WordPress против Bootstrap (2023) — что вам нужно знать
Опубликовано: 2023-04-29WordPress и Bootstrap — два популярных метода создания веб-сайтов. Хотя они имеют некоторые сходства, такие как адаптивный дизайн и возможность создавать визуально потрясающие веб-страницы, и оба бесплатны, подход у них разный. Bootstrap использует только три языка программирования: HTML, CSS и JavaScript. Напротив, WordPress использует PHP, интегрирует CSS, HTML и javascript и требует базы данных MySQL. Выбор между ними для ваших потребностей в веб-разработке зависит от ваших целей и технических знаний. Этот пост сравнивает WordPress и Bootstrap, чтобы помочь вам решить, какая платформа лучше всего соответствует вашим потребностям.
- 1 WordPress против Bootstrap: для кого они?
- 2 WordPress против Bootstrap: цены
- 2.1 Вордпресс
- 2.2 Начальная загрузка
- 3 WordPress против Bootstrap: простота использования
- 3.1 Вордпресс
- 3.2 Начальная загрузка
- 4 WordPress против Bootstrap: настройка
- 4.1 Вордпресс
- 4.2 Начальная загрузка
- 5 WordPress против Bootstrap: хостинг
- 5.1 Вордпресс
- 5.2 Начальная загрузка
- 6 WordPress против Bootstrap: что лучше?
WordPress против Bootstrap: для кого они?
Хотя WordPress и Bootstrap используются для создания адаптивных веб-сайтов, каждая платформа ориентирована на свою аудиторию.

WordPress и Bootstrap предназначены для разных типов пользователей при создании веб-сайтов. Если вы хорошо знаете HTML, CSS и Javascript, Bootstrap позволит вам создать веб-сайт с нуля, написав код для каждой его части. Однако, поскольку Bootstrap в значительной степени зависит от кодирования, это не самый простой выбор для людей, не имеющих опыта в этой области. Но Bootstrap все еще может быть хорошим вариантом, если вы хотите учиться. Тем не менее, есть способы использовать Bootstrap в WordPress, если вы решите пойти по этому пути.

С другой стороны, WordPress более удобен для пользователя, что делает его отличным выбором для людей, которые технически не подкованы. Веб-сайты WordPress используют темы, которые можно быстро установить, стилизовать и наполнить контентом. Более того, большинство тем либо поставляются с плагинами конструктора страниц, либо позволяют перетаскивать блоки контента, изображения и другие элементы дизайна в сообщение или страницу. Тем не менее, пользователи WordPress обнаружат, что хотя это и не является абсолютно необходимым, полезно знать хотя бы некоторые базовые CSS и некоторые HTML-коды на случай, если им потребуется внести изменения, которые выбранная ими тема изначально не поддерживает.
В целом, WordPress является более подходящей платформой для начинающих. В то же время Bootstrap лучше подходит для веб-разработчиков со знаниями в области кодирования, которые предпочитают создавать веб-сайты с нуля.
WordPress против Bootstrap: цены
Что касается ценообразования, стоит отметить, что основные платформы Bootstrap и WordPress бесплатны и имеют открытый исходный код, что делает их доступными даже для людей с ограниченным бюджетом. Однако важно помнить, что существуют сопутствующие расходы, если вы хотите расширить функциональность любой платформы.
Вордпресс
Как многоцелевую платформу, WordPress сложно превзойти. С его помощью можно создать любой сайт, придать ему любой вид и даже легко создать интернет-магазин. Тем не менее, расходы, связанные с WordPress, могут быстро возрасти. Вам понадобится домен, хостинг, тема, плагины и другие вещи, такие как учетные записи электронной почты, если ваш хостинг-провайдер не предлагает их. Стоимость использования WordPress может варьироваться в зависимости от типа хостинга, темы и плагинов, которые вы выбираете.
Варианты хостинга включают общий, управляемый, выделенный, облачный или VPS с ежемесячной стоимостью от нескольких до сотен долларов. Что касается тем, вы можете выбрать из тысяч бесплатных вариантов в репозитории тем WordPress или инвестировать в премиум-вариант. В зависимости от выбранной вами темы вы можете рассчитывать на то, что будете платить от 40 до нескольких сотен долларов в год за премиальные темы.
Кроме того, плагины необходимы для расширения функциональности вашего веб-сайта, но они также могут быть дорогостоящими в зависимости от ваших потребностей. Например, предположим, что вы создаете веб-сайт для участников. В этом случае вам может понадобиться плагин членства, такой как MemberPress, который стоит около 180 долларов в год. Если вы создаете сайт электронной коммерции, вы можете использовать WooCommerce. Тем не менее, расширения могут потенциально стоить тысячи долларов, когда все сказано и сделано.
Начальная загрузка
Одной из лучших особенностей Bootstrap является то, что он абсолютно бесплатный, но, как и все бесплатное, он имеет свою цену. В этом случае цена — ваше время. Как упоминалось ранее, Bootstrap использует HTML, CSS и javascript. Он использует 12-колоночную сетку, разработанную для быстрого реагирования, что делает его отличной платформой для создания веб-сайтов, ориентированных на мобильные устройства. Однако, чтобы создать красивый, удобный для мобильных устройств веб-сайт с помощью Bootstrap, вы должны создать его с нуля. Никакие конструкторы, плагины или темы с перетаскиванием не сделают работу за вас. Вы потратите совсем немного времени, если готовы проводить бесчисленные часы в глубинах встроенного CSS.
Единственные расходы, которые вы понесете с Bootstrap, — это хостинг и домен. К счастью, Bootstrap не требует многого для хостинга, поэтому обычно вы можете обойтись более дешевыми общими вариантами, такими как Bluehost, HostGator или Hostinger. За домены вы можете рассчитывать платить менее 20 долларов в год через ведущих регистраторов доменов.
 |  | |
|---|---|---|
| Цены | Хотя технически это бесплатно, в конечном итоге вам придется платить за хостинг, тему и плагины. Ваши расходы зависят от того, сколько вы готовы потратить. | Победитель Затраты, связанные с Bootstrap, намного меньше, поскольку единственным необходимым является хостинг и домен. |
| Начать работу с WordPress | Начать работу с Bootstrap |
WordPress против Bootstrap: простота использования
В зависимости от вашего опыта программирования и знакомства с системой управления контентом (CMS) и ее уникальными функциями, изучение WordPress и Bootstrap может оказаться сложным. Чтобы помочь вам выбрать лучшую платформу для ваших нужд, давайте рассмотрим, какая из них более удобна для пользователя.
Вордпресс

