องค์ประกอบและหลักการออกแบบ 20 ประการที่นักออกแบบทุกคนควรรู้
เผยแพร่แล้ว: 2023-02-19มีช่วงเวลาที่การออกแบบถูกควบคุมมากเกินไป มีลวดลายมากเกินไป ปลอดภัยเกินไป
แต่วิวัฒนาการเป็นสิ่งที่หลีกเลี่ยงไม่ได้ และนักออกแบบเริ่มทดลองเพิ่มเติมอีกเล็กน้อย
จากนั้นการออกแบบก็โดดเด่นยิ่งขึ้นและดีขึ้น นักออกแบบเริ่มเจาะลึกลงไปในวิทยาศาสตร์ที่อยู่เบื้องหลังพฤติกรรมของผู้ชม ทำให้พวกเขาสามารถยืดหยุ่นต่อสิ่งที่ตลาดต้องการได้
[twitter_link]ทุกวันนี้ การออกแบบเป็นมากกว่ารูปแบบและเทรนด์ มันกลายเป็นไลฟ์สไตล์ไปแล้ว[/twitter_link] สิ่งที่ถักทออย่างระมัดระวังในปฏิกิริยาและกิจวัตรของมนุษย์ทุกคน และภายใต้ความซับซ้อนที่มาพร้อมกับไลฟ์สไตล์นี้ยังมีหลักการออกแบบที่แตกต่างกันถึง 20 ข้อที่ทำให้โลกนี้เป็นสถานที่ที่สวยงามและสร้างสรรค์ยิ่งขึ้น
ลองมาดูหลักการและเคล็ดลับเหล่านี้ในการออกแบบของคุณ
เส้น

มองไปที่ใดก็ได้รอบตัวคุณแล้วคุณจะเห็นเส้น ขอบของหน้าจอคอมพิวเตอร์ของคุณ ด้านข้างของแต่ละแป้นบนแป้นพิมพ์ แม้แต่ตัวอักษรบนแป้นเหล่านั้นก็ประกอบด้วยเส้น บางตัวตรง บางตัวโค้ง บางตัวเอียง
นั่นคือความสำคัญของบรรทัด หากไม่มีพวกเขา ทุกสิ่งก็จะผสมผสานเข้าด้วยกันอย่างไม่สิ้นสุด ทำให้โลกกลายเป็นหยดเดียว
สิ่งที่ทำให้เส้นน่าทึ่งยิ่งขึ้น นอกเหนือจากข้อเท็จจริงที่ว่าเส้นกำหนดรูปแบบทุกอย่างแล้ว ยังเป็นความจริงที่ว่าเส้นยังแปลเป็นอารมณ์และความคิดที่กระตุ้นให้เกิดปฏิกิริยาที่เท่าเทียมกันอีกด้วย วางเส้นขยุกขยิกข้างเส้นตั้งตรง เป็นต้น คุณจะเริ่มคิดถึงความเป็นระเบียบเรียบร้อยและความแข็งแกร่งในด้านหนึ่ง และความโกลาหลและความสับสนในอีกด้านหนึ่ง สิ่งนี้มีประโยชน์มากหากคุณกระตุ้นให้ผู้ชมตอบสนองต่อคำกระตุ้นการตัดสินใจบางอย่าง ทันทีที่อารมณ์และอารมณ์ของพวกเขาถูกกำหนดขึ้น การท่องไปตามคำกระตุ้นการตัดสินใจของคุณก็จะง่ายขึ้น
อีกบทบาทหนึ่งที่มีเส้นในการออกแบบเว็บก็คือเส้นนำสายตาของผู้ชมไปยังจุดโฟกัสของแต่ละหน้า ตัวอย่างเช่น บรรทัดนำที่แข็งแกร่งภายใต้ชื่อของแบรนด์ในชุดข้อความอื่นๆ ที่เล็กกว่าจะช่วยให้ชื่อนั้นโดดเด่น
มาตราส่วน

