Бета-версия Zakra 3.0 и Pro 2.0!
Опубликовано: 2023-07-03Команда Zakra с гордостью объявляет о выпуске бета-версий Zakra 3.0 и Pro 2.0 !
ПРЕДУПРЕЖДЕНИЕ о бета-тестировании Zakra! Мы настоятельно не рекомендуем нашим уважаемым пользователям проводить какое-либо тестирование бета-версии Zakra на действующем сайте.
Да, бета-версия темы Zakra v3.0 и плагина Zakra Pro v2.0 была официально выпущена 4 июля 2023 года .
И мы с нетерпением ждем, когда вы попробуете его и поделитесь с нами своим ценным опытом и отзывами.
Давайте без промедления углубимся в детали бета-версии Zakra 3.0 и Pro 2.0, включая инструкции по установке и использованию.
Оглавление
Что такое Zakra Beta 3.0 и Pro 2.0?
Тема Zakra v3.0 и плагин Zakra Pro v2.0 — это грядущие значительные обновления темы Zakra, которые предоставят вам непревзойденный опыт создания веб-сайтов.
Мы хотели, чтобы эти последние версии легко интегрировались с вашим сайтом и работали бесперебойно.
Итак, перед выпуском финального продукта мы рады запустить бета-версию темы Zakra v3.0 , а также плагин Zakra Pro v2.0 .

