WordPress против Dreamweaver (2023) — что лучше для вашего сайта?
Опубликовано: 2023-05-03Выбор правильной платформы для создания вашего веб-сайта может быть сложной задачей, учитывая множество доступных вариантов. Хотя WordPress и Dreamweaver являются двумя самыми популярными платформами из-за их широких возможностей настройки, важно отметить, что между ними есть некоторые существенные различия. Поэтому в этом посте мы сравним WordPress и Dreamweaver, чтобы помочь вам решить, что лучше соответствует вашим потребностям. Итак, давайте погрузимся!
- 1 WordPress против Dreamweaver: для кого они?
- 1.1 Что такое WordPress?
- 1.2 Что такое Dreamweaver?
- 1.3 Итак, для кого они?
- 2 WordPress против Dreamweaver: цены
- 2.1 Цены на WordPress
- 2.2 Цены на Dreamweaver
- 3 WordPress против Dreamweaver: простота использования
- 3.1 Вордпресс
- 3.2 Ткач снов
- 4 WordPress против Dreamweaver: настройка
- 4.1 Вордпресс
- 4.2 Ткач снов
- 5 WordPress против Dreamweaver: хостинг
- 5.1 Вордпресс
- 5.2 Ткач снов
- 6 WordPress против Dreamweaver: есть ли явный победитель?
WordPress против Dreamweaver: для кого они?
Хотя WordPress и Dreamweaver позволяют создавать адаптивные и эффективные веб-сайты, их подход существенно различается. Поэтому, прежде чем мы сможем оценить, какая платформа лучше всего подходит для вас, давайте углубимся в каждую из них.
Что такое WordPress?

WordPress — это простая в использовании система управления контентом (CMS), которая позволяет вам легко создавать веб-сайты и управлять ими. Со временем он стал одной из наиболее широко используемых платформ для создания веб-сайтов, на которую приходится более 43% Интернета. Будучи бесплатной платформой с открытым исходным кодом, она предоставляет невероятное количество тем и плагинов, как бесплатных, так и премиальных, которые расширяют основные возможности WordPress.
Независимо от того, хотите ли вы создать блог, систему управления обучением (LMS), членский сайт или интернет-магазин, WordPress упрощает изучение и освоение. Это делает его отличным выбором как для начинающих, так и для опытных разработчиков.
Что такое Dreamweaver?

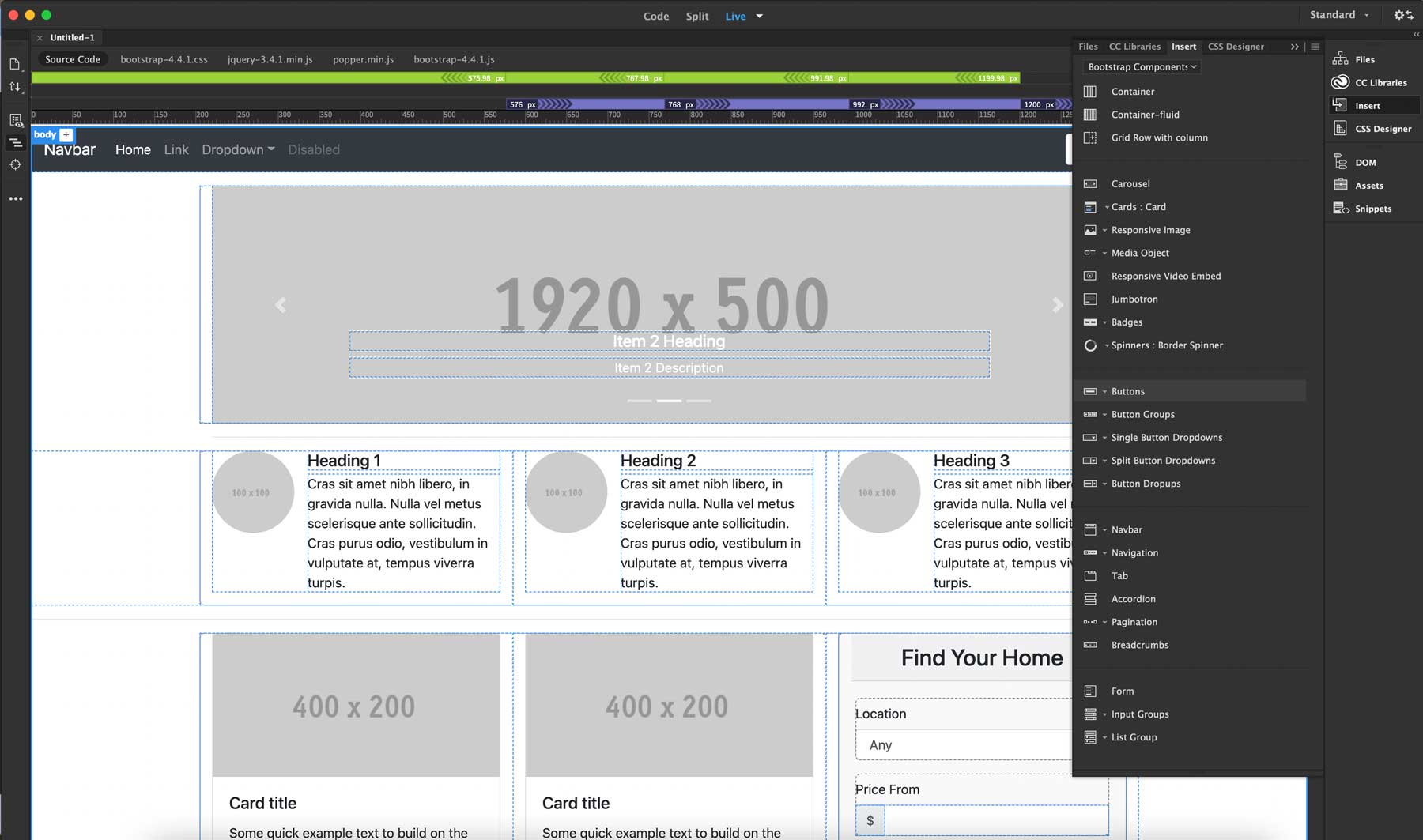
Dreamweaver, часть Adobe Creative Suite, используется для проектирования, разработки и развертывания веб-сайтов. У пользователей есть три интерфейса на выбор, включая код, разделение (код и визуальный) или визуальный интерфейс с редактором перетаскивания. Тем не менее, навыки кодирования необходимы, если вы хотите создать полностью адаптивный веб-сайт. Как и WordPress, Dreamweaver поддерживает использование HTML, CSS, JavaScript и PHP. Тем не менее, это зависит от пользователя, чтобы собрать все части воедино.
