Лучшие практики WPForms: как создать идеальную форму для вашего сайта
Опубликовано: 2024-10-18Вы ищете лучшие способы создать идеальную форму для своего сайта?
При создании формы следует учитывать множество факторов. Как вы будете стилизовать и организовывать контент? Используете ли вы всю функциональность формы?
У вас есть всевозможные варианты настройки, но это не значит, что это сложно. WPForms предлагает все инструменты, позволяющие легко создать идеальную форму — без необходимости писать какой-либо код. Позвольте мне показать вам!
Лучшие практики WPForms: как создать идеальную форму для вашего сайта
- 1. Разделители и этикетки
- 2. Размеры полей
- 3. Выбор пользователей и искусственный интеллект
- 4. Настройка поля контента
- 5. Варианты компоновки и повторителя
- 6. Обязательные поля
- 7. Учебный текст
- 8. Уведомления по электронной почте
- 9. Шаблоны WPForms
- 10. Форма предварительного просмотра
1. Разделители и этикетки
Давайте начнем сверху и будем двигаться вниз по форме, не так ли?
В зависимости от объема информации в вашей форме вы можете разбить ее на разделы. Например, имя пользователя формы, адрес электронной почты и номер телефона можно организовать в раздел под названием «Контактные данные».
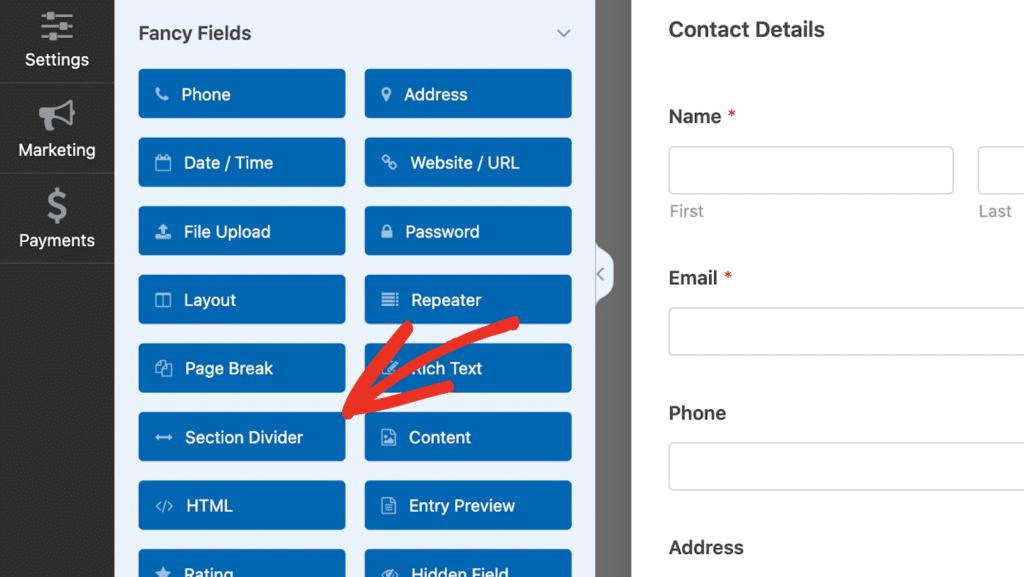
Чтобы создать эту структуру, перетащите поле «Разделитель разделов» и поместите его вверху формы.

Затем разделите остальную часть формы на разделы по мере необходимости. Разделители разделов — это просто способ визуально организовать форму, облегчая пользователям восприятие информации. Это не только повышает удобство использования формы, но также увеличивает вероятность того, что пользователи заполнят форму.
Что касается самих полей, само собой разумеется, что метка поля должна быть четкой, краткой и информативной. Избегайте расплывчатых или чрезмерно технических терминов — ваши пользователи должны сразу понимать, какую информацию запрашивают.
