Тестирование WordPress: полное руководство (для новичков и экспертов)
Опубликовано: 2024-05-21Ваш сайт WordPress может иметь привлекательную графику, потрясающий дизайн и первоклассный контент, но все эти вещи становятся бесполезными, если пользовательский опыт не на должном уровне. Даже самый визуально привлекательный сайт может оказаться неэффективным, что может нанести вред вашему онлайн-бизнесу.
Несмотря на то, что WordPress время от времени выпускает обновления для повышения стабильности, исправления ошибок и уязвимостей безопасности, что, если вместо этого они принесут другие неожиданные ошибки?
Есть вероятность, что обновление принесет пользу вашему веб-сайту, но при этом оно серьезно пострадает из-за проблем несовместимости или других ошибок.
Вместо того, чтобы решать одну проблему, кажется, что они умножаются, в результате чего функциональность вашего сайта висит на волоске. В один момент ваш сайт работает без сбоев, в следующий — его мучают сбои.
Разочарованные, ваши посетители переходят на сайты конкурентов или оставляют брошенные корзины в вашем интернет-магазине.
Вот почему необходимы тестирование и устранение неполадок WordPress. Правильное профессиональное тестирование вашего сайта WordPress — лучшая стратегия решения всех проблем вашего сайта.
Тестирование WordPress — это не только исправление ошибок; речь идет о том, чтобы раскрыть все самое лучшее на вашем веб-сайте и предоставить посетителям беспрецедентные впечатления, удерживая их на крючке независимо от того, какое устройство они используют.
После того, как вы протестируете и исправите все ошибки, вы сможете обеспечить более высокий уровень удержания, снижение показателя отказов, лучший пользовательский опыт и, следовательно, лучшую рентабельность инвестиций.
Давайте сначала поймем, почему тестирование WordPress важно и какую пользу оно может вам принести?
Почему важно тестирование WordPress?
После того, как вы создали сайт WordPress, внесли в него некоторые изменения и запустили его, он может выглядеть нормально на вашем экране со всех сторон, а также может выглядеть так же для ваших товарищей по команде. А вдруг:
- Сайт WordPress несовместим с другими браузерами.
- Мобильная версия выглядит не очень хорошо и нефункционально.
- Графика, кнопки или контент зашифрованы на экранах других размеров или устройствах.
Это не конец; все может стать даже хуже, чем вы могли себе представить. Поэтому сделайте это неотъемлемой частью процедуры обслуживания вашего сайта WordPress и добейтесь всех преимуществ и последствий, упомянутых ниже:
- Экспериментируйте с дизайном и пользовательским интерфейсом. Тестирование вашего сайта WordPress позволит вам опробовать новый внешний вид и функции, не рискуя своим работающим сайтом.
- Постоянный трафик: более плавный сайт WordPress обеспечивает постоянный поток посетителей на ваш сайт. Неправильное тестирование может привести к потере посетителей, нанесению ущерба репутации вашего сайта и снижению общего бизнеса и прибыли.
- Привлекайте потенциальных клиентов . Если веб-сайт работает нормально, он привлекает больше клиентов, которые, скорее всего, совершят конверсию и получат положительный опыт.
- Skyrocket Sales: адаптивные, безошибочные и быстрые веб-сайты всегда были первым выбором для всех, это приводит к улучшению пользовательского опыта и, следовательно, увеличению продаж.
- Поддержание бизнес-операций. Вы можете поддерживать бесперебойную работу своего сайта, одновременно пробуя новые идеи, поэтому, если во время тестирования что-то пойдет не так, это не повлияет на трафик или доход вашего основного сайта.
- Обнаружение проблем посетителей. Тестирование помогает выявить проблемы с точки зрения посетителей, такие как медленная загрузка страниц или проблемы с меню на мобильных устройствах.
- Предотвращение угроз безопасности. Опробование новых плагинов и тем в тестовой среде поможет вам обнаружить любые проблемы безопасности до того, как они повлияют на ваш работающий сайт.
- Преимущество для начинающих и опытных разработчиков. Тестирование полезно как новичкам, так и опытным разработчикам. Это позволяет им безопасно экспериментировать и убедиться, что все работает идеально, прежде чем запускать проект в эксплуатацию.
