4 วิธีในการเพิ่มโมดูลปุ่ม Divi เคียงข้างกัน
เผยแพร่แล้ว: 2023-10-23มีหลายกรณีที่อาจต้องการเพิ่มปุ่ม Divi เคียงข้างกัน สำหรับส่วนหัวบนหน้า Landing Page การให้คำกระตุ้นการตัดสินใจที่สะดุดตาถือเป็นเรื่องดี ปุ่มคู่เป็นวิธีที่ได้รับความนิยมในการดำเนินการนี้ เช่นเดียวกับทุกสิ่ง Divi มีมากกว่าหนึ่งวิธีในการบรรลุผลลัพธ์ที่ต้องการ มีหลายวิธีที่คุณสามารถมีปุ่มของคุณใน Divi ติดกัน คุณสามารถใช้คอลัมน์ เพิ่ม CSS หรือข้ามไปใช้โมดูลปุ่ม Divi ดั้งเดิมไปเลยก็ได้
มาดูสี่วิธี (และเคล็ดลับข้อที่ห้าโบนัส!) เพื่อช่วยให้คุณได้รับปุ่มใน Divi เพื่อเล่นร่วมกันได้ดี เมื่อใช้ชุดเค้าโครงพอร์ตโฟลิโอฟรีของ Divi เราจะสำรวจวิธีต่างๆ เพื่อให้บรรลุเป้าหมายนี้
- 1 ติดตั้งเค้าโครงหน้า Landing Page ของ Divi Portfolio
- 2 วิธีเพิ่มปุ่ม Divi เคียงข้างกัน
- 2.1 ใช้คอลัมน์เพื่อเพิ่มปุ่ม Divi เคียงข้างกัน
- 2.2 การใช้ CSS เพื่อวางปุ่ม Divi เคียงข้างกัน
- 2.3 การใช้ Flex Box เพื่อเพิ่มปุ่ม Divi เคียงข้างกัน
- 2.4 ตัวเลือกที่ไม่ใช่แบบดั้งเดิม: ใช้โมดูลส่วนหัวแบบเต็มความกว้าง
- 2.5 ตัวเลือกโบนัส: ใช้ปลั๊กอินของบุคคลที่สาม
- 3 ห่อมันทั้งหมดเข้าด้วยกัน
ติดตั้งเค้าโครงหน้า Landing Page ของ Divi Portfolio
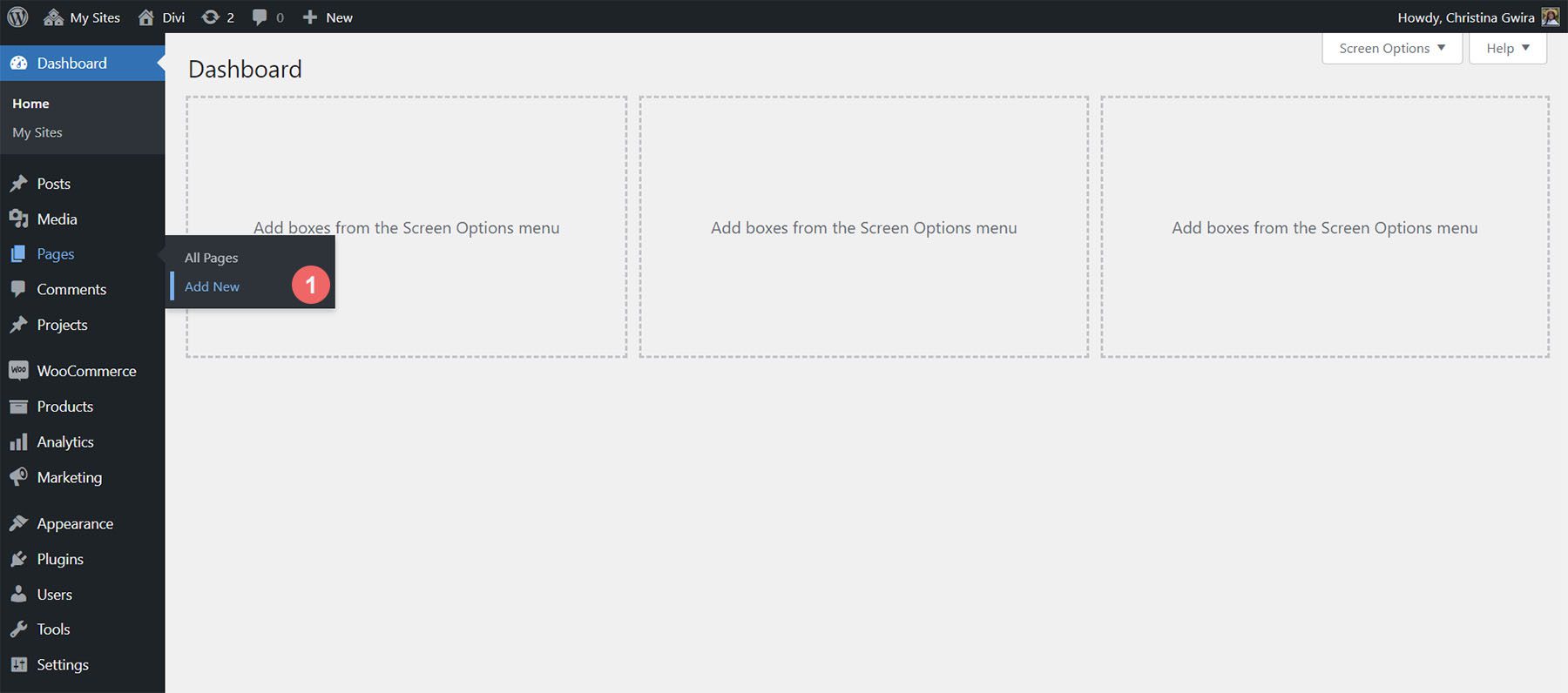
ในการเริ่มต้น เราจะติดตั้งเค้าโครงหน้า ก่อนอื่นเราต้องสร้างหน้าใหม่ใน WordPress จากแดชบอร์ด WordPress ให้วางเมาส์เหนือรายการเมนูหน้า จากเมนูด้านซ้าย ต่อไปเรา คลิกเพิ่มใหม่

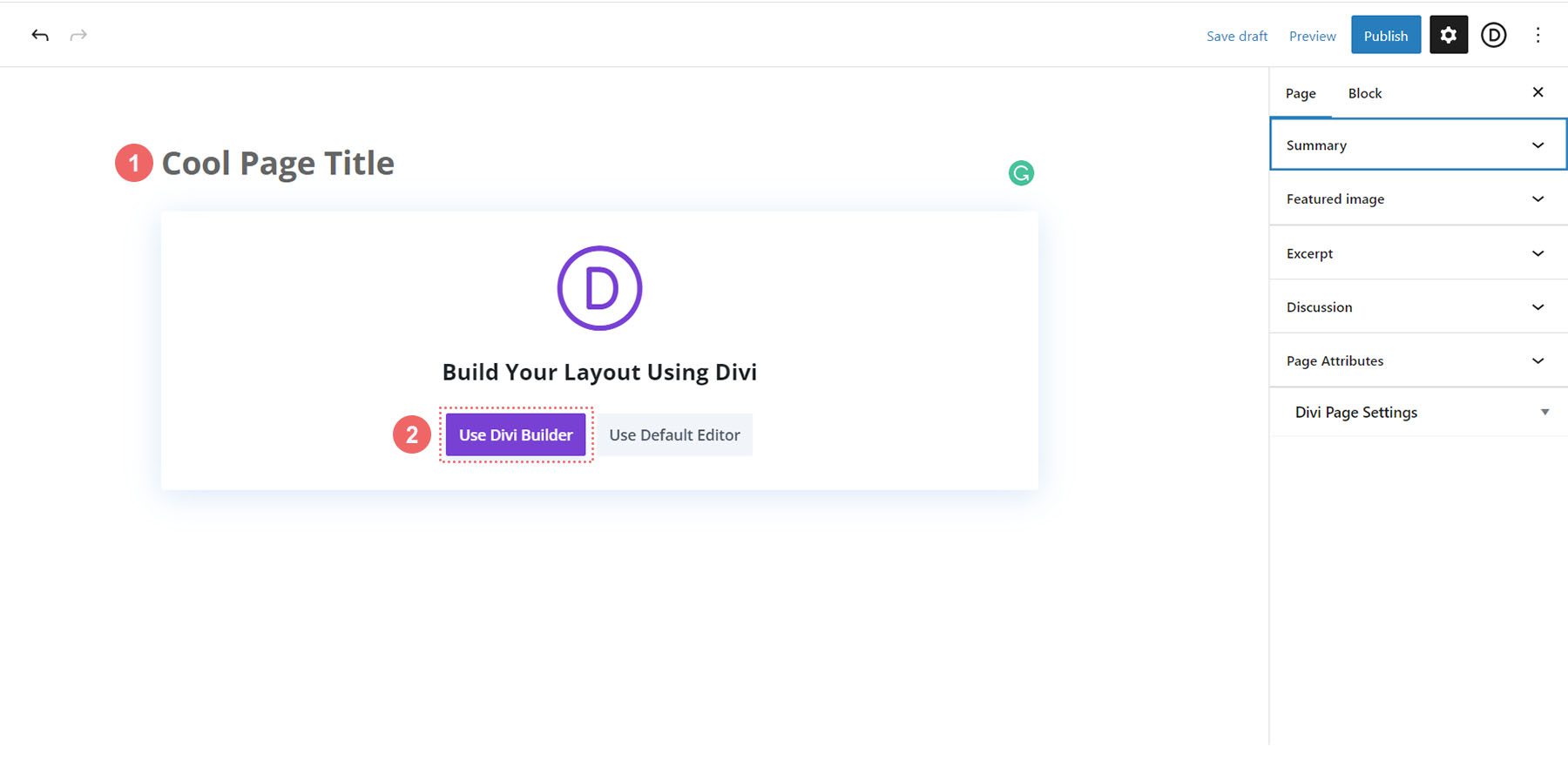
เมื่ออยู่ในตัวแก้ไขเริ่มต้นของ WordPress Gutenberg ให้ตั้งชื่อ หน้าใหม่ของคุณ จากนั้น คลิกที่ปุ่มสีม่วง ใช้ Divi Builder

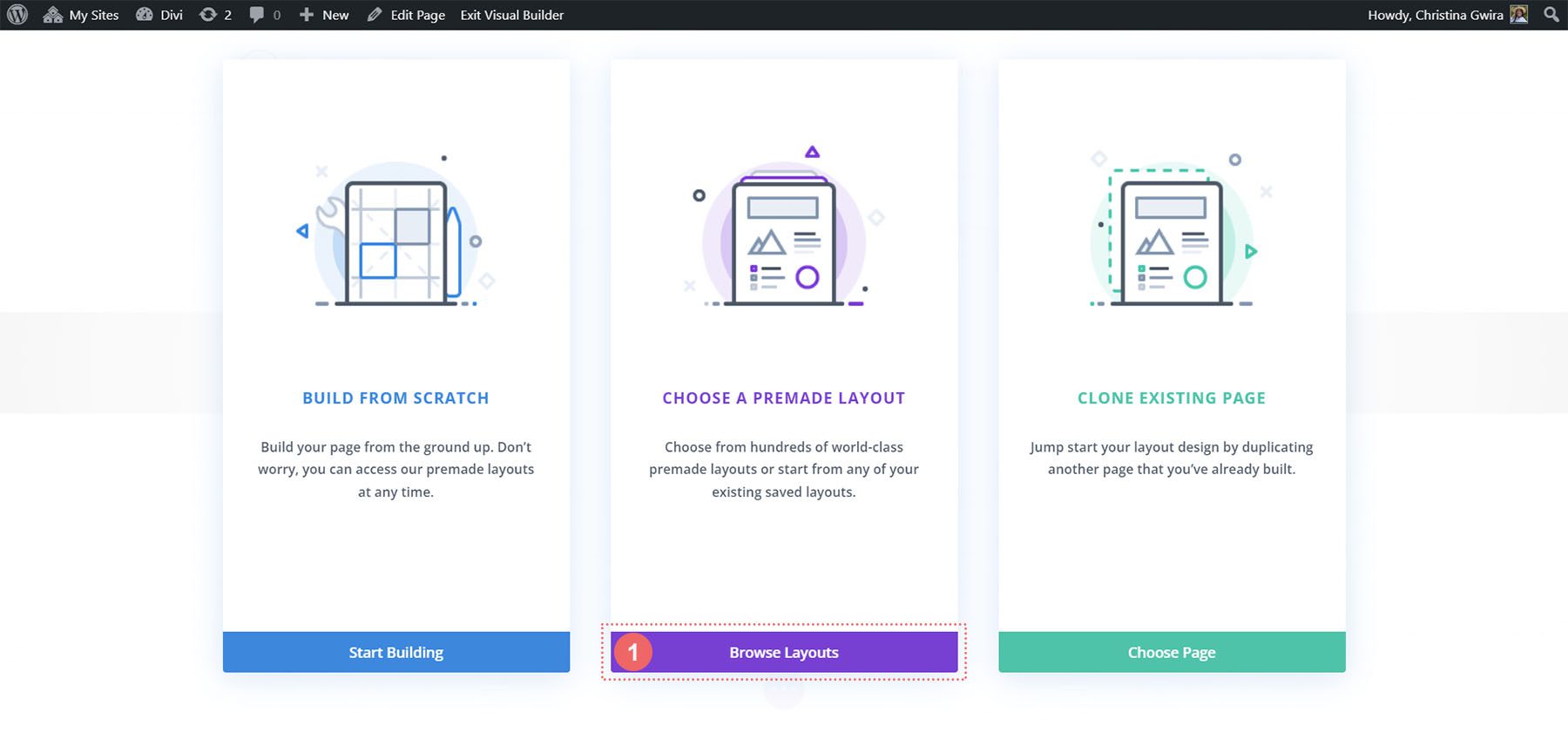
จากนั้นคุณจะพบกับสามตัวเลือก เราจะ คลิกที่ปุ่มกลางสีม่วง เรียกดูเลย์เอาต์

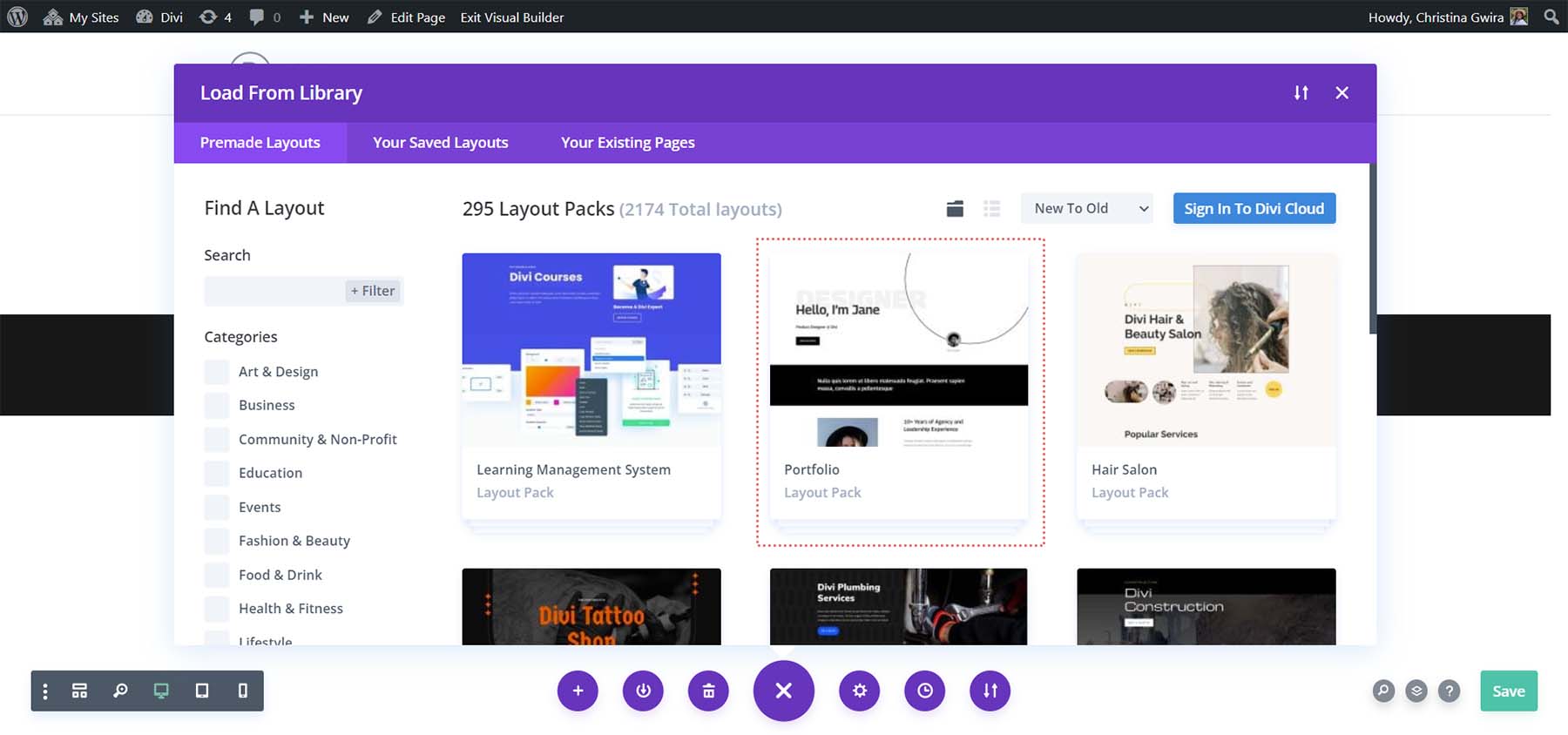
นี่จะเป็นการเปิดไลบรารีเลย์เอาต์ขนาดใหญ่ของ Divi ซึ่งมาพร้อมกับหน้าที่ออกแบบไว้ล่วงหน้าเพื่อให้คุณเลือก เราจะ เลือก Portfolio Layout Pack

