5 лучших инструментов WYSIWYG для веб-разработчиков и их эволюция функций
Опубликовано: 2023-11-23Я помню дни, когда создание веб-сайта напоминало попытку расшифровать секретный язык. До появления веб-конструктора WYSIWYG единственным способом создания сайта был зачастую загадочный мир HTML, CSS и других языков кодирования.
Перенесемся в сегодняшний день: ландшафт создания веб-страниц резко изменился. Мы прошли путь от базовых редакторов кода до редакторов WYSIWYG (что видишь, то и получаешь), а теперь перешли к эпохе конструкторов блоков. Из-за этой эволюции задача составления списка лучших инструментов для веб-конструктора WYSIWYG стала не такой простой, как раньше.
Игра изменилась: гибридные решения и конструкторы блоков теперь предлагают те же возможности, что когда-то предлагали традиционные редакторы WYSIWYG: визуальный предварительный просмотр того, что вы ожидаете увидеть во внешнем интерфейсе.
Таким образом, мы определяем современный веб-конструктор WYSIWYG как платформу, которая производит предварительный просмотр на серверной стороне, независимо от того, использует ли он блоки или редактирование форматированного текста.
Тем не менее, мы понимаем, что «традиционные» редакторы WYSIWYG по-прежнему имеют свое место, поэтому мы определим, где они появляются на платформах, которые мы рекомендуем.
Присоединяйтесь ко мне, и я познакомлюсь с лучшими инструментами веб-конструктора WYSIWYG, которые сделали процесс создания веб-сайта таким простым.
Определение веб-конструктора WYSIWYG и то, как оно изменилось с годами.
После своего выпуска традиционные веб-конструкторы WYSIWYG стали настоящей находкой для тех из нас, у кого ограниченные знания в области программирования.
WYSIWYG, аббревиатура от «Что видишь, то и получаешь», позволил нам визуально разработать веб-страницу и точно увидеть, как будет выглядеть конечный результат.
Затем мы начали наблюдать появление конструкторов с возможностью перетаскивания, которые позволяли нам выбирать и размещать элементы буквально там, где мы хотели, на веб-странице.
Они были похожи на конструкторы WYSIWYG в том смысле, что обеспечивали визуальное представление конечного результата. Однако они предлагали более интуитивно понятный и оптимизированный пользовательский интерфейс.
Перенесемся в сегодняшний день: у нас есть то, что мы будем называть «современными» веб-конструкторами WYSIWYG, также известными как конструкторы блоков или конструкторы с перетаскиванием.
Многие популярные конструкторы веб-сайтов, такие как Wix, Squarespace и Shopify, предлагают гибрид традиционных WYSIWYG и конструкторов блоков.
Например, большая часть интерфейса Wix функционирует как конструктор блоков, но когда вы вставляете блок абзаца в свой дизайн, вы все равно увидите традиционный редактор WYSIWYG.
Итак, что мы сегодня считаем веб-конструктором WYSIWYG?
Современный веб-конструктор WYSIWYG — это инструмент, который позволяет создавать и проектировать веб-сайты визуально, без необходимости знания кодирования. Это платформа, которая обеспечивает предварительный просмотр области контента по мере его создания, гарантируя, что то, что вы видите на экране, будет именно тем, что увидят посетители после публикации сайта.
Вот некоторые элементы, которые часто включаются в современные веб-конструкторы WYSIWYG:
- Визуальный интерфейс без кода
- Предварительный просмотр в реальном времени
- Функция перетаскивания
- Возможности редактирования кода
- Богатая поддержка контента
В целом, веб-разработчики WYSIWYG прошли долгий путь с момента своего появления. Имея в виду наше новое определение «современных веб-конструкторов WYSIWYG», давайте рассмотрим лучшие платформы, которые стоит рассмотреть. ️
Пять лучших инструментов для создания веб-сайтов WYSIWYG
Теперь, когда мы понимаем, что такое веб-конструктор WYSIWYG и его преимущества, давайте рассмотрим лучшие инструменты в этой категории.
- WordPress
- веб-поток
- Квадратное пространство
- Викс
- Shopify
1. WordPress

WordPress — это система управления контентом с открытым исходным кодом, которая позволяет пользователям создавать веб-сайт или блог. Он предоставляет несколько типов редакторов WYSIWYG, что позволяет вам выбрать любимый тип интерфейса.
Например, некоторые люди предпочитают конструктор блоков «Гутенберг», в то время как другие придерживаются его предшественника: классического редактора.
С другой стороны, вы можете выбрать редактор текста/кода, который позволит вам настроить HTML, а затем снова переключиться на один из вариантов визуального редактирования.
Современные возможности веб-конструктора WYSIWYG от WordPress
- Интерфейс перетаскивания : позволяет пользователям легко добавлять и упорядочивать элементы на своем веб-сайте.
- Вариант для полностью традиционного редактора WYSIWYG : вы можете отключить блочный редактор и использовать старый текстовый редактор, например редактор TinyMCE.
- Плагины для редакторов WYSIWYG различных марок : обычно они представляют собой блочные редакторы, такие как Elementor или Beaver Builder.
- Пользовательский HTML и CSS . Для опытных пользователей WordPress позволяет добавлять собственный код для большего контроля над дизайном веб-сайта.
- Редактирование на мобильных устройствах : WordPress предлагает мобильное приложение, которое позволяет пользователям редактировать свой веб-сайт со своего смартфона или планшета.
Где вы можете найти традиционные инструменты редактирования WYSIWYG в WordPress?