- Избегайте проблем с прямыми обновлениями. Внесение изменений непосредственно на действующий сайт может привести к сбоям и ошибкам, влияющим на производительность и репутацию вашего сайта.
Читайте: 22 лучших способа ускорить производительность WordPress
Что такое тестирование WP?
Если вы до сих пор понятия не имеете, что такое тестирование WP или тестирование WordPress, ознакомьтесь с этим простым объяснением:
Тестирование WordPress обычно относится к процессу оценки и проверки сайта или приложения WordPress со всех аспектов, таких как производительность, стабильность, удобство использования и безопасность, чтобы убедиться, что все на должном уровне.
Это похоже на посещение врача для регулярного осмотра, когда он или она тщательно вас осматривает, выполняет определенные лабораторные анализы и проводит медицинский осмотр. Затем на основании заключений обследования назначаются лекарства.

Какие типы тестирования WordPress наиболее распространены?
Теперь вы знаете, почему важно тестирование WordPress, его преимущества и последствия. Давайте взглянем на некоторые из наиболее распространенных стратегий, которым вы можете следовать при тестировании WordPress:
- Тестирование функциональности: проверка того, что все функции и возможности сайта WordPress работают должным образом. Сюда входит тестирование ссылок, форм, меню навигации, функций поиска и любых других интерактивных элементов.
- Тестирование совместимости: проверка совместимости веб-сайта с различными веб-браузерами (такими как Chrome, Firefox, Safari и т. д.), операционными системами (Windows, macOS, Linux и т. д.) и устройствами (настольные компьютеры, планшеты, смартфоны и т. д.). ).
- Тестирование производительности: оценка скорости, отзывчивости и общей производительности сайта WordPress. Это включает в себя тестирование времени загрузки страницы, времени ответа сервера и того, как сайт работает при различных нагрузках трафика.
- Тестирование безопасности: выявление и устранение потенциальных уязвимостей и недостатков безопасности на сайте WordPress для предотвращения взлома, утечки данных и других угроз безопасности.
- Тестирование юзабилити: оценка пользовательского опыта (UX) сайта WordPress, чтобы убедиться, что он интуитивно понятен, удобен для пользователя и соответствует потребностям целевой аудитории.
- Регрессионное тестирование: повторное тестирование ранее исправленных ошибок и функций после внесения изменений или обновлений на сайт WordPress, чтобы убедиться в отсутствии новых проблем.
Как мне протестировать свой сайт WordPress?
Теперь, когда вы знаете о важности тестирования вашего сайта WordPress, давайте углубимся в пошаговый процесс того, как сделать это очень эффективно, как профессионал.
Шаг 1. Выберите и настройте среду тестирования.
Самый важный и первый шаг, который вам необходимо выполнить, — это сначала выбрать среду тестирования. Эти среды очень важны и полезны для осознания ценности тестирования вашего веб-сайта в различных средах без ущерба для вашего фактического/действующего веб-сайта.
Вы сможете вносить столько изменений, сколько захотите, или экспериментировать с функциями, функциональностью или дизайном вашего веб-сайта сколько угодно, не нанося вреда реальному веб-сайту.
Чтобы сделать это возможным, у нас есть два типа тестовых сред.
- Локальная среда : вы можете разместить свой веб-сайт на своем компьютере, поэтому изменения не повлияют на ваш работающий сайт. Он лучше всего подходит для разработчиков, которые любят опробовать новые функции и найти ошибки.
- Промежуточная среда : это копия вашего сайта на сервере. Он отлично подходит для тестирования больших обновлений и демонстрации клиентам, как будет выглядеть их сайт, прежде чем он будет запущен.
Как настроить среду тестирования с использованием Staging
Как мы уже упоминали, промежуточный сайт — это копия вашего исходного сайта на том же сервере. Единственное отличие заключается в том, что посетители не могут получить доступ к промежуточному сайту. Однако все функции и возможности будут такими же, как у реального клиента.
Лучший способ настроить стартовую платформу/среду — через ваш веб-хостинг. К сожалению, не все хостинги предоставляют такую возможность.
Но в WPOven у вас будет привилегия неограниченного количества бесплатных промежуточных сайтов, включенных во все планы, и создать их очень просто.
