Как добавить области виджетов в WordPress (блочные и классические темы)
Опубликовано: 2023-06-16Виджеты — это популярный способ добавления дополнительных функций, функций и информации в различные места на веб-сайтах WordPress. Они позволяют вам размещать что угодно, от контактных форм поверх календарей до списков ваших последних сообщений в блогах на ваших веб-страницах.
Однако для этого вам сначала понадобятся области виджетов — по крайней мере, в классических темах WordPress. Это специальные выделенные части тем WordPress, где, если вы добавите к ним виджеты в задней части, они также будут отображаться во внешнем интерфейсе.
С другой стороны, блочные темы с помощью редактора сайтов WordPress больше не имеют областей виджетов. Здесь добавление виджетов работает совсем иначе, чем раньше, что является достаточной причиной, чтобы охватить всю эту тему.
Далее мы рассмотрим различные способы добавления виджетов в вашу тему WordPress. Мы говорим о том, как использовать области с виджетами и создавать новые в классических темах, а также о том, как сделать так, чтобы виджеты отображались в ваших блочных темах.
Что такое виджеты и как их использовать?
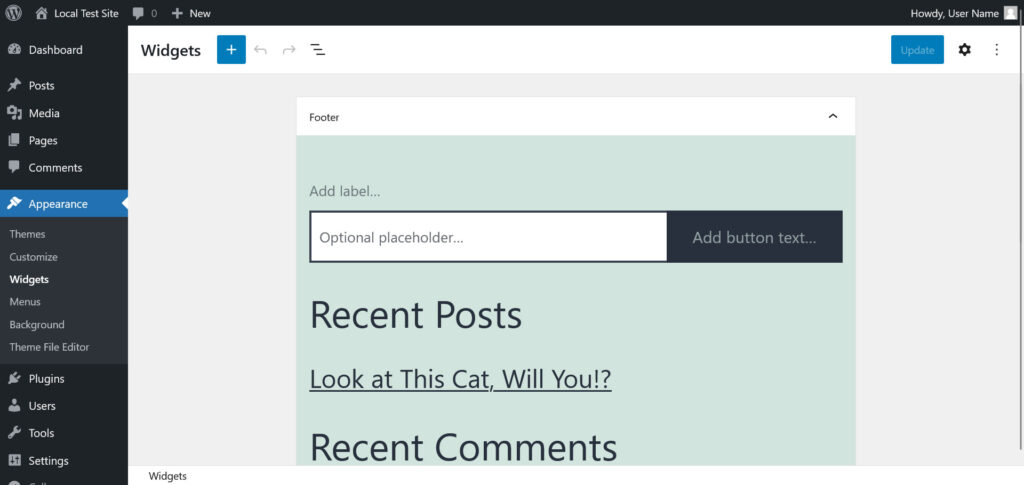
Прежде чем перейти к более техническим вещам, давайте сначала быстро разберемся, о чем мы говорим, когда используем термин «виджет» в отношении WordPress. Если вы используете неблокирующую тему, например Twenty Twenty-One, вы найдете их настройки в разделе «Внешний вид» > «Виджеты» .

Это показывает все области виджетов, доступные в вашей текущей теме (здесь это только нижний колонтитул) и виджеты, которые они содержат. Все, что здесь видно, также соответствует внешнему интерфейсу вашего сайта.

Как правило, области виджетов находятся в нижнем колонтитуле, боковой панели или верхнем колонтитуле. Тем не менее, вы также можете разместить их практически в любом месте (как вы скоро увидите).
Как отображать виджеты на вашем сайте
Раньше меню виджетов имело другой пользовательский интерфейс, но к настоящему времени оно было преобразовано для работы с редактором блоков, как и остальная часть WordPress. Поэтому вы можете использовать его как любой другой экземпляр редактора WordPress Gutenberg.
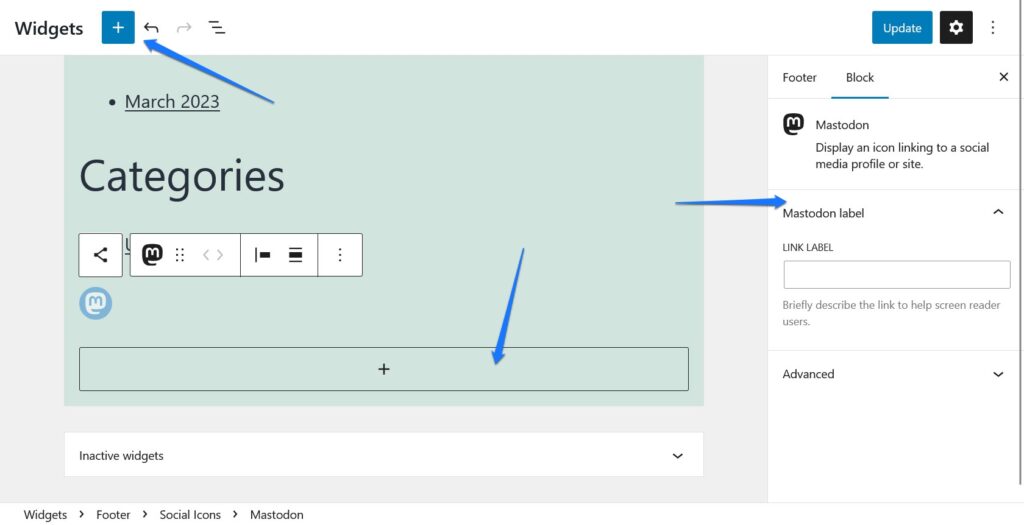
Добавляйте блоки с помощью средства вставки блоков (синяя кнопка с плюсом в верхнем левом углу) или его уменьшенной версии в области виджетов. Вы также можете удалить блоки обычными способами и изменить их внешний вид и поведение на правой боковой панели.

Блоки, которые вы можете использовать, охватывают обычные параметры. Абзацы, заголовки, таблицы, изображения — возможно все.
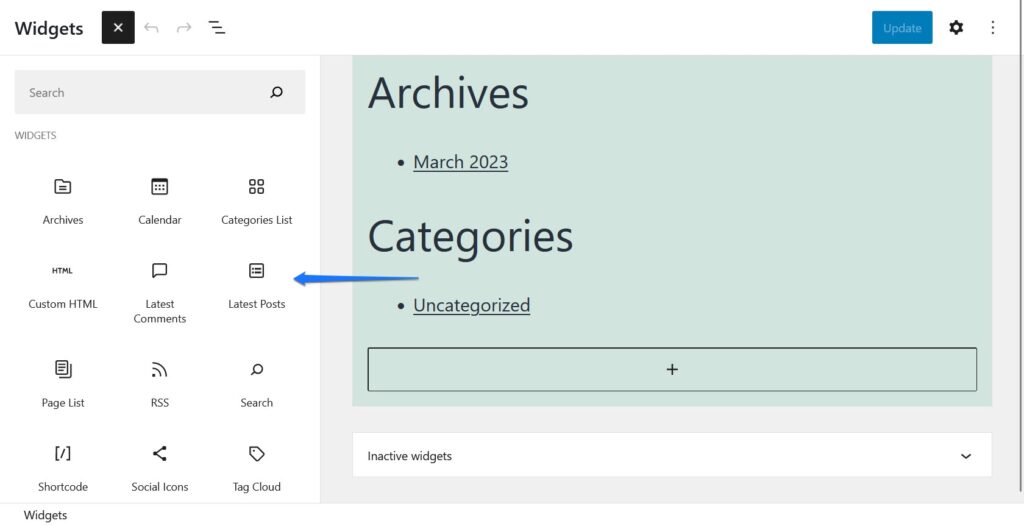
Как правило, области виджетов используются для более динамичных разделов, где информация обновляется автоматически. Вы все еще можете найти их в категории «Виджеты» в средстве вставки блоков.

