10 ตัวอย่างการทดสอบ A/B เพื่อให้ได้ลูกค้าเป้าหมายและ Conversion มากขึ้น
เผยแพร่แล้ว: 2022-09-29หากคุณต้องการดึงดูดผู้เข้าชมให้มาซื้อผลิตภัณฑ์ของคุณ สมัครรับจดหมายข่าว อ่านโพสต์เพิ่มเติมในบล็อกของคุณ หรือทำ Conversion อื่นๆ เครื่องมือที่จะให้ผลลัพธ์ที่ดีที่สุดคือการทดสอบ A/B การทดสอบ A/B ช่วยให้คุณสามารถทดสอบรูปแบบต่างๆ ของการออกแบบและ/หรือเนื้อหาขององค์ประกอบใดๆ ของเว็บไซต์ของคุณ และดูว่ารูปแบบใดให้ผลลัพธ์ที่ดีที่สุดแก่คุณ
สารบัญ
- ขั้นตอนก่อนหน้า
- วิเคราะห์เว็บไซต์ของคุณเพื่อตรวจหาปัญหาที่สามารถปรับปรุงได้
- ใช้เครื่องมือเพื่อสร้างการทดสอบ A/B
- การทดสอบเพื่อปรับปรุงข้อความของคุณ
- ลองข้อความพาดหัวที่แตกต่างกัน
- เปลี่ยนเนื้อความข้อความ
- ทดสอบข้อความพาดหัวและคำอธิบายผลิตภัณฑ์ที่แตกต่างกัน
- เปลี่ยนข้อความปุ่มเรียกร้องให้ดำเนินการ
- แก้ไขหัวข้อข่าวและข้อความในฟิลด์ในรูปแบบ
- การทดสอบเพื่อปรับปรุงการออกแบบ
- ทดสอบรูปแบบตัวอักษร ขนาด และสีข้อความต่างๆ
- เปลี่ยนลักษณะปุ่ม ขนาด และสีแบบอักษร
- เปลี่ยนสีของหน้า
- ลองเปลี่ยนรูปภาพและวิดีโอ
- เปลี่ยนธีมของเว็บไซต์ของคุณโดยสมบูรณ์
- บทสรุป
ขั้นตอนก่อนหน้า
ก่อนแสดงตัวอย่างการทดสอบ A/B ที่คุณสามารถลองใช้บนเว็บไซต์ของคุณ เราขอพูดถึงคำถามสองสามข้อที่คุณควรพิจารณาก่อนสร้างการทดสอบครั้งแรก