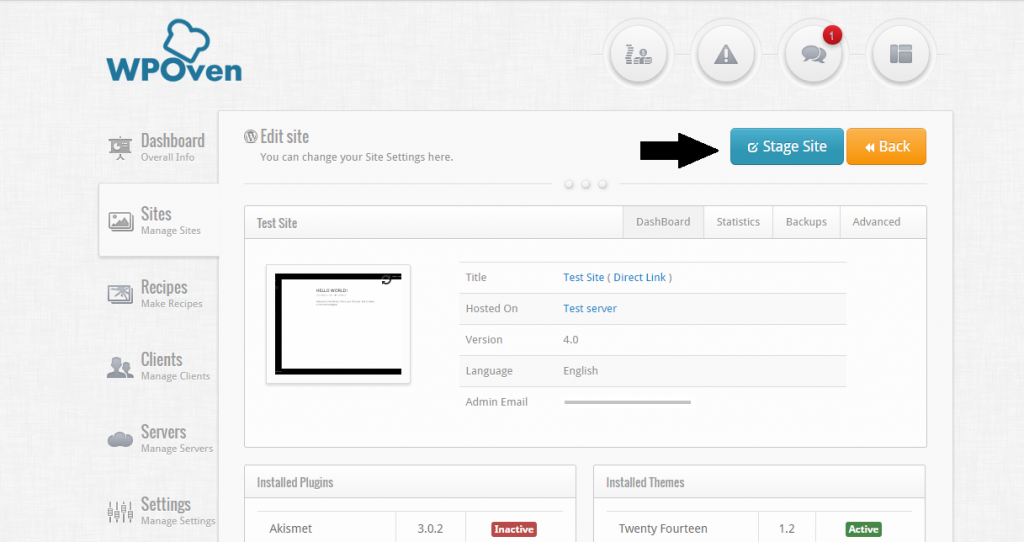
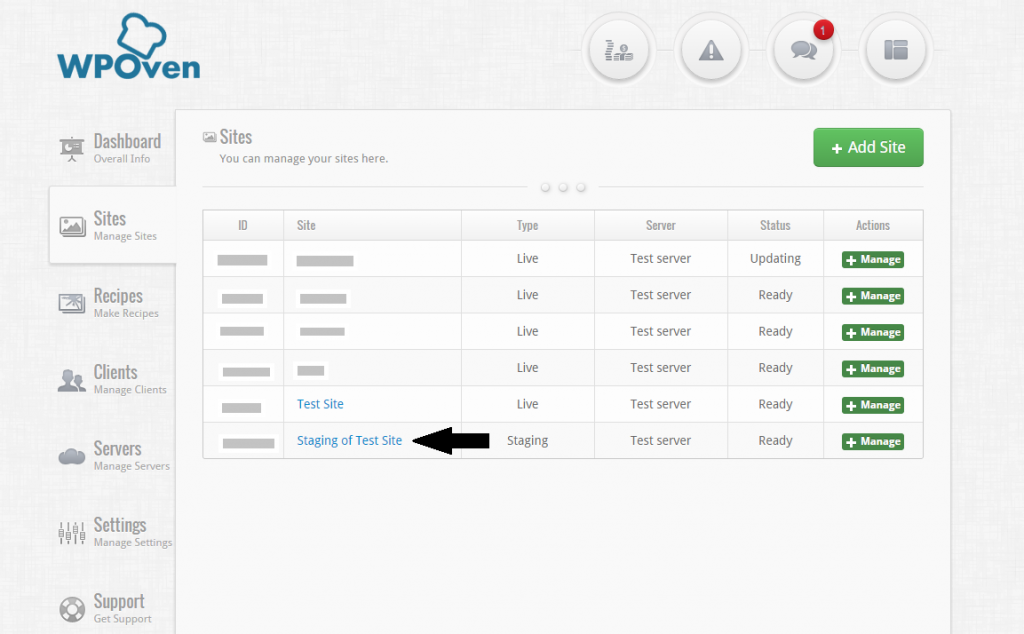
Вам необходимо войти в нашу панель управления WPOven > вкладка «Сайты» > и нажать кнопку « Stage Site ».

-Вы можете увидеть новый промежуточный сайт в списке сайтов.