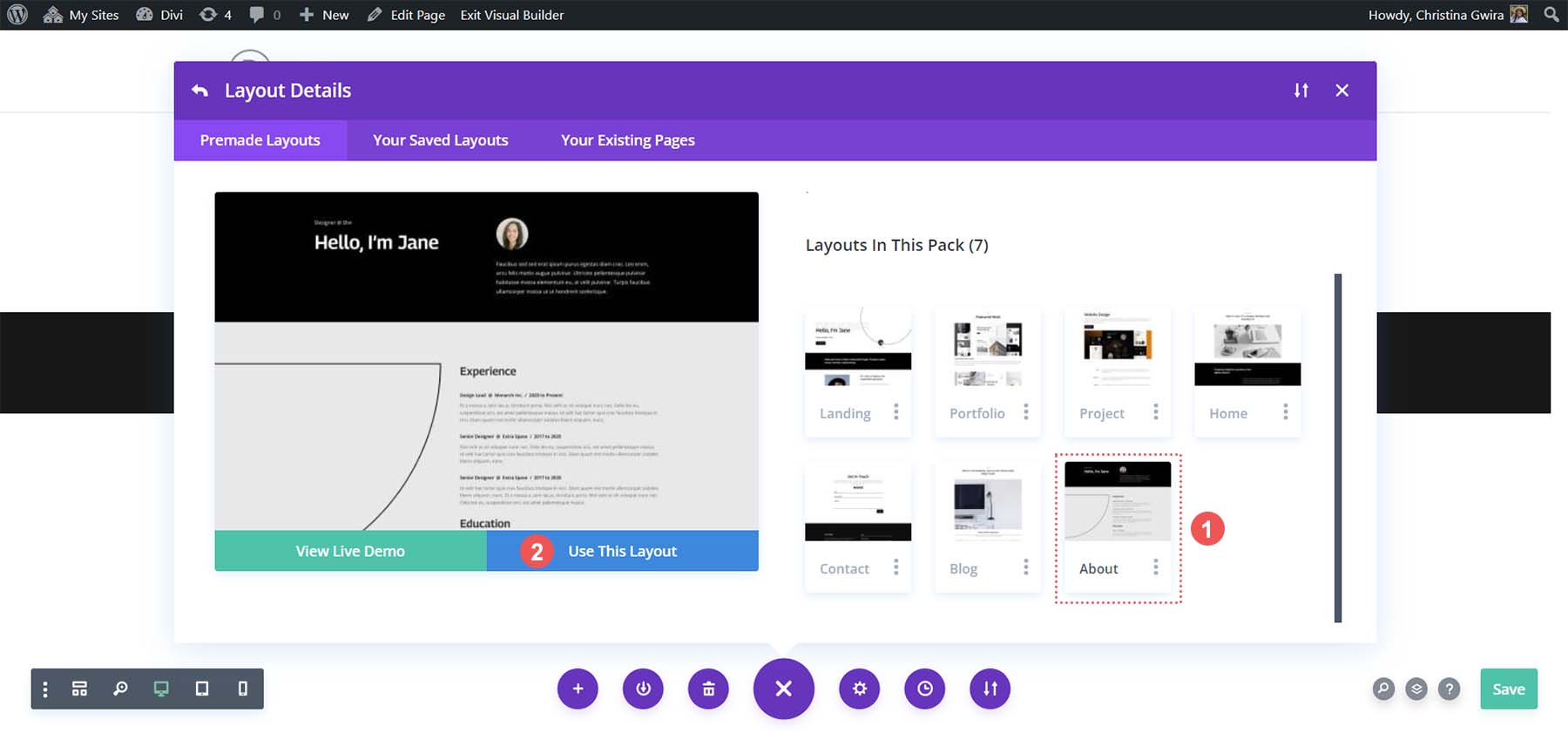
จาก Portfolio Layout Pack ให้เลือก About Page Layout

จากนั้น คลิกที่ปุ่มสีน้ำเงินใช้เค้าโครงนี้ รอให้เค้าโครงติดตั้งบนหน้าใหม่ของคุณ สุดท้าย คลิกปุ่มเผยแพร่สีเขียว เพื่อทำให้เพจและเลย์เอาต์ใหม่ของคุณใช้งานได้
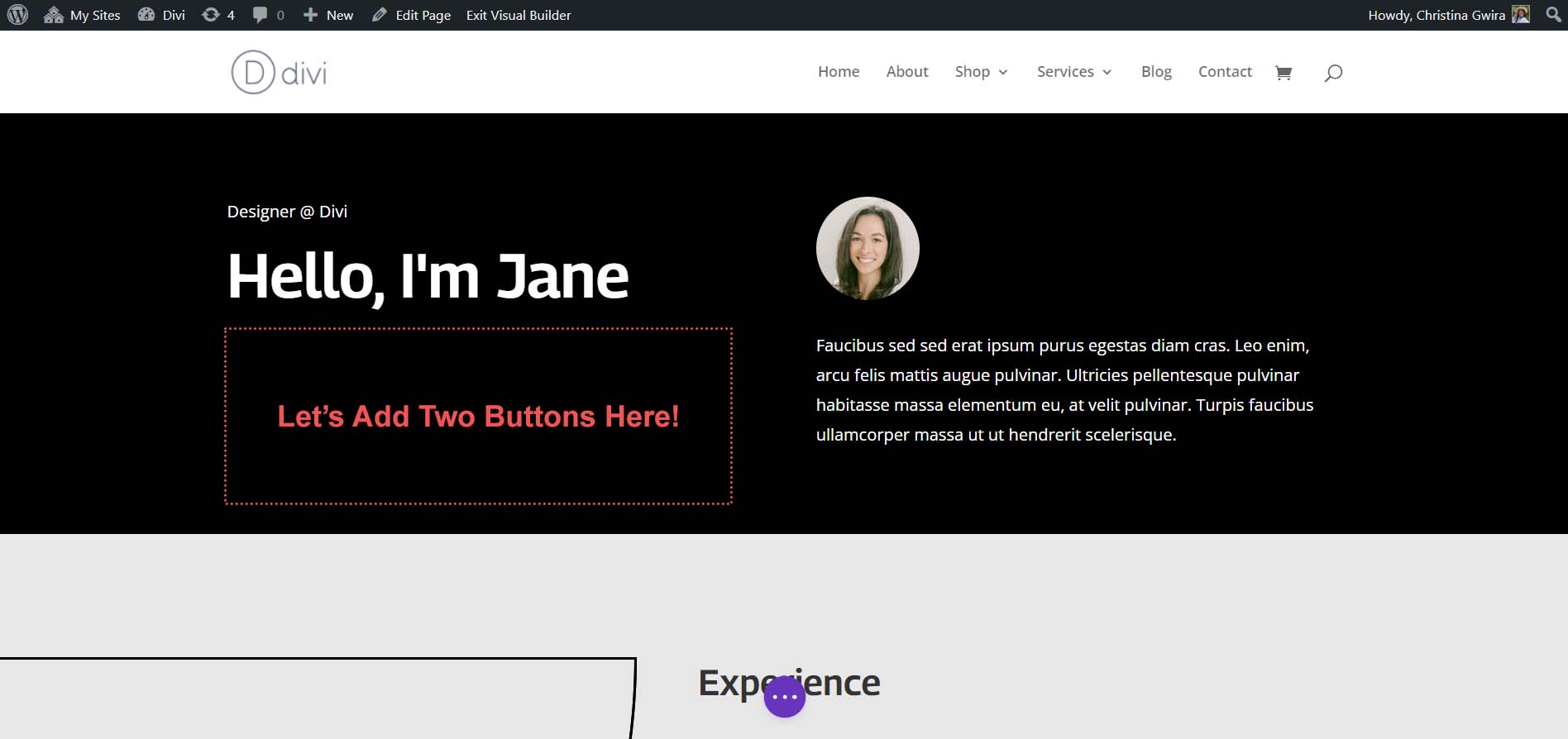
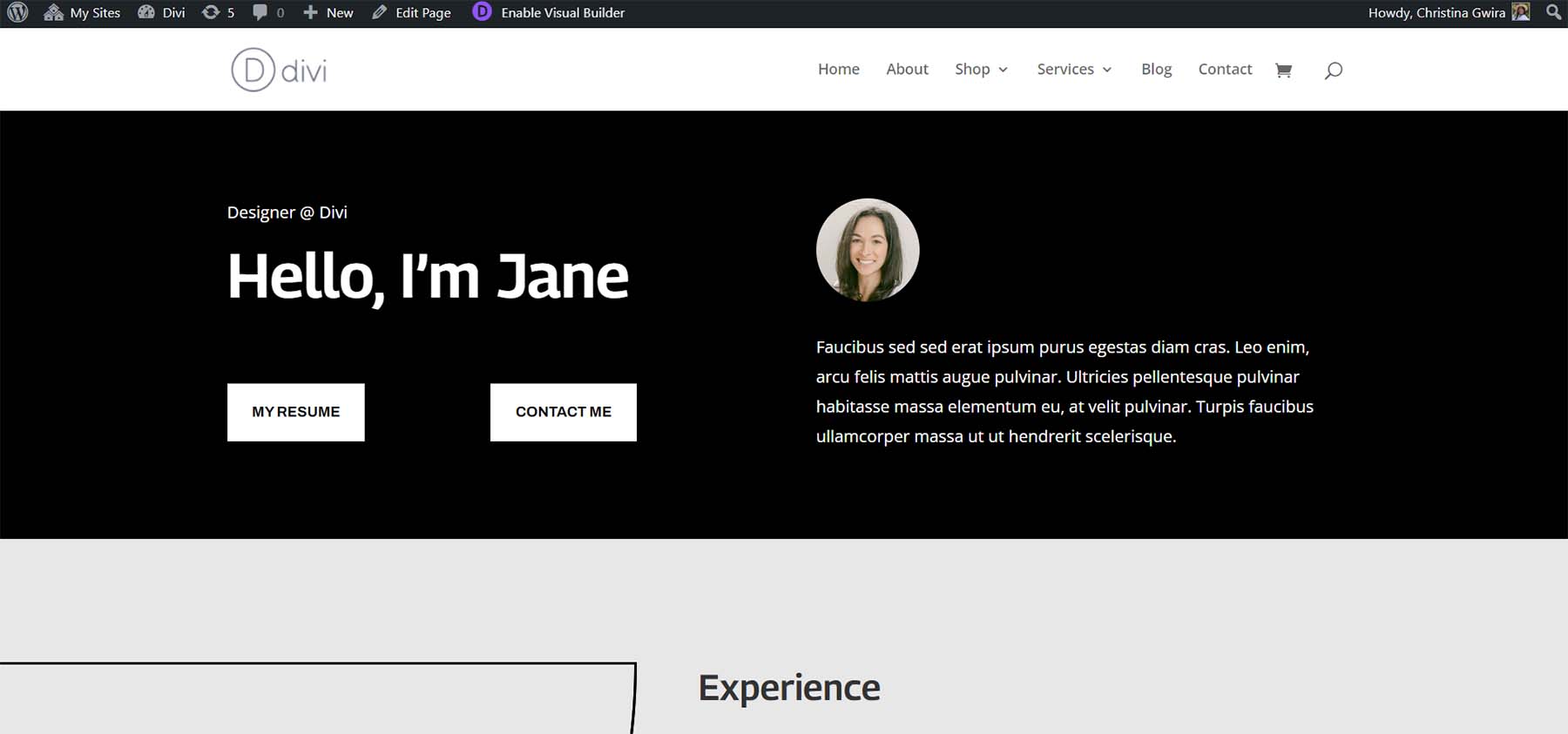
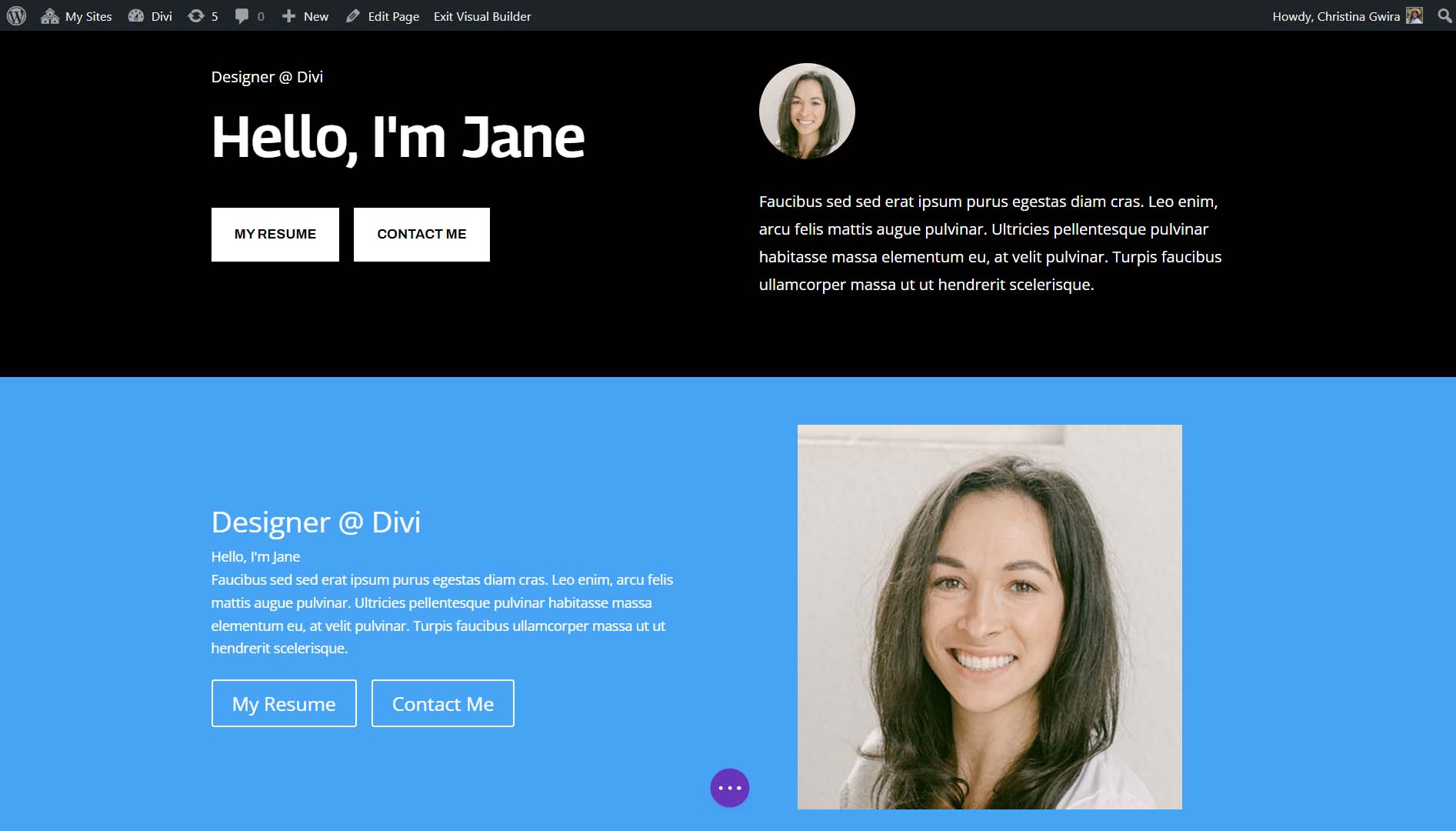
เราจะทำงานร่วมกับส่วนหัวสีดำของเลย์เอาต์สำหรับบทช่วยสอนส่วนใหญ่ของเรา มาเจาะลึกกันดีกว่า!
วิธีเพิ่มปุ่ม Divi เคียงข้างกัน
คุณสามารถเพิ่มปุ่ม Divi เคียงข้างกันได้หลายวิธี วิธีแรกของเราคือการใช้โครงสร้างคอลัมน์ Divi เริ่มต้น
ใช้คอลัมน์เพื่อเพิ่มปุ่ม Divi เคียงข้างกัน
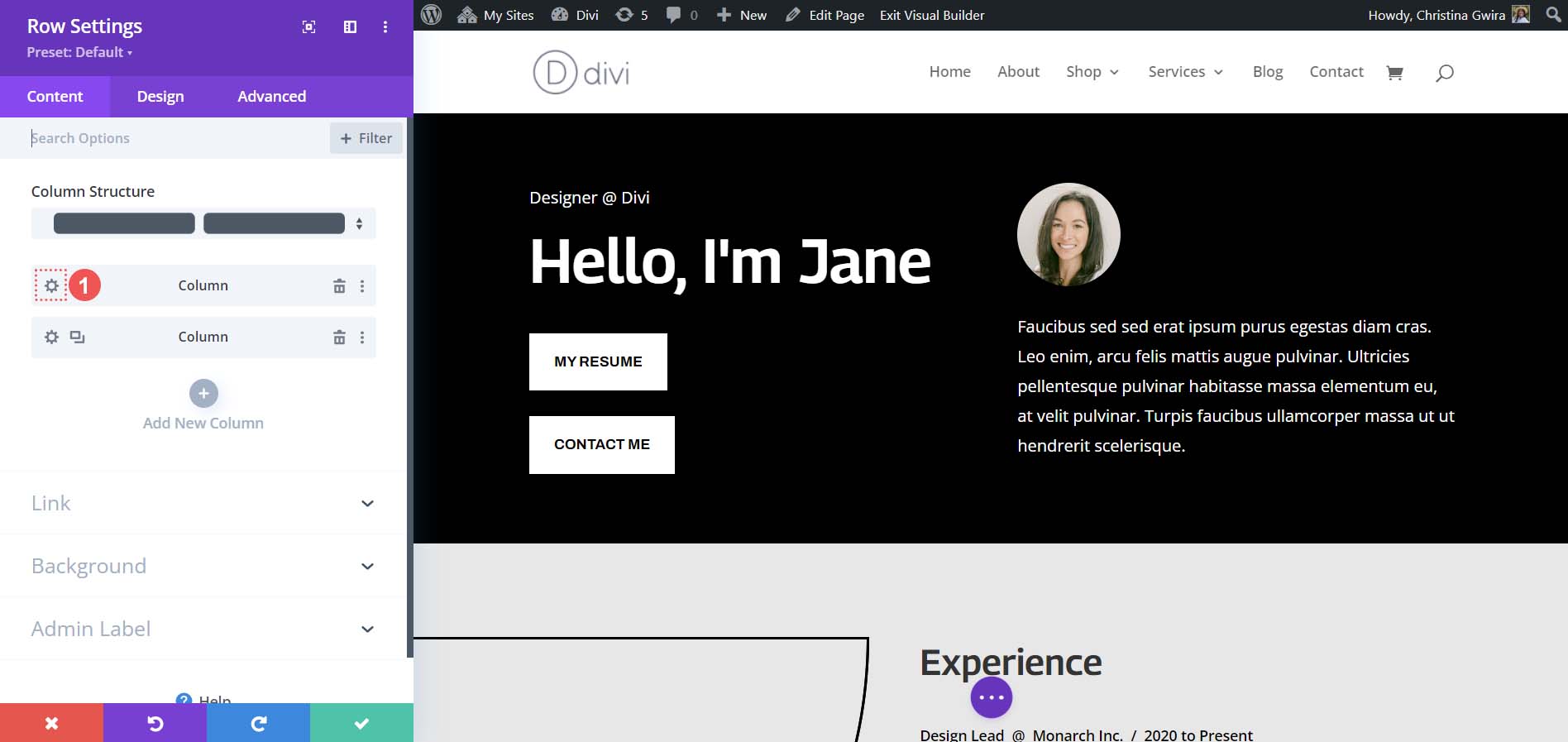
จากเค้าโครงหน้าของเรา เราจะเห็นว่าส่วนหัวของเรามีสองคอลัมน์ เราจะออกแบบส่วนนี้ใหม่ด้วยส่วนพิเศษเพื่อให้เราเพิ่มโมดูลปุ่มสองโมดูลเคียงข้างกันในคอลัมน์แรก

