WordPress против Showit
Опубликовано: 2022-08-25Не знаете, какую платформу веб-сайта изучить и использовать для своих личных и деловых проектов? И WordPress, и Showit являются конкурентными функциями, но они совершенно разные.
WordPress — популярная CMS, занимающая внушительную треть Интернета. Showit, конструктор веб-сайтов с перетаскиванием, является небольшим игроком, который в настоящее время собрал около 40 000 клиентских веб-сайтов за последние 13 лет. Обе являются уникальными платформами, которые предоставляют ценные решения для создателей веб-сайтов.
Давайте сравним, как эти платформы запускают и запускают веб-сайт, чтобы вы могли понять, какая из них подходит именно вам.
WordPress против Showit Website Builder: для кого они?
WordPress был и будет платформой веб-сайтов для всех типов владельцев веб-сайтов . Showit создан, чтобы быть простым в использовании для новичков в создании веб-сайтов или тех, кто предпочитает чисто визуальную среду редактирования с помощью перетаскивания с момента открытия учетной записи.

Хотя технологии, которые люди предпочитают использовать (например, Mac и ПК), в значительной степени зависят от того, что работает для каждого человека, кажется, что Showit создан для определенного типа клиентов. Эти клиенты, как правило, нуждаются в меньшем количестве настроек, встроенных в их веб-сайты, но хотят иметь неограниченный процесс проектирования страниц. И тот факт, что у Showit есть большая клиентская база, которая ценит продукт, является достаточным доказательством того, что они работают.
Стоит признать, что Showit использует WordPress для своей платформы для ведения блогов. Так что даже с веб-сайтами Showit, если у них есть блог, он построен на WordPress.
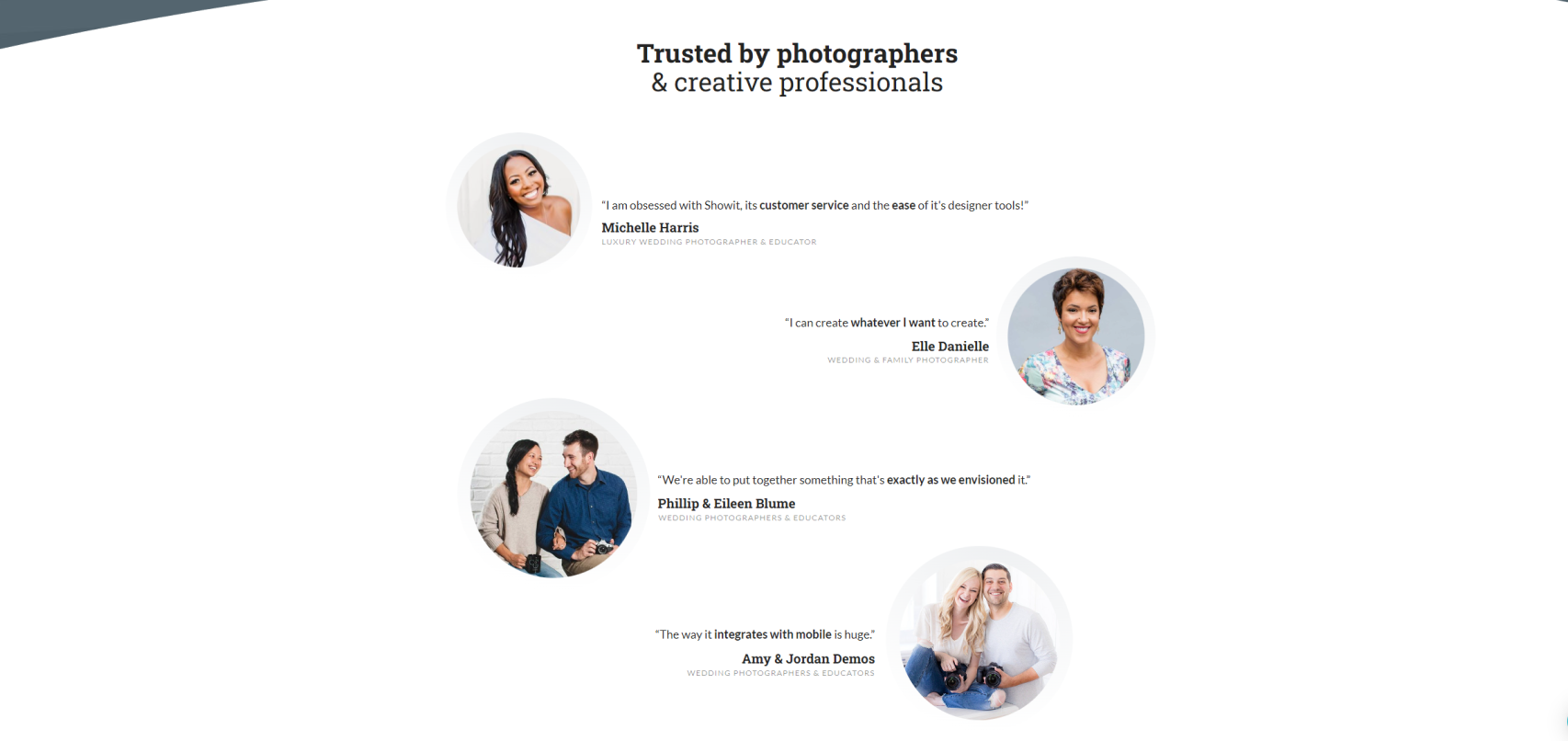
При этом Showit продвигает себя среди фотографов и представителей малого бизнеса. Пользователи WordPress создают сайты, начиная от личных блогов и заканчивая центрами электронной коммерции.
WordPress против Showit: простота использования
Обе платформы для создания веб-сайтов пытаются максимально упростить аспекты создания веб-сайта. WordPress максимально упрощает сложную настройку. Showit создала платформу, на которой пользователи могут создавать веб-сайты в виде альбомов для вырезок или коллажей. Оба подхода решают интересные проблемы, с которыми сталкиваются создатели веб-сайтов любого уровня квалификации.
Простота использования WordPress
Для начала WordPress требуется какая-то среда хостинга. Этого можно добиться с помощью решения, такого же простого, как использование WordPress.com, или такого же индивидуального и надежного решения, как использование первых хостинговых компаний WordPress. После того, как хост выбран и WordPress установлен, вы можете приступить к созданию своего веб-сайта.
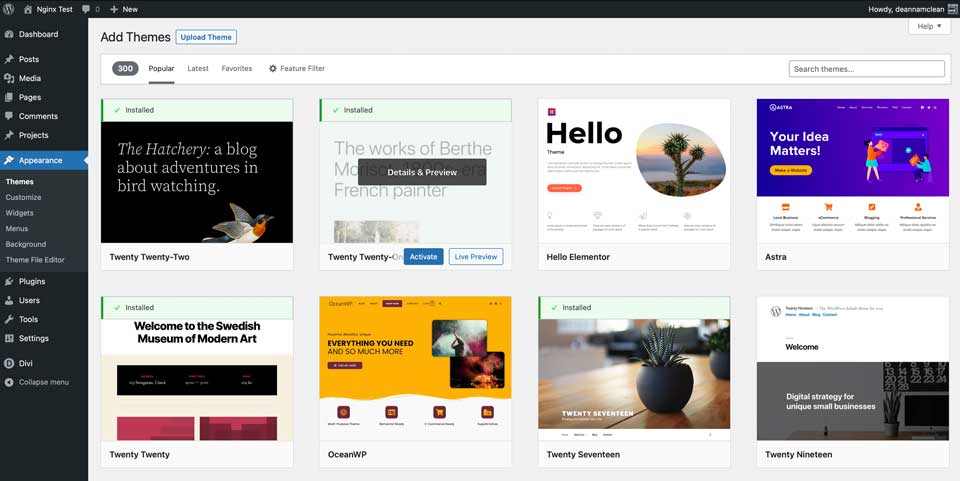
WordPress поставляется с предустановленными темами по умолчанию и всеми основными встроенными функциями настоящего веб-сайта. Вы можете использовать тему по умолчанию и начать работу, или вы можете найти тему, которая приблизит вас к идее, которую вы имеете для своего веб-сайта.
Оттуда вы можете легко изменить настройки WordPress, чтобы убедиться, что веб-сайт работает так, как вы хотите. После прохождения основных настроек, таких как структура постоянных ссылок, статическая и домашняя страница блога и комментарии в блоге, вы можете приступить к созданию своих первых страниц.