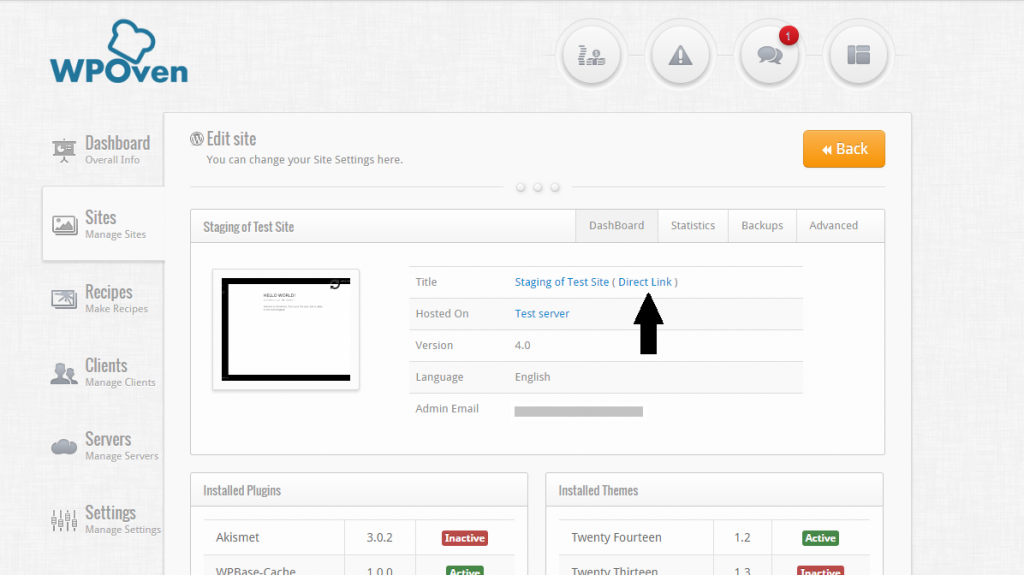
-Чтобы получить доступ к промежуточному сайту, вам необходимо получить доступ через опцию « Прямая ссылка ».

Как настроить локальную среду тестирования?
Локальная среда точно такая же, как и промежуточная среда, с той лишь разницей, что вам нужно разместить свой веб-сайт на собственном сервере или компьютере.
- Чтобы установить среду тестирования WordPress локально:
- Установите набор стека AMP на свой компьютер.
- Стек AMP включает Apache, MySQL и PHP, имитируя ваш действующий веб-сайт WordPress.
- Популярные методы локальной установки WordPress включают в себя:
- ВАМП
- ХАМПП
Для получения более подробной информации вы также можете обратиться к нашему блогу: Что такое LocalHost? и как создать веб-сайт
Шаг 2. Выберите идеальный инструмент для тестирования различных аспектов веб-сайта.
После того как вы успешно клонировали свой веб-сайт WordPress и разместили его в локальной или промежуточной среде, вы готовы провести несколько экспериментов.
Устанавливайте различные темы и плагины, меняйте общий дизайн, изменяйте функциональность и т. д. Когда закончите, запишите все изменения.
После этого вы готовы провести тестирование на наличие ошибок, сбоев, проблем с пользовательским интерфейсом или проблем с функциональностью.
1. Тестирование функциональности вашего сайта WordPress
Для тестирования функциональности вашего веб-сайта вы можете использовать следующие 5 различных способов:
1.1 Кроссбраузерное тестирование
Вы должны убедиться, что ваш веб-сайт работает правильно и правильно отображается для посетителей в различных популярных браузерах.
Это важно, поскольку разные браузеры устроены по-разному и обрабатывают элементы веб-сайта уникальным образом.
Например, если вы посещаете такой веб-сайт, как WPOVen.com, в браузере Chrome, он может выглядеть и функционировать немного иначе, чем в браузере Safari.
Хотя Chrome занимает значительную долю рынка с точки зрения использования браузера во всем мире, некоторые пользователи по-прежнему предпочитают альтернативные браузеры, такие как Firefox, Edge и Safari. Вы не хотите оставлять камни неперевернутыми.
Вы также можете использовать некоторые автоматизированные инструменты, такие как lamdatest или Smartbear, для кроссбраузерного тестирования.
1.2 модульное тестирование
Модульное тестирование — это простой, но очень эффективный метод, который поможет вам тщательно протестировать функциональность вашего сайта WordPress. При таком подходе каждая единица или небольшая часть вашего сайта WordPress тестируется, чтобы убедиться в его безупречной работе.