Эти версии позволяют вам изучить и испытать все последние дизайны тем Zakra, а также улучшения и настройки функций из первых рук.
Каковы преимущества тестирования бета-версий Zakra?
Тестирование бета-версий Zakra имеет ряд преимуществ:
1. Ранний доступ к новым улучшениям темы
Участвуя в бета-тестировании, вы можете быть в курсе последней версии Zakra до того, как она будет выпущена для широкой публики.
Это дает вам возможность заранее изучить и ознакомиться с новыми улучшениями темы.
2. Обнаружение проблем и отчетность
Тестирование бета-версии позволяет выявить любые возможные проблемы или ошибки.
Вы можете сообщить об этих проблемах команде разработчиков и решить их до выпуска окончательного продукта. Это гарантирует бесперебойную работу вашего сайта с обновленной версией.
3. Поддержка дочерних тем
Если вы используете дочернюю тему с Zakra, бета-тестирование позволяет вам запросить сменный код в случае возникновения каких-либо проблем.
Это помогает гарантировать, что ваша дочерняя тема остается совместимой и функциональной с последней версией Zakra, обеспечивая плавный переход при выпуске окончательного релиза.
4. Раннее осознание изменений CSS
Если вы используете пользовательский CSS на своем веб-сайте, бета-тестирование позволяет определить любые изменения в селекторах CSS, которые могут потребоваться.
Зная об этих изменениях заранее, вы сможете подготовить и обновить собственный код CSS, чтобы поддерживать желаемый дизайн и внешний вид вашего сайта.
Таким образом, активно участвуя в бета-тестировании Zakra, вы можете не только получить ранний доступ к дизайну темы и улучшениям функций, но и внести свой вклад в улучшение темы.
Для дочерней темы и пользователей CSS доступна дополнительная информация по содержимому. Следовательно, продолжайте читать.
Важное примечание относительно бета-тестирования Zakra
Прежде чем приступить к бета-тестированию Zakra, важно знать, почему вам не следует тестировать бета-версии Zakra на действующем сайте.
Ну вот причины, почему?
- Бета-версия Zakra предназначена исключительно для целей тестирования перед окончательным выпуском, чтобы вы могли ознакомиться с новыми изменениями.
- Несмотря на то, что мы провели обширное тестирование бета-версии Zakra, все еще могут быть некоторые ошибки и ошибки, которые необходимо устранить. Таким образом, это может привести к проблемам с вашим работающим сайтом.
Поэтому мы настоятельно рекомендуем протестировать Zakra beta 3.0 и Pro 2.0 на промежуточном или тестовом сайте, чтобы предотвратить любые непредвиденные проблемы с вашим сайтом .
Если вы не знаете, как создать тестовый сайт, вот подробное руководство, которое вам поможет. Кроме того, вы также можете создать резервную копию своего работающего сайта и протестировать ее в локальной среде.
Наша скромная просьба
Если вы обнаружите какие-либо ошибки или проблемы с производительностью или у вас есть предложения по улучшению, мы настоятельно рекомендуем вам оставить нам отзыв.
Мы также приветствуем любые комментарии и предложения, так как ваше активное участие и вклад очень помогут нам сделать Zakra лучше.
Различные подходы к тестированию бета-версий Zakra
1. Тестирование на тестовом сайте
Если у вас есть работающий сайт, использующий Zakra, и вы хотите проверить, работает ли бета-версия должным образом после окончательного выпуска, мы рекомендуем провести бета-тестирование на промежуточном сайте.
Кроме того, мы настоятельно рекомендуем протестировать бета-версию Zakra в тестовой среде специально для пользователей, использующих дочернюю тему или пользовательский CSS.
Это позволит вам убедиться, что любые предыдущие конфигурации или настройки работают правильно, не нарушая работу вашего сайта.
2. Обычное тестирование
Чтобы оценить проблемы совместимости с различными версиями WordPress, предыдущими версиями Zakra или Zakra Pro, мы рекомендуем протестировать бета-версию Zakra в вашей локальной хост-среде или онлайн-платформах песочницы WordPress (TasteWP, InstaWP и т. д.).
Этот подход позволяет вам оценить совместимость и улучшения бета-версии Zakra в различных настройках, не влияя на ваш работающий сайт.
3. Профессиональное обучение
Для проведения тщательного и профессионального тестирования мы советуем агентствам, разработчикам и другим лицам рассмотреть следующие тестовые случаи или условия:
- Тестировать только бета-версию Zakra
- Тестируйте бета-версию Zakra и бета-версию Zakra Pro
- Проверьте взаимодействие между обычной версией Zakra и бета-версией Zakra Pro.
- Проверьте совместимость бета-версии Zakra и обычной версии Zakra Pro.
Тестирование этих комбинаций обеспечивает всесторонний охват и выявление любых потенциальных проблем или конфликтов, которые могут возникнуть в различных сценариях.
Как скачать и установить бета-версию Zakra?
В зависимости от того, являетесь ли вы бесплатным или премиальным пользователем Zakra, вы можете легко установить бета-версию, выполнив простые шаги, описанные ниже.
Процесс установки для пользователей Zakra Free
- Шаг 1 : Если вы являетесь бесплатным пользователем, загрузите zip-файл бета-версии ниже . Помните, что мы настоятельно рекомендуем установить бета-версию на промежуточный или тестовый сайт.
- Шаг 2: Перейдите в раздел «Внешний вид» >> «Темы» вашего существующего тестового или промежуточного сайта.
- Шаг 3: Нажмите «Добавить новую» , чтобы открыть страницу «Добавить темы» .
- Шаг 4: Снова нажмите кнопку «Загрузить тему» и нажмите «Выбрать файл» , чтобы загрузить zakra-beta.zip.
- Шаг 5: Установите и активируйте тему. Если у вас уже есть Zakra на промежуточном сайте, вы можете просто заменить его бета-архивом.
Отправьте свой адрес электронной почты, чтобы получить бета-версию zip
ПРЕДУПРЕЖДЕНИЕ о бета-тестировании Zakra: мы настоятельно не рекомендуем нашим уважаемым пользователям тестировать бета-версию Zakra на РЕАЛЬНОМ САЙТЕ .
Процесс установки для пользователей Zakra Pro
Если вы являетесь пользователем Pro, вам необходимо загрузить два бета-архива.
- Шаг 1: Во-первых, загрузите ZIP-файл бесплатной бета-версии Zakra по той же ссылке, что и для бесплатных пользователей.
- Шаг 2: Во-вторых, перейдите на zakratheme.com и нажмите кнопку «Войти». Добавьте адрес электронной почты и пароль Freemius для входа в свою учетную запись.
- Шаг 3: Перейдите на вкладку «Загрузки» в левой части панели управления Freemius и загрузите оттуда ZIP-файл бета-версии Zakra pro.
- Шаг 4. После загрузки обоих zip-архивов перейдите в раздел «Внешний вид» >> «Темы» на тестовом/постановочном сайте и нажмите «Добавить новый» .
- Шаг 7: Нажмите кнопку «Загрузить тему» и загрузите zakra-beta.zip.
- Шаг 8: Установите и активируйте тему.
Выполнив описанные выше действия,

