Как добавить фоновое видео на страницу WordPress
Опубликовано: 2022-11-03Посетителям требуется всего несколько секунд, чтобы решить, хотят ли они остаться на вашем сайте или перейти в другое место. Поэтому важно, чтобы вы сразу привлекли их внимание и убедили их изучить остальную часть вашего сайта.
Отличный способ очаровать и произвести впечатление на вашу аудиторию — использовать фоновое видео. В этом посте мы рассмотрим преимущества добавления видео фона на ваш сайт. Затем мы обсудим некоторые рекомендации и покажем вам четыре простых способа сделать это в WordPress.
Что такое видеофон?
Видеофоны — это способ сделать сайт более привлекательным для посетителей. Вместо того, чтобы добавлять сплошной цвет или изображение к частям вашего контента, вы можете вместо этого использовать видео. Эти видео часто зацикливаются (повторяются) и молчат, чтобы улучшить, а не отвлечь внимание от остальной части страницы.
Вы можете добавить видеофон за текстовыми блоками, изображениями, кнопками, формами — что угодно! — или даже использовать его в качестве фона всей целевой страницы.

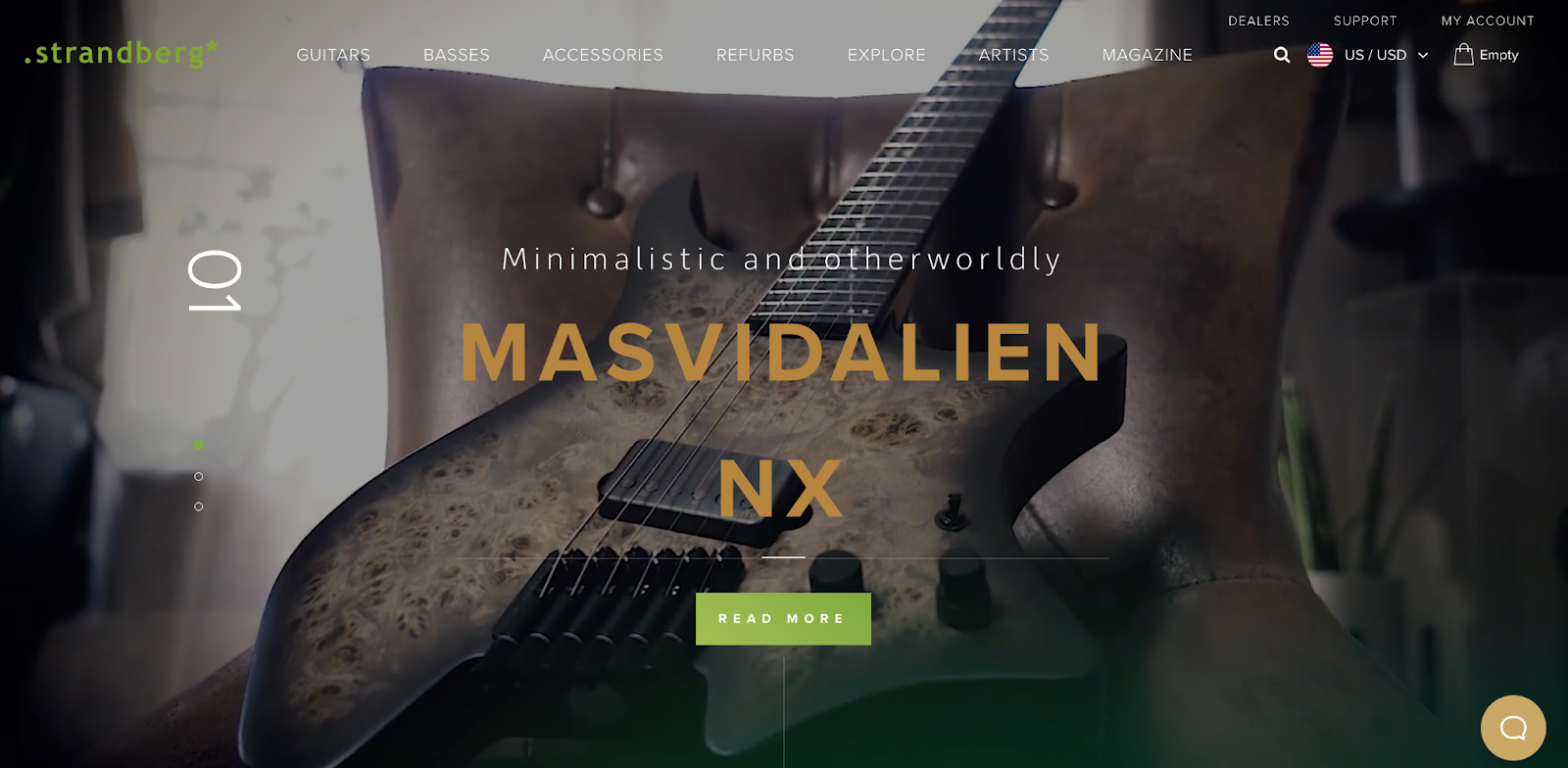
Strandberg Guitars, например, показывает красивое видео на фоне своих продуктов в действии, когда посетители заходят на их сайт. Их заголовок, вступительный текст и кнопка призыва к действию накладываются поверх видео таким образом, что весь контент остается видимым.
Каковы преимущества видеофона?
Есть много преимуществ использования видео фона. Во-первых, это может сделать ваши страницы более профессиональными и привлекательными. Когда кто-то заходит на ваш сайт и видит движущееся видео, оно привлекает их внимание так, как не может застывший контент.
Видеофоны также могут быть отличным способом продемонстрировать продукты и услуги в действии. Покажите красивые комнаты в вашем отеле типа «постель и завтрак», покажите детям, как они весело играют с игрушками, которые вы продаете, или поделитесь видеороликами о предлагаемых вами развлечениях.
Рекомендации по добавлению видео фона WordPress
Если вы решили, что ваш сайт может извлечь выгоду из видеофона, необходимо учитывать несколько важных моментов. Во-первых, вы захотите использовать видео экономно, но эффективно. Наличие слишком большого количества больших видео на вашем сайте WordPress может замедлить его и ослабить воздействие.
Вы также, скорее всего, захотите отключить звук. Звук может отталкивать посетителей, когда они просто хотят просмотреть ваш сайт. Последнее, что вам нужно, это чтобы ваша музыка мешала встрече или встрече с посетителем.
