Что такое UX-дизайн в WordPress? (Полное руководство)
Опубликовано: 2022-09-16Пользовательский опыт (UX) — это термин, используемый для описания того, как пользователь взаимодействует с продуктом, услугой или программным обеспечением. Цель UX-дизайна — сделать веб-сайт простым и приятным в использовании, а также обеспечить, чтобы пользователи получали положительный опыт работы с веб-сайтом или приложением вашей компании во время его использования.
UX является важной частью любого сайта WordPress, и вам необходимо подумать об его улучшении, если вы хотите, чтобы ваш сайт и бизнес имели хорошую репутацию и превращали ваших посетителей в счастливых постоянных клиентов.
В этой статье мы объясним неправильные представления об UX и обсудим лучшие способы улучшить UX вашего сайта WordPress.
В чем разница между пользовательским опытом (UX) и пользовательским интерфейсом (UI)?
Не существует стандартного определения взаимодействия с пользователем. Согласно исследованию, опубликованному в журнале Oxford University Press Journal «Взаимодействие с компьютерами», цель UX-дизайна в бизнесе — «повысить удовлетворенность и лояльность клиентов за счет полезности, простоты использования и удовольствия от взаимодействия с продуктом».
Дон Норман и Джейкоб Нильсен из Nielsen Norman Group описывают UX-дизайн как охватывающий все аспекты конечного опыта пользователя с продуктом или услугой, включающий усилия по нескольким дисциплинам. Это подразумевает распределение ответственности за UX-дизайн между такими экспертами, как фронтенд- и бэкенд-разработчики, копирайтеры, специалисты по стратегии продукта, аналитики данных, маркетологи и другие. Другими словами, UX-дизайн — это не единственное творение любого «UX-дизайнера».
Пользовательский интерфейс отличается от пользовательского опыта и относится к визуальным и интерактивным элементам, добавленным в дизайн UX, таким как экраны, цвета, типографика, кнопки, анимация и другие. Например, бесконечная прокрутка — это распространенный способ просмотра контента на странице, но вы можете добавить нумерацию страниц, загрузить больше или фильтровать подкатегории, если считаете, что это приводит к лучшему UX.
В разработке веб-сайтов или продуктов на первом месте стоит UX-дизайн, а затем пользовательский интерфейс. Во время UX-дизайна происходит много планирования с учетом всего пользовательского опыта. Например, ваш UX-дизайнер WordPress улучшит скорость вашего сайта, а также исправит любые ошибки, влияющие на работу пользователей.
Этап проектирования пользовательского интерфейса включает в себя создание приятных визуальных эффектов и интуитивно понятных интерактивных функций, которые являются частью пользовательского интерфейса. У многих дизайнеров UX/UI будут пересекающиеся навыки, но UX и UI — это не одно и то же. Простой способ различить их — связать UX с функциональностью и назначением сайта, а UI — с эстетикой сайта.
Почему UX важен для сайтов WordPress?
Сайты WordPress относительно легко настроить с помощью различных инструментов, начиная от редакторов сайтов и плагинов и заканчивая темами и аналитикой. Однако вам нужно не только знать, как использовать эти инструменты, но и применять лучшие практики UX-дизайна, чтобы люди могли приятно проводить время, используя ваш бизнес-сайт.
Другими словами, вы можете быстро настроить свой магазин WooCommerce, но планирование значимого, релевантного и приятного опыта с момента, когда кто-то заходит на ваш сайт, до момента, когда он проверяет, — это совсем другое дело. Дизайн WordPress UX требует мастерства и опыта.
Лучшие способы улучшить ваш WordPress UX
Полезно знать факторы, влияющие на взаимодействие людей с веб-сайтом. Имея это в виду, вот основные способы улучшить ваш WordPress UX.
Знай свою аудиторию
Планируйте свой дизайн WordPress UX с учетом конкретных пользователей. Персонажи пользователей помогают связать потребности, желания и мотивы с поведением на вашем сайте.
Оценка фактического поведения пользователей необходима для оценки эффективности страниц вашего сайта, особенно вашей домашней/целевой страницы и страниц ключевых продуктов. Вы будете знать, чего пытается достичь ваша аудитория, и смогут ли они этого добиться, то есть будет ли путь к их цели легким или нет. Эти идеи помогут выявить проблемы, которые необходимо исправить, и повысить конверсию вашего сайта.
