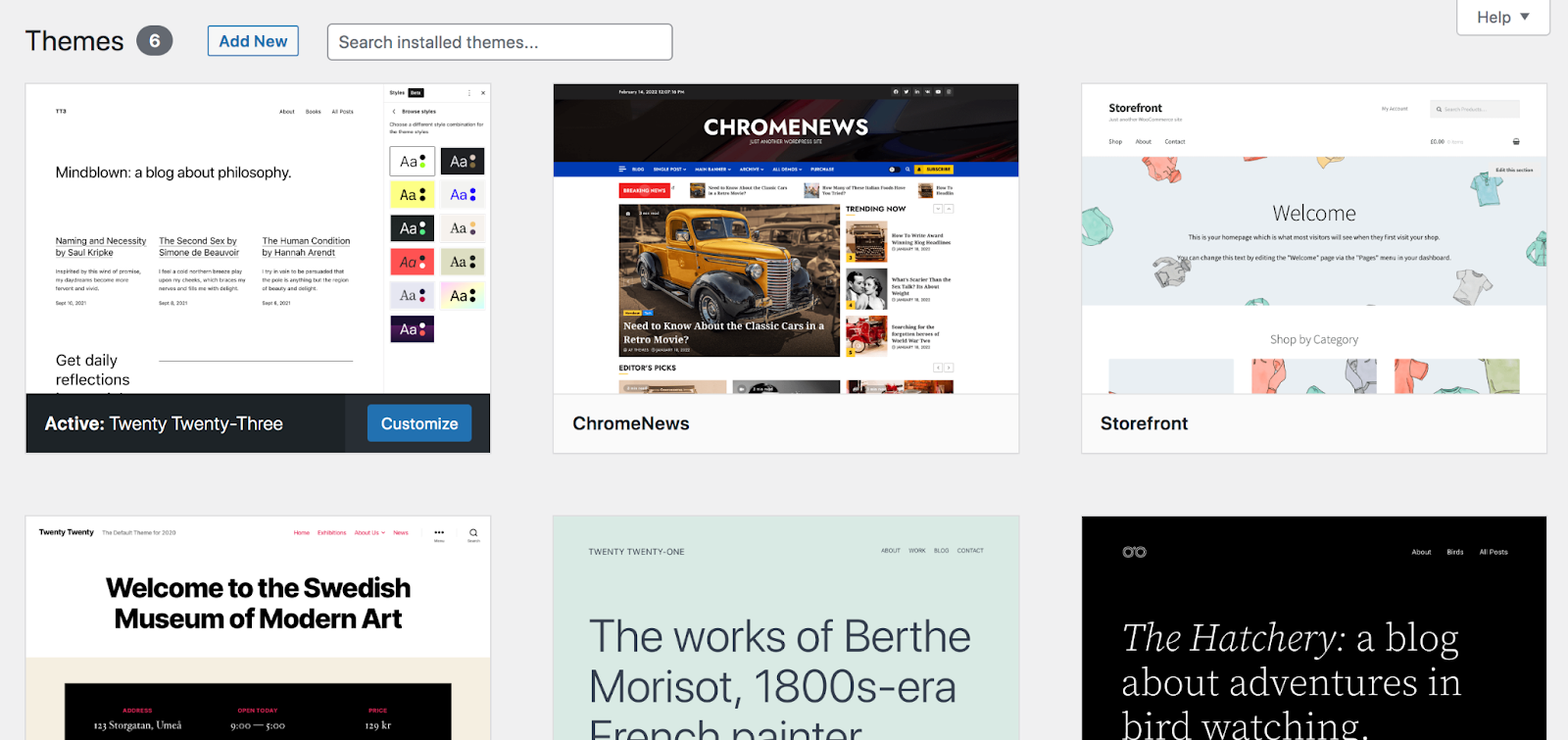
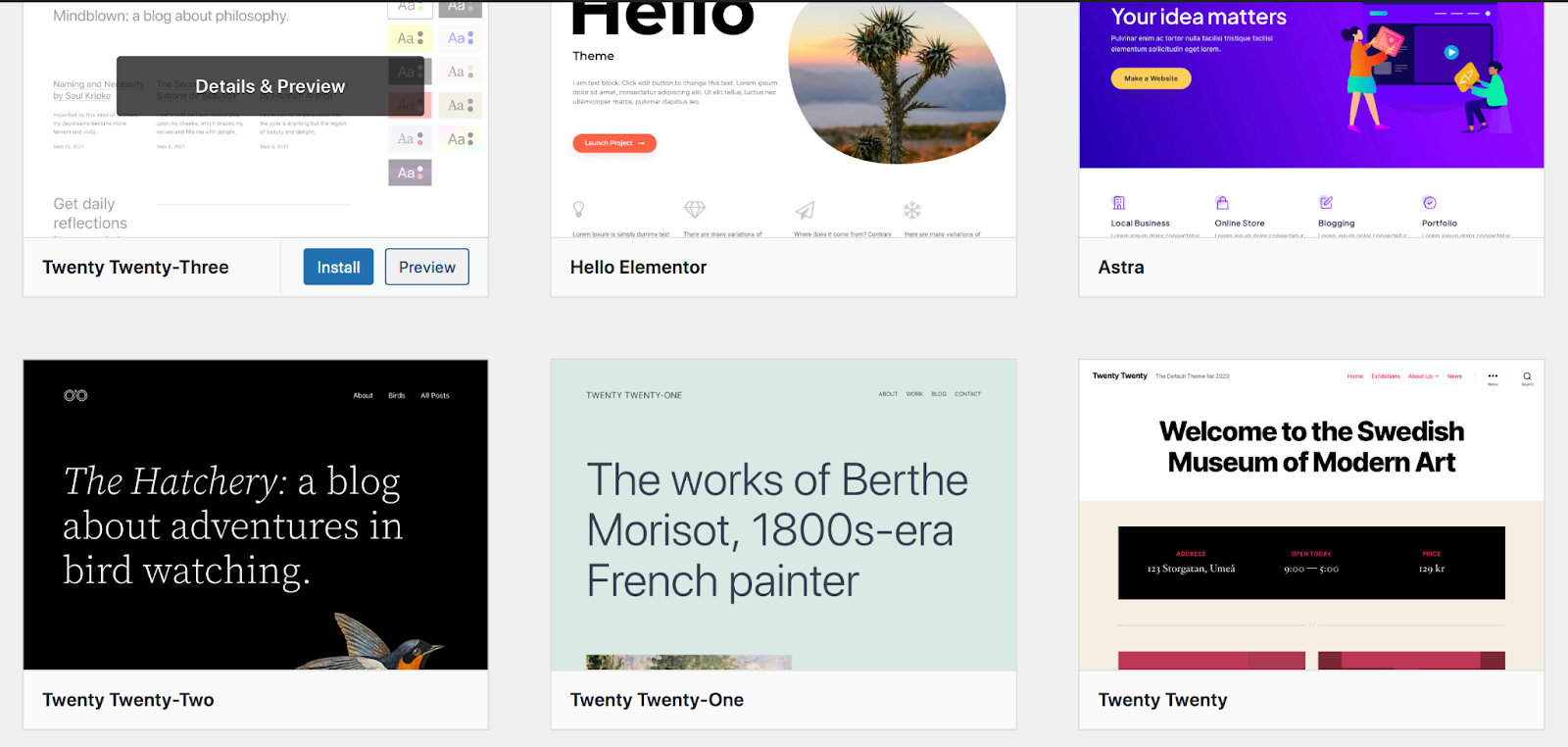
Перейдите в «Внешний вид» → «Темы» , затем нажмите «Добавить новую» вверху. Там вы можете прокручивать множество тем, искать одну по названию и даже предварительно просмотреть тему, наведя на нее указатель мыши и выбрав «Предварительный просмотр».