วิเคราะห์เว็บไซต์ของคุณเพื่อตรวจหาปัญหาที่สามารถปรับปรุงได้
เพื่อให้ได้ประโยชน์สูงสุดจากกระบวนการเพิ่มประสิทธิภาพ Conversion ของเว็บไซต์ของคุณ ก่อนอื่นคุณควรวิเคราะห์ ระบุปัญหาที่เกิดขึ้น และองค์ประกอบใดที่สามารถปรับปรุงได้ ในการดำเนินการนี้ ให้ประเมินหน้าที่เข้าชมบ่อยที่สุดและถามตัวเองว่าหน้าดังกล่าวบรรลุวัตถุประสงค์ที่สร้างไว้หรือไม่ หรือคุณสามารถปรับปรุงผลลัพธ์ได้:
- หน้าตรงตามความคาดหวังของผู้ใช้ในแง่ของเนื้อหาและการออกแบบหรือไม่?
- เราจะปรับปรุงได้อย่างไร?
- เนื้อหาและข้อเสนอของหน้ามีความชัดเจนที่สุดหรือไม่?
- เราทำให้มันชัดเจนขึ้นหรือง่ายขึ้นได้ไหม?
- อะไรทำให้เกิดข้อสงสัยในหน้านี้หรือทำให้กระบวนการโดยรวมยากขึ้น?
- เราทำให้มันง่ายขึ้นได้ไหม?
- อะไรอยู่ในหน้าที่ไม่ช่วยให้ผู้ใช้ดำเนินการ?
- เราสามารถเพิ่มแรงจูงใจของผู้ใช้ได้หรือไม่?
จากนี้ไป คุณมีรายการปัญหาที่เป็นจุดเริ่มต้นในการสร้างสมมติฐานสำหรับการปรับปรุงแล้ว ตัวอย่างเช่น หากคุณพบว่าผู้เยี่ยมชมของคุณไม่เคยเลื่อนผ่านส่วนแรกของหน้าเว็บ คุณควรคิดว่าส่วนนี้ต้องได้รับการปรับปรุงใช่ไหม
