10 เทรนด์การออกแบบเว็บสุดฮอตที่จะตามมาในปี 2022
เผยแพร่แล้ว: 2022-07-07
การออกแบบเป็นสาขาที่แนวโน้มเปลี่ยนแปลงอย่างรวดเร็ว สมองที่อยู่เบื้องหลังการออกแบบมีความคิดสร้างสรรค์และสร้างสรรค์มาก พวกเขามักจะประสบความสำเร็จในการทำบางสิ่งที่นอกกรอบด้วยความคิดสร้างสรรค์ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการออกแบบเว็บ
นักออกแบบเว็บไซต์ต้องมีความคิดสร้างสรรค์มาก เพราะเมื่อใดก็ตามที่มีคนเข้ามาที่เว็บไซต์ของคุณ สิ่งแรกที่เขาเห็นคือเลย์เอาต์ของหน้าเว็บของคุณ เช่นเดียวกับทุกปี เทรนด์การออกแบบเว็บก็เปลี่ยนไปในปี 2022
ด้วยความก้าวหน้าของเทคโนโลยีการแสดงผลสำหรับอุปกรณ์ ผู้คนจำนวนมากใช้เนื้อหาเว็บ และนักออกแบบเว็บไซต์จะไม่ไปสาดสีที่สดใสและส่วนผสมที่สร้างสรรค์ที่ไม่เคยมีมาก่อน
มาพูดคุยกันถึง 10 เทรนด์การออกแบบเว็บล่าสุดที่จะตามมาในปี 2022
โหมดมืด
หลังจากเปิดตัวโหมดมืดในเดือนตุลาคม 2565 โดย Instagram โหมดมืดกลายเป็นเทรนด์หลัก ภายในปี 2020 เกือบทุกแอพเปิดตัวโหมดมืด
การออกแบบเว็บในโหมดมืดไม่เพียงแต่จะดูล้ำสมัยเท่านั้น แต่ยังทำให้มองเห็นได้ง่ายอีกด้วย ทำให้องค์ประกอบสีและการออกแบบดูโดดเด่น
สำหรับผู้ที่ไม่ทราบ โหมดมืดคืออินเทอร์เฟซผู้ใช้ที่มีแสงน้อยซึ่งแสดงพื้นผิวที่มืดเป็นส่วนใหญ่ ประโยชน์สองประการของการใช้โหมดมืดคือ:
1- ธีมสีเข้มช่วยลดอาการปวดตาโดยการปรับแสงหน้าจอตามสภาพแสงปัจจุบัน 2- พวกเขาประหยัดพลังงานแบตเตอรี่ของอุปกรณ์โดยลดการใช้พิกเซลแสง นี่คือเหตุผลที่ธีมสีเข้มเหมาะสำหรับหน้าจอ OLED
ตัวพิมพ์หนา
ตัวหนังสือขนาดใหญ่หรือตัวพิมพ์หนาได้รับแรงผลักดันจากเจ้าของเว็บไซต์ที่พยายามทำให้การออกแบบง่ายขึ้น พวกเขาจ้างนักพัฒนาเว็บจากบริษัทต่างๆ ที่คอยอัพเดทเทรนด์ล่าสุดอยู่เสมอ
ภูมิประเทศที่เป็นตัวหนามีประโยชน์ที่ชัดเจน ตัวอย่างเช่น คุณสามารถดึงดูดความสนใจไปที่ชื่อแบรนด์หรือแรงจูงใจทางธุรกิจของคุณโดยใส่แบบอักษรขนาดใหญ่ลงในหน้าหลักของเว็บไซต์ของคุณ สิ่งนี้จะส่งผลกระทบต่อผู้เยี่ยมชมเว็บไซต์ของคุณอย่างแน่นอน
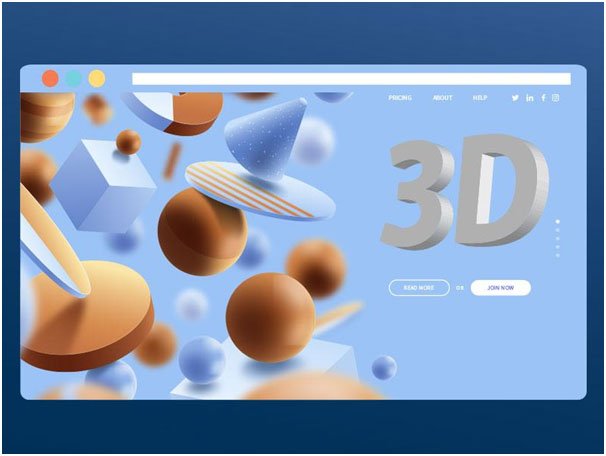
การออกแบบ 3D

ตามแบบแผน 3D ได้ครองโลกของเกมและความบันเทิงมาเป็นเวลานาน แต่ด้วยพลังการประมวลผลอุปกรณ์ที่เพิ่มขึ้น เรามีวัตถุ 3 มิติที่ปรากฏบนเว็บไซต์ทั่วไป ทำได้ทั้งเวอร์ชันมือถือและเดสก์ท็อป
