Как Kinsta и WP Rocket могут ускорить ваш сайт
Опубликовано: 2021-09-29Хотите узнать, как Kinsta и WP Rocket могут ускорить ваш сайт? С правильным плагином для хостинга и кэширования вы можете получить колоссальный прирост производительности всего за несколько минут. Некоторые из замечательных функций, которые поставляются с обоими этими сервисами, сделают ваш сайт быстрее практически из коробки.
Давайте изучим потенциал использования WP Rocket вместе с Kinsta.
Почему вы должны использовать быстрый хостинг
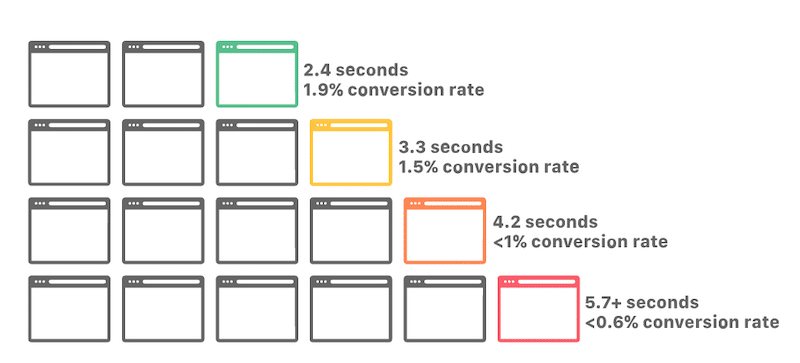
Не секрет, что скорость вашего хостинг-провайдера напрямую влияет на производительность вашего сайта. Если вы не оптимизируете скорость своего сайта, вы увидите значительное падение трафика, конверсий и доходов.
Веб-сайт с хорошей производительностью может иметь много преимуществ для компании. Во-первых, сайт помогает выровнять любую конкуренцию, создавая впечатление надежного бизнеса, предоставляющего высококачественные услуги или продукты. Хостинг-провайдер влияет на доверие к бренду. Если посетители поймут, что ваши веб-страницы загружаются бесконечно, это отразится на ваших продажах. Если ваш сайт работает медленно, у людей возникнут проблемы с навигацией и переходом непосредственно к конкурентам.

Более того, производительность веб-сайта влияет на его рейтинг в поисковых системах. Хорошие скорости загрузки важны для измерения показателей взаимодействия с посетителями, что влияет на то, насколько высоко вы будете отображаться в результатах поиска Google.
Чтобы эффективно обслуживать клиентов по всему миру, хостинг веб-сайта должен быть быстрым. Хостинг отвечает за обеспечение доступа к данным, хранящимся на вашем сайте, независимо от того, откуда люди просматривают их.
Что такое Kinsta (и насколько это быстро)
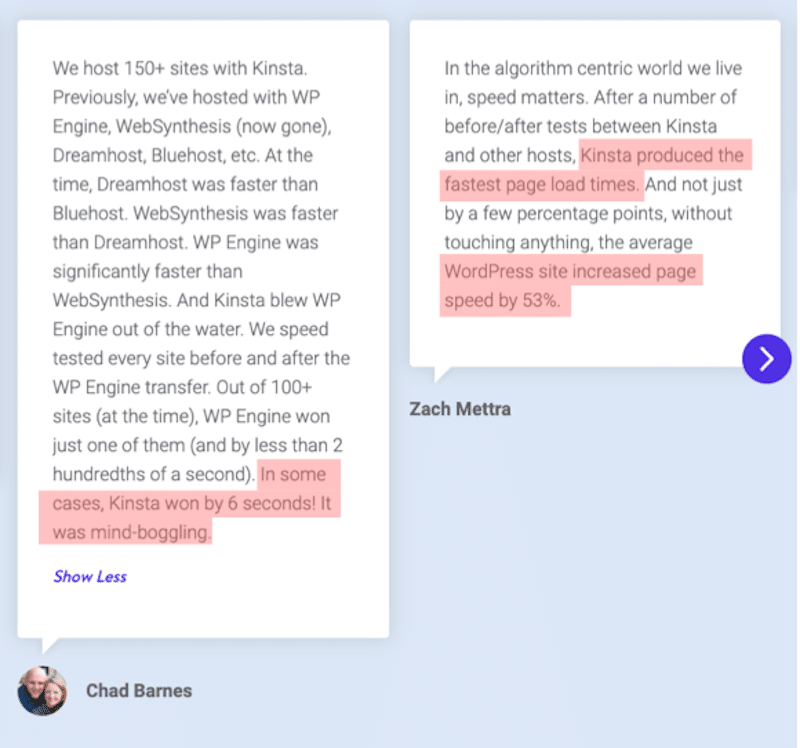
Kinsta — это хостинговая компания, которая предоставляет пользователям WordPress безопасный, быстрый и надежный хостинг для их веб-сайтов. Делать WordPress быстрым было в ДНК Kinsta с 2013 года. Они известны своими премиальными ценами, но качество, которое вы получаете, стоит каждой копейки.

Kinsta — отличный выбор для ускорения вашего сайта WordPress. Мало того, что это будет очень быстро, Kinsta также предоставляет все инструменты и функции безопасности, необходимые для того, чтобы ваш веб-сайт или страница блога не были взломаны. Бьюсь об заклад, вам интересно, что именно вы получите, подписавшись на них? Пройдемся по основным функциям.
1. Получите доступ к виртуальным машинам Google Cloud C2 и сети Premium Tier.
Kinsta размещает ваш сайт WordPress непосредственно на облачной платформе Google, инфраструктуре, созданной и поддерживаемой Google. Вы размещены там же, где и Spotify, Coca-Cola, Snapchat… Удивительно, правда?
Kinsta использует сеть Google C2 VMS и Premium Tier, которая обеспечивает маршрутизацию трафика с малой задержкой и на 30-50% более быструю маршрутизацию, максимально избегая общедоступных интернет-конвейеров. Kinsta — единственный хост на рынке, который предоставляет машины C2 на всех планах.
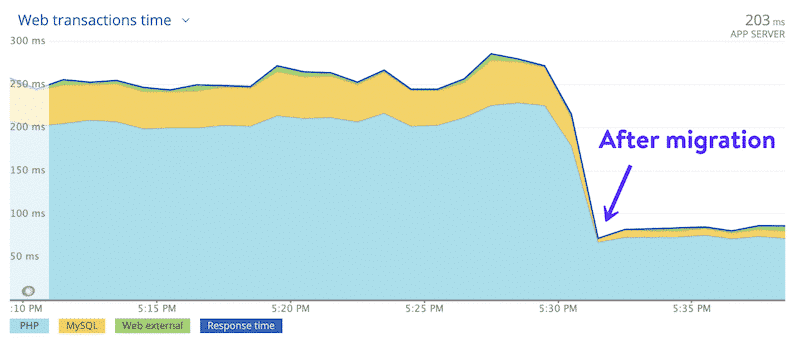
Я делюсь изображением ниже, чтобы проиллюстрировать влияние перехода на компьютеры C2. Вы можете видеть, что среднее время отклика сайта увеличилось с 250 мс до 80 мс. Это увеличение производительности на 212,5%.

