Что такое виджеты WordPress и как их добавить на свой сайт
Опубликовано: 2022-10-20При создании сайта WordPress легко потеряться в деталях. Система управления контентом (CMS) предлагает так много функций и опций, что может быть трудно решить, что лучше всего подходит для вашего сайта.
Там много говорят о таких темах, как, какие страницы включить или как настроить заголовок сайта и меню. Однако чуть менее обсуждаемой функцией является виджет.
К счастью, именно этому посвящена наша сегодняшняя статья. Мы разберем, что такое виджеты WordPress, объясним, как они работают, и предложим примеры того, как настроить виджеты в разных областях вашего сайта.
Нам предстоит многое рассказать, так что давайте начнем.
Что такое виджеты WordPress?
Виджет WordPress — это функция перетаскивания содержимого, которую вы можете разместить практически в любом месте на своем веб-сайте WordPress.
Изначально виджеты были разработаны, чтобы дать пользователям больший контроль над содержимым боковой панели. Однако со временем сообщество WordPress нашло новые и улучшенные способы использования виджетов на сайте.
Например, большинство тем WordPress теперь оснащены областями с готовыми виджетами, которые можно использовать для отображения всевозможной полезной информации.
Это включает в себя такие вещи, как каналы социальных сетей, формы подписки по электронной почте, панели поиска и многое другое. Вы даже можете использовать виджеты для создания пользовательских навигационных меню в определенных областях вашего сайта.
Другими словами, виджеты — это универсальные инструменты, которые можно использовать разными способами для улучшения общего дизайна и функциональности веб-сайта WordPress.
Как работают виджеты WordPress?
Теперь, когда мы знаем, что такое виджет WordPress, пришло время взглянуть на то, как они работают.
По большей части работа с виджетами — довольно простой процесс. Тем не менее, есть несколько ключевых вещей, которые вам нужно знать, прежде чем погрузиться и добавить свой первый виджет.
1. Для виджетов требуется область, готовая для виджетов
Как мы упоминали ранее, не все темы WordPress оснащены областями, готовыми для виджетов. Если вы хотите использовать их на своем сайте, обязательно проверьте, есть ли в вашей теме заранее разработанные места для них.
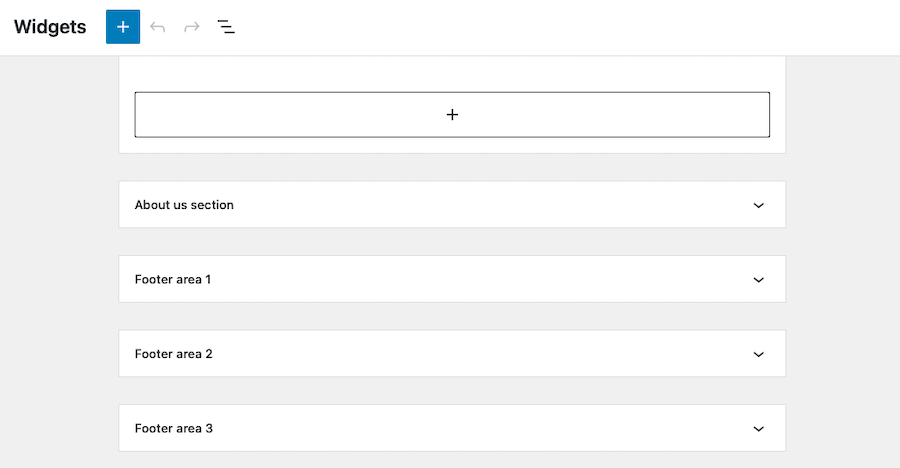
Если в вашей теме есть области, готовые к виджетам, вы сможете найти их, перейдя в раздел « Внешний вид» → «Виджеты » на панели администратора WordPress. Здесь вы должны увидеть список всех доступных областей виджетов на вашем сайте, а также то, какие из них в настоящее время заполнены контентом.