Этот метод имеет решающее значение, поскольку даже малейшее изменение в коде может нарушить работу всего сайта. Например, предположим, что ваш веб-сайт похож на пазл, а модульное тестирование похоже на проверку каждого кусочка пазла на предмет идеального соответствия.
Вы можете использовать такие инструменты, как Travis CI или PHPunit, чтобы автоматизировать эти тесты, но предпочтительнее выполнять их вручную во время работы над сайтом.
1.3 визуальное тестирование
Визуальное тестирование или визуальное регрессионное тестирование позволяет вам убедиться, что все элементы дизайна и макеты вашего веб-сайта находятся на своих местах. Это похоже на проверку того, все ли выглядит идеально так, как должно быть после внесения определенных изменений, таких как изменение темы или обновление плагинов.
Этот метод поможет вам обнаружить любые проблемы, такие как исчезновение кнопок или зашифрованное содержимое, которые иначе вы бы никогда не заметили.
Для вашего лучшего понимания мы активировали двадцать двадцать тем WordPress на нашем промежуточном сайте. Как вы видите на рисунке ниже, домашняя страница выглядит нормально, и все элементы, такие как расположение кнопок, находятся идеально в правильном положении.


Но когда мы переключились на тему «двадцать двадцать три», положение кнопки изменилось. Вот почему очень важно использовать локальный или промежуточный сайт для проведения любых тестов перед запуском его в эксплуатацию.

1.4 Тестирование отзывчивости мобильных устройств, планшетов и настольных компьютеров
Вы можете быть удивлены, узнав, что более 60% пользователей Интернета заходят на веб-сайты через свои смартфоны и планшеты. Такое огромное доминирование показывает, насколько важно, чтобы веб-сайты были хорошо оптимизированы для экранов всех размеров, то есть мобильных устройств, планшетов и настольных компьютеров.
Для этого вы можете напрямую попытаться получить доступ к веб-сайту на своем мобильном устройстве и убедиться, что все элементы находятся в правильном положении.
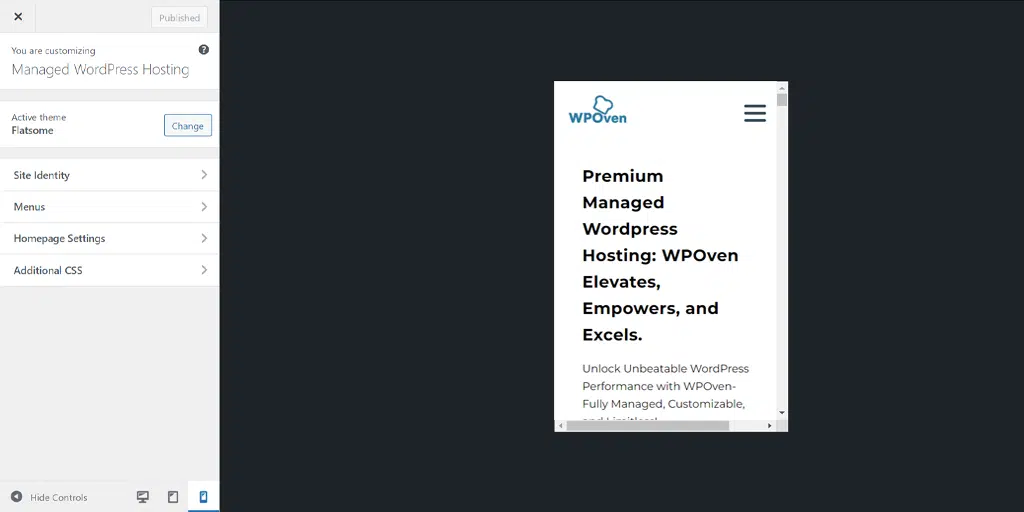
Для настольных компьютеров вы можете использовать опцию WordPress Customizer:
- Войдите в свою панель управления WordPress > перейдите в раздел «Внешний вид» > «Настроить» .
- Нажмите на значок мобильного телефона или планшета внизу, чтобы просмотреть свой сайт на экране определенного размера.