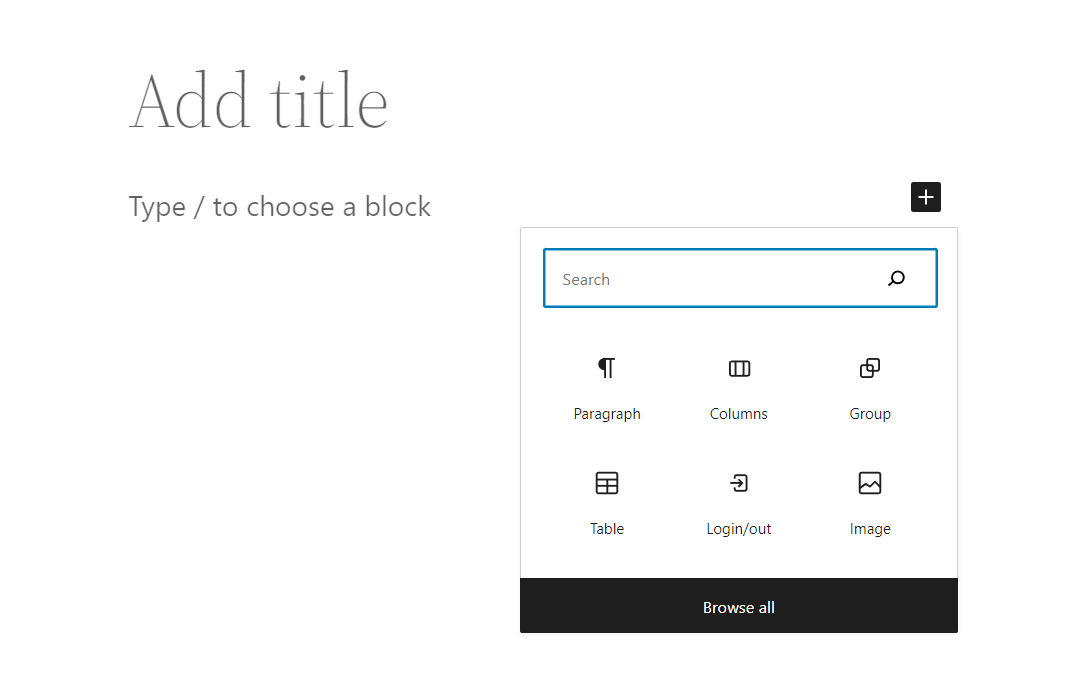
WordPress предлагает пользователям несколько вариантов создания удивительных страниц. Встроенный — это то, что известно как Редактор Гутенберга. Этот редактор позволяет создавать страницы с блоками WordPress. Они работают особенно хорошо, если вы используете блочную тему для своего сайта.
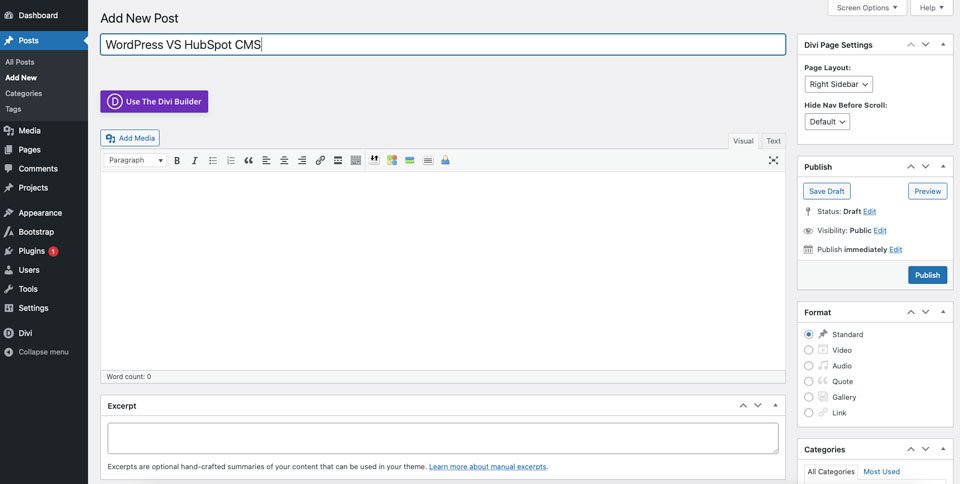
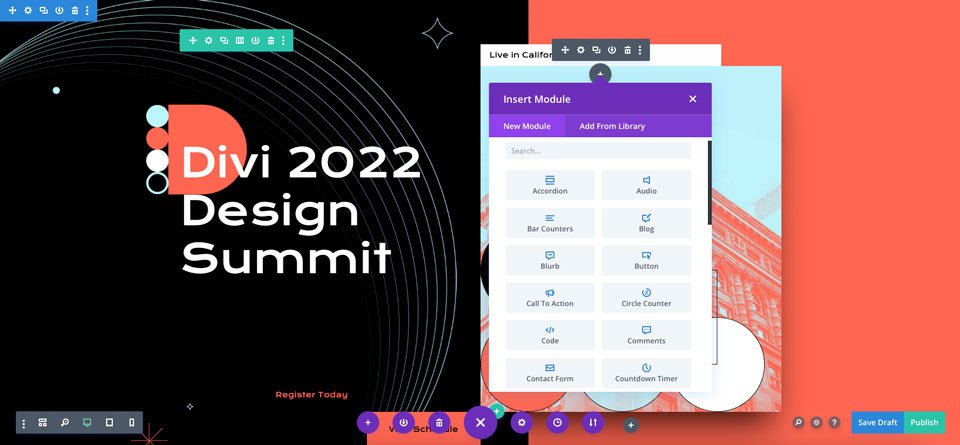
Есть также классический опыт редактирования WordPress, в котором используется редактор WYSIWYG или что-то вроде темы Divi, которая представляет собой тему визуального создания страниц, созданную для дизайнеров.
Создать блог на WordPress легко, поскольку инструменты для этого входят в стандартную комплектацию. Просто добавьте новый пост, чтобы создать свой первый блог. Ваши настройки будут определять, на какой странице будет отображаться лента блога. Таксономию легко настроить, создав категории и назначив им записи (и теги).
Последним шагом для запуска веб-сайта WordPress является подключение пользовательского домена. Пользовательское доменное имя может быть приобретено практически любым хостом и даст вашему веб-сайту постоянный дом, куда люди смогут возвращаться снова и снова. Как только домен будет настроен для вашего хоста, а ваш веб-сайт WordPress настроен так, чтобы он указывал на него, ваш веб-сайт будет запущен.
