ตัวอย่างเทมเพลตไลท์ 13 ตัวอย่างเพื่อใช้บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-09-27สีมีความสำคัญในการช่วยให้ผู้คนจดจำคุณได้ แต่ก็มีบทบาทสำคัญในประสบการณ์ที่พวกเขาได้รับจากไซต์ของคุณ ตัวอย่างเช่น ผู้เข้าชมมักจะออกจากเว็บไซต์เพราะพบว่าเนื้อหานั้นอ่านยาก เทมเพลต Light มักจะเป็นทางเลือกที่ดีในการหลีกเลี่ยง เนื่องจากจะ ทำให้สร้างคอนทราสต์สูงกับข้อความ ได้ มาเรียนรู้ด้วยกันว่าทำไมคุณจึงควรพิจารณาสร้างเทมเพลต Light สำหรับไซต์ของคุณ
ความหมายและจิตวิทยาของความขาว
สีขาวมีความหมายต่างกันในวัฒนธรรมตะวันตกและตะวันออก ในวัฒนธรรมตะวันตกมีความเกี่ยวข้องกับความไร้เดียงสา ความดี ความสะอาด อย่างไรก็ตาม ในหลายวัฒนธรรมตะวันออก สีขาวเชื่อมโยงกับความตายและความโศกเศร้า พวกเขามักใช้สีนี้ในงานศพ ต่างจากที่ชาวตะวันตกใช้สีนี้ในงานแต่งงาน