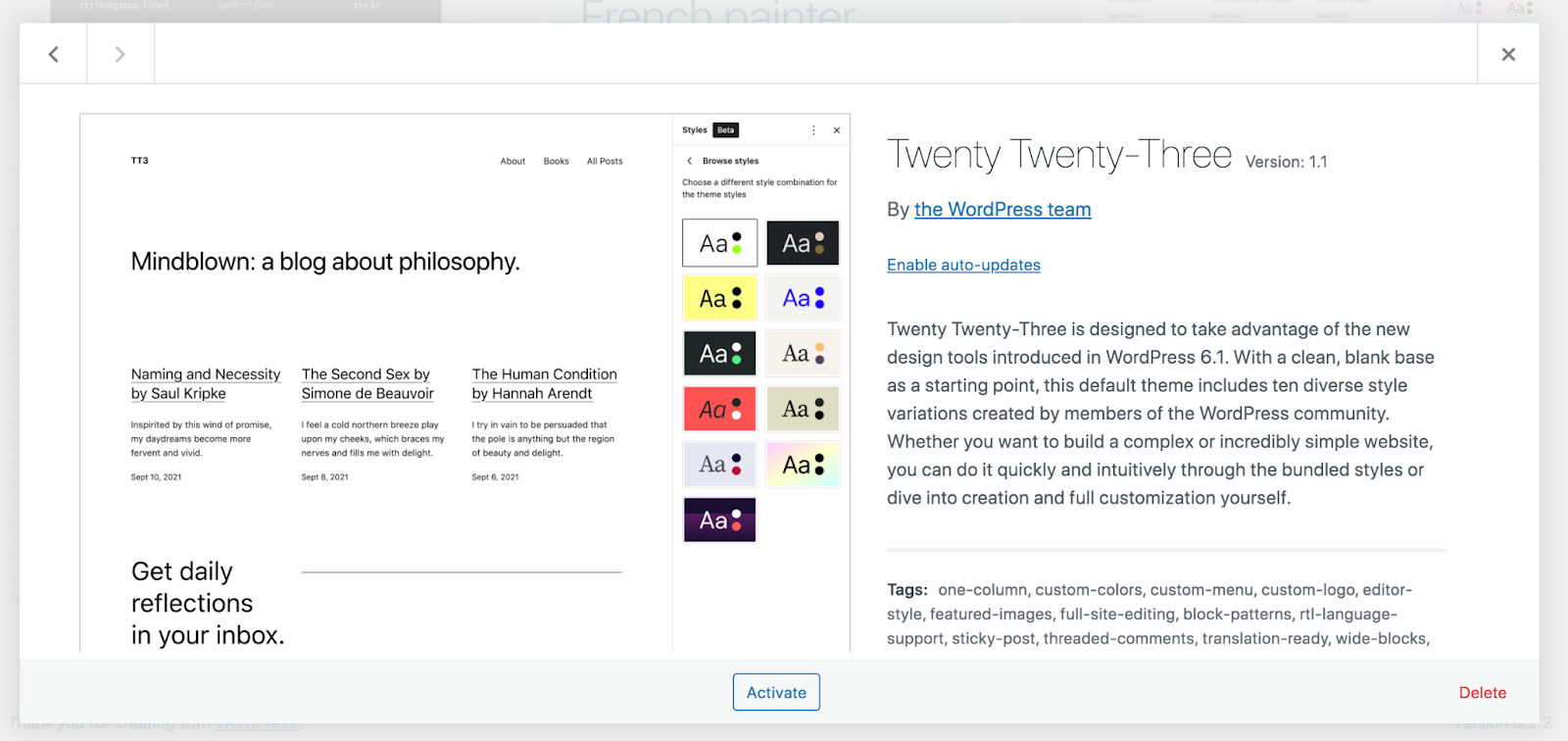
Просто нажмите «Активировать» после того, как вы сделали свой выбор. В этом примере мы будем использовать тему Twenty Twenty-Three .

2. Настройте стили для всего сайта
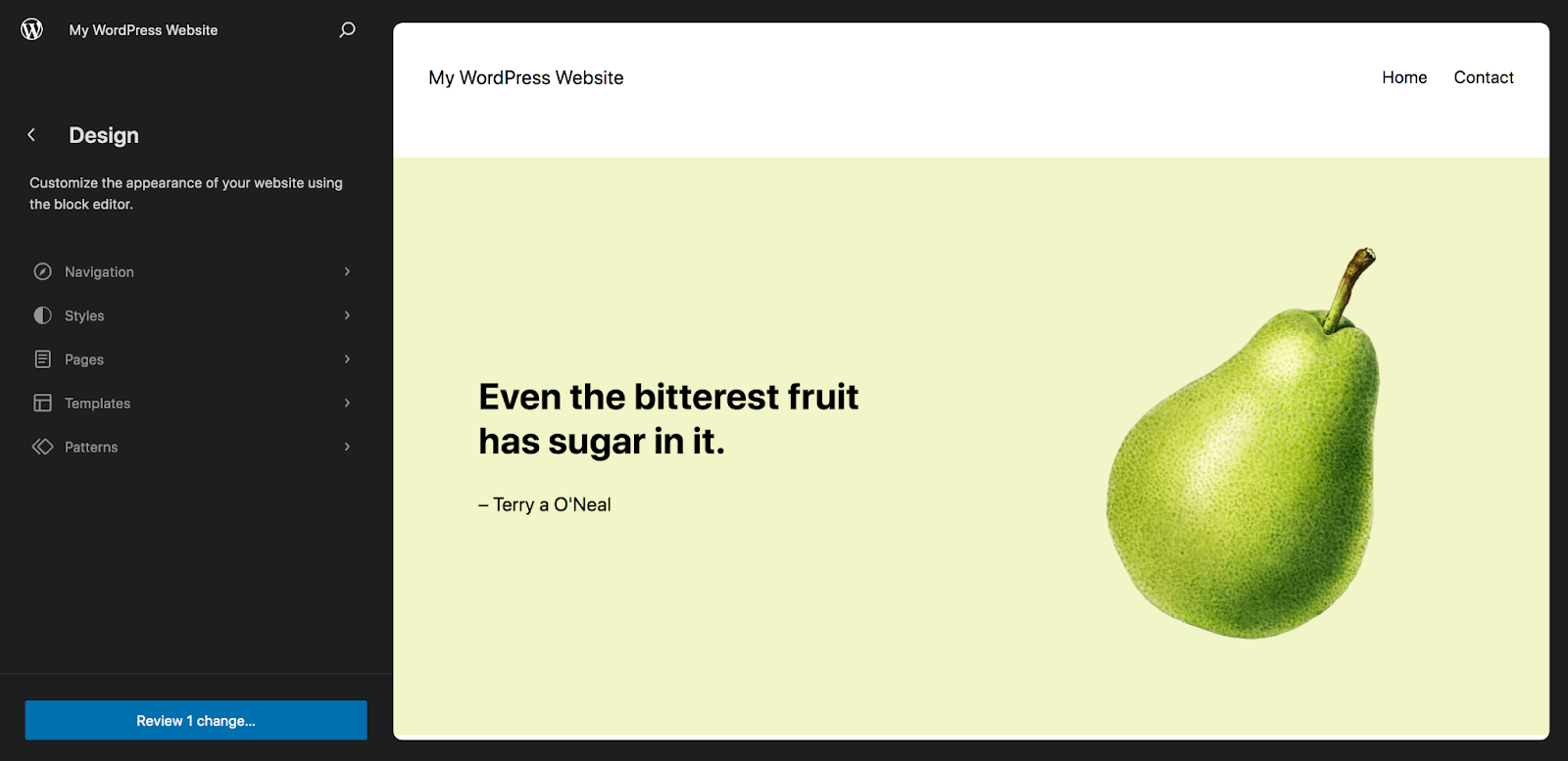
Ваша следующая задача — настроить стили для вашей темы. Это позволяет вам выбирать, как определенные аспекты вашего веб-сайта WordPress будут выглядеть на уровне всего сайта.

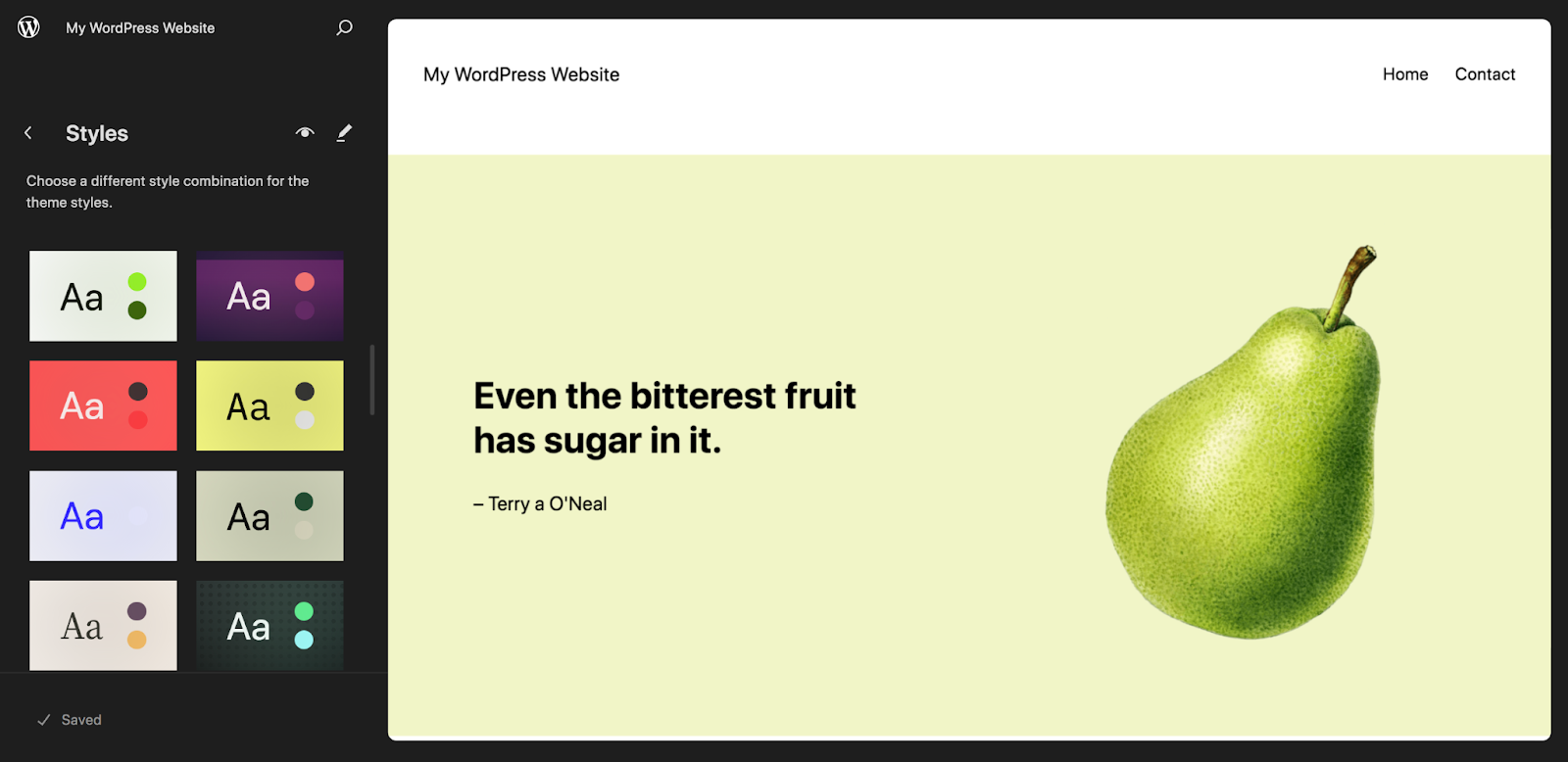
Для этого перейдите в Внешний вид → Редактор. Откроется редактор сайта. Затем нажмите «Стили» в меню слева.