Простота использования Showit
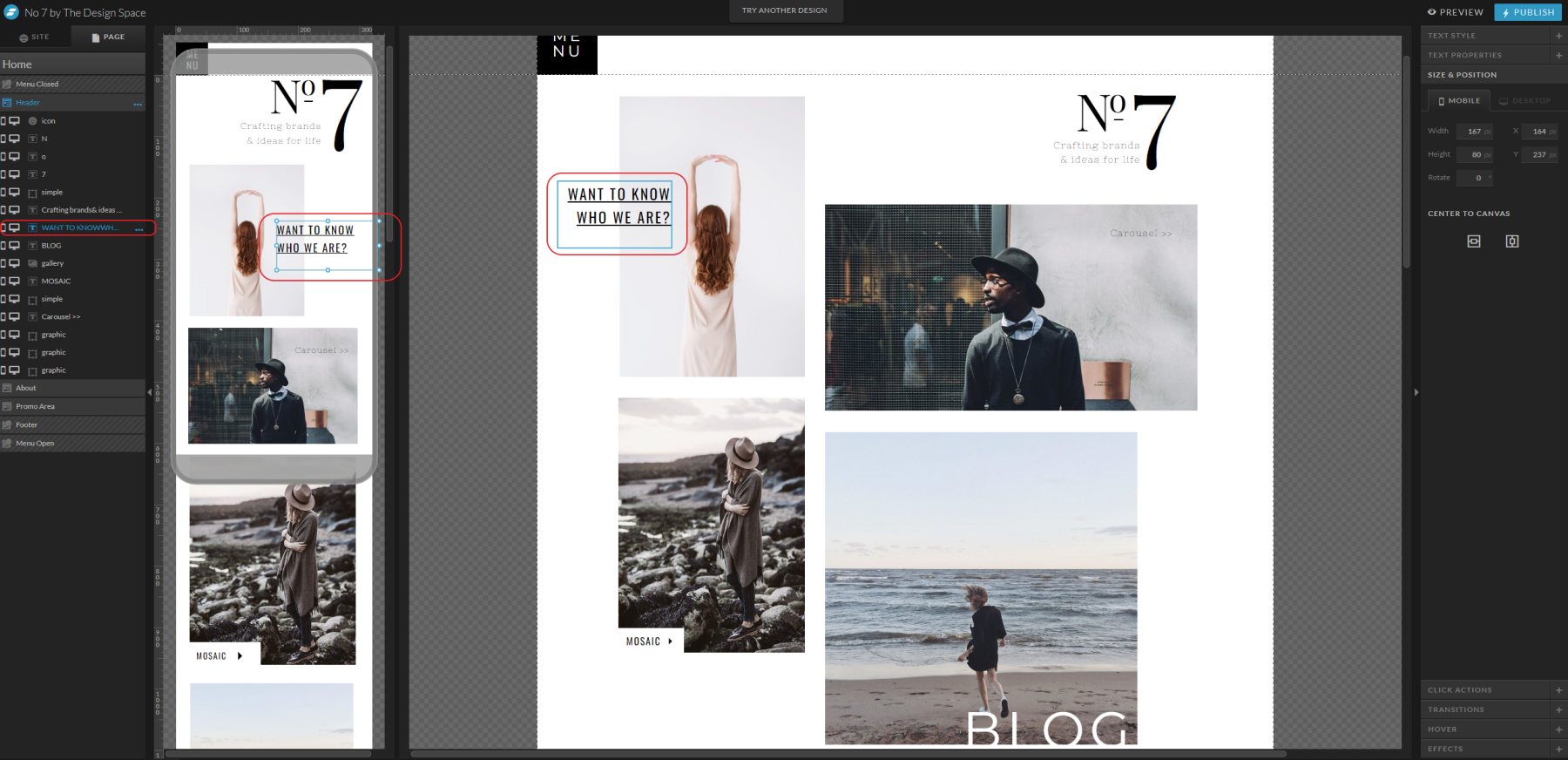
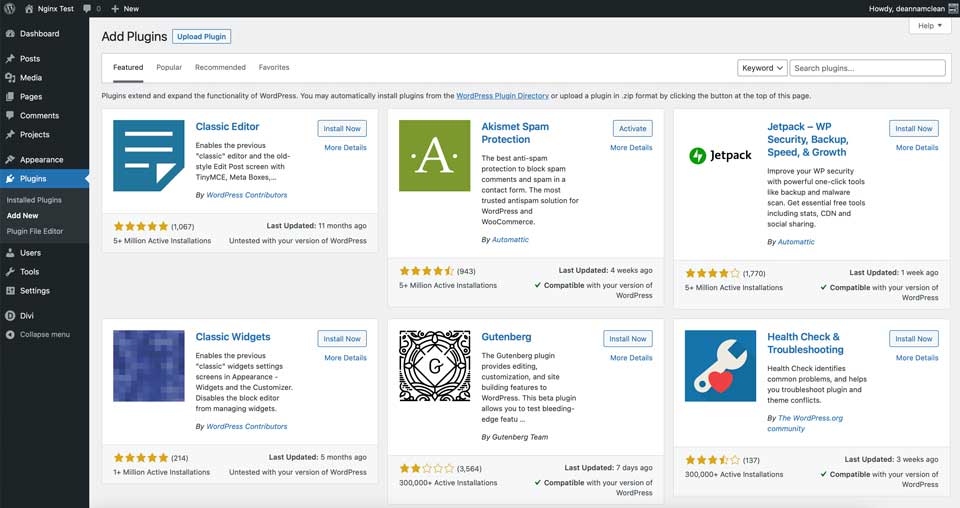
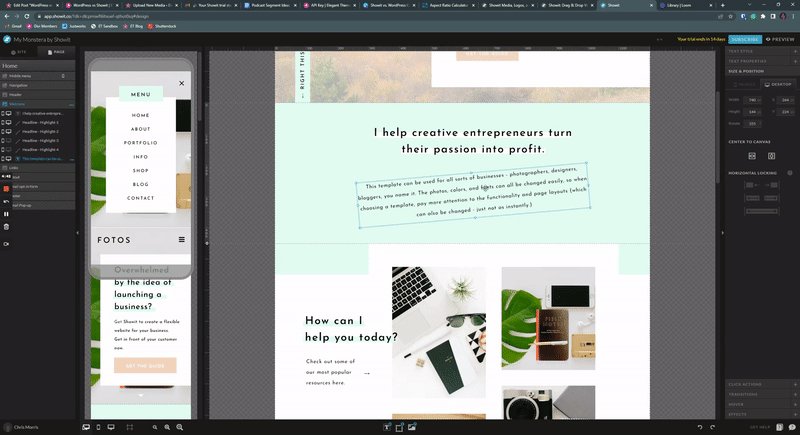
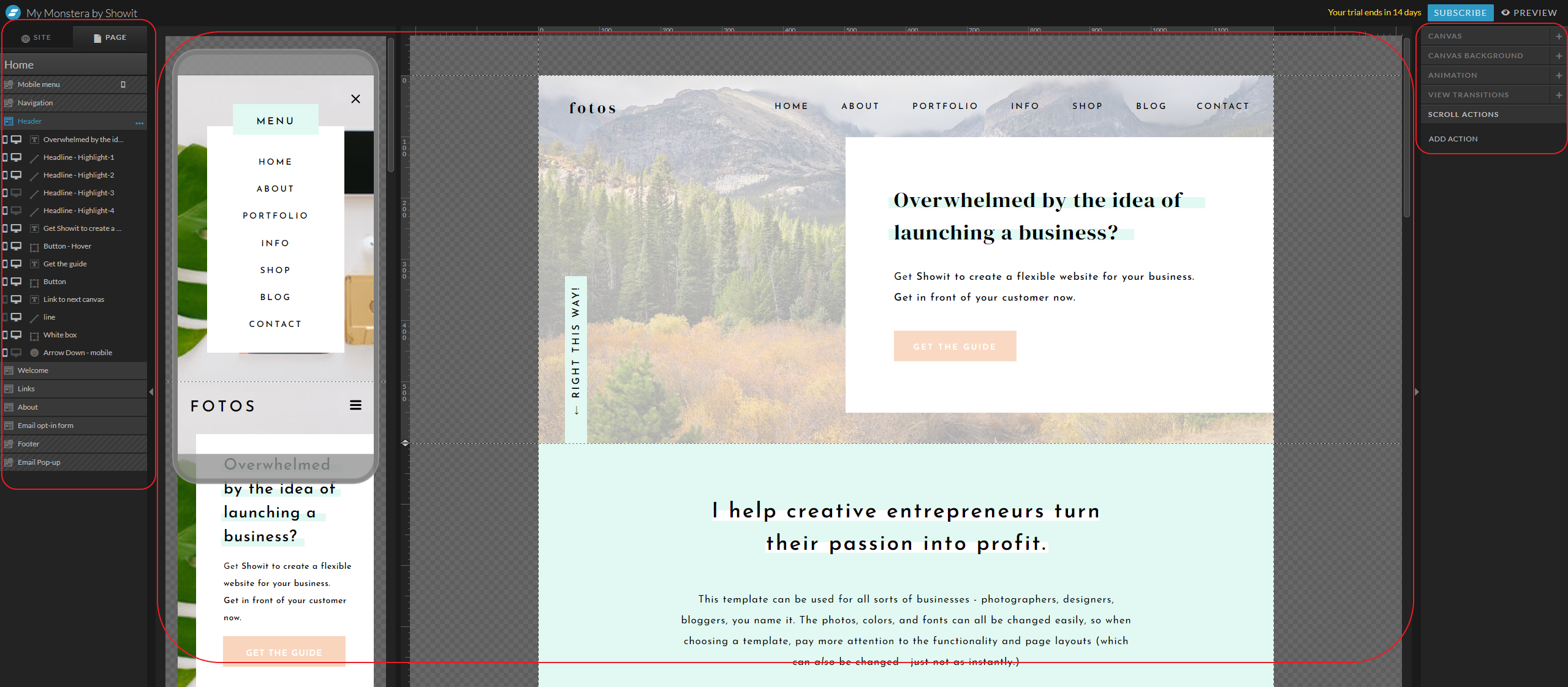
Showit использует визуальный конструктор, который настолько прост, насколько это возможно. Конструктор страниц напоминает нам редактор Wix, но более простой и урезанный. На самом деле это долгожданное изменение, так как даже сайты Wix становятся запутанными для «среднего мастера сайта».
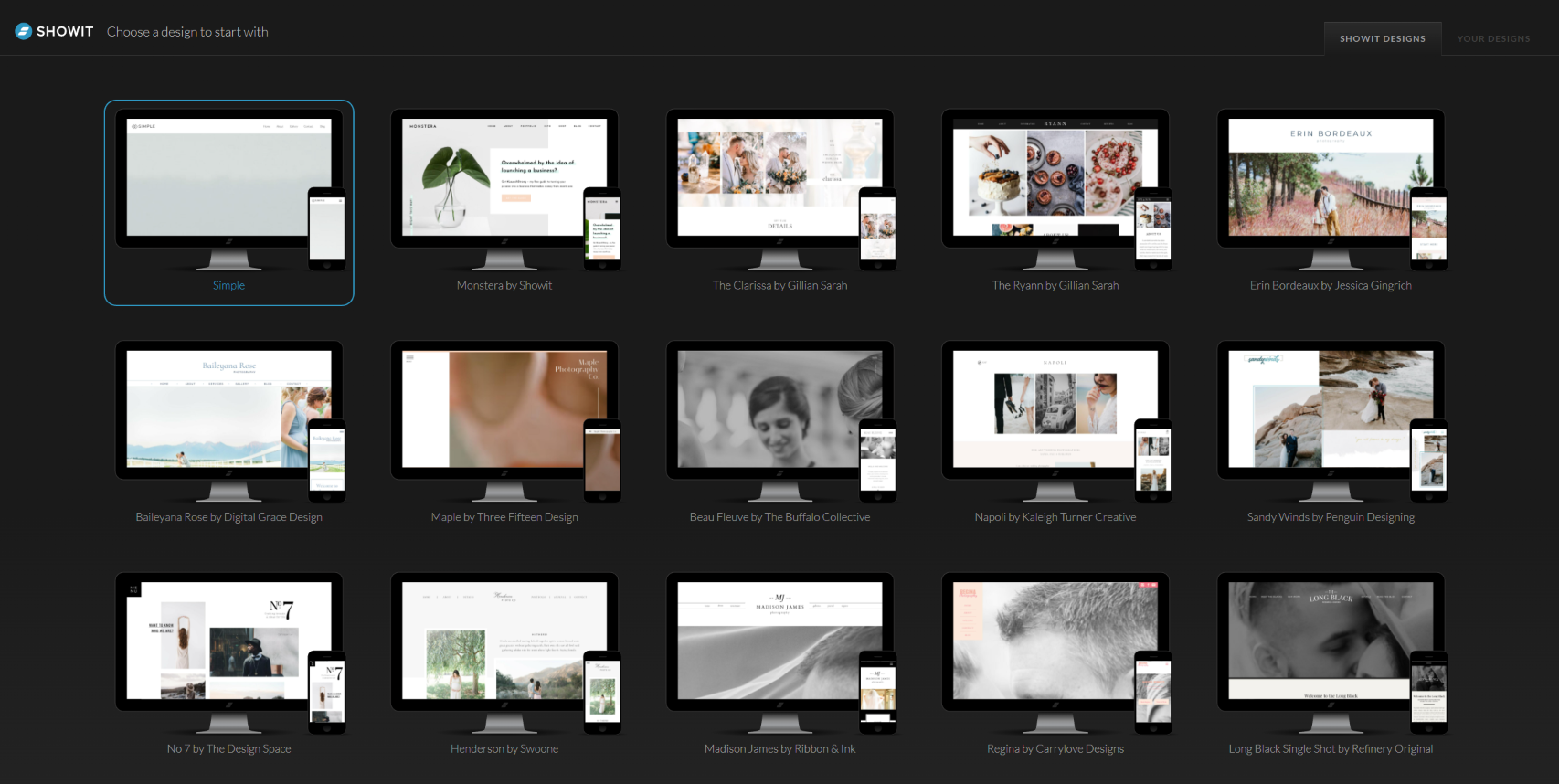
Изучение платформы должно быть максимально простым, поскольку она была создана для креативщиков, у которых нет навыков или желания кодирования. После создания учетной записи Showit (они предлагают 14-дневную пробную версию), выбора шаблона и ввода основной информации о веб-сайте вы можете приступить к редактированию своего сайта. На платных планах они позволяют вам публиковать свой сайт на собственном домене. Хостинг, SSL и публикация сайта выполняются на платформе Showit с минимальными усилиями с вашей стороны. Showit использует отличный процесс адаптации для новых клиентов. Подсказки к статьям с практическими рекомендациями помогают новым пользователям на каждом этапе пути.