มาตราส่วนกำหนดวิธีที่คุณจะกำหนดขนาดองค์ประกอบต่างๆ ในการออกแบบเดียว โดยพื้นฐานแล้วจะนำตรรกะมาเป็นส่วนๆ หรือนำมันออกไป ตัวอย่างเช่น หากคุณต้องวาดมดข้างๆ สุนัข มันก็สมเหตุสมผลแล้วที่คุณจะทำให้สุนัขมีขนาดใหญ่กว่ามดมาก (เว้นแต่การออกแบบจะกำหนดให้คุณเบี่ยงเบนไปจากความเป็นจริง)
ขนาดยังเป็นวิธีที่ดีที่สุดสำหรับคุณในการสร้างละคร ดังที่ได้กล่าวไว้ข้างต้น จะมีบางกรณีที่คุณจะต้องหลีกหนีจากความสมจริงและสร้างเอฟเฟ็กต์ที่น่าทึ่งโดยปรับขนาดองค์ประกอบบางอย่างให้เล็กลงหรือใหญ่กว่าองค์ประกอบอื่นๆ
การปรับมาตราส่วนยังเป็นวิธีที่ดีในการเน้นลำดับชั้น ยกตัวอย่างโปสเตอร์ภาพยนตร์ นักแสดงที่มีบทบาทหลักมักจะมีภาพลักษณ์ที่โดดเด่นกว่าคนอื่นๆ ไม่ใช่เพราะว่าพวกเขาสูงหรือใหญ่กว่านักแสดงสมทบ แต่เป็นเพราะตัวละครของพวกเขามีความสำคัญมากกว่า
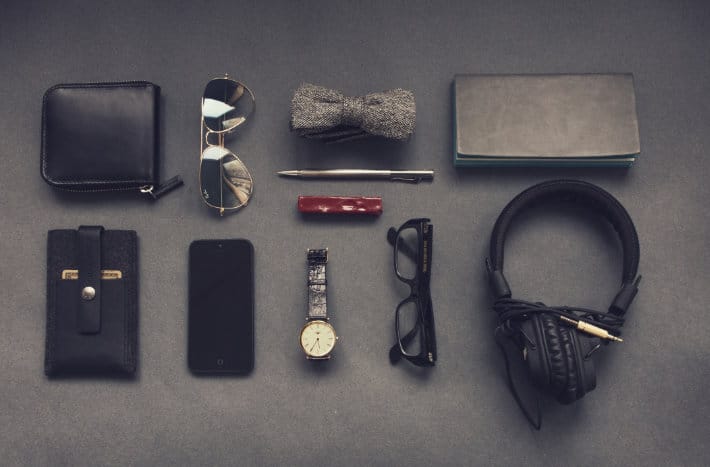
สมมติว่าคุณกำลังทำงานบางอย่างที่มีข้อความจำนวนมาก แต่ไม่มีรูปภาพจำนวนมาก การปรับขนาดยังคงเป็นวิธีที่ดีที่สุดสำหรับคุณในการเน้นรายละเอียดบางอย่างเหนือรายละเอียดอื่นๆ ตัวอย่างเช่น สถิติสามารถขยายขนาดได้มากเพื่อดึงดูดสายตาของผู้ชมให้ตรงไปยังข้อมูลส่วนนั้น
สี

ไม่น่าเชื่อว่าสีจะส่งผลต่อทุกสิ่งได้มากขนาดนี้ มีการศึกษาครั้งแล้วครั้งเล่าเกี่ยวกับผลกระทบของสี ไม่เพียงแต่ต่ออารมณ์และอารมณ์ของบุคคลเท่านั้น แต่ยังรวมถึงปฏิกิริยาตอบสนองและการตัดสินใจซื้อด้วย
คุณนึกภาพออกไหมว่าบริษัทด้านสิ่งแวดล้อมที่ไม่ใช้อะไรนอกจากขาวดำสำหรับแบรนด์ของพวกเขา หรือธุรกิจที่ต้องการเผยกลิ่นอายความเป็นมืออาชีพและคุณค่าดั้งเดิมโดยใช้สีนีออนสดใส? ฉันคิดว่านั่นเป็นคำอธิบายเพียงพอที่จะแสดงให้เห็นว่าสีมีบทบาทอย่างไรในการออกแบบ
ความสม่ำเสมอ

