Как исправить ошибку «На вашем сайте нет тегов hreflang» в Google Search Console
Опубликовано: 2022-07-08Увидели предупреждение о том, что «на вашем сайте нет тегов hreflang» в Google Search Console, но не знаете, что это значит и что вам нужно сделать, чтобы исправить ситуацию?
Если ваш веб-сайт предлагает несколько версий вашего контента для разных языков и/или мест чтения, важно , чтобы вы добавили правильно отформатированные теги hreflang в код своего сайта.
Если вы видите эту ошибку в Google Search Console, это означает, что Google не смог обнаружить эти теги hreflang либо потому, что вы их не добавили, либо добавили неправильно.
Но не волнуйтесь! Это руководство охватывает все, что вам нужно знать, чтобы добавить теги hreflang на свой веб-сайт и исправить ошибку в Google Search Console.
Вот чего ожидать от этой статьи:
- Общее введение в теги hreflang
- Какие сайты должны использовать теги hreflang ( если ваш сайт не подходит, это предупреждение не имеет для вас значения )
- Что означает ошибка «На вашем сайте нет тегов hreflang»
- Как исправить ошибку «На вашем сайте нет тегов hreflang» вручную или с помощью бесплатного плагина TranslatePress для WordPress
Что такое теги Hreflang?
Теги hreflang — это небольшие фрагменты скрытого кода, которые позволяют сообщить Google и другим поисковым системам, на какой язык и регион ориентирована каждая версия страницы.
Они особенно важны для многоязычных сайтов, поскольку позволяют связывать части контента вместе, указывая язык и локаль каждой версии.
Например, предположим, что у вас есть сообщение — назовите его «Hello World» — оно доступно на трех разных языках — английском, испанском и немецком.
Теги hreflang позволяют передавать следующую информацию:
- Английская версия поста находится по адресу yoursite.com/hello-world .
- Испанская версия поста находится на yoursite.com/es/hola-mundo .
- Немецкая версия поста находится на yoursite.com/de/hallo-welt .
В совокупности эти три страницы будут известны как кластер hreflang, поскольку все три связаны друг с другом с помощью общих тегов hreflang.
Это не только помогает Google обслуживать правильный язык для каждого пользователя, но также сообщает Google, что все три сообщения охватывают один и тот же контент, даже если они на разных языках.
Вы также можете использовать теги hreflang для передачи информации об определенных локалях в дополнение к языкам . Например:
- yoursite.com/hello-world — англоязычная версия для читателей из США.
- yoursite.co.uk/hello-world — английская версия для читателей из Великобритании.
Добавление правильных тегов hreflang важно по нескольким причинам:
- Предотвращение проблем с дублированием контента — теги hreflang помогают Google понять, что эти связанные фрагменты контента не являются дубликатами, а ориентированы на разные языки и/или локали.
- Оптимизируйте страницы для разных аудиторий — теги hreflang помогают убедиться, что Google ранжирует правильную версию страницы для каждого пользователя.
- Выгода от общих сигналов ранжирования — Google намекнул, что страницы, связанные вместе в кластере hreflang, могут извлечь выгоду из общих сигналов ранжирования SEO.
Если вы хотите узнать еще больше о тегах hreflang, вы можете ознакомиться с нашим исчерпывающим руководством по тегам hreflang.
Нужны ли вам теги Hreflang, если на вашем сайте только один язык?
Если у вас многоязычный сайт, вам обязательно нужно добавить теги hreflang. Там нет дебатов.
Но нужны ли вам теги hreflang, если вы предлагаете только один язык на своем сайте?
Ну, ответ в том, что это зависит .
Даже если вы предлагаете только один язык, вы все равно можете использовать теги hreflang, если у вас есть разные версии вашего сайта, ориентированные на разные локали. Например, если у вас есть одна версия для США, одна для Великобритании и одна для Австралии, вы все равно должны добавить теги hreflang, даже если все три версии на английском языке.
Тег hreflang поможет Google удостовериться, что он предоставляет австралийскую версию вашего сайта людям, ищущим из Австралии, и версию для США — людям, ищущим из США.
Если у вас есть только одна версия вашего сайта на одном языке, нет особой необходимости использовать теги hreflang, хотя небольшое количество оптимизаторов по-прежнему рекомендуют это.