2. Выберите местоположение своего облачного центра обработки данных Google.
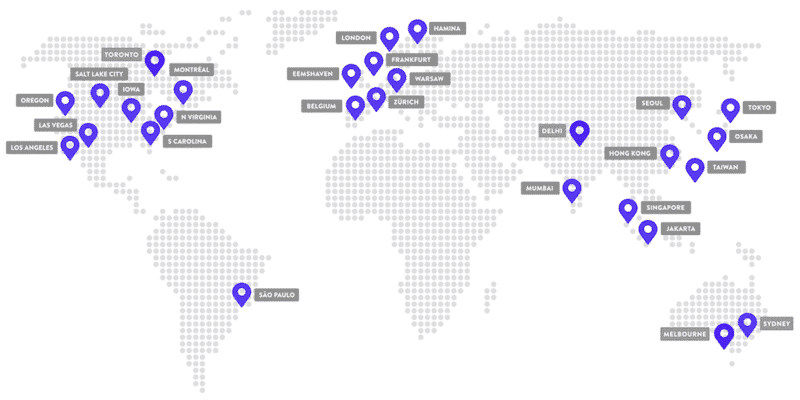
Kinsta использует многорегиональный режим развертывания Google Cloud Platform. Это означает, что вы можете разместить свой сайт WordPress в ближайшем к вашим посетителям месте.

3. Используйте CDN Kinsta (на платформе Cloudflare)
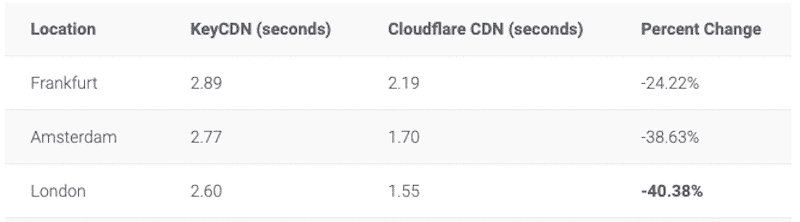
С этого года CDN Kinsta работает на 40% быстрее, чем в предыдущем. Сеть раскинулась более чем в 200 городах! С этим новым обновлением все ваши данные будут окончательно ближе к вашим посетителям. Kinsta говорит, что их новый CDN может повысить скорость сайта до 44%. Как вы можете видеть ниже, время загрузки лучше с новой CDN Cloudflare:

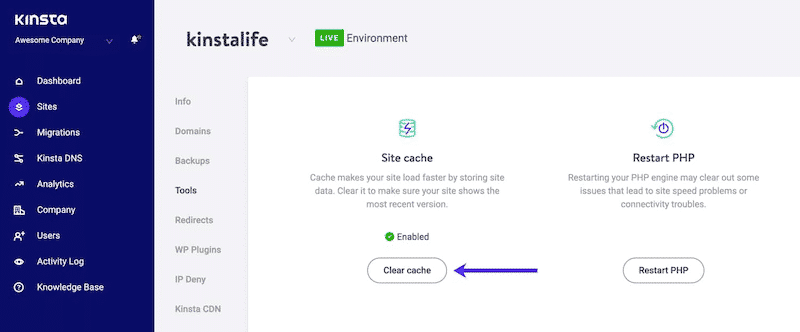
4. Используйте кэш Кинсты
Что такое кэширование? Это уменьшает объем работы, необходимой для создания просмотра страницы.
Почему вы должны использовать кеш? Все просто: кеширование ускоряет работу сайтов WordPress и снижает нагрузку на ваш веб-сервер. Каждый сайт, размещенный в Kinsta, использует четыре различных типа автоматически применяемых кешей, а именно байт-код, объект, страницу и кеш CDN.

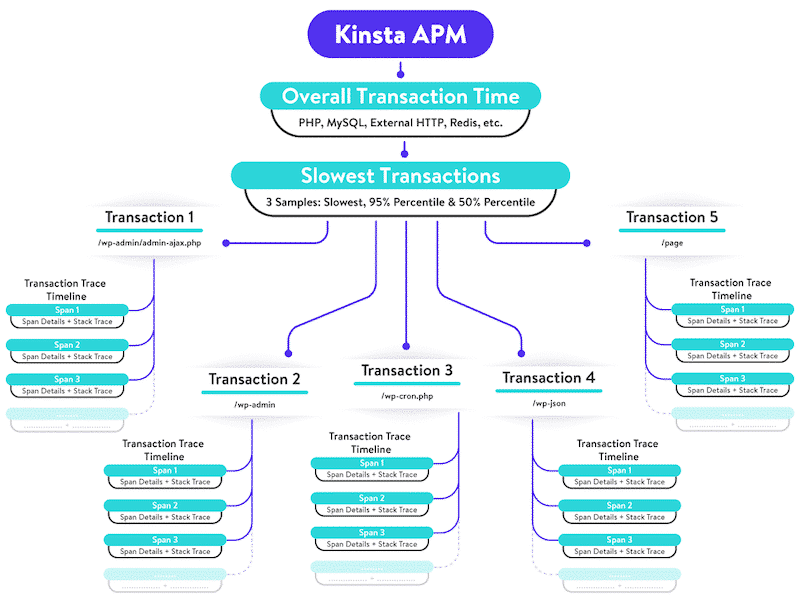
5. Воспользуйтесь преимуществами встроенного мониторинга производительности приложений Kinsta (APM)
Вы можете использовать инструмент Kinsta APM для мониторинга и оптимизации сайтов WordPress, гарантируя их бесперебойную работу. Это также позволяет вам гораздо быстрее отлаживать свой веб-сайт, поскольку вы можете точно определить, откуда возникла проблема:

6. Воспользуйтесь интуитивно понятной платформой, разработанной для WordPress
Мы видели, что миссия Kinsta состоит в том, чтобы предоставить пользователям WordPress ориентированный на производительность хостинг. Но у Kinsta есть и другие преимущества: он также предоставляет эргономичную платформу, позволяющую устанавливать WordPress одним щелчком мыши, получать доступ к простым промежуточным областям и, например, легко обновляться до последней версии PHP.

Все мои сайты WordPress можно собрать в одном интерфейсе, что очень удобно:

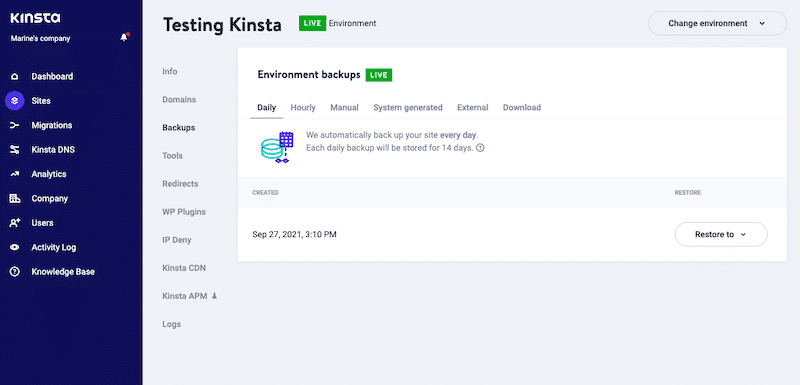
И последнее, но не менее важное: у вас есть доступ к круглосуточной поддержке, ежедневному резервному копированию и сверхзащищенным серверам. Kinsta проверяет статус вашего веб-сайта каждые две минуты, а это означает, что поддержка может действовать упреждающе, если возникнет проблема.