สีขาวคล้ายกับสถานะว่างเปล่า ซึ่งเป็นสัญลักษณ์ของการ เริ่มต้นใหม่ เช่น การเริ่มต้นใหม่ นักออกแบบตกแต่งภายในชอบใช้เพื่อทำให้ห้องดูกว้างขวางขึ้น แม้ว่าห้องสีขาวทั้งหมดจะดูกว้างขวาง แต่ก็อาจดูว่างเปล่าและไม่เป็นมิตร แน่นอนว่านี่ไม่ใช่เหตุผลที่ว่าทำไมสีขาวจึงเป็นสีประจำห้องที่ใช้กันทั่วไปในโรงพยาบาล ที่จริงแล้ว โรงพยาบาลมักใช้สีขาวเพราะ จะสร้างความรู้สึกปลอดเชื้อ
เหตุใดฉันจึงควรใช้สีอ่อนบนเว็บ
นักออกแบบเว็บไซต์ใช้สีอ่อนใน แง่ของสีขาวและเฉดสีอ่อนของ สีอื่นๆ เช่น สีเทาหรือสีน้ำเงิน ช่วยสร้างความรู้สึกบริสุทธิ์ สดชื่น สะอาด และสร้างความแตกต่าง นอกจากนี้ นักออกแบบมักใช้เพื่อ สร้างพื้นหลังที่เป็นกลางและปล่อยให้สีอื่นๆ เป็นจุดสนใจ
