WordPress против веб-сайтов HTML (2023)
Опубликовано: 2023-04-26Обсуждая, как вы должны создать свой следующий веб-сайт? У веб-сайтов HTML и WordPress есть свои преимущества и потенциальные недостатки. В этой статье мы поможем вам сравнить веб-сайты WordPress и HTML, чтобы вы могли решить сами.
- 1 WordPress против HTML: в чем разница?
- 1.1 Статические HTML-сайты
- 1.2 Веб-сайты WordPress
- 2 Кривая обучения и простота использования
- 2.1 Кривая обучения WordPress
- 2.2 Кривая обучения статическому веб-сайту HTML
- 3 варианта настройки WordPress и статического HTML
- 3.1 Настройка WordPress
- 3.2 Настройка статического HTML-сайта
- 4 WordPress против статического HTML: хостинг
- 5 WordPress против HTML: что выбрать?
- 6 часто задаваемых вопросов о WordPress и HTML
- 7 Как начать работу с WordPress
WordPress против HTML: в чем разница?
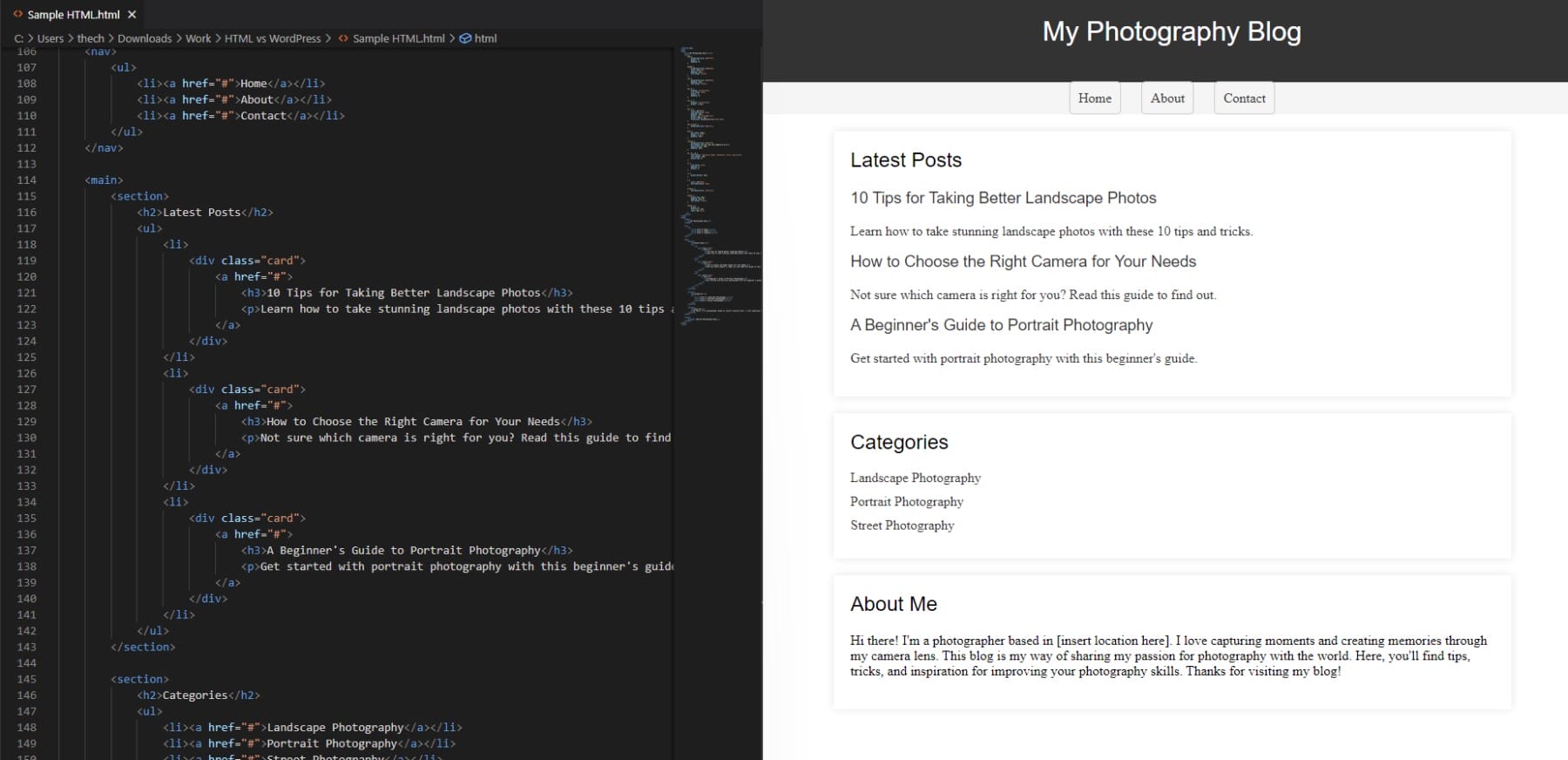
Статические HTML-сайты
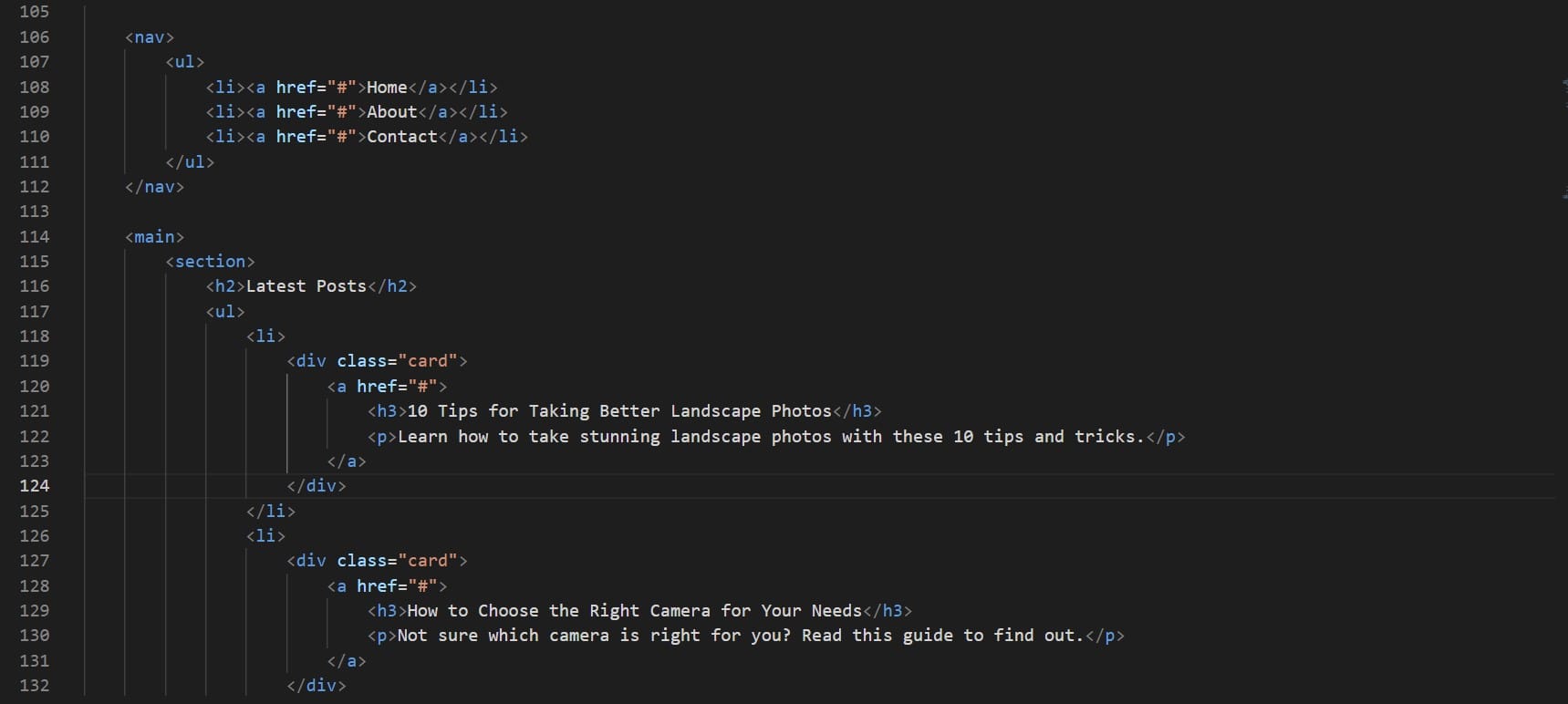
HTML, или язык гипертекстовой разметки , является основой Интернета и основой всех веб-сайтов. До появления WordPress и других популярных конструкторов веб-сайты создавались с нуля с использованием в основном HTML (с CSS и JavaScript для добавления стиля и функциональности). Эти сайты часто называют статическими HTML-сайтами, потому что страницы и контент, созданный в HTML, жестко закодированы, как именно они должны отображаться. Вот почему создание и обновление больших статических HTML-сайтов может быть более трудоемким, сложным и дорогостоящим, чем современные методы.