7. Тест скорости: насколько быстр (на самом деле) Кинста?
Мы будем использовать Google PageSpeed Insight для проверки производительности моего сайта WordPress, размещенного на Kinsta. Мы также будем использовать WebPageTest для измерения показателя «время полной загрузки». Оба теста будут смоделированы с мобильных устройств.
Будет два сценария:
- Сценарий №1 : измерение производительности моего мобильного сайта с помощью нескольких абзацев (без изображений) и установленной темы 2021 года.
- Сценарий № 2. Измерение производительности моего мобильного сайта с помощью Astra и Elementor (реалистичная домашняя страница с текстами и изображениями).
Сценарий №1:
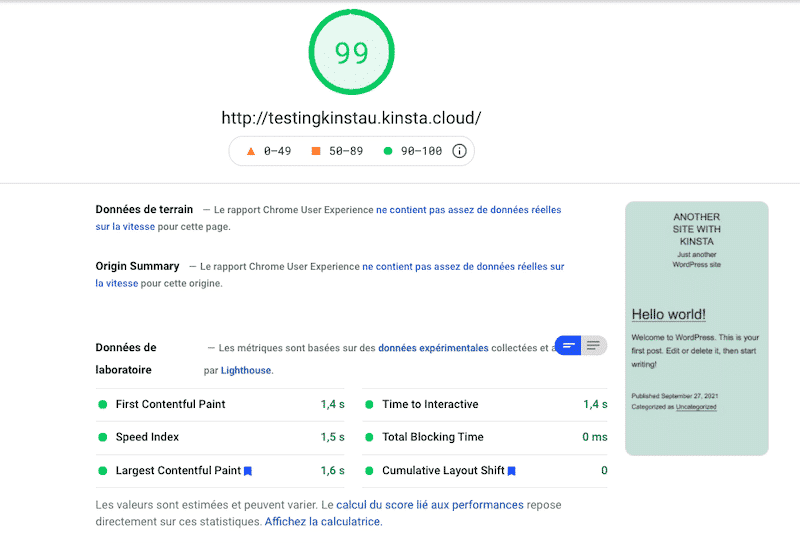
Моя мобильная оценка 99/100 (100/100 на компьютере). Мой веб-сайт довольно пуст, поэтому я не ожидал от Kinsta большего.

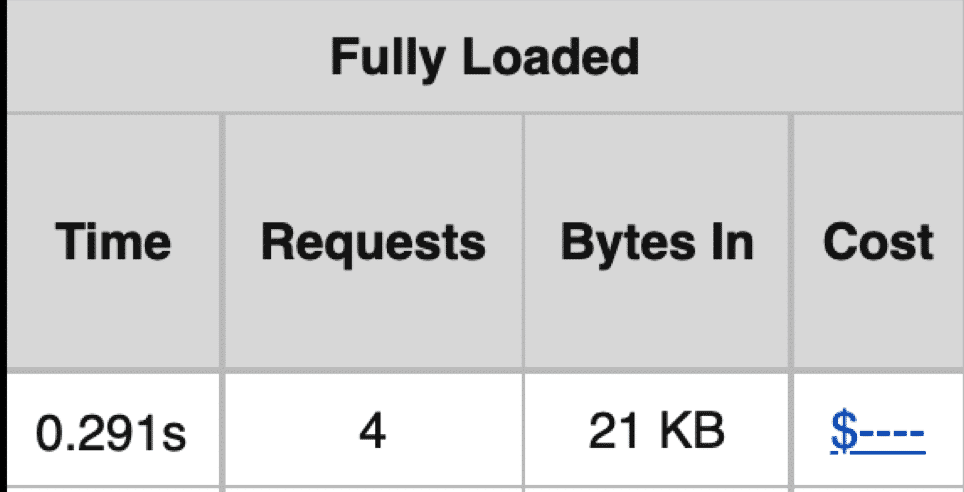
Показатели времени полной загрузки и HTTP-запросов также очень хороши, что вполне логично, поскольку моя страница почти пуста.

Давайте перейдем к сценарию № 2 с установленным Elementor и дополнительным контентом, добавленным на мою страницу.
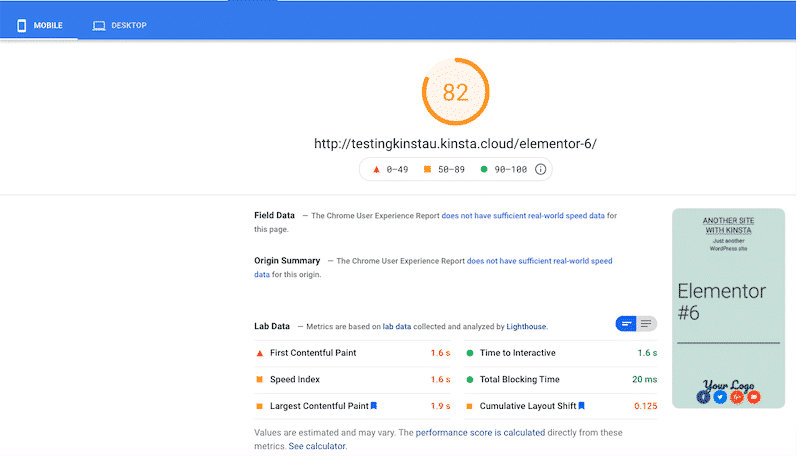
Сценарий №2 :
Теперь мы используем Elementor, видео с YouTube, изображения, значки и гораздо больше контента, чем раньше. В результате моя оценка выросла с 99 до 82/100 на мобильных устройствах (что было предсказуемо, поскольку мы добавили некоторый контент без его оптимизации).
Важное примечание: Kinsta сохраняет зеленый балл на рабочем столе (91/100) даже после добавления большого количества контента.

