WP Rocket 3.17: улучшите показатель INP с помощью автоматического отложенного рендеринга
Опубликовано: 2024-09-26Вы когда-нибудь чувствовали, что ваш веб-сайт реагирует медленно, особенно если вы пытаетесь взаимодействовать с длинными страницами блога или страницами продуктов электронной коммерции? Оптимизация производительности является сложной задачей, и она становится еще более сложной, когда речь идет об улучшении сложных показателей, связанных с взаимодействием с пользователем, таких как взаимодействие с следующей отрисовкой (INP). INP — это новая метрика Core Web Vital, измеряющая скорость реагирования веб-страницы и играющая ключевую роль в повышении скорости, пользовательского опыта и SEO — другими словами, вы не можете ее игнорировать.
Если вы усердно работали над улучшением скорости вашего веб-сайта и улучшением пользовательского опыта для получения более высокой оценки INP, вы будете рады узнать больше о нашей новой основной версии и ее совершенно новой автоматизированной функции. Привет WP Rocket 3.17!
Наша новая основная версия ориентирована на автоматическую оптимизацию отображения контента вашего веб-сайта при прокрутке посетителей. Это особенно полезно для блогов, интернет-магазинов и любых сайтов с большим количеством контента для изучения.
Мы рады представить WP Rocket 3.17 по двум причинам.
Во-первых, новая функция улучшит показатель INP и воспринимаемую скорость, особенно на мобильных устройствах. Это также может положительно повлиять на другие ключевые показатели, такие как оценки «Наибольшая содержательная отрисовка» и «Первая содержательная отрисовка». Оптимизация показателей, связанных с пользовательским опытом, также может повысить коэффициент конверсии, что и является конечной целью сделать ваш сайт быстрее, верно?
Более того, WP Rocket — первый плагин, предлагающий такую мощную и точную автоматическую оптимизацию всех страниц веб-сайта.
Узнайте все в нашем блоге или посмотрите видео.
Что такое рендеринг и его влияние на производительность
Чтобы понять, как WP Rocket 3.17 может улучшить производительность вашего сайта, давайте начнем с объяснения рендеринга. Когда ваша веб-страница загружается, вступает в силу рендеринг – то есть способ браузера превратить код вашего веб-сайта в визуальные элементы, которые пользователи видят на своем экране.
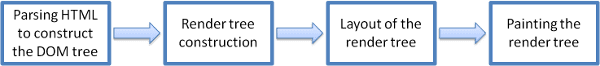
Рендеринг в браузере включает в себя несколько этапов, которые начинаются с получения браузером HTML-файла и создания дерева DOM, которое представляет собой древовидную структуру веб-страницы. Последний этап — это рисование — когда браузер рисует каждый элемент на экране, и пользователи могут видеть готовую веб-страницу.

Как всегда случается с оптимизацией веб-производительности, здесь есть одна загвоздка. Фактически, процесс рендеринга может стать проблемой с производительностью, поскольку он требует от браузера одновременного выполнения множества задач. Эта многозадачная деятельность происходит в так называемом основном потоке, на который в основном влияют файлы JavaScript.
Когда основной поток становится слишком занятым, это приводит к длительным задачам. Эти длительные задачи подобны пробкам, которые замедляют реакцию вашей страницы и влияют на такие показатели, как взаимодействие с следующей отрисовкой — важнейший показатель Core Web Vital, измеряющий, насколько быстро ваша страница реагирует на взаимодействия с пользователем.
Рендеринг и производительность
Когда мы говорим о рендеринге и его влиянии на производительность, мы в первую очередь имеем в виду две части процесса: рендеринг и рисование, как вы видели в предыдущем разделе. Это этапы, на которых браузер усердно работает над отображением контента на экране, и именно они влияют на оценку INP и воспринимаемую скорость.
Есть несколько переменных, которые могут повлиять на производительность во время этого процесса. Вот некоторые из них: размер DOM, скорость выполнения JavaScript и анимация. Чем больше контента на странице, тем сложнее оптимизация рендеринга.