Вы можете создавать статические HTML-сайты, которые подходят для небольших проектов, личных страниц или простых целевых страниц. Им потребуется CSS (для стилизации) и JavaScript (для интерактивности), и в большинстве случаев больше. Большие (более сложные) статические веб-сайты HTML потребуют более сложного программирования для включения функций, которые мы считаем само собой разумеющимися с другими решениями, такими как WordPress.
Веб-сайты WordPress
WordPress упрощает процесс создания веб-сайтов, предоставляя программное обеспечение (включая редактор WordPress), которое позволяет не разработчикам создавать веб-сайты, не зная ничего о HTML, CSS или JS. В отличие от статических HTML-сайтов, контент сайта WordPress (HTML-код, который в конечном итоге отображается для браузера) генерируется динамически из базы данных при каждой загрузке страницы. Это позволяет владельцам сайтов вносить изменения в масштабе всего сайта с помощью одной из лучших систем управления контентом (CMS).
CMS WordPress упрощает создание веб-сайтов с помощью упрощенной панели инструментов и, казалось бы, неограниченных возможностей расширения.

Пользователи могут добавить тему и плагины, чтобы получить индивидуальный дизайн и функциональность. Простой в использовании визуальный редактор блоков дает вам полный контроль над всем вашим веб-сайтом в интерфейсе. А с мощными компоновщиками страниц, такими как Divi, разработка шаблонов и элементов сайта может выполняться более эффективно с использованием небольшого количества кода или вообще без кода.
WordPress — это надежная платформа, на которой можно создавать различные веб-сайты, включая блоги, бизнес-сайты, магазины электронной коммерции, портфолио и многое другое. Его удобный интерфейс и широкий спектр тем и плагинов упрощают создание и настройку веб-сайтов без каких-либо знаний в области кодирования. Вы можете создать продвинутый магазин электронной коммерции за полдня с помощью WordPress, что может занять недели с помощью HTML (если вы не используете готовые шаблоны и библиотеки JS).
Кривая обучения и простота использования
Когда дело доходит до создания веб-сайтов, WordPress предлагает простой подход с помощью своей панели инструментов, возможности добавления плагинов и конструктора с помощью перетаскивания, что упрощает процесс создания и управления веб-сайтом для всех. Однако HTML может быть достаточно для создания статического сайта, который не требует частых обновлений.