และดังที่ได้กล่าวไว้ในตอนต้นของโพสต์นี้ การทดสอบ A/B ช่วยให้คุณสามารถทดสอบเวอร์ชันต่างๆ ของการออกแบบหรือเนื้อหาขององค์ประกอบใดๆ ของเว็บไซต์ของคุณเพื่อดูว่าแบบใดให้ผลลัพธ์ที่ดีที่สุด ในตัวอย่างข้างต้น การสร้างการทดสอบ A/B โดยที่คุณสร้างตัวแปรของหน้าที่เป็นปัญหา แก้ไขข้อความและ/หรือการออกแบบของครึ่งแรก จากนั้นคุณจะต้องวิเคราะห์ผลลัพธ์และแก้ไขตามนั้น
ใช้เครื่องมือเพื่อสร้างการทดสอบ A/B
เมื่อคุณจะสร้างการทดสอบ A/B ไม่ว่าจะเป็นเนื้อหาหรือการออกแบบเว็บไซต์ของคุณ ให้ใช้เครื่องมือที่ดูแลทุกอย่าง นั่นคือเครื่องมือที่ช่วยให้คุณสร้างรูปแบบการทดสอบได้อย่างง่ายดาย แบ่งการเข้าชมระหว่างผู้เยี่ยมชมของคุณ แสดงให้คุณเห็นว่าตัวแปรใดทำงานได้ดีที่สุด และสุดท้าย ช่วยให้คุณใช้รูปแบบที่ชนะเป็นตัวแปรสุดท้ายได้
โดยเฉพาะอย่างยิ่ง เราแนะนำให้ใช้ Nelio A/B Testing (รุ่นฟรีและพรีเมียมเริ่มต้นที่ $29/เดือน) เพราะเป็นเครื่องมือเดียวที่สร้างขึ้นอย่างสมบูรณ์เป็นปลั๊กอิน WordPress ดั้งเดิม เพื่อให้เข้ากันได้กับตัวแก้ไขบล็อก 100% และคุณไม่จำเป็นต้องเรียนรู้หรือใช้เครื่องมือภายนอกอื่นใดในการทำงาน ด้วยการทดสอบ A/B ของ Nelio การสร้างทางเลือกสำหรับการทดสอบ A/B จะเหมือนกับการสร้างหน้า โพสต์ เมนู ฯลฯ ใน WordPress แต่ยังช่วยให้คุณไม่ต้องแบ่งกลุ่มการเข้าชมเว็บไซต์ของคุณ และให้ตัวชี้วัดและผลลัพธ์ที่คุณต้องการโดยตรง ในบทความนี้ คุณมีคำแนะนำฉบับสมบูรณ์เกี่ยวกับวิธีสร้างการทดสอบ A/B ด้วยตัวแก้ไขบล็อก WordPress โดยใช้การทดสอบ Nelio A/B