การเพิ่มส่วนพิเศษใหม่
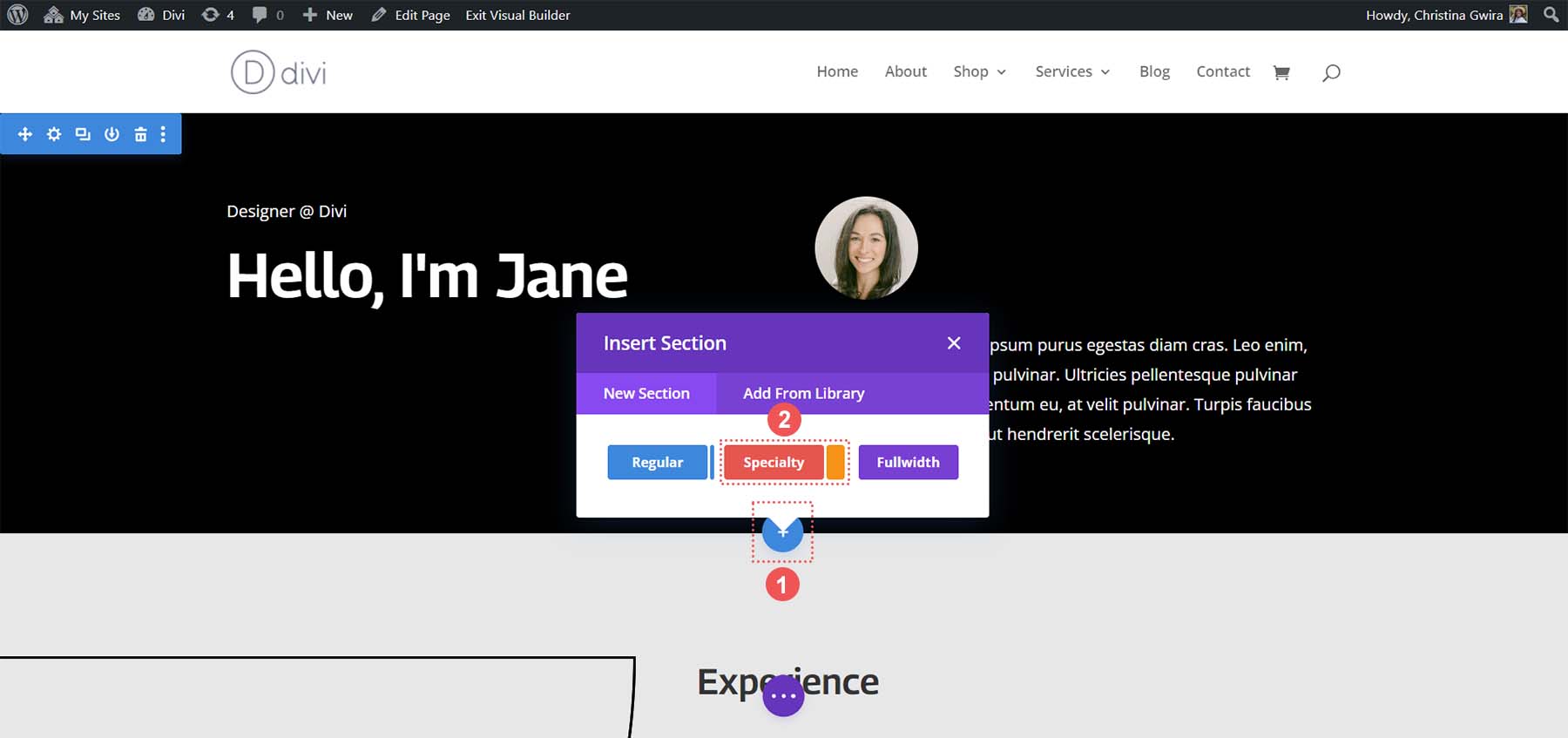
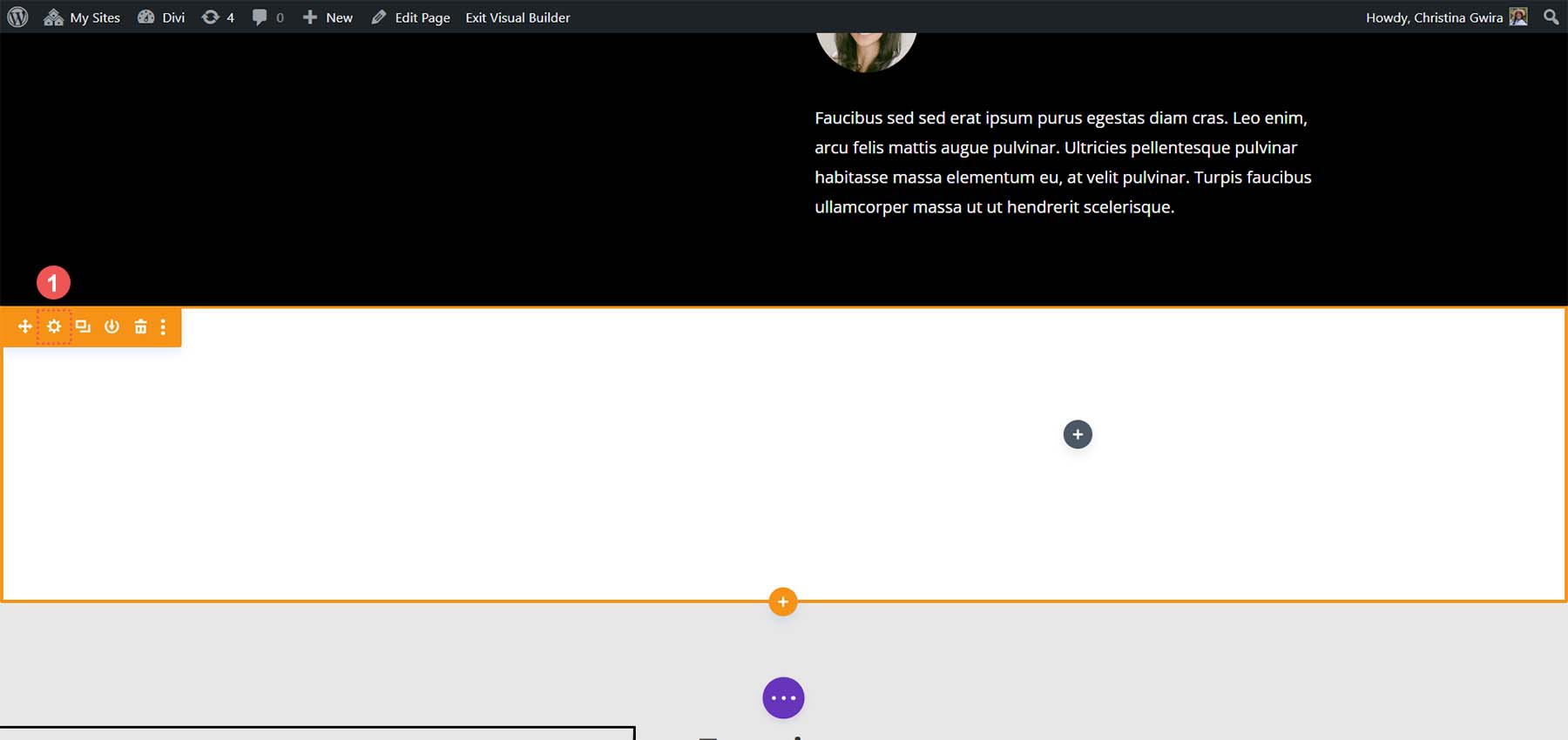
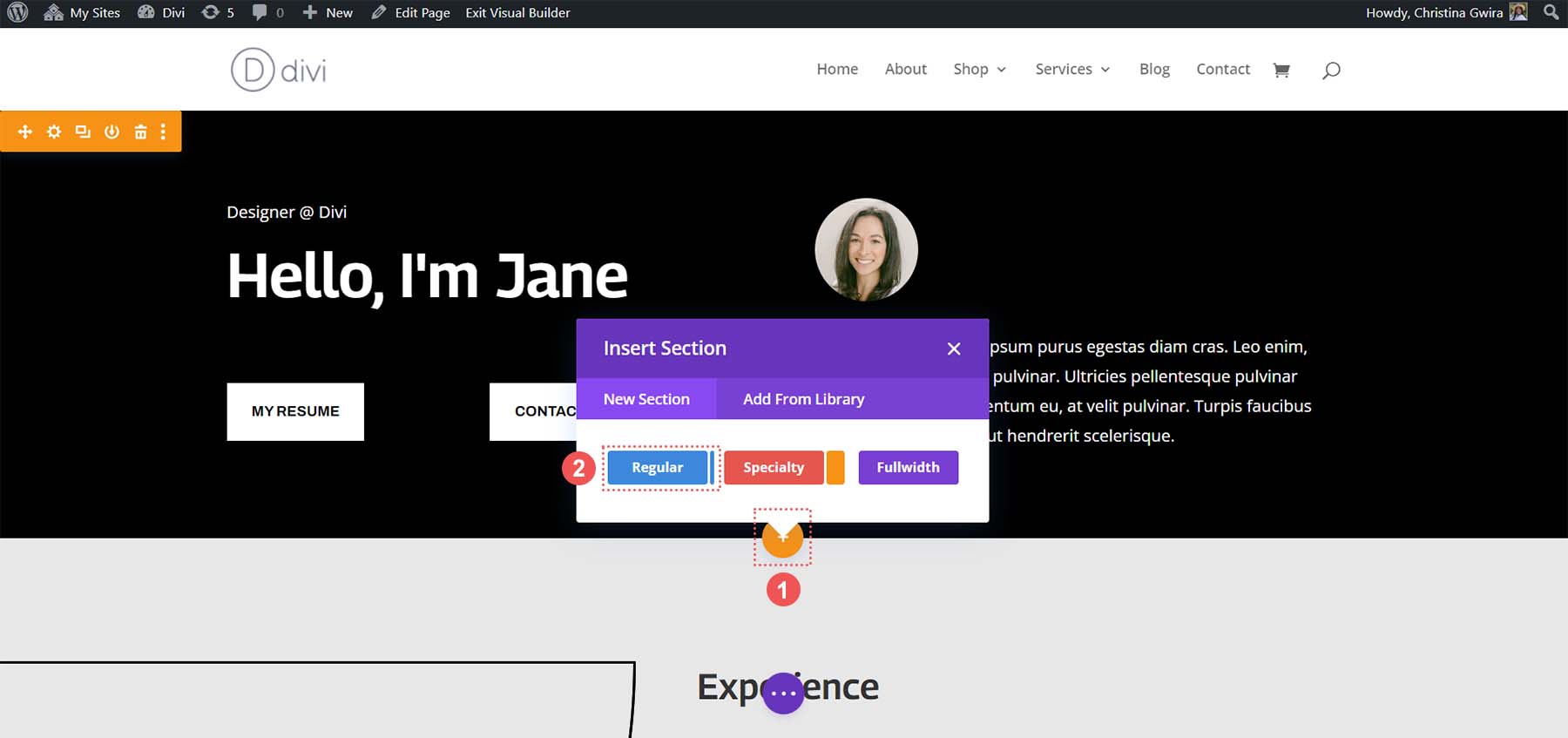
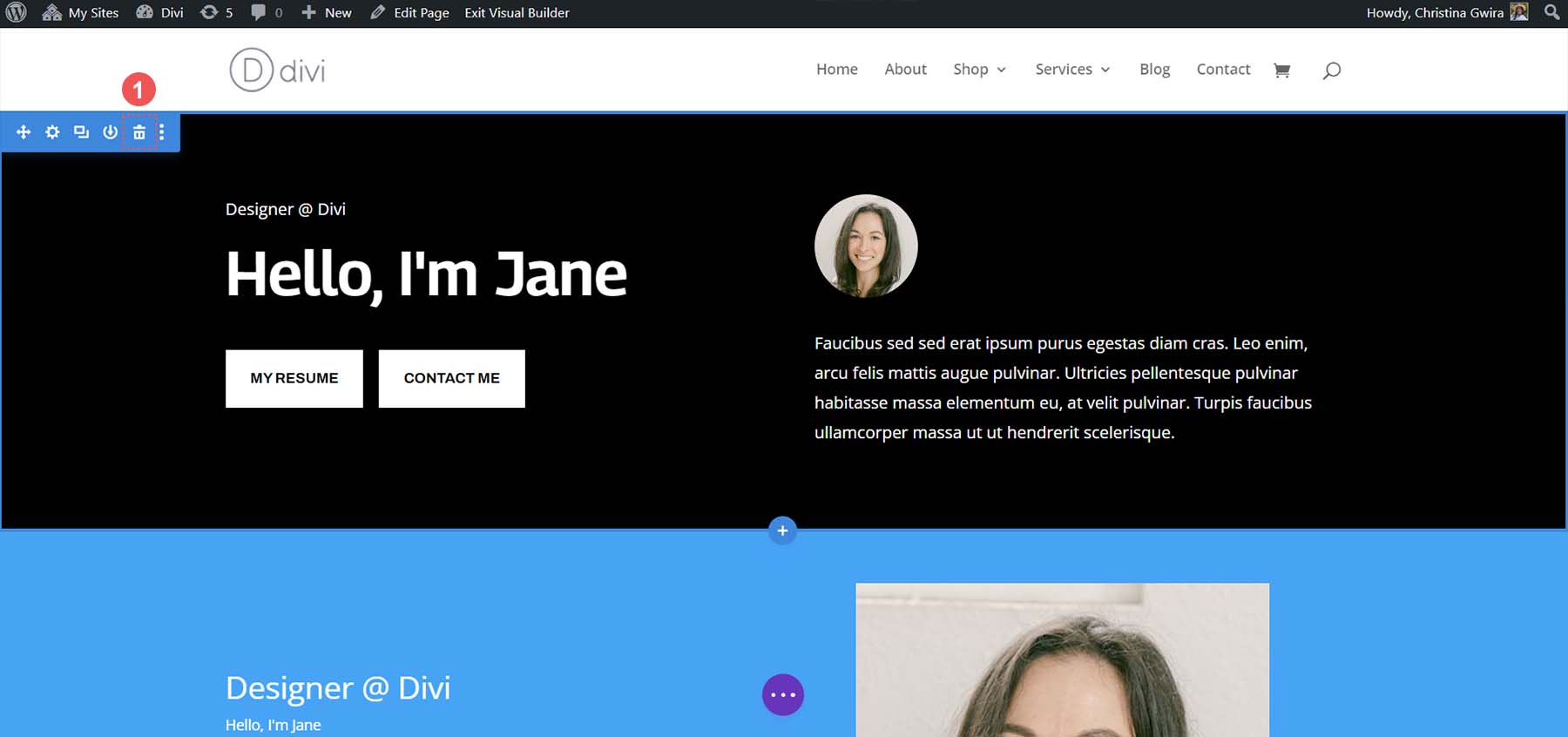
ขั้นแรกเรา คลิกที่ไอคอนบวกสีน้ำเงิน ซึ่งจะทำให้เราสามารถเพิ่มส่วนอื่นได้ เราจะเพิ่มส่วนพิเศษ ดังนั้น คลิกที่ไอคอนส่วนพิเศษสีแดงและสีส้ม

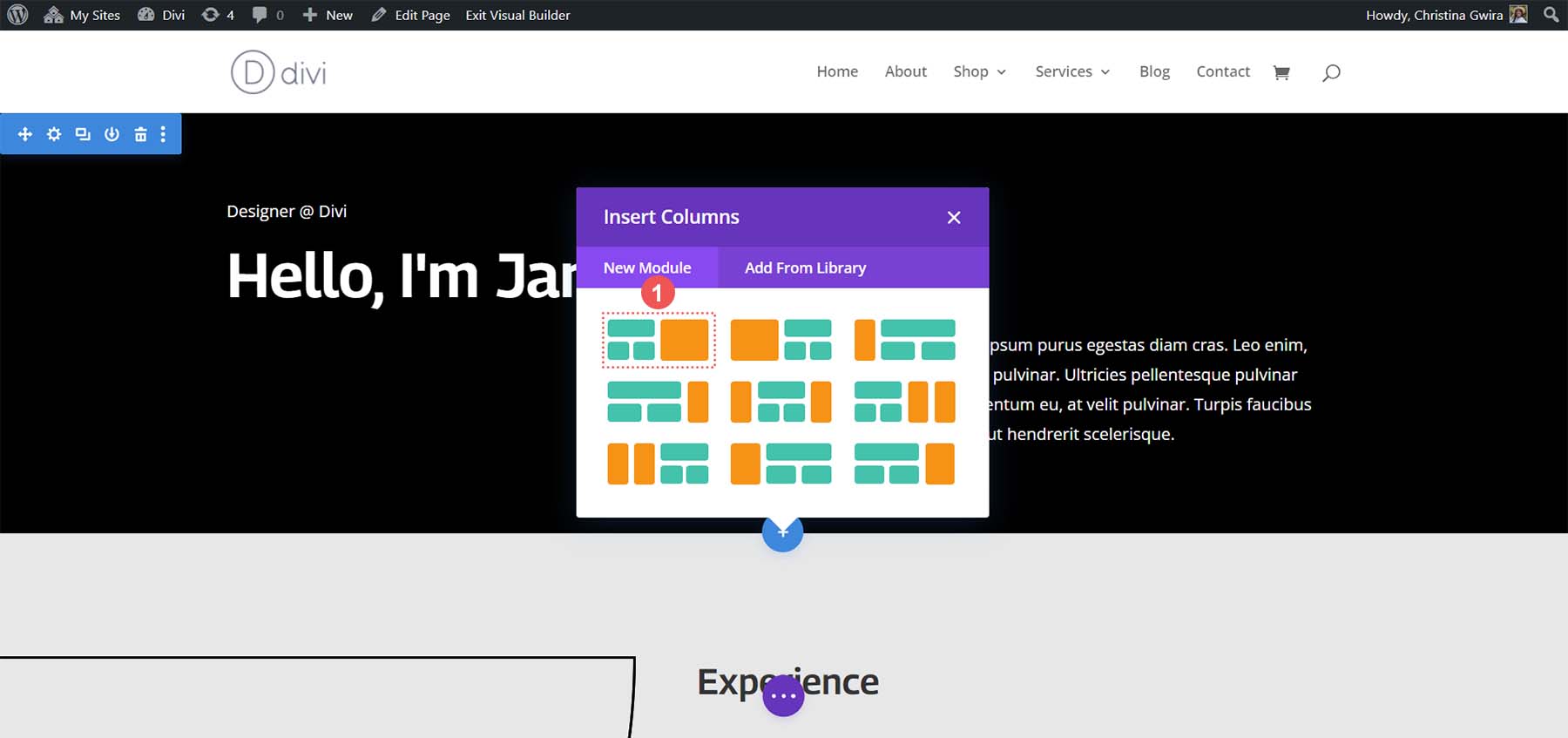
หลังจากคลิกไอคอนนี้ คุณจะพบกับส่วนที่เลือก โปรดทราบว่าส่วนพิเศษต่างจากส่วนปกติตรงที่ให้คุณรวมโครงสร้างคอลัมน์ต่างๆ ภายในคอลัมน์ได้ นี่คือสิ่งที่เราจะใช้เพื่อวางโมดูลปุ่มสองอันเคียงข้างกัน เลือกชุดค่าผสมของแถวและคอลัมน์แรก