Создайте свою форму WordPress прямо сейчас
2. Размеры полей
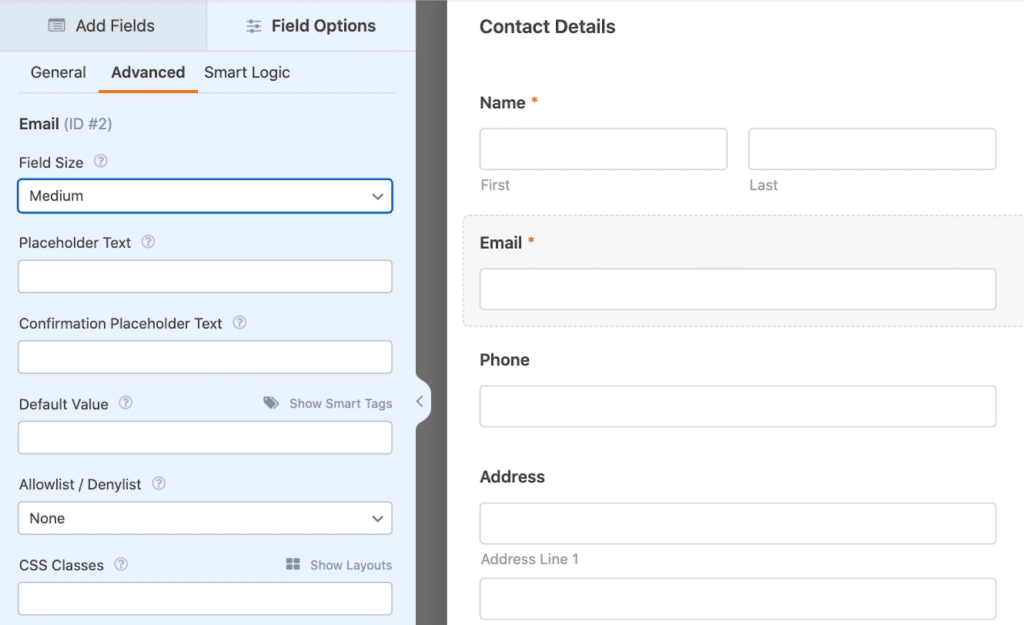
Добавляя поля в форму, вы можете заметить, что размер большинства полей можно изменить. Поля могут быть маленькими, средними или большими, причем для большинства из них по умолчанию установлено значение «среднее».

Когда вы встраиваете форму на свой веб-сайт или просматриваете ее, эти средние поля могут не заполнять всю ширину вашей формы.

В некоторых случаях вы можете не возражать против этого, но если вы хотите, чтобы все ваши поля занимали всю ширину формы, вы можете обязательно изменить их размер поля на Большой.
3. Выбор пользователей и искусственный интеллект
Еще одна вещь, которую следует учитывать при создании формы, — это тип поля, который вы предоставите пользователю формы для выбора ответов.
Возможно, вы захотите, чтобы все выбранные варианты отображались заранее с помощью флажков или переключателей с множественным выбором. Или вы можете сохранить некоторые конкретные варианты в раскрывающемся списке. На самом деле это зависит только от цели формы.