Существует множество инструментов, которые предлагают визуальную информацию, такую как тепловые карты и графики, чтобы легко понять поведение посетителей на вашем сайте. Google Analytics сообщает вам, как посетители перемещаются по вашему сайту, и позволяет отслеживать клики по ссылкам, кнопки CTA, навигацию и другие интерактивные функции. Hotjar имеет тепловые карты, чтобы показать вам, как посетители прокручивают ваш сайт и перемещаются по страницам на ваших настольных и мобильных сайтах.
Отзывчивый дизайн
Одним из аспектов хорошего UX WordPress является обеспечение единообразного просмотра сайта на всех устройствах или то, что известно как адаптивный дизайн. Это означает, что ваш сайт сохраняет свою визуальную привлекательность на больших и малых экранах.
Контент вашего сайта должен регулировать свою ширину, чтобы соответствовать ширине экрана, на котором он просматривается. Это возможно за счет оптимизации макетов вашего сайта на настольных и мобильных устройствах. Адаптивные веб-сайты настраиваются в соответствии с размером экрана, изменением размера изображений, перемещением контента, изменением шрифта и навигации, чтобы ваш веб-сайт выглядел и чувствовал себя хорошо независимо от устройства.
Дизайн контента
Когда вы думаете о контенте, который хотите добавить на свой веб-сайт, вы должны подумать о том, что написать, как представить его визуально и как пользователи взаимодействуют с ним. Контент-дизайн — это формальный термин, описывающий создание удобного, доступного и читабельного контента веб-сайта.
UX-часть дизайна контента заключается в обеспечении того, чтобы контент на веб-страницах соответствовал тому, как он выглядит, и правильно вписывается в дизайн более крупной страницы. Он включает в себя планирование контента на основе макетов страниц, баннеров и кнопок.
Контент-дизайнеры понимают важность определенного контента на странице, чтобы сделать его заметным или передать его наилучшим образом. Например, дизайнеры могут порекомендовать видеоролики со слоганами или инструменты-калькуляторы, чтобы донести информацию в увлекательной форме или соответствовать цели конкретного контента. Они могут определить, как контент должен выделяться и быть мгновенно доступным визуально, исходя из его важности и ценности для посетителей сайта.
Скорость сайта
То, как вы разрабатываете свой сайт, может значительно повлиять на его скорость. Быстрая загрузка изображений, хорошее разбиение на страницы и плагины, которые не замедляют работу вашего сайта, — вот некоторые способы повысить скорость страницы.
Также имеет значение выбор элементов дизайна UX и их количество. Например, непонятные шрифты и слишком много кнопок социальных сетей отрицательно сказываются на скорости загрузки страницы. Если веб-страница содержит большое количество контента, кнопки-гармошки (обычно оформленные как кнопки «Подробнее») или фильтры продуктов (сворачиваемые/расширяемые) на боковой панели могут помочь снизить скорость загрузки.
Когда скорость загрузки страницы увеличивается с 1 секунды до 3 секунд, вероятность отказа пользователей увеличивается на 32%. Помимо вашего дизайна WordPress UX, регулярное обслуживание сайта важно для обеспечения неизменно хорошей производительности сайта.
Служба поддержки
Вы можете спланировать дизайн UX, чтобы улучшить поддержку клиентов вашего сайта. Например, окно живого чата позволит посетителям связаться с вами или получить ответы на вопросы в режиме реального времени. Вы можете добавить опцию самообслуживания, которая позволит клиентам находить то, что им нужно, например детали своего заказа, и распечатывать их из области сайта, предназначенной для них.
UX-дизайн — это понимание пути клиента и поддержка его на протяжении всего пути. В качестве примера: если вам нужно, чтобы клиенты загружали определенные документы на ваш сайт, у вас может быть системный статус, который убеждает их в том, что они загружают свои документы. Если у вас есть магазин электронной коммерции, вы можете создать вспомогательную кассу с индикатором выполнения, который показывает покупателям, на каком этапе процесса они находятся.
