WP Layouts — новый революционный способ хранения макетов WordPress!
Опубликовано: 2019-10-17WP Layouts хранит все ваши макеты для основных сборщиков WordPress в облаке, поэтому вы можете получить к ним доступ с любого веб-сайта WordPress. Сохраняйте или используйте свои макеты одним щелчком мыши. Это отличный способ сэкономить время, что делает его идеальным для всех, кто хочет повторно использовать дизайн. Это особенно идеально подходит для тех, кто создает множество веб-сайтов или для совместной работы над проектами в крупных дизайнерских агентствах. В этой статье мы подробно рассмотрим WP Layouts, посмотрим, что он может сделать, посмотрим, насколько он прост в использовании, и посмотрим, подходит ли вам WP Layouts.
Зачем использовать макеты WP?
Старый метод
Старый метод заключался в том, чтобы экспортировать каждый макет по одному и сохранять их на свой компьютер. Затем перейдите на сайт, на котором вы хотите использовать макеты, и импортируйте их по одному.
Раньше экспортные файлы .JSON приходилось хранить в файлах на вашем компьютере или в отдельном облачном хранилище. Это означает, что вам придется искать их или переходить к папке и находить отдельные файлы по одному. Это было сделано для каждого веб-сайта, где вы хотели использовать файлы. Вы не могли увидеть макет перед его загрузкой, поэтому можно было загрузить несколько макетов, чтобы получить правильный для сайта.
Старый метод был еще хуже для упаковки дочерних тем. Их экспорт и упаковка — это многоэтапный процесс, который может усложниться. В итоге у вас будет много файлов, из которых вам нужно будет создать пакет дочерней темы. Это отнимало много времени.
Новый метод
С WP Layouts вам никогда не придется экспортировать макеты с одного сайта и импортировать их на другой по одному. Макеты хранятся в облаке и доступны из единого меню на вашем веб-сайте WordPress. Они даже включают ваши файлы CSS и изображения. Он работает с Gutenberg, Divi, Elementor и Beaver Builder (скоро появятся дополнительные варианты).
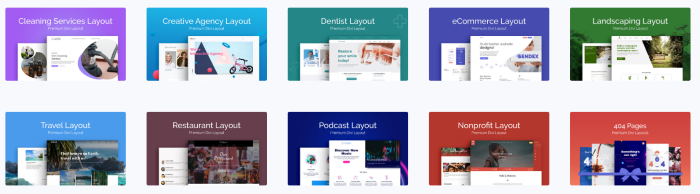
Просто выберите вкладку WP Layouts в опции макетов для конструктора, который вы хотите использовать. Все ваши макеты можно просматривать в виде эскизов, поэтому вы каждый раз точно знаете, что выбираете. Подписка WP Layouts включает в себя более 20 специально разработанных макетов, и вы можете купить дополнительные макеты премиум-класса прямо из библиотеки.
Предстоящая функция позволит вам создавать дочерние темы одним щелчком мыши. Больше не нужно загружать отдельные файлы и объединять их вместе для создания пакета дочерней темы. Все это будет сделано автоматически.
Загрузите и установите макеты WP

Чтобы начать работу с бета-версией WP Layouts, перейдите на WPLayouts.space и нажмите любую кнопку с надписью Get WP Layouts NOW!