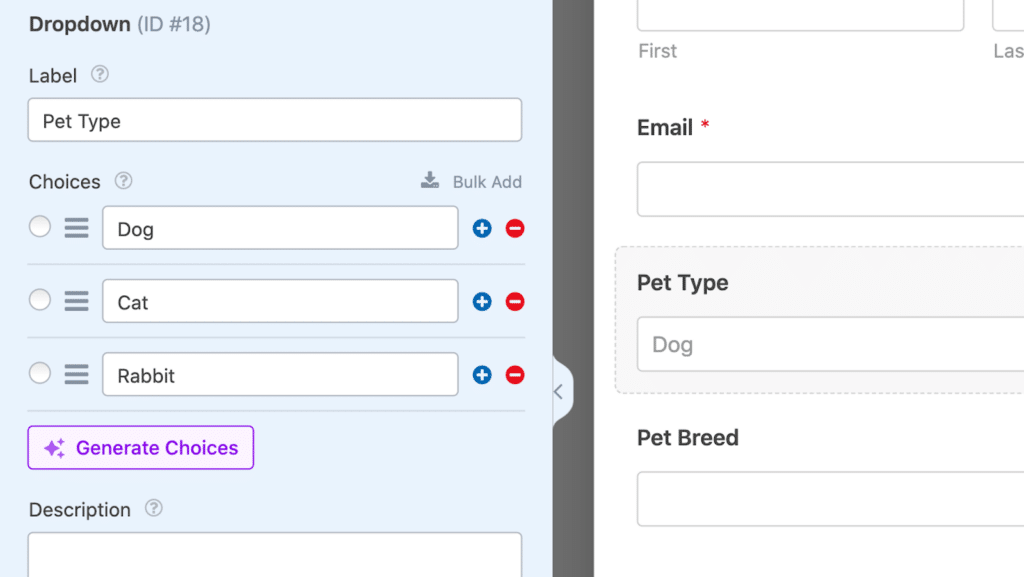
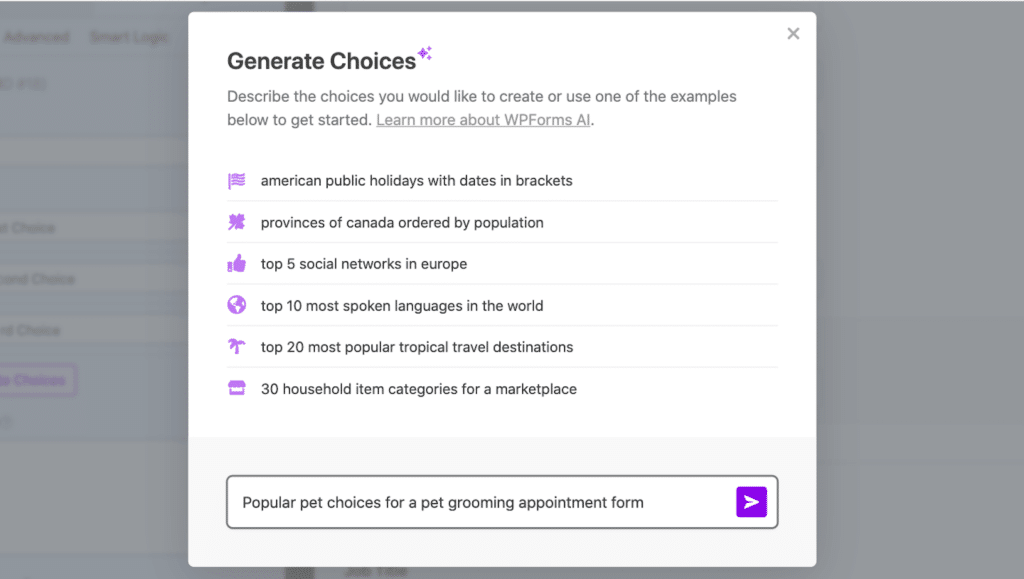
К счастью, как только вы определитесь с полем выбора пользователя, вы можете использовать нашу встроенную функцию искусственного интеллекта, которая немедленно предложит вам подходящий вариант. Допустим, вы создаете форму записи на уход за домашним животным и не знаете, какие варианты домашних животных включить. Вы можете попросить ИИ мгновенно сгенерировать такие параметры, как «Собака», «Кошка» или даже «Экзотические домашние животные».

Однако имейте в виду, что любой ИИ чувствителен к подсказке, которую он дает. Таким образом, результаты, которые он предоставляет, могут различаться в зависимости от приглашения.
Лично мне при использовании помощника искусственного интеллекта в конструкторе форм проще всего использовать подсказку буквально. Я просто запрошу точные данные для этой формы, например «Популярный выбор домашних животных для формы записи на уход за домашними животными» или что-то подобное.

Это простой и быстрый способ гарантировать, что вы не упускаете ни одного варианта, из которого должен выбирать пользователь вашей формы.