Как видите, они включают в себя такие вещи, как отображение архивов и категорий, список ваших страниц или последних сообщений и комментариев, RSS-каналы или панель поиска. Не забудьте нажать «Обновить» в правом верхнем углу, чтобы любые внесенные здесь изменения стали постоянными.
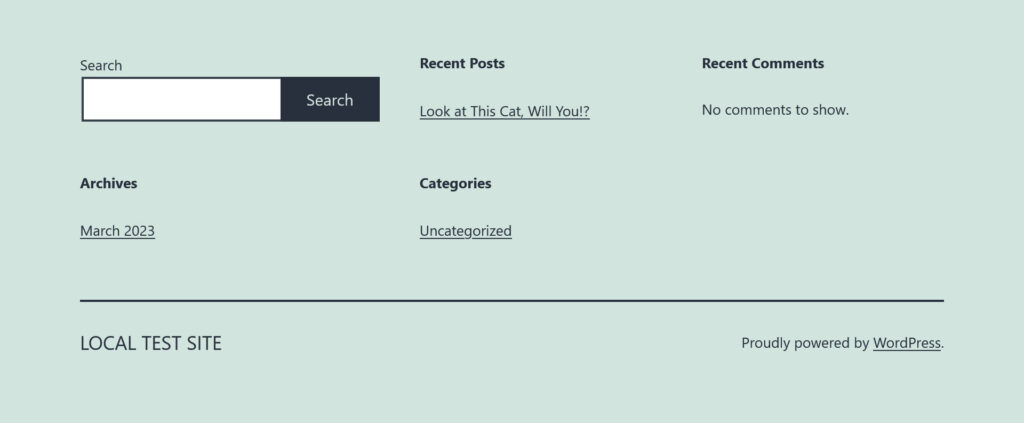
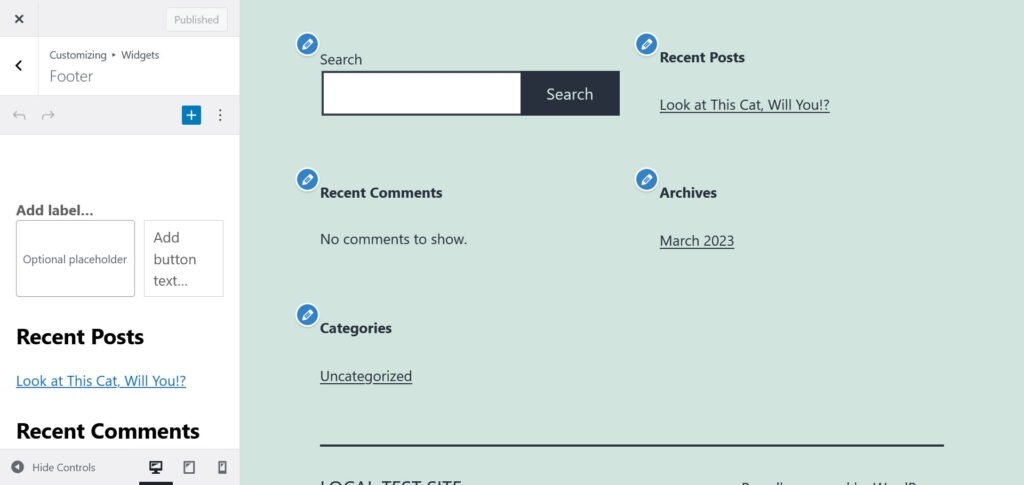
В качестве альтернативы вы найдете все эти настройки также в настройщике WordPress ( Внешний вид > Настройка ), а затем на вкладке Виджеты .

Преимущество здесь в том, что вы можете предварительно просмотреть, как все будет выглядеть на странице прямо в редакторе.
Создание новых областей виджетов в классических темах WordPress
Хорошо, пока все хорошо. Мы определились с тем, что такое виджеты и в какой части классических тем вы можете ими управлять.
Однако что, если вы не удовлетворены выбором доступных виджетов? Что, если вы хотите иметь возможность добавлять виджеты в другие места вашей темы?
В этом случае вы должны создать их самостоятельно, что мы сейчас и сделаем.
1. Зарегистрируйте свою область виджетов
Создание областей виджетов в теме WordPress — это двухэтапный процесс. Первым шагом является их регистрация.
Вы делаете это, используя функцию register_sidebar() внутри functions.php . Это выглядит примерно так:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Примечание. Как и многие другие изменения темы, рекомендуется реализовать это в виде дочерней темы.
Некоторое объяснение различных частей фрагмента кода и их значения:
-
name— это имя области виджетов, которая появится в админке WordPress. -
id— вам нужно присвоить области виджета идентификатор, чтобы вы могли отобразить ее позже. -
description— раньше отображалось в меню виджетов . Вы можете использовать его, например, чтобы объяснить расположение боковой панели другим пользователям. Однако он будет отображаться только для версий WordPress, не использующих редактор блоков для виджетов, поэтому вы также можете его опустить. -
before_sidebarиafter_sidebar— эти два параметра позволяют добавлять HTML-разметку до и после области виджета. Таким образом, например, вы можете обернуть его в контейнер<div>. -
before_widgetиafter_widget— То же, что и выше, но для любого виджета, который появляется в этой области.
Есть и другие параметры, которые вы можете использовать с register_sidebar() . Подробнее о них можно узнать в документации. Однако для нашей цели вышеизложенного достаточно.
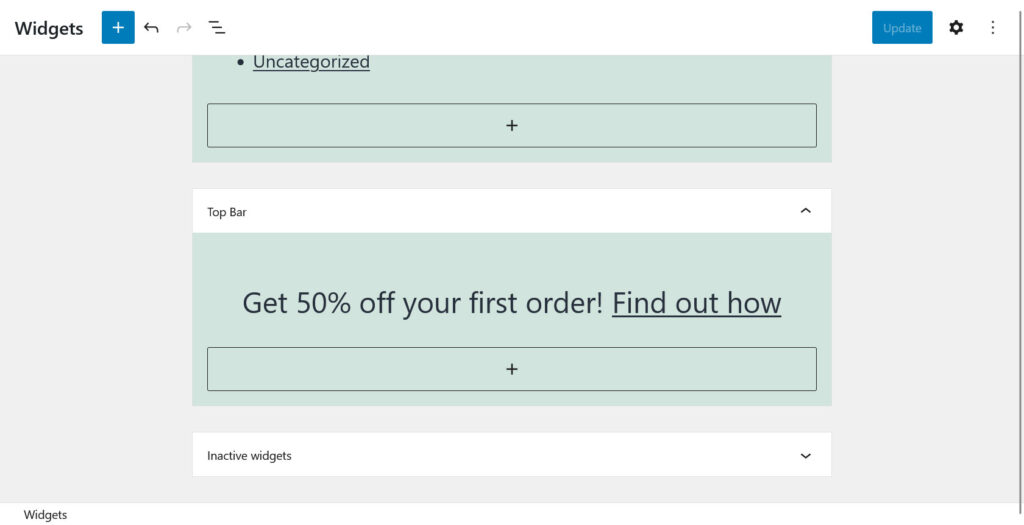
При наличии в functions.php и сохранении файла область виджетов уже будет отображаться в админке WordPress.

