Как создать эффективный рабочий процесс WordPress для разработчиков
Опубликовано: 2022-09-27WordPress — отличная платформа, но иногда она может быть немного неорганизованной — по крайней мере, с точки зрения кода. Это связано с тем, что код прошел множество итераций, и по мере выпуска обновлений иногда код становится настолько эффективным, насколько это возможно.
Тот факт, что код иногда может быть немного беспорядочным, не означает, что ваш процесс разработки должен следовать этому примеру. Хотя беспорядочный код часто оправдывается быстрым графиком производства, вы как веб-разработчик действительно можете заработать больше, внедрив правильный рабочий процесс.
В этой статье мы рассмотрим несколько советов, которые помогут вам правильно разрабатывать сайты WordPress с помощью правильных инструментов. Мы также предоставим пошаговое руководство, которое поможет вам следовать этим советам.
Следуя этому руководству, вы сможете избежать некоторых распространенных проблем, возникающих при разработке сайтов WordPress. И вы также сможете создать сайт, который легко поддерживать и обновлять.
Итак, приступим!
Атрибуты качественного кода
Прежде чем мы углубимся в наше полное руководство по созданию рабочего процесса разработки WordPress, давайте сделаем паузу, чтобы обсудить, почему на самом деле важен высококачественный код. Много.
Размышляя о коде для своего сайта, следует помнить о нескольких ключевых атрибутах. Эти атрибуты помогут сделать ваш код чистым, хорошо организованным и простым для понимания.
Вот некоторые атрибуты высококачественного кода:
- Обтекаемый
- Легко следовать
- Модульный
- Хорошо прокомментированный
- Может быть повторно использован и легко обслуживается
Эти атрибуты могут показаться слишком сложными, но не волнуйтесь. Мы полностью расскажем, как достичь каждого из них в нашем руководстве. Но сначала нам нужно поговорить о том, почему ваш рабочий процесс разработки просто обязан соответствовать этим стандартам.
Почему разработка WordPress нуждается в передовых методах кодирования
Чтобы веб-сайт WordPress работал должным образом, код, из которого состоит сайт, должен быть высокого качества. Это особенно важно для веб-сайтов WordPress, поскольку они часто бывают сложными и содержат множество различных движущихся частей.
Есть много причин, по которым методы кодирования важны для разработки WordPress:
- Веб-сайты WordPress сложны.
- Одна строка кода может иметь большое значение.
- Код должен быть хорошо написан и хорошо протестирован.
- Качественный код легче поддерживать.
- Качественный код может помочь повысить производительность.
Помня об этих моментах, когда вы продвигаетесь по процессу планирования разработки, вы можете, так сказать, не спускать глаз с приза.
Советы по улучшению рабочего процесса WordPress
Теперь, когда мы поговорили о том, почему важно иметь хорошо написанный код, давайте рассмотрим несколько советов, которые помогут вам улучшить рабочий процесс WordPress для каждого отдельного проекта. Каждый из следующих советов поможет обеспечить чистоту и оптимизацию вашего кода WordPress, что должно быть вашим приоритетом в 2022 году и далее.
Используйте постановку
Промежуточный сайт — это копия вашего работающего сайта, которую вы можете использовать для тестирования изменений, прежде чем вносить их на свой рабочий сайт. Это ценный инструмент, поскольку он позволяет вам экспериментировать с изменениями, не влияя на ваш работающий сайт.
Есть много преимуществ использования промежуточного сайта:
- Вы можете протестировать изменения, прежде чем вносить их на свой работающий сайт.
- Вы можете избежать потенциальных проблем, проведя тестирование на промежуточном сайте.
- Вы можете убедиться, что ваши изменения работают так, как задумано.
- Вы можете избежать потенциального простоя на вашем действующем сайте.
- Вы можете снизить риск взлома вашего работающего сайта.
А когда вы используете надстройку Premium Staging Environment для Kinsta, вы можете автоматически создавать промежуточную среду для каждого из ваших сайтов WordPress без необходимости выполнять какие-либо ручные операции. Это реальная экономия времени.