เทมเพลต Light เป็นตัวเลือกยอดนิยมในการ สร้างการออกแบบที่เรียบง่าย กล่าวโดยย่อคือ การออกแบบที่เรียบง่ายเป็นเทคนิคในการดึงทุกสิ่งทุกอย่างให้เหลืออยู่ในรูปแบบพื้นฐาน และไม่มีอะไรพื้นฐานไปกว่าสีขาวและเฉดสีอ่อนอื่นๆ
สีอ่อนยังมีคอนทราสต์สูงกับข้อความสีดำ บนเทมเพลตเว็บไซต์ อันที่จริง พื้นหลังสีขาวและข้อความสีเข้มเป็นชุดสีที่ดีที่สุดสำหรับการอ่าน
13 ตัวอย่างเทมเพลตแสง
เทมเพลต Light ช่วยสร้างการออกแบบที่เรียบง่าย (กล่าวคือ ดู ทันสมัย ) ดังนั้นจึงควรพิจารณาสีอ่อนสำหรับเว็บไซต์ของคุณ ด้านล่างนี้ ฉันได้รวบรวมตัวอย่างเทมเพลตแสง 13 ตัวอย่างเพื่อเป็นแรงบันดาลใจ หากคุณชอบรายการใดรายการหนึ่ง คุณสามารถนำเข้าไปยัง Smart Slider ได้ด้วยการคลิกปุ่ม
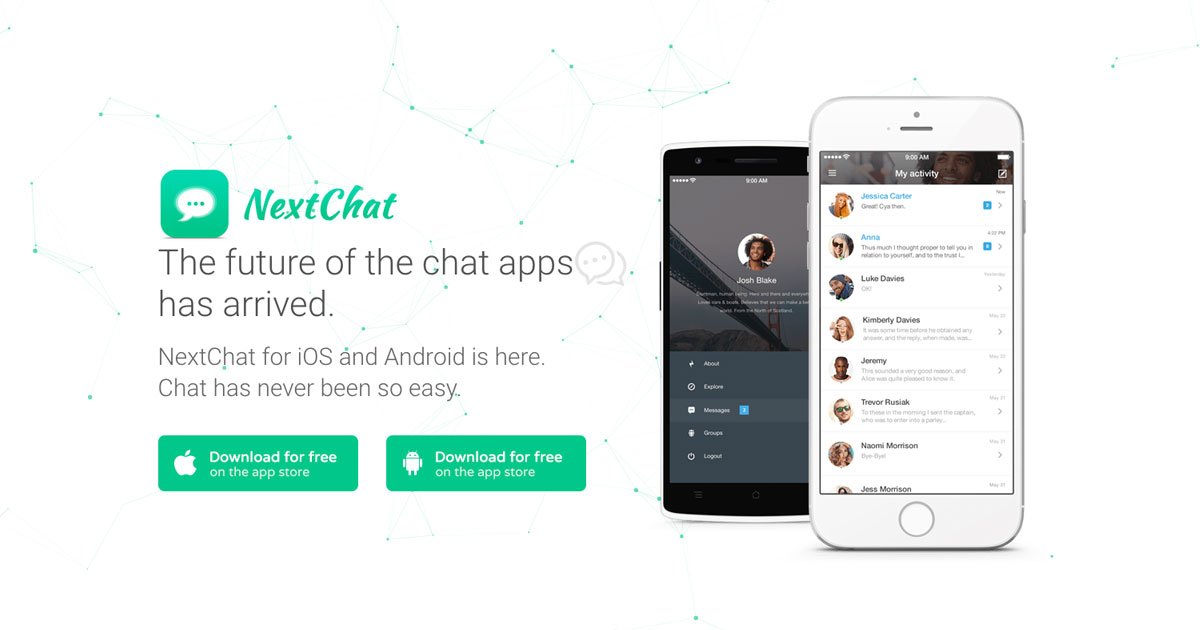
1. NextChat บล็อก

