Представляем Zakra 3.0 и Pro 2.0! Улучшенный дизайн, UX и гибкость
Опубликовано: 2023-07-13Вы готовы раскрыть потенциал Zakra 3.0 ????
Мы рады сообщить, что последняя улучшенная версия Zakra была выпущена 18 июля 2023 года .
Самое приятное то, что мы одновременно выпустили Zakra Pro 2.0 для наших премиум-пользователей.
Наша надежная тема позволяет таким пользователям, как вы, создавать потрясающие веб-сайты в течение многих лет. Теперь мы выходим на новый уровень с Zakra 3.0 и Pro 2.0 .
Наши разработчики очень усердно работали и потратили бесчисленное количество часов, чтобы представить вам лучшую версию Zakra. В конце концов, довольные клиенты - наш главный приоритет.
Итак, если вам интересно узнать, что есть в Zakra 3.0 и Pro 2.0, давайте углубимся без лишних слов.
Оглавление
Основные мотивы обновления Zakra 3.0 и Pro 2.0
Мы верим в способность адаптироваться и идти в ногу с постоянно меняющимся веб-ландшафтом.
И именно поэтому мы не оставили камня на камне, чтобы максимально использовать потенциал нашей многоцелевой темы WordPress, то есть Zakra.
Мы стремимся предложить вам непревзойденную производительность, изысканные возможности персонализации и повышенную гибкость с помощью Zakra 3.0 и Pro 2.0.

Таким образом, это позволит вам создать свой идеальный веб-сайт с большим удобством без особых усилий.
И с учетом сказанного пришло время узнать, что эксклюзивного в наших Zakra 3.0 и Pro 2.0.
Что делать перед обновлением до новейшей версии Zakra?
Прежде чем приступить к Zakra 3.0 и Pro 2.0, мы рекомендуем создать резервную копию вашего сайта.Это важный шаг, чтобы убедиться, что вы можете восстановить свой веб-сайт, если в процессе обновления возникнет какая-либо проблема.
Кроме того, мы рекомендуем сделать снимок экрана или записать настройки и конфигурации вашего кода. Убедитесь, что вы храните их в безопасном месте, если они понадобятся вам в будущем.
Если у вас есть какие-либо вопросы, вам нужна помощь или вы столкнулись с проблемами, пожалуйста, свяжитесь с нашей службой поддержки через контактные формы или чат без каких-либо колебаний.
Что нового в Zakra 3.0 и Pro 2.0?
В Zakra 3.0 и Pro 2.0 мы в основном сосредоточились на общих улучшениях дизайна, макетов, отзывчивости, настраиваемости и т. д.
Итак, давайте сейчас подробно познакомимся с каждым из обновлений Zakra.
А. Улучшение дизайна
Внешний вид имеет большое значение для того, чтобы произвести впечатление и привлечь пользователей на ваш сайт.
Поэтому, чтобы помочь вам произвести положительное впечатление на ваших посетителей, мы улучшили дизайн главной страницы, макеты, дизайн блоков по умолчанию и многое другое.
Итак, давайте поговорим об этих улучшениях интерфейса прямо сейчас!
1. Улучшение внешних страниц
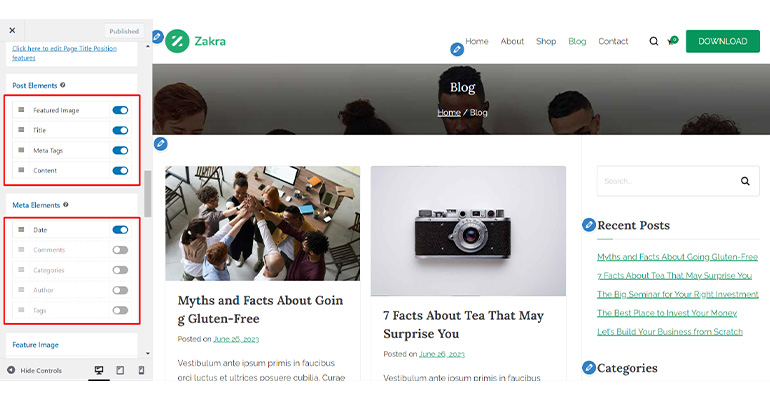
Страницы по умолчанию, такие как домашняя страница, страница отдельного сообщения, страница блога, страница примера и страница категории, были значительно переработаны для лучшей читабельности.
Цветовой контраст на этих страницах и на боковой панели значительно улучшен.
В частности, мы усовершенствовали стиль заголовка виджета, стиль виджета поиска и стиль наведения ссылки на боковой панели, сделав общий дизайн более профессиональным.
Точно так же страница 404 была довольно простой и ничем не примечательной в предыдущей версии.

Напротив, в последнем обновлении страница 404 была переработана, чтобы сделать ее визуально привлекательной. Теперь он демонстрирует привлекательное изображение и представляет собой четкое сообщение о том, что страница не может быть найдена.
Кроме того, он содержит удобную ссылку, которая направляет пользователей обратно на домашнюю страницу, обеспечивая плавную навигацию.