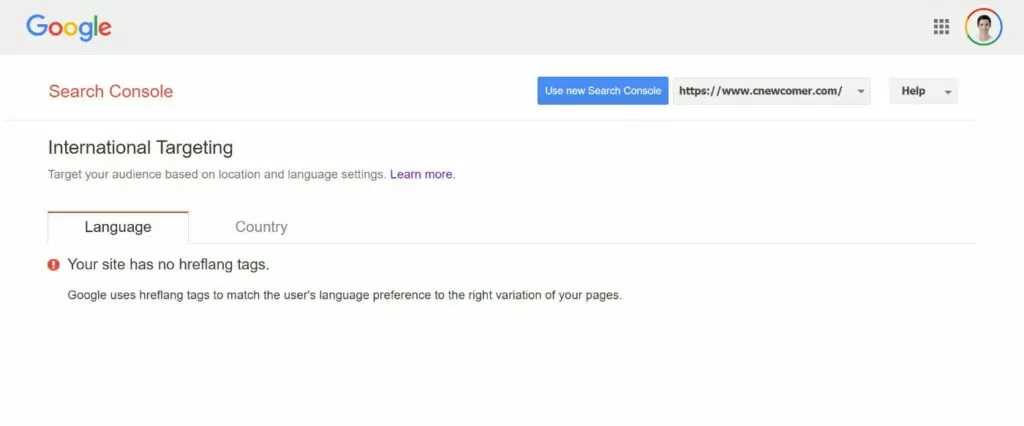
Что означает сообщение «На вашем сайте нет тегов hreflang» в Google Search Console?

Сообщение «На вашем сайте нет тегов hreflang» появляется в инструменте международного таргетинга Google Search Console, который по-прежнему доступен как устаревший инструмент.
Сообщение означает именно то, на что оно похоже: Google не смог обнаружить какие-либо теги hreflang на вашем сайте, а это означает, что он не сможет должным образом проиндексировать и соединить версии ваших страниц на разных языках/локали.
Это может быть из-за того, что вы просто не добавили никаких тегов hreflang, или из-за того, что вы пытались добавить теги, но сделали это неправильно.
В любом случае важно решить эту проблему, если вы предлагаете свой сайт на нескольких языках, потому что это может негативно сказаться на поисковой оптимизации вашего сайта и взаимодействии с пользователем.
«Исправить» будет либо добавление тегов hreflang ( если вы еще этого не сделали ), либо устранение неполадок, почему Google неправильно определяет ваши теги hreflang ( если вы уже пытались их добавить ).
Как только вы устраните проблему, это сообщение об ошибке должно исчезнуть в Google Search Console и быть заменено отчетом, показывающим, как Google интерпретировал структуру тега hreflang вашего сайта.
Как вручную настроить теги Hreflang
Если вы используете WordPress, в следующем разделе мы покажем вам гораздо более простой способ исправить проблему «На вашем сайте нет тегов hreflang» с помощью бесплатного плагина TranslatePress.
Однако, если вы не используете WordPress, вам может потребоваться вручную настроить теги hreflang… что может быть немного неудобно.
Вы можете и должны добавить теги hreflang в двух местах:
- Раздел <head> кода каждой страницы.
- XML-карта сайта вашего сайта.
Ключевой момент, который следует понимать при работе с тегами hreflang, заключается в том, что кластер hreflang всегда должен включать каждый отдельный экземпляр страницы, включая текущую страницу .
Например, если у вас есть английская и испанская версии страницы, каждая страница будет включать теги hreflang как для английской, так и для испанской версии. Да, англоязычная страница по-прежнему содержит тег hreflang для англоязычной версии, хотя посетитель уже находится на этой странице.
Включение всех экземпляров страницы в каждый кластер hreflang важно, чтобы Google мог полностью понять, как все взаимосвязано. Если вы этого не сделаете, это может вызвать ошибку.
Ниже приведен формат кода, которому необходимо следовать, чтобы исправить ошибку «На вашем сайте нет тегов hreflang».
Опять же, если вы чувствуете себя подавленным, пытаясь добавить этот код самостоятельно, продолжайте читать, чтобы узнать о гораздо более простом плагине для пользователей WordPress.
Формат кода для тегов Hreflang в <head>
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Формат кода для тегов Hreflang в карте сайта XML
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
Как исправить «На вашем сайте нет тегов hreflang» в WordPress
Если вы создали свой веб-сайт с помощью WordPress, плагин TranslatePress предлагает простой способ не только перевести ваш контент на один или несколько новых языков, но и автоматически убедиться, что каждая отдельная страница имеет правильные теги hreflang.
Для пользователей WordPress это обычно самый простой способ решить проблему «На вашем сайте нет тегов hreflang». Вместо того, чтобы вручную добавлять теги (и обновлять их, когда вы что-то меняете), вы можете просто позволить TranslatePress сделать всю работу за вас, не пошевелив пальцем.
Чтобы дать вам полный охват, TranslatePress добавит теги hreflang как в раздел <head> каждой страницы, так и в карту сайта XML вашего сайта WordPress ( включая совместимость с большинством популярных плагинов SEO ).

Это также позволит вам управлять всеми переводами вашего сайта с помощью визуального редактора, что дает вам более удобный способ работы с многоязычным контентом.
Ниже вы найдете краткое руководство о том, как использовать TranslatePress для решения проблемы «На вашем сайте нет тегов hreflang». Если вы хотите более подробно ознакомиться с созданием многоязычного сайта с помощью TranslatePress, вы также можете ознакомиться с нашим полным многоязычным руководством по WordPress.

