Подробное руководство по файлу WordPress theme.json
Опубликовано: 2023-03-14Внесение пользовательских стилистических изменений на ваш сайт WordPress обычно означает ручное редактирование нескольких файлов. Кроме того, если вы переключаете темы, вам придется перенастраивать все эти параметры с нуля. Это может занять много времени.
К счастью, когда WordPress запустил версию 5.8, появился новый файл theme.json . Это специальное пространство для стилизации редактора блоков (и отдельных блоков) на передней и задней панели. В результате гораздо проще управлять стилями для вашего сайта.
В этом посте мы более подробно рассмотрим файл theme.json . Затем мы рассмотрим некоторые ключевые моменты, прежде чем покажем вам, как редактировать файл theme.json .
Что такое theme.json в WordPress?
Файл theme.json — это механизм, который позволяет настроить редактор блоков с большим контролем. Это полезно для внесения стилистических изменений в масштабах всего сайта, поскольку вы можете назначить стили по умолчанию для всех (или некоторых) ваших блоков.
По сути, theme.json — это решение, расширяющее возможности API редактора блоков. Например, с помощью theme.json вы получите возможность программно управлять редактором. Кроме того, вы можете интегрировать систему блочного стиля. Это упрощает управление пользователями, темами и основными настройками.
Файл theme.json был представлен одновременно с редактором сайта. Вместе с тем, theme.json — это один из первых важных шагов к управлению стилями для будущих выпусков WordPress. Это отличный способ получить больше контроля над вашей темой (и сайтом), чтобы вы могли вносить изменения в свои меню, верхние и нижние колонтитулы.

Короче говоря, редактор сайта позволяет вам вносить множество глобальных стилистических изменений, а theme.json — это механизм, который позволяет настраивать пользовательские параметры для ваших блоков.
Например, вы можете переопределить настройки редактора блоков, чтобы скрыть или показать параметры настройки для определенных пользователей. Кроме того, вы можете определить цвета и размеры шрифта по умолчанию для ваших блоков при настройке новой ширины или выравнивания для редактора.
Где находится файл theme.json?
Вы можете найти файл theme.json в корне каталога вашей темы. Если вы используете редактор сайта и активировали блочную тему, такую как Twenty Twenty-Three , то у вас обязательно будет доступ к файлу theme.json .
Но если выбранная вами тема не поставляется с файлом theme.json , вы можете либо сменить тему, либо создать свой собственный файл. Важно отметить, что некоторые темы поставляются с очень специфическими блоками CSS или стилей, которые могут быть несовместимы с изменениями, внесенными в theme.json. Например, темный режим в Twenty Twenty-One не может быть переопределен стилистическими изменениями, добавленными в theme.json.
Что нужно сделать перед редактированием файла theme.json
Теперь, когда вы знаете немного больше о файле theme.json , давайте рассмотрим некоторые важные факторы, которые следует учитывать перед внесением изменений.
1. Сделайте резервную копию вашего сайта
Прежде чем вносить какие-либо существенные изменения, важно сделать резервную копию вашего сайта. Таким образом, если что-то пойдет не так, вы сможете восстановить свой сайт и начать заново.
Использование плагина Jetpack VaultPress Backup — один из самых простых способов резервного копирования вашего сайта.

Этот инструмент Jetpack создает облачные резервные копии в режиме реального времени и сохраняет их в защищенной сети серверов WordPress.com. Кроме того, процесс восстановления быстрый и простой.
Вы можете воспользоваться преимуществами восстановления одним щелчком мыши из мобильного приложения, даже если ваш сайт полностью не работает.
2. Рассмотрите возможность использования промежуточного сайта
Промежуточный сайт — отличный способ протестировать изменения, которые вы хотите внести, не затрагивая ваш работающий сайт. По сути, промежуточный сайт — это копия вашего веб-сайта, недоступная для широкой публики. Таким образом, вы получите конфиденциальность, чтобы протестировать новые функции или обновить свой сайт.