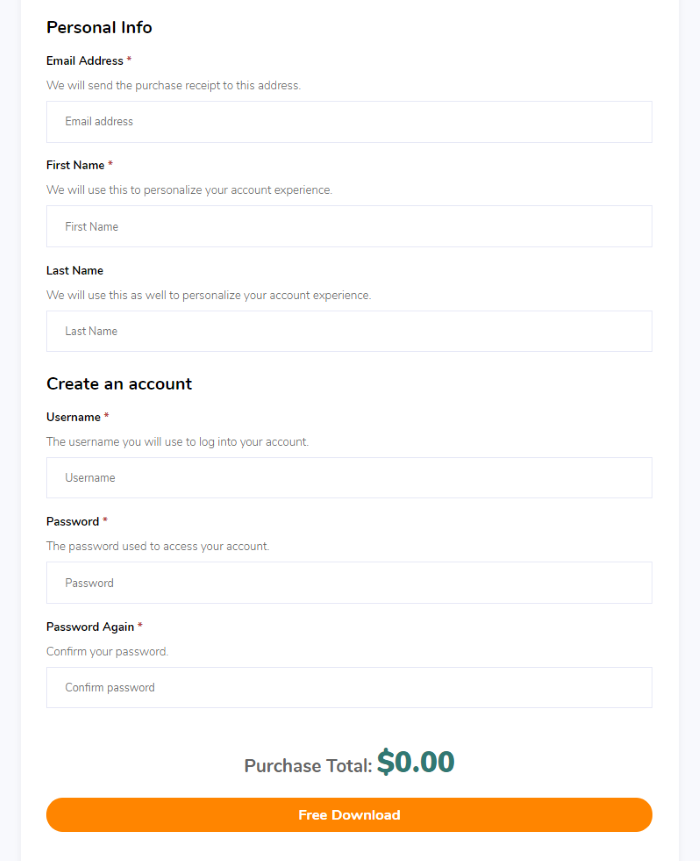
Откроется форма, в которой вы можете создать учетную запись или войти в свою учетную запись и загрузить плагин. Вы также сможете обновить свой лицензионный ключ здесь. Это бета-версия, которая будет доступна до конца года. После первого года бесплатная опция останется доступной вместе с несколькими пакетами Premium.

Загрузите плагин и активируйте его как обычно. В меню панели инструментов перейдите в раздел « Макеты WP » > « Настройки » и войдите в систему, используя свой адрес электронной почты. WP Layouts теперь добавлен в библиотеки ваших конструкторов и может быть импортирован на страницы и посты Gutenberg.
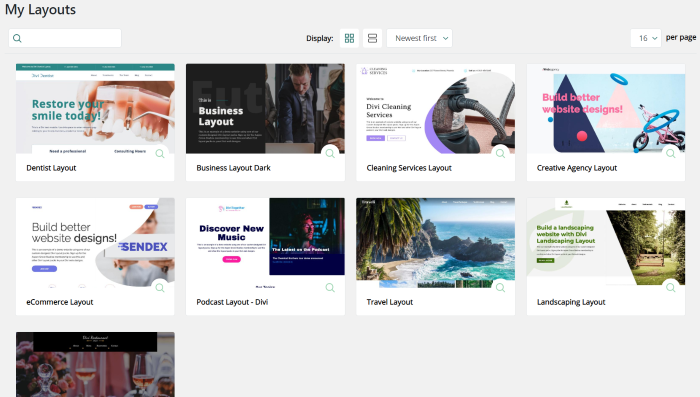
WP макеты Мои макеты

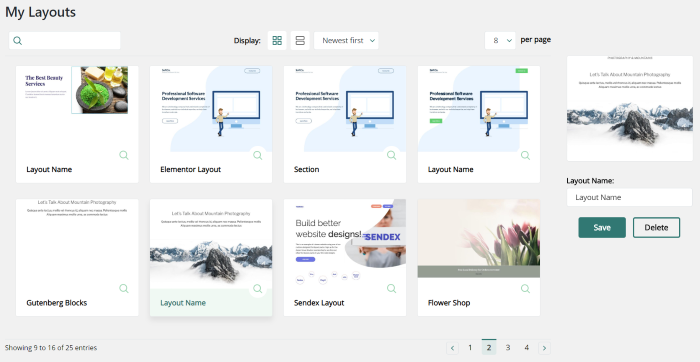
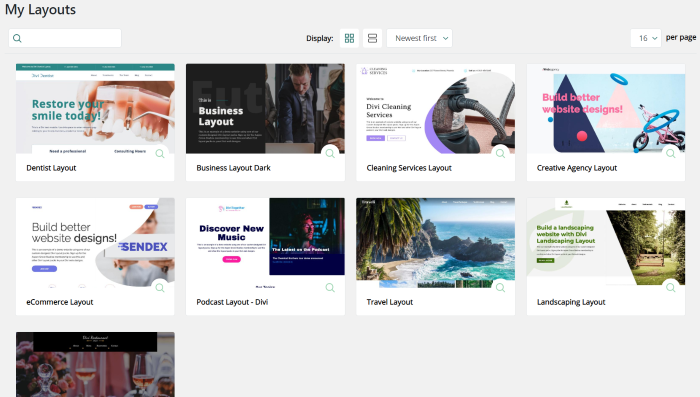
Вы увидите список макетов в меню панели инструментов WP Layouts. Вы можете просматривать их в виде сетки или списка. Представление сетки показывает миниатюру, имя редактора или макета, а также увеличительное стекло, которое открывает макет, чтобы увидеть его в новой вкладке. Каждый из них прокручивается, когда вы наводите на него курсор, чтобы показать вам макет. Вы можете просмотреть их по дате или в алфавитном порядке, а также выбрать, сколько из них показывать на странице. Окно поиска в верхнем левом углу позволяет искать по имени или редактору.