ต่อไปนี้คือแนวคิดบางประการเกี่ยวกับการทดสอบ A/B ที่คุณสามารถสร้างเพื่อปรับปรุงเว็บไซต์ของคุณได้
การทดสอบเพื่อปรับปรุงข้อความของคุณ
หากคุณต้องการให้ผู้เยี่ยมชมมีเหตุผลที่ดีในการซื้อ สมัครรับจดหมายข่าว สมัครเข้าร่วมโปรแกรม ฯลฯ คุณต้องได้รับข้อความและข้อความที่ถูกต้องเพื่อเชิญผู้เยี่ยมชมให้ดำเนินการดังกล่าว ในการดำเนินการนี้ เราขอแนะนำให้คุณทำการทดสอบ A/B ที่เกี่ยวข้องกับสำเนาหน้าเว็บของคุณ:
ลองข้อความพาดหัวที่แตกต่างกัน
แน่นอนว่าหน้า Landing Page ทั้งหมดของคุณมีมากกว่าหนึ่งส่วนที่คุณเชิญผู้ใช้ให้ดำเนินการ และหากไม่เป็นเช่นนั้น คุณก็รู้ว่าควรเริ่มปรับปรุงเว็บไซต์ของคุณจากที่ใด



ตามทฤษฎีแล้ว ข้อความที่ยาวขึ้นสามารถอธิบายข้อความได้ดีกว่า แต่คำแนะนำของเราคือให้คุณลองใช้ข้อความที่มีความซับซ้อนน้อยกว่า ลองใส่ตัวเลข พูดตรงๆ ใช้อารมณ์ ใช้คำที่ให้ความรู้สึกเร่งด่วน ฯลฯ
กล่าวโดยย่อ ให้สร้างการทดสอบ A/B โดยใช้หัวข้อข่าวที่แตกต่างกันโดยทำตามคำแนะนำเหล่านี้ เพื่อดูว่าสำเนาชุดตัวเลือกทำงานได้ดีกว่าที่คุณใช้อยู่ตอนนี้หรือไม่
เปลี่ยนเนื้อความข้อความ