Таким образом, вам не придется беспокоиться о том, что что-то пойдет не так при редактировании файла theme.json . Кроме того, если возникнет проблема, вы по-прежнему сможете получить доступ к своему действующему сайту. Это также означает, что, когда вы, наконец, внесете какие-либо изменения в свой работающий сайт, вы можете быть уверены, что они не повредят функциональности ваших страниц.
Существует множество способов настроить промежуточный сайт. Вы можете обратиться к своему веб-хостингу, настроить различные поддомены для своего сайта вручную или установить плагин. Но может быть проще выбрать локальный инструмент разработки WordPress.
Как отредактировать файл theme.json
Теперь вы готовы получить доступ к файлу theme.json и отредактировать его! В этом разделе мы покажем вам несколько полезных способов редактирования theme.json , таких как создание цветовой палитры и переопределение размера шрифта по умолчанию для ваших блоков.
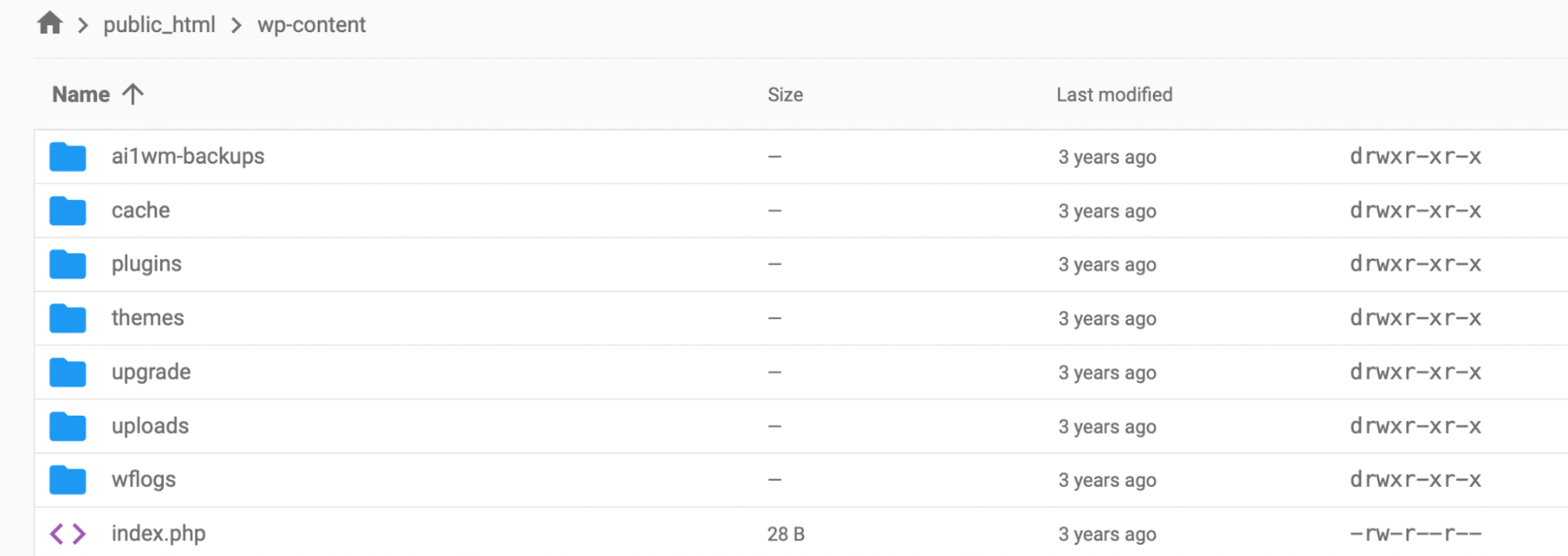
Для начала вам нужно добраться до корневого каталога вашего сайта. Вы можете сделать это, используя SFTP-клиент, такой как FileZilla, или посетив свой файловый менеджер. Затем просто перейдите в каталог public_html . В нем найдите папку wp-content .

