WP Rocket 3.16: автоматическое улучшение показателей LCP и PageSpeed
Опубликовано: 2024-05-21Если вы когда-либо пытались сделать свой сайт быстрее, вы знаете, насколько это сложно и отнимает много времени. Это вопрос технических знаний и понимания того, какие элементы могут больше всего повлиять на время загрузки вашего веб-сайта и ключевые показатели производительности, такие как Core Web Vitals.
Для тех, кто борется с оптимизацией показателя Largest Contentful Paint (LCP) — одного из основных веб-показателей — и изображений над сгибом, а также для тех, кто просто хочет еще больше ускорить свой веб-сайт, мы рады объявить о новой версии нашего плагина. . Привет WP Rocket 3.16!
Эта новая основная версия ориентирована на автоматическую оптимизацию элемента LCP и изображений над сгибом, исключая их из отложенной загрузки. Если вы не уверены в том, что это означает и как это влияет на производительность, не беспокойтесь: полное объяснение вы найдете в статье.
Начнем с того, что мы гордимся выпуском этой новой функции по двум причинам. Крайне важно улучшить скорость вашего веб-сайта и ключевые показатели производительности, и он первый на рынке, который решает такую сложную оптимизацию без дополнительной оплаты или сложных настроек.
WP Rocket 3.16 также включает важное изменение на вкладке «Кэш». Если вы уже ракетчик, обязательно дочитайте статью до конца, чтобы узнать, что нового!
Готовы узнать больше? Посмотрите видео или продолжайте читать!
Зачем заботиться об оптимизации изображений в верхней части сгиба?
WP Rocket 3.16 автоматически обнаруживает, расставляет приоритеты и автоматически оптимизирует важные изображения, автоматически исключая их из отложенной загрузки. К критическим изображениям относятся все изображения выше сгиба, включая изображение с наибольшей содержательной отрисовкой.
Вам может быть интересно, что это значит и почему мы решили сосредоточиться на этой функции. Итак, давайте сделаем шаг назад и кратко объясним, что такое изображения над сгибом и роль отложенной загрузки.
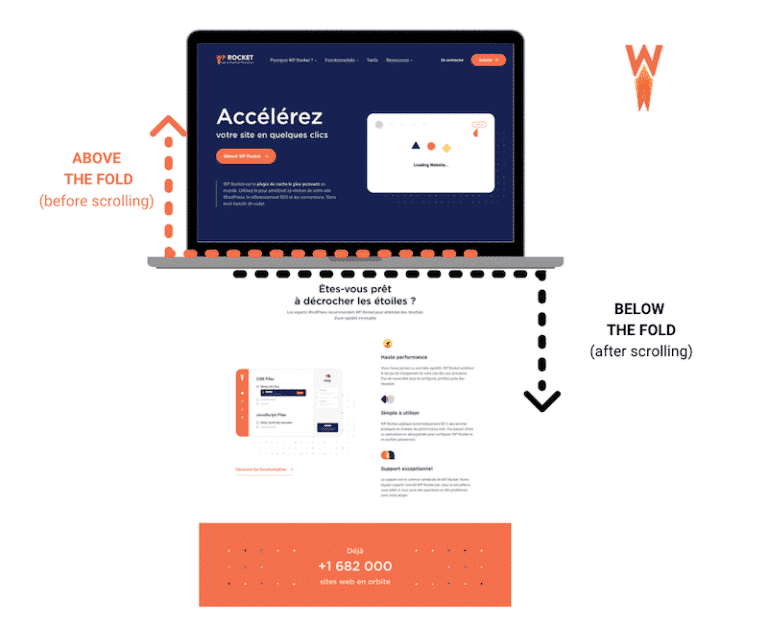
Изображения над сгибом находятся в верхней части страницы, поэтому они первые, которые вы видите без прокрутки. С другой стороны, изображения ниже сгиба — это те, которые вы видите только при прокрутке страницы вниз.