Давайте подробнее рассмотрим доступные вам варианты. Сначала вы увидите сетку готовых коллекций стилей, между которыми можно переключаться и просматривать их в правой части страницы. Если хотите, вы можете реализовать один из них, чтобы получить преимущество в дизайне вашего сайта.
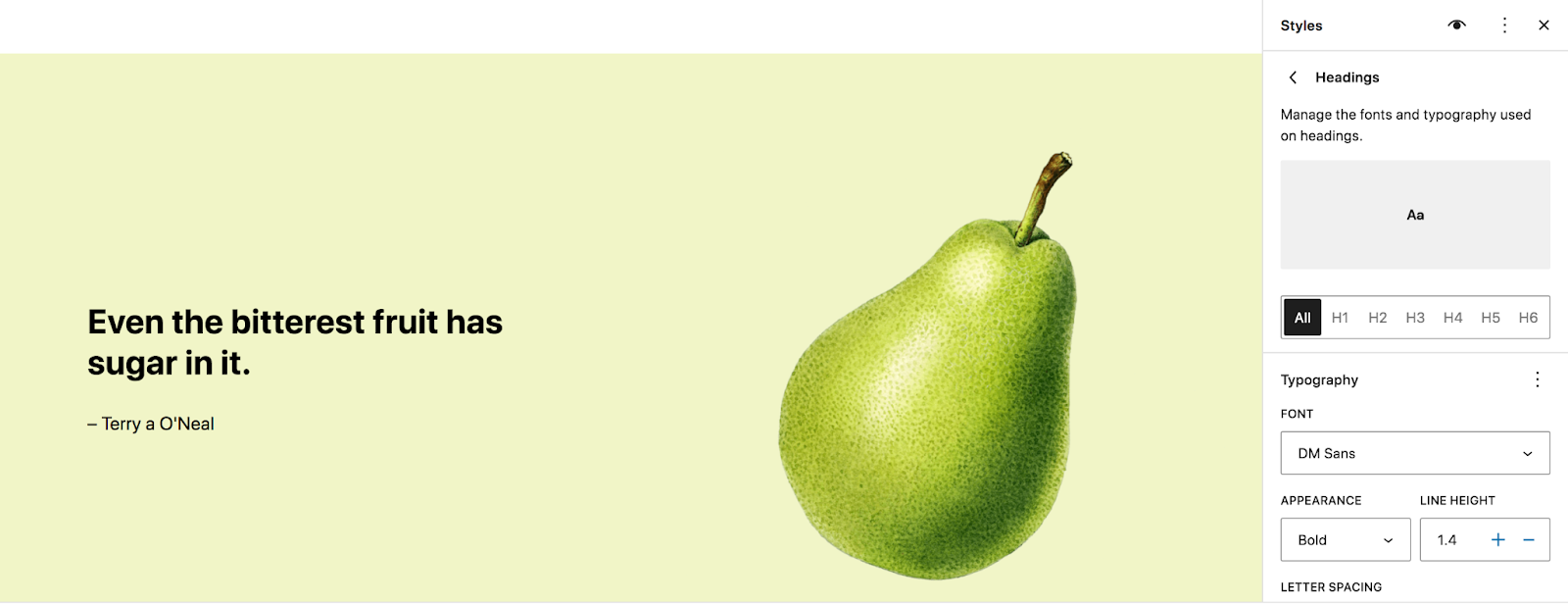
Теперь щелкните значок карандаша рядом со Стили . Откроется новое меню в правой части страницы. Нажмите «Типография» , чтобы просмотреть все глобальные параметры шрифтов и цвета текста. Вы можете редактировать такие настройки, как семейство шрифтов, внешний вид, высоту строки и размер всего: от абзацев до заголовков и кнопок.

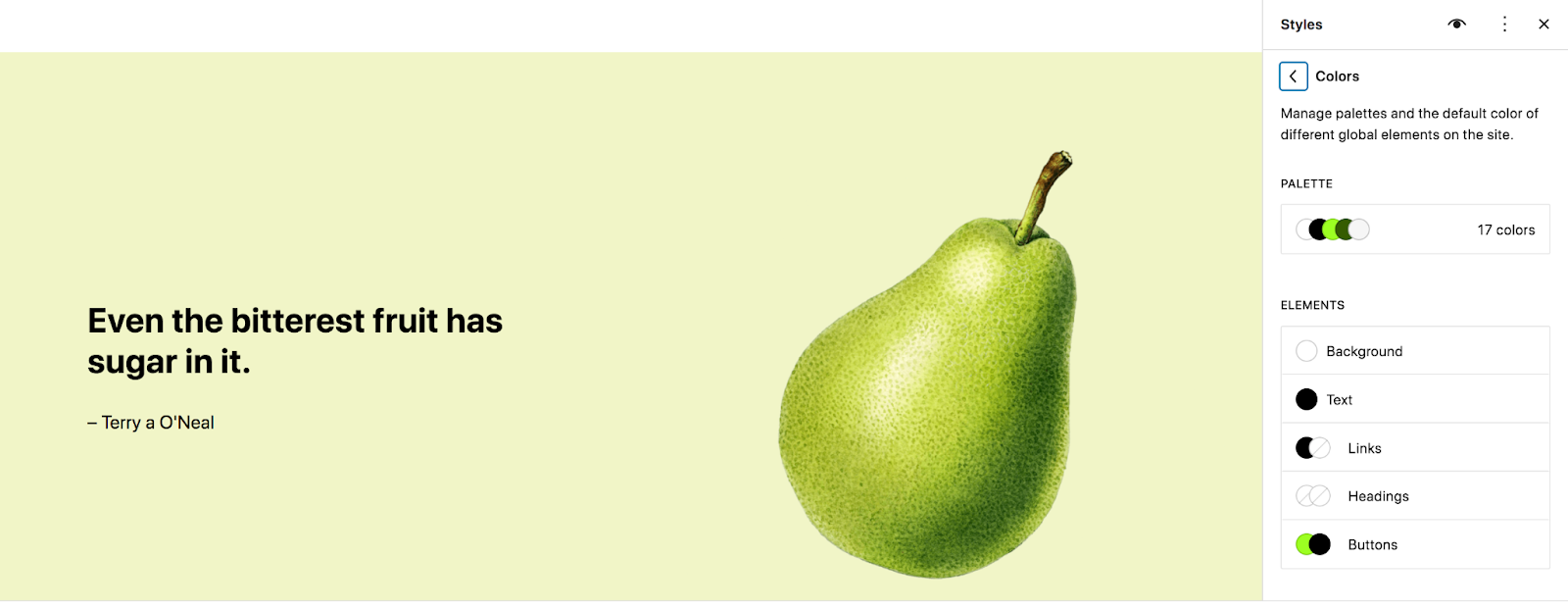
Панель «Цвета» позволяет вам установить цветовую палитру для вашего сайта и принять решения по цвету фона, текста, ссылок, кнопок и многого другого.

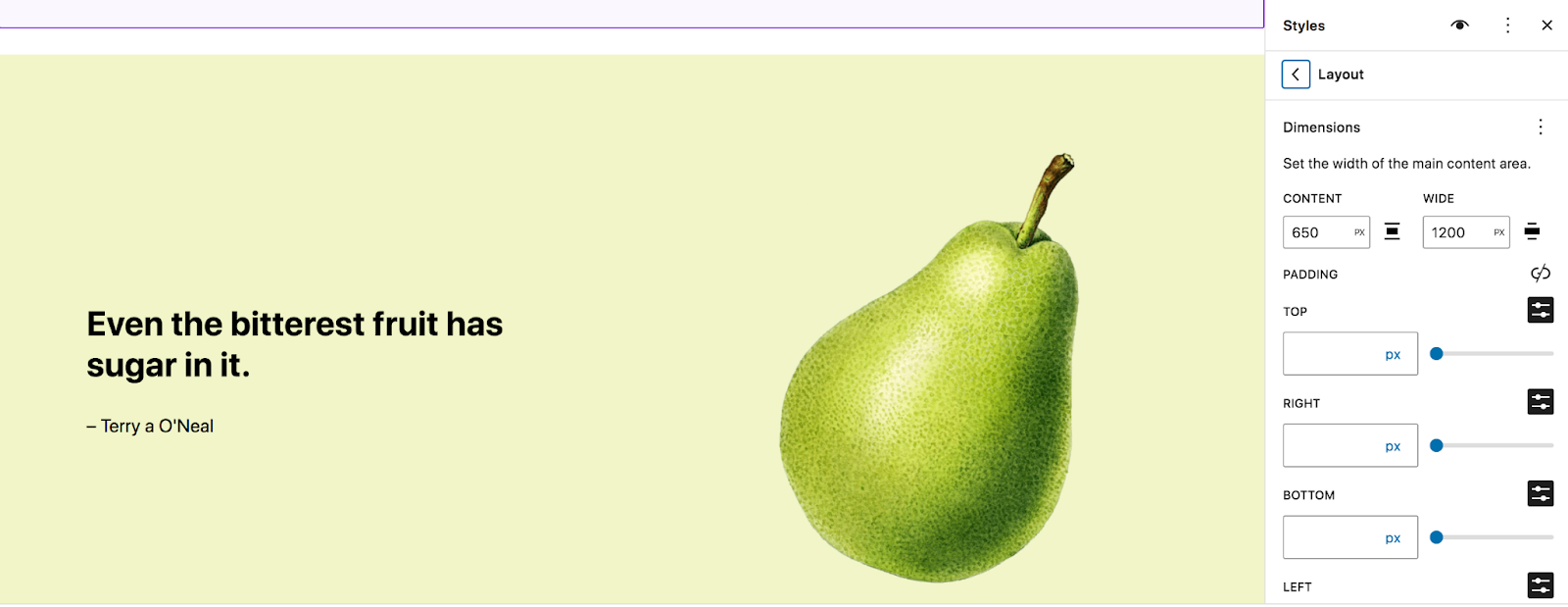
В разделе «Макет» установите такие параметры, как ширина области содержимого и отступы.