Далее перейдите в темы и выберите активную тему для вашего сайта. Здесь вы найдете файл theme.json, если он есть в вашей теме.
1. Создайте цветовую палитру по умолчанию
Возможно, вы захотите установить заданную цветовую палитру для редактора. Таким образом, вы можете быстро получить доступ к своим цветам и обеспечить единообразие визуального бренда на своих страницах.
Кроме того, это может быть полезно, если у вас есть другие пользователи, которые создают сообщения и страницы на вашем сайте, поскольку они смогут получить доступ только к тем цветам, которые вы включили в свой репозиторий цветов. Кроме того, у них не будет возможности создавать собственные оттенки и градиенты.
Чтобы начать, найдите файл theme.json, выполнив шаги, описанные ранее. Чтобы включить этот параметр, необходимо учитывать три фактора:
- Вам нужно будет отключить пользовательские градиенты
- Вам нужно будет отключить пользовательские параметры цвета
- Вам нужно будет добавить пользовательскую палитру с цветами вашего бренда.
После того, как вы подключились к файлам темы с помощью SFTP или файлового менеджера, вам необходимо скопировать следующий код и сохранить его в корневом каталоге вашей темы:
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }Имейте в виду, что вам нужно будет настроить приведенный выше код, чтобы он отражал ваши предпочтения. Здесь мы отключили пользовательский градиент и пользовательские параметры цвета.
Кроме того, мы определили установленную цветовую палитру из трех разных оттенков. Поэтому, когда пользователи создают записи и страницы на сайте, они смогут получить доступ только к этим оттенкам.
Что хорошего в создании пользовательской палитры в theme.json , так это то, что WordPress также переписывает весь необходимый CSS. Таким образом, любые изменения цвета, сделанные в редакторе блоков, также будут отражены во внешнем интерфейсе.

2. Настройте пользовательские размеры шрифта
Также может быть полезно настроить определенные размеры шрифта для блока «Абзац». Конечно, блок предоставляет набор размеров шрифта по умолчанию, но вы можете использовать theme.json , чтобы заменить его своими предпочтениями.
Опять же, вам нужно будет найти корневой каталог вашей темы, посетив папку themes в wp-content . Затем найдите файл theme.json. Размеры шрифтов добавляются в theme.json в разделе «Настройки» → «Типографика» → «Размеры шрифтов».
Затем вам нужно будет ввести свои значения. Вы будете использовать размер , чтобы добавить допустимое значение размера шрифта CSS. Между тем, slug — это идентификатор, который WordPress использует в пользовательском свойстве CSS. Вы также можете добавить имя , но это только для вашего собственного использования, так как это то, что вы увидите в редакторе.
В WordPress «маленький» размер шрифта по умолчанию имеет значение 13 пикселей, поэтому вы можете основывать свои значения на этом. В целом, ваш файл theme.json будет выглядеть примерно так, как только вы добавите в него этот код:
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );Просто сохраните изменения, чтобы обновить настройки блока WordPress.
3. Создавайте собственные шаблоны и части шаблонов
Другой способ редактирования theme.json — создание пользовательских шаблонов и частей шаблонов. Поскольку темы могут перечислять пользовательские шаблоны, которые присутствуют в папке шаблонов , вы можете объявить типы сообщений, которые могут его использовать, и заголовок, который вы показываете своим пользователям.
Для начала откройте theme.json. Вам нужно будет придумать имя, заголовок и тип сообщения, хотя последний параметр является необязательным. Затем, добавьте в файл следующий код:
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }На этом этапе вы создали шаблон для своих страниц, сообщений и пользовательских типов сообщений. Вы можете сделать еще один шаг и создать части шаблона для своей темы.
Таким образом, вы можете настроить theme.json для объявления термина области для части шаблона, например блока верхнего или нижнего колонтитула. Определив это в theme.json , вы можете гарантировать, что этот параметр применяется ко всем видам использования этого объекта части шаблона, а не только к одному блоку.