เมื่อคุณนึกถึง Coca-Cola คุณนึกถึงสีเขียวหรือสีน้ำเงิน? คงไม่ใช่ – ความคิดของคุณจะกระโดดไปที่สีแดงโดยอัตโนมัติ
นี่คือสิ่งที่เกี่ยวกับความสม่ำเสมอ
การออกแบบสำหรับแบรนด์นั้นเกี่ยวกับความสม่ำเสมอ มันคือทั้งหมดที่เกี่ยวกับการใช้เฉดสี โทนสี และสีอ่อนที่เหมือนกันทุกประการ รวมถึงประเภทฟอนต์เดียวกันด้วย รายงานของสำนักงาน ป้ายโฆษณา แบนเนอร์โฆษณา ทุกสิ่งที่เกี่ยวข้องกับแบรนด์ควรสอดคล้องกันเสมอ ท้ายที่สุดแล้ว หาก Coca-Cola เปลี่ยนโทนสีทุกปีหรือมากกว่านั้น คุณคิดว่าจะยังคงมีการเรียกคืนแบรนด์เดิมอยู่หรือไม่? ผมคิดว่าไม่.
พื้นที่สีขาว

พื้นที่สีขาวไม่ได้แปลว่าเป็นสีขาวเสมอไป แต่มันหมายถึงสิ่งเดียวกันเสมอไม่ว่าจะเป็นสีใดก็ตาม มันคือช่องว่างที่ไม่ได้ใช้งานระหว่างองค์ประกอบต่างๆ ของคุณ ซึ่งเป็นพื้นที่เชิงลบที่นักออกแบบหลายคนคลั่งไคล้
สำหรับบางคน พื้นที่ที่ไม่ได้ใช้งานทั้งหมดดูเหมือนจะเป็นของเสียเปล่า แต่รอจนกว่าคุณจะใช้พื้นที่นั้นให้เป็นประโยชน์โดยปล่อยให้ว่างไว้อย่างมีกลยุทธ์ คุณสามารถเปิดระดับความคิดสร้างสรรค์ใหม่ทั้งหมดที่จะทำให้ผู้ชมของคุณตะลึง
ไม่เชื่อฉัน? ลองอ่าน Sky and Water ของ MC Escher แล้วคุณจะเข้าใจว่าฉันหมายถึงอะไร
สมมาตร

คุณรู้หรือไม่ว่าดวงตาของคุณถูกดึงดูดโดยธรรมชาติไปยังสิ่งที่สมมาตร? นี่คือแนวคิดที่แบรนด์อย่าง Target และ Chanel ใช้ประโยชน์จาก ทำให้โลโก้ของพวกเขาน่าจดจำอย่างไม่น่าเชื่อ
ความสมมาตรเป็นสิ่งหนึ่งที่ทำให้เกิดความสมดุลและเป็นระเบียบในการออกแบบ อาจไม่ชัดเจนในบางครั้ง แต่สำหรับงานศิลปะที่ยอดเยี่ยมทุกชิ้นมีวิธีการสร้างสมมาตรที่ไม่เหมือนใครเพื่อดึงดูดสายตา
ความทึบ

ความทึบขององค์ประกอบการออกแบบแสดงให้เห็นว่าองค์ประกอบนั้น "มองทะลุ" ได้อย่างไร มันบอกว่าทุกอย่างโปร่งใสแค่ไหน สิ่งใดก็ตามที่มีความทึบต่ำโดยพื้นฐานแล้วจะมีสีอ่อนกว่า ในขณะที่องค์ประกอบที่มีความทึบแสงสูงจะมองเห็นได้ชัดเจนกว่า
ความทึบสามารถช่วยให้คุณวางองค์ประกอบต่างๆ ทับซ้อนกันโดยไม่รบกวนองค์ประกอบที่อยู่ด้านล่างโดยสิ้นเชิง นอกจากนี้ยังใช้เพื่อเพิ่มความรู้สึกของการเคลื่อนไหวให้กับภาพ
พื้นผิว