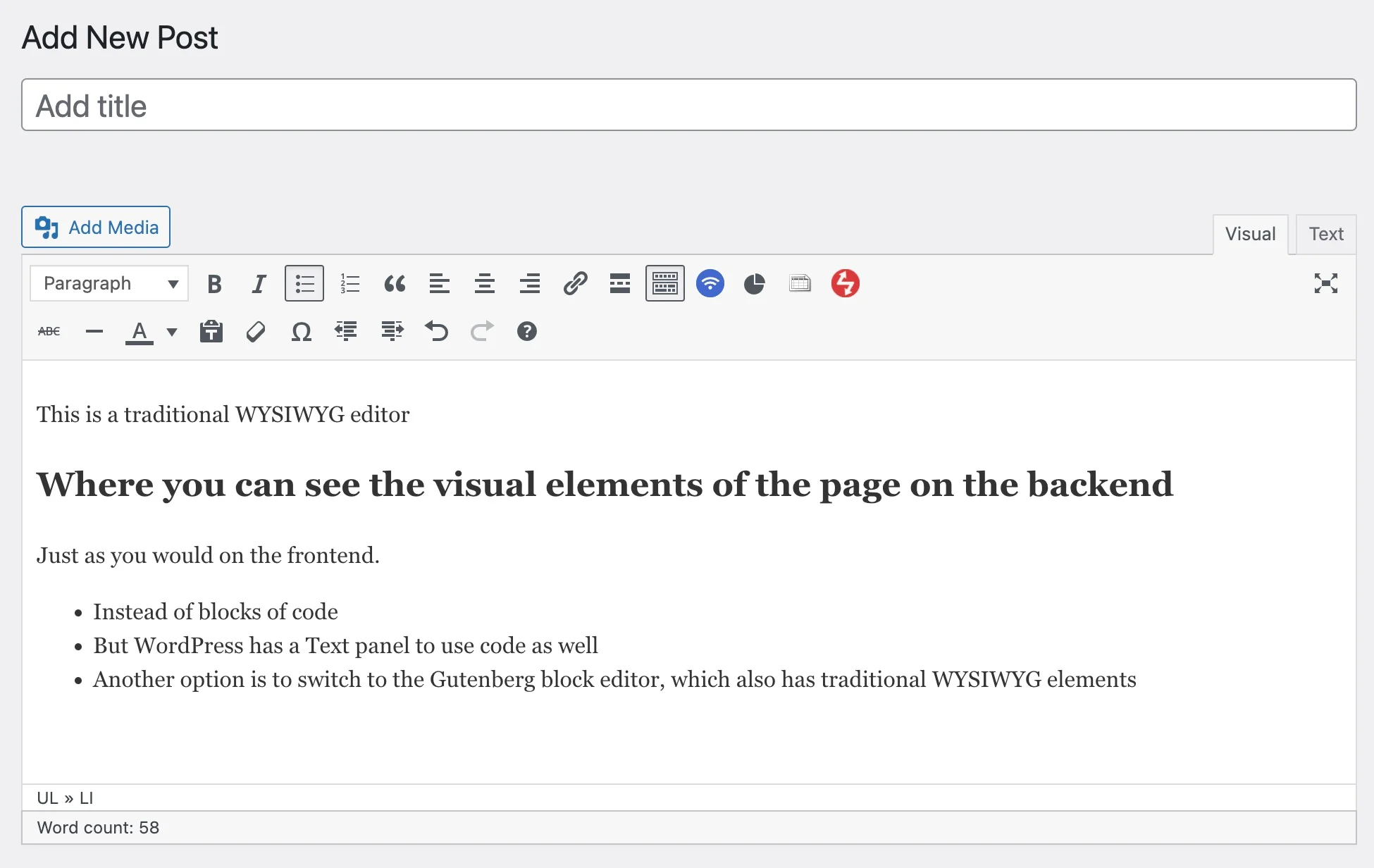
Вы можете найти традиционные инструменты редактирования WYSIWYG в редакторе записей/страниц WordPress. Когда вы создаете или редактируете публикацию или страницу, вы можете переключаться между визуальным и текстовым режимом. Визуальный режим предлагает редактор WYSIWYG, в котором вы можете форматировать текст, добавлять ссылки и вставлять медиафайлы.
 Классический редактор
Классический редакторТекущая версия: 1.6.3
Последнее обновление: 9 ноября 2023 г.
классический-редактор.1.6.3.zip
По умолчанию в WordPress отсутствует традиционный редактор (вместо него есть построитель блоков), поэтому для его установки необходимо использовать плагин Classic Editor.

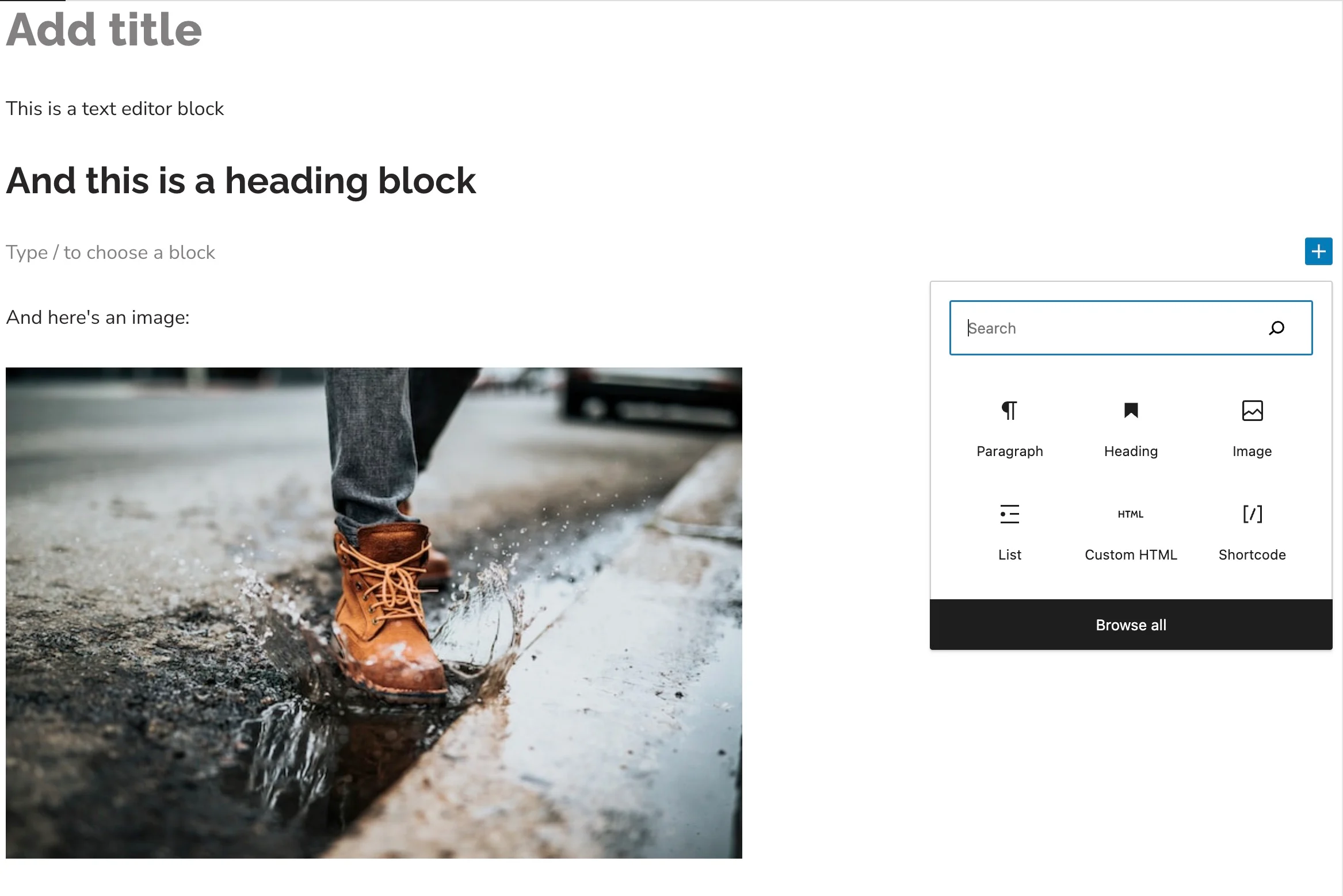
Конструктор блоков (Gutenberg) также предоставляет традиционные элементы WYSIWYG, например, то, как все медиа, заголовки и текстовые поля выглядят так, как вы видите их на веб-интерфейсе.