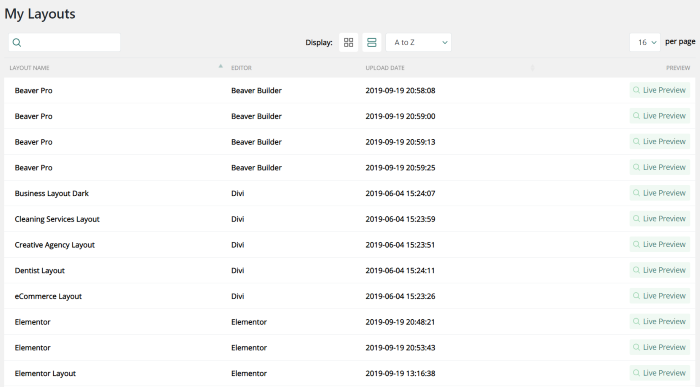
Это показывает представление списка. Я отсортировал их в алфавитном порядке от А до Я. Он показывает имя, редактор, дату загрузки и кнопку для просмотра макета в режиме предварительного просмотра.

Вы также можете переименовать или удалить макет, выбрав его, а затем сделав свой выбор в поле в правой части экрана. Если вы решите удалить макет, всплывающее окно попросит вас подтвердить удаление.
Темы
В меню панели инструментов также есть ссылка под названием « Темы ». Это будущая функция, которая позволит вам импортировать дочерние темы из облачной библиотеки WP Layouts. Это захватывающая функция, и скоро появятся дополнительные подробности.
Как использовать макеты WP
Вот посмотрите, как использовать WP Layouts с каждым из компоновщиков. Все они используют процесс одним щелчком мыши, чтобы увидеть макеты.
Использование макетов WP с Гутенбергом

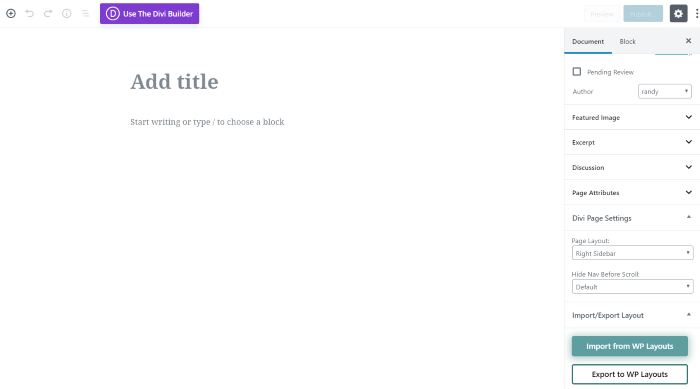
В редакторе Gutenberg вы увидите пару кнопок в правом нижнем углу на вкладке « Импорт/Экспорт ». Нажмите, чтобы импортировать макет из облака или импортировать макет в облако.