Реализовать контроль версий
Контроль версий — это система, которая отслеживает изменения в файлах с течением времени. Это ценно для разработки WordPress, поскольку позволяет отслеживать изменения и при необходимости возвращаться к более ранним версиям.
Для большинства это означает использование Git, популярной системы контроля версий. Если вы не знакомы, Git — это бесплатная распределенная система управления версиями с открытым исходным кодом, предназначенная для быстрой и эффективной обработки любых проектов, от небольших до очень крупных.

Это особенно полезно при работе с большой распределенной командой. Последнее, с чем вы хотели бы столкнуться, — это несколько версий вашего файла functions.php , названных немного по-разному, в вашей установке WordPress, потому что несколько человек вносили изменения одновременно.
Git против GitHub
Git — это система контроля версий, инструмент для управления историей вашего исходного кода. GitHub — это компания, которая предоставляет хостинг для проектов разработки программного обеспечения, использующих Git.
Это две разные вещи, но большинство людей используют термин «Git» для обозначения как Git, так и GitHub.
Расписание автоматического резервного копирования
Одним из наиболее важных аспектов разработки WordPress является резервное копирование. Резервные копии жизненно важны, потому что они позволяют восстановить ваш сайт, если что-то пойдет не так.
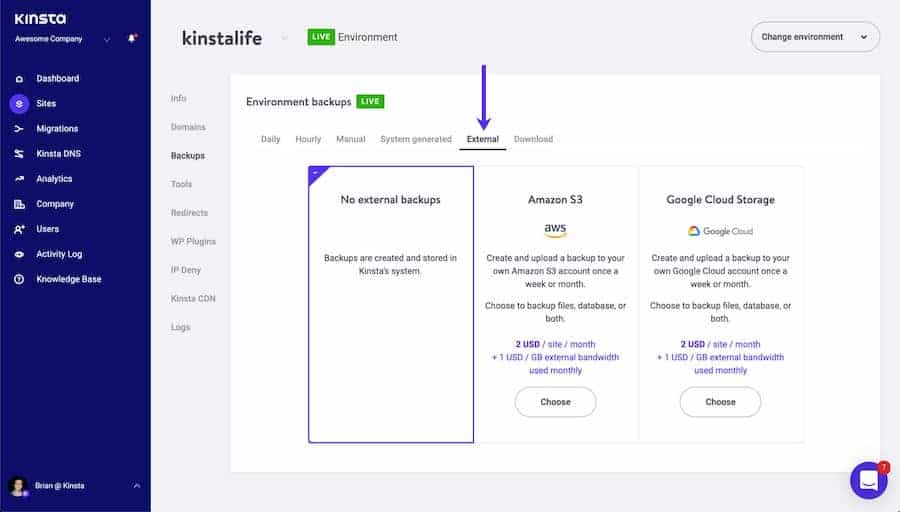
Есть много способов автоматизировать резервное копирование, но один из самых простых — использовать плагин для резервного копирования WordPress. Доступно множество отличных плагинов для резервного копирования, но мы рекомендуем использовать надстройку Kinsta Automated External Backups.

Это дополнение будет автоматически создавать резервные копии вашего сайта WordPress ежедневно и хранить их на внешнем сервере.
Воспользуйтесь преимуществами линтинга
Линтинг — это процесс проверки кода на наличие ошибок. Это ценно для разработки WordPress, потому что может помочь вам найти и исправить ошибки в вашем коде.

Многие редакторы кода делают это автоматически, но если вы хотите быть уверены, что ваш предлагает эту функцию, рассмотрите возможность использования одного из следующих редакторов кода и текста:
- Sublime Text: этот редактор кода имеет множество функций, включая линтинг.
- Atom: этот редактор кода также имеет встроенный линтинг.
- Vim: этот текстовый редактор также предлагает линтинг и многие другие функции.
- Visual Studio Code: в этом редакторе кода по умолчанию доступен линтинг.
- PHPStorm: это платная среда разработки, в которой доступен линтинг.
Используйте генератор кода
Генератор кода — это инструмент, который может автоматически генерировать код для вас. Это ценно для разработки WordPress, потому что может сэкономить ваше время и помочь избежать ошибок.