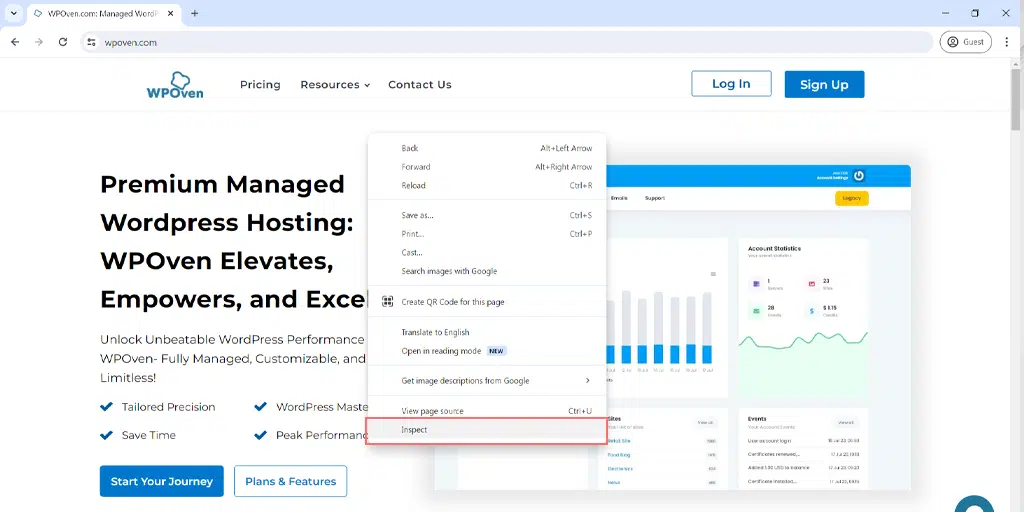
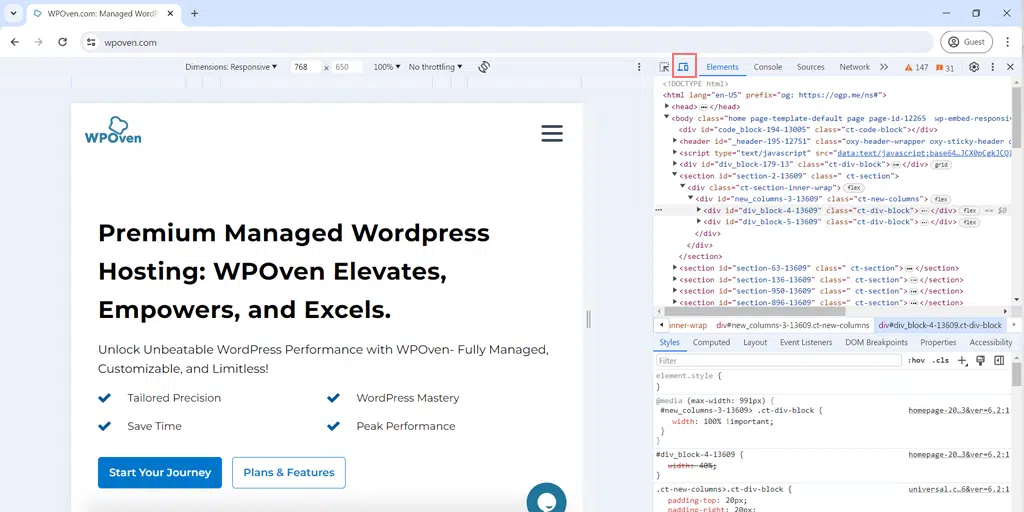
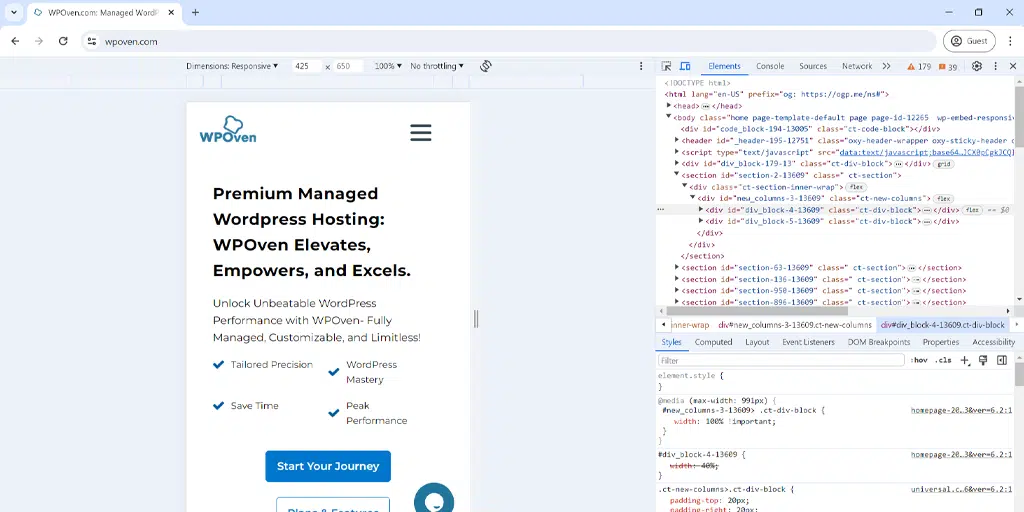
Вы также можете использовать инструменты разработчика Google Chrome:
- Откройте страницу своего сайта в Google Chrome.