Это различие важно, когда речь идет об отложенной загрузке, которая представляет собой мощный метод оптимизации, который заставляет изображения ниже сгиба загружаться только тогда, когда пользователь прокручивает страницу вниз, поскольку их не нужно отображать сразу.
Благодаря ленивой загрузке изображений ниже сгиба браузер может загружать и отображать только содержимое выше сгиба. Загрузка только этой части страницы занимает меньше времени, чем загрузка всех элементов на странице, что приводит к более быстрой загрузке.
Хотя реализация отложенной загрузки для повышения производительности настоятельно рекомендуется, всегда следует исключать изображения над сгибом из отложенной загрузки. Эти изображения необходимо загружать сразу после запроса страницы, иначе пользователи не смогут получить доступ к содержимому.
Это исключение еще более важно, потому что очень часто самый большой элемент Contentful Paint также является изображением над сгибом. Учитывая его важность как ключевого элемента веб-страницы и часть последнего фактора ранжирования SEO, его необходимо максимально оптимизировать.
И вот мы подошли к сложной вещи: исключение изображений над сгибом из ленивой загрузки имеет решающее значение, но это сложно. Требуется тщательно определить, какие изображения следует исключить как с настольных, так и с мобильных устройств. Это действие совсем непростое, особенно для новичков и тех, кто масштабно оптимизирует множество веб-сайтов и нуждается в эффективном решении для быстрого повышения производительности.
Наша миссия — сделать оптимизацию веб-производительности проще и беспроблемнее для всех, и это причина создания WP Rocket 3.16.
3.16: Что нового в оптимизации LCP и изображений над сгибом
Мы провели несколько тестов производительности, чтобы показать вам потенциальное влияние WP Rocket 3.16 на производительность вашего сайта.
Как всегда, результаты зависят от нескольких переменных, в том числе от того, насколько хороша оценка LCP и есть ли на веб-сайте лениво загружаемые изображения над сгибом.
Если у вас низкий показатель LCP и вы никогда не исключали изображения выше сгиба из отложенной загрузки, скорее всего, вы увидите заметное влияние на производительность с помощью WP Rocket 3.16.
Вот пример.
Мы протестировали новую функцию на странице Elementor, используя главный раздел с фоновым изображением CSS. Браузеру требуется больше времени, чтобы обнаружить фоновое изображение CSS, что потенциально может усложнить расстановку приоритетов и оптимизацию.
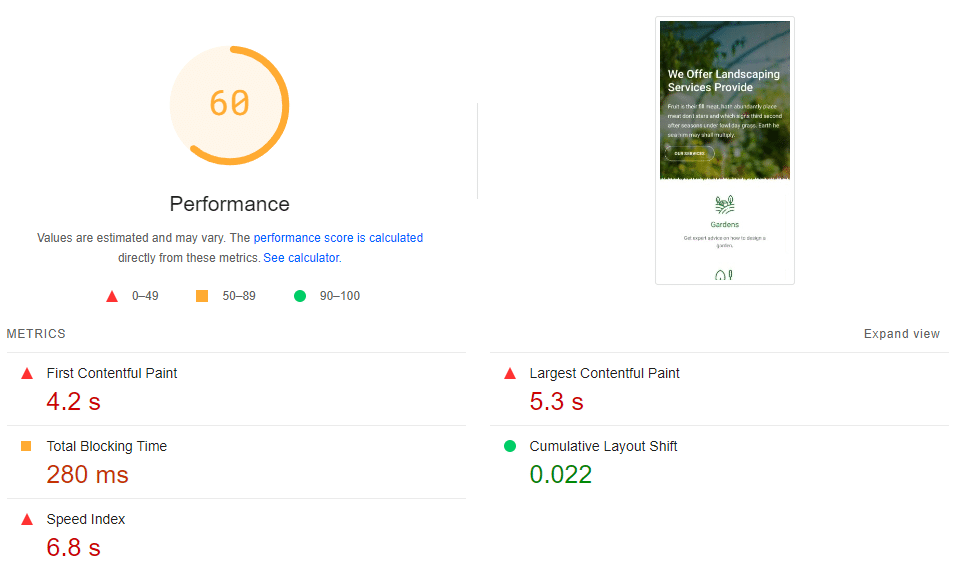
Сначала мы провели тест производительности на PageSpeed Insights без включения WP Rocket.