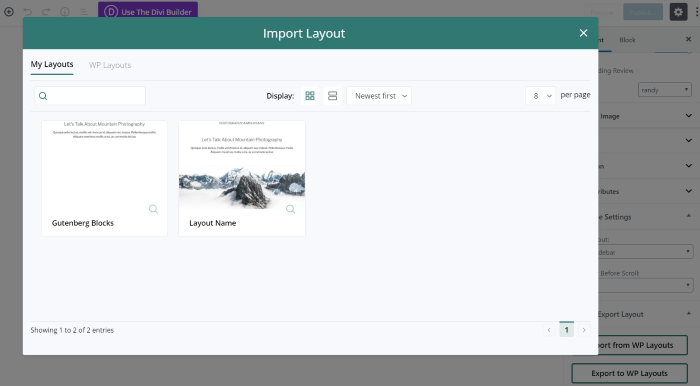
Я нажал, чтобы импортировать. Откроется модальное окно, чтобы показать макеты, которые я могу использовать с этим конструктором. Это тот же экран, что и библиотека WP Layouts, поэтому я могу сортировать, искать и просматривать их таким же образом. Он включает вкладку под названием WP Layouts и вкладку под названием My Layouts . Мои макеты — это макеты, которые вы сохранили в своей облачной библиотеке с любого веб-сайта.

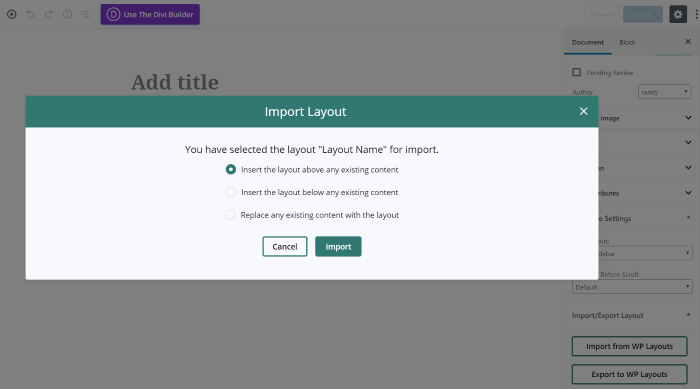
При нажатии на макет отображается новое модальное окно, в котором я могу выбрать вариант импорта. Вставьте макет над существующим содержимым, под существующим содержимым или замените существующее содержимое.

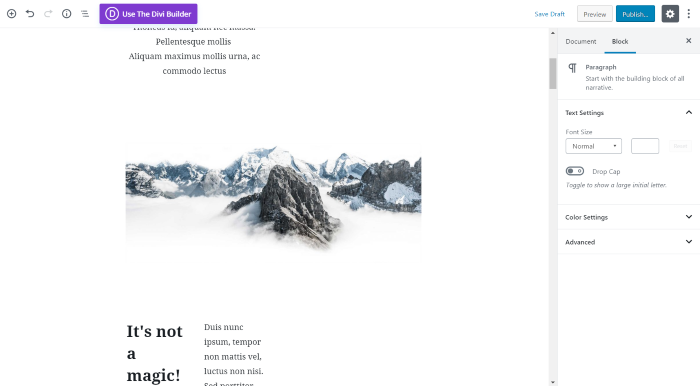
Мой макет был импортирован из моей облачной библиотеки.


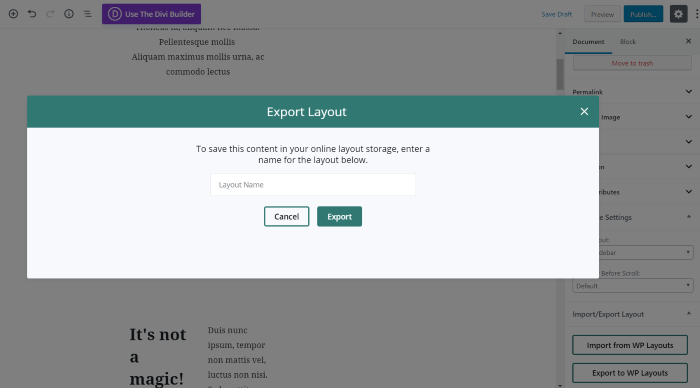
Создав макет, вы можете сохранить его в облаке, нажав « Экспорт в WP Layouts ». Откроется модальное окно, в котором вы можете указать имя макета. Он генерирует миниатюру изображения и экспортирует весь контент.
Использование макетов WP с Divi

Во всплывающее окно макетов Divi добавлены две новые вкладки WP Layouts, где вы можете увидеть макеты Divi, которые вы сохранили в облаках WP Layouts, или макеты из библиотеки WP Layouts.