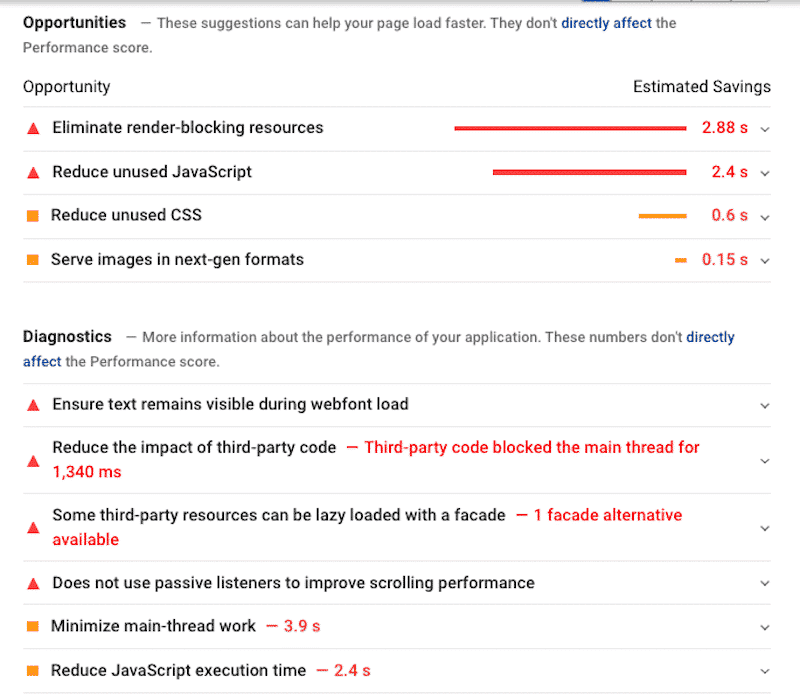
По данным Google PageSpeed Insights, большинство проблем возникает из-за неоптимизированного JS и CSS и некоторого стороннего кода:

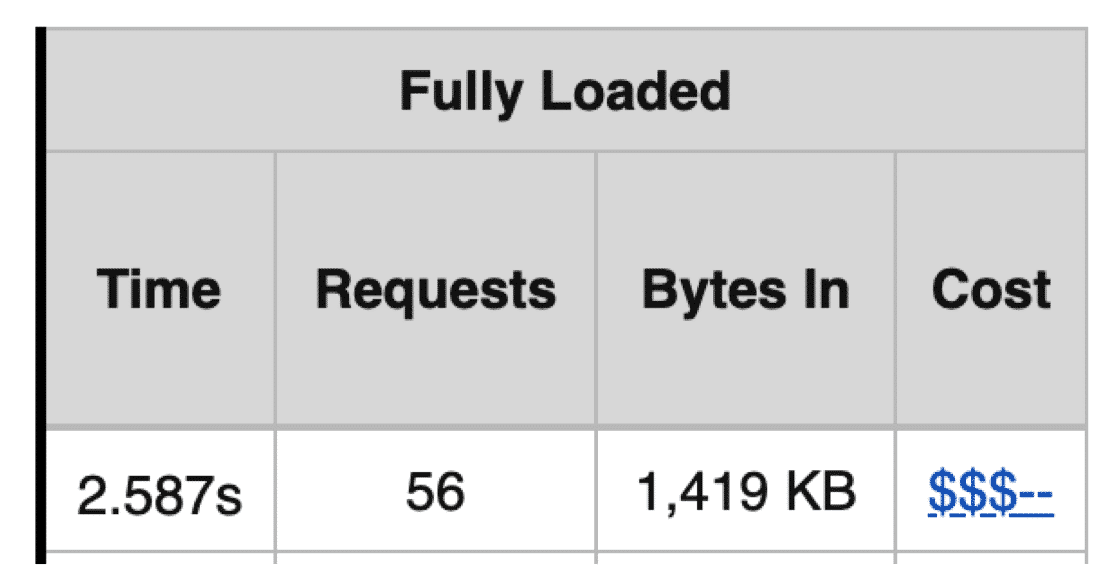
Вы хотите, чтобы ваш сайт загружался в течение трех секунд; Кинста как раз на этом пределе (2,587 с). Количество HTTP-запросов — 56, что является хорошим показателем — в среднем в Интернете — 70.
Вы можете узнать больше о рекомендуемом количестве HTTP-запросов в нашем специальном руководстве.

С Kinsta мой сайт WordPress поддерживал отличную производительность на настольных компьютерах, но на мобильных устройствах это сказалось. Хостинг-провайдер определенно быстрый и мощный. Однако проблемы, связанные со сторонним кодом или устранением ресурсов, блокирующих рендеринг, не были полностью решены Kinsta. Вот где проявляется магия WP Rocket!
Это подводит нас к следующему разделу: как Kinsta и WP Rocket могут помочь достичь 100/100 баллов на мобильных устройствах.
Почему WP Rocket отлично подходит для производительности
Плагин WP Rocket полностью совместим с хостинговой средой Kinsta. Дело в том, что Kinsta уже имеет функцию кэширования. В результате WP Rocket не понадобится для кэширования вашего контента, НО он будет необходим для оптимизации вашего кода и поддержания основных веб-показателей в зеленой зоне.
Давайте посмотрим, как WP Rocket может помочь улучшить производительность вашего сайта WordPress.
1. Что следует учитывать при использовании Kinsta и WP Rocket
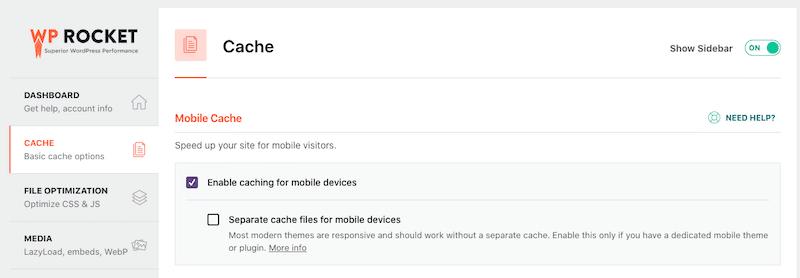
Первое, что нужно помнить, это то, что функция кэширования страниц WP Rocket автоматически отключается, чтобы предотвратить конфликт с кэшированием Kinsta . При этом Kinsta (и мы) по-прежнему рекомендуем вам оставить флажок «кеширование мобильного» установленным:

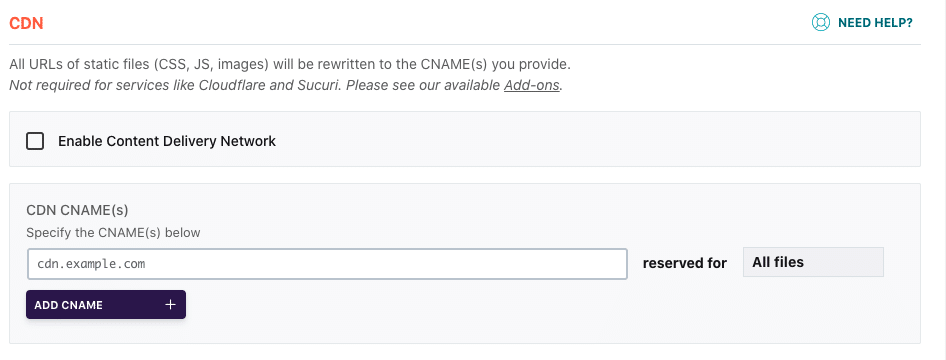
CDN Kinsta работает на Cloudflare, поэтому он будет работать автоматически с WP Rocket — вариантов активации нет . Флажок «Включить сеть доставки контента» больше не требуется.