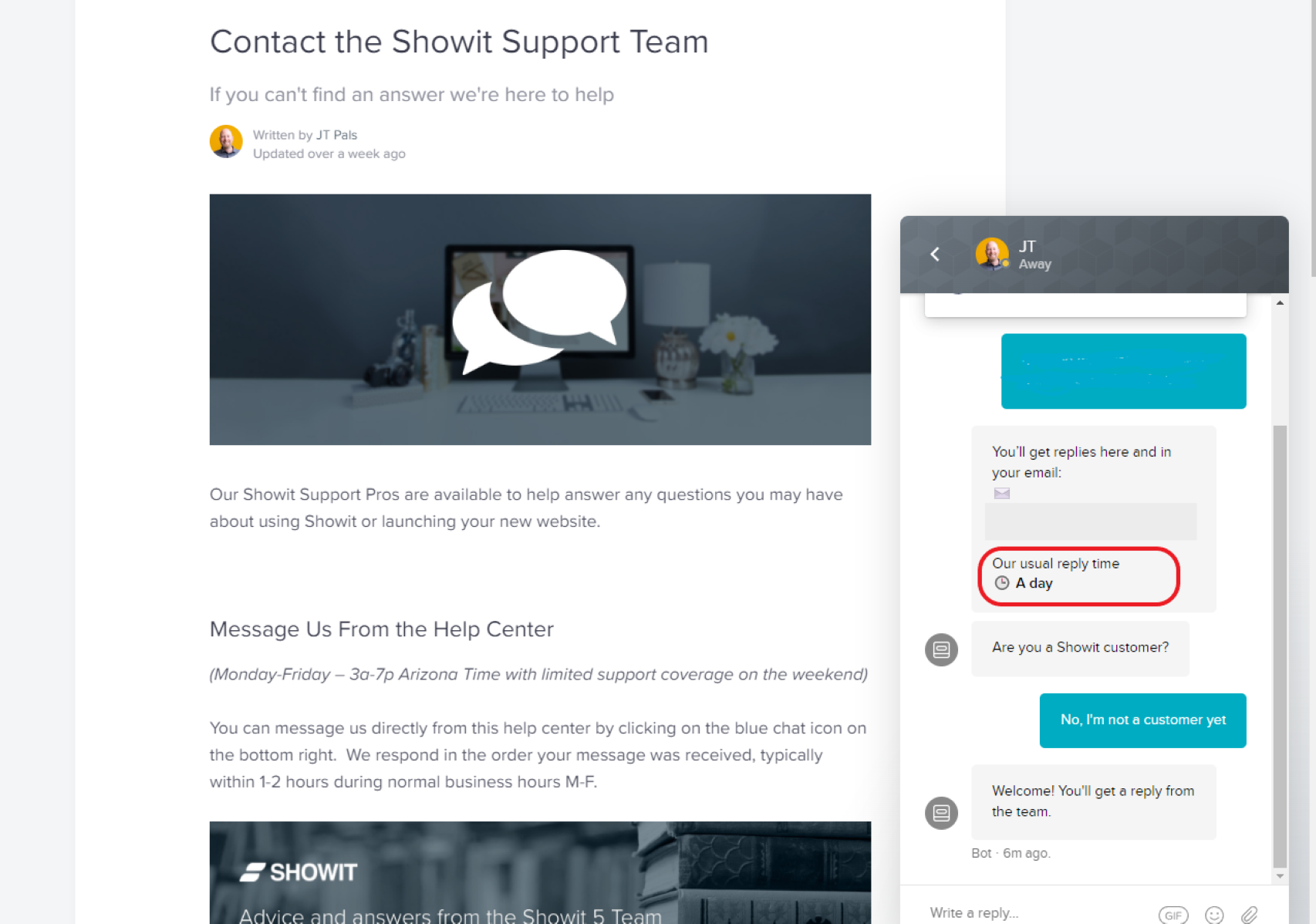
Они предлагают эту поддержку через социальные каналы и чат в самом редакторе. Их служба поддержки немногочисленна, и иногда это означает, что ваш вопрос в чате может оставаться без ответа до одного рабочего дня.
Showit имеет встроенные инструменты для SEO, в том числе:
- SEO-заголовок страницы
- SEO-мета-описание
- Поделиться изображением
Showit не имеет расширенных инструментов для SEO, таких как показатели удобочитаемости, плотность ключевых слов или встроенная поддержка разметки Schema. Но это дает возможность добавлять собственные Javascript, CSS и HTML на отдельные страницы и на весь сайт. Это позволяет вам использовать такие инструменты, как Google Analytics, Search Console и Optimize, если хотите.
Одним из недостатков простоты использования Showit является то, что они рекомендуют использовать только браузер Google Chrome для полной совместимости. Хотя это популярный браузер, он имеет ограничения для тех, кто использует Firefox, Safari и другие. Вам придется использовать Chrome, чтобы использовать Showit.