Используя Dreamweaver, разработчики могут создавать веб-страницы с нуля или выбирать из готовых шаблонов, предварительно просматривая свои проекты в браузерах различных размеров и размеров экрана. Хотя Dreamweaver не так популярен, как WordPress, он по-прежнему занимает около 0,3% доли рынка всех веб-сайтов в Интернете.
Итак, для кого они?
Сравнение WordPress и Dreamweaver может быть сложным, поскольку у них разные подходы к созданию веб-сайтов. WordPress удобен в использовании и идеально подходит для тех, у кого нет опыта веб-дизайна. Кроме того, он предлагает невероятную универсальность и может быть изменен разработчиками или дополнен плагинами и темами для создания различных типов веб-сайтов.
С другой стороны, несмотря на то, что Dreamweaver предоставляет интерфейс перетаскивания, вам все равно нужно кодировать перетаскиваемые элементы, чтобы убедиться, что они работают. Наем разработчика с полным стеком также, вероятно, необходим, если вы хотите создать больше, чем информационный веб-сайт. В результате Dreamweaver лучше подходит для тех, кто обладает продвинутыми знаниями в области кодирования.
WordPress против Dreamweaver: цены
Когда дело доходит до ценообразования, WordPress и Dreamweaver очень разные. Тем не менее, после надстроек они довольно даже по цене. Давайте посмотрим, во что вы вляпаетесь, если выберете одну из этих платформ.
Цены на WordPress
Подсчитать общую стоимость WordPress сложно. Хотя сам WordPress бесплатен, необходимо учитывать и другие переменные. Прежде чем приступить к проектированию, вам нужно выбрать домен и получить план хостинга. Хотя это не огромные затраты — вы можете получить домен менее чем за 20 долларов в год — если учесть другие вещи, такие как плагины и темы, стоимость может быстро возрасти.

Например, допустим, вы создаете веб-сайт электронной коммерции. После того, как вы купите домен и выберете план хостинга, вам понадобятся хорошие плагины для электронной коммерции, такие как WooCommerce. WooCommerce бесплатен, но когда вы учитываете какие-либо дополнительные функции, которые могут вам понадобиться, такие как тема, безопасность, SEO и надстройки для Woo, вы попадаете в опалу.
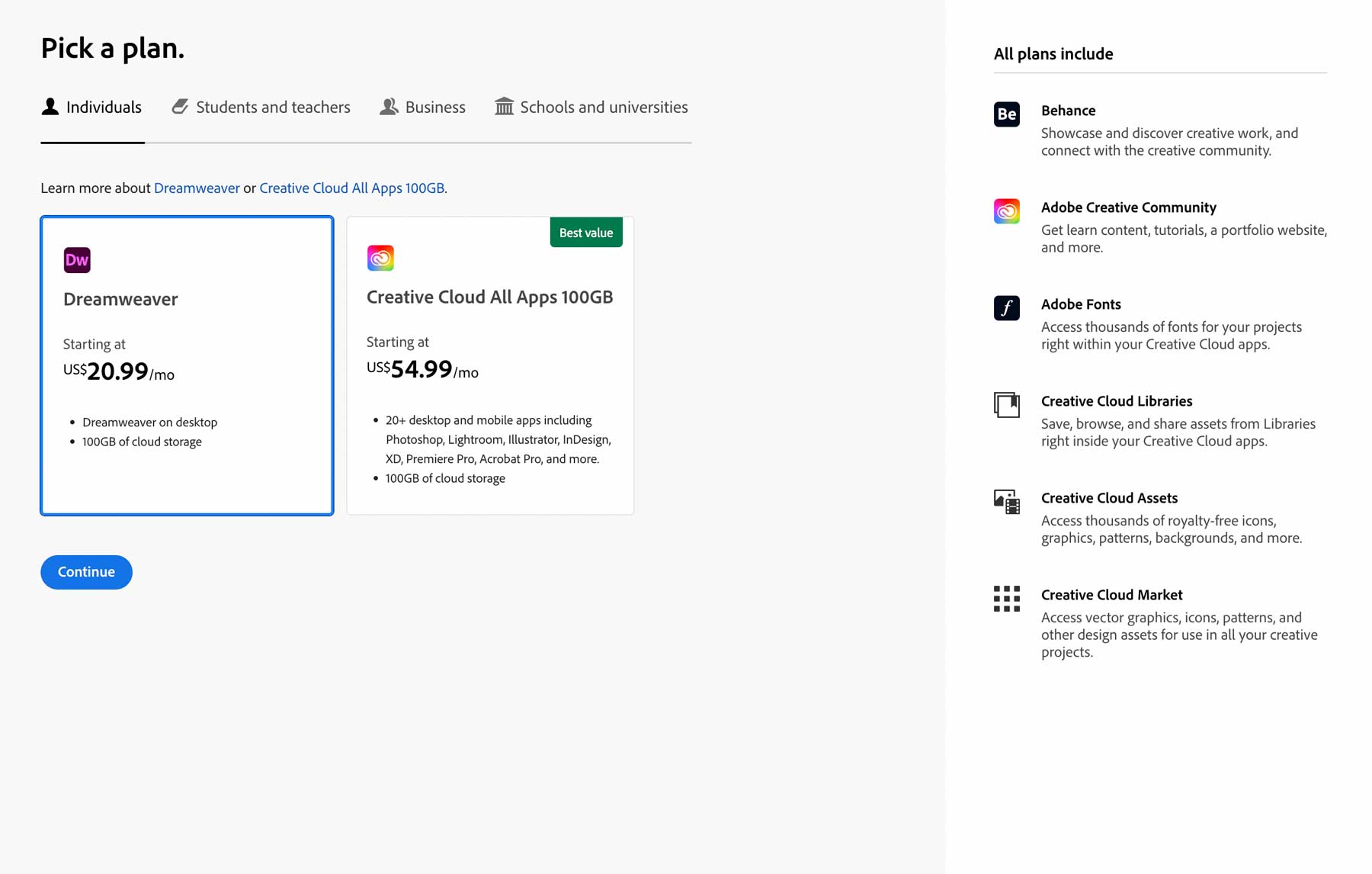
Цены на Dreamweaver

Хорошая новость при выборе Dreamweaver в качестве инструмента для создания веб-сайтов заключается в том, что вам не о чем беспокоиться — по крайней мере, если вы планируете заниматься кодированием самостоятельно. Конечно, вам нужно будет купить домен и веб-хостинг, но вам также придется заплатить за программное обеспечение Dreamweaver. Стоимость Dreamweaver составляет примерно 22 доллара в месяц до вычета налогов.
