การไล่ระดับสี 3 แบบที่คุณสามารถนำไปใช้กับโมดูลส่วนหัวแบบเต็มความกว้างของคุณด้วยตัวสร้างการไล่ระดับสีของ Divi
เผยแพร่แล้ว: 2022-12-21โมดูลส่วนหัวแบบเต็มความกว้างของ Divi ทำให้ง่ายต่อการสร้างส่วนหัวแบบไดนามิกสำหรับเว็บไซต์ของคุณ โดยไม่ต้องเพิ่มหลายโมดูลสำหรับแต่ละองค์ประกอบ ด้วยโมดูลส่วนหัวแบบเต็มความกว้าง คุณสามารถเพิ่มและปรับแต่งรูปลักษณ์ของข้อความ รูปภาพ พื้นหลัง ระยะห่าง และอื่นๆ ได้จากโมดูลเดียว เมื่อใช้ร่วมกับการตั้งค่าการไล่ระดับสีพื้นหลังในตัวของ Divi คุณสามารถสร้างการออกแบบที่สะดุดตาเพื่อส่งเสริมธุรกิจหรือบริการของคุณ
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเลย์เอาต์ส่วนหัวแบบเต็มความกว้างสามแบบที่ไม่ซ้ำกันพร้อมพื้นหลังแบบไล่ระดับสี
มาเริ่มกันเลย!
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ
การไล่ระดับสี 1


การไล่ระดับสี 2


การไล่ระดับสี 3


สิ่งที่คุณต้องการในการเริ่มต้น
ก่อนที่เราจะเริ่มต้น ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มแล้ว!
มาเริ่มกันเลย!
การไล่ระดับสี 1
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มกันโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้หน้าแรกของสูตรอาหารจากชุดรูปแบบสูตรอาหาร
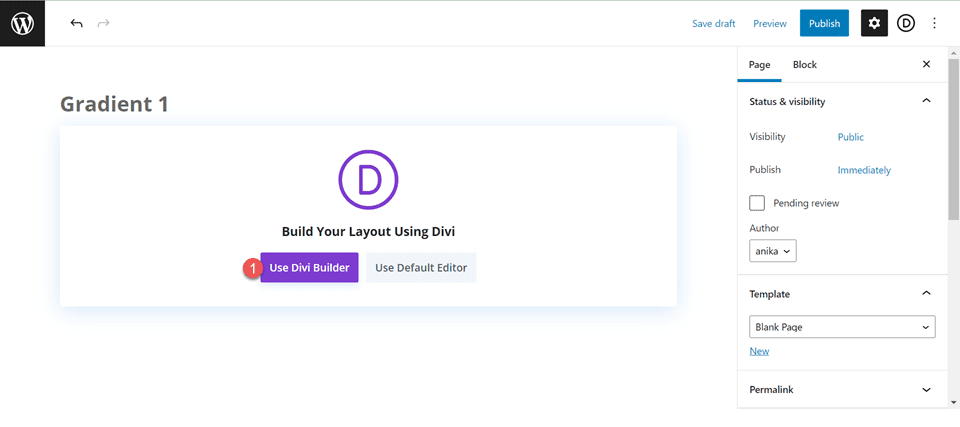
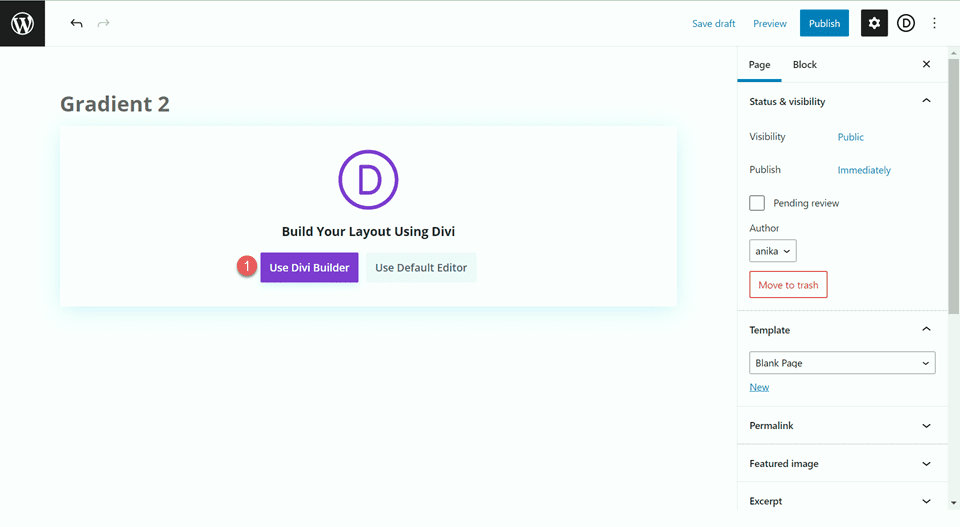
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

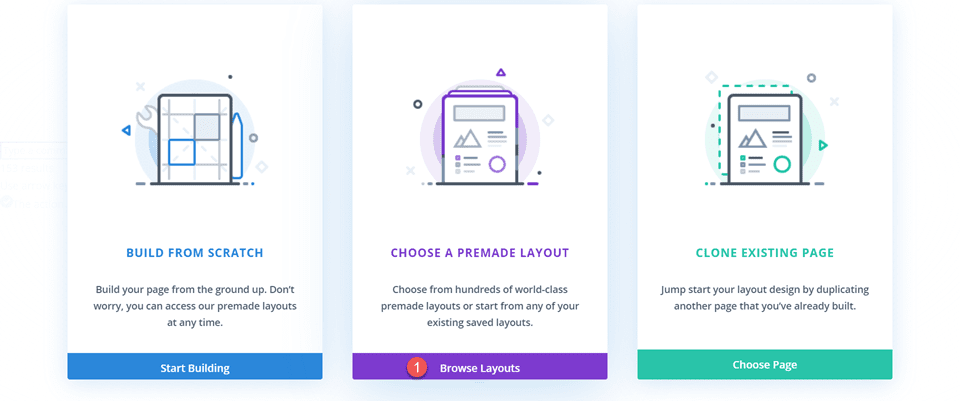
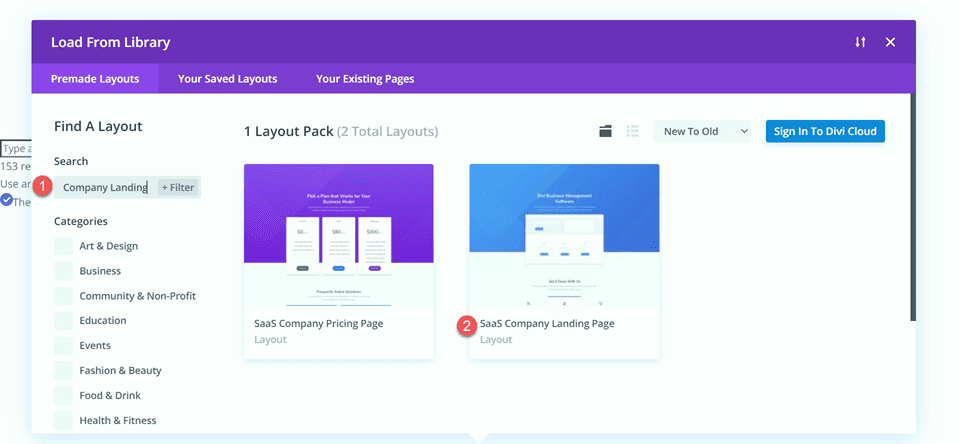
เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเลย์เอาต์

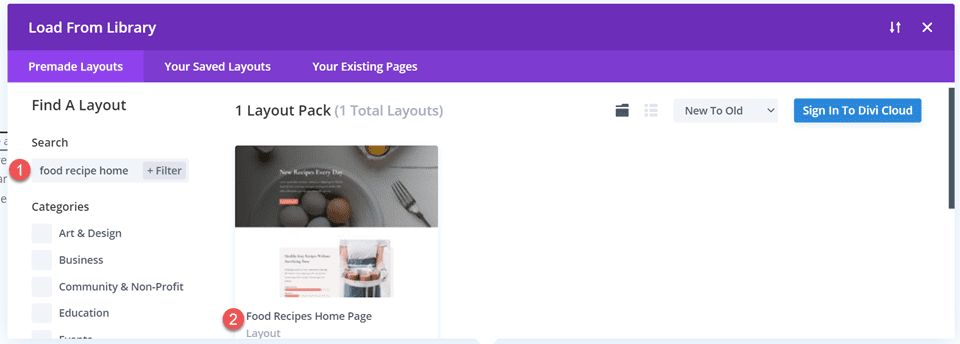
ค้นหาและเลือกเค้าโครงหน้าแรกของสูตรอาหาร

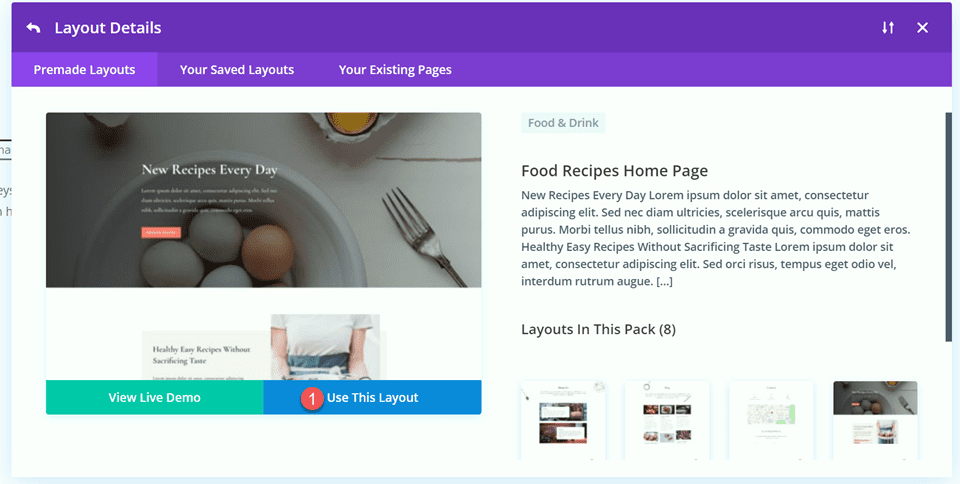
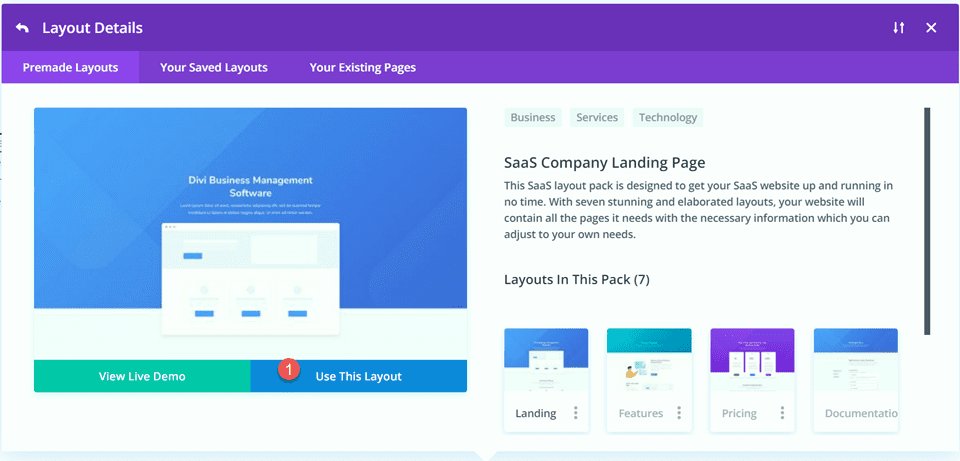
เลือก ใช้เค้าโครงนี้ เพื่อเพิ่มเค้าโครงในเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
สร้างส่วนฮีโร่ใหม่โดยใช้โมดูลส่วนหัวแบบเต็มความกว้าง
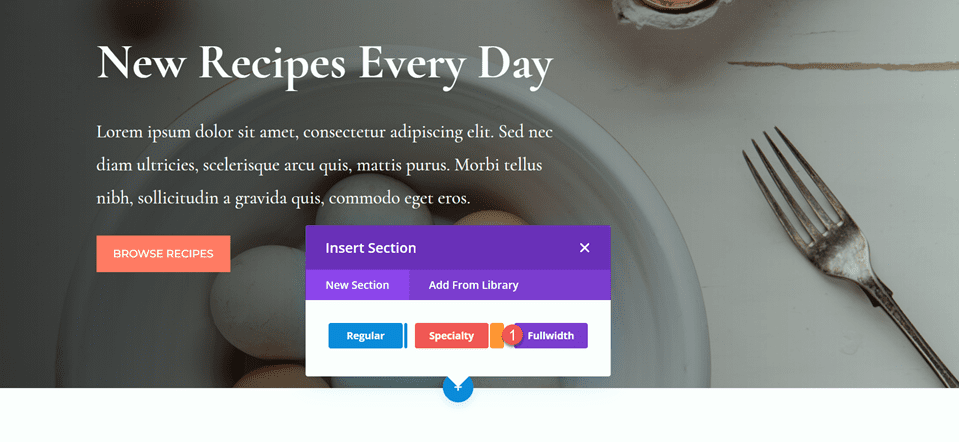
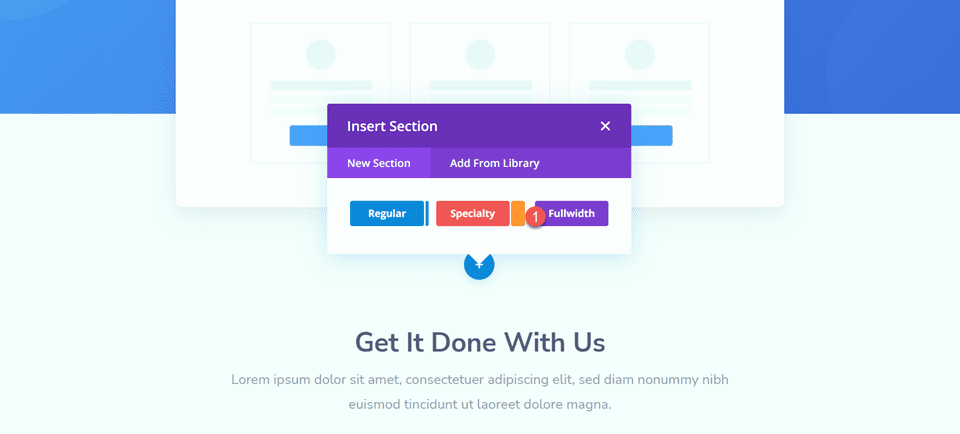
ขั้นแรก เราจะเริ่มต้นด้วยการสร้างส่วนฮีโร่ขึ้นมาใหม่ที่ด้านบนสุดของเลย์เอาต์นี้โดยใช้โมดูลส่วนหัวแบบเต็มความกว้าง เพิ่มส่วนเต็มความกว้างใหม่ในหน้า ด้านล่างส่วนฮีโร่ปัจจุบัน

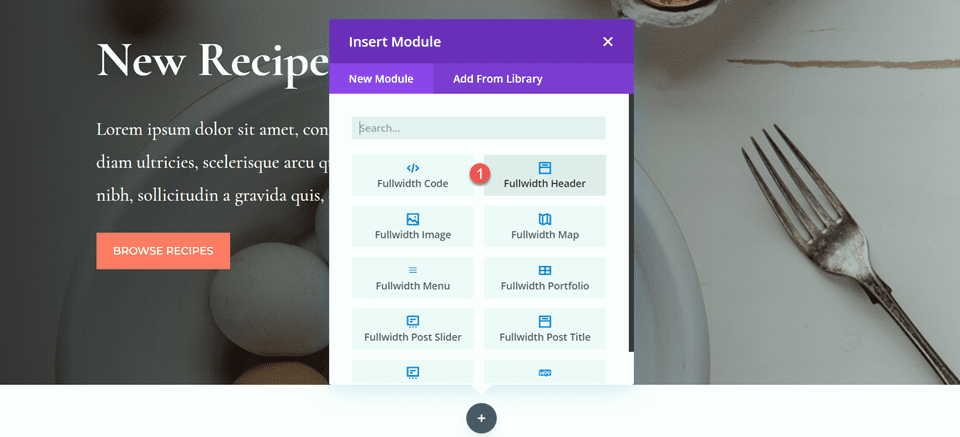
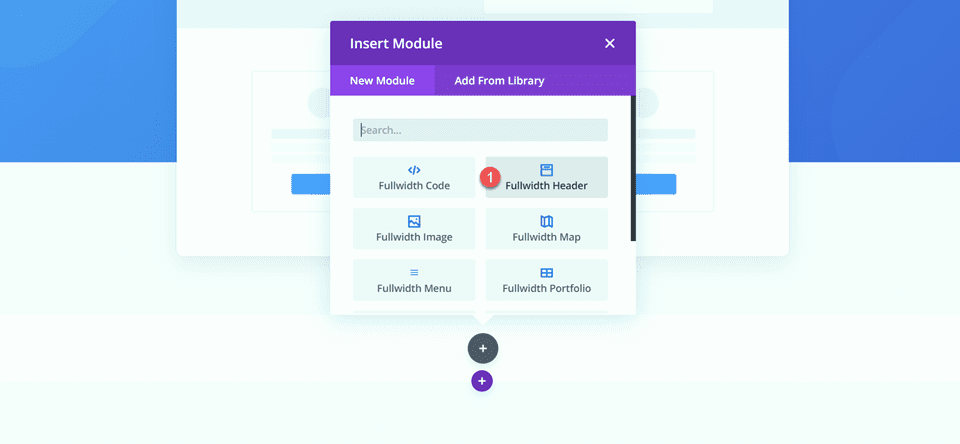
ถัดไป เพิ่มโมดูลส่วนหัวแบบเต็มความกว้างลงในส่วนแบบเต็มความกว้าง

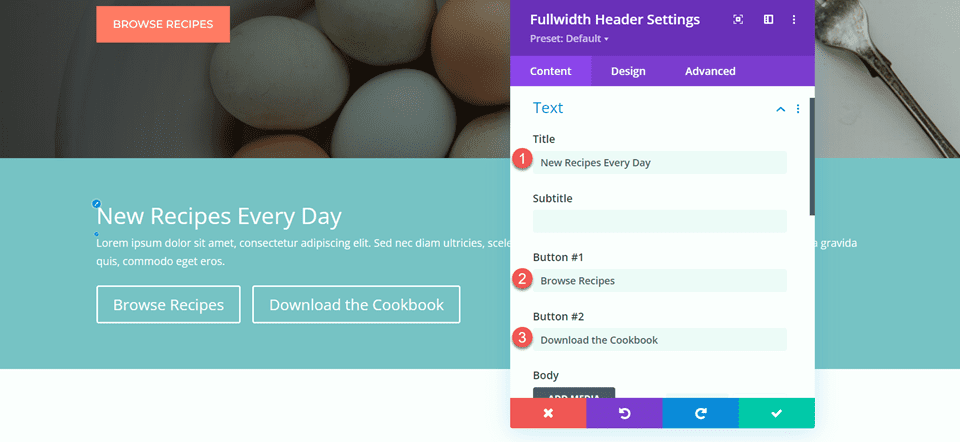
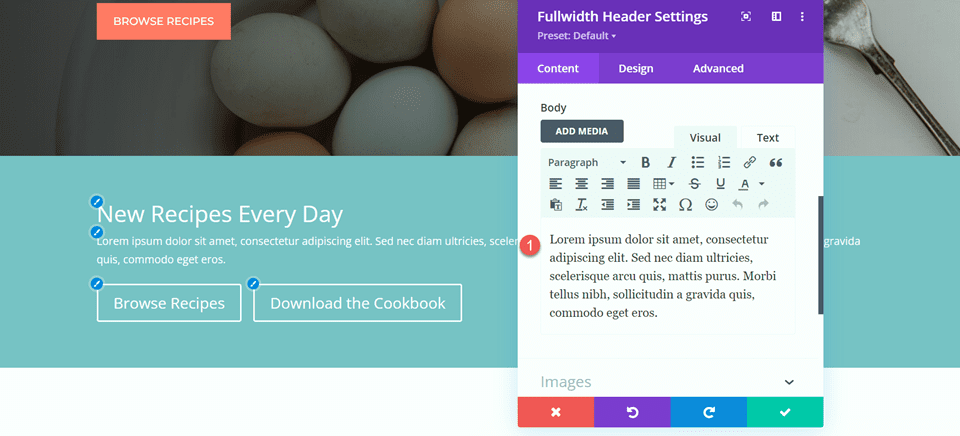
เมื่อโมดูลส่วนหัวของเราเข้าที่แล้ว มาอัปเดตเนื้อหาส่วนหัวในส่วนข้อความของแท็บเนื้อหา
- ชื่อเรื่อง: สูตรใหม่ทุกวัน
- ปุ่ม #1: เรียกดูสูตรอาหาร
- ปุ่ม #2: ดาวน์โหลดตำราอาหาร

- ข้อความ: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus Morbi Tellus nibh, ขอความกรุณาจาก gravida, commodo eget eros.

