Как WP Rocket 3.9 помог улучшить основные веб-жизненные показатели и производительность (4 истории Rocketeer)
Опубликовано: 2021-08-23В июле мы выпустили WP Rocket 3.9 и реализовали две мощные функции: удаление неиспользуемого CSS и новый способ задержки выполнения JavaScript . Если вы не уверены, почему эти параметры меняют правила игры для повышения производительности вашего сайта, или если вы хотите понять, является ли WP Rocket правильным выбором, продолжайте читать!
Вы прочтете четыре истории клиентов WP Rocket , которым понравился последний выпуск и которые увидели значительное улучшение своей производительности и оценки PageSpeed Insights, включая Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw и Olga Zarzeczna расскажут вам, как они использовали WP Rocket и каких улучшений производительности они добились. И они объяснят, почему WP Rocket имеет значение для их бизнеса.
Зачем использовать плагин кэширования в первую очередь?
Если вы новичок в веб-производительности или не знакомы с плагинами, вам может быть интересно, действительно ли плагин кэширования важен для производительности вашего сайта.
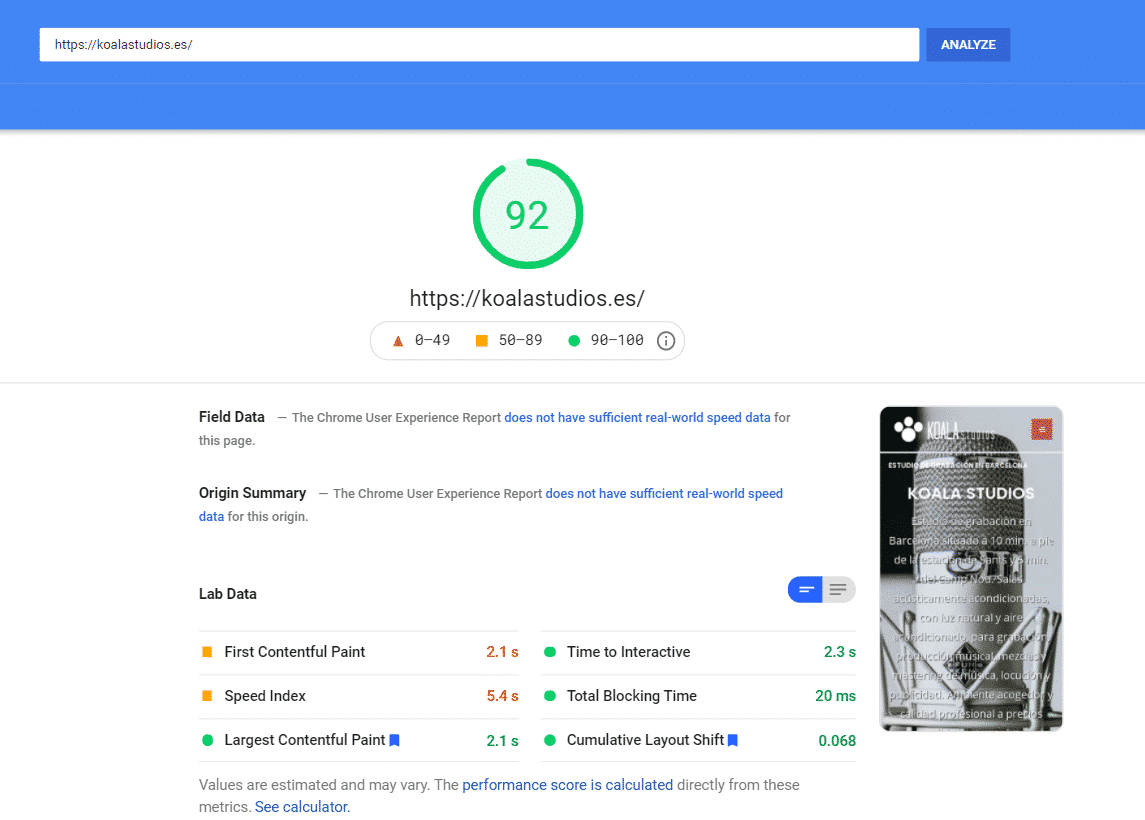
Альберто работает фрилансером и управляет несколькими веб-сайтами, в том числе Koala Studios. Он поясняет: «В настоящее время невозможно обеспечить быструю навигацию по веб-сайту без кэширования его содержимого. Я много лет разрабатываю клиентские сайты и до этого пользовался различными плагинами для кеша».
Это неудивительно: скорость играет ключевую роль в вашем бизнесе, а плагин упрощает работу .
Рубен работает блоггером, специализирующимся на SEO. Он говорит: «В настоящее время я живу за счет своего блога, и очень важно обеспечить удобство работы для всех, кто читает мои статьи. Конечно, скорость также важна, когда речь идет об эффективности SEO и органической видимости, особенно сейчас, когда Core Web Vitals стали частью нового фактора ранжирования».
И вы не можете воспринимать скорость своего сайта как должное .