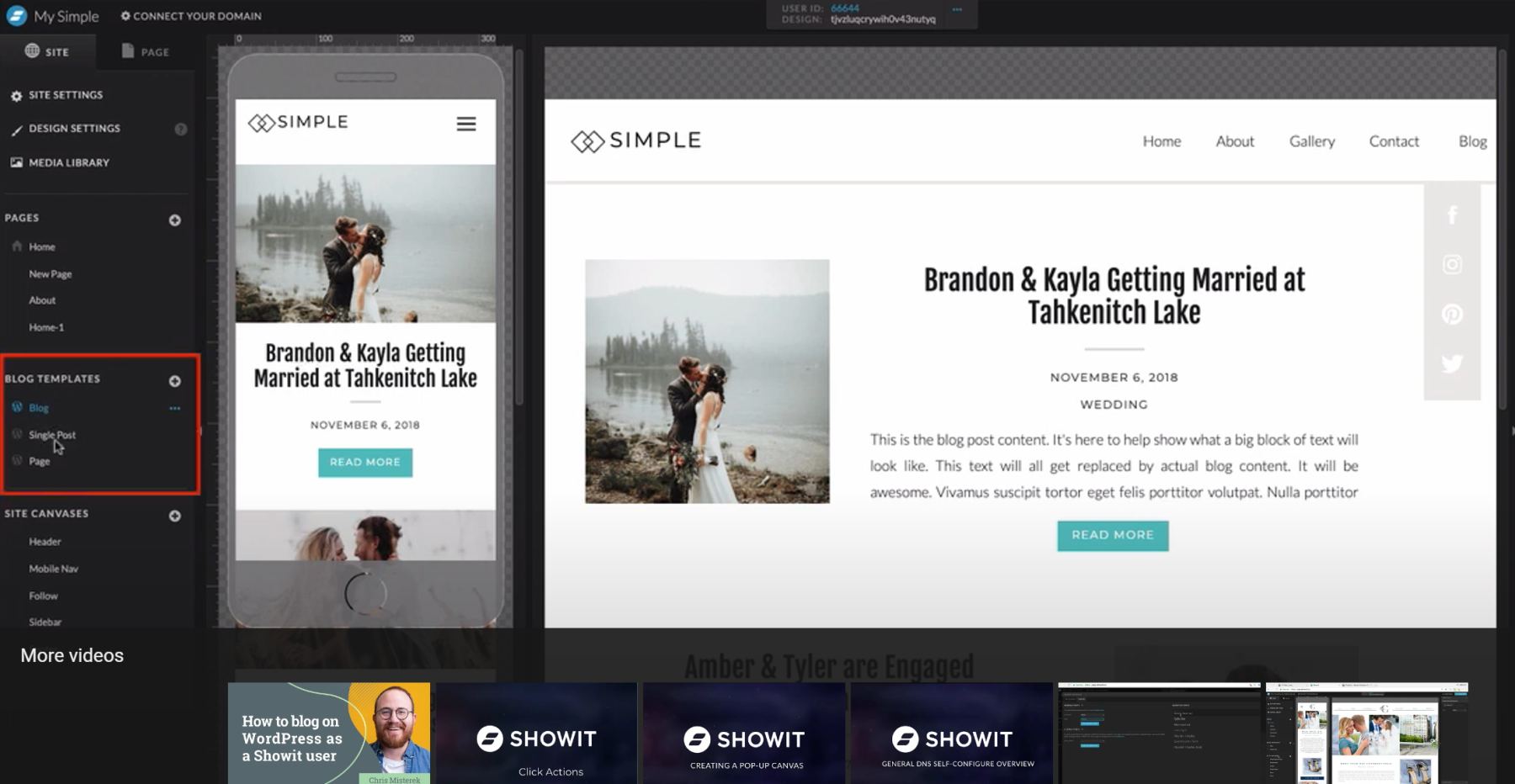
Предполагая, что вы используете Google Chrome, редактировать весь веб-сайт очень просто. На страницы легко перейти, чтобы изменить настройки всей страницы. Оказавшись на определенной странице, вы можете изменить настройки раздела или щелкнуть отдельные элементы, чтобы отредактировать или переместить их на странице. Элементы в разделе представлены как слои в Photoshop для удобного просмотра содержимого в каждом разделе. Showit позволяет одновременно просматривать как десктопную, так и мобильную версии вашей страницы. Он также поддерживает темный режим, который оценят многие люди.
В правом нижнем углу расположены кнопки отмены/возврата. Типичные горячие клавиши ОС для отмены/возврата также работают для более быстрого редактирования. Предварительный просмотр только что отредактированной страницы очень прост. Нажмите кнопку предварительного просмотра в правом верхнем углу, чтобы увидеть, как это выглядит вне редактора. Публикация также находится в правом верхнем углу редактора, и все изменения сайта будут опубликованы.
WordPress против Showit: настройка
Настройка является важным аспектом любой платформы веб-сайта. Обычно решающим фактором будет расширение функциональных возможностей веб-конструктора. WordPress предлагает широкий спектр сложных настроек, в то время как Showit предлагает меньшую сложность, чтобы освободить процесс проектирования.
Настройка веб-сайта WordPress
Настройка — огромный плюс для WordPress. Многие думают, что WordPress можно настроить только с помощью пользовательского кода. В то время как WordPress действительно предлагает многое, если вы знаете CSS, PHP или Javascript — вам не нужно вникать в глубины внешнего веб-кодирования, чтобы получить преимущества настройки WordPress.

