Изображения WordPress WebP — как использовать их для ускорения вашего сайта
Опубликовано: 2023-12-28
Использование изображений WordPress WebP на вашем сайте — отличный способ разбить текст и привлечь внимание читателей.
Но за это взаимодействие приходится платить. Чем больше размер или количество изображений, тем медленнее будет время загрузки. Следовательно, эта более медленная скорость может повлиять на производительность и вовлеченность поисковых систем.
Вот почему многие ведущие веб-сайты WordPress используют формат WebP для оптимизации своих сайтов. Итак, в этой статье вы узнаете об изображениях WordPress WebP и о том, как увеличить скорость вашего сайта .
Оглавление
- Что такое WebP?
- Преимущества использования изображения WebP
- Как использовать изображения WebP для ускорения вашего сайта
- Как автоматизировать изображения WebP с помощью плагина WordPress
- Лучшие плагины для оптимизации изображений WordPress WebP
- 1. Конвертер для медиа – Оптимизация изображений | Конвертировать WebP и AVIF
- 2. ВебП Экспресс
- 3. Imagify — оптимизируйте изображения и конвертируйте WebP
- 4. Оптимизатор изображений ShortPixel — оптимизируйте изображения, конвертируйте WebP и AVIF
- 5. Оптимизация изображений с помощью Optimole — отложенная загрузка, CDN, конвертация в WebP и AVIF.
- Заключение
- Часто задаваемые вопросы
Что такое WebP?
Формат изображений WebP был создан Google в 2010 году для использования в Интернете. Формат предлагает высококачественные и насыщенные изображения меньшего размера.
Когда вы конвертируете изображения на своем сайте в WebP, они будут намного меньше без потери качества.
Согласно исследованию сжатия Google WebP , преобразование может уменьшить размер изображения на 25–35% . Это, следовательно, повысит скорость вашего сайта и ваш рейтинг в поисковых системах.
Кроме того, оптимизация изображений WebP имеет различные уровни. Вы можете выбрать вариант сжатия с потерями или без потерь.
Опция сжатия с потерями сохраняет больше данных, а опция «без потерь» уменьшает изображение. По данным caniuse , WebP также поддерживается более чем 90% браузеров .
Преимущества использования изображения WebP
Вот несколько причин использовать изображения WebP в WordPress:
1. Меньший размер файла изображения.
Изображения WebP меньше по сравнению с другими форматами. Как упоминалось выше, преобразование может уменьшить размер изображения до 35%. Это означает, что вам лучше использовать изображения WebP для вашего веб-сайта WordPress, чем изображения JPEG и PNG.
2. Увеличивает скорость страницы
Изображения WordPress WebP могут увеличить скорость ваших веб-страниц. Чем тяжелее ваши страницы, тем меньше времени потребуется на их загрузку. Идеальная скорость загрузки составляет 2 секунды или меньше. Это связано с тем, что клиенты, скорее всего, покинут веб-сайт, загрузка которого занимает более 2–3 секунд.
3. Файлы высокого качества
Самое лучшее в формате WebP — то, что он сохраняет свое качество. Это означает, что вам не придется беспокоиться о качестве изображения при конвертации.
4. Улучшение рейтинга в поисковых системах и рейтинг кликов.
Скорость загрузки страницы является жизненно важным фактором для ранжирования в поисковых системах и рейтинга кликов. Данные исследования Google показывают, что время загрузки страницы более 3 секунд увеличивает вероятность отказа на 32%.
Время загрузки 5 секунд и более увеличивает вероятность возврата на 90%. Ваш веб-сайт будет иметь более высокий рейтинг, если вы увеличите скорость за счет преобразования изображений в WebP. Это также приведет к снижению показателя отказов.
5. Уменьшите использование полосы пропускания
Пропускная способность веб-сайта — это объем данных, которые могут передаваться между сайтом, его пользователями и его серверами. Ограниченная пропускная способность может привести к снижению скорости загрузки. Таким образом, использование WebP может освободить больше места на пропускной способности и увеличить скорость вашего сайта.
Как включить изображения WebP для ускорения вашего сайта
Использовать изображения WebP на вашем сайте WordPress так же просто, как использовать другие форматы, такие как JPEG и PNG. WebP по умолчанию поддерживается в WordPress 5.8 и выше.
Это означает, что вам не нужны какие-либо настройки для использования изображений WebP в WordPress версии 5.8 и выше.