บล็อก NextChat เป็นตัวอย่างคลาสสิกของการใช้เทมเพลตไลท์เพื่อช่วยให้สีอื่นๆ เปล่งประกาย ในกรณีนี้ พื้นหลังสีขาวและข้อความสีเทาเข้มจะช่วยเน้นปุ่มสีเขียว
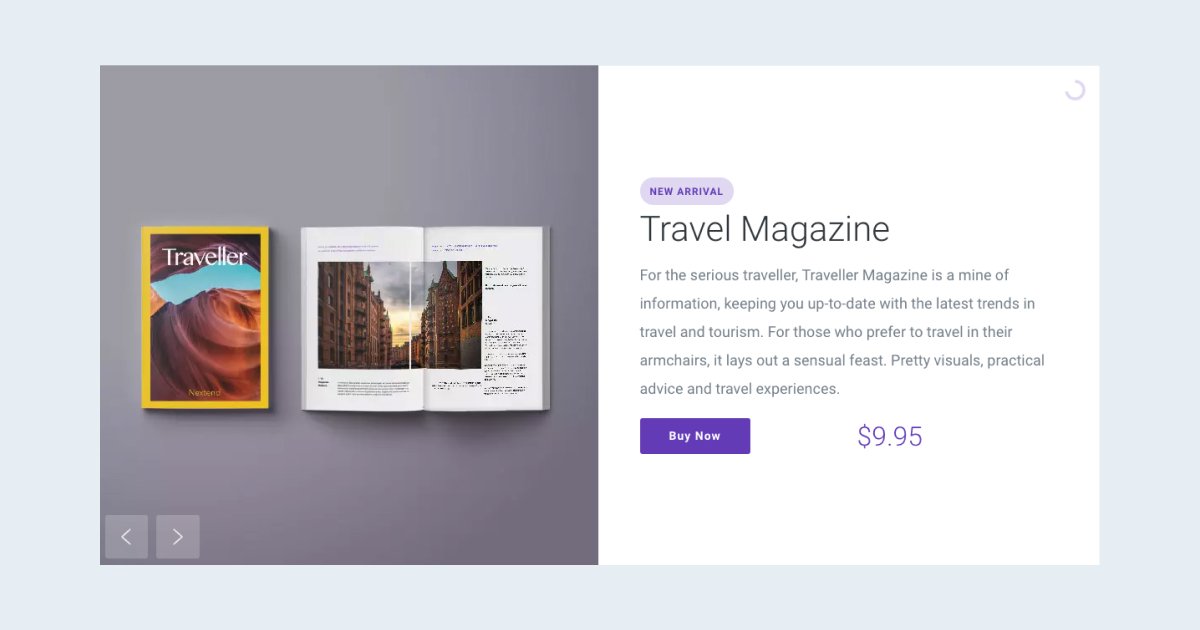
2. ตัวเลื่อนสินค้าชนิดบรรจุกล่อง

ในเทมเพลตสีอ่อนนี้ คุณจะเห็นข้อความสีเทาบนพื้นหลังสีขาว ตัวเลือกสีเหล่านี้ช่วยทำให้ปุ่ม CTA สีน้ำเงินโดดเด่น
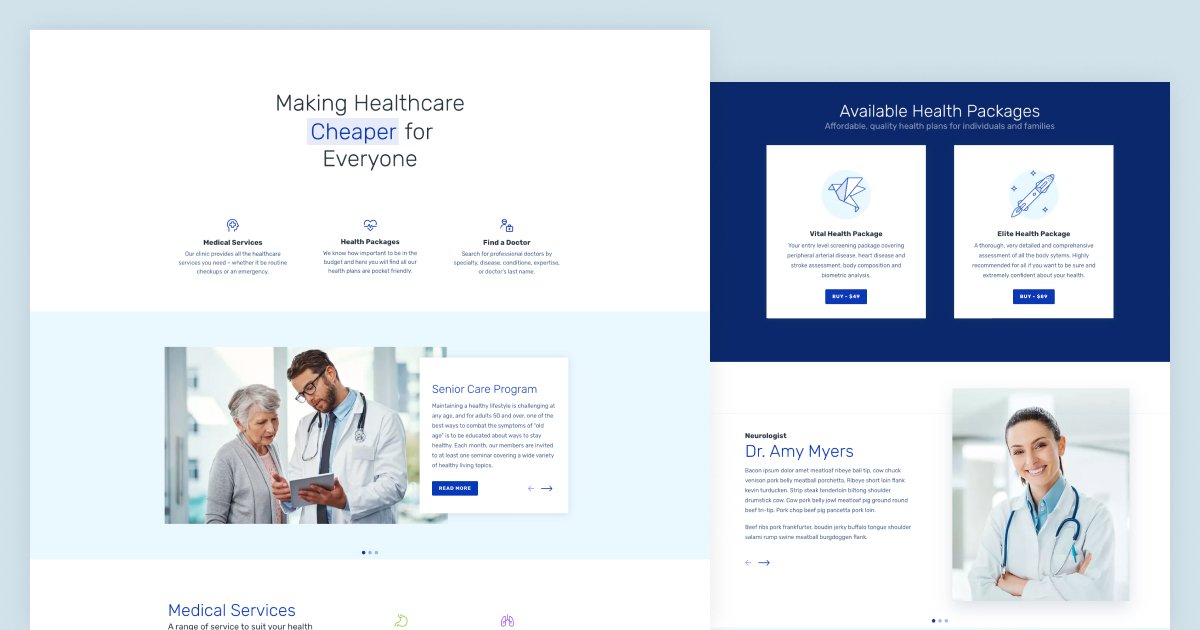
3. การดูแลสุขภาพ

โรงพยาบาลมักมีห้องสีขาวและแพทย์สวมเสื้อผ้าสีขาวเพื่อให้รู้สึกปลอดเชื้อ สีน้ำเงินส่งเสริมความไว้วางใจและความน่าเชื่อถือ ด้วยเหตุนี้ การผสมสีน้ำเงินและสีขาวจึงเหมาะสำหรับเว็บไซต์ด้านการดูแลสุขภาพ
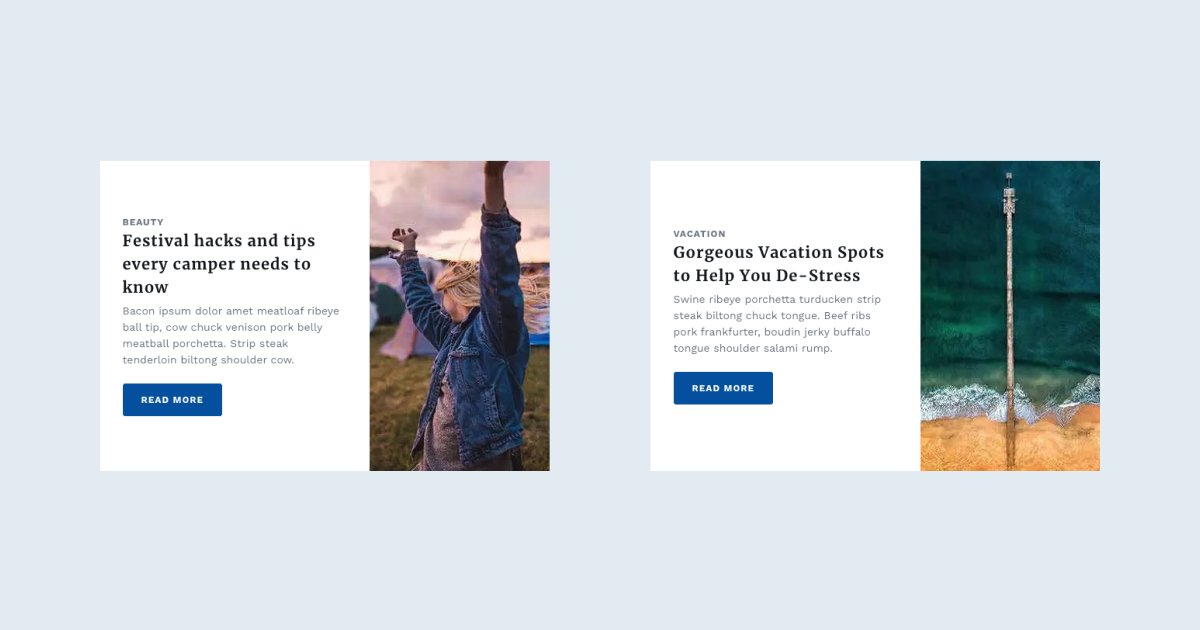
4. โพสต์ภาพหมุน