Ольга, технический эксперт по SEO, объясняет: «Я продолжала тестировать различные плагины для скорости и кэширования, но по мере роста моего сайта и добавления нового контента скорость падала. Единственный момент, когда сайт был действительно быстрым, это когда на свежеустановленном WordPress была только одна фраза «Hello World!». сообщение".
Звучит знакомо? Тогда есть шанс, что вы также кивнете тому, что говорит Джон, дизайнер цифровых и пользовательских интерфейсов: «У нас есть веб-сайт, созданный на WordPress, который начинался как одно и трансформировался в другое по мере роста бизнеса. Он использует тему премиум-класса и поставляется с раздутым кодом, который мы никогда не используем, а также множеством плагинов, которые управляют другими индивидуальными функциями. Хотя сайт не показался посетителям слишком медленным, мы получили оценки PageSpeed Insights для мобильных и настольных компьютеров в низкой красной зоне . В прошлом году мы приступили к оптимизации контента, обновлению дизайна и удалению плагинов, где могли, что отчасти помогло. Однако улучшения скорости были незначительными из-за того, что в теме использовались стили и скрипты, блокирующие рендеринг».
Низкий показатель PageSpeed Insights и минимальные улучшения звонят в колокол? Если да, то становится ясно, почему вам нужен лучший плагин кэширования для WordPress, и это подводит нас к следующему разделу!
Почему WP Rocket — это не просто еще один плагин для кэширования
Поиск подходящего плагина для кэширования может оказаться непростым делом. Даже после того, как вы определите тот, который может соответствовать вашим потребностям, у вас все равно могут возникнуть вопросы и опасения. Это нормально, и с нашими ракетчиками тоже так было.
Альберто говорит: «Я был обеспокоен тем, что WP Rocket не будет работать должным образом. Все мои опасения исчезли, как только я активировал его и смог увидеть его приборную панель. Это действительно впечатляет. Его простота позволяет активировать наиболее важные функции одним щелчком мыши, что делает его идеальным для людей без дополнительных знаний . Но это также позволяет более продвинутым пользователям настраивать определенные параметры, такие как режим загрузки шрифта или какие файлы JS или CSS исключаются из сжатия. Для моего бизнеса важно как можно быстрее направлять пользователей к необходимой им информации. Скорость загрузки имеет решающее значение, и именно здесь становится необходим плагин кеша. Положительный опыт пользователя, просматривающего веб-страницы, — это то, что делает ваш бизнес возможным, но если вы также являетесь хорошим вариантом, превращение пользователей в клиентов становится очень простым».
А что, если вы уже попробовали несколько плагинов и в итоге разочаровались? Не могли бы вы попробовать новый плагин?
Вот что случилось с Рубеном: «Хотя я действительно много лет использую WP Rocket, Раньше я использовал другие плагины кэширования, которые были сложными, и у меня не было правильной конфигурации… Когда я встретил WP Rocket, я подумал, что это будет «просто еще один», но должен признать, что был доволен . Сначала у меня были сомнения только в его производительности или в том, будет ли он работать так же, как другие. Что касается его использования и настройки, у меня не было серьезных проблем, потому что у меня уже был опыт использования других подобных плагинов».
Ольга также попробовала десять или более различных плагинов для кэширования и ускорения : «Улучшения, которые они сделали, были минимальными, а некоторые плагины даже усугубили ситуацию. Другие ломали мой сайт. Я переживал, что WP Rocket будет работать так же, как и другие , т. е. не даст мне перестать постоянно работать и зацикливаться на скорости. Однако, когда я наткнулся на него и начал узнавать о нем больше, у меня появилась надежда, что этот плагин может быть другим. WP Rocket позволил мне уделять больше времени развитию моего сайта и созданию контента о SEO вместо того, чтобы постоянно зацикливаться на скорости и производительности ».
У Джона есть похожий опыт: « Мы попробовали несколько вариантов — они были бесплатными и звучали так, как будто они справились со своей задачей . Все, что мы пробовали, давало нам некоторое улучшение, но для значительного увеличения скорости нам нужно было погрузиться в «Дополнительные параметры» каждого из протестированных плагинов. Недостатком здесь было то, что, хотя я довольно технарь, я все же прежде всего визуальный дизайнер. Требуемые знания превышали мой уровень навыков, и в итоге я запутался, пытаясь получить наилучшие результаты, и чаще всего ломал дизайн или функциональность сайта. Сначала я был обеспокоен тем, что WP Rocket будет похож на бесплатные плагины, которые мы уже тестировали, не будет давать достаточно положительных преимуществ и будет слишком сложным, чтобы извлечь из него максимальную пользу . Тем не менее, это было рекомендовано разработчиком темы, солидными отзывами от крупных игроков в сообществе WordPress, а также гарантией возврата денег».
| ️ Если вам все еще интересно, чем WP Rocket отличается от других плагинов, взгляните на наши сравнительные таблицы: Общий кеш W3 против WP Rocket WP Super Cache против WP Rocket Самый быстрый кеш WP против WP Rocket Колибри против WP Rocket LiteSpeed Cache против WP Rocket NitroPack против WP Rocket |
WP Rocket 3.9 меняет правила игры для основных веб-показателей и производительности
WP Rocket всегда был приятным сюрпризом и мощным плагином для кеширования — это то, что до сих пор говорили нам наши ракетчики. Однако в последней версии были внесены некоторые улучшения, которые действительно имели значение, особенно в отношении производительности Core Web Vitals.