TranslatePress Многоязычный
Самый простой способ исправить ошибку «На вашем сайте нет тегов hreflang» в WordPress.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
1. Установите TranslatePress и выберите языки
Для начала установите и активируйте бесплатный плагин TranslatePress на своем сайте. Он указан на WordPress.org, так что вы можете установить его, как и любой другой бесплатный плагин.
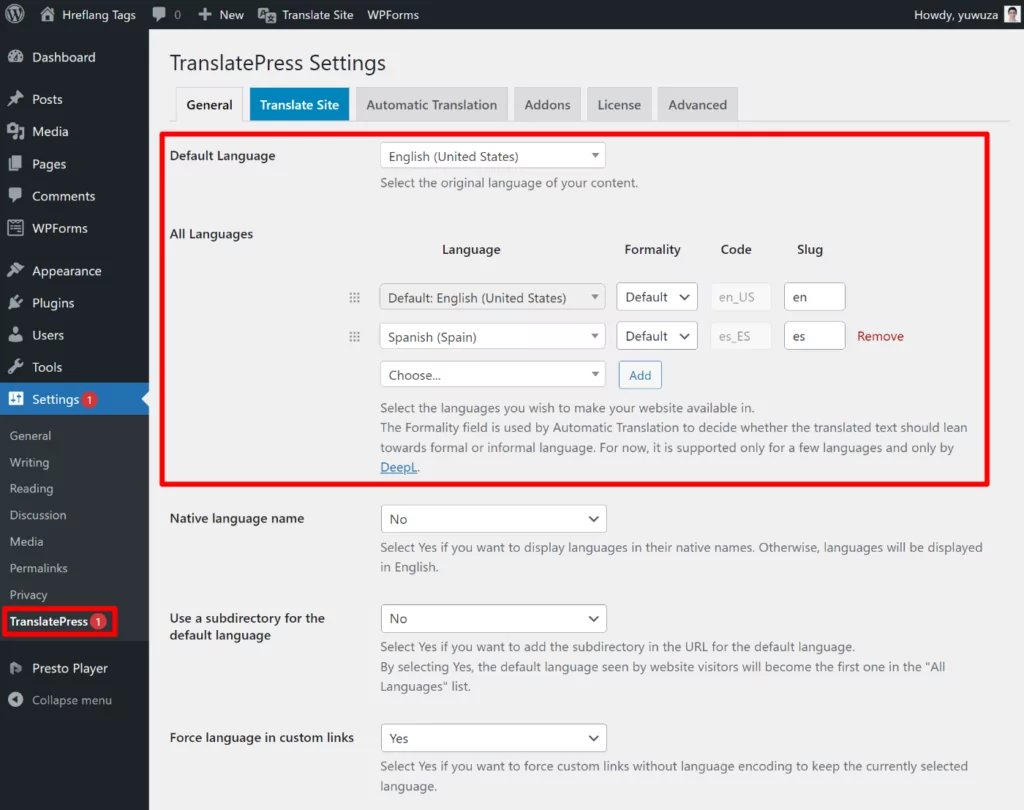
Затем перейдите в « Настройки» → «TranslatePress », чтобы выбрать языки, которые вы хотите использовать на своем сайте ( и, следовательно, языки, для которых вы хотите добавить теги hreflang ):
- Язык по умолчанию — исходный язык вашего сайта, на котором вы написали исходный контент.
- Все языки — один или несколько новых языков, которые вы хотите добавить на свой сайт.
Вот как выглядит добавление тегов hreflang для английского и испанского языков:

Обратите внимание, что вы можете выбрать как язык, так и локаль. Вы даже можете выбрать один и тот же язык дважды, но в разных регионах.
Бесплатная версия TranslatePress позволяет добавить на сайт один новый язык (всего два языка). Если вы хотите использовать больше, вы можете перейти на персональную лицензию, чтобы добавить поддержку неограниченного количества языков .
2. Переведите свой контент
Затем вы захотите использовать TranslatePress для перевода вашего контента, именно так вы создадите различные версии своих страниц для включения в теги hreflang.
Когда вы используете TranslatePress для перевода части контента, TranslatePress создаст статическую SEO-индексируемую страницу для каждой языковой версии и включит эту страницу в кластер hreflang.
Вы можете перевести весь сайт или только определенные важные части контента.
Если вы хотите сэкономить время, TranslatePress также поддерживает автоматический машинный перевод с помощью Google Translate или DeepL. Даже если вы используете машинный перевод, вы все равно сможете редактировать все переводы в редакторе TranslatePress.
Если вы хотите использовать автоматический перевод, вы можете настроить его на вкладке « Автоматический перевод » в области настроек TranslatePress. Вы можете следовать нашему руководству по автоматическому переводу WordPress для получения подробных инструкций.
Кроме того, вы также можете просто перевести свой контент с нуля.