Любой, кто знаком с WordPress, знает, что привыкание к вещам занимает немного времени. Поначалу панель инструментов может быть перегружена, особенно при использовании нескольких плагинов. Тем не менее, поскольку он так широко используется, есть много мест, где можно изучить WordPress. Одной из лучших особенностей WordPress является тот факт, что вам не нужно знать, как программировать. WordPress использует редактор Gutenberg из коробки, который основан на блоках и функциях, аналогичных старым текстовым процессорам, что позволяет пользователям сразу же начать печатать. Однако редактор блоков расширяет это, добавляя более 40 блоков для создания страниц и сообщений.

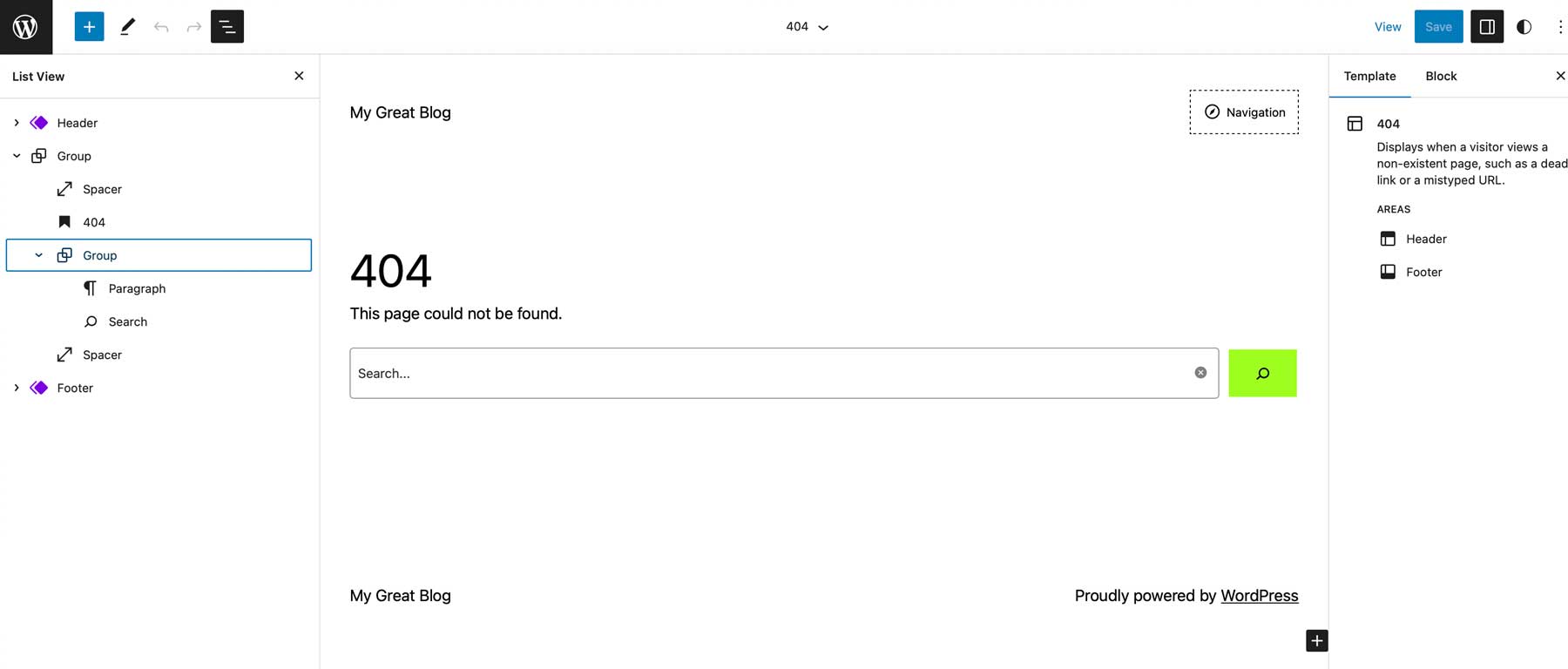
Вы также можете создавать шаблоны с помощью редактора, который позволяет создавать собственные дизайны страниц для архивов, 404, результатов поиска и многого другого.
Начальная загрузка