4. Настройка поля контента
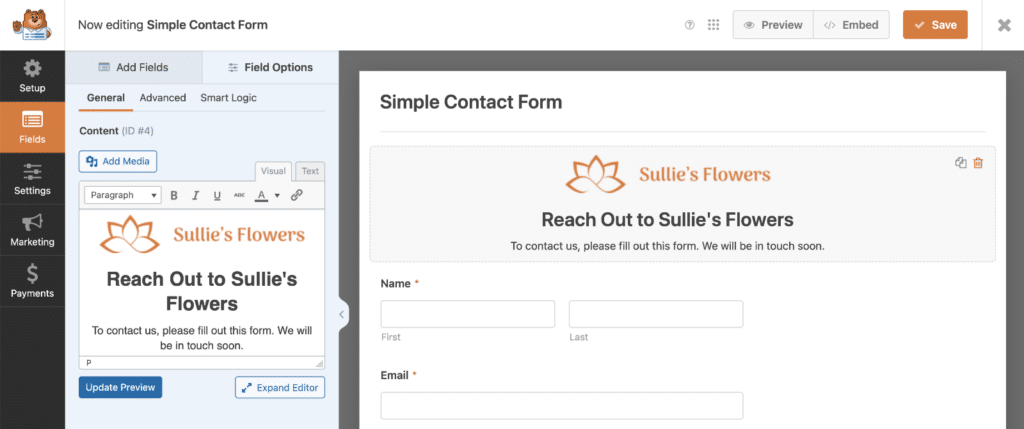
Последовательность бренда является ключевым моментом, когда дело касается пользовательского опыта. WPForms позволяет вам включать свой бренд в формы, используя поле «Содержимое». Это включает в себя добавление вашего логотипа, выбор шрифтов и даже настройку размера и ориентации в соответствии с эстетикой вашего бренда.

Поле «Содержимое» — это гибкий способ передать информацию, выделить важные сообщения или продемонстрировать свой бренд, не отвлекаясь от функциональности формы. Вы даже можете использовать это пространство для показа рекламных баннеров или сезонных сообщений.
Если брендинг является важной частью ваших лучших маркетинговых практик, обязательно используйте это настраиваемое поле.
Читайте также : Как добавить изображение или логотип заголовка формы в WordPress
5. Варианты компоновки и повторителя
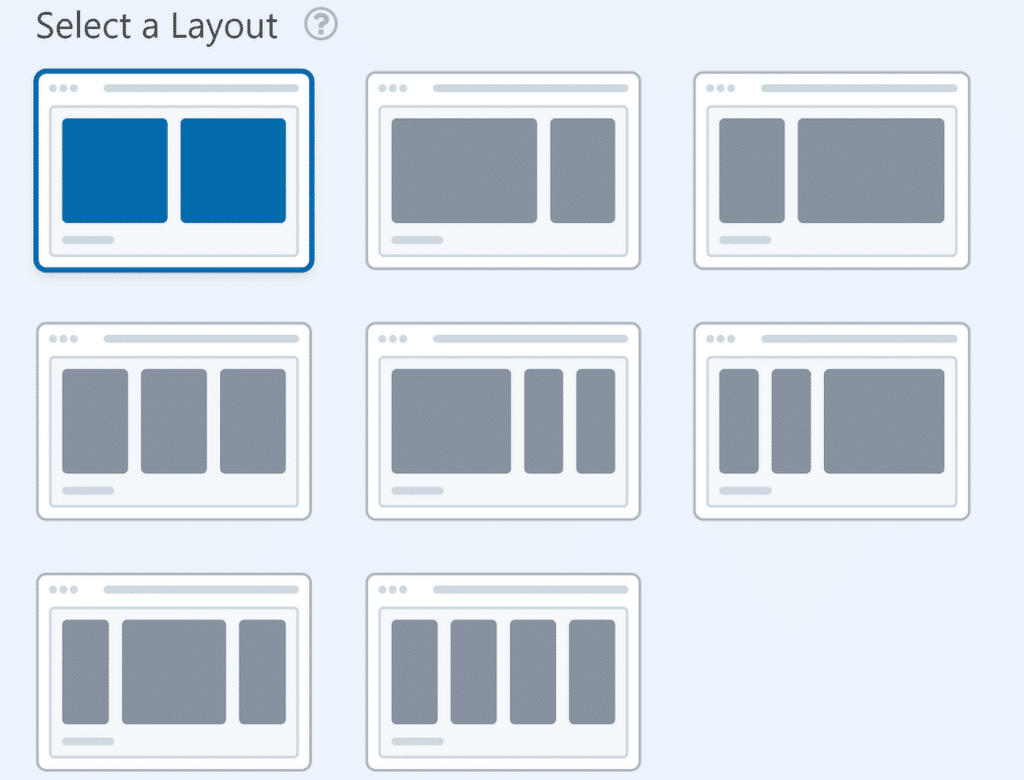
Как и в случае с размерами полей, у вас есть различные макеты форм, которые вы можете использовать, если хотите.