Существует множество доступных генераторов кода, но некоторые из самых популярных включают в себя:
- GenerateWP: этот генератор кода может генерировать код для пользовательских типов записей, таксономий, метабоксов и многого другого.
- Поспешный: этот генератор кода может генерировать код для пользовательских типов сообщений, таксономий и полей.
- Генератор кода Nimbus Themes: этот генератор кода может генерировать код для пользовательских типов сообщений, таксономий и полей.
Используйте WP-CLI
WP-CLI — это интерфейс командной строки для WordPress. Это ценно для разработки WordPress, поскольку позволяет вам управлять сайтом WordPress из командной строки.
Это особенно полезно, когда вам нужно выполнять повторяющиеся или требующие большого количества шагов задачи. Например, WP-CLI можно использовать для установки WordPress, создания постов и страниц, установки плагинов и тем и многого другого. Это также полезно, когда вам нужно внести изменения на несколько сайтов одновременно.
Используйте платформу разработки WordPress
Платформа разработки WordPress — это инструмент, который может помочь вам оптимизировать рабочий процесс. Это ценно для разработки WordPress, потому что может сэкономить ваше время и помочь избежать ошибок.

Существует множество доступных сред разработки WordPress, но некоторые из самых популярных включают в себя:
- Genesis: этот фреймворк от StudioPress разработан, чтобы помочь вам быстрее создавать сайты WordPress.
- Underscores: этот фреймворк от Automattic разработан, чтобы помочь вам быстро приступить к разработке тем WordPress.
- Foundation: этот фреймворк от Zurb разработан, чтобы помочь вам создавать адаптивные сайты WordPress.
- Bootstrap: этот фреймворк от Twitter — очень полезный способ создания адаптивного дизайна для веб-сайтов WordPress.
Используйте средства выполнения задач
Task runner — это инструмент, который может автоматизировать задачи. Это ценно для разработки WordPress, потому что может сэкономить ваше время и помочь избежать ошибок. Это также позволяет вам запускать несколько задач одновременно.