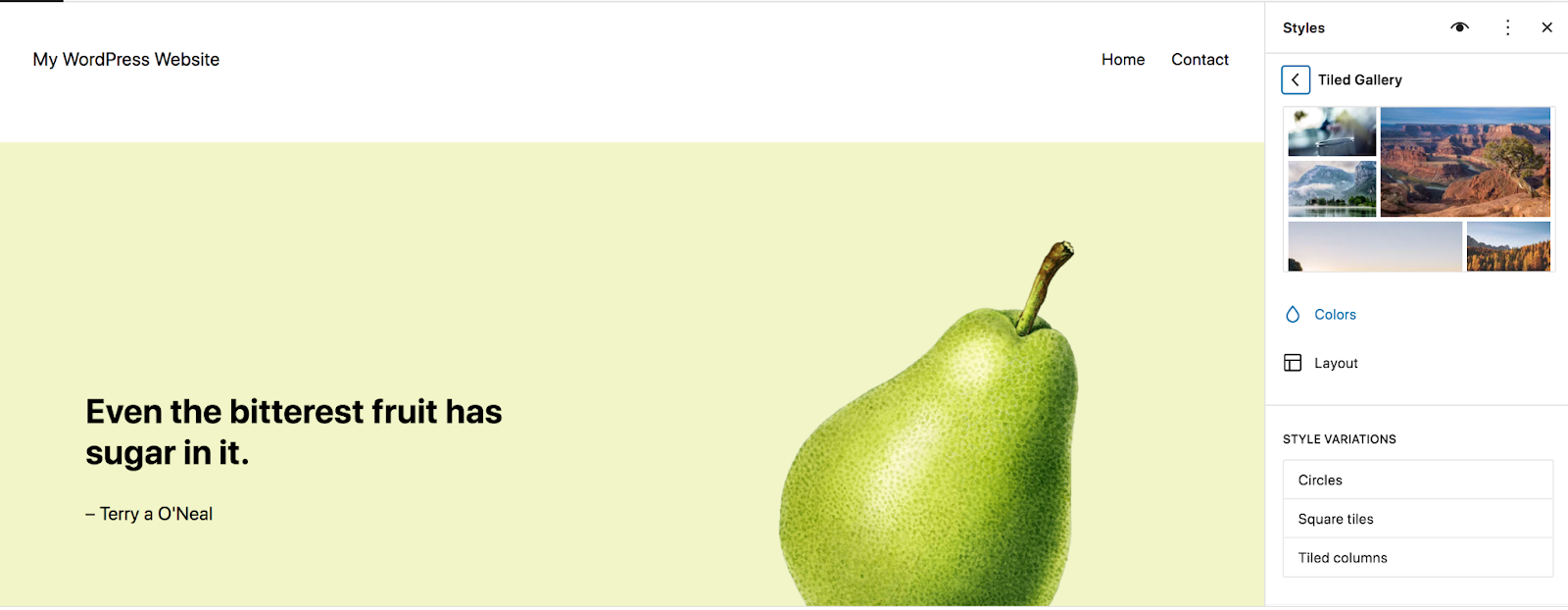
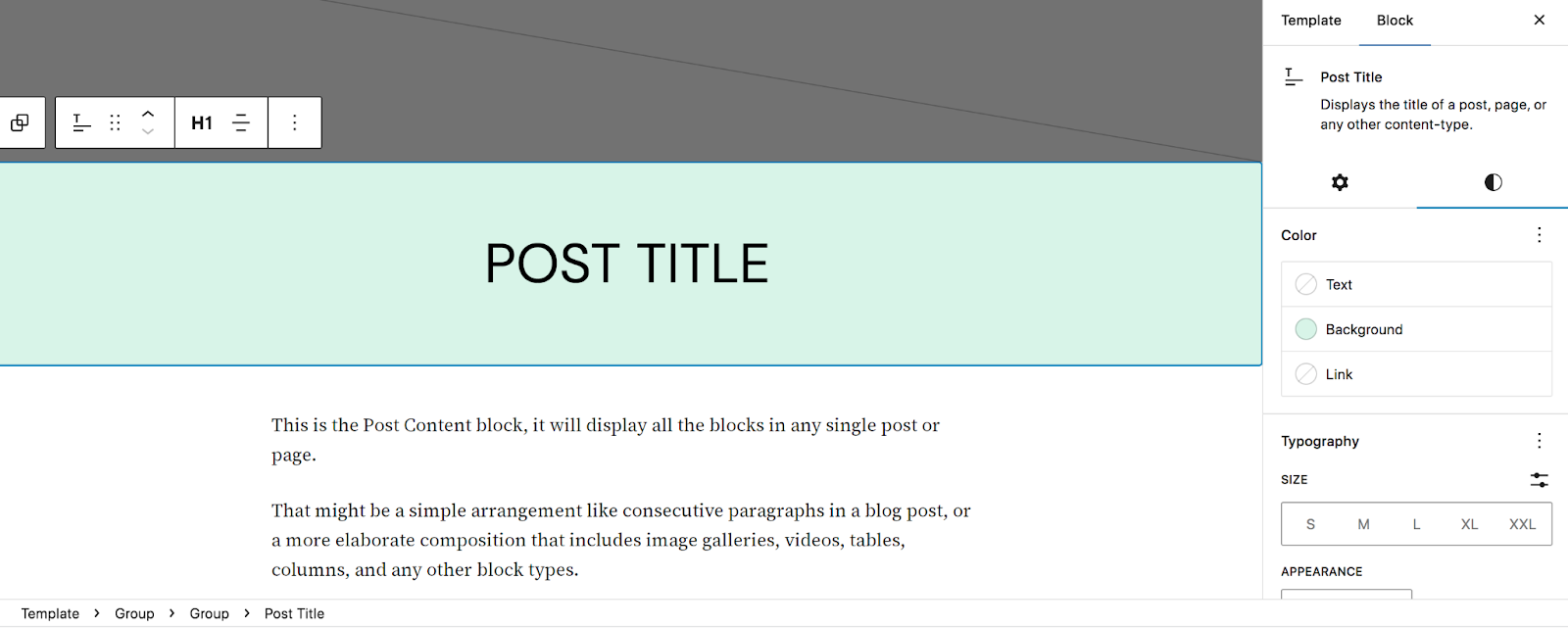
Нажмите «Блоки» в нижней части панели «Стили», чтобы просмотреть параметры, применимые к конкретным блокам. Помните, что любые изменения, которые вы внесете здесь, будут применяться к блокам на глобальном уровне.
В качестве примера возьмем блок «Плиточная галерея». Нажав на него в списке блоков, вы увидите настройки цветов, макетов и вариантов стиля. Вы также можете добавить собственный CSS, специфичный для этого блока.

