Обзор WPgetAPI: подключение WordPress к API
Опубликовано: 2023-06-26Ищете более простое решение для интеграции вашего сайта WordPress с внешними API?
WPGetAPI стремится упростить отправку данных или получение данных из любого внешнего API. Если вы извлекаете данные из API, это также может упростить отображение этих данных на вашем сайте.
В нашем практическом обзоре WPGetAPI мы подробно рассмотрим, что предлагает этот плагин, и покажем вам, как он работает.
Обзор WPgetAPI: что делает плагин?

Короче говоря, WPGetAPI упрощает подключение вашего сайта WordPress к внешнему REST API без необходимости написания собственного кода.
Вы можете отправлять данные со своего сайта в любой API с простыми параметрами интерфейса для настройки таких деталей, как запросы POST или PUT, заголовки, параметры строки запроса и т. д.
Или вы можете получить данные из любого API и загрузить их на свой сайт с помощью запросов GET.
Если вы точно не знаете, что это значит, вот несколько примеров того, что вы можете сделать с помощью WPGetAPI…
- Получите и отобразите последнюю цену для определенной криптовалюты с помощью API Binance или для биржевого тикера с помощью одного из многочисленных финансовых API.
- Отправляйте данные заказа WooCommerce во внешний API — вы можете использовать это, чтобы помочь с выполнением, отслеживанием доставки, автоматизацией маркетинга и многим другим.
- Отправляйте данные из формы лидогенерации в CRM. Например, вы можете сохранить контактную информацию пользователя в качестве нового интереса вместе с другими данными.
- Получите данные о запасах из вашей системы управления запасами, чтобы проверить наличие продуктов в вашем магазине WooCommerce.
- Получайте последние спортивные результаты или статистику и отображайте их на своем сайте. Например, с помощью API-Basketball вы можете получать результаты и статистику по баскетболу.
- Подключите свой сайт к ChatGPT или другим моделям ИИ.
- Получить точные данные о питании для рецепта.
Конечно, этот список только поверхностный, потому что существует так много разных API. Если вы хотите найти API, которые вы могли бы использовать на своем сайте, центр RapidAPI — отличное место для начала.
Если вы хотите увидеть некоторые живые примеры, вы можете проверить эту страницу.
Давайте немного углубимся в функции, которые плагин предлагает, чтобы помочь вам сделать это…
Основные характеристики/технические детали
Вот краткое изложение некоторых ключевых функций и технических деталей:
- Добавляйте неограниченное количество API.
- Добавляйте неограниченное количество конечных точек к каждому API.
- Используйте методы GET, POST, PUT и DELETE.
- Форматируйте результаты в виде строки JSON, массива PHP, XML (строка) или XML (массив).
- Используйте ключи для извлечения конкретной информации из API для отображения на вашем сайте.
- Добавьте пары имя/значение для строк запроса, заголовков и полей основного текста POST.
- Автоматически форматируйте данные API как HTML — все, что вам нужно сделать, это добавить CSS.
- Кэшируйте результаты, чтобы повысить производительность и контролировать использование API.
- Используйте токены для получения данных с вашего сайта WordPress (например, имя пользователя из его учетной записи пользователя WordPress).
- Соедините несколько вызовов API вместе — например, вы можете использовать данные одного вызова API в последующем вызове API.
- Вызов API с помощью AJAX — например, вы можете вызывать API, когда пользователь нажимает кнопку.
- Авторизуйте свой API с помощью авторизации OAuth 2.0 ( требуется отдельное дополнение ).
Показать варианты
Если вы извлекаете данные из внешнего API, WPGetAPI предоставляет множество различных вариантов отображения этих данных на вашем сайте.
Наиболее гибкие варианты — использовать шорткод или тег шаблона, оба из которых предлагают множество параметров для настройки отображения данных.
Например, вы можете использовать шорткод для извлечения определенных ключей из API и форматирования их как HTML в div (или других элементах HTML).
Существуют также другие атрибуты шорткода для преобразования URL-адреса изображения в результате API в фактическое изображение или преобразования ссылки в интерактивную ссылку.
Также есть блок редактора, который позволяет отображать данные API, хотя он не такой гибкий, как теги шорткода или шаблона.
И, как вы увидите через секунду, WPGetAPI также интегрируется с некоторыми плагинами, чтобы вы могли отображать данные через эти плагины.
Интеграция плагинов
Чтобы помочь вам интегрировать API в плагины, которые вы уже используете, WPGetAPI интегрируется с рядом популярных плагинов.
Для следующих плагинов вы можете отправить данные пользователя и детали заказа после успешного заказа:
- WooCommerce
- Платное членство Pro
- ПодъемникLMS
WPGetAPI также интегрируется со следующими плагинами форм, чтобы вы могли передавать данные из своей формы в API:
- Гравитационные формы
- WPForms
- Контактная форма 7
Чтобы предоставить вам больше гибкости для отображения данных API, WPGetAPI интегрируется с плагином wpDataTables, чтобы вы могли отображать данные API в виде таблицы или диаграммы.
Как использовать WPGetAPI
Теперь, когда вы хорошо понимаете, что предлагает WPGetAPI, давайте рассмотрим, что значит подключиться к API и использовать этот API на вашем сайте.
В этом первом примере мы будем использовать бесплатный API Quotable, чтобы получить случайную цитату и отобразить ее на нашем сайте WordPress. Хотя это не самый захватывающий пример, API является хорошим примером, поскольку он бесплатный и довольно простой в использовании.
Примечание . Для этих примеров мы используем Pro-версию WPGetAPI, но есть и бесплатная версия, и в любом случае основной процесс будет одинаковым. Подробнее о ценах позже.