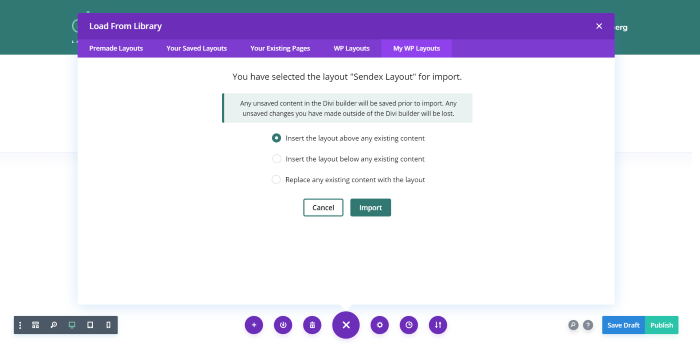
Как и в случае с макетами Gutenberg, выберите способ импорта макета из модального окна и нажмите «Импорт».

Макет теперь импортируется на страницу или публикацию Divi, где его можно настроить как любой макет.

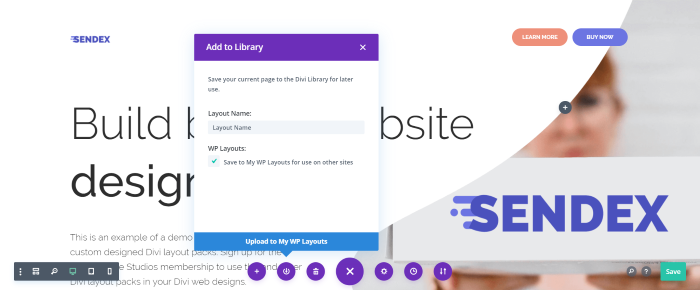
Чтобы сохранить его в библиотеке WP Layouts, выберите сохранение макета в библиотеке как обычно, а затем выберите параметр WP Layouts.
Использование макетов WP с Elementor

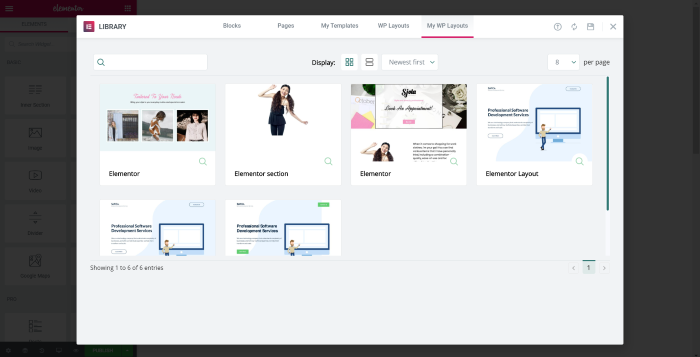
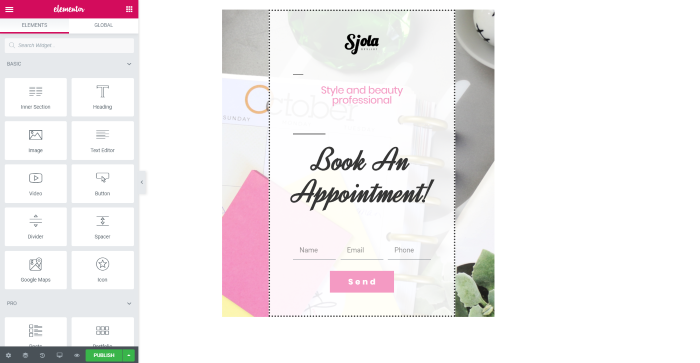
Вкладки WP Layouts добавлены в библиотеку Elementor, где вы можете выбрать сохраненные макеты или выбрать из библиотеки WP Layouts.

Щелкните нужный макет и подождите, пока он будет импортирован.