Если вы не видите какие-либо области виджетов в списке, вероятно, ваша тема их не поддерживает. В этом случае вам нужно либо выбрать другую тему, либо установить плагин WordPress, который может создавать для вас настраиваемые области виджетов.
2. Вы можете добавить виджеты через раздел Внешний вид → Виджеты
В области « Внешний вид» → «Виджеты » панели инструментов WordPress вы можете добавлять, удалять и управлять всеми виджетами на вашем сайте.
Чтобы добавить новый виджет, просто перетащите его из списка доступных виджетов в нужное место. После того как вы добавили виджет в область, вы можете настроить его параметры в соответствии со своими потребностями.
Допустим, вы хотите добавить на свой сайт виджет со значком социальных сетей. Перетащите блок значков социальных сетей в любое место, затем нажмите на виджет, чтобы открыть панель его настроек.
Это появится в правой части страницы и позволит вам выбрать, для каких платформ социальных сетей отображать ссылки, а также сколько ссылок показывать, в каком порядке они должны отображаться и т. д.

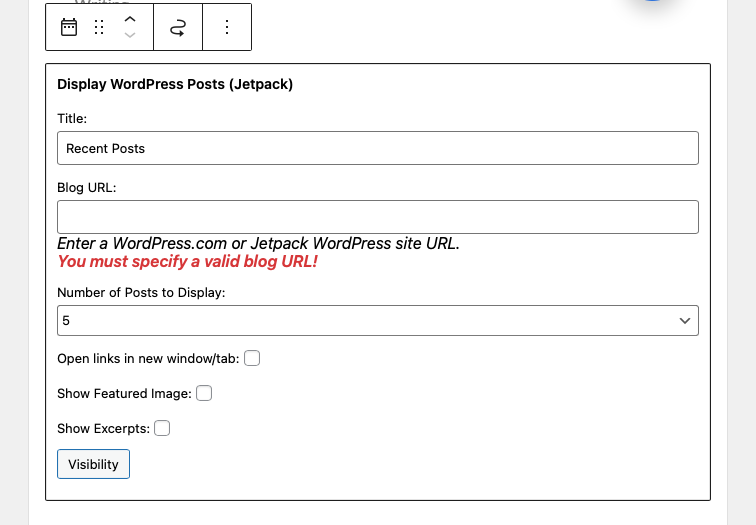
Некоторые виджеты будут иметь больше настроек, чем другие. Например, простой текстовый виджет позволит вам добавлять только контент, тогда как более сложный виджет, такой как виджет Jetpack Display WordPress Posts, имеет настройки для URL-адреса блога, количества сообщений, которые вы хотите отобразить, должны ли открываться ссылки. в новой вкладке и т.д.

3. Вы можете добавлять виджеты в несколько областей
Например, если вы хотите отобразить виджет социальных сетей как на боковой панели, так и в нижнем колонтитуле, вы можете просто добавить его в обе области в разделе « Внешний вид» → «Виджеты ».
Это может быть полезно, если вы хотите, чтобы ваш контент увидело как можно больше людей. Это также может быть полезно для целей тестирования, так как вы можете легко добавлять и удалять виджеты из разных областей вашего сайта, не затрагивая остальную часть вашего контента.
Какие популярные виджеты WordPress?
Доступны всевозможные виджеты WordPress, от простых текстовых полей до сложных плагинов для социальных сетей. Если вы используете блочную тему, вы также можете добавить любой блок, который хотите, в область виджетов.
Некоторые из самых популярных виджетов включают в себя:
- Виджет значков социальных сетей . Этот виджет позволяет отображать ссылки на ваши профили в социальных сетях различными способами.
- Виджеты ленты социальных сетей. Виджет ленты социальных сетей позволяет отображать ленту контента социальных сетей на вашем веб-сайте. Это может быть полезно для продвижения ваших последних сообщений и взаимодействия с вашей аудиторией.
