WordPress для Webflow — Полное руководство 2023
Опубликовано: 2023-04-08- Причины для перехода с WordPress на Webflow
- Подготовка к миграции
- Перенос контента из WordPress в Webflow
- Тестирование вашего веб-сайта Webflow
- Соображения SEO во время миграции
- Запуск вашего веб-сайта Webflow
- Заключение
WordPress и Webflow — две популярные платформы для создания веб-сайтов с различными функциями и преимуществами.
WordPress — это широко используемая система управления контентом (CMS) с открытым исходным кодом, которая предлагает широкие возможности настройки и обширную экосистему плагинов и тем.
Webflow, с другой стороны, является мощным инструментом веб-дизайна, который позволяет пользователям создавать адаптивные, визуально привлекательные веб-сайты без написания кода, благодаря интуитивно понятному визуальному редактору и встроенной CMS. Если вы хотите узнать больше о Webflow: Обзор Webflow 2023: особенности, плюсы и минусы
Причины для перехода с WordPress на Webflow
Есть несколько причин, по которым можно подумать о переносе своего веб-сайта с WordPress на Webflow. Некоторые из ключевых факторов включают в себя:
- Упрощенный процесс проектирования . Визуальный редактор Webflow позволяет пользователям одновременно проектировать и создавать веб-сайты, что делает его эффективной и удобной платформой, особенно для дизайнеров.
- Адаптивный дизайн : Webflow позволяет легко создавать адаптивные веб-сайты, которые легко адаптируются к различным устройствам и размерам экрана, обеспечивая удобство работы пользователей на всех платформах.
- Улучшенная производительность : оптимизированный вывод кода Webflow и встроенный хостинг могут привести к ускорению загрузки страниц и повышению общей производительности по сравнению со многими сайтами WordPress.
- Повышенная безопасность : как полностью управляемая платформа, Webflow заботится об обновлениях и исправлениях безопасности, снижая риск уязвимостей, которые могут повлиять на веб-сайты WordPress, размещенные на собственном хостинге.
- Отсутствие зависимости от плагинов : в то время как WordPress часто полагается на плагины для добавления функциональности, Webflow предоставляет множество встроенных функций, уменьшая потребность в сторонних решениях и потенциальные проблемы совместимости.
Учитывая эти преимущества, переход с WordPress на Webflow может стать стратегическим шагом для частных лиц и компаний, стремящихся улучшить дизайн своего веб-сайта, производительность и общее удобство для пользователей.
Подробнее: Webflow против WordPress: что лучше в 2023 году?
Подготовка к миграции
Чтобы обеспечить плавный переход, важно оценить ваш текущий веб-сайт WordPress, прежде чем переходить на Webflow. Примите во внимание следующие факторы:
- Контент : просмотрите тип и количество контента на вашем сайте WordPress, включая сообщения в блогах, страницы, изображения и другие медиафайлы. Четкое понимание вашего контента сделает процесс передачи более эффективным.
- Дизайн и макет . Проанализируйте элементы дизайна вашего сайта, такие как цветовые схемы, типографика и общий макет. Вы захотите воссоздать их в Webflow, чтобы сохранить единообразный внешний вид.
- Функциональность и интерактивность . Определите определенные функции, такие как контактные формы, ползунки и функции электронной коммерции, которые в настоящее время используются вашим веб-сайтом. Вам нужно будет найти подходящие альтернативы Webflow или индивидуальные решения.
Настройка среды Webflow
Перед переносом контента вам необходимо создать среду Webflow для размещения нового веб-сайта.