Если вы размещаете контент, такой как текст и кнопки, поверх фона видео, важно, чтобы был достаточный контраст, чтобы люди могли легко их читать. Это особенно важно для посетителей с нарушениями зрения. Эта проверка цветового контраста — отличный способ быстро прочитать ваш сайт. Просто введите свой URL-адрес, и он определит все улучшения, которые вам нужно сделать.
Наконец, всегда полезно использовать резервное изображение. Это устанавливает изображение, которое вы хотите отображать в качестве фона, если по какой-либо причине ваше видео не загружается.
Как добавить видео фон в WordPress
Теперь, когда вы знаете немного больше о видеофонах, давайте рассмотрим, как вы можете добавить их на свой сайт WordPress.
1. Используйте встроенный блок крышки
Это самое простое и эффективное решение, не требующее внешних плагинов или инструментов. С помощью блока «Обложка» вы можете накладывать содержимое, такое как текст, кнопки и формы, поверх фото или видео фона. Это делает его отличным вариантом для главных разделов или баннеров.
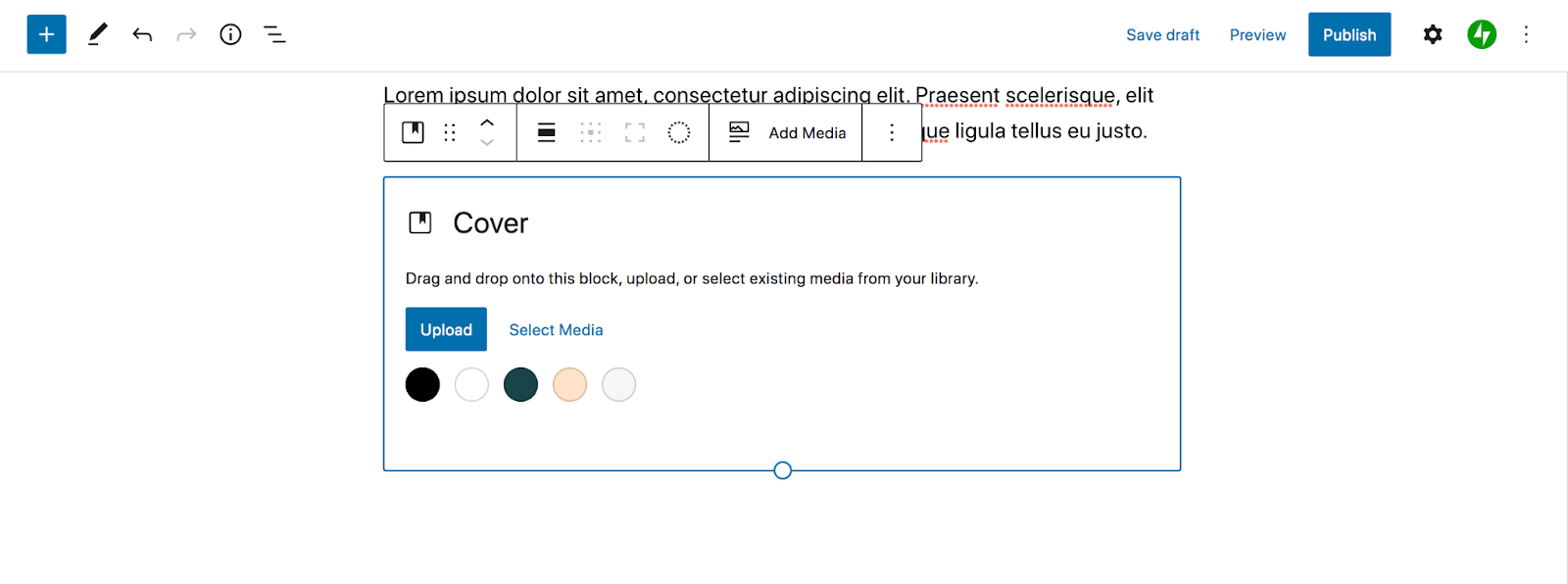
Для начала создайте новую страницу/публикацию или откройте существующую. Затем нажмите синий значок + в верхнем левом углу. Это откроет все параметры блока. Найдите «Блок обложки», а затем добавьте его в любое место на странице.

На появившейся панели инструментов выберите « Добавить медиафайл». Там вы можете выбрать видео из своей медиатеки или загрузить свое собственное.