Как видите, мы получили оценку производительности 60/100 – она находится в оранжевой зоне. Что еще хуже, оценка LCP имеет красный цвет, как и другие показатели производительности Lighthouse, такие как оценка индекса скорости.
На этом этапе мы включили предыдущую версию WP Rocket: 3.15. В дополнение к автоматизированным функциям мы также включили следующие параметры, которые требуют всего лишь одного щелчка мыши:
- Минимизация CSS и JS
- Удалить неиспользуемый CSS
- Загрузка JavaScript отложена
- Задержать выполнение JavaScript
- LazyLoad включен для изображений.
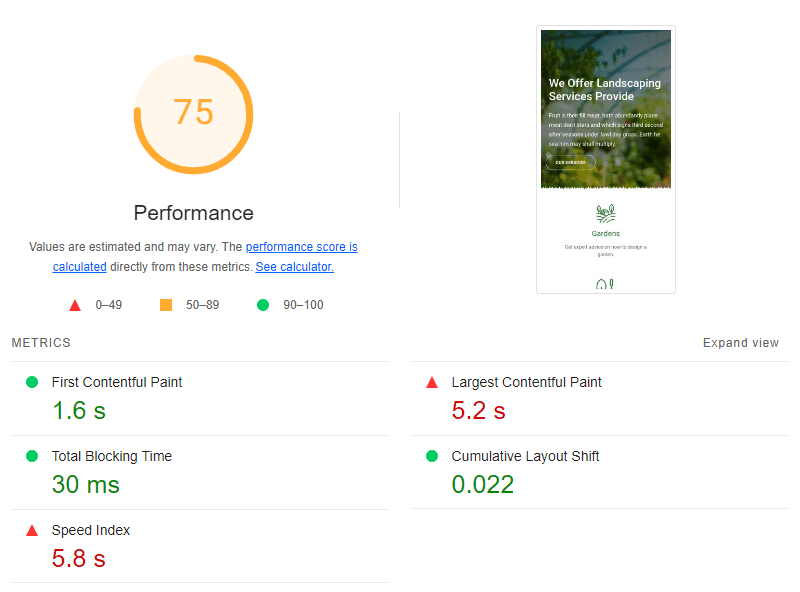
Как видите, оценка производительности сразу выросла до 75/100. Два других показателя Lighthouse заметно улучшились: FCP (с 4,2 с до 1,6 с) и TBT (с 280 мс до 30 мс).
Индекс скорости также немного улучшился благодаря опции Delay JS. Однако показатель LCP остался в красной зоне:

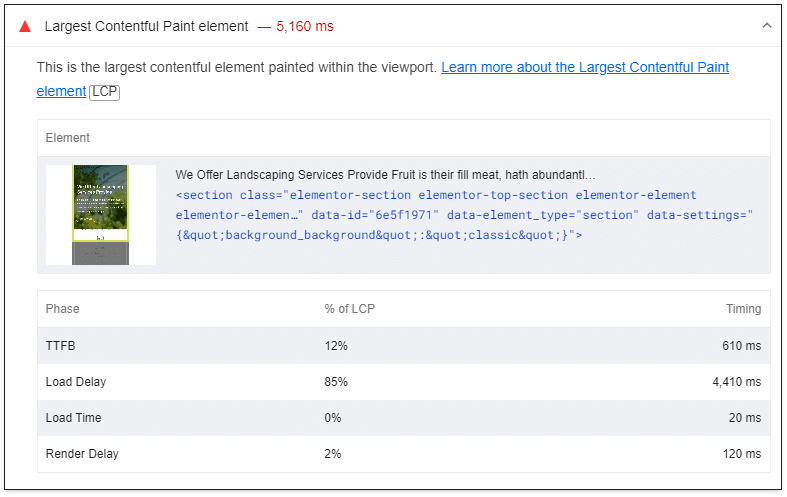
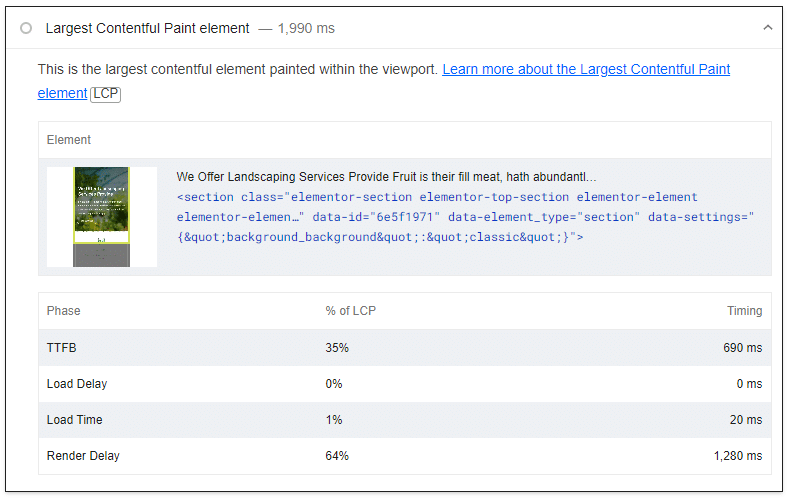
Вот подробный аудит элемента LCP, который представляет собой изображение над сгибом и нуждается в оптимизации:

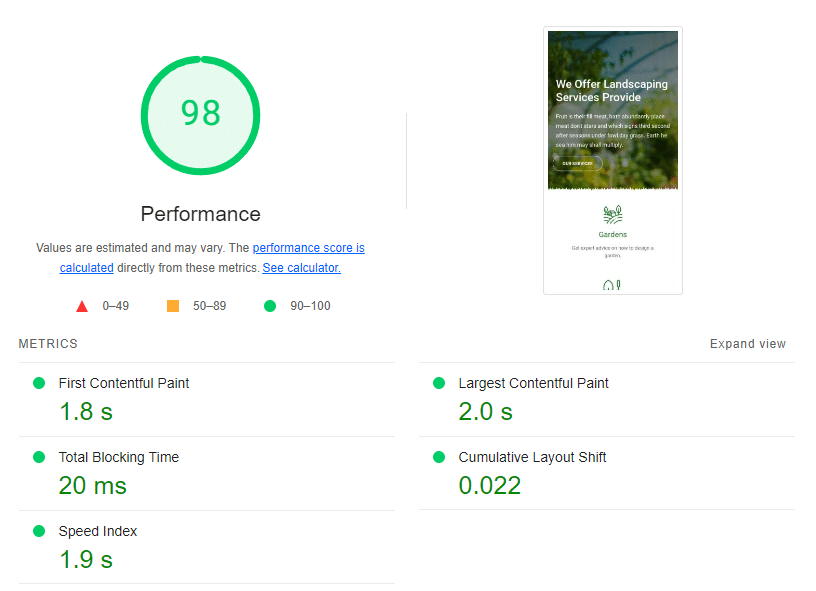
Наконец мы обновили WP Rocket до последней версии 3.16 и снова запустили тест производительности PageSpeed. На этот раз мы получили зеленые оценки LCP и Speed Index, что привело к оценке производительности PageSpeed 98/100:

Аудит элементов LCP полностью оптимизирован и больше не вызывает никаких «красных флажков»:

Результаты теста показывают, как WP Rocket 3.16 позволяет легко повысить показатель производительности PageSpeed и оптимизировать ключевые показатели производительности и время загрузки. Улучшенная производительность также повышает удобство использования, что подтверждается получением отличной оценки LCP.

WP Rocket 3.16 знаменует собой новую веху, предлагая инновационное решение, которое поможет любому сделать свой веб-сайт быстрее, независимо от его технических знаний или того, сколько времени у него есть, чтобы сосредоточиться на таких сложных задачах оптимизации.
Как работает новая функция
Функция «Оптимизировать важные изображения» полностью автоматическая и работает в фоновом режиме. Это означает, что при использовании плагина вы не увидите никаких настроек. Другими словами, здесь нет вкладки или опции, которую можно было бы отметить: WP Rocket автоматически позаботится обо всей оптимизации.
Вам нужно только установить WP Rocket в первый раз или обновить его до версии 3.16, чтобы включить эту функцию по умолчанию.
Но вы всегда можете отключить его, используя фильтры и установив для фильтра «rocket_above_the_fold_optimization» значение false.
Для этого просто добавьте следующий код в файл function.php или плагин фрагмента кода:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Имейте в виду, что это функция на основе SaaS, то есть она основана на наших серверах, что касается опции «Удалить неиспользуемый CSS». По этой причине, когда срок действия вашей лицензии истекает, эта функция может работать только частично и не сможет выполнять свою работу должным образом.
Как понять, работает ли функция
При включении или обновлении WP Rocket 3.16 вы будете получать сообщения в зависимости от того, как работает эта функция.
Когда функция работает над оптимизацией элемента LCP и изображений над сгибом, вы увидите это сообщение:

Когда оптимизация завершится, вы получите такое сообщение:

Если API недоступен, вы получите следующее сообщение, которое поможет вам решить проблему:

– В плагине безопасности, если вы его используете
– В брандмауэре сервера. Ваш хозяин может помочь вам в этом
Что происходит с вкладкой «Кэш»?
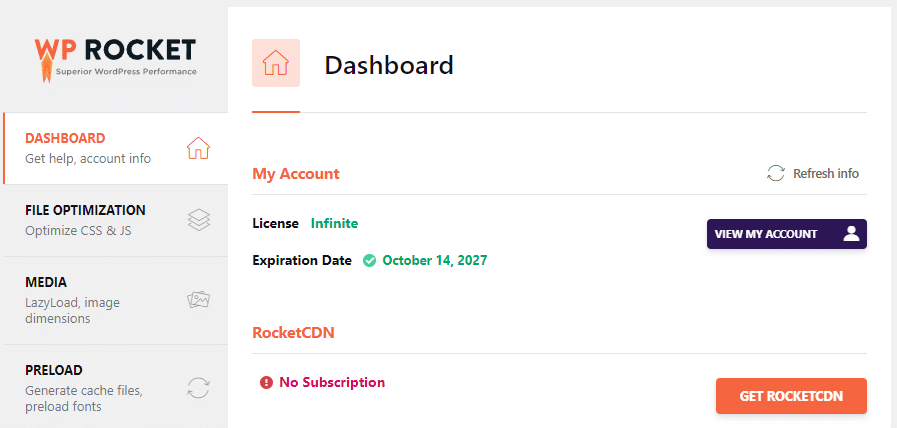
WP Rocket 3.16 также включает в себя серьезное изменение: вкладка «Кэш» полностью удалена. Как вы можете видеть на изображении ниже, сразу после вкладки «Панель мониторинга» теперь есть вкладка «Оптимизация файлов».

Основная причина этого выбора заключается в том, как WP Rocket развивался с годами.
Теперь WP Rocket — это плагин производительности, который выходит далеко за рамки кэширования и помогает вам оптимизировать ваш веб-сайт, самым простым способом решая самые сложные проблемы с производительностью.
WP Rocket 3.16 — это последний пример после предыдущих выпусков, в котором представлены мощные функции, такие как задержка и отсрочка выполнения JavaScript, а также удаление неиспользуемого CSS.
С момента запуска WP Rocket наш подход был сосредоточен на решениях, а не на вариантах. Мы стремимся сделать плагин максимально простым для каждого, не беспокоясь о выборе лучших настроек.
В версии 3.16 мы хотели еще больше сократить количество параметров настройки WP Rocket и сосредоточиться на параметрах, позволяющих улучшить время загрузки, показатель производительности PageSpeed и оценки Core Web Vitals — короче говоря, все, что позволяет вам сделать ваш веб-сайт лучше. успешный.
А как насчет параметров кэша, включенных на вкладку «Кэш»?
На вкладке «Кэш» были некоторые параметры, которые были удалены или перемещены.
Начнем с тех, которые включены по умолчанию и удалены из пользовательского интерфейса:
- Опция «Мобильный кэш» . Наши пользователи активно активируют эту функцию, поэтому мы решили включить ее автоматически.
Если вы уже являетесь пользователем и еще не активировали мобильный кеш, вы можете найти возможность включить его на вкладке «Инструменты» вашего плагина.

- Отдельные файлы кэша для мобильных устройств . Хотя этот параметр будет включен по умолчанию вместе с мобильным кэшем, вы все равно можете отключить его с помощью фильтра.
Ниже приведены два фильтра, которые вы можете использовать для отключения мобильного кэширования и отдельного кэша для мобильных устройств:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Две другие опции были перенесены в другое место:
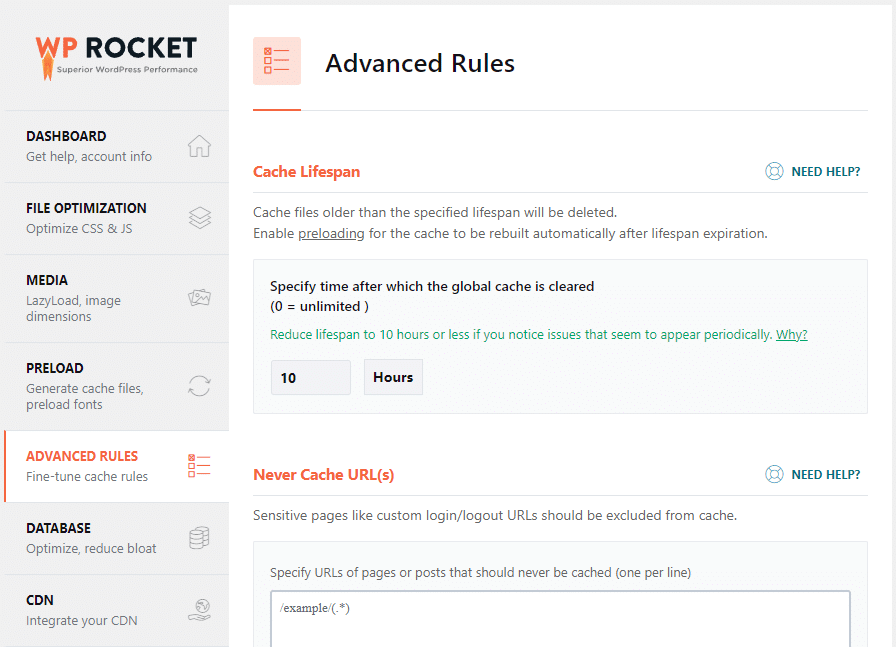
- Параметр «Продолжительность жизни кэша» был перенесен в верхнюю часть раздела «Расширенные правила» и установлен на 10 часов, что отражает предпочтение 98% наших пользователей.