Ваша форма может быть размещена в одном или нескольких столбцах, причем последний включает в себя целый набор форм и размеров.

И по всем причинам, по которым мне нравится сохранять единообразие полей, регулируя их размеры по мере необходимости, мне также нравится использовать параметр «Макет», чтобы сохранять части моей формы в кратких столбцах.
Но подождите, это еще не все!
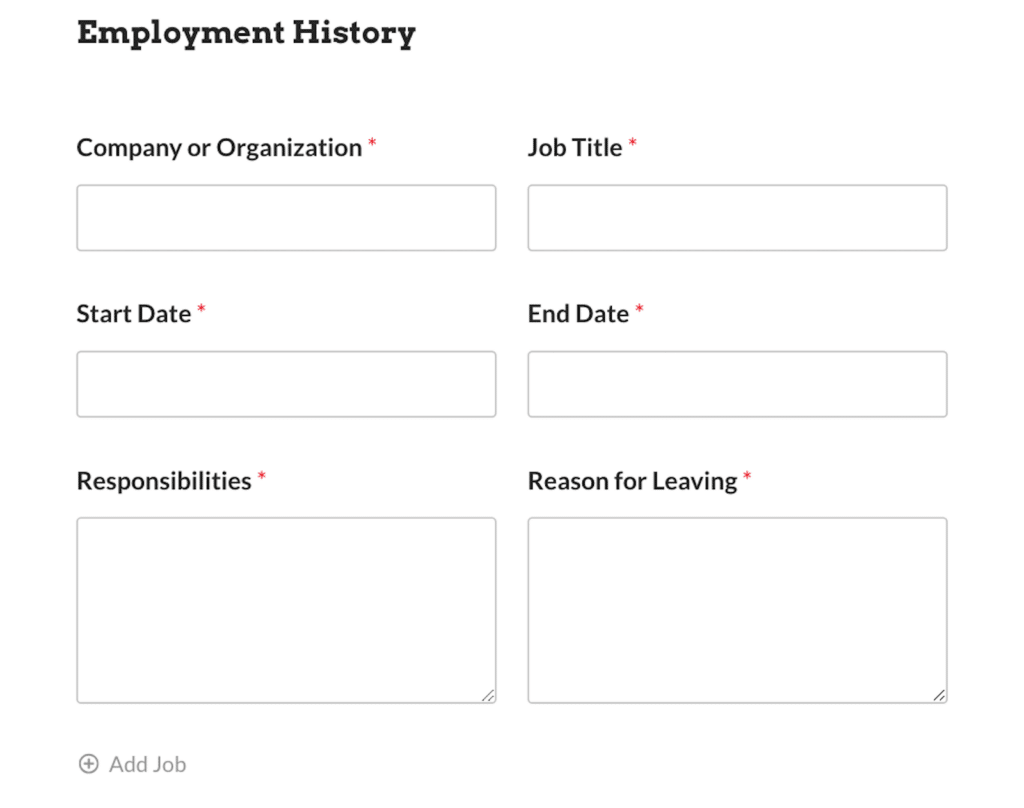
У вас также есть опция поля «Повторитель», чтобы все было организовано. Если вы ожидаете, что пользователь вашей формы введет один и тот же тип информации несколько раз — например, опыт работы в форме набора персонала — вы можете использовать поле «Повторитель», чтобы позволить пользователю вашей формы просто повторять это поле одним нажатием кнопки.