Теперь, когда вы знаете, что рендеринг имеет решающее значение для скорости и нуждается в улучшении, давайте узнаем, как сделать это возможным.
Встречайте CSS-свойство content-visibility
Один из эффективных способов оптимизировать рендеринг браузера (а значит, скорость и отзывчивость) — воспользоваться свойством CSS content-visibility. Это свойство сообщает браузеру не отображать все части содержимого страницы сразу, а подождать, пока пользователь не увидит их.
Вы когда-нибудь играли в видеоигры? Если да, то вы знаете, что весь мир не загружается сразу. Вместо этого новые сцены и их фон отображаются (или визуализируются) только по мере вашего продвижения вперед. Это именно то, что позволяет сделать CSS-свойство content-visibility.
Итак, как это поможет? Используя видимость контента, браузеру приходится выполнять меньше работы одновременно. Вместо того, чтобы пытаться отобразить все сразу, он может сосредоточиться на том, что наиболее важно прямо сейчас. Это означает:
- Он сообщает браузеру о необходимости пропустить рендеринг некоторых элементов до тех пор, пока они не потребуются, поэтому браузеру приходится решать меньше длительных задач, особенно когда дело касается рендеринга и рисования.
- Страница загружается быстрее, поскольку наиболее заметные части готовы быстро.
- Страница реагирует быстрее, когда пользователи взаимодействуют с ней.
В результате ваш веб-сайт обеспечивает улучшенный пользовательский опыт. Посетители увидят ваш контент быстрее и смогут взаимодействовать со страницей, прокручивая ее и нажимая на нее.
Хорошая новость заключается в том, что свойство content-visibility теперь поддерживается всеми основными браузерами. Это означает, что эта мощная функция может улучшить производительность веб-сайта практически для всех пользователей, независимо от их браузера.
Применяя свойство content-visibility в WP Rocket 3.17, мы представляем функцию автоматического отложенного рендеринга. Продолжайте читать, чтобы узнать, что это влечет за собой.
3.17: Представляем автоматический отложенный рендеринг
Наш новый основной выпуск позволяет автоматически выполнять отложенный рендеринг. Как всегда в случае с нашими новыми выпусками и улучшениями, цель состоит в том, чтобы помочь вам улучшить производительность вашего веб-сайта самым простым способом, независимо от ваших технических навыков и владения методами оптимизации веб-производительности.
Мы фокусируемся на функциях, которые могут оказать существенное влияние на скорость и удобство работы с пользователем, и WP Rocket 3.17 не является исключением.
Прежде всего, новая версия может значительно улучшить ваш балл INP, сделав ваш сайт более отзывчивым к посетителям. Это также может немного улучшить ваши показатели «Наибольшая содержательная отрисовка» и «Первая содержательная отрисовка», хотя это будет скорее положительным побочным эффектом.
Новую функцию можно безопасно реализовать, и она никогда не повлияет на ваших посетителей. Если браузер не поддерживает свойство видимости контента, поскольку это более старая версия, ничего не произойдет — даже если активирован WP Rocket 3.17.
Эта функция также представляет низкий риск для вашего веб-сайта — маловероятно, что она что-то сломает.
Кстати, мы рассматривали возможность выпуска такой функции три года назад. В то время эта функция была основана на JavaScript и нуждалась в долгосрочном тестировании для проверки потенциального влияния на SEO. Тем временем CSS-свойство content-visibility получило большую поддержку, предлагая жизнеспособное и более простое решение. Поскольку INP становится все более актуальным для оптимизации веб-производительности, выпуск этой функции стал легкой задачей.

Как работает автоматический отложенный рендеринг
Давайте вернемся к нашей аналогии с видеоиграми.
Представьте, что вы играете в игру. По мере продвижения вашего персонажа вперед игра отображает новые области, прежде чем добраться до них. Именно так работает автоматический отложенный рендеринг на вашем сайте.
Внедрение автоматического отложенного рендеринга стало возможным благодаря предыдущей версии — WP Rocket 3.16. В нашей предыдущей версии было представлено два важных улучшения:
- По умолчанию мы активировали отдельный мобильный кеш.