2. Вывод областей виджетов в вашей теме WordPress
Хотя вы уже можете видеть область виджетов на панели инструментов, в настоящее время размещение каких-либо блоков или виджетов не будет иметь никакого эффекта. Это потому, что еще нет никакой разметки, которая говорит теме выводить все, что вы добавляете к ней.
Это происходит с помощью функции dynamic_sidebar() . Например, чтобы вывести область виджета, которую вы создали выше, в любом месте вашей темы, вы можете использовать эту функцию:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Обратите внимание, что код содержит тот же идентификатор, что и область виджета, созданная ранее для ее отображения.
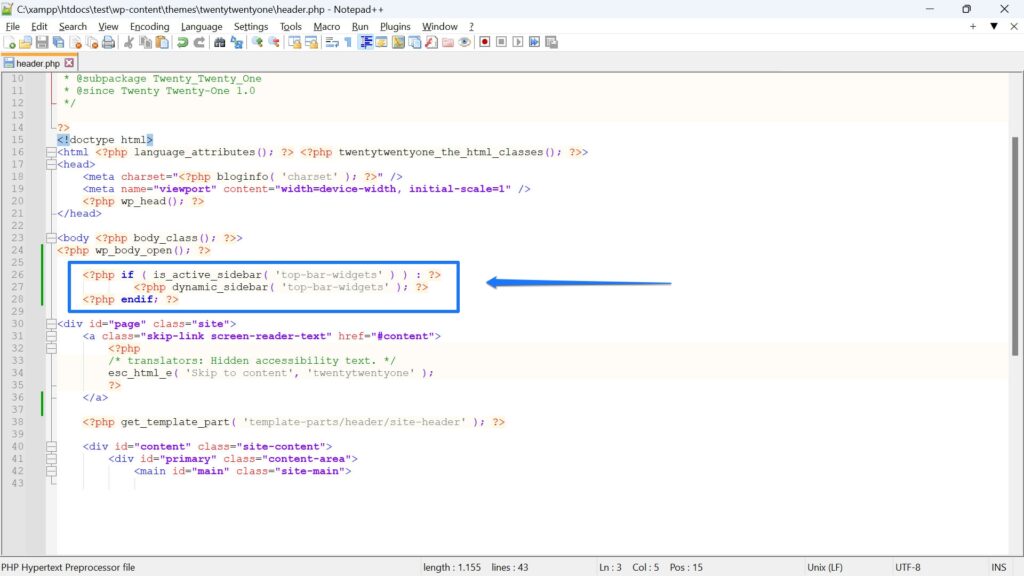
Хотя приведенное выше работает, часто имеет смысл использовать немного более сложный фрагмент:
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Приведенный выше код сначала проверяет, есть ли в рассматриваемой области виджетов какие-либо виджеты, и добавляет их на страницу только в том случае, если это так. Он также содержит дополнительную разметку, такую как классы HTML и идентификаторы, чтобы упростить настройку вывода с помощью CSS.
Остаются только вопросы, где вы ставите эту разметку?
Ответ: В любом месте файлов вашей темы, где вы хотите, чтобы область виджетов отображалась. Обычно это внутри файлов шаблонов страниц, таких как page.php или single.php . Однако вы также можете добавить его к чему-то вроде header.php или footer.php . Чтобы принять решение, полезно знать иерархию шаблонов и понимать, как работают темы.
В данном случае для темы Twenty Twenty-One мы размещаем ее внутри header.php сразу после открытия страницы.

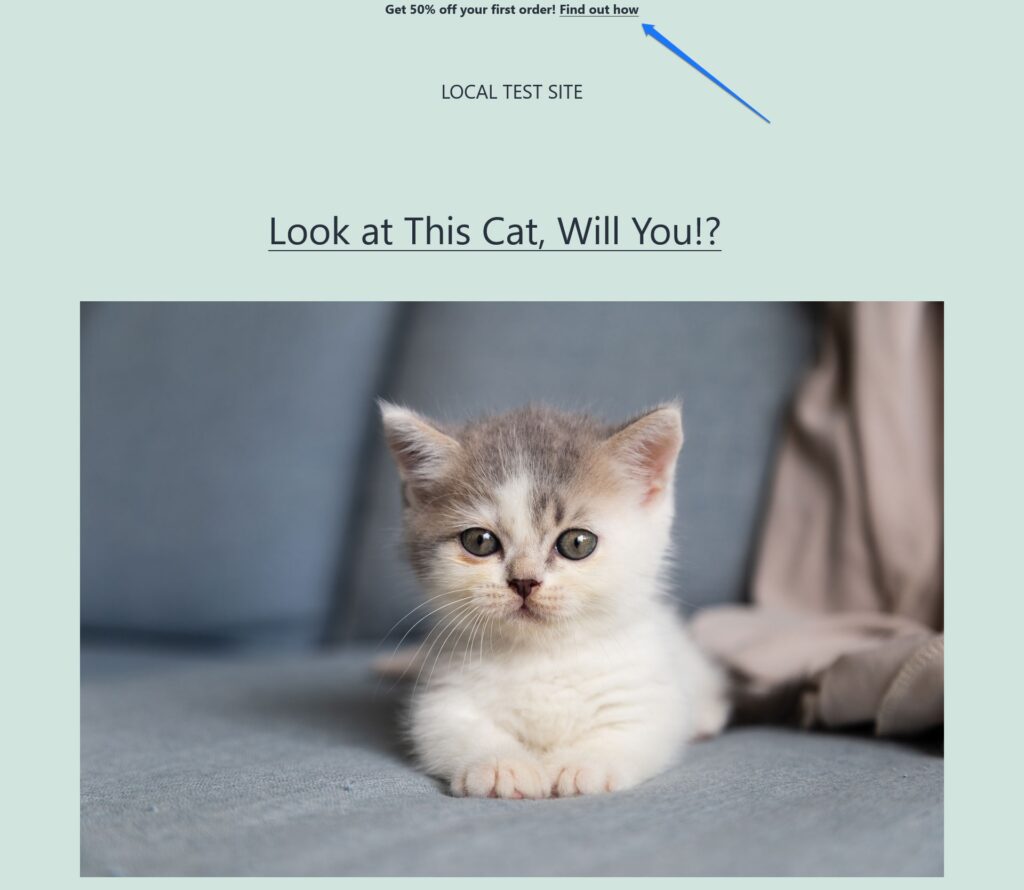
С готовым кодом, когда мы поместим виджет во вновь созданную область, он появится на веб-сайте в нужном месте.

Альтернатива: используйте хуки WordPress для отображения областей виджетов
Вместо того, чтобы добавлять фрагмент кода непосредственно в шаблоны страниц и файлы тем, вы также можете добиться того же результата, используя хуки WordPress.
Это небольшие фрагменты кода, размещенные в стратегических местах внутри вышеупомянутых файлов, которые вы можете использовать, чтобы указать WordPress выполнять функции в этом самом месте без физического размещения кода там. Вместо этого вы можете поместить рассматриваемые функции внутрь functions.php . Преимущество этого заключается в том, что можно управлять всеми областями виджетов из одного места.
Как это будет выглядеть для нашего случая?
Вот как разместить область виджетов с помощью хука WordPress:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Тема Twenty Twenty-One имеет хук с именем wp_body_open() внутри своего заголовочного файла. Подключившись к нему, мы можем отображать область виджета в том же месте, не изменяя сам файл.