Добавить новый API
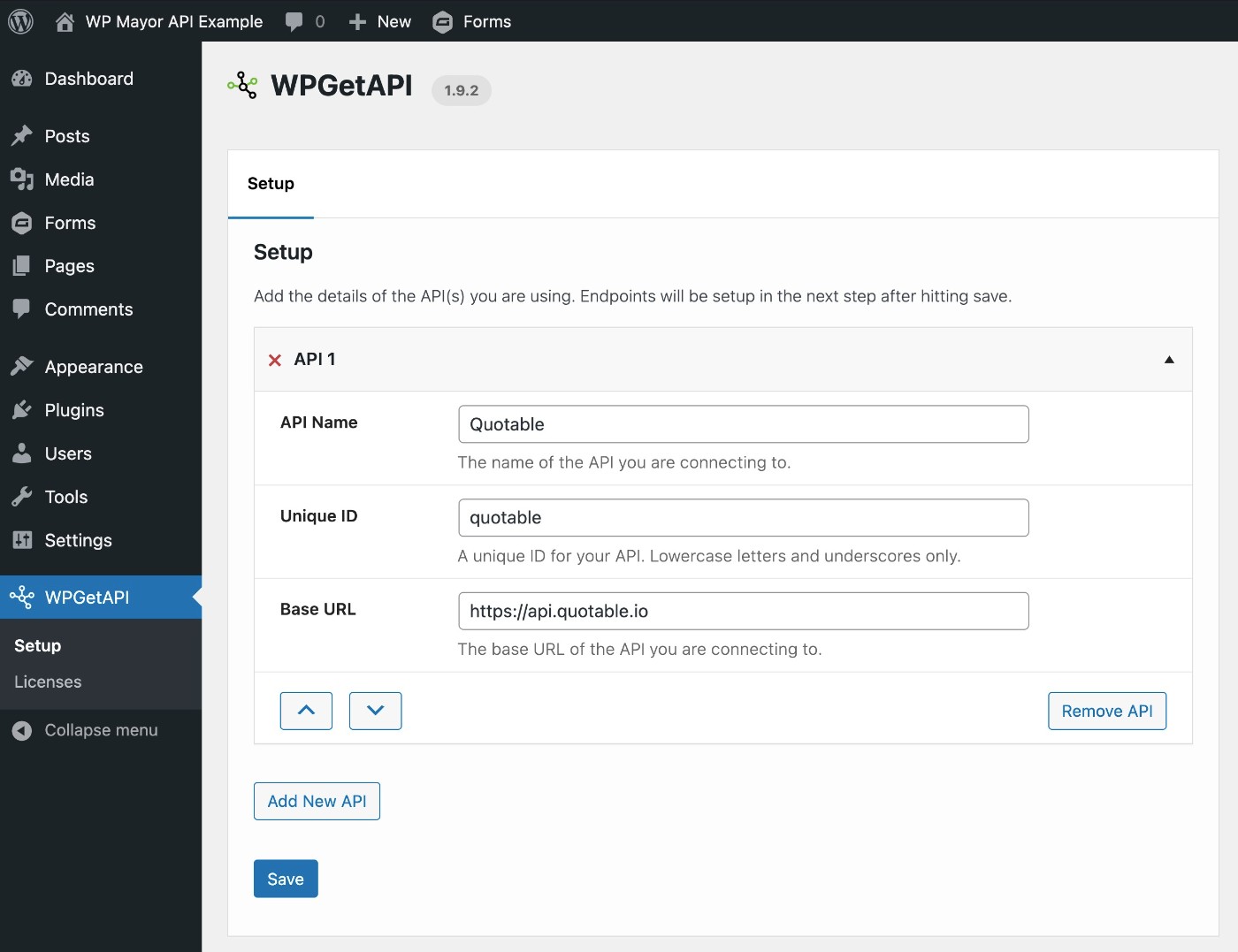
После того, как вы установили и активировали плагин, вы можете перейти в WPGetAPI → Настройка , чтобы добавить свой первый API.
На первом экране вы просто введете несколько основных деталей.

Вы можете добавлять неограниченное количество API, даже с бесплатной версией плагина.
Настройка конечной точки API
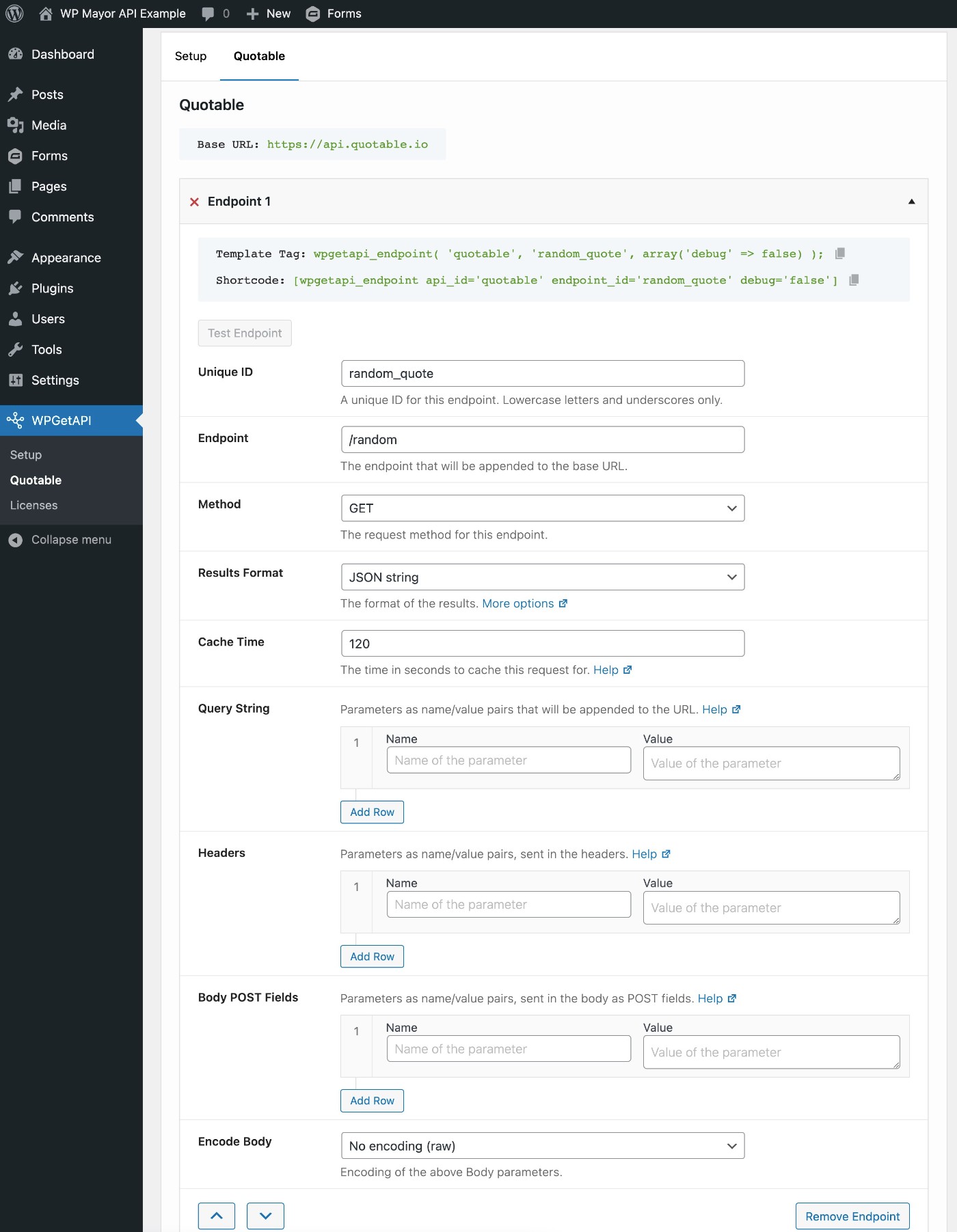
После добавления API вы получите новое меню для этого API в главном меню WPGetAPI . Здесь вы можете настроить конечные точки для API.