- Панель поиска. Виджет панели поиска позволяет посетителям быстро найти определенный фрагмент контента на вашем сайте. Это особенно полезно, если у вас большой объем постов или страниц.
- Формы подписки по электронной почте: виджет формы подписки по электронной почте позволяет вам собирать адреса электронной почты посетителей, чтобы вы могли добавлять их в свой список рассылки. Это отличный способ расширить свой список и продвигать свой контент.
- Виджеты календаря: виджет календаря может быть полезен для отображения событий или крайних сроков на вашем сайте.
- Виджеты слайд-шоу: виджет слайд-шоу позволяет отображать серию изображений во вращающейся карусели. Это отличный способ продемонстрировать несколько изображений на вашем сайте.
- Виджеты RSS-канала. Виджет RSS-канала позволяет отображать на вашем сайте последний контент с другого веб-сайта. Это полезно для поддержания вашего контента свежим и актуальным.
- Виджеты погоды: виджет погоды можно использовать для отображения текущих погодных условий. Это полезно для объектов, зависящих от погоды, таких как горнолыжный курорт или поле для гольфа.
Конечно, это всего лишь небольшая выборка типов доступных виджетов. Существуют сотни различных плагинов и тем, которые предлагают свои собственные настраиваемые виджеты, поэтому приложите все усилия, чтобы найти те, которые лучше всего удовлетворят ваши потребности.
Если вы используете Jetpack, по умолчанию вы получите доступ к довольно большому количеству виджетов и блоков, в том числе:
- Встраивается для внешних социальных платформ и сервисов, таких как Facebook, Instagram, Twitter, Loom, Eventbrite Checkout и Pinterest.
- Виджеты монетизации для приема платежей, интеграции с OpenTable и добавления платежных кнопок.
- Виджеты роста для добавления рабочих часов, контактных форм, интеграции с Mailchimp и форм подписки.
- Виджеты, которые позволяют добавлять специальный контент, такой как авторы, статистика блога, медиафайлы, GIF-файлы, карты, звездные рейтинги и мозаичные галереи.
Как и куда добавить виджеты WordPress
Теперь, когда мы рассмотрели некоторые основы, давайте подробно рассмотрим, как вы можете добавлять виджеты на свой сайт WordPress.
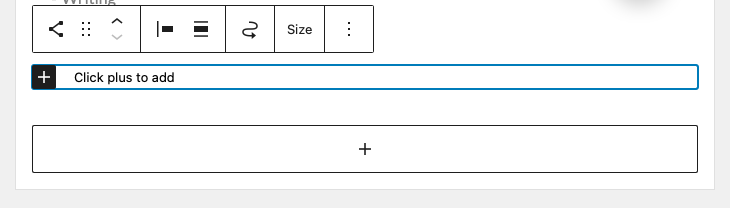
В разделе « Внешний вид» → «Виджеты » вы найдете все доступные области виджетов на вашем сайте. Просто щелкните знак + в обозначенной области виджетов и выберите один из доступных виджетов.
Однако важно отметить, что, поскольку виджеты не имеют функций автосохранения или редактирования, вы всегда должны создавать резервную копию своего сайта WordPress перед добавлением новых виджетов или обновлением существующих.
Вот краткое изложение того, как добавлять виджеты в различные места на веб-сайте WordPress. Обратите внимание, что в этих инструкциях предполагается, что вы используете редактор блоков на своем сайте.
1. На боковой панели
Чтобы добавить виджеты на боковую панель, просто нажмите « Внешний вид» → «Виджеты », затем нажмите значок « + » и найдите виджет, который хотите добавить.