В WordPress основным способом настройки является поиск правильной комбинации тем и плагинов. Это требует исследования и тестирования, но обычно вы получаете уникальное и индивидуальное решение. WordPress имеет репозиторий немыслимых 59K+ бесплатных плагинов. Еще больше премиальных тем/плагинов предлагают расширенные функции и полезную поддержку клиентов.
Популярные плагины WordPress и их использование:
- Rank Math для продвинутого SEO
- Divi для визуального создания сайтов
- Точные метрики для метрик веб-сайта и интеграция с Google Analytics
- MemberPress для создания членских веб-сайтов
- WooCommerce для создания мощных веб-сайтов электронной коммерции
Прелесть WordPress в том, что каждый аспект можно настроить. Ваше желание, умение и воображение - единственные ограничения.
Настройка веб-сайта Showit
Showit — это конструктор веб-сайтов с простым интерфейсом перетаскивания. Его визуальный конструктор помогает новичкам создать собственный веб-сайт без каких-либо знаний в области программирования. В глазах многих пользователей Showit этот визуальный конструктор приравнивается к настройке.

Настройка с Showit отличается от WordPress. Это закрытая система, что означает, что только официальные выпуски функций расширяют возможности веб-сайта Showit. Единственное предостережение - это тарифный план самого высокого уровня. Это позволяет установить прикрепленную установку WordPress к веб-сайту Showit. Только на этой ценовой категории Showit позволит WordPress расширить функциональность части сайта WordPress. Эти плагины не влияют на главные страницы сайта Showit.
Showit стремится быть простым решением, и из-за этого они не предлагают массу настроек.
WordPress против Showit: темы и шаблоны
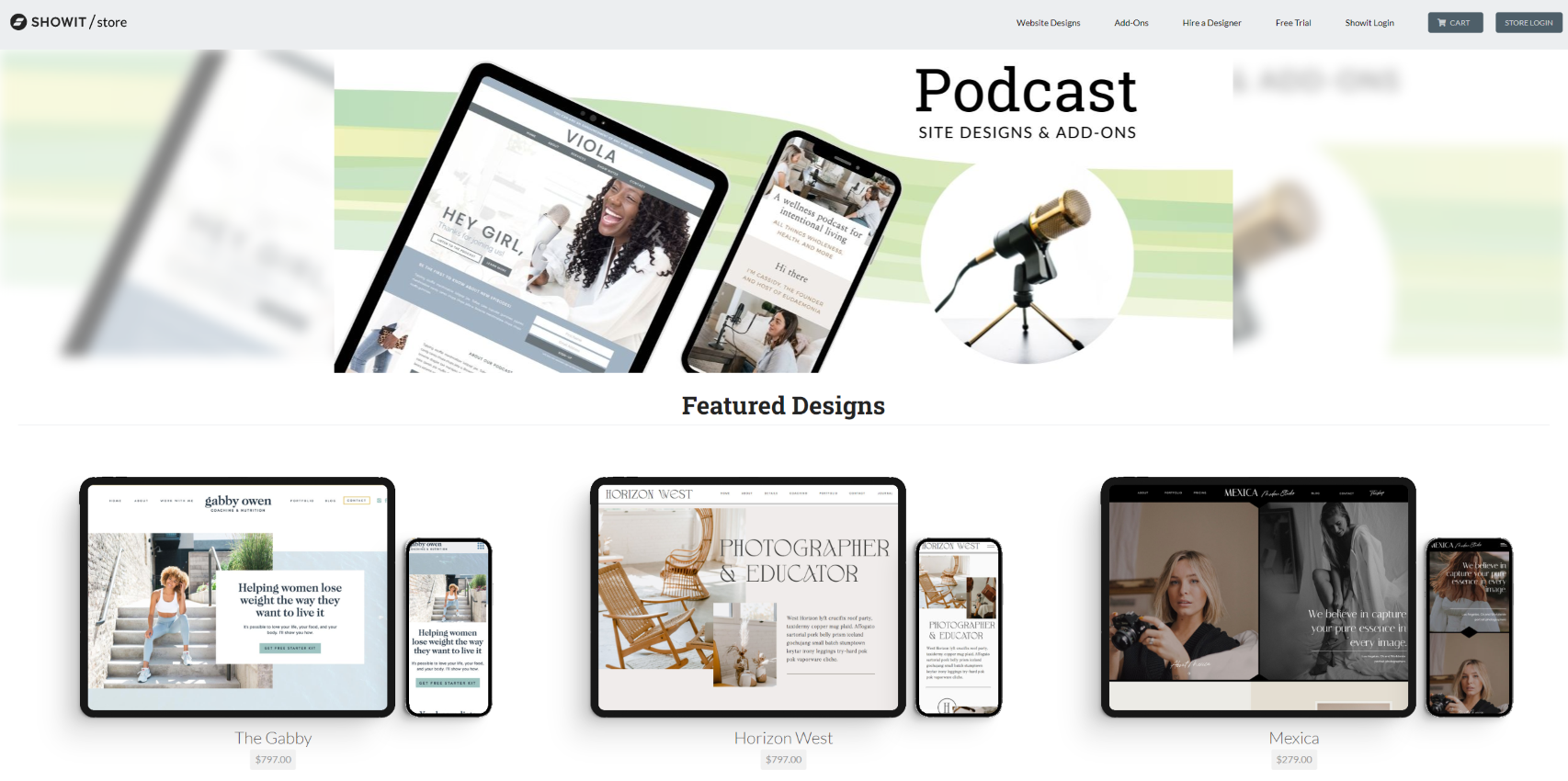
WordPress и Showit имеют большой кеш тем и вариантов шаблонов. То, как они справляются с этим, отличается, но обе платформы помогают создателям веб-сайтов начать с сильных сторон.
Темы и шаблоны WordPress
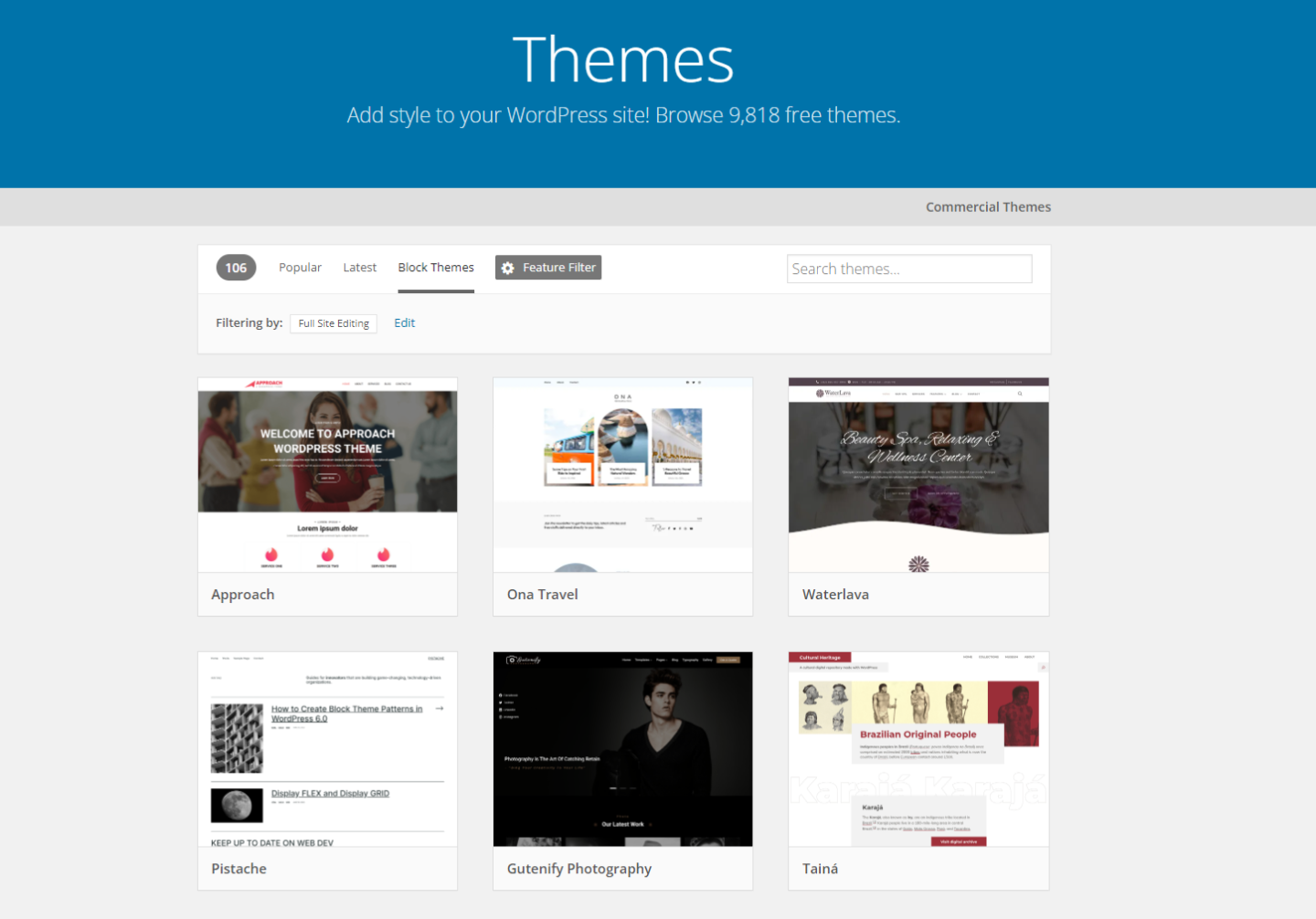
WordPress традиционно полагался на темы, определяющие внешний вид веб-сайта, а также его функциональность. В настоящее время WordPress предлагает тысячи бесплатных тем, которые должны помочь любому пользователю WordPress начать работу с правильной ноги.