Хотя кривая обучения Bootstrap более крутая по сравнению с WordPress, она управляема. Как упоминалось ранее, вам необходимо развить базовое понимание кодирования, чтобы добавлять контент, такой как записи и страницы. Однако, даже не имея опыта работы с Bootstrap, мы быстро его поняли благодаря нашему знанию CSS и HTML. Изучив документацию и примеры кода на веб-сайте Bootstrap, мы создали функциональный одностраничный веб-сайт всего за час или около того.

 |  | |
|---|---|---|
| Простота использования | Победитель Создание постов и страниц с помощью редактора Gutenberg очень просто. Однако к расшифровке приборной панели нужно привыкнуть. | Работа с Bootstrap требует знаний в области кодирования, поэтому новичкам может потребоваться некоторое время, чтобы освоиться. |
| Начать работу с WordPress | Начать работу с Bootstrap |
WordPress против Bootstrap: настройка
Обе платформы позволяют пользователям полностью настраивать свои веб-сайты, предоставляя им полный контроль над дизайном и функциональностью. Этот высокий уровень настройки является важной причиной их популярности. Однако между ними есть заметные различия, которые могут повлиять на ваш выбор.
Вордпресс
WordPress — одна из самых настраиваемых систем управления контентом. Благодаря неограниченному количеству тем и плагинов, а также возможности добавлять пользовательский код, настраиваемые поля, дополнительные типы сообщений и любое количество виджетов вы можете создать идеальный веб-сайт для своих нужд.

WordPress предлагает тысячи бесплатных тем в репозитории тем, а также бесчисленное количество премиальных вариантов от профессиональных разработчиков, таких как Elegant Themes, aThemes и StudioPress. Большинство тем предлагают настройку с помощью живого настройщика WordPress или собственных страниц параметров темы, что позволяет пользователям настраивать цвета, шрифты, ширину сайта и многое другое. Некоторые темы, такие как Divi, имеют конструктор тем, который позволяет пользователям создавать собственные шаблоны для полностью индивидуального оформления.

Плагины WordPress предлагают пользователям ряд функций для улучшения функциональности их веб-сайта, таких как улучшение SEO, интеграция с LMS, настраиваемые формы, оптимизация безопасности и многое другое. Кроме того, отличные плагины доступны практически для всего, что вы можете себе представить, что делает его одной из лучших функций WordPress.
Пользовательские типы сообщений, виджеты и пользовательский код — это другие инструменты, которые сделают ваш сайт уникальным. Плагины, такие как Toolset, позволяют создавать специализированные веб-сайты, такие как недвижимость, членство, бизнес или каталоги, используя настраиваемые типы сообщений. Виджеты WordPress позволяют добавлять элементы на ваш веб-сайт, такие как последние сообщения, панели поиска, категории, теги и платформы социальных сетей, которые вы можете разместить в верхнем, нижнем колонтитуле или боковой панели. Вы можете добавить пользовательский CSS или HTML для дальнейшей настройки элементов дизайна или вставить фрагменты для сторонних интеграций, таких как теги Google Analytics или Pinterest.
Начальная загрузка
Bootstrap обладает широкими возможностями настройки: каждый аспект кодируется вручную, включая повторно используемые компоненты, фрагменты кода JavaScript и стили CSS. Это позволяет разработчикам изменять структуру Bootstrap и создавать веб-сайты, соответствующие их потребностям, не ограничиваясь шаблонами или темами. Благодаря широкому выбору компонентов, включая заголовки, основные разделы, модальные окна, кнопки, меню и многое другое, вы можете добавлять на свой сайт элементы, которые можно легко настроить с помощью CSS в соответствии с конкретным стилем вашего сайта.