จนกว่า VR จะกลายเป็นกระแสหลักและคุ้มค่ามากขึ้น 3D ที่สมจริงเกินจริงซึ่งมักจะแสดงเต็มหน้าจอเป็นวิธีที่ดีที่สุดในการสร้างประสบการณ์การออกแบบที่สมจริงสำหรับไซต์ของคุณ
สิ่งนี้ไม่เพียงแต่เป็นข้อได้เปรียบสำหรับผู้ใช้เท่านั้น แต่ยังรวมถึงเจ้าของเว็บไซต์ด้วย เนื่องจากผู้ใช้มักจะรักษาการมีส่วนร่วมกับลูกค้าได้ยาวนานขึ้น
ในขณะที่ปี 2022 คลี่คลาย เตรียมตัวให้พร้อมเพื่อดูการโต้ตอบที่สมจริงยิ่งขึ้นบนเว็บไซต์ที่สร้างขึ้นด้วยความช่วยเหลือของ 3D และ 3D หลอก
เงาที่นุ่มนวลและองค์ประกอบที่ลอยได้
หากคุณต้องการสร้างความลึกในการออกแบบเว็บของคุณ เทรนด์นี้เหมาะสำหรับคุณ นอกจากนี้ หากคุณชอบเอฟเฟกต์ 3D แต่ต้องการลดเสียงลง ให้ใช้เงาที่นุ่มนวล
องค์ประกอบที่ลอยอยู่และเงาที่นุ่มนวลเพิ่มความน่าสนใจและความลึกที่ทำให้เว็บไซต์ของคุณมีเอฟเฟกต์ "3D lite" เอฟเฟกต์นี้ไม่เพียงแค่รองรับกราฟิกเท่านั้น แต่ยังรองรับข้อความและรูปภาพอีกด้วย
เลย์เอาต์ไม่สมมาตร

โดยทั่วไป เว็บไซต์เป็นแบบตาราง เรามองไม่เห็นตารางที่นี่ เนื่องจากเป็นเส้นจินตภาพที่ช่วยจัดเรียงองค์ประกอบของหน้า การได้รับการจัดการที่ดีไม่ใช่บาป แต่ปี 2022 ได้ก่อให้เกิดกระแสใหม่

เจ้าของเว็บไซต์ชอบทดลองสิ่งใหม่ๆ เพื่อดึงดูดผู้เยี่ยมชม การทดลองเรื่องสมมาตรก็เป็นเรื่องหนึ่ง เทคนิคกริดที่ใช้งานไม่ได้และการวางองค์ประกอบการออกแบบอย่างไม่เป็นระเบียบเป็นวิธีการบางอย่างในการใช้ความไม่สมมาตรในการออกแบบเว็บ
ข้อเสียของการออกแบบนี้คือไม่สามารถใช้งานได้บนเว็บไซต์ที่มีเนื้อหาจำนวนมาก เนื่องจากอาจสร้างประสบการณ์ที่วุ่นวายให้กับผู้อ่าน ดังนั้นจงเลือกอย่างชาญฉลาด คุณยังสามารถปรึกษาบริษัทออกแบบเว็บไซต์ที่ดีเพื่อนำแนวคิดไปใช้ได้ดียิ่งขึ้น
ผสมผสานภาพถ่ายกับกราฟิก
การใช้ภาพถ่ายจริงผสมกับภาพประกอบทำให้เว็บไซต์ของคุณดูน่าสนใจ ภาพถ่ายอาจเป็นของผู้คนหรือผลิตภัณฑ์ และสามารถใช้สำหรับการสร้างแบรนด์ ทำให้เว็บไซต์ของคุณโดดเด่นกว่าลีก
ภาพถ่ายจริงที่ทับซ้อนกันด้วยกราฟิกสร้างภาพที่น่าจดจำสำหรับผู้ชม เทรนด์นี้สามารถใช้เพื่อเพิ่มความน่ารักหรือเสน่ห์ให้กับภาพถ่ายผลิตภัณฑ์ที่ไม่สุภาพได้ มันสามารถช่วยให้คุณสื่อสารหัวข้อที่ซับซ้อนเช่นการเงินได้ดียิ่งขึ้น
การออกแบบเว็บ Parallax