Доступно множество бегунов задач, но некоторые из самых популярных включают в себя:
- Gulp: этот таск-раннер можно использовать для автоматизации таких задач, как предварительная обработка CSS, линтинг JavaScript и многое другое.
- Grunt: Grunt — это средство запуска задач Javascript, которое помогает автоматизировать многие из ваших повторяющихся задач.
- Webpack: этот таск-раннер можно использовать для автоматизации таких задач, как объединение файлов JavaScript и многое другое.
Ознакомьтесь с Vue.js или React прямо сейчас
Хотя вы, возможно, не сразу начнете использовать Vue.js или React, важно ознакомиться с этими фреймворками уже сейчас. Это ценно для разработки WordPress, потому что они становятся все более популярными и используются все больше и больше с течением времени.
Vue.js — это среда JavaScript, которая позволяет создавать реактивные пользовательские интерфейсы. React — это библиотека JavaScript для создания пользовательских интерфейсов.
И Vue.js, и React являются популярным выбором для разработки WordPress, потому что они быстрые, легкие и простые в использовании и необходимы для превращения WordPress в безголовую CMS.
Почему жизненно важно тратить время на планирование рабочего процесса WordPress
Веб-сайты WordPress сложны, и важно иметь хорошо спланированный рабочий процесс перед началом любого проекта. Потратив время на планирование рабочего процесса, вы сможете сэкономить время и избежать потенциальных проблем в будущем.
Планирование рабочего процесса WordPress имеет много преимуществ:
- Вы можете сэкономить время, зная, что нужно сделать.
- Вы можете избежать потенциальных проблем, планируя заранее.
- Вы можете убедиться, что все необходимые задачи выполнены.
- Вы можете убедиться, что ваш рабочий процесс эффективен и эффективен.