Давайте узнаем, что случилось с нашими клиентами.
Альберто говорит: « Выпуск 3.9 стал невероятным изменением . Я не знаю, как вы, ребята, это сделали, но внезапно некоторые шаблоны моих клиентов, которые не могли пройти проверку Google Core Vitals, теперь проходят ее без проблем. Некоторые веб-сайты показывают 100% в Google Page Insights на мобильных устройствах, так как я обновил WP Rocket. Я рад сообщить, что Core Web Vitals, наконец, больше не является проблемой ни для моих веб-сайтов, ни для веб-сайтов моих клиентов ».
Вот чего добился Альберто с помощью своего веб-сайта:

И это еще не все: «WP Rocket всегда имел большое значение для любого из моих веб-сайтов и веб-сайтов моих клиентов. Минимизация файлов, ленивая загрузка, замена iframe на YouTube изображениями: это просто волшебство! Версия 3.9 идет еще дальше . Теперь плагин может удалить весь этот объем кода, загруженного и не используемого или используемого только на одной странице. 3.9 представляет собой полное изменение ландшафта кэширующих плагинов! До сих пор я использовал некоторые другие плагины для удаления кода и файлов на определенных страницах веб-сайтов моих клиентов. В новой версии я смогу отказаться от них и еще больше сократить время загрузки».
Оптимизация веб-производительности сопряжена со многими проблемами, поэтому правильный плагин является важным союзником, который упрощает работу.
Рубен говорит: «WP Rocket всегда помогал мне, когда дело доходит до блога — который непосредственно является моим основным бизнесом — быстро загружаться и быстро перемещаться для читателей. Однако должен признать, что эта последняя версия меня приятно удивила. Особенно с помощью функциональности Delay JS мне удалось улучшить основные веб-жизненные показатели , которые Google начинает считать важными для взаимодействия с пользователем».
И он продолжает: « WP Rocket 3.9 загружает только тот JavaScript, который строго необходим для правильного просмотра (и чтения) блога при начальной загрузке, и это очень помогает. А с опцией Unused CSS я заметил, что загружается меньше файлов и меньше весит, что тоже приветствуется. Вы должны быть осторожны, потому что каждый случай индивидуален, и в моем случае мне пришлось немного подправить JavaScript и немного CSS, чтобы сделать его идеальным, но оно того стоило».
Рубен объясняет: «Например, я исключил скрипты Диспетчера тегов Google, которые помечает Google PageSpeed, но они мне были нужны. Мне также нужно было исключить некоторые другие скрипты, но я понял, что они оказали огромное влияние на пользовательский опыт».
Тем не менее, Рубен немного подправил плагин и нашел нужные настройки — и помните: наша служба поддержки всегда готова помочь, если у вас возникнут какие-либо проблемы!
Давайте теперь посмотрим, чего Рубен добился с WP Rocket 3.9.
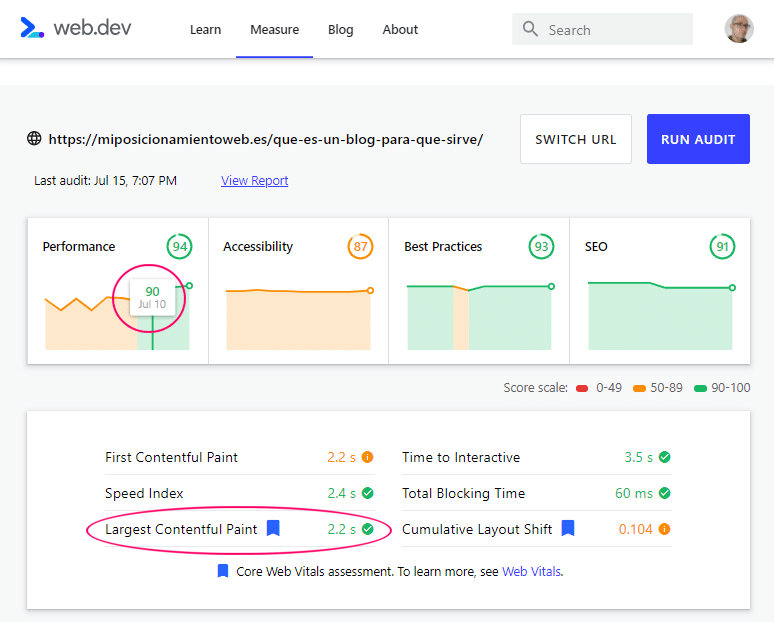
«Как вы можете видеть на изображении https://web.dev/measure/, до установки новой версии и использования этой опции Delay JS оценка самого посещаемого поста моего блога едва перевалила за 80 , а самое главное , он не достиг оптимальных значений Core Web Vitals. После 10 июля счет резко изменился».