В этом примере вы должны перейти к WPGetAPI → Quotable .
Здесь вы можете настроить следующее:
- URL-адрес конечной точки — добавляется к базовому URL-адресу.
- Метод — GET, POST, PUT или DELETE.
- Формат результатов — строка JSON, массив PHP, XML (как строка) или XML (как массив).
- Время кэширования — как долго кэшировать данные запроса.
- Строка запроса — вы можете добавлять неограниченное количество параметров строки запроса в пары имя/значение.
- Заголовки — вы можете добавлять неограниченное количество заголовков в виде пар имя/значение.
- Поля POST тела — вы можете добавлять неограниченное количество полей POST в виде пар имя/значение. Вы также можете закодировать их как JSON, URL или XML.
В этом примере мы собираемся получить случайную цитату из конечной точки /random с помощью запроса GET. Мы сохраним результаты в виде строки JSON и кэшируем ее на две минуты (120 секунд).

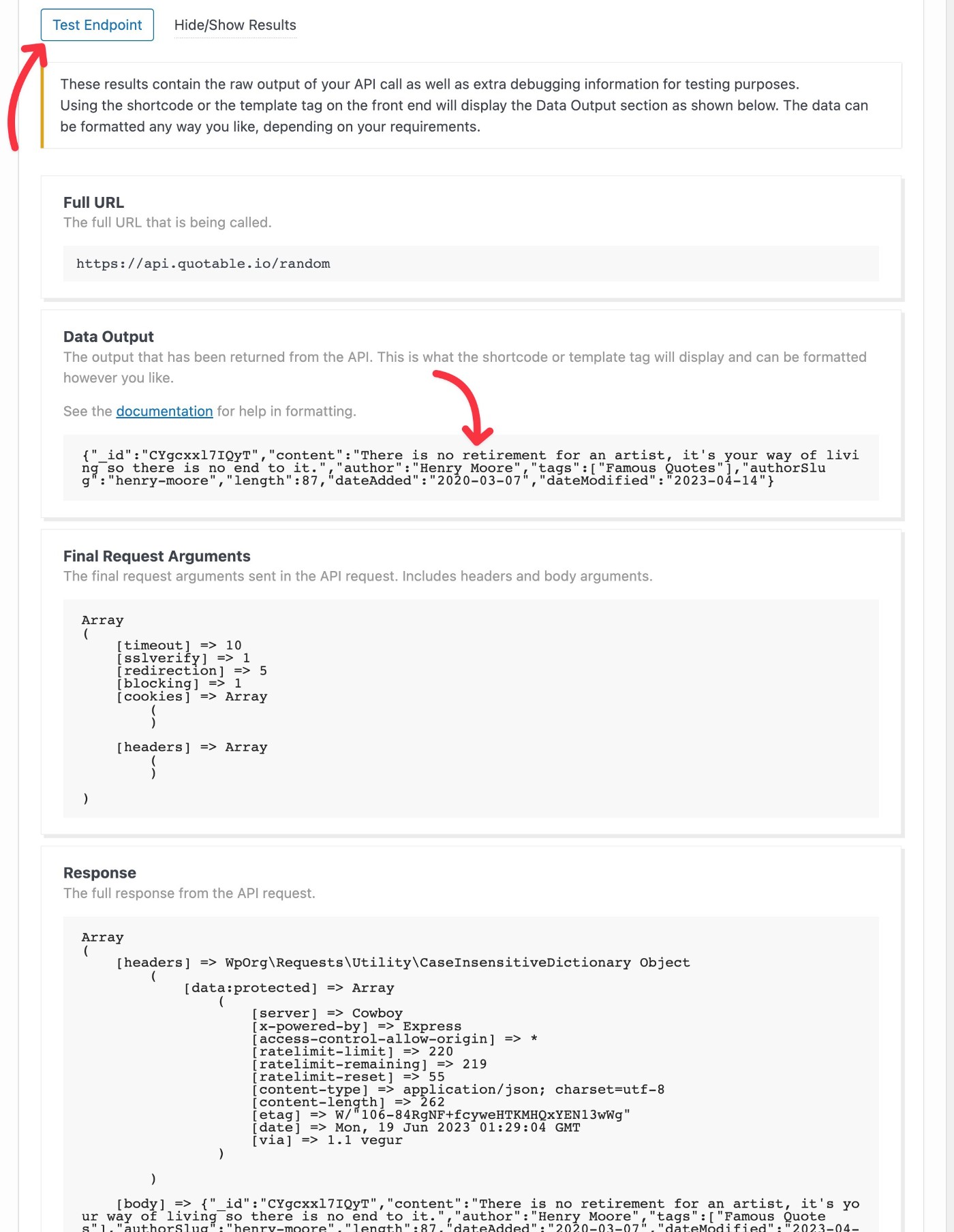
Сохранив настройки конечной точки, вы можете нажать кнопку «Проверить конечную точку» , чтобы убедиться, что она работает должным образом.
Глядя на вывод данных , вы можете видеть, что мы смогли успешно получить случайную цитату Генри Мура.

Если вы хотите настроить дополнительные конечные точки, вы можете добавить столько, сколько необходимо — даже бесплатная версия поддерживает неограниченное количество конечных точек.

Отображение данных API на вашем сайте
Как мы упоминали ранее, WPGetAPI предоставляет вам множество различных вариантов отображения данных API на вашем сайте, включая шорткоды, блоки, теги шаблонов, интеграцию плагинов и многое другое.
Шорткоды и теги шаблонов можно получить непосредственно из интерфейса конфигурации конечной точки ( прямо над тестовой конечной точкой). кнопка ).