Вот как:
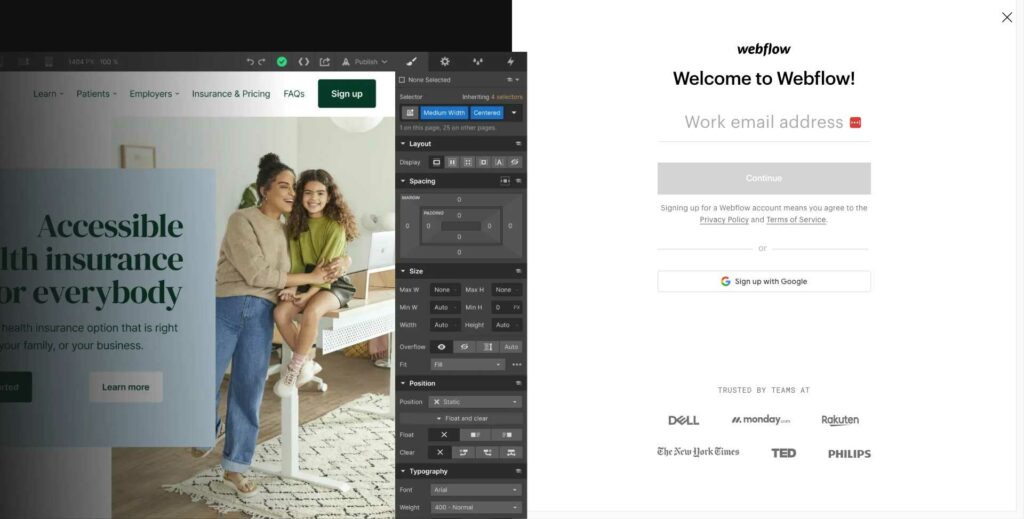
- Создание учетной записи Webflow : зарегистрируйте бесплатную учетную запись Webflow, указав свой адрес электронной почты и создав пароль. Это даст вам доступ к платформе и инструментам Webflow.
- Выбор плана : Webflow предлагает различные планы для удовлетворения различных потребностей, начиная от бесплатных планов с базовыми функциями и заканчивая премиальными планами с расширенными функциями. Выберите план, который лучше всего соответствует вашим требованиям.
- Выбор шаблона или запуск с нуля : Webflow предоставляет библиотеку профессионально разработанных шаблонов, которые вы можете использовать в качестве отправной точки для своего сайта. Кроме того, вы можете начать с чистого холста и создать свой дизайн с нуля.
Планирование процесса миграции
Правильное планирование имеет решающее значение для успешной миграции. При создании плана миграции учитывайте следующие аспекты:
- Временная шкала . Установите реалистичную временную шкалу миграции с учетом времени на передачу контента, проектирование и тестирование. Не забудьте выделить достаточно времени для каждого этапа, чтобы не торопить процесс.
- Роли и обязанности . Определите, кто будет нести ответственность за каждый аспект миграции, независимо от того, будет ли это индивидуальный проект или участие команды. Делегируйте задачи соответствующим образом, чтобы обеспечить плавный и эффективный процесс.
Когда эти приготовления завершены, вы готовы начать фактический процесс миграции с WordPress на Webflow. Следуйте шагам, описанным в этом руководстве, чтобы создать визуально ошеломляющий и высокопроизводительный сайт Webflow в кратчайшие сроки!
Перенос контента из WordPress в Webflow
Экспорт контента из WordPress
В процессе миграции первым шагом является экспорт контента из WordPress. Это включает в себя два основных шага:

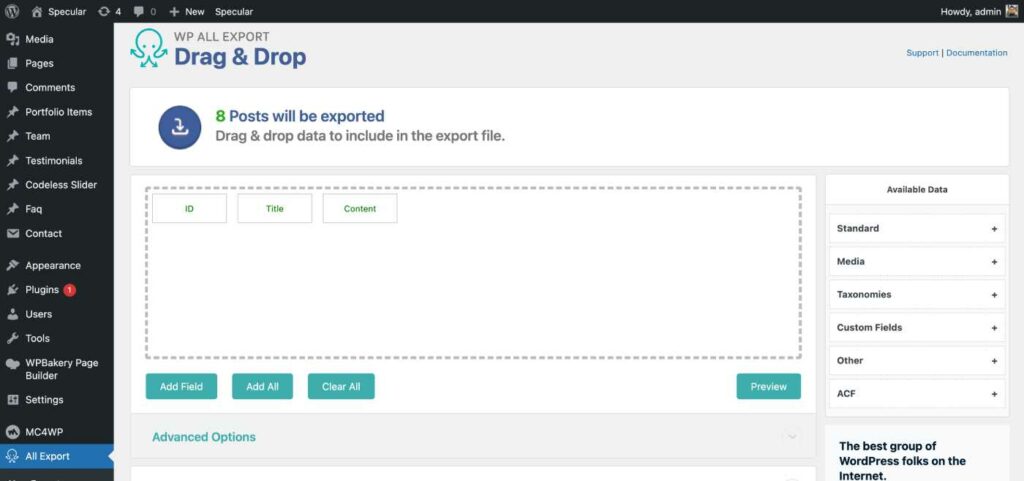
- Записи и страницы . Используйте инструмент экспорта WP ALL Export для загрузки CSV-файла, содержащего записи и страницы сайта. Этот файл позже будет использоваться для импорта контента в Webflow. (подробнее о том, как установить плагин)
- Изображения и другие медиа : загружайте изображения, видео и другие медиаресурсы с сайта WordPress, так как их нужно будет загрузить в Webflow во время миграции.