Кроме того, мы также усовершенствовали страницу результатов поиска , чтобы сделать ее более удобной для пользователей.

2. Доработка макетов
Макеты верхнего и нижнего колонтитула играют ключевую роль в обеспечении беспрепятственного взаимодействия с пользователем. Вот почему мы обновили дизайн верхнего и нижнего колонтитула, а также макеты блога.
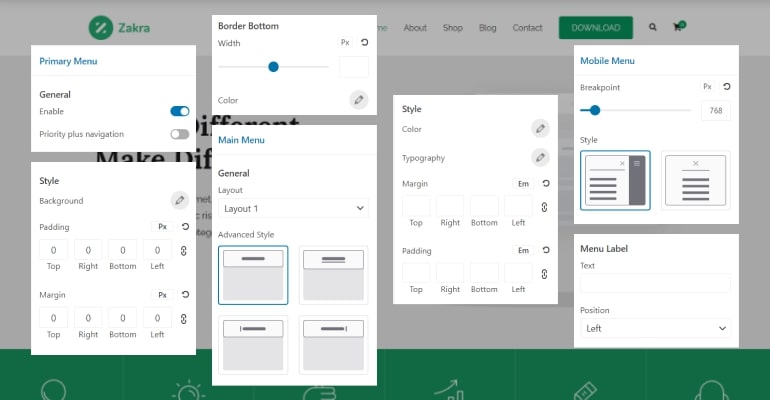
Макеты заголовков
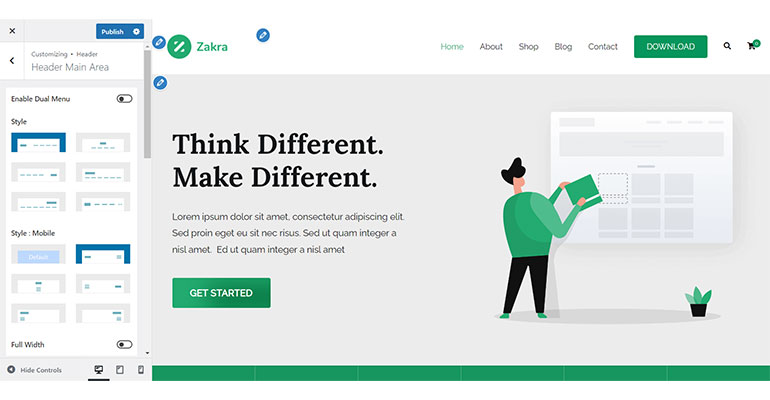
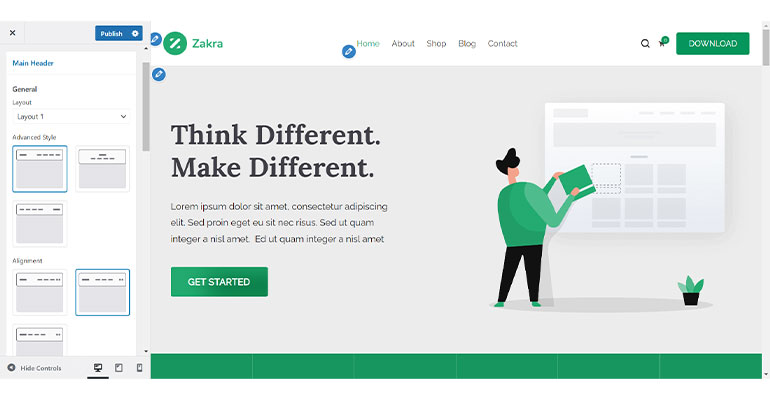
Раньше для основной области заголовка было доступно три варианта стиля .

Однако эти параметры стиля теперь перераспределены в разные макеты с расширенными стилями.
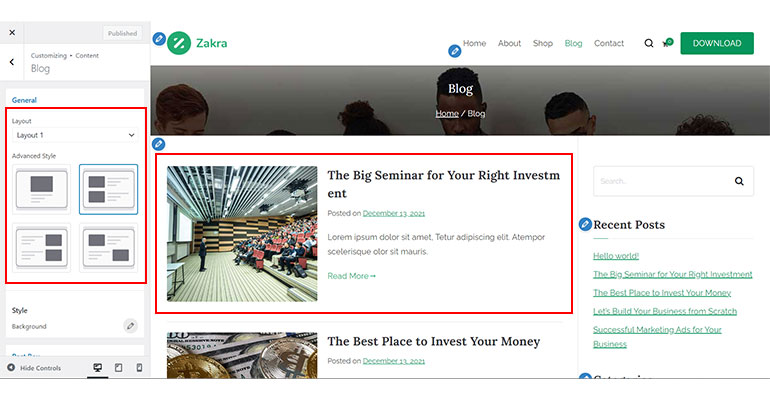
Всего доступно три макета . Тем не менее, в бесплатной версии Zakra 3.0 доступны только два.

