3.15: Представляем фоновые изображения CSS отложенной загрузки для повышения производительности
Опубликовано: 2023-09-19Какую основную цель вы имеете в виду при оптимизации скорости вашего сайта? Вы можете подумать о том, чтобы предоставить своим посетителям исключительные впечатления. Или вы можете улучшить свои оценки Core Web Vitals и балл PageSpeed Insights, поскольку они связаны с оптимизацией видимости вашего веб-сайта в Google.
В любом случае, мы уверены, что вам понравится наш новый крупный релиз. Привет WP Rocket 3.15!
Мы гордимся и рады представить эту новую основную версию с совершенно новой функцией: фоновыми изображениями CSS отложенной загрузки. Эта новая опция поможет вам выполнить два аудита PageSpeed Insights и улучшить некоторые ключевые показатели производительности, а значит, и вашу оценку PageSpeed Insights. Эта функция также меняет правила игры на рынке. Вы узнаете почему в следующем разделе.
В WP Rocket 3.15 также удалена функция объединения CSS — причину нашего решения вы поймете в этой статье.
Поприветствуйте наш новый выпуск, посмотрите наше видео или продолжайте читать, чтобы узнать все об этой новой вехе WP Rocket!
Почему отложенная загрузка изображений помогает повысить производительность?
Отложенная загрузка — это мощный метод оптимизации производительности, который позволяет браузеру загружать только те файлы, которые видны перед прокруткой (над сгибом). Это файлы, необходимые для быстрого отображения страницы пользователю.
Благодаря ленивой загрузке файлы, не попавшие в верхнюю часть области просмотра (ниже сгиба), загружаются асинхронно. Они не нужны при первой загрузке страницы и отображаются только тогда, когда пользователь прокручивает страницу вниз. В результате страница отображается быстрее, поскольку браузеру не приходится ждать, пока загрузятся все ресурсы, включая некритичные.
Отложенную загрузку следует применять ко всем изображениям, кроме тех, что находятся над сгибом — как объяснялось, они сразу видны пользователям и должны быть загружены как можно скорее. Среди изображений для отложенной загрузки также могут быть изображения, определенные в файлах CSS и встроенном коде CSS, например фоновые изображения.
Вы можете видеть, как отложенная загрузка помогает странице загружаться быстрее и сокращает общее время загрузки, верно?
Теперь, когда мы объяснили, почему отложенная загрузка важна для повышения производительности, давайте откроем для себя новую функцию WP Rocket.
3.15: Что влечет за собой отложенная загрузка фоновых изображений CSS
Самая важная новость о LazyLoading для фоновых изображений CSS заключается в том, что она напрямую влияет на два важных аудита PageSpeed Insights: избегать огромной полезной нагрузки в сети и поддерживать низкое количество запросов и небольшие размеры передаваемых данных. Оба аудита связаны с тем, насколько тяжелы ваши страницы и их элементы при загрузке страницы.
И именно поэтому функция фоновых изображений CSS LazyLoading оказывается полезной, особенно потому, что это первый вариант на рынке, позволяющий автоматически разрешать этот тип оптимизации при активации функции без каких-либо усилий с вашей стороны.
В зависимости от того, как построена ваша страница, новая функция также может помочь вам улучшить три показателя производительности: наибольшую отрисовку контента (основные веб-показатели), первую отрисовку контента и индекс скорости.
Все эти показатели включены в отчет Google Performance, влияя на общий балл PageSpeed Insights. Улучшив их, вы, скорее всего, улучшите оценку Core Web Vitals и общую оценку производительности.
Влияние новой функции на производительность
Мы провели несколько тестов производительности, чтобы оценить влияние новой функции на отчет о производительности PageSpeed.
Мы включили 22 фоновых изображения в тест веб-сайта, чтобы измерить эффект от включения новой функции.