Импорт контента в Webflow
Когда контент будет готов, следующим шагом будет его импорт в Webflow. Этот процесс включает следующие этапы:
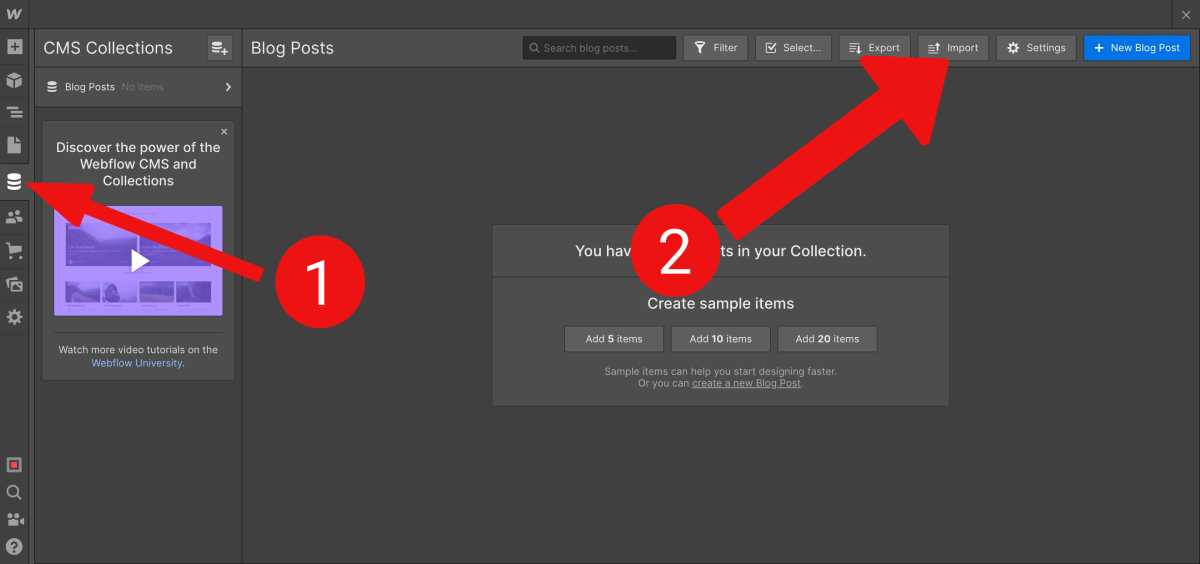
- Создание коллекций в Webflow : Коллекции являются основой CMS Webflow. Настройте коллекции, которые соответствуют типам контента WordPress, таким как записи блога или страницы. Это помогает поддерживать хорошо структурированный веб-сайт, удобный для навигации и оптимизированный для SEO.
- Импорт данных CSV: Импорт CSV-файла WordPress в соответствующие коллекции Webflow с помощью инструмента импорта Webflow. Этот шаг гарантирует точную и эффективную передачу контента.
- Ручная передача контента : если предпочтительнее более практичный подход или присутствуют уникальные требования, вручную скопируйте и вставьте контент с сайта WordPress в Webflow. Этот метод требует больше времени, но обеспечивает больший контроль над процессом передачи контента.

Следуя этим шагам, контент можно успешно перенести из WordPress в Webflow, подготовив почву для следующего этапа миграции: воссоздание дизайна и макета.
