33 แบบอักษรปลอดภัยบนเว็บที่น่าทึ่ง & ทำไมคุณถึงต้องการ!
เผยแพร่แล้ว: 2020-12-15เอาเป็นว่าเราเคยไปมาแล้ว คุณกำลังออกแบบเว็บไซต์และต้องการมีความคิดสร้างสรรค์มากที่สุดเท่าที่จะเป็นไปได้ ซึ่งรวมถึงการใช้แบบอักษรที่น่าทึ่งด้วย! อย่างไรก็ตาม เมื่อพูดถึงการพิมพ์ มีข้อจำกัดบางอย่างที่คุณควรพิจารณาก่อนตัดสินใจเลือกแบบอักษรสำหรับเว็บไซต์ WordPress ของคุณ ทำไม เลือกผิดและคุณอาจพบว่าไม่สามารถแสดงได้อย่างถูกต้องสำหรับผู้เยี่ยมชมเว็บไซต์ทั้งหมด
ท้ายที่สุด การใช้ตัวอักษรที่สร้างสรรค์และไม่ซ้ำใครในการออกแบบเว็บไซต์ของคุณจะไม่มีประโยชน์หากไม่สามารถโหลดแบบอักษรที่คุณเลือกและแทนที่ด้วยแบบอักษรของระบบแบบสุ่ม ซึ่งทำให้การออกแบบที่สวยงามของคุณยุ่งเหยิงไปหมด ใช่ไหม
นี่คือเหตุผลที่แนะนำให้เลือกแบบอักษรที่ปลอดภัยสำหรับเว็บสำหรับการออกแบบของคุณ
มาเริ่มกันตั้งแต่เริ่มต้นและค้นหาข้อมูลเพิ่มเติมเกี่ยวกับแบบอักษร Web Safe แล้วดู 33 แบบอักษร Web Safe ที่ดีที่สุดที่คุณสามารถใช้สำหรับเว็บไซต์ WordPress ของคุณ!
'แบบอักษรที่ปลอดภัยสำหรับเว็บ' หมายถึงอะไร
Web Safe Fonts คือฟอนต์ที่ติดตั้งไว้ล่วงหน้าในทุกอุปกรณ์ ไม่จำเป็นต้องดาวน์โหลดจากเซิร์ฟเวอร์ของเว็บไซต์เหมือนกับเนื้อหาอื่นๆ ของเว็บไซต์จึงจะแสดงได้ สิ่งนี้มาพร้อมกับประโยชน์หลักสองประการ:
- คุณสามารถคาดหวังให้แบบอักษรที่เกี่ยวข้องกับ Web Safe Fonts ปรากฏตามที่ผู้ใช้ส่วนใหญ่ต้องการ อย่างไรก็ตาม หากคุณไม่ได้ใช้แบบอักษร Web Safe และไม่ได้ติดตั้งแบบอักษรนั้นในคอมพิวเตอร์ของผู้ใช้และไม่สามารถดาวน์โหลดด้วยเหตุผลบางประการ เว็บไซต์ของคุณจะเปลี่ยนกลับเป็นแบบอักษรของระบบ ซึ่งไม่เพียงแต่จะทำลายการออกแบบของคุณและ การสร้างแบรนด์ด้วยภาพ แต่บางครั้งก็อ่านไม่ออก
- Web Safe Fonts ถูกจัดเก็บไว้ในเครื่อง ดังนั้นเว็บไซต์ของคุณจึงควรโหลดเร็วขึ้นมาก นี่หมายถึงความเร็วและประสิทธิภาพที่ดีขึ้น ซึ่งจะส่งผลในเชิงบวกต่อความพยายาม SEO ของคุณ เนื่องจากความเร็วในการโหลดหน้าเว็บเป็นปัจจัยหนึ่งที่นำมาพิจารณาในการจัดอันดับหน้า
ดังนั้น เกือบจะไม่มีข้อยกเว้น การใช้แบบอักษร Web Safe เสมอสำหรับการออกแบบเว็บไซต์ของคุณ แต่ถึงแม้คุณตัดสินใจว่าต้องการเสียสละประสิทธิภาพของเว็บไซต์บางส่วนสำหรับปัญหาความสอดคล้องของแบรนด์ และใช้แบบอักษรของแบรนด์ คุณควรออกแบบโดยคำนึงถึงแบบอักษรที่ปลอดภัยของเว็บเสมอ ทำไมถึงเป็นอย่างนั้น? เนื่องจากจะมีบางกรณีที่ฟอนต์ของคุณดาวน์โหลดและแสดงผลไม่ถูกต้อง (เช่น เบราว์เซอร์รุ่นเก่าหรือการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดี เป็นต้น)
ในกรณีเหล่านี้ คุณควรมีแผน B ตัวเลือกสำรองเมื่อตัวเลือกแรกของคุณอาจไม่ทำงาน แม้ว่ารายการของ Web Safe Fonts จะไม่นานนัก แต่คุณสามารถหาแบบอักษรที่คล้ายกับตัวเลือกเดิมของคุณได้ ด้วยวิธีนี้ คุณจะสามารถควบคุมวิธีที่เว็บไซต์ของคุณจะแสดงต่อผู้ใช้ทุกคนได้ 100% และคุณจะไม่เสี่ยงที่ Times New Roman จะปรากฏขึ้น (แทนแบบอักษรแบบสุ่ม) และทำลายเว็บไซต์ที่ออกแบบอย่างสวยงามของคุณ!
แล้ว Google Fonts ล่ะ?
แบบอักษร Google มักถูกเข้าใจผิดว่าเป็นแบบอักษรที่ปลอดภัยสำหรับเว็บ นั่นไม่ใช่กรณีทั้งหมด แบบอักษร Google ไม่ได้ติดตั้งไว้ล่วงหน้าในอุปกรณ์ แต่โฮสต์โดย Google ดังนั้น เพื่อให้แสดงบนคอมพิวเตอร์ของผู้เยี่ยมชมไซต์ อันดับแรกต้องดาวน์โหลดไฟล์ฟอนต์ เช่นเดียวกับเนื้อหาอื่นๆ การดำเนินการนี้จะแสดงรายการเป็นแบบอักษรของเว็บโดยอัตโนมัติ และนี่คือสาเหตุที่ทำให้สับสนกับ 'แบบอักษรที่ปลอดภัยสำหรับเว็บ' บ่อยครั้ง
อย่างไรก็ตาม แบบอักษรที่ให้บริการโดย Google Fonts API จะถูกบีบอัดโดยอัตโนมัติเพื่อการดาวน์โหลดที่เร็วขึ้น และเมื่อดาวน์โหลดแล้ว แบบอักษรดังกล่าวจะถูกแคชในเบราว์เซอร์และนำกลับมาใช้ใหม่โดยหน้าเว็บอื่นๆ ที่ใช้ Google Fonts API พูดง่ายๆ ก็คือ ดาวน์โหลดเร็วกว่ามาก และจะมีผลกระทบต่อความเร็วและประสิทธิภาพของเว็บไซต์ของคุณน้อยกว่ามาก ดังนั้น แม้ว่าจะไม่ได้ใช้แบบอักษร Web Safe อย่างเคร่งครัด แต่ก็ยังปลอดภัยสำหรับใช้บนเว็บไซต์ของคุณ และสามารถช่วยให้มีลักษณะเฉพาะและสร้างสรรค์มากขึ้น
หมายเหตุ: แม้ว่าการใช้ Google Fonts จะถือเป็นตัวเลือกที่ 'ปลอดภัย' และเป็นที่นิยมสำหรับการออกแบบเว็บ แต่ยังคงแนะนำเป็นอย่างยิ่งให้คุณออกแบบโดยคำนึงถึงแบบอักษรที่ปลอดภัยสำหรับเว็บ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เลือกแบบอักษรที่ปลอดภัยสำหรับเว็บเสมอ ซึ่งใกล้เคียงกับตัวเลือกหลักของคุณ ซึ่งแบบอักษรของคุณจะ 'สำรอง' หากจำเป็น
คุณสามารถเรียกดูและรับแรงบันดาลใจสำหรับโครงการต่อไปของคุณโดยไปที่ Google Fonts
แบบอักษรใดที่ปลอดภัยที่สุดสำหรับเว็บ?
ความจริงก็คือ รายการแบบอักษร Web Safe นั้นสั้นกว่าที่นักออกแบบต้องการ! โชคดีที่มีบางรายการที่ได้รับความนิยมและได้รับการออกแบบมาเป็นอย่างดี มาดูกันดีกว่า เริ่มจากฟอนต์ Sans-serif และย้ายไปที่ฟอนต์ตระกูล Serif, Monospace และ Cursive
1. Arial