- Вы можете предотвратить проблемы при передаче проектов соавторам или клиентам
Тратить время на планирование рабочего процесса WordPress жизненно важно, потому что это может сэкономить ваше время и помочь избежать потенциальных проблем. Потратив время на планирование рабочего процесса, вы можете убедиться, что все необходимые задачи выполнены, а рабочий процесс эффективен и эффективен.
Идеальный рабочий процесс WordPress для разработки
Существует множество подходов к рабочему процессу WordPress, но есть несколько важных шагов, которые следует включить в процесс разработки.
Шаг 1. Настройка локальной среды разработки
Первым шагом в любом рабочем процессе WordPress должна быть настройка локальной среды разработки. Это важно, потому что позволяет вам работать над сайтом WordPress в автономном режиме, что может сэкономить время и предотвратить ошибки.
Есть много способов настроить локальную среду разработки, все зависит от того, какую настройку вы предпочитаете использовать. Мы рекомендуем DevKinsta для этого.
Мы рекомендуем использовать Kinsta Staging и надстройку Premium Staging Environments. Это дает вам полную среду разработки WordPress с одним щелчком мыши.
Вы также можете работать над несколькими проектами одновременно и объединять изменения перед запуском. Он также поставляется со встроенным A/B-тестированием, тестированием совместимости плагинов и ресурсоемким тестированием, чтобы помочь обеспечить правильную структуру ваших сборок.
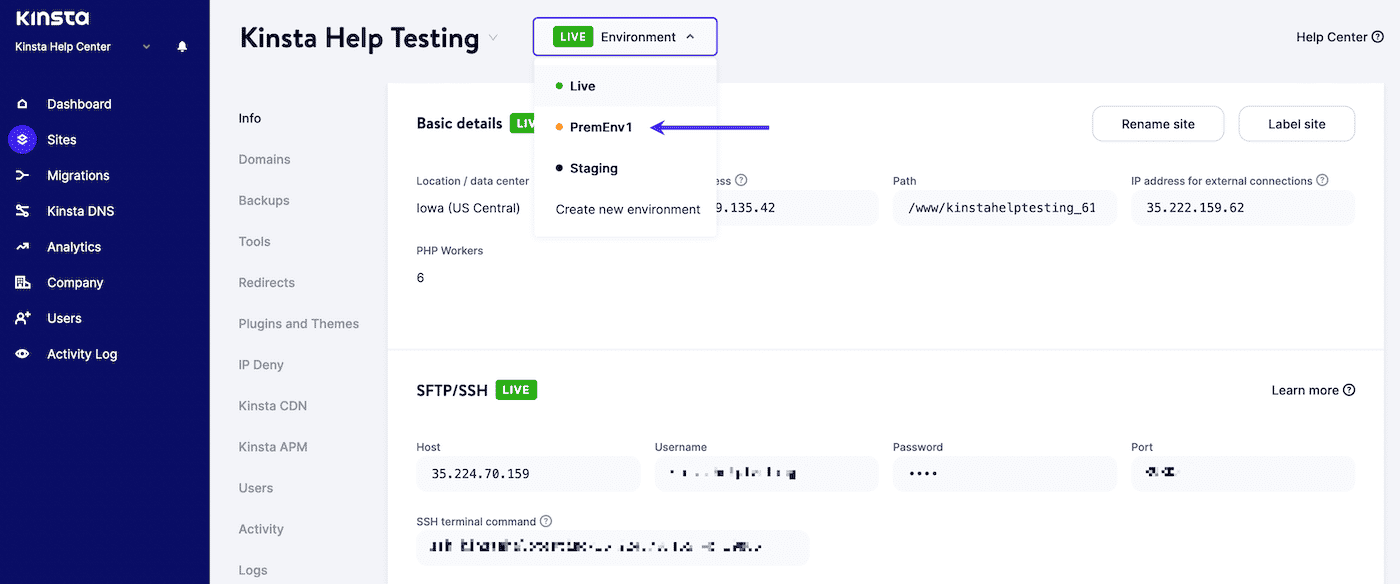
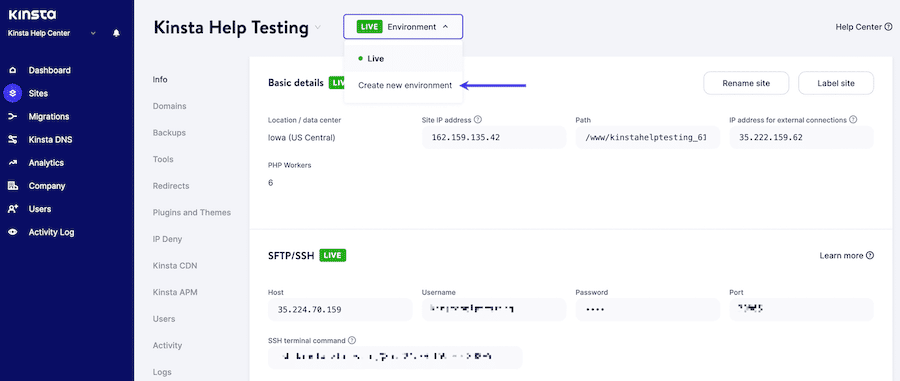
Чтобы начать работу с надстройкой Premium Staging Environments, вам просто нужно приобрести ее через свою учетную запись Kinsta. Чтобы включить тестовую среду, перейдите на MyKinsta, затем нажмите « Среда» > «Создать новую среду » в верхней части экрана.