สำเนาเนื้อหาที่ยอดเยี่ยมมีความสำคัญพอๆ กับพาดหัวข่าวที่เข้มแข็งในการโน้มน้าวให้ผู้เยี่ยมชมของคุณดำเนินการ ดังนั้น คุณต้องทำให้ถูกต้องด้วย
คุณสามารถเพิ่มอารมณ์ขันให้กับข้อความของคุณเพื่อดูว่าผู้ชมของคุณชอบหรือไม่ หรือเพิ่มคำถามที่เชิญผู้ใช้ให้ต้องการตอบกลับโดยดำเนินการ ฉันยังแนะนำให้เพิ่มความคิดเห็นหรือความคิดเห็นจากลูกค้าเกี่ยวกับผลิตภัณฑ์ของคุณเพื่อสร้างความไว้วางใจ ลองใช้ข้อความยาว ข้อความสั้น หรือแม้แต่ตัดเนื้อหาของข้อความออกและเพียงแค่แสดงพาดหัวข่าว โปรดจำไว้ว่า จนกว่าคุณจะเรียกใช้การทดสอบ A/B กับการเปลี่ยนแปลงเหล่านี้ คุณจะไม่ทราบว่าสิ่งใดดีที่สุด
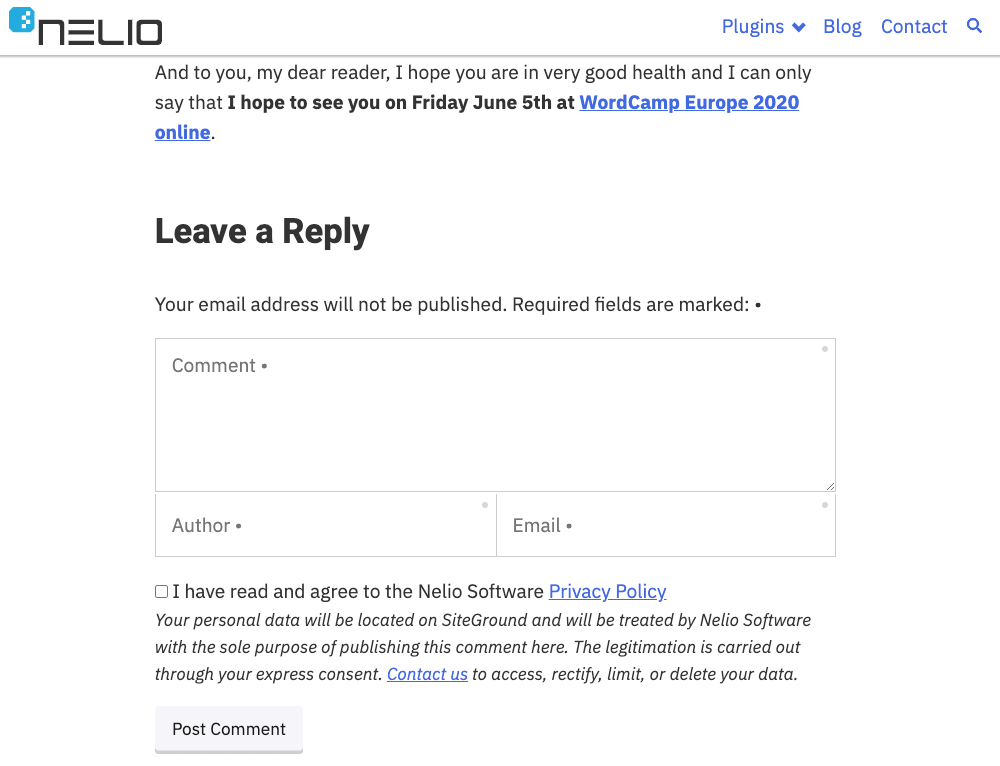
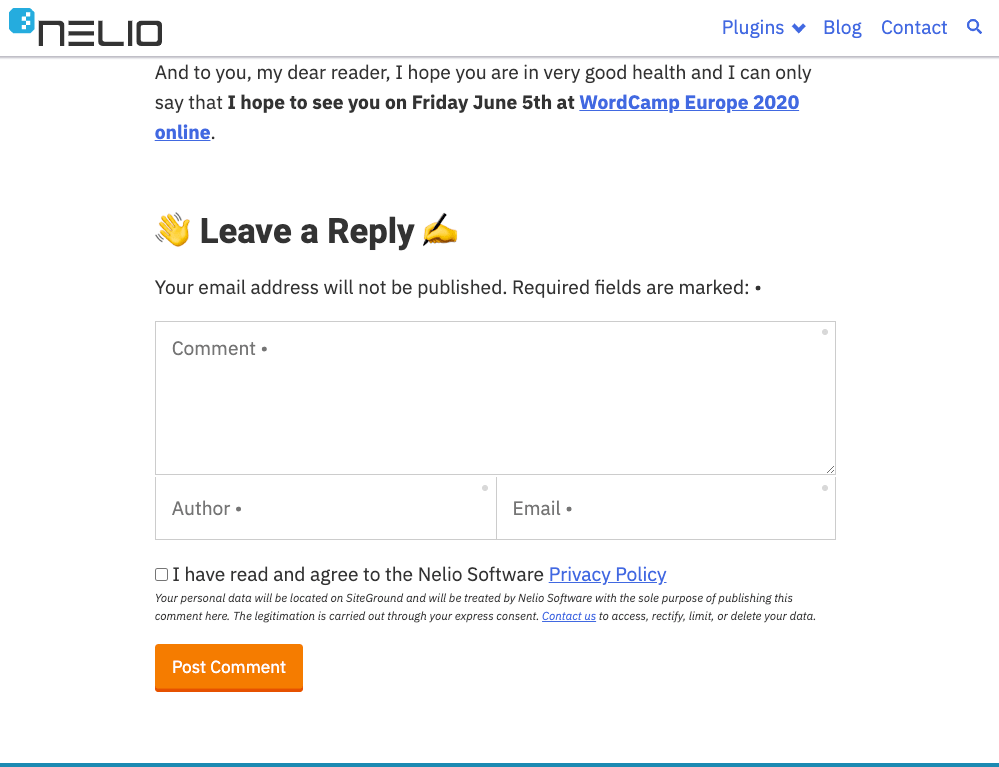
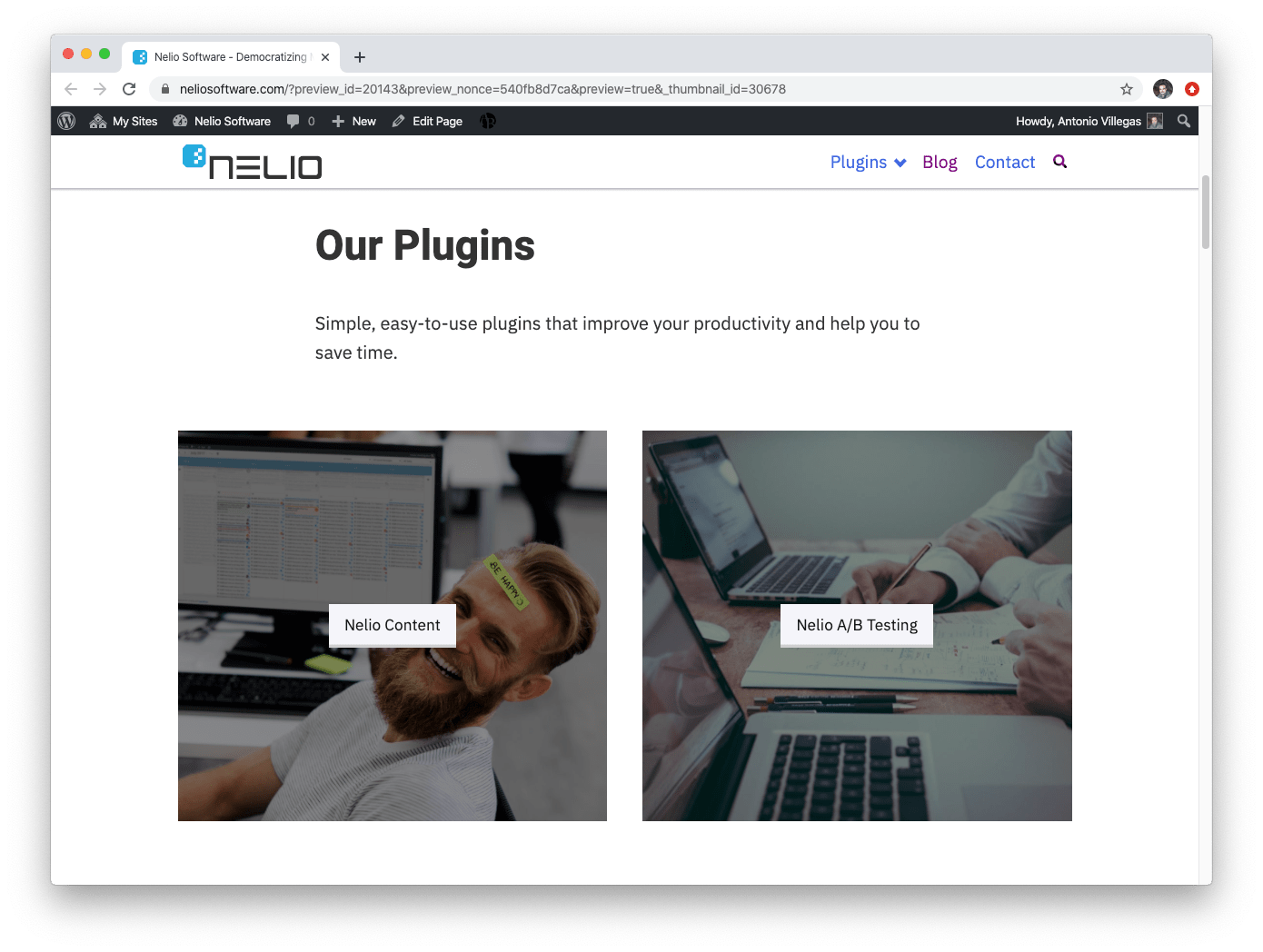
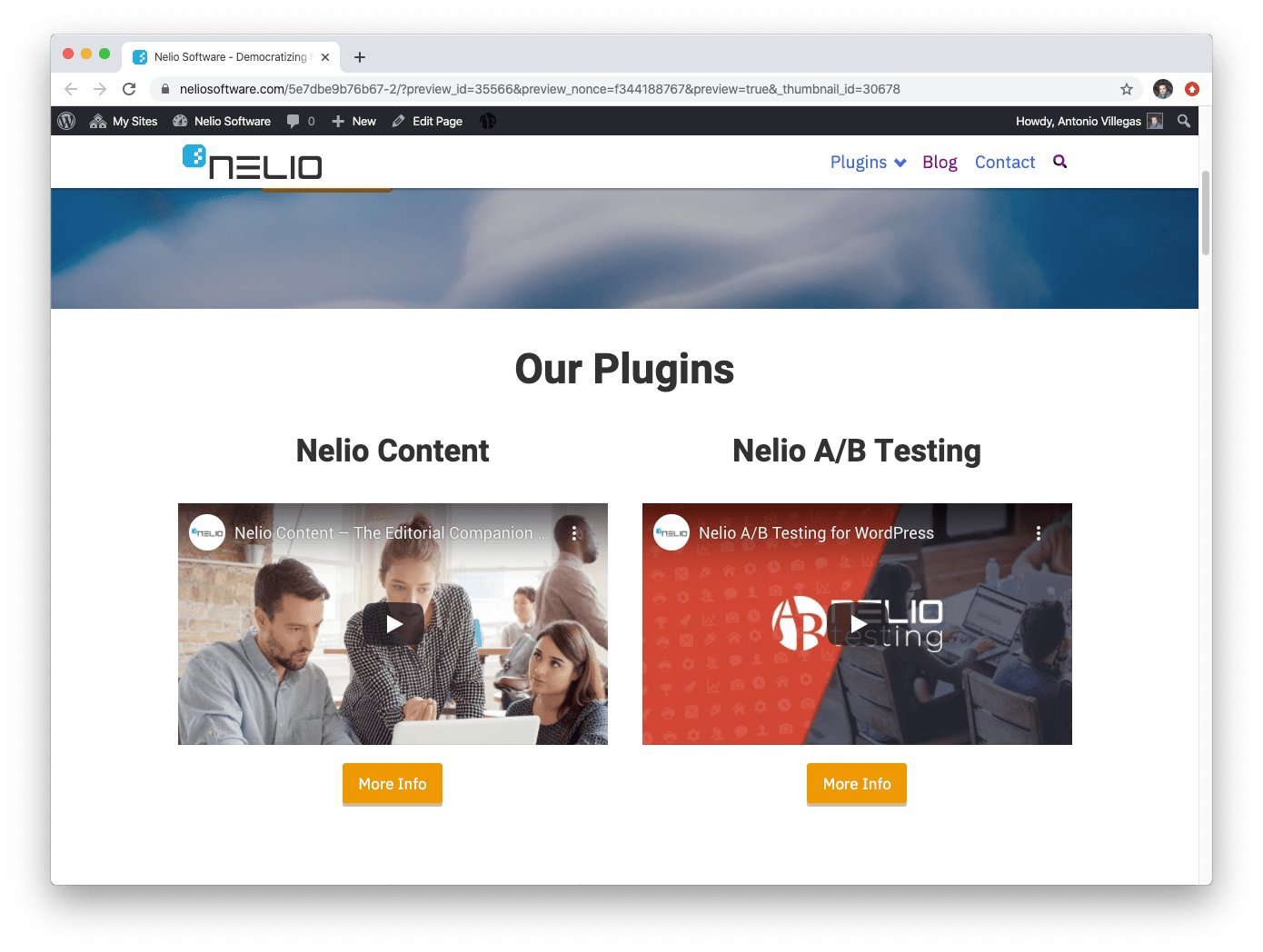
ตัวอย่างเช่น ในหน้า Landing Page ของการทดสอบ Nelio A/B เราได้ทำการทดสอบ A/B โดยที่เราแก้ไขพาดหัวของครึ่งหน้าแรก


น่าสนใจ เรามีผลลัพธ์เป็นภาษาอังกฤษที่แตกต่างจากภาษาสเปน


ทดสอบข้อความพาดหัวและคำอธิบายผลิตภัณฑ์ที่แตกต่างกัน
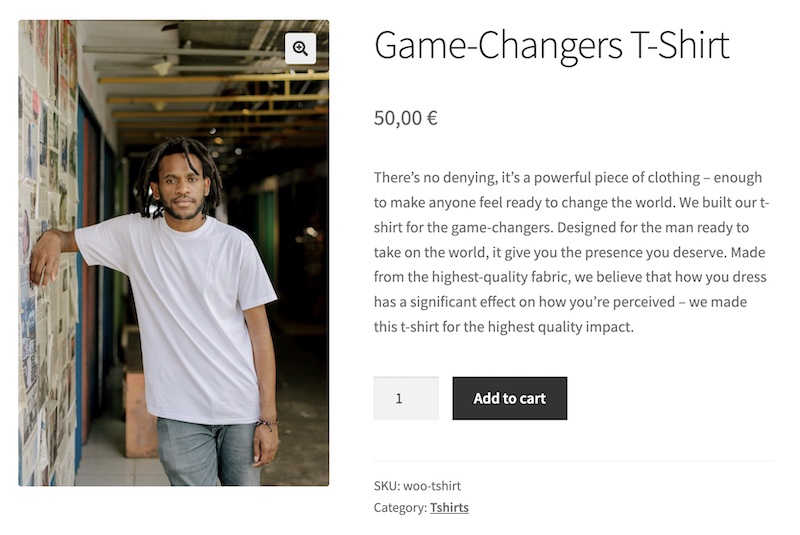
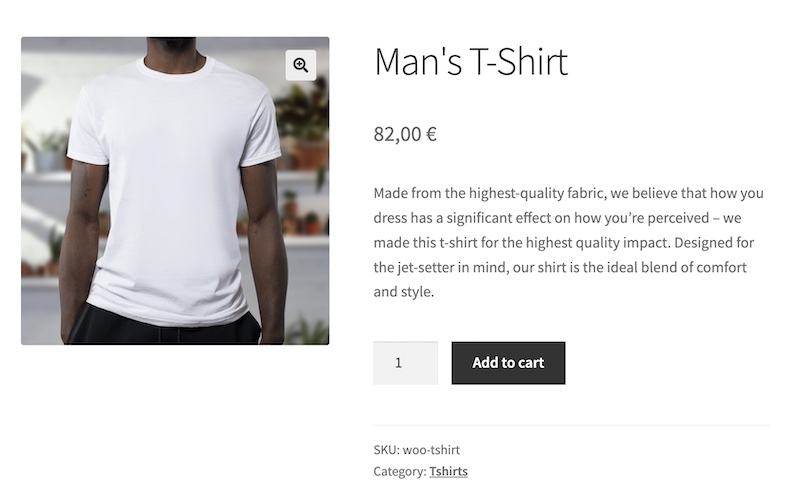