Пять типов плагинов для улучшения вашего UX WordPress
Плагины WordPress — это простой способ улучшить UX вашего веб-сайта, поскольку они позволяют добавлять функции и функции на ваш веб-сайт, не требуя каких-либо знаний в области кодирования. Вы можете начать с поиска плагинов, которые показывают взаимодействие с пользователем, а затем использовать информацию для планирования необходимых изменений UX.
Существуют сотни плагинов для улучшения UX WordPress. Вот пять типов плагинов, на которые стоит обратить внимание.
Плагины кэширования
Для всех сайтов WordPress, которые хотят ускорить время загрузки.
Обратите внимание, что многие хостинги кэшируют сайты «из коробки» и поставляются со своими собственными решениями для кэширования, но плагины кэширования все же могут ускорить работу сайтов. Хороший плагин оптимизирует кэширование как для мобильных, так и для настольных устройств. Например, он может создать кеш для мобильных устройств для каждого кэшируемого документа.
Мы рекомендуем WP Fastest Cache. Как следует из названия, плагин помогает сократить запросы к серверу за счет кэширования страниц, сокращения времени загрузки и повышения общей производительности сайта. Премиум-версия включает в себя очистку базы данных, отложенную загрузку, оптимизацию изображений, кеширование виджетов и многое другое.

Альтернативные продукты в этой категории:
- WP Ракета
- Реактивный ранец
- WP Супер Кэш
- Кэш объектов Redis
Плагины форм WordPress
Для всех сайтов WordPress, которые хотят использовать контактные формы для сбора потенциальных клиентов и информации.

Формы очень универсальны. Вы можете использовать формы, чтобы добавлять людей в свой список рассылки, разрешать регистрацию пользователей, принимать платежи или пожертвования, разрешать пользователям загружать файлы или получать вопросы от клиентов. Возможности огромны, и, используя формы на вашем сайте WordPress, вы упрощаете взаимодействие и конвертацию пользователей.
Формы вашего сайта должны быть красивыми и умными. Вы должны иметь возможность отображать или скрывать поля в ответ на ответы пользователей в полях формы. Например, скрытие кнопки «Отправить» до тех пор, пока пользователи не отметят поле «Условия и положения».
Ninja Forms — отличный выбор, так как он позволяет создавать формы привлечения потенциальных клиентов и поддержки клиентов для вашего сайта WordPress. Вы можете настроить поля формы в соответствии с вашими потребностями, используя условные логические поля и создавать динамические формы. Вы можете разрешить экспорт Excel/PDF/Google Sheet или добавить строку запроса для автоматического заполнения форм.

Альтернативные продукты в этой категории:
- Гравитационные формы
- Форматор
- WP Формы
- Грозные формы
Плагины аналитики
Для всех сайтов WordPress, особенно магазинов WooCommerce, которые хотят понять, как ведут себя их пользователи, и использовать данные для улучшения их пользовательского опыта.
Трудно внести значимые изменения UX на вашем сайте, не имея доступа к точным данным, которые точно говорят вам, кто ваши пользователи и как они себя ведут. Существует множество видов аналитических плагинов, которые выполняют разные функции — например, некоторые подключаются к вашей учетной записи Google Analytics для более эффективного управления данными, а другие анализируют действия ваших пользователей непосредственно на вашем сайте.
Мы выбрали Hotjar как наш лучший выбор. Вы можете настроить тепловые карты, чтобы увидеть, где пользователи прокручивают и нажимают, и записи посетителей, чтобы просматривать движения мыши и повторяющиеся щелчки или нажатия, которые указывают на недовольство посетителей скоростью или другой проблемой UX. Чтобы получить больше информации, вы можете добавить на свой сайт ящик для предложений для их отзывов или отправить им опросы, чтобы получить от них прямую обратную связь.

Альтернативные продукты в этой категории:
- Сумасшедшее яйцо
- MonsterInsights
- Пиксельный менеджер для WooCommerce
- Щелчок от Yoast
Плагины обслуживания сайта
Для всех сайтов WordPress, которые хотят иметь постоянно функциональный сайт и устранять любые проблемы, которые могут нарушить ваш UX.
Важно поддерживать ваш сайт WordPress и/или магазин WooCommerce. Это нормально, когда что-то идет не так, и использование плагинов для обслуживания сайта поможет вам определить любые проблемы, которые у вас есть, чтобы обеспечить бесперебойную работу вашего сайта. Они также могут помочь вам создать резервную копию вашего сайта или перевести его в режим обслуживания, чтобы пользователи знали, почему они не могут получить доступ к вашему сайту, пока вы его обновляете.