Чтобы сохранить макеты в облаке WP Layouts, наведите указатель мыши на стрелку рядом с кнопкой «Опубликовать» в левом нижнем углу и выберите « Сохранить как шаблон» .

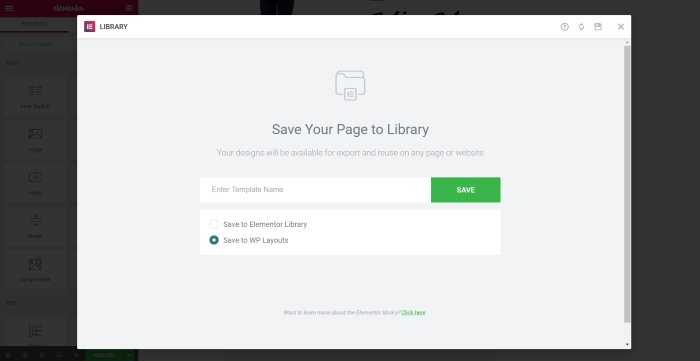
Выберите « Сохранить в WP Layouts» во всплывающем окне сохранения.
Использование макетов WP с Beaver Builder

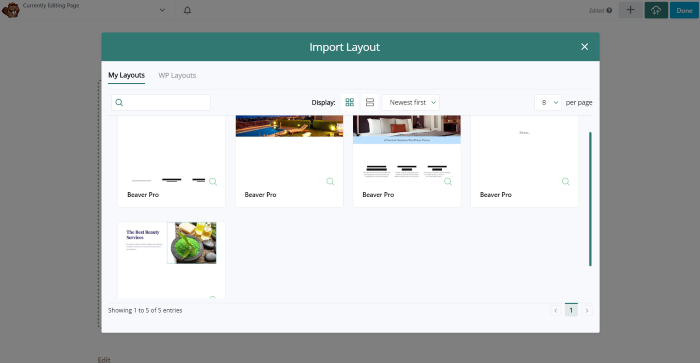
Чтобы использовать макеты WP с Beaver Builder, щелкните значок облака в правом верхнем углу. Откроется всплывающее окно « Импорт макетов » с вкладками «Мои макеты» и «WP макеты».

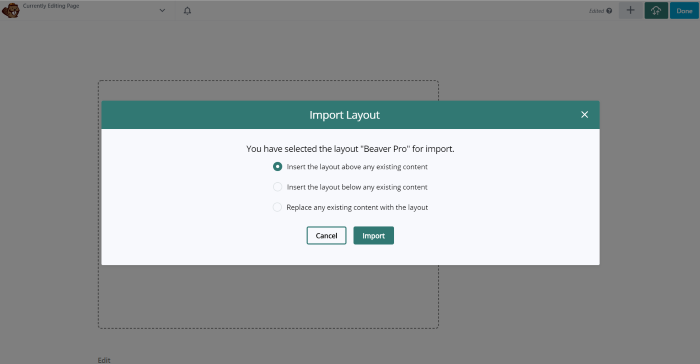
Выберите свой макет и выберите, как вы хотите вставить макет на свою страницу или в сообщение.

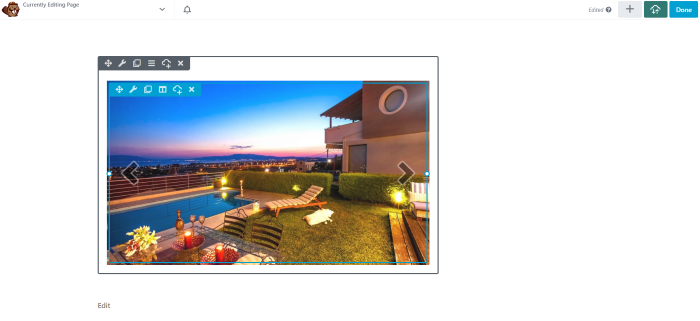
Теперь ваш макет импортирован из библиотеки WP Layouts.