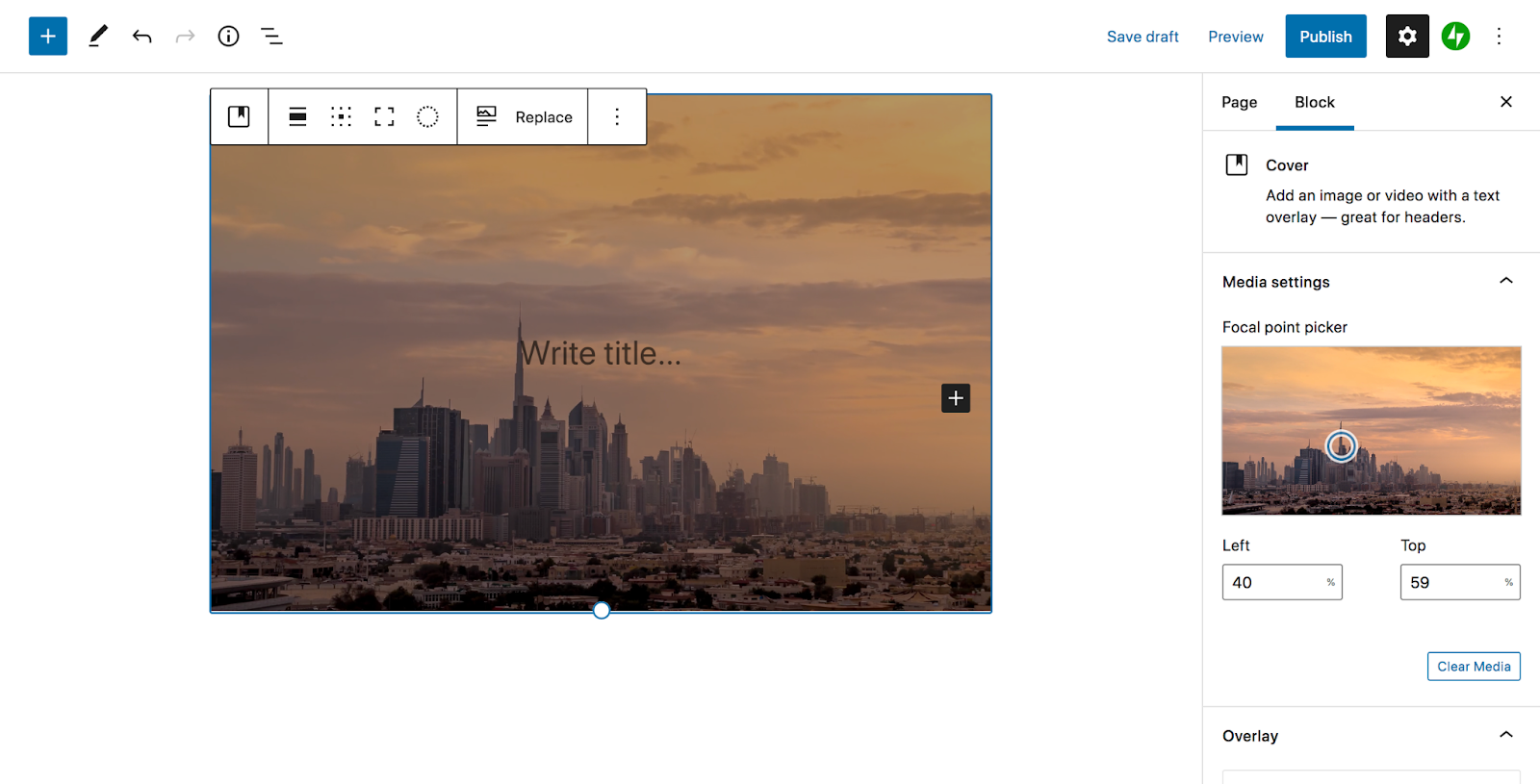
Вы можете настроить параметры видео на правой панели. Выберите точку фокусировки, выберите непрозрачность наложения и т. д.

Затем добавьте любые блоки, которые вы хотите, поверх фона видео, щелкнув значок + в блоке обложки. Например, вы можете добавить заголовок, строку текста и кнопку. Помните, что важно, чтобы этот контент выделялся на фоне, поэтому при необходимости настройте цвет и непрозрачность фона.
Как только вы будете довольны своим блоком обложки, сохраните или опубликуйте свои изменения, и все! Всего несколько простых шагов, чтобы создать эффектный и красивый фон для видео.
2. Используйте видео-плагин
Если вам нужна очень специфическая функция — например, фоновое видео для всего сайта или эффекты прокрутки — хорошей альтернативой могут стать видеоплагины.
В этом примере мы будем использовать плагин Advanced WordPress Backgrounds.

Этот инструмент позволяет создавать различные типы фона, включая изображения, видеоролики, размещенные самостоятельно, и видео от третьих лиц, таких как YouTube. Самое приятное то, что он по-прежнему работает из редактора блоков WordPress.
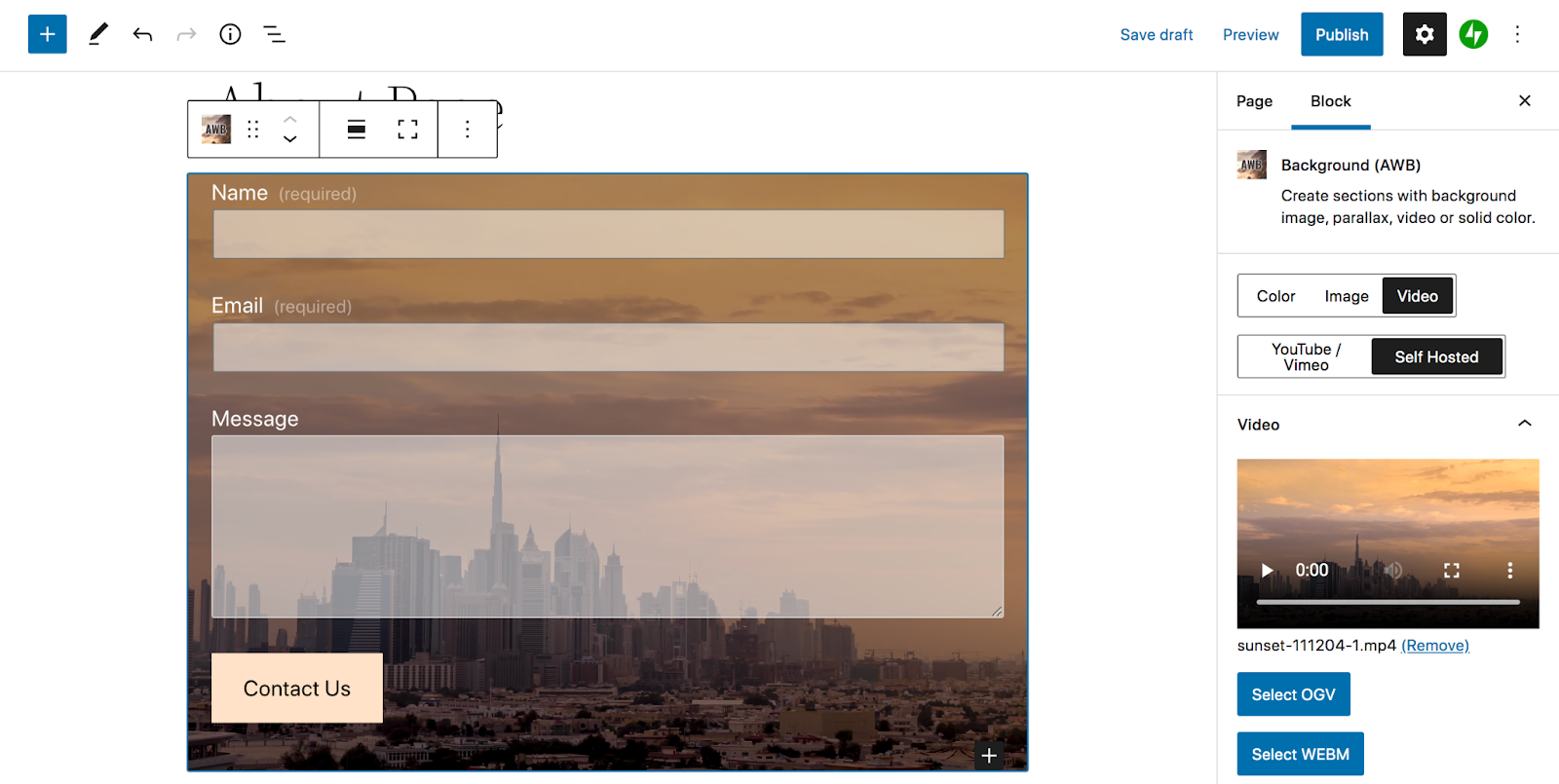
После того, как вы установили плагин на свой сайт, перейдите на страницу или публикацию, где вы хотите добавить фоновое видео. Затем щелкните значок + , чтобы добавить новый блок, и найдите «Фон (AWB)». Добавьте его в любое место на странице.