- Щелкните правой кнопкой мыши на странице и выберите «Проверить».

- Найдите панель инструментов «Переключить устройство» в верхней части всплывающего окна.

- Нажмите на нее, чтобы мгновенно адаптировать экран.
- Используйте раскрывающееся меню «Размеры», чтобы протестировать свою страницу на дополнительных устройствах, таких как различные модели iPhone и Samsung Galaxy.

1.5 Тестирование пользовательского интерфейса
Тестирование пользовательского или пользовательского интерфейса в основном относится к тематическому тестированию, при котором проверяются компоненты веб-сайта, с которыми обычно взаимодействует пользователь или посетитель. Это помогает свести к минимуму вероятность плохого пользовательского опыта.
Например, пользователи обычно предпочитают некоторые фундаментальные функции веб-сайта, такие как кнопки, меню и ссылки.
Если какой-либо из этих компонентов не работает должным образом, это серьезно повлияет на общий пользовательский опыт вашего веб-сайта, и из-за разочарования посетители вернутся на другие веб-сайты.
Чтобы избежать подобных неудач, вы можете экспериментировать с новыми компонентами пользовательского интерфейса на своем веб-сайте только в тестовой/промежуточной среде.
2. Проверьте скорость и производительность вашего сайта WordPress.
Еще одним важным аспектом тестирования WordPress является проверка скорости и производительности вашего сайта WordPress.
Для этого вы можете использовать различные бесплатные инструменты тестирования, такие как:
- WP Rocket : фантастический плагин с функциями повышения скорости, такими как кэширование, отложенная загрузка и сжатие GZIP. (WPOven предлагает услугу WPRocket в своих планах)
- Cloudflare : предлагает услугу CDN (сеть доставки контента) для ускорения доставки сайта пользователям по всему миру. (WPOven является гордым партнером Cloudflare)
- Google PageSpeed Insights : предоставляет углубленный анализ скорости загрузки вашего сайта, предлагает области улучшения и некоторые советы по оптимизации.
Читайте: WebpageTest: анализ скорости и производительности веб-сайта
- Проверка неработающих ссылок : помогает выявить и исправить неработающие ссылки на вашем веб-сайте.
3. Проверьте безопасность вашего сайта WordPress.
Безопасность сайта WordPress имеет первостепенное значение для всех, кто занимается онлайн-бизнесом. Эта практика помогает гарантировать, что система защиты вашего веб-сайта работает и работает идеально, а также способна смягчить или защитить от любых потенциальных онлайн-угроз или уязвимостей.
Для этого вам необходимо регулярно проверять безопасность всего программного обеспечения на вашем сайте WordPress, включая основное программное обеспечение, темы и плагины.
Это связано с тем, что темы и плагины, установленные со сторонних веб-сайтов, могут быть небезопасными и обычно содержат вредоносный код.
Кроме того, устаревшее программное обеспечение может стать источником угрозы безопасности, поэтому регулярно обновляйте все.
Вот что вы можете сделать со своей стороны.
Основная безопасность
- Что касается основного программного обеспечения, вы можете проверить безопасность вашего основного программного обеспечения WordPress и, если возможно, всегда обновлять его при каждом выпуске последнего основного обновления.