ดังที่เราได้เห็นในหน้าเพจต่างๆ หากคุณมีร้านค้า WooCommerce การทดสอบสรุปผลิตภัณฑ์เป็นการทดสอบประเภทหนึ่งที่คุณควรลอง เปลี่ยนบรรทัดแรกและคำอธิบายของผลิตภัณฑ์ (คุณยังสามารถเปลี่ยนรูปภาพและราคาได้) และวิเคราะห์ด้วยทางเลือกอื่นที่คุณจะได้รับยอดขายเพิ่มขึ้น



เปลี่ยนข้อความปุ่มเรียกร้องให้ดำเนินการ
ข้อความปุ่มใดที่จะทำให้คุณได้รับการคลิกมากที่สุด ลองนึกถึงข้อความที่ชัดเจนที่เชิญชวนให้คลิกด้วย ตัวอย่างเช่น ลองเพิ่มคำว่า "ตอนนี้" หรือ "ฟรี" ลงในปุ่มของคุณเพื่อสื่อข้อความเร่งด่วนหรือโอกาสตามลำดับ


แก้ไขหัวข้อข่าวและข้อความในฟิลด์ในรูปแบบ
ลองใช้ข้อความต่างๆ ในแบบฟอร์มของคุณเพื่อทำให้น่าดึงดูดยิ่งขึ้น แก้ไขป้ายกำกับฟิลด์หรือเพิ่มตัวยึดตำแหน่งเพื่อช่วยให้ผู้ใช้กรอกข้อมูลในฟิลด์


การทดสอบเพื่อปรับปรุงการออกแบบ
ดังที่คุณได้เห็นในตัวอย่างก่อนหน้านี้แล้ว นอกเหนือจากการเขียนข้อความที่ดึงดูดใจแล้ว คุณต้องทำให้เว็บไซต์ของคุณดึงดูดสายตา สร้างการทดสอบด้วยชุดสี รูปแบบตัวอักษร และองค์ประกอบกราฟิกประเภทต่างๆ เพื่อทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้นและเพิ่มประสิทธิภาพการแปลง
ทดสอบรูปแบบตัวอักษร ขนาด และสีข้อความต่างๆ
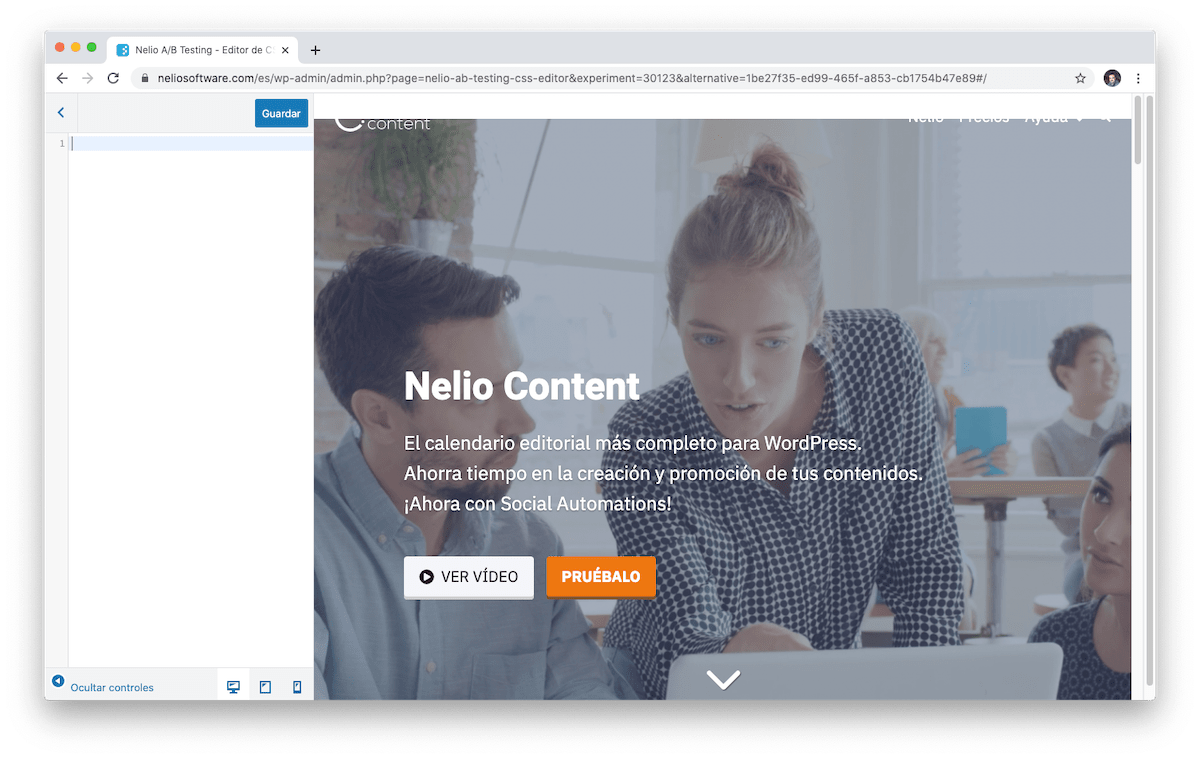
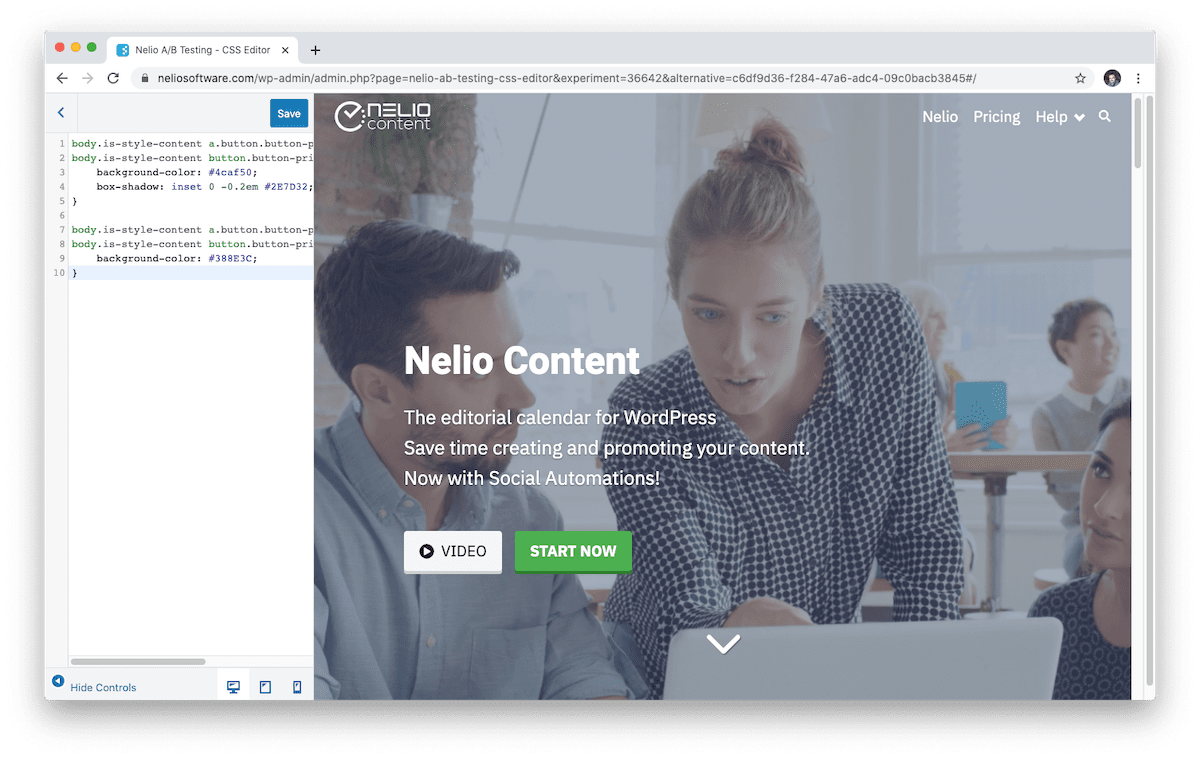
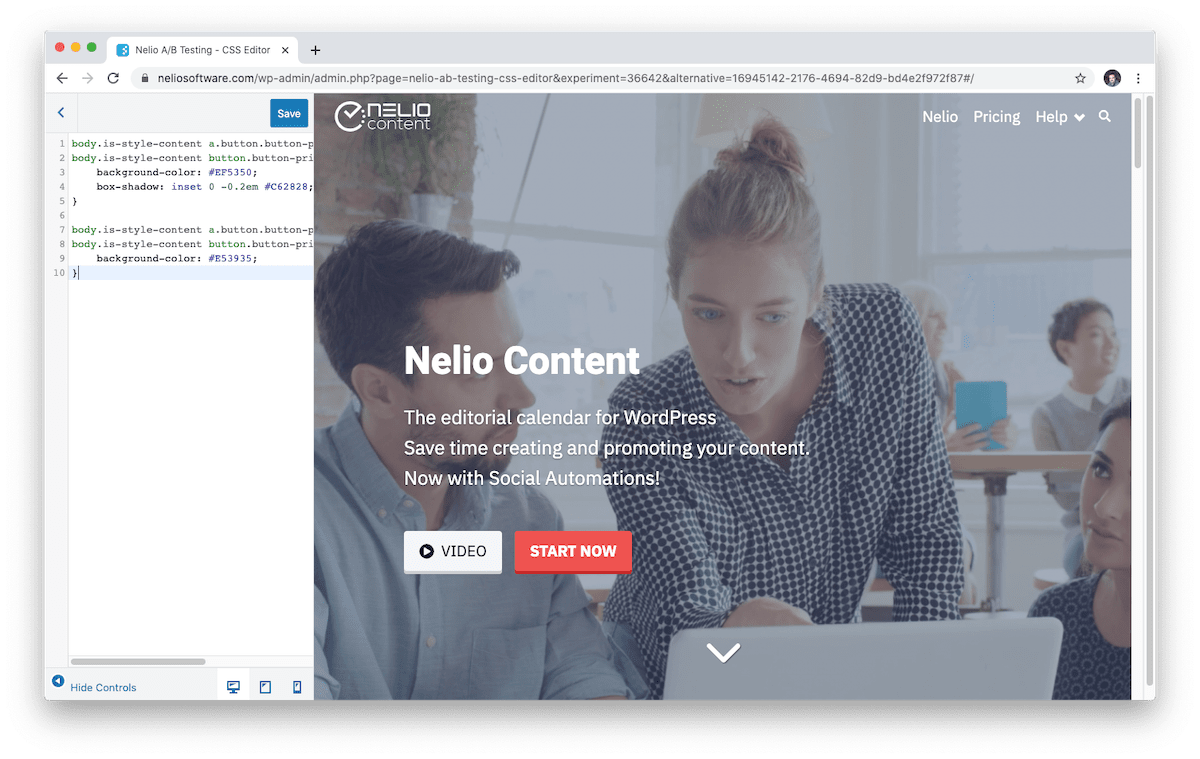