На правой панели настроек выберите вкладку « Видео », затем выберите между YouTube/Vimeo и Self Hosted. В зависимости от того, что вы выберете, вы можете либо загрузить свое видео, либо ввести внешний URL-адрес.
Затем щелкните значок + в блоке «Фон» (AWB), чтобы добавить содержимое, которое вы хотите отобразить сверху. В данном случае мы решили добавить контактную форму.

Оттуда вы можете настроить параметры с помощью правой панели инструментов. Выберите время начала и окончания видео, выберите устройства, на которых вы хотите, чтобы оно отображалось, добавьте эффекты параллакса и многое другое. Когда вы все закончите, сохраните свою страницу.
3. Используйте конструктор страниц
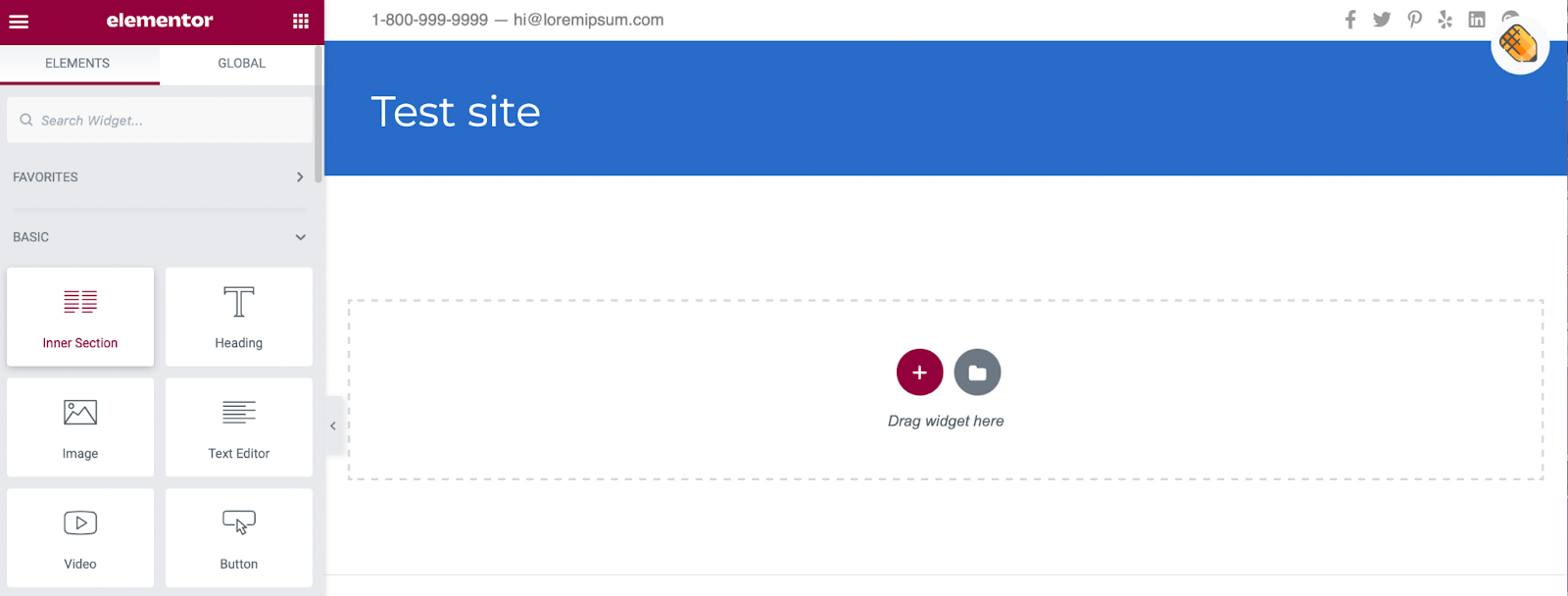
Если вы уже используете конструктор страниц, такой как Elementor, вы можете использовать его, чтобы добавить видеофон на свой сайт. Создайте новую страницу с помощью конструктора и перетащите элемент Внутренней секции на экран.