Тестирование вашего веб-сайта Webflow
Тщательное тестирование функционала сайта
После переноса содержимого, дизайна и макета крайне важно тщательно протестировать новый веб-сайт Webflow, чтобы убедиться, что все работает должным образом. Сосредоточьтесь на следующих аспектах:

- Формы и пользовательский ввод : протестируйте все контактные формы, разделы комментариев и любые другие поля пользовательского ввода, чтобы убедиться, что они работают правильно и собирают необходимую информацию.
- Отзывчивость на разных устройствах : проверьте веб-сайт на различных устройствах, таких как смартфоны, планшеты и настольные компьютеры, чтобы убедиться, что он легко адаптируется к разным размерам экрана и обеспечивает оптимальное взаимодействие с пользователем.
- Скорость загрузки страницы . Проанализируйте скорость загрузки страницы веб-сайта с помощью таких инструментов, как Google PageSpeed Insights или GTmetrix, чтобы убедиться, что она соответствует стандартам производительности и предлагает посетителям быстрый просмотр.
Вычитка и проверка контента
Потратьте время на проверку и проверку всего контента на новом сайте Webflow. Проверьте наличие опечаток, грамматических ошибок и несоответствий в стиле или форматировании.
Обеспечение высокого качества контента не только производит положительное впечатление на посетителей, но и способствует повышению эффективности SEO.

Решение проблем, обнаруженных во время тестирования
Устраните любые проблемы или ошибки, обнаруженные на этапе тестирования. Это может включать исправление неработающих ссылок, настройку элементов дизайна или настройку функциональности веб-сайта.
Продолжайте тестировать и улучшать сайт, пока все проблемы не будут решены и сайт не будет готов к запуску.
Следуя этим шагам, новый веб-сайт Webflow будет отполирован, функционален и готов предоставить исключительный пользовательский интерфейс, предлагая при этом улучшенную производительность и более простое управление дизайном по сравнению с его предыдущим воплощением WordPress.
Соображения SEO во время миграции
При переносе веб-сайта с WordPress на Webflow важно убедиться, что оптимизация сайта для поисковых систем (SEO) не пострадает.
Учитывайте следующие аспекты, чтобы поддерживать и даже улучшать SEO-эффективность сайта:
Поддержание структуры URL
Постарайтесь сохранить существующую структуру URL сайта WordPress при переходе на Webflow. Согласованные URL-адреса помогают избежать потенциальных проблем с индексацией поисковыми системами. Убедитесь, что все существующие обратные ссылки на сайт остаются в рабочем состоянии.
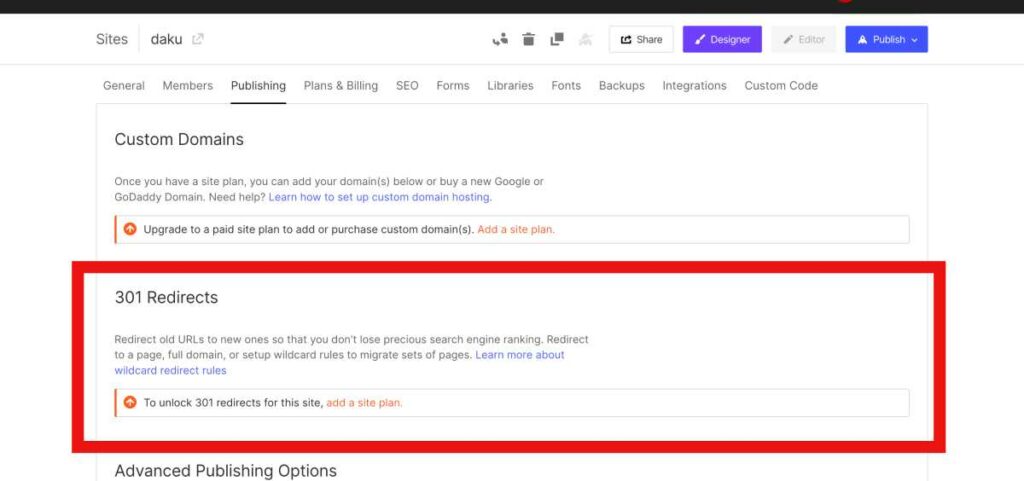
Настройка 301 редиректа

Если изменения в структуре URL-адресов неизбежны, настройте переадресацию 301, чтобы старые URL-адреса указывали на их новые аналоги на сайте Webflow.