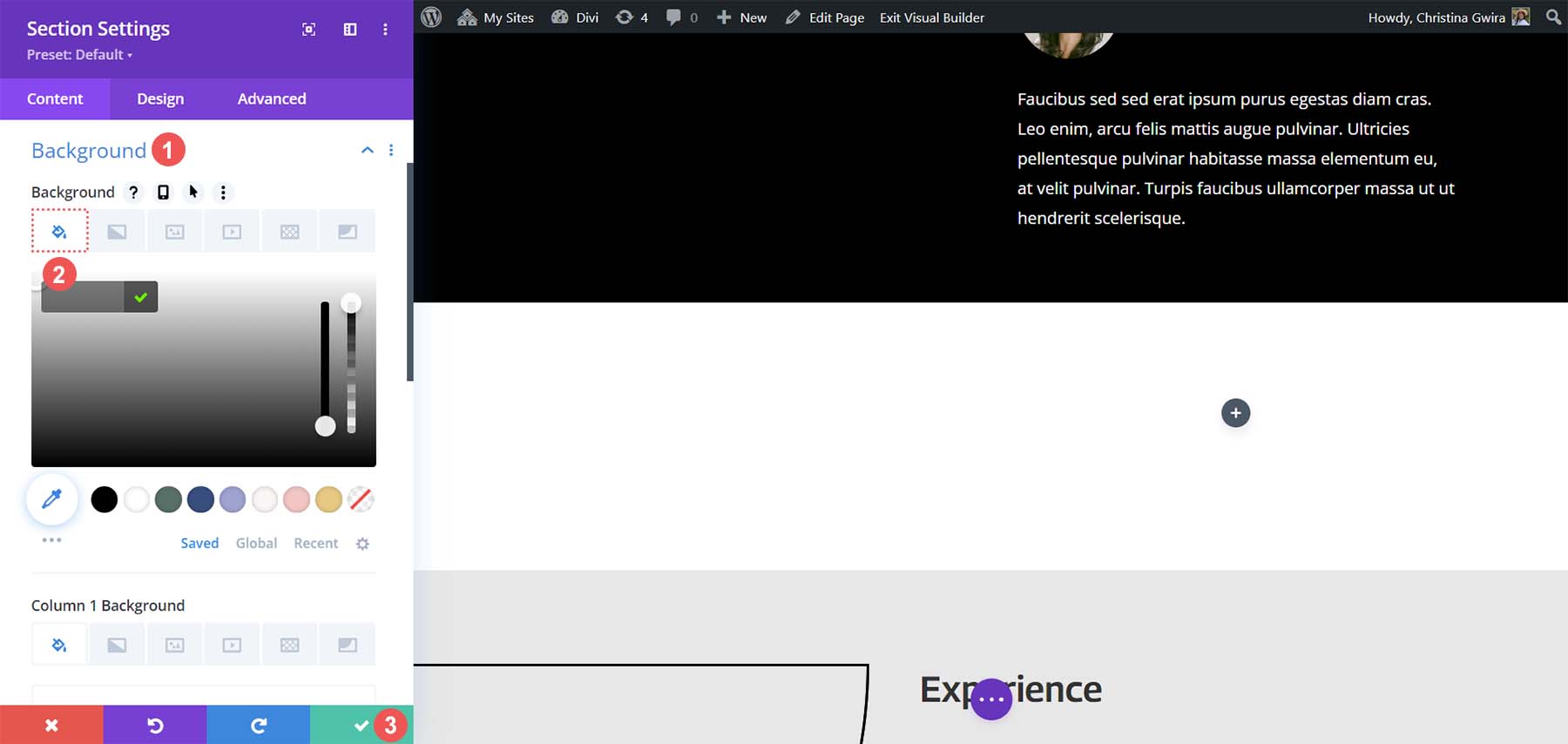
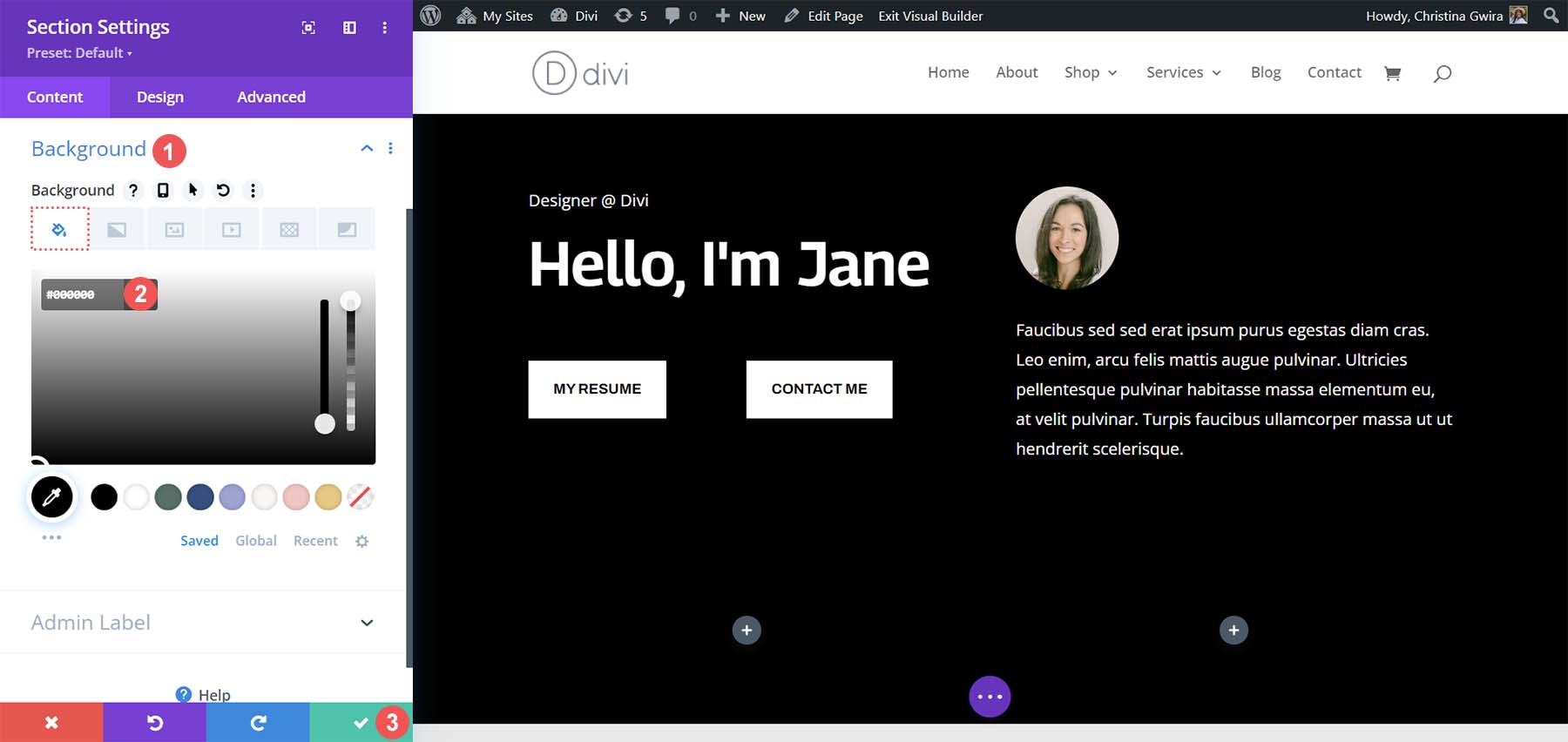
ซึ่งจะช่วยให้เราสามารถเพิ่มส่วนหัวของหน้าของเราให้เต็มความกว้างของคอลัมน์ได้ อย่างไรก็ตาม ยังช่วยให้เราสามารถวางโมดูลปุ่มสองอันไว้ข้างใต้ได้อีกด้วย ขณะที่เรากำลังสร้างส่วนหัวเริ่มต้นใหม่ภายในชุดเค้าโครงนี้ เราจะใช้สีพื้นหลังสีดำกับส่วนดังกล่าว วางเมาส์เหนือส่วนสีส้ม แล้ว เลือกไอคอนรูปเฟือง เพื่อเปิดการตั้งค่าสำหรับส่วนนั้น

เลื่อนลงไปที่แท็บพื้นหลัง เลือกเครื่องมือเลือกสีและ สร้างพื้นหลังของส่วน #000000 คลิกเครื่องหมายถูกสีเขียวที่ด้านล่าง ของช่องการตั้งค่าเพื่อบันทึกการเลือกสไตล์ของคุณ

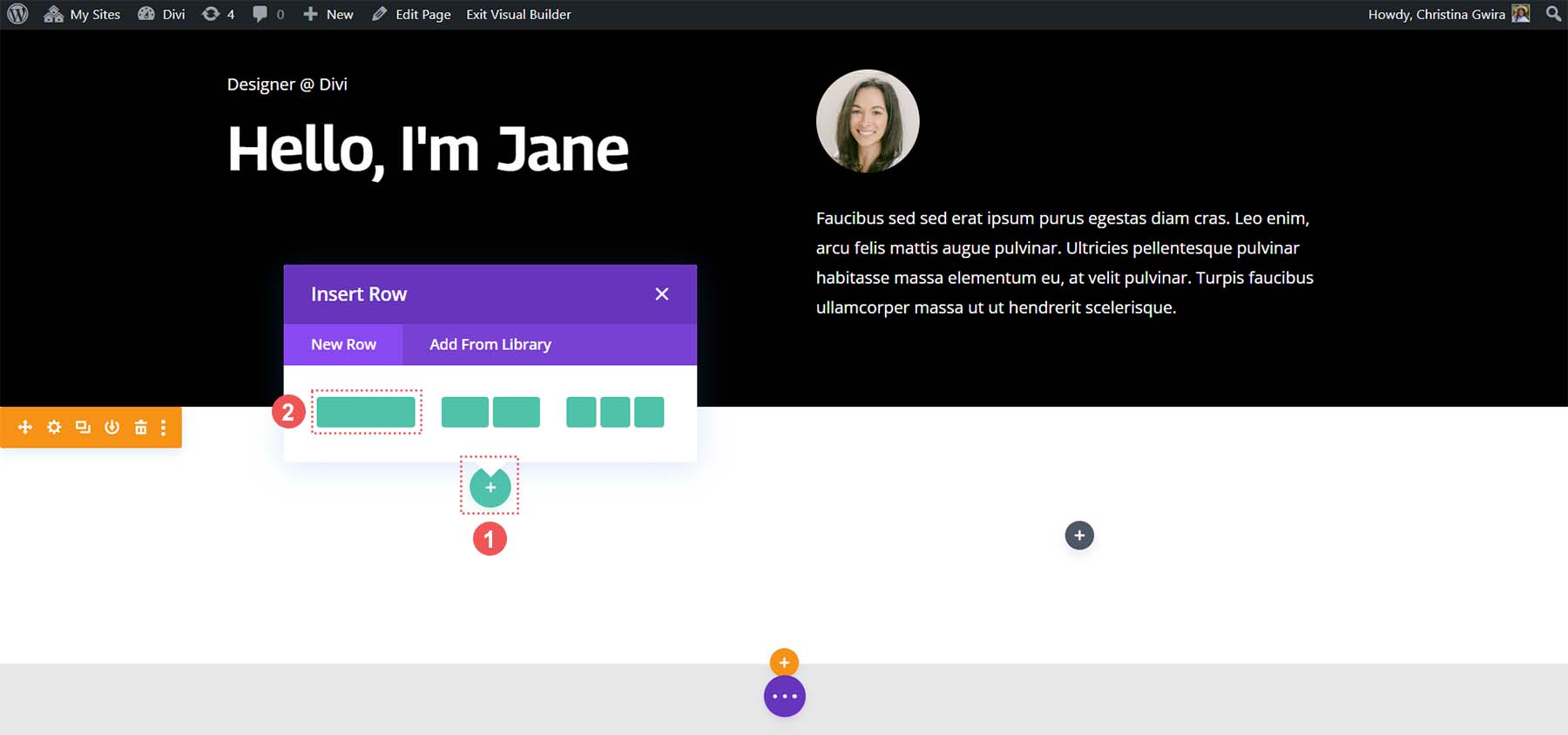
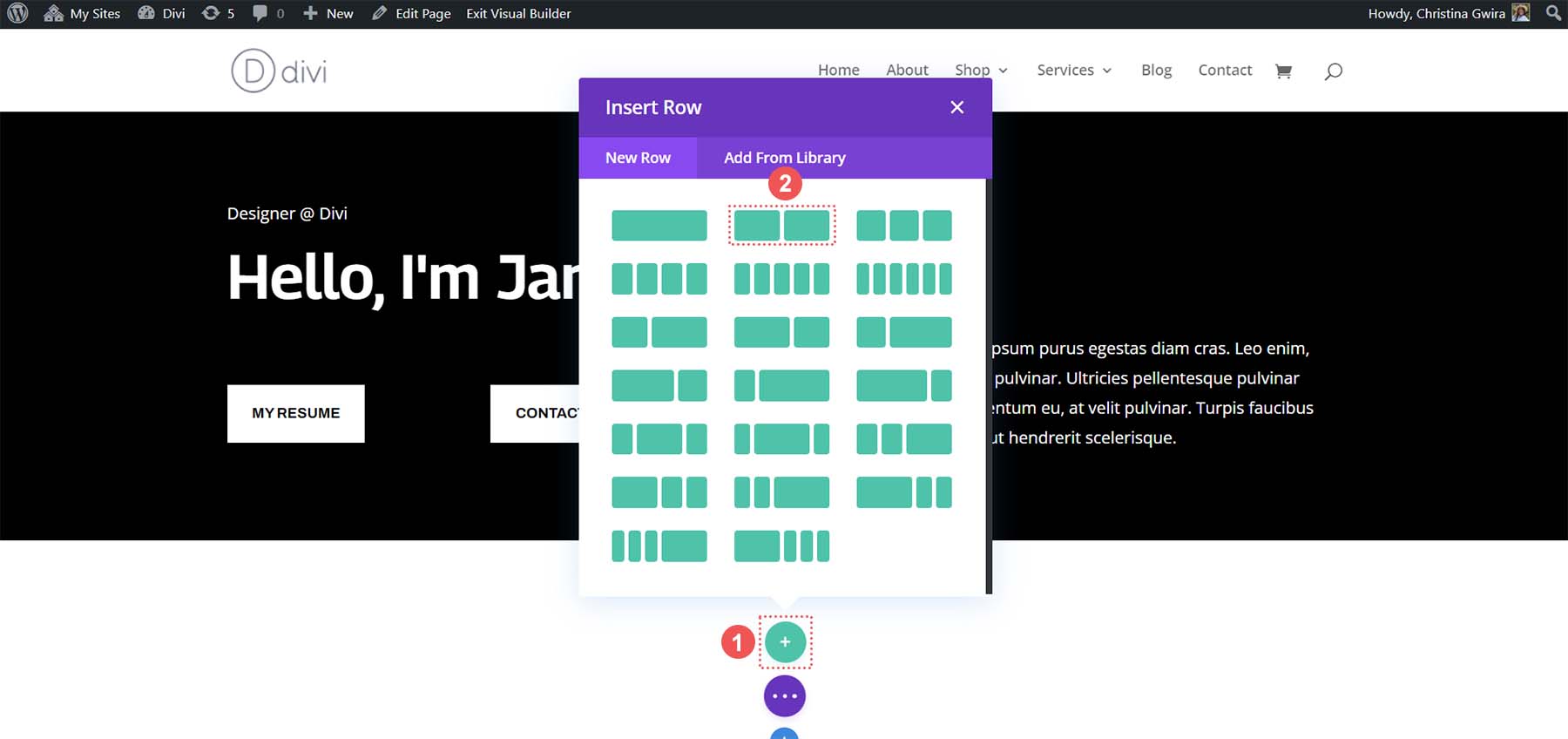
เมื่อสร้างและจัดสไตล์ส่วนแล้ว เราจะ คลิกไอคอนบวกสีเขียวในคอลัมน์แรก ต่อไป เราจะ เลือกเค้าโครงแบบคอลัมน์เดียว

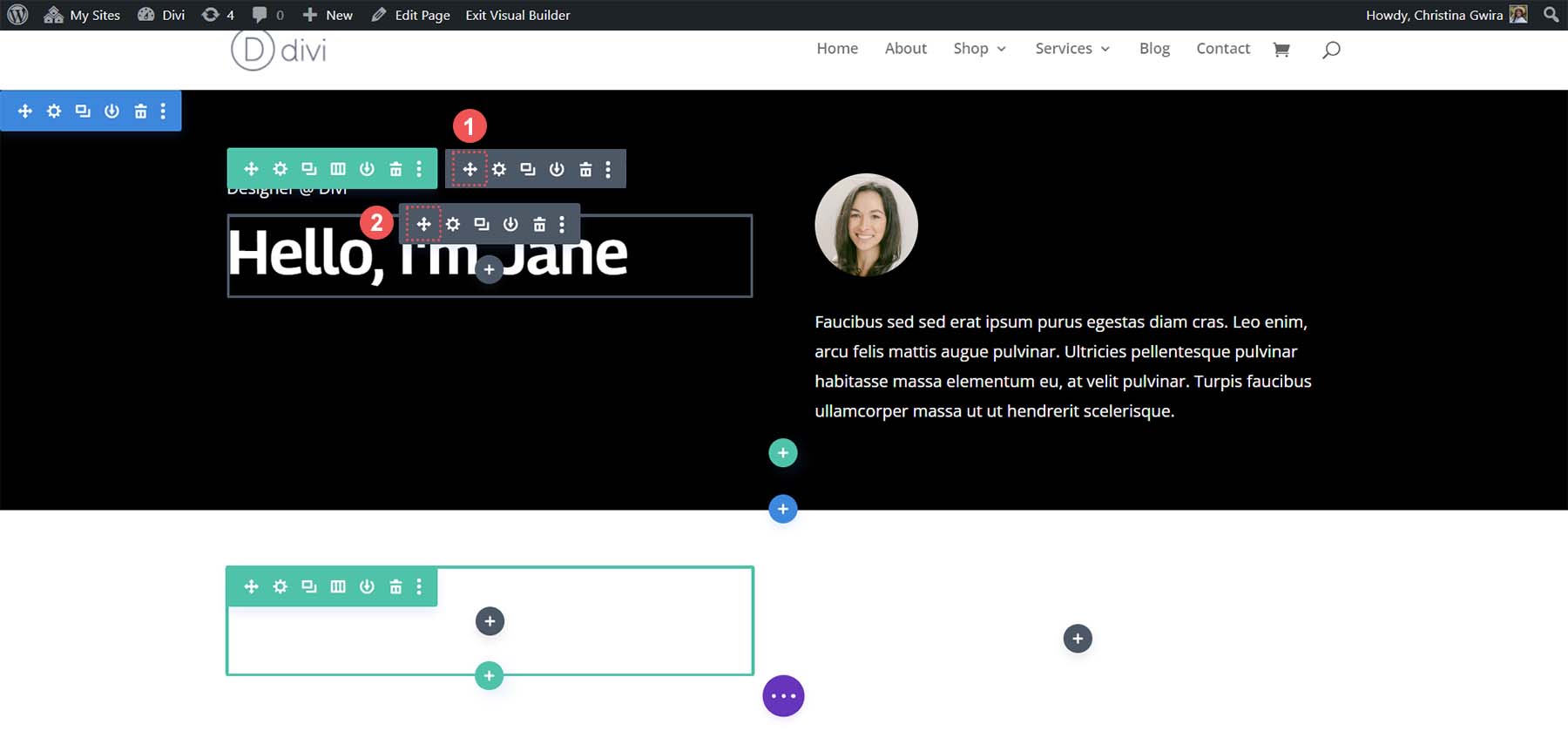
เมื่อแถวแรกเข้าที่แล้ว เราจะ ลากเนื้อหาของคอลัมน์แรก ของส่วนหัวเริ่มต้นลงในแถวนี้