Для тех, кому требуется более структурированный подход, Bootstrap предлагает более 80 тем, которые можно использовать в качестве отправной точки. Хотя они не бесплатны, они имеют разумную цену по сравнению с некоторыми темами WordPress. Они предлагают разработчикам прочную основу для дальнейшего развития благодаря предварительно разработанным стилям и компонентам, которые можно легко настроить.
 |  | |
|---|---|---|
| Настройка | ️ Рисовать WordPress предлагает множество вариантов настройки с помощью плагинов, тем, настраиваемых типов сообщений, виджетов и настраиваемых CSS и HTML, что дает вам множество способов сделать ваш сайт уникальным. | ️ Рисовать Хотя Bootstrap не предлагает много тем, вы можете создать свою собственную с большим количеством фрагментов и пользовательских компонентов. |
| Начать работу с WordPress | Начать работу с Bootstrap |
WordPress против Bootstrap: хостинг
И WordPress, и Bootstrap требуют хостинга для отображения веб-сайта. Тем не менее, у каждого есть свой набор требований.
Вордпресс
WordPress работает на PHP, поэтому на сервере должна быть установлена стабильная версия. Кроме того, WordPress требуется база данных MySQL или MariaDB для хранения всего контента вашего сайта, включая сообщения, страницы, комментарии и изображения. Также полезно использовать веб-хост, оптимизированный для WordPress, где сервер настроен с определенными параметрами, чтобы сделать его быстрым, стабильным и безопасным.
Существует так много вариантов хостинга WordPress, что мы написали много статей об этом. С несколькими различными типами, включая управляемый хостинг, выделенный хостинг, облачный хостинг и другие, важно ознакомиться с различными типами, прежде чем принимать решение.
Начальная загрузка
С другой стороны, Bootstrap — это более простой вариант, использующий Syntactically Awesome Style Sheets (Sass), препроцессорный язык сценариев, генерирующий таблицы стилей CSS. Это позволяет Bootstrap обеспечивать модульную и настраиваемую архитектуру. В результате требования к хостингу для Bootstrap менее строгие, и вы часто можете использовать недорогого хостинг-провайдера, в зависимости от размера вашего веб-сайта. Однако стоит отметить, что доступны лучшие варианты, которые оптимизируют свои веб-серверы для более эффективной работы веб-сайтов Bootstrap.

Одним из лучших вариантов является A2 Hosting, который предлагает несколько планов Bootstrap по цене от 12 до 25 долларов в месяц. Они предлагают турбо-хостинг, построенный с использованием серверов LiteSpeed. Дополнительные функции включают в себя бесплатный SSL, установку Bootstrap одним щелчком мыши через Softaculous и несколько вариантов расположения сервера.
WordPress против Bootstrap: что лучше?
И WordPress, и Bootstrap имеют кривую обучения и предлагают множество вариантов настройки.
 |  | |
|---|---|---|
| Цены | Хотя технически это бесплатно, в конечном итоге вам придется платить за хостинг, тему и плагины. Ваши расходы зависят от того, сколько вы готовы потратить. | Победитель Затраты, связанные с Bootstrap, намного меньше, поскольку единственным необходимым является хостинг и домен. |
| Простота использования | Победитель Создание постов и страниц с помощью редактора Gutenberg очень просто. Однако к расшифровке приборной панели нужно привыкнуть. | Работа с Bootstrap требует знаний в области кодирования, поэтому новичкам может потребоваться некоторое время, чтобы освоиться. |
| Настройка | ️ Рисовать WordPress предлагает множество вариантов настройки с помощью плагинов, тем, настраиваемых типов сообщений, виджетов и настраиваемых CSS и HTML, что дает вам множество способов сделать ваш сайт уникальным. | ️ Рисовать Хотя Bootstrap не предлагает много тем, вы можете создать свою собственную с большим количеством фрагментов и пользовательских компонентов. |
| Начать работу с WordPress | Начать работу с Bootstrap |
Однако выбор между ними в конечном итоге сводится к тому, чего вы хотите достичь с помощью своего веб-сайта. WordPress — лучший вариант, если вы хотите создать блог или сайт электронной коммерции. С другой стороны, если вы заинтересованы в создании собственного веб-сайта и любите программировать, Bootstrap может быть более подходящим. Независимо от вашего выбора, WordPress и Bootstrap — отличные варианты для создания уникального веб-сайта.
Раскрытие информации: если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
