14 เคล็ดลับ Elementor ที่คุณควรรู้เกี่ยวกับ
เผยแพร่แล้ว: 2022-12-22 คุณต้องการเรียนรู้เคล็ดลับที่จะทำให้คุณเป็นนักออกแบบเว็บไซต์ Elementor ที่ดีขึ้นหรือไม่? Elementor เป็นหนึ่งในเครื่องมือสร้างหน้าเว็บไซต์ยอดนิยมสำหรับ WordPress มันมาพร้อมกับคุณสมบัติมากมายที่ทำให้การออกแบบเว็บสมัยใหม่เป็นเรื่องง่าย
คุณต้องการเรียนรู้เคล็ดลับที่จะทำให้คุณเป็นนักออกแบบเว็บไซต์ Elementor ที่ดีขึ้นหรือไม่? Elementor เป็นหนึ่งในเครื่องมือสร้างหน้าเว็บไซต์ยอดนิยมสำหรับ WordPress มันมาพร้อมกับคุณสมบัติมากมายที่ทำให้การออกแบบเว็บสมัยใหม่เป็นเรื่องง่าย
แม้ว่าจะเป็นที่นิยม แต่คุณอาจไม่ทราบเคล็ดลับที่มีประโยชน์ซึ่งช่วยให้คุณประหยัดเวลาได้มากเมื่อสร้างเว็บไซต์ของคุณ
ดังนั้นในบทช่วยสอนนี้ เราจะแบ่งปัน เคล็ดลับและคำแนะนำที่เป็นประโยชน์ของ Elementor เพื่อให้คุณเป็นผู้ใช้ขั้นสูงของปลั๊กอินตัวสร้างแบบลากและวางที่น่าทึ่งนี้ เคล็ดลับบางอย่างที่เราจะแชร์สามารถเข้าถึงได้ด้วย Elementor เวอร์ชันพรีเมียมเท่านั้น
สารบัญ:
- Elementor ดีสำหรับผู้เริ่มต้นหรือไม่?
- 14 เคล็ดลับและเทคนิค Elementor ที่คุณควรรู้
- ใช้เทมเพลตเริ่มต้น
- ไปที่ส่วนโดยใช้เนวิเกเตอร์ได้อย่างง่ายดาย
- สลับระหว่างหน้าโดยใช้ Finder
- ใช้พลังของแป้นพิมพ์ลัด
- บันทึกส่วนเป็นเทมเพลต
- ใช้วิดเจ็ตส่วนกลาง
- เพิ่มการตั้งค่าส่วนกลาง
- ใช้การแก้ไขเพื่อยกเลิกการเปลี่ยนแปลง
- คัดลอกและวางส่วนและสไตล์
- CSS ที่กำหนดเอง
- ม้าหมุนพื้นหลัง (ภาพสไลด์โชว์)
- เพิ่มเอฟเฟกต์ Parallax ให้กับรูปภาพ
- แทนที่ URL
- ขยาย Elementor ด้วยส่วนเสริมของบุคคลที่สาม
- คำถามที่พบบ่อย
- บทสรุป
Elementor ดีสำหรับผู้เริ่มต้นหรือไม่?
อย่างที่เราได้กล่าวไปก่อนหน้านี้ Elementor เป็นหนึ่งในเครื่องมือสร้างหน้าเว็บไซต์ที่ได้รับความนิยมมากที่สุด สาเหตุของความนิยมนี้คืออินเทอร์เฟซที่ใช้งานง่ายและเครื่องมือที่ใช้งานง่าย
ด้วย Elementor คุณสามารถสร้างเว็บไซต์ที่ใช้งานได้ด้วยเครื่องมือสร้างแบบลากและวาง นอกจากนี้ยังเหมาะสำหรับผู้เริ่มต้นเนื่องจากไม่จำเป็นต้องมีทักษะการเขียนโค้ดเพื่อใช้ปลั๊กอิน Elementor
14 เคล็ดลับและเทคนิค Elementor ที่คุณควรรู้
ในส่วนนี้ เราจะแชร์เคล็ดลับที่เป็นประโยชน์สำหรับนักออกแบบเว็บไซต์เพื่อประหยัดเวลาเมื่อใช้ปลั๊กอินตัวสร้างเพจ Elementor
ก่อนเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Elementor บนไซต์ WordPress ของคุณ เชื่อว่าคุณได้ทำไปแล้ว นี่คือเคล็ดลับ Elementor ที่มีประโยชน์ 14 ข้อสำหรับ เว็บไซต์ WordPress
ใช้เทมเพลตเริ่มต้น
Elementor มีไลบรารีของเทมเพลตและบล็อกที่ออกแบบไว้ล่วงหน้าเพื่อใช้เป็นจุดเริ่มต้นสำหรับการออกแบบของคุณ เทมเพลตและบล็อกเหล่านี้สามารถปรับแต่งได้อย่างเต็มที่ คุณจึงสามารถเปลี่ยนสี ฟอนต์ และองค์ประกอบการออกแบบอื่นๆ เพื่อให้เข้ากับแบรนด์ของคุณได้อย่างง่ายดาย
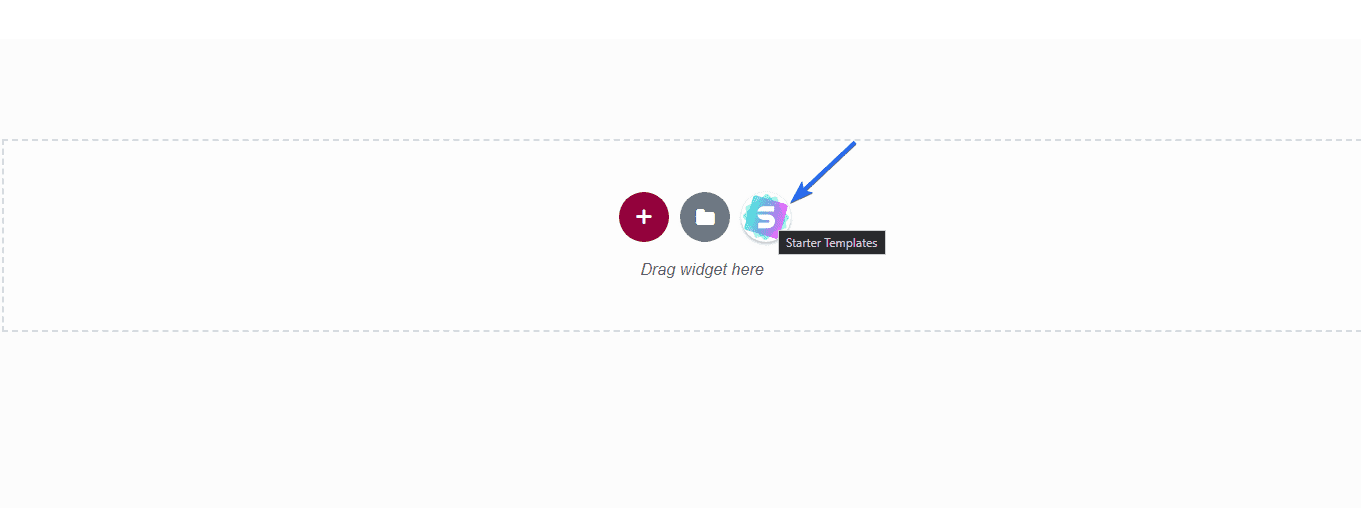
เมื่อคุณเปิดตัวสร้าง Elementor ให้คลิกที่ไอคอน เทมเพลตเริ่มต้น เพื่อเริ่มต้น

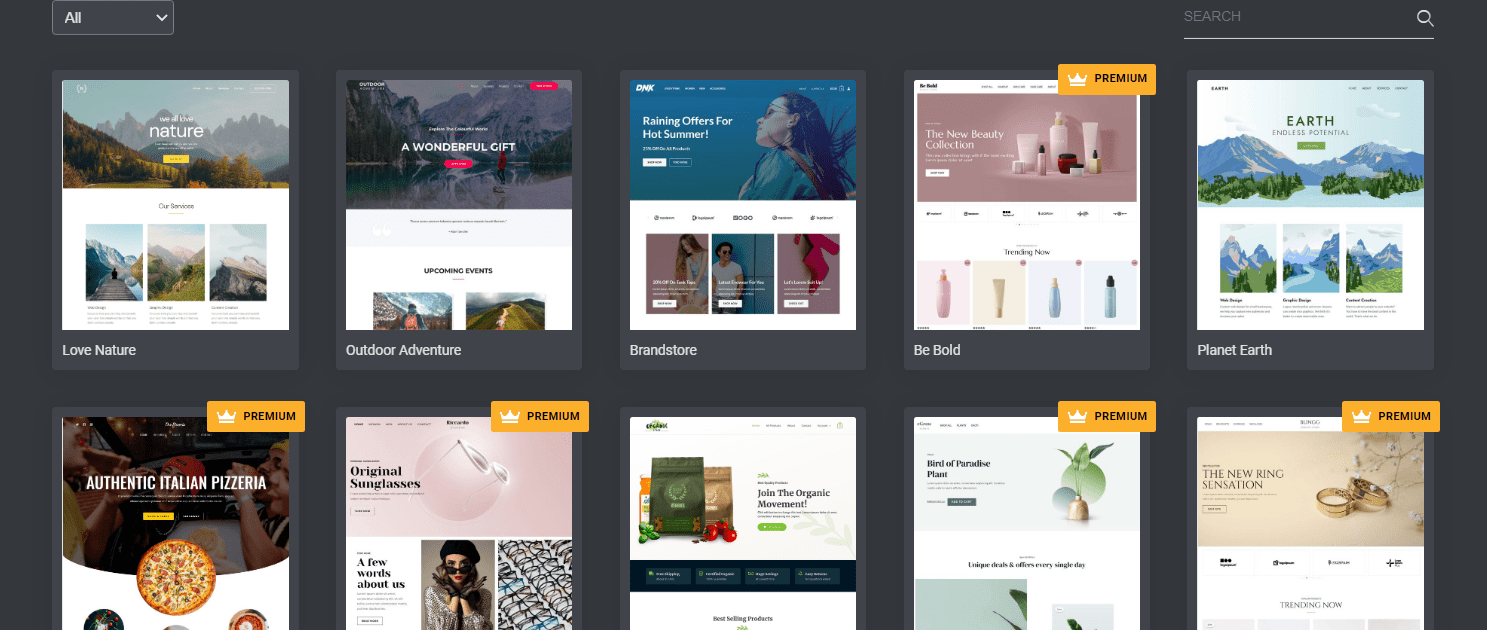
ในแท็บ "เพจ" คุณจะพบเทมเพลตฟรีและพรีเมียมที่คุณสามารถนำเข้าไปยังเพจของคุณโดยคลิกที่เทมเพลตใดก็ได้