Итак, если у вас есть изображения WebP, вы можете загрузить их в медиатеку WordPress. Но если у вас нет изображений в формате WebP, возможно, вам придется вручную преобразовать изображение в WebP перед загрузкой.
Вы также можете автоматизировать этот процесс, установив плагин WordPress WebP Image.
Как автоматизировать изображения WebP с помощью плагина WordPress
Существует несколько плагинов WordPress WebP для преобразования изображений в формат WebP. Большинство этих плагинов поддерживают резервное перенаправление WebP. Это гарантирует, что люди с браузерами, не поддерживающими WebP, получат исходный формат.
Например, если вы загрузите на свой сайт файл JPEG, плагин преобразует его в формат WebP. Таким образом, если посетители используют браузер, поддерживающий WebP, им будут предоставлены версии WebP.
В противном случае они получат исходный формат изображения, будь то JPEG или PNG. Это гарантирует, что каждый получит максимально быстрый опыт.
Лучшие плагины для оптимизации изображений WordPress WebP
1. Конвертер медиа – WordPress WebP

Converter for Media — отличный плагин для конвертации изображений WordPress WebP. Плагин конвертирует стандартные изображения JPEG, PNG и GIF в формат WebP. После настройки плагин преобразует файлы изображений в вашей медиатеке в формат изображений WebP.
Он также будет конвертировать и отображать изображения, которые вы загрузите позже, в формате WebP. Converter for Media может уменьшить размер ваших изображений вдвое без потери их качества . Таким образом, это сократит время загрузки и ускорит загрузку вашего сайта.
Плагин WebP WordPress имеет более 400 000 активных загрузок и более 800 5-звездочных отзывов.
Стоимость: Converter for Media имеет бесплатную версию, которая позволяет конвертировать изображения в WebP всего за несколько кликов.Существует также профессиональная версия, которая стоит 50 долларов за 120 000 оптимизированных изображений в год.
Ключевая особенность:
- Конвертируйте в формат Webp или AVIF.
- Уменьшите размеры изображения одним щелчком мыши.
- Преобразует всю загрузку новых изображений
- Никакой корректировки файла или исходного URL-адреса.
- Отображать Webp для пользователей браузеров, которые это позволяют.
- Легко настроить
- Отличная поддержка
Как конвертировать изображение в WebP с помощью Converter for Media
Первым шагом к созданию изображений WebP на вашем сайте WordPress является установка плагина «Конвертер для медиа» на ваш сайт.
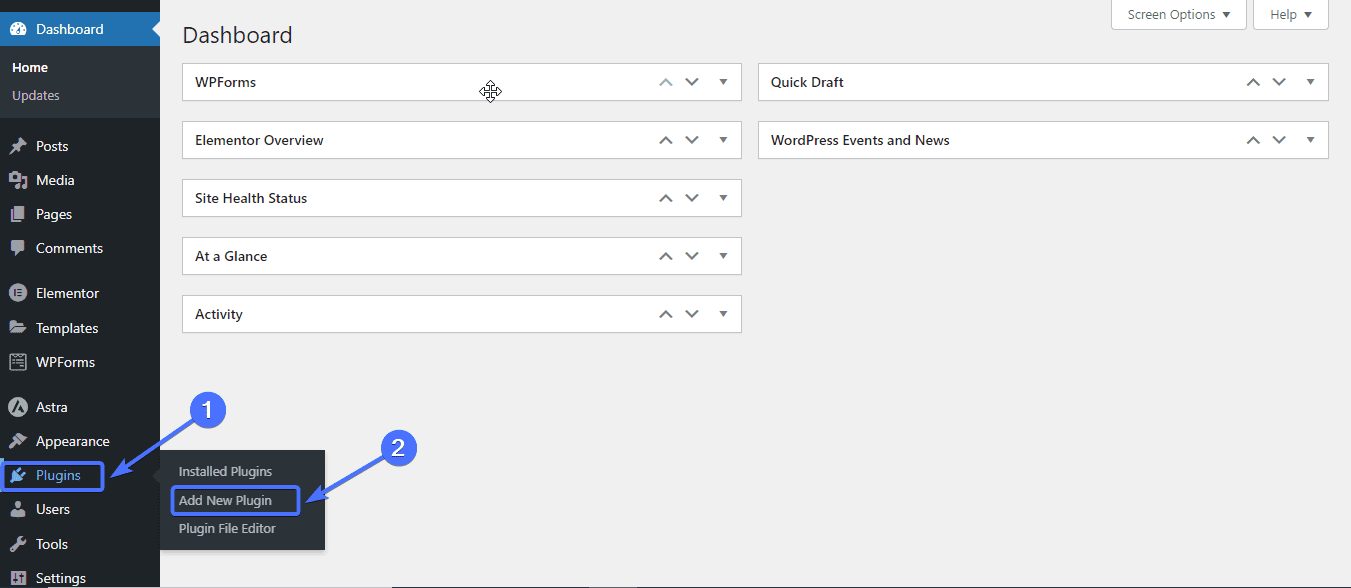
Для этого перейдите вПлагины >> Добавить новый плагин .