Как уже упоминалось, фрагмент кода находится в functions.php вашей (дочерней) темы. Этот метод особенно подходит для тем, которые содержат много хуков, таких как Genesis Framework.
Как добавить виджеты в темы блоков
До сих пор мы говорили только о том, как создавать области виджетов в классических темах. Однако как насчет блочных тем, которые, в конце концов, скорее всего, станут стандартом де-факто для тем WordPress.
Здесь, поскольку редактор сайта работает совсем по-другому, у вас действительно нет областей виджетов. Вы также заметите, что меню Внешний вид > Виджеты не существует.

Однако вы по-прежнему можете добавлять виджеты, контент и другие элементы в свою тему, используя те же принципы, что и выше.
Введите шаблоны страниц и части шаблона
Первое, на что следует обратить внимание, это то, что вы гораздо менее ограничены в размещении виджетов с помощью редактора блоков. Поскольку вы не ограничены предварительно настроенными областями виджетов, вы можете разместить любой элемент страницы практически там, где пожелаете.
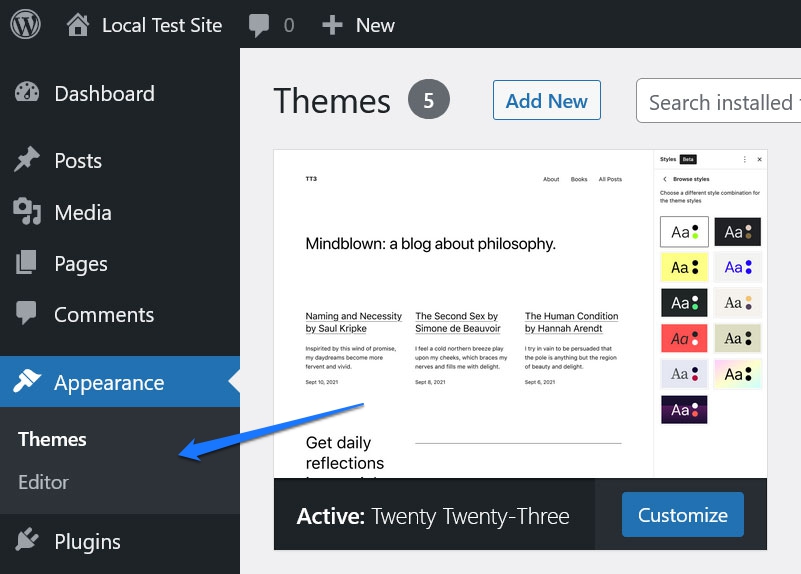
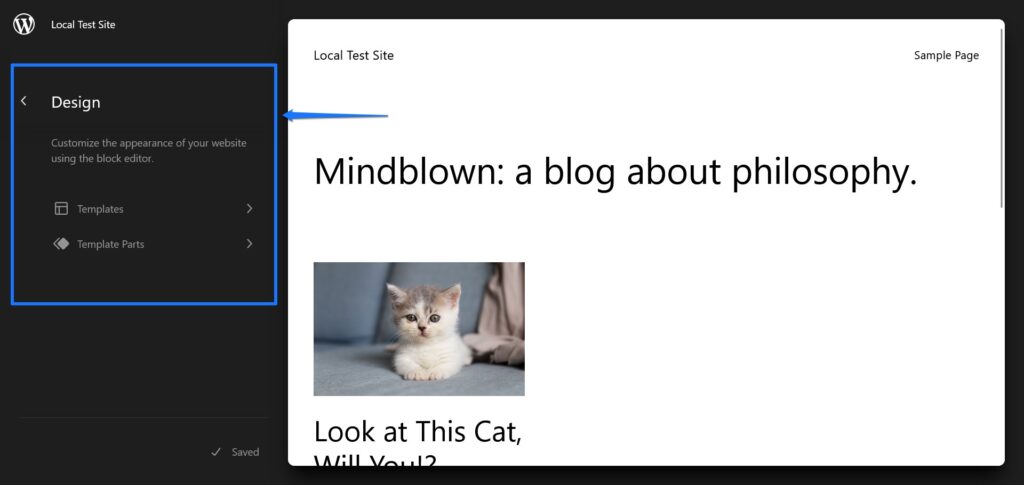
Однако вы по-прежнему можете использовать блоки, такие как виджеты, в классических темах, используя шаблоны страниц и части шаблонов. Получите к ним доступ в своем блоке через меню в Редакторе сайта слева (нажмите на логотип WordPress в верхнем левом углу, чтобы открыть его).

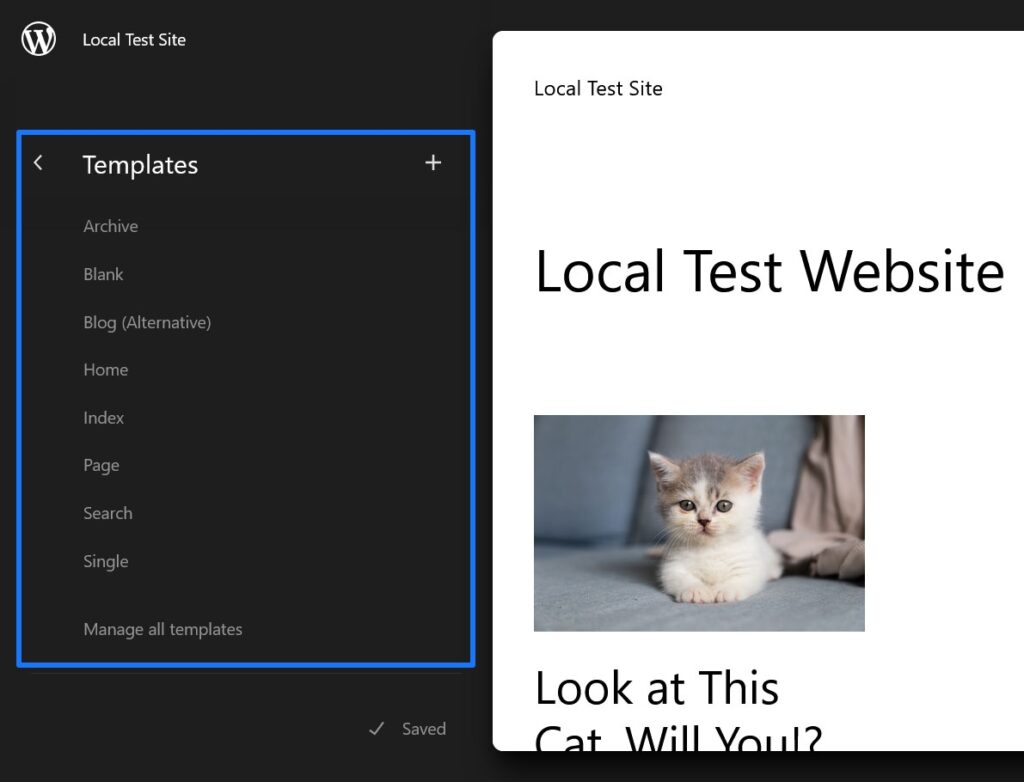
Это дает вам список доступных шаблонов страниц на вашем сайте. Обычно они варьируются от страниц по шаблонам архивов до страницы 404.