หากไม่มีพื้นผิว การออกแบบใดๆ อาจดูว่างเปล่าและธรรมดา เพิ่มพื้นผิวเข้าไปและการออกแบบก็มีชีวิตชีวา ทำให้ดูเหมือนว่าพร้อมที่จะโผล่ออกมาจากหน้าจอหรือพื้นผิวที่พิมพ์อยู่
ไม่ได้หมายความว่าการออกแบบทุกชิ้นต้องมีพื้นผิว จะมีโครงการออกแบบที่ดูดีขึ้นเสมอเมื่อสะอาดและเฉียบคม อย่างไรก็ตาม อาจมีบางกรณีที่พื้นผิวเพียงเล็กน้อยจะไม่เสียหาย
คุณสามารถปรับแต่งพื้นผิวของงานออกแบบของคุณโดยเพิ่มพื้นหลังที่เพิ่มความลึกให้กับพื้นผิว คุณยังสามารถลองทำให้บางองค์ประกอบมีลายนูนได้
สมดุล

สมดุลบางครั้งอาจสับสนกับสมมาตร แต่จริงๆ แล้วเป็นสองสิ่งที่แตกต่างกัน เมื่อสิ่งต่าง ๆ มีความสมมาตร แต่ละองค์ประกอบอาจสิ้นสุดที่ระยะขอบเดียวกันหรืออาจมีองค์ประกอบเท่ากันที่ด้านใดด้านหนึ่งของหน้า แม้ว่าสิ่งนี้มักจะทำให้เกิดความสมดุล แต่คุณก็สามารถบรรลุความรู้สึกนั้นได้โดยไม่ต้องใช้การออกแบบที่สมมาตร
ตัวอย่างเช่น คุณต้องการออกแบบหน้าเกี่ยวกับด้วยข้อความและรูปภาพ คุณสามารถหาความสมดุลได้ด้วยเค้าโครงสองคอลัมน์ แม้ว่าข้อความจะไม่ใช่องค์ประกอบที่เหมือนกันกับรูปภาพก็ตาม
ความสมดุลเป็นเพียงสิ่งที่ทำให้การออกแบบชิ้นหนึ่งดูสมบูรณ์ เมื่อภาพไม่สมดุล ภาพอาจดูกึ่งๆ หรือแย่กว่านั้นคือดูไม่น่าสนใจ
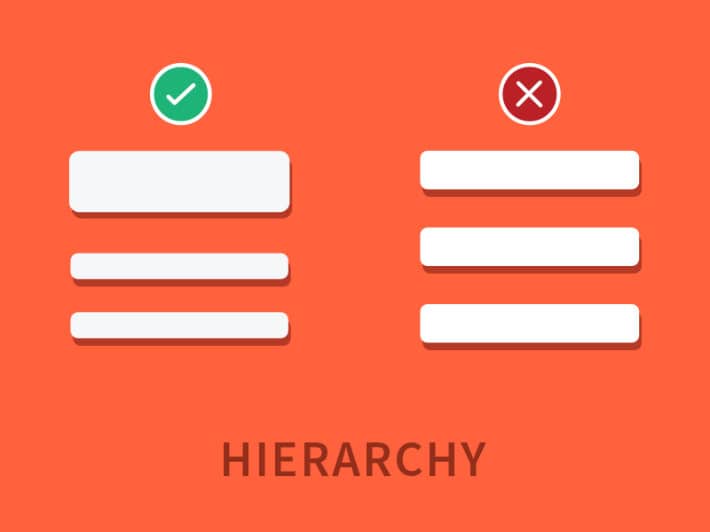
ลำดับชั้น

ลำดับชั้นแสดงให้เห็นว่าองค์ประกอบใดมีความสำคัญเหนือสิ่งอื่นใด นี่ไม่ได้หมายความว่าองค์ประกอบที่ส่วนท้ายของลำดับชั้น (หรือตัวป้อนด้านล่าง) เป็นสิ่งที่คุณสามารถทำได้โดยไม่ต้องใช้ ท้ายที่สุดแล้ว หากไม่มีองค์ประกอบในส่วนอื่นๆ ของลำดับชั้น คุณก็จะไม่สามารถรับผลกระทบตามที่คุณตั้งเป้าไว้ได้

ลำดับชั้นสามารถแสดงได้หลายวิธีนอกเหนือจากการปรับขนาด คุณสามารถใช้สีที่สว่างกว่าสำหรับผู้ที่อยู่ด้านบนสุดของห่วงโซ่อาหาร โดยสีจะจางลงเมื่อคุณเลื่อนลงไป
ตัดกัน