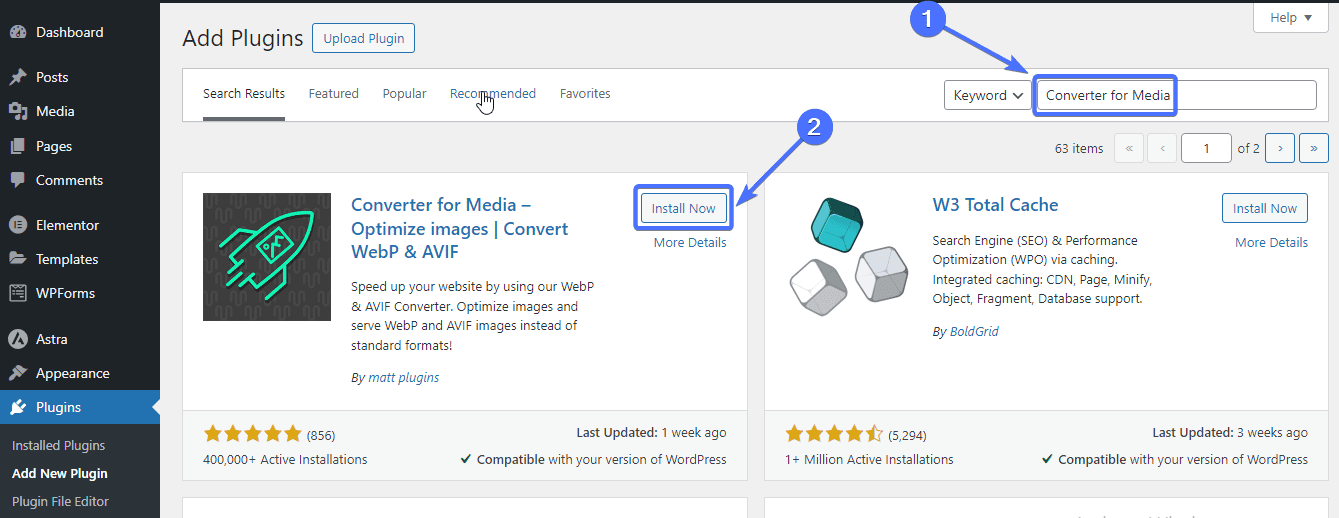
Введите «Конвертер для мультимедиа» в поле поиска. Далее нажмите«Установить сейчас ».

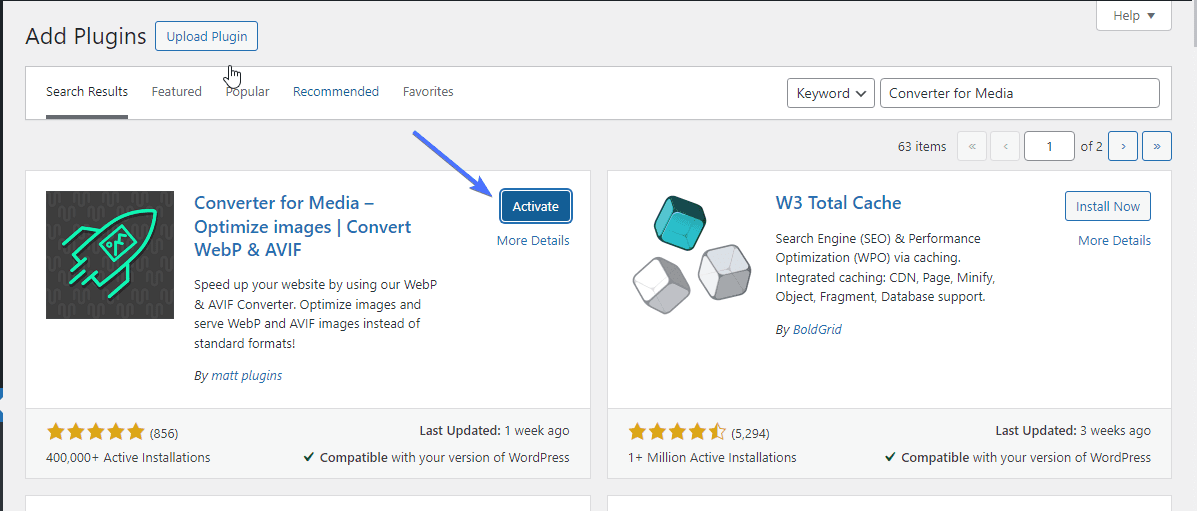
После установки нажмите«Активировать» .