Это гарантирует, что посетители, перешедшие по старым ссылкам, будут перенаправлены на правильный контент. Таким образом, это помогает поддерживать рейтинг сайта в SEO. Вы можете узнать больше, прочитав руководство Webflow по переадресации 301.
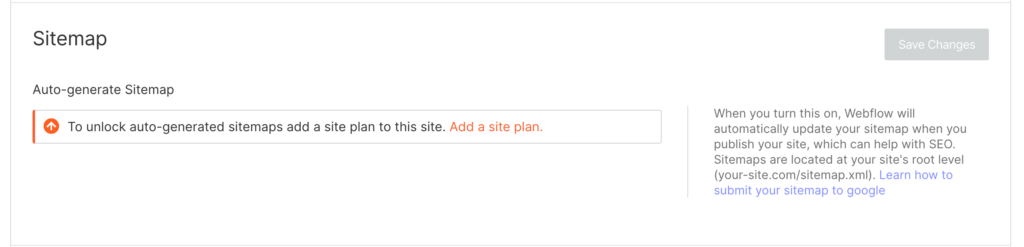
Обновление карты сайта и отправка в поисковые системы

Создайте обновленную карту сайта для нового сайта Webflow и отправьте ее в поисковые системы, такие как Google и Bing. Это помогает поисковым системам более эффективно индексировать сайт.
Оптимизация SEO-элементов на странице
Просмотрите и оптимизируйте элементы SEO на странице, такие как теги заголовков, метаописания и теги заголовков, чтобы убедиться, что они правильно отформатированы и содержат релевантные ключевые слова.
Кроме того, убедитесь, что все изображения имеют описательный замещающий текст, а внутренние ссылки обновлены в соответствии с новой структурой сайта.
Принимая во внимание эти соображения SEO в процессе миграции, переход с WordPress на Webflow может быть плавным и иметь минимальное влияние на рейтинг веб-сайта в поисковых системах.
При тщательном планировании и выполнении новый сайт Webflow может поддерживать или даже улучшать SEO. Таким образом, вы можете получить больше органического трафика и помочь добиться успеха в Интернете.
Запуск вашего веб-сайта Webflow
После завершения миграции выполните следующие практические шаги:
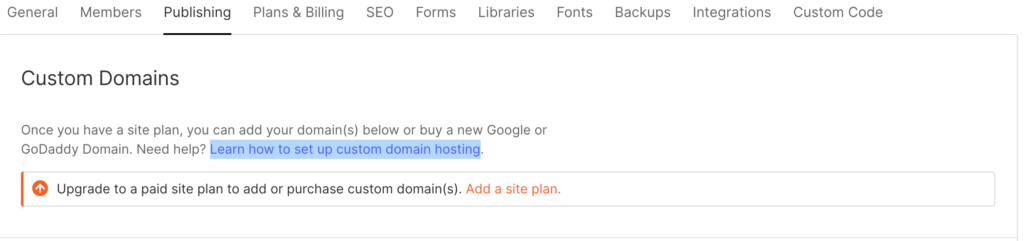
Подключение личного домена
- Войдите в свою учетную запись Webflow и перейдите на панель управления вашего проекта.
- Нажмите на вкладку «Настройки» и перейдите в раздел «Публикация».
- В разделе «Пользовательские домены» введите имя своего домена и нажмите «Добавить домен».
- Следуйте инструкциям, чтобы обновить настройки DNS вашего домена с предоставленными значениями.
- Дождитесь завершения распространения DNS, что может занять до 48 часов.