Однако, если вы хотите получить доступ к полному набору творческих продуктов Adobe, включая Dreamweaver, стоимость увеличивается примерно до 55 долларов в месяц. Для большинства людей, использующих Dreamweaver, имеет смысл выбрать все Creative Cloud. Это особенно верно, если вы планируете создать более продвинутый веб-сайт, для которого требуются инструменты для редактирования фотографий и способ создания масштабируемой векторной графики (SVG) или анимации.
 |  | |
|---|---|---|
| Цены | ️ Рисовать WordPress бесплатен, но вам понадобятся несколько надстроек, таких как домен, тема, плагины и тема. | ️ Рисовать Dreamweaver не дешев после оплаты домена, хостинга и программного обеспечения, но стоит на одном уровне с WordPress после надстроек. |
| Начать работу с WordPress | Начните работу с Dreamweaver |
WordPress против Dreamweaver: простота использования
При создании веб-сайта выбор правильной платформы имеет решающее значение, а простота использования является ключевым фактором. В то время как WordPress и Dreamweaver имеют кривую обучения, WordPress отличается тем, насколько легко набрать скорость.
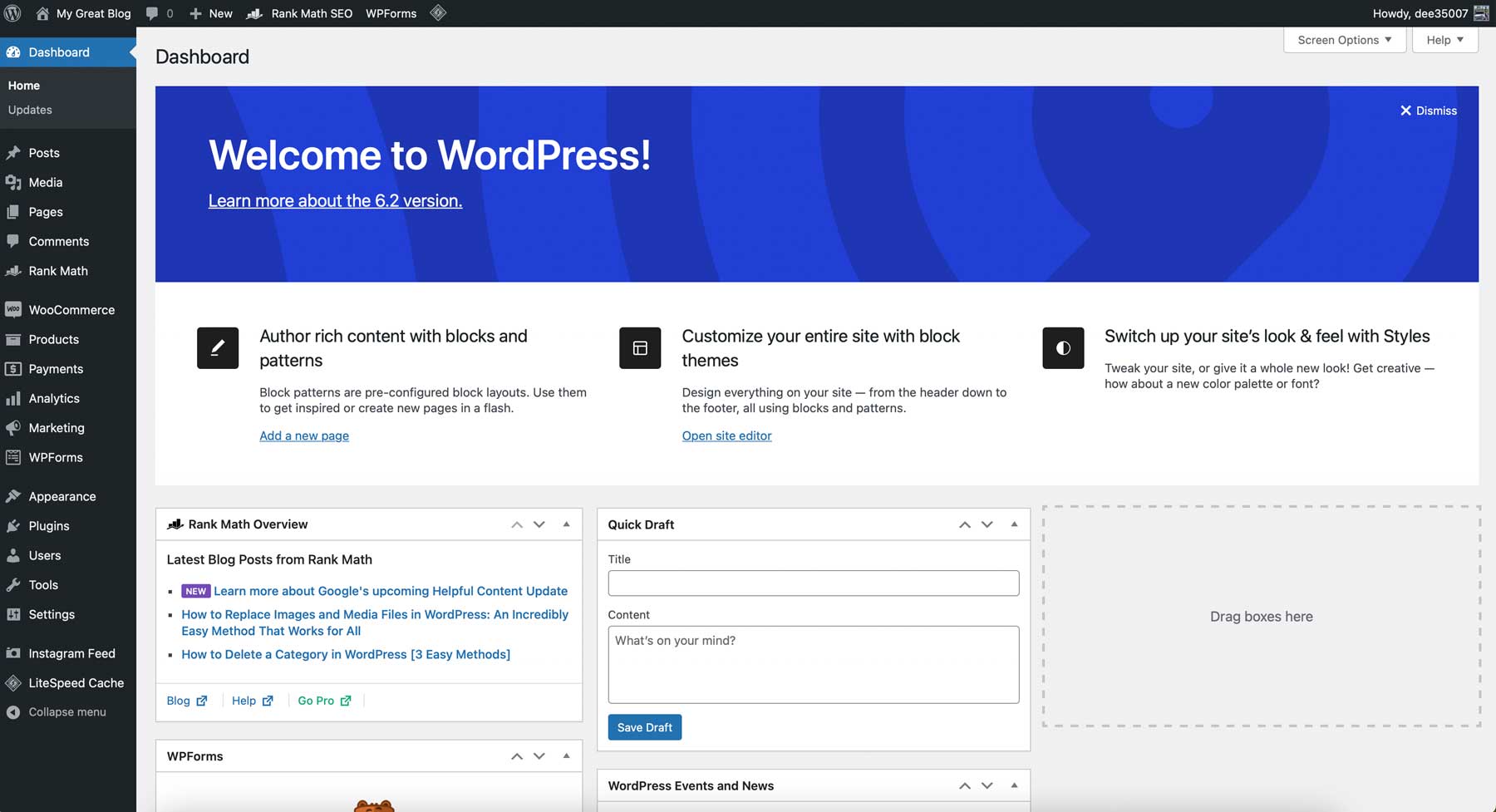
Вордпресс
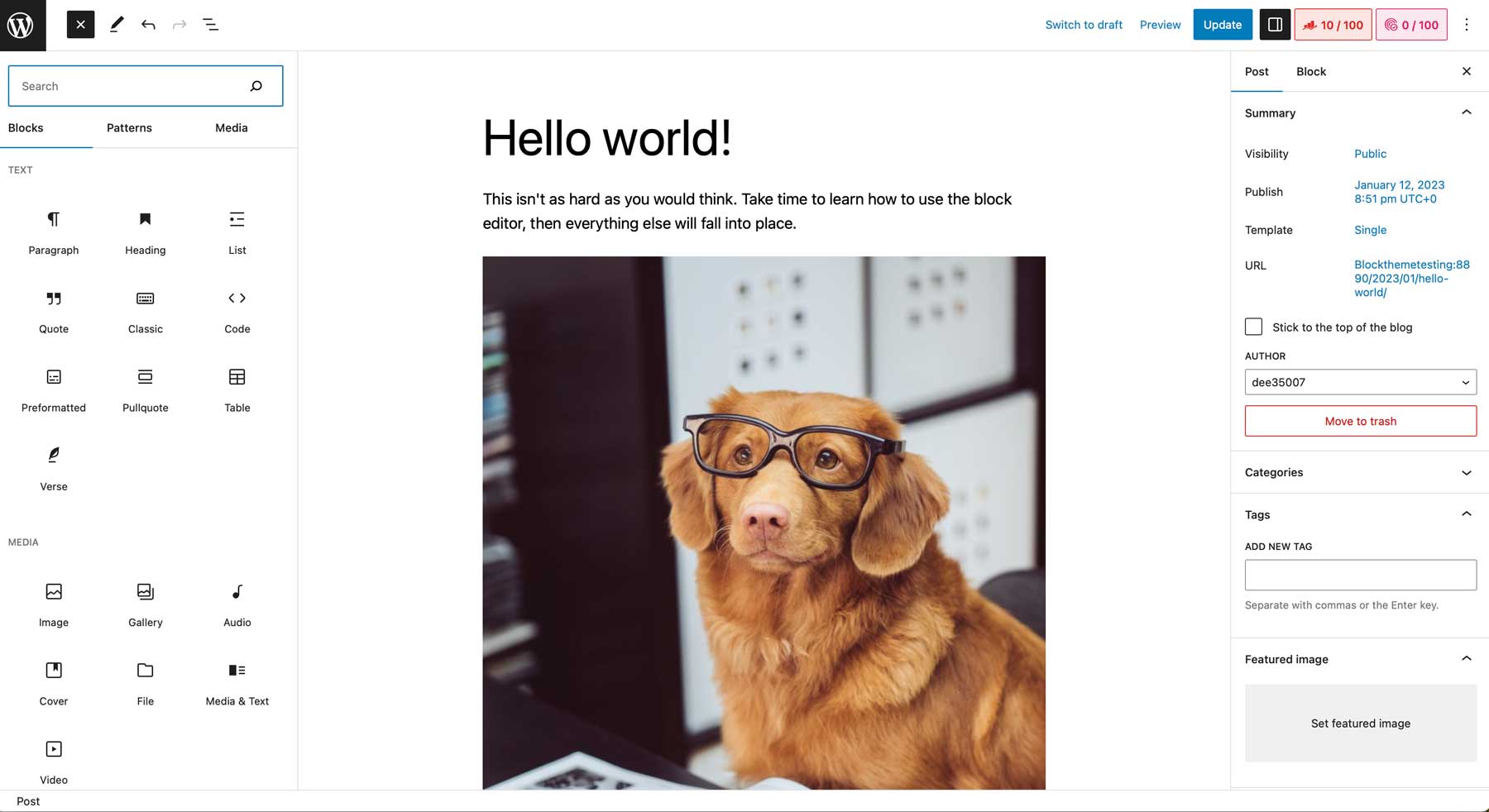