После активации плагин появится на вкладке «Настройки» на панели инструментов WP.

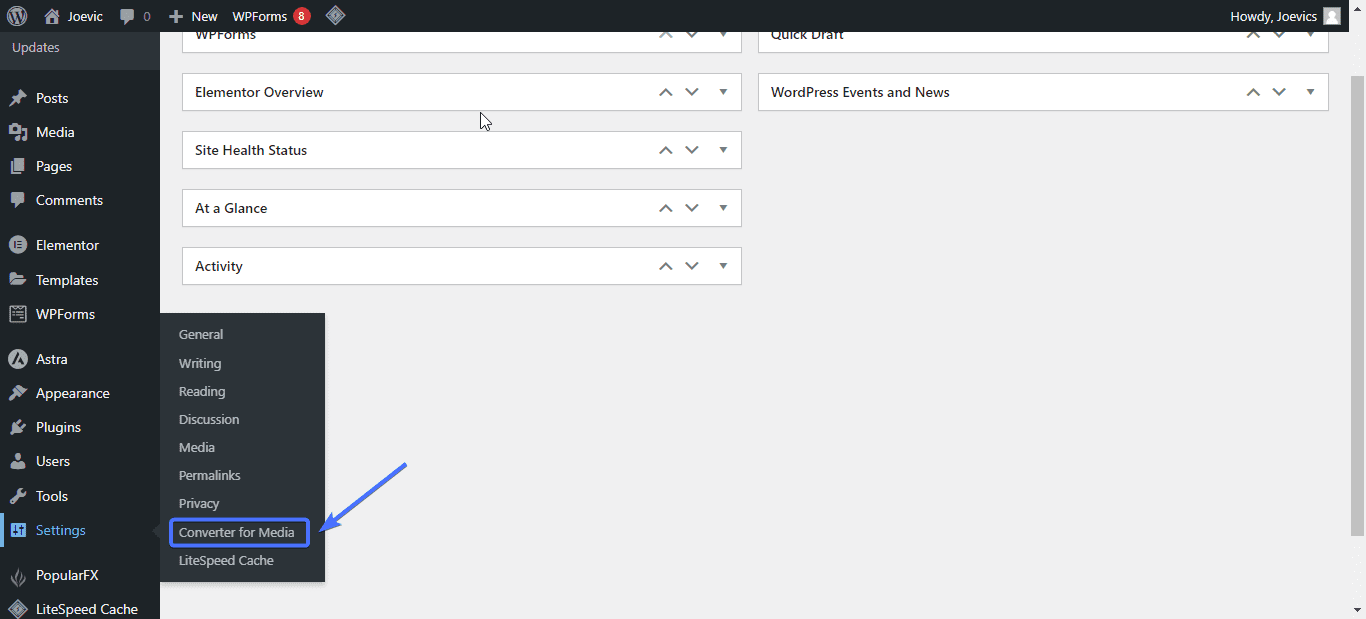
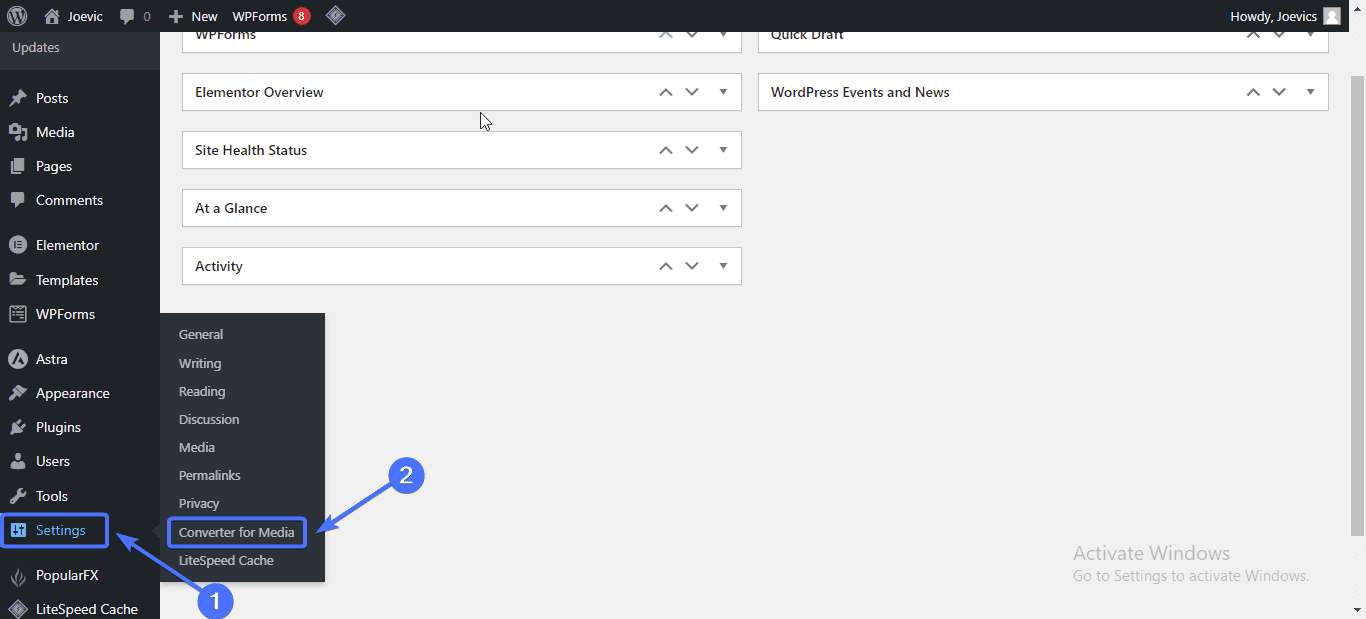