- Шаг 9. Перейдите в «Внешний вид» >> «Плагины» и нажмите кнопку «Добавить новый плагин» .
- Шаг 10: Теперь нажмите кнопку «Загрузить плагин» , затем загрузите zakra-pro-beta.zip.
- Шаг 11: Наконец, нажмите кнопку «Установить сейчас» и активируйте плагин.
Примечание. Если вы являетесь пользователем Pro, вам необходимо иметь как бесплатную тему Zakra , так и плагин Zakra Pro , чтобы основная бета-версия работала правильно.
Чтобы получить подробное руководство, не забудьте ознакомиться с нашей статьей об установке темы WordPress.
После успешной установки и активации бета-версии Zakra изучите изменения, происходящие на вашем сайте. Также не забудьте очистить кеш.
Вы пользователь детской темы Zakra?
Важно отметить, что мы сделали обновления разметки HTML, имен классов/идентификаторов CSS, функций PHP, классов, имен хуков и структуры файлов/папок шаблона в бета-версии Zakra.
Итак, если вы являетесь пользователем дочерней темы Zakra, вполне вероятно, что вы можете столкнуться с некоторыми проблемами из-за этих изменений.
Таким образом, чтобы понять, что устарело или изменилось на уровне кодирования, щелкните ссылку ниже, чтобы просмотреть подробную информацию.
У нас также есть альтернативное решение для вас! Просто нажмите на ссылку ниже , чтобы заполнить форму и загрузить свою дочернюю тему Zakra.
Наши разработчики проанализируют его и предоставят необходимый сменный код для финальной версии темы Zakra 3.0 и плагина Pro 2.0.
Вы получите инструкции и код по электронной почте. Поэтому позаботьтесь о его безопасности.
Кроме того, после выхода официального релиза мы просим пользователей дочерней темы сначала переключиться на родительскую тему, прежде чем делать серьезное обновление темы.
После этого обновите его и, наконец, активируйте обновленную дочернюю тему, чтобы предотвратить любые проблемы.
Вы добавили пользовательский CSS?
У нас есть важные новости для вас, если вы добавили пользовательский CSS в свою тему Zakra.
Поскольку разметка обновлена в последней версии Zakra, существует вероятность того, что ваш существующий пользовательский CSS может работать не так, как ожидалось.
Не нужно паниковать, потому что наши разработчики тем тоже придумали решение. Они представили преобразователь селекторов , специально разработанный для основного обновления Zakra.
Преобразователь селектора преобразует ваш старый CSS для создания нового CSS, который работает с последней версией Zakra.
Итак, если вам удобно обновлять селектор самостоятельно, это фантастика! Вы можете просто щелкнуть ссылку ниже , чтобы создать новый селектор CSS.
Получив обновленный код, не забудьте сохранить его и добавить эти коды в дополнительный раздел CSS, когда будет выпущена окончательная версия.
Однако, если вам сложно обновить селектор самостоятельно, вы всегда можете связаться с наша группа поддержки. Они помогут вам получить новый CSS-селектор взамен старого.
Кроме того, если вам нужна помощь, у вас есть какие-либо вопросы или вы столкнулись с какими-либо проблемами, пожалуйста, не стесняйтесь обращаться к нам. Вы можете связаться с нами через формы или пообщаться с нами в прямом эфире.
У нас есть дружная команда поддержки, всегда готовая помочь вам с любыми вопросами или проблемами, которые могут у вас возникнуть. Ваше удовлетворение является нашим приоритетом, и мы стремимся предоставить необходимую вам помощь.
Обратите внимание, что может быть небольшая задержка ответа службы поддержки из-за разницы часовых поясов. Тем не менее, мы заверяем вас, что вы свяжетесь с вами как можно скорее, чтобы решить ваши проблемы.
Основные моменты основных обновлений Zakra Beta 3.0 и Pro 2.0
Zakra beta 3.0 и Pro 2.0 содержат улучшения дизайна, улучшенную настраиваемость, отзывчивость и подход к дизайну, ориентированному на мобильные устройства, для мощного веб-сайта WordPress.
Вот некоторые ключевые особенности бета-версии Zakra:
Улучшения дизайна
В последней версии Zakra вы найдете значительное улучшение дизайна интерфейсных страниц, таких как домашняя страница, страница с одним сообщением, страница с образцами и другие.
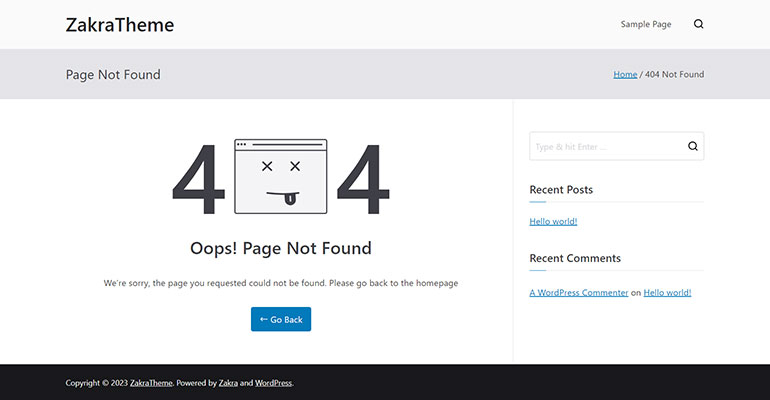
Самое главное, страница 404 и страница результатов поиска были полностью переработаны, чтобы сделать их визуально привлекательными и привлекательными для наших пользователей.