До появления WordPress создание веб-сайта требовало обширного кодирования. Но благодаря ребятам из Automattic обычные люди теперь могут легко их создавать. С учетом сказанного, при первом входе в WordPress вам может понадобиться помощь, чтобы понять, с чего начать. Хотя существует кривая обучения, существует множество доступных ресурсов (например, наш блог), где можно найти советы и рекомендации, которые помогут пользователям преодолеть любые препятствия. Как только вы преодолеете первоначальный шок от количества доступных настроек, легко понять, что делают вещи и где они расположены.

Еще одна вещь, которую следует учитывать, — это тип сайта, который вы собираетесь создать. Это повлияет на типы плагинов и тем, которые вы выберете, что может увеличить кривую обучения. К счастью, некоторые темы упрощают работу с WordPress, независимо от типа сайта, который вы планируете создать. Например, Divi — отличный выбор для начинающих благодаря Visual Builder без кода. Вы можете создавать посты и страницы во внешнем интерфейсе, чтобы просматривать изменения дизайна в режиме реального времени. Наличие визуального представления содержимого вашего сайта по мере его добавления значительно упрощает жизнь.

Тем не менее, лучше ознакомиться с редактором блоков по умолчанию, прежде чем учиться работать с темами и плагинами. Поскольку большая часть создания контента WordPress сосредоточена вокруг постов и страниц, изучение того, как и где создавать свой контент, будет иметь большое значение при изучении WordPress.