Это похоже на то, что вы найдете, если посмотрите файлы темы в классической теме.
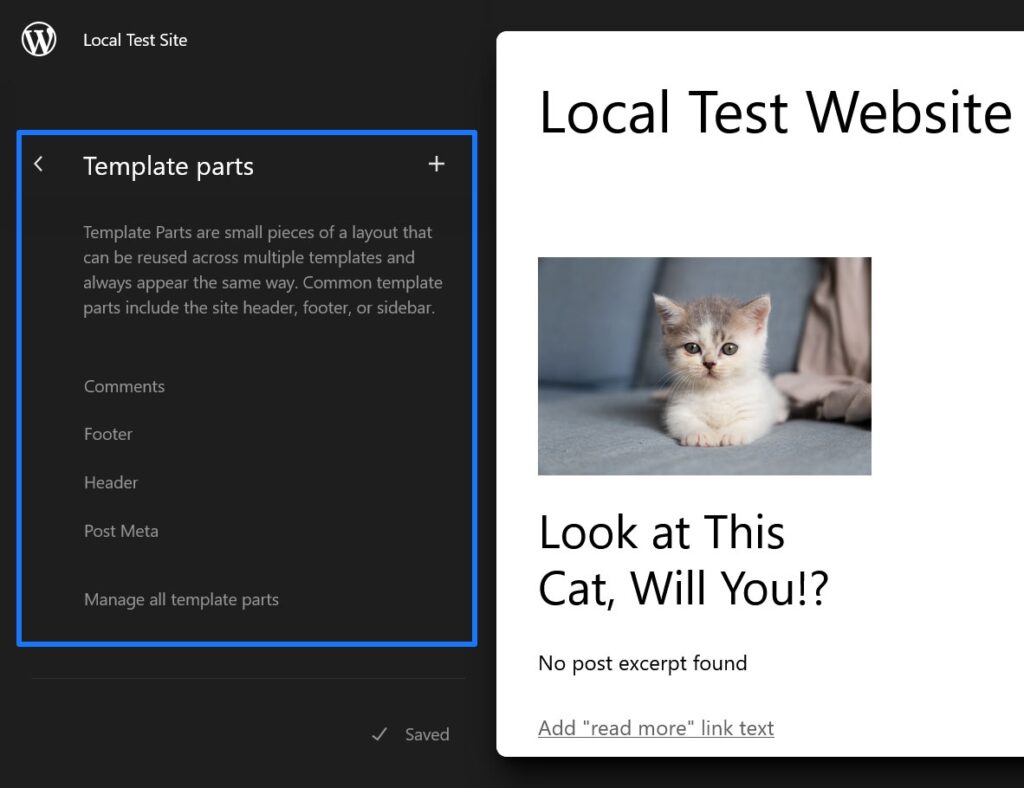
С другой стороны, в разделе «Части шаблона» вы найдете шаблоны для частей вашего веб-сайта, таких как верхний и нижний колонтитулы или раздел комментариев.

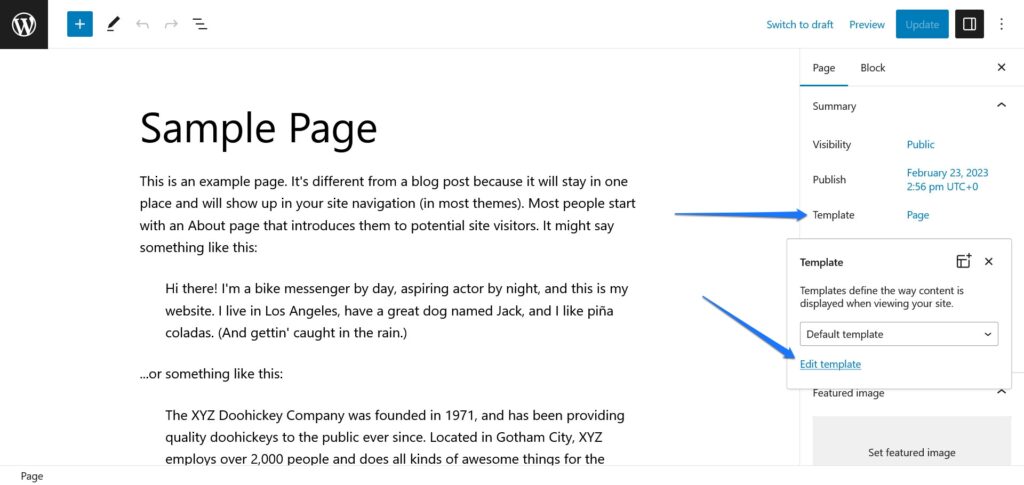
Нажмите на любой из них, чтобы открыть в редакторе. Кроме того, вы также можете вносить изменения в свои шаблоны и части шаблонов с помощью редактора шаблонов. Это немного урезанная версия редактора сайта, которую можно открыть через обычный редактор страниц. Просто откройте нужную страницу, щелкните имя шаблона в разделе «Шаблон» , а затем «Редактировать шаблон» .

Вы также можете выбрать другой шаблон из раскрывающегося редактора.
Добавление новых элементов/виджетов
Если вы знаете, как работают шаблоны страниц, вы, вероятно, понимаете, что любые изменения, внесенные здесь, повлияют не только на одну страницу, но и на каждый отдельный элемент контента на вашем веб-сайте, который использует шаблон страницы или часть шаблона. Поэтому любые элементы страницы, которые вы добавите к ним, будут отображаться везде на вашем сайте, где они активны.
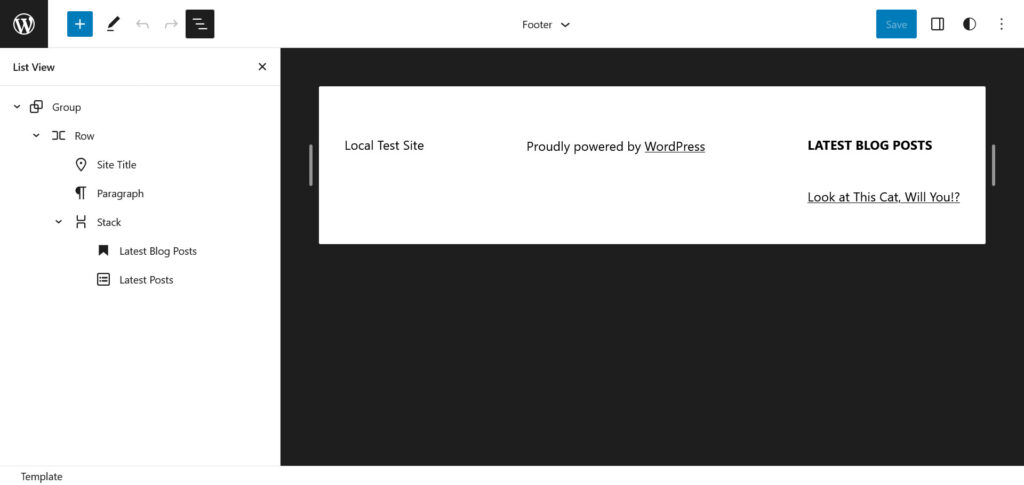
Например, вы можете добавить виджет последней публикации в часть шаблона нижнего колонтитула.