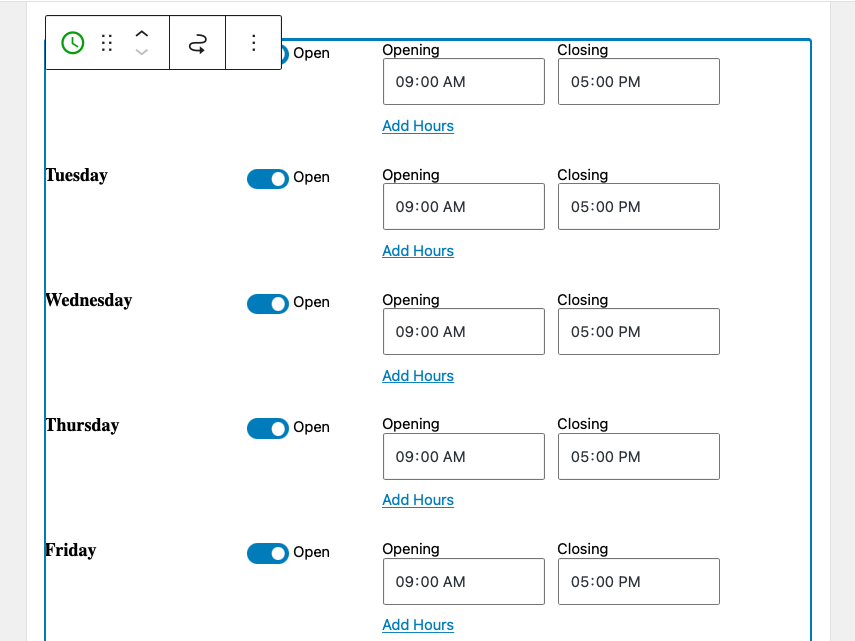
В этом примере мы добавили виджет рабочих часов на боковую панель.

По умолчанию этот виджет будет отображаться на всех постах и страницах. Не забудьте нажать « Обновить » в верхней части экрана, чтобы сохранить изменения.
2. В шапке
Если ваша тема включает в себя области виджетов в заголовке, вы можете добавить блоки, выбрав Внешний вид → Виджеты . Все, что вам нужно сделать, это найти раздел виджетов с надписью «Заголовок», а затем щелкнуть знак + внутри него, чтобы найти и выбрать виджет.
Или, если вы используете блочную тему, вы можете перейти в « Внешний вид » → « Редактор », открыть список « Части шаблона » и нажать « Заголовок ». Затем вы можете перетаскивать блоки так же, как и в любом другом месте вашего сайта.
3. В нижнем колонтитуле
Если ваша тема включает области виджетов в нижнем колонтитуле, вы можете добавить блоки из раздела « Внешний вид» → «Виджеты ». Просто нажмите знак + под «Нижним колонтитулом», затем выберите соответствующий виджет для вставки.
Или, если вы используете блочную тему, вы можете перейти в « Внешний вид » → « Редактор », открыть список « Части шаблона » и нажать « Нижний колонтитул ». Затем вы можете перетаскивать блоки так же, как и в любом другом месте вашего сайта.
4. На определенных страницах или постах
Если вы хотите условно отображать виджеты WordPress (то есть показывать или скрывать виджеты в зависимости от определенных условий), вы можете сделать это с помощью Jetpack. Просто установите и активируйте плагин, затем перейдите в раздел Внешний вид → Виджеты .
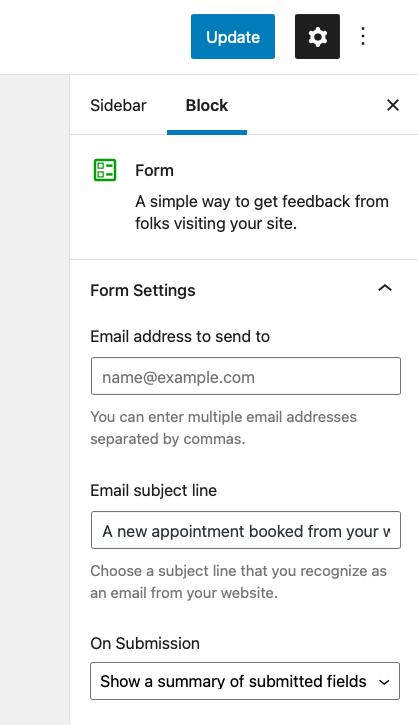
Вставьте виджет, как обычно, затем щелкните значок шестеренки в правой части экрана, чтобы получить доступ к параметрам настройки.