Arial เป็นฟอนต์ Sans serif แบบคลาสสิกที่ใช้กันอย่างแพร่หลายในช่วง 30 ปีที่ผ่านมา เนื่องจากสามารถอ่านได้ทั้งข้อความขนาดเล็กและขนาดใหญ่ Microsoft เปิดตัวเป็น "ทางเลือกสำหรับ Helvetica" ในปี 1992 Arial เป็นแบบอักษรเริ่มต้นสำหรับ Microsoft มาหลายปีแล้ว และยังคงใช้เป็นแบบอักษรเริ่มต้นใน Google เอกสาร
2. Arial Black

เช่นเดียวกับที่คุณจินตนาการ Arial Black เป็น Arial เวอร์ชันที่โดดเด่นกว่ามาก อย่างไรก็ตาม ประกอบด้วยการออกแบบที่มีมนุษยนิยมมากกว่าและมีส่วนร่วมกับเฮลเวติกา มีการใช้อย่างประสบความสำเร็จในหนังสือพิมพ์ โฆษณา และหัวข้อข่าวขนาดใหญ่
3. คาลิบรี

หลังจากแทนที่ Times New Roman เป็นแบบอักษร Microsoft Word เริ่มต้น Calibri เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแบบอักษร Sans-serif ที่ปลอดภัยและอ่านได้ทั่วไป
4. แคนดารา

Candara เป็นแบบอักษร Sans-serif เกี่ยวกับมนุษยนิยมที่ออกแบบโดย Gary Munch และได้รับมอบหมายจาก Microsoft รองรับระบบการแสดงข้อความ Windows ClearType ซึ่งควรปรับปรุงความสามารถในการอ่านข้อความบนจอ LCD
5. ศตวรรษที่กอทิก

แบบอักษรที่กว้าง สะอาด และกว้างขวางที่ช่วยให้เว็บไซต์ของคุณดูทันสมัย การออกแบบคล้ายกับแบบอักษรทรงกลม แต่ยังคงมีลักษณะทางเรขาคณิตที่พบได้ทั่วไปในแบบอักษรต้นศตวรรษที่ 20
6. กิลล์ ซัง

Gill Sans เป็นนักมนุษยนิยม แบบอักษร Sans-serif ที่มีความทันสมัย แบบอักษรนี้มีคุณภาพการเขียนด้วยลายมือที่นำสายตาในแนวนอนซึ่งเหมาะสำหรับข้อความยาวๆ
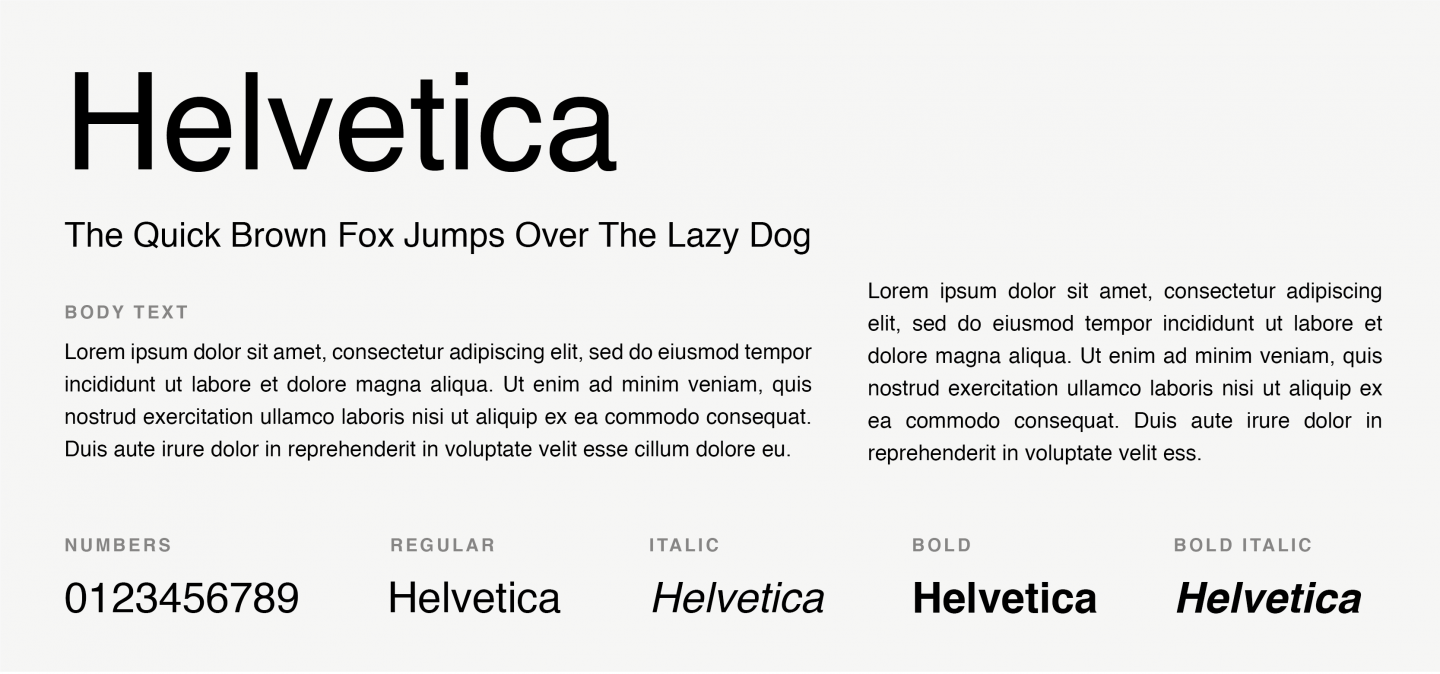
7. เฮลเวติกา