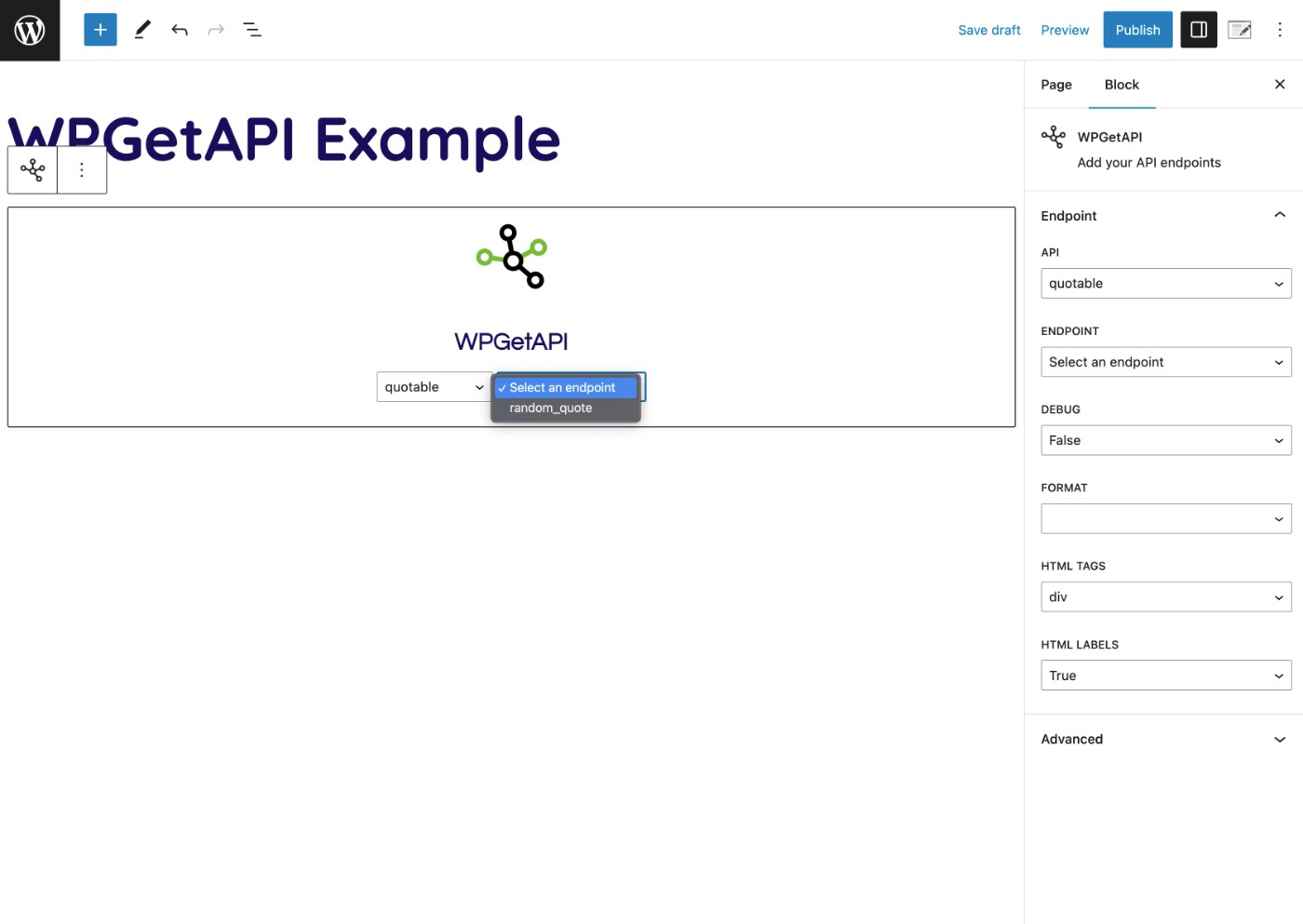
Или, если вы используете редактор блоков, вы можете просто использовать блок WPGetAPI.

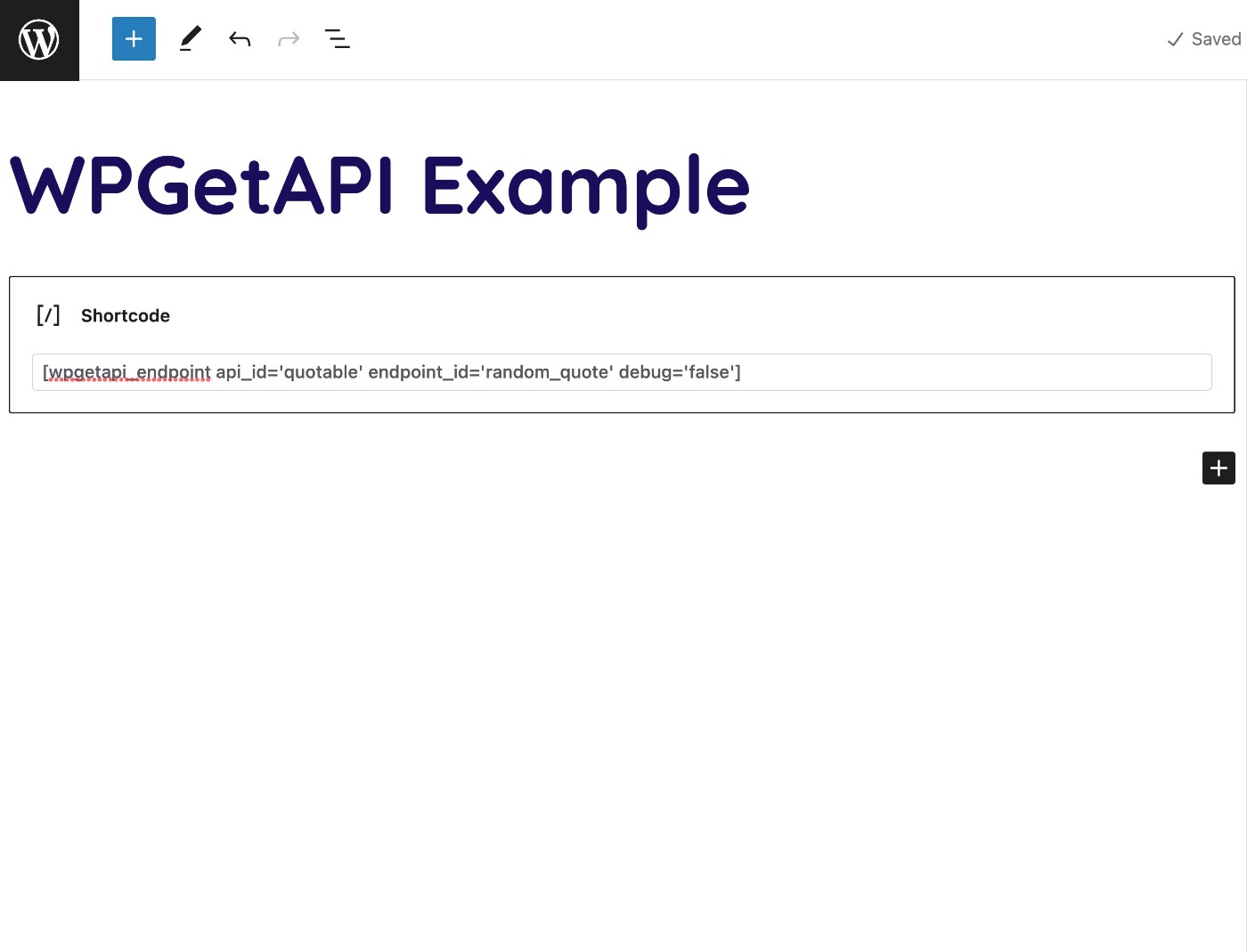
Тем не менее, шорткод, кажется, дает вам наибольшую гибкость, поэтому мы будем использовать его.