Макет 1 имеет три стиля: логотип слева-меню справа , логотип справа-меню слева и логотип и центр меню .
В макете 2 вы увидите двухстрочный стиль. Кроме того, в Zakra Pro 2.0 Layout 2 предоставляет ряд вариантов стиля, позволяющих изменять положение логотипа.
Это означает, что вы можете разместить логотип в любом месте макета.
Кроме того, Zakra Pro также предлагает вам макет 3 с двойным меню. Меню 1 отображается в верхнем левом углу, Меню 2 — в верхнем правом углу, а логотип — в центре.
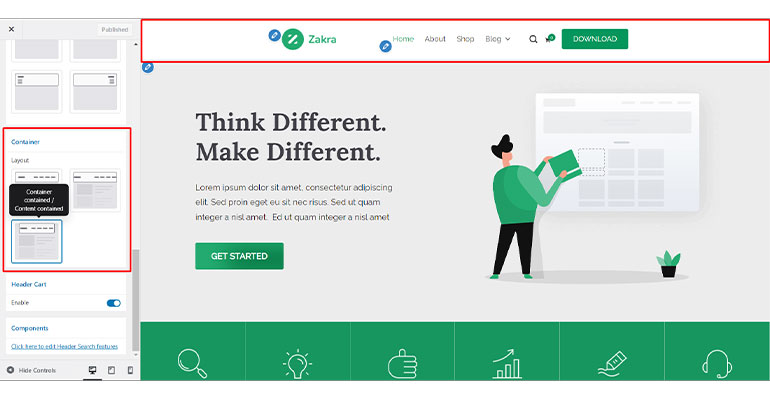
Кроме того, ранее доступная опция «Полная ширина» была переведена на макет контейнера основного заголовка со следующими тремя вариантами.
- Полная ширина контейнера / Содержащееся содержимое: в этом случае контейнер занимает всю ширину экрана, а содержимое остается в пределах указанной ширины.
- Container Full Width / Content Stretched: в этом случае контейнер занимает всю ширину экрана, а содержимое растягивается, чтобы заполнить доступное пространство.
- Container Contained / Content Contained: этот параметр ограничивает контейнер и содержимое заданной шириной, обеспечивая содержательный и структурированный макет.

Макеты нижнего колонтитула
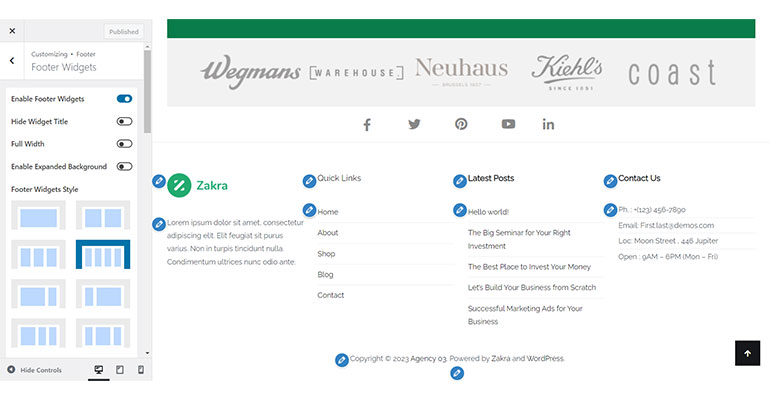
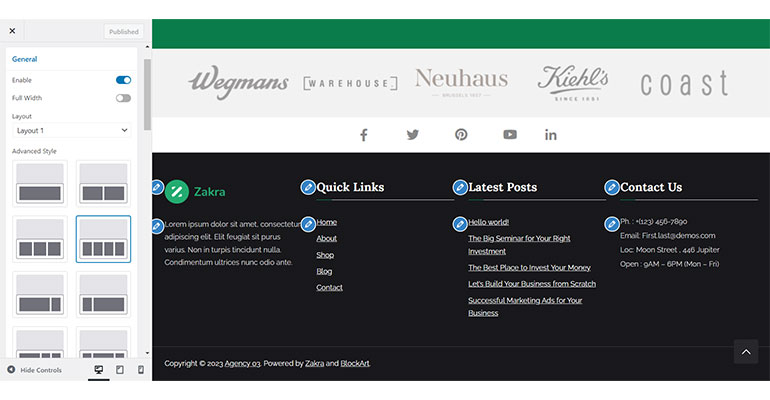
В предыдущих версиях стили нижнего колонтитула не имели визуальной привлекательности и казались пресными.

Однако в последнем обновлении мы представили расширенные параметры стиля для раздела нижнего колонтитула.
Эти новые параметры стиля включают в себя интересные функции, такие как цветные наложения, которые улучшают общий вид и ощущение раздела нижнего колонтитула.