Ткач снов

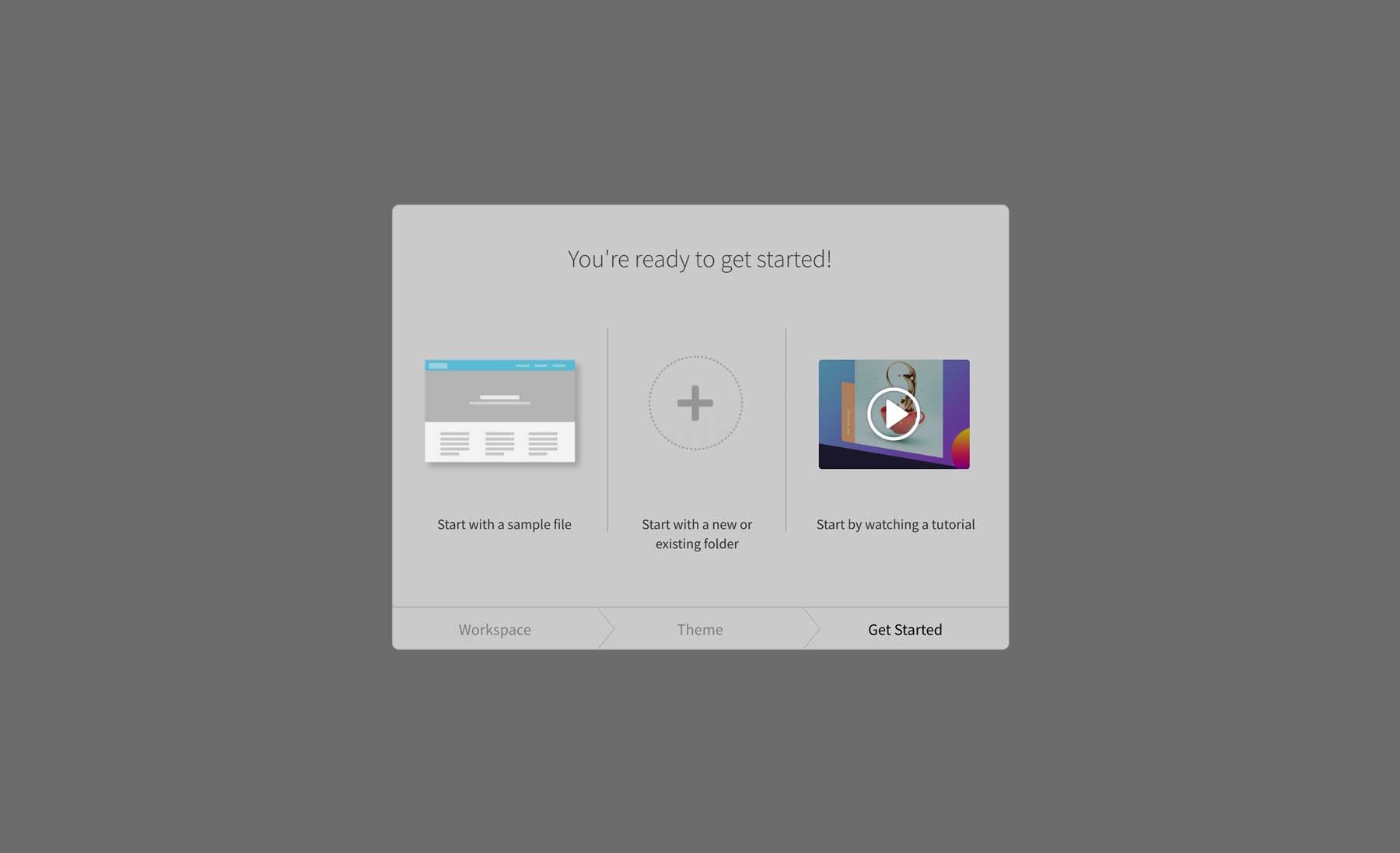
Когда вы запускаете Dreamweaver в первый раз, вас встречает простой в использовании экран настройки. Он проведет вас через настройки отображения и позволит вам начать с примера файла и посмотреть обучающее видео, которое поможет вам начать работу. Мы настоятельно рекомендуем посмотреть обучающее видео. Это поможет вам настроить менеджер сайта, где вы настроите локальную среду хостинга, и познакомит вас с наиболее часто используемыми инструментами. Тем не менее, это почти вся помощь, которую вы собираетесь получить. После этого все усложняется, если вы незнакомы с программированием.


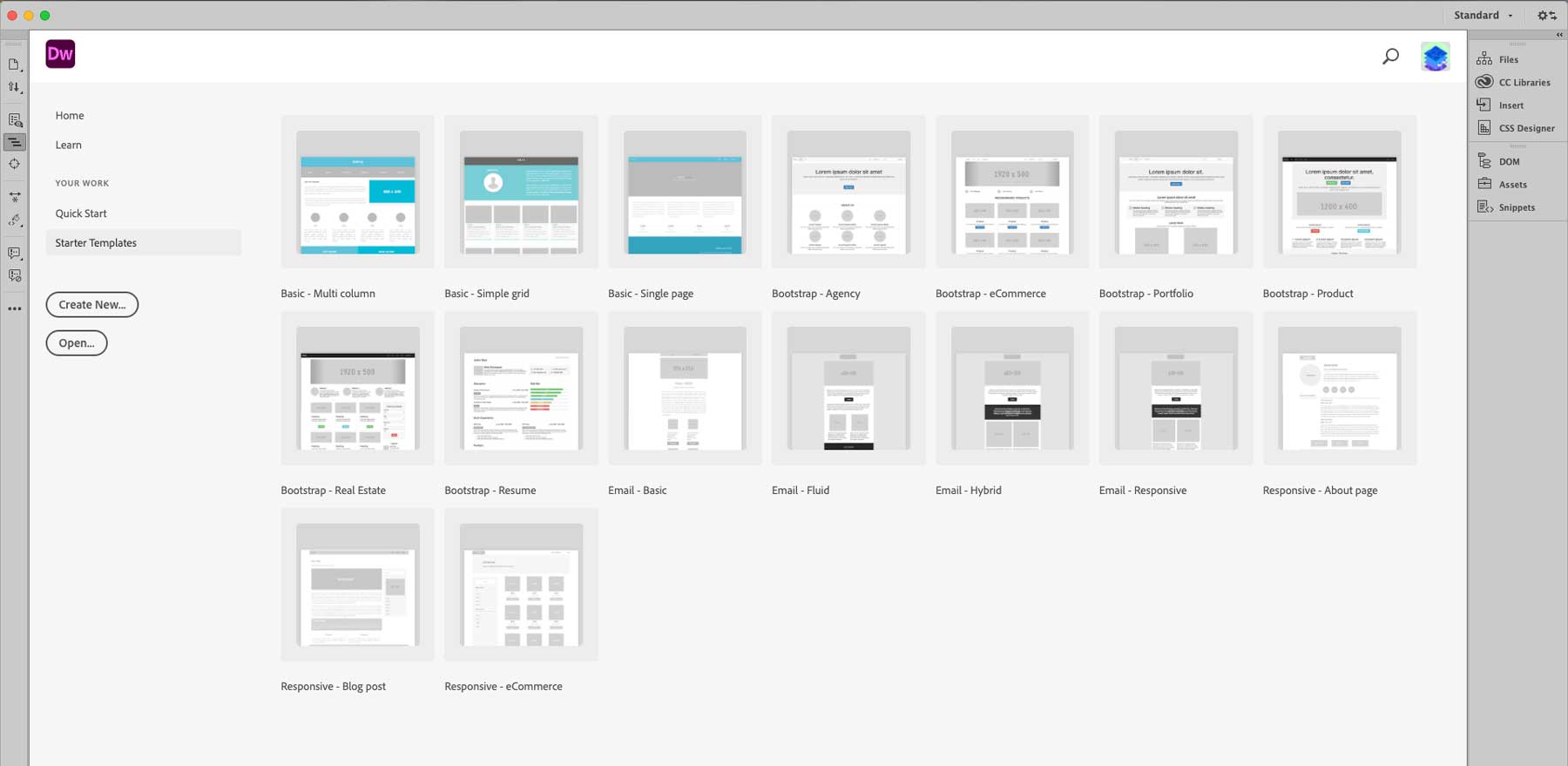
Чтобы облегчить себе задачу, вы можете начать с одного из шестнадцати доступных шаблонов. Имейте в виду, что это стартовые страницы, а не полноценные веб-сайты. Вы можете начать с базового макета с несколькими столбцами или сеткой, нескольких адаптивных страниц, создать электронное письмо или выбрать одну из нескольких страниц Bootstrap. После того, как вы загрузите выбранный вами шаблон, вы должны закодировать изображения, текст и другие элементы, чтобы завершить свою страницу.