เทมเพลต Elementor ที่มีแท็ก Premium สามารถเข้าถึงได้ด้วยปลั๊กอินเวอร์ชัน Pro เท่านั้น
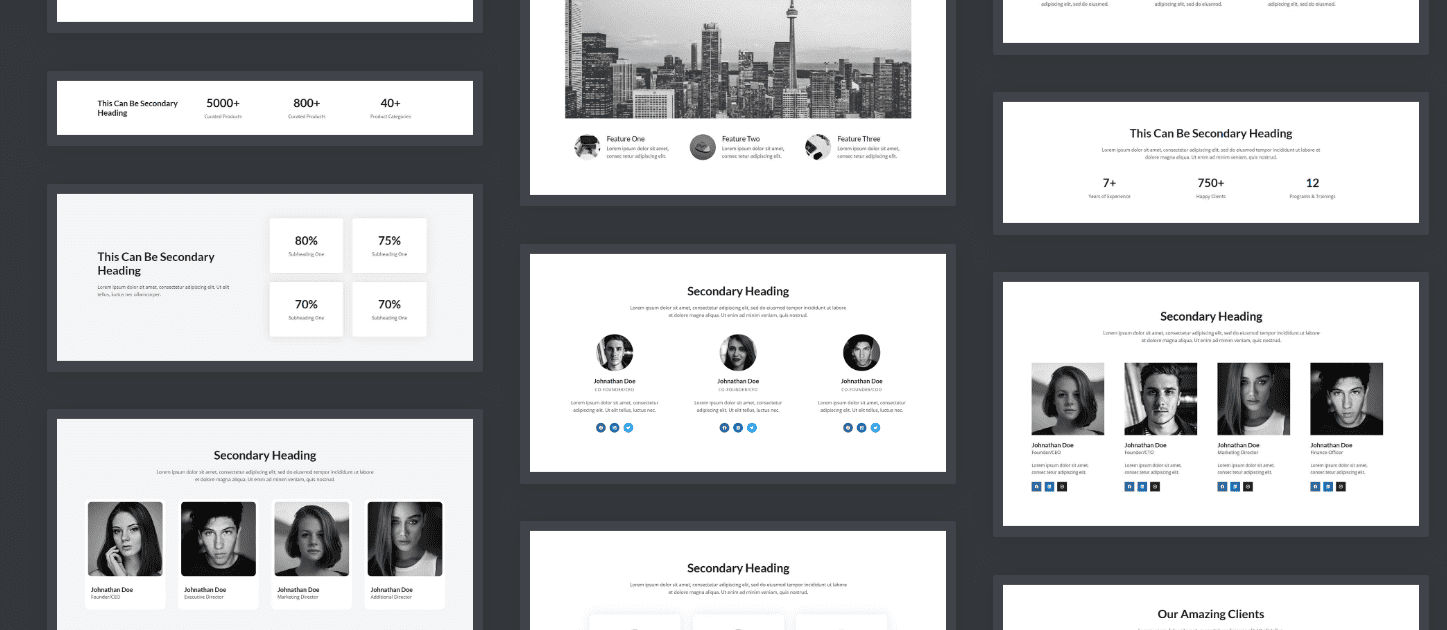
หากคุณต้องการนำเข้าเฉพาะส่วน ให้คลิกแท็บ บล็อก คุณจะพบรายการส่วนของหน้าที่สามารถนำเข้าในตัวสร้าง Elementor

การบล็อกเหล่านี้มีประโยชน์สำหรับการเพิ่มข้อความรับรอง ส่วนการกำหนดราคา และโมดูลอื่นๆ ที่คล้ายคลึงกันในเพจของคุณ
ไปที่ส่วนอย่างรวดเร็วโดยใช้คุณลักษณะเนวิเกเตอร์
เนื่องจากหน้าเว็บที่คุณกำลังสร้างมีขนาดใหญ่ขึ้น การค้นหาส่วนต่างๆ ภายในตัวสร้าง Elementor จะทำได้ยาก แต่ด้วยคุณสมบัติเนวิเกเตอร์ คุณจะเห็นรายการของส่วนทั้งหมดที่คุณเพิ่มตามลำดับชั้น คุณสามารถคลิกที่ส่วนใดส่วนหนึ่งเพื่อไปยังส่วนนั้นได้
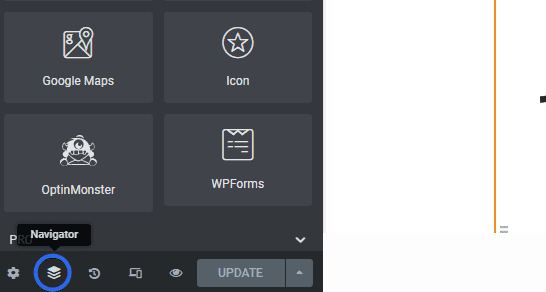
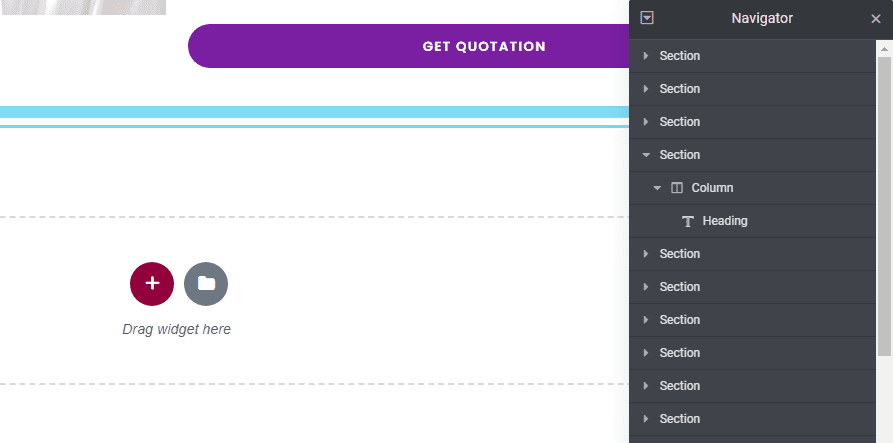
หากต้องการใช้ตัวเลือกเนวิเกเตอร์ ให้คลิกที่ไอคอน เนวิเกเตอร์ ที่ด้านล่างสุดของแถบด้านข้าง

จะเปิดเมนู เนวิเกเตอร์ ในพื้นที่แสดงตัวอย่าง คุณสามารถคลิกที่ส่วนใดส่วนหนึ่งเพื่อเข้าถึงได้

สลับระหว่างหน้าโดยใช้ Elementor Finder
เมื่อทำงานกับหลายหน้า คุณอาจต้องสลับไปยังหน้าอื่นอย่างรวดเร็วจากภายในตัวสร้าง Elementor
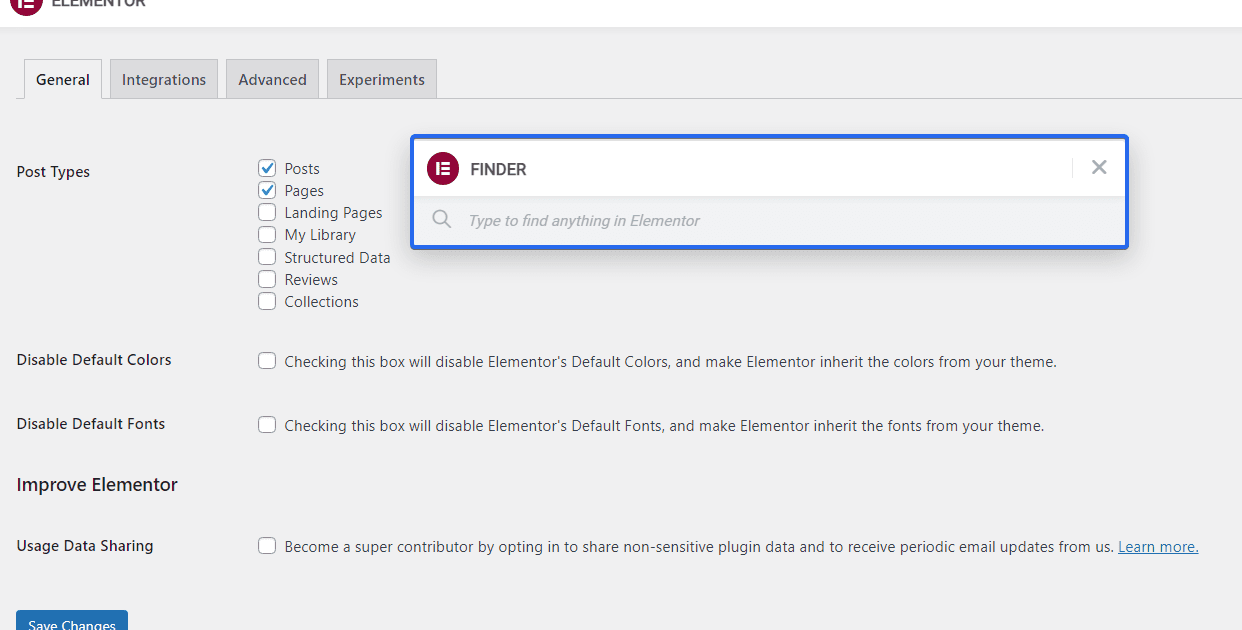
แทนที่จะออกจากหน้าปัจจุบันและเปิดหน้าใหม่จากแผงควบคุม WordPress คุณสามารถใช้ตัวเลือก Finder เพื่อค้นหาหน้าที่คุณต้องการแก้ไข
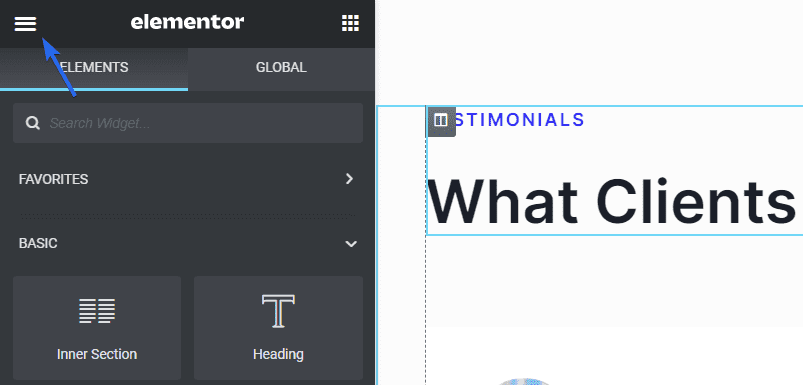
หากต้องการใช้เครื่องมือค้นหา ให้คลิกที่ไอคอนเส้นแนวนอน 3 เส้นบนเมนูแถบด้านข้างของตัวสร้าง Elementor

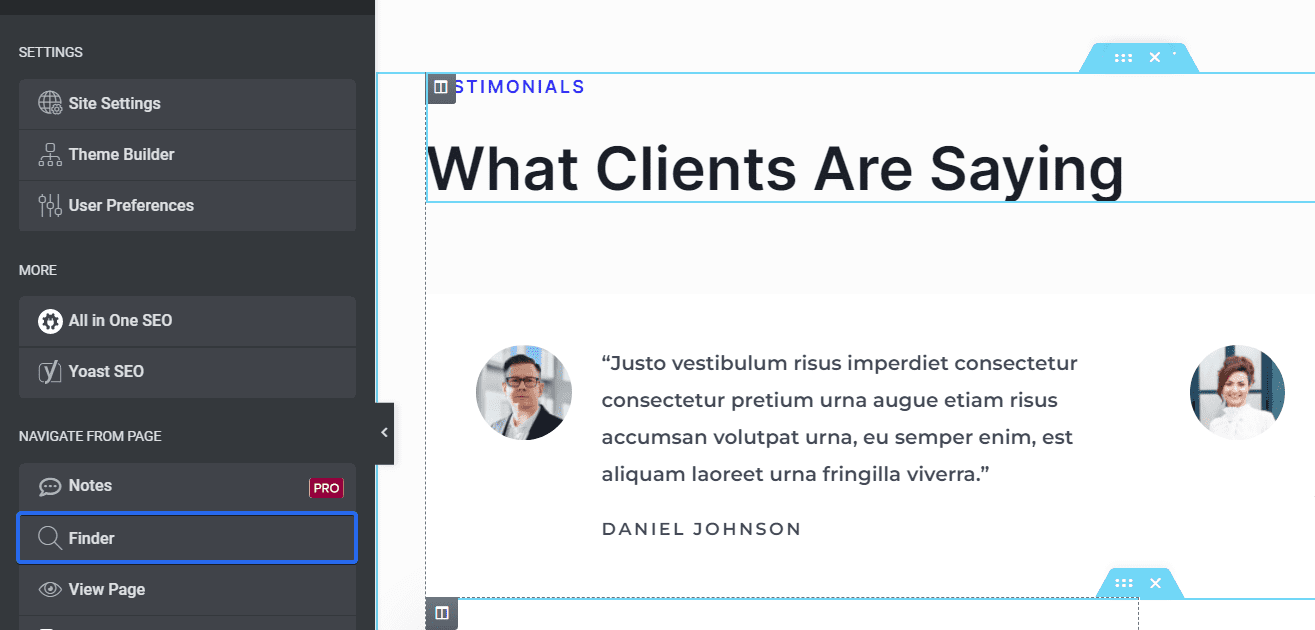
จากนั้น เลือกตัวเลือก Finder ภายใต้ นำทางจากหน้า