2. Веб-поток

Webflow — это инструмент веб-дизайна, который позволяет пользователям визуально проектировать, создавать и запускать адаптивные веб-сайты. Он предлагает редактор WYSIWYG, который в режиме реального времени обеспечивает визуальную обратную связь о том, как будет выглядеть конечный веб-сайт.
Фактически, команда Webflow создала Webflow с основной целью корректировать серверное кодирование в режиме реального времени по мере того, как вы стилизуете визуальные аспекты вашего веб-сайта.
Современные возможности веб-конструктора WYSIWYG от Webflow
- Визуальная сетка CSS : позволяет пользователям создавать сложные макеты с простым визуальным интерфейсом.
- Взаимодействия и анимация . Webflow позволяет пользователям добавлять сложные взаимодействия и анимацию без необходимости писать код.
- 3D-преобразования : пользователи могут перемещать и вращать объекты в 3D-пространстве.
- Flexbox : позволяет создавать гибкие макеты и упрощает выравнивание элементов.
- Адаптивный дизайн : Webflow автоматически масштабирует ваш дизайн для экранов разных размеров.
Где вы можете найти традиционные инструменты редактирования WYSIWYG в Webflow?
Вы можете найти традиционные инструменты редактирования WYSIWYG в Webflow на панели «Дизайнер». Здесь Webflow предоставляет мощный интерфейс с доступом как к инструментам перетаскивания, так и к обычному редактированию WYSIWYG. Также возможен немедленный просмотр изменений кода при перемещении медиаблока или изменении размера чего-либо с использованием общих настроек.
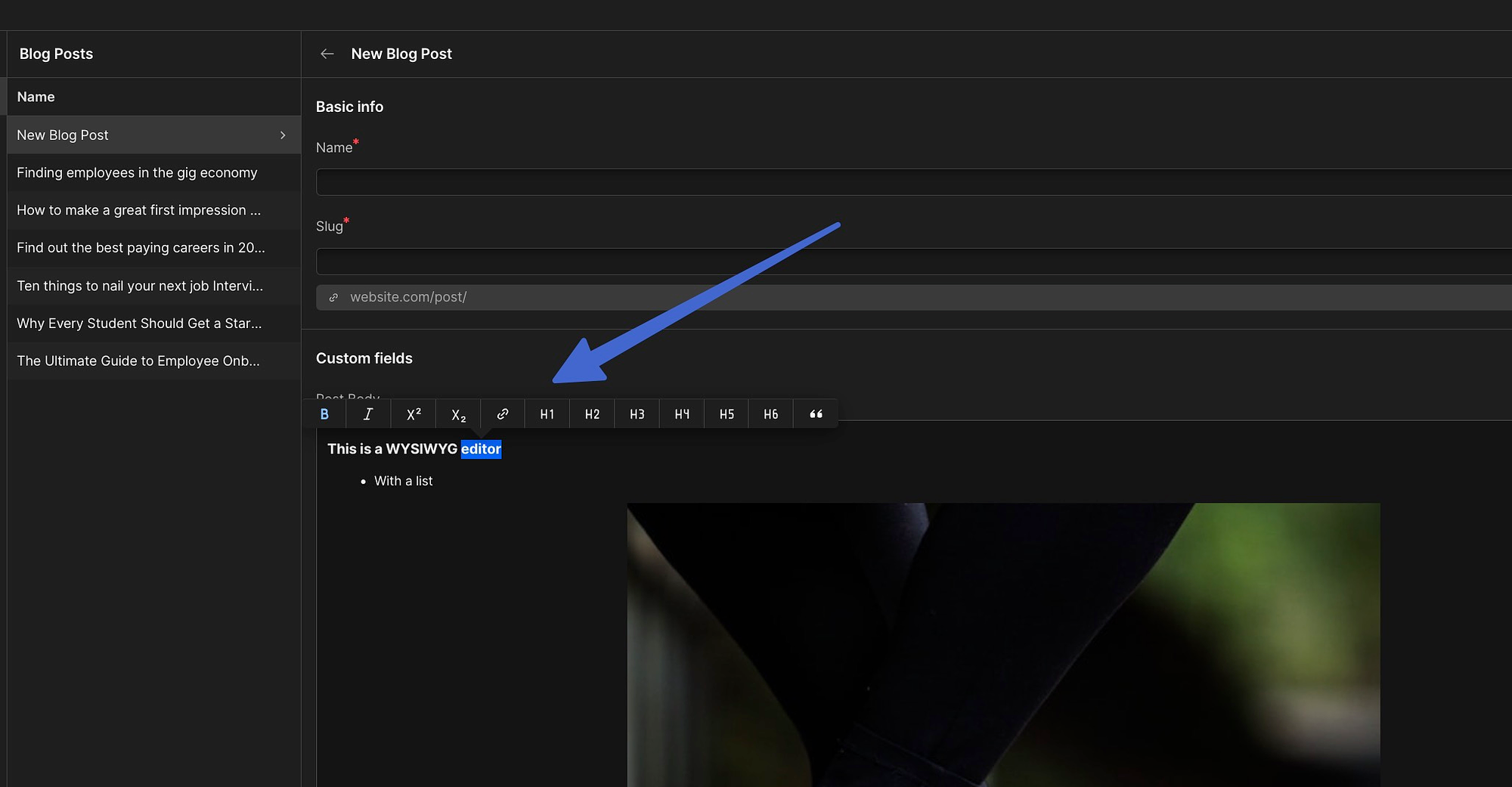
Другие области панели управления Webflow, такие как раздел «Сообщения в блоге» , также имеют простые редакторы WYSIWYG. Здесь вы можете создавать быстрые сообщения в блоге и при этом просматривать форматирование и изображения перед публикацией.