В целом, кривая обучения Dreamweaver сложна для начинающих. Если у вас есть базовые знания CSS, HTML и Bootstrap, вы можете легко создать базовый сайт, но на это потребуется время. Тем не менее, если вы гуру кодирования, который любит углубляться в кодирование, освоить Dreamweaver не так уж и сложно. Это зависит от выбранного вами языка программирования и уровня комфорта при изучении новой платформы.
 |  | |
|---|---|---|
| Простота использования | Победитель После того, как вы преодолеете начальную кривую обучения, WordPress станет одним из самых простых инструментов для создания веб-сайтов. | Dreamweaver требует обширных знаний в области кодирования для создания веб-сайта. |
| Начать работу с WordPress | Начните работу с Dreamweaver |
WordPress против Dreamweaver: настройка
Одним из наиболее важных соображений при выборе новой веб-платформы является возможность сделать ее именно такой, какой вы хотите и в чем нуждаетесь. И WordPress, и Dreamweaver предлагают неограниченные возможности настройки. Тем не менее, они предоставляют совершенно разные способы, позволяющие вам это сделать.
Вордпресс

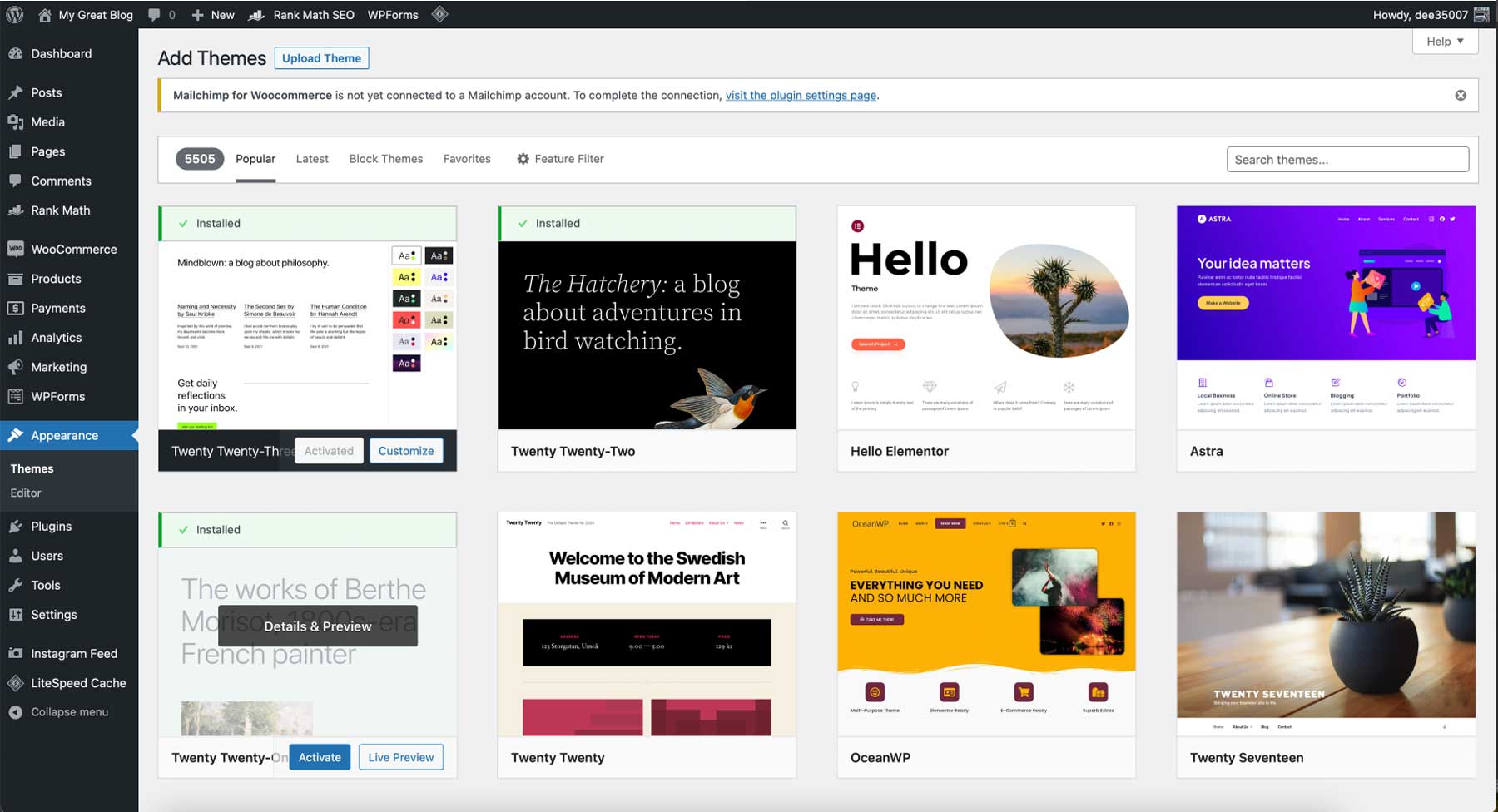
Несмотря на свое происхождение как платформа для ведения блогов, WordPress превратился в динамическую систему управления контентом, которая может работать с любым веб-сайтом благодаря обширным надстройкам. В репозитории WordPress вы можете найти множество тем, каждая из которых предлагает уникальный внешний вид для вашего сайта. Эти темы можно легко установить через панель управления WordPress или репозиторий тем. Кроме того, существует множество премиальных тем от сторонних поставщиков, таких как Elegant Themes, StudioPress и ThemeIsle, которые вы можете приобрести для улучшения внешнего вида и функциональности вашего веб-сайта.

Кроме того, тысячи плагинов позволяют настроить ваш сайт. Например, предположим, вы хотите создать веб-сайт членства. Добавление хорошего плагина членства позволит вам быстро открывать контент, создавать уровни членства, принимать платежи и даже добавлять форум для обсуждения в сообществе. Существуют потрясающие плагины буквально для всего, что делает возможности настройки WordPress безграничными.
Существуют дополнительные методы, которые позволяют добавлять интересные элементы на ваш сайт. Например, виджеты могут улучшить внешний вид вашего сайта, поскольку их можно размещать в различных местах, например на боковой панели, в нижнем колонтитуле или в верхнем колонтитуле. Они также могут отображать архивы категорий, платформы социальных сетей, последние сообщения и многое другое. Кроме того, несмотря на то, что WordPress разработан для удобства пользователя, вы можете поднять настройку на новый уровень, добавив собственные CSS, HTML и Javascript. В зависимости от выбранной вами темы вы можете создавать настраиваемые шаблоны, которые придадут вашему сайту единый внешний вид для всех ваших сообщений и страниц, в том числе для отображения сообщений, страниц поиска, архивов и многого другого.