Шаг 2. Настройте контроль версий
Вторым шагом в любом рабочем процессе WordPress должна быть настройка контроля версий. Это важно, поскольку позволяет отслеживать изменения в коде и при необходимости возвращаться к предыдущим версиям.

Для этого вы можете использовать такой инструмент, как Git. Этот процесс выглядит следующим образом
1. Создайте репозиторий на GitHub
Чтобы создать репозиторий на GitHub, вы можете использовать следующие шаги:
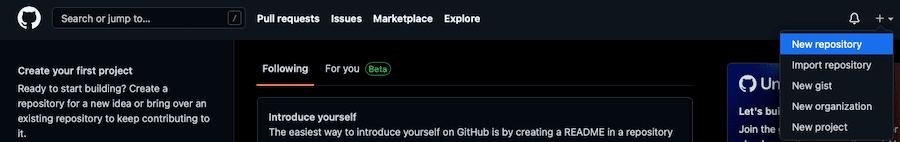
- Войдите в свою учетную запись GitHub и нажмите знак + в правом верхнем углу.
- Выберите Новый репозиторий в раскрывающемся меню.
- Введите имя репозитория и описание, затем нажмите « Создать репозиторий » .

2. Клонируйте репозиторий в вашу локальную среду разработки
В нашем случае мы будем использовать DevKinsta для нашего примера.
- На странице GitHub для вашего репозитория нажмите кнопку Клонировать или загрузить .
- В разделе Клонировать с помощью HTTPs скопируйте URL-адрес вашего репозитория.
- В вашей среде разработки откройте терминал и перейдите в каталог, в который вы хотите клонировать свой репозиторий.
- Введите следующую команду, заменив URL-адрес, скопированный с Github:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitЭто клонирует ваш репозиторий в локальную среду разработки.
3. Добавьте файлы и зафиксируйте изменения
- Добавьте файлы, которые вы хотите отслеживать с помощью Git, в каталог репозитория на вашем компьютере.
- Введите git add , а затем имя файла, или используйте git add . чтобы добавить все файлы в каталог.
- Введите git commit -m , а затем сообщение с описанием внесенных вами изменений.
- Чтобы отправить изменения на Github, введите git push .
Теперь вы можете продолжать вносить изменения в файлы на своем компьютере и отправлять их на GitHub. Если вы хотите получить последнюю версию файлов с Github, вы можете использовать команду git pull .
Если вы не используете GitHub, вы также можете использовать Bitbucket аналогичным образом.
Шаг 3: Развивайтесь локально
После того, как вы настроили локальную среду разработки и контроль версий, пришло время начать разработку вашего сайта WordPress локально в автономном режиме.
При локальной разработке вы можете протестировать изменения на тестовом сайте, прежде чем запускать их в работу. Это важно, потому что это позволяет вам обнаруживать любые ошибки или ошибки до того, как они повлияют на ваш работающий сайт.
Чтобы перенести изменения из вашей локальной среды разработки на промежуточный сайт, вы можете использовать такой инструмент, как DevKinsta. Этот инструмент позволяет легко перенести изменения из вашей локальной среды разработки на промежуточный сайт всего несколькими щелчками мыши.
Шаг 4: Используйте WP-CLI
WP-CLI — это интерфейс командной строки для WordPress, который позволяет вам управлять сайтом WordPress из терминала. Это может быть полезно для таких задач, как создание пользователей и управление ими, установка и обновление плагинов и многое другое.
Чтобы установить WP-CLI, выполните следующие действия:
- Скачайте phar-файл WP-CLI .
- Переместите файл в каталог в вашем PATH (например, /usr/local/bin ).
- Переименуйте файл в wp .
- Сделайте файл исполняемым (например, chmod +x /usr/local/bin/wp ).
- Проверьте, установлен ли WP-CLI, запустив wp –version .
Оттуда вы можете использовать WP-CLI для управления своим сайтом WordPress из командной строки. Полный список команд вы можете найти в нашем подробном руководстве по WP-CLI v2.
Шаг 5: автоматизируйте рабочий процесс с помощью Gulp
Gulp — это средство запуска задач, которое позволяет автоматизировать такие задачи, как минимизация файлов CSS и JavaScript, компиляция файлов Sass и многое другое.
Чтобы использовать Gulp, вам сначала нужно установить его глобально в вашей системе. Для этого вам понадобятся Node.js, npm и, конечно же, Gulp. Выполните следующую команду в Node.js:
npm install gulp-cli -gПосле установки Gulp вы можете создать файл gulpfile.js в корне вашего проекта. Этот файл содержит код для ваших задач Gulp.
Например, следующий файл gulpfile.js содержит задачу для минимизации файлов CSS:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Для запуска этой задачи вы можете использовать следующую команду:
gulp minify-cssШаг 6: Используйте линтинг
Инструменты линтинга — это инструменты статического анализа кода, помогающие находить ошибки в коде. Для наших целей здесь мы используем Atom.io со следующими пакетами linting:
- атом-украсить
- атом-ternjs
- линтер
- линтер-эслинт
- линтер-php
- линтер-сасс-линт