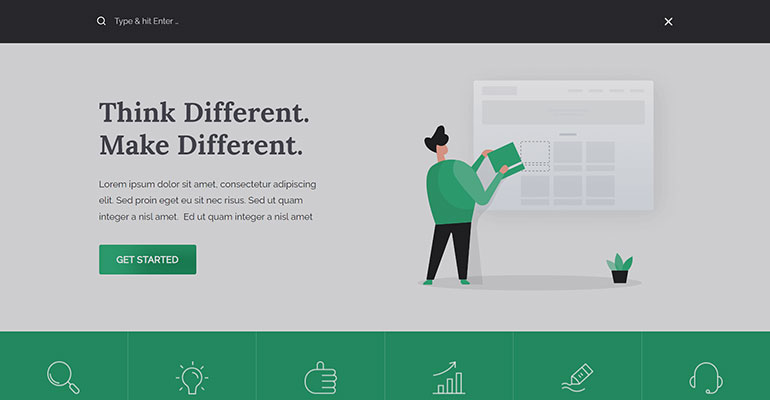
Панель поиска в заголовке также была улучшена за счет расширенного пространства поиска для ввода ваших запросов.

Кроме того, вы также найдете улучшенный стиль заголовка виджета, стиль виджета поиска и стиль наведения ссылки с улучшенным макетом боковой панели .
Кроме того, мы внесли несколько улучшений в дизайн и макет верхнего и нижнего колонтитула и блога . Таким образом, теперь вы обнаружите большую согласованность в параметрах макета и стиля.

Кроме того, дизайн блоков WordPress по умолчанию также был улучшен для удобства пользователей.

Рефакторинг настройщика
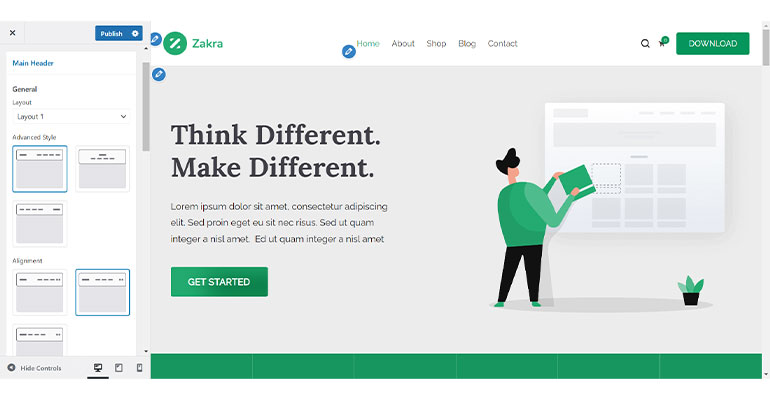
В настройщике темы также произошли большие изменения.
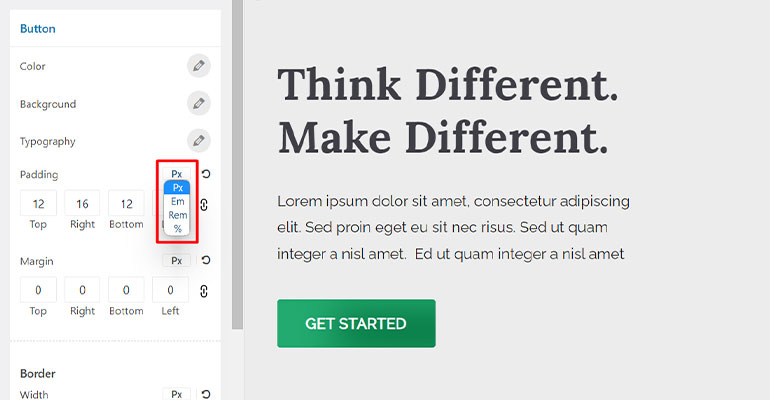
Мы добавили несколько новых элементов управления, таких как селектор единиц измерения и удобный ползунок в элементе управления типографикой.