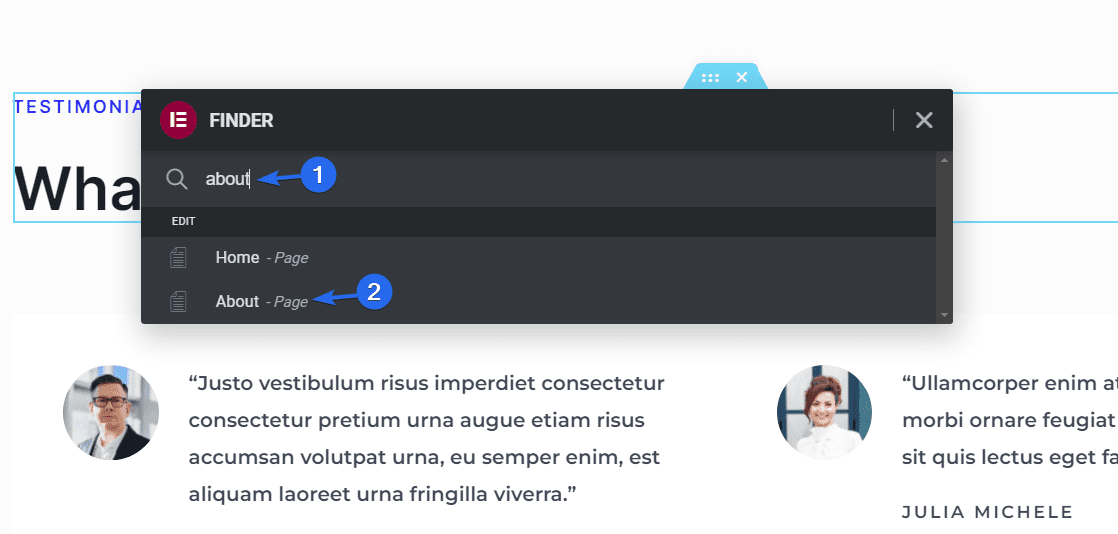
ช่องค้นหาใหม่จะปรากฏขึ้นในพื้นที่แสดงตัวอย่าง คุณสามารถพิมพ์ชื่อเพจที่คุณต้องการค้นหา จากนั้นคลิกที่ชื่อนั้นเพื่อสลับไปยังเพจนั้นจากภายในตัวสร้างเพจ

หรือคุณสามารถใช้ปุ่มลัด Ctrl + E เพื่อเปิดตัวเลือก Finder นอกจากนี้ยังใช้งานได้เมื่อคุณอยู่ในแดชบอร์ดผู้ดูแลระบบของ WordPress

หมายเหตุ: ฟีเจอร์นี้สามารถเข้าถึงได้ทั้งผู้ใช้ฟรีและพรีเมียม
ใช้พลังของแป้นพิมพ์ลัด
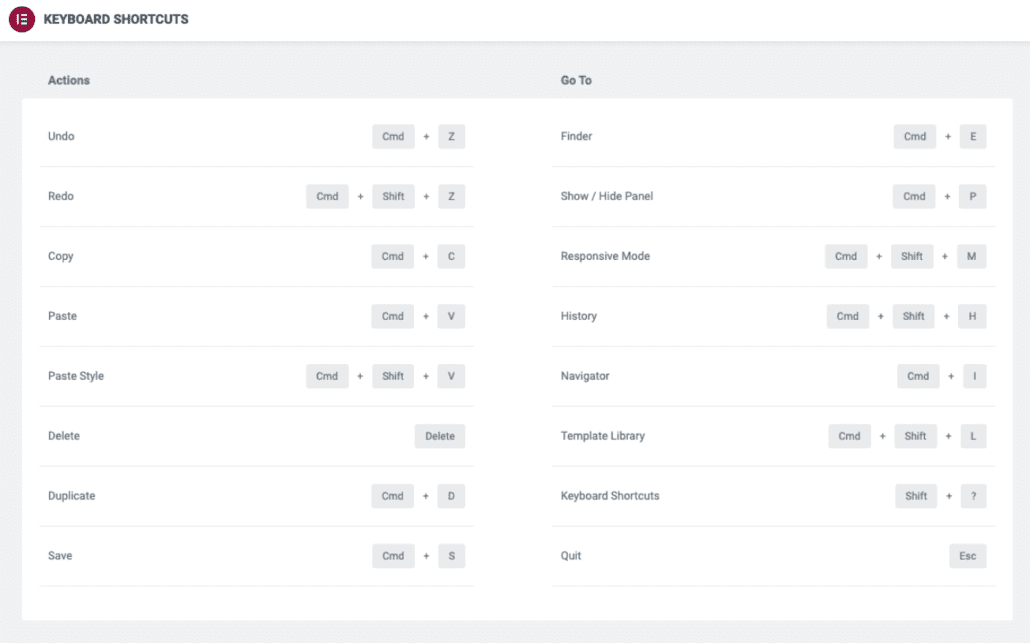
Elementor มีแป้นพิมพ์ลัดหลายปุ่มเพื่อช่วยให้คุณทำงานได้เร็วขึ้นและมีประสิทธิภาพมากขึ้น ตัวอย่างเช่น คุณสามารถใช้ทางลัด Ctrl+S เพื่อบันทึกการเปลี่ยนแปลงของคุณ หรือทางลัด Ctrl+Z เพื่อเลิกทำการกระทำ
ด้านล่างนี้คือรูปภาพที่มีรายการแป้นพิมพ์ลัดที่มีให้ใช้งานจาก Elementor

ที่มาของภาพ
บันทึกส่วนเป็นเทมเพลต – เคล็ดลับ Elementor ที่มีประโยชน์
สมมติว่าคุณมีส่วนทั้งหมดในเว็บไซต์ที่คุณต้องการใช้ซ้ำในหลายหน้า จะช่วยประหยัดเวลาได้มากหากคุณสามารถเข้าถึงส่วนนี้ได้อย่างรวดเร็วในรูปแบบเทมเพลต
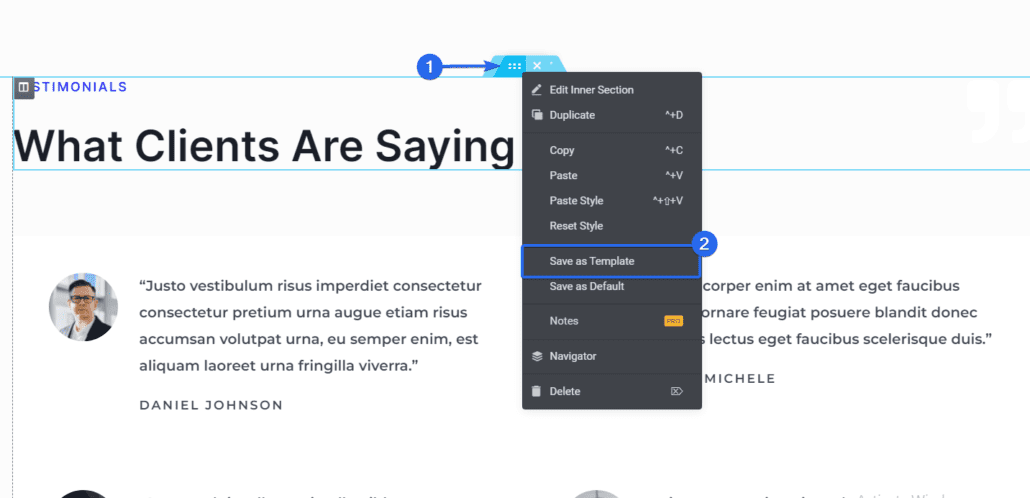
หากต้องการบันทึกส่วนเป็นเทมเพลต ให้ตรงส่วนที่คุณต้องการบันทึก จากนั้นเลือกตัวเลือก บันทึกเป็นเทมเพลต

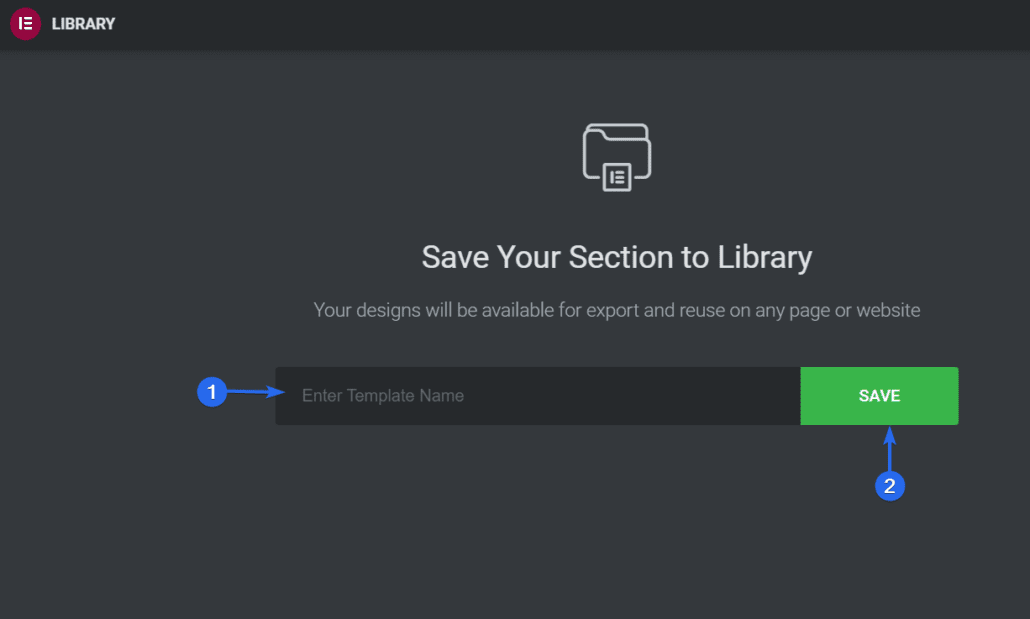
ในป๊อปอัปที่ปรากฏขึ้น ให้ป้อนชื่อสำหรับเทมเพลต จากนั้นคลิก บันทึก เพื่อบันทึกเทมเพลตของคุณ

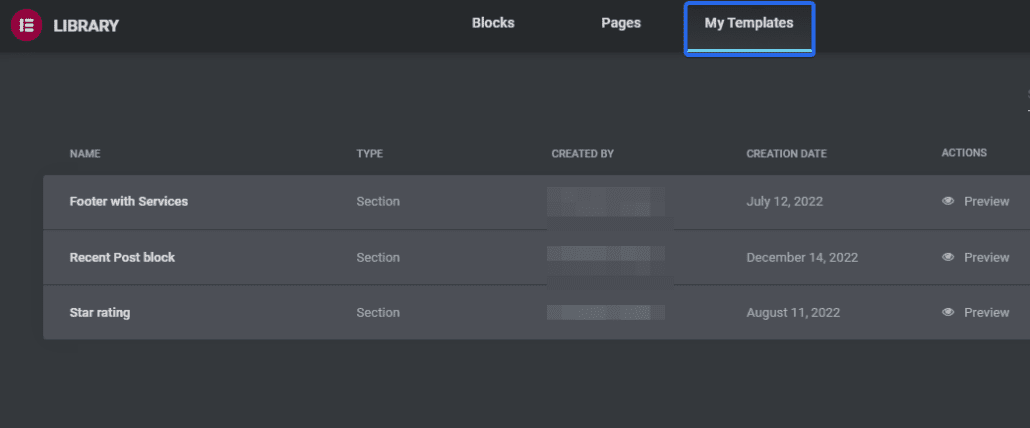
เมื่อบันทึกแล้ว คุณจะเข้าถึงเทมเพลตได้จากส่วน เทมเพลตของฉัน ในตัวสร้าง Elementor จากนั้นจึงนำเทมเพลตส่วนนั้นกลับมาใช้ใหม่ได้จากที่นี่