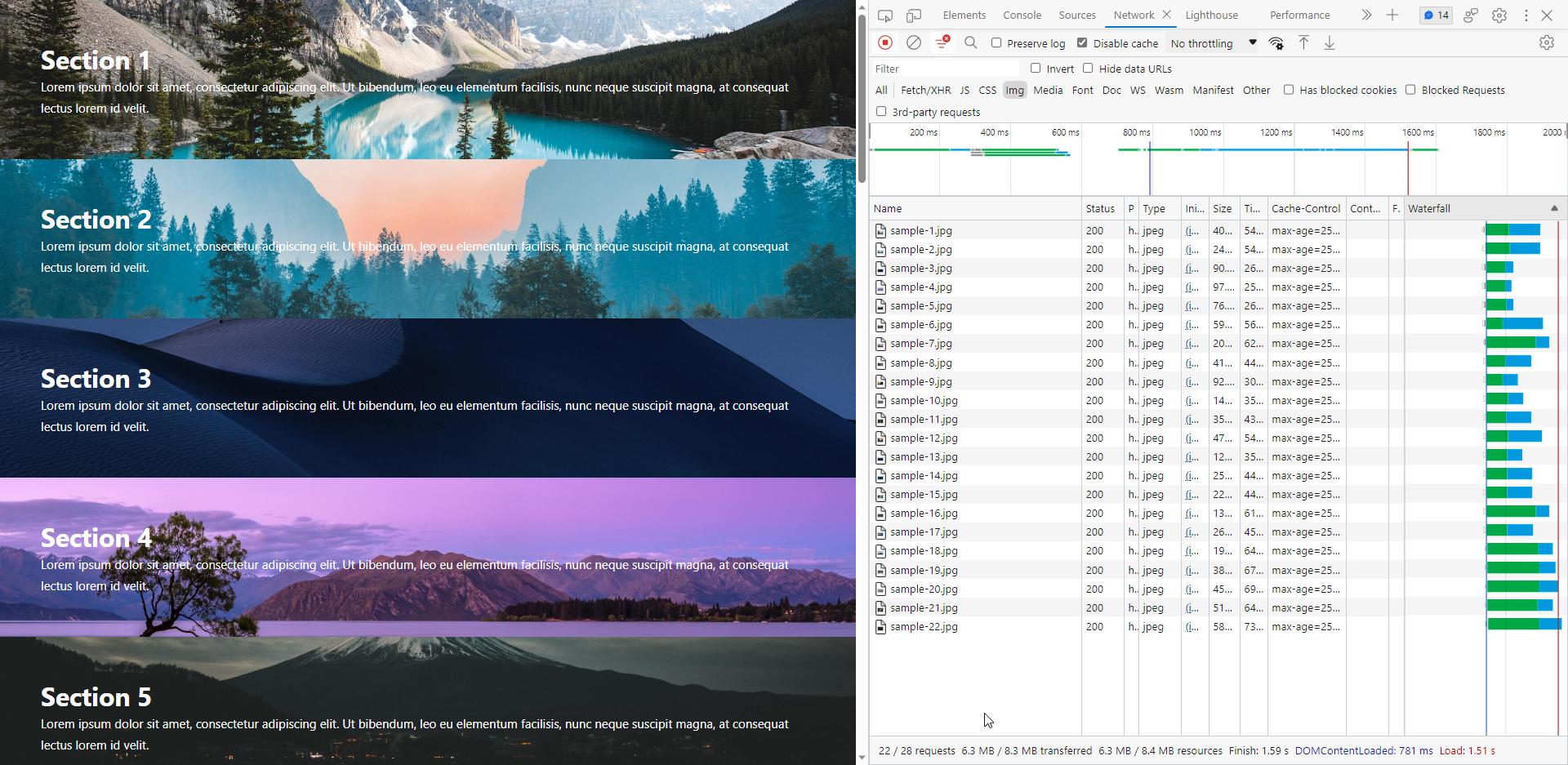
Прежде чем включить функцию LazyLoad для фоновых изображений CSS, мы запустили отчет PageSpeed.
Результаты показали, что есть возможности для улучшения двух упомянутых выше проверок: избегать огромной полезной нагрузки в сети и поддерживать низкое количество запросов и небольшие размеры передаваемых данных.
В частности, инструмент выделил красным общий размер ресурсов (6229 КБ) и количество найденных ресурсов (23 запроса).