В терминале перейдите в каталог, который вы хотите проверить, и выполните следующую команду:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixЭто приведет к анализу всех файлов JavaScript и Sass в вашем проекте.
Если вы хотите проверить конкретный файл, вы можете запустить следующую команду:
eslint --fix file-name.jsЗамените file-name.js на имя файла, который вы хотите проверить.
Шаг 7: Используйте препроцессор CSS
Препроцессор CSS — это инструмент, который позволяет вам писать CSS на другом языке, а затем компилировать его в CSS. Два самых популярных препроцессора CSS — это Sass и Less.
В этом уроке мы будем использовать Sass. Чтобы использовать Sass, вам сначала нужно установить инструмент командной строки Sass. Для этого выполните следующую команду:
gem install sassПосле установки Sass вы можете использовать следующую команду для компиляции файла Sass в CSS:
sass input.scss output.cssЗамените input.scss именем вашего файла Sass, а output.css — именем файла CSS, который вы хотите создать.
Если вы хотите отслеживать изменения в ваших файлах Sass и автоматически компилировать их в CSS, вы можете использовать следующую команду:
sass --watch input.scss:output.cssЗамените input.scss именем вашего файла Sass, а output.css — именем файла CSS, который вы хотите создать.
Шаг 8. Используйте подключаемый модуль развертывания
Плагин развертывания — это инструмент, который позволяет легко развернуть ваш сайт WordPress из локальной среды разработки на действующий сервер.
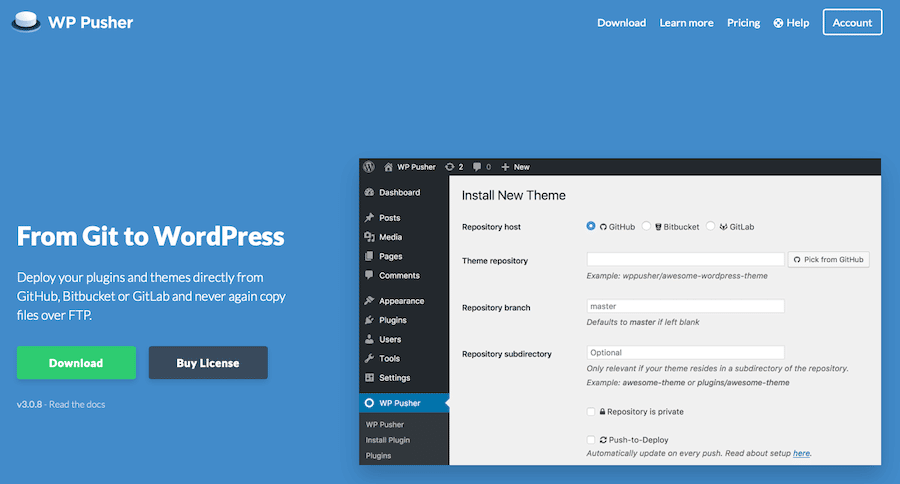
Для этой цели можно использовать несколько различных инструментов, но мы рекомендуем использовать WP Pusher. WP Pusher — это бесплатный плагин для развертывания, который вы можете использовать на своем сайте WordPress.

Чтобы установить WP Pusher, сначала загрузите ZIP-файл с веб-сайта WP Pusher. Затем войдите на свой сайт WordPress и перейдите в «Плагины» > «Добавить новый» . Нажмите кнопку « Загрузить плагин » и выберите только что загруженный ZIP-файл. После того, как плагин установлен и активирован, вы можете перейти в «Настройки»> «WP Pusher» , чтобы настроить его.
После того, как WP Pusher настроен, вы можете развертывать плагины и темы WordPress на своем действующем сервере без необходимости вообще взаимодействовать с FTP-интерфейсом или возиться с вашей базой данных WordPress.
Шаг 9: Используйте WordPress Rest API
WordPress REST API — это мощный инструмент, который позволяет вам взаимодействовать с вашим сайтом WordPress из-за пределов административного интерфейса WordPress.
WordPress REST API можно использовать для создания пользовательских решений для вашего сайта WordPress. Например, вы можете использовать WordPress REST API для создания мобильного приложения для своего сайта WordPress или для создания пользовательской панели инструментов.
Чтобы начать работу с WordPress REST API, вам необходимо взаимодействовать с ним через интерфейс командной строки WordPress. Недавно мы опубликовали руководство по настройке WordPress REST API, которое поможет вам выполнить каждый шаг.
Шаг 10. Создайте руководство по стилю и следуйте ему
Руководство по стилю — это набор рекомендаций по кодированию и дизайну вашего сайта WordPress. Руководство по стилю помогает гарантировать, что ваш код будет последовательным и легко читаемым.
Существует ряд различных руководств по стилю, которые вы можете использовать для своего проекта WordPress. Мы рекомендуем использовать стандарты кодирования WordPress в качестве отправной точки. Однако со временем вы, вероятно, внесете многочисленные изменения и дополнения.