คุณไม่สามารถผิดพลาดกับ Helvetica น่าจะเป็นฟอนต์ Sans-serif ที่ได้รับความนิยมและใช้กันอย่างแพร่หลายที่สุดในประวัติศาสตร์การพิมพ์ ฟอนต์นี้ยังคงเป็นฟอนต์โปรดของนักออกแบบทุกคน การออกแบบที่สมดุลและสะอาดตาของ Helvetica ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทั้งพาดหัวข่าวและเนื้อหา หลังจากจ้องไปที่เอกลักษณ์ทางการพิมพ์ของ Apple เป็นเวลาสองปี มันก็ยังรวมอยู่ในอุปกรณ์ Apple ทุกเครื่อง
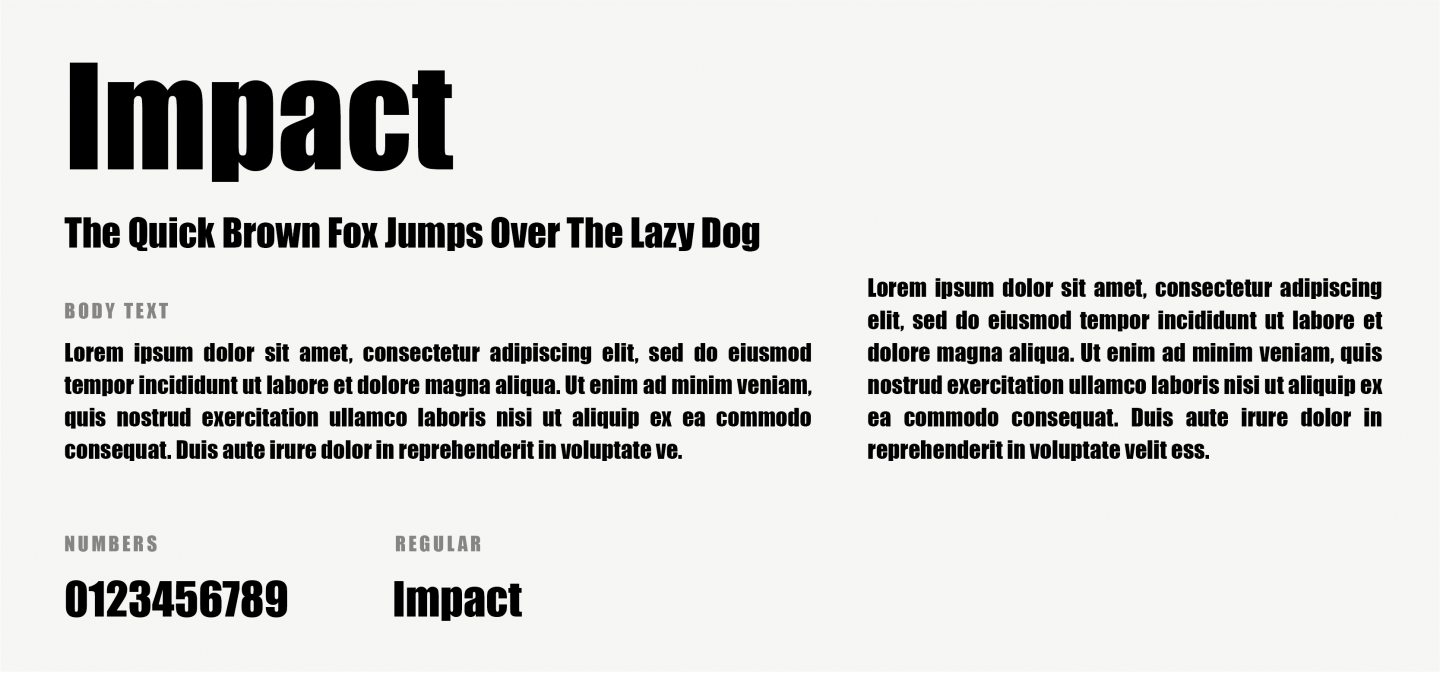
8. อิมแพค

Impact เป็นฟอนต์ Sans-serif อีกตัวที่เหมาะสำหรับการดึงดูดความสนใจ ใช้งานได้ดีกับส่วนหัวแต่ไม่ใช่ตัวเลือกที่ดีสำหรับข้อความเนื้อหา เนื่องจากไม่ง่ายที่จะอ่านในขนาดที่เล็ก
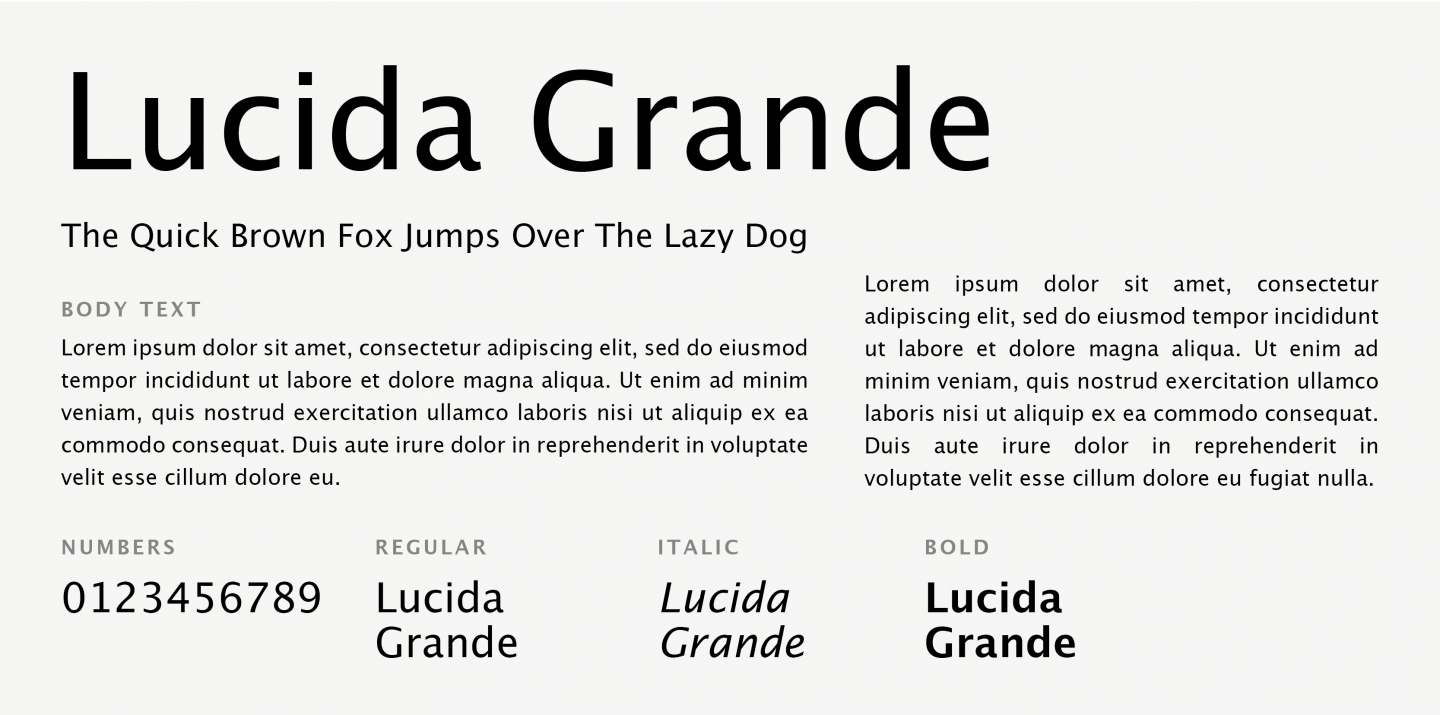
9. ลูซิดา กรานเด

Lucida Grande เป็นฟอนต์ Sans-serif มนุษยนิยมที่มีความสูง x ขนาดใหญ่ รูปตัวอักษรที่ชัดเจน และประหยัดพื้นที่ คุณสมบัติในการอ่านที่ง่ายทำให้อ่านง่ายสำหรับการพิมพ์และการแสดงหน้าจอแม้ในขนาดที่เล็ก
10. Optima

แม้ว่า Optima จะจัดอยู่ในประเภท Sans-serif แต่ Optima ก็มีอาการบวมเล็กน้อยที่ขั้วซึ่งบ่งบอกถึง glyphic serif สง่างามและมองเห็นได้ชัดเจน ตั้งแต่ป้ายจราจรไปจนถึงโลโก้ผลิตภัณฑ์เพื่อความงาม
11. Segoe UI