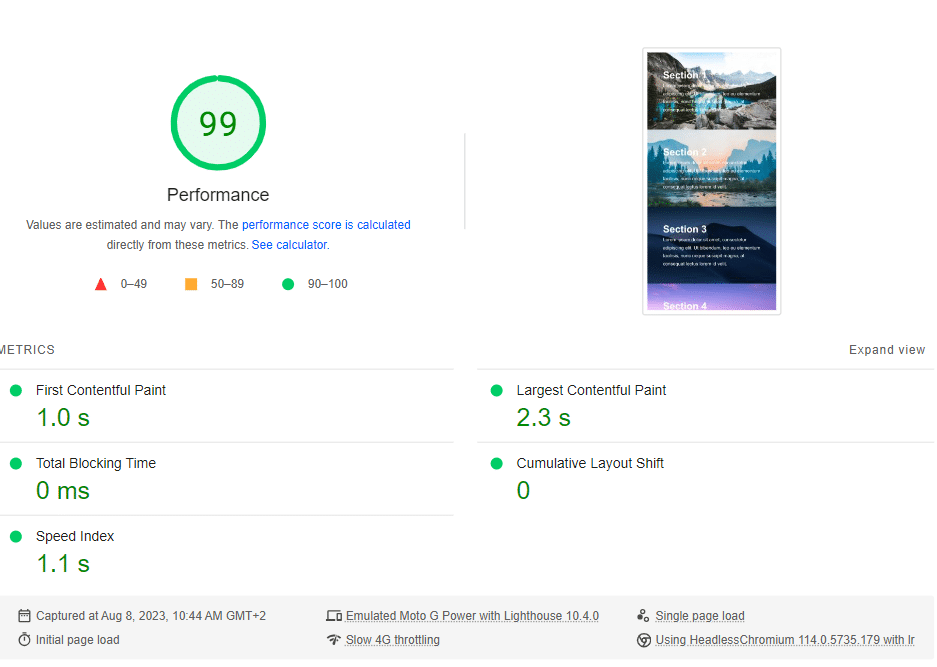
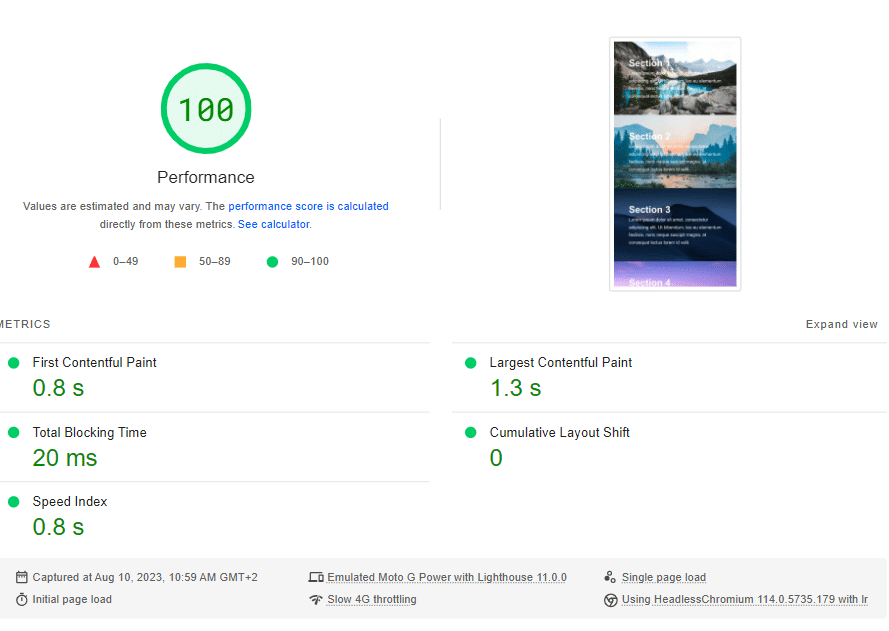
Общая оценка и пять показателей Lighthouse были довольно хорошими:

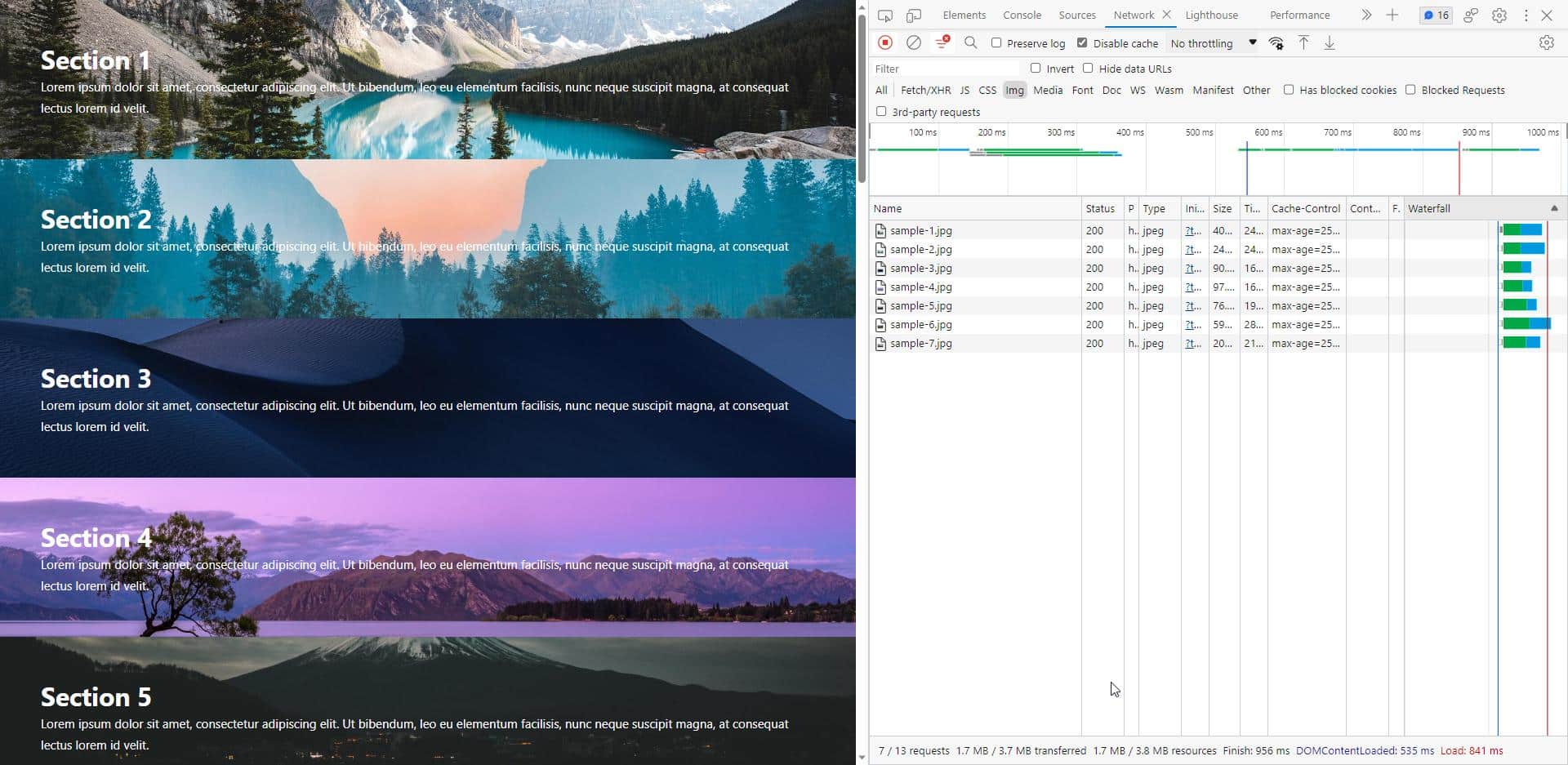
Давайте посмотрим, что произошло после включения LazyLoading для фоновых изображений CSS.
Взгляните на список изображений, включенных в вкладку «Сеть Chrome». Как видите, количество изображений увеличилось с 22 до всего лишь 7 — это те, которые нужно было загрузить в этот конкретный вьюпорт.
На снимке экрана вы видите 5 изображений, а в списке вкладки «Сеть» — 7, поскольку мы используем порог в 300 пикселей для отложенной загрузки. Это означает, что будут загружены все изображения, входящие в этот порог. В этом конкретном случае в области просмотра размером 300 пикселей было видно еще два изображения.

Мы еще раз запустили отчет PageSpeed и вот что получили.