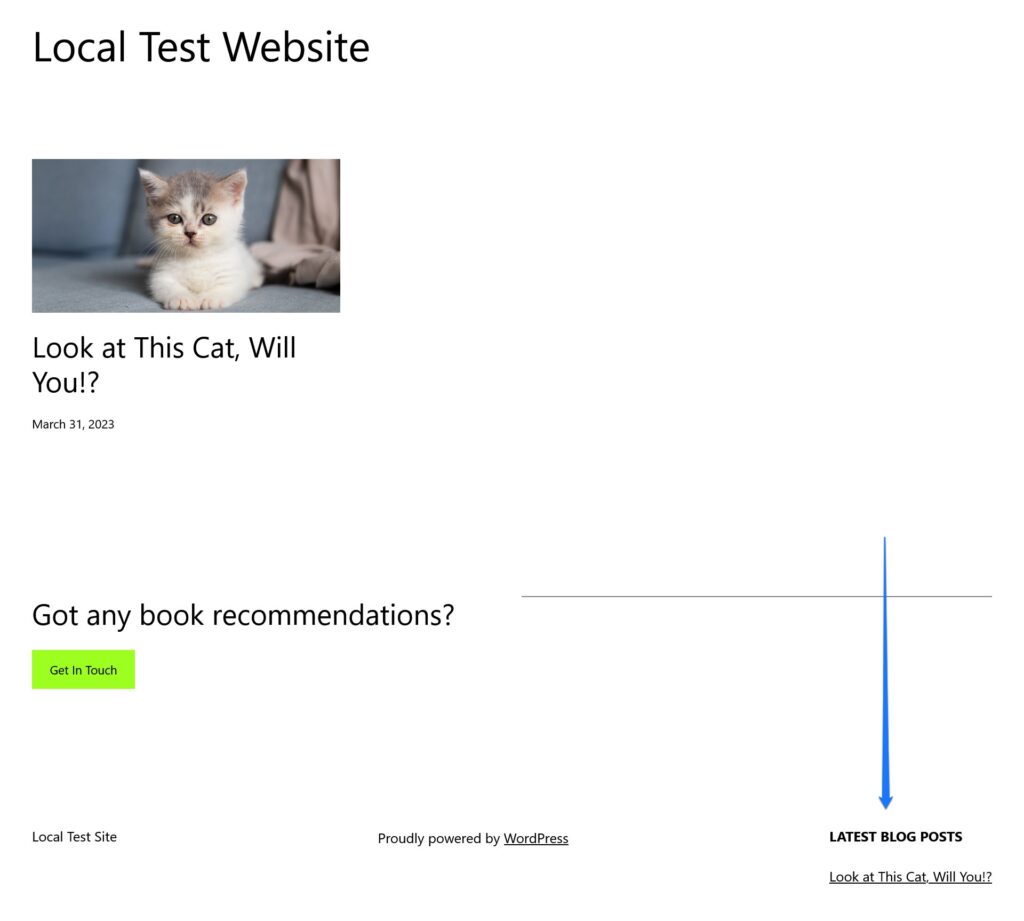
Если вы это сделаете и сохраните, он также появится в интерфейсе веб-сайта для каждой страницы, на которой присутствует эта часть шаблона.

Если подумать, это не сильно отличается от того, как работают классические области виджетов. Это также просто способ добавить элементы страницы и контент, чтобы они воспроизводились в одном и том же месте на всем вашем веб-сайте.
Единственная разница здесь в том, что нет необходимости редактировать файлы. Вместо этого вы можете сделать все это в визуальном редакторе, WordPress создает и изменяет файлы для вас.
Создание новых «областей виджетов» в темах блоков WordPress
Итак, как вы создаете новые области виджетов в блочных темах?
Ответ таков: на самом деле нет. Однако ближайшим аналогом этого является создание новых шаблонов страниц и частей шаблонов. Это позволяет вам добавлять контент, который будет отображаться только в ограниченных частях вашего сайта.
Давайте рассмотрим пример, чтобы было понятнее. Скажем, вы хотите сделать то же самое, что мы сделали вручную сверху. Раньше вам приходилось регистрировать область виджетов, а затем добавлять код для ее вывода. С помощью редактора сайта вы можете добиться того же. Только в этом случае все намного проще.
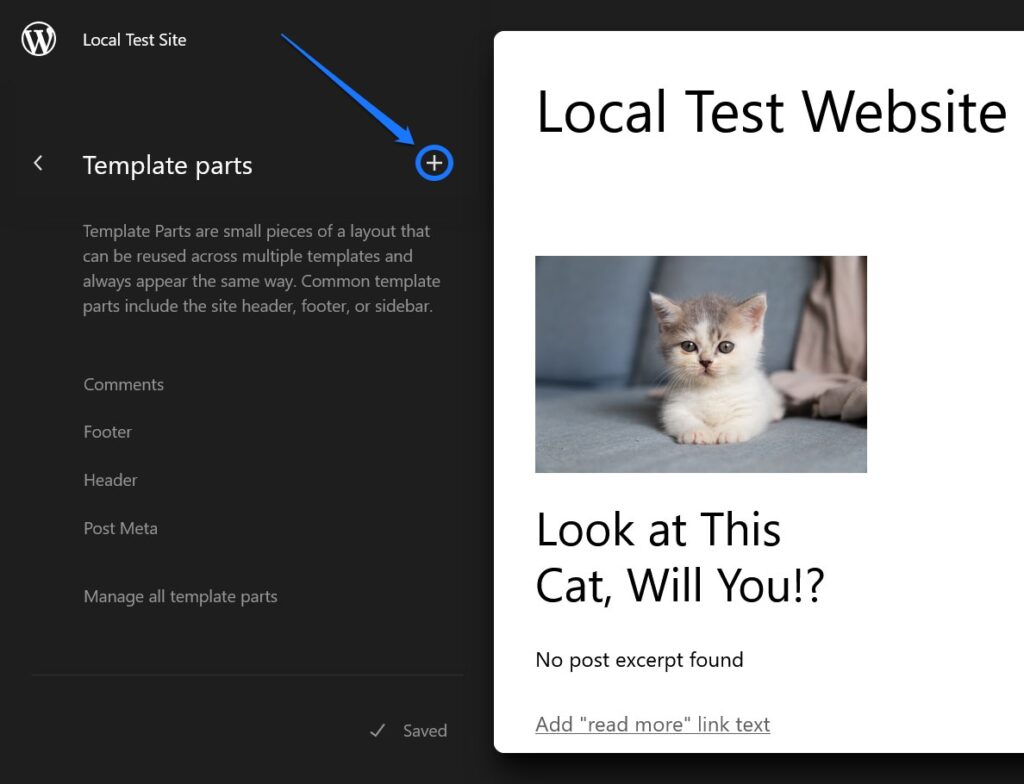
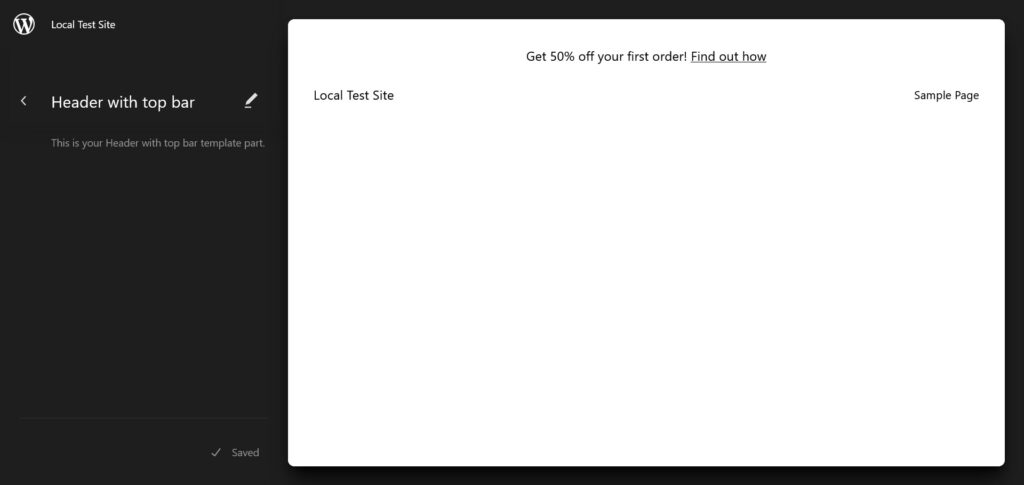
Одна из возможностей — создать новую часть шаблона. Для этого в меню «Части шаблона» в редакторе щелкните значок «плюс» вверху.