สิ่งที่ทำให้เทมเพลตนี้โดดเด่นคือใช้พื้นหลังสีเทาอ่อนสำหรับเนื้อหาและพื้นหลังสีขาวสำหรับข้อความ แนวทางปฏิบัตินี้ช่วยเพิ่มความชัดเจนและสีขาวยังเน้นพื้นที่เนื้อหา
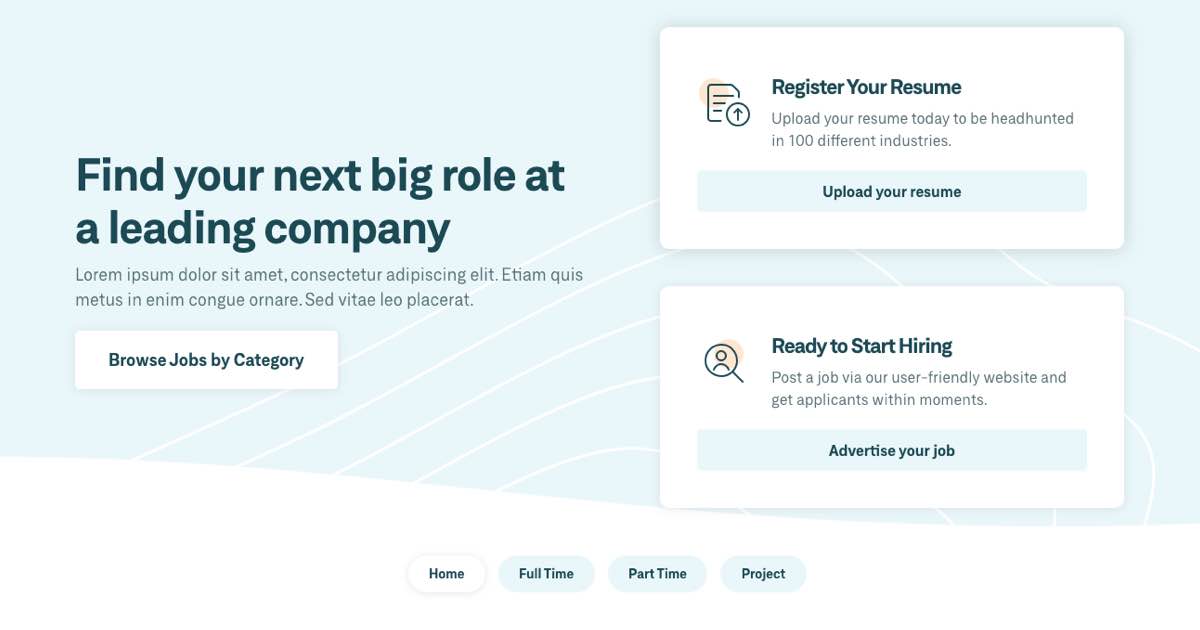
5. อาชีพ

ฐานของเทมเพลตแสงนี้เป็นสีฟ้าอ่อน ใช้สีขาวเพื่อวัตถุประสงค์ที่แตกต่างกันเล็กน้อย ขั้นแรก เพื่อสร้างคอนทราสต์สูงระหว่างข้อความและพื้นหลัง ประการที่สอง เป็นสีไฮไลต์สำหรับปุ่มและสัญลักษณ์แสดงหัวข้อย่อย นอกจากนี้ Shape Divider แบบเคลื่อนไหวยังเป็นสีขาวอีกด้วย

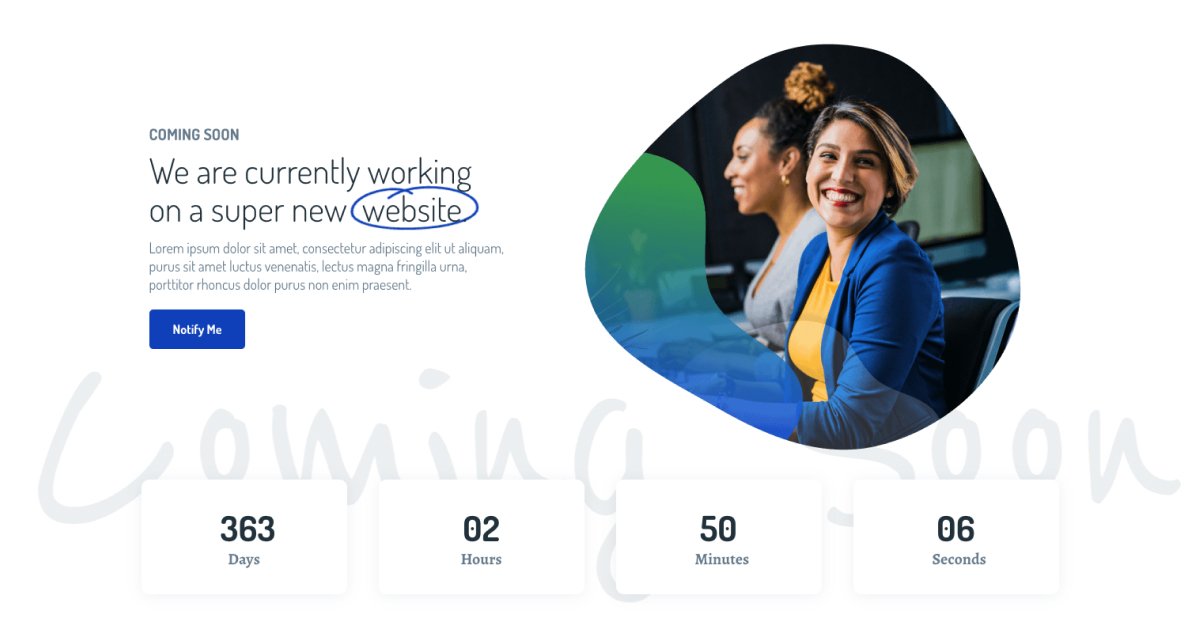
6. เร็วๆ นี้

เทมเพลตนี้มีความคมชัดที่ยอดเยี่ยมระหว่างพื้นหลังและข้อความ พื้นหลังเป็นสีขาว และข้อความมีเฉดสีเทาเข้มกว่า เป็นผลให้มีความเปรียบต่างเพียงพอและเนื้อหาอ่านง่าย ทำให้เป็นตัวอย่างเทมเพลตไลท์ที่ยอดเยี่ยม สีฟ้ายังใช้ได้ดีในการเน้นเนื้อหา