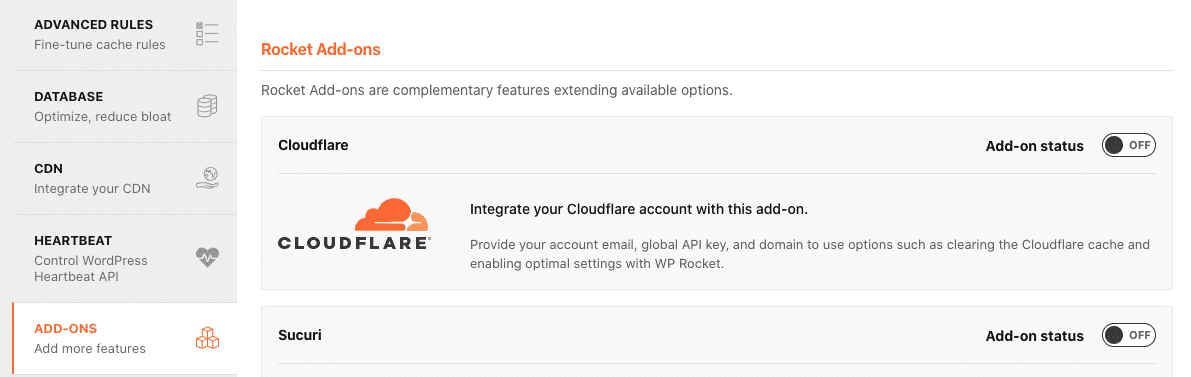
Более того, Kinsta полностью интегрирована с Cloudflare, поэтому вам не нужно подключать надстройку к своей учетной записи.

Теперь, когда вы знаете несколько вариантов настройки перед использованием WP Rocket с Kinsta, мы можем объяснить, как работает WP Rocket и как он может легко помочь в достижении нашей цели по производительности.

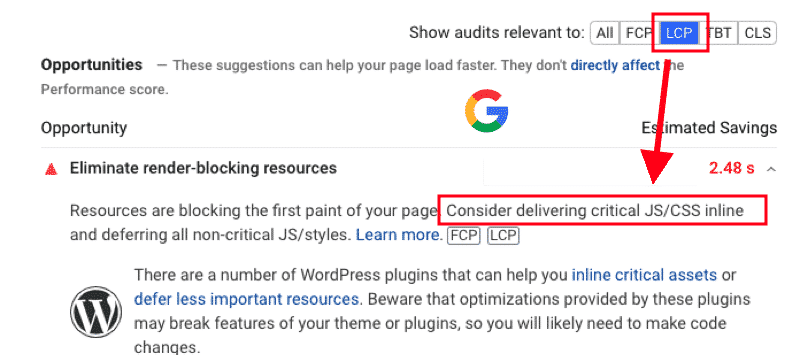
Google PageSpeed Insights измеряет производительность (включая Core Web Vitals), и очень часто вы увидите такие рекомендации: «Устраните ресурсы, блокирующие рендеринг, поставив важные JS/CCSS в очередь и отложив все некритические JS», «Сократите неиспользуемые ресурсы». JS и CSS», и тому подобное.
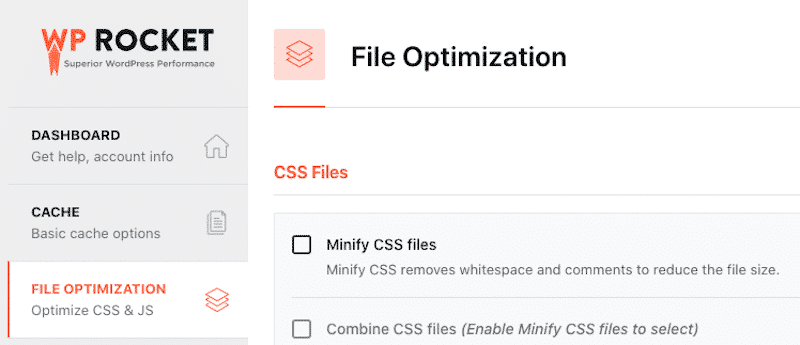
Многие улучшения направлены на очистку кода и оптимизацию файлов. WP Rocket поможет вам сделать это за несколько кликов благодаря специальной вкладке «Оптимизация файлов», доступной напрямую с панели инструментов WordPress:

Давайте рассмотрим каждый раздел, чтобы вы могли увидеть, как Kinsta и WP Rocket дополняют друг друга.
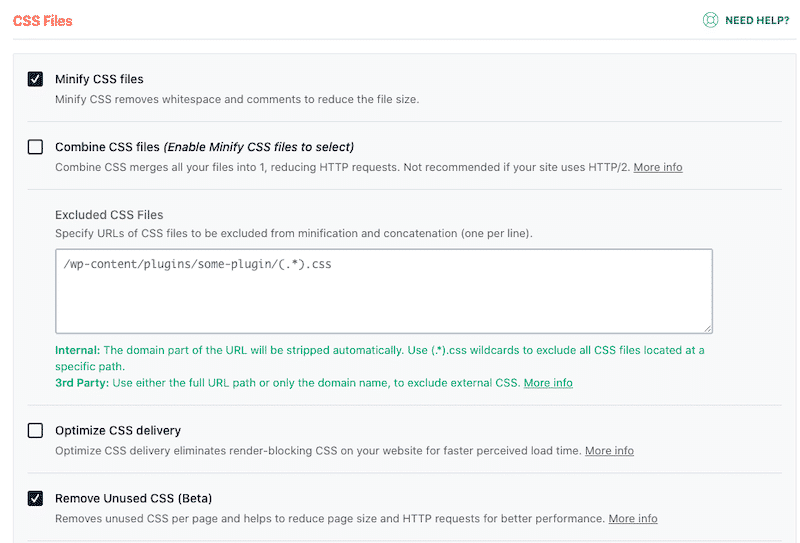
2. Уменьшите неиспользуемый CSS
Сокращение неиспользуемых правил из таблиц стилей и отсрочка CSS, не используемого для содержимого верхней части страницы, уменьшит потребление сетевых байтов и улучшит скорость вашего сайта.

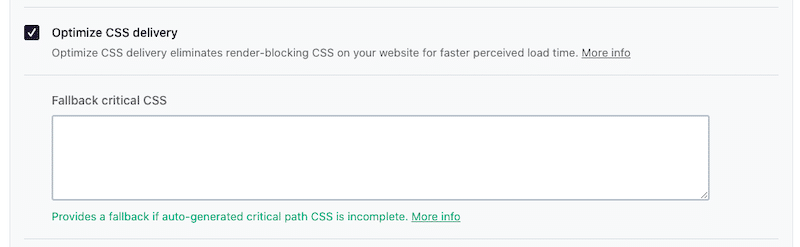
3. Оптимизируйте доставку CSS
Еще один способ устранить CSS, блокирующий рендеринг, — оптимизировать доставку CSS. Это улучшит воспринимаемое время загрузки для ваших пользователей.