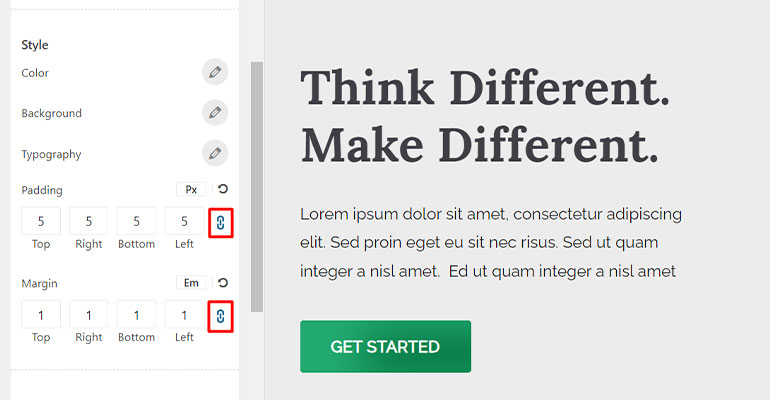
Аналогичным образом мы ввели привязку ввода в элементе управления измерением, а также селектор единиц измерения и индикатор индикатора выполнения в элементе управления ползунком.

Кроме того, мы ввели управление субтитрами и улучшили отзывчивые настройки переключателя и дизайн значков, используемых в управлении радиоизображением.
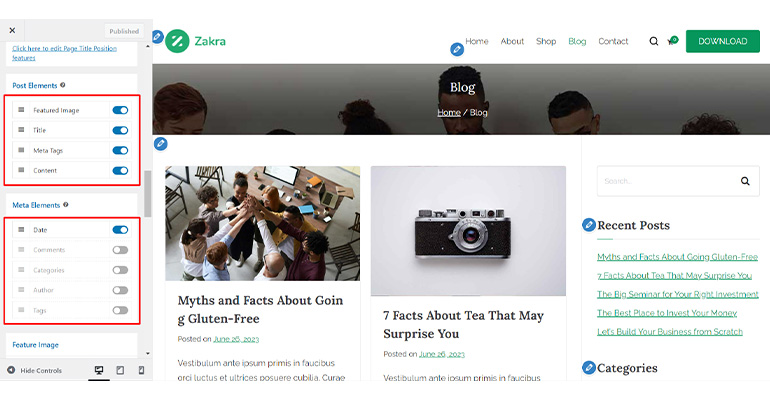
Вы также найдете использование переключателя вместо флажков и значков глаз внутри сортируемого элемента управления.

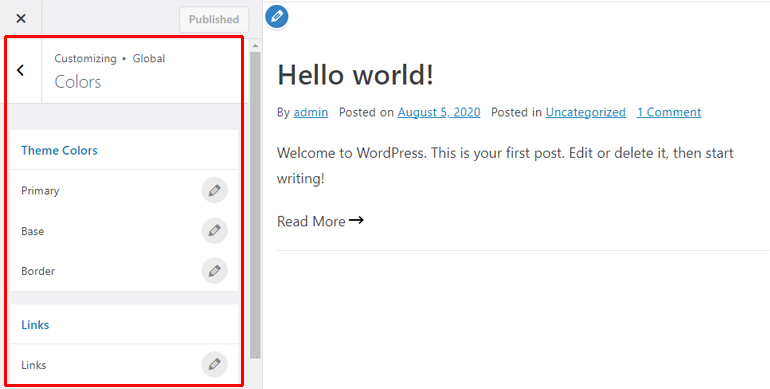
Это только верхушка айсберга; мы также изменили порядок и объединили различные настройки настройщика и разместили соответствующие настройки в одном месте для удобной навигации.
Например, все элементы управления цветом для заголовка, ссылки, базы и т. д. были перемещены в раздел «Цвет» для удобства доступа.