- Мы внедрили обнаружение и оптимизацию критических изображений (изображений над сгибом) благодаря маяку, собирающему реальную информацию об элементах, подлежащих оптимизации. Функция версии 3.17 просто расширит возможности отслеживания маяка, чтобы предоставить точную информацию о макете и сделать возможной новую оптимизацию.
И вот что происходит, когда включен WP Rocket 3.17.
Когда пользователь заходит на вашу страницу, новая функция не позволит браузеру сразу отобразить все. Напротив, браузер будет отображать элементы на странице только тогда, когда пользователи находятся близко к этой точке страницы — как игра загружает следующую область только тогда, когда вы приближаетесь к ней. Чем длиннее страница, тем эффективнее будет отложенный рендеринг.
Поэтому новый релиз особенно полезен для:
- Длинные страницы с большим количеством контента, например, сообщениями в блогах или списками продуктов.
- Страницы со сложными элементами, рендеринг которых требует больше времени, например некомпозитная анимация (например, анимация холста и видеофон).
WP Rocket — первый плагин, который точно применяет эту автоматическую функцию на всех ваших страницах. Фактически, WP Rocket 3.17 анализирует структуру страницы и обнаруживает элементы, к которым можно применить отложенный рендеринг. Плагин обрабатывает каждую страницу индивидуально, отдельно для настольных компьютеров и мобильных устройств, чтобы быть уверенным, что мы получаем точные элементы, не упуская ни одной возможности.
Нет возможности пометить — вам не нужно ничего делать, чтобы активировать его. Как только WP Rocket обновится до версии 3.17, он заработает.
Как ленивый рендеринг может улучшить взаимодействие с следующей версией рисования
Давайте теперь посмотрим, как WP Rocket 3.17 может улучшить вашу оценку INP.
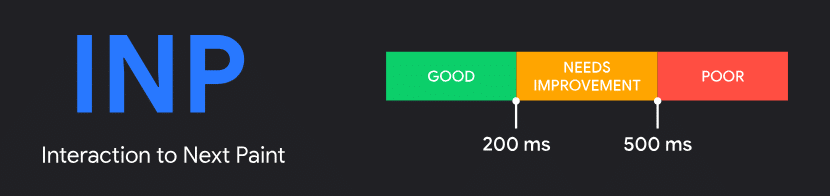
Перво-наперво: по мнению Google, хорошая скорость реагирования означает, что ваш показатель INP должен быть ниже 200 миллисекунд.

Прежде чем мы углубимся в результаты проведенных нами тестов, важно также подчеркнуть, что повышение производительности вашего веб-сайта зависит от его текущего уровня оптимизации. Если ваш сайт уже хорошо оптимизирован, вы можете заметить небольшие улучшения в своей оценке INP. Однако, если есть возможности для улучшения, вы можете получить более значительный прирост баллов INP и оценок LCP и FCP.
Чтобы измерить улучшение производительности INP, мы рекомендуем использовать такой инструмент, как INP Debugger от DebugBear, который даст вам четкое представление об отзывчивости вашего сайта до и после включения WP Rocket 3.17 и его автоматической функции отложенного рендеринга.
Если вам интересно, почему на этот раз мы не будем использовать инструмент PageSpeed Insights, основанный на Lighthouse, это потому, что INP — это показатель поля, который рассчитывается на основе взаимодействия. И Маяк этого не измеряет, по крайней мере, на данный момент.
Давайте рассмотрим реальный пример, чтобы показать вам потенциальные улучшения, которые может внести WP Rocket 3.17. Мы протестировали веб-сайт электронной коммерции с большим количеством контента для прокрутки — несколькими разделами, изображениями продуктов и списками товаров. В целях тестирования мы также добавили на веб-сайт рабочую нагрузку JavaScript, чтобы обеспечить занятость основного потока и проверить эффективность отложенного рендеринга, чтобы улучшить ситуацию.
Вот что мы нашли.