Segoe UI เป็นแบบอักษรที่ Microsoft ใช้มากที่สุด มีการใช้ในผลิตภัณฑ์ต่างๆ ของ Microsoft สำหรับข้อความอินเทอร์เฟซผู้ใช้ และได้รับการออกแบบมาเพื่อให้มั่นใจในความสอดคล้องในภาษาต่างๆ
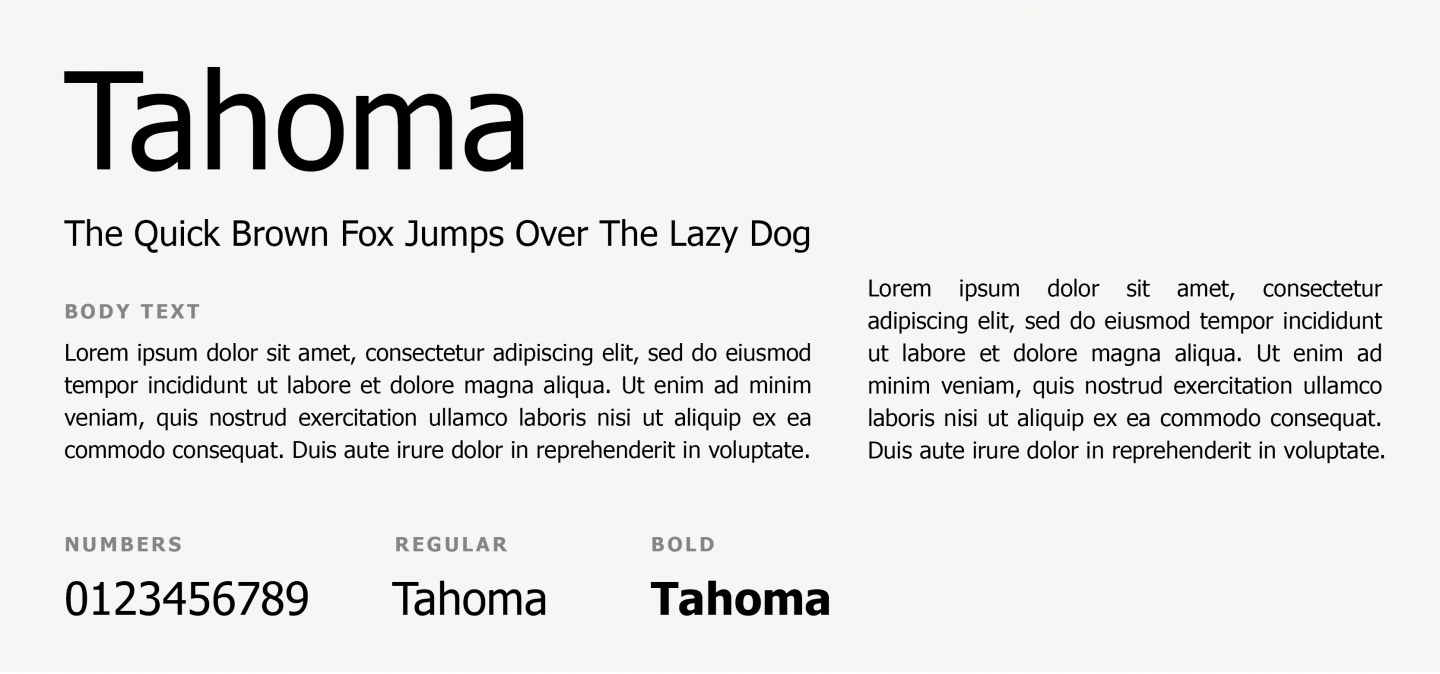
12. ทาโฮมา

Tahoma ยังอยู่ในตระกูลแบบอักษร Sans-serif มีการใช้อย่างกว้างขวางเป็นทางเลือกแทน Arial และเป็นรุ่นเริ่มต้นสำหรับ Windows รุ่นก่อนหน้าบางรุ่น ค่อนข้างคล้ายกับ Verdana แต่มีการติดตามที่แคบกว่าและความสูงที่โดดเด่นกว่าเล็กน้อย
13. Trebuchet MS

Trebuchet MS เป็นฟอนต์ Sans-serif ที่ปลอดภัยสำหรับเว็บอีกตัวหนึ่ง ออกแบบและเผยแพร่โดย Microsoft Corporation ในปี 1996 ยังคงเป็นหนึ่งในฟอนต์ข้อความเนื้อหาที่ได้รับความนิยมมากที่สุดบนเว็บ

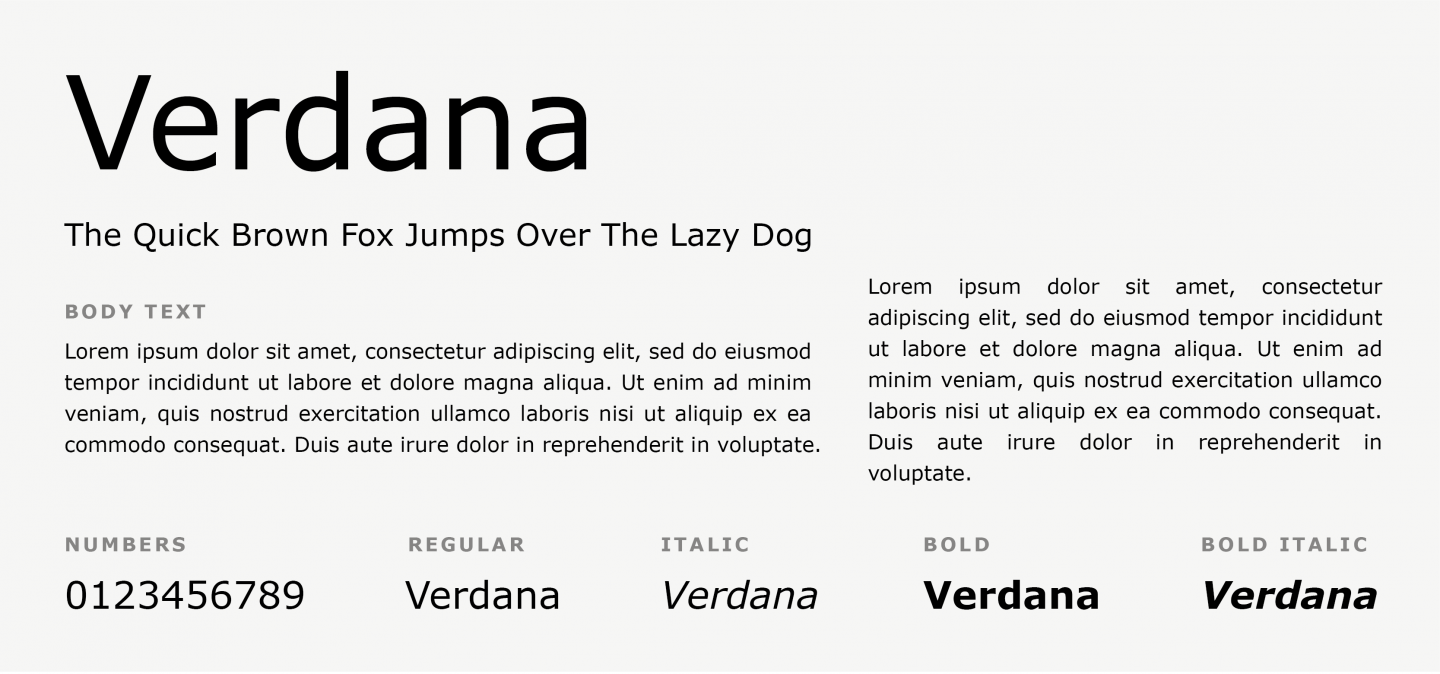
14. Verdana

Verdana เป็นแบบอักษร Sans serif ที่อ่านง่ายแม้ในแบบอักษรขนาดเล็กหรือเมื่อแสดงบนหน้าจอความละเอียดต่ำ นี่เป็นฟอนต์ที่ IKEA ใช้จริง ๆ ไม่ใช่แค่สำหรับเว็บไซต์ แต่สำหรับแคตตาล็อกที่พิมพ์ออกมาด้วย
15. เครื่องพิมพ์ดีดอเมริกัน