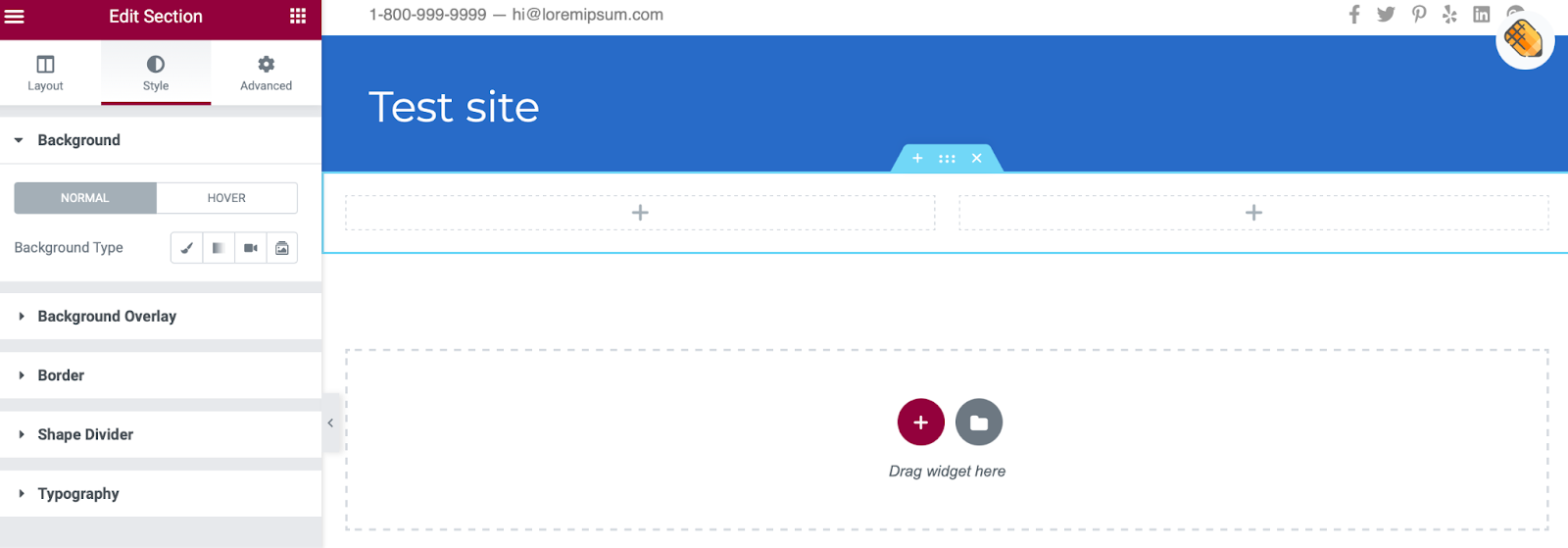
Добавляя свое видео в раздел, вы можете накладывать дополнительные элементы, такие как текст и кнопки, поверх отснятого материала. Нажмите на точки в верхней части раздела, чтобы открыть редактор разделов. Затем перейдите на вкладку « Стиль ».

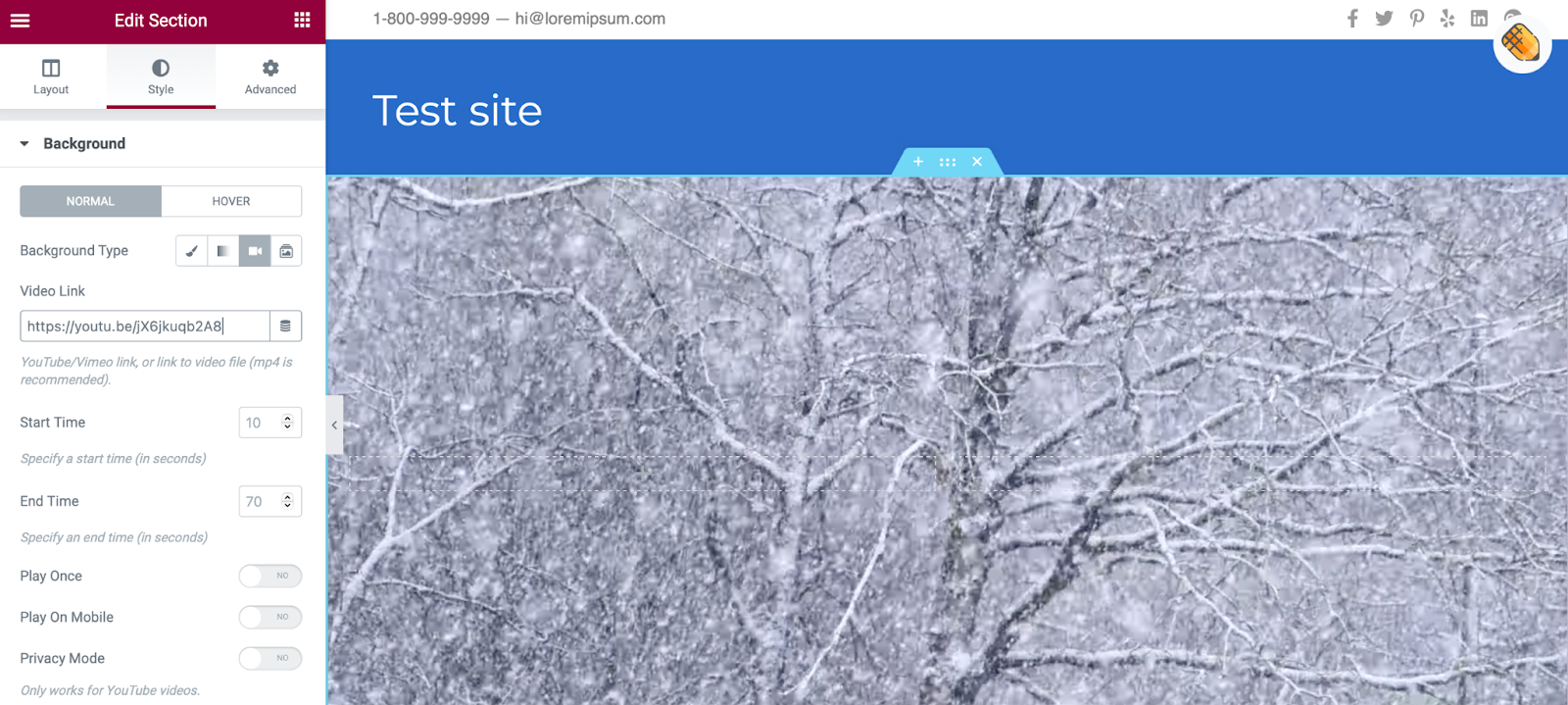
Рядом с типом фона нажмите « Видео» и вставьте ссылку на видео в поле.

Здесь вы можете определить время начала и окончания, а также настроить другие параметры отображения. Вы также можете установить резервное изображение на случай, если ваше видео не воспроизводится. Затем вы можете добавить любые элементы, которые хотите, поверх видео, как обычно.
В разделе «Макет », вы можете изменить высоту и ширину вашего контента. Затем вы можете добавить наложение фона и отрегулировать непрозрачность, чтобы сделать другой контент в разделе более заметным. Вы можете получить доступ к этим настройкам, прокрутив вниз раздел « Стиль ».
4. Добавьте видеофон с вашей темой
Некоторые темы позволяют автоматически загружать изображения, видео или GIF-файлы в качестве фоновых элементов. Они могут занимать весь экран, или вы можете использовать их в качестве заголовков или ползунков.