Теперь, чтобы настроить плагин, перейдите в«Настройки» >> «Конвертер для медиа» .

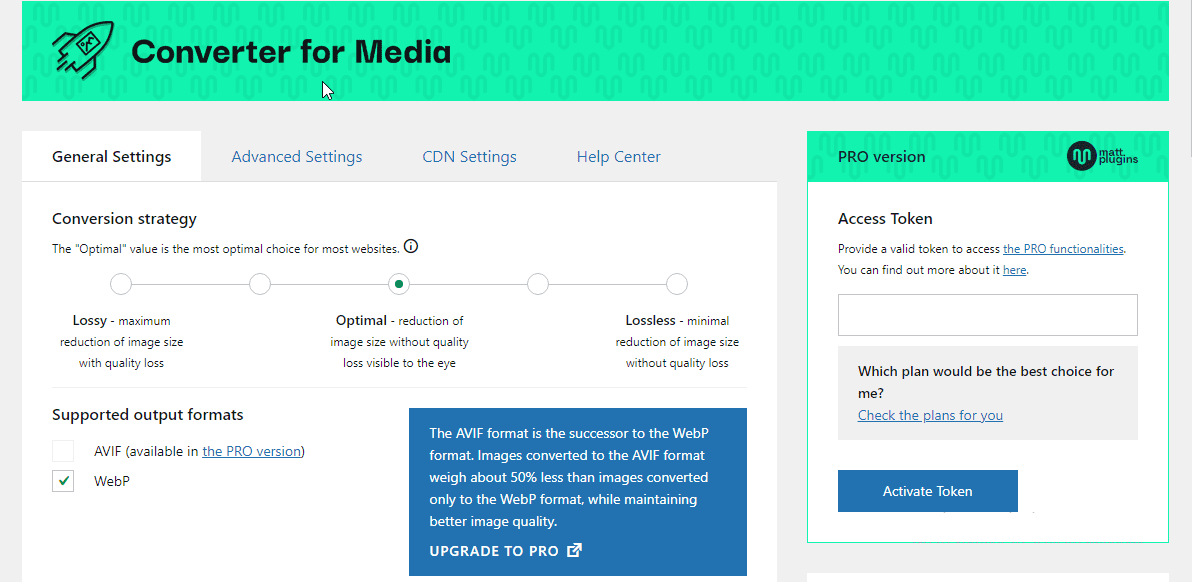
Плагин предлагает несколько вариантов конфигурации, позволяющих настроить его по вашему желанию.