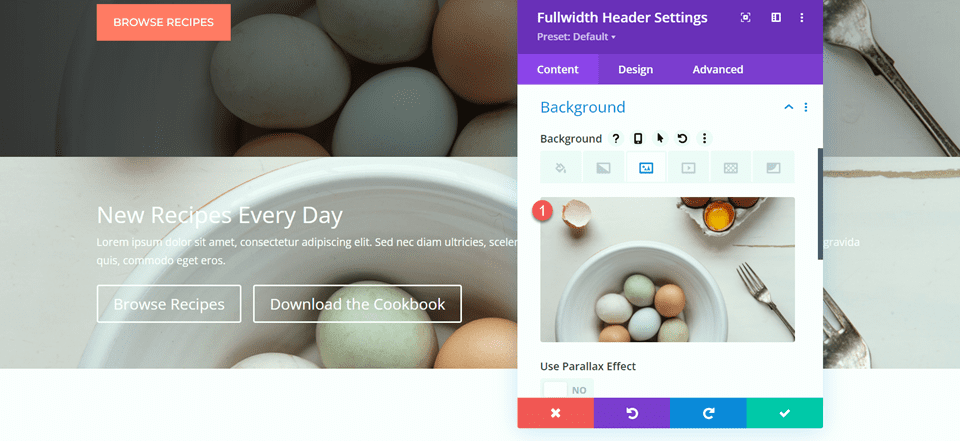
ภายใต้ พื้นหลัง ให้ลบสีพื้นหลังเริ่มต้นและเพิ่มรูปภาพพื้นหลัง

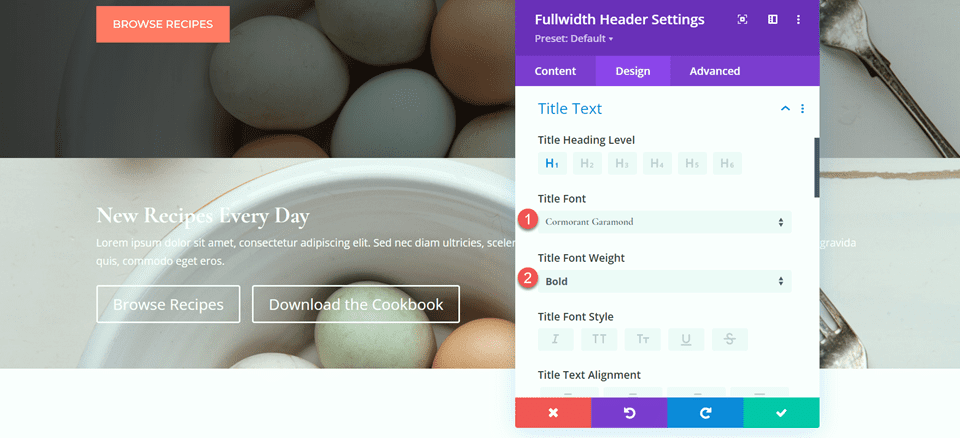
ย้ายไปที่แท็บการออกแบบและเปิดการตั้งค่าข้อความชื่อเรื่อง ปรับแต่งการตั้งค่าดังนี้:
- แบบอักษรหัวเรื่อง: Cormorant Garamond
- ชื่อเรื่อง น้ำหนัก: ตัวหนา

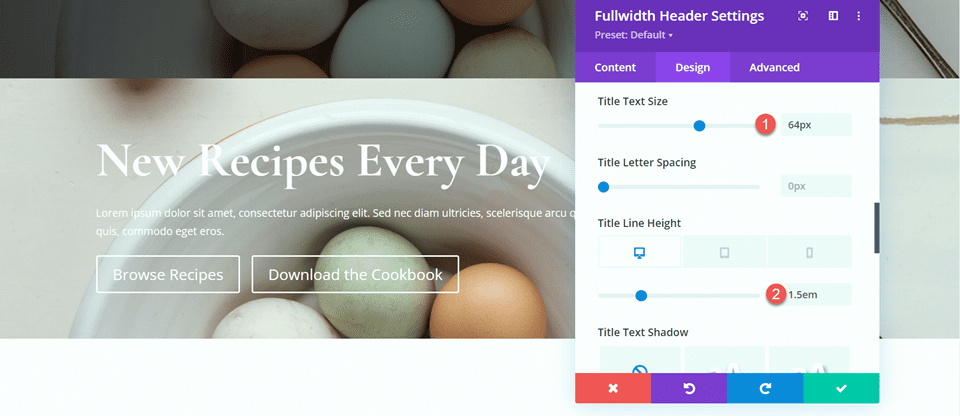
ถัดไป กำหนดขนาดข้อความของชื่อเรื่องและความสูงของบรรทัด
- ขนาดข้อความชื่อเรื่อง: 64px
- ความสูงของบรรทัดชื่อเรื่องบนเดสก์ท็อป: 1.5 ม

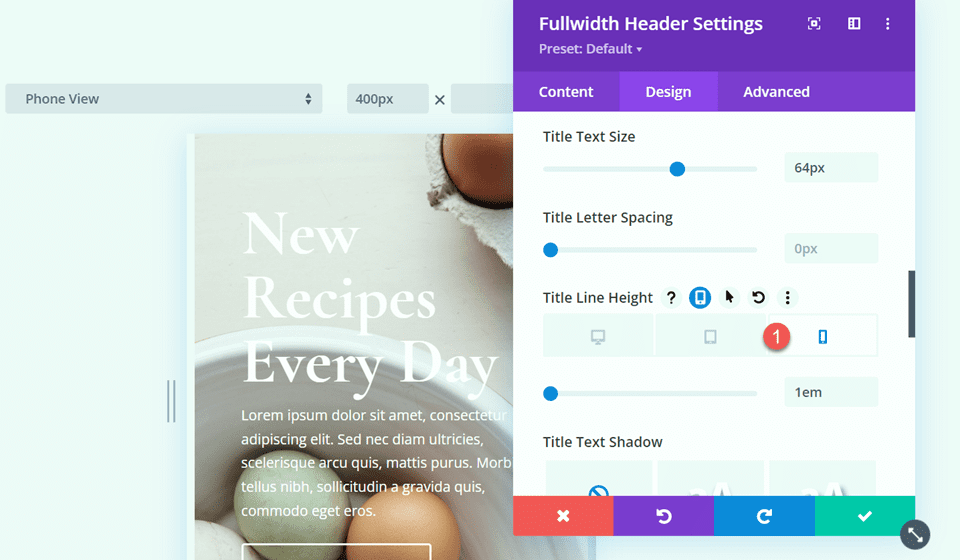
เพื่อเพิ่มประสิทธิภาพการออกแบบสำหรับอุปกรณ์เคลื่อนที่ เราจำเป็นต้องลดขนาดความสูงของบรรทัดชื่อเรื่องบนอุปกรณ์เคลื่อนที่ เลือกการตั้งค่าการตอบสนอง จากนั้นตั้งค่าความสูงของสายเคลื่อนที่
- ความสูงของบรรทัดชื่อเรื่องบนมือถือ: 1em

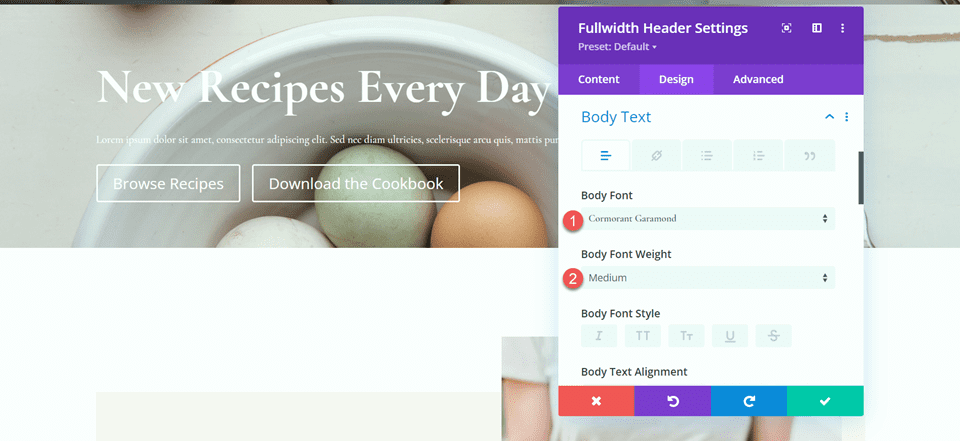
ตอนนี้มาปรับแต่งตัวเลือกแบบอักษรของเนื้อหา นี่คือการตั้งค่า:
- ตัวอักษร: Cormorant Garamond
- น้ำหนักตัวอักษร: ปานกลาง

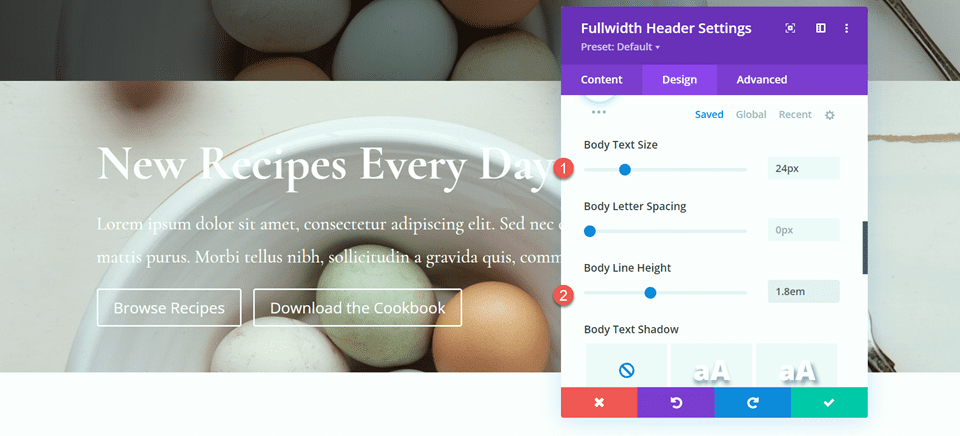
- ขนาดตัวหนังสือ: 24px
- ความสูงของเส้นรอบวง: 1.8em

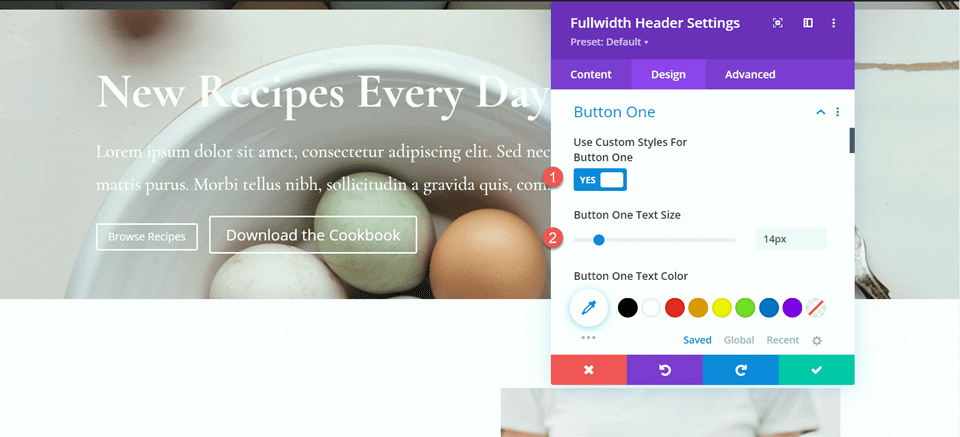
กำหนดรูปแบบปุ่มเอง
จากนั้นเปิดปุ่ม หนึ่ง การตั้งค่า เปิดใช้งานรูปแบบที่กำหนดเอง จากนั้นตั้งค่าขนาดข้อความ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มหนึ่ง: ใช่
- ขนาดตัวอักษรของปุ่มหนึ่ง: 14px

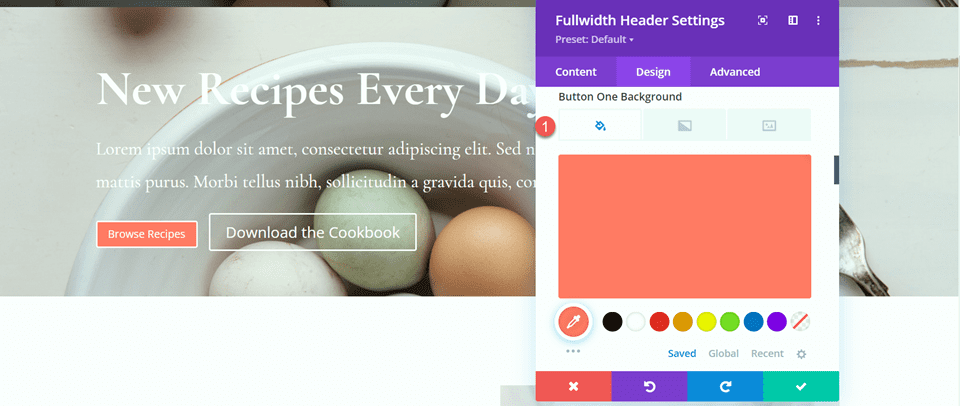
เพิ่มสีพื้นหลังให้กับปุ่ม
- พื้นหลังปุ่มหนึ่ง: #FF7864

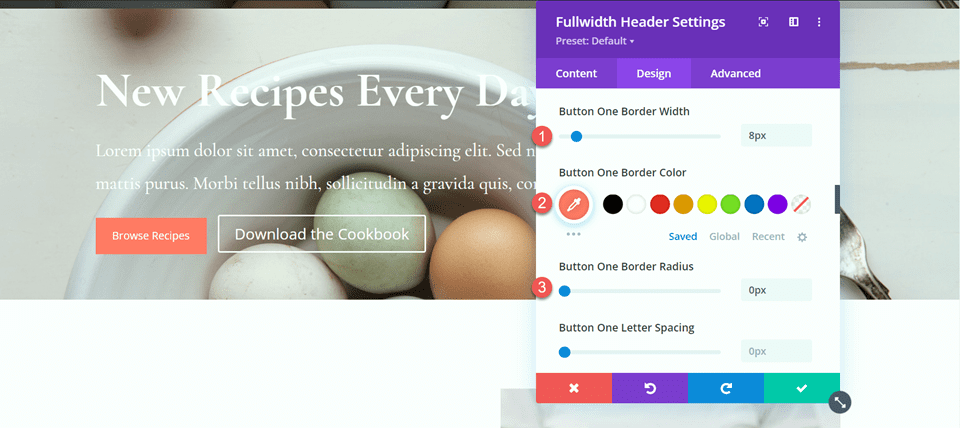
ปรับแต่งการตั้งค่าขอบปุ่ม:
- ความกว้างของขอบปุ่มหนึ่ง: 8px
- สีของขอบปุ่มหนึ่ง: #FF7864
- รัศมีเส้นขอบของปุ่มหนึ่ง: 0px

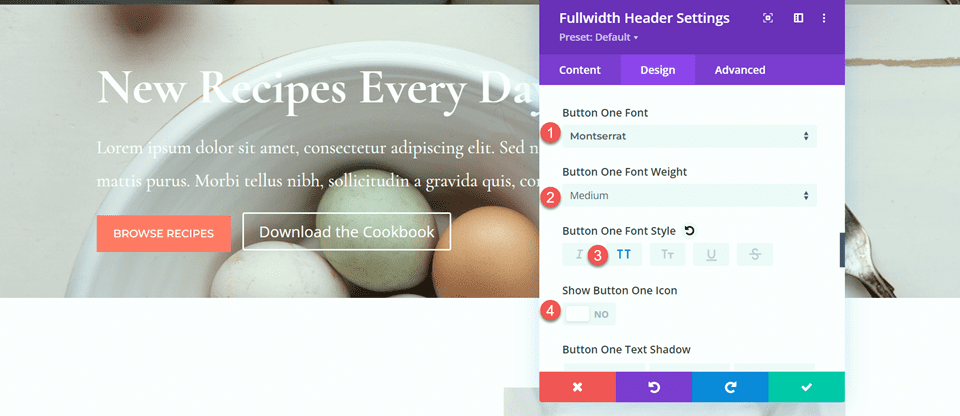
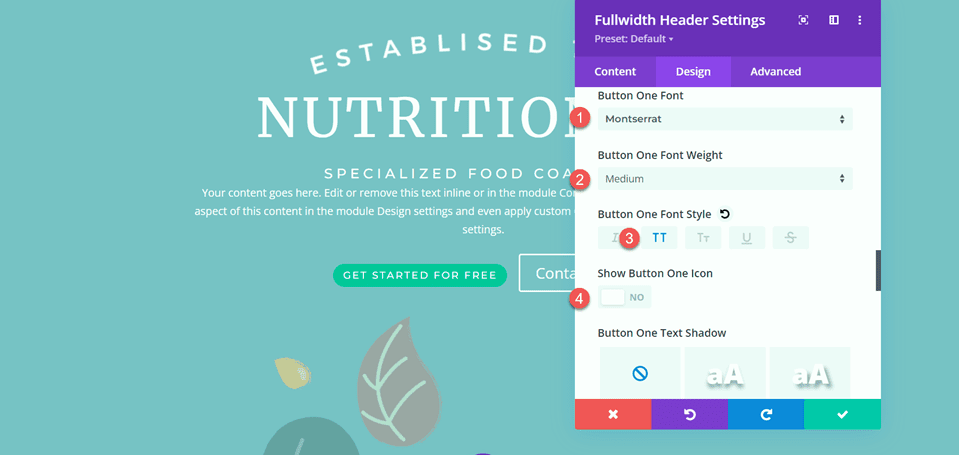
ถัดไป ปรับแต่งแบบอักษรและปิดใช้งานไอคอนปุ่ม
- ปุ่มหนึ่งแบบอักษร: มอนต์เซอร์รัต
- ปุ่มหนึ่งตัวอักษรน้ำหนัก: ปานกลาง
- รูปแบบตัวอักษรปุ่มหนึ่ง: TT (ตัวพิมพ์ใหญ่)
- แสดงปุ่มหนึ่งไอคอน: ไม่