บางครั้งไม่ใช่แค่สิ่งที่คุณพูด แต่ยังรวมถึงวิธีที่คุณพูดด้วย และรูปแบบตัวอักษรที่คุณใช้ในเว็บไซต์ของคุณก็มีผลกระทบต่อการแปลง แบบอักษรใดที่จะใช้: Arial, Times New Roman, Lato, Calibri…? ขนาดอะไรและสีอะไรคะ? คุณจะรู้ทั้งหมดนี้ได้ก็ต่อเมื่อคุณสร้างการทดสอบ A/B เมื่อคุณใช้เครื่องมืออย่าง Nelio A/B Testing คุณมีตัวเลือกในการสร้างการทดสอบ CSS A/B และทดสอบรูปแบบแบบอักษร ขนาด และสีต่างๆ สำหรับข้อความแต่ละข้อความของคุณ


เปลี่ยนลักษณะปุ่ม ขนาด และสีแบบอักษร
และเช่นเดียวกันสำหรับปุ่มต่างๆ เปลี่ยนสไตล์ ขนาด และสีของปุ่ม แล้วดูว่าปุ่มใดทำงานได้ดีที่สุด ในการทำเช่นนี้ สิ่งที่ง่ายที่สุดคือสร้างการทดสอบ CSS A/B โดยที่คุณเพิ่มกฎสไตล์ CSS ในตัวแปรที่จะทดสอบ



เปลี่ยนสีของหน้า
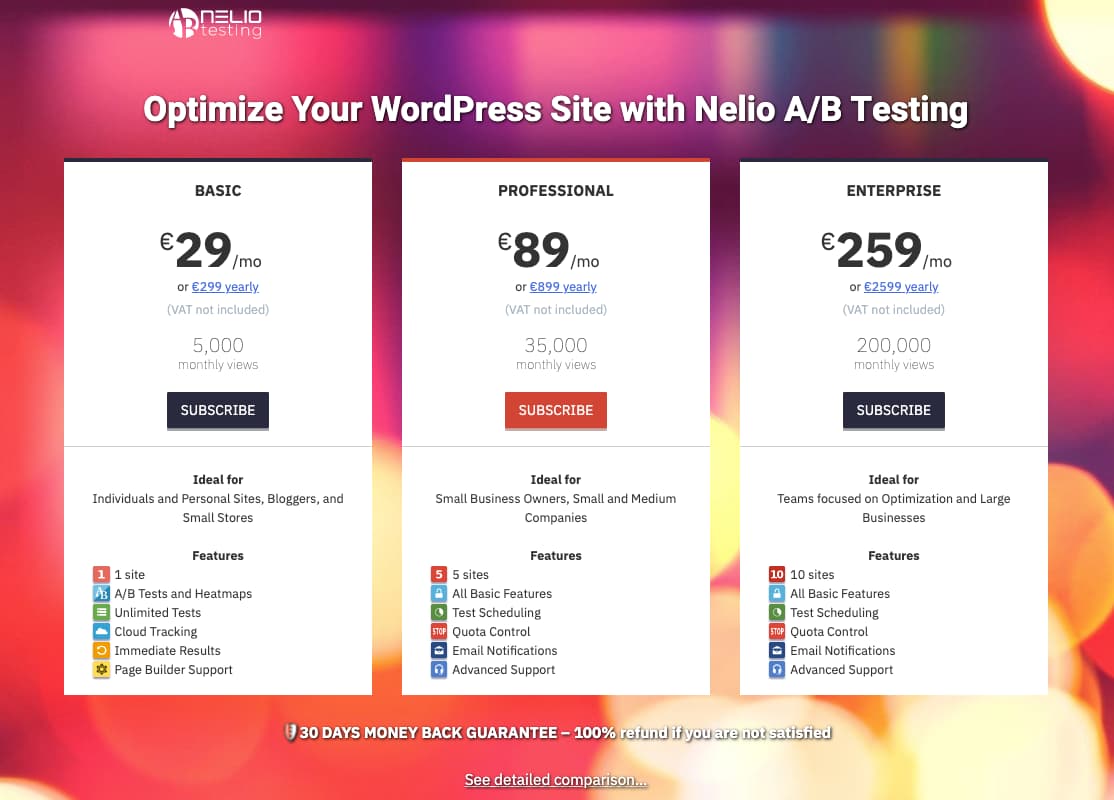
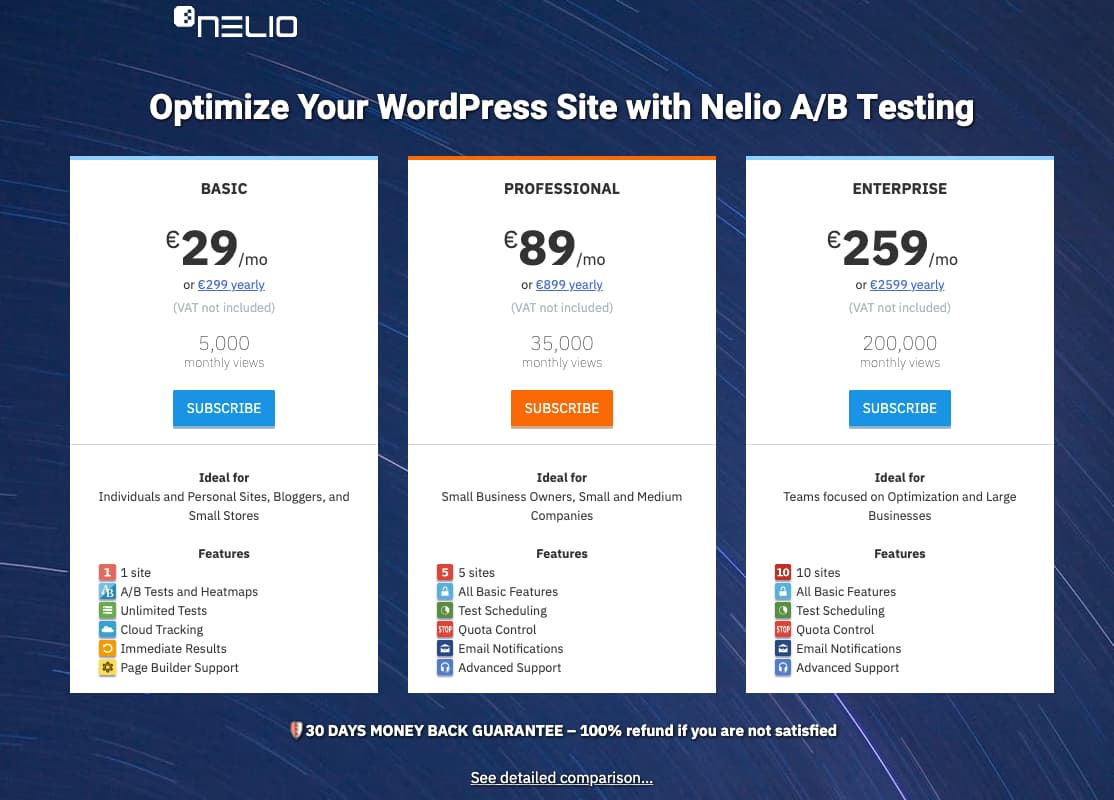
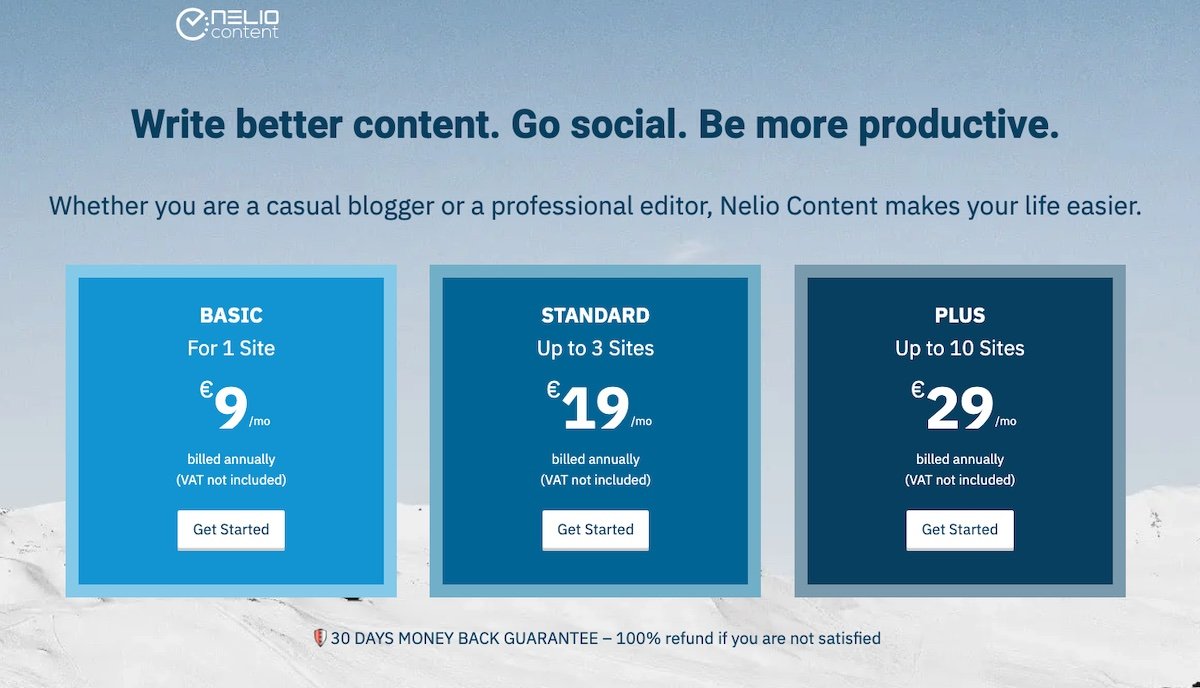
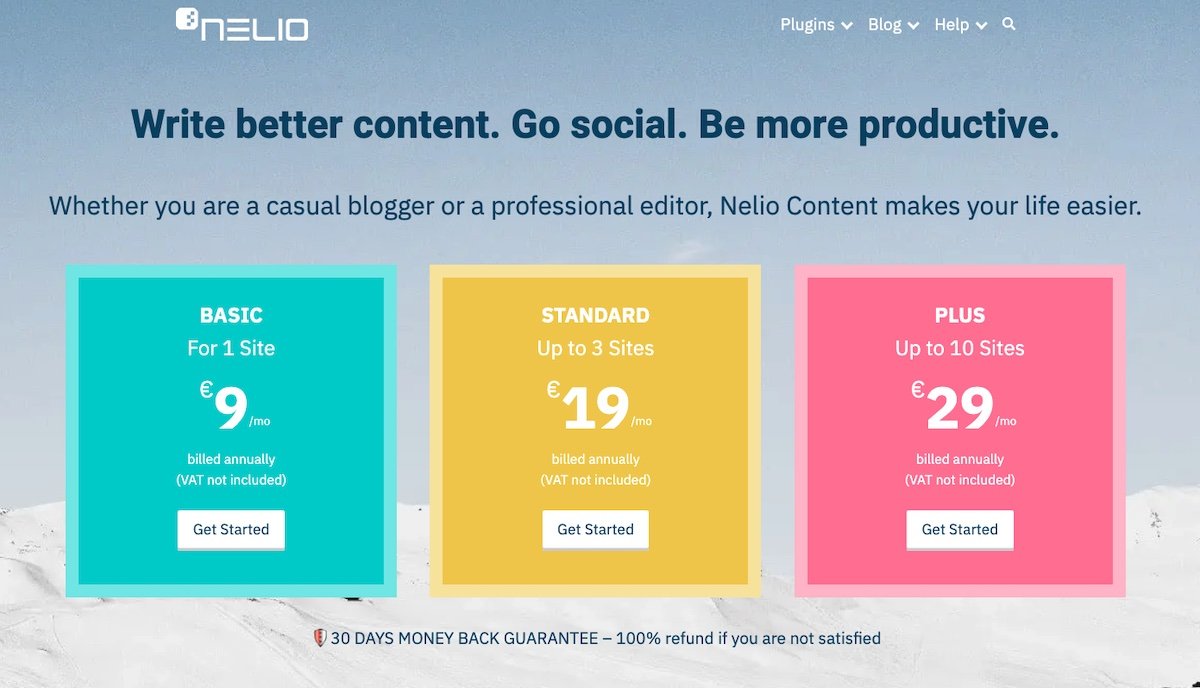
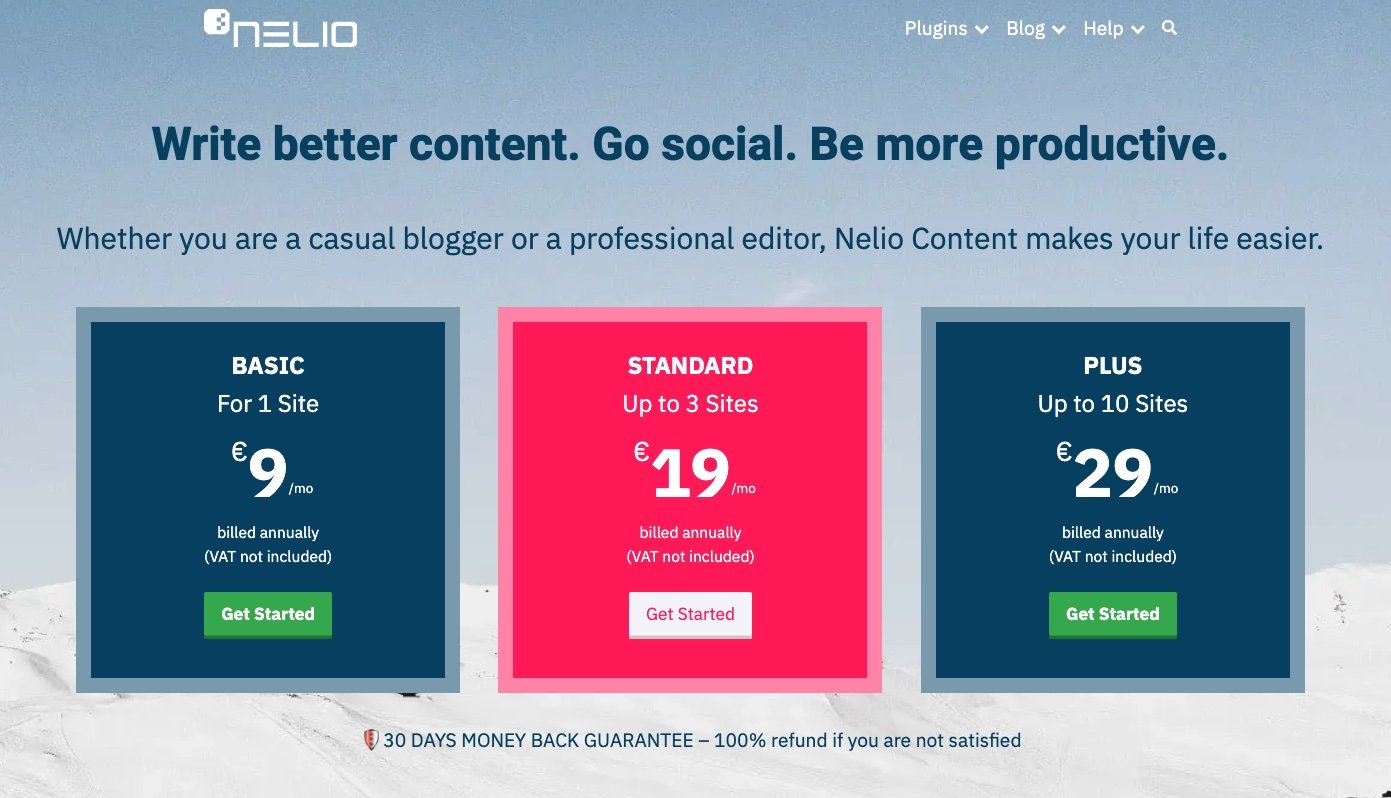
ไม่ใช่แค่ปุ่มที่ผู้เข้าชมของคุณโต้ตอบด้วยเท่านั้นที่มีผลกระทบ สีของเว็บไซต์มีความเกี่ยวข้องด้วย ลองเปลี่ยนสีที่แสดงบนหน้าเว็บใดๆ ของคุณ และวิเคราะห์ว่าผู้เยี่ยมชมของคุณชอบสีที่นุ่มนวลหรือการผสมผสานที่บ้าๆ บอๆ หรือไม่