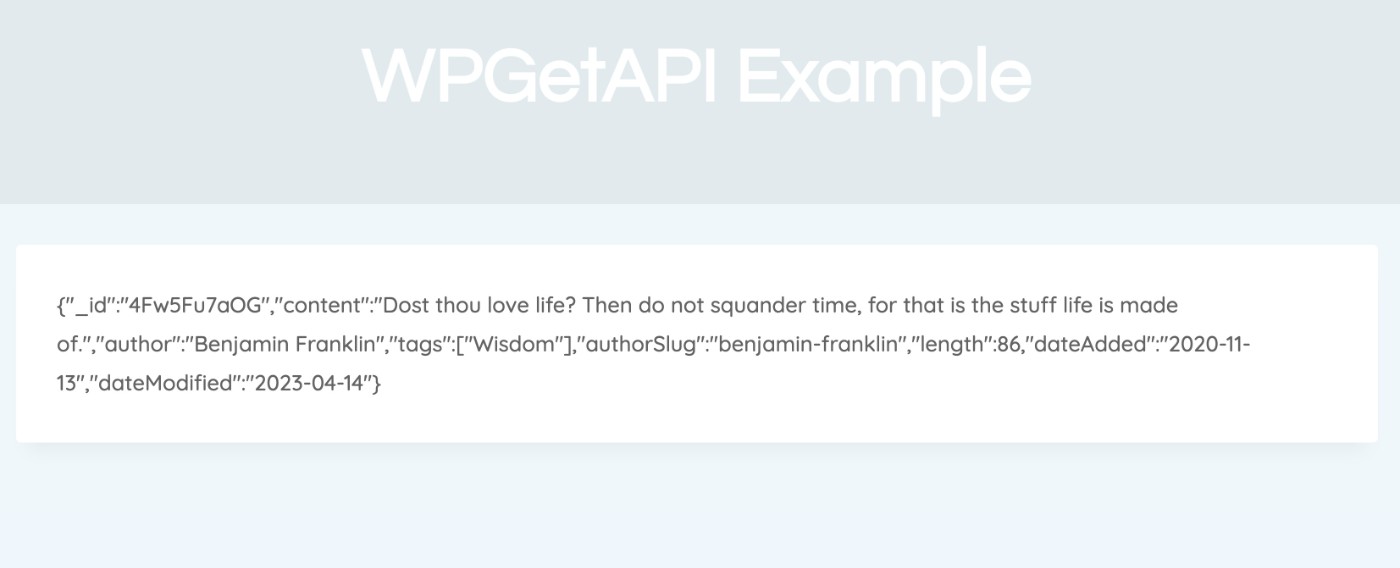
Когда вы впервые используете шорткод, вы просто получите необработанный вывод запроса API (например, строку JSON, массив PHP и т. д.).

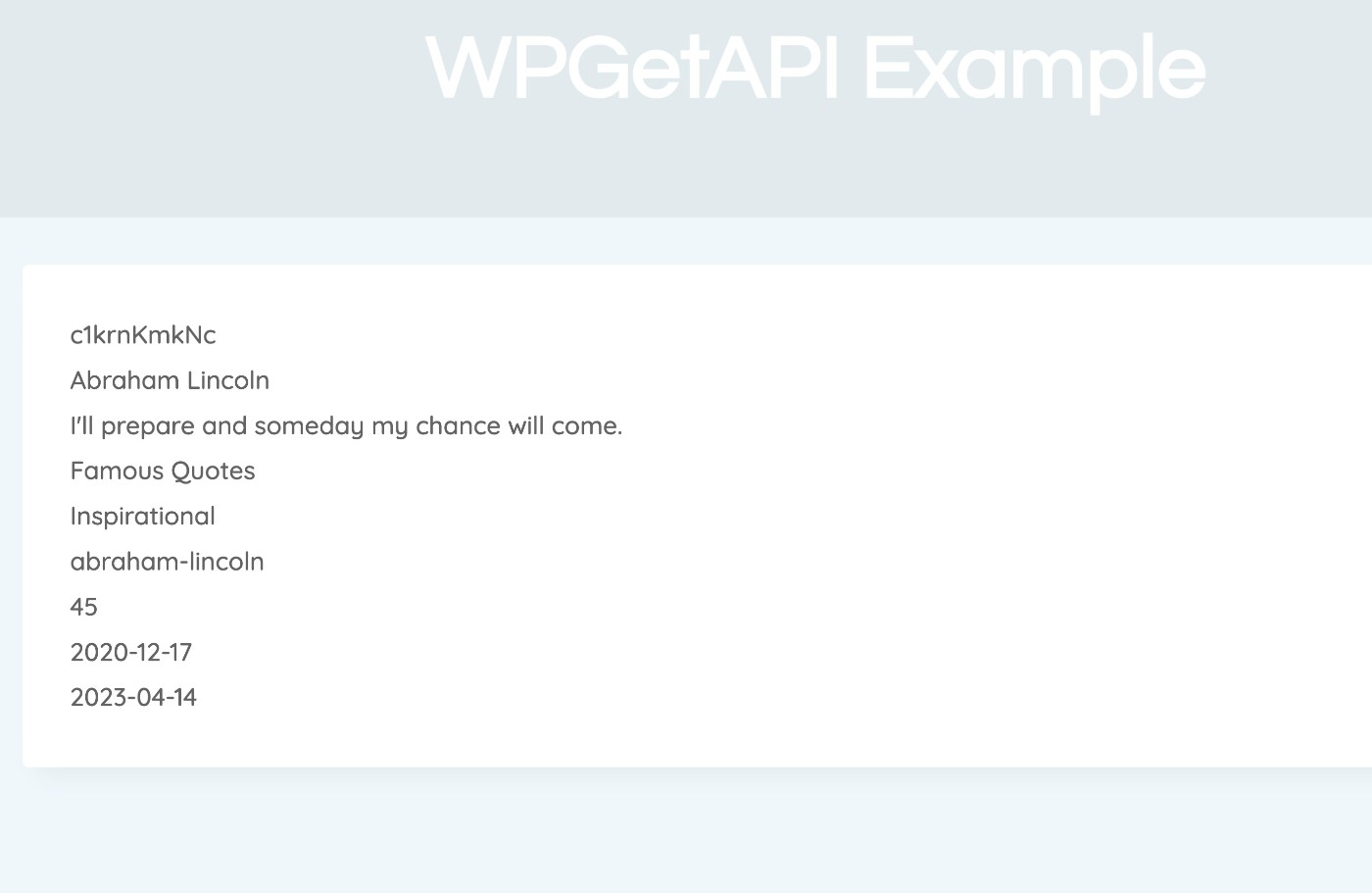
Чтобы немного почистить это, вы можете изменить формат на HTML, добавив format='html' в шорткод.