Важное примечание о доставке CSS: оптимизацию доставки CSS следует использовать только в том случае, если удаление неиспользуемых CSS не работает для пользователя. Удаление неиспользуемого CSS всегда должно быть первым выбором.
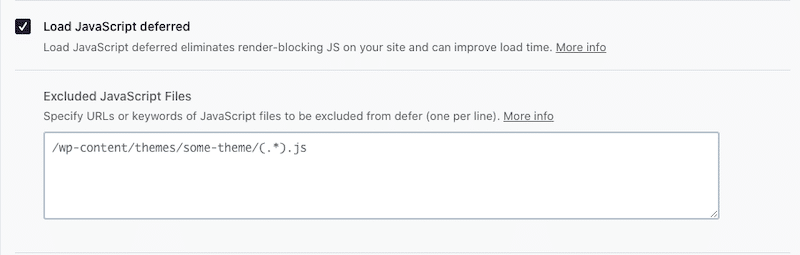
4. Загрузить отложенный JS
Одной из основных причин медленных веб-страниц является так называемый «блокирующий скрипт». Если вы загружаете JS отложенно, вы улучшите время загрузки. WP Rocket может помочь вам сделать это одним щелчком мыши:

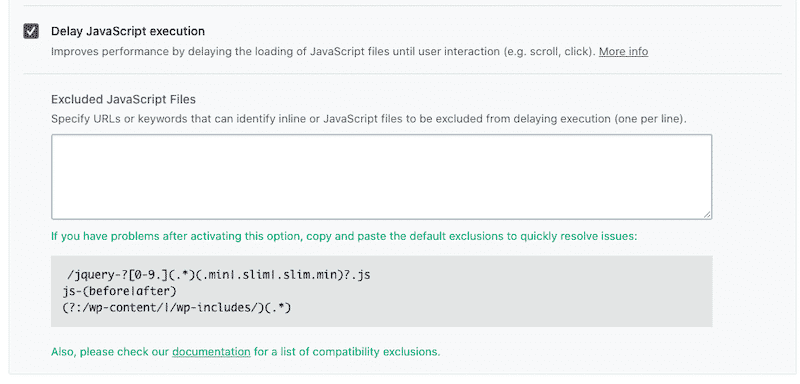
5. Задержка выполнения JS
Еще один способ ускорить ваш сайт WordPress с помощью WP Rocket — отложить выполнение JavaScript. Сокращение времени выполнения JS также имеет решающее значение для поддержания работоспособности основных веб-показателей.

WP Rocket улучшает ваш показатель производительности Lighthouse за счет оптимизации основных веб-показателей. Если вы решите отложить и оптимизировать JS и CSS своего сайта WordPress, на KPI самого большого содержания (LCP) напрямую повлияет.

Другой способ отложить менее важный контент — применить к нему скрипт ленивой загрузки. Опять же, WP Rocket может легко помочь вам в этом. Посмотрим, как.
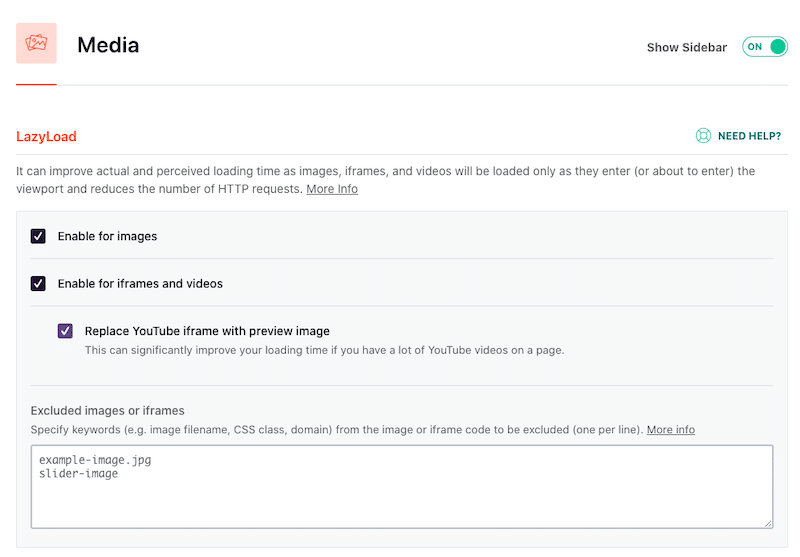
6. Реализуйте ленивую загрузку
Основная идея отложенной загрузки заключается в том, чтобы загружать изображения или фреймы только тогда, когда пользователям нужен контент: им не нужно ждать, пока загрузятся все элементы. Включение и отключение ленивой загрузки вручную может занять много времени. WP Rocket может помочь вам сэкономить время и автоматически применить скрипт ленивой загрузки там, где это необходимо.

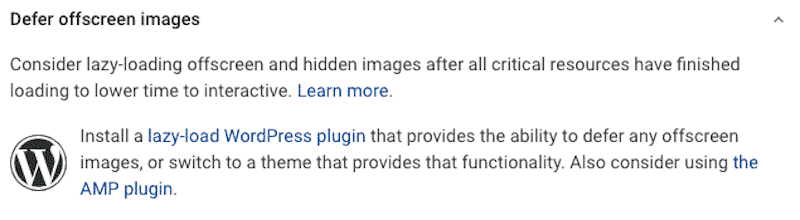
В очередной раз WP Rocket помогает улучшить Core Web Vitals и получает хорошие оценки в соответствии с рекомендациями PageSpeed Insights. PSI советует нам использовать ленивую загрузку и откладывать изображения за пределами экрана, чтобы освободить место для изображений в верхней части страницы.

7. Предварительная загрузка Prefetch и Preconnect
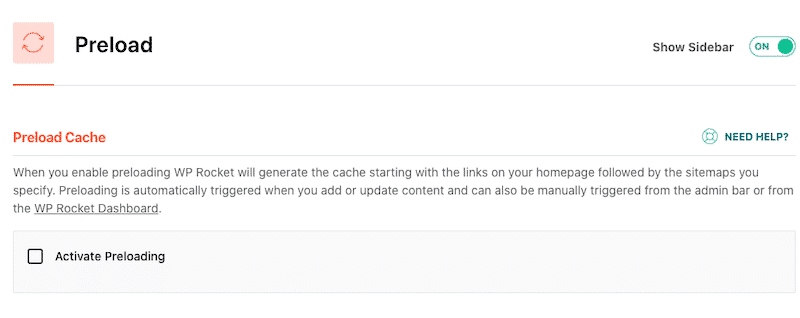
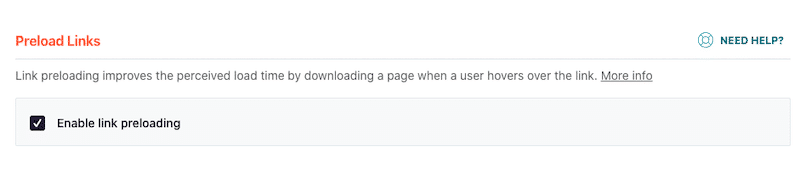
В меню «Предварительная загрузка» WP Rocket предоставляет четыре варианта предварительной загрузки, а именно: предварительная загрузка кеша, предварительная загрузка ссылок, предварительная загрузка DNS-запросов и предварительная загрузка шрифтов. Некоторые из них бесполезны для использования с Kinsta, поэтому давайте максимально использовать варианты:
Предварительная загрузка кеша : не устанавливайте этот флажок. Это может снизить производительность.