Любое руководство по стилю, которое вы создаете, скорее всего, будет постоянно меняться. Но важным моментом является то, что он предоставляет определенный набор шагов и рекомендаций, которым должны следовать все разработчики в вашей команде.
По сути, ваше руководство по стилю должно быть вашим рабочим процессом WordPress в письменной форме.
Шаг 11: Запустите свой сайт
После того, как вы выполнили все вышеперечисленные шаги, ваш сайт WordPress готов к запуску. Если вы используете подключаемый модуль развертывания, такой как WP Pusher, этот процесс так же прост, как отправка вашего кода в удаленный репозиторий Git.
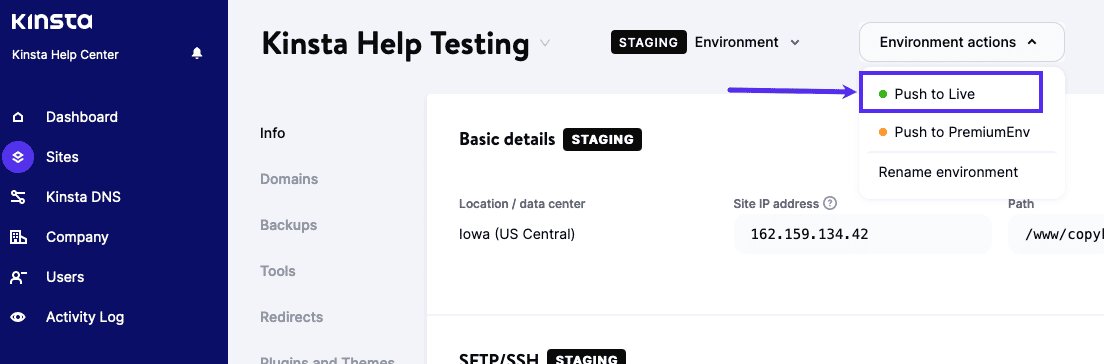
Вы также можете сделать это непосредственно в Kinsta, перейдя в MyKinsta > Сайты , выбрав свой сайт и нажав Действия со средой . Оттуда нажмите Push to Live .

Затем установите флажок рядом с « Файлы» или « База данных » (чтобы отметить оба варианта), введите имя сайта и нажмите « Публиковать» .
Если вы не используете подключаемый модуль развертывания или Git, вы можете просто экспортировать свою базу данных WordPress из локальной среды разработки и импортировать ее на свой работающий сервер. Вы можете сделать это, выбрав « Инструменты» > «Экспорт» в панели администратора WordPress.
Затем выберите « Все содержимое » в параметрах экспорта и нажмите кнопку « Загрузить экспортный файл» . Когда у вас есть файл базы данных, вы можете импортировать его на свой рабочий сервер, перейдя в « Инструменты»> «Импорт» в панели администратора WordPress. Выберите файл базы данных, который вы только что экспортировали, и нажмите кнопку « Загрузить файл и импорт ».
Вы также можете вручную перенести файлы WordPress из локальной среды разработки на ваш рабочий сервер с помощью FTP-клиента, такого как FileZilla. Просто подключитесь к вашему действующему серверу с помощью FTP, а затем перетащите файлы WordPress в каталог public_html .
После того, как вы запустили свой сайт WordPress, вы можете не торопиться, чтобы протестировать все и убедиться, что все работает так, как должно.
Это также хорошее время, чтобы убедиться, что Kinsta AMP работает правильно. Этот инструмент мониторинга производительности будет следить за производительностью вашего сервера и следить за тем, чтобы ваш сайт работал как можно быстрее.

Резюме
Как видите, правильное создание рабочего процесса разработки WordPress требует многого. Но выполнение этих шагов поможет убедиться, что ваш сайт WordPress хорошо организован, прост в управлении и работает бесперебойно.
И вы не ошибетесь, полагаясь на продукты Kinsta, такие как DevKinsta, надстройка Premium Staging Environments и Kinsta AMP. Эти инструменты сделают ваш рабочий процесс разработки WordPress еще проще и эффективнее.
У вас есть вопросы о создании рабочего процесса разработки WordPress? Дайте нам знать в комментариях ниже!