Это делает вывод намного лучше, и вы можете дополнительно использовать другие параметры шорткода, чтобы добавить каждый фрагмент данных в виде div, span или li.

Однако у вас все еще могут быть посторонние данные, и вы все равно можете немного изменить стиль.
Чтобы настроить стиль, вам нужно использовать собственный CSS.
Однако, чтобы настроить отображаемые данные, вы можете использовать параметр keys в своем шорткоде.
Например, чтобы отображалась только фактическая цитата и автор, вы можете добавить keys=”{content}, {author}” .
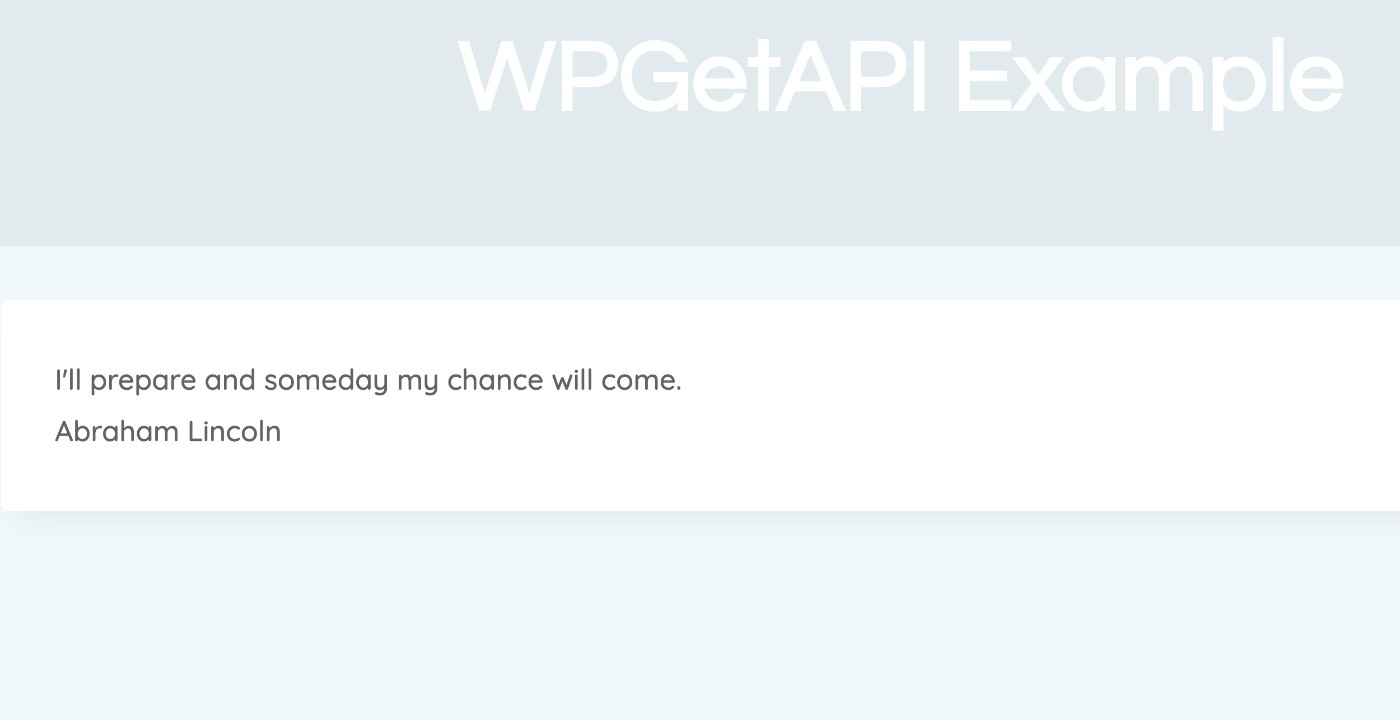
Теперь вывод внешнего интерфейса выглядит намного чище:

Вот полный шорткод за этим:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Примечание . Блок редактора, похоже, не дает вам возможности указать ключи для отображения только определенных частей данных. По этой причине вы, вероятно, захотите использовать шорткод большую часть времени.
Как насчет передачи данных во внешний API?
В приведенном выше примере мы рассмотрели получение данных из API для отображения на вашем сайте. Но что, если вместо этого вы хотите отправить данные во внешний API?
Для этого вы также будете работать с короткими кодами.
Во-первых, вы должны настроить свой API и конечную точку, как мы показали вам в предыдущем разделе.
При настройке конечной точки вы можете использовать запрос PUT или POST, а также настроить информацию, которую вы хотите передать в API, используя строки запроса, заголовки и/или поля POST тела.