ความแตกต่างคือกฎของสิ่งที่ตรงกันข้าม โดยพื้นฐานแล้วมันแยกแยะแสงจากความมืด ใหญ่กับเล็ก สำหรับนักออกแบบที่ต้องการสร้างองค์ประกอบหนึ่งหรือสองอย่างให้โดดเด่นจากงานออกแบบ คอนทราสต์มักเป็นแนวทางหนึ่งที่พวกเขาใช้
แต่ความเปรียบต่างมีความลึกมากกว่าความสวยงามเพียงอย่างเดียว ความคมชัดยังส่งผลต่อการอ่าน ใช้สองสีที่เกือบจะเหมือนกันสำหรับข้อความและพื้นหลัง และคุณอาจจะต้องละสายตาจากการพยายามอ่านสิ่งที่ข้อความพูด ด้วยการใช้สองสีที่มีคอนทราสต์สูง ดวงตาของคุณจะมองเห็นสิ่งที่ควรจะเห็นในทันที
กรอบ

ดูว่ากรอบวางขอบเขตรอบรูปภาพที่คุณใส่ได้อย่างไร นั่นคือสิ่งที่เฟรมมีไว้สำหรับ โดยพื้นฐานแล้วจะแสดงให้คุณเห็นว่าสิ่งใดควรและไม่ควรเป็นส่วนหนึ่งของภาพ
โครงร่างกรอบ ระยะขอบ ทั้งหมดนี้เป็นรูปแบบหนึ่งของการจัดกรอบ นอกจากนี้ยังช่วยให้คุณเน้นองค์ประกอบบางอย่างเหนือองค์ประกอบอื่นๆ เช่น คำพูดเดียวที่อยู่ตรงกลางหน้าที่เต็มไปด้วยข้อความ
คุณยังสามารถสร้างสรรค์และใช้สิ่งอื่นสำหรับเฟรมของคุณนอกเหนือจากเส้นและระยะขอบตามปกติ ตัวอย่างเช่น โปสเตอร์ธีมชายหาดสามารถใช้เปลือกหอยที่เรียงรอบข้อความเพื่อจัดกรอบให้มีประสิทธิภาพ
ตาราง

การพยายามจัดตำแหน่งสิ่งต่างๆ บนพื้นที่ว่างอาจเป็นเรื่องยาก ซึ่งเป็นเหตุผลว่าทำไมกริดจึงมีความสำคัญในการออกแบบ
เส้นตารางช่วยให้นักออกแบบจัดตำแหน่งและจัดเรียงองค์ประกอบต่างๆ ตัวอย่างที่สมบูรณ์แบบคือคอลัมน์บนหน้านิตยสารหรือหนังสือพิมพ์ คุณนึกภาพออกไหมว่าข้อความทั้งหมดจะถูกวางไว้แบบสุ่มโดยไม่มีเส้นตาราง มันจะเป็นหายนะที่จะพยายามที่จะเข้าใจ
ในทางกลับกัน ถ้าคุณต้องการการออกแบบที่เข้มงวดน้อยลง การทำลายตารางเป็นวิธีที่ยอดเยี่ยมในการสร้างความรู้สึกวุ่นวายในทันที สายตาของเรามักจะมองหาเลย์เอาต์และตารางของงานออกแบบโดยธรรมชาติ ดังนั้นการละสายตาจากโครงสร้างนั้นจะช่วยทำให้เกิดความรู้สึกไม่เป็นระเบียบ
ความเป็นธรรมชาติ

