XML-карты сайта для WordPress
Опубликовано: 2022-06-30Конечно, вы хотите, чтобы содержимое вашего сайта было легко найти через поисковые системы. В конце концов, это отличный способ привлечь органический трафик на ваш сайт. Однако, если вы не используете XML-карту сайта, вы упускаете из виду эффективный инструмент поисковой оптимизации (SEO).
Карты сайта в формате XML используются ботами поисковых систем для более эффективного «сканирования» содержимого вашего сайта. Создав его для своего веб-сайта, вы потенциально можете сделать свой контент более заметным на страницах результатов поисковой системы (SERP).
В этом посте мы обсудим, что такое XML-карты сайта и зачем они вам могут понадобиться для вашего сайта WordPress. Затем мы покажем вам несколько способов создания собственных карт сайта, а также предупредим Google о их существовании. Давайте начнем!
Что такое XML-карта сайта?
Короче говоря, карта сайта Google XML — это указатель сообщений и страниц вашего сайта. Он используется сканерами поисковых систем — роботами, которые индексируют и добавляют ваш сайт в поисковую выдачу.
Когда роботы сканируют ваш сайт без карты сайта, они должны использовать внутренние ссылки вашего сайта для перехода по нему. Карта сайта в формате HTML упрощает процесс, предоставляя поисковым роботам подробную карту всего вашего сайта, включая ваши страницы, сообщения и иерархию.
Нужна ли вам XML-карта сайта для сайта WordPress?
Если содержимое вашего веб-сайта уже видно в поисковой выдаче, вам действительно нужна карта сайта в формате XML? Если вы хотите, чтобы ваш веб-сайт WordPress тщательно и часто индексировался сканерами поисковых систем, ответ — «Да!».
Чем успешнее поисковый бот сможет просканировать ваш сайт, тем лучше. Это позволяет обновленному контенту ранжироваться в поисковой выдаче, что полезно для привлечения целевого трафика.
Как найти карту сайта в WordPress?
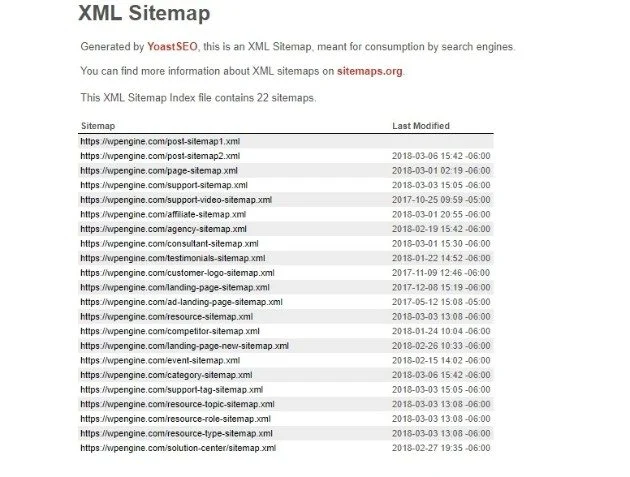
Найти XML-карту сайта WordPress очень просто, и все, что для этого нужно, — это добавить определенный слаг в конец вашего (или другого веб-сайта) URL-адреса. Например, в большинстве карт сайта используется файл sitemap.xml/ . Таким образом, вы можете ввести www.example.com/sitemap.xml в адресную строку и будете перенаправлены на карту сайта:

Если это не сработает, другие популярные слаги включают page-sitemap.xml и sitemap_index.xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта.
Как создать XML-карту сайта для WordPress
Существует два разных вида XML-карт сайта, которые вы можете создать в WordPress — статические и динамические. Методы генерации различаются для каждого, так что давайте рассмотрим подробнее.
Как создать динамическую карту сайта
Динамическая карта сайта используется большинством веб-сайтов. Рекомендуется для всех, у кого нет времени или знаний, чтобы поддерживать его вручную, и он автоматически обновляется на основе структуры вашего сайта.
На самом деле, динамическую карту сайта можно сгенерировать вручную, но для этого требуется некоторое знание XML. Если вы не знакомы с XML, следующим лучшим вариантом будет использование плагина WordPress. В каталоге плагинов WordPress довольно много вариантов, но мы рекомендуем Yoast SEO.
Как создать карту сайта для WordPress с помощью Yoast
Yoast SEO — это универсальный SEO-плагин и самый популярный вариант, доступный в настоящее время. Таким образом, он включает в себя возможность генерировать XML-карту сайта всего за несколько кликов:

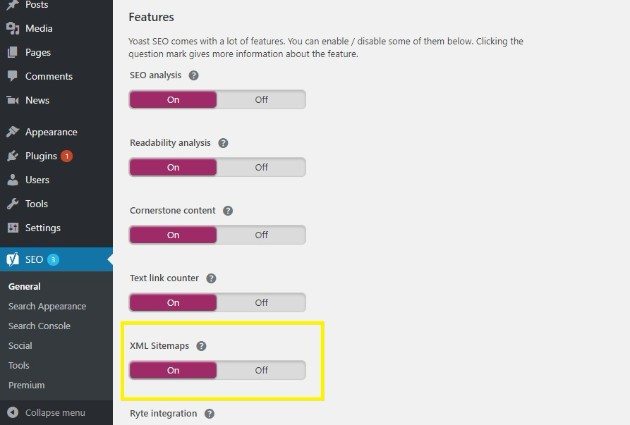
Чтобы создать собственную карту сайта, сначала загрузите и установите плагин. Затем перейдите на панель инструментов WordPress и нажмите SEO > Общие в меню слева. Здесь выберите вкладку «Возможности» и прокрутите до « XML Sitemaps ». Переключите панель в положение « Вкл. » и нажмите « Сохранить изменения» :

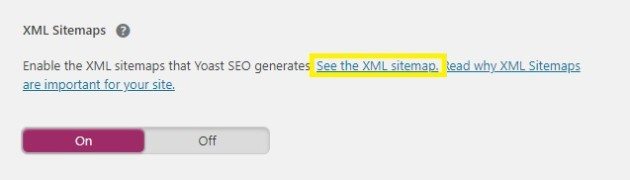
Чтобы просмотреть новую карту сайта, нажмите на вопросительный знак рядом с XML Sitemap , а затем нажмите на специальную ссылку:


Вы также можете вручную ввести URL-адрес в адресную строку. С Yoast SEO URL-адрес карты сайта будет иметь структуру http://www.yourwebsite.com/sitemap_index.xml .
Тем не менее, вы еще не закончили. Вам по-прежнему необходимо отправить карту сайта в Google, что мы покажем вам позже.
Как создать и добавить статическую карту сайта в WordPress
Как мы уже упоминали, статическая карта сайта не индексирует автоматически ваши сообщения и страницы и должна обновляться вручную.
Это также означает, что статический URL-адрес карты сайта легче создать вручную, чем динамический. Для начала соберите список всех активных URL-адресов на вашем веб-сайте, которые вы хотите включить в свою карту сайта. Вы можете использовать онлайн-генератор, например XML-Sitemaps, если ваш веб-сайт содержит менее 500 активных URL-адресов:

После создания вы можете скачать карту сайта в формате .xml . Теперь пришло время загрузить его в корневой каталог вашего сайта. Для этого вам понадобится бесплатный менеджер протокола передачи файлов (FTP), например FileZilla. Если вы не знакомы с FTP, вы также можете заранее освежить свои навыки.
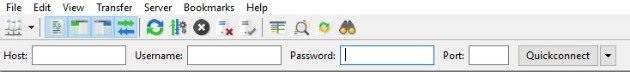
После установки на ваш компьютер вам потребуется несколько ключевых элементов информации для входа в систему — хост , имя пользователя , пароль и порт :

Вы можете найти эту информацию, войдя в свою учетную запись хостинга и перейдя к FTP-пользователям (или области с аналогичным названием) на панели инструментов. Вы также можете напрямую обратиться к своему хосту или найти свой первоначальный адрес электронной почты для регистрации.
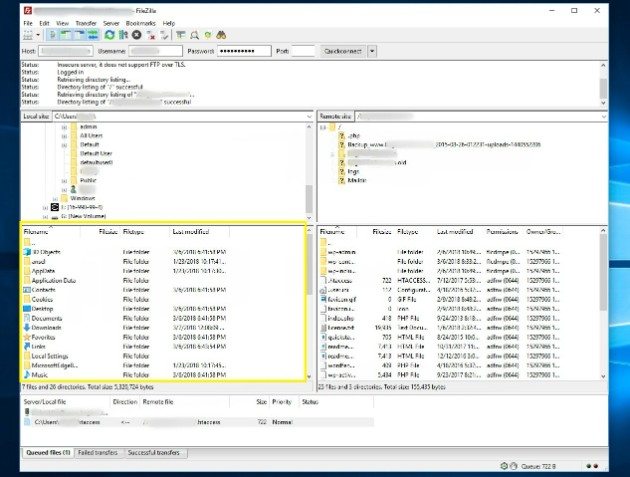
После входа в систему дважды щелкните корневую папку вашего сайта в правом нижнем углу FileZilla. Он может называться www , public_html или называться в честь вашего веб-сайта. Чтобы загрузить файл sitemap.xml , перетащите его из локальной папки, которая находится в левом нижнем углу экрана:

Теперь, когда карта сайта загружена на ваш веб-сайт, пришло время уведомить Google и другие основные поисковые системы об изменении.
Как создать карту сайта, используя все в одном SEO
All in One SEO — это не просто плагин для карты сайта, он также предоставляет ряд инструментов для улучшения SEO, включая карты сайта для видео и новостей. Тем не менее, его простая в использовании функциональность XML-карты сайта является одним из его лучших преимуществ. Вот как это работает.
После загрузки и установки плагина AIOSEO ваш сайт WordPress сразу же будет включать карту сайта. Это так просто!
Чтобы настроить карту сайта, перейдите на панель инструментов WordPress и выберите All in One SEO > Sitemaps . В разделе « Общие настройки » убедитесь, что параметр « Включить карту сайта » включен.
Прокручивая вниз, вы увидите Включить индексы Sitemap . Если на вашем сайте более 1000 URL-адресов, установите для этого параметра значение Disabled . Если вы не уверены, оставьте значение Enabled . Затем вы можете отредактировать параметр « Ссылки на файл Sitemap »; однако значение по умолчанию 1000 подойдет большинству пользователей.
Вы также можете решить, какие типы сообщений и таксономии будут отображаться в вашей карте сайта WordPress. Сняв флажки « Типы сообщений» и « Таксономии », вы увидите список сообщений и категорий, которые вы можете редактировать.
Наконец, вы можете выбрать, следует ли включать в карту сайта архивы дат и архивы авторов . Они ничего не добавляют с точки зрения SEO, поэтому мы рекомендуем оставить для них значение Disabled . Теперь у вас есть мощная карта сайта, которая привлекает трафик поисковых систем на ваш сайт WordPress.
Как создать карту сайта без использования плагина
Плагин карты сайта WordPress упрощает создание карты сайта, но вам не обязательно его использовать. Если вы хотите сэкономить деньги или сократить использование плагинов, вот как создать карту сайта вручную.
Шаг 1: закодируйте свой файл Sitemap (или используйте существующий код)
Во-первых, вы будете использовать код PHP для создания карты сайта в формате XML. Для тех, кто не знаком с PHP, All in One SEO предлагает удобный пример. Скопируйте всю строку в буфер обмена.
Шаг 2. Добавьте код карты сайта.
На панели инструментов перейдите в «Внешний вид» > «Редактор тем». Откройте файл functions.php с правой стороны, а затем вставьте свой код внизу файла. Нажмите « Обновить файл », и ваш сайт теперь имеет базовую XML-карту сайта.
Всегда редактируйте свой код в дочерней теме, чтобы не потерять изменения.
Шаг 3. Отправьте в Google
Многие плагины автоматически отправляют вашу карту сайта в Google. Но создание карты сайта вручную означает, что Google не узнает о файле. В следующем разделе мы объясним, как отправить карту сайта в Google.
Как отправить карту сайта WordPress в Google
Как уже упоминалось, карта сайта облегчает поисковым системам сканирование вашего сайта. Однако вы значительно облегчите их работу, если заранее предупредите их о наличии карты сайта.
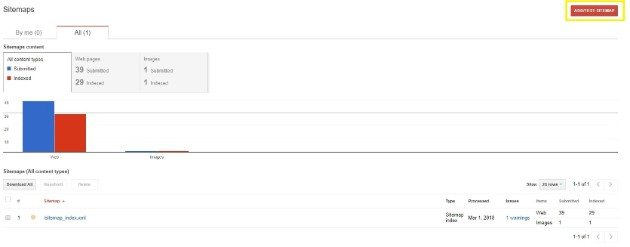
Для этого вы можете использовать Google Search Console. После входа в систему вам сначала нужно будет подтвердить право собственности на веб-сайт, а затем перейти к « Сканирование »> « Карты сайта» в меню слева. На этой странице нажмите красную кнопку в правом верхнем углу с надписью « Добавить/протестировать карту сайта» :

Введите URL-адрес вашей карты сайта и нажмите « Отправить карту сайта » . Теперь Google может быстрее реагировать на обновления вашего контента. Это означает, что ваш контент будет быстрее появляться в поисковой выдаче, что полезно для трафика вашего сайта и общего успеха.
Вас интересуют другие темы и информация, связанные с WordPress? Посетите блог WP Engine! Также обязательно ознакомьтесь с планами управляемого хостинга WordPress от WP Engine, чтобы узнать больше о наших предложениях.