Отзывчивость и дизайн, ориентированный на мобильные устройства
Согласно данным Statista, около половины всего веб-трафика в настоящее время генерируется с мобильных устройств, поэтому крайне важно уделять приоритетное внимание мобильной оптимизации для веб-сайтов.
Именно поэтому мы интегрировали в нашу тему подход, ориентированный на мобильные устройства.

При таком подходе ваш веб-сайт будет легко адаптироваться к экранам различных размеров, обеспечивая бесперебойную работу на любом устройстве.
Таким образом, вам не нужно беспокоиться о том, как ваш сайт будет отображаться на мобильных устройствах.
Рефакторинг кода
Помимо вышеупомянутых изменений, мы провели рефакторинг кода Zakra в соответствии с последними стандартами кодирования WordPress.
Как было сказано ранее, мы обновили HTML-разметку и классы CSS, а также изменили структуру папок темы.
Кроме того, свойство Float заменено на свойство Flex/Grid для улучшения управления макетом, отзывчивости и кросс-браузерной совместимости.
Кроме того, мы также заменили значки Font Awesome и PNG на SVG для повышения скорости и улучшения дизайна.
Журналы изменений (версия 3.0 и Pro 2.0)
- Улучшение — общие улучшения пользовательского интерфейса/UX интерфейса темы.
- Улучшение – Дизайн страницы
- Улучшение — 404-страничный дизайн
- Улучшение — Поиск не дал результата, дизайн страницы
- Улучшение — Дизайн макета боковой панели
- Улучшение — Улучшенный поиск по заголовку
- Улучшение — раздел оформления комментариев к сообщениям
- Улучшение — общее улучшение макета/дизайна в области заголовка.
- Улучшение — общее улучшение макета/дизайна в области нижнего колонтитула.
- Улучшение — согласованность параметров макета и стиля
- Улучшение — Дизайн макета области содержимого в штучной упаковке.
- Улучшение — дизайн блоков/виджетов WordPress по умолчанию
- Улучшение — улучшенный дизайн редактора блоков.
- Улучшение — общий пользовательский интерфейс/UX элементов управления настройщика.
- Улучшение — Рефакторинг параметров для лучшего взаимодействия с пользователем.
- Улучшение — блог, пост-контент, мета, кнопка CTA
- Улучшение — Улучшен дизайн значков, используемых в управлении радиоизображением.
- Улучшение — используйте переключатель вместо флажков.
- Улучшение — добавлены селектор единиц измерения и ползунок в элементе управления типографикой.
- Улучшение — улучшение UX в настройке отзывчивого переключателя.
- Улучшение — использование переключателя вместо значка глаза внутри сортируемого элемента управления.
- Улучшение — использование переключателя вместо значка глаза внутри сортируемого элемента управления.
- Улучшение — добавлен селектор единиц измерения и индикатор выполнения в ползунке управления.
- Особенность — возможность несортируемых элементов внутри сортируемого элемента управления.
- Функция — введена настройка привязки ввода в элементе управления размерами.
- Функция — введена привязка ввода и настройка выбора единиц измерения в управлении измерениями.
- Добавлено — введено новое управление подзаголовками
- Улучшение — обновлены строки, используемые для параметров настройки для ясности.
- Улучшение — отзывчивость и дизайн, ориентированный на мобильные устройства.
- Улучшение – Дизайн мобильного меню
- Улучшение — улучшенная организация файлов/папок
- Tweak — улучшенные стандарты кодирования
- Tweak — реализация кода пути PHP OOP
- Улучшение — введены значки SVG для скорости и лучшего дизайна.
- Улучшение — CSS для мобильных устройств
- Улучшение — правильная реализация повторного использования CSS для меньшего количества кода.
- Улучшение — использование свойств CSS flex/grid вместо float.
- Улучшение — Использование переменных CSS
- Улучшение — Общий переход CSS по событиям
Подведение итогов!
Тема Zakra v3.0 и плагин Zakra Pro v2.0 будут включать в себя несколько улучшений дизайна и функций, которые позволят вам вывести свои возможности создания веб-сайтов на новую высоту.
Тем не менее, тема все еще находится в процессе тестирования.
А пока мы просим вас протестировать и попробовать Zakra beta 3.0 и Pro 2.0. Ваш ценный вклад поможет нам определить потенциальные проблемы и внести необходимые улучшения до финальной версии.
Таким образом, мы с нетерпением ждем ваших отзывов и предложений, поскольку мы работаем над стабильным выпуском Zakra 3.0 и плагина Zakra Pro 2.0 .