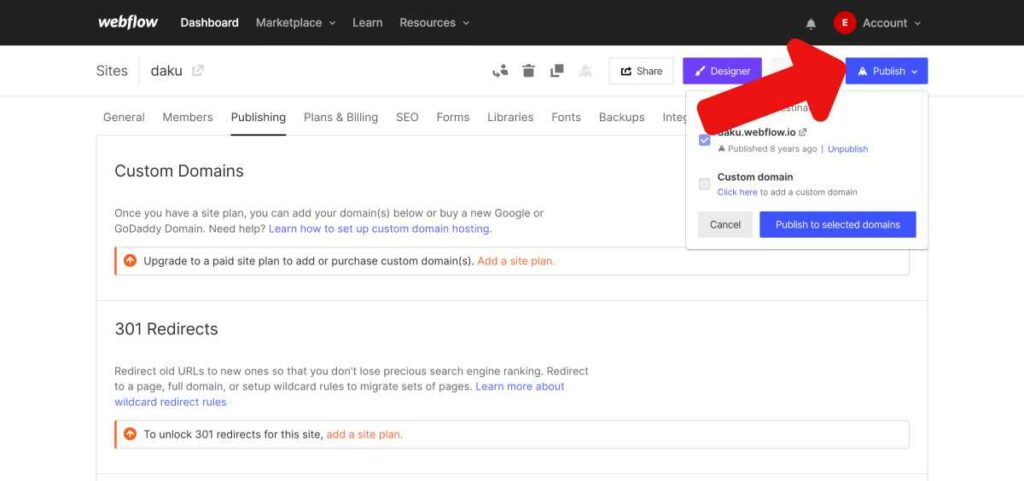
Публикация вашего сайта Webflow

- На панели управления вашего проекта нажмите кнопку «Опубликовать» в правом верхнем углу.
- Выберите свой личный домен и нажмите «Опубликовать в выбранных доменах».
- Теперь ваш сайт работает и доступен для посетителей.
Мониторинг производительности сайта
- Подключите свой сайт Webflow к инструментам аналитики, таким как Google Analytics. Для этого перейдите в Настройки проекта -> SEO -> Google Analytics.
- Регулярно просматривайте данные, чтобы отслеживать вовлеченность пользователей, конверсии и источники трафика.
- Используйте данные аналитики, чтобы принимать решения на основе данных и повышать производительность веб-сайта.
Поддержка и обслуживание после миграции
- Регулярно обновляйте содержимое своего сайта Webflow, чтобы оно оставалось свежим и привлекательным.
- Выполняйте регулярное резервное копирование, чтобы защитить свой сайт от потери данных.
- Решите любые проблемы или ошибки, которые могут возникнуть, чтобы обеспечить бесперебойную работу пользователей.
- Рассмотрите возможность подписки на план поддержки Webflow для получения дополнительной помощи и ресурсов.
Выполнение этих практических шагов обеспечивает успешный запуск сайта Webflow, сохранение производительности и удобство работы пользователей после миграции.
Если вам не нравится Webflow, вы можете проверить некоторые его альтернативы: 7 лучших альтернатив Webflow (рейтинг и сравнение)
Заключение
В этом руководстве мы рассмотрели основные этапы переноса веб-сайта с WordPress на Webflow:
Резюме процесса миграции
- Подготовка к миграции путем оценки вашего сайта WordPress и настройки среды Webflow.
- Миграция контента, включая экспорт из WordPress и импорт в Webflow.
- Воссоздание дизайна и макета в Webflow.
- Тестирование нового сайта Webflow на функциональность, скорость отклика и качество контента.
- Учет аспектов SEO, таких как структура URL, переадресация 301 и оптимизация на странице.
- Запуск сайта Webflow путем подключения личного домена, публикации и мониторинга производительности.
Теперь, когда ваш веб-сайт успешно перенесен на Webflow, воспользуйтесь его гибкостью и потенциалом.
Изучите широкий спектр возможностей дизайна, поэкспериментируйте с взаимодействиями и анимацией и используйте мощную CMS Webflow для создания действительно уникального и увлекательного пользовательского интерфейса.
С Webflow вы можете полностью раскрыть потенциал своего веб-сайта и добиться успеха в Интернете.
Как один из соучредителей Codeless, я делюсь опытом разработки WordPress и веб-приложений, а также опытом эффективного управления хостингом и серверами. Моя страсть к получению знаний и мой энтузиазм в создании и тестировании новых технологий побуждают меня постоянно вводить новшества и совершенствоваться.