Возможность стилизовать блоки и элементы сайта на глобальном уровне экономит вам много времени на разработку и гарантирует единообразный вид всего вашего сайта. Потратьте некоторое время здесь, чтобы настроить параметры стиля так, как вам хочется, независимо от того, работаете ли вы над имитацией исходной классической темы, которую использовали, или полностью переходите к новому дизайну.
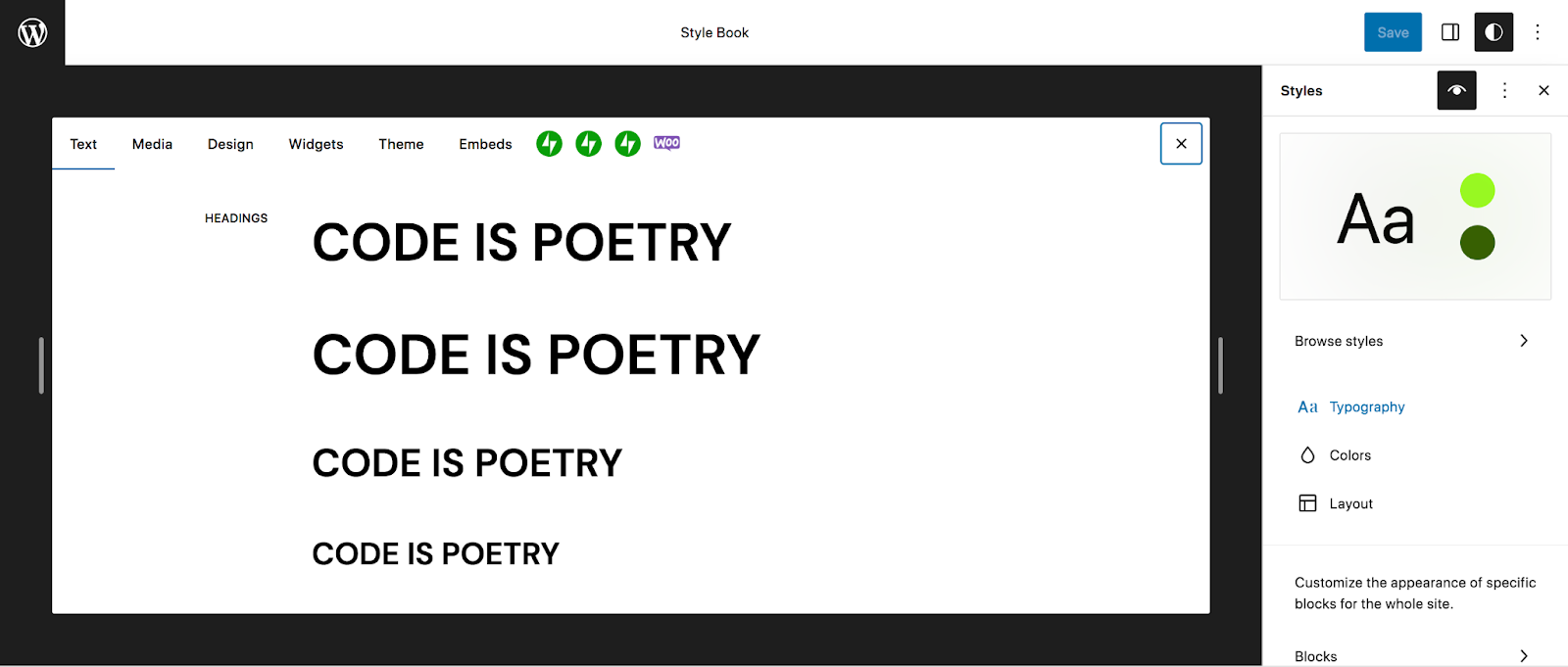
Одной из наиболее интересных функций панели «Стиль» является Книга стилей, доступ к которой можно получить, щелкнув значок глаза в правом верхнем углу. Это позволяет вам предварительно просмотреть все изменения дизайна, которые вы вносите в самые разные элементы и блоки, такие как заголовки, абзацы, цитаты, таблицы и многое другое.

3. Создайте структуру своего сайта
Теперь, когда у вас есть стили, пришло время создать структуру вашего сайта, включая:
- Верхний и нижний колонтитулы
- Навигация по сайту/меню
- Шаблоны для сообщений в блогах, страниц, контента электронной коммерции и т. д.
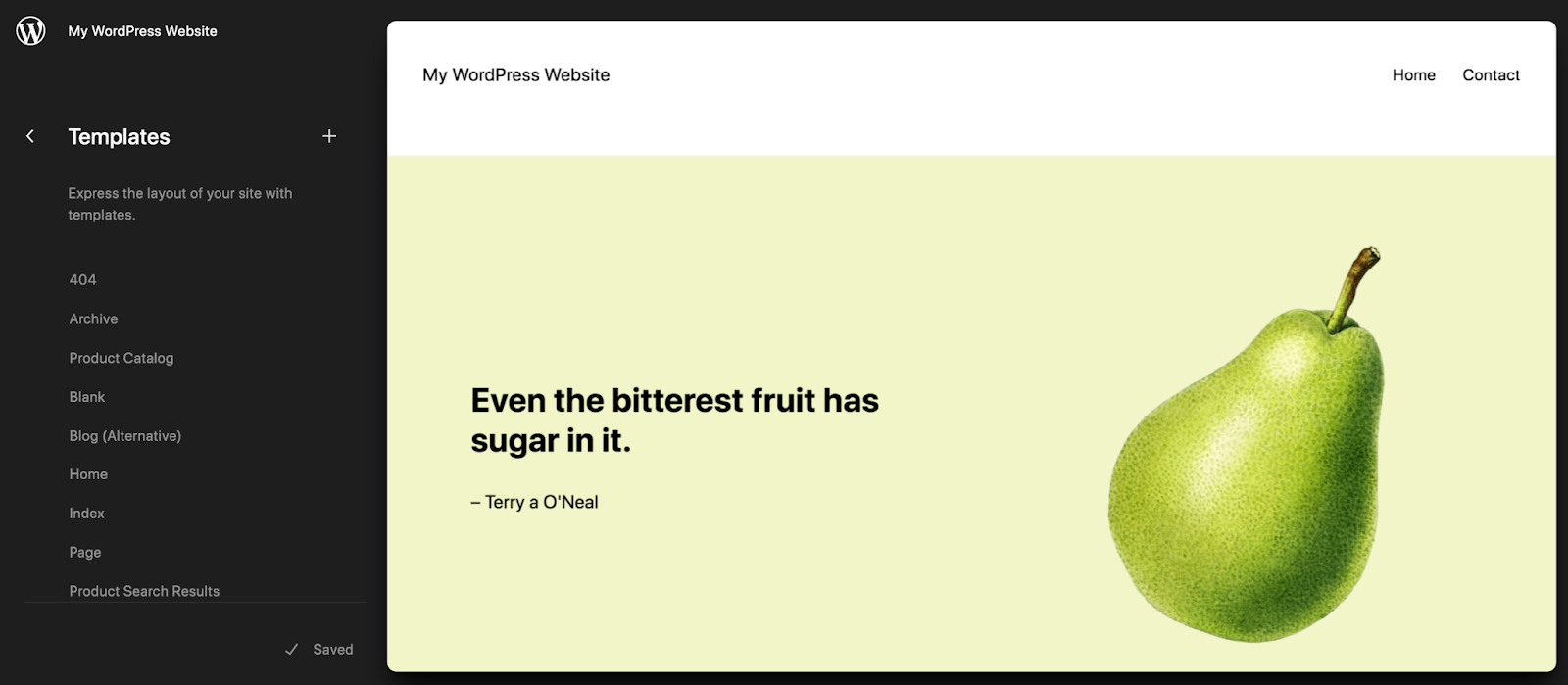
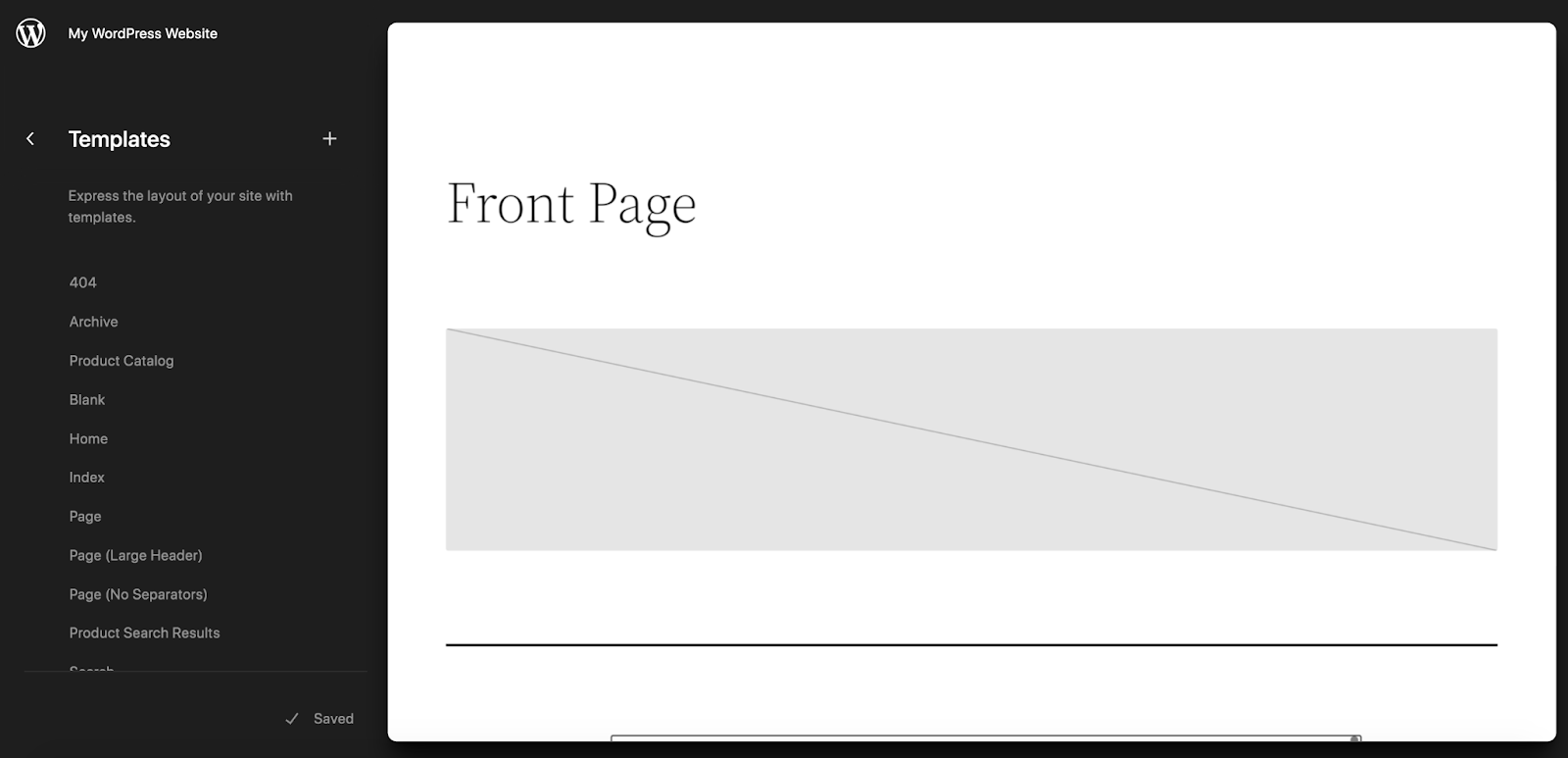
Вы можете получить доступ ко всему этому, перейдя в «Внешний вид» → «Редактор» на панели управления WordPress. Вы увидите несколько вариантов, включая Шаблоны и Шаблоны. Шаблоны — это макеты страниц для контента сайта, такого как сообщения в блогах, страницы архивов и продукты. В разделе «Шаблоны» вы найдете части шаблона, включающие такие элементы, как верхние и нижние колонтитулы. Все они будут различаться в зависимости от используемой вами темы.