Ткач снов
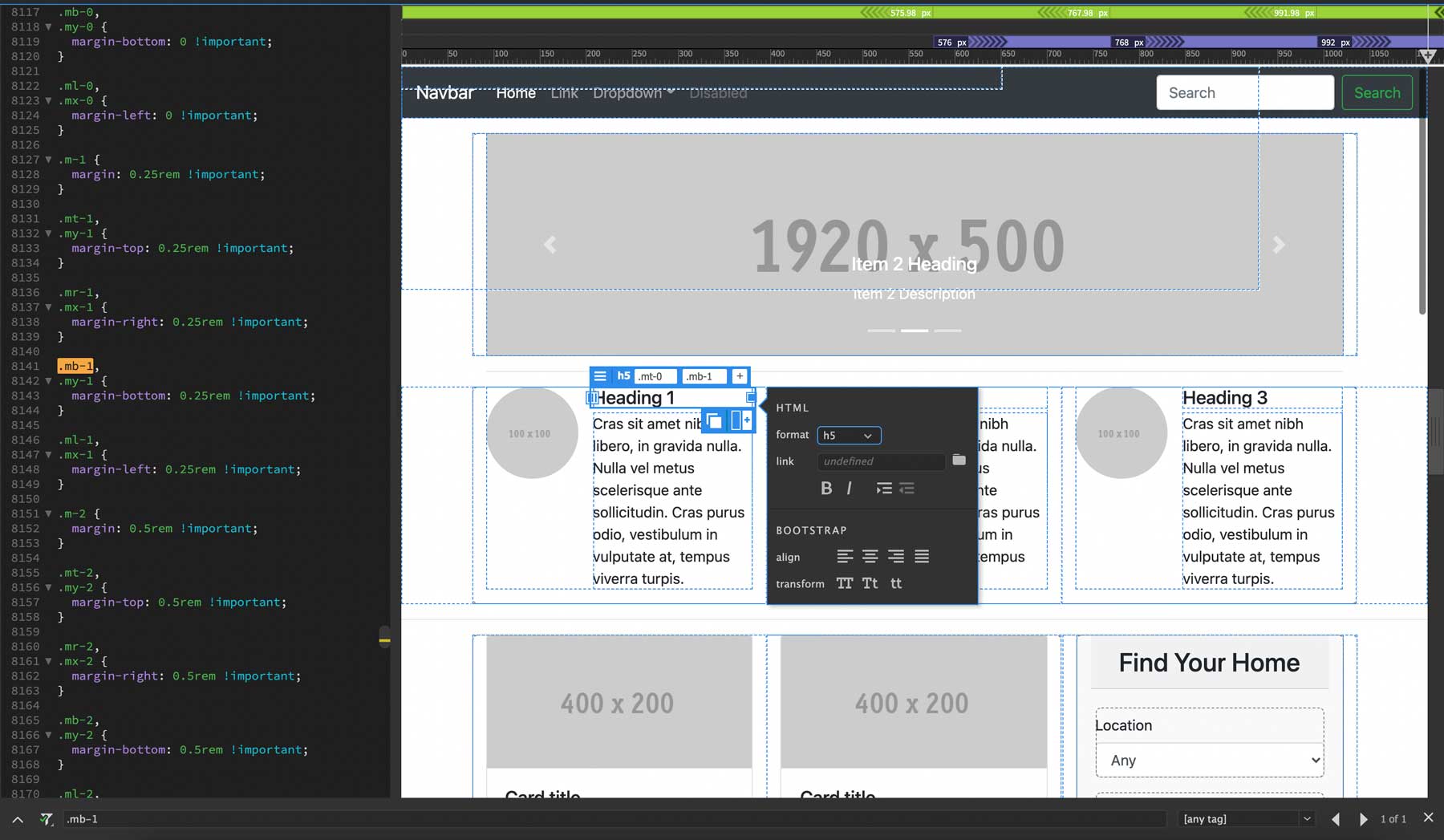
Как и WordPress, Dreamweaver имеет множество вариантов настройки. Все начинается с возможности создать идеальное рабочее пространство. Вы можете выбирать между светлым и темным режимами, назначать собственные цвета для предварительного просмотра кода и многое другое. Как упоминалось ранее, Dreamweaver предлагает три различных представления рабочей области, в том числе «Код», «Разделение» и «Живое». Вы можете перетаскивать предварительно закодированные элементы на свои страницы в режиме реального времени. Тем не менее, вам все равно нужно будет добавить CSS, изображения и фрагменты кода, чтобы они работали правильно.

Например, при работе с файлами Bootstrap доступны компоненты по умолчанию, чтобы оживить ваши страницы. Вы можете выбирать из контейнеров, каруселей, макетов карточек, анимированных счетчиков, кнопок и многого другого. Dreamweaver даже включает соответствующие фрагменты кода, которые помогут вам начать работу с CSS и Javascript. Кроме того, есть внешний конструктор CSS, который позволяет редактировать CSS для определенного свойства, что экономит время.

При работе в разделенном представлении вы можете легко щелкнуть элемент в интерфейсе и отредактировать свойство CSS в соответствующем файле CSS. Вы также можете дублировать элементы, добавлять текстовое оформление к заголовкам, связывать изображения и делать элементы адаптивными одним нажатием галочки. Дополнительные параметры настройки включают возможность установки сторонних расширений, таких как галереи изображений, контактные формы с reCaptcha, Google Maps и многое другое.
 |  | |
|---|---|---|
| Настройка | ️ Рисовать WordPress легко настраивается с помощью плагинов, тем и пользовательского кода. | ️ Рисовать С Dreamweaver можно настроить что угодно, если у вас есть отличные навыки программирования. |
| Начать работу с WordPress | Начните работу с Dreamweaver |
WordPress против Dreamweaver: хостинг
Требования к хостингу для WordPress и Dreamweaver сильно различаются. Статические веб-сайты (Dreamweaver) обычно требуют меньшего количества хостинга, чем сайты WordPress. Имея это в виду, вот несколько вариантов для каждого, чтобы дать вам представление о том, что доступно.
Вордпресс

Когда дело доходит до хостинга WordPress, существует множество переменных. Во-первых, какой хостинг вам нужен? Во-вторых, какой у вас бюджет? Как пользователь WordPress, вы, вероятно, будете поражены всеми вариантами. Имея это в виду, есть несколько, которые мы можем настоятельно порекомендовать — SiteGround и Pressable. Оба провайдера предлагают управляемый хостинг WordPress, несколько ценовых категорий, отличные функции и оптимизированы для WordPress.