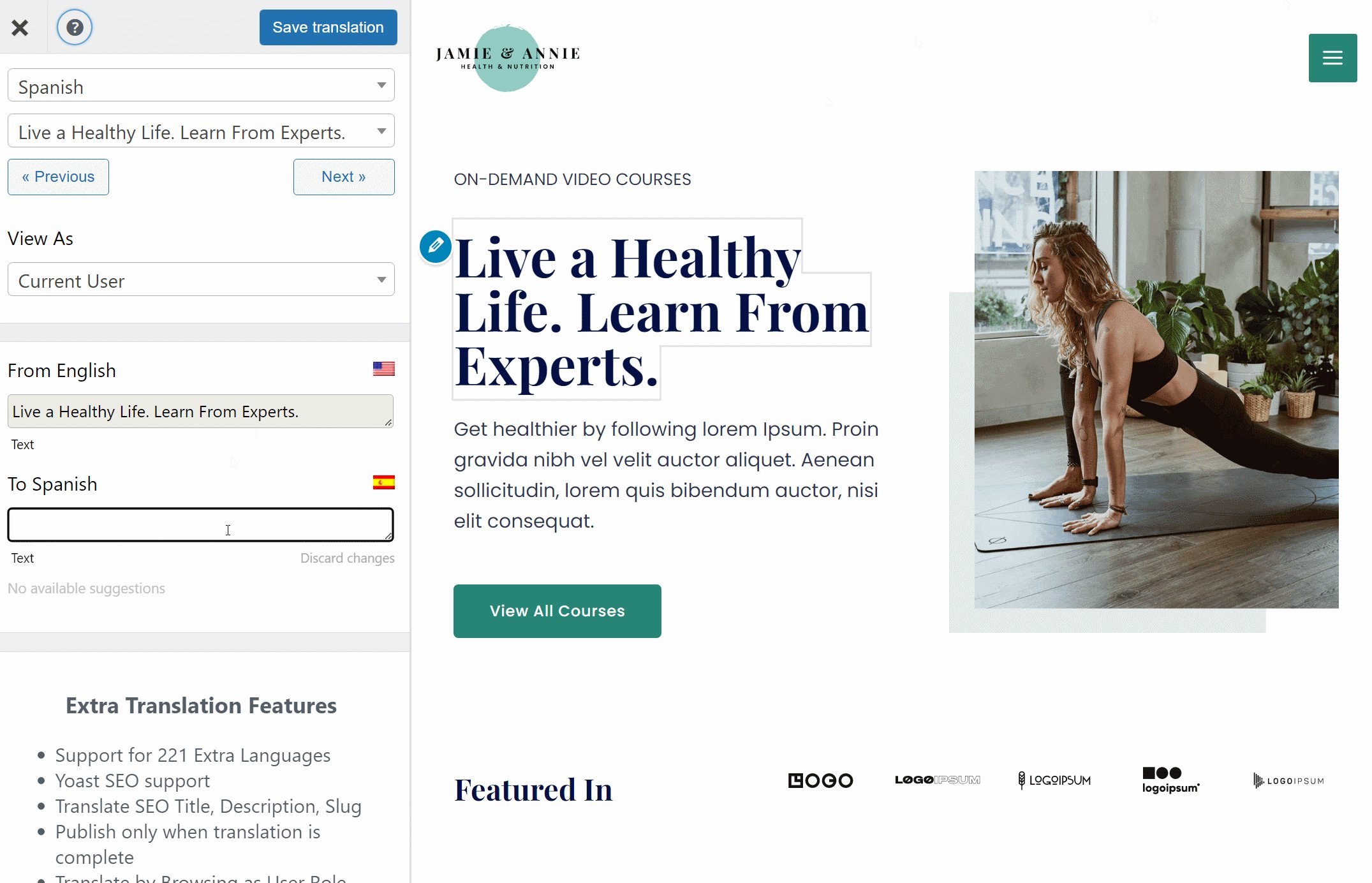
В любом случае, вот как запустить редактор TranslatePress:
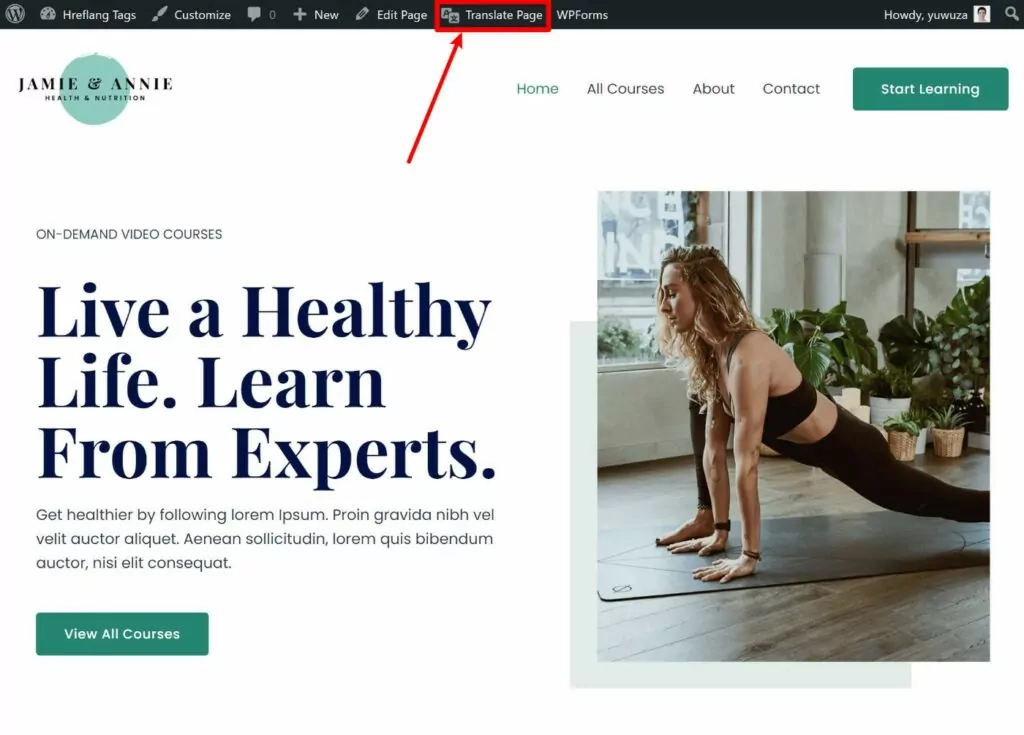
- Откройте страницу, которую вы хотите перевести, во внешнем интерфейсе вашего сайта.
- Нажмите новую опцию « Перевести страницу » на панели инструментов WordPress.

Вы должны увидеть визуальный предварительный просмотр страницы справа и боковую панель слева.