เเน่นอน. เราต้องการความสมดุล เราต้องการความสมมาตร ทำตามตาราง ใช้เส้นเป็นกรอบ แต่ทั้งหมดนี้ไม่ได้หมายความว่าทุกอย่างควรทำตามคู่มือ บางครั้งความบ้าคลั่งเล็กน้อยก็จำเป็นในการสร้างการออกแบบที่น่าทึ่ง
เพียงเพราะคุณมีการแบ่งที่ชัดเจนระหว่างคอลัมน์และแถวไม่ได้หมายความว่าคุณไม่สามารถวางเครื่องหมายคำพูดไว้ตรงกลางโดยไม่ทำตามเฟรมที่มีอยู่ หากนั่นคือวิธีที่ดีที่สุดสำหรับบรรทัดนั้นที่โดดเด่น ก็ช่างมันเถอะ
ขณะที่คุณกำลังออกแบบ พักจาก "กฎ" ของคุณและหาที่ว่างสำหรับความเป็นธรรมชาติเล็กน้อย ซึ่งเป็นสิ่งที่คาดไม่ถึง นี่อาจเป็นเพียงสิ่งที่การออกแบบของคุณต้องการ
ทิศทาง

สิ่งนี้สามารถเรียกว่าสัญญาณภาพหรือกราฟิก วางรูปภาพของใครบางคนชี้ไปที่ปุ่มเรียกร้องให้ดำเนินการ แล้วสายตาของผู้อ่านแทบทุกรายจะจับจ้องไปที่ปุ่มนั้นทันที
แน่นอนว่าดวงตายังติดตามรูปแบบบางอย่างเมื่อมองผ่านหน้า ตัวอย่างเช่น การศึกษาแสดงให้เห็นว่ารูปแบบที่พบบ่อยที่สุดที่ดวงตาจะตามมาคือรูปร่าง E, F หรือ Z นี่เป็นเหตุผลที่ดีที่สุดที่จะวางเนื้อหาที่สำคัญที่สุดไว้บนซ้ายบนของหน้า เนื่องจากสัญชาตญาณตามธรรมชาติของดวงตาจะย้ายจากบนซ้ายไปขวาบนก่อน
กฎ
ใช่ แม้ว่าความคิดสร้างสรรค์มักเกิดขึ้นเองตามธรรมชาติ แต่ก็ยังมีกฎการออกแบบมากมายที่คุณควรปฏิบัติตาม แต่อีกครั้ง การทำลายกฎเหล่านี้บ่อยครั้งจะผลักดันให้คุณสร้างชิ้นงานที่สวยงามอย่างน่าประหลาดใจ
แล้วคุณจะรู้ได้อย่างไรว่าเมื่อใดควรปฏิบัติตามกฎและเมื่อใดควรฝ่าฝืนกฎ
ขั้นแรก คุณต้องมีความรอบรู้เกี่ยวกับพื้นฐานเพื่อให้คุณรู้ว่าคุณกำลังทำลายอะไรอยู่ จากนั้นตรวจสอบให้แน่ใจว่าการละเมิดกฎนั้นสอดคล้องกับประเด็นที่คุณพยายามจะทำ
ความเคลื่อนไหว

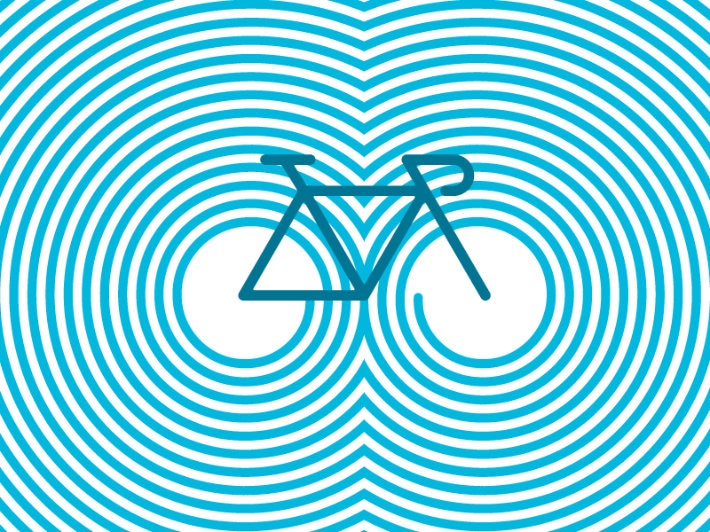
คุณไม่จำเป็นต้องมีเวทมนตร์เพื่อสร้างการเคลื่อนไหวให้กับงานออกแบบสิ่งพิมพ์ มีเอฟเฟ็กต์มากมายที่คุณสามารถใช้ซึ่งจะทำให้คุณรู้สึกว่ารูปภาพกำลังเคลื่อนไหว
ตัวอย่างเช่น ในภาพเด็กขี่จักรยาน คุณสามารถเบลอภาพที่เหลือรอบๆ ตัวเขาเพื่อแสดงว่าเขากำลังปั่นป่วนทุกสิ่งที่เขาเดินผ่าน คุณยังสามารถใช้เส้นเคลื่อนไหว รวมถึงเอฟเฟ็กต์คลื่นได้อีกด้วย คุณยังสามารถใช้ความทึบเพื่อสร้างภาพลวงตาของการเคลื่อนไหวได้ เช่นเดียวกับโลโก้นี้ที่ออกแบบโดย Vladimir Mirzoyan ด้านบน
ความลึก