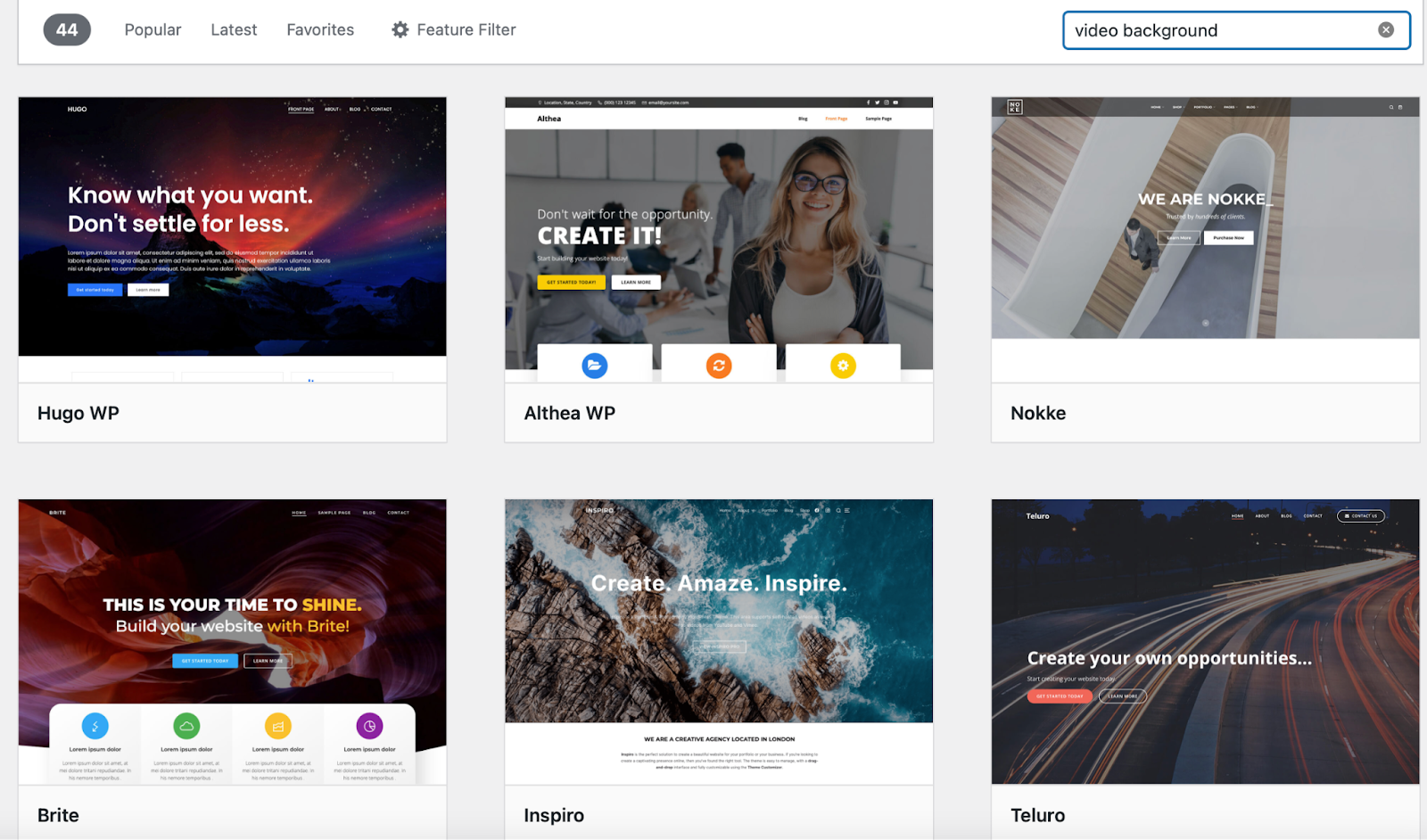
Чтобы найти тему, которая позволяет использовать видеофоны, перейдите на панель инструментов WordPress и нажмите « Внешний вид ». → Темы → Добавить новую. Затем найдите «видео фон» и выберите тему, которая предлагает эту функцию. Или вы всегда можете загрузить свою собственную премиальную тему.

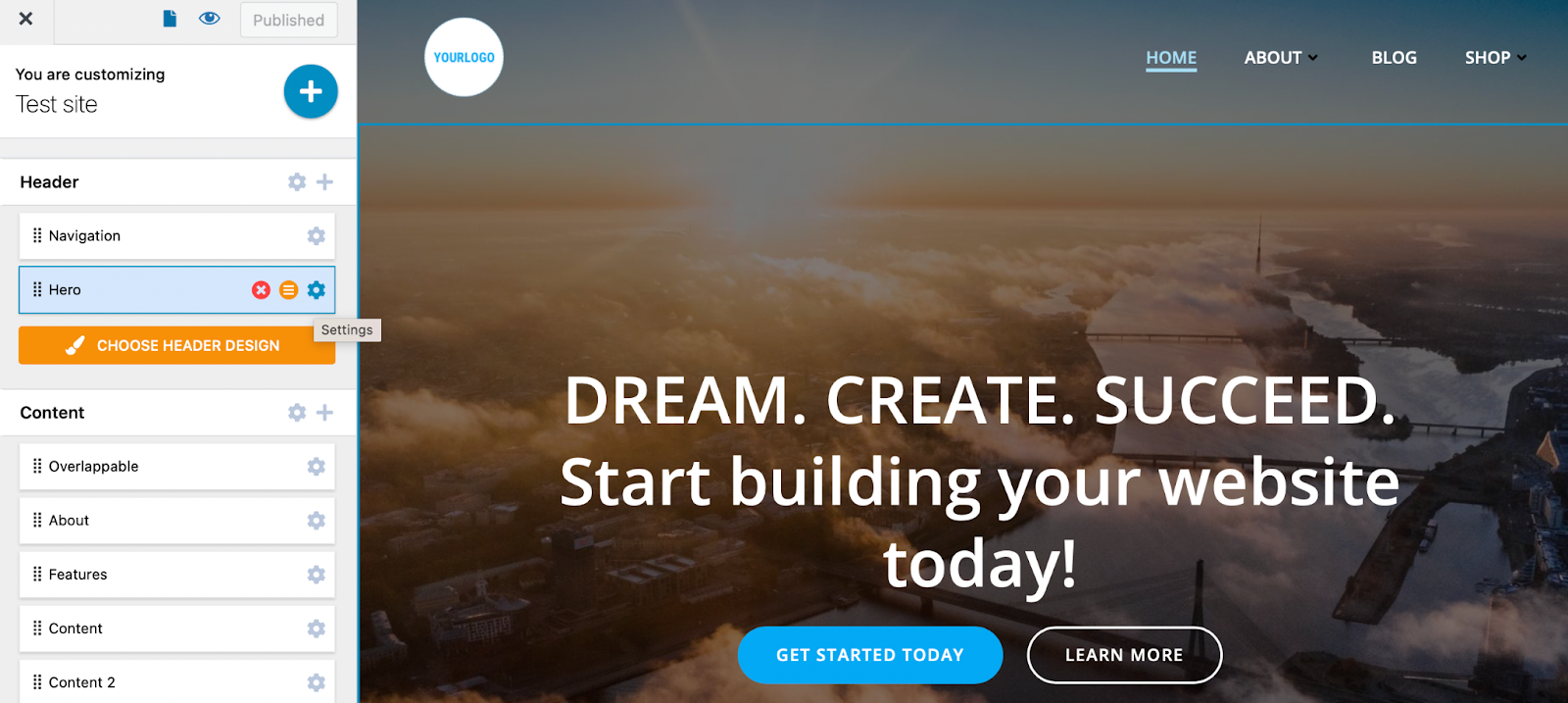
Colibri WP — отличный бесплатный вариант. После того, как вы установили и активировали тему, перейдите в « Внешний вид» → «Настроить ». Затем выберите Настройки значок рядом с элементом Hero.