Вместо того, чтобы перегружать форму пустыми полями и создавать цепочку настроек условной логики, чтобы скрыть их, вы можете просто перетащить необходимые поля в общую зону полей повторителя. Здесь вы можете выбрать, какой тип макета вы хотите использовать для повторяющихся полей.

Читайте также: Поле повторителя WPForms против поля макета с условной логикой
6. Обязательные поля
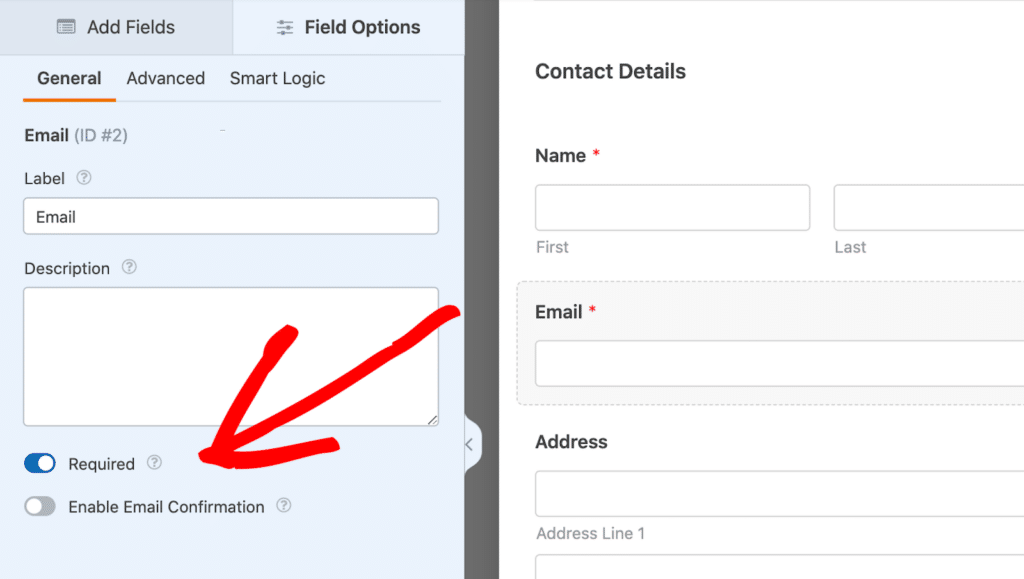
При добавлении каждого поля в форму необходимо учитывать один быстрый и простой момент: сделаете ли вы его обязательным для своего пользователя или нет.
В настройках поля вы найдете опцию переключения, которая помечает поле красной звездочкой и делает его обязательным.

Таким образом, пользователь вашей формы должен заполнить поле перед отправкой формы. Они не могут отправить заявку без этих обязательных полей, и обычно — как минимум — поле адреса электронной почты является обязательным.
7. Учебный текст
При создании формы существует несколько различных способов включения обучающего текста.
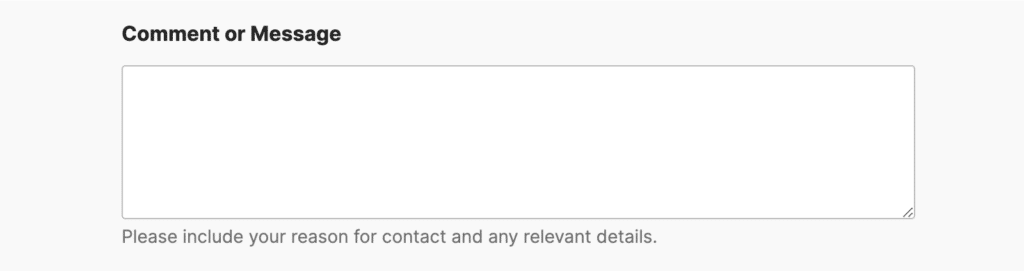
Текст инструкций поясняет, какую информацию вы запрашиваете, и делает процесс заполнения формы более интуитивным. Это может быть пример, указания или какая-то другая информация.