เครื่องพิมพ์ดีดอเมริกันเป็นแบบอักษร Slab ซึ่งเลียนแบบข้อความของเครื่องพิมพ์ดีด ไม่เหมือนกับแบบอักษรที่ได้รับแรงบันดาลใจจากเครื่องพิมพ์ดีดอื่นๆ การออกแบบเป็นสัดส่วนมากกว่าแบบโมโนสเปซ ซึ่งทำให้เหมาะสำหรับการตั้งค่าข้อความมากขึ้น แบบอักษรนี้สามารถให้คุณภาพที่คลาสสิกและคิดถึงงานออกแบบของคุณ
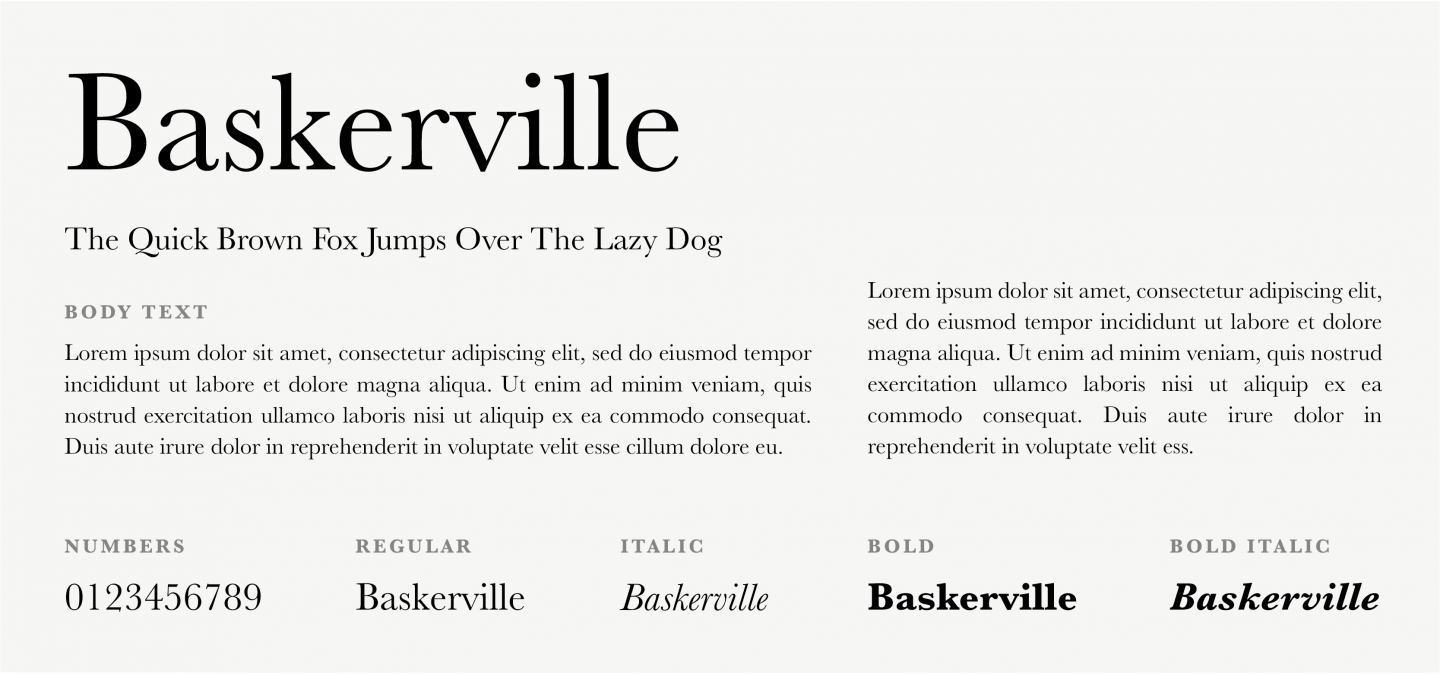
16. บาสเกอร์วิลล์

แบบอักษร Serif แบบคลาสสิกที่มีขอบคมชัดและสัดส่วนที่กว้างขวาง จัดพิมพ์โดย Bitstream ปัจจุบันยังคงเป็นหนึ่งในแบบอักษรยอดนิยมและคลาสสิกสำหรับการพิมพ์ เนื่องจากมีความชัดเจนและสวยงาม
17. บุ๊คแมน (แบบเก่า)

Bookman เป็นแบบอักษร Serif อีกตัวหนึ่งหรือที่เรียกว่า Bookman Old Style การออกแบบที่เรียบง่ายและโดดเด่นทำให้เป็นตัวเลือกพาดหัวที่สมบูรณ์แบบในขณะที่ยังคงอ่านได้ในข้อความขนาดเล็กเช่นกัน
18. โบโดนี

ใช้กันอย่างแพร่หลายในอุตสาหกรรมหรูหรา แบบอักษร Serif นี้เป็นคำพ้องความหมายของความสง่างาม Bodoni เป็นที่ชื่นชอบของวงการแฟชั่นมาอย่างยาวนาน และถูกนำมาใช้ในการออกแบบเว็บไซต์ บทบรรณาธิการ และแม้แต่โลโก้ ลักษณะเฉพาะหลักสองประการคือ เส้นผมเส้นบางและเส้นกรอบ และความคมชัดสูงระหว่างเส้นบางและเส้นหนา
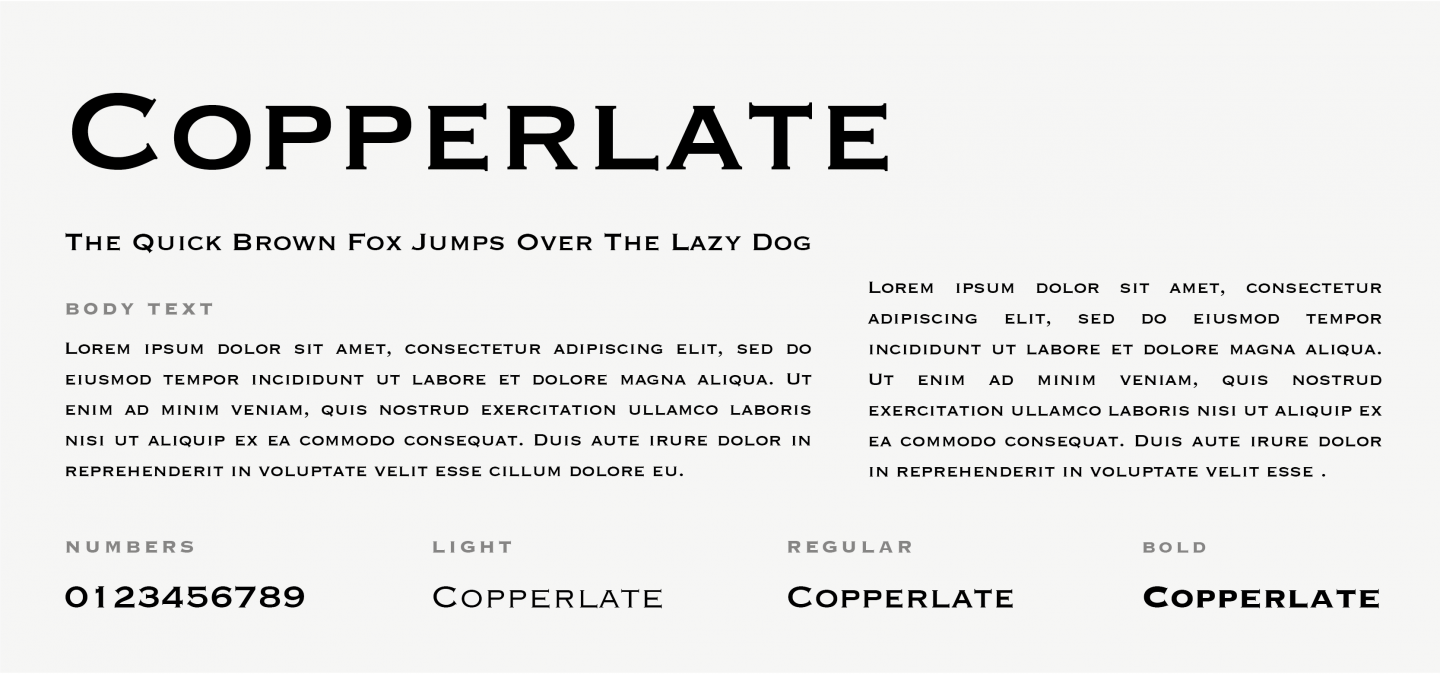
19. ทองแดงกอธิค