Кроме того, Zakra Pro, с другой стороны, предоставляет макеты столбцов с двумя нижними колонтитулами: макет 1 и макет 2.
Макет 1 имеет стиль One Row , что позволяет использовать дизайн с одной строкой.
Напротив, макет 2 поставляется со стилем Two-Row , что позволяет использовать макет с двумя рядами. Таким образом, вы получаете больше возможностей для настройки столбца нижнего колонтитула.
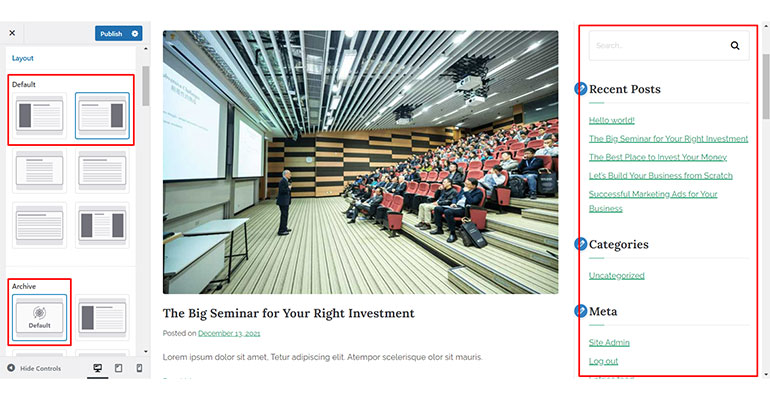
Макеты блога
Предыдущие стили блога, «По умолчанию» и «Миниатюра», доступные в премиальной теме Zakra, были объединены в «Макет 1» в Zakra Pro 2.0.

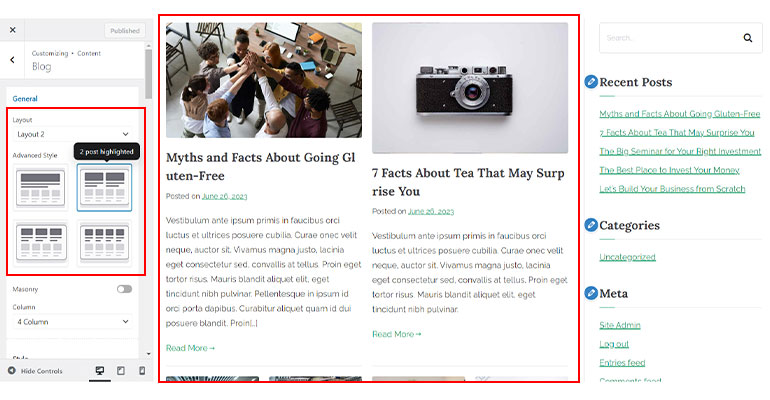
Точно так же стиль сетки был перемещен в макет 2 , который теперь включает параметры расширенного стиля для выделения сообщений на основе столбца стиля сетки.

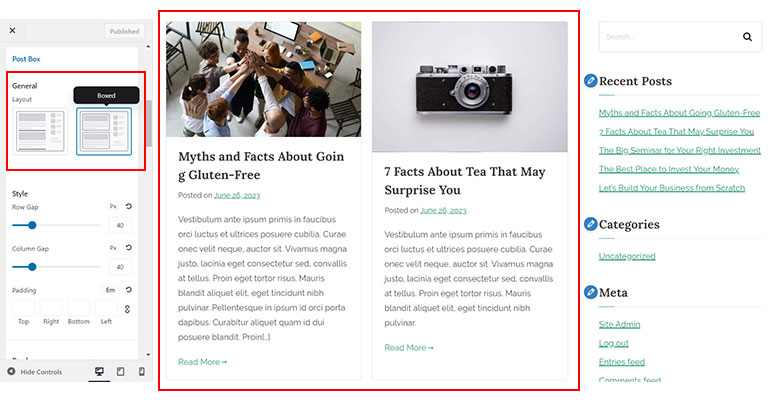
Кроме того, в дополнение к существующим стилям были добавлены новые параметры макета, такие как Bordered и Boxed , чтобы улучшить стиль почтового ящика .

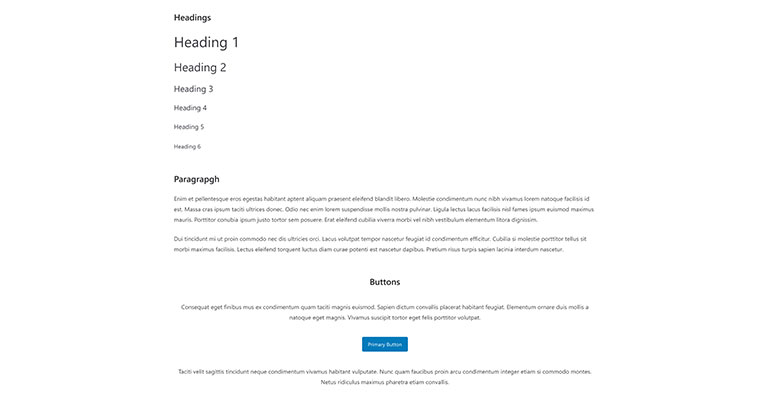
3. Улучшение конструкции блока по умолчанию
Zakra 3.0 также представляет улучшенный дизайн блоков WordPress по умолчанию.