Broken Link Checker — полезный плагин для начала работы. Он отслеживает и тестирует все внутренние и внешние ссылки на вашем сайте и уведомляет вас о неработающих ссылках и отсутствующих изображениях, а также перенаправляет на панель инструментов или по электронной почте. Вы можете сэкономить много времени, редактируя проблемные ссылки прямо на странице плагина.

Альтернативные продукты в этой категории:
- Проверка работоспособности и устранение неполадок
- BlogVault
- Режим обслуживания и скоро
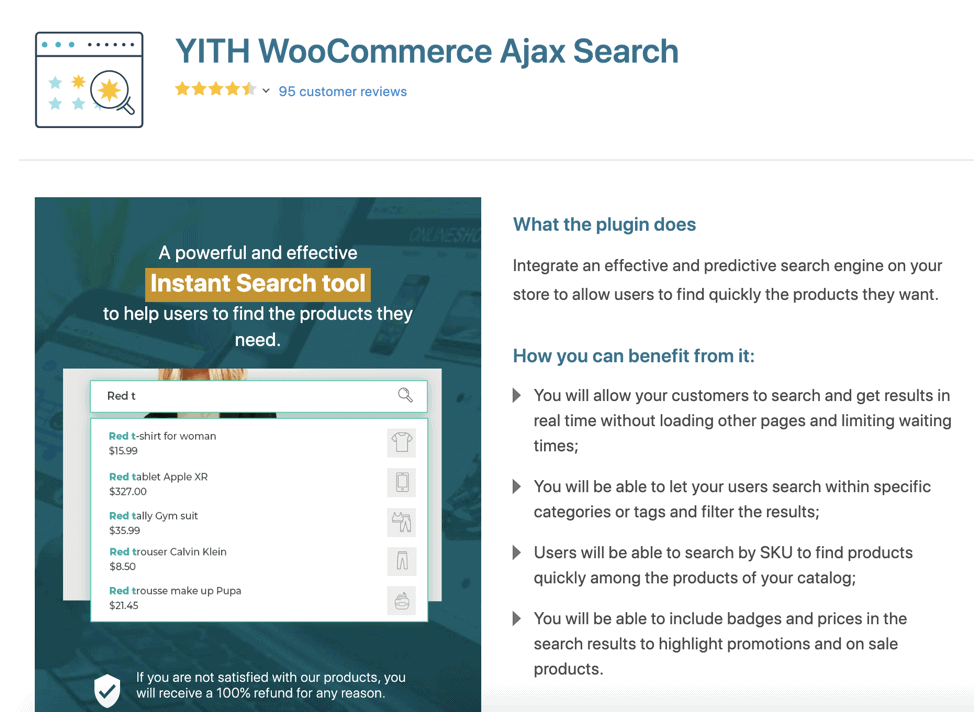
Плагины поиска WooCommerce
Для магазинов WooCommerce, которые хотят значительно улучшить возможности поиска для своих клиентов.
YITH WooCommerce Ajax Search — наш выбор. Плагин позволяет пользователям искать товары в вашем магазине без перезагрузки страницы. Это сокращает время загрузки сайта и улучшает взаимодействие с пользователем, делая поиск товаров быстрее и проще для покупателей.
Покупатели могут искать товары в определенных категориях или тегах и фильтровать результаты. Если вы работаете в сфере B2B или у вас большой каталог или множество вариантов продуктов, ваши клиенты оценят возможность просматривать или повторно заказывать продукты с помощью поиска на основе артикулов.

Альтернативные продукты в этой категории:
- ФибоПоиск
- Расширенный поиск Ву
- Поиск продуктов WooCommerce
Отказ от ответственности : Codeable не связан ни с одним из плагинов, рекомендованных в этой статье.
Почему плагины — не единственное решение
Плагины обеспечивают гибкость для быстрого и легкого улучшения вашего UX различными способами. Вам просто нужно установить плагины и настроить их для активации нужной вам функциональности. Но плагины подходят не во всех ситуациях, и чрезмерное использование их может создать проблемы с сайтом, которые навредят пользователю.