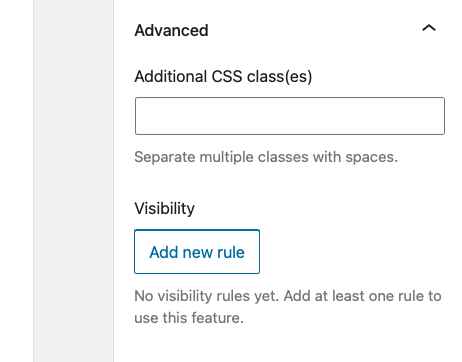
Оттуда прокрутите вниз до раздела « Дополнительно ». Щелкните раскрывающийся список, затем выберите кнопку с надписью Добавить новое правило .

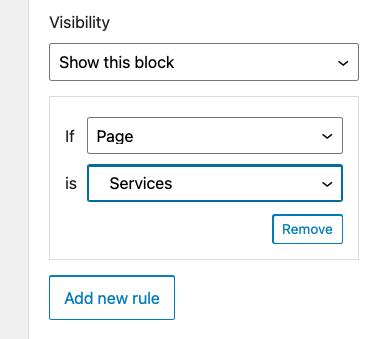
Отсюда вы можете выбрать, хотите ли вы показать или скрыть этот виджет, и выбрать, где вы хотите применить правило.
Здесь мы выбрали Показать виджет на странице « Услуги » и только на этой странице.

Как всегда, не забудьте нажать кнопку « Обновить » в верхней части экрана «Виджеты», чтобы сохранить эти изменения.
5. По определенным категориям или тегам
Это работает аналогично процессу настройки ваших предпочтений для отображения виджета на определенных страницах или в сообщениях.
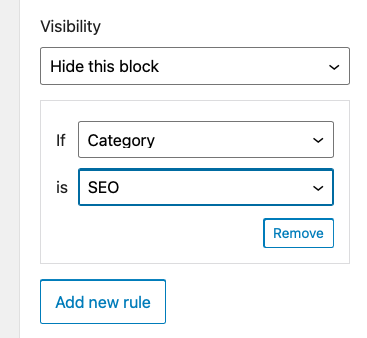
Вставьте виджет в нужное место, затем щелкните значок шестеренки и прокрутите вниз до раздела « Дополнительно » . Нажмите « Добавить новое правило » и выберите « Показать этот блок» в разделе «Видимость ». Рядом с Если выбрать категорию, а затем рядом с выберите страницы категорий, на которых вы хотите, чтобы виджет отображался.

Если вы хотите, чтобы виджет отображался в нескольких категориях, вам нужно установить новое правило и повторить этот процесс для каждой из них. Если вы хотите, чтобы он отображался для большинства категорий, за исключением некоторых, вам лучше выбрать « Скрыть этот блок », а затем выбрать категорию, для которой вы хотите скрыть виджет.

Процесс идентичен настройке правил видимости для тегов, даты, автора и, если у вас установлен WooCommerce, таксономии.
6. Только для зарегистрированных пользователей
Вы также можете установить правила видимости того, как и когда виджеты будут отображаться для зарегистрированных пользователей. Для этого вы должны выполнить те же действия, что и ранее: вставить виджет, щелкнуть значок шестеренки, выбрать « Дополнительно» → «Добавить новое правило ».
Затем выберите « Показать этот блок» и рядом с «Если» выберите «Пользователь». Рядом с Is выберите Logged In .
Это может быть особенно полезно, если вы хотите предоставить ресурсы обслуживания и управления сайтом для членов вашей команды, когда они вошли в систему, или включить эксклюзивный контент для участников вашей программы.
7. Только на определенных устройствах или размерах экрана
В некоторых случаях отображение виджетов (особенно виджетов боковой панели) может быть навязчивым и вообще мешать. В основном это относится к мобильным устройствам, таким как смартфоны и планшеты.