Это означает, что есть импровизация в отношении того, как абзацы, заголовки, изображения, кнопки и другие блоки WordPress по умолчанию отображаются на вашем сайте.

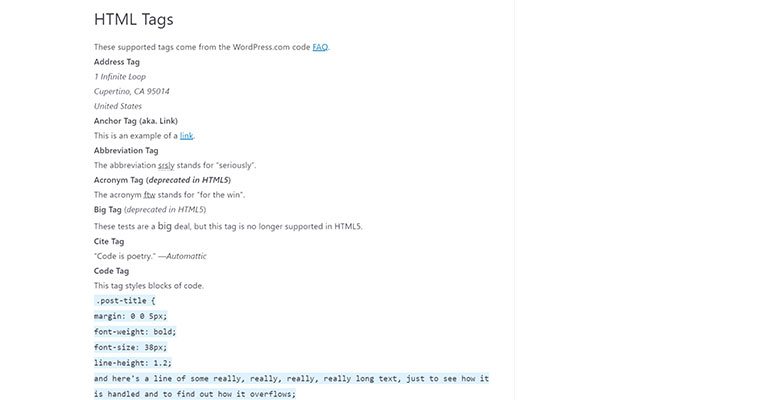
Кроме того, HTML-теги и блочные коды были усовершенствованы, что способствует общей эстетической привлекательности вашего контента.

Эти усовершенствования гарантируют, что содержимое вашего веб-сайта будет визуально приятным и привлекательным для вашей аудитории.
4. Другие улучшения компонентов
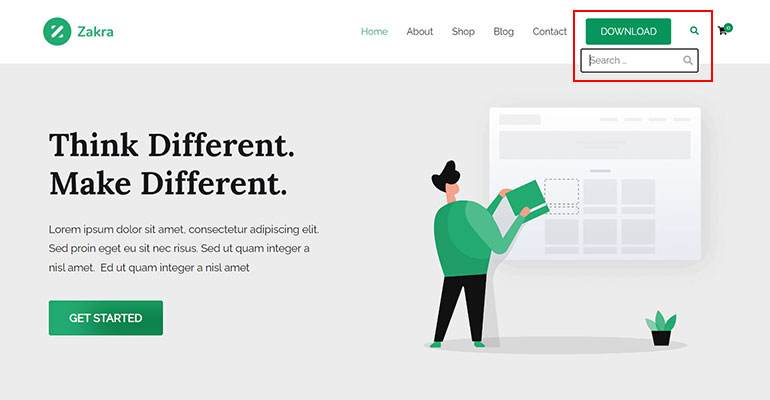
В дополнение к ранее упомянутым обновлениям, есть значительные изменения в строке поиска в заголовке.
Раньше панель поиска казалась перегруженной, с ограниченным пространством для ввода поисковых запросов.

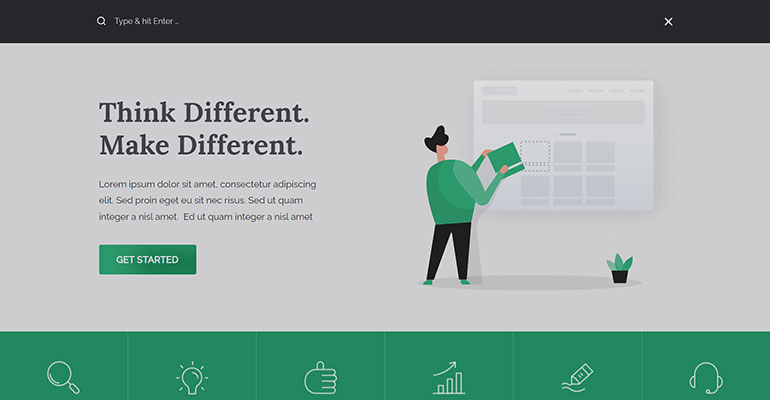
Однако теперь он имеет расширенное пространство поиска , что позволяет вам удобно вводить свои запросы.