การออกแบบเว็บพารัลแลกซ์มาจากวิดีโอเกม ในวิดีโอเกม พื้นหลังจะเคลื่อนที่ด้วยความเร็วที่ต่างกันเช่นเดียวกันกับการเลื่อนเว็บแบบพารัลแลกซ์ พื้นหลังของหน้าเว็บจะเลื่อนด้วยหน้าเว็บที่สร้างเอฟเฟกต์ 3 มิติหลอก
เว็บไซต์ที่สร้างแบบเลื่อนใช้พลังของการเคลื่อนไหวและเอฟเฟกต์แอนิเมชั่นเพื่อดึงดูดความสนใจของผู้ใช้และแนะนำไดนามิกในการโต้ตอบของผู้ใช้ เอฟเฟกต์ดังกล่าวเพิ่มความหมายพิเศษให้กับเนื้อหาที่มีอยู่ของหน้าเว็บ ทำให้เป็นที่น่าจดจำสำหรับผู้ใช้
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
เมื่อพูดถึงการมีส่วนร่วมและรักษาผู้เยี่ยมชม ผู้คนชอบเว็บไซต์แบบมัลติมีเดียมากกว่าเว็บไซต์แบบข้อความ
ก่อนหน้านี้ เว็บไซต์ที่มีเนื้อหามัลติมีเดียและเนื้อหาสมบูรณ์ต้องทนทุกข์จากเวลาในการโหลดหน้าเว็บที่ช้าลง หลังจากการแนะนำภาพเวกเตอร์ เว็บไซต์เหล่านี้สามารถถอนหายใจด้วยความโล่งอก
สิ่งที่ภาพเวกเตอร์ทำคือปรับขนาดตามขนาดของหน้าจอในขณะที่รักษาคุณภาพของกราฟิกดั้งเดิมไว้ ตอนนี้จะไม่มีใครต้องเสียสละประสบการณ์ในการรับชมสื่อสมบูรณ์
แบบฟอร์มเต็มหน้าจอ

ตามที่กล่าวไว้ข้างต้น ตัวหนังสือหนาเป็นที่นิยมโดยเฉพาะในหมู่เจ้าของเว็บไซต์ที่ชอบความเรียบง่าย นี่คือที่มาของแนวคิดในการสร้างแบบฟอร์มการติดต่อแบบเต็มหน้าจอ
การเพิ่มรูปแบบเต็มหน้าจอที่หน้าแรกเป็นอีกหนึ่งเทรนด์ฮิตสำหรับการออกแบบเว็บในปี 2022 นอกจากนี้ยังช่วยลดความยุ่งยากในการส่งแบบฟอร์มสำหรับผู้เยี่ยมชม
การนำทางแบบมินิมอลลิสต์
ด้วยการเพิ่มขึ้นของอุปกรณ์สวมใส่เช่น smartwatches การออกแบบเว็บโดยทั่วไปเริ่มคิดให้เล็กลง พื้นที่ที่ได้รับผลกระทบมากที่สุดคือการนำทาง ซึ่งเป็นกาวที่ยึดเว็บไซต์ไว้ด้วยกัน
ด้วยความช่วยเหลือของการนำทางที่ซ่อนอยู่ คุณสามารถประหยัดพื้นที่บนเว็บไซต์ของคุณได้มาก อย่าลังเลที่จะใช้เทรนด์การออกแบบนี้เพราะจะช่วยให้การออกแบบของคุณดูชัดเจนและเรียบร้อยยิ่งขึ้น
คุณเลือกอะไร
จนถึงตอนนี้ คุณต้องตัดสินใจว่าเทรนด์การออกแบบใดที่คุณจะติดตามในปี 2565 สิ่งเหล่านี้เป็นเทรนด์และสามารถช่วยให้ธุรกิจของคุณเติบโตได้ เพราะเมื่อได้ใจคนดูก็จะถึงใจแน่นอน
หากคุณได้เลือกแล้ว ให้ติดต่อกับบริษัทพัฒนาเว็บไซต์ที่ดีที่สุด เฉพาะผู้เชี่ยวชาญเท่านั้นที่สามารถนำแนวคิดดีๆ ไปใช้ในทางที่ดีได้ ติดเทรนด์!