Кривая обучения WordPress
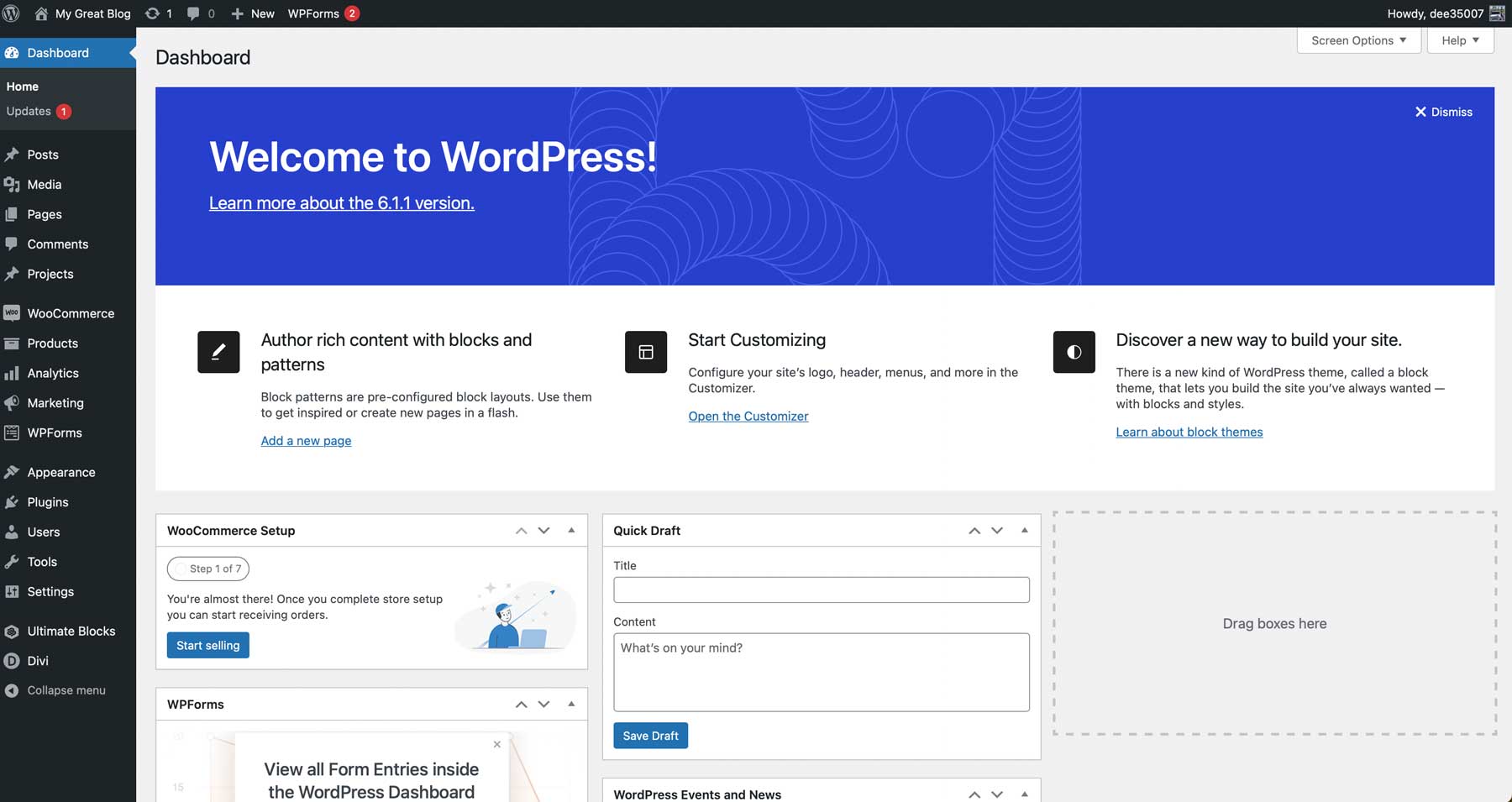
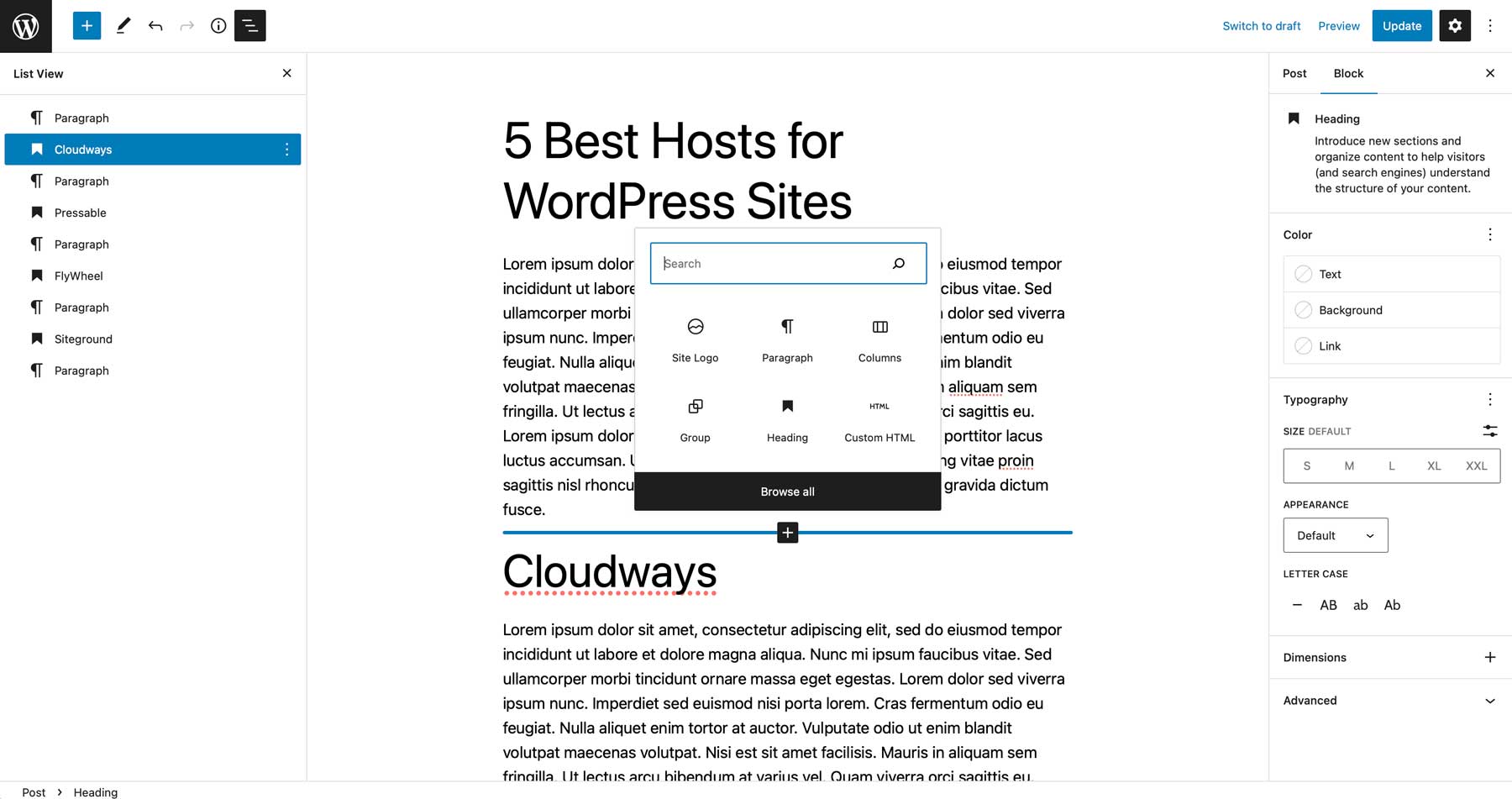
WordPress — это удобная платформа, предназначенная для того, чтобы сделать создание веб-сайтов доступным для всех. Да, даже те, у кого нет знаний в области кодирования. Его визуальный редактор блоков упрощает дизайн веб-страницы. С его помощью вы можете создавать страницы, сообщения и даже многоразовые шаблоны сайтов.