По моему опыту, два лучших места для включения обучающего текста — это заполнитель или описание каждого поля. Заполнитель отображается внутри самого поля ввода, а описание находится непосредственно под ним.
Здесь вы можете предоставить пример информации, которую вы запрашиваете у пользователя формы. Таким образом, в поле «Электронная почта» вы можете отобразить что-то вроде «[электронная почта защищена]».
То же самое касается области описания каждого поля, которая также находится в настройках каждого поля.
Просто имейте в виду, что слишком много текста по всей форме может перегрузить пользователя, поэтому лучше всего поддерживать форму как можно более чистой.
8. Уведомления по электронной почте
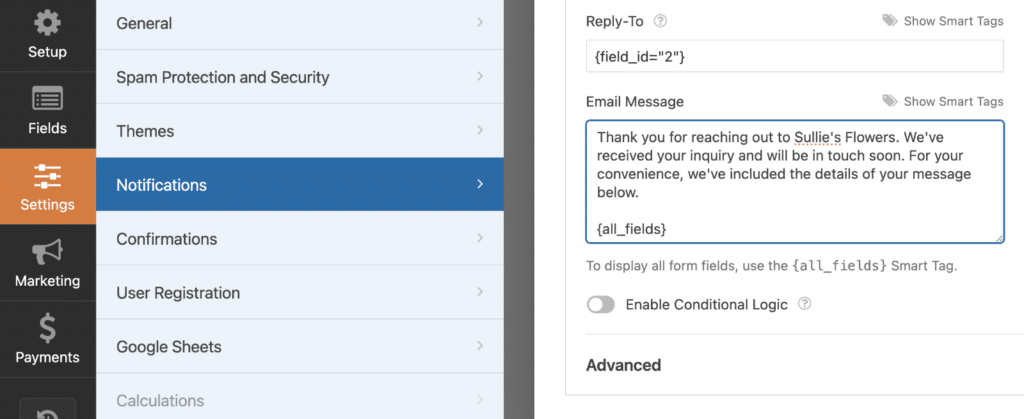
Еще одна область вашей формы, о которой не стоит забывать, — это электронное письмо с уведомлением. Это сообщение электронной почты, которое пользователь вашей формы получает после отправки формы на вашем веб-сайте. Вы можете использовать его как подтверждение того, что форма была отправлена.
Вы можете настроить это сообщение непосредственно в конструкторе форм для каждой формы, перейдя в «Настройки» «Уведомления» . Вы можете воспользоваться этой возможностью, чтобы продолжить общение со своим пользователем и продвигать свой бренд.

Смарт-теги WPForms позволяют легко переносить информацию из отправленной формы в электронное письмо с уведомлением, чтобы вы могли включать персонализированные данные.
Существует множество разных вещей, которые вы можете включить в зависимости от типа создаваемой вами формы, например:
- Простое спасибо за подписку на вашу рассылку
- Пользовательское подтверждающее сообщение для формы заказа
- Коды купонов и эксклюзивные предложения для новых потенциальных клиентов
Возможности безграничны!