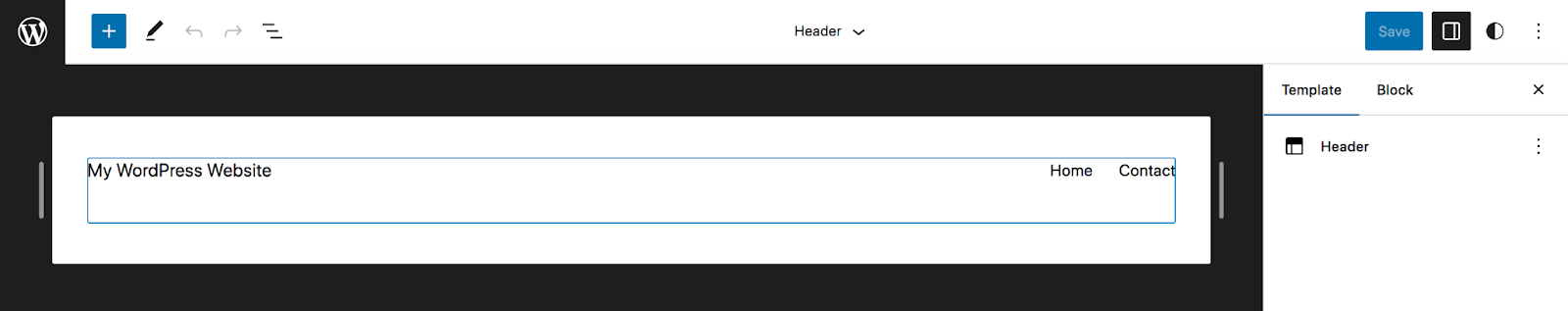
Давайте посмотрим на заголовок, например. Нажмите «Шаблоны» → «Заголовок», затем выберите конкретный заголовок. Теперь вы можете редактировать это с помощью блоков. В этом примере заголовок имеет блок заголовка сайта и блок навигации.

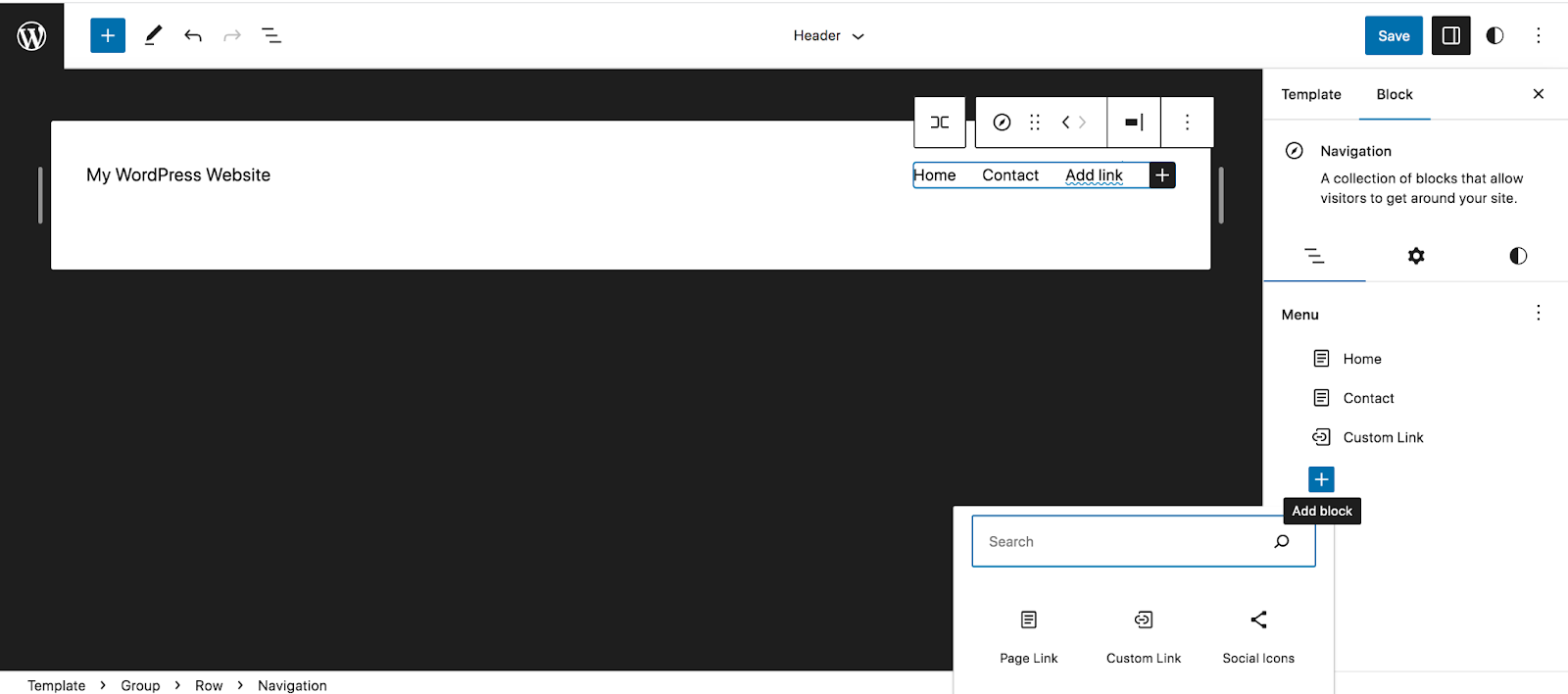
Вы будете использовать блок «Навигация» для создания навигации по сайту, а не переходить в «Внешний вид» → «Меню» , как вы это делали с классической темой.
Когда вы нажмете на блок навигации, параметры появятся в меню вверху блока и на панели настроек в правой части страницы. На этой панели настроек вы увидите список страниц вашего меню. Нажмите значок + , а затем ссылку на страницу или пользовательскую ссылку , чтобы добавить страницы в меню.

Вы можете использовать другие вкладки на панели «Настройки», чтобы стилизовать меню и внести другие изменения в дизайн и функциональность навигации по сайту.
Затем вы можете добавлять блоки в заголовок так же, как в уже знакомом вам редакторе блоков. Например, вы можете добавить панель поиска или значки социальных сетей.
Как только вы будете довольны заголовком, просмотрите любые другие части шаблона — например, нижний колонтитул — и переместите их туда, где вы хотите.
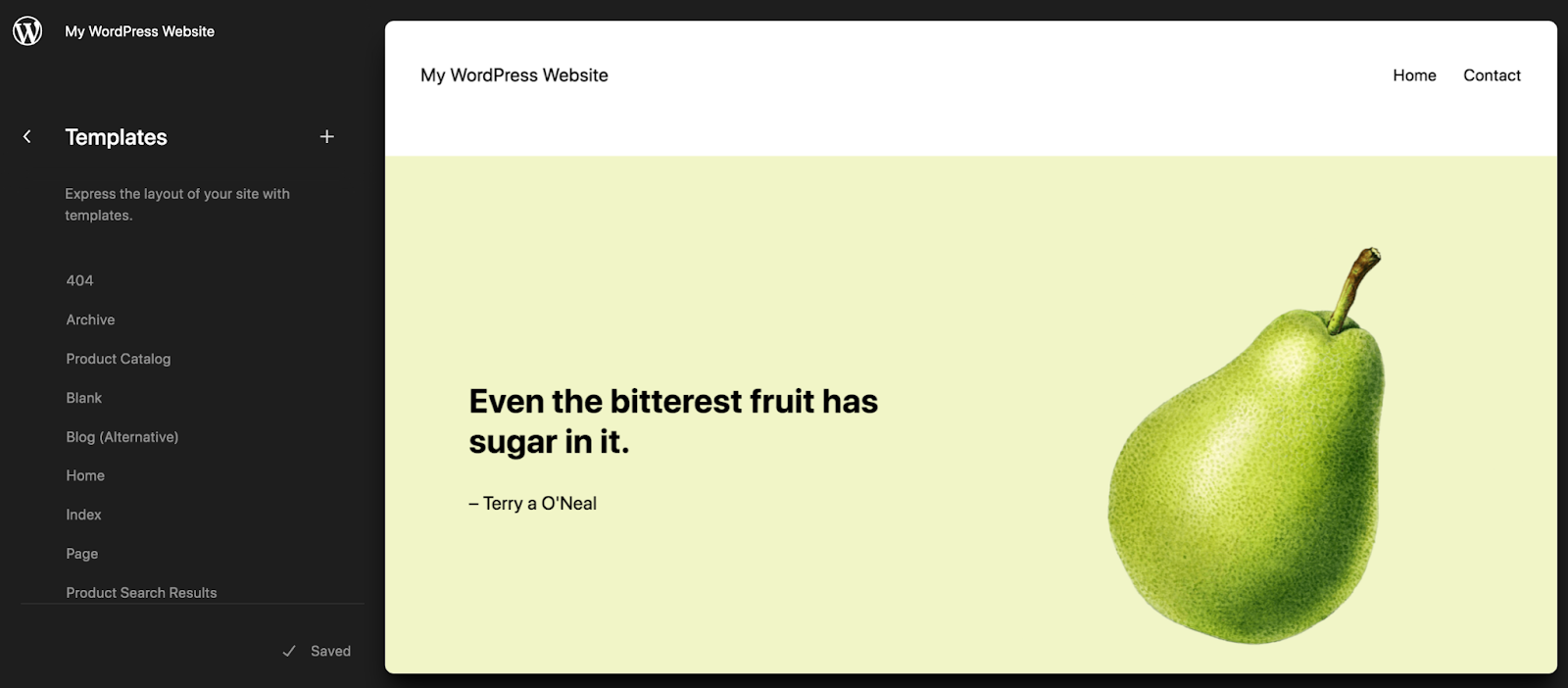
Теперь давайте посмотрим на шаблон. Перейдите в «Внешний вид» → «Редактор» → «Шаблоны» . В нашем примере мы выберем шаблон Single, который представляет собой макет для сообщений в блоге.