Кроме того, мы реализовали наложение цвета фона, чтобы улучшить взаимодействие с пользователем.
Также стоит отметить, что вы можете включить или отключить функцию поиска по заголовку в соответствии с вашими предпочтениями.
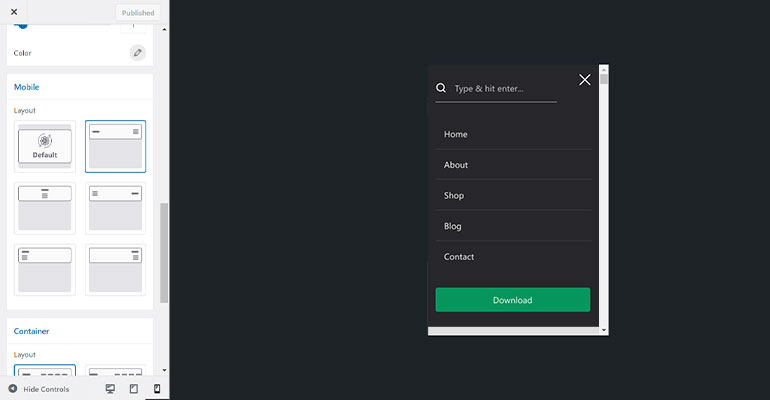
Аналогичным образом, мы также перешли от дизайна темы, предназначенного для настольных компьютеров, к дизайну темы, ориентированному на мобильные устройства, поскольку почти половина веб-трафика генерируется с мобильных устройств.
Таким образом, мы также доработали мобильное меню , чтобы обеспечить плавную адаптацию на любом устройстве.
Таким образом, вы можете быть уверены, что ваш сайт будет идеально отображаться на экранах мобильных устройств без каких-либо проблем.

B. Пользовательский рефакторинг
Следующим большим изменением, представленным в Zakra 3.0 и Pro 2.0, является рефакторинг Customind. Проще говоря, рефакторинг Customind относится к улучшению основной библиотеки самой темы.
Ниже представлены новые элементы управления и настройки.
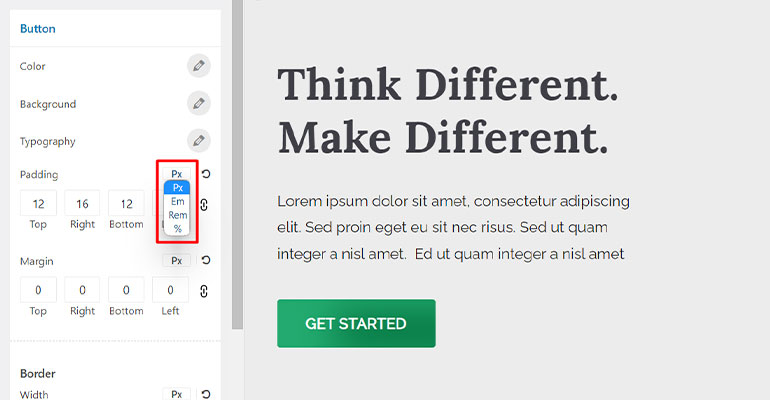
- Настройки выбора единиц измерения: это недавно добавленная настройка, которая позволяет вам выбирать из таких единиц, как px, em, rem, % и т. д., для размера шрифта, межстрочного интервала, размеров и т. д.

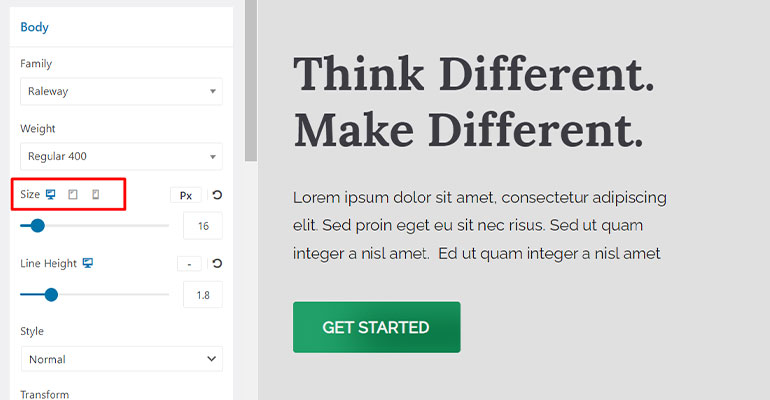
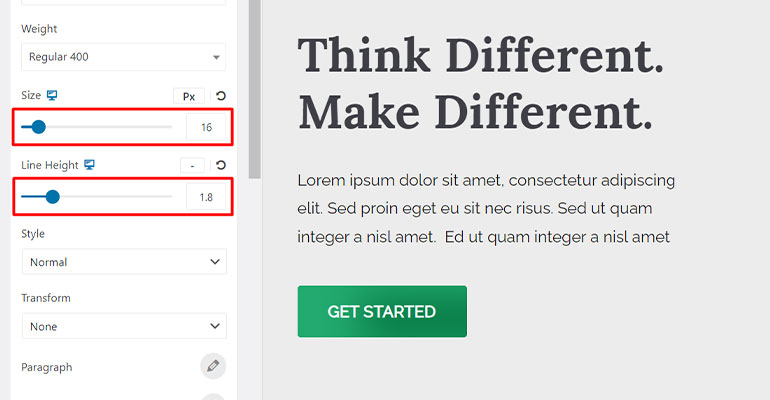
- Настройки отзывчивого переключателя: этот параметр дополнен параметром управления ползунком, а также параметром прямого ввода размера шрифта. Вы можете навести указатель мыши и щелкнуть значок нужного устройства, чтобы настроить и настроить параметры соответствующим образом.