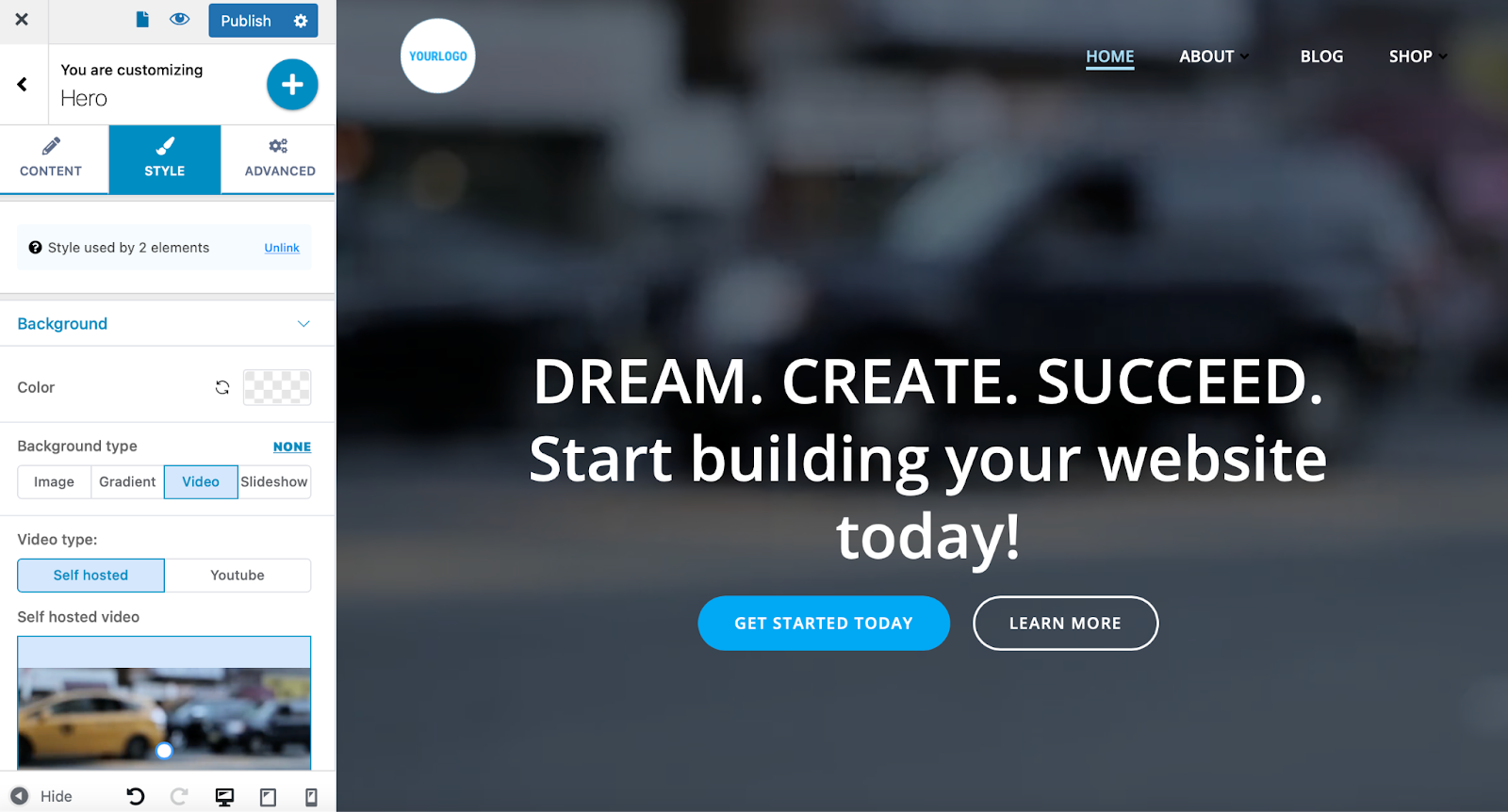
Переключиться на стиль и измените тип фона на видео .

Вы можете либо вставить внешний URL-адрес, либо загрузить видеофайл в медиатеку.