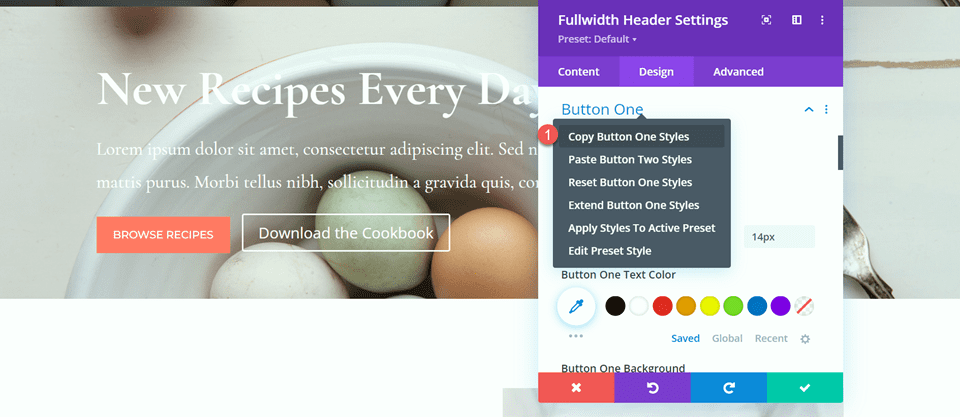
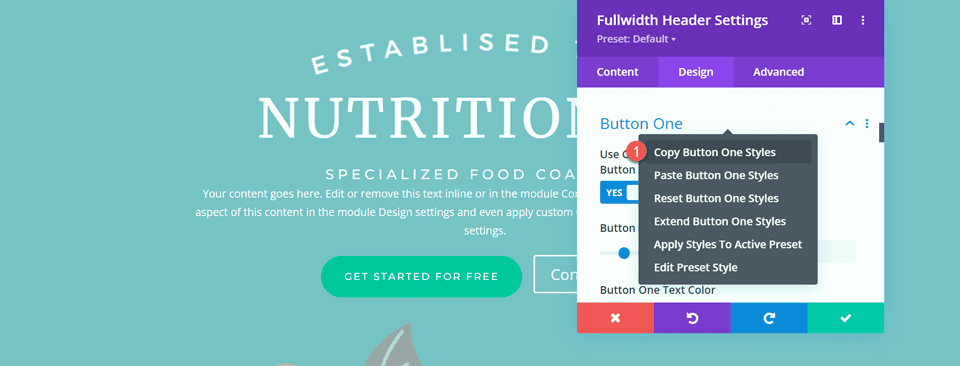
ต่อไป เราจะปรับแต่งปุ่มที่สอง การออกแบบส่วนใหญ่จะเหมือนกับปุ่มหนึ่ง แต่มีสีต่างกัน หากต้องการข้ามขั้นตอนซ้ำๆ ให้คัดลอกรูปแบบปุ่มหนึ่งไปยังปุ่มสอง จากนั้นปรับแต่งการออกแบบจากที่นั่น
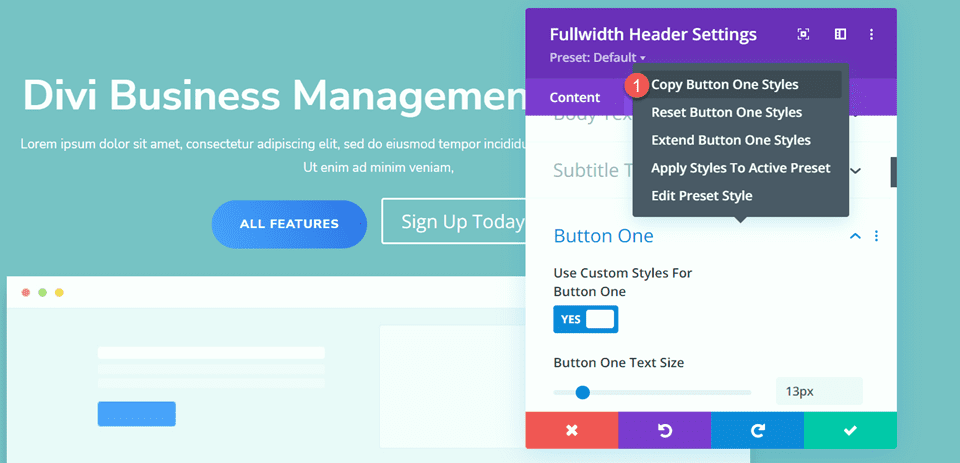
ขั้นแรกให้คลิกขวาที่ปุ่มหนึ่งการตั้งค่าและคัดลอกปุ่มหนึ่งสไตล์

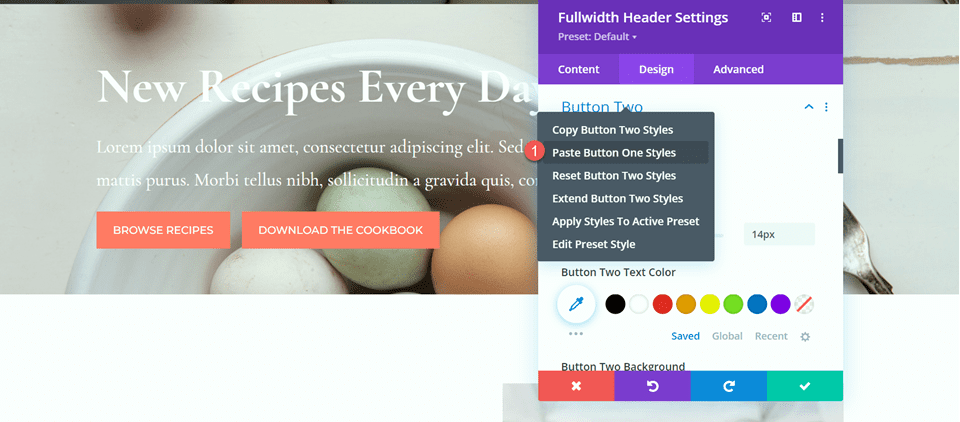
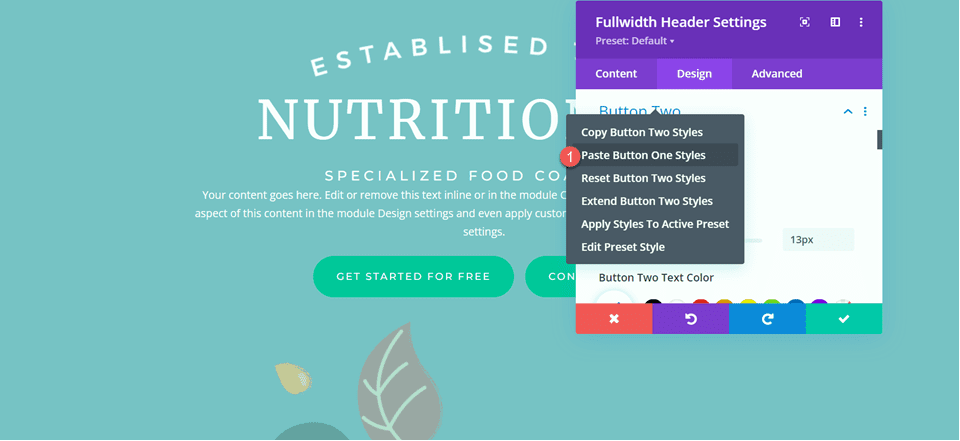
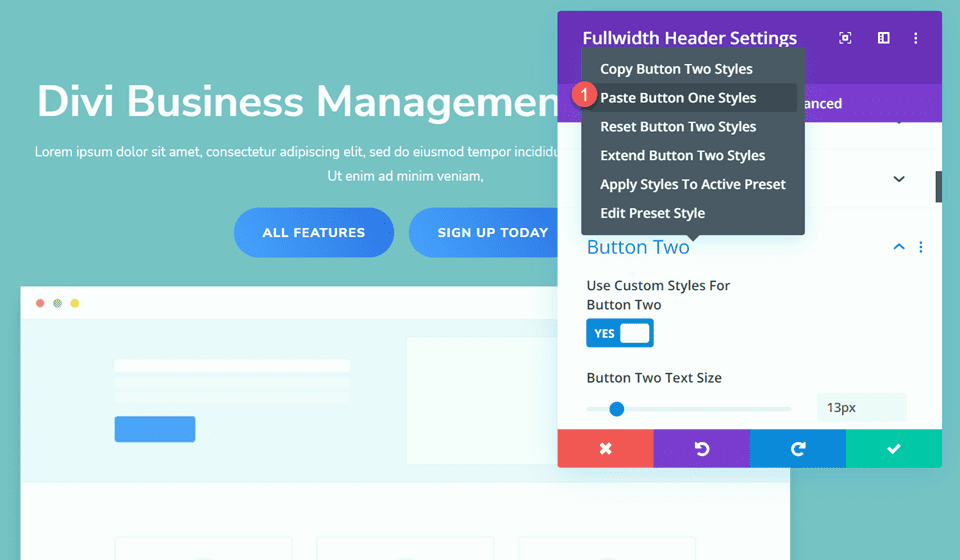
จากนั้นคลิกขวาที่ปุ่มสองการตั้งค่าและวางปุ่มหนึ่งสไตล์

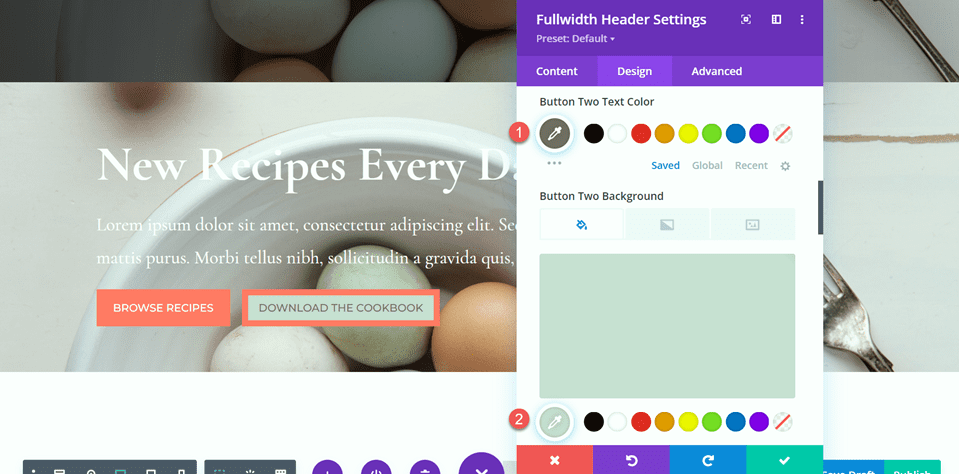
เปลี่ยนสีข้อความและสีพื้นหลังสำหรับปุ่มสอง
- ปุ่มสองสีข้อความ: #726D64
- ปุ่มสองพื้นหลัง: #CBDBD2

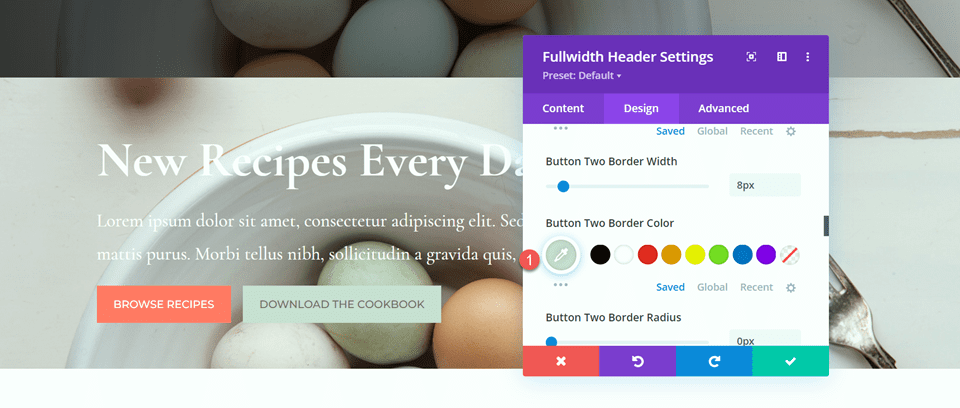
เปลี่ยนสีขอบปุ่มสองปุ่มด้วย
- ปุ่มสองสีขอบ: #CBDBD2

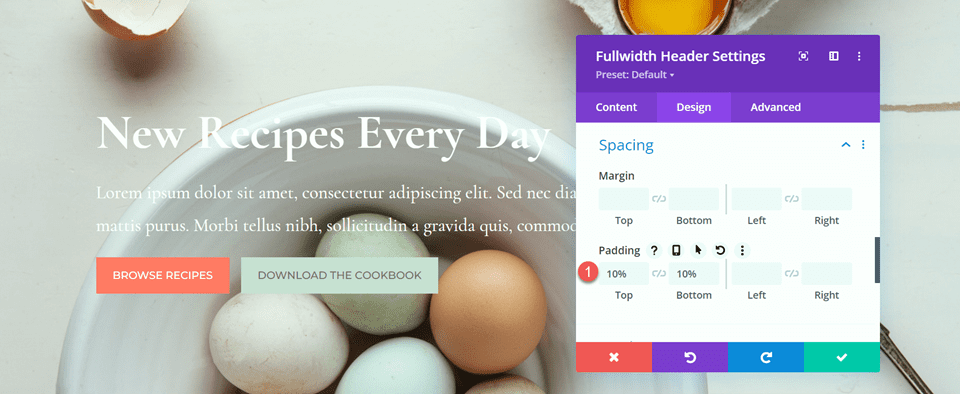
เมื่อปุ่มของเราเสร็จสมบูรณ์แล้ว ให้เปิดการตั้งค่าระยะห่างและตั้งค่าช่องว่างด้านบนและด้านล่าง
- Padding-Top: 10%
- ช่องว่างระหว่างก้น: 10%

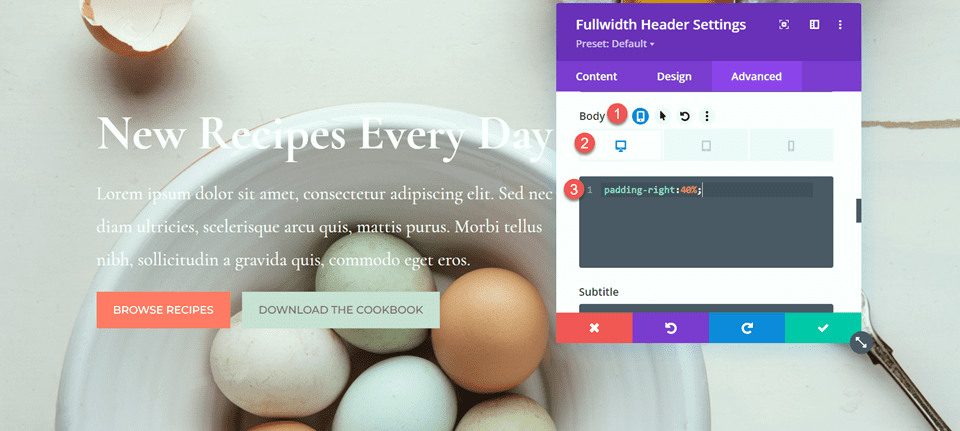
สุดท้าย เปิดการตั้งค่า CSS แบบกำหนดเองภายใต้แท็บขั้นสูง เลือกการตั้งค่าที่ตอบสนองต่อเพราะเราจะเพิ่ม CSS แบบกำหนดเองสำหรับการออกแบบเดสก์ท็อปเท่านั้น เพิ่ม CSS ที่กำหนดเองลงในส่วน Body CSS
padding-right: 40%;

เพิ่ม Gradient ให้กับโมดูลส่วนหัวแบบเต็มความกว้าง
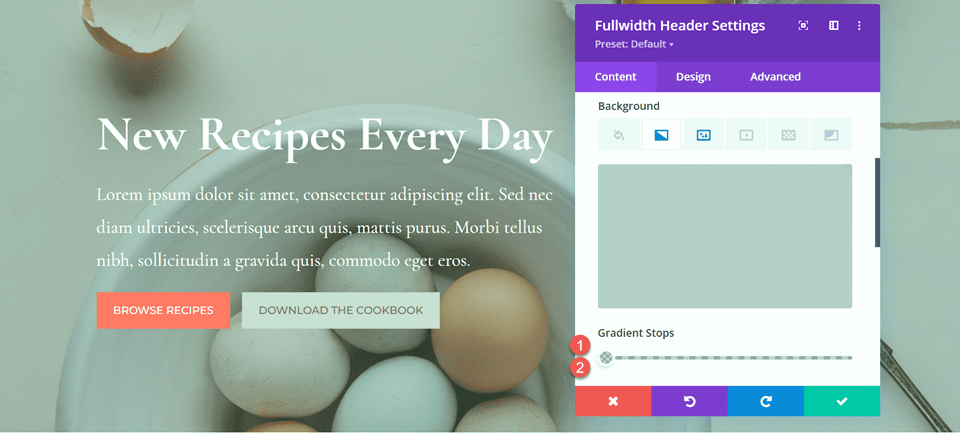
ตอนนี้การออกแบบส่วนหัวแบบเต็มความกว้างของเราเสร็จสมบูรณ์แล้ว และเราสามารถเพิ่มการไล่ระดับสีได้ กลับไปที่แท็บเนื้อหาและเปิดการตั้งค่าพื้นหลัง เลือกแท็บการไล่ระดับสีและเพิ่มการไล่ระดับสีดังนี้:
- 0%: rgba (116,170,159,0.42)
- 1%: rgba (79,127,108,0.35)

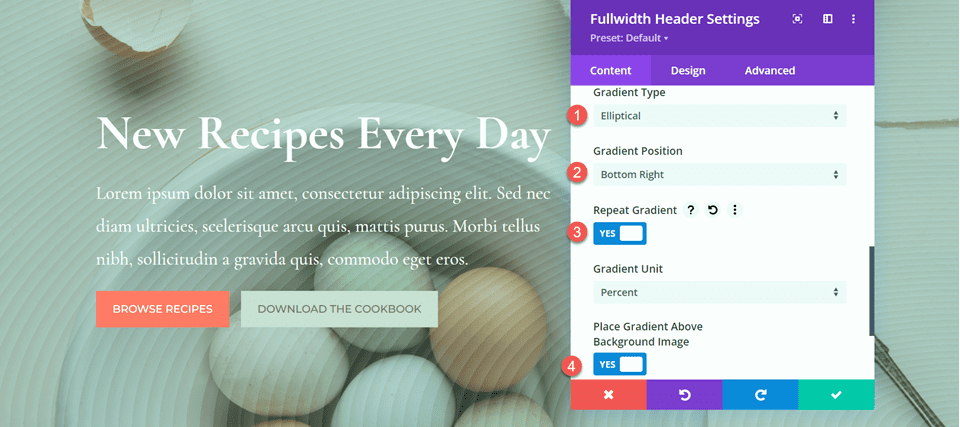
ถัดไป ปรับแต่งการตั้งค่าการไล่ระดับสี:
- ประเภทการไล่ระดับสี: วงรี
- ตำแหน่งการไล่ระดับสี: ด้านล่างขวา
- ทำซ้ำการไล่ระดับสี: ใช่
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