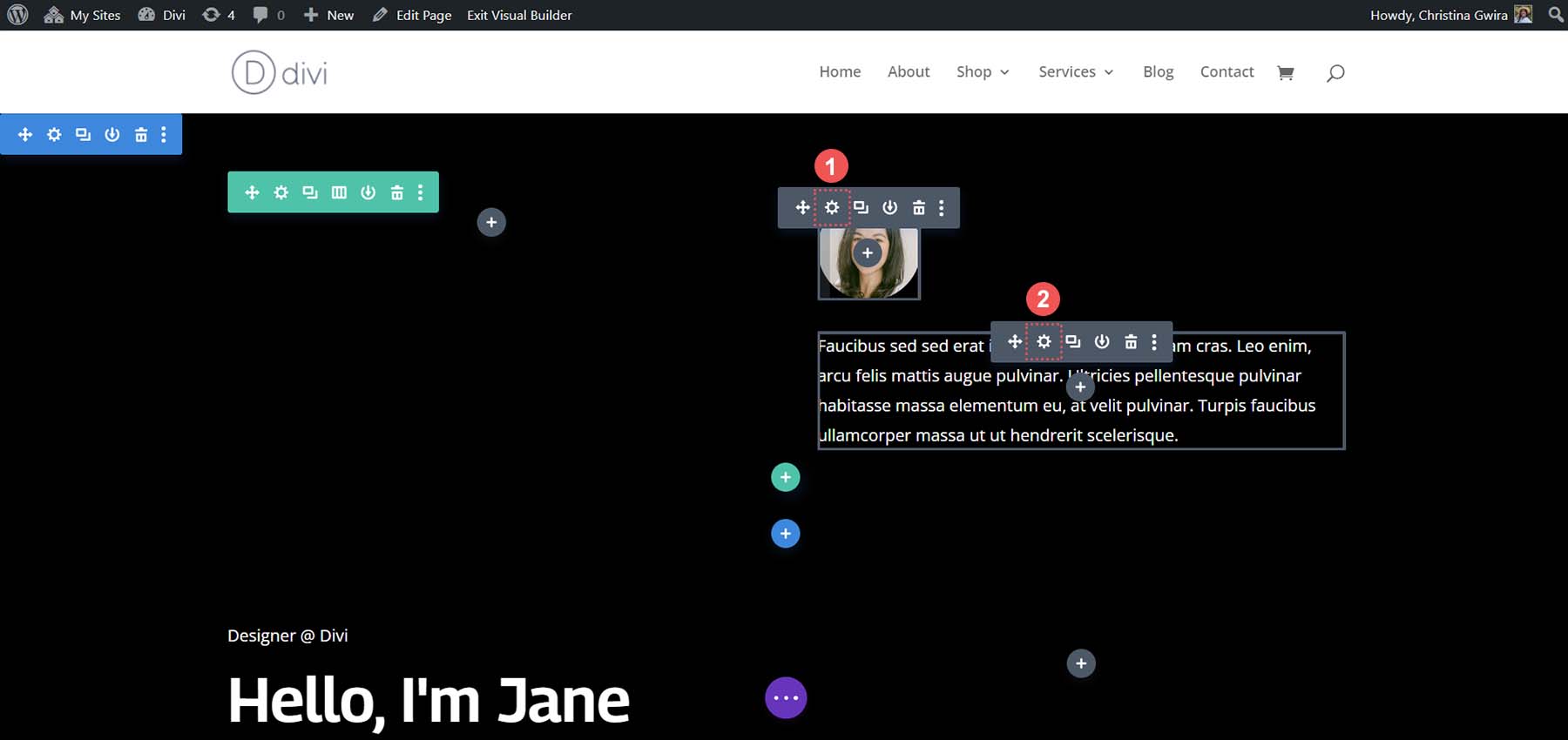
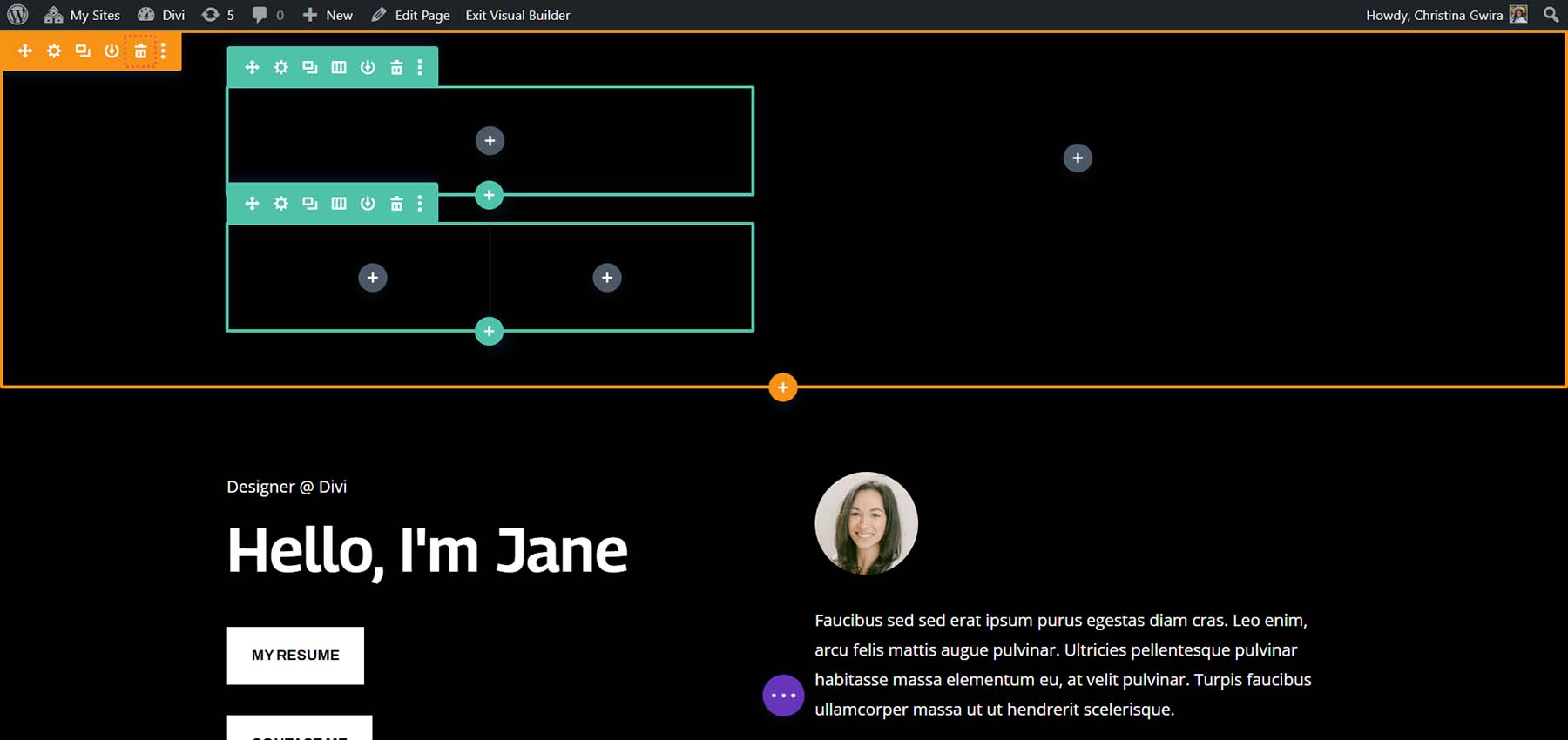
เราจะทำเช่นเดียวกันกับเนื้อหาของคอลัมน์ที่สอง เรา คลิกที่ไอคอนลูกศรย้าย แล้ว ลากโมดูลรูปภาพและโมดูลข้อความ ลงในคอลัมน์ที่สองของส่วนพิเศษใหม่ที่เราเพิ่งสร้างขึ้น

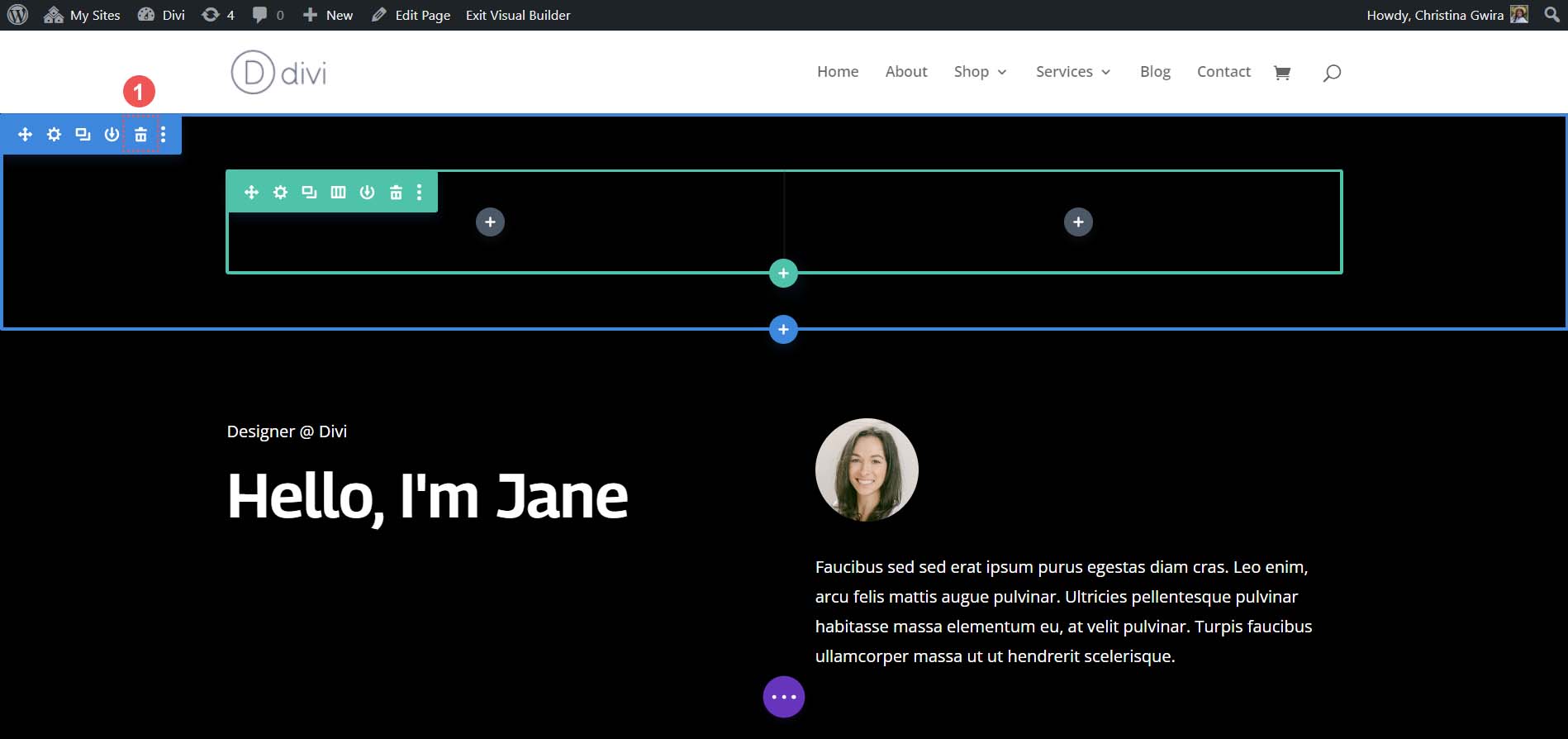
หลังจากที่เราย้ายโมดูลที่เราต้องการออกจากส่วนเดิมแล้ว เราก็สามารถลบโมดูลเหล่านั้นได้ วางเมาส์เหนือเมนูส่วน แล้ว คลิกไอคอนถังขยะ การดำเนินการนี้จะลบส่วนที่มีแถวของมัน

เพิ่มโมดูลปุ่ม
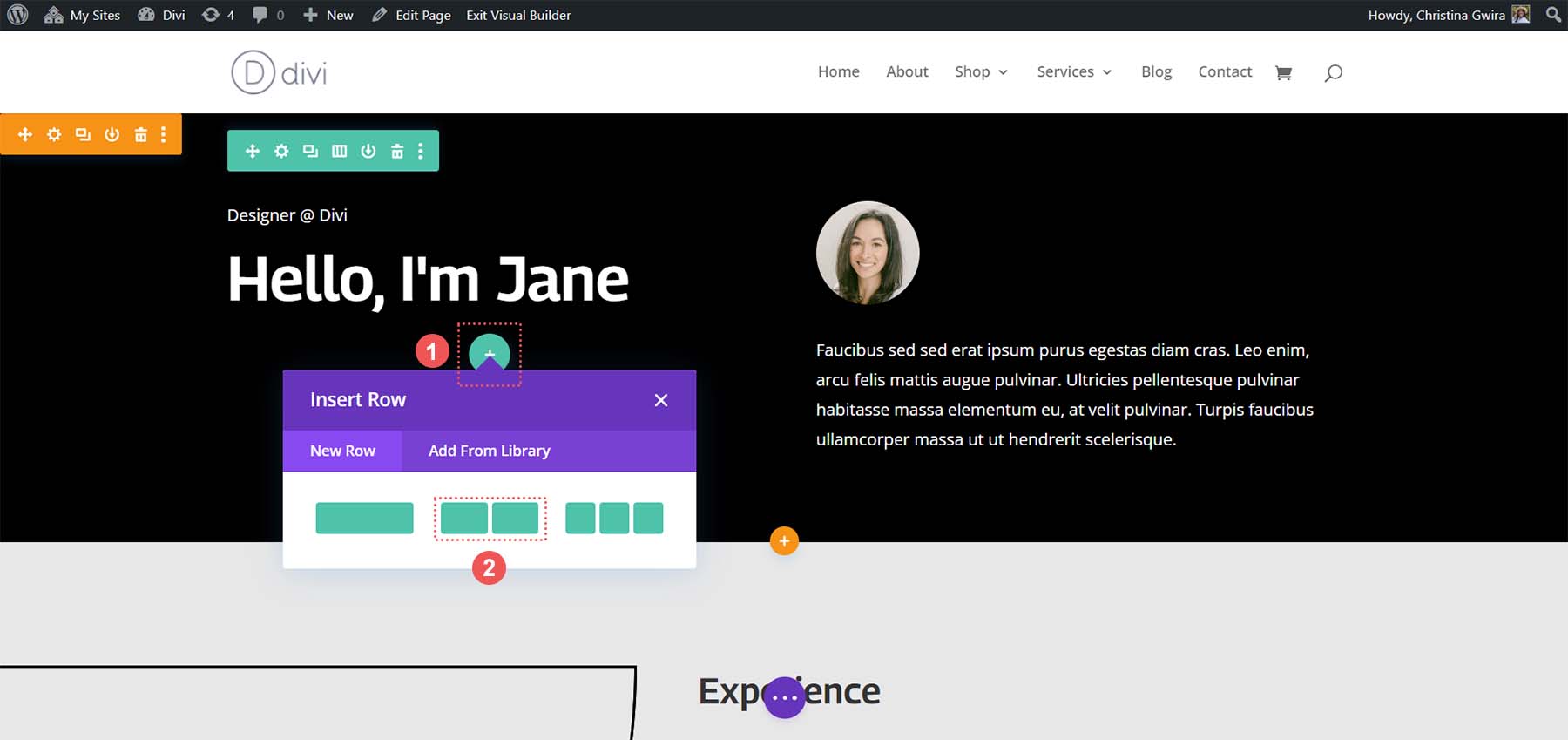
ในคอลัมน์แรกของส่วนพิเศษของเรา เราจะ คลิกที่ไอคอนบวกสีเขียว เพื่อเพิ่มแถวที่สองในคอลัมน์นี้ เราจะ เลือกไอคอนเค้าโครงสองคอลัมน์

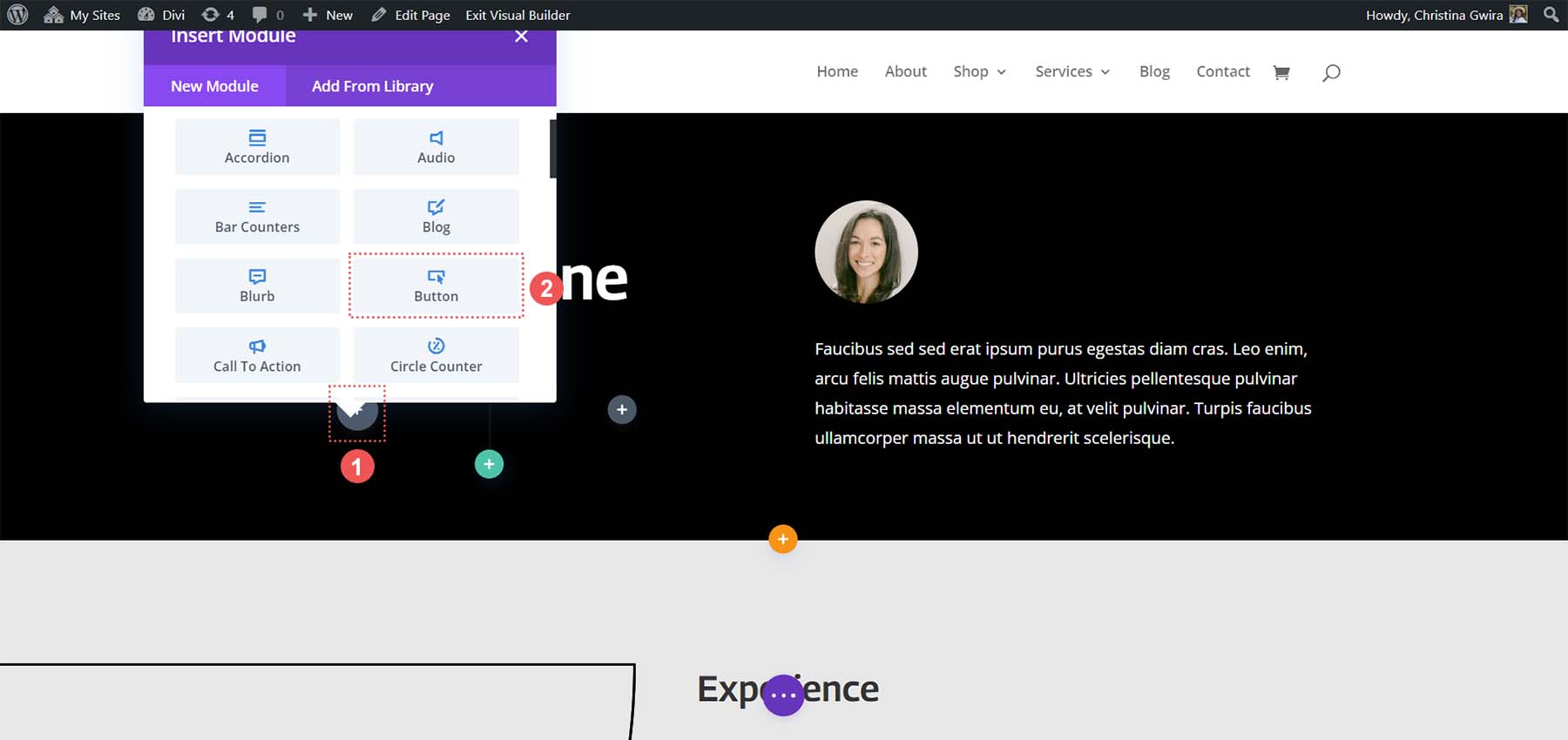
ต่อไป เราจะเพิ่มโมดูลปุ่มลงในแต่ละคอลัมน์ของแถวใหม่นี้ โดย คลิกไอคอนเครื่องหมายบวกสีเทา จากนั้น เลือกไอคอนโมดูลปุ่ม เพื่อเพิ่มปุ่มในคอลัมน์แรก