Copperlate เดิมทีตั้งใจจะใช้สำหรับส่วนหัวของชื่อเท่านั้น นี่คือสาเหตุที่มีเพียงตัวพิมพ์ใหญ่เท่านั้น วันนี้ Copperplate Gothic สนุกกับการฟื้นฟูในการออกแบบองค์กรและการโฆษณา โดยยังคงให้ภาพลักษณ์ของธุรกิจที่จริงจัง ทั้งที่พูดน้อยและหรูหรา
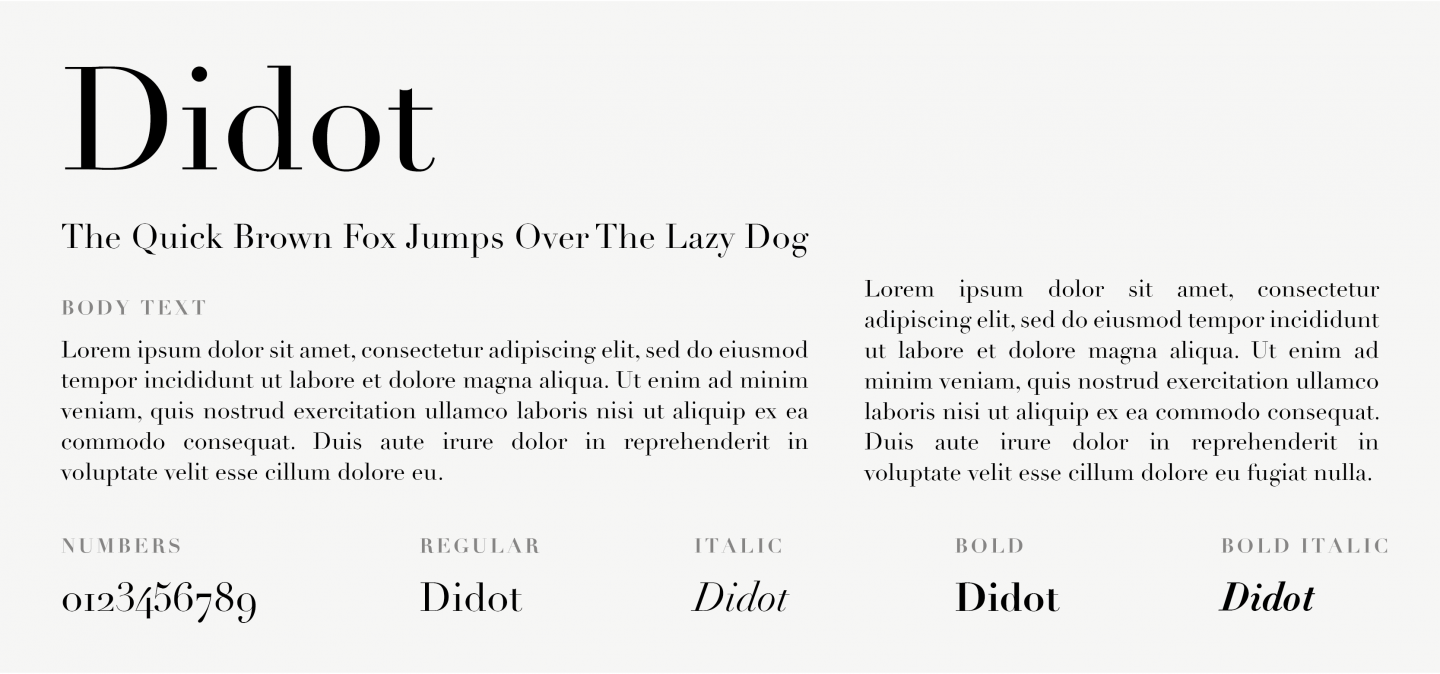
20. ดิโดต์

Didot เป็นฟอนต์ Serif สไตล์นีโอคลาสสิก มันมีการออกแบบที่คลาสสิก แต่เพิ่มความทันสมัยให้กับมัน ขึ้นชื่อเรื่องคอนทราสต์สูงและความงามที่ล้ำสมัย เหมาะสำหรับพาดหัวข่าว นิตยสารและโปสเตอร์ขนาดใหญ่ บุคคลอันเป็นที่รักในการสร้างแบรนด์แฟชั่นดังที่เห็นใน Harper's Bazaar, Vogue และผลงานของ Louis Vuitton
21. การ์มอนด์

Garamond เป็นแบบอักษรคลาสสิกที่มีรูปลักษณ์เหนือกาลเวลาและอ่านง่าย แม้ว่าจะย้อนกลับไปในสไตล์ที่ใช้ในศตวรรษที่ 16 และส่วนใหญ่จะใช้ในการออกแบบหนังสือ ไม่ต้องสงสัยเลยว่ามันสามารถเพิ่มความแตกต่างแบบโบราณให้กับเว็บไซต์หรือบล็อกสมัยใหม่ได้
22. จอร์เจีย

Georgia เป็นแบบอักษร Serif ที่สวยงามอีกแบบหนึ่ง แต่ได้รับการออกแบบมาให้อ่านง่ายในขนาดแบบอักษรที่แตกต่างจากแบบอักษร Serif อื่นๆ สิ่งนี้เกิดขึ้นได้ด้วยน้ำหนักที่หนักกว่า ทำให้แบบอักษรนี้เป็นตัวเลือกที่เหมาะสมที่สุดสำหรับการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
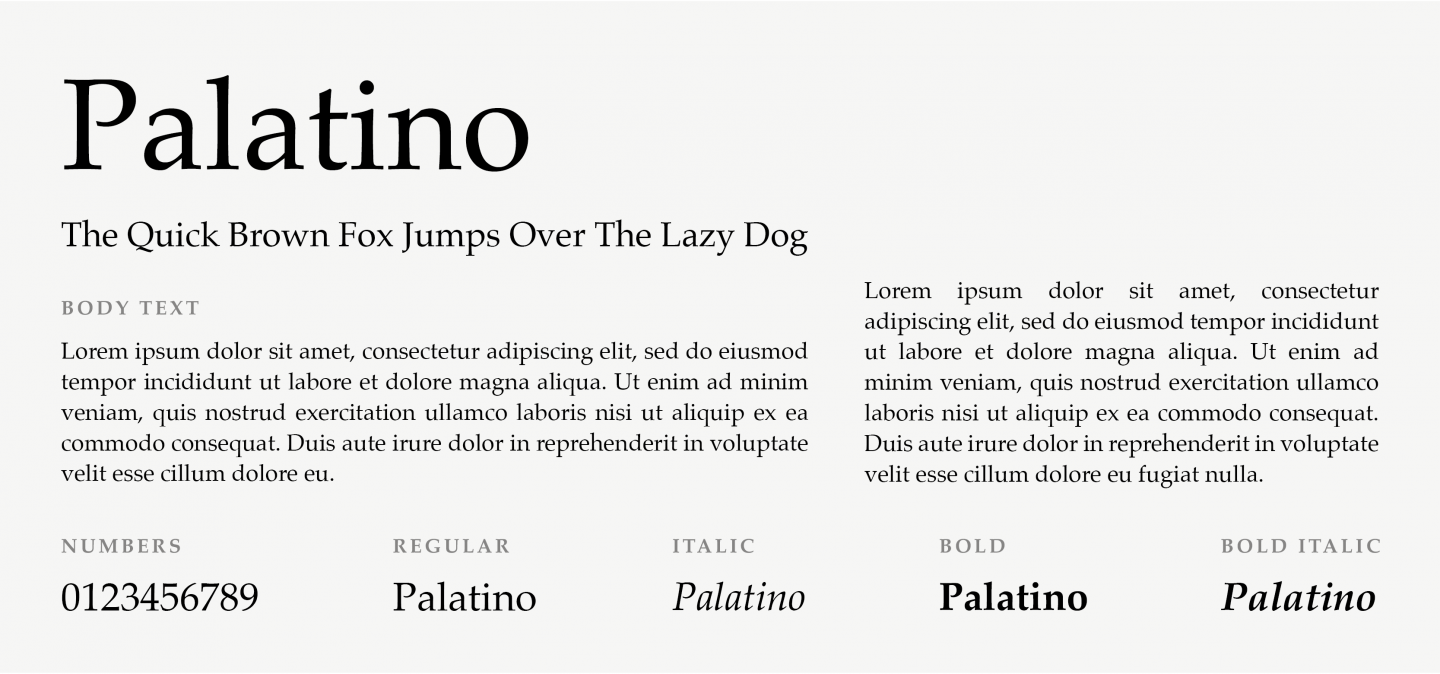
23. ปาลาติโน