คุณยังสามารถใช้รหัสย่อที่สร้างโดย Elementor เพื่อเพิ่มเทมเพลตที่บันทึกไว้ในโพสต์หรือเพจของคุณใน WordPress
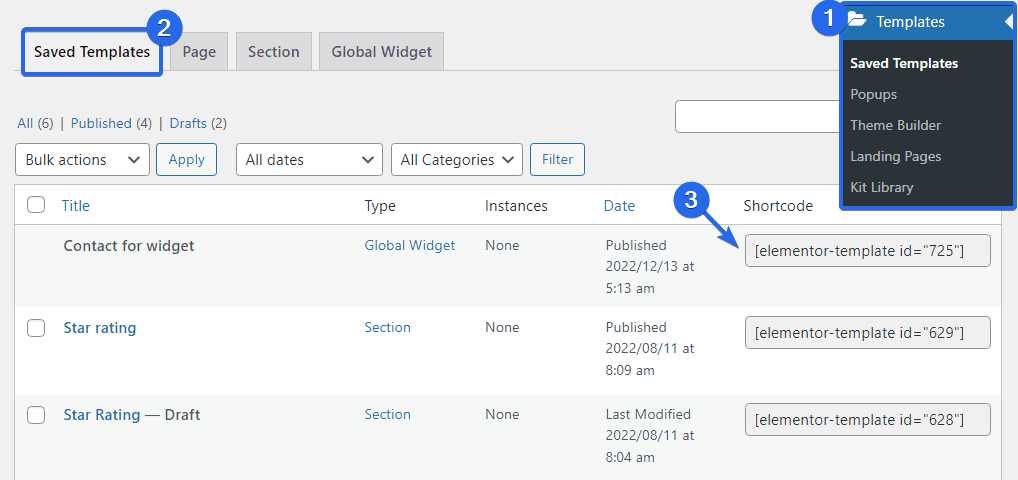
หากต้องการรับรหัสย่อ ให้ไปที่ เทมเพลต >> เทมเพลตที่บันทึกไว้ จากแดชบอร์ด WordPress ของคุณ ในแท็บ "เทมเพลตที่บันทึกไว้" คุณจะพบรายการเทมเพลตทั้งหมดที่คุณบันทึกไว้ก่อนหน้านี้

ในคอลัมน์ "รหัสย่อ" คุณจะพบรหัสย่อสำหรับแต่ละเทมเพลต คัดลอกสิ่งที่คุณต้องการใช้ จากนั้นเพียงเพิ่มลงในโพสต์ที่คุณต้องการแสดงเทมเพลต
การบันทึกส่วนเป็นเทมเพลตทำให้ง่ายต่อการใช้ส่วนทั่วไปซ้ำใน หน้า ต่างๆ ที่ออกแบบโดย Elementor นอกจากนี้ ควรใช้คุณลักษณะนี้เพื่อหลีกเลี่ยงความพยายามของคุณซ้ำซ้อน
ใช้วิดเจ็ตส่วนกลาง – เคล็ดลับ Elementor
ด้วย Global widgets คุณสามารถสร้าง widget ครั้งเดียวแล้วใช้ซ้ำในหลายหน้าหรือหลายโพสต์ วิธีนี้สามารถช่วยคุณประหยัดเวลาและทำให้ง่ายต่อการรักษาความสม่ำเสมอทั่วทั้งไซต์ของคุณ
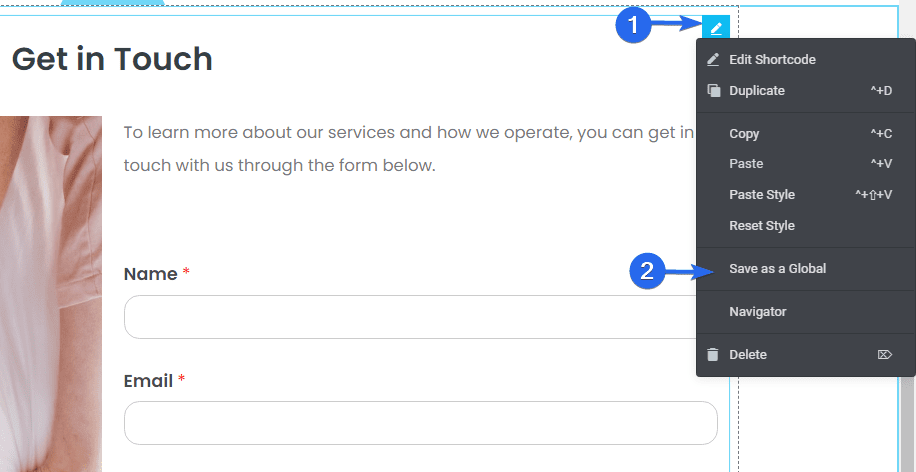
หากต้องการสร้างวิดเจ็ตส่วนกลาง เพียงคลิกขวาที่ไอคอน วิด เจ็ตแล้วเลือกตัวเลือก บันทึกเป็นส่วนกลาง จากตัวเลือกที่มี

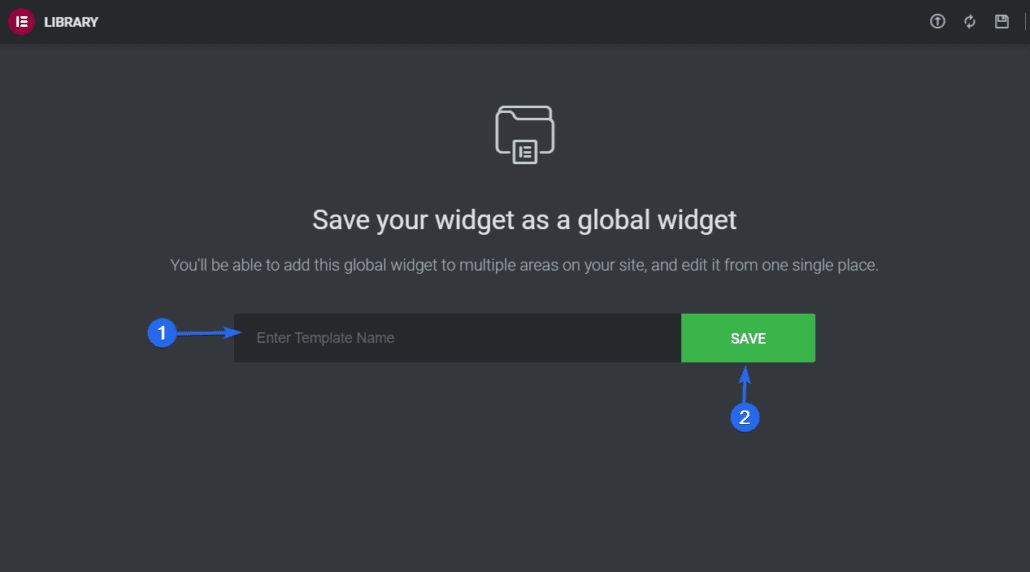
ถัดไป คุณจะต้องป้อนชื่อสำหรับวิดเจ็ตส่วนกลาง จากนั้นคลิกที่ปุ่ม บันทึก

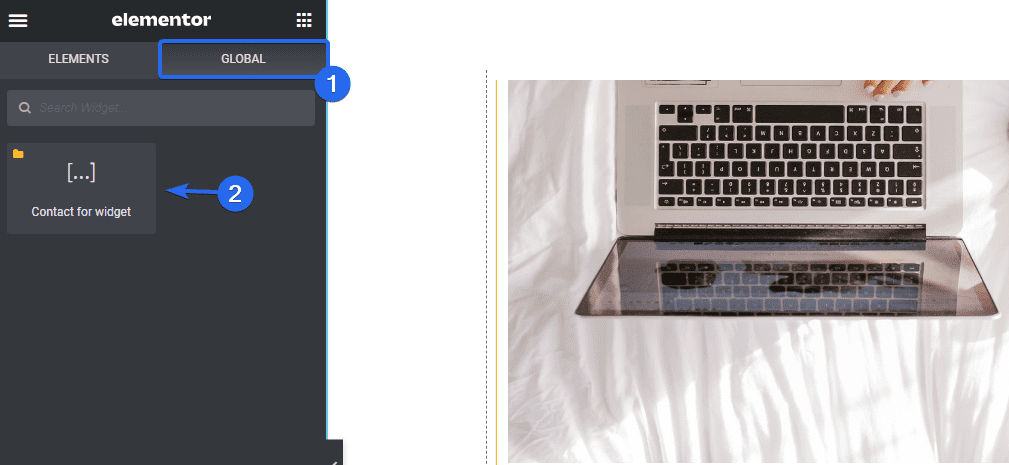
หลังจากนั้น คุณจะสามารถเข้าถึงวิดเจ็ตนี้ได้จากแท็บ Global บนเมนูแถบด้านข้าง Elementor

คุณยังสามารถใช้มันในหน้าใดก็ได้ที่คุณแก้ไขด้วยตัวสร้าง Elementor เพียงแค่คลิกที่มันหรือลากไปยังพื้นที่วิดเจ็ตที่คุณต้องการเพิ่มเทมเพลตส่วนกลาง

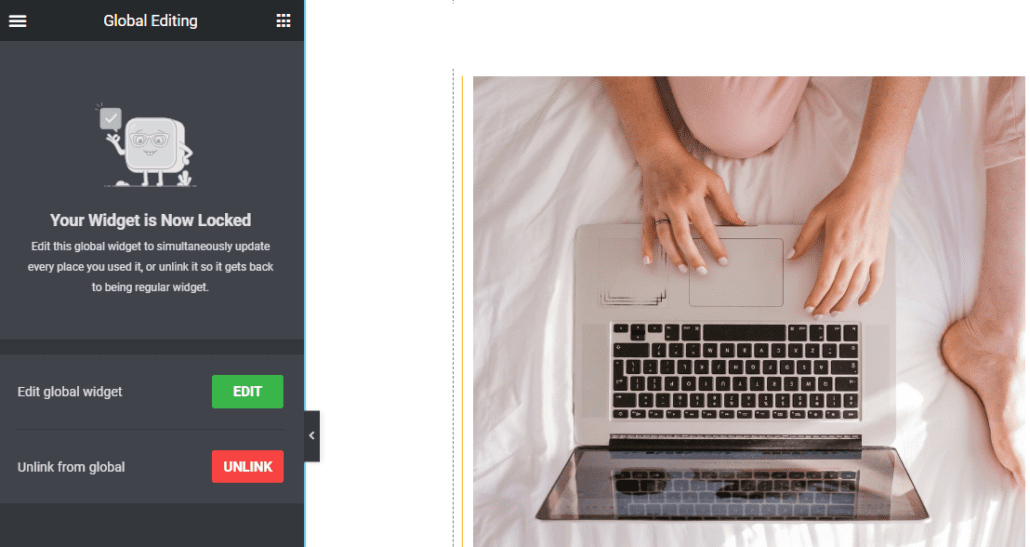
เมื่อคุณเพิ่มลงในพื้นที่แสดงตัวอย่างแล้ว คุณสามารถแก้ไขวิดเจ็ตได้ทั่วโลกและอัปเดตวิดเจ็ตได้ทุกที่ที่ใช้วิดเจ็ต
หรือคุณสามารถคลิกปุ่ม ยกเลิกการลิงก์ เพื่อแยกรายการที่คุณนำเข้าจากวิดเจ็ตส่วนกลาง การทำเช่นนี้ทำให้คุณสามารถแก้ไขและอัปเดตวิดเจ็ตได้เฉพาะในเพจนั้น อย่างไรก็ตาม วิดเจ็ตส่วนกลางจะยังคงไม่ถูกแตะต้อง
หมายเหตุ: ฟีเจอร์นี้ใช้ได้กับ Elementor Pro ดังนั้นคุณจะต้องอัปเกรดเป็น Elementor เวอร์ชันพรีเมียมก่อนจึงจะใช้งานได้
เพิ่มการตั้งค่าส่วนกลาง
หากคุณมีหลายหน้าในไซต์ WordPress ที่จะใช้เค้าโครงและองค์ประกอบเดียวกัน คุณสามารถใช้คุณลักษณะการตั้งค่าส่วนกลางเพื่อสร้างเค้าโครงเริ่มต้นสำหรับหน้าของคุณได้
การตั้งค่าส่วนกลางช่วยให้คุณตั้งค่าแบบอักษรและสี สไตล์ของธีม เลย์เอาต์ เปลี่ยนแปลงเอกลักษณ์ของไซต์และไลท์บ็อกซ์ ฯลฯ โดยพื้นฐานแล้ว องค์ประกอบส่วนกลางของเว็บไซต์ของคุณจะถูกควบคุมจากที่เดียว
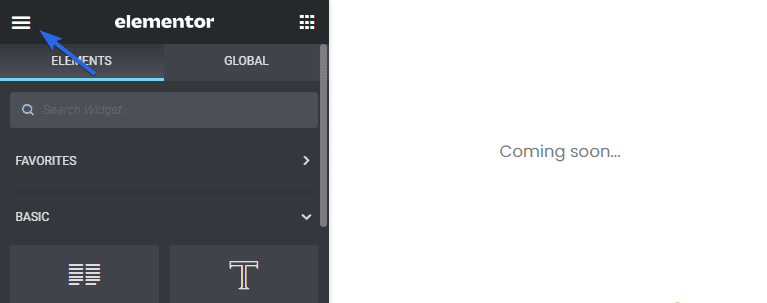
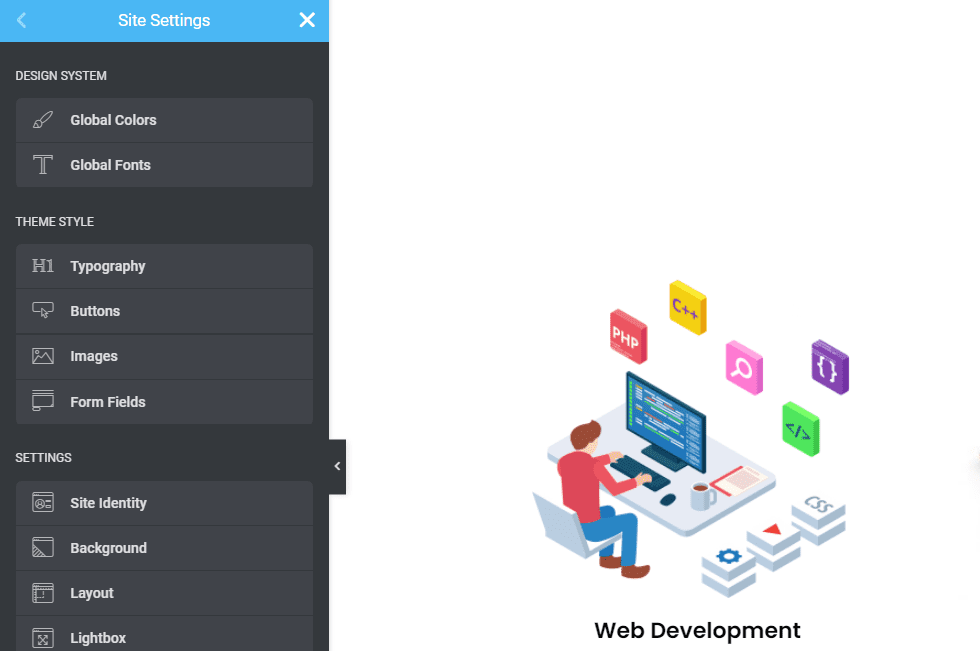
หากต้องการเปิดเมนู Global Settings ให้คลิกที่ไอคอนเส้นแนวนอน 3 เส้นภายในตัวสร้าง Elementor