Ткач снов

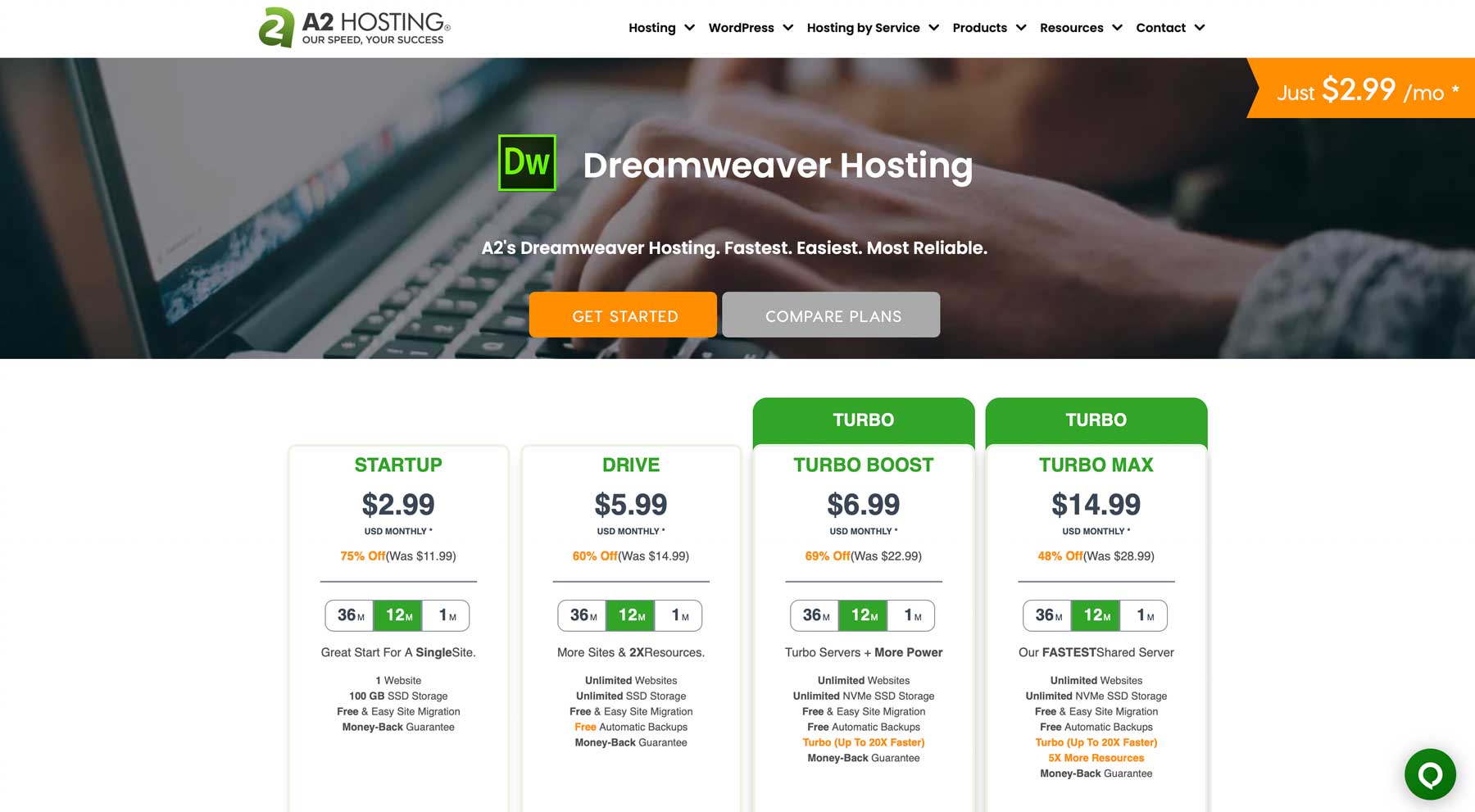
Хостинг сайта, созданного с помощью Dreamweaver, проще. Если вы не создаете серверные приложения, такие как CGI/Perl, ASP или PHP, вам, скорее всего, не придется пользоваться недорогим виртуальным хостингом. Причина этого в том, что базовые функции Dreamweaver используют HTML, CSS и Javascript, поэтому они не требуют такой большой мощности. Имея это в виду, мы можем порекомендовать несколько, которые ориентированы на клиентские статические веб-сайты — A2 Hosting и Green Geeks. Оба предлагают разумные планы с достаточным объемом хранилища NVMe SSD, автоматическим резервным копированием, FTP (требование Dreamweaver), бесплатной миграцией сайта и бесплатным сертификатом SSL.
WordPress против Dreamweaver: есть ли явный победитель?
Когда приходит время выбирать между WordPress и Dreamweaver, у обоих есть свои преимущества. Тем не менее, тот, который вы выбираете, зависит от ваших конкретных потребностей. WordPress прост в использовании, имеет обширную систему поддержки и предлагает тысячи тем и плагинов для настройки вашего сайта. С другой стороны, Dreamweaver — это мощный инструмент веб-разработки, который позволяет создавать статические веб-сайты, настраиваемые приложения и большие сложные сайты.
 |  | |
|---|---|---|
| Цены | ️ Рисовать WordPress бесплатен, но вам понадобятся несколько надстроек, таких как домен, тема, плагины и тема. | ️ Рисовать Dreamweaver не дешев после оплаты домена, хостинга и программного обеспечения, но стоит на одном уровне с WordPress после надстроек. |
| Простота использования | Победитель После того, как вы преодолеете начальную кривую обучения, WordPress станет одним из самых простых инструментов для создания веб-сайтов. | Dreamweaver требует обширных знаний в области кодирования для создания веб-сайта. |
| Настройка | ️ Рисовать WordPress легко настраивается с помощью плагинов, тем и пользовательского кода. | ️ Рисовать С Dreamweaver можно настроить что угодно, если у вас есть отличные навыки программирования. |
| Начать работу с WordPress | Начните работу с Dreamweaver |
В конце концов, если вы хотите быстро создать веб-сайт и не имеете большого опыта программирования, вам подойдет WordPress. Однако, если вы хотите разрабатывать приложения или настраиваемые веб-сайты на основе HTML, PHP или Bootstrap, вам может подойти Dreamweaver.
Раскрытие информации: если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