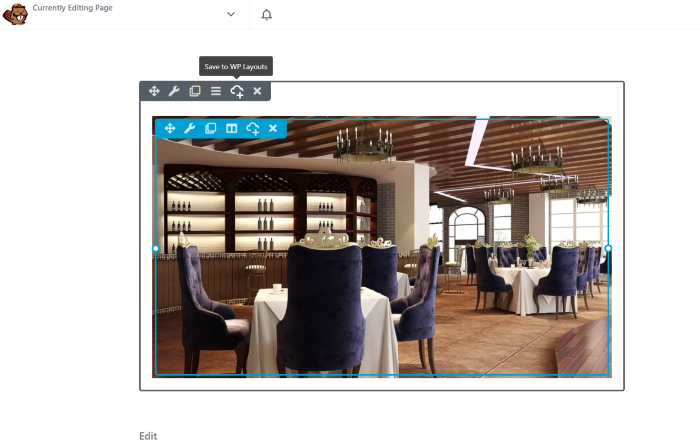
Чтобы сохранить свой макет в библиотеке, щелкните значок облака в разделе или модуле, который вы хотите сохранить.

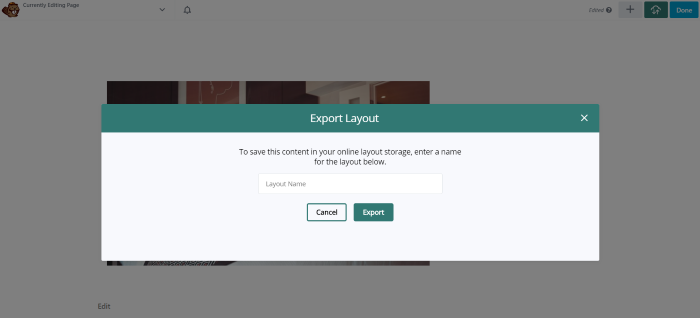
Назовите свой макет и нажмите «Экспорт ».

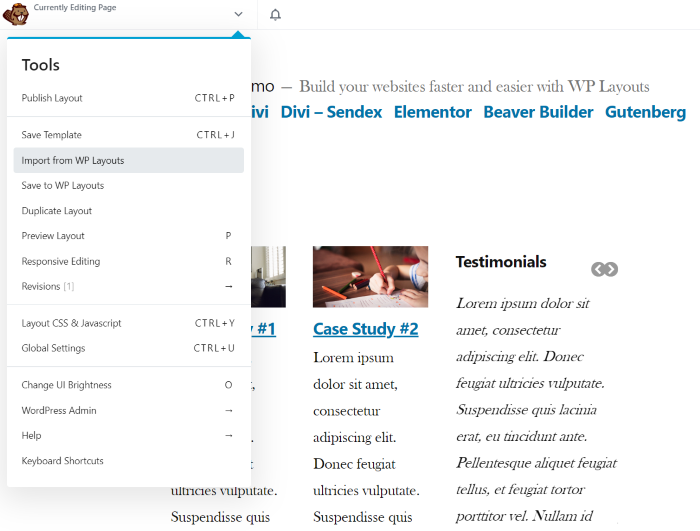
Вы также можете импортировать или экспортировать из меню « Инструменты » в верхнем левом углу.
WP макеты Бесплатные макеты

Подписка WP Layouts включает более 20 профессионально разработанных макетов премиум-качества. Для покупки будет доступно больше книг, и вы сможете приобрести их непосредственно в библиотеке.

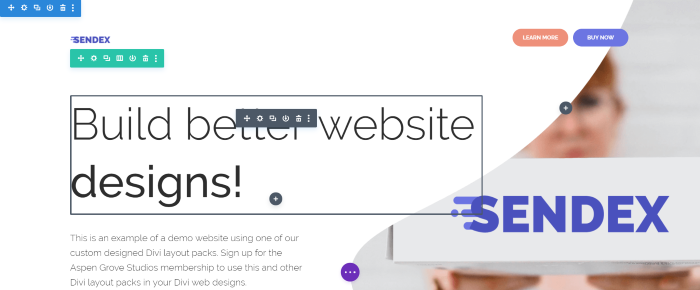
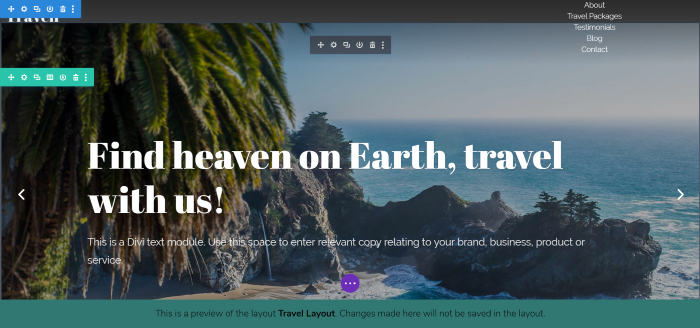
Вот предварительный просмотр макета Travel для Divi. Он открывается с активным Visual Builder, поэтому вы можете вносить изменения и видеть, какие элементы включены. Изменения не сохранятся, но это отличный способ увидеть настройки и модули.