Для тех, кто хочет более индивидуальный подход и визуальный пользовательский интерфейс, темы/плагины Page Building, такие как Divi, предоставляют сотни шаблонов в интерфейсе перетаскивания, который можно бесконечно настраивать. Это позволяет настроить WordPress в любой простой в использовании рабочий процесс проектирования.

Шоу Шаблоны
Шаблоны Showit используются исключительно для дизайна страниц. Они не привносят никаких других функций в набор функций Showit. Шаблоны Showit дают создателям веб-сайтов преимущество в процессе проектирования.

Это полезно для людей, поскольку они уже знают, что им не нужна масса функций (основные пользователи Showit — фотографы). Поскольку шаблоны не добавляют дополнительных функций, требующих дополнительного обучения, они могут просто выбрать тему и начать редактировать ее в соответствии со своими потребностями.

Есть несколько бесплатных шаблонов на выбор. Существует также надежная экосистема платных шаблонов для продажи. Что-то, что шокирует среднего пользователя WordPress, — это цена на многие из этих премиальных шаблонов. Средний шаблон в их магазине стоит более 500 долларов. WordPress обычно имеет темы от 49 до 200 долларов, причем большинство из них находятся на нижнем уровне.
WordPress против Showit: инструменты для публикации
Сравнение инструментов публикации становится мутным здесь. Showit использует WordPress для инфраструктуры блогов, что означает, что все то же самое, когда дело доходит до функций блогов.
У каждого есть уникальные черты, кроме этих пар сходства.
Инструменты публикации WordPress
WordPress позволяет создавать и публиковать веб-страницы и сообщения в блогах, а также дает возможность создавать собственные типы сообщений.

Интерфейсом по умолчанию для создания контента является Редактор блоков. Вы строите страницы с помощью интуитивно понятных блоков (текстовый блок, блок изображения и т. д.), которые складываются для создания содержимого вашей страницы.

Классический редактор — это вариант для тех, кто предпочитает проверенный и надежный интерфейс ввода контента. Он имеет мощный редактор WYSIWYG, который в прошлом был основным продуктом сайтов WordPress.

Конструкторы страниц (например, Divi) позволяют визуально создавать страницы с помощью надежного интерфейса, ориентированного на дизайн. Компоновщики страниц позволяют вам проектировать с визуальными элементами интерфейса, чтобы вы знали, что вы проектируете, когда идете.
Публикация проста с любой из этих опций. Как только ваш контент будет готов для всего мира, вы можете изменить статус публикации с «Черновик» на «Опубликовать». Это публикует страницу на вашем сайте для просмотра вашими посетителями. Пользовательские правила могут быть созданы, чтобы запретить некоторым пользователям публиковать контент без предварительного просмотра, что дает мощные возможности редактирования группам писателей и дизайнеров.
Инструменты публикации Showit
Как известно, у Showit есть визуальный конструктор, который позволяет вам видеть, что вы проектируете, в процессе проектирования. Он по-прежнему предлагает кнопку предварительного просмотра, которая удаляет все параметры редактирования, чтобы дать вам четкое представление о странице, которую вы создали до сих пор. Опубликовать все изменения сайта легко с помощью кнопки «Опубликовать» в правом верхнем углу. При любых ошибках в правом нижнем углу есть кнопки отмены / повтора, чтобы быстро отменить изменения.

Showit имеет два отдельных интерфейса редактирования. Один для страниц в редакторе Showit и один для элементов блога с использованием WordPress.

Весь дизайн блогов или страниц выполняется с помощью визуального редактора Showit. Для разработки блогов Showit связывает элементы дизайна (избранное изображение, автора, содержимое сообщения, категории и т. д.) с динамическим содержимым из блога (для блога и отдельных страниц сообщений). Это позволяет вам создавать шаблон сообщения в Showit (используя замещающий контент) и извлекать содержимое сообщения блога из WordPress. Создание отдельных сообщений на Showit + WordPress точно такое же, как их создание в самом WordPress. Когда сообщение публикуется на WordPress, Showit просто берет содержимое сообщения и публикует его в соответствии с шаблоном дизайна.
Включая блоги, страницы в Showit нужно оформлять дважды. Один раз для рабочего стола и один раз для мобильных устройств. Это может добавить к вашей тарелке немного дополнительного времени на разработку. Но у Showit есть интерфейс параллельного редактирования, который позволяет вам видеть оба дизайна одновременно, что действительно ускоряет его.
WordPress против Showit: безопасность
Безопасность — очень актуальная тема при рассмотрении платформы веб-сайта. Потребности в безопасности веб-сайтов резко возрастают с каждым годом, и нет никаких признаков того, что это замедлится. Понимание вашей платформы поможет охватить основы безопасности.
Безопасность WordPress
Безопасность с WordPress на самом деле может быть сложной. Существует множество возможностей для создания собственных решений безопасности в WordPress. Это потому, что есть несколько слоев, которые нуждаются в защите.
Для отправки форм и комментариев вы можете настроить плагины honeypot и CAPTCHA, которые ограничивают количество отправок ботов и спама. Это защищает как посетителей сайта, так и администраторов, которым, возможно, придется пробираться через поддельные материалы, чтобы найти настоящие. Это проблема независимо от платформы вашего сайта.