Перед включением WP Rocket 3.17 с автоматическим отложенным рендерингом
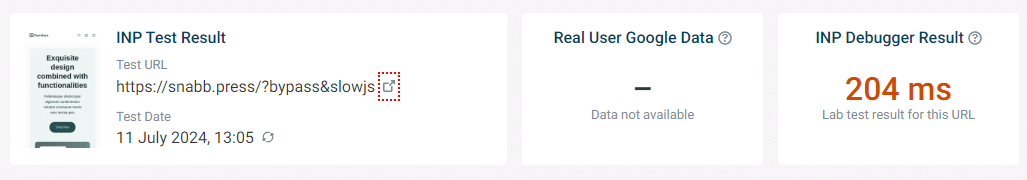
Результат INP составляет 204 мс. Как видите, результат подчеркивает необходимость улучшения:

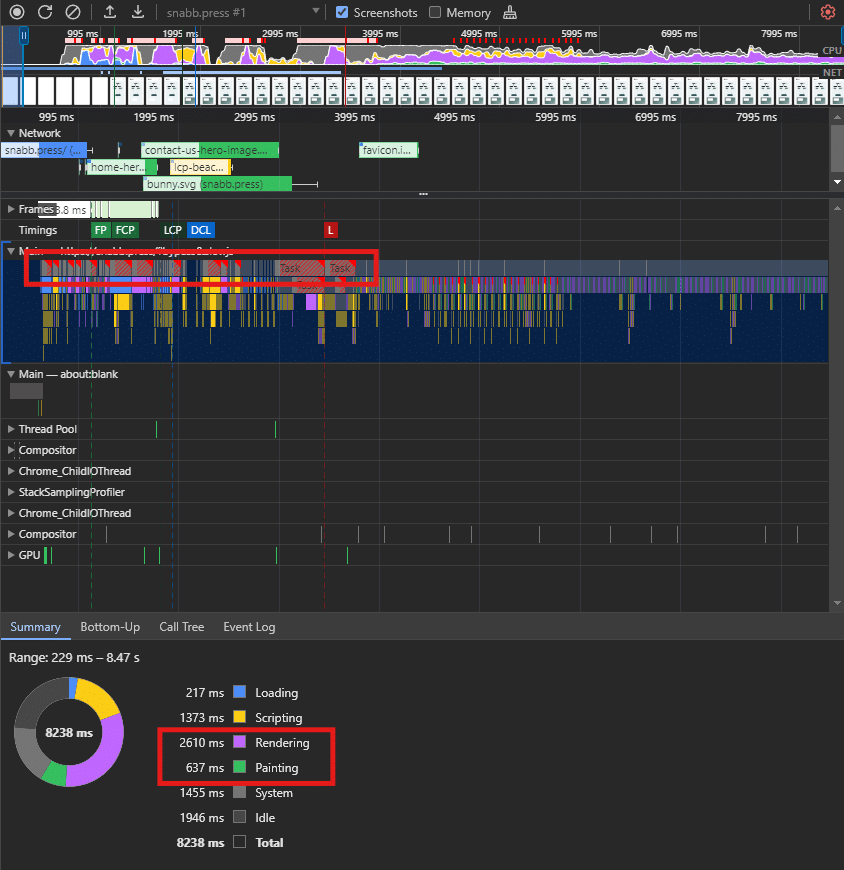
С более технической точки зрения мы также проанализировали рендеринг браузера на вкладке «Производительность Chrome DevTool». На скриншоте видны длинные задачи и время рендеринга: 2610 мс.

После включения WP Rocket 3.17 с автоматическим отложенным рендерингом
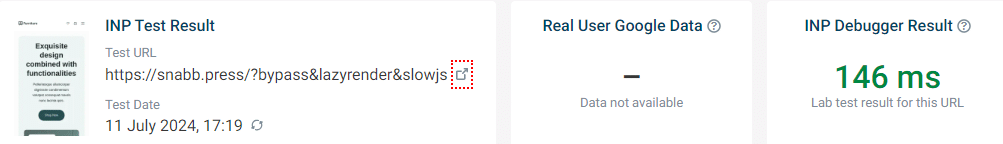
Результат INP теперь составляет 146 мс. На этот раз оценка INP выделена зеленым цветом.