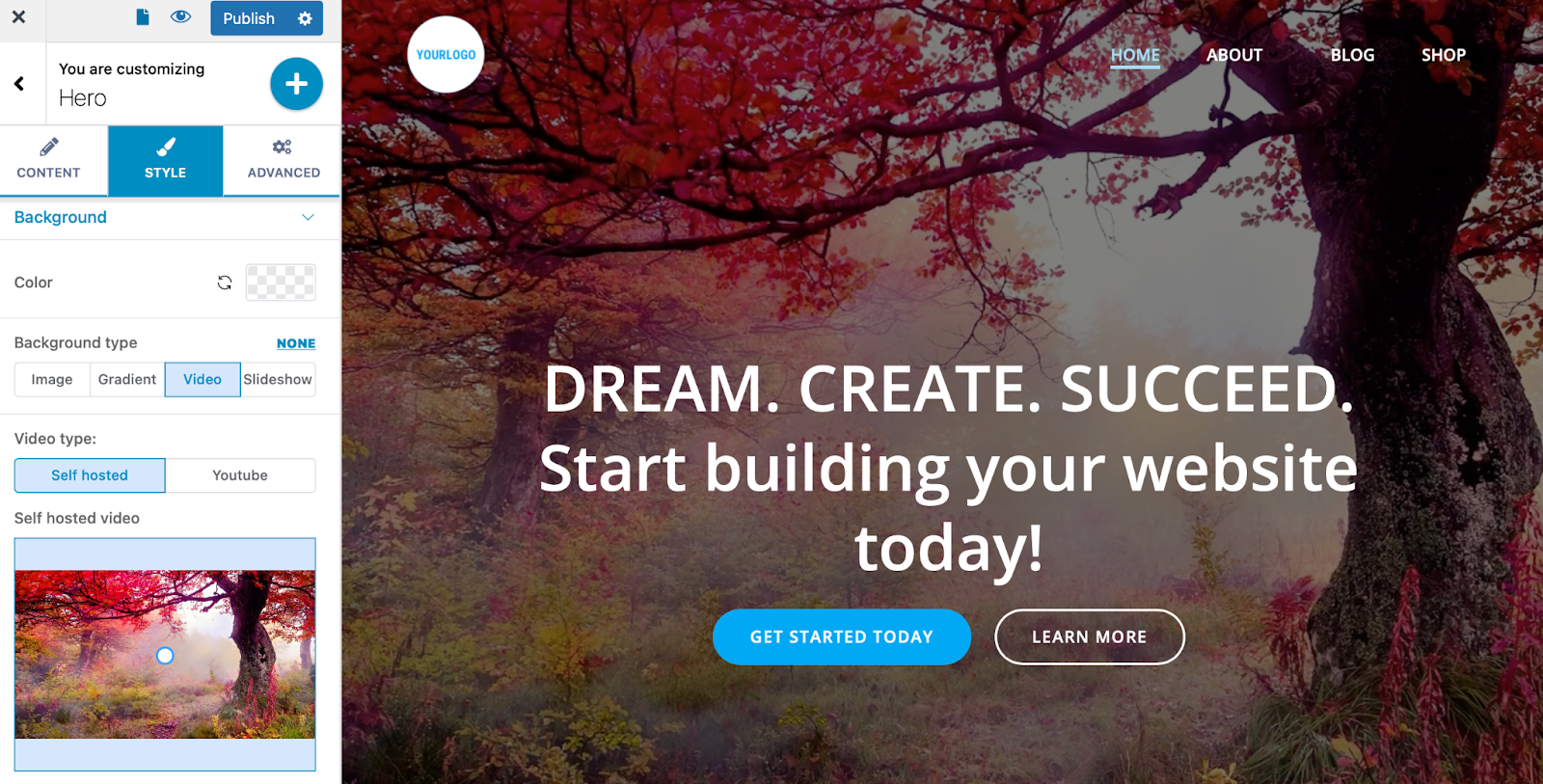
Теперь все готово для настройки фона видео. Вы можете применять цветовые наложения и настраивать непрозрачность вашего видео. Когда вы будете довольны своим дизайном, опубликуйте изменения.
Часто задаваемые вопросы
Давайте рассмотрим некоторые часто задаваемые вопросы об использовании видеофонов в WordPress.
Будет ли видеофон замедлять работу моего сайта?
Большие видеофайлы могут негативно сказаться на производительности вашего сайта. Но хорошая новость заключается в том, что вы можете использовать такой инструмент, как Jetpack VideoPress, чтобы свести к минимуму их влияние на ваш сайт. Он размещает ваши видео за пределами сайта и обслуживает их через мощную CDN, помогая вам избежать сторонней рекламы.
Если вы ищете способы почти мгновенно повысить скорость работы WordPress, Jetpack Boost — отличный вариант.

Всего за несколько кликов вы можете оптимизировать загрузку CSS, отложить второстепенный JavaScript и включить отложенную загрузку изображений без использования специального кода. Этот инструмент ориентирован конкретно на Core Web Vitals от Google, которые измеряют производительность вашего сайта в реальных сценариях. Улучшение этих показателей может положительно повлиять на ваш пользовательский опыт и рейтинг в поисковых системах.
Как проще всего добавить видеофон в WordPress?
Встроенный блок «Обложка» — это самый простой способ добавить видеофон в WordPress, поскольку он не требует дополнительных плагинов, инструментов или пользовательского кода.
Вместо этого вы можете создать фоновое видео прямо в редакторе WordPress. Это делает его отличным вариантом для всех пользователей, даже для начинающих. Тем не менее, вы по-прежнему можете настроить свой фон с помощью вариантов наложения, фокусных точек и многого другого. Это всего лишь один отличный пример того, как редактор блоков WordPress делает создание красивого и эффективного сайта доступным для всех.
Где я должен размещать свои видео?
Вы можете разместить свое видео на том же сервере, что и ваш сайт. Таким образом, вы можете обойти ограничения сторонних платформ и предоставить своим посетителям возможность работать без рекламы.
Но для самостоятельного размещения видео может потребоваться большая пропускная способность сервера, и вы не сможете загружать большие файлы. Более того, они могут замедлить работу пользователя и привести к большому количеству буферизации и других отвлекающих факторов.
VideoPress — лучшее из обоих миров. Он снимает всю нагрузку с вашего сервера, но также дает вам контроль над тем, как вы отображаете свои файлы. Кроме того, нет рекламы, которая отвлекает посетителей от вашего контента.

С VideoPress вы можете управлять своими видео в том же пространстве, что и ваш сайт.
Повысьте вовлеченность с помощью видеофонов
С такой большой конкуренцией в Интернете может быть трудно выделить свой сайт. К счастью, вы можете добавить фоновое видео WordPress, чтобы привлечь внимание посетителей и создать увлекательный опыт. Ключом к успеху является выбор наилучшего метода размещения и отображения этого ценного контента.
VideoPress — одно из лучших решений для видеохостинга для WordPress. Он прост в использовании и доступен прямо с панели управления WordPress. Кроме того, это может помочь вам обеспечить отличный пользовательский интерфейс с быстрой загрузкой видео без рекламы.