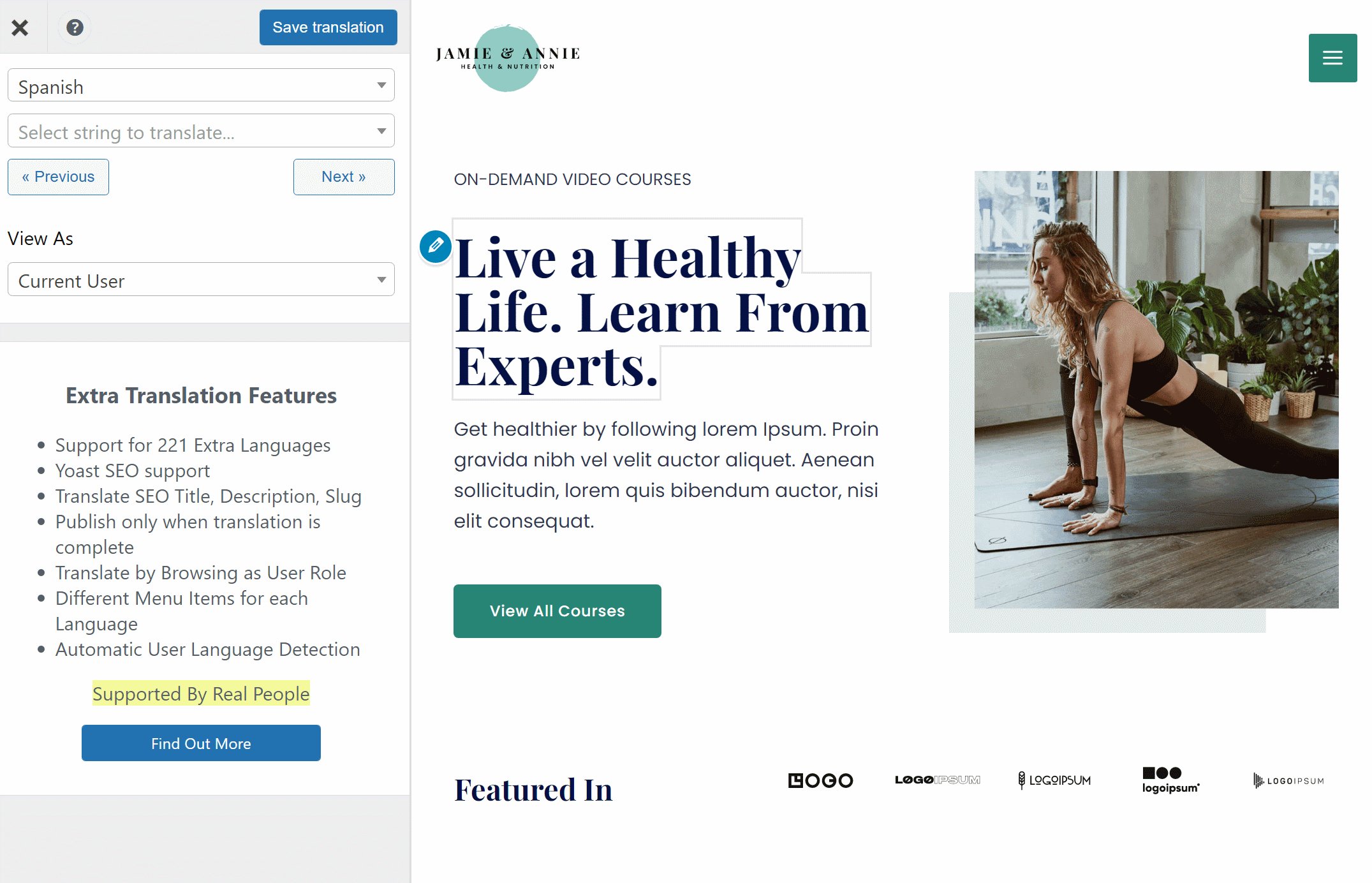
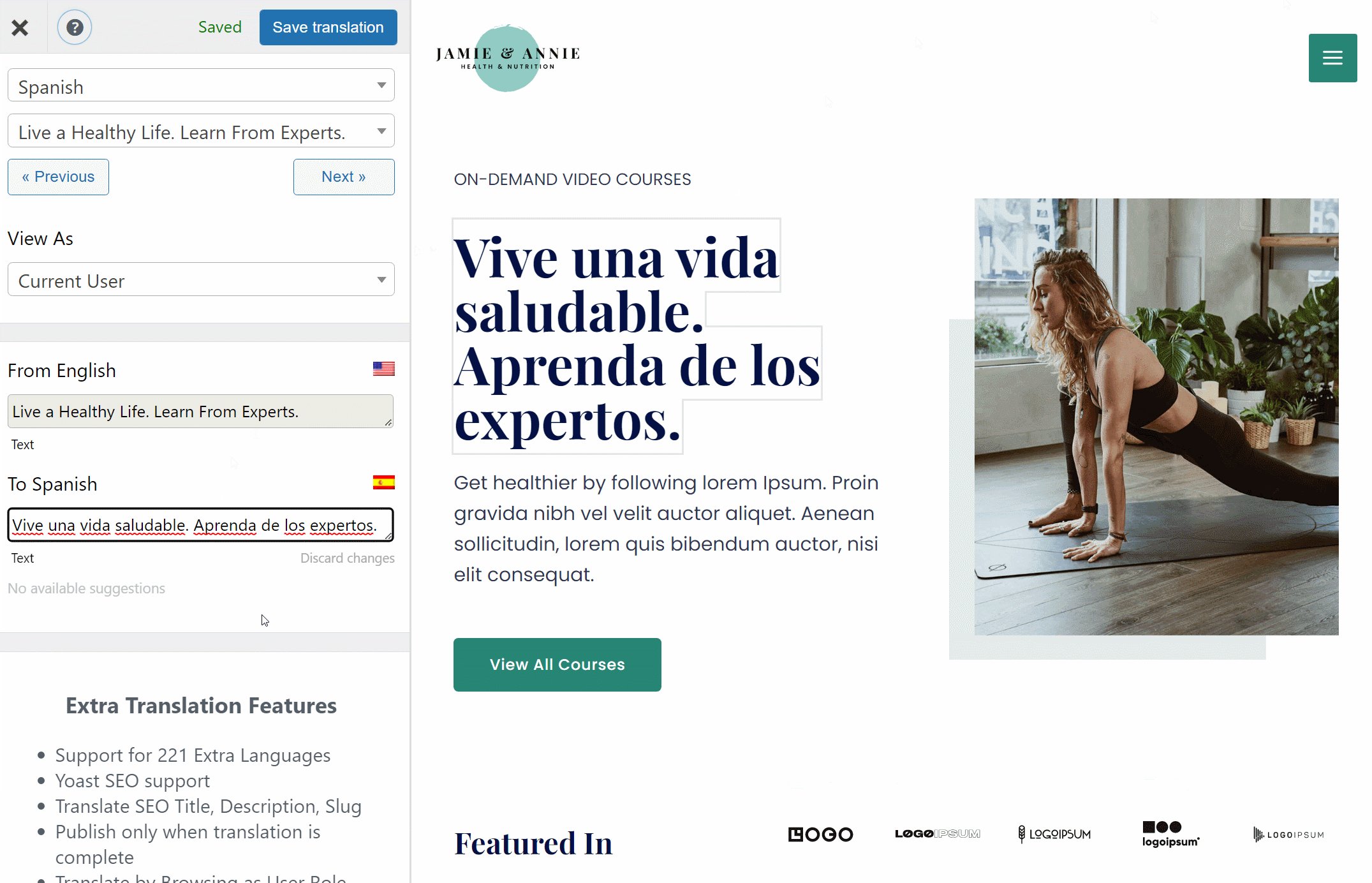
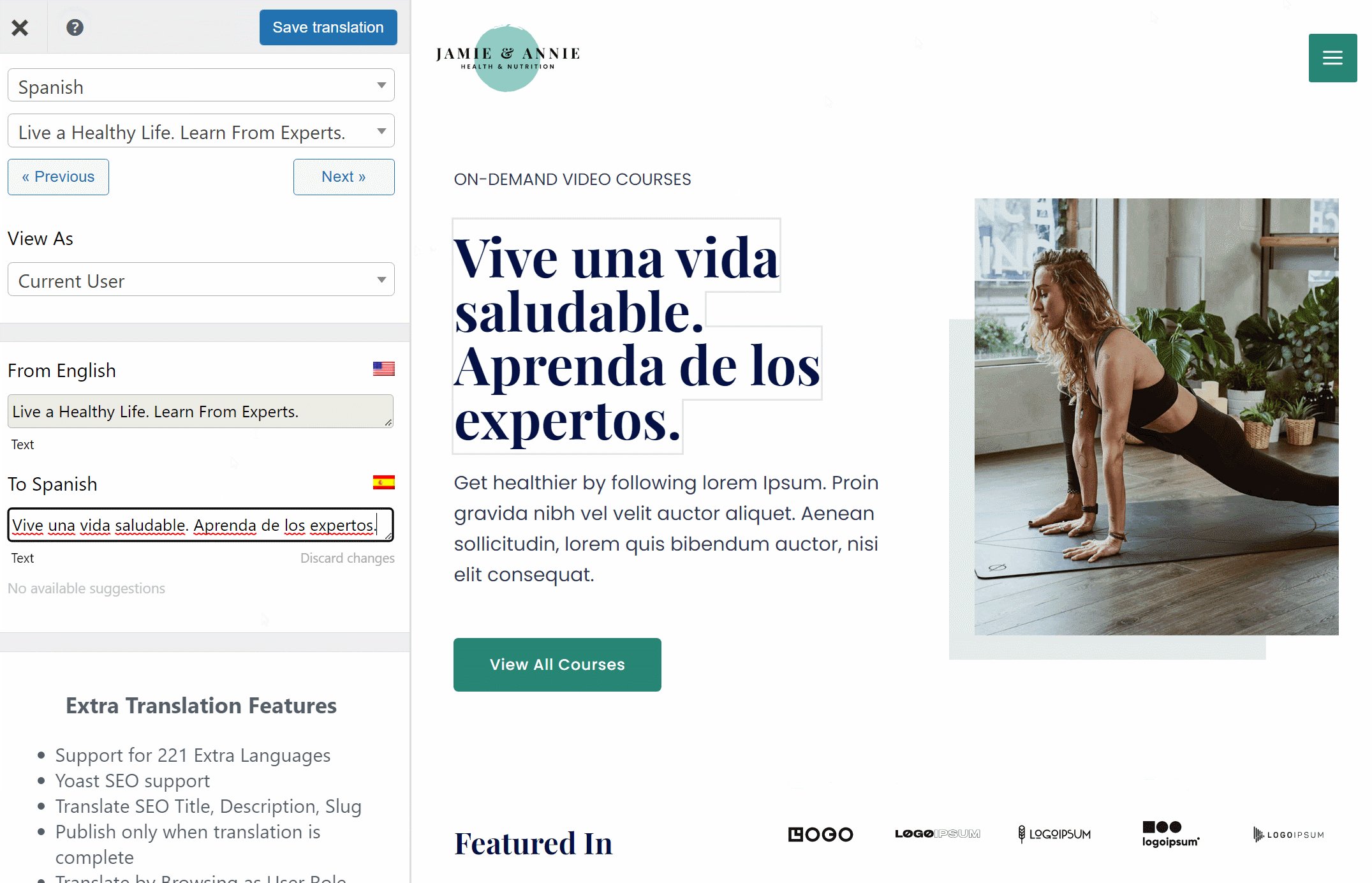
Чтобы отредактировать перевод любого контента, все, что вам нужно сделать, это навести на него курсор и щелкнуть значок карандаша. Это откроет перевод на боковой панели, где вы можете добавлять/редактировать переводы по мере необходимости.

Вы можете использовать тот же подход «укажи и щелкни», чтобы перевести 100% вашего контента, независимо от того, исходит ли он из редактора WordPress, вашей темы, другого плагина и т. д. Если вы хотите более подробно взглянуть на что-либо, у нас есть несколько руководств по переводу различных типов контента:
- Блоки редактора (Гутенберга)
- Настраиваемые поля
- Пользовательские типы сообщений
- Формы WordPress
- меню WordPress
- Всплывающее содержимое
- Слайдеры
- WooCommerce продукты
- Элементор (конструктор страниц)
- Диви (конструктор страниц)
- Кислород (конструктор сайтов)
3. Протестируйте/проверьте свои теги Hreflang
На этом этапе у вас должны быть правильные теги hreflang в разделе <head> на каждой странице вашего сайта.