В появившемся меню дайте ему имя (например, «Заголовок с верхней панелью») и выберите тип (в данном случае Заголовок , конечно), после чего приступайте к редактированию. Заполните его любыми элементами страницы, виджетами и контентом, которые вам нужны или нужны.

Когда вы закончите, вам все равно нужно назначить его шаблону страницы, в котором вы хотите, чтобы он отображался.
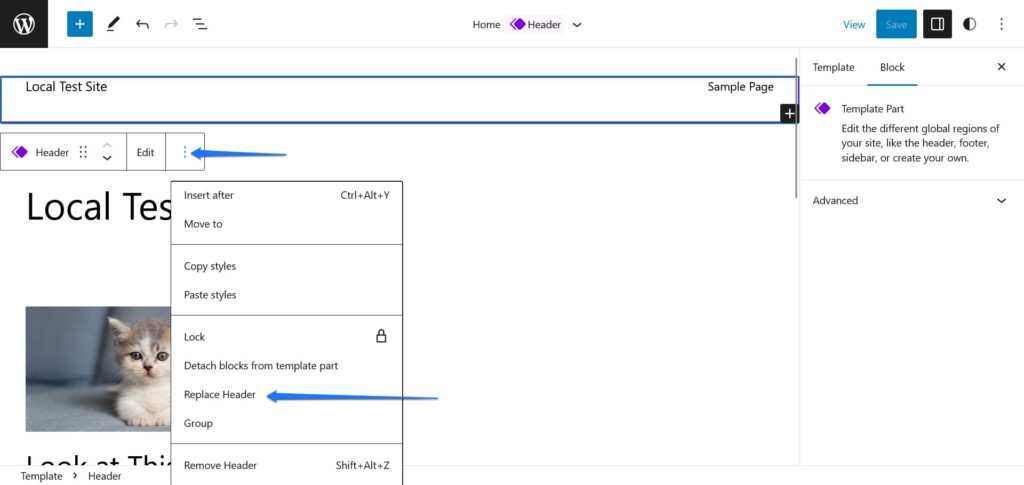
Для этого перейдите к этому шаблону (в данном случае Home ) и найдите существующий заголовок. Нажмите на него, затем на три точки, чтобы открыть его меню, и выберите «Заменить заголовок» .

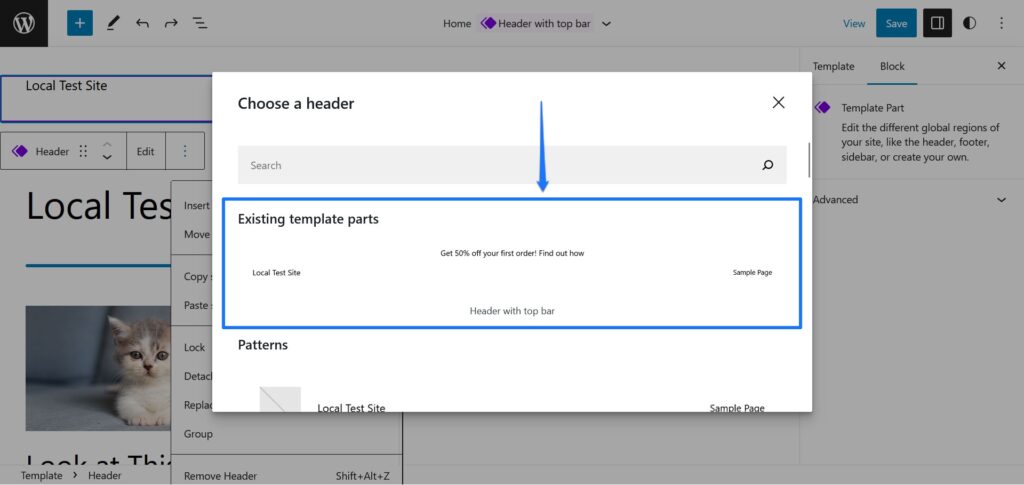
Откроется меню с доступными частями шаблона и узорами на вашем сайте.

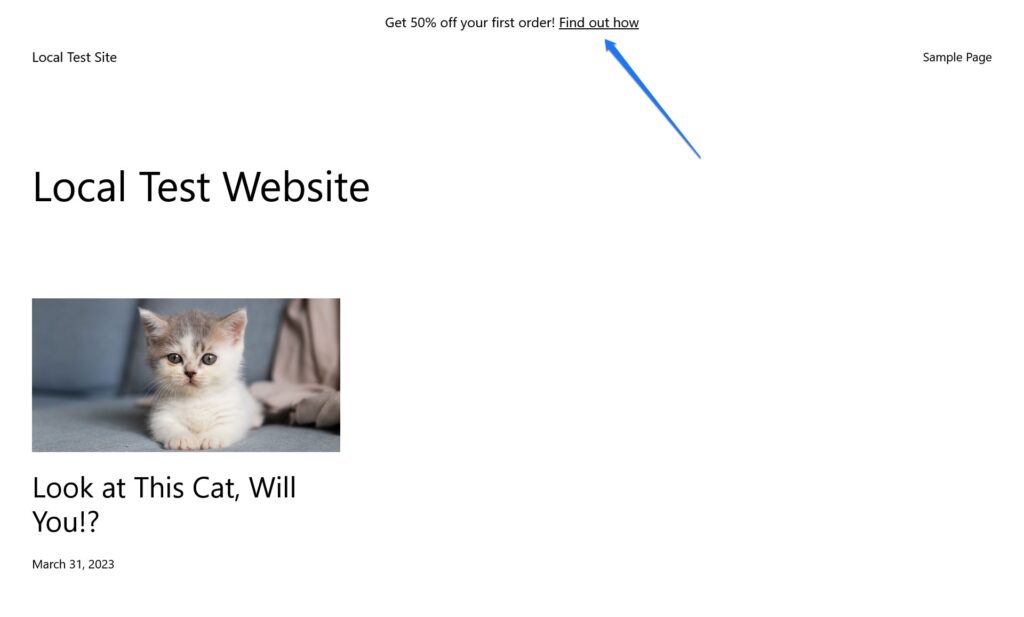
Выберите тот, который вы только что создали, чтобы ввести его, затем сохраните шаблон страницы. Если вы сейчас вернетесь к внешнему интерфейсу своего веб-сайта, вы увидите только что созданный заголовок на странице (и только там).