หน้าที่คุณแสดงราคาผลิตภัณฑ์ของคุณเป็นหน้าที่มีผลกระทบมากที่สุดต่อการแปลงเว็บไซต์ของคุณ ใช้เวลาในการเพิ่มประสิทธิภาพ หากคุณเสนอแผนหรือบริการที่แตกต่างกัน ให้ลองเปลี่ยนสีและวิเคราะห์ว่าชุดค่าผสมใดน่าสนใจกว่า



ลองเปลี่ยนรูปภาพและวิดีโอ
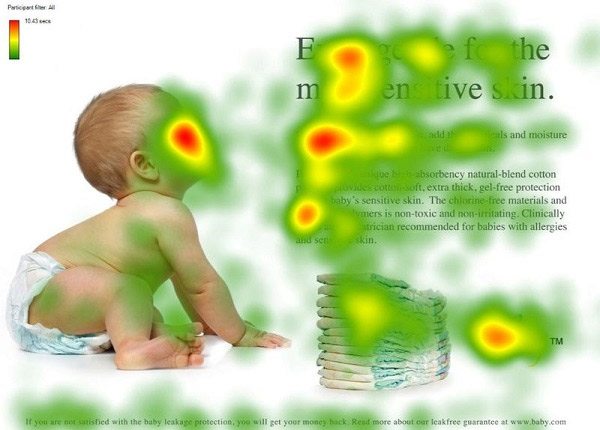
เมื่อคุณอธิบายผลิตภัณฑ์หรือต้องการสร้างความประทับใจให้ผู้เยี่ยมชม รูปภาพมีค่าเท่ากับคำนับพัน แต่ภาพที่สวยกว่าไม่จำเป็นต้องสร้าง Conversion มากขึ้นเสมอไป ทดสอบว่ารูปภาพใดทำงานได้ดีที่สุด


ลองสลับรูปภาพเป็นวิดีโอและดูว่าแบบใดดีที่สุด


เปลี่ยนธีมของเว็บไซต์ของคุณโดยสมบูรณ์
สุดท้าย ก่อนออกแบบเว็บไซต์ของคุณใหม่ทั้งหมด เราขอแนะนำให้คุณทำการทดสอบธีม ลองใช้ธีม WordPress ทางเลือกหลายแบบด้วยวิธีง่ายๆ และค้นหาว่าผู้ชมของคุณชอบธีมใดมากที่สุด เราเคยพูดถึงวิธีสร้างการทดสอบธีมด้วยการทดสอบ Nelio A/B มาก่อนแล้ว
บทสรุป
ในโพสต์นี้ เราได้เสนอชุดแนวคิดของการเปลี่ยนแปลงที่คุณควรทดสอบบนเว็บไซต์ของคุณเพื่อปรับปรุง หากต้องการสร้างการทดสอบ A/B อย่างรวดเร็วและง่ายดาย ขอแนะนำให้ติดตั้งเครื่องมืออย่าง Nelio A/B Testing บนเว็บไซต์ของคุณ คุณจะเห็นว่ามันง่ายเพียงใดในการเพิ่มประสิทธิภาพการแปลงของเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ภาพเด่นของ คำแก้ว วิไลสิงห์ บน Unsplash