В этих случаях скрытие виджетов на всех мобильных устройствах или выбор их отображения только на устройствах с определенным размером экрана — отличный способ избежать этой проблемы.
Для этого вам понадобится плагин. Widget Options идеально подходит для работы.
Чтобы установить его, перейдите в « Плагины» → «Добавить новый», затем выполните поиск «Параметры виджета». Установите плагин и нажмите « Активировать» .
Затем перейдите в « Внешний вид» → «Виджеты » и выберите виджет, для которого вы хотите применить специальные правила отображения устройства/размера экрана.
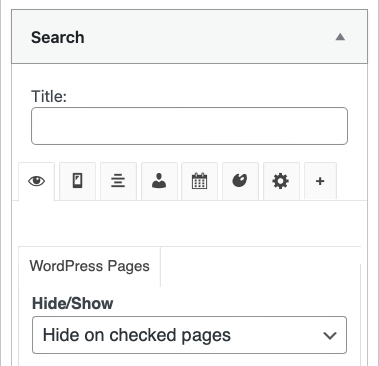
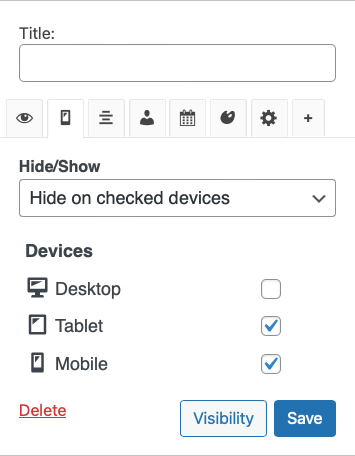
В данном случае мы выбрали виджет поиска. Вы можете видеть, как плагин Widget Options добавил множество элементов управления видимостью.

Здесь щелкните вкладку со значком устройства. Выберите, на каких устройствах вы хотите скрыть виджет, и нажмите « Сохранить » .

Как добавить новую область виджетов в WordPress
В некоторых случаях вы можете захотеть добавить совершенно новую область виджетов на свой сайт WordPress. Первое, что вам нужно сделать, это создать резервную копию вашего сайта, прежде чем вносить какие-либо изменения. И вы также должны работать с дочерней темой, чтобы избежать каких-либо неудач.
Далее вам нужно добавить новую область виджетов в файл functions.php . Вы можете сделать это, добавив следующий код, подробно описанный журналом Qode:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Теперь, когда ваша новая область зарегистрирована в functions.php , вы можете начать добавлять в нее виджеты с экрана « Внешний вид» → «Виджеты » на панели инструментов WordPress.
Если вы используете редактор блоков, щелкните знак + под новой областью виджетов и добавьте виджеты, как обычно.
После того, как вы это сделаете, вам все равно нужно будет добавить немного дополнительного кода в один из файлов вашей темы, чтобы новая область виджетов появилась на вашем сайте. Поместите следующий фрагмент кода (снова из журнала Qode) в соответствующий файл, например, footer.php , sidebar.php и т. д.:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>Как экспортировать и импортировать виджеты WordPress
В некоторых случаях вам может понадобиться экспортировать и импортировать виджеты WordPress. Например, вы можете переместить виджеты с одного сайта WordPress на другой.
Экспорт и импорт виджетов WordPress — простой процесс. Во-первых, вам нужно установить и активировать плагин, чтобы помочь. Вы можете использовать плагин Widget Options, описанный выше, для выполнения этой задачи.
Перейдите в « Настройки» → «Параметры виджета » и нажмите « Включить » рядом с « Импорт и экспорт виджетов» .
Затем перейдите в Инструменты → Импорт/Экспорт виджетов .