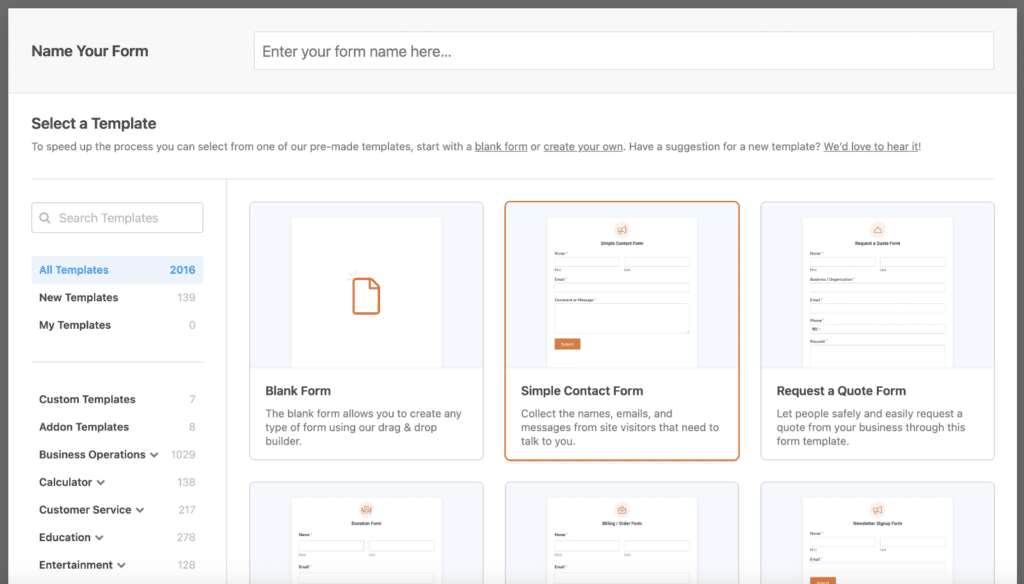
9. Шаблоны WPForms
Самое лучшее во всем, что я здесь рассказал? Вы можете использовать все эти лучшие практики для настройки шаблонов WPForms, которые уже содержат многие из этих встроенных функций.
В нашей галерее мы предлагаем тысячи шаблонов форм, поэтому у нас вполне может быть готовая для вас форма, которую вы хотите создать.

От простых контактных форм до более сложных приложений, таких как опросы или формы оплаты, шаблоны WPForms созданы для того, чтобы сэкономить ваше время и усилия, а также гарантировать оптимизацию вашей формы.
Поэтому рекомендуется начать с шаблона формы в качестве основы. Выбор стиля и организации, необходимые дополнения, соответствующие сообщения подтверждения — все это и многое другое тщательно продумано для каждого шаблона формы.
10. Форма предварительного просмотра
Прежде чем публиковать форму, всегда уделяйте время ее предварительному просмотру. Вы можете просмотреть свою форму как на настольном компьютере, так и на мобильном устройстве, чтобы убедиться, что она выглядит идеально, где бы она ни отображалась.

Имейте в виду, что тема вашего сайта может повлиять на внешний вид формы, поэтому проверяйте ее в режиме реального времени. Размеры или макеты полей могут выглядеть по-разному, например, при встраивании на всю страницу и в виджет боковой панели. Когда вы довольны тем, как ваша форма выглядит в различных областях вашего сайта и на разных устройствах, все готово.
И это все, что нужно!
Следуя этим рекомендациям WPForms, вы будете на пути к созданию форм, которые не только отлично выглядят, но и конвертируются. Независимо от того, используете ли вы один из наших готовых шаблонов или начинаете с нуля, WPForms предоставляет вам все инструменты, необходимые для настройки ваших форм.
Создайте свою форму WordPress прямо сейчас
Часто задаваемые вопросы по лучшим практикам WPForms
Это одни из самых популярных вопросов о лучших практиках WPForms.
Как настроить шаблон в WPForms?
После выбора шаблона вы можете настроить его, добавляя или удаляя поля, регулируя размеры полей и включив дополнительные настройки, такие как варианты оплаты или подписки.
Могу ли я использовать WPForms для сбора платежей?
Да, WPForms интегрируется с популярными платежными шлюзами, такими как PayPal и Stripe. Вы можете собирать единовременные платежи или настроить регулярную подписку.
Удобен ли WPForms для мобильных устройств?
Абсолютно! WPForms полностью адаптивный и оптимизирован для мобильных устройств, что гарантирует, что ваши формы будут отлично выглядеть на любом устройстве.
Далее откройте для себя больше скрытых функций
Я показал вам свои личные советы по созданию лучших форм для вашего сайта, но мы едва коснулись всех возможностей WPForms. Есть еще больше функций, которые можно обнаружить и использовать для изучения.
Взгляните на нашу забавную статью о скрытых функциях WPForms и посмотрите, что вы найдете!
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