Изображение eamesBot / Shutterstock.com
С более технической точки зрения существуют простые решения для обеспечения безопасности, которые покрывают большинство ненадежных моментов. Они представлены в виде бесплатных плагинов безопасности для WordPress. Эти бесплатные версии обычно достаточно хороши, чтобы покрыть большинство основ. Эти же плагины также поставляются с функциями Premium, которые обеспечивают более надежную защиту.
Также стоит обратить внимание на безопасность на уровне хостинга, включая бесплатный CDN для защиты от DDoS-атак. Бесплатные варианты CDN являются обязательными, если ваш хост предлагает их. CDN также предлагают пакеты премиум-класса, которые обеспечивают дополнительную защиту и повышают эффективность вашего веб-сайта.
Как всегда, правильные пароли и решения с нулевым доверием помогут обеспечить безопасность веб-сайта. Ничто не заменит надежный пароль и двухфакторное подтверждение.
Шоуит Безопасность
Showit управляет безопасностью размещенных веб-сайтов. Это снимает стресс, связанный с поиском и внедрением нестандартных решений. Это также означает, что вы полагаетесь на Showit для полной защиты.
Showit предоставляет и автоматически устанавливает SSL-сертификат для вашего опубликованного веб-сайта. Кроме того, ни один из исходных кодов не редактируется. Они также поддерживают резервные копии веб-сайтов для быстрого поиска, если что-то пойдет не так.
Они предлагают дополнительную управляемую безопасность с веб-сайтами Showit, к которым прикреплен блог WordPress.
Showit остается довольно безопасным, потому что это простой конструктор сайтов. За пределами веб-форм не так много настроек. Основная привлекательность — это простой интерфейс конструктора страниц, который создает довольно статичный веб-сайт с точки зрения взаимодействия с пользователем. Это снижает факторы риска, что является положительным моментом для простых веб-сайтов.
Гигиена паролей также очень важна для Showit. Если вы используете утечку паролей, независимо от уровня безопасности Showit, злоумышленники могут проникнуть внутрь и нанести огромный ущерб за очень короткое время.
WordPress против Showit: электронная коммерция
Этот раздел представляет собой краткое сравнение, поскольку у Showit нет настоящих встроенных возможностей электронной коммерции. Тем не менее, с их пакетом Showit + Advanced Blog они позволяют использовать плагины WP, включая WooCommerce. Чтобы получить представление о WooCommerce, перейдите к решениям для электронной коммерции WordPress.
Электронная коммерция на WordPress

Варианты электронной коммерции WordPress для многих являются одними из самых привлекательных функций всей платформы. WordPress может похвастаться разнообразным набором инструментов, позволяющих создателям, владельцам магазинов и предприятиям, предоставляющим услуги, создавать способы получения оплаты в Интернете.
WooCommerce — это полный и расширяемый пакет для владельцев магазинов WordPress. Он может похвастаться мощными плагинами для маркетинга, мерчандайзинга, доставки, прямой поставки и индивидуального оформления заказа.
Другие почетные упоминания для электронной коммерции WordPress — это Easy Digital Downloads, MemberPress и LearnDash — в зависимости от имеющейся бизнес-модели.
Электронная коммерция Showit
Электронная торговля на Showit требует стороннего решения. Это означает, что функции магазина выполняются на другом домене/веб-сайте или с помощью встраиваемого фрагмента кода, который добавляет внешние функции непосредственно на веб-сайт Showit.
Showit позволяет использовать встроенный пользовательский код. Это означает, что у вас есть выбор для решения для внешних платежей.

Потенциальные встраиваемые сторонние решения для электронной коммерции для изучения:
- Гамроуд
- Плата
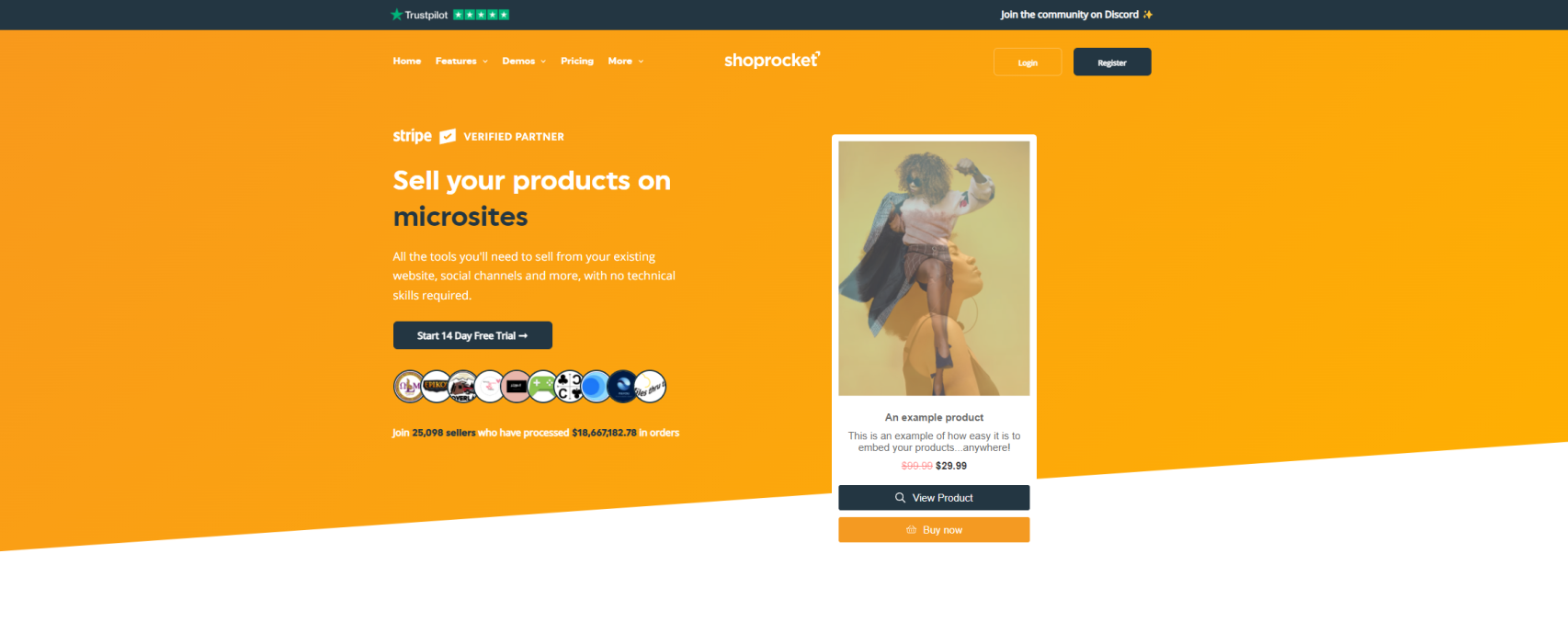
- Шопрокет
WordPress с их самым высокооплачиваемым уровнем может быть расширен за счет включения WooCommerce. Мы по-прежнему будем считать, что это сторонняя, а не собственная функция Showit, но границы, по общему признанию, размыты из-за их уникального подхода. Мы рекомендуем вам перейти на полноценный веб-сайт WordPress, если вы хотите использовать WooCommerce для своего веб-сайта, поскольку Showit усложнит правильную настройку и настройку вашего магазина.
Вывод
Showit и WordPress являются мощными платформами, которые предоставляют своим пользователям инструменты, которые им нужны. Наборы инструментов разные, но эффективные в том, для чего они были созданы.
Приятно видеть, что решение, отличное от WordPress, все еще использует часть WordPress в своей технологии. Это дает уверенность в возможностях платформы и в том, как она позволяет владельцам веб-сайтов выражать себя и вести бизнес в Интернете.
Вы обнаружили какие-либо преимущества использования Showit по сравнению с WordPress? Дайте нам знать об этом в комментариях?