3. Квадратное пространство

Squarespace определенно является одной из платформ с гибридной структурой WYSIWYG. Редактор выглядит так же, как интерфейс вашего веб-сайта, с перетаскиваемыми блоками для перемещения по контенту, однако многие из этих блоков включают в себя традиционные редакторы WYSIWYG внутри своих модулей настроек.
Современные возможности веб-конструктора WYSIWYG от Squarespace
- Интерфейс перетаскивания : позволяет легко добавлять и упорядочивать элементы на странице.
- Редактор стилей : позволяет пользователям настраивать шрифты, цвета и другие расширенные параметры стиля.
- Мобильное редактирование : Squarespace предлагает мобильное приложение, которое позволяет пользователям редактировать свой веб-сайт со своего смартфона или планшета.
- Легкий доступ к редакторам верхнего и нижнего колонтитула . Раньше редакторы страниц WYSIWYG оставались отдельными от областей верхнего и нижнего колонтитула, но Squarespace предоставляет вам немедленный доступ к верхним и нижним колонтитулам из основной панели дизайна.
- Дизайн на основе сетки : многие конструкторы веб-сайтов с функцией перетаскивания ограничивают область перемещения модулей, но Squarespace использует систему сетки, поэтому вы можете брать и перемещать элемент дизайна практически в любое место на странице.
Где вы можете найти традиционные инструменты редактирования WYSIWYG в Squarespace?
Любой текстовый блок имеет веб-конструктор WYSIWYG, который показывает настройки заголовков, выделение текста жирным шрифтом и настройку других частей форматирования.


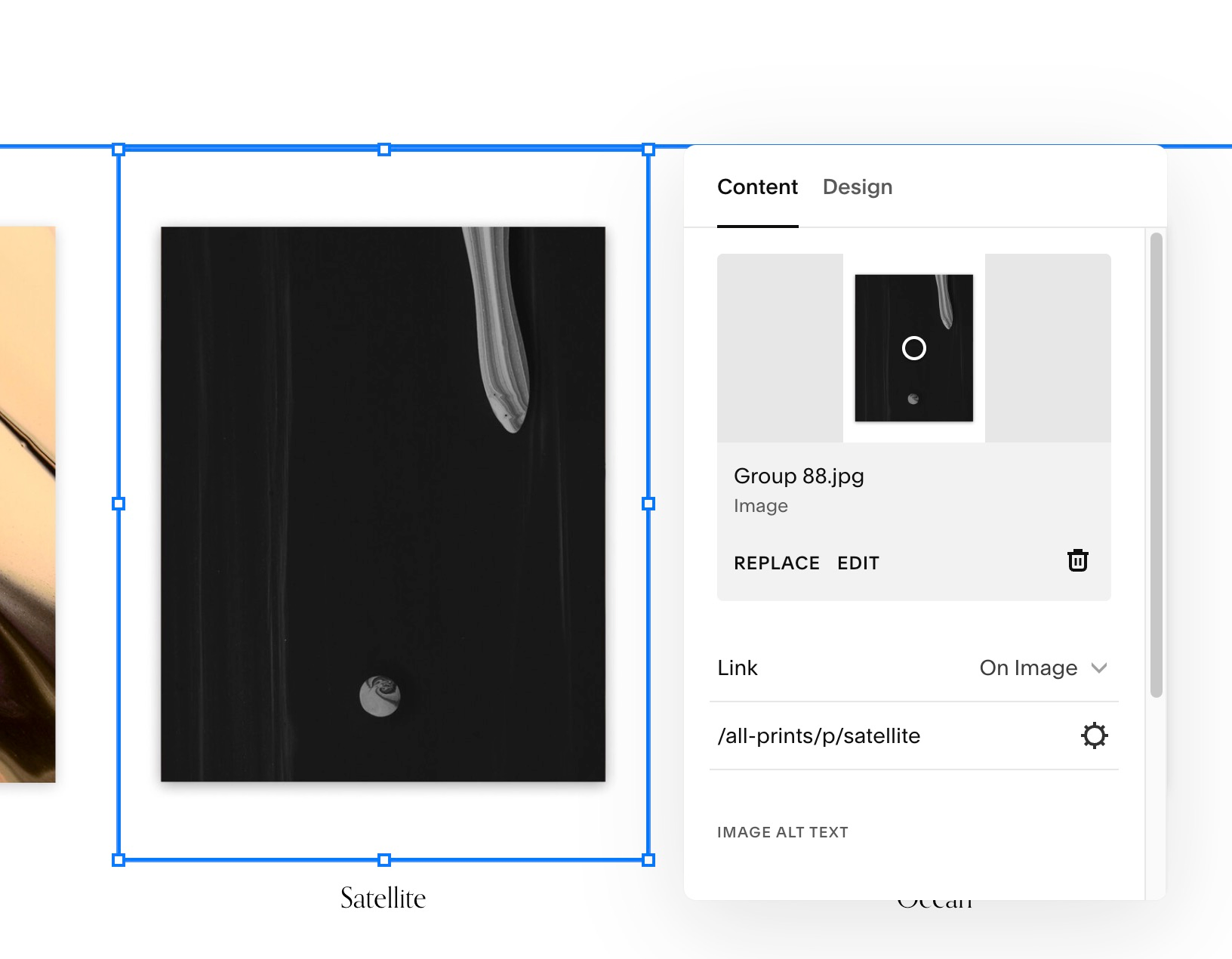
Даже блоки изображений включают стандартные настройки WYSIWYG, где вы увидите кнопку для загрузки изображения, добавления замещающего текста и просмотра ссылки на изображение.