Открыв шаблон, вы увидите, что его можно редактировать так же, как и любую другую страницу или сообщение, использующее редактор блоков. У вас уже будут добавлены некоторые блоки по умолчанию, такие как блок «Избранное изображение», блок «Заголовок сообщения» и блок «Содержимое сообщения». Вы можете вносить в них изменения, перемещать их и стилизовать по своему усмотрению.

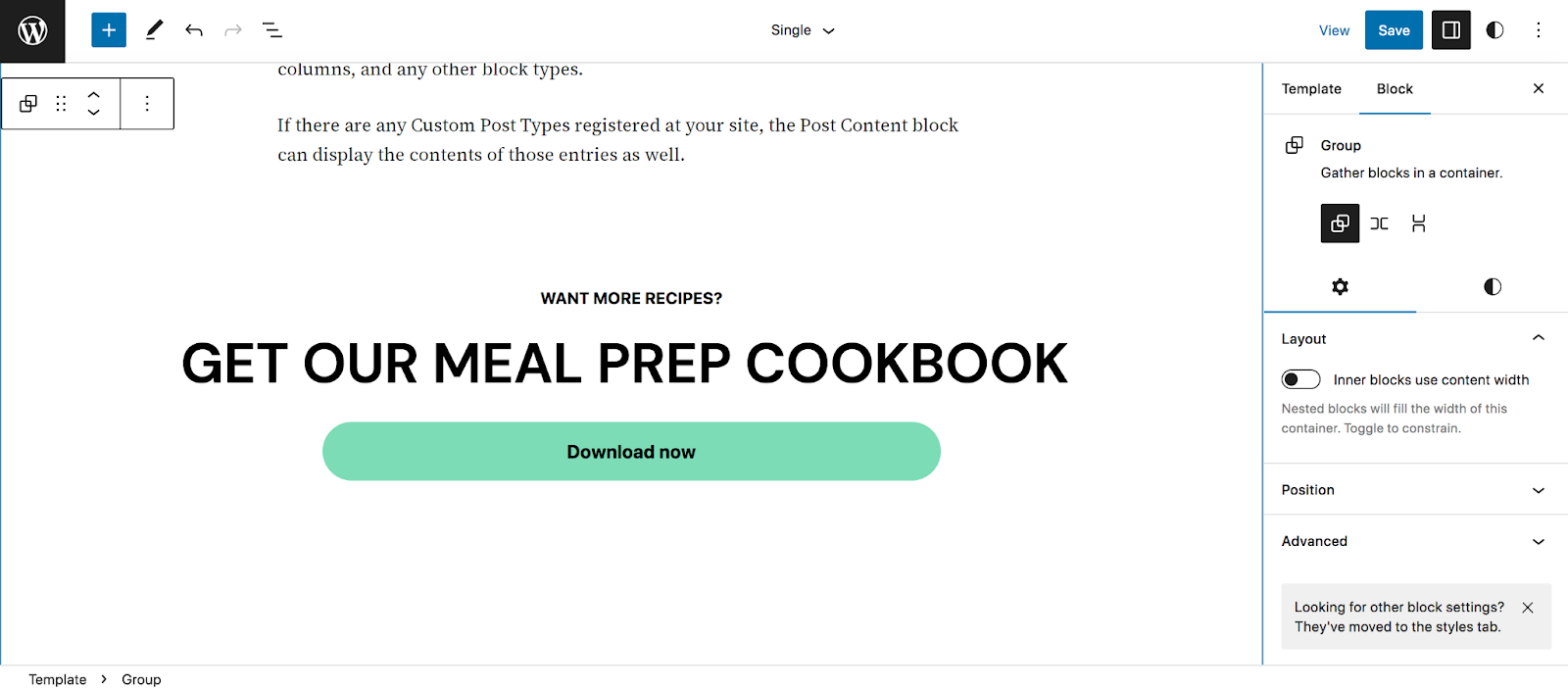
Но вы также можете добавить блоки, которые будут отображаться во всех сообщениях блога на вашем сайте. Например, вы можете добавить призыв к действию, который направляет читателей на форму подписки на рассылку новостей по электронной почте, на страницу контактов или на продаваемый продукт.