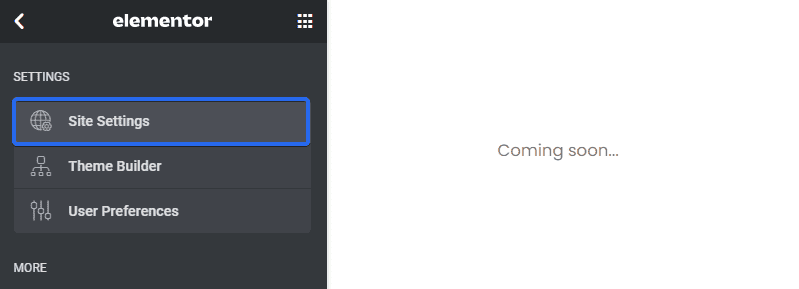
ในส่วน "การตั้งค่า" เลือกตัวเลือกการ ตั้งค่าไซต์

คุณจะพบตัวเลือกการปรับแต่งต่างๆ บนแผงการตั้งค่าไซต์


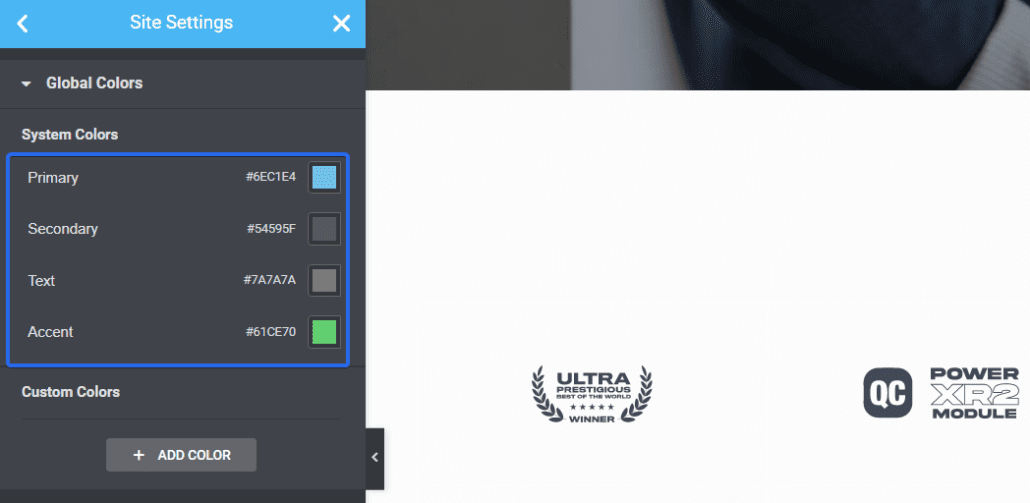
ด้วย Global Colours คุณสามารถตั้งค่า Global Colours เริ่มต้น (Primary, Secondary, Text, Accent) หรือเลือกและบันทึกของคุณเอง

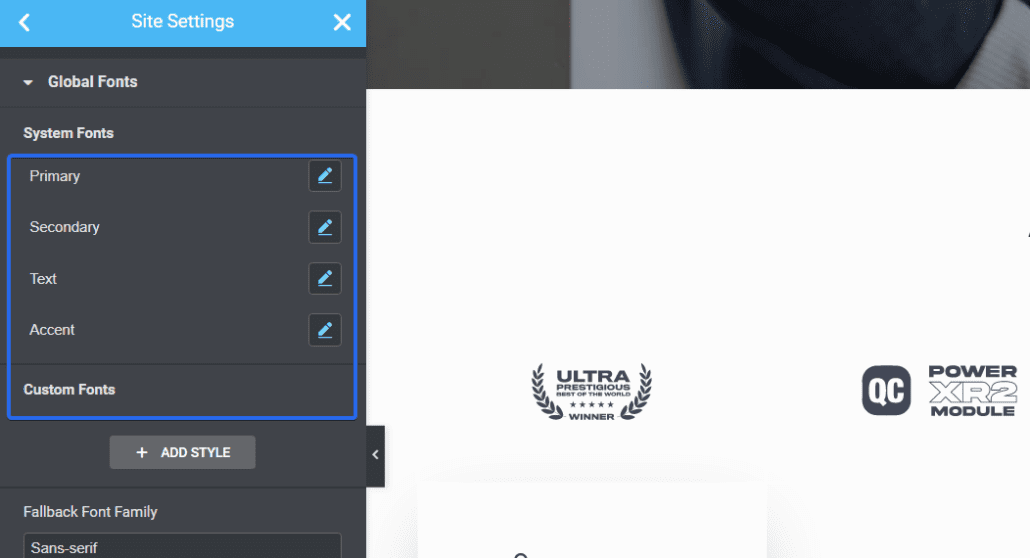
ฟีเจอร์ Global Fonts ทำให้การตั้งค่าฟอนต์เริ่มต้นและสไตล์การพิมพ์เป็นเรื่องง่ายผ่านการตั้งค่าไซต์ของ Elementor

สไตล์ธีมช่วยให้คุณควบคุมการออกแบบเว็บไซต์ของคุณ (ปุ่ม หัวเรื่อง พื้นหลัง ช่องแบบฟอร์มติดต่อ สไตล์รูปภาพ ฯลฯ)
ไปข้างหน้าและใช้การตั้งค่าในส่วนนี้เพื่อสร้างมาตรฐานสำหรับทั้งไซต์ของคุณ
ใช้การแก้ไขเพื่อยกเลิกการเปลี่ยนแปลง
Elementor เก็บประวัติการแก้ไขงานออกแบบของคุณ ดังนั้นคุณสามารถย้อนกลับไปยังเวอร์ชันก่อนหน้าได้อย่างง่ายดายหากจำเป็น สิ่งนี้มีประโยชน์สำหรับการเลิกทำการเปลี่ยนแปลงใดๆ ที่คุณไม่ชอบหรือทำให้เกิดปัญหากับการออกแบบของคุณ
หากต้องการเข้าถึงการตั้งค่าการแก้ไขอย่างรวดเร็ว ให้คลิกที่ไอคอนการ แก้ไข ที่ด้านล่างของแถบด้านข้าง

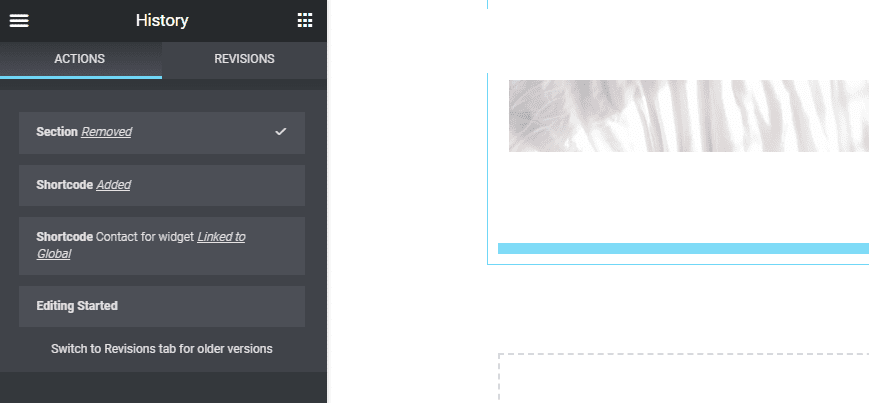
จะเปิดส่วนที่ประกอบด้วยการกระทำล่าสุดทั้งหมดที่คุณทำตั้งแต่เปิดโปรแกรมแก้ไข คุณสามารถคลิกที่รายการใดก็ได้เพื่อยกเลิกการเปลี่ยนแปลงที่ทำไว้

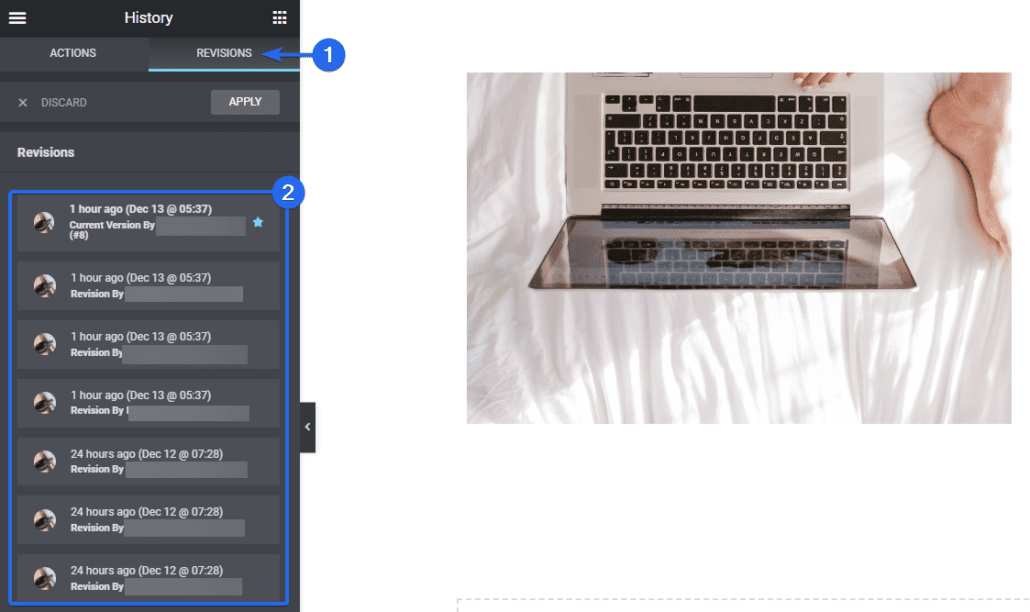
ในแท็บการ แก้ไข คุณจะพบเวอร์ชันในแต่ละจุดที่บันทึกการเปลี่ยนแปลง Elementor ของคุณ ที่ด้านบนจะมีเวอร์ชันปัจจุบัน ขณะที่คุณเลื่อนลง จะแสดงเวอร์ชันเก่าของการเปลี่ยนแปลง