4. Викс

Как и Squarespace, Wix отводит большую часть своего дизайнерского пространства полностью визуальному интерфейсу, который выглядит точно так же, как интерфейс вашего веб-сайта.
Поэтому мы бы классифицировали Wix как современный веб-конструктор WYSIWYG, поскольку он сочетает в себе новые элементы, такие как перетаскиваемые модули, и традиционные редакторы WYSIWYG, которые мы знаем по прошлому.
Современные возможности веб-конструктора WYSIWYG от Wix
- Интерфейс перетаскивания : вы можете перемещать любой элемент на своем веб-сайте: от изображений до абзацев, от видео до заголовков.
- Редактирование представления для мобильных устройств : Wix предлагает редактор представления для мобильных устройств, который позволяет пользователям настраивать внешний вид веб-сайта на мобильных устройствах.
- Анимация : пользователи могут добавлять анимацию в перетаскиваемые модули на своем веб-сайте.
- Быстрое редактирование верхнего и нижнего колонтитула . Управляйте внешним видом и форматированием верхнего и нижнего колонтитула, не выходя из редактора главной страницы.
- Редактирование на основе сетки : с помощью Wix вы можете перетаскивать блоки практически в любое место страницы благодаря системе сетки.
Где вы можете найти традиционные инструменты редактирования WYSIWYG в Wix?
Редактор веб-сайтов Wix содержит все современные и традиционные инструменты дизайна WYSIWYG.
Редактор веб-сайта в реальном времени показывает, как будет выглядеть ваш сайт после изменений.
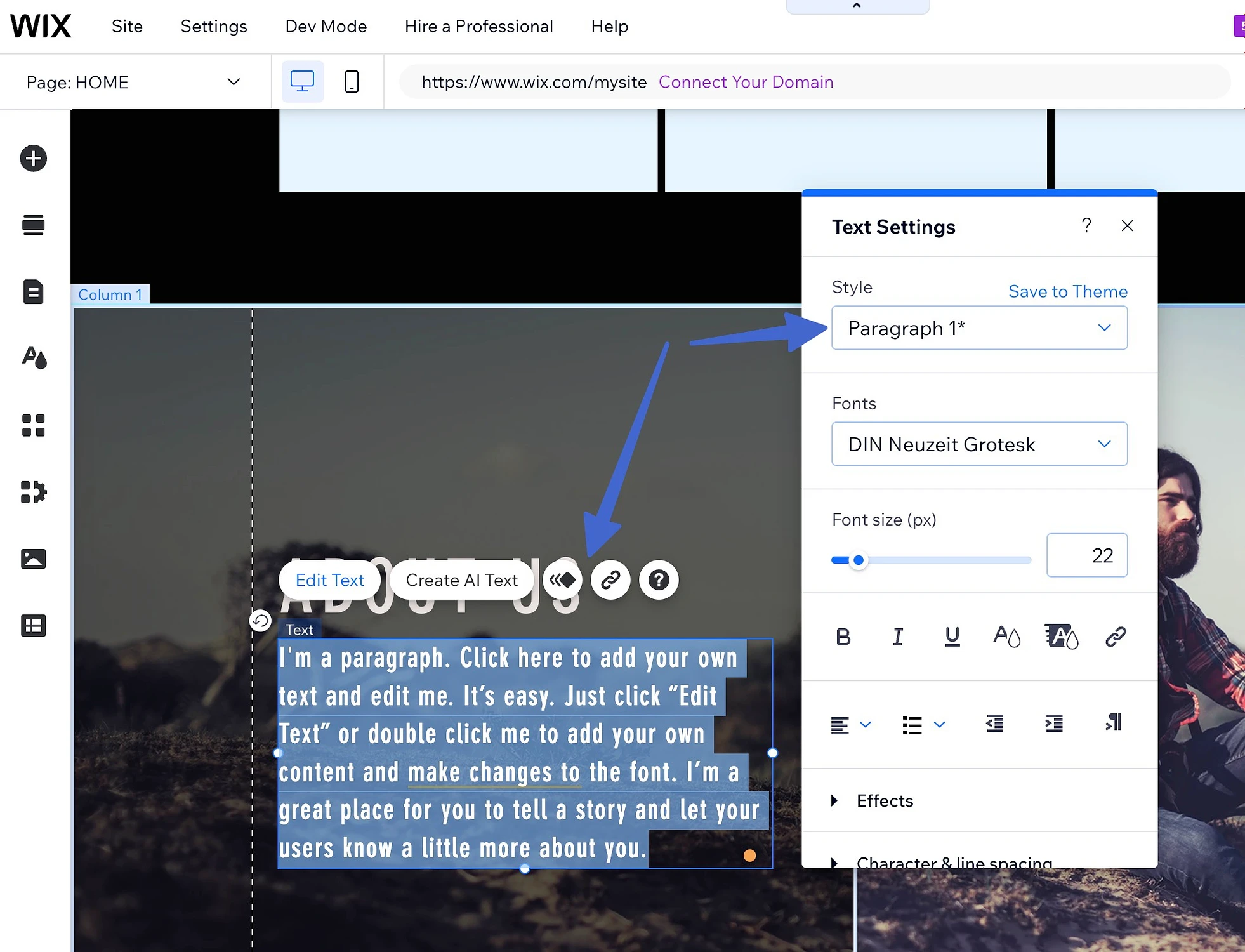
При нажатии на каждый блок открывается более традиционный раздел WYSIWYG, например, как модуль «Настройки текста» показывает параметры форматирования и эффекты.