Отредактируйте этот шаблон вместе с любыми другими, сохраняя изменения по мере необходимости.
Если ваша классическая тема сильно зависела от виджетов, вы также можете использовать инструмент «Импорт виджетов», чтобы упростить процесс миграции. Вы можете посмотреть полное обучающее видео в блоге Learn WordPress.
Узнайте больше об использовании редактора блоков и редактора сайта здесь.
4. При необходимости перестройте или настройте любые страницы и сообщения.
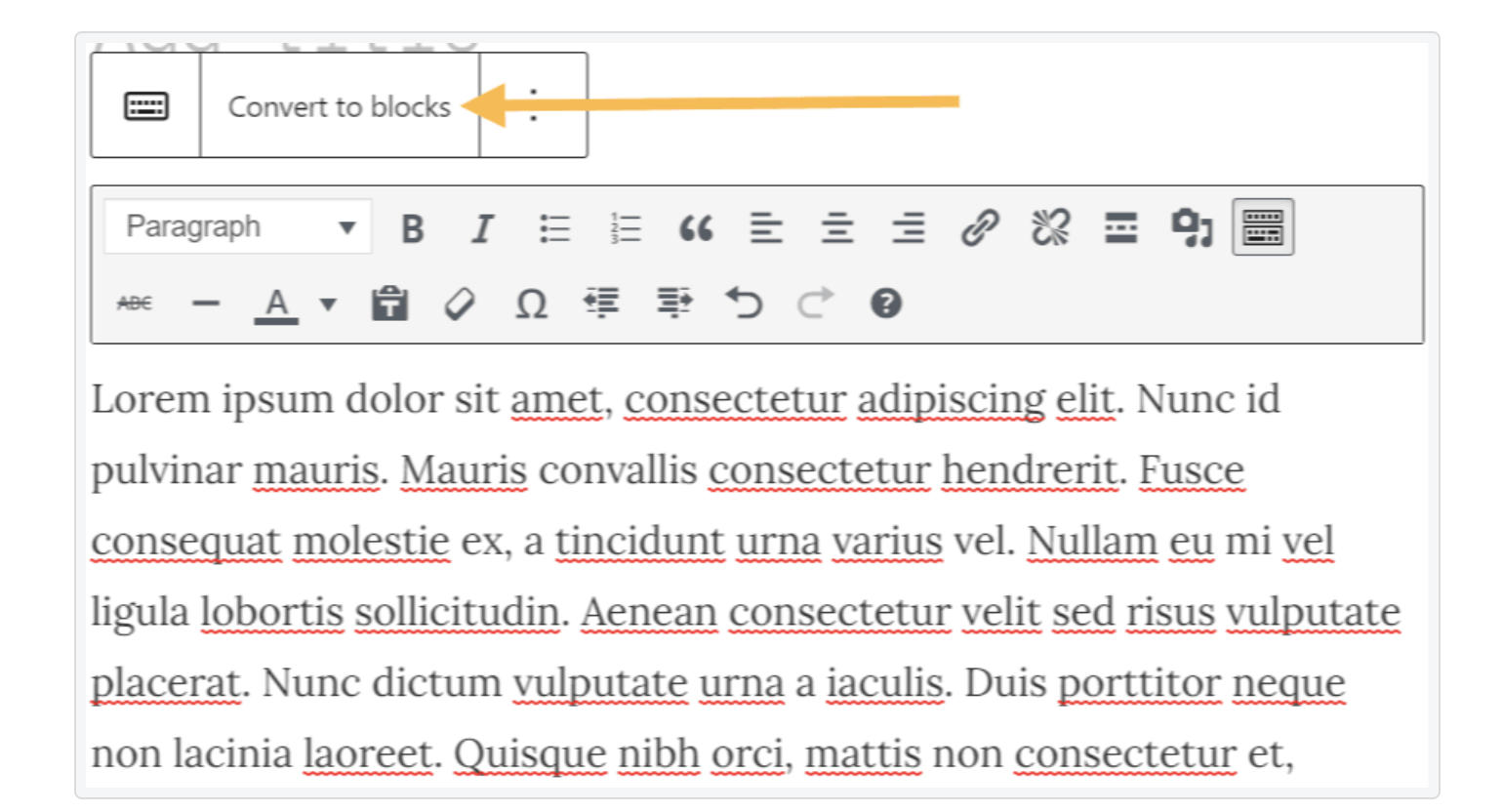
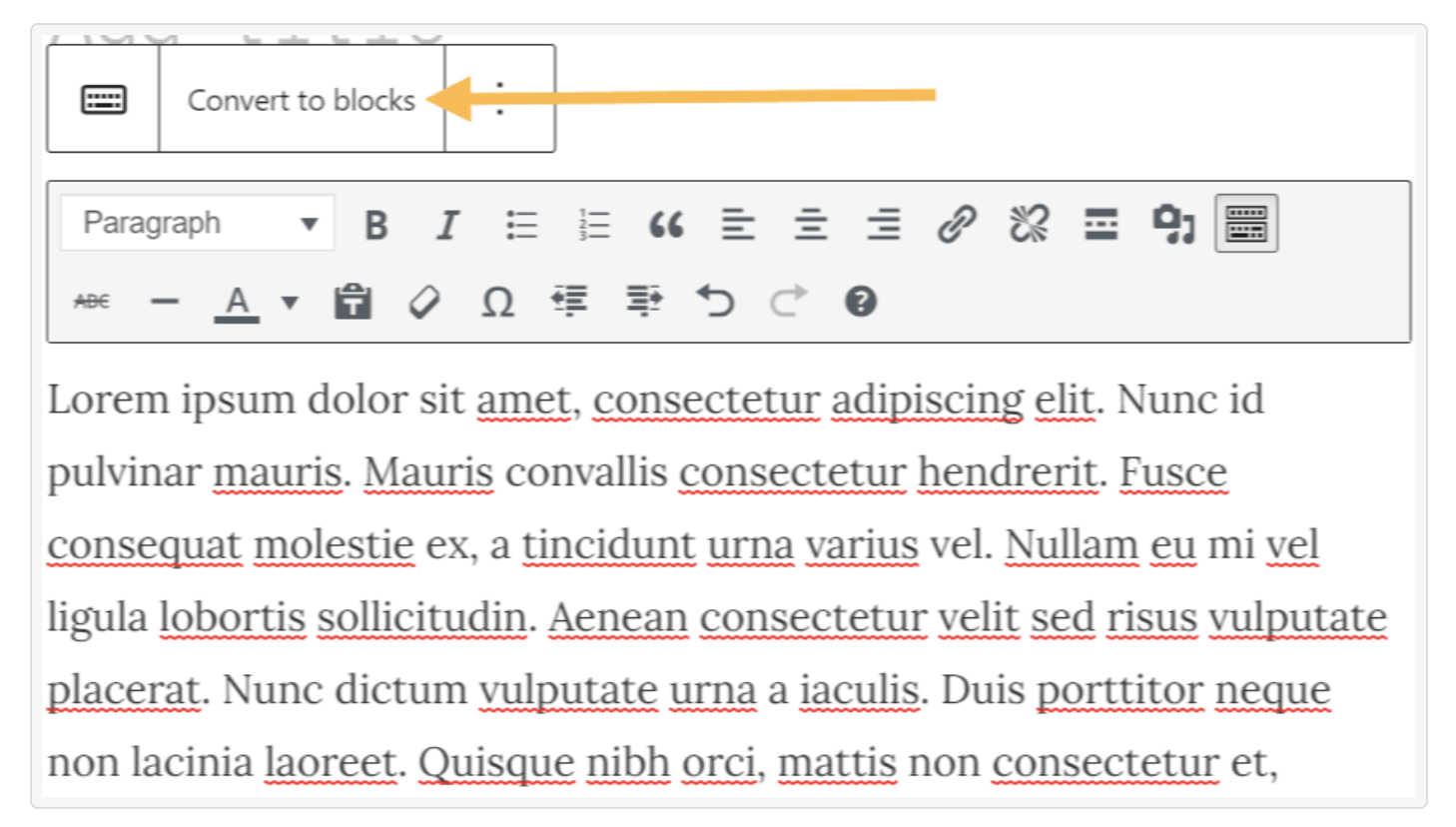
Если ваши страницы были созданы с использованием редактора блоков или классического редактора, при переходе на тему блоков они, скорее всего, практически не потребуют никаких усилий. Содержимое, созданное с помощью классического редактора, автоматически появится в классическом блоке. Вы можете выбрать классический блок, затем нажать «Преобразовать в блоки» , чтобы разделить содержимое на блоки.

Возможно, вам придется внести некоторые изменения в блоки здесь и там. Уделите некоторое время просмотру своих страниц и публикаций и убедитесь, что все вам нравится.
5. Удалите все неиспользуемые плагины.
Вы никогда не захотите устанавливать плагины, которые вам не нужны. И если вам больше не нужны некоторые из уже установленных плагинов — либо потому, что вы заменили функциональность на функциональность вашей темы блока, либо потому, что они несовместимы — обязательно деактивируйте и удалите их.
Ненужные плагины могут создать угрозу безопасности и замедлить работу вашего сайта WordPress.
6. Протестируйте сайт полностью
Как только вы будете довольны тем, как все выглядит на вашем сайте, просмотрите и протестируйте все. Просмотрите свои страницы на экранах разных размеров, протестируйте такие функции, как формы и платежи, и убедитесь, что все работает так, как предпочитаете вы или ваш клиент.
7. Публикуйте новый дизайн веб-сайта
Теперь используйте промежуточную среду, чтобы внедрить изменения и новую тему. И ваш переход от классической темы к блочной теме завершен!
Часто задаваемые вопросы о переходе с классической темы на блочную тему
У вас есть дополнительные вопросы? Вот ответы на некоторые часто задаваемые вопросы.
Что делать, если я не готов полностью перейти на блочную тему?
Если вы нервничаете по поводу перехода, вы можете применить более постепенный подход. Например, вы можете выбрать гибридную или универсальную тему, которая объединяет некоторые элементы темы блока, сохраняя при этом функции классической темы.
Однако темы блоков — это будущее WordPress, и они быстро становятся нормой. В большинстве сценариев лучше всего принять эти темы и познакомиться с ними как можно скорее.
Как преобразовать классический редактор в блоки?
При переключении на редактор блоков контент, созданный в классическом редакторе, автоматически преобразуется в классический блок. Когда вы выберете этот блок, вы увидите меню с опцией « Преобразовать в блоки». Это автоматически разделит контент на соответствующие блоки.

В некоторых случаях вам может потребоваться внести некоторые изменения, чтобы контент выглядел именно так, как вы хотите.
Как я могу изменить свою тему, не потеряв контент?
Когда вы переключаете темы, весь контент ваших публикаций, страниц, продуктов и других типов сообщений останется на месте. То же самое касается вашей медиатеки и любой информации, сохраненной в вашей базе данных. Переключение тем просто изменит макет и дизайн вашего сайта.
При этом всегда лучше создать полную резервную копию вашего сайта перед сменой темы. Вам также следует работать в промежуточной среде, чтобы это не повлияло на ваш работающий сайт.
В чем разница между классической темой и блочной темой?
В классических темах владельцы и разработчики сайтов используют настройщик WordPress и области виджетов для внесения изменений в дизайн и макет. Классические темы созданы с использованием PHP и не так гибки и просты в использовании, как блочные темы.
Напротив, в темах блоков используются шаблоны на основе HTML, состоящие из блоков. Для внесения изменений владельцы сайтов используют Редактор сайта и глобальные стили, которые позволяют им редактировать каждую часть своего сайта с помощью блоков. Это означает, что они могут вносить изменения во все, от верхних и нижних колонтитулов до шаблонов, без редактирования кода.
В чем разница между редактором Гутенберга и редактором сайта?
Если вы слышали термин «Гутенберг», вам может быть интересно, чем он отличается от таких слов, как «редактор блоков» и «редактор сайта». В общем, это означает одно и то же — инструменты, которые позволяют пользователям WordPress редактировать свой сайт с помощью блоков.
Однако имя «Гутенберг» использовалось для конкретного проекта разработки и внедрения блоков в WordPress. Это имя будет удалено по мере того, как проект близок к завершению, а WordPress использует «редактор блоков» и «редактор сайта» в качестве постоянных названий для этих инструментов.
Плагин Gutenberg — это бесплатный плагин от WordPress, который позволяет владельцам сайтов тестировать функции перед их выпуском как часть ядра WordPress.
Где я могу узнать больше о темах блоков?
Есть несколько мест, где вы можете узнать больше о темах блоков и редакторе блоков:
- Изучите WordPress, который полон руководств и видео.
- Документация WordPress.org, включающая подробные руководства.
- WordPress.tv, который позволяет просматривать видеоуроки по многочисленным аспектам WordPress.
- Полное руководство по редактору блоков — подробный пост от Jetpack, содержащий все, что вам нужно знать о редакторе блоков.
После того, как вы осуществите переход, увеличьте производительность, безопасность и маркетинговый потенциал вашего сайта с помощью бесплатного плагина с дополнительными опциями, такими как Jetpack.