สุดท้าย ลบส่วนหัวเก่าออกจากเค้าโครงเดิม

การออกแบบขั้นสุดท้าย
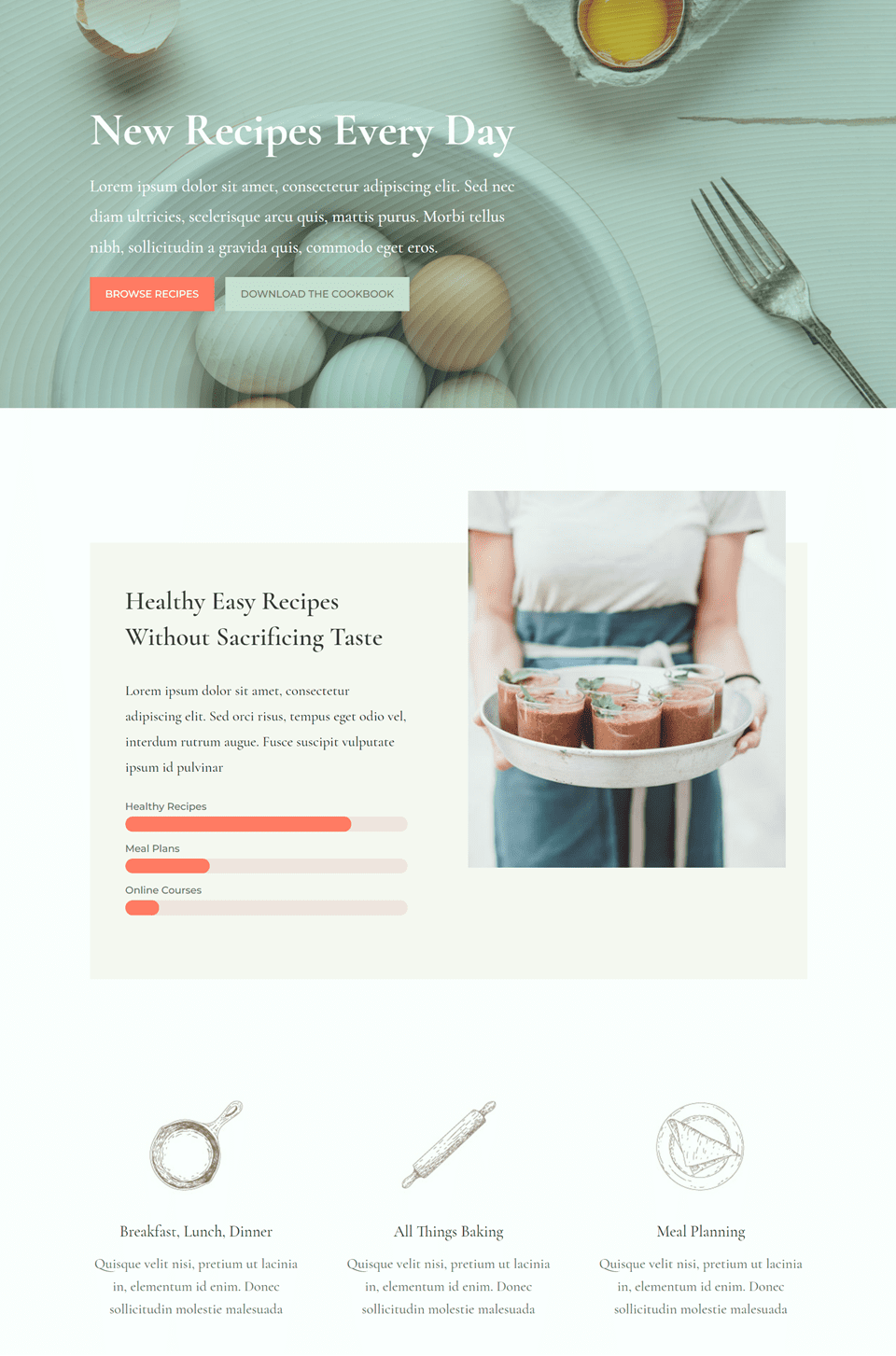
นี่คือการออกแบบขั้นสุดท้ายสำหรับส่วนหัวการไล่ระดับสีแรกของเรา อย่างที่คุณเห็น การไล่ระดับสีซ้ำๆ ด้วยสีโปร่งใสเล็กน้อยจะสร้างพื้นหลังที่น่าสนใจสำหรับส่วนหัวนี้โดยไม่ทำให้รูปภาพพื้นหลังเด่นเกินไป


การไล่ระดับสี 2
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
สำหรับการออกแบบครั้งต่อไป เราจะใช้ Nutritionist Landing Page จาก Nutritionist Layout Pack
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

เนื่องจากเราใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจาก Divi Library ให้เลือก เรียกดูเลย์เอาต์

ค้นหาและเลือกเค้าโครงหน้า Landing Page ของนักโภชนาการ

เลือก ใช้เค้าโครงนี้ เพื่อเพิ่มเค้าโครงในเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
สร้างส่วนฮีโร่ใหม่โดยใช้โมดูลส่วนหัวแบบเต็มความกว้าง
เรากำลังจะสร้างส่วนฮีโร่ที่มีอยู่ใหม่โดยใช้โมดูลส่วนหัวแบบเต็มความกว้าง เริ่มต้นด้วยการเพิ่มส่วนเต็มความกว้างลงในเพจ ใต้ส่วนฮีโร่ที่มีอยู่

ถัดไป เพิ่มโมดูลส่วนหัวแบบเต็มความกว้างลงในส่วน

ภายใต้แท็บเนื้อหา ให้เพิ่มข้อความสำหรับโมดูลดังต่อไปนี้:
- หัวเรื่อง : นักโภชนาการ
- Subtitle: การฝึกสอนอาหารเฉพาะทาง
- ปุ่ม #1: เริ่มต้นใช้งานฟรี
- ปุ่ม #2: ติดต่อฉัน
คุณยังสามารถลบข้อความเนื้อหาได้ในขั้นตอนนี้ แม้ว่าเราจะลบออกในภายหลังในบทช่วยสอน

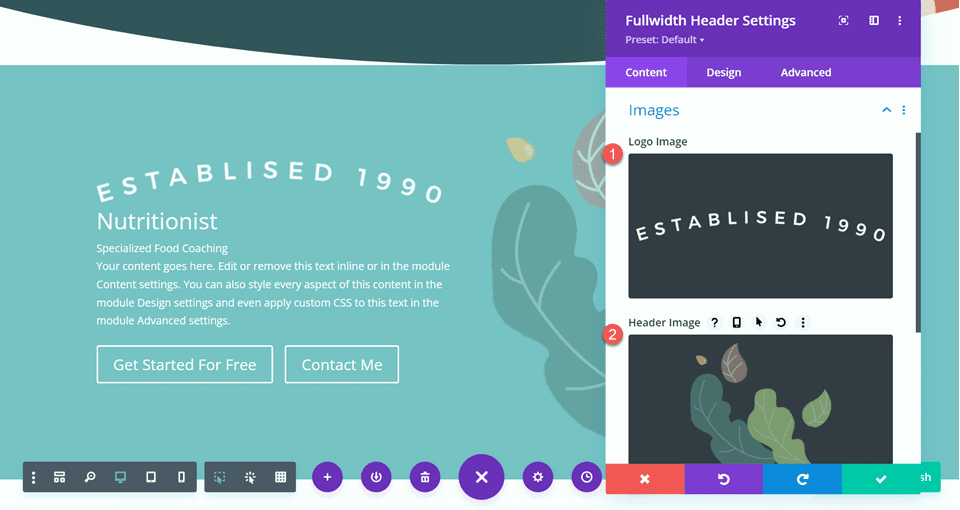
เปิดการตั้งค่าภาพ ตั้งค่าภาพโลโก้เป็นภาพ “ก่อตั้งปี 1990” และตั้งค่าภาพส่วนหัวเป็นภาพกราฟิกของใบไม้

จากนั้น ย้ายไปที่แท็บ ออกแบบ ตั้งค่าการจัดตำแหน่งข้อความและโลโก้ให้อยู่กึ่งกลาง
- การจัดตำแหน่งข้อความและโลโก้: กึ่งกลาง

ปรับแต่งฟอนต์ Title ดังนี้:
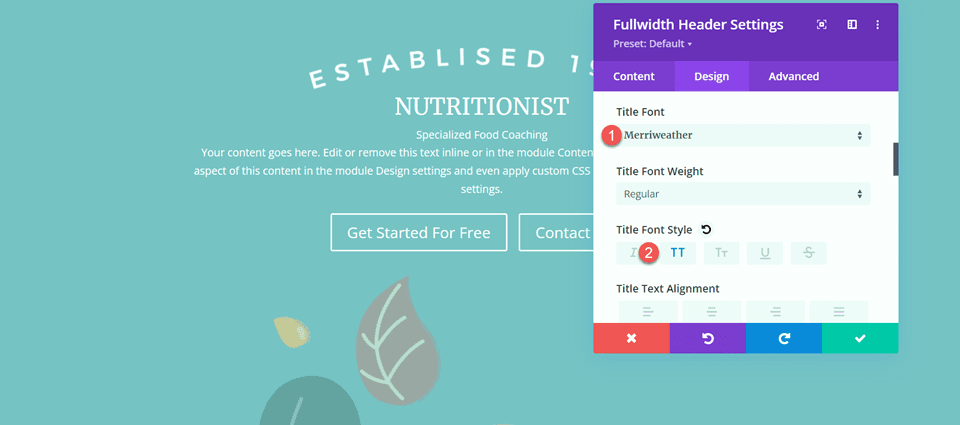
- ตัวอักษรชื่อเรื่อง: Merriweather
- รูปแบบอักษรชื่อเรื่อง: TT (ตัวพิมพ์ใหญ่)

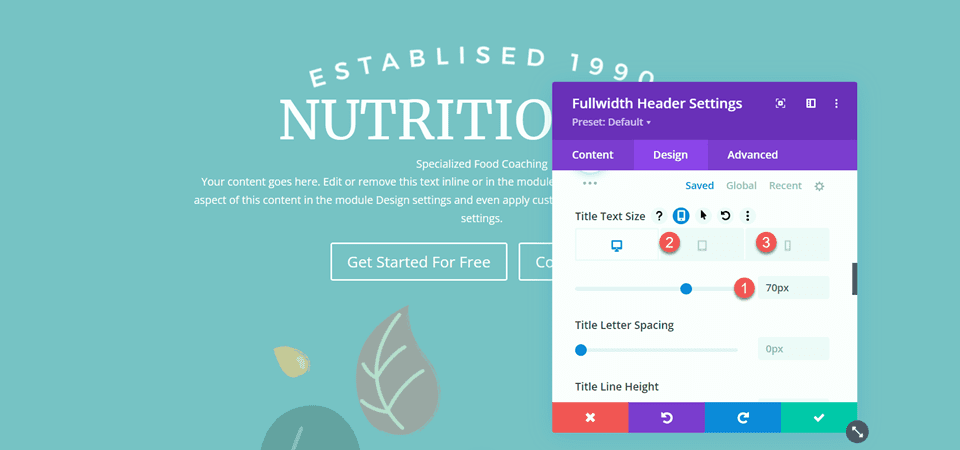
เพื่อเพิ่มประสิทธิภาพการออกแบบสำหรับแท็บเล็ตและมือถือ เราจะใช้การตั้งค่าการตอบสนองเพื่อเพิ่มขนาดข้อความของชื่อเรื่องต่างๆ
- ขนาดข้อความชื่อเรื่อง – เดสก์ท็อป: 70px
- ขนาดข้อความชื่อเรื่อง – แท็บเล็ต: 50px
- ขนาดข้อความชื่อเรื่อง – มือถือ: 30px

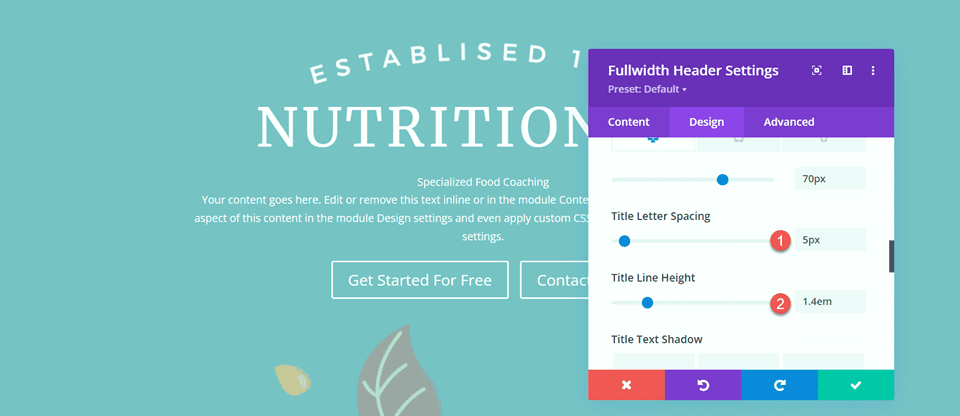
ถัดไป ตั้งค่าระยะห่างของตัวอักษรชื่อเรื่องและความสูงของบรรทัด
- ระยะห่างตัวอักษรชื่อเรื่อง: 5px
- ความสูงของบรรทัดชื่อเรื่อง: 1.4 ม

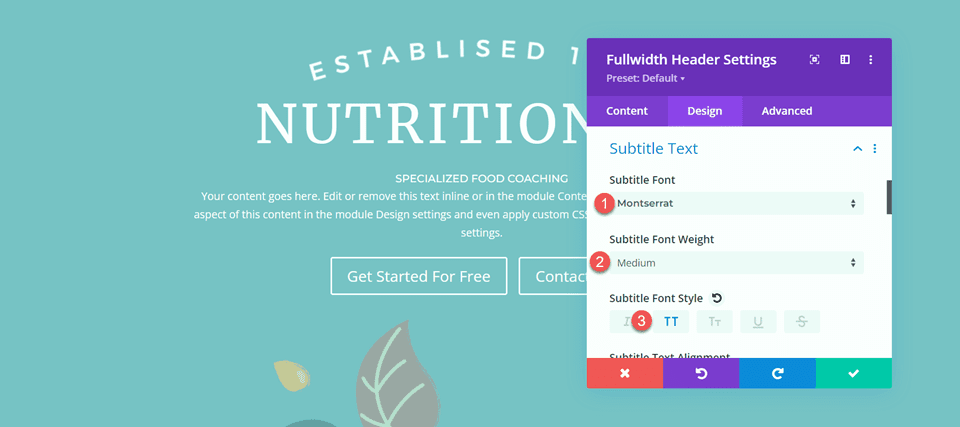
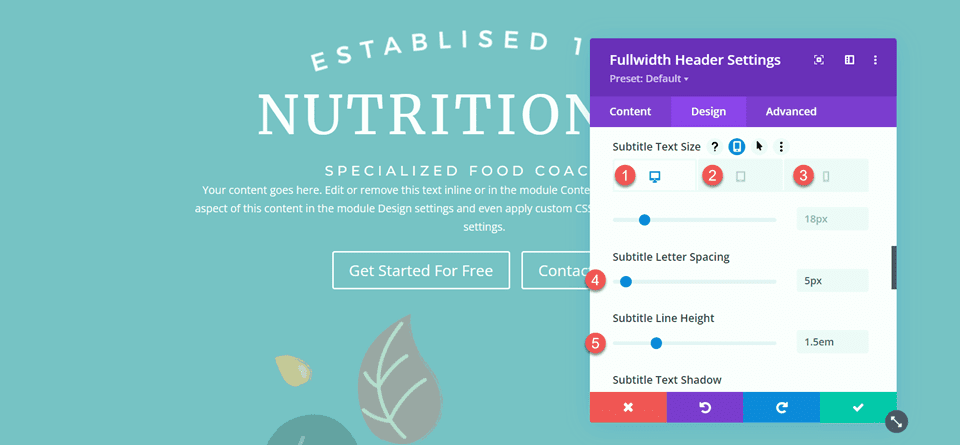
เปิดการตั้งค่าคำบรรยายและปรับแต่งแบบอักษร
- แบบอักษรคำบรรยาย: มอนต์เซอร์รัต
- น้ำหนักตัวอักษรคำบรรยาย: ปานกลาง
- รูปแบบตัวอักษรคำบรรยาย: TT (ตัวพิมพ์ใหญ่)

นอกจากนี้ เราจะกำหนดขนาดข้อความตอบสนองสำหรับคำบรรยาย ขนาดมีดังนี้:
- ขนาดข้อความคำบรรยาย – เดสก์ท็อปและแท็บเล็ต: 18px
- ขนาดข้อความคำบรรยาย – มือถือ: 12px
นอกจากนี้ ตั้งค่าระยะห่างตัวอักษรคำบรรยายและความสูงของบรรทัด
- ระยะห่างตัวอักษรคำบรรยาย; 5พิกเซล
- ความสูงของบรรทัดคำบรรยาย: 1.5em

กำหนดรูปแบบปุ่มเอง
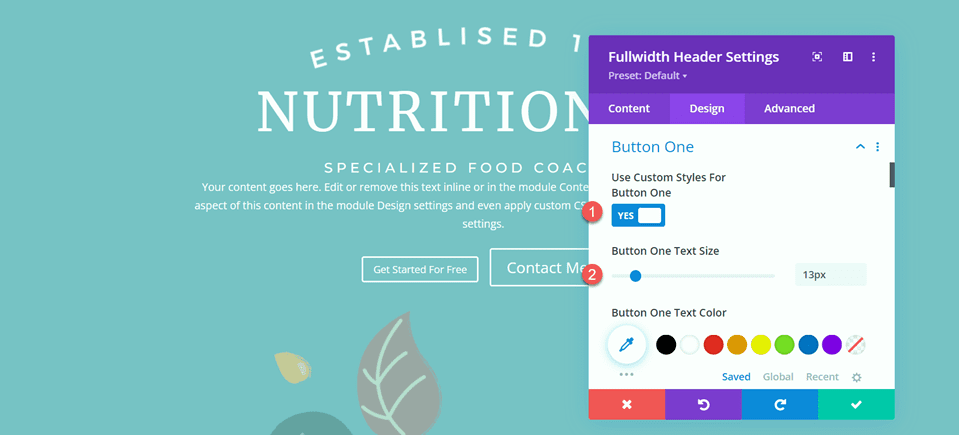
ไปที่การตั้งค่าปุ่มหนึ่ง เปิดใช้งานสไตล์ที่กำหนดเองและกำหนดขนาดข้อความ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มหนึ่ง: ใช่
- ขนาดตัวอักษรของปุ่มหนึ่ง: 13px