จัดแต่งทรงผมโมดูลปุ่ม
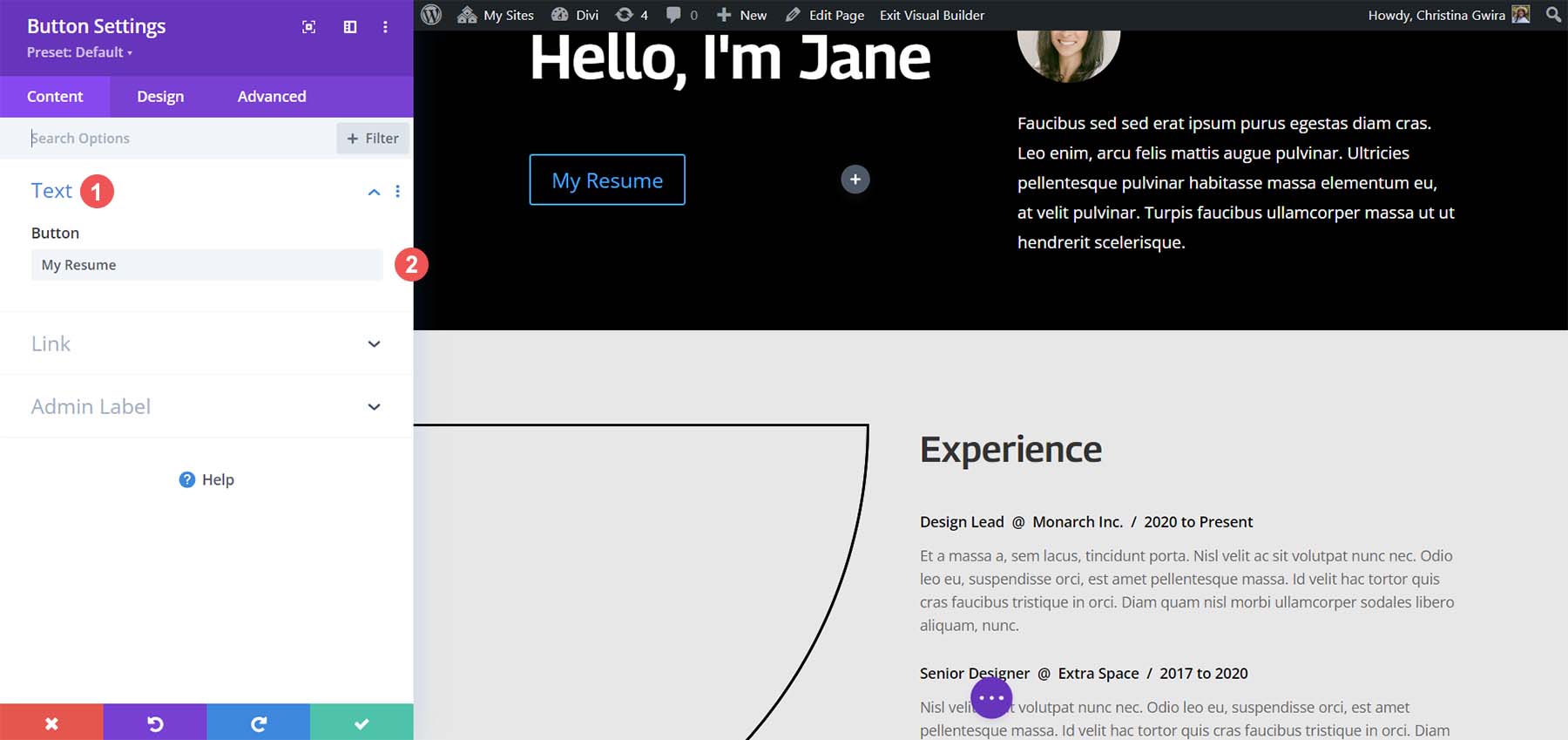
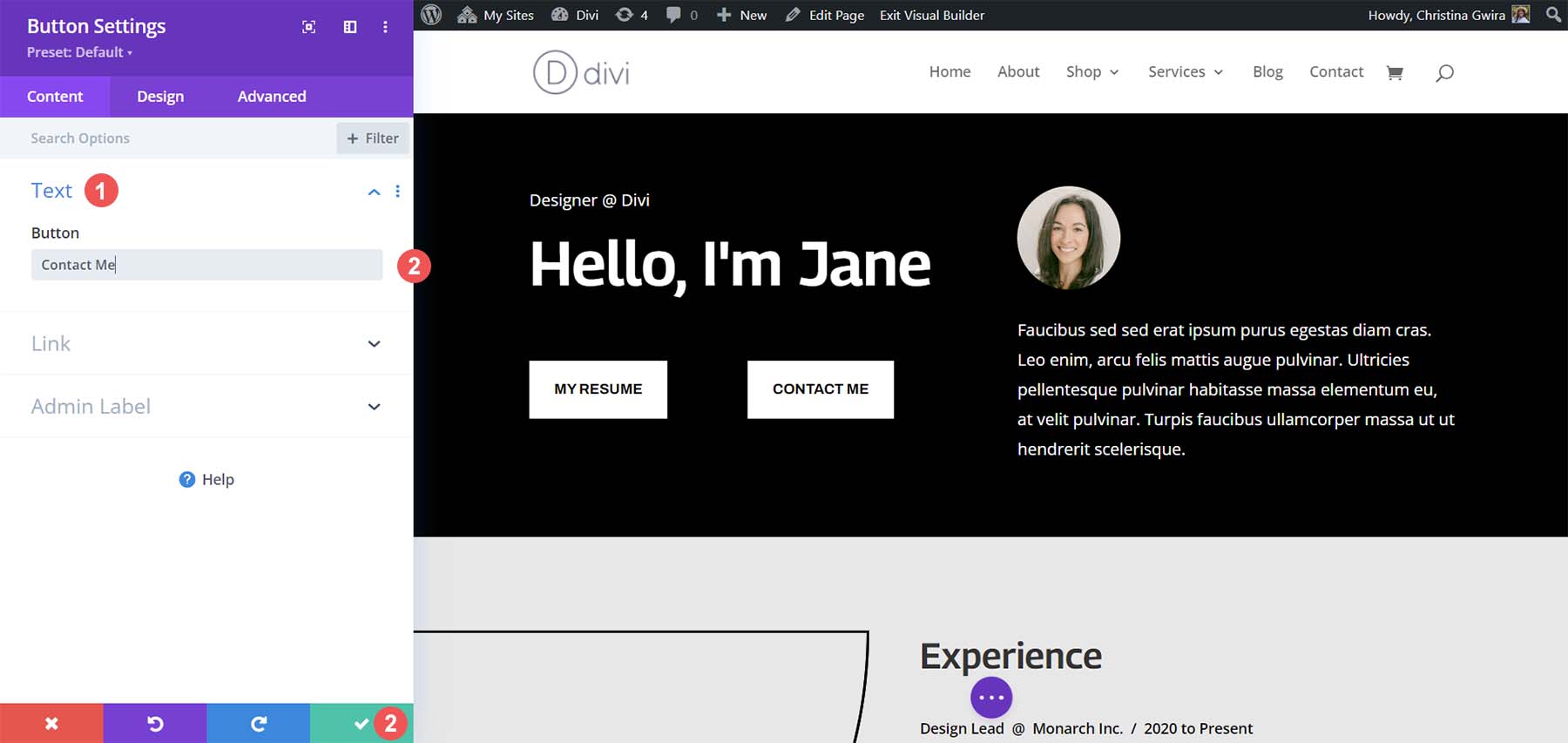
ภายในแท็บเนื้อหา ให้อัปเดตข้อความของปุ่ม เพื่อให้ตรงกับความต้องการของคุณ ในกรณีของเรา เราได้เปลี่ยนข้อความเป็นประวัติย่อของฉัน

จากนั้น คลิกที่แท็บ Design จากนั้น คลิกที่แท็บ Button ใช้การตั้งค่าต่อไปนี้เพื่อจัดสไตล์ปุ่ม
การตั้งค่าการออกแบบปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- พื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- แบบอักษรของปุ่ม: Archivo
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด
- แสดงไอคอนปุ่ม: ใช่
- ไอคอนปุ่ม: ค่าเริ่มต้น
- ตำแหน่งไอคอนปุ่ม: ขวา
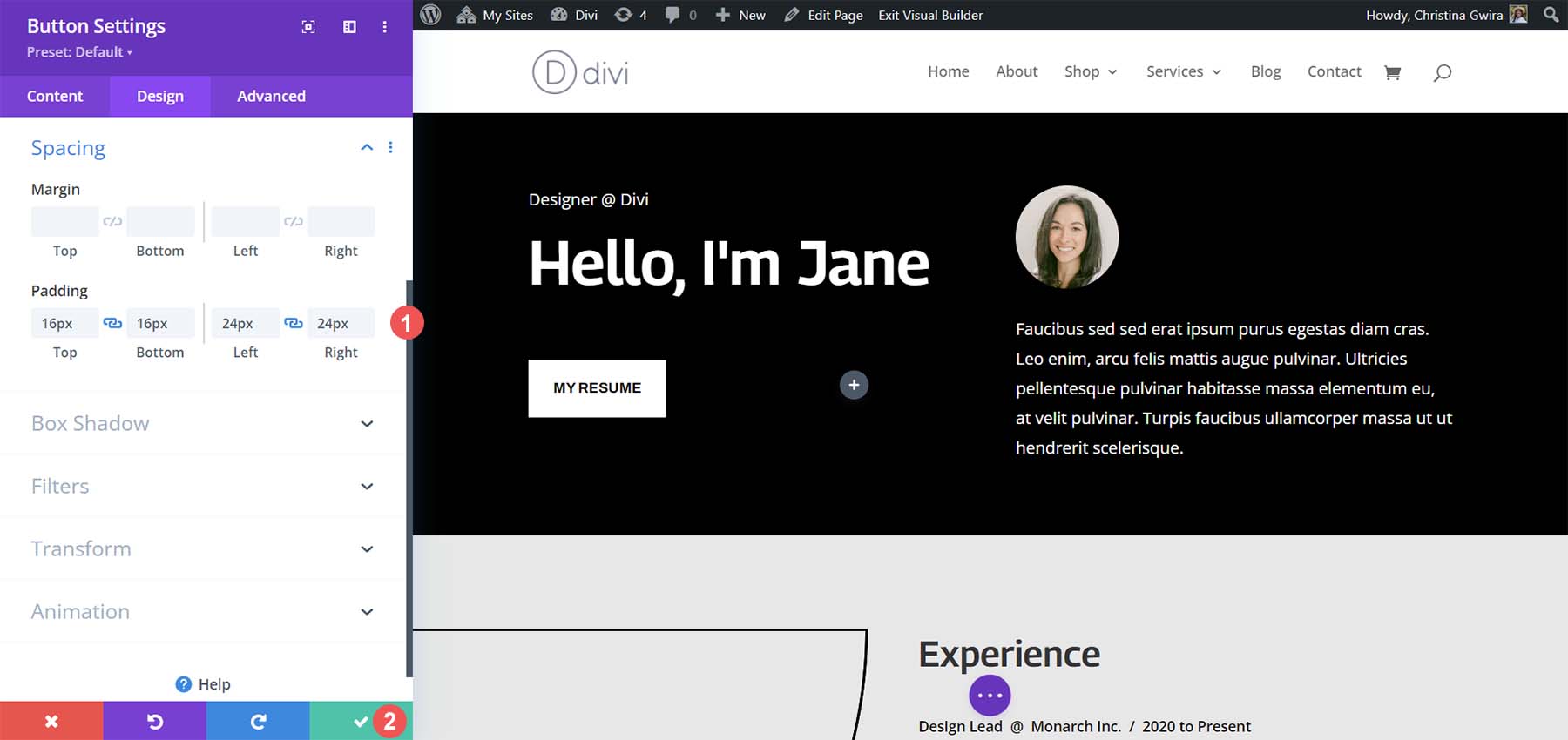
ตอนนี้ เราจะเพิ่มช่องว่างภายในให้กับโมดูลปุ่มของเรา จากนั้นเรา คลิกที่แท็บระยะห่าง ตั้งค่าการเติมช่องว่างต่อไปนี้ให้กับปุ่ม
การตั้งค่าการออกแบบระยะห่าง:
- ช่องว่างด้านบนและด้านล่าง: 16px
- ช่องว่างด้านซ้ายและด้านขวา: 24px

คลิกที่เครื่องหมายถูกสีเขียว เพื่อบันทึกตัวเลือกการออกแบบของคุณ
สร้างโมดูลปุ่มที่สอง
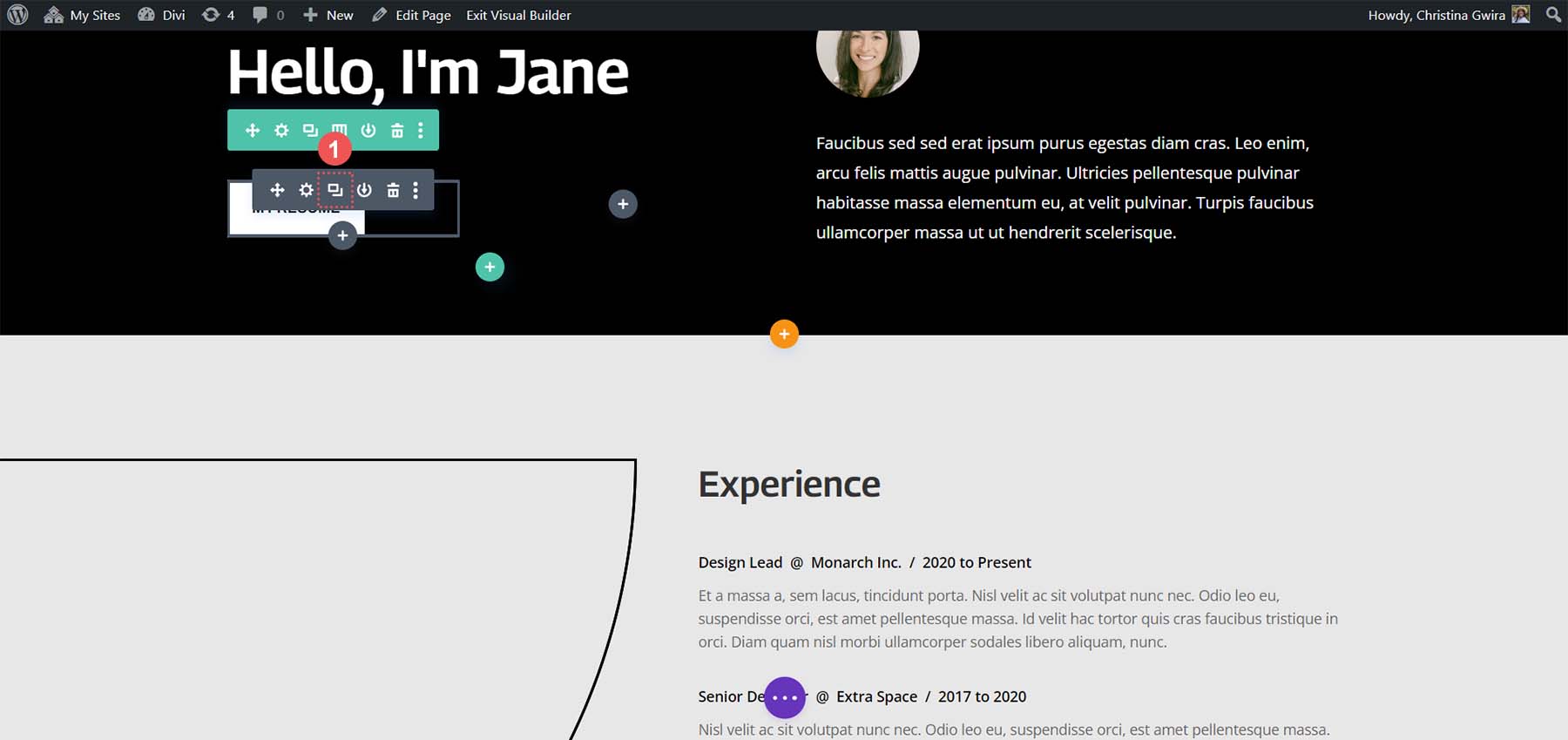
ถึงเวลาสร้างและวางปุ่มที่สองถัดจากปุ่มแรกของเรา ขั้นแรก ให้วางเมาส์เหนือปุ่มแรก แล้ว คลิกไอคอนคัดลอก สิ่งนี้จะทำซ้ำโมดูล