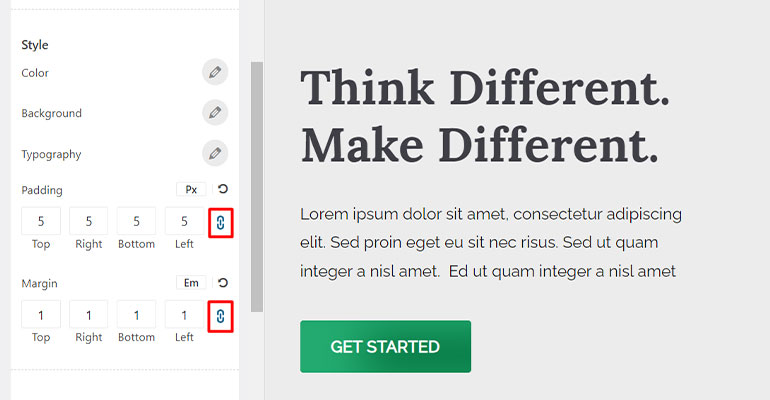
- Настройки привязки входных данных: это новый параметр, позволяющий привязывать входные значения ко всем входным данным при настройке размеров.

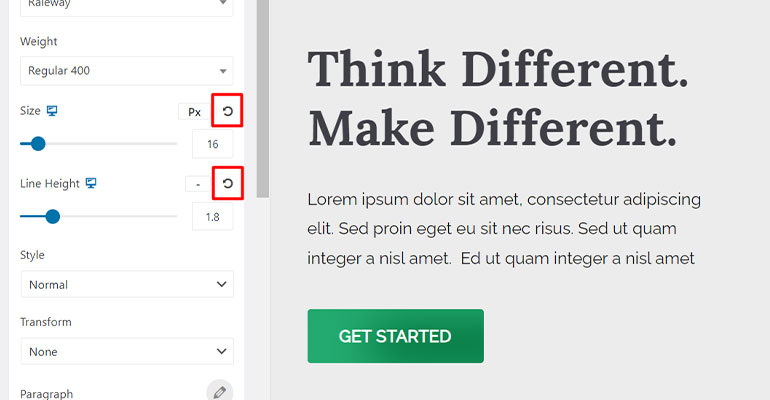
- Сброс настроек: это еще одна новая настройка. Это позволяет вам вернуться к настройкам по умолчанию и перенастроить их.

- Настройки типографики: раньше пользователям приходилось вводить значения для настройки размера шрифта, высоты строки, межбуквенного интервала и т. д. Но теперь это заменено удобным ползунковым управлением, которое позволяет плавно настраивать параметры типографики.

- Управление субтитрами: это недавно запущенная опция настройки, предоставляющая вам полный контроль над подзаголовками.
- Фоновое управление: дизайн панели выбора цвета и раздела загрузки изображений также был улучшен в опции «Фоновое управление».
- Управление цветом: палитра цветов, интерактивный ползунок насыщенности и цветовая палитра подверглись полной переработке.
- Сортируемое управление: улучшен дизайн, например замена значков скрытия/отображения глаз переключателем. Кроме того, расположение было улучшено за счет перетаскиваемых элементов и четкой маркировки.

10. Радиоизображения. Мы также улучшили дизайн значков радиоизображений, чтобы сделать их более понятными.
C. Рефакторинг опций настройщика
Мы хотели, чтобы наши пользователи могли легко перемещаться и находить необходимые настройки темы для настройки своего сайта в соответствии со своими предпочтениями.
Вот почему мы также реструктурировали и объединили различные настройки настройщика, сгруппировав соответствующие параметры в одном месте для быстрого доступа.
Вот список параметров настройки, которые мы обновили в Zakra 3.0:
Глобальный
- Цвета: все элементы управления цветом для заголовка, ссылки, базы и т. д. были перемещены в раздел «Цвет» для удобства доступа.
- Контейнер: раздел «Фон» был включен в раздел «Контейнер», а макеты контейнера перемещены в его расширенный раздел, область содержимого.
- Область содержимого: в этом разделе представлены параметры макета содержимого с рамками и в коробках .
- Боковая панель: добавлены дополнительные макеты по умолчанию для беспрепятственного управления боковой панелью всей области. Когда для боковой панели определенной области установлено значение по умолчанию, выбранный макет по умолчанию применяется автоматически.