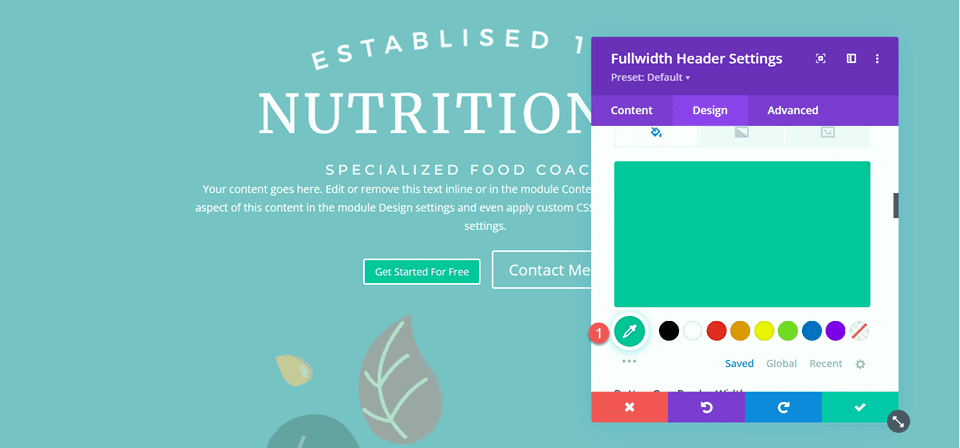
เพิ่มสีพื้นหลัง
- สี 1 พื้นหลัง: #15C39A

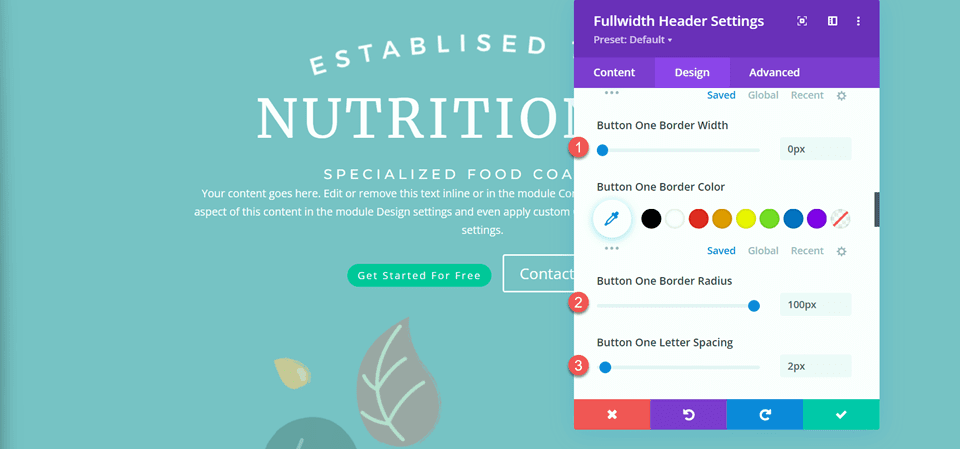
ถัดไป ตั้งค่าความกว้างและรัศมีของเส้นขอบ และระยะห่างตัวอักษร
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบของปุ่มหนึ่ง: 100px
- ระยะห่างระหว่างปุ่มหนึ่งตัวอักษร: 2px

แก้ไขการตั้งค่าแบบอักษรดังนี้:
- ปุ่มหนึ่งแบบอักษร: มอนต์เซอร์รัต
- ปุ่มหนึ่งตัวอักษรน้ำหนัก: ปานกลาง
- รูปแบบตัวอักษรปุ่มหนึ่ง: TT (ตัวพิมพ์ใหญ่)
- แสดงปุ่มหนึ่งไอคอน: ไม่

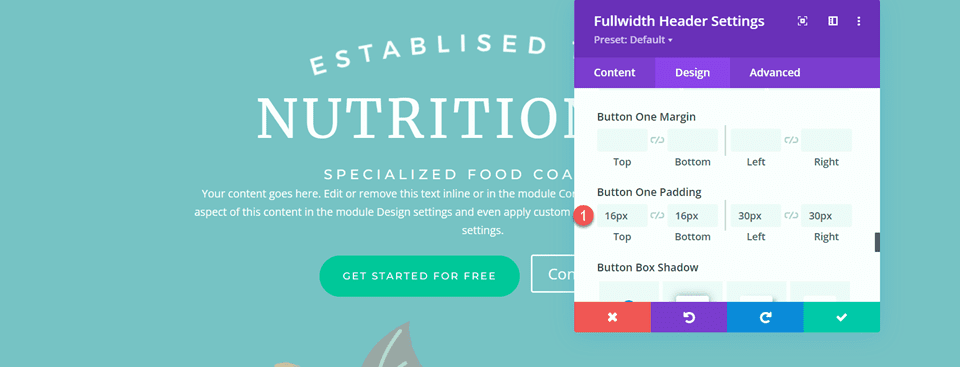
สุดท้าย เพิ่มช่องว่างภายในปุ่ม
- ช่องว่างภายในปุ่มหนึ่ง - ด้านบน: 16px
- ช่องว่างภายในปุ่มหนึ่ง - ด้านล่าง: 16px
- ช่องว่างภายในปุ่มหนึ่ง–ซ้าย: 30px
- ช่องว่างภายในปุ่มหนึ่ง–ขวา: 30px

สไตล์ของปุ่มสองส่วนใหญ่จะเหมือนกับปุ่มหนึ่ง ดังนั้นเราจะคัดลอกสไตล์ของปุ่มหนึ่งไปยังปุ่มสอง จากนั้นจึงทำการเปลี่ยนแปลงเล็กน้อยกับสี
ก่อนอื่น ให้คลิกขวาที่การตั้งค่า Button One แล้วคัดลอกสไตล์

จากนั้นคลิกขวาที่การตั้งค่า Button Two แล้ววางสไตล์ Button One

เปลี่ยนพื้นหลังปุ่มสอง
- ปุ่ม 2 พื้นหลัง: #BAB66F

ถัดไป ไปที่การตั้งค่าการเว้นวรรคและตั้งค่าช่องว่างดังนี้:
- Padding-Top: 10%
- ช่องว่างภายในด้านล่าง: 0px


เปิดส่วนแอนิเมชันใต้แท็บออกแบบและตั้งค่าโมดูลให้จางลง
- สไตล์แอนิเมชั่น: จางหาย

เพิ่ม Gradient ให้กับโมดูลส่วนหัวแบบเต็มความกว้าง
ย้ายไปที่แท็บเนื้อหาและเปิดการตั้งค่าพื้นหลัง ก่อนอื่น ให้ลบสีพื้นหลังที่มีอยู่ออก

ถัดไป เพิ่มภาพพื้นหลัง

ย้ายไปที่แท็บการไล่ระดับสีและเพิ่มการไล่ระดับสีพื้นหลัง
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba (247,242,145,0.88)

กำหนดประเภทการไล่ระดับสีและตำแหน่งการไล่ระดับสี
- ประเภทการไล่ระดับสี: วงกลม
- ตำแหน่งการไล่ระดับสี: ด้านบน

ลบข้อความเนื้อหาหากคุณยังไม่ได้ดำเนินการ

สุดท้าย ลบส่วนฮีโร่ดั้งเดิมด้านบน

CSS ที่กำหนดเอง
ขณะนี้การตั้งค่าพื้นฐานทั้งหมดของเราพร้อมใช้งานแล้ว แต่เราจำเป็นต้องดำเนินการกับ CSS ที่กำหนดเองเพื่อให้การออกแบบเสร็จสมบูรณ์และแก้ไขรูปภาพส่วนหัวบางส่วน ไปที่แท็บขั้นสูงแล้วเปิดส่วน CSS แบบกำหนดเอง
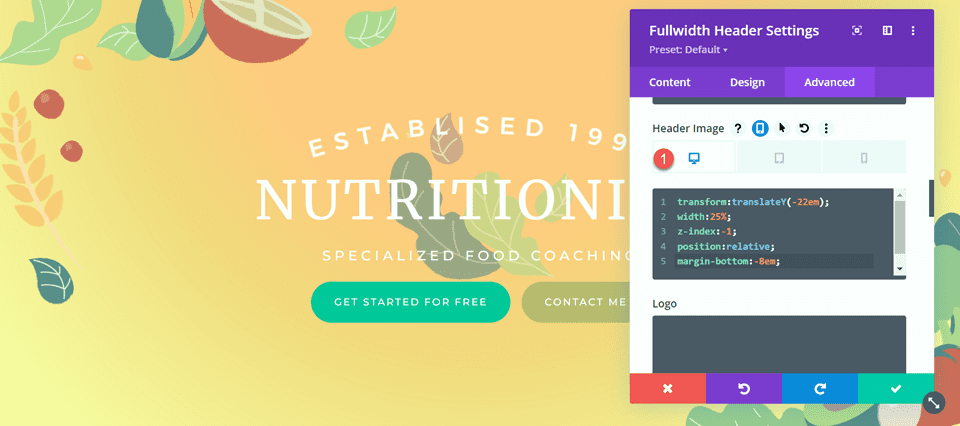
ก่อนอื่นมาปรับแต่ง CSS ภาพส่วนหัวกันก่อน เราจะใช้ตัวเลือกการตอบสนองเพื่อตั้งค่า CSS ที่แตกต่างกันสำหรับอุปกรณ์ขนาดต่างๆ การตั้งค่าเหล่านี้จะย้ายรูปภาพกลางใบขึ้นและอยู่ด้านหลังข้อความส่วนหัว และยังปรับขนาดและระยะขอบด้วย เพิ่ม CSS แบบกำหนดเองต่อไปนี้ในการตั้งค่าเดสก์ท็อป
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

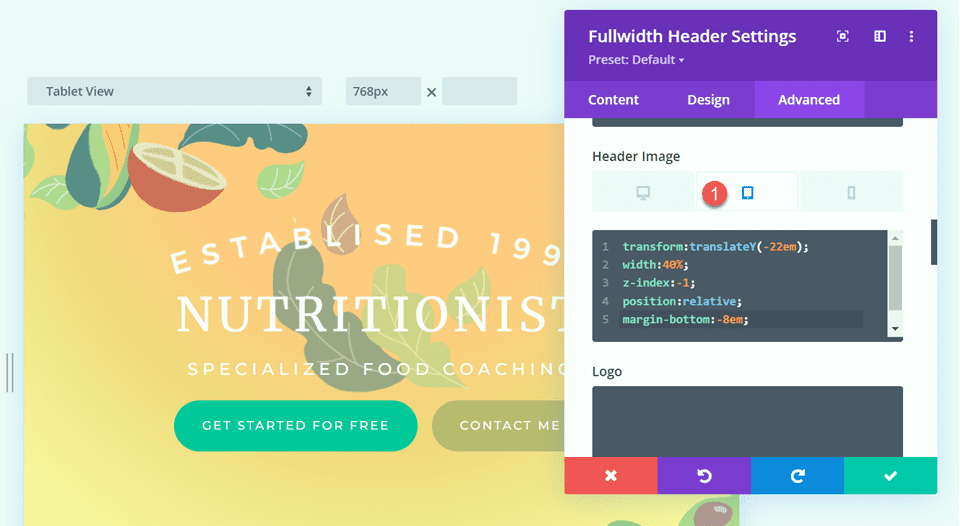
ถัดไป เพิ่ม CSS ที่กำหนดเองต่อไปนี้ในการตั้งค่าแท็บเล็ตของส่วนภาพส่วนหัว
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

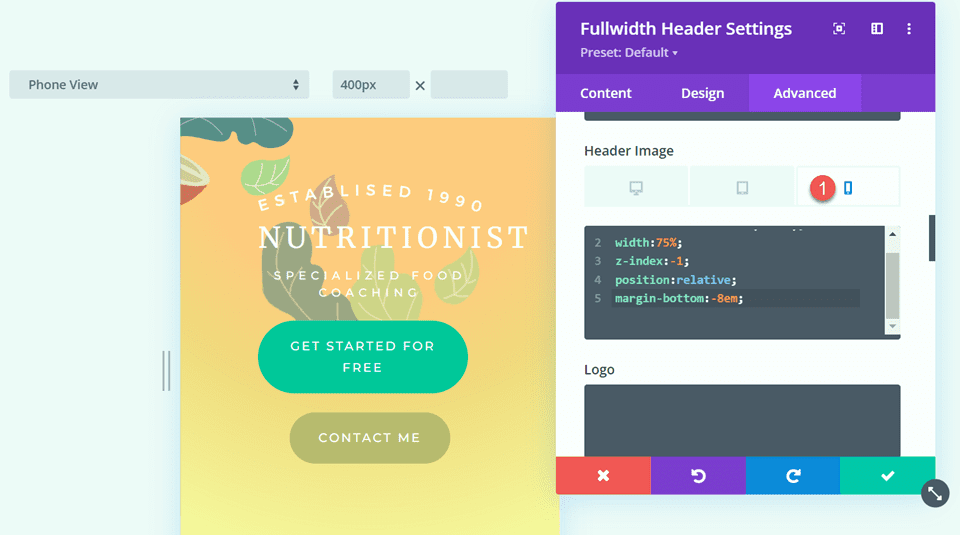
สุดท้าย เพิ่ม CSS ที่กำหนดเองต่อไปนี้ในการตั้งค่ามือถือของส่วนภาพส่วนหัว
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

เราจะเพิ่ม CSS ที่กำหนดเองในส่วนโลโก้ด้วย การตั้งค่าเหล่านี้จะตอบสนองเช่นกัน
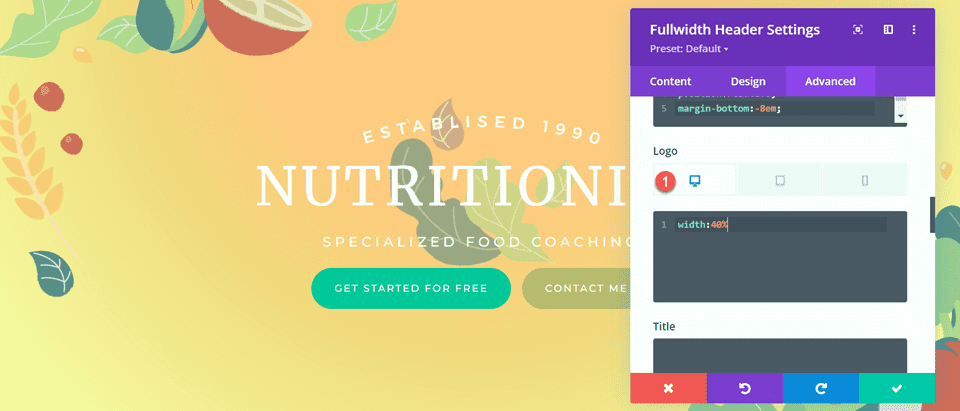
ขั้นแรก เพิ่ม CSS แบบกำหนดเองต่อไปนี้ในการตั้งค่าเดสก์ท็อปของส่วนโลโก้
width: 40%;

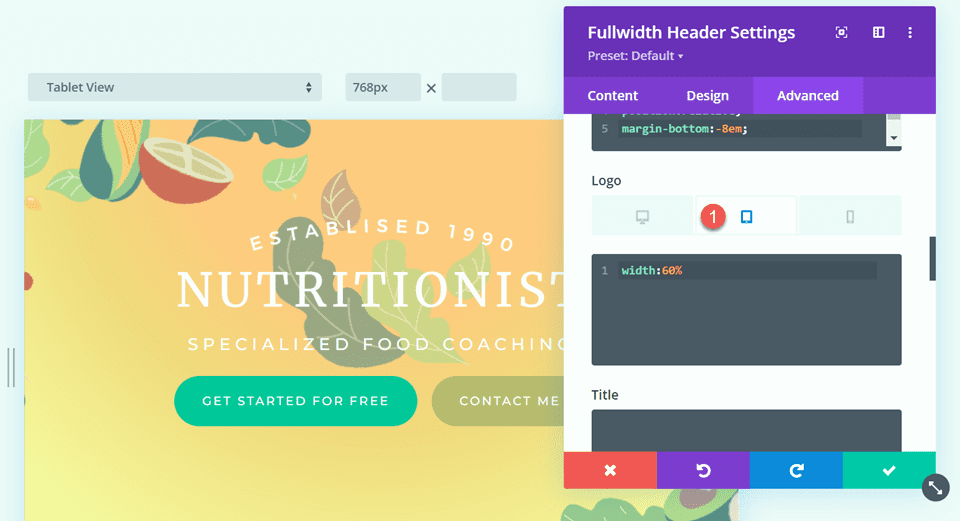
ถัดไป เพิ่ม CSS แบบกำหนดเองต่อไปนี้ในการตั้งค่าแท็บเล็ตของส่วนโลโก้
width: 60%;

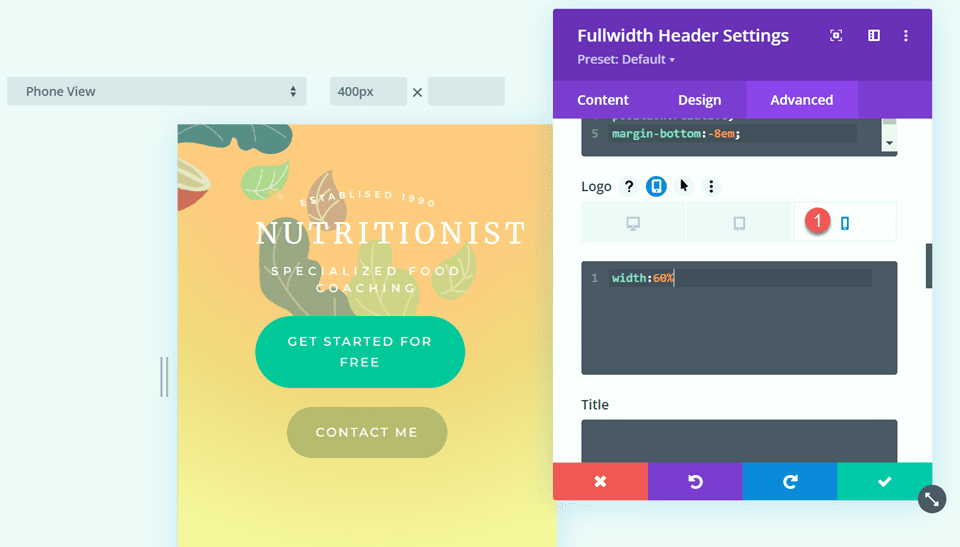
จากนั้นเพิ่ม CSS ที่กำหนดเองต่อไปนี้ในการตั้งค่ามือถือของส่วนโลโก้
width: 60%;

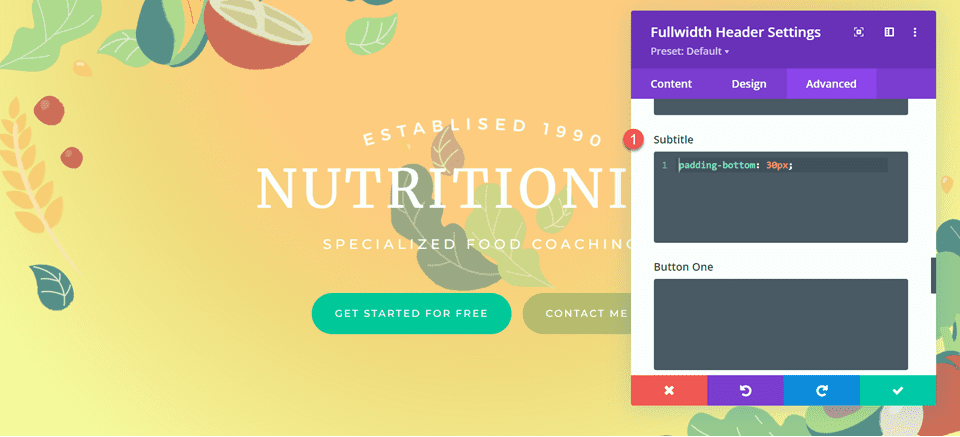
สุดท้าย เพิ่ม CSS ที่กำหนดเองต่อไปนี้ลงในส่วนคำบรรยาย
padding-bottom: 30px;