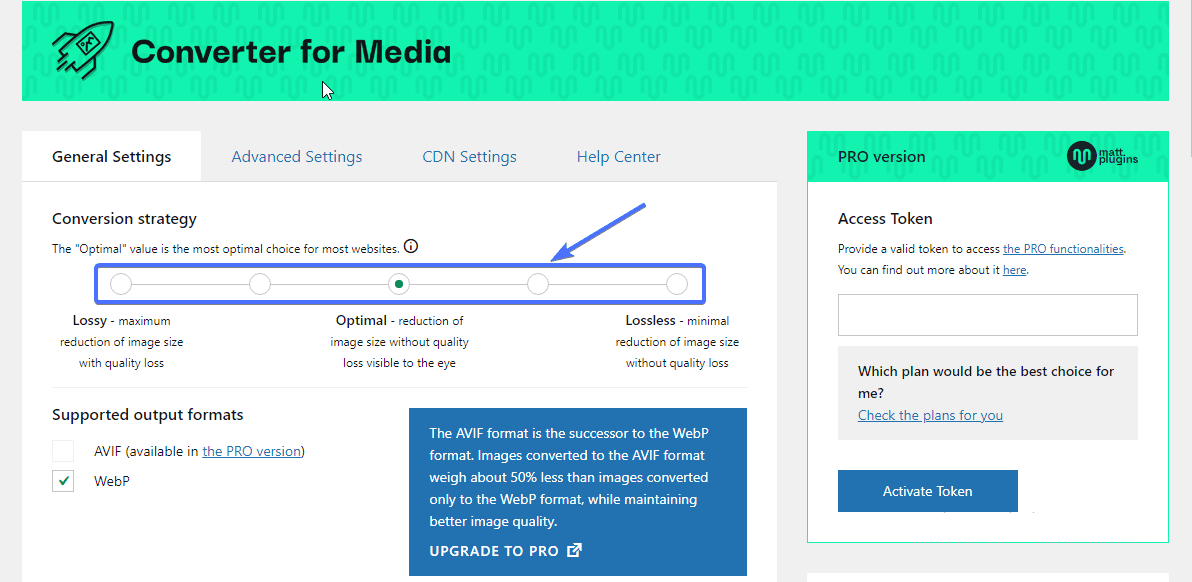
Во-первых, вам нужно выбрать желаемый уровень сжатия. Вы можете сделать это, выбрав один из вариантов на вкладке «Стратегия конверсии».
Выберите опцию «Без потерь», если вы хотите, чтобы размер изображения был намного меньше.


Теперь вам нужно сначала вручную оптимизировать изображения в медиатеке WordPress.
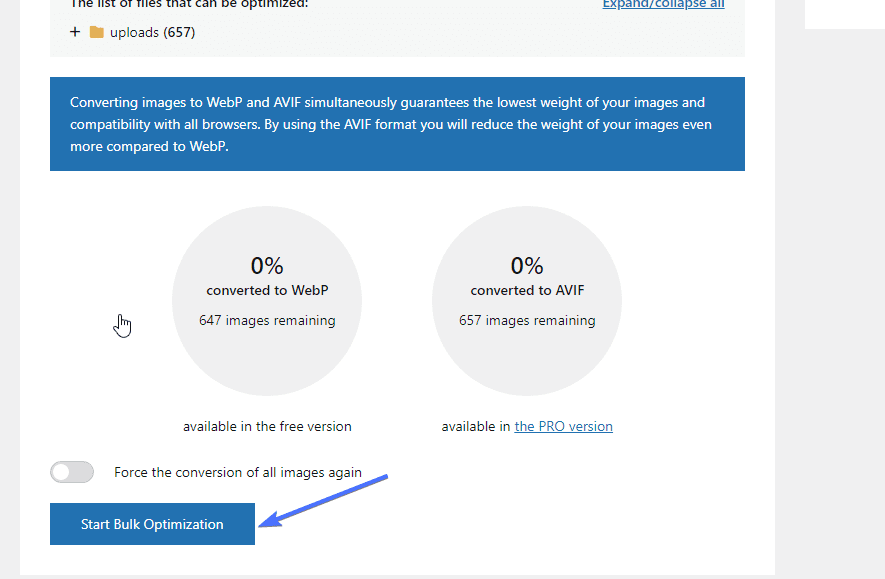
Прокрутите вниз до раздела «Массовая оптимизация изображений». Как видите, здесь 647 неоптимизированных изображений.
Чтобы оптимизировать эти изображения, нажмите«Начать массовую оптимизацию» .