Как добавить новые виджеты/блоки
Последний вопрос, который остается при разговоре о том, как создавать виджеты и области виджетов в блочных темах, заключается в том, как добавить дополнительные варианты виджетов. В конце концов, по умолчанию вы ограничены лишь несколькими вариантами. К счастью, есть разные способы добавить больше.
Во-первых, вы можете установить плагины блоков Gutenberg, многие из которых содержат различные блоки виджетов, такие как формы, карты или карусели.
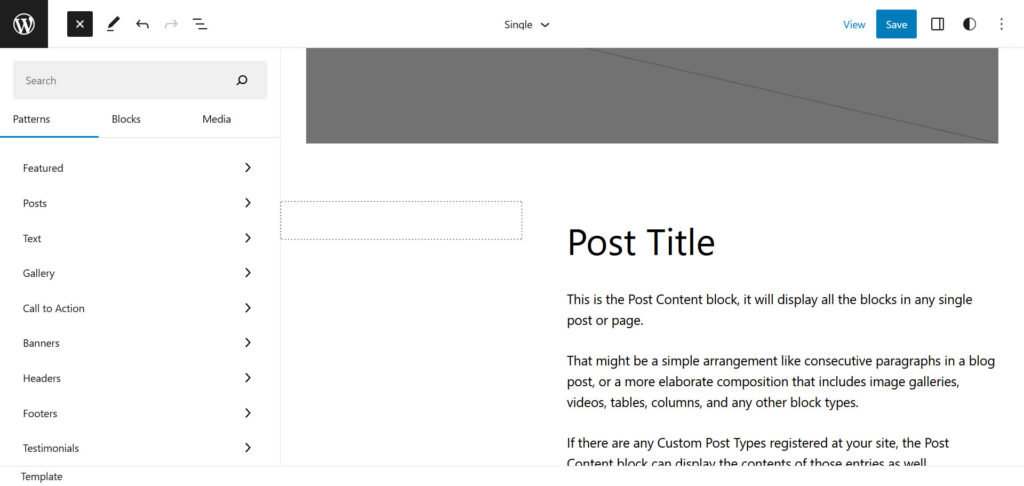
Кроме того, у вас также есть возможность установить отдельные блоки с функциональностью виджета. Для этого сначала нажмите на средство вставки блоков в редакторе сайта WordPress.

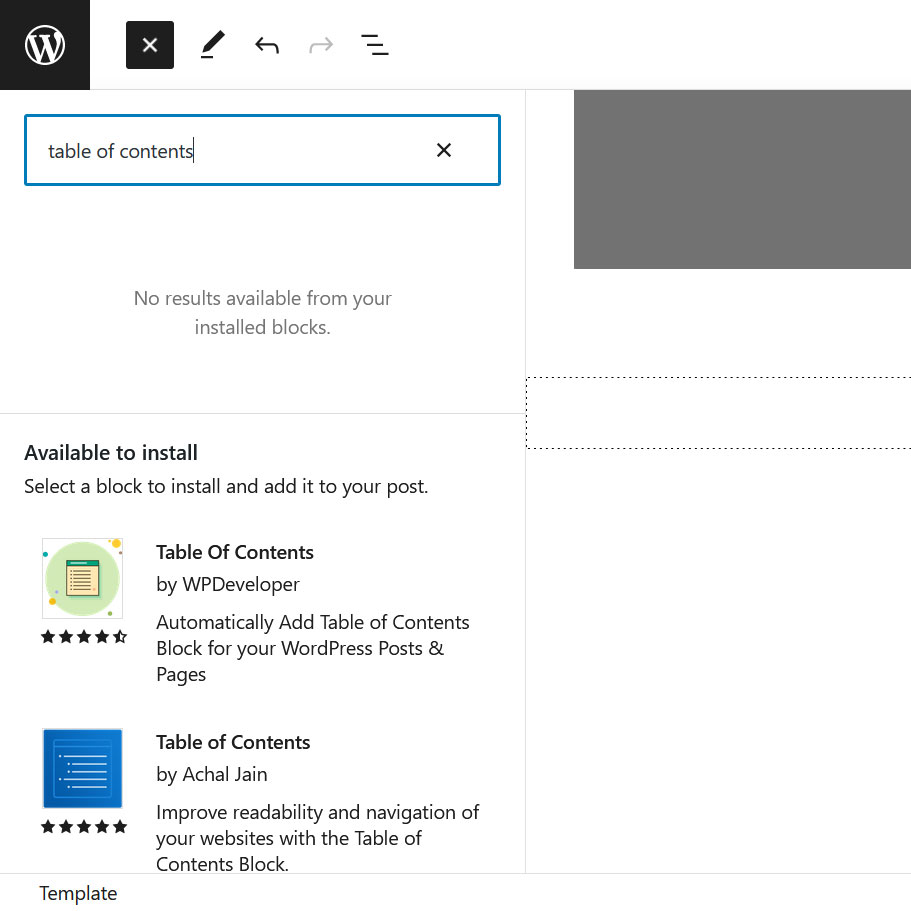
После открытия введите поисковый запрос для типа блока, который вы ищете, в поле вверху. Помимо любых параметров, уже присутствующих на вашем сайте, редактор также будет искать в каталоге блоков WordPress и показывать подходящие варианты.

Если что-то похоже на то, что вы ищете, просто нажмите на соответствующий блок, чтобы установить его на свой сайт и вставить на страницу в текущей позиции. Поместите его в шаблон страницы или часть шаблона, где вы хотите, чтобы он отображался, и сохраните его. Затем полюбуйтесь на него в передней части вашего сайта.
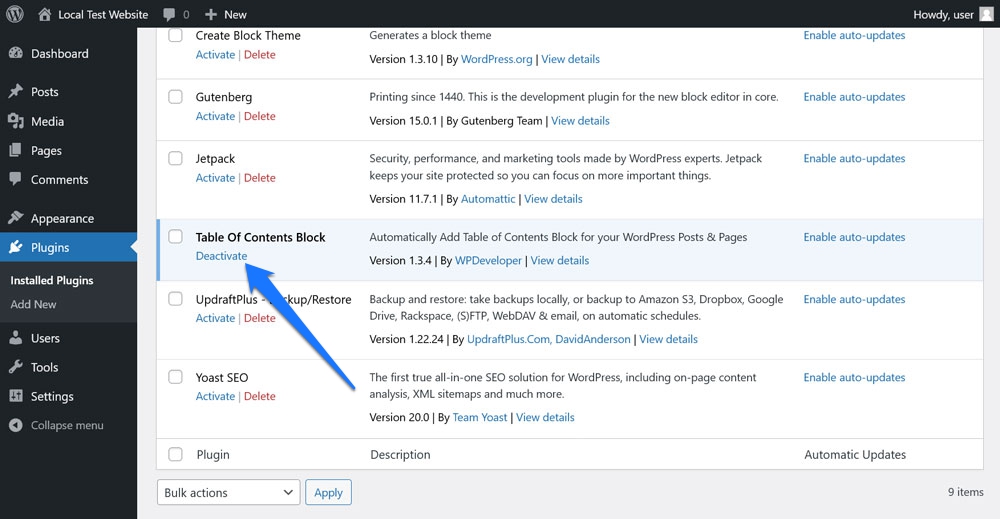
Кстати, вы всегда можете удалить одиночные блоки, которые вы установили в меню «Плагины» , если они вам больше не нужны.

Виджетизация тем WordPress не так уж и сложна
Добавление виджетов и областей виджетов в WordPress — важный навык для отображения широкого спектра функций и информации на вашем сайте. Они помогают сделать ваш сайт более интерактивным, информативным и удобным в использовании.
В классических темах подход к созданию областей виджетов немного более технический. Вам необходимо иметь элементарное представление о файловой архитектуре WordPress и чувствовать себя комфортно в редакторе кода и вносить коррективы в код PHP. С другой стороны, в блочных темах вы можете сделать то же самое с помощью курсора мыши.
Важно помнить, что принципы одинаковы, отличается только реализация. Теперь, когда вы знаете, как это делается, используйте эти знания, чтобы улучшить свой сайт!
Какой обязательный виджет вы хотели бы разместить на своих веб-сайтах? Вы используете классическую или блочную тему для ее реализации? Дайте нам знать об этом в комментариях!