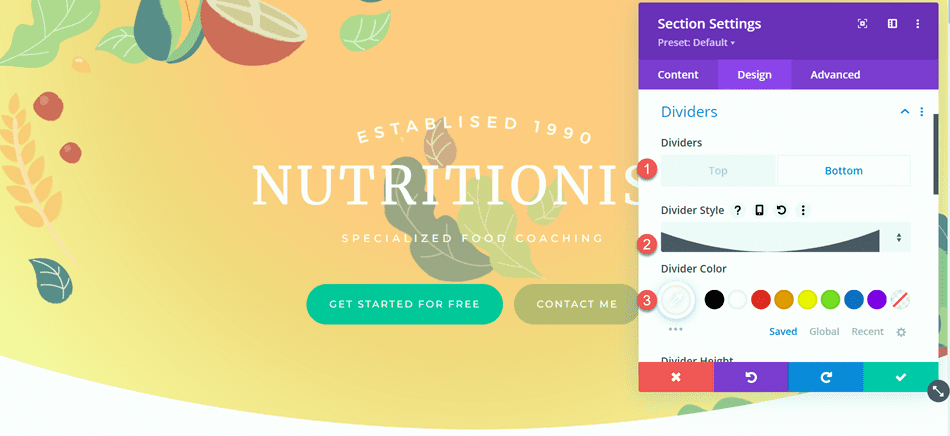
สำหรับขั้นตอนสุดท้ายในการออกแบบนี้ เราจำเป็นต้องเพิ่มตัวแบ่งด้านล่างแบบโค้งมน เปิดการตั้งค่าส่วนเต็มความกว้างและไปที่แท็บออกแบบ เปิดการตั้งค่าตัวแบ่งและเพิ่มตัวแบ่งด้านล่าง
- วงเวียน: ด้านล่าง
- รูปแบบตัวแบ่ง: โค้ง
- สีตัวแบ่ง: #FFFFFF

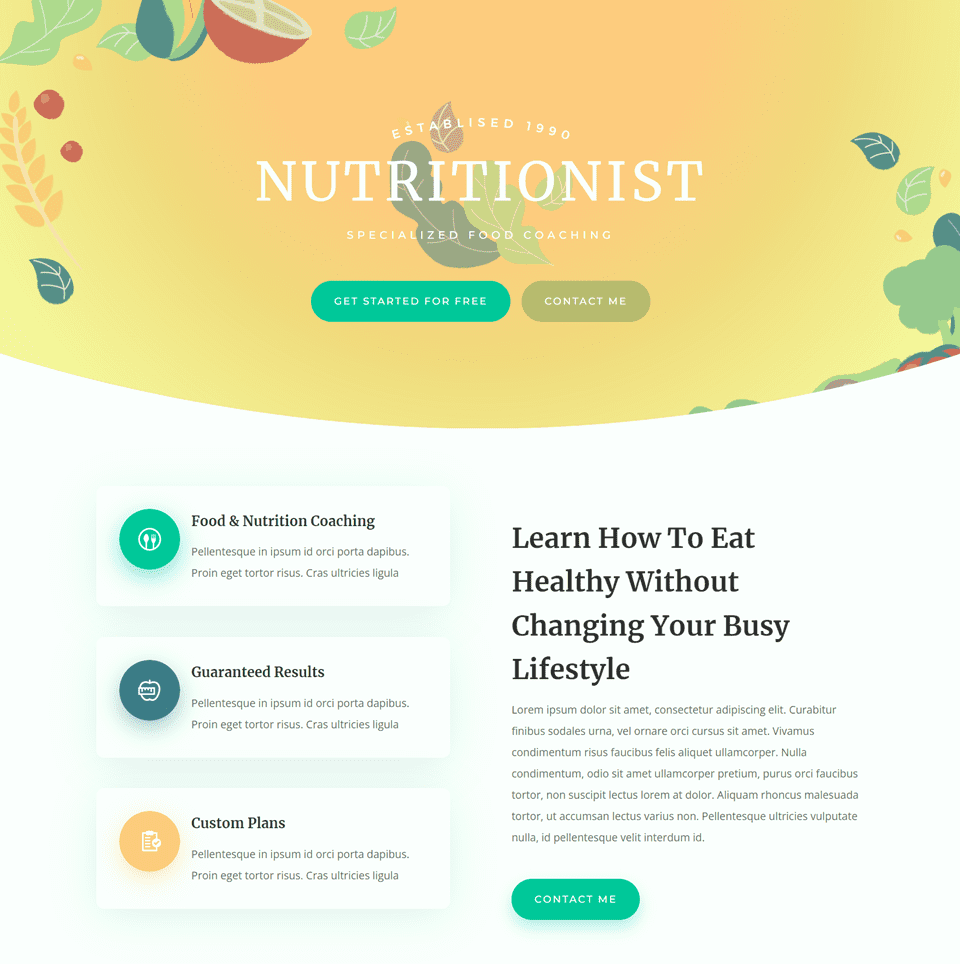
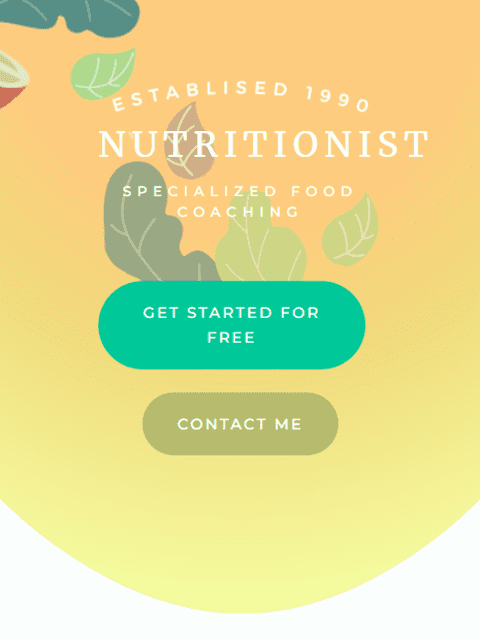
การออกแบบขั้นสุดท้าย
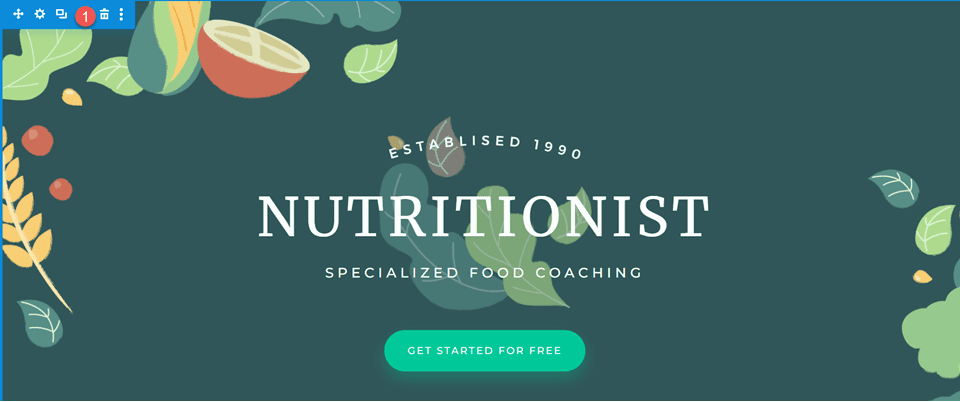
และนี่คือการออกแบบขั้นสุดท้ายสำหรับส่วนหัวนี้


การไล่ระดับสี 3
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
สำหรับการออกแบบส่วนหัวไล่ระดับขั้นสุดท้าย เราจะใช้เลย์เอาต์หน้า Landing Page ของ SaaS จาก SaaS Layout Pack
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

เรากำลังใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi ดังนั้นให้เลือกเรียกดูเลย์เอาต์

ค้นหาและเลือกเค้าโครงหน้า Landing Page ของ SaaS

เลือก ใช้เค้าโครงนี้ เพื่อเพิ่มเค้าโครงในเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
สร้างส่วนฮีโร่ใหม่โดยใช้โมดูลส่วนหัวแบบเต็มความกว้าง
ขั้นแรก เพิ่มส่วนเต็มความกว้างใต้ส่วนหัวที่มีอยู่

เลือกและเพิ่มโมดูลส่วนหัวแบบเต็มความกว้างลงในส่วน

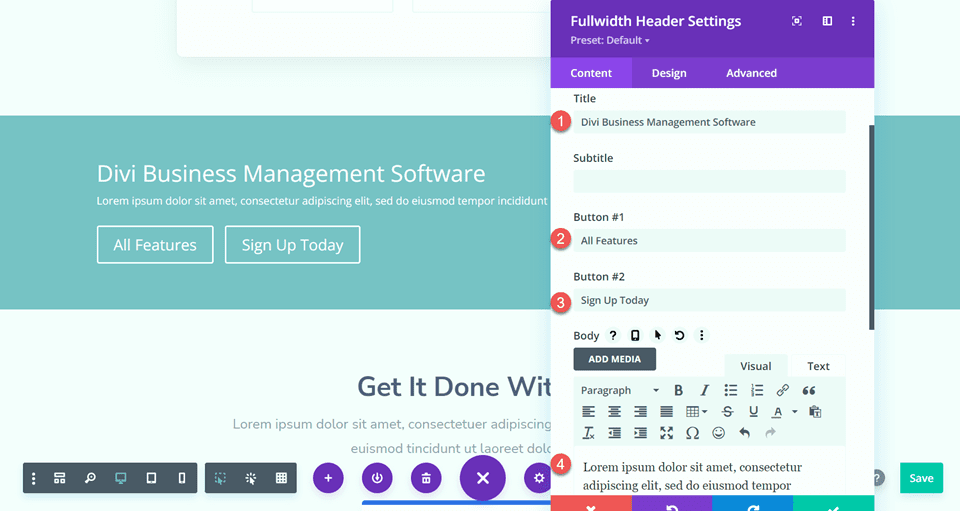
เปิดการตั้งค่าโมดูลและเพิ่มข้อความต่อไปนี้:
- ชื่อเรื่อง: ซอฟต์แวร์การจัดการธุรกิจ Divi
- ปุ่ม #1: คุณสมบัติทั้งหมด
- ปุ่ม #2: ลงทะเบียนวันนี้
- เนื้อความ: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam,

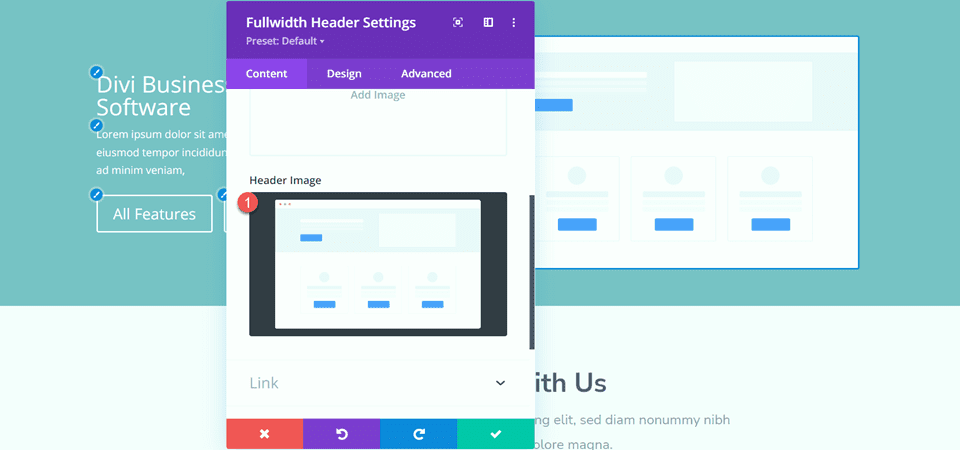
ในส่วนรูปภาพ ให้เพิ่มรูปภาพส่วนหัว

เราจะกลับมาที่แท็บเนื้อหาเพื่อเพิ่มพื้นหลังในภายหลัง สำหรับตอนนี้ ลบส่วนหัวเดิมด้านบน

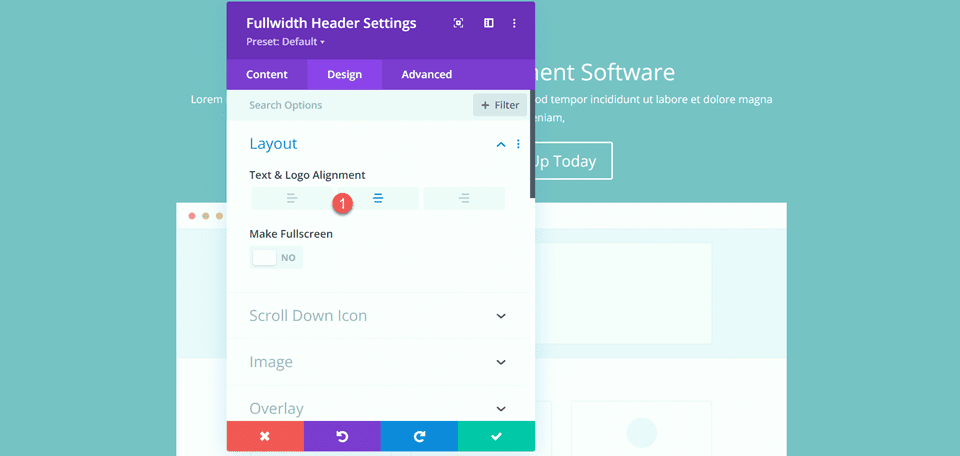
เปิดการตั้งค่าส่วนหัวแบบเต็มความกว้างและไปที่แท็บการออกแบบ ขั้นแรก ให้จัดข้อความและโลโก้ให้อยู่กึ่งกลาง
- การจัดตำแหน่งข้อความและโลโก้: กึ่งกลาง

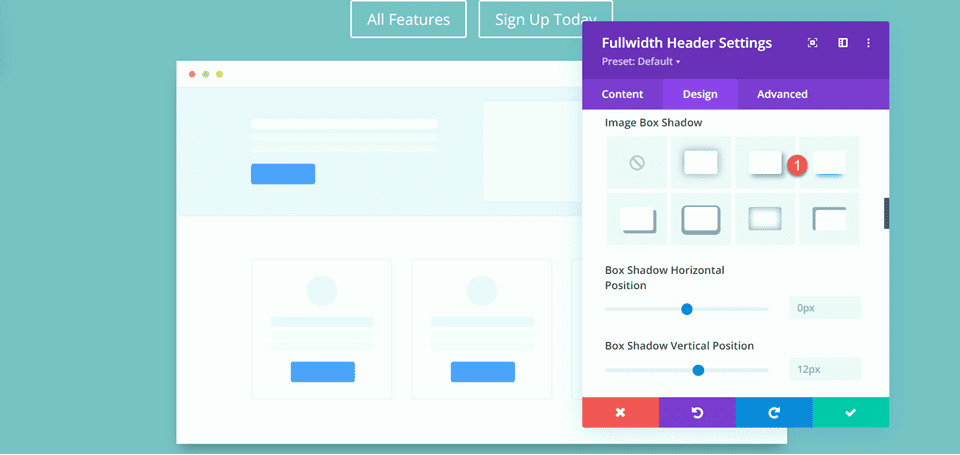
เปิดการตั้งค่ารูปภาพและเพิ่มเงาของกล่องให้กับรูปภาพส่วนหัว
- เงาของกล่องภาพ: ด้านล่าง

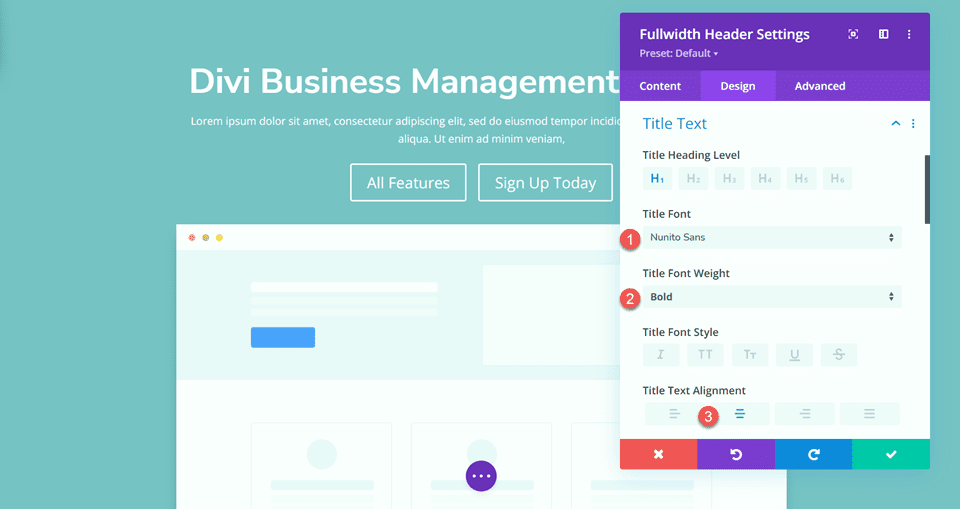
ถัดไป เปิดการตั้งค่าข้อความชื่อเรื่องและปรับแต่งแบบอักษร
- แบบอักษรชื่อเรื่อง: นูนิโต ซันส์
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา
- การจัดตำแหน่งข้อความชื่อเรื่อง: กึ่งกลาง

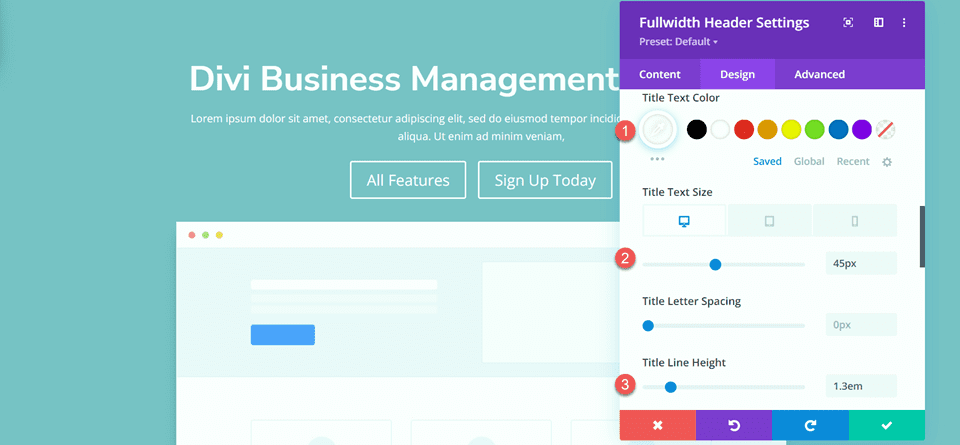
เปลี่ยนสี ขนาด และความสูงของเส้นด้วย
- สีข้อความของชื่อเรื่อง: #FFFFFF
- ขนาดข้อความชื่อเรื่อง: 45px
- ความสูงของบรรทัดชื่อเรื่อง: 1.3 ม