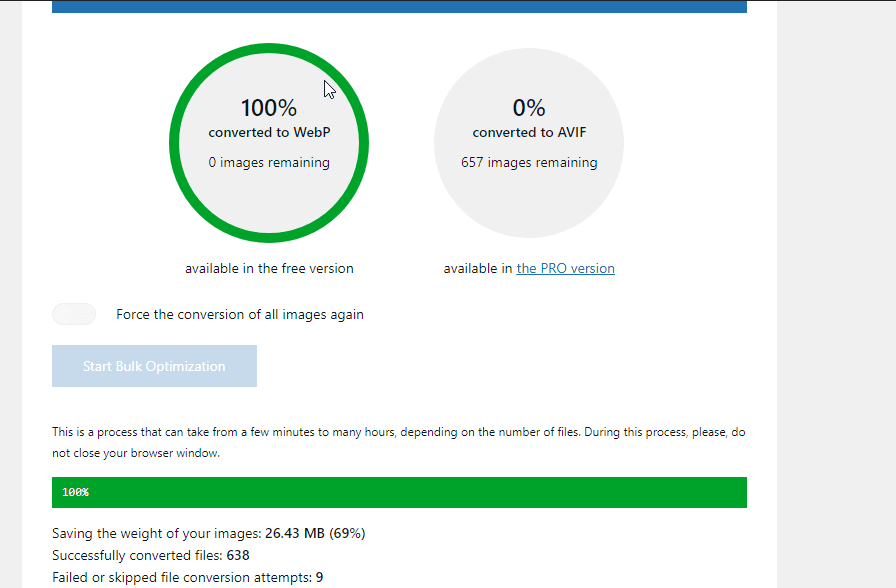
Вот и все. Теперь вы можете видеть, что все изображения были преобразованы в WebP.

Если вы выполнили эти шаги, то поздравляем! Вы успешно преобразовали изображения вашего сайта в WebP.
2. WebP Express – WordPress WebP

WebP Express — еще один плагин, который позволяет WordPress конвертировать изображения в формат WebP. Плагин преобразует как существующие изображения, так и новые загрузки в WebP.
Он также поставляется с резервным перенаправлением WebP . Это гарантирует, что люди с браузерами, не поддерживающими WebP, получат исходный формат файла. Таким образом, вы можете быть уверены, что каждый посетитель вашего сайта получит хорошие впечатления.
Плагин работает с использованием библиотеки WebP Convert для преобразования изображений в WebP. Он имеет несколько методов преобразования, включая Imagick, cwebp, vips, gd. Существуют также облачные альтернативы для тех, чьи хосты не поддерживают ни один из этих методов.
WebP Express имеет более 300 000 активных установок. Он также имеет более 120 5-звездочных отзывов.
Стоимость: WebP Express — бесплатный плагин.
Ключевая особенность:
- Автоматическое преобразование WebP
- Различные методы преобразования изображений Webp
- Замените теги изображений тегами изображений.
- Легко настроить
- Подробный раздел часто задаваемых вопросов
3. Imagify – WordPress WebP

Imagify — это продвинутый плагин сжатия изображений WordPress WebP. Плагин предназначен для сжатия изображений без ущерба для их качества. Это позволяет оптимизировать как отдельные изображения, так и все сразу.
После установки вам нужно будет зайти в настройки плагина и настроить его для оптимизации изображений с наилучшим уровнем сжатия. Затем плагин преобразует изображения на вашем сайте WordPress или любую новую загрузку в формат WebP.
Imagify выполняет сжатие изображения в фоновом режиме. Таким образом, это не повлияет на производительность вашего сайта. Таким образом, преобразование ускорит ваш сайт WordPress и повысит ваш рейтинг в SEO. У Imagify более 800 000 активных установок и более 1000 5-звездочных отзывов.
Стоимость: у Imagify есть бесплатный стартовый пакет, предлагающий около 200 изображений в месяц.Стоимость PRO-версии начинается от 9,99 долларов в месяц.
Ключевая особенность:
- Создайте версии изображений Webp.
- Сжимайте изображения в один клик
- Получите как производительность, так и качество с помощью интеллектуального сжатия изображений.
- Изменение размера изображений на лету
- Восстанавливайте изображения в исходную версию, когда вам нужно
- Простой в использовании
- Хорошая поддержка
4. Оптимизатор изображений ShortPixel – WordPress WebP

ShortPixel — лучший плагин для оптимизации изображений WordPress. Плагин предназначен для конвертации ваших изображений в формат WebP. После установки он загружает все ваши изображения в облако и начинает их оптимизировать в фоновом режиме.