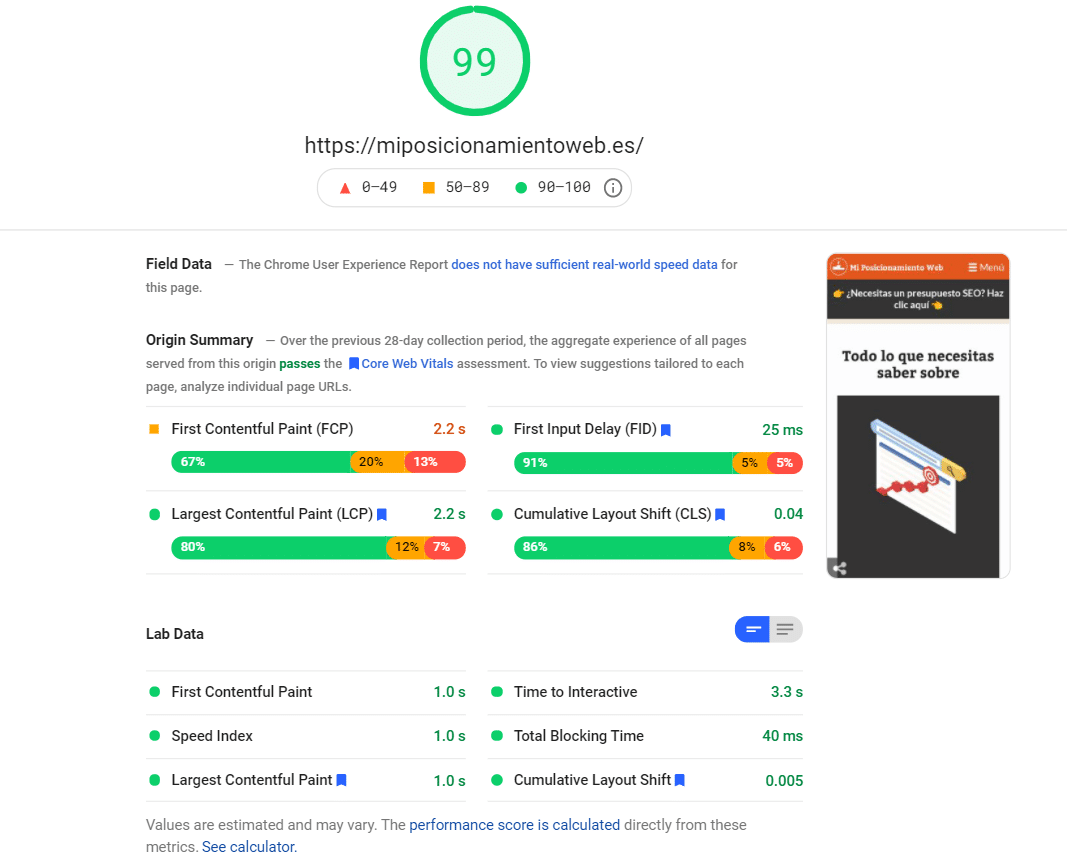
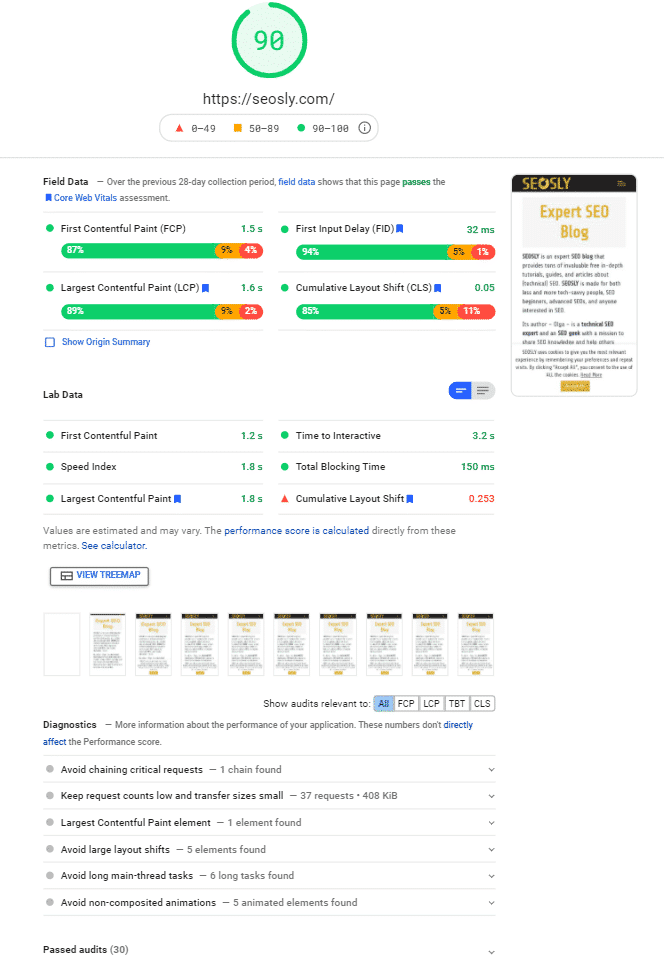
Сайт Рубена теперь получает 99 PageSpeed Insights с мобильных устройств:

Рубен говорит о загрузке JavaScript: «Это всегда была самая сложная оптимизация производительности. В моем случае у меня довольно много файлов из разных плагинов (например, Disqus их много загружает!) и несколько собственных, которые я создал сам. И я всегда старался не загружать слишком много по этой причине. Теперь, с WP Rocket 3.9, я гораздо меньше беспокоюсь, потому что знаю, что эти файлы JS не будут загружаться в начале, если я этого не захочу ».