การแก้ไขจะแสดงผู้เขียนที่ทำการเปลี่ยนแปลงในหน้า Elementor หากคุณต้องการยกเลิกการเปลี่ยนแปลงของคุณ เพียงเลือกเวอร์ชันก่อนหน้าจากเมนูการแก้ไข
คุณสามารถเข้าถึงคุณสมบัตินี้ได้ใน Elementor เวอร์ชันฟรีและพรีเมียม
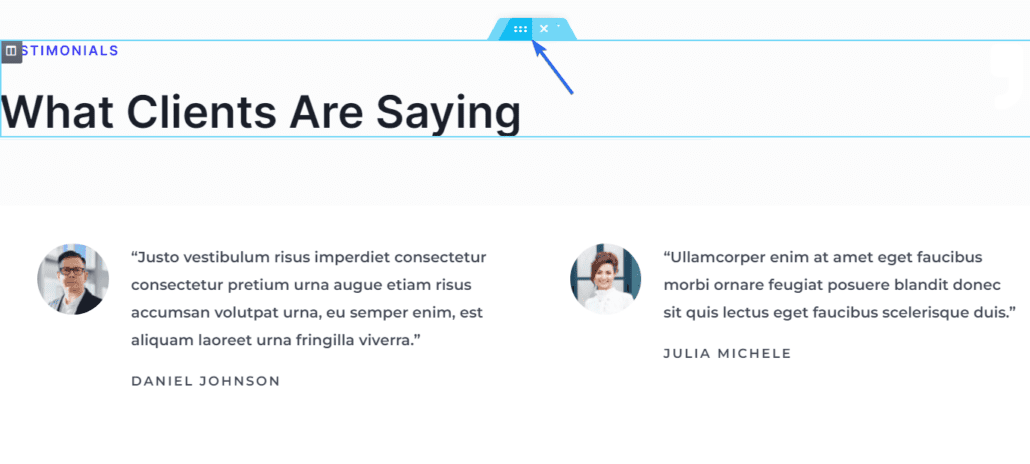
คัดลอกและวางส่วนและสไตล์
หากคุณมีส่วนในหน้า Elementor ที่คุณต้องการใช้ซ้ำ คุณสามารถคัดลอกส่วนนั้นและวางในหน้าอื่นในตัวสร้าง Elementor
หากต้องการ คุณสามารถวางสไตล์ที่คุณคัดลอกมาจากส่วนอื่นลงในส่วนใหม่ได้ สิ่งนี้จะช่วยให้คุณไม่ต้องปรับแต่งซ้ำในส่วน Elementor ทั้งหมดของคุณ
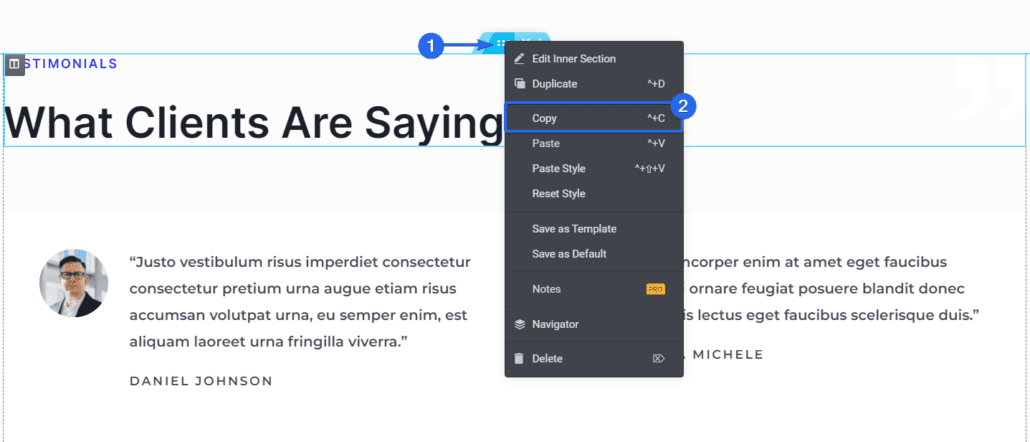
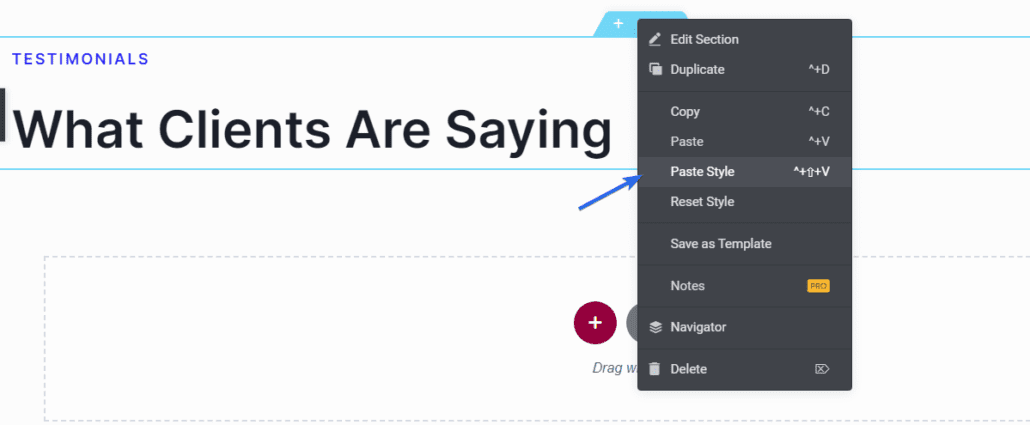
หากต้องการคัดลอกส่วน ให้คลิกขวาที่ส่วนที่คุณต้องการคัดลอก มันจะเปิดตัวเลือกที่มี คลิกที่ คัดลอก เพื่อคัดลอกทั้งส่วน

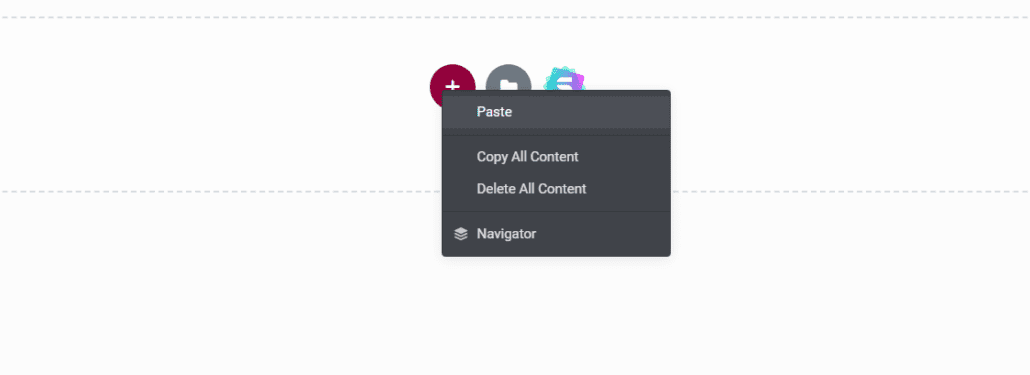
หากต้องการใช้วิดเจ็ตที่คุณเพิ่งคัดลอก ให้เลื่อนไปที่ส่วนที่คุณต้องการเพิ่ม จากนั้นคลิกขวาและคลิก วาง

หากคุณต้องการวางเฉพาะสไตล์ ให้คลิกขวาแล้วเลือกตัวเลือก วางสไตล์

จะเพิ่มการปรับแต่งใดๆ ที่คุณตั้งค่าไว้บนวิดเจ็ตลงในวิดเจ็ตใหม่
CSS แบบกำหนดเอง – เคล็ดลับ Pro Elementor
ตัวเลือกคลาส CSS แบบกำหนดเองช่วยให้คุณเพิ่มสไตล์ CSS ให้กับองค์ประกอบใดก็ได้ในเพจของคุณ สิ่งนี้มีประโยชน์สำหรับการปรับแต่งการออกแบบและเพิ่มเอฟเฟ็กต์แบบกำหนดเอง คุณจะพบว่าตัวเลือกนี้มีประโยชน์หากคุณเป็นผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยี
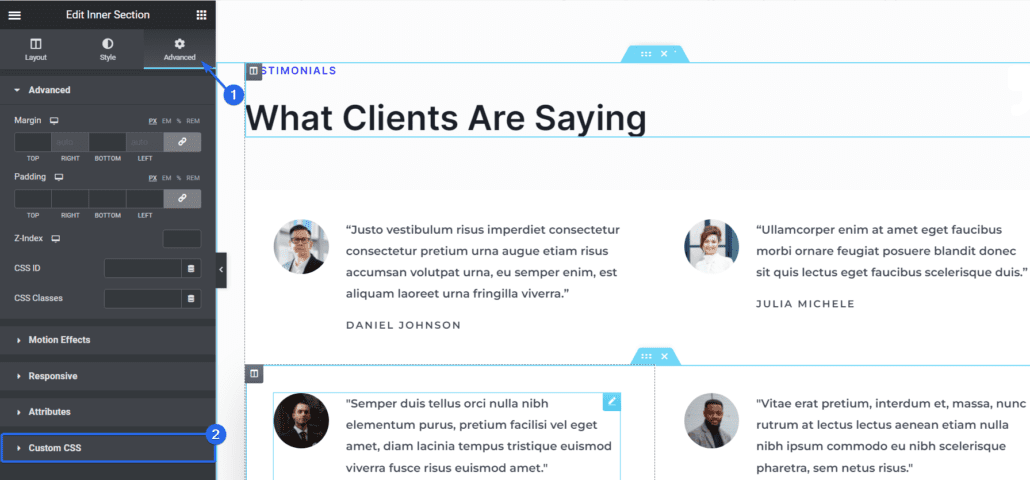
หากต้องการเพิ่ม CSS ที่กำหนดเองใน Elementor คุณต้องคลิกส่วนที่คุณต้องการใช้ CSS ที่กำหนดเอง

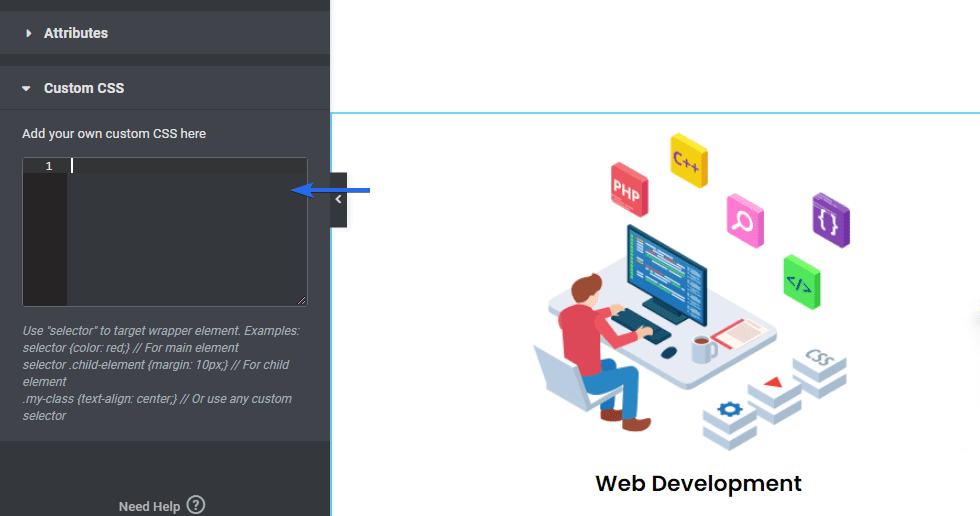
ถัดไป คลิกที่แท็บ ขั้นสูง บนเมนูแถบด้านข้างเพื่อเข้าถึงตัวเลือกเพิ่มเติม จากนั้นเลื่อนลงและคลิกที่ตัวเลือก Custom CSS