Затем плагин загрузит конвертированные изображения WebP WordPress из облака в вашу медиатеку. Оптимизированное изображение будет иметь тот же уровень качества даже при уменьшенном размере.
ShortPixel позволяет выбирать из трех режимов; Глянцевый, без потерь и с потерями . Они также предоставляют возможность протестировать все три ссылки, чтобы решить, какая из них является лучшим выбором для вас.
Самое приятное то, что плагин имеет простую панель управления с возможностью оптимизации изображений по вашему желанию. ShortPixel имеет более 300 000 активных установок и более 600 5-звездочных отзывов.
Стоимость: у ShortPixel есть бесплатная версия с опциями оптимизации изображений.Стоимость PRO-версии начинается от 9,99 долларов в месяц.
Ключевая особенность:
- Поддержка изображений WebP
- Интеграция Cloudflare для тех, кто использует CDN
- Конвертируйте файлы PNG в изображения JPEG.
- Оптимизация изображения Retina
- Оптимизация или исключение миниатюр
- Массовое преобразование
- Замечательная поддержка
5. Оптимизация изображения с помощью Optimole

Optimole — это чистый и современный плагин для оптимизации изображений с несколькими замечательными функциями. После установки плагина вам нужно будет его настроить. После этого у вас появится доступ к панели управления, где вы сможете конвертировать изображения и многое другое.
Optimole обрабатывает изображения в вашей библиотеке изображений WordPress в фоновом режиме в режиме реального времени. Кроме того, плагин работает в облаке , что освобождает ваш сервер от любой нагрузки. После настройки все загруженные изображения можно будет преобразовать в выбранный вами формат.
У Imagify более 200 000 активных установок и более 500 5-звездочных отзывов.
Цена: у Optimole есть бесплатная версия с несколькими опциями.Стоимость PRO-версии начинается от 19,08 долларов США в месяц.
Ключевая особенность:
- Полностью автоматизированное преобразование
- Изображения меньшего размера. То же качество
- Поддерживает все типы изображений
- Быстро конвертируйте изображения в Webp.
- Работает на CDN
- Простой и легкий
- Поддержка облачной библиотеки изображений
- Ленивая загрузка без jQuery
Заключение — WordPress WebP
В целом, в этой статье объясняется, что такое WebP и его преимущества. Мы также выделили лучшие плагины WordPress WebP для автоматизации преобразований WebP.
Теперь, обладая этими знаниями, вы можете настроить свой веб-сайт для показа изображений WebP на сайтах WordPress. Если вы хотите еще больше увеличить скорость вашего сайта, вам следует прочитать эту статью о том, как ускорить ваш сайт WordPress .
Если вам нужна дополнительная помощь, наша команда Fixrunner может помочь . Мы можем помочь вам увеличить скорость загрузки до рекомендуемых 2–3 секунд.
Часто задаваемые вопросы – WordPress WebP
Разрешает ли WordPress WebP?
Да. WordPress позволяет загружать изображения WebP в вашу медиатеку и использовать их в сообщениях и страницах. Вы также можете установить плагин WordPress WebP, например ShortPixel. Эти плагины могут автоматически конвертировать изображения в формате JPEG и других форматах в WebP.
Почему я не могу загрузить изображения WebP в WordPress?
Есть несколько причин, по которым вы не сможете загружать изображения WebP на свой веб-сайт WordPress. Один из них — если вы используете версию WordPress или PHP, которая не поддерживается. WebP по умолчанию поддерживается только WordPress версии 5.8 и выше.
У вас также могут возникнуть проблемы с размещением изображений WebP на вашем сайте, если ваш хостинг-провайдер WordPress не поддерживает WebP.
В чем уязвимость WordPress WebP?
Образы WebP имеют две критические уязвимости: CVE-2023-4863 и CVE-2023-5129. CVE-2023-4863 — это ошибка, коренящаяся в библиотеке приложений libwebp, которая обрабатывает изображения WebP. Эта уязвимость позволяет злоумышленникам создавать искаженные файлы WebP. Затем они манипулируют этими файлами для выполнения своих кодов атаки.
Улучшает ли WebP SEO?
Да. WebP может улучшить рейтинг вашего сайта в поисковых системах. Скорость загрузки веб-страницы является решающим фактором SEO WordPress. Чем быстрее загружается сайт, тем выше он будет ранжироваться в результатах поисковых систем.
Преобразование изображений на вашем сайте в формат WebP уменьшит их размер. Это, в свою очередь, увеличит скорость загрузки.