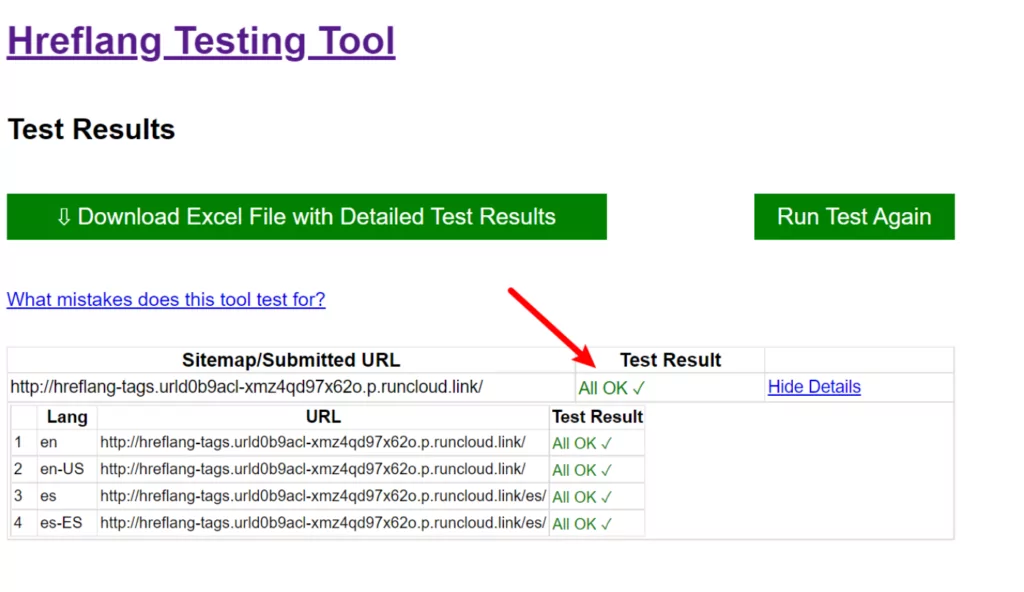
Вы можете убедиться в этом, просмотрев код напрямую или воспользовавшись таким инструментом, как инструмент тестирования hreflang.org.
Хотя есть и другие инструменты с более приятным интерфейсом, нам нравится этот инструмент потому, что он позволяет быстро проверить весь сайт (путем ввода карты сайта) вместо того, чтобы вручную добавлять каждый URL-адрес ( хотя вы также можете протестировать отдельные URL -адреса).
Здесь вы можете видеть, что наш тестовый сайт получил «все в порядке» после настройки TranslatePress:

Если вы хотите также добавить теги hreflang в XML-карту сайта вашего сайта WordPress, вы можете приобрести лицензию TranslatePress Personal для доступа к надстройке SEO Pack.
Дополнение SEO Pack не только помогает вам создать многоязычную карту сайта с правильными тегами hreflang, но также предоставляет множество других функций для улучшения многоязычного SEO, таких как возможность переводить SEO-заголовки/описания, замещающий текст изображения и многое другое. .
4. Завершите настройку основных многоязычных функций.
На этом этапе вы полностью завершили исправление ошибки «На вашем сайте нет тегов hreflang». Теперь Google сможет обнаруживать теги hreflang вашего сайта и отображать их в Search Console ( хотя для обновления данных потребуется некоторое время ).
Однако вы можете выполнить несколько других шагов, чтобы улучшить взаимодействие с посетителями-людьми, например настроить переключатель языка внешнего интерфейса. Чтобы узнать, как это сделать, ознакомьтесь с нашим полным языковым руководством по WordPress.
Исправьте ошибку «На вашем сайте нет тегов hreflang» навсегда
Если вы предлагаете несколько версий своего сайта для разных языков и/или локалей, важно добавить теги hreflang, чтобы Google и другие поисковые системы могли понять, как соединяются эти страницы.
Если вы видите ошибку «На вашем сайте нет тегов hreflang» в Google Search Console, это означает, что Google не смог обнаружить теги hreflang на вашем сайте, что является проблемой, если ваш сайт ориентирован на несколько языков/регионов.
Чтобы решить эту проблему, вам нужно добавить правильно отформатированные теги hreflang в раздел <head> вашего сайта (и, в идеале, в вашу XML-карту сайта).
Хотя вы можете сделать это вручную, плагин TranslatePress предлагает гораздо более простое и полностью автоматизированное решение для добавления тегов hreflang в WordPress.
Вам не нужно будет шевелить пальцем, когда дело доходит до тегов hreflang — просто выберите языки, переведите контент, и пусть TranslatePress позаботится о том, чтобы на каждой странице были правильные теги hreflang.
Если вы готовы начать, вы можете следовать приведенному выше руководству или прочитать наше полное руководство по созданию многоязычного сайта WordPress.

TranslatePress Многоязычный
Самый простой способ исправить ошибку «На вашем сайте нет тегов hreflang» в WordPress.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
У вас остались вопросы, как исправить ошибку «На вашем сайте нет тегов hreflang»? Дайте нам знать об этом в комментариях!