Предварительная загрузка ссылки : эта опция начинает загрузку страницы, когда пользователь наводит курсор на ссылку. Это увеличивает воспринимаемое пользователем время загрузки.

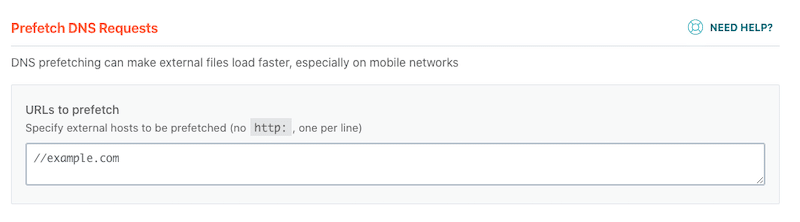
Предварительная загрузка DNS-запросов : эта функция немного ускорит работу вашего мобильного сайта. Предварительная выборка DNS — отличный способ повысить производительность вашего веб-сайта за счет разрешения доменных имен в фоновом режиме до того, как пользователи нажмут на что-либо.

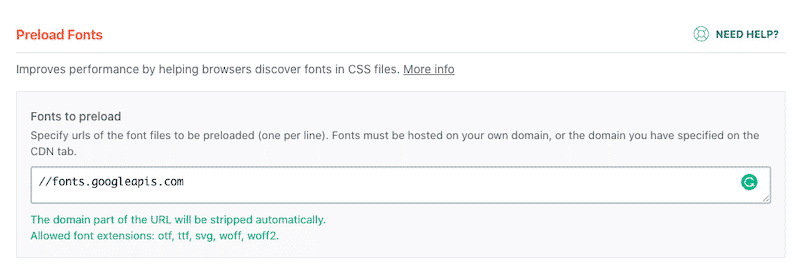
Предварительно загрузить шрифты : этот параметр позволяет веб-браузерам обнаруживать шрифт до того, как он будет обнаружен в вашем файле CSS.

WP Rocket применяет атрибут rel="preload", который является еще одной рекомендацией от PageSpeed Insights для поддержания работоспособности FCP и LCP, как показано ниже:

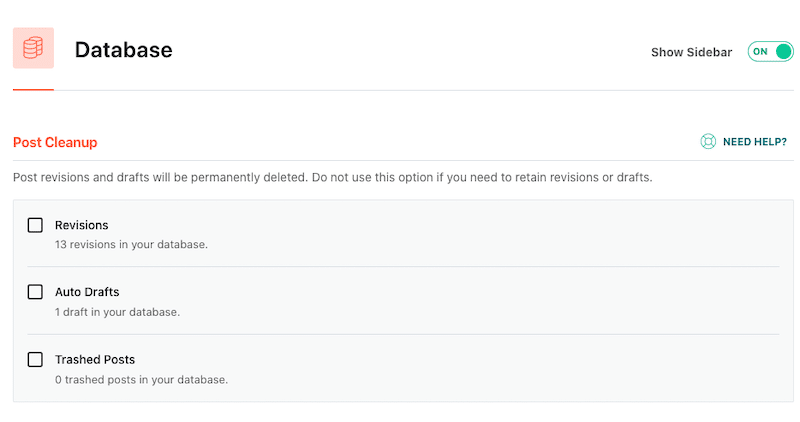
8. Оптимизация базы данных
В меню «База данных» WP Rocket предоставляет вам все инструменты для поддержания ваших сообщений и комментариев в оптимальной форме. Вы можете выполнить очистку сообщений, комментариев, переходных процессов и таблицы базы данных. Вы также можете запланировать уборку, если хотите.

Все параметры оптимизации базы данных хорошо работают с Kinsta, и они также предоставляют эту функцию с помощью Innodb.
9. Дополнительные функции оптимизации
Есть еще. WP Rocket поставляется со многими другими функциями для повышения скорости вашего сайта. Вот что происходит с вашим сайтом WordPress после активации WP Rocket:
- Активируется сжатие GZIP, а это означает, что размер ваших файлов уменьшается, а ваши посетители быстрее получают доступ к вашему контенту.
- Количество HTTP-запросов уменьшено, что ускоряет загрузку вашего сайта.
- Ваши медиафайлы загружаются только тогда, когда это необходимо для экономии трафика
- Добавлены недостающие атрибуты ширины и высоты к изображениям. Это помогает предотвратить изменения макета, улучшить ваш показатель CLS и обеспечить лучший пользовательский интерфейс. .
- И многое другое для оптимизации скорости для WordPress.
Как ускорить ваш сайт с помощью Kinsta + WP Rocket
Если ваш сайт WordPress размещен на Kinsta с активированным WP Rocket, вы увеличиваете свои шансы вывести свой сайт на скорость света.
Проведем аудит производительности.
Мы будем использовать Google PageSpeed Insights и WebPageTest для измерения производительности мобильных устройств. Мой тестовый сайт — это туристическое агентство, созданное с помощью Elementor и Astra.
Сценарий № 1 — Мой тестовый сайт размещен на Kinsta — без WP Rocket
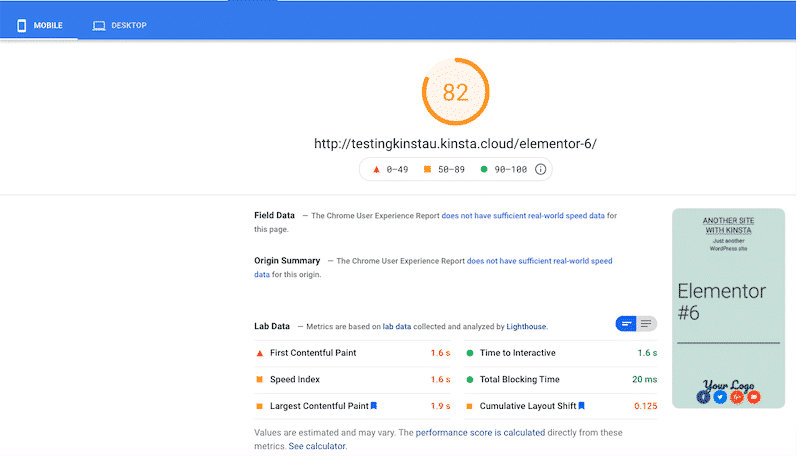
Использование Google PageSpeed Insights (мобильная производительность)
Без проведения каких-либо оптимизаций мой тестовый сайт, размещенный на Kinsta, остается довольно быстрым на мобильных устройствах (82/100). Однако некоторые из моих основных веб-показателей перешли на оранжевый цвет.