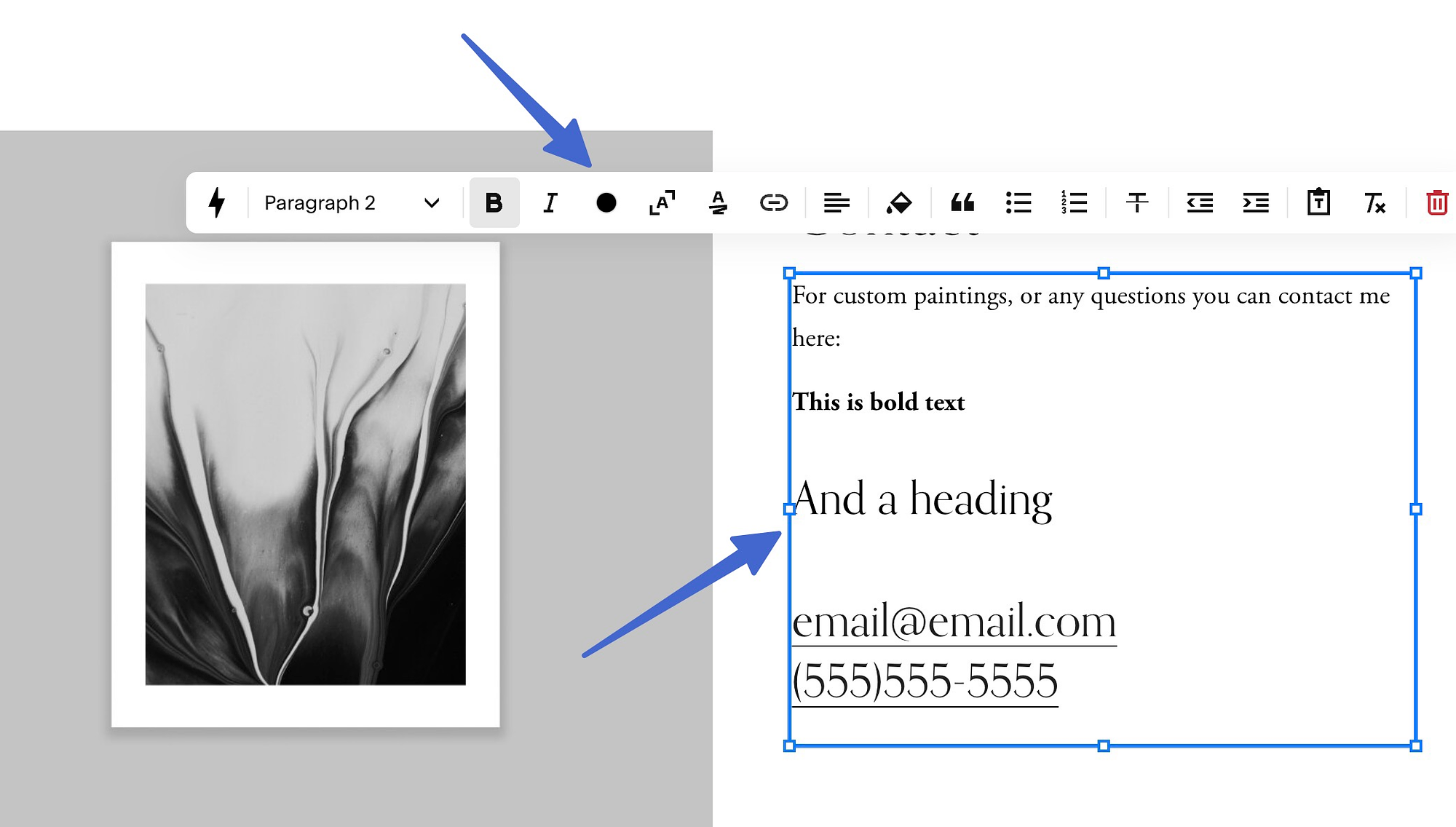
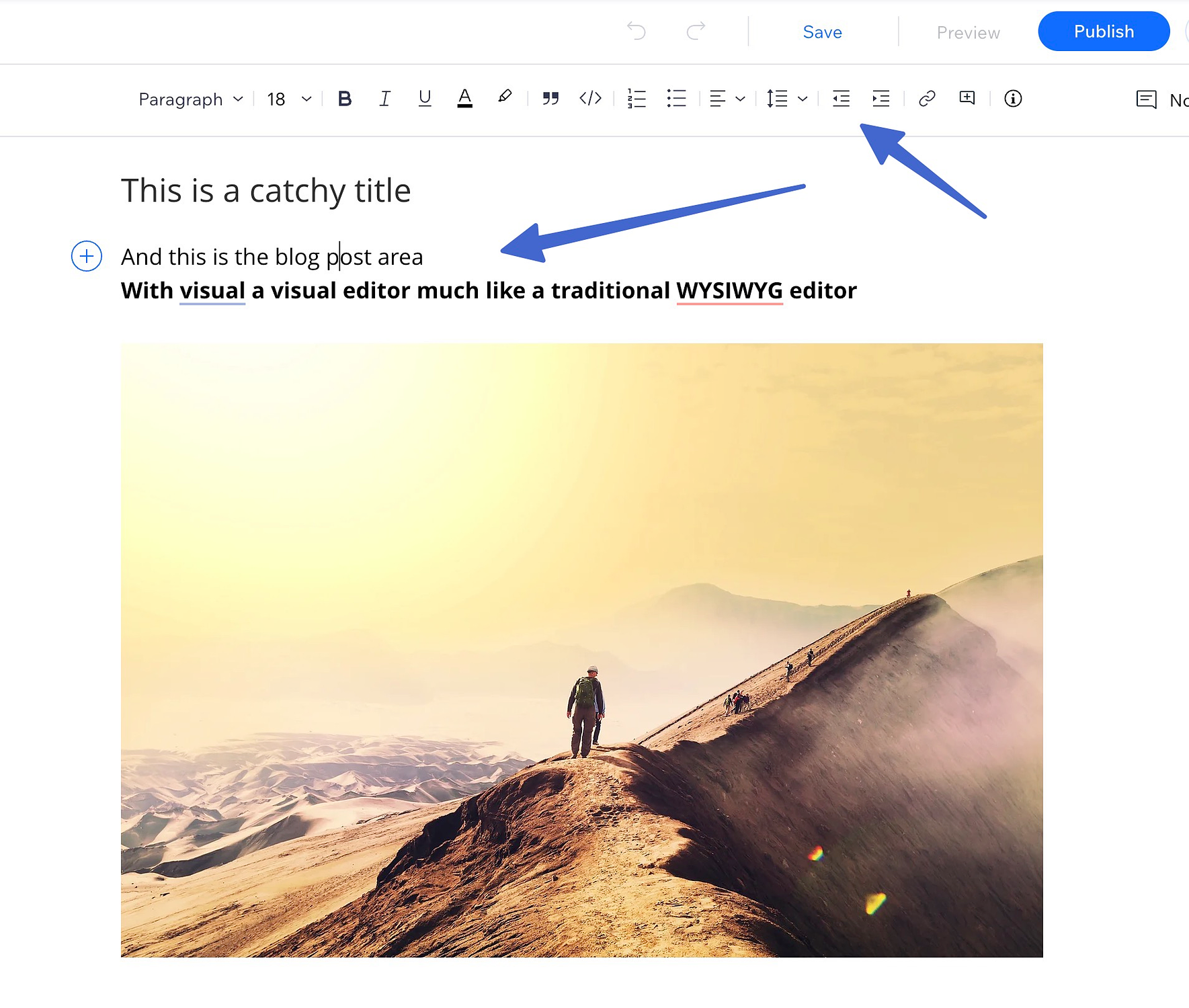
Если вам нужна область, которая выглядит как редакторы WYSIWYG из прошлого, просто создайте публикацию в блоге в Wix. В этом разделе вы можете вводить контент, добавлять изображения и форматировать такие элементы, как заголовки, маркеры и кавычки, и все это становится видимым при вводе текста в редакторе (точно так же, как вы видите в интерфейсе).