Если вас беспокоят видео на вашем сайте, история Ольги вас успокоит: «Я вставляю много видео на свой сайт и даже на главную страницу. Это не вставки YouTube. После недавнего обновления у меня больше нет проблем с тем, что на моей домашней странице есть видео в формате Full HD . Оценка PageSpeed Insights по-прежнему составляет 90+ и соответствует Core Web Vitals. Правильно: WP Rocket 3.9 действительно изменил Core Web Vitals, особенно полевые данные . Улучшение было безумным!».
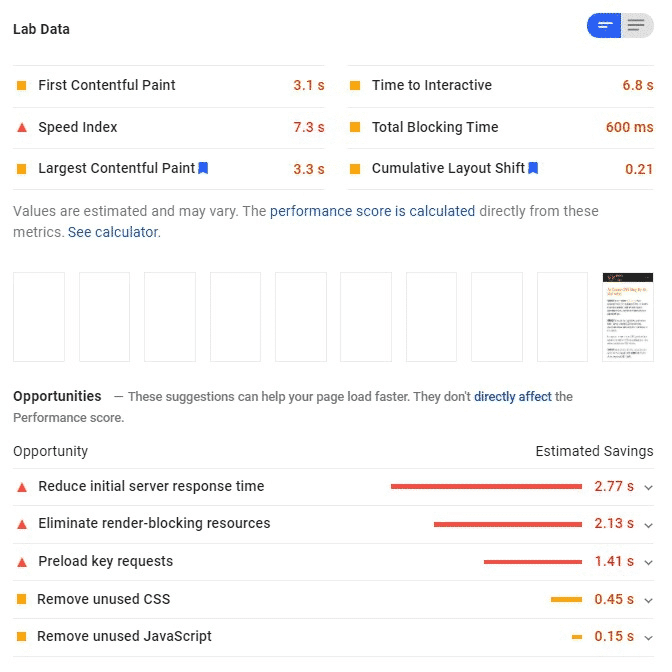
Давайте сравним некоторые результаты до и после с мобильных устройств:
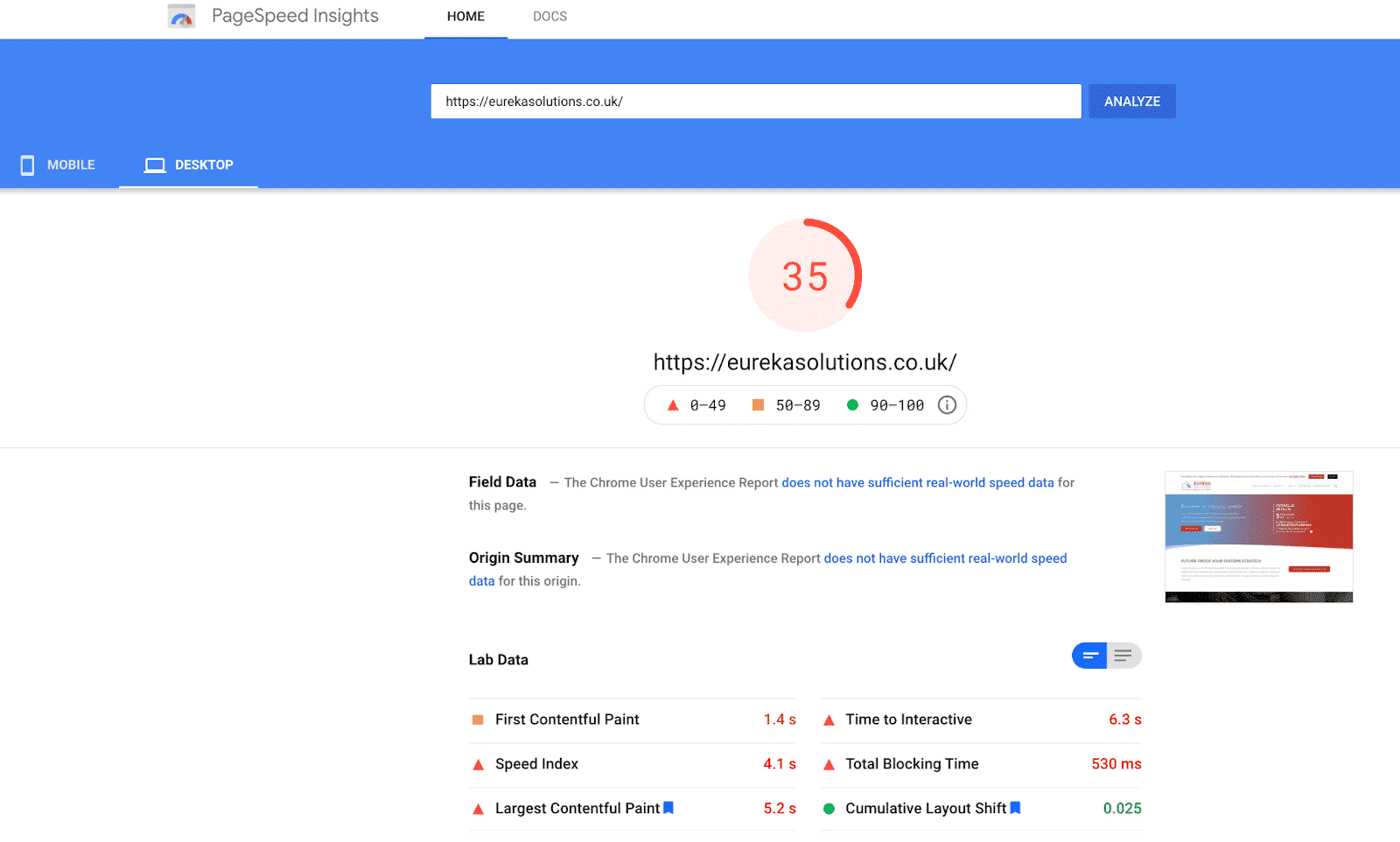
Перед установкой WP Rocket 3.9

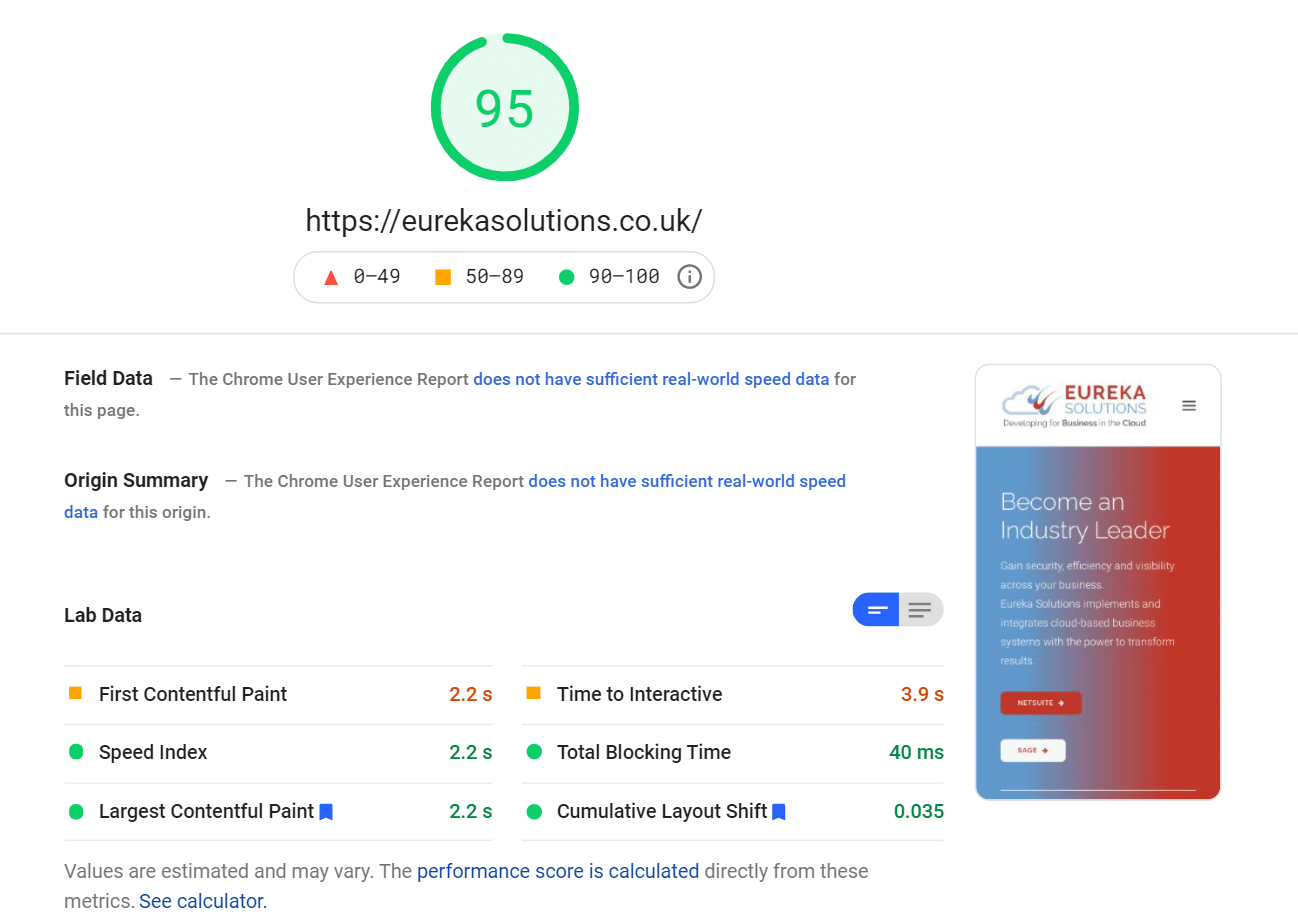
После установки WP Rocket 3.9

Ольга добавляет: «Раньше у меня не было AdSense. Теперь он у меня есть, и я все еще могу находиться в зеленой зоне PSI и встречаться со всеми Core Web Vitals».