Palatino เป็นฟอนต์ Serif ที่เป็นส่วนหนึ่งของตระกูลแบบอักษร Humanist และแท้จริงแล้วมันมีอายุย้อนไปถึงยุคฟื้นฟูศิลปวิทยา ด้วยโครงสร้างที่แข็งแรง จึงเป็นที่นิยมกันอย่างแพร่หลายสำหรับหัวเรื่องและชื่อเรื่อง
24. Perpetua

Eric Gill ออกแบบ Perpetua เมื่อต้นศตวรรษที่ 20 โดยอิงจากการออกแบบงานแกะสลักและตัวอักษรที่ระลึกแบบเก่า แบบอักษรนี้ให้ความรู้สึกเป็นทางการกับข้อความใดๆ ที่ใช้ ด้วยเซริฟแนวทแยงขนาดเล็กและตัวเลขแบบยุคกลาง
25. Times New Roman

Times New Roman คือรูปแบบหนึ่งของแบบอักษร Times จากตระกูล Serif เป็นที่ต้องการมากที่สุดสำหรับเนื้อหาที่เป็นทางการมากขึ้น เนื่องจากมีรูปลักษณ์ที่เป็นมืออาชีพมาก นอกจากนี้ยังเป็นตัวเลือกยอดนิยมสำหรับเว็บไซต์ข่าวและบล็อก
26. อันเดล โมโน

Andale Mono อยู่ในตระกูลฟอนต์ Monospace และพัฒนาโดย Apple และ IBM ซึ่งหมายความว่าตัวอักษรแต่ละตัวมีความกว้างเท่ากัน ทำให้แบบอักษรมีคุณภาพทางกล ฟอนต์รุ่นนี้รองรับหลายภาษา ทำให้เป็นตัวเลือกที่ดีสำหรับเว็บไซต์หลายภาษา
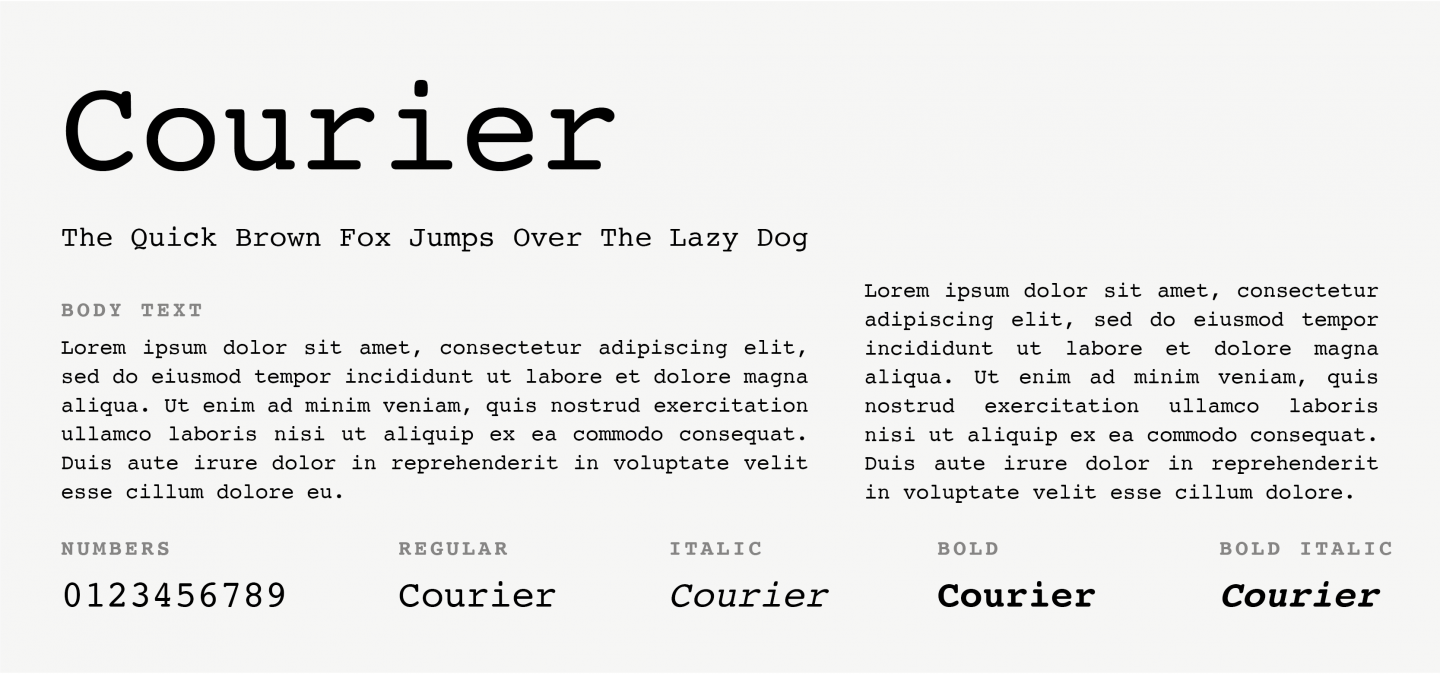
27. จัดส่ง

Courier เป็นฟอนต์ Monospace ที่มีชื่อเสียงที่สุดอย่างไม่ต้องสงสัย ระบบปฏิบัติการทั้งหมดมาพร้อมกับมัน แม้ว่าจะใช้กันอย่างแพร่หลายในการเขียนโค้ดและการเขียนโปรแกรมคอมพิวเตอร์ แต่ก็เป็นแบบอักษรมาตรฐานสำหรับบทภาพยนตร์และสามารถเพิ่มสัมผัส "การพิมพ์ดีด" ให้กับเว็บไซต์ของคุณได้
28. Courier ใหม่

ตามชื่อที่แนะนำ แบบอักษรนี้เป็นเวอร์ชันใหม่ของ Courier ซึ่งเป็นส่วนหนึ่งของตระกูล Monospace แต่มีความคล้ายคลึงกันบางอย่างกับ Times New Roman การออกแบบนั้นบางลงและดึงดูดสายตามากขึ้น ซึ่งทำให้ดูดีบนเว็บไซต์ที่ต้องการการออกแบบแบบเก่าแต่มีความทันสมัย
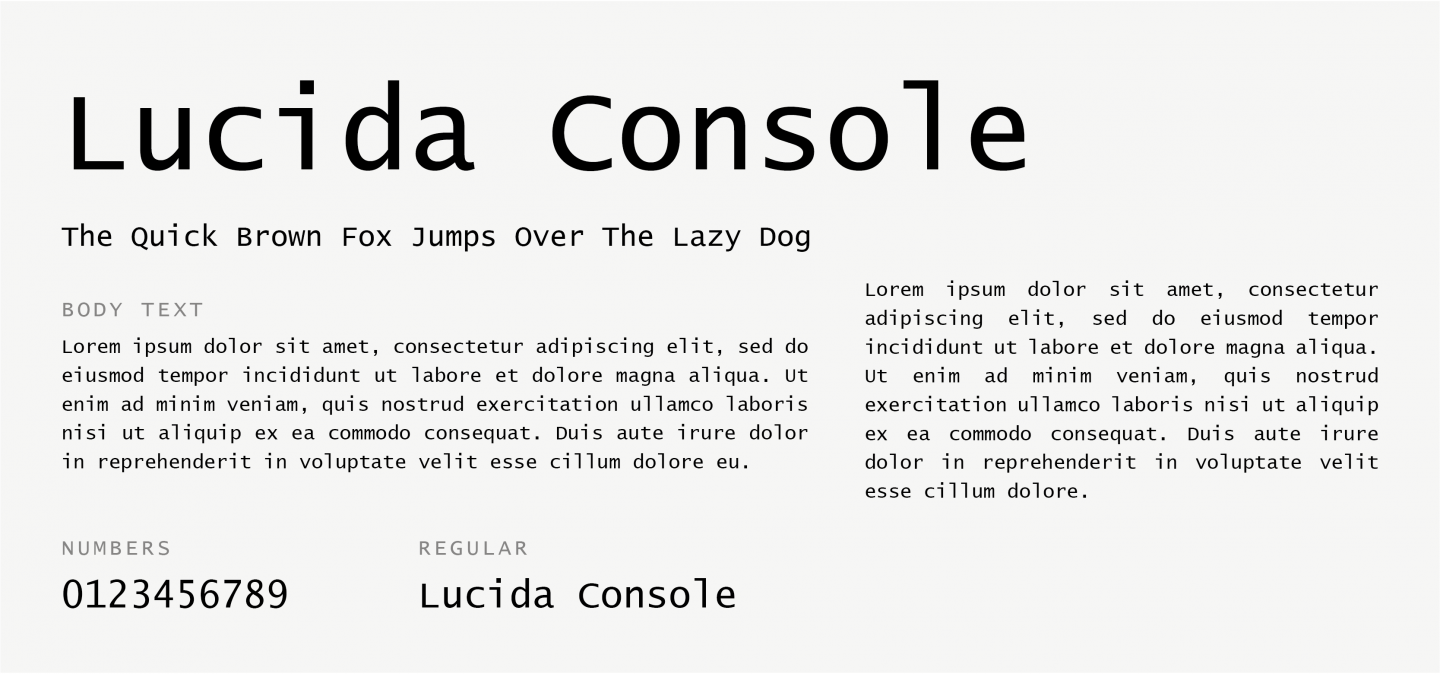
29. ลูซิดา คอนโซล