- Некоторые плагины могут замедлить работу вашего сайта, особенно если они делают слишком много HTTP-запросов и запросов к базе данных.
- Возможно, вы не найдете плагин, который предлагает именно ту функциональность, которая необходима для улучшения некоторых аспектов вашего пользовательского интерфейса WordPress. Возможно, вам не нужны посторонние функции.
- 52% уязвимостей WordPress связаны с плагинами. Вам нужно будет обновить свои плагины и поддерживать их, чтобы избежать проблем с безопасностью.
- Если ваш веб-сайт WordPress был создан на заказ или у вас есть продукт определенного типа, плагин может быть недостаточно гибким, чтобы адаптироваться к сложностям вашего бизнеса или продукта.
Лучшее решение? Работайте с разработчиком WordPress, используя Codeable

При внесении значительных изменений и улучшений в пользовательский опыт вашего сайта разработчики WordPress с опытом в дизайне UX идеально подходят, когда вам нужен эксперт для реализации улучшений UX или решения, которое вы не можете получить из коробки ни с одним плагином на рынке. Они смогут предоставить решения, которые тесно связаны с вашими целями дизайна UX.
Вы можете быстро подключиться к разработчику WordPress на Codeable. На платформе есть пул опытных UX-разработчиков, которые предлагают ряд услуг, в том числе:
- Создание пользовательской темы WordPress или настройка существующей темы
- Разработка или настройка плагинов для точного удовлетворения потребностей UX вашего сайта.
- Выполнение обслуживания сайта для оптимизации скорости загрузки и безопасности сайта
- Исправление ошибок, которые ставят под угрозу ваш пользовательский опыт.
- Помогаем вам запускать тесты на вашем веб-сайте, чтобы вносить изменения, основанные на данных.
Codeable предназначен исключительно для владельцев веб-сайтов WordPress. Если у вас есть бизнес-сайт WordPress, блог аффилированного маркетинга или магазин WooCommerce, вы можете сделать его более удобным для пользователя и использовать лучшие практики и решения, реализованные веб-разработчиками платформы.
Все эксперты WordPress по Codeable проверены. Вы можете быть уверены, что квалифицированные разработчики WordPress с опытом проектирования UX будут соответствовать вашему проекту. Фрилансеры Codeable могут свободно выбирать проекты, в которых они уверены, что смогут выполнить их хорошо. Таким образом, вы будете общаться с разработчиками, заинтересованными в том, чтобы помочь вам добиться успеха, и готовыми решить любые потенциальные проблемы, которые могут возникнуть в ходе проекта.
После того, как вы отправите свой проект, вас подберут от 1 до 5 разработчиков, и вы сможете решить, с кем вы хотите работать. Лучше всего конкретизировать свои потребности, чтобы получить ответы в течение дня и работать с фрилансером, который обладает соответствующими навыками и опытом для вашего проекта. Например, вместо того, чтобы говорить «Я хочу улучшить UX своего сайта», вы можете сказать: «Я хочу создать витрину электронной коммерции», «Я хочу улучшить функциональность поиска на своем сайте» или «Я хочу создать членство». веб-сайт с хорошим UX». Четкие и конкретные запросы делают согласование проекта и разработчика более быстрым и точным.
Внесите изменения в ваш пользовательский интерфейс WordPress , чтобы повысить продажи.
Стоит инвестировать в исключительный пользовательский опыт, чтобы увеличить количество конверсий и постоянных клиентов. В то время как плагины могут решить некоторые из ваших проблем с UX, вы можете создать удобный сайт именно так, как вы хотите, с разработчиком Codeable.
Хороший дизайн взаимодействия с пользователем удовлетворяет потребности пользователей. Это требует понимания потребительской психологии, которую профессионалы Codeable знают и применяют, чтобы сделать ваш сайт приятным в использовании.
Codeable может оказаться более экономичным, чем покупать премиальные плагины и тратить время на их обслуживание. Если проект не будет выполнен в соответствии с вашими ожиданиями, вы получите свои деньги обратно.
Отправьте свой проект, чтобы начать работу над улучшением UX вашего сайта или посмотреть, как работает этот процесс. Вам не нужно нанимать сотрудников, если вам нужно больше времени для тестирования юзабилити или обдумывания вашего проекта.