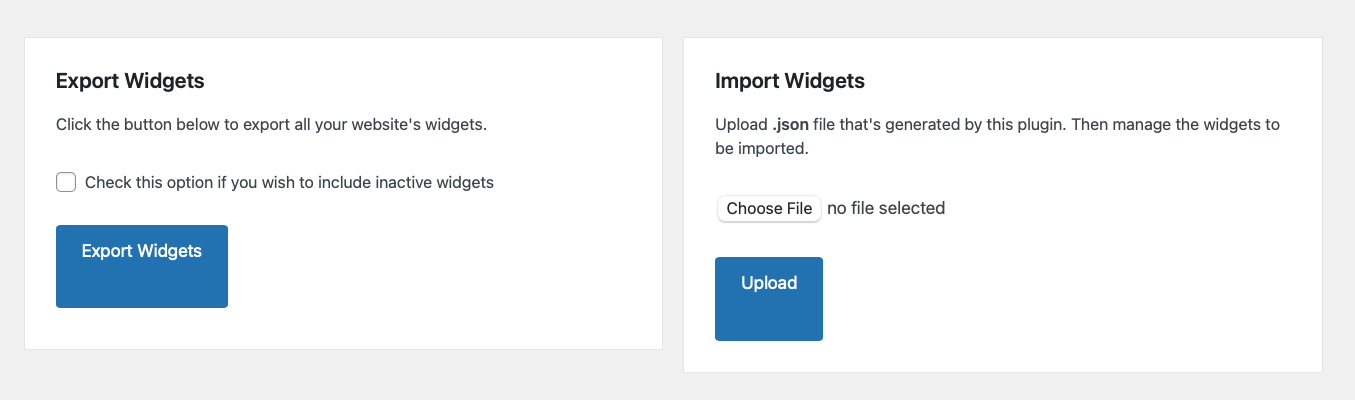
Представленные варианты очень просты. Вы можете либо экспортировать виджеты, чтобы затем загрузить их на другой сайт, либо импортировать виджеты, которые вы уже загрузили откуда-то еще.

Выберите файлы, которые вы хотите загрузить при импорте. Или выберите, где вы хотите сохранить экспортированные файлы на своем компьютере. Вот и все.
Доступны и другие плагины, выполняющие ту же функцию, в том числе плагин Widget Importer & Exporter.
Как отключить виджеты в WordPress
В некоторых случаях вам может понадобиться отключить виджеты в WordPress. Например, вы можете отключить виджет «Последние сообщения», если вы не очень часто публикуете контент.
Отключение виджетов в WordPress занимает всего пару шагов. Войдя в панель управления WordPress, перейдите в раздел « Внешний вид» → «Виджеты » и щелкните тот, который вы хотите отключить. Если вы хотите просто полностью избавиться от виджета, включая любые настройки или настройки, которые вы настроили, просто щелкните виджет и нажмите клавишу Backspace или удалите на клавиатуре.
Однако, если вы хотите сохранить настройки, которые вы присвоили этому виджету, перетащите его, щелкнув значок перетаскивания и поместив его в раздел « Неактивные виджеты ».
Часто задаваемые вопросы о виджетах WordPress
Теперь, когда вы узнали, как эффективно использовать виджеты WordPress, давайте ответим на некоторые часто задаваемые вопросы.
Почему мои виджеты WordPress не отображаются?
Если ваши виджеты WordPress не отображаются, наиболее вероятной причиной является то, что вы не добавили никаких виджетов на боковую панель. Чтобы это исправить, перейдите в « Внешний вид» → «Виджеты » и добавьте нужный элемент в область виджетов.
Другая причина, по которой ваши виджеты WordPress могут не отображаться, заключается в том, что ваша тема не поддерживает виджеты. Если это так, вам нужно переключиться на тему WordPress с поддержкой виджетов или вручную добавить область виджетов на свой сайт, как описано выше.
Почему мои виджеты WordPress не обновляются?
Если вы добавляете новые виджеты или обновляете существующие виджеты, а изменения не отражаются на вашем веб-сайте, то наиболее вероятной причиной является кэширование. Кэширование позволяет браузерам предоставлять сохраненные копии вашего веб-сайта вернувшимся посетителям, чтобы он загружался намного быстрее. Однако иногда это может вызывать временные задержки в отображении обновлений на вашем сайте.