Панель администратора платформы интуитивно понятна и проста в навигации. Это позволяет пользователям легко управлять содержимым веб-сайта, не требуя обширных знаний в области кодирования. Чтобы получить общее представление о WordPress, пользователи должны ознакомиться с панелью инструментов и настройками. Это включает в себя обучение добавлению и настройке тем, установке плагинов и созданию страниц и сообщений с помощью редактора блоков. Кроме того, понимание основ структуры веб-сайта, таких как меню, верхние и нижние колонтитулы, помогает создать хорошо организованный веб-сайт.
Базовые знания HTML и CSS могут помочь пользователям дополнительно настроить свой веб-сайт помимо того, что предлагают готовые темы и плагины. Однако знания кодирования не нужны, чтобы в полной мере воспользоваться тем, что предлагает WordPress.
Благодаря десяткам тысяч доступных плагинов и тем пользователи могут расширять функциональность и дизайн своего веб-сайта любым удобным для них способом.
Кривая обучения статическому HTML-сайту
Напротив, если вы хотите создать статический веб-сайт в формате HTML, вам потребуется глубокое понимание HTML и CSS, чтобы создать веб-сайт, оформить его и сделать его визуально привлекательным. Вам нужно будет изучить более сложные языки, такие как JavaScript, чтобы добавить интерактивность и расширенные функции (но это не обязательно для простых сайтов).

Это может быть крутой кривой обучения для тех, у кого нет опыта программирования. Чтобы получить общее представление о HTML, вы должны изучить язык и его синтаксис, в том числе понять структуру HTML-тегов и то, как их использовать для форматирования текста и создания основных макетов страниц.
Чтобы стилизовать свой HTML-сайт, вы также должны изучить CSS, который позволяет применять визуальные стили к вашему HTML-коду. Некоторые популярные фреймворки CSS, такие как Bootstrap, помогают ускорить этот процесс, но вам еще предстоит многому научиться, чтобы внедрить фреймворк и внести изменения. Для изучения HTML и CSS доступны различные ресурсы, в том числе онлайн-курсы и учебные пособия на платформах W3Schools, книги по веб-разработке и учебные пособия на YouTube.

Онлайн-сообщества, такие как форумы, группы в социальных сетях и учебные курсы по программированию, также являются доступными ресурсами.
Варианты настройки WordPress против статического HTML
Настройка является важным аспектом создания веб-сайта. HTML и WordPress предоставляют различные возможности для настройки. HTML предлагает полный контроль над каждой частью веб-сайта, в то время как WordPress предлагает готовые параметры, которые можно настроить с помощью тем и плагинов.
Настройка WordPress
WordPress предоставляет экосистему тем, плагинов и интеграций, которые упрощают настройку вашего веб-сайта. Пользователи могут выбирать из тысяч бесплатных и премиальных тем, которые соответствуют цели и стилю их веб-сайта. В дополнение к темам WordPress предоставляет широкий спектр плагинов для различных целей.
Пользователи могут просматривать и устанавливать плагины из репозитория плагинов WordPress или сторонних поставщиков, что упрощает добавление функций без знания программирования.


Некоторые из лучших плагинов, которые делают запуск веб-сайта более доступным, чем использование статического HTML:
- Плагины электронной коммерции, позволяющие создавать простые или расширенные интернет-магазины.
- Конструкторы страниц, которые помогут вам создавать красивые веб-сайты без кода.
- Плагины форм для сбора любых данных или представлений от посетителей вашего сайта.
- SEO-плагины, которые помогут вашему сайту ранжироваться, потому что что хорошего, если он просто сидит там?
Настройка статического HTML-сайта
Настройка статического веб-сайта HTML требует от создателя веб-сайта полного контроля над дизайном и структурой веб-сайта. Хотя HTML-шаблоны доступны для покупки, их редактирование требует знания HTML, CSS и других веб-языков программирования.

Шаблон Monster Marketplace для начинающих HTML-шаблонов
Навыки фронтенд-разработки необходимы для настройки HTML-сайта помимо его базовой структуры и дизайна. Добавление расширенных функций и интерактивности к статическому веб-сайту HTML может быть сложным и трудоемким без соответствующих навыков.