ภายในกล่องข้อความ คุณสามารถเพิ่มสไตล์ CSS แบบกำหนดเองได้ และมันจะแสดงในส่วนการแสดงตัวอย่าง

โปรดทราบว่าคุณลักษณะนี้เหมาะสำหรับผู้ใช้ที่มีความรู้เกี่ยวกับ CSS อยู่บ้าง หากคุณไม่เชี่ยวชาญด้านเทคโนโลยี คุณยังสามารถใช้เครื่องมือสร้างแบบลากแล้วปล่อยเพื่อสร้างเว็บไซต์ Elementor ของคุณได้
หมายเหตุ: ฟีเจอร์นี้ใช้ได้เฉพาะกับ Elementor รุ่นพรีเมียมเท่านั้น
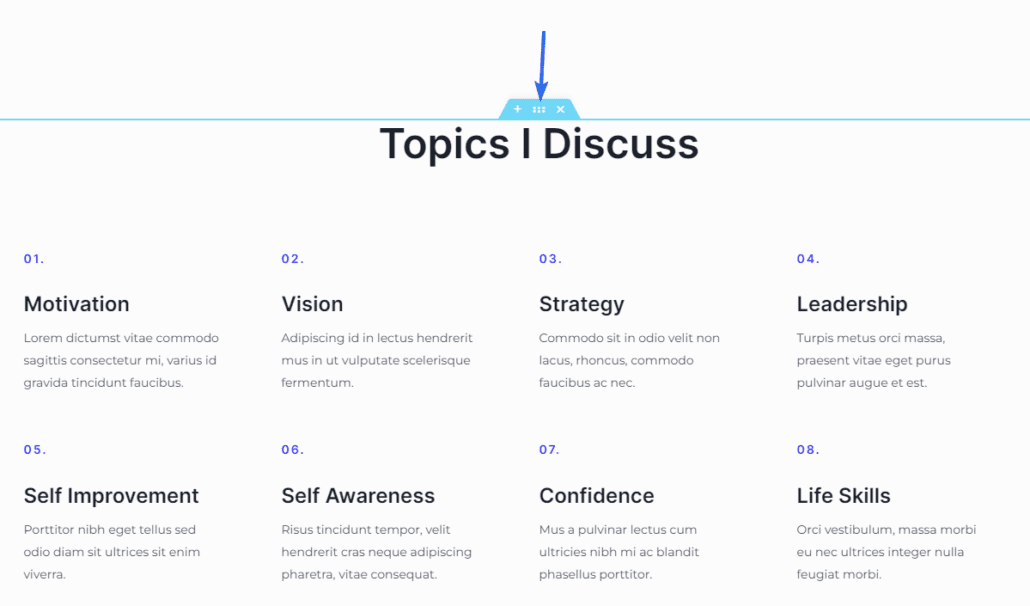
ม้าหมุนพื้นหลัง (ภาพสไลด์โชว์)
ด้วย Elementor คุณสามารถเลือกภาพที่จะแสดงบนพื้นหลังของส่วนได้ สิ่งนี้มีประโยชน์หากคุณต้องการเพิ่มสไลด์โชว์ในพื้นหลังโดยที่ยังคงรักษาเนื้อหาของส่วนนั้นไว้
สไลด์โชว์ภาพพื้นหลังทำงานเหมือนภาพหมุนที่เพิ่มลงในเพจ
หากต้องการเพิ่มสไลด์โชว์เป็นพื้นหลังใน Elementor ให้คลิกที่ไอคอน แก้ไข ส่วน จะเปิดตัวเลือกสำหรับส่วนนี้ที่แถบด้านข้างซ้าย

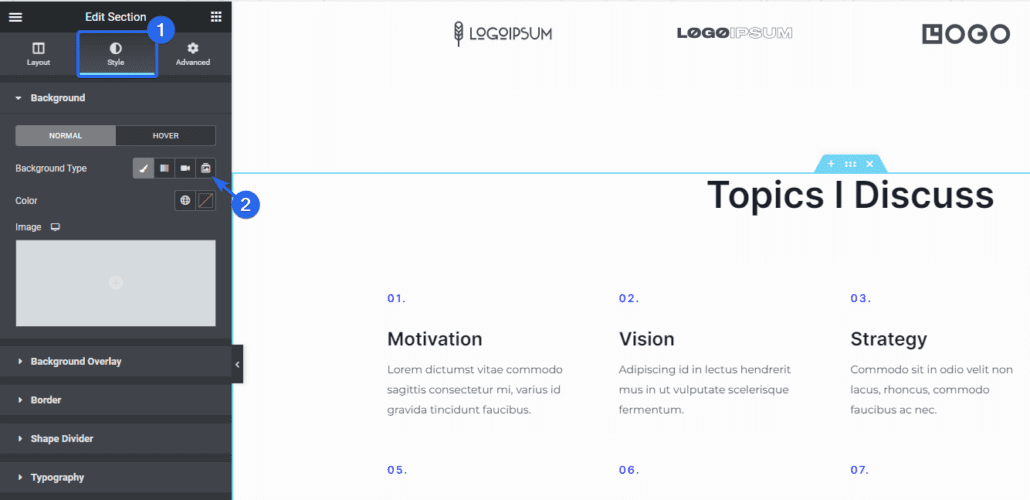
ที่แผงด้านซ้าย คลิกแท็บ สไตล์ แล้วเลือกไอคอน สไลด์โชว์

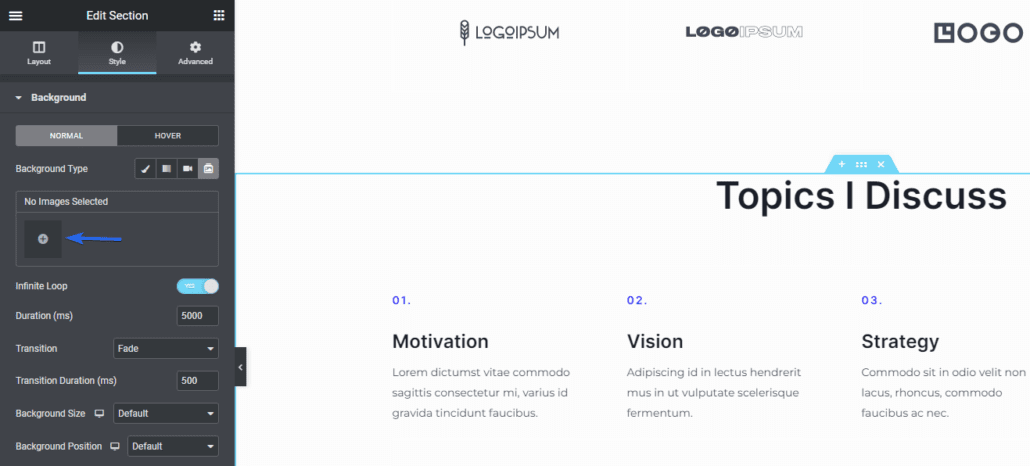
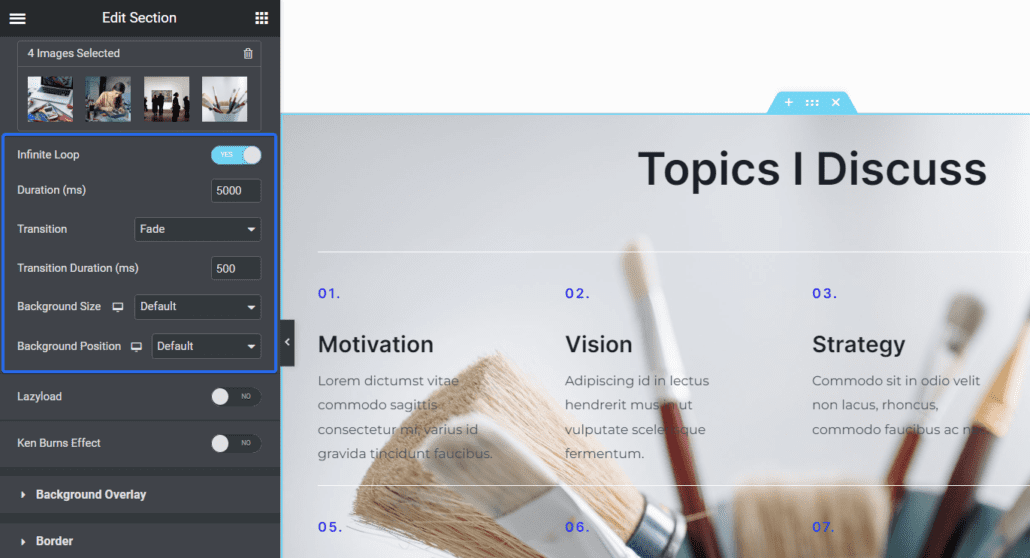
จากตรงนั้น คุณจะสามารถเลือกรูปภาพจากคลังสื่อของคุณได้ หากต้องการเพิ่มรูปภาพ ให้คลิกที่ไอคอนเครื่องหมายบวก ระบบจะนำคุณไปยังไลบรารีสื่อ ซึ่งคุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกรูปภาพที่มีอยู่ก็ได้

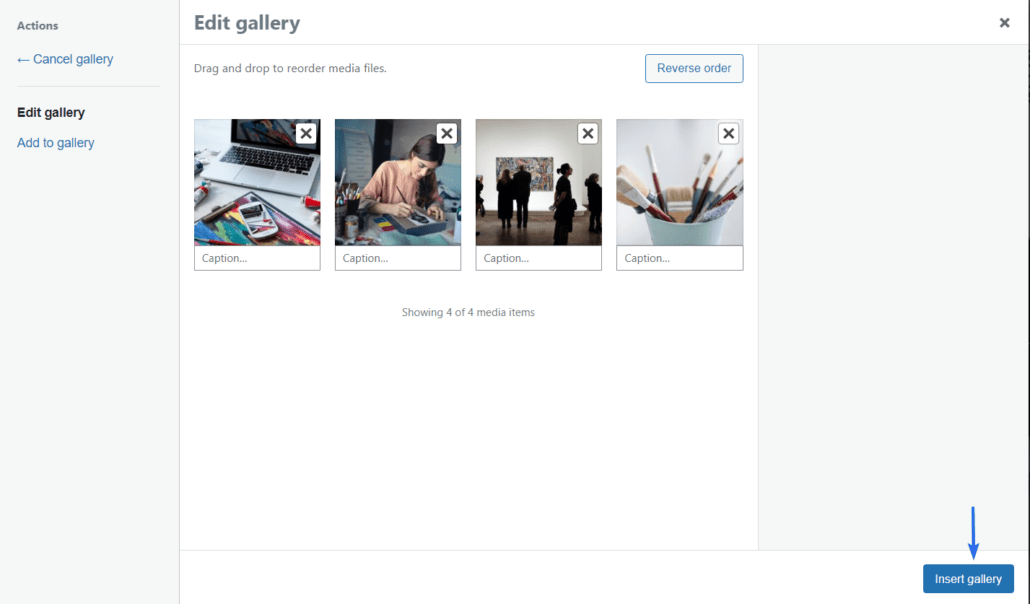
หลังจากเลือกรูปภาพแล้ว ให้คลิกที่ปุ่ม แทรกแกลเลอรี

มันจะเพิ่มรูปภาพทั้งหมดที่คุณเลือกและแสดงเป็นภาพสไลด์
มีตัวเลือกสำหรับปรับแต่งวิธีการทำงานของสไลด์โชว์เพิ่มเติม คุณสามารถเปลี่ยนระยะเวลา ภาพเคลื่อนไหว ขนาดพื้นหลัง และตำแหน่งของรูปภาพได้