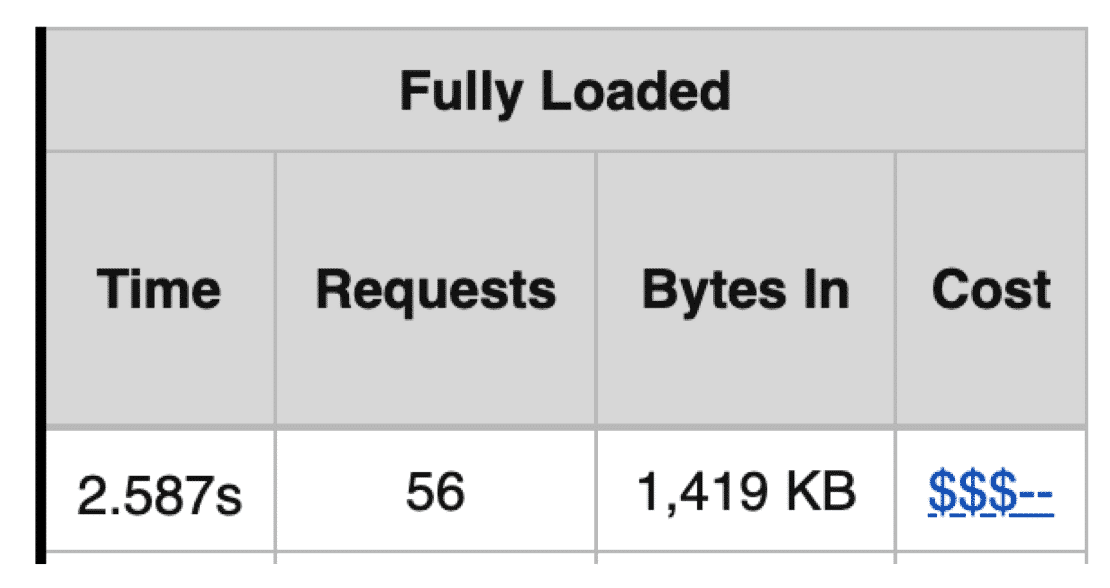
Время полной загрузки и количество запросов приемлемы, что подтверждает, что Kinsta является провайдером быстрого хостинга.

| KPI (мобильная производительность) | Оценка (без WP Rocket) |
| Общая оценка | 82/100 |
| Время полной загрузки | 2,587 с |
| HTTP-запросы | 56 |
| ФКП | 1,6 с |
| СИ | 1,6 с |
| ЛКП | 1,9 с |
| ТТИ | 1,6 с |
| ТБТ | 20 мс |
| ЦЛС | 0,125 |
Сценарий № 2 — Мой тестовый сайт размещен на Kinsta — с WP Rocket
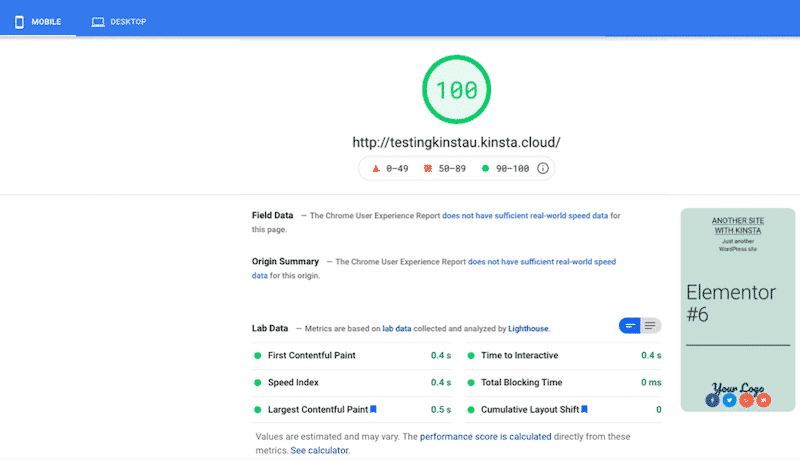
Использование Google PageSpeed Insights (мобильная производительность)
Результаты впечатляют: мы получаем 100/100 на Lighthouse! Все мои основные веб-жизненные показатели отмечены зеленым цветом, совокупное смещение макета и общее время блокировки были уменьшены до 0.

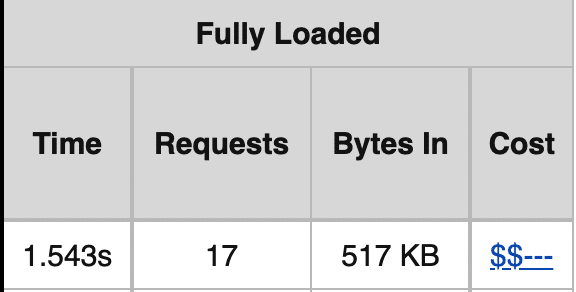
Две другие метрики (HTTP-запросы и время полной загрузки) также значительно сократились благодаря WP Rocket (с 3,5 с до 1,5 с и с 56 запросов до 17).

А вот обзор производительности, который мы свели в таблицу:
| KPI (мобильная производительность) | Оценка (без WP Rocket) | Оценка (с WP Rocket) |
| Общая оценка | 82/100 | 100/100 |
| Время полной загрузки | 2,587 с | 1,543 с |
| HTTP-запросы | 56 | 17 |
| ФКП | 1,6 с | 0,4 с |
| СИ | 1,6 с | 0,4 с |
| ЛКП | 1,9 с | 0,5 с |
| ТТИ | 1,6 с | 0,4 с |
| ТБТ | 20 мс | 0 мс |
| ЦЛС | 0,125 | 0 |
Подведение итогов
Kinsta предоставляет управляемые услуги хостинга WordPress премиум-класса для предприятий, использующих только центры обработки данных премиум-класса, расположенные по всему миру. Это обеспечивает оптимальное время безотказной работы, защищая сайты клиентов от DDoS-атак или других сбоев в часы пиковой нагрузки.
Если вы объедините Kinsta с WP Rocket, вы получите лучшее из обоих миров : быстрый хостинг со встроенным решением для кэширования и плагин WordPress, который повысит производительность вашего сайта и сделает ваши основные веб-жизненные показатели «зелеными» (100/100 от Lighthouse). )!
| Получение 82/100 на мобильном телефоне с Kinsta | Получение 100/100 на мобильных устройствах с Kinsta и WP Rocket |
Как мы видели в нашем аудите производительности, WP Rocket — один из самых простых способов улучшить ваш показатель PageSpeed Insights.
И хорошо то, что вы ничем не рискуете: у вас есть 14-дневная гарантия возврата денег при покупке WP Rocket.
Вы являетесь пользователем Kinsta и WP Rocket? Расскажите нам, как у вас идут дела в комментариях ниже.