แน่นอนว่าการออกแบบแฟลตได้รับความนิยมมาสองสามปีแล้ว คุณต้องยอมรับว่าการเพิ่มความลึกให้กับการออกแบบบางอย่างของคุณยังเหมาะสมกว่า ท้ายที่สุดแล้ว มันน่าทึ่งแค่ไหนที่บางสิ่งบางอย่างทางกายภาพสองมิติสามารถดูเหมือนกับว่าโผล่ออกมาจากหน้ากระดาษเลย?
มีเทคนิคหลายอย่างที่คุณสามารถใช้เพื่อสร้างความลึกให้กับงานออกแบบของคุณ เช่น:
- เงา
- ทับซ้อนกัน
- เล่นกับมุมมอง (ผลลัพธ์เป็นเอฟเฟกต์ 3 มิติ)
หากงานออกแบบของคุณดูเหมือนว่าสามารถใช้ชีวิตได้เล็กน้อย ให้ลองใช้แนวทางเหล่านี้และดูภาพก่อนที่คุณจะลุกขึ้นจากพื้นผิว
วิชาการพิมพ์

คุณอาจมีรูปภาพ พื้นผิว พื้นหลัง และองค์ประกอบอื่นๆ ของงานออกแบบของคุณทั้งหมด แต่ถ้าการพิมพ์ของคุณต้องการการปรับปรุง การออกแบบทั้งหมดของคุณก็จะเสียหาย การออกแบบตัวอักษรเป็นมากกว่ารูปแบบตัวอักษรและขนาดตัวอักษร นอกจากนี้ยังมีบางอย่างที่เกี่ยวข้องกับมาตราส่วน ระยะห่าง สี และแนวคิดการออกแบบพื้นฐานอื่นๆ อีกมากมาย
เนื่องจากการออกแบบตัวอักษรครอบคลุมเนื้อหามากมาย คุณน่าจะเข้าใจมากขึ้นหากคุณอ่านหนังสือเหล่านี้เกี่ยวกับวิธีทำให้การพิมพ์ของคุณดีขึ้น
องค์ประกอบ

แทนที่จะเป็นองค์ประกอบเดี่ยวๆ การจัดองค์ประกอบภาพคือการผสมผสานองค์ประกอบบางอย่างที่เราพูดถึงก่อนหน้านี้ มาตราส่วน ลำดับชั้น ความลึก สิ่งเหล่านี้และอื่น ๆ อีกมากมายที่สนับสนุนองค์ประกอบโดยรวมของการออกแบบ
ในความหมายพื้นฐานที่สุด การจัดองค์ประกอบครอบคลุมการจัดวางโดยรวมของทุกองค์ประกอบในการออกแบบของคุณ ลองจินตนาการถึงองค์ประกอบทั้งหมดที่เราคุยกัน – เมื่อผสมกันแล้วผลลัพธ์จะออกมาดีหรือไม่? นั่นเป็นวิธีที่คุณวัดองค์ประกอบ
20 องค์ประกอบที่แตกต่างกัน 20 วิธีในการสร้างหรือทำลายการออกแบบ มีรายการองค์ประกอบเหล่านี้ไว้ข้างตัวคุณเสมอในขณะที่คุณทำงาน และปล่อยให้มันเป็นแนวทางของคุณเมื่อคุณพยายามสานต่อความท้าทายที่มาพร้อมกับการทำโปรเจกต์การออกแบบชิ้นต่อไปของคุณให้สำเร็จ