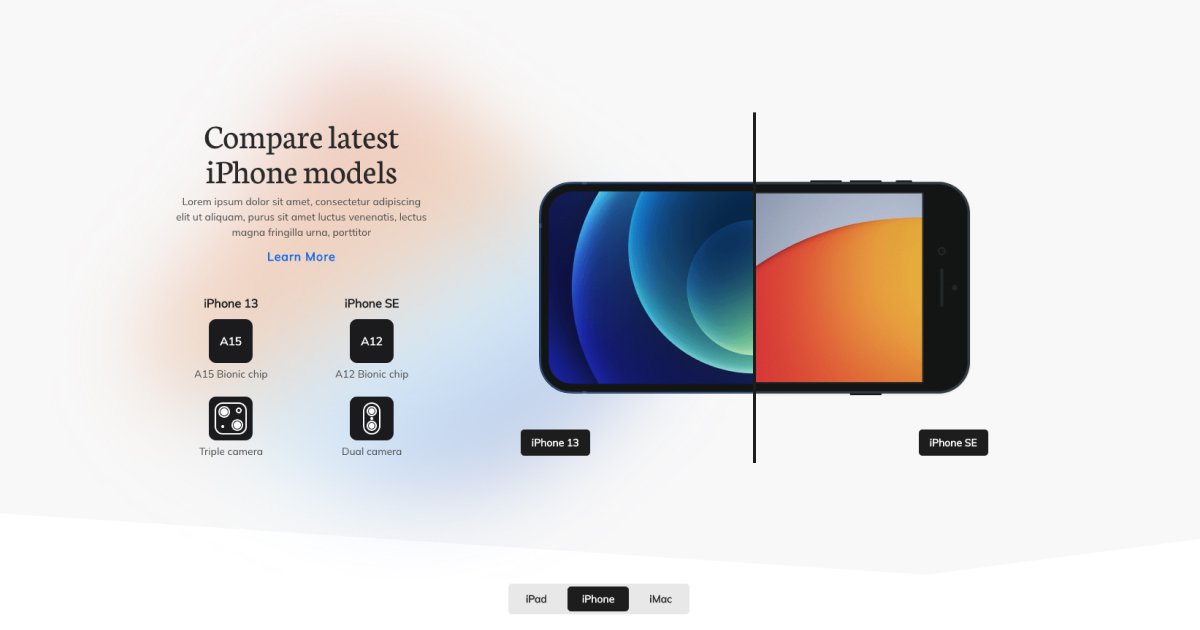
7. เปรียบเทียบสินค้า

เทมเพลตนี้ใช้สีอ่อนที่เบลอเป็นพื้นหลังและสีเข้มที่มีคอนทราสต์สูงสำหรับข้อความ นอกจากนี้ยังมีตัวแบ่งรูปร่างสีขาวเพื่อให้ดูสว่างยิ่งขึ้น
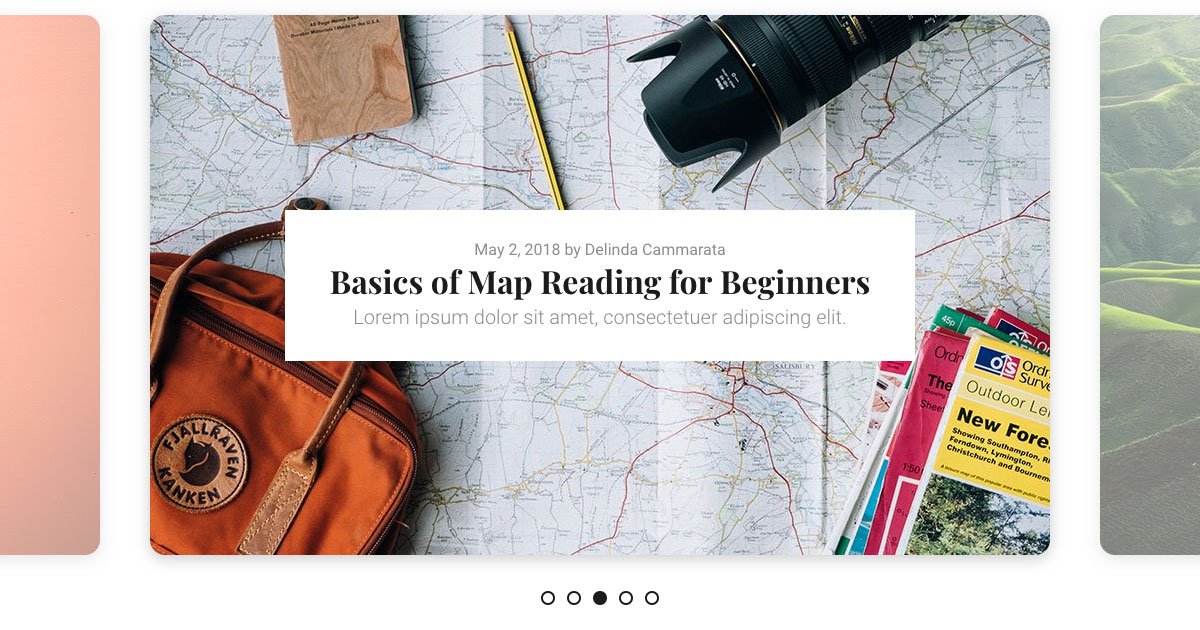
8. โพสต์ Slider Showcase

เทมเพลต Light นี้เป็นเทมเพลตขาวดำที่ดูดี เฉพาะสีที่มาจากภาพ อันที่จริงรูปภาพด้านข้างเป็นแบบกึ่งโปร่งแสง จึงทำให้ดูสว่างยิ่งขึ้น พื้นหลังเป็นสีขาว ข้อความเป็นสีเทา จึงมีความเปรียบต่างสูง
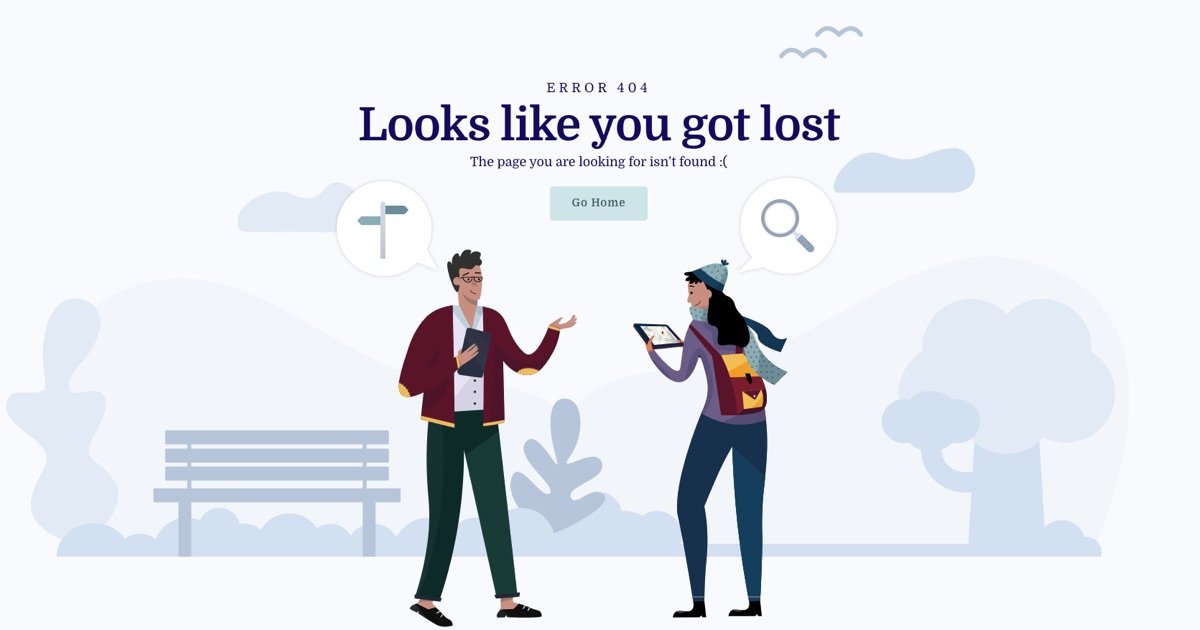
9. 404 ภาพประกอบ

ฐานของเทมเพลตไลท์ที่ยอดเยี่ยมนี้มีพื้นหลังสีเทาอ่อนพร้อมวัตถุสีน้ำเงินอมเทา ข้อความเป็นสีน้ำเงินเข้มจึงมีความเปรียบต่างสูงกับพื้นหลัง
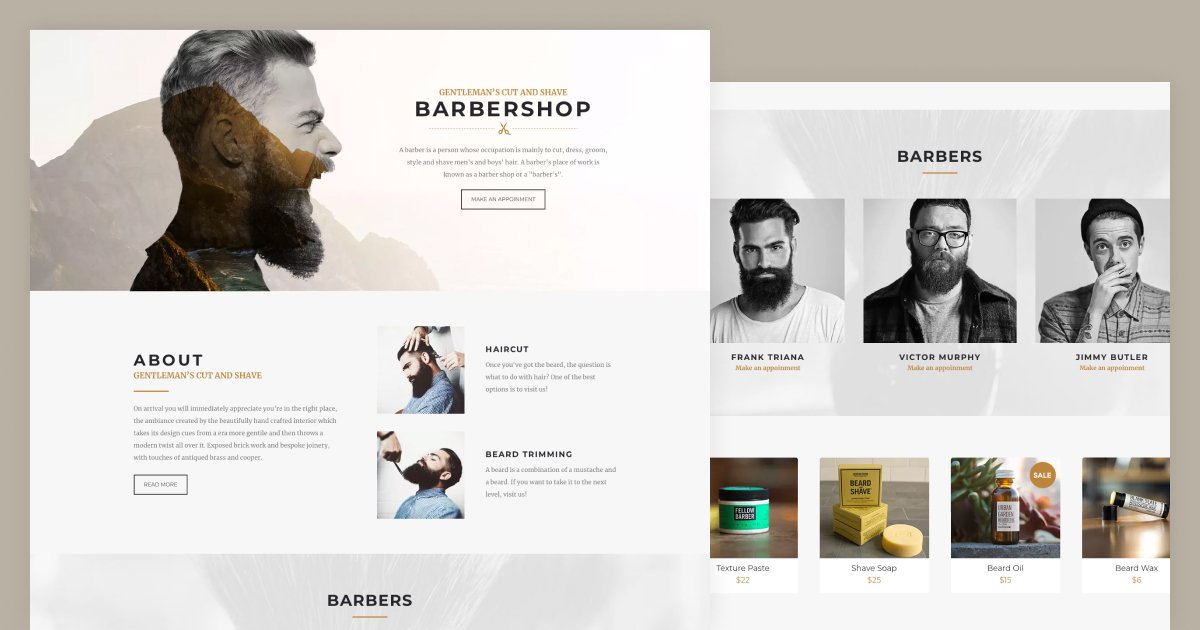
10. ช่างตัดผม