JavaScript часто требуется для добавления динамических функций, таких как анимированные меню, всплывающие окна и проверка формы в реальном времени. Однако изучение JavaScript требует значительных затрат времени и усилий. Это сложный язык программирования, который требует понимания концепций программирования помимо HTML и CSS.
WordPress против статического HTML: хостинг
Веб-сайты WordPress и HTML требуют веб-хостинга, чтобы сделать их доступными в Интернете. Веб-хостинг для службы, которая хранит файлы вашего веб-сайта и делает их доступными в Интернете. Хостинг-провайдеры предлагают различные планы с различными функциями, ценами и уровнями производительности в соответствии с потребностями владельца веб-сайта.
Требования к хостингу различаются между сайтами WordPress и статическими HTML-сайтами. Статические веб-сайты HTML требуют меньше ресурсов сервера и часто могут быть размещены с базовыми планами общего хостинга, которые стоят меньше. Доступ к HTML-файлам обычно осуществляется через программное обеспечение FTP и редактируется с помощью текстового редактора или редактора кода по вашему выбору.

Веб-сайты WordPress являются динамическими, генерируются «на лету» с использованием PHP и базы данных и обычно требуют больше ресурсов сервера. Из-за этого большинство хостинговых платформ WordPress включают такие функции, как специализированное кэширование, автоматическое резервное копирование и оптимизированные конфигурации сервера для повышения производительности и безопасности.
Многие хостинг-провайдеры предлагают установщики WordPress в один клик, что позволяет пользователям быстро установить и настроить WordPress. Эти установщики создают установку WordPress, включая необходимые файлы и предварительно настроенную базу данных. Наше руководство по хостингу охватывает все, что вам нужно знать о поиске подходящего хостинга.
WordPress против HTML: что выбрать?
При выборе между созданием веб-сайта с помощью WordPress или HTML важно учитывать ваши конкретные потребности и уровень знаний. Предположим, вы ищете удобную для пользователя платформу, которая предлагает широкий спектр возможностей настройки и упрощает процесс создания веб-сайта. В этом случае WordPress — лучший выбор, особенно для начинающих. С другой стороны, если у вас есть опыт программирования и вы предпочитаете полный контроль над дизайном и функциональностью вашего веб-сайта, или если вам нужен только простой статический веб-сайт, то HTML может быть более подходящим.
Часто задаваемые вопросы о WordPress и HTML
Что лучше HTML или WordPress?
WordPress заменяет HTML и CSS?
Стоит ли больше изучать HTML?
Используют ли WordPress профессионалы?
Что такое статический HTML?
Создает ли кэширование динамической страницы статический HTML-файл?
В большинстве случаев WordPress является предпочтительным вариантом для создания нового веб-сайта из-за его простоты использования, широких возможностей настройки и образовательных ресурсов, таких как этот блог, которые помогут вам узнать все, что вам нужно знать. Он масштабируется и может расти вместе с вашими потребностями, что делает его отличным выбором для компаний и частных лиц. Однако, если проект вашего веб-сайта небольшой, и вы хотите изучить основы HTML-дизайна, сделайте это.
Как начать работу с WordPress
Склоняетесь к выбору WordPress? Мы знаем, что может быть трудно понять, с чего начать. Вот краткое руководство, которое поможет вам создать окончательный инструментарий WordPress:
- Хостинг : вам понадобится отличный хост, даже если вы используете HTML. Мы рекомендуем SiteGround и Pressable.
- Тема : Наша собственная тема Divi дает вам расширенную настройку дизайна для каждой части вашего веб-сайта. Это самая популярная тема в мире не просто так!
- SEO : обязательно оптимизируйте свой сайт для поисковых систем, используя Rank Math. У них есть отличная бесплатная версия.
- Производительность : нет ничего хуже, чем медленный сайт. Поддерживайте скорость своего сайта с помощью WP Rocket или любого из лучших плагинов для оптимизации скорости.
Теперь вы готовы приступить к работе с WordPress!
Избранное изображение через Sammby / Shutterstock.com
Раскрытие информации: если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