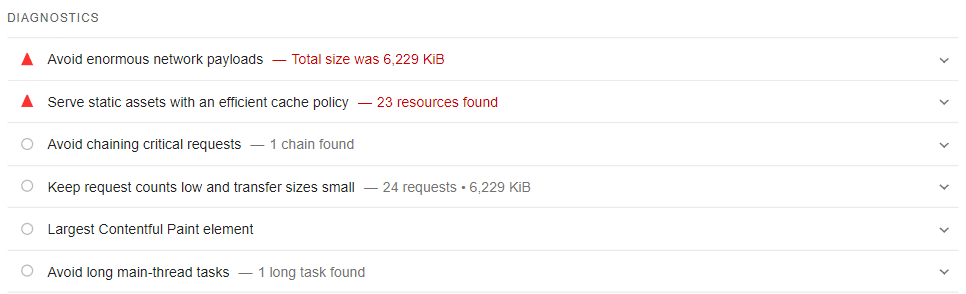
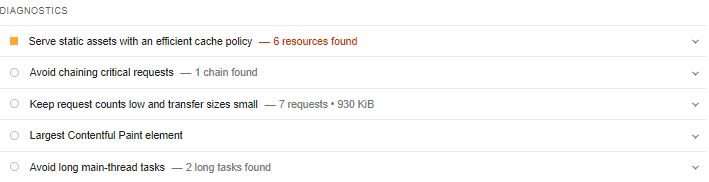
Раздел «Диагностика» показал значительное улучшение. Количество запросов выросло с 24 до 7, а их размер с 6229 КБ до всего 930 КБ. Красного предупреждения больше нет!

Фактически, аудит «Избегание огромной полезной нагрузки в сети» прошел под аудитом «Пройдено»:

Хотя общий балл и оценки уже были хорошими, мы все еще видим улучшение. Время отображения самого большого контента (Core Web Vitals) уменьшено с 2,3 с до 1,3 с. Индекс скорости увеличился с 1,1 с до 0,8 с, а первая содержательная отрисовка — с 1,0 с до 0,8 с.

Важно помнить, что улучшения, которые вы можете получить с помощью такой функции, зависят от того, как структурирована страница и сколько фоновых изображений используется под сгибом.
Первая отрисовка контента, индекс скорости и самая большая отрисовка контента — это потенциальные целевые показатели для улучшения, а также аудиты PageSpeed и общая оценка производительности.
Наш тест был проведен на прототипе, чтобы показать улучшения, которые может внести такая функция, даже если отправная точка уже хороша. Представьте себе, что может произойти, если возможности для улучшения станут больше.
Давайте теперь подробно рассмотрим фоновые изображения CSS LazyLoading!
Как работает функция нового бренда
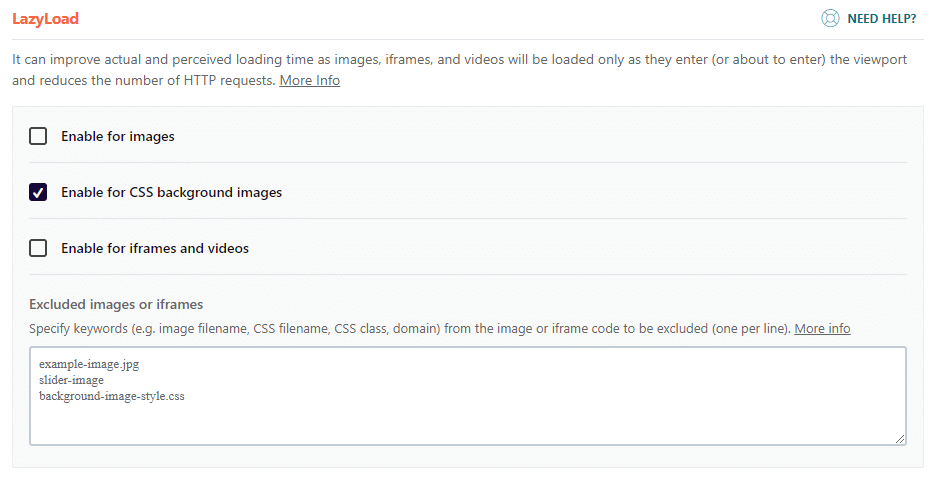
Функция LazyLoading CSS-фоновых изображений находится на вкладке «Медиа» > раздел LazyLoad.