Джон говорит: «Позвольте мне сначала сказать, что пользовательский интерфейс плагина кажется профессиональным, и в нем очень легко ориентироваться. Мы могли быстро найти функции, которые имели самые большие различия. Мы получили огромные улучшения скорости, работая «прямо из коробки» и устанавливая пару флажков . В результате я могу сосредоточиться на дизайне и UX сайта, а WP Rocket справится со скоростью.
Из всех замечательных функций мы больше всего выиграли от этих опций:
- Оптимизируйте доставку CSS
- Загрузить отложенный Javascript
- Задержка выполнения JavaScript.
Все это помогло устранить сложные проблемы с блокировкой рендеринга, с которыми я сталкивался.
До WP Rocket я мог набрать около 30 баллов даже с рабочего стола:

С установленным WP Rocket 3.9 я получил оценку 90+ на мобильных устройствах!».

Джон добавляет: « Всегда было сложно обойти проблемы, связанные с откладыванием сценариев блокировки рендеринга и CSS, не нарушая при этом функциональность и стиль сайта. Благодаря WP Rocket 3.9 это больше не проблема ».
Воспользуйтесь преимуществами самых мощных функций
Правда в том, что WP Rocket 3.9 обладает некоторыми замечательными функциями. Иногда вы столкнетесь с некоторыми проблемами даже с отличным плагином кэширования, как вы читали в предыдущих разделах.
Тем не менее мощные функции всегда являются хорошей отправной точкой для оптимизации вашего сайта. Вот почему мы попросили наших ракетчиков выбрать функцию #1 WP Rocket.
Альберто не сомневается: « Лучшая функция, которую я когда-либо видел в плагине кеша, — это возможность анализировать код каждой страницы и определять, насколько JS и CSS используются или нет . WP Rocket теперь волшебный, и это имеет огромное значение. Я надеюсь, что эта особенность никогда не исчезнет! Я не мог жить без него!
В целом, я нахожу удивительным, что WP Rocket требуется 3-4 минуты для кэширования содержимого сайта. Это то, на что у меня ушло несколько часов на тесты и испытания. Это настолько быстро и просто, что многие мои клиенты, как только настроят его и увидят, как быстро улучшается их сайт, говорят: «Это лучшая покупка, которую я когда-либо делал для своего WordPress ».
Рубен добавляет: « Delay JS — функция, которая мне понравилась больше всего, особенно в версии 3.9 . Вы быстро оптимизируете сайт в несколько кликов!»
| Знаете ли вы, что Delay JS — это функция, которая позволяет вам улучшить самую большую отрисовку контента, одну из основных жизненно важных функций в Интернете? Функция Delay JS также поможет вам выполнить некоторые важные рекомендации PageSpeed Insights, такие как сокращение неиспользуемых JS и сокращение времени выполнения Javascript. |
Джон выбирает другой вариант JS: « Функция №1 — это отложенная загрузка JavaScript — она работает, ничего не ломая. Он делает то, для чего я его купил — ускоряет мой сайт WordPress, не требуя никаких дополнительных технических знаний».
| Угадай, что? Load JS Deferred — это способ устранить ресурсы JS, блокирующие рендеринг, и выполнить еще одну важную рекомендацию PSI. |
Ольга переходит на вкладку «Оптимизация мультимедиа» : «Она позволяет использовать расширенные настройки отложенной загрузки изображений, фреймов и видео, а также добавлять отсутствующие размеры изображения. Неоптимизированные изображения и видео часто являются главными виновниками низкой производительности и самых больших быстрых побед SEO . WP Rocket позаботится о них в один клик. Благодаря WP Rocket я могу забыть о постоянной скорости и оптимизации производительности моего сайта и сосредоточиться на наиболее важных аспектах своего SEO-бизнеса, помогая своим клиентам, развивая свой веб-сайт и обучая SEO. Благодаря WP Rocket я также могу значительно повысить скорость и производительность веб-сайтов моих клиентов ».
Лучшие советы по оптимизации производительности от 4 экспертов
В качестве специального бонуса мы попросили наших ракетчиков поделиться своими самыми важными советами по повышению производительности. Они каждый день работают с клиентами над оптимизацией их сайтов. Обмен их знаниями может пригодиться и вам!