Прежде чем приступить к работе, вам необходимо определиться с именем, заголовком и областью вашего шаблона. Важно отметить, что если вы не укажете область, она будет установлена как «без категорий» и не вызовет изменения блока.
Чтобы создать часть шаблона для вашей темы, добавьте следующий код в theme.json :
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }Затем обязательно сохраните изменения перед выходом из theme.json.
Часто задаваемые вопросы о theme.json в WordPress
Теперь вы знаете, как редактировать theme.json, но у вас все еще могут быть некоторые сомнения по этому поводу. Вот почему мы ответили на некоторые из наиболее распространенных вопросов по теме theme.json ниже!
Когда тема theme.json впервые появилась в WordPress?
Файл theme.json был впервые представлен в выпуске WordPress 5.8. Именно тогда было запущено полное редактирование сайта (FSE) вместе с возможностью использовать блочные темы.
Этот выпуск ознаменовал огромный сдвиг для платформы, поскольку пользователи получили возможность вносить изменения в масштабе всего сайта и получили больший контроль над стилистическими настройками. Позже, в WordPress 5.9, theme.json превратился во вторую версию.
Что вы можете сделать с файлом theme.json?
Короче говоря, theme.json позволяет вам изменять и применять новые настройки, связанные со стилями, ко всем вашим блокам WordPress. Таким образом, вы получаете более точный контроль над стилистическими изменениями. Кроме того, это означает, что вы можете избежать необходимости индивидуально настраивать эти изменения на уровне блоков.
Например, вы можете отредактировать файл theme.json , чтобы отключить или включить такие функции, как буквица, отступы, поля и пользовательская высота строки. Кроме того, вы можете добавить несколько цветовых палитр, дуотонов и градиентов, чтобы ускорить применение цветов вашего бренда к элементам на странице.
Более того, вы можете указать точные размеры шрифта и применить их на своем сайте. Или добавьте ширину по умолчанию для вашего контента и назначьте части шаблона областям частей шаблона.
Каковы предварительные условия для использования файла theme.json?
Редактирование theme.json — это простой способ внесения стилистических изменений на весь сайт. Но, к сожалению, это не вариант для всех пользователей.
Во-первых, вам нужно использовать редактор блоков. Если вы предпочитаете использовать компоновщики страниц, вы не сможете воспользоваться этой функциональностью. Кроме того, вам нужно иметь некоторое представление о CSS и чувствовать себя комфортно при редактировании файлов вашего сайта.
Наконец, вам нужно иметь доступ к theme.json. Как мы уже говорили ранее, не у каждой темы есть файл theme.json . Кроме того, настройки некоторых тем переопределяют любые изменения, внесенные вами в theme.json .
Если в вашей теме есть theme.json , вы сможете найти его в корневом каталоге вашего сайта. Вы можете найти это, используя SFTP или посетив свой файловый менеджер. Затем найдите папку тем внутри wp-content . Здесь находится theme.json . Если в вашей теме нет файла theme.json, вы можете либо сменить тему, либо создать файл theme.json самостоятельно.
Используйте файл WordPress theme.json для оптимизации веб-дизайна.
Внесение пользовательских изменений на уровне сайта часто означает редактирование множества файлов или выполнение множества ручных задач. Но с помощью theme.json вы получите выделенное пространство для контроля и управления всеми стилистическими настройками вашего сайта.
Файл theme.json находится в корневом каталоге вашего сайта, начиная с WordPress 5.8. Вы можете отредактировать файл, чтобы внести радикальные изменения, например применить пользовательскую цветовую палитру к своему сайту и переопределить размеры шрифта WordPress по умолчанию.
Прежде чем редактировать файл theme.json , важно сделать резервную копию вашего сайта. Jetpack VaultPress Backup — это простой в использовании плагин, который позволяет восстанавливать сайт, даже если вы не в сети. Кроме того, он создает резервные копии всех ваших файлов, данных WooCommerce и вашей базы данных!