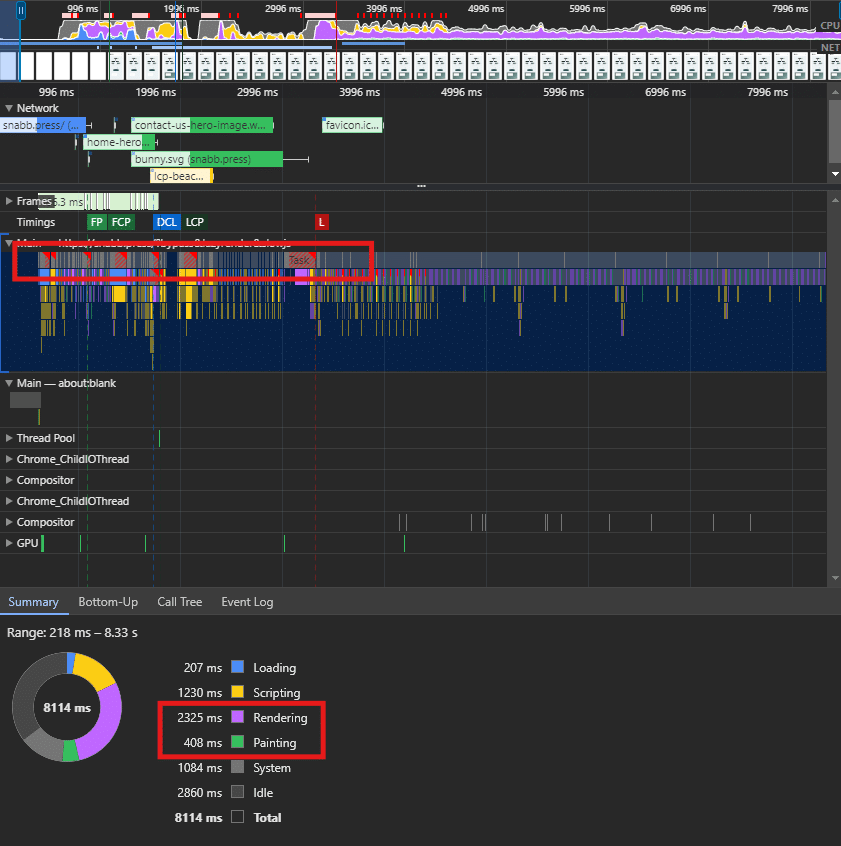
На этот раз на вкладке производительности Chrome DevTool показано, как были оптимизированы длительные задачи, а время рендеринга сократилось до 2325 мс.

Как видите, мы протестировали одну и ту же страницу. Разница лишь в том, что у второго включен автоматический отложенный рендеринг, а у первого нет.
Улучшение существенное. Мы перешли со страницы с оранжевым показателем INP, который нуждался в улучшении, на страницу с зеленым результатом, что рекомендуется для обеспечения оперативности и удобства взаимодействия с пользователем.
Подведение итогов
Независимо от того, ведете ли вы блог, интернет-магазин или любой другой тип веб-сайта с богатым контентом, WP Rocket 3.17 и его функция отложенного рендеринга могут автоматически улучшить такой ключевой показатель, как INP.
Увеличение INP улучшает отзывчивость страницы и, следовательно, удобство для пользователей. Это может помочь удержать посетителей на вашем сайте дольше и заставить их совершить конверсию и вернуться — и именно поэтому вам не следует упускать из виду его оптимизацию.
Почему бы не увидеть собственными глазами, как можно повысить оценку INP? Обновите WP Rocket до версии 3.17 или попробуйте. Мы хотели бы услышать, как новый основной выпуск работает на вас. Расскажите нам в комментариях о своем опыте работы с WP Rocket 3.17 и о том, какие улучшения вы получите!