Начнем с Альберто:
- Первое и самое важное — обратить внимание на сервер, на котором размещен веб-сайт . Не все одинаковы, и хороший сервер заставит даже тяжелую тему работать как хорошая тема. Для меня важно, чтобы версия PHP была актуальной (на сегодняшний день не ниже 7.4), и я рекомендую своим клиентам использовать MariaDB в базе данных и Apache + Nginx на уровне сервера, сочетая лучшее из обоих миров. И, конечно же, используйте SSL-сертификат и, если возможно, HTTP/2.
- Вторым и не менее важным моментом было бы обратить внимание на состав . Сегодня на рынке существует множество шаблонов и различных систем создания веб-сайтов, которые позволяют начинающим пользователям очень легко создавать свой веб-сайт за считанные минуты. Но не все одинаковы, и не все они предлагают одинаковую производительность. И если нашей целью является размещение нашего сайта на первой странице Google, основой нашего проекта всегда должен быть шаблон, и, если возможно, использовать встроенные блоки Гутенберга WordPress для построения макета. Но в любом случае быстрый шаблон всегда лучший выбор!
- После того, как шаблон выбран, я всегда советую посмотреть плагины, установленные на сайте . Я часто нахожу клиентов, устанавливающих сверхсложные плагины с множеством опций, чтобы использовать одну опцию, которую можно легко заменить несколькими строками в шаблоне function.php. Некоторые клиенты используют первый попавшийся плагин, не оценивая другие варианты, и который иногда не обновлялся месяцами, а вдруг в обновлении wordpress валит всю систему.
- Как только шаблон и установленные плагины находятся под контролем, плагин для кэширования контента имеет важное значение, и именно здесь WP Rocket для меня является безопасным вариантом во всех случаях .
Советы Рубена начинаются с того же совета:
- Прежде всего, убедитесь, что у вас хороший хостинг . Я серьезно. Серверная часть фундаментальна. Иметь плохой телефон из-за того, что он дешевый, может быть большой ошибкой.
- Затем следует проверить свой сайт на предмет веса и размера изображений, файлов, бесполезных запросов к другим сайтам . Для этого я всегда использую WebPageTest или инструмент разработчика Chrome, который показывает вам всю загрузку вашего сайта.
- Как только у вас будет все это «чисто», тогда да, попробуйте оптимизировать то, что вам нужно на вашем сайте, с помощью плагина кеша, такого как Rocket, который является находкой .
Вы не будете удивлены в этот момент. Хостинг также является первым советом, которым делится Ольга:
- Вложите деньги в хороший сервер.
- Покупайте WP Rocket без колебаний.
- Если вы используете HTTP/2, настройте WP Rocket соответствующим образом, т. е. не комбинируйте файлы CSS и файлы JavaScript.
- Просмотрите каждую рекомендацию, которую дает вам Google PageSpeed Insights, и найдите соответствующую функцию в WP Rocket (например, предварительная загрузка шрифта, отсрочка JavaScript, добавление отсутствующих размеров изображения).
| Это идеальное время, чтобы просмотреть нашу статью и узнать о лучших услугах хостинга для малого бизнеса и блогов. |
Джон добавляет: «Хотя WP Rocket работал с парой кликов и не требовалось тестировать несколько настроек, я бы дал один совет: если вы тестируете функциональность, меняйте только одну вещь за раз, а затем тестируйте, чтобы увидеть различия. это сделало . Гораздо проще откатиться, если что-то сломается».
Вот сообщение для вас
Все еще не уверены в WP Rocket 3.9? Или вы боитесь переключаться с текущего плагина на новый? Если вы фрилансер, блоггер или владелец бизнеса, вот что вам скажут такие люди, как вы .
Альберто объясняет: «Если вы не уверены, протестируйте свой веб-сайт с помощью Google Page Insights и GT Metrix. Затем купите WP Rocket, установите его, и если вы не можете улучшить оценку своего сайта более чем на 90%, не беспокойтесь. Вы получите два преимущества. 1) WP Rocket без проблем вернет вам ваши деньги, так что вы не потеряете деньги, и 2) Вы будете знать, что у вас есть как минимум одна проблема на вашем сайте, которую вам нужно срочно решить, потому что я уверяю вас, что WP Rocket — это не проблема, а лучшее решение, которое я знаю как кеш-плагин ».
Ольга говорит: «Выберите WP Rocket, потому что он действительно улучшит скорость и производительность вашего сайта и позволит вам сосредоточиться на других вещах в SEO . Для получения более подробной информации вы можете проверить мой обзор».
Рубен продолжает: «Вы должны попробовать WP Rocket, потому что всего за несколько кликов и без каких-либо технических знаний вы можете оптимизировать сайт, даже если вы оставите немного неочищенного материала. WP Rocket заметет это под ковер».
Джон заканчивает: «Сэкономьте свое драгоценное время! Вы можете получить улучшения от других плагинов, но не без проб и ошибок — если бы я сразу купил WP Rocket, я бы сэкономил часы, потраченные впустую, пытаясь исправить сломанную функциональность ».
Подведение итогов
Это было долгое путешествие по нашим историям о ракетчиках, верно? Теперь твоя очередь. Вы уже пробовали WP Rocket 3.9? Мы хотели бы знать, как все прошло и каких результатов вы добились. Дайте нам знать об этом в комментариях!