Если вы используете плагин кэширования, вам необходимо очистить кеш, чтобы увидеть изменения на вашем сайте. Если это все еще не работает, вам может потребоваться проверить кеш вашего хостинг-провайдера или очистить кеш вашего браузера.
Почему область виджетов не отображается в панели администратора?
Если вы не видите область виджетов на панели администратора WordPress, скорее всего, ваша тема не поддерживает виджеты. В этом случае вам нужно переключиться на тему WordPress с поддержкой виджетов.
Как я могу изменить размер виджета WordPress?
Размер виджета WordPress определяется используемой вами темой. Если вы хотите изменить размер виджета, вам нужно отредактировать таблицу стилей вашей темы. Или вы можете использовать плагин, такой как «Параметры виджета», чтобы установить конкретные размеры каждого виджета.
Но с блочной темой вместо редактирования кода вашей темы вы можете использовать редактор WordPress для внесения изменений в шаблон. Например, если у вас есть блок «Категории записей» в нижнем колонтитуле, вы можете просто открыть шаблон нижнего колонтитула, а затем отредактировать размеры для этого конкретного блока всего за несколько кликов — никакого кода не требуется! Фактически, с помощью редактора WordPress вы можете контролировать значительно больше аспектов, чем с областями виджетов. Настройте все, от шрифта и цвета фона до внешнего вида кнопок.
Где хранятся виджеты в базе данных WordPress?
Виджеты хранятся в таблице wp_options под именем widget_sidebars . Если вы хотите просмотреть все виджеты, активные в данный момент на вашем веб-сайте, вы можете использовать следующий SQL-запрос:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Этот запрос покажет все записи из таблицы wp_options , в имени option_name которых есть слово «виджет».
Виджеты WordPress замедляют работу моего сайта?
Нет, виджеты WordPress не замедляют работу вашего сайта. Однако, если вы используете много виджетов, это может сделать ваш сайт загроможденным и повлиять на работу пользователей. Не увлекайтесь чрезмерными виджетами.
В чем разница между виджетом и плагином?
Плагин WordPress — это часть программного обеспечения, которое вы можете установить на свой веб-сайт, чтобы добавить новые функции и возможности. Виджеты — это небольшие блоки контента, которые вы можете добавить на боковые панели вашего веб-сайта и в другие области, готовые для виджетов. В отличие от плагинов, виджеты не нужно устанавливать и активировать. Однако вы можете установить плагины, чтобы добавить на свой сайт дополнительные виджеты и блоки.
Виджеты WordPress против блоков — что использовать и когда?
Виджеты и блоки WordPress — это два разных способа добавления контента и функциональности на ваш сайт. Виджеты старше и существуют с версии WordPress 2.2. С другой стороны, блоки были представлены в WordPress версии 5.0.
Виджеты — это небольшие фрагменты контента, которые вы можете добавить на боковые панели вашего веб-сайта и в другие области, готовые для виджетов. Блоки похожи на виджеты тем, что они добавляют на ваш сайт определенный контент. Редактор виджетов на основе блоков был представлен для добавления блоков в еще большее количество областей WordPress, включая боковую панель, верхний и нижний колонтитулы.
Пока вы используете тему, которая поддерживает редактор блоков, вы можете использовать блоки где угодно. Вы не ограничены только областями с виджетами — вы можете поместить блок в область с виджетами.
Во многих случаях в этой статье мы используем эти термины взаимозаменяемо.
Начните работу с виджетами WordPress
Мы надеемся, что вы нашли это руководство полезным и поняли, что такое виджеты WordPress и как добавить их на свой сайт. Есть много забавных и полезных виджетов для изучения. Получайте удовольствие, создавая отличный сайт для своих посетителей и исследуя безграничные возможности WordPress!