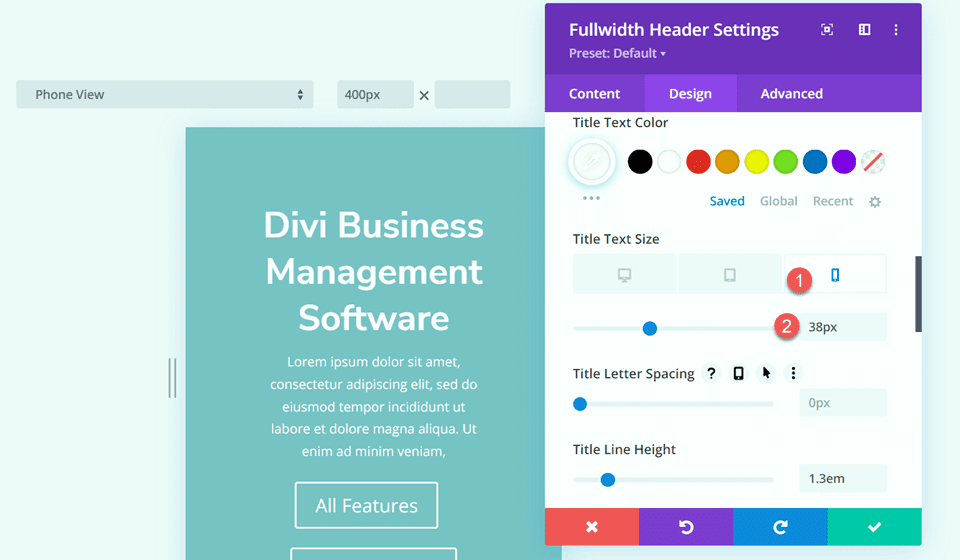
เราต้องการขนาดตัวอักษรที่เล็กลงบนอุปกรณ์พกพา ดังนั้นให้เลือกการตั้งค่าการตอบสนองสำหรับตัวเลือก Title Text Size และเพิ่มขนาดตัวอักษรอื่น
- ขนาดข้อความชื่อเรื่อง – มือถือ: 38px

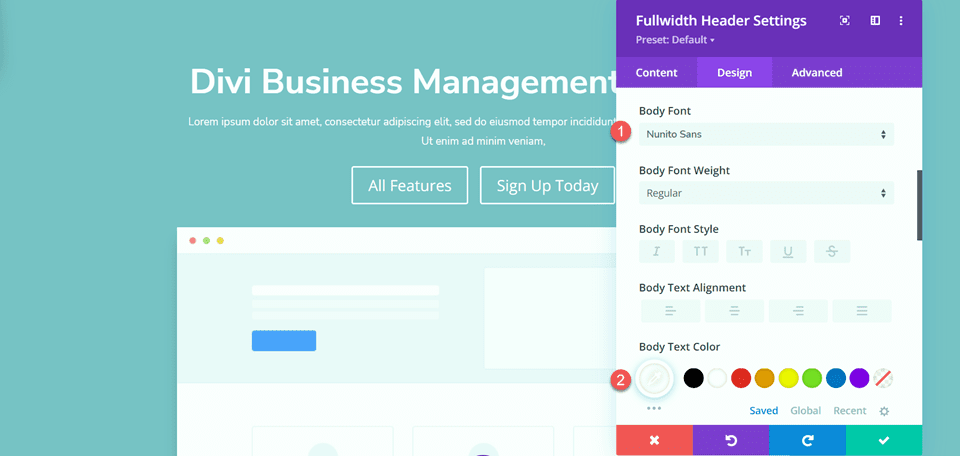
ไปที่ส่วนข้อความเนื้อหาและปรับแต่งแบบอักษรดังนี้:
- ตัวอักษร: Nunito Sans
- สีข้อความ: #FFFFFF

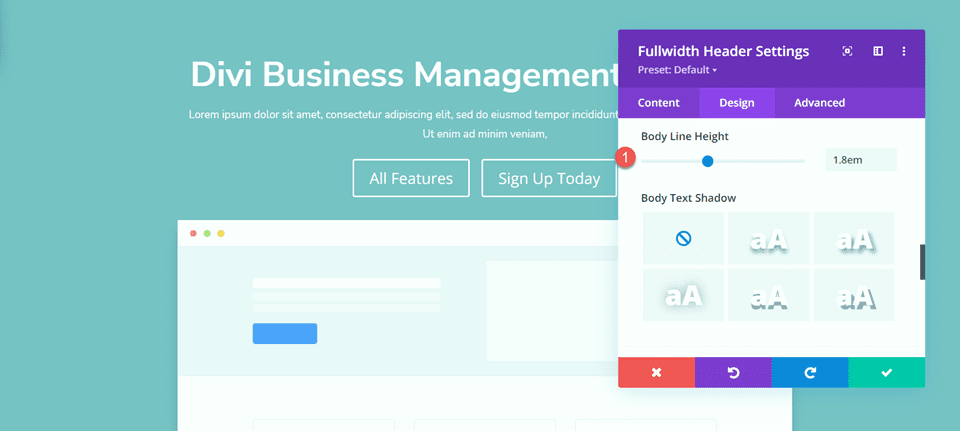
ตั้งค่าความสูงของเส้นร่างกาย
- ความสูงของเส้นรอบวง: 1.8em

กำหนดรูปแบบปุ่มเอง
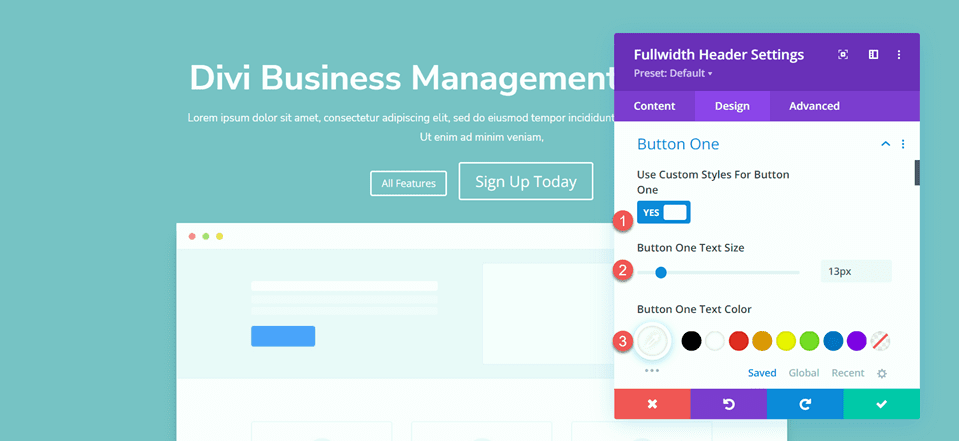
ต่อไปมาปรับแต่ง Button One กัน เปิดใช้งานสไตล์ที่กำหนดเอง จากนั้นเปลี่ยนขนาดและสีของข้อความ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มหนึ่ง: ใช่
- ขนาดตัวอักษรของปุ่มหนึ่ง: 13px
- สีข้อความปุ่มหนึ่ง: #FFFFFF

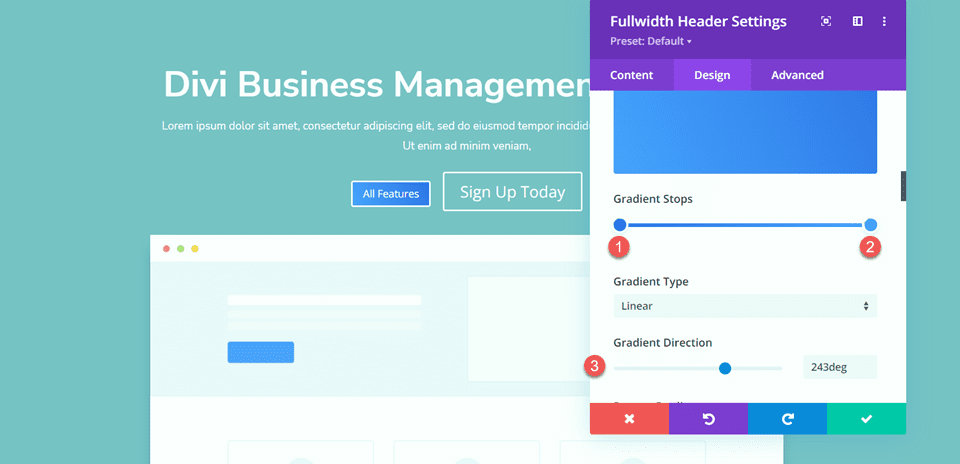
ปุ่มนี้จะมีพื้นหลังไล่ระดับ เพิ่มการไล่ระดับสีดังนี้:
- 0%: #3d72e7
- 100%: #53a0fe
- ทิศทางการไล่ระดับสี: 243 องศา

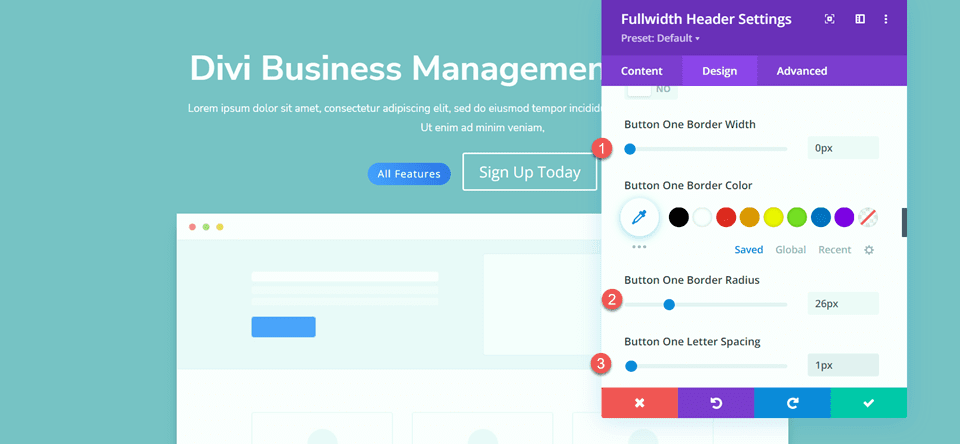
ถัดไป เปลี่ยนการตั้งค่าเส้นขอบของปุ่ม
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบของปุ่มหนึ่ง: 26px
- ระยะห่างระหว่างปุ่มหนึ่งตัวอักษร: 1px

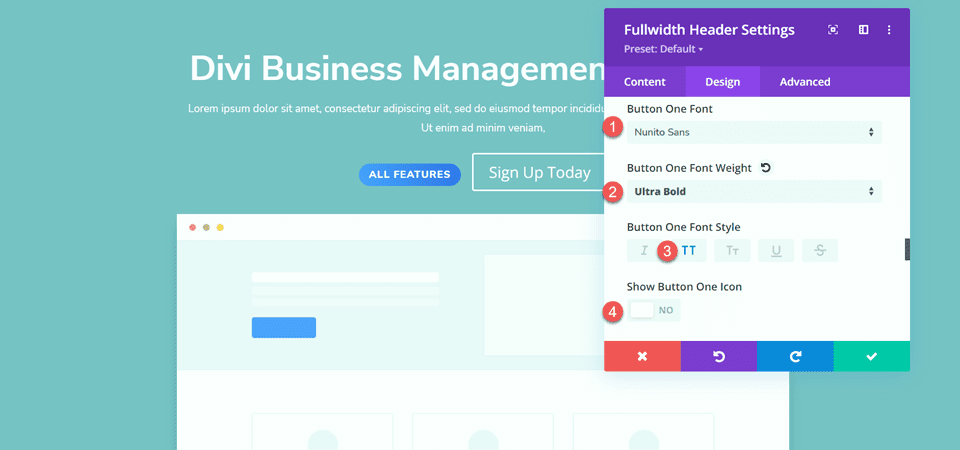
เปลี่ยนการตั้งค่าแบบอักษรของปุ่ม
- ปุ่มหนึ่งแบบอักษร: Nunito Sans
- Button One Font Weight: ตัวหนาพิเศษ
- รูปแบบตัวอักษรปุ่มหนึ่ง: TT (ตัวพิมพ์ใหญ่)
- แสดงไอคอนปุ่ม: ไม่

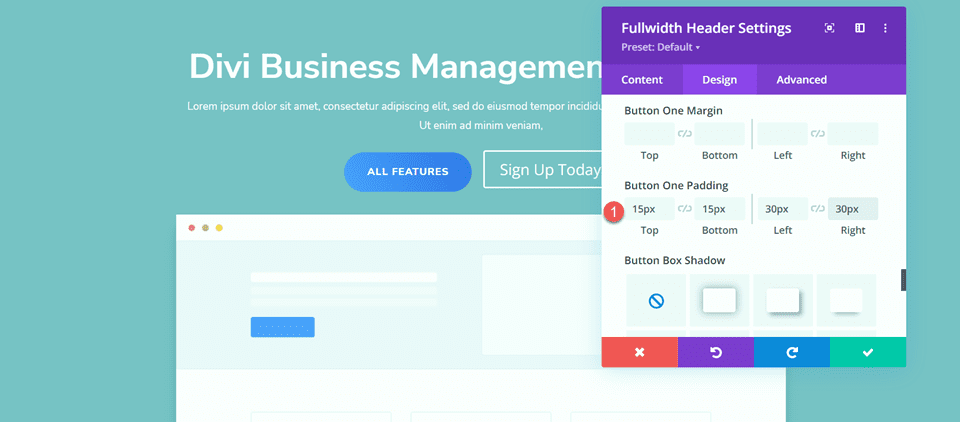
สุดท้ายเพิ่มการเติมปุ่ม
- ช่องว่างภายในปุ่มหนึ่งด้านบน: 15px
- ช่องว่างภายในปุ่มหนึ่งด้านล่าง: 15px
- ช่องว่างภายในปุ่มหนึ่งซ้าย: 30px
- ช่องว่างภายในปุ่มหนึ่ง - ขวา: 30px

เป็นอีกครั้งที่การออกแบบ Button Two นั้นคล้ายคลึงกับการออกแบบ Button One มาก เพียงแต่มีสีต่างกัน เราจะข้ามขั้นตอนการออกแบบซ้ำๆ โดยคัดลอกสไตล์ Button One ในการทำเช่นนั้น เพียงคลิกขวาที่การตั้งค่า Button One และคัดลอกสไตล์ Button One

จากนั้นคลิกขวาที่การตั้งค่า Button Two แล้ววางสไตล์ Button One

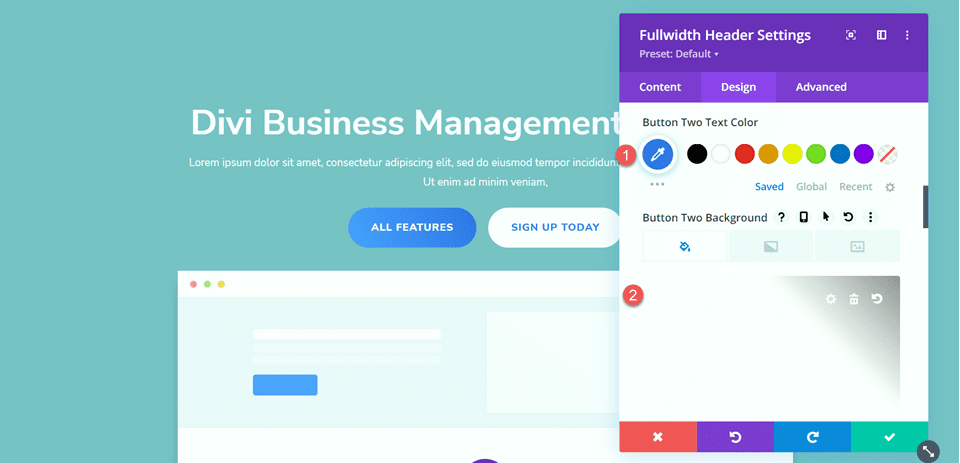
ตอนนี้เปลี่ยนสีข้อความของปุ่มสองปุ่มและสีพื้นหลัง
- ปุ่มสองสีข้อความ: #4078ea
- สีพื้นหลัง: #FFFFFF

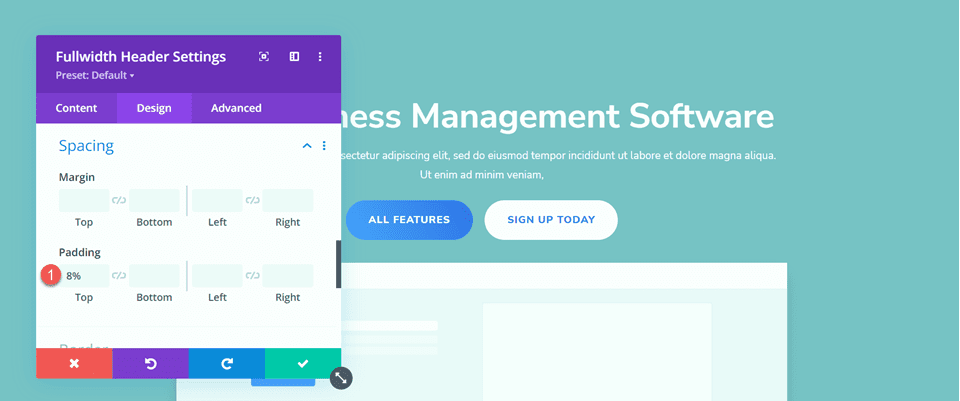
ย้ายไปที่ส่วนการเว้นวรรคและเพิ่มช่องว่างภายในบางส่วน
- Padding-Top: 8%

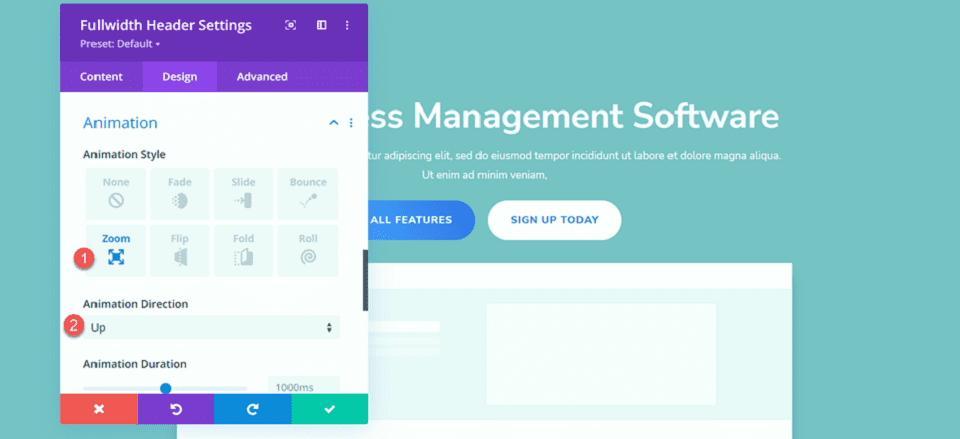
ถัดไป ไปที่การตั้งค่าแอนิเมชั่นและตั้งค่ารูปแบบแอนิเมชั่นดังนี้:
- สไตล์แอนิเมชั่น: ซูม
- ทิศทางแอนิเมชั่น: ขึ้น