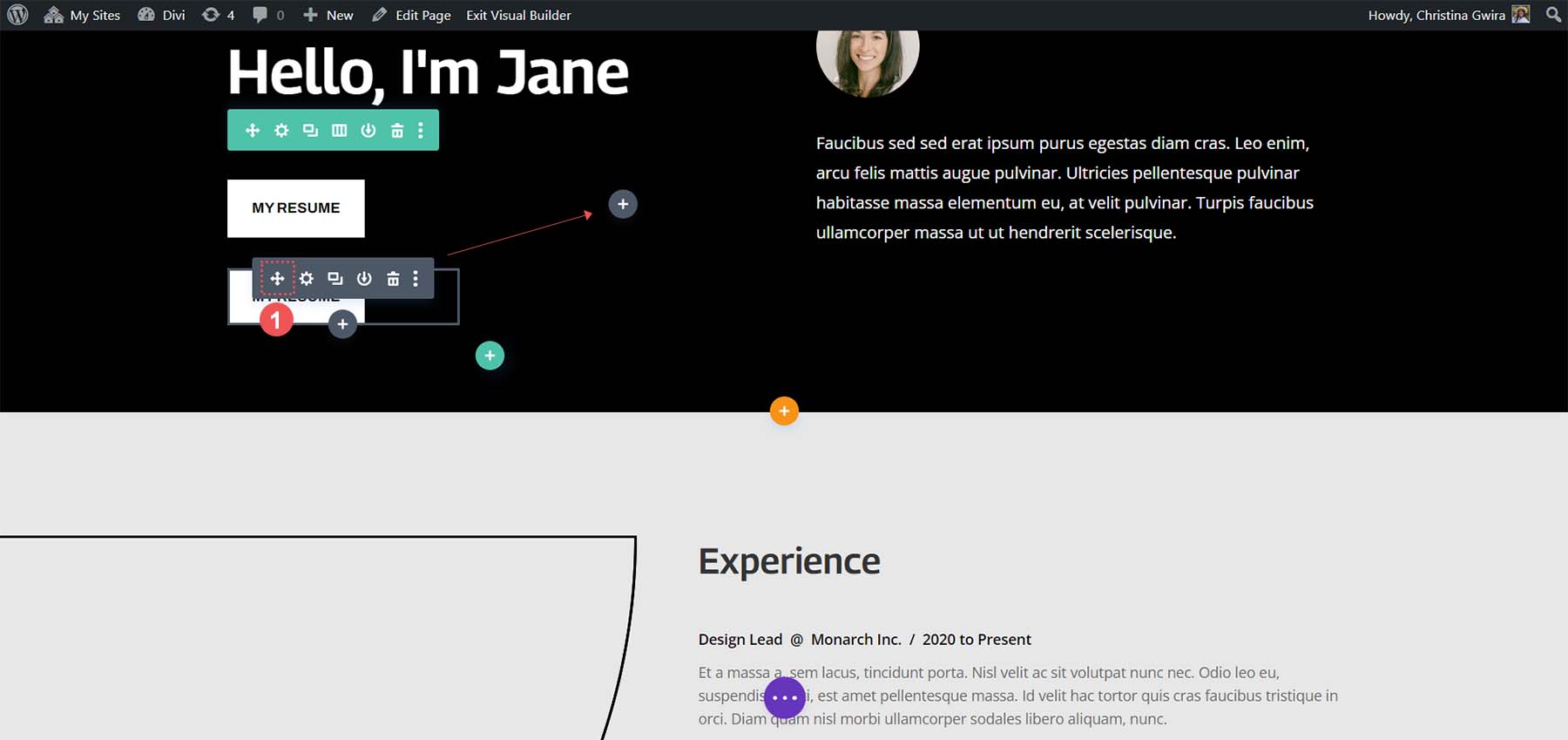
จากนั้น ลากโมดูลที่ทำซ้ำ ไปยังคอลัมน์ที่สอง

ตอนนี้โมดูลปุ่มที่สองของเราอยู่ในคอลัมน์แล้ว ให้ คลิกที่ไอคอนรูปเฟือง นี่จะเป็นการเปิดการตั้งค่าสำหรับปุ่มนี้

ในแท็บเนื้อหา ให้แก้ไขข้อความของปุ่ม ให้ตรงกับความต้องการของคุณ

เมื่ออยู่ในการตั้งค่าของโมดูลปุ่ม ให้อัปเดตข้อความของปุ่ม สุดท้าย คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกการแก้ไขของคุณไปยังปุ่มที่สอง

ในตอนท้าย คุณจะมีโมดูลปุ่มสองโมดูลอยู่เคียงข้างกัน

การใช้ CSS เพื่อวางปุ่ม Divi เคียงข้างกัน
อีกวิธีในการเพิ่มปุ่ม Divi เคียงข้างกันคือการใช้ CSS ด้วย CSS เพียงบรรทัดเดียว เราก็สามารถใช้ปุ่มคู่แบบเคียงข้างกันใน Divi ได้ ก่อนอื่นมาเตรียมส่วนของเรากันก่อน
เตรียมส่วนของเรา
เช่นเดียวกับวิธีการก่อนหน้านี้ เราจะต้องปรับเปลี่ยนส่วนของเรา ในกรณีนี้ เราจะใช้ส่วน Divi ปกติแทนส่วนพิเศษ ในการเริ่มต้น คลิกไอคอนบวกสีส้ม และ เลือกไอคอนส่วนปกติสีน้ำเงิน


เมื่อสร้างส่วนใหม่ของเราแล้ว เราจะเพิ่มแถวและคอลัมน์ เราจะเลือก สองคอลัมน์ ไอคอนเค้าโครง 50% + 50%

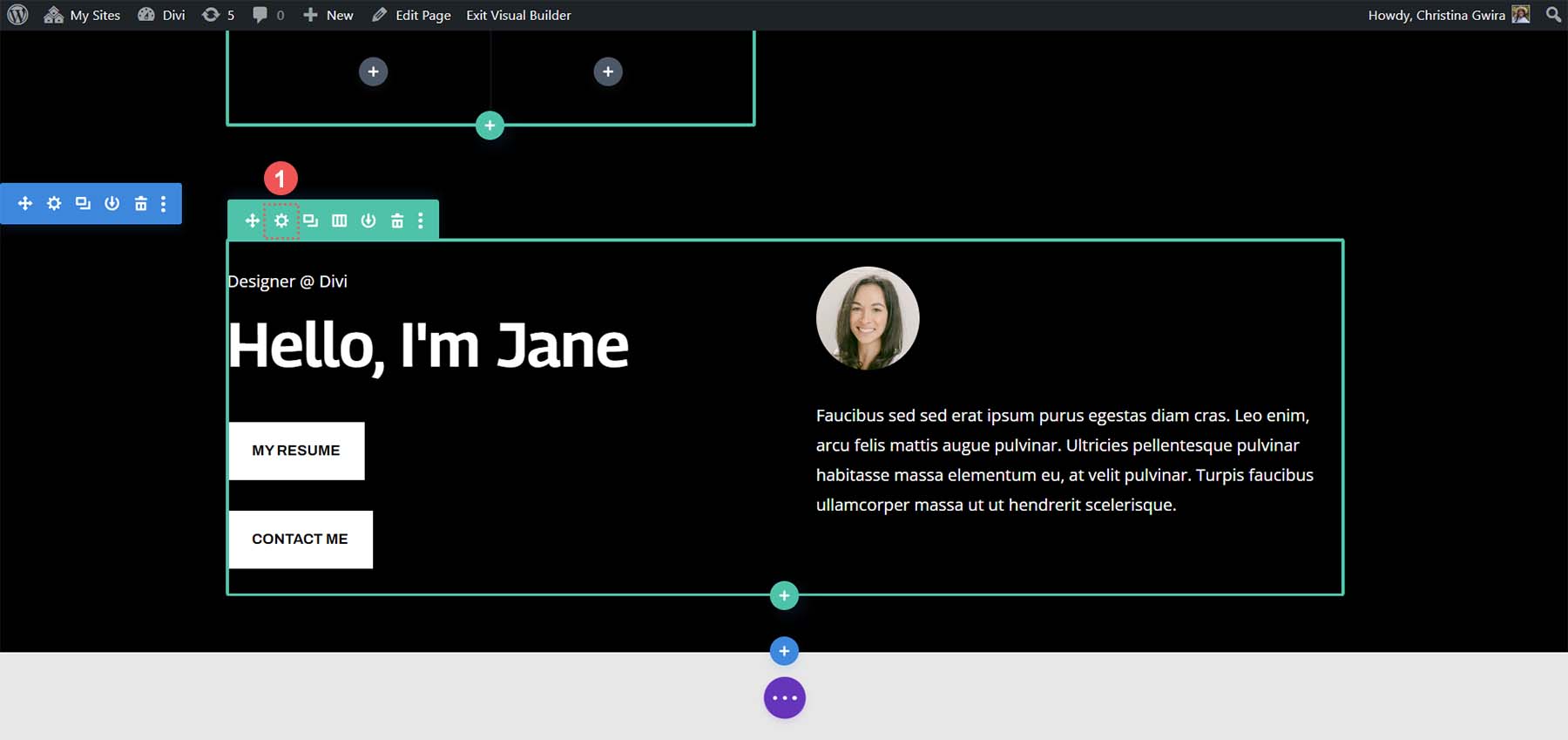
เมื่อเห็นว่าส่วนของเราถูกสร้างขึ้นแล้ว จึงให้พื้นหลังสีดำคล้ายกับส่วนก่อนหน้า คลิกที่ไอคอนรูปเฟือง ภายในเมนูส่วนสีน้ำเงิน จากนั้น คลิกที่แท็บพื้นหลัง เลือกไอคอนสีพื้นหลัง และ ตั้งค่าสีพื้นหลังเป็น #000000

คลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกการจัดรูปแบบส่วนของเรา จากนั้น ย้ายโมดูลทั้งหมดจากส่วนพิเศษไปยังส่วนใหม่นี้ สุดท้ายนี้ เราจะคลิกไอคอนถังขยะในส่วนก่อนหน้าและลบส่วนพิเศษออก

โปรดทราบว่าโมดูลปุ่มยังไม่ได้อยู่เคียงข้างกัน พวกเขากำลังพักผ่อนอยู่บนกันและกัน มาเปลี่ยนมันด้วย CSS กัน
การเพิ่ม CSS เพื่อให้ปุ่ม Divi ของเราอยู่ติดกัน
ในการเริ่มต้น ให้คลิกที่ไอคอนรูปเฟืองสำหรับแถวนั้น

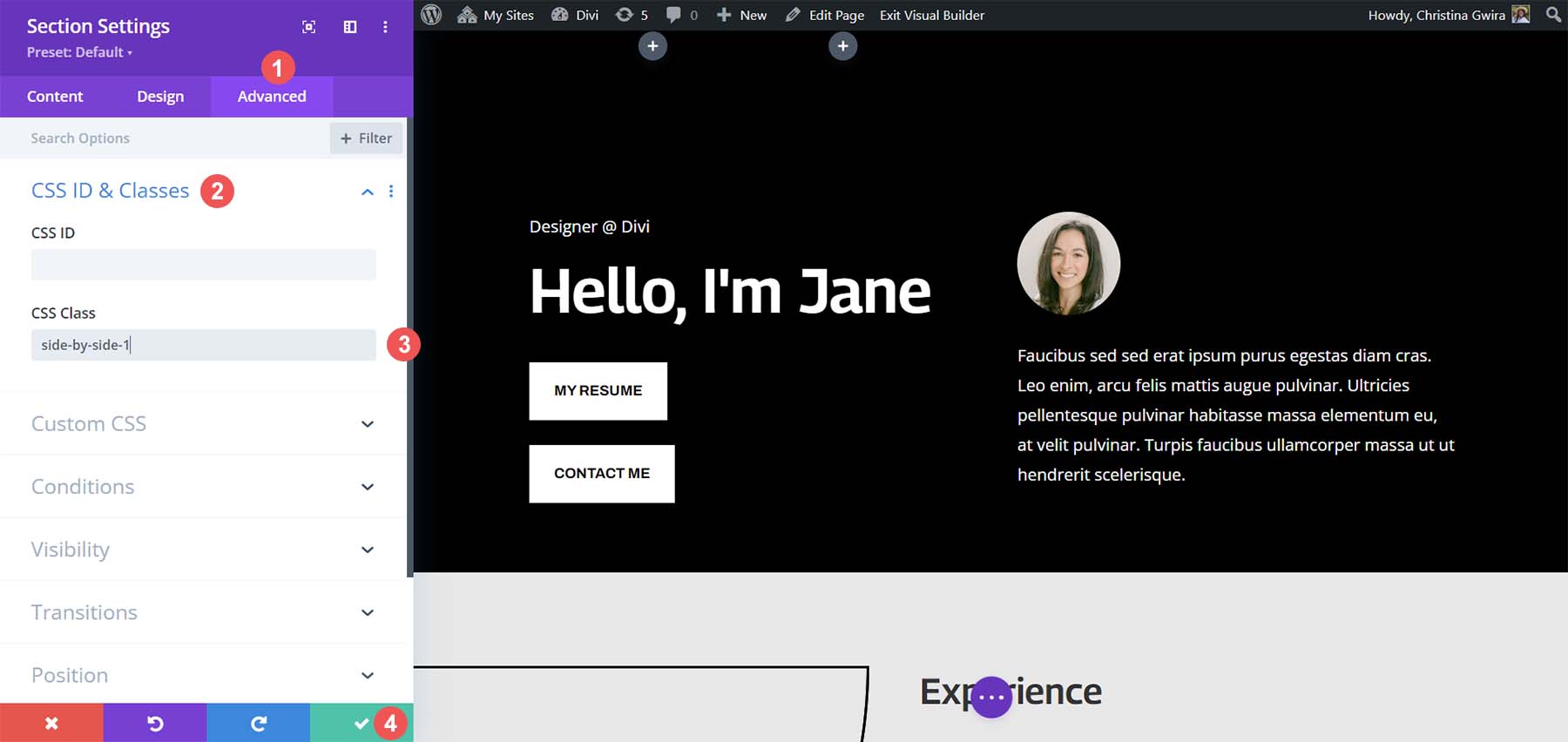
คลิกที่แท็บขั้นสูง จากนั้นคลิกแท็บ CSS ID และ CSS Classes ตั้งค่าคลาส CSS สำหรับแถว ในกรณีของเรา เราจะตั้งชื่อคลาสเป็น side-by-side-1

หลังจากนั้น คลิกไอคอนเครื่องหมายถูกสีเขียวเพื่อบันทึกส่วนที่เพิ่มลงในแถว ตอนนี้เรา คลิกปุ่มวงกลมสีม่วง ตรงกลางหน้าจอ

จากนั้น คลิกที่ไอคอนรูปเฟืองสีม่วง นี่จะเป็นการเปิดการตั้งค่าหน้า

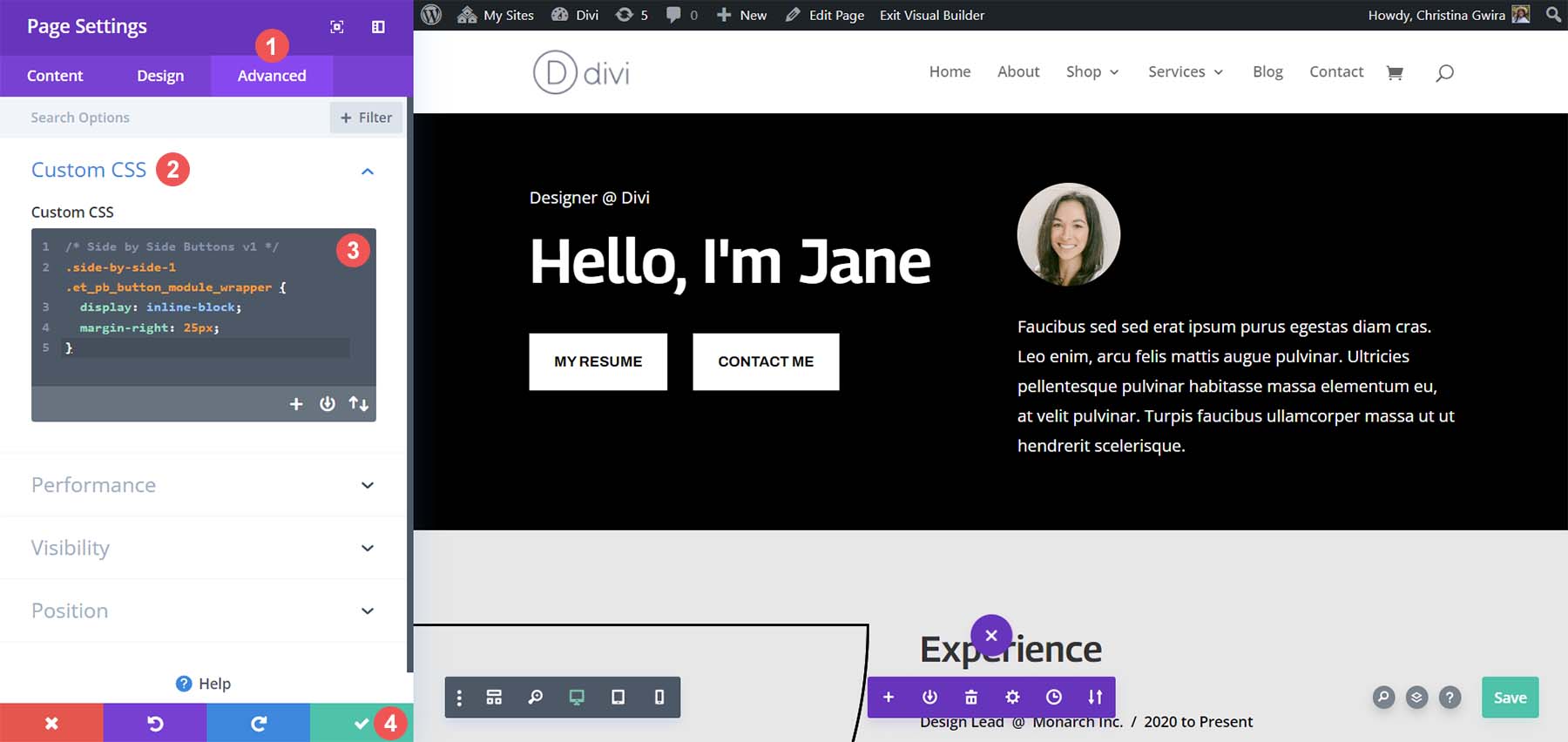
ภายในการตั้งค่าเพจ คลิกที่แท็บ CSS แบบกำหนดเอง เมื่อถึงที่นั่น ให้เพิ่มบรรทัด CSS ต่อไปนี้:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

สามารถปรับค่าของระยะขอบด้านขวาเพื่อเพิ่มหรือลดช่องว่างระหว่างปุ่มทั้งสองได้ เมื่อคุณพอใจแล้ว ให้คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกงานของคุณ!