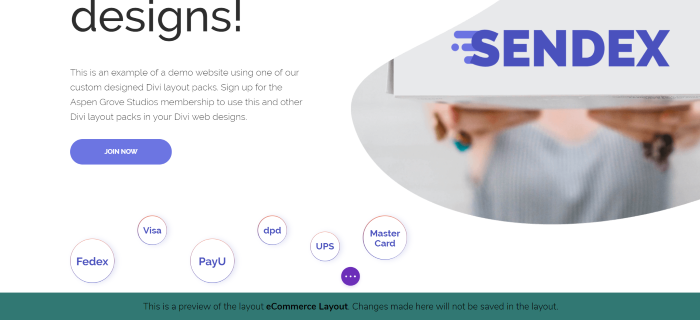
Вот предварительный просмотр макета электронной коммерции.
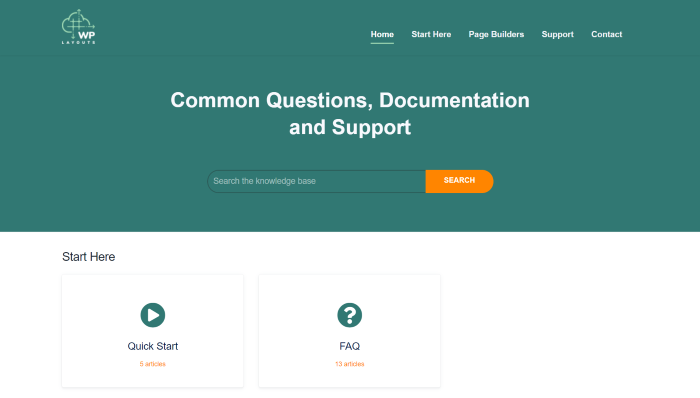
Поддержка и документация WP Layouts

Документация представлена на странице поддержки WP Layouts. Он включает статьи, ответы на часто задаваемые вопросы, краткое руководство, ссылку на службу поддержки и контактную форму. Краткое руководство включает подробные видеоролики и пошаговые письменные статьи, которые помогут вам приступить к работе.
Цена
Бета-версия бесплатна до конца года. После завершения бета-тестирования для членства в Divi Space и Aspen Grove Studios будет действовать специальная ценовая категория. Цены будут объявлены позже, поэтому не забудьте подписаться на рассылку новостей.
Окончание мыслей
WP Layouts помещает все ваши макеты у вас под рукой. Импорт быстрый. Большинство оказалось быстрее, чем импорт стандартных макетов Divi, и они включали все изображения и CSS. Использование плагина и вкладок интуитивно понятно. Мне не нужна была документация ни для одного из сборщиков, но она легкодоступна для всех, кому она нужна.
В настоящее время он работает с макетами для Gutenberg, Divi, Elementor и Beaver Builder. Вскоре плагин также будет совместим с дочерними темами, что сделает его еще более ценным для любого веб-разработчика.
Наличие всех ваших макетов в один клик меняет правила игры. WP Layouts является обязательным для всех, кто создает множество веб-сайтов и хочет повторно использовать свои собственные проекты в качестве отправной точки, или для тех, кто просто хочет иметь свои макеты под рукой.
Ждем вашего ответа. Вы пробовали бета-версию WP Layouts? Дайте нам знать, что вы думаете об этом в комментариях.