- Для полного спокойствия лучший ярлык, которым вы можете воспользоваться, — это разместить свой веб-сайт на качественном веб-хостинге, таком как WPOven. Он имеет функции безопасности корпоративного уровня, такие как защита от DDoS, брандмауэры, сканирование и удаление вредоносных программ, усиленные серверы, интеграция CDN и т. д.
- Хотя использование последних версий программного обеспечения является хорошей практикой, иногда это также может привести к проблемам совместимости с текущей темой веб-сайта. Поэтому всегда сначала тестируйте новые обновления WordPress на промежуточном сайте, а затем применяйте их к своему действующему сайту.
- В WPOven вы можете легко протестировать обновления, выбрав свой сайт, установив для него режим Staging и запустив обновление. Когда все будет в порядке, внесите изменения в жизнь.
Безопасность темы
- Всегда помните, что новые темы или обновления тем следует тестировать только в локальной или промежуточной среде.
- Хотя обновление темы выпущено для исправления проблем безопасности, иногда оно может доставить больше проблем вашему веб-сайту и вызвать конфликты.
- Если вы загрузили тему со стороннего веб-сайта или у вас есть проблемы с доверием, лучше сначала протестируйте ее в локальной/промежуточной среде, чтобы избежать каких-либо проблем с вашим работающим сайтом.
- Клиенты WPOven могут настроить неограниченное количество промежуточных сайтов одним щелчком мыши на панели управления.
- Для помощи вы можете использовать любой плагин безопасности WordPress, например WPScan .
Плагин безопасности
- Как и в случае с темами и основным программным обеспечением, вам также необходимо регулярно оценивать безопасность ваших плагинов.
- Всегда сначала тестируйте новые плагины или обновления в локальной/промежуточной среде, чтобы защитить свой работающий сайт.
- Используйте любой плагин безопасности WordPress, чтобы обнаружить любые уязвимости плагина.
Обеспечьте максимальную скорость, производительность и безопасность с помощью подходящего веб-хостинга.
Конечно, вы можете оптимизировать свой веб-сайт для повышения скорости, времени загрузки страниц, удобства пользователей и безопасности с вашей стороны.
Но на уровне хостинга вы можете укрепить основу своего веб-сайта, выбрав правильный веб-хостинг, который может обеспечить лучшую безопасность и невероятно быстрые серверы.
В WPOven мы стремимся обеспечить максимальную безопасность и скорость для веб-сайтов, которые мы размещаем.
Все наши планы основаны на быстрых выделенных серверах, расположенных по всему миру и обладающих высокой производительностью. Кроме того, вы сможете воспользоваться преимуществами CDN WPOven на базе Cloudflare, который имеет серверы по всему миру.
Если вас больше всего беспокоит безопасность, WPOven поможет вам. Наша защита корпоративного уровня включает в себя ежедневное сканирование и удаление вредоносных программ, защиту от DDoS, встроенную защиту от ботов, усиленные серверы, встроенные межсетевые экраны, бесплатный SSL, мониторинг работоспособности и т. д.
Краткое содержание
WordPress сегодня является крупной рыбой в веб-разработке, охватывая более 43% Интернета. Он очень прост в использовании, поэтому каждый может создать с его помощью веб-сайт.
Но вот в чем загвоздка: как существует так много веб-сайтов, как сделать свой заметным и успешным?
Хитрость заключается в том, чтобы быть уникальным и предлагать лучшие функции/услуги, чем все остальные. Это означает, что вам нужно поработать над своим веб-сайтом и сделать его выделяющимся.
Вы можете сделать это, добавив интересные функции или изменив дизайн своего веб-сайта, который понравится вашим пользователям. Но вот в чем дело: если вы не протестируете свой веб-сайт должным образом, вы не узнаете, принесет ли он пользу вашим посетителям.
Если ваш сайт выглядит странно или труднодоступен, посетители вернутся обратно, а это плохо для репутации вашего сайта.
Итак, прежде чем запустить свой сайт, обязательно протестируйте его. Попробуйте сначала на экранах разных размеров, то есть на настольных и мобильных версиях, чтобы убедиться, что все работает гладко.
Однако вы можете обеспечить бесперебойную, быструю и безопасную работу вашего веб-сайта, просто выбрав высококачественный веб-хостинг, такой как WPOven. Ознакомьтесь с нашими планами.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.




![Автоматические обновления WordPress: как включить и отключить [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)