Опция LazyLoad фоновых изображений CSS — вторая в списке. Вам нужно только поставить галочку, чтобы включить его. Как объяснялось выше, вам не нужно делать никакой дополнительной работы: вы активируете эту опцию, и плагин сделает всю работу за вас.

Как упоминалось в предыдущем разделе, изображения выше сгиба не должны загружаться отложенно, поскольку они должны отображаться как можно скорее. Это также относится и к фоновым изображениям.
При желании вы можете использовать поле «Исключенные изображения или iframe», чтобы исключить их. Пока мы этим занимаемся, мы хотели бы сообщить вам, что наша следующая версия позаботится об этом за вас, но тсс!
️ Мы рекомендуем не включать эту функцию вместе с комбинацией CSS из других плагинов или тем оптимизации. Мы не обрабатываем объединенные файлы из других плагинов. Следовательно, любые расположенные там фоны не будут включены в процесс отложенной загрузки.
Это подводит нас к следующему изменению WP Rocket 3.15: удалению опции «Комбинация CSS».
Прощай, функция объединения CSS
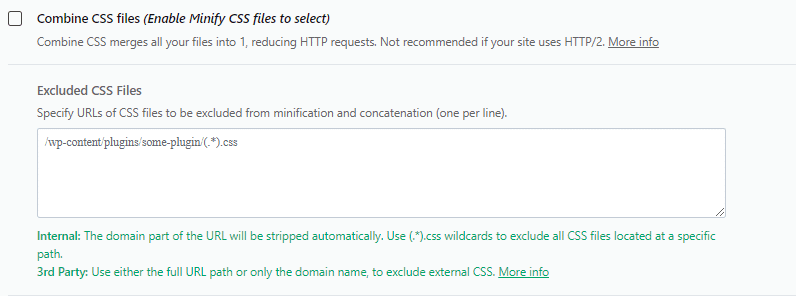
Функция «Объединить CSS» была разработана для веб-сайтов, использующих протокол HTTP/1, чтобы устранить одно из его ограничений: возможность отправлять несколько запросов через одно соединение. Со временем использование HTTP/1 уменьшилось и теперь является устаревшим протоколом. С другой стороны, HTTP/2 сейчас является основным используемым протоколом, а HTTP/3 становится все более популярным для доставки статических ресурсов.
По этим причинам объединение CSS становится ненужным. Использование функции объединения CSS с протоколами HTTP/2 и HTTP/3 не дает никакого преимущества в производительности. Более того, причин для какой-либо оптимизации CSS становится еще меньше, если вы используете функцию «Удалить неиспользуемый CSS», которая также совместима с новой функцией.
Кроме того, как упоминалось выше, при включении новой функции LazyLoad CSS-фоновых изображений функция «Объединить CSS» не должна быть активирована.
Вот почему объединение CSS будет автоматически удалено с вкладки «Оптимизация файлов» для новых пользователей и клиентов, обновляющихся до WP Rocket 3.14.

Подведение итогов
WP Rocket 3.15 включает в себя новую мощную функцию для улучшения ключевых показателей производительности, в том числе Core Web Vitals, проведения важных аудитов производительности и повышения показателей PageSpeed Insights.
LazyLoading фоновые изображения CSS — это еще один шаг на пути к простой и эффективной оптимизации веб-производительности, позволяющей сделать ваш сайт быстрее без каких-либо усилий. Вам нужно всего лишь поставить галочку, чтобы новая функция выполнила свою работу по оптимизации – и вы не найдете на рынке других плагинов кеширования, выполняющих ту же оптимизацию автоматически!
Также пришло время отказаться от функции «Объединить файлы CSS». Веб-производительность развивалась вместе с протоколом HTTP, и необходимости поддерживать его больше не было. WP Rocket включает в себя только функции, необходимые для повышения скорости вашего сайта — простота и легкость всегда лежат в основе нашего продукта.
Немедленно обновите WP Rocket до новой версии и дайте нам знать, что вы думаете в комментариях!