Lucida Console เป็นฟอนต์ Monospace ซึ่งเป็นส่วนหนึ่งของตระกูล Lucida แบบขยาย แม้ว่าจะเป็นแบบอักษร Monospace แต่ก็มีลักษณะคล้ายกับลักษณะการเขียนของมนุษย์ ซึ่งทำให้ดู "ใช้กลไก" น้อยลง ทางเลือกที่ยอดเยี่ยมสำหรับข้อความขนาดเล็กหรือจอภาพที่มีความละเอียดต่ำ เนื่องจากสามารถอ่านได้ชัดเจน
30. โมนาโก

Monaco เป็นฟอนต์ Monospace อีกตัวหนึ่ง ออกแบบโดย Susan Kare และ Kris Holmes Apple ใช้กันอย่างแพร่หลายและเป็นตัวเลือกที่สมบูรณ์แบบสำหรับการเขียนโค้ดและการใช้งานเทอร์มินัล เนื่องจากเป็นแบบอักษรโมโนสเปซที่อ่านง่ายที่สุดแม้ในขนาดตัวอักษรที่เล็กมาก
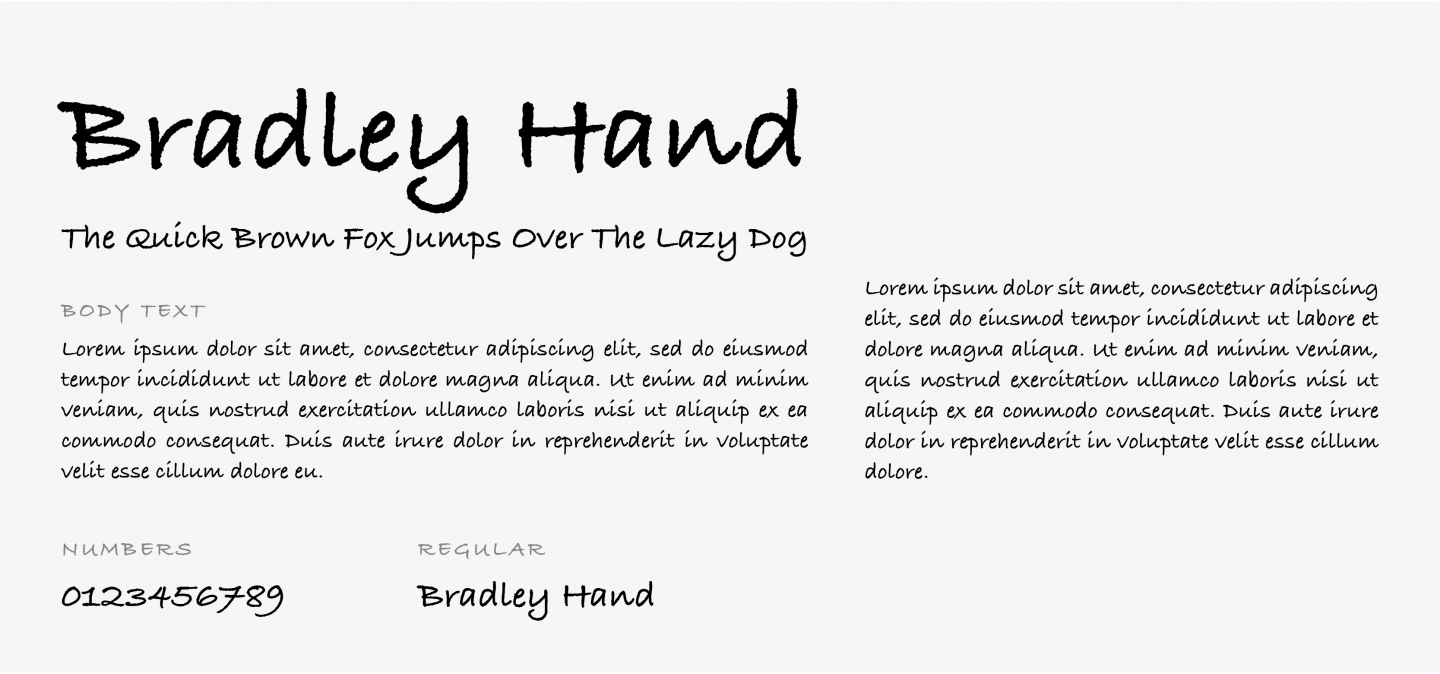
31. แบรดลีย์ แฮนด์

แบบอักษร Calligraphic นี้อิงจากลายมือของนักออกแบบ Richard Bradley ทำให้เกิดความรู้สึกเป็นกันเองและเป็นส่วนตัว แนะนำให้ใช้ในหัวเรื่อง ข้อความตกแต่ง และเนื้อหาสั้นๆ
32. สคริปต์แปรง MT

แบบอักษร Cursive นี้ออกแบบมาเพื่อเลียนแบบเทคนิคการเขียนด้วยลายมือ แม้จะดูสง่างามและมีสไตล์ แต่ก็อ่านได้ยากบนเนื้อหา ดังนั้น จึงเหมาะที่สุดสำหรับบันทึกย่อหรือของใช้ตกแต่งที่คล้ายคลึงกัน
33. การ์ตูน Sans

Comic Sans MS เป็นทางเลือกที่ขี้เล่นและแปลกใหม่สำหรับฟอนต์ Cursive อื่น ๆ และความจริงก็คือมันได้กลายเป็นมีมในช่วงหลายปีที่ผ่านมา ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับเว็บไซต์ของคุณ เนื่องจากค่อนข้างตลกและเป็นเด็ก แต่กลับหัวกลับหางมันเป็นแบบอักษรที่อ่านง่าย!
บทสรุป
การเลือกรูปแบบตัวอักษรที่เหมาะสมสำหรับการนำเสนอแบรนด์ของคุณเป็นงานที่ยาก
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจว่าทำไม Web Safe Fonts จึงมีความสำคัญ ไม่ว่าจะเป็นตัวเลือกหลักหรือตัวเลือก 'สำรอง' และวิธีใช้งานเพื่อให้แน่ใจว่าการออกแบบของคุณจะดูดีบนอุปกรณ์ทุกชนิด
ขอให้โชคดีและจำไว้ว่า... สร้างสรรค์แต่เว็บปลอดภัย!