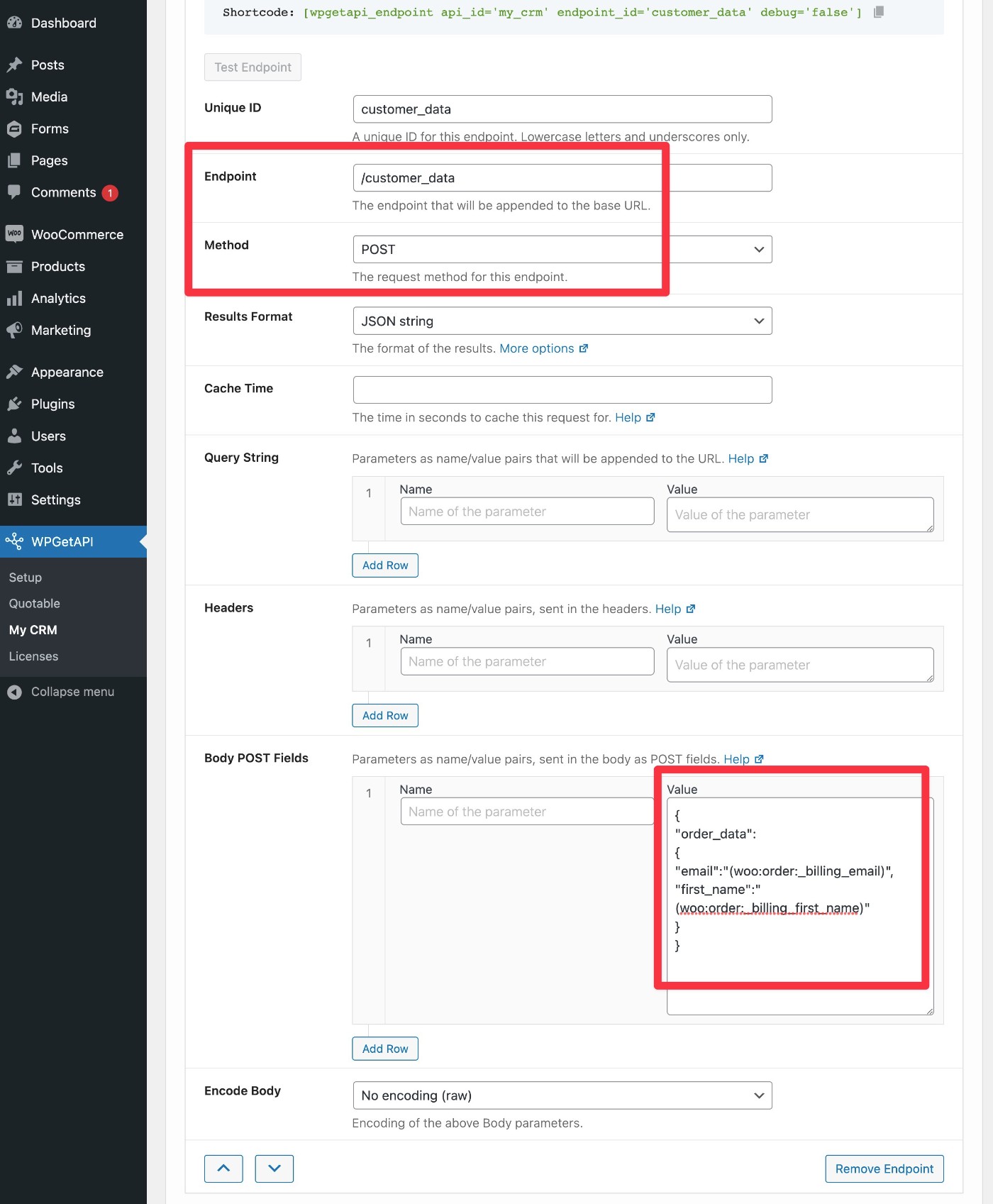
Например, предположим, что вы хотите отправить данные заказа WooCommerce в API. В этом случае вы должны использовать токены и добавить их в настройки полей Body POST .
Вот грубый пример того, как это может выглядеть — для реального приложения вам нужно, чтобы формат соответствовал тому, что требует ваш API:

Затем вы должны добавить шорткод WPGetAPI для этой конечной точки в любое место на странице оформления заказа WooCommerce.
Чтобы запустить этот запрос только при успешном заказе WooCommerce, вы должны добавить следующий параметр в шорткод — on="woocommerce_order" .
Вы можете использовать аналогичный подход для передачи данных формы в API. Например, включив шорткод на страницу подтверждения формы.
Цены на WPGetAPI
Что касается цен, у WPGetAPI есть бесплатная базовая версия на WordPress.org, а также премиум-версия, которая расширяет базовую версию с кучей новых функций.
В нашем обзоре WPGetAPI мы использовали премиум-версию. Однако бесплатная версия по-прежнему работает и поддерживает неограниченное количество API и конечных точек.
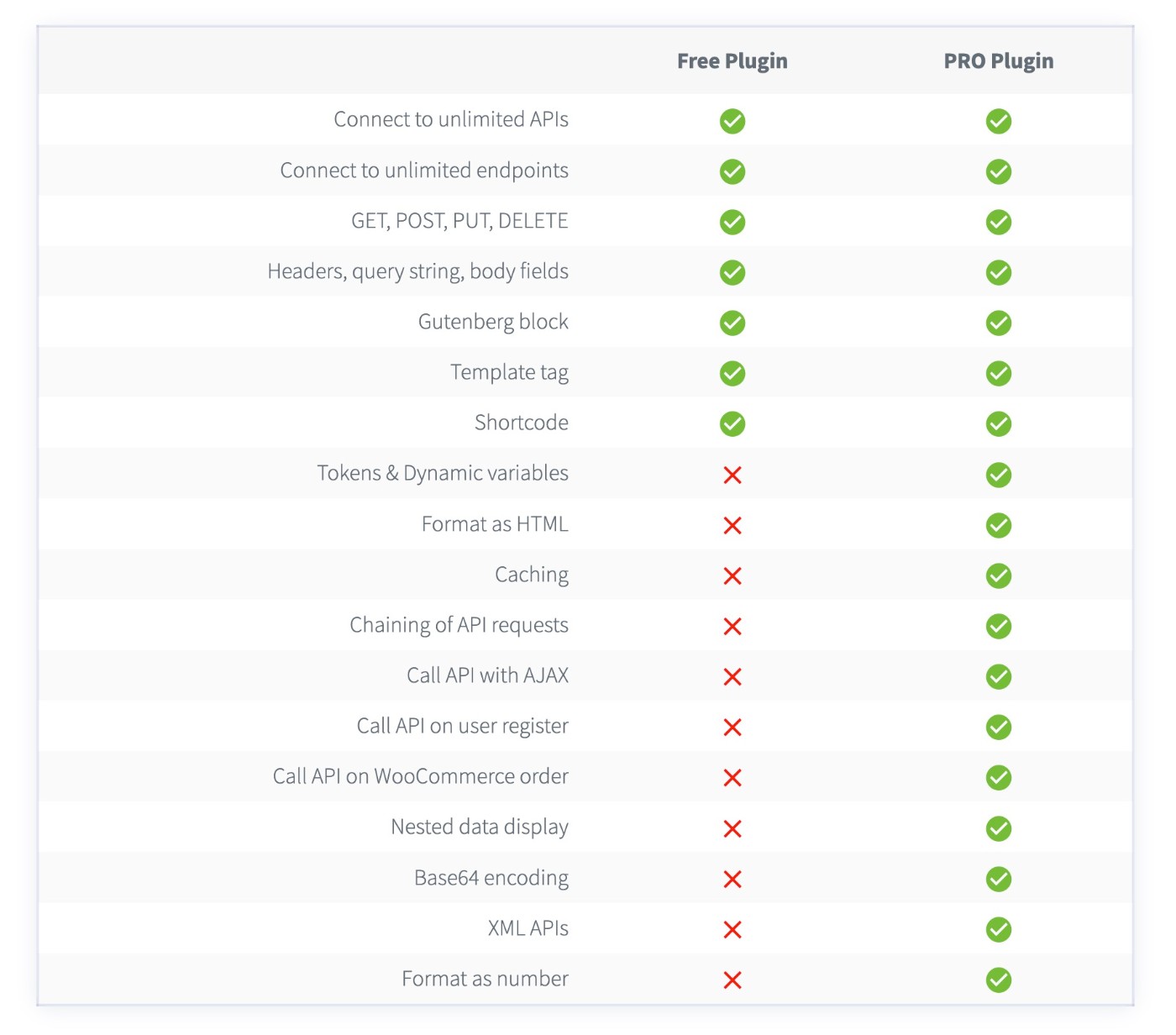
Вот некоторые из основных функций, которые вы получаете с премиум-версией:
- Токены
- Динамические переменные
- Возможность объединения вызовов API, чтобы вы могли использовать данные из одного вызова API в последующем вызове API.