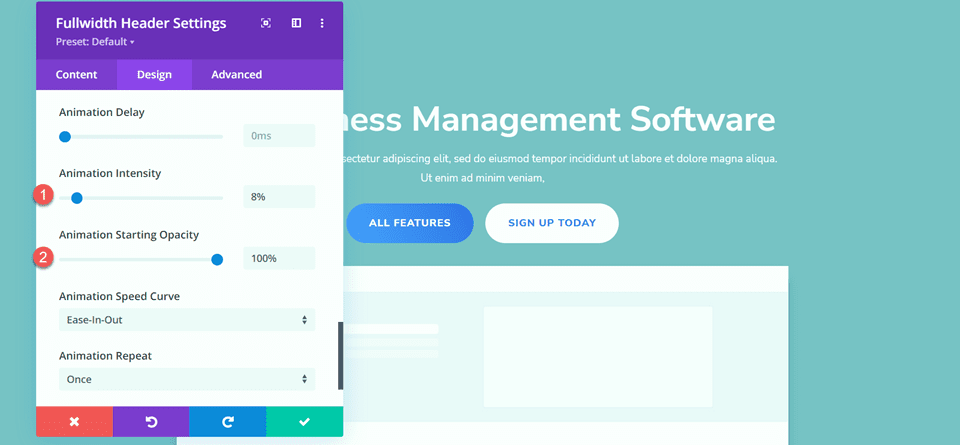
สุดท้าย เปลี่ยนความเข้มของภาพเคลื่อนไหวและความทึบเริ่มต้น
- ความเข้มของภาพเคลื่อนไหว: 8%
- ความทึบเริ่มต้นของภาพเคลื่อนไหว: 100%

เพิ่ม Gradient ให้กับโมดูลส่วนหัวแบบเต็มความกว้าง
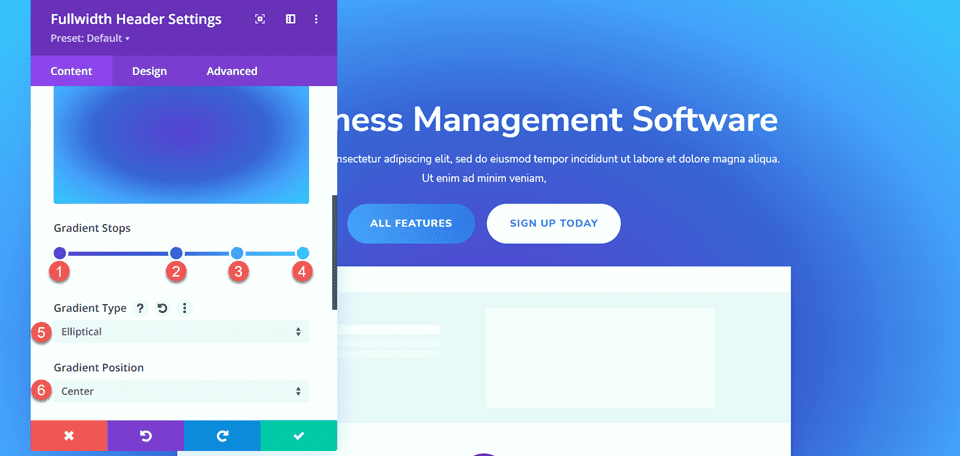
ตอนนี้การออกแบบพื้นฐานเสร็จสมบูรณ์แล้ว เราสามารถเพิ่มการไล่ระดับสีพื้นหลังได้ เลื่อนไปที่แท็บเนื้อหาแล้วเปิดการตั้งค่าพื้นหลัง พื้นหลังของเราจะประกอบด้วยการผสมผสานระหว่างการไล่ระดับสี รูปภาพ และหน้ากาก ขั้นแรก เพิ่มการไล่ระดับสีพื้นหลัง
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- ประเภทการไล่ระดับสี: วงรี
- ตำแหน่งไล่ระดับสี: กึ่งกลาง

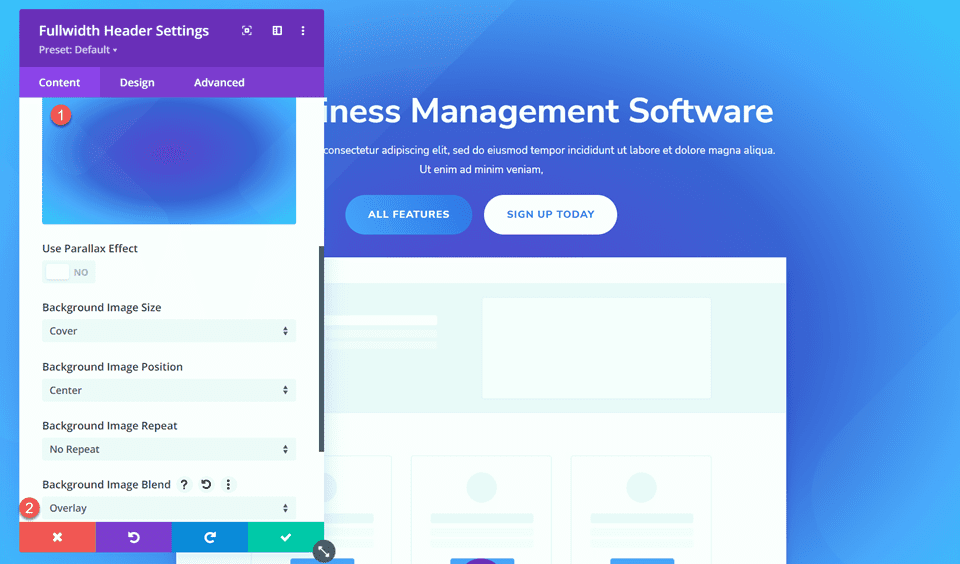
ถัดไป เพิ่มภาพพื้นหลัง เราจะใช้ภาพพื้นหลังเดียวกันกับที่ใช้สำหรับการออกแบบส่วนหัวดั้งเดิม คุณควรเห็นสิ่งนี้ในไลบรารีสื่อของคุณพร้อมชื่อ geometry-bg-overlay-01.jpg ใช้การตั้งค่าการซ้อนทับเพื่อผสมผสานภาพกับพื้นหลังแบบไล่ระดับสี
- การผสมภาพพื้นหลัง: การซ้อนทับ

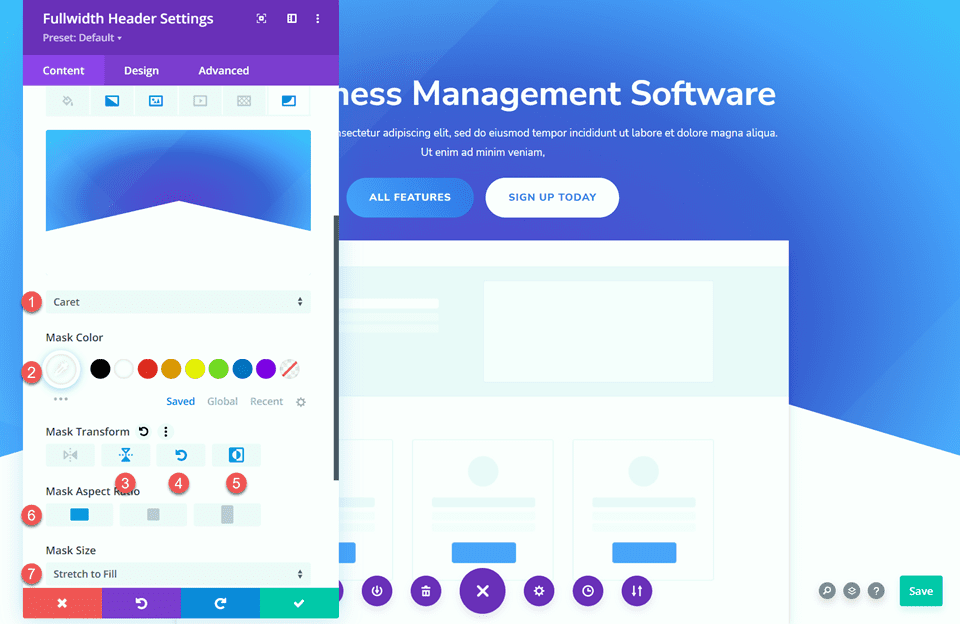
ตอนนี้เพิ่มหน้ากากพื้นหลัง
- หน้ากาก: คาเร็ต
- สีหน้ากาก: #FFFFFF
- การแปลงหน้ากาก: แนวนอน
- การแปลงหน้ากาก: หมุน
- แปลงหน้ากาก: กลับด้าน
- อัตราส่วนภาพหน้ากาก: แนวนอน
- ขนาดหน้ากาก: ยืดเพื่อเติมเต็ม

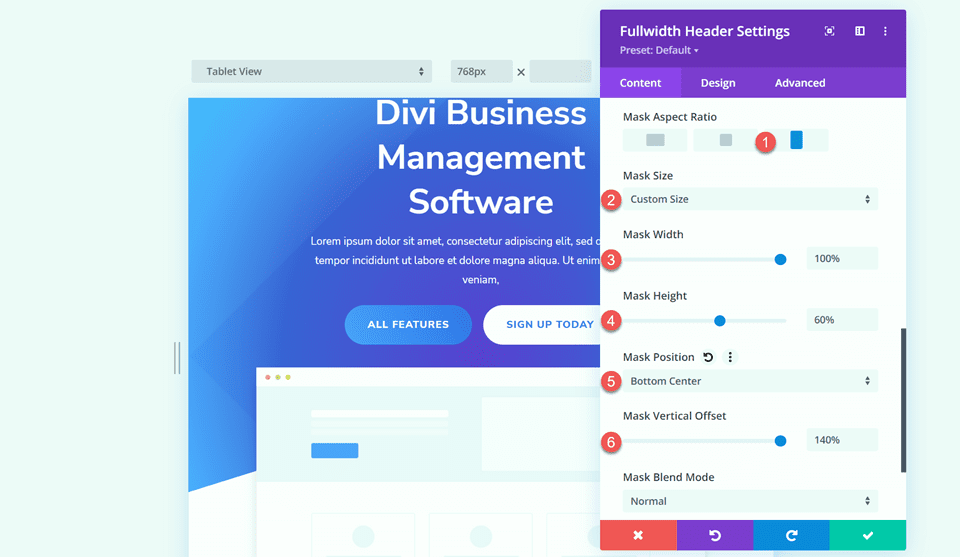
จากนั้น ใช้การตั้งค่าตอบสนองเพื่อปรับแต่งมาสก์พื้นหลังสำหรับแท็บเล็ตและอุปกรณ์มือถือ เริ่มจากการออกแบบแท็บเล็ตกันก่อน
- อัตราส่วนภาพหน้ากาก: ภาพบุคคล
- ขนาดหน้ากาก: ขนาดที่กำหนดเอง
- ความกว้างของหน้ากาก: 100%
- ความสูงของหน้ากาก: 60%
- ตำแหน่งหน้ากาก: ตรงกลางด้านล่าง
- หน้ากากออฟเซ็ตแนวตั้ง: 140%

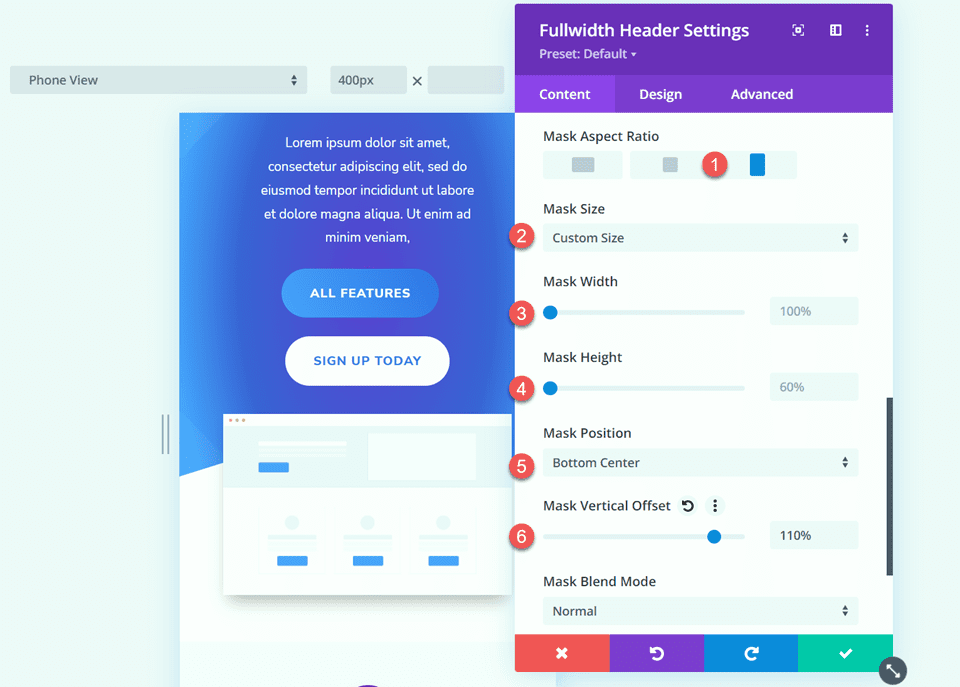
สุดท้าย ปรับเปลี่ยนการออกแบบมือถือ
- อัตราส่วนภาพหน้ากาก: ภาพบุคคล
- ขนาดหน้ากาก: ขนาดที่กำหนดเอง
- ความกว้างของหน้ากาก: 100%
- ความสูงของหน้ากาก: 60%
- ตำแหน่งหน้ากาก: ตรงกลางด้านล่าง
- หน้ากากออฟเซ็ตแนวตั้ง: 110%

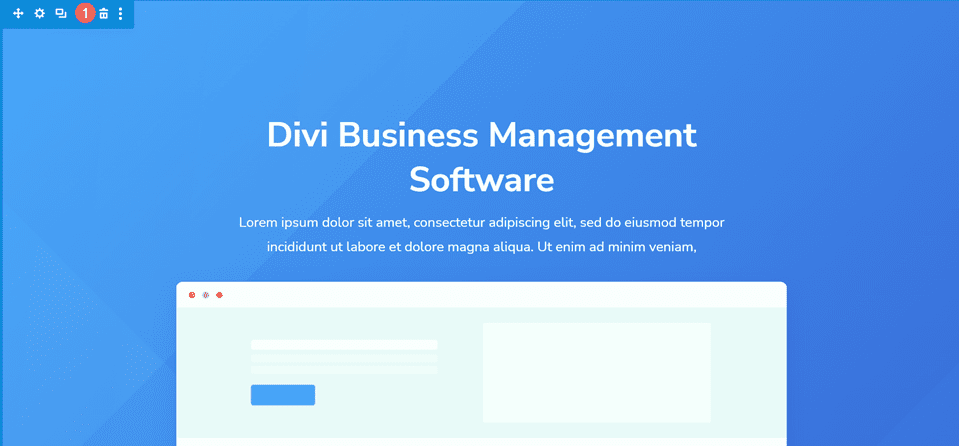
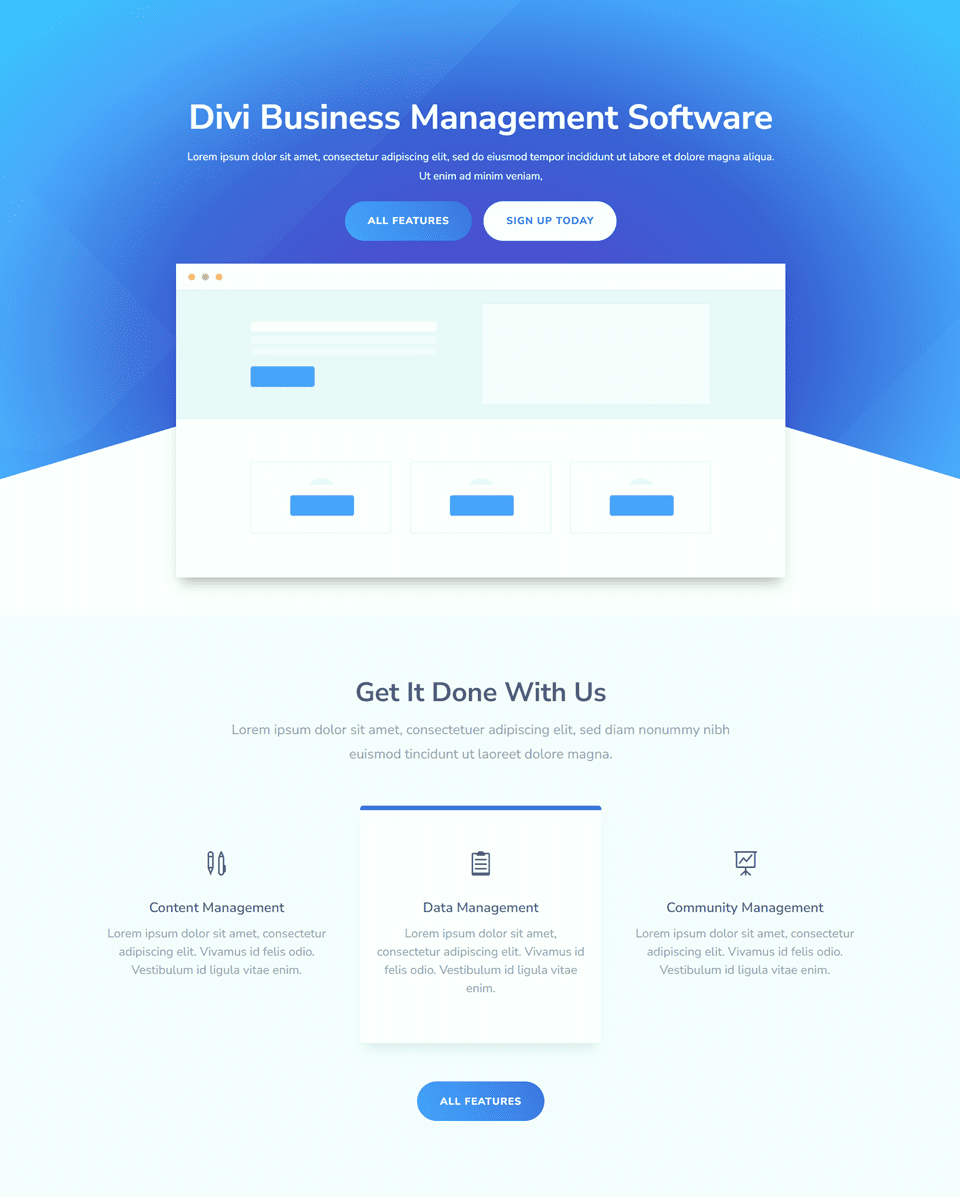
การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายสำหรับส่วนนี้


ผลลัพธ์สุดท้าย
ทีนี้มาดูโมดูลส่วนหัวการไล่ระดับสีทั้งสามโมดูลของเรากัน
การไล่ระดับสี 1


การไล่ระดับสี 2


การไล่ระดับสี 3


ความคิดสุดท้าย
โมดูลส่วนหัวแบบเต็มความกว้างนั้นง่ายต่อการปรับแต่งและให้ความยืดหยุ่นอย่างมากในแง่ของรูปลักษณ์และเลย์เอาต์ของการออกแบบส่วนหัวของคุณ เมื่อรวมกับองค์ประกอบการออกแบบที่ไม่ซ้ำใคร เช่น การไล่ระดับสี คุณจะสามารถสร้างการออกแบบที่โดดเด่นอย่างแท้จริง เพื่อดึงความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณไปยังบริการที่คุณนำเสนอ สำหรับบทช่วยสอน Fullwidth Header ที่สร้างสรรค์เพิ่มเติมอีก 5 รายการ โปรดดูบทความนี้ คุณใช้ Fullwidth Header Module บนเว็บไซต์ Divi ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น!