คุณสามารถเข้าถึงคุณลักษณะนี้ได้ด้วย Elementor เวอร์ชันฟรี
เพิ่มเอฟเฟกต์ Parallax ให้กับรูปภาพ
การเลื่อนพารัลแลกซ์เป็นเทคนิคหนึ่งที่ใช้สร้างเอฟเฟกต์ 3 มิติบนเพจของคุณ ด้วยเอฟเฟกต์พารัลแลกซ์ องค์ประกอบบางอย่างดูเหมือนจะเคลื่อนที่เร็วกว่าองค์ประกอบอื่นๆ สิ่งนี้ทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าทึ่งขณะเรียกดูเพจของคุณ
หากต้องการเปิดใช้เอฟเฟกต์การเลื่อนพารัลแลกซ์ใน Elementor ให้คลิกส่วนที่คุณต้องการเปิดใช้เพื่อเปิดตัวเลือกที่มี

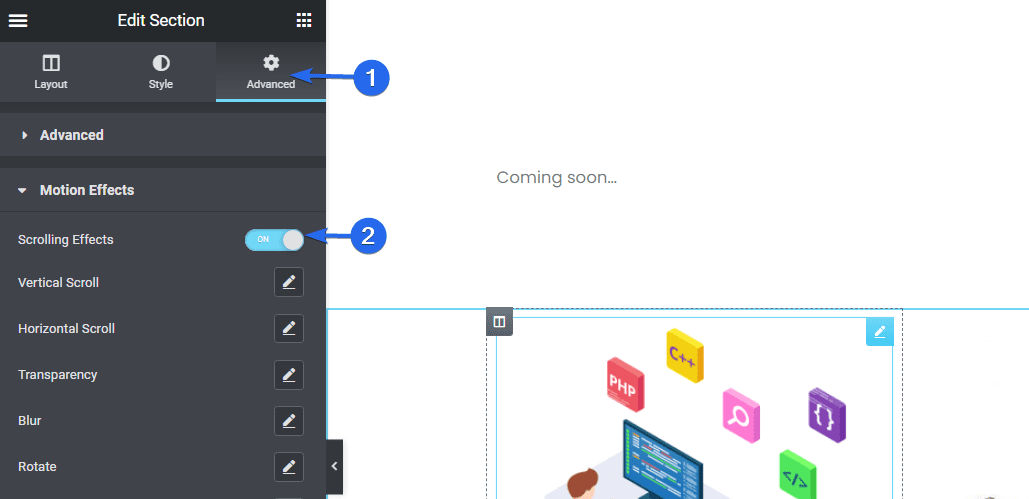
บนเมนูแถบด้านข้าง คลิกที่แท็บ ขั้นสูง จากนั้นเลือกแท็บ เอฟเฟ็กต์การเคลื่อนไหว จากที่นี่ สลับตัวเลือก เอฟเฟกต์การเลื่อน ไปที่ตำแหน่ง เปิด

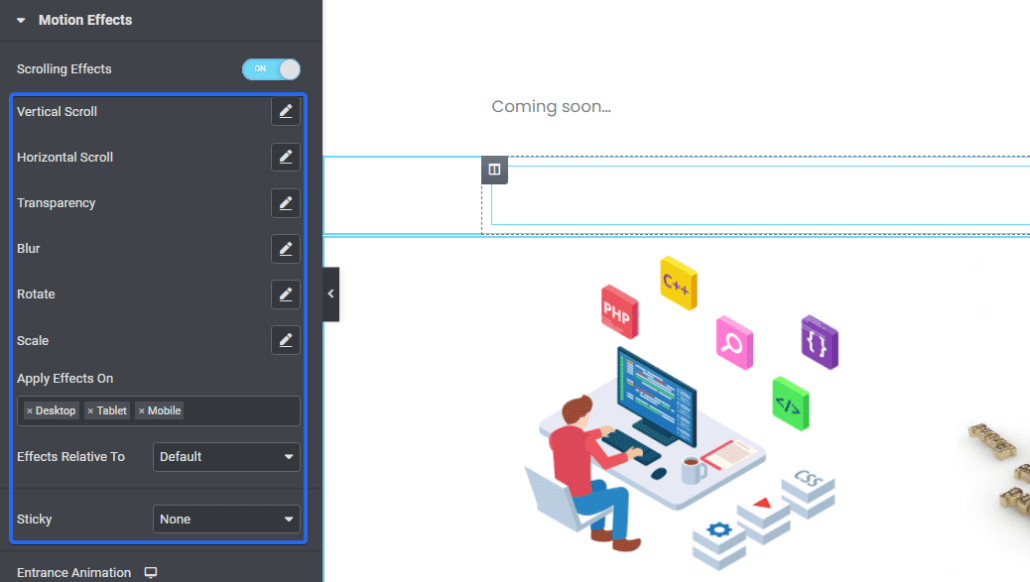
เมื่อคุณเปิดใช้งานเอฟเฟกต์การเลื่อนแล้ว จะเปิดตัวเลือกเพิ่มเติม แต่ละตัวเลือกที่มีจะเพิ่มเอฟเฟ็กต์เมื่อคุณเลื่อนผ่านพื้นที่วิดเจ็ต

คุณจะเห็นตัวอย่างวิธีการทำงานในพื้นที่แสดงตัวอย่างขณะแก้ไขเพจของคุณ อย่าลืมอัปเดตการเปลี่ยนแปลงของคุณหลังจากเพิ่มเอฟเฟกต์การเลื่อน
หมายเหตุ: เอฟเฟกต์การเลื่อนเป็นเคล็ดลับสำหรับมือโปรของ Elementor ซึ่ง เข้าถึงได้สำหรับผู้ใช้ระดับพรีเมียมเท่านั้น
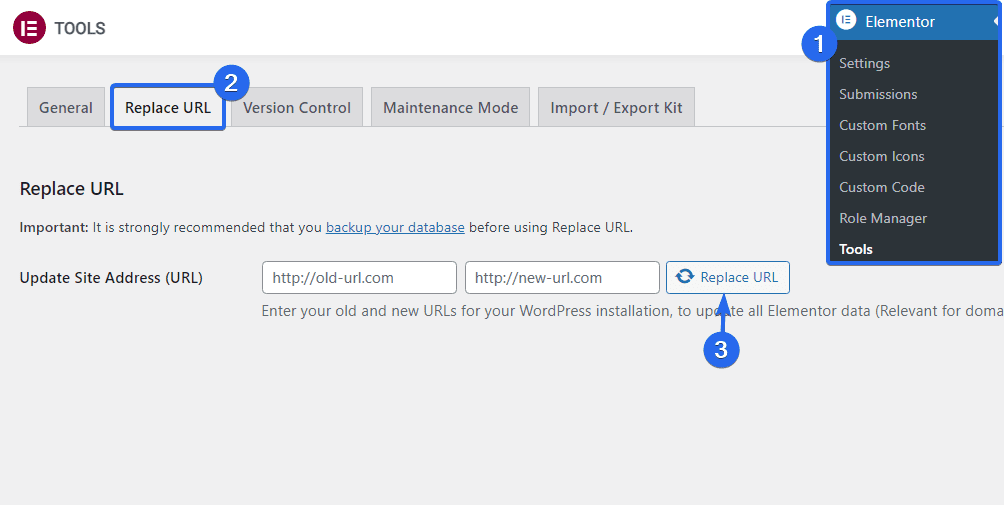
แทนที่ URL - เคล็ดลับ Elementor
Elementor มีคุณสมบัติค้นหาและแทนที่ที่ให้คุณอัปเดตลิงก์บนเว็บไซต์ของคุณ สิ่งนี้มีประโยชน์เมื่อคุณย้ายจากการเชื่อมต่อ HTTP ที่ไม่ปลอดภัยไปยังการเชื่อมต่อ SSL (HTTPS) ที่ปลอดภัย
หากต้องการเข้าถึงฟีเจอร์นี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress จากนั้นไปที่ Elementor >> Tools

จากนั้นคลิกที่แท็บ แทนที่ URL ที่นี่ ป้อน URL เก่าและใหม่ในช่องที่เกี่ยวข้อง เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่ม แทนที่ URL เพื่ออัปเดตลิงก์ของคุณ
ขยาย Elementor ด้วยส่วนเสริมของบุคคลที่สาม
Elementor เป็นปลั๊กอินที่มีประสิทธิภาพซึ่งน่าจะมีคุณสมบัติทั้งหมดที่คุณต้องการเพื่อให้เว็บไซต์ของคุณทำงานได้ อย่างไรก็ตาม มีส่วนเสริมมากมายสำหรับ Elementor ที่คุณสามารถใช้เพื่อขยายคุณสมบัติของปลั๊กอินได้
ตัวอย่างเช่น หากคุณต้องการออกแบบเมนูการนำทางบน Elementor คุณสามารถใช้ส่วนเสริม Sticky Headers และ Menus เพื่อเปิดใช้งานปลั๊กอิน Elementor เพื่อจัดการการนำทางไซต์ของคุณจากตัวสร้างการลากและวาง
มีส่วนเสริมฟรีและพรีเมียมสำหรับ Elementor ที่คุณสามารถดาวน์โหลดได้จากตลาด Elementor

คุณสามารถใช้ลิงค์นี้เพื่อเข้าถึงและดาวน์โหลด Elementor Addons
คำถามที่พบบ่อย
ด้านล่างนี้คือคำตอบสำหรับคำถามที่นักออกแบบเว็บไซต์ Elementor ถามเกี่ยวกับการใช้ปลั๊กอิน
วิธีที่ดีที่สุดในการเรียนรู้ Elementor คืออะไร?
วิธีที่ดีที่สุดในการเรียนรู้ทุกอย่างทางออนไลน์คือการฝึกใช้มัน คุณอาจทำผิดพลาดในตอนแรก แต่นั่นเป็นส่วนหนึ่งของกระบวนการเรียนรู้ ยิ่งคุณฝึกฝนมากเท่าไหร่ คุณก็จะยิ่งเก่งขึ้นในการใช้ Elementor คุณยังสามารถอ่านคำแนะนำเช่นนี้หรือดูบทช่วยสอนออนไลน์เพื่อเร่งความเร็ว
Elementor Pro คุ้มค่าหรือไม่
ขึ้นอยู่กับกรณีการใช้งานของคุณ หากคุณต้องการใช้ Elementor ในการออกแบบเว็บไซต์ของคุณโดยไม่มีฟีเจอร์พิเศษทั้งหมด คุณก็ไม่จำเป็นต้องเลือกใช้โปร นอกจากนี้ หากคุณเชี่ยวชาญด้านเทคโนโลยีและชอบวิธีการด้วยตนเอง คุณสามารถใช้คุณสมบัติบางอย่างของ Elementor pro ได้โดยการเขียนโค้ดบางบรรทัด
อย่างไรก็ตาม หากคุณต้องการความยืดหยุ่นในการออกแบบที่มากขึ้นโดยไม่ต้องเขียนโค้ด การเลือกใช้ Elementor เวอร์ชันโปรอาจเป็นประโยชน์ ช่วยให้คุณเข้าถึงแหล่งข้อมูลและคุณสมบัติระดับพรีเมียมที่เราอธิบายไว้ในคู่มือนี้
สรุป - เคล็ดลับ Elementor
คุณมีมัน! 14 เคล็ดลับที่เป็นประโยชน์ในการปรับปรุงเวิร์กโฟลว์ Elementor ของคุณ เคล็ดลับเหล่านี้สำหรับ Elementor ใช้ได้กับผู้เริ่มต้นและนักพัฒนาเว็บที่มีประสบการณ์
Elementor เป็นปลั๊กอินที่มีคุณสมบัติหลากหลาย แม้ว่าสิ่งนี้จะดีมาก แต่ก็อาจมีผลข้างเคียงที่ทำให้เว็บไซต์ของคุณช้าลง หากคุณต้องการเพิ่มความเร็วให้เว็บไซต์ Elementor ของคุณ โปรดอ่านคู่มือการปรับความเร็วให้เหมาะสมสำหรับบทช่วยสอนฉบับสมบูรณ์
และหากคุณต้องการเรียนรู้วิธีใช้ Elementor เพื่อสร้างเว็บไซต์ธุรกิจที่สมบูรณ์ โปรดดูคู่มือ 'วิธีสร้างเว็บไซต์ธุรกิจใน WordPress'