สิ่งที่ทำให้ตัวอย่างนี้เป็นเทมเพลตสีอ่อนที่ยอดเยี่ยมคือใช้ข้อความสีเข้มบนพื้นหลังสีอ่อน นอกจากนี้ ยังใช้สีไฮไลท์สีทองเพื่อทำให้องค์ประกอบบางอย่างโดดเด่น
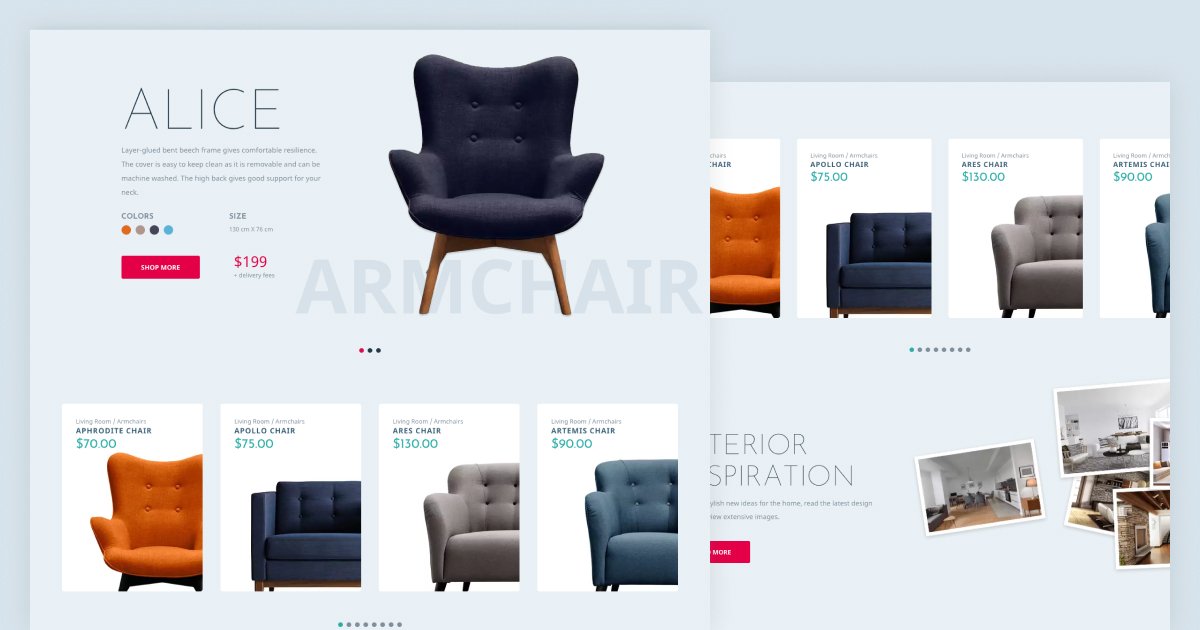
11. มหาดไทย

เทมเพลตนี้ใช้สีพื้นหลังสีน้ำเงินอ่อน ข้อความของมันคือเฉดสีน้ำเงินเทาเข้มซึ่งเหมาะสำหรับความคมชัด นอกจากนี้ยังใช้สีขาวเพื่อสร้างคอนทราสต์ระหว่างพื้นหลังและข้อความมากขึ้น
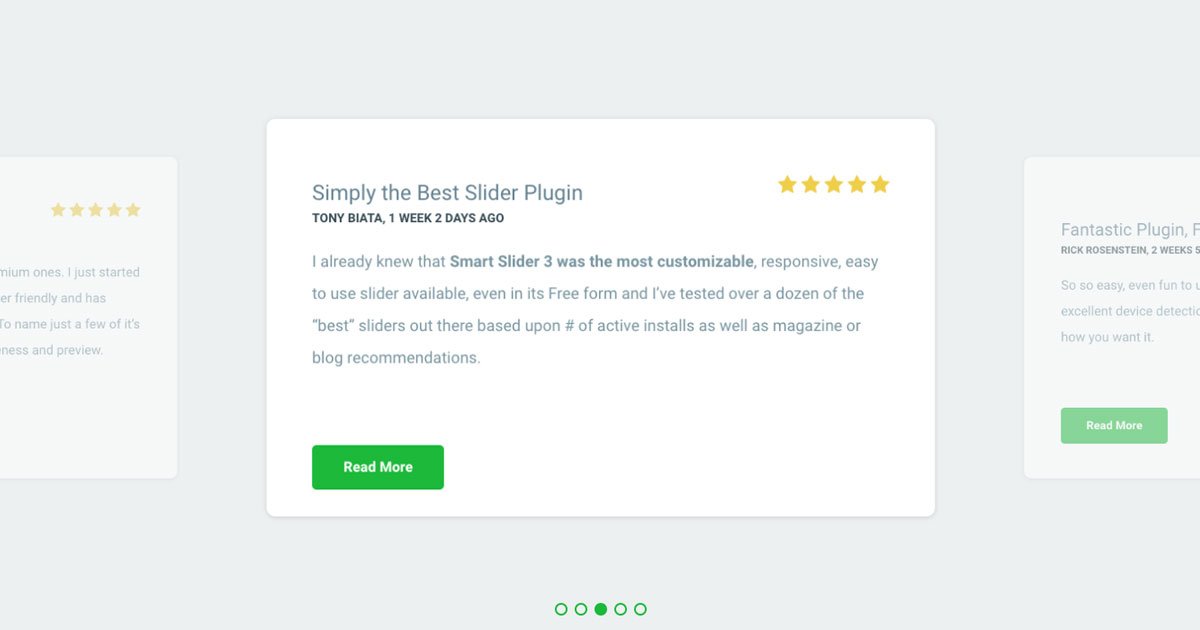
12. การแสดงข้อความรับรอง

สีเทาและสีขาวเป็นชุดสียอดนิยมเพื่อสร้างเทมเพลตสีอ่อน ในตัวอย่างนี้ สีเทาคือพื้นหลังหลัก อย่างไรก็ตาม เนื้อหาข้อความอยู่บนพื้นหลังสีขาว ซึ่งช่วยเพิ่มความสามารถในการอ่าน จากนั้นจะมีสีเขียวเพื่อเน้นปุ่ม CTA และการนำทาง ดังนั้นสีเทาที่เป็นกลางและสีขาวที่ว่างเปล่าจึงทำให้สีเขียวโดดเด่น