5. Делайте покупки

Если вам нужен веб-конструктор WYSIWYG, который полностью ориентирован на интернет-магазины, обратите внимание на Shopify. Платформа Shopify предоставляет как современные, так и традиционные инструменты дизайна WYSIWYG со встроенными функциями электронной коммерции.
Современные возможности веб-конструктора WYSIWYG от Shopify
- Перетаскиваемые разделы . Несмотря на то, что Shopify не является настоящим дизайнером перетаскивания, он предлагает разделы, которые вы можете перемещать вверх и вниз по странице.
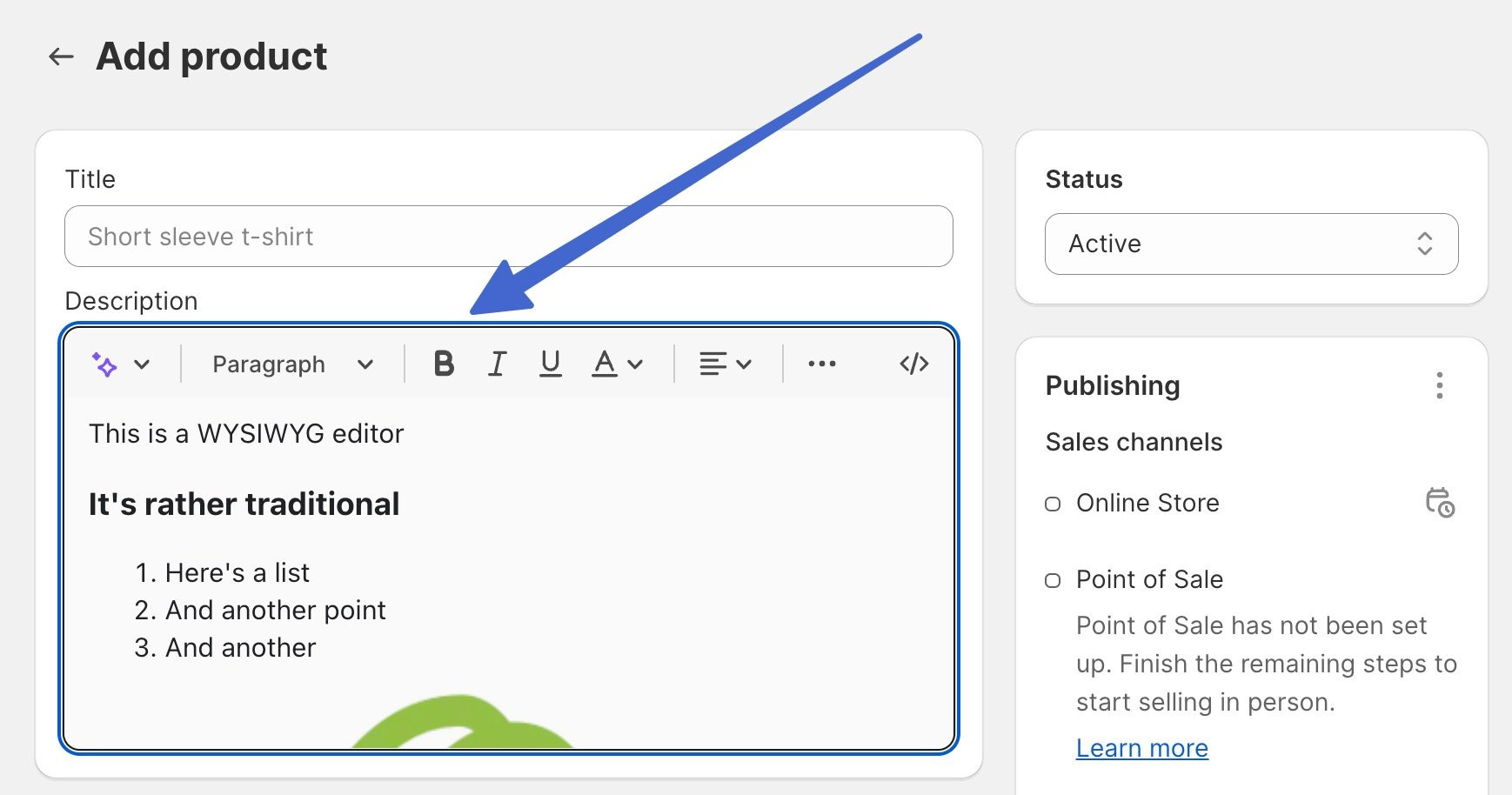
- Интегрированное создание текста с помощью искусственного интеллекта . Shopify имеет кнопку искусственного интеллекта в каждом редакторе WYSIWYG для быстрого создания описаний продуктов, содержимого страниц и заголовков.