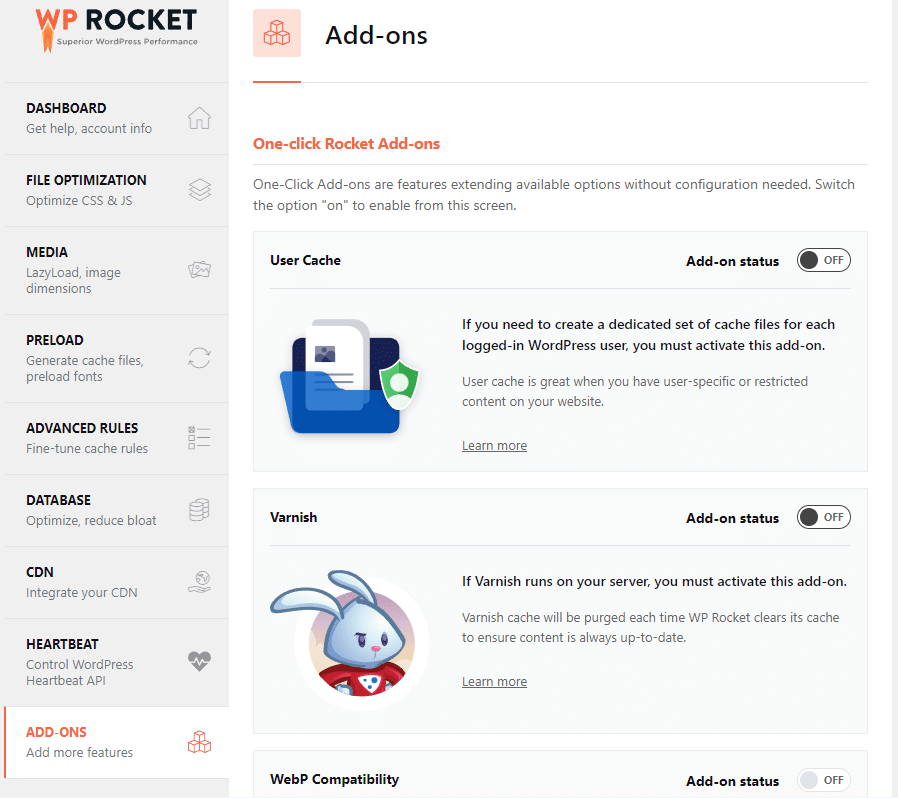
- Параметр «Кэш пользователя» был перенесен в раздел «Дополнения One-Click Rocket». Вам следует активировать это дополнение, если вам необходимо создать специальный набор файлов кэша для каждого вошедшего в систему пользователя WordPress — например, если на вашем веб-сайте есть контент, специфичный для пользователя или ограниченный.

Подведение итогов
WP Rocket 3.16 включает в себя функцию, меняющую правила игры, которая автоматически решает важную оптимизацию производительности и позволяет любому иметь невероятно быстрый веб-сайт, независимо от его технического образования или времени, которым он располагает. Оптимизация изображений в верхней части экрана, включая элемент LCP, приводит к улучшению показателей производительности и оценок, а также к улучшению пользовательского опыта для ваших посетителей, что является ключом к увеличению числа потенциальных клиентов и конверсий.
Пришло время узнать, как WP Rocket 3.16 может автоматически улучшить производительность вашего сайта. Попробуйте прямо сейчас или обновите плагин до последней версии и дайте нам знать, что вы думаете в комментариях.