Заголовок и навигация
- Идентификация сайта: параметры в этом разделе претерпели значительные изменения, чтобы объединить соответствующие элементы управления для вашего удобства. Более того, теперь вы можете управлять заголовком сайта и слоганом по отдельности, в отличие от предыдущих параметров настройки.
- Верхняя панель: новый вариант макета для верхней панели предлагает два варианта: макет 1 (макет с одним столбцом) и макет 2 (макет с двумя столбцами) . Кроме того, был введен новый стиль выравнивания, дополняющий новый макет 1.
- Кнопка: кнопка «Заголовок» и кнопка «Заголовок 2» объединены в разделе «Кнопка» . Итак, теперь вы можете выбрать, какие из соответствующих кнопок вы хотите отображать на своем веб-сайте.
- Меню ящика: Меню ящика было отделено от предыдущего раздела основной области заголовка и перемещено во вновь созданный раздел. Этот специальный раздел позволяет вам удобно настроить внешний вид и поведение меню ящика.
- Sticky Header: переключатель для включения Sticky Header был заменен на Enable layouts . Таким образом, теперь вы можете выбрать опцию «Нет» , чтобы отключить липкий заголовок, или выбрать другую опцию, чтобы включить эту функцию.
- Прозрачный заголовок: мы улучшили настройки управления для включения функции «Прозрачный заголовок» на странице 404, поиске, страницах архива и главной странице. Вместо одного переключателя мы ввели флажки для каждой страницы, позволяющие независимо включать или отключать функции для определенных страниц.
- Заголовок страницы: параметр «Заголовок страницы» перемещен в «Заголовок и навигация» из раздела «Содержимое». Это позволяет вам контролировать как заголовок страницы, так и заголовок страницы. Отсюда вы также эффективно настраиваете макет заголовка, фон, типографику и т. д.
- Основное меню. Предыдущие подразделы меню были объединены в один раздел под названием «Основное меню» . Кроме того, параметры переставлены с обновленными элементами управления.

Кроме того, некоторые компоненты содержимого и нижнего колонтитула также были реорганизованы и сгруппированы вместе, чтобы обеспечить удобную навигацию и удобную настройку для наших пользователей.
D. Рефакторинг кода
Соблюдение новейших стандартов кодирования необходимо для устранения проблем совместимости с базовым программным обеспечением, таким как WordPress и другими плагинами и инструментами.
Также важно свести к минимуму возможные уязвимости и нарушения безопасности.
Именно поэтому мы провели рефакторинг кода Zakra в соответствии с последними стандартами кодирования.
Ниже перечислены различные рефакторинги кода и обновления для последней темы Zakra:
- Хорошо управляемая структура папок SASS
- Согласованная разметка HTML и классы CSS по всей теме
- Согласованная структура файлов/папок темы, классы PHP
- Замена свойства Float на Flex/Grid для улучшенного управления макетом, отзывчивости и кросс-браузерной совместимости.
- Мобильный CSS для отзывчивости и адаптивного дизайна
- Использование переменных CSS для повышения гибкости темы.
- Замена значков Font Awesome и PNG на значки SVG для повышения скорости
Устранение распространенных проблем после обновлений Zakra 3.0 и Pro 2.0
При обновлении до Zakra 3.0 и Pro 2.0 вы можете столкнуться с некоторыми проблемами дизайна, такими как неестественный размер шрифта, значки, отсутствие стиля и т. д.
Вы можете столкнуться с этими распространенными проблемами из-за проблем с кэшированием (сломанный дизайн) и проблем с миграцией .
1. Проблема с кэшированием (сломанный дизайн)
Если вы обновляете тему и требуется время, чтобы отобразить последний дизайн, вероятно, это может быть связано с двумя основными причинами.
- Ваш хостинг-провайдер включил кеширование сайта.
- Вы использовали плагины кэширования WordPress.
Таким образом, чтобы решить эту проблему, вам необходимо очистить кеш:
- Если вы использовали кеширующий плагин, очистите кеш в настройках плагина.
- Если описанный выше метод не работает, попросите хостинговую компанию очистить кеш.
2. Проблемы миграции
Если вы импортировали и настроили какую-либо демонстрацию Zakra ранее и у вас возникли проблемы с дизайном после обновления до последней версии Zakra, есть простое решение.
Просто нажмите уведомление « Исправить миграцию данных », появившееся на панели инструментов, и проблема будет устранена.
Если вы столкнулись с какими-либо неудобствами, пожалуйста, не стесняйтесь обращаться в нашу службу поддержки клиентов.
Готовы открыть для себя возможности Zakra 3.0 и Pro 2.0?
С нашей новейшей версией Zakra вы можете получить беспроблемный опыт создания веб-сайтов, как никогда раньше.
Не верите нашим словам? Попробуйте сами.
Если вы уже являетесь пользователем Zakra, это обновление бесплатно! Вы можете легко перейти на Zakra 3.0 одним щелчком мыши прямо с панели управления WordPress.
И если вы еще не пробовали Zakra, самое время это сделать. С Zakra 3.0 вы можете создавать красивые веб-сайты любой ниши и улучшать свое присутствие в Интернете.
Для получения дополнительных функций вы также можете перейти на Zakra Pro.
Ищете помощь? Есть вопросы? Свяжитесь с нами здесь. Помните, мы здесь для вас.
Наконец, не забывайте оставаться на связи с нами на Facebook и Twitter.