- Быстрый просмотр кода . Каждый редактор WYSIWYG в Shopify имеет вкладку HTML.
- Источники динамического контента . Редакторы WYSIWYG в Shopify имеют возможность добавлять динамический исходный контент, который настраивается в зависимости от правил. Например, вы можете разместить на всех страницах продукта руководство по размерам, которое меняется в зависимости от продукта.
- Редактирование в мобильном представлении . Редактор Shopify предлагает редактирование в мобильном представлении для проектирования интерфейсов планшетов и смартфонов.
Где вы можете найти традиционные инструменты редактирования WYSIWYG в Shopify?
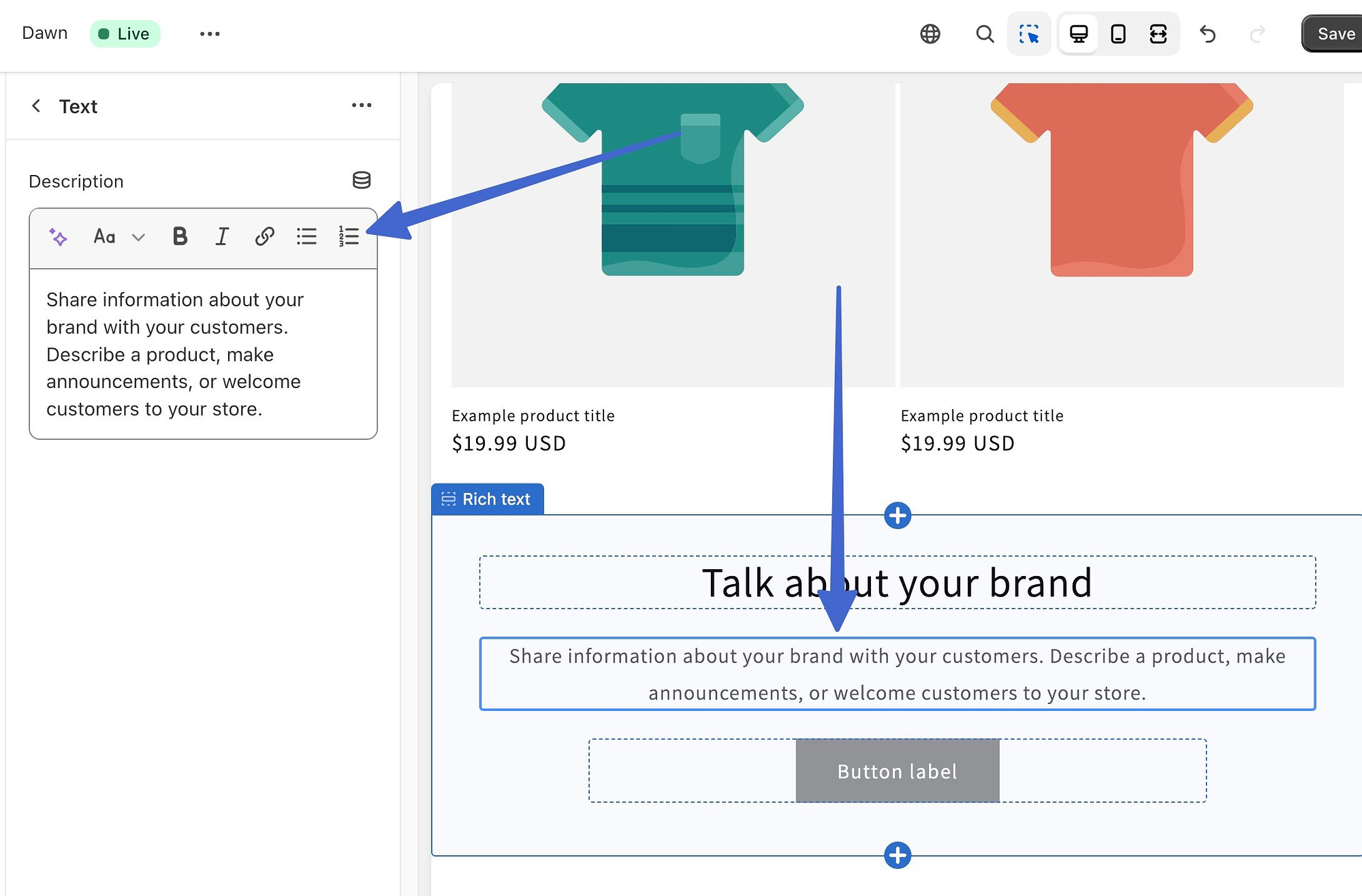
Большинство частей интерфейса Shopify содержат очень традиционные инструменты веб-конструктора WYSIWYG. Например, редактор домашней страницы открывает стандартные редакторы WYSIWYG всякий раз, когда вы нажимаете на текстовый блок.

Это особенно актуально, когда вы редактируете страницы помимо главной, например страницы продуктов или информационные страницы. Эти страницы по-прежнему контролируются традиционными редакторами веб-конструкторов WYSIWYG; они используют быстрые кнопки для форматирования вверху и предоставляют представление о том, как будет выглядеть контент после публикации.

Попробуйте веб-конструктор WYSIWYG сегодня
Мы изучили пять лучших веб-конструкторов WYSIWYG, большинство из которых используют комбинацию современных и традиционных инструментов WYSIWYG.
Помните, что лучший веб-конструктор WYSIWYG — это тот, который отвечает вашим конкретным потребностям, и часто это означает, что вам нужно спросить, предпочитаете ли вы современный WYSIWYG (блочное построение) или традиционный WYSIWYG (редактирование расширенного текста с предварительным просмотром контента).
Чтобы увидеть некоторые другие инструменты, которые помогут вам создать веб-сайт без необходимости знания кода, вас также может заинтересовать наш обзор лучших конструкторов веб-сайтов. ️️
Дайте нам знать в комментариях, что вы думаете об эволюции веб-конструкторов WYSIWYG .