- Отправлять данные в API после того, как пользователь зарегистрируется на вашем сайте.
- Отправлять данные в API, когда есть новый заказ WooCommerce
- Интеграция с другими плагинами, включая Gravity Forms, WPForms, Contact Form 7 и конструкторы страниц.
- Возможность кэшировать вызовы API, что может повысить производительность и сэкономить деньги ( если использование API стоит денег ).
- Форматировать данные JSON в HTML
- Получить вложенные данные

В целом, я бы сказал, что большинство людей захотят премиум-версию. Но бесплатная версия — отличный способ поиграть с ней и посмотреть, как она работает на базовом уровне.
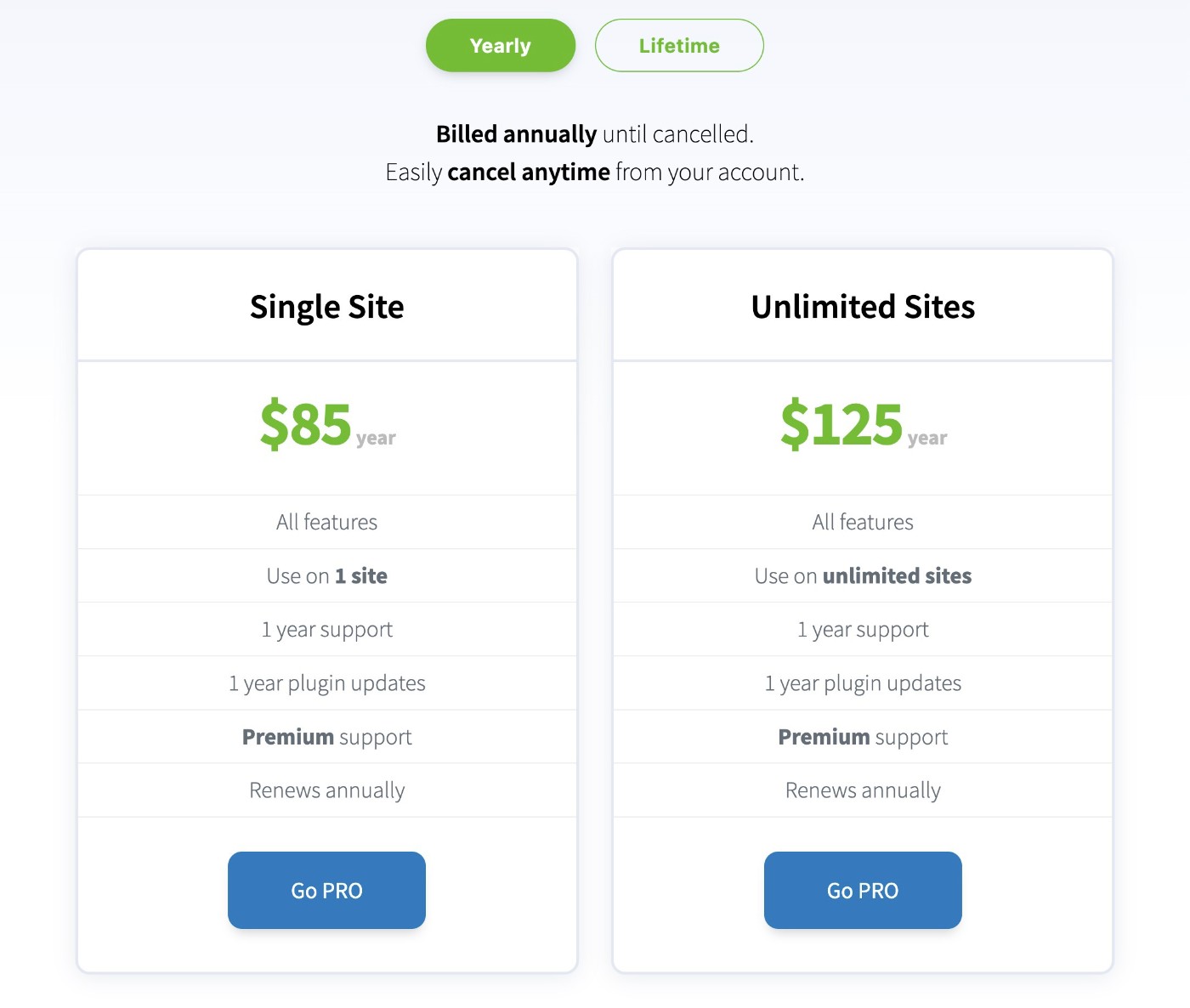
Стоимость версии Pro начинается с 85 долларов в год за использование на одном сайте или 175 долларов за пожизненную поддержку/обновления. Неограниченная лицензия сайта обойдется вам в 125 или 285 долларов соответственно.

Помимо Pro-версии плагина, есть также отдельная надстройка премиум-класса, которая поддерживает авторизацию OAuth 2.0, чтобы вы могли подключаться к API, для которых это требуется. Это дополнение стоит от 65 долларов в год или 155 долларов за пожизненную поддержку/обновления.
Заключительные мысли о WPgetAPI
В целом, WPGetAPI предлагает более простой способ интеграции API-интерфейсов в ваш сайт WordPress, будь то получение данных из внешнего API или отправка данных с вашего сайта в другой API.
Хотя можно работать и без кода, я бы все же сказал, что вам нужны хотя бы некоторые базовые технические компетенции для использования плагина, особенно когда вы начинаете вникать в более сложные варианты использования.
Как минимум, вам, вероятно, понадобятся хотя бы некоторые базовые знания CSS для стилизации вывода данных, которые вы извлекаете из внешней службы.
И если вы хотите отправить данные в другой API, вам как минимум нужно понять, как правильно форматировать все в соответствии с выбранной вами документацией API.
При этом я, конечно, не разработчик, и я смог во всем разобраться, поэтому вам определенно не нужно быть опытным кодером, чтобы заставить это работать.
И даже если вы являетесь опытным программистом, я бы сказал, что одним из больших преимуществ WPGetAPI является то, что он позволяет вам избежать необходимости кодировать собственное решение с нуля.
Если вы хотите попробовать, вы можете установить бесплатную версию с WordPress.org, чтобы почувствовать, на что она способна.
Если вам нравится базовая концепция, вы, вероятно, захотите перейти на премиум-версию, чтобы разблокировать все, что может делать WPGetAPI.