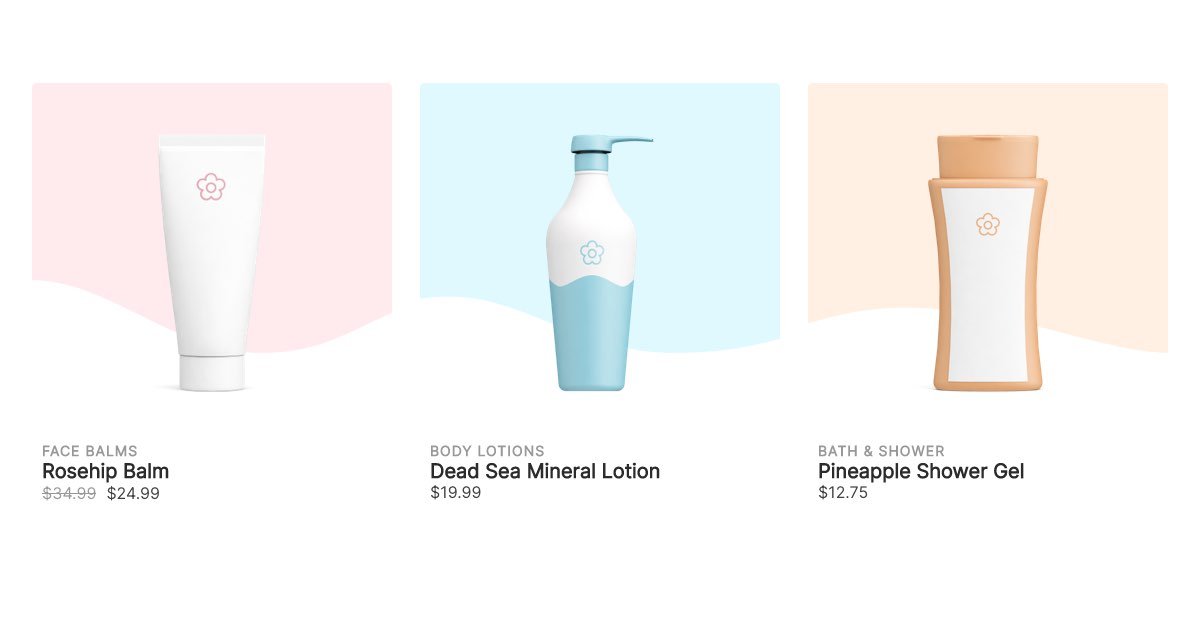
13. ภาพหมุนสินค้าแบบเต็มความกว้าง

สีขาวและสีดำ (หรือสีเทาเข้ม) สร้างคอนทราสต์ที่ยอดเยี่ยม ด้วยเหตุนี้ ข้อความสีเข้มจึงอ่านได้ง่ายบนเทมเพลตสีอ่อน เพื่อให้ผลิตภัณฑ์ดูน่าสนใจยิ่งขึ้น เราได้เน้นภาพผลิตภัณฑ์แต่ละภาพด้วยสีพาสเทล เฉดสีอ่อนเหล่านี้ทำให้เทมเพลตดูน่าสนใจยิ่งขึ้น นอกจากนี้ ยังรักษารูปลักษณ์ที่เรียบง่าย
บทสรุป
พื้นหลังสีขาวและข้อความสีดำทำให้อ่านข้อความได้ง่าย เป็นการผสมสีที่เรียบง่ายและใช้งานง่าย ซึ่งจะช่วยเพิ่มความสามารถในการอ่านข้อความในไซต์ของคุณ เทมเพลต Lig ht มักจะดูเรียบง่าย และที่สำคัญกว่านั้นคือ ทันสมัย ผู้เข้าชมมักต้องการดูหน้าเว็บที่ดูทันสมัยอยู่เสมอ ดังนั้นจึงควรพิจารณาเทมเพลต Light สำหรับไซต์ของคุณ