การใช้ Flex Box เพื่อเพิ่มปุ่ม Divi เคียงข้างกัน
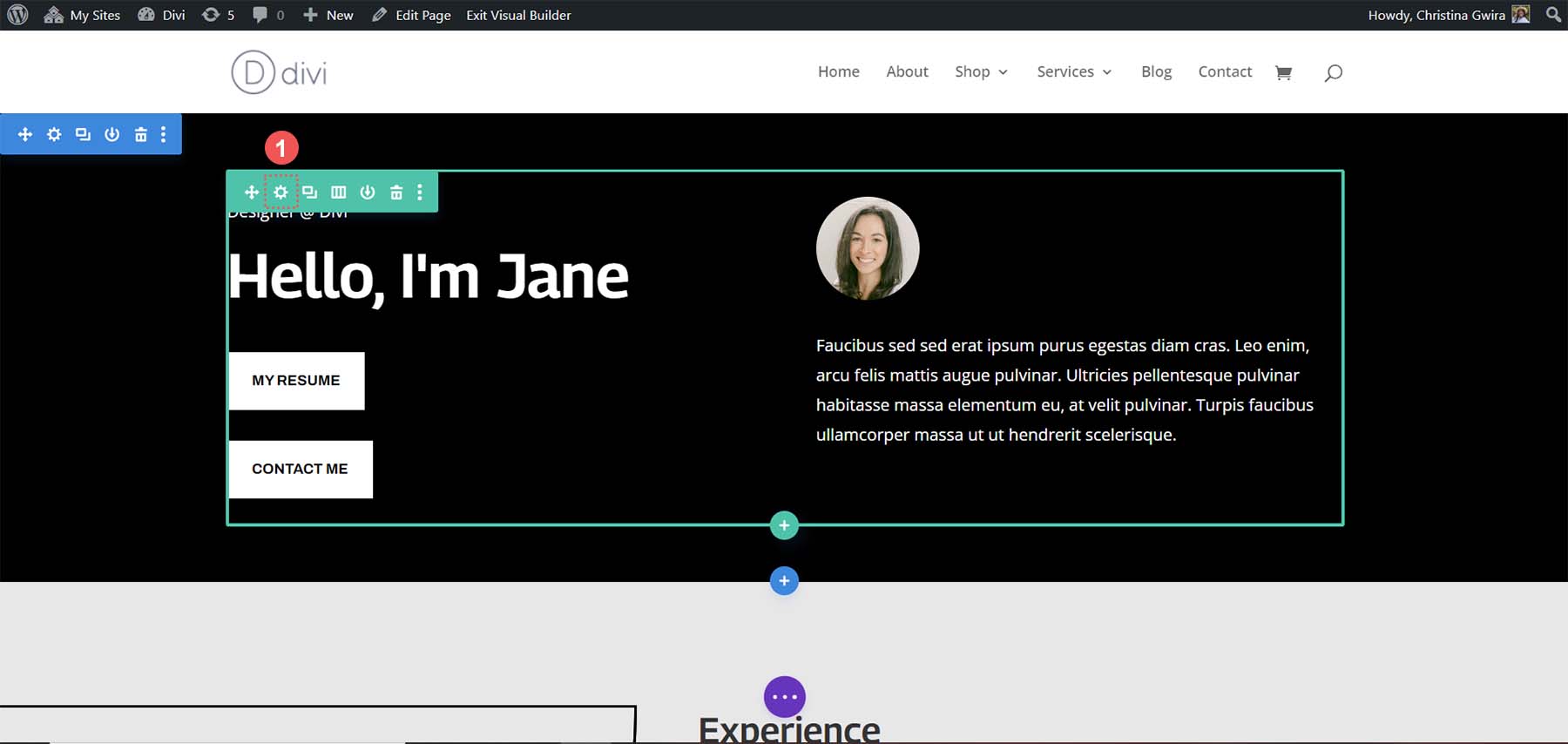
หากต้องการ คุณสามารถใช้ Flexbox เพื่อวางโมดูลปุ่มไว้ติดกัน ในการเริ่มต้น เรามากำหนดคลาส CSS อื่นให้กับคอลัมน์ของเรากัน ในการเริ่มต้น ให้คลิกที่ไอคอนรูปเฟือง ภายในแถวของเรา

ภายในกล่องโมดอลของแถว ให้คลิกไอคอนรูปเฟือง สำหรับคอลัมน์แรก

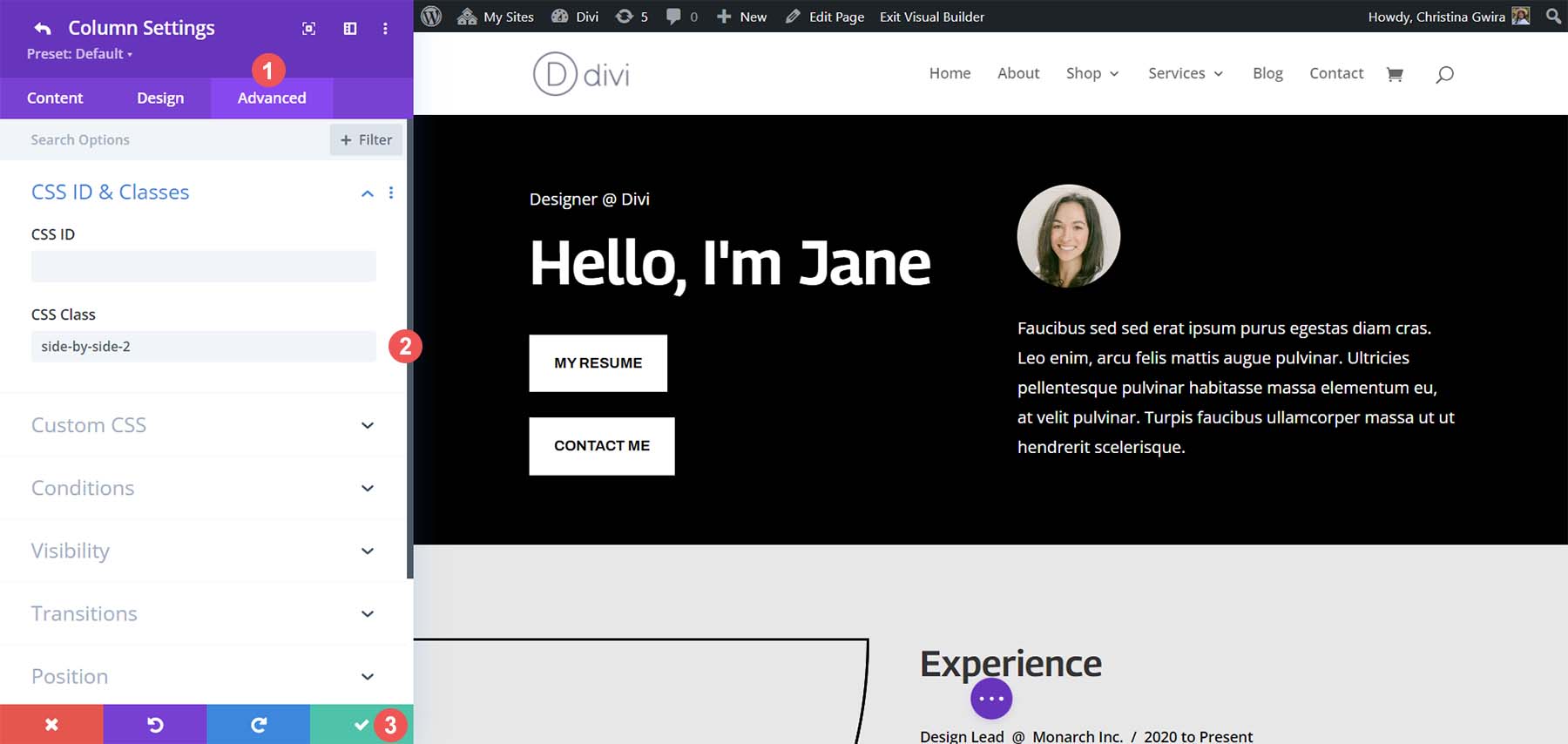
ขณะที่อยู่ในการตั้งค่าคอลัมน์ ให้คลิก ที่แท็บขั้นสูง จากนั้น เพิ่มคลาส CSS .side-by-side-2 ลงในคอลัมน์ คลิกที่ไอคอนเครื่องหมายถูกสีเขียว เพื่อบันทึกการเปลี่ยนแปลงของคุณ

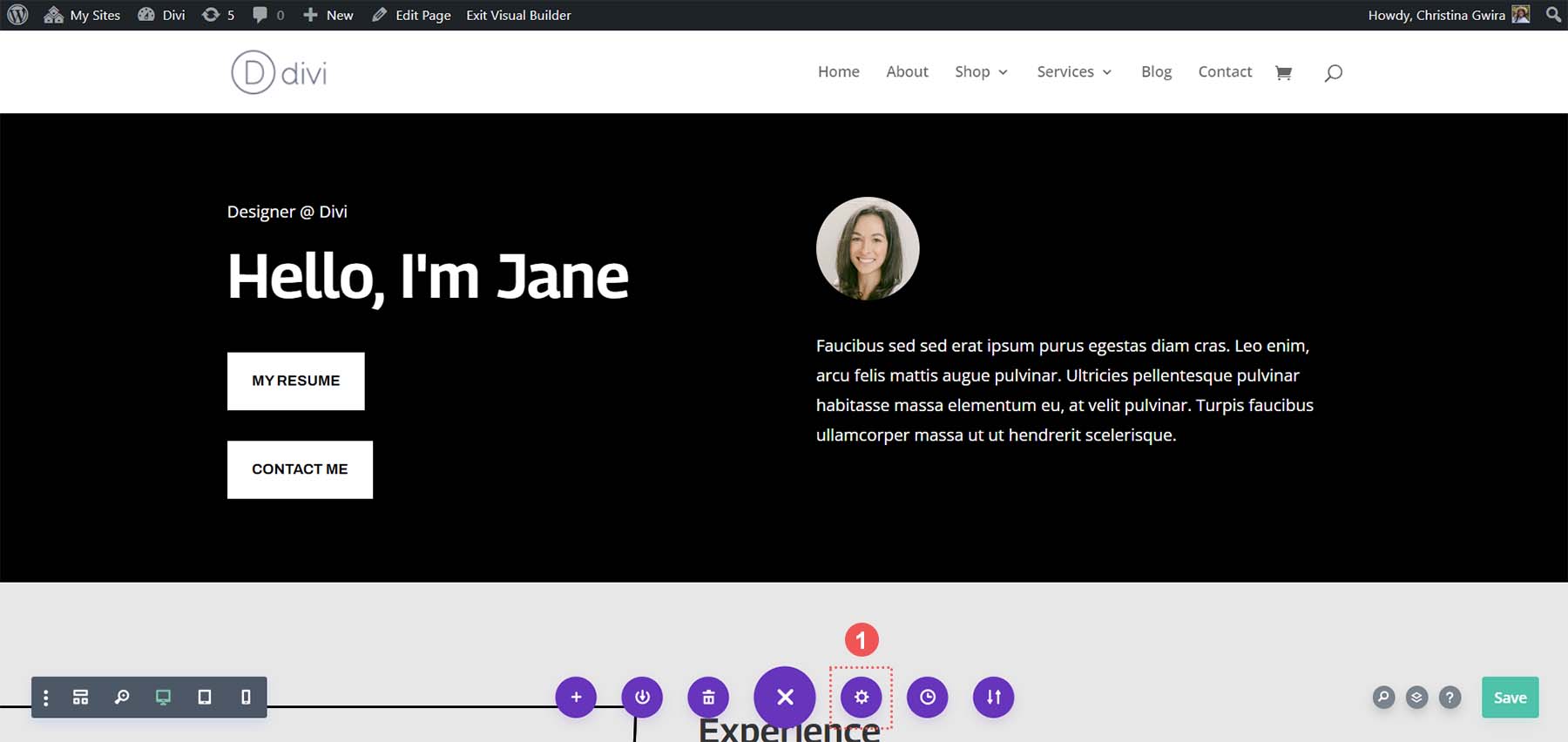
ต่อไป เราจะกลับไปที่หน้าจอการตั้งค่าหน้า คลิกที่ปุ่มวงกลมสีม่วงที่มีจุดสามจุด ตรงกลางหน้าจอ

จากนั้น คลิกไอคอนรูปเฟืองสีม่วง

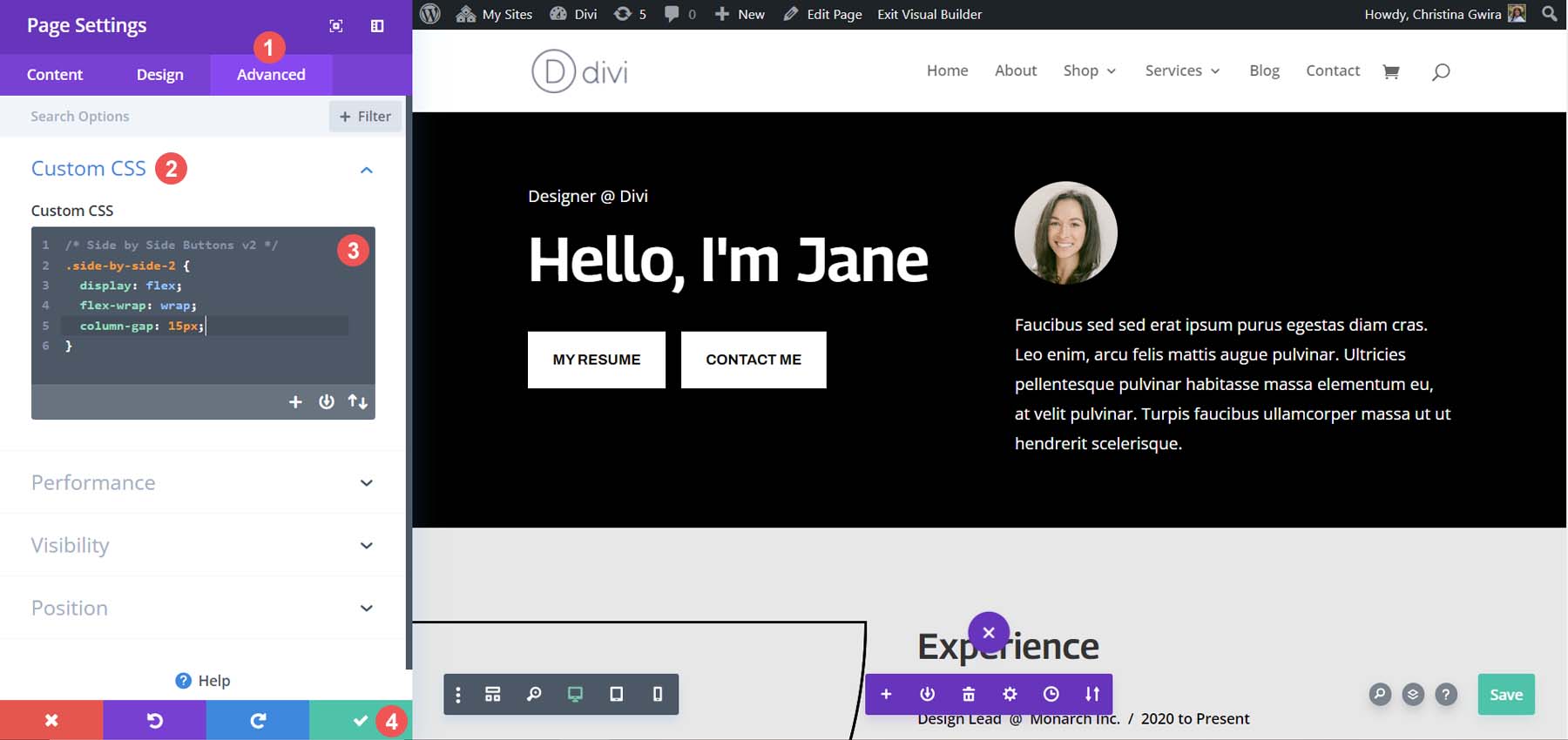
ในการตั้งค่าเพจของเรา ให้คลิกที่แท็บขั้นสูง และใช้ข้อมูลโค้ด CSS ต่อไปนี้:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

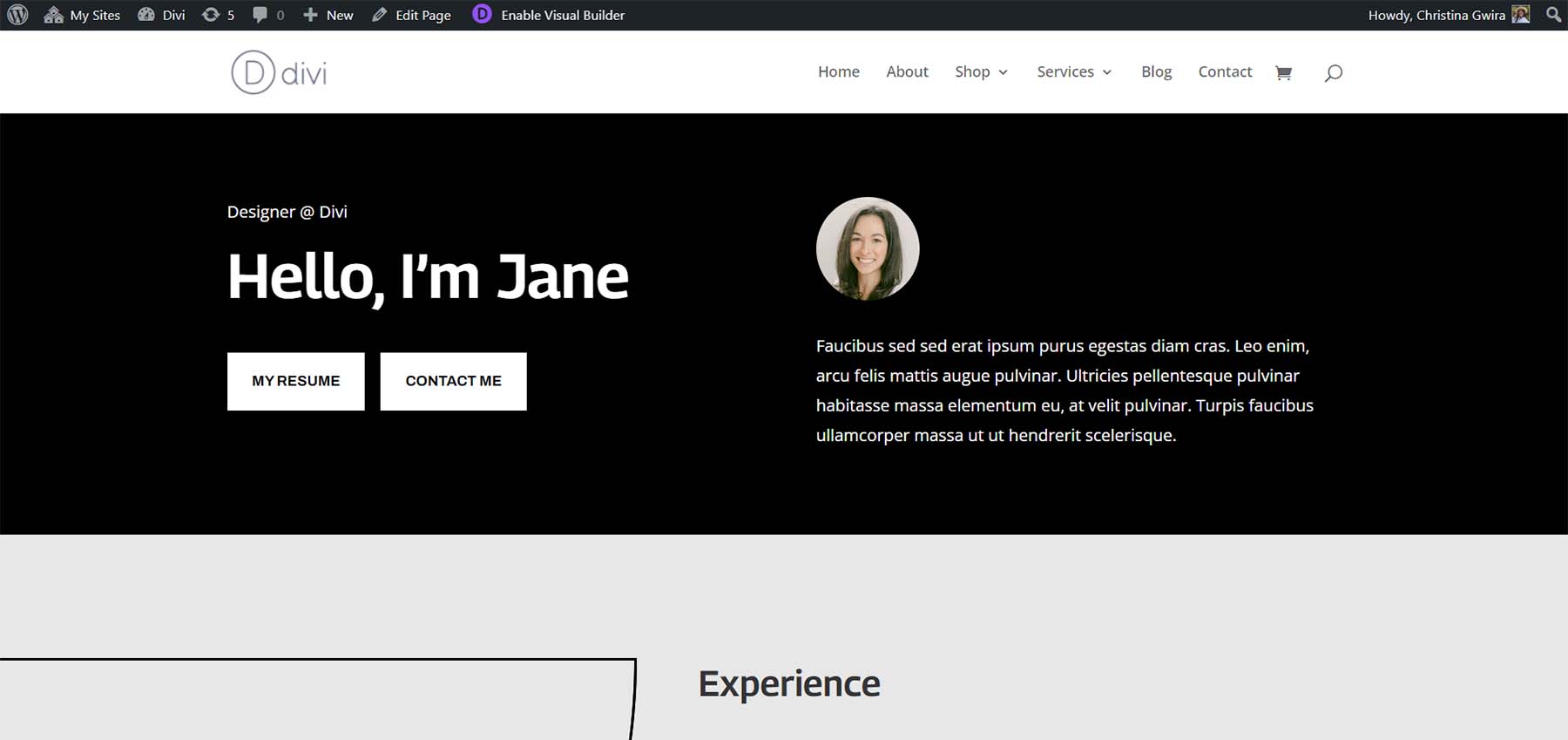
สามารถปรับ ช่องว่างคอลัมน์ คุณสมบัติเพื่อเพิ่มระยะห่างระหว่างโมดูลต่างๆ ภายในคอลัมน์ได้ นี่คือรูปลักษณ์สุดท้าย!

ตัวเลือกที่ไม่ใช่แบบดั้งเดิม: ใช้โมดูลส่วนหัวแบบเต็มความกว้าง
เป็นไปได้ที่จะมีสองปุ่มใน Divi เคียงข้างกันโดยไม่ต้องใช้โมดูลปุ่มแยกกันสองชุด โมดูลส่วนหัว Divi Fullwidth มีตัวเลือกในการเพิ่มปุ่มสองปุ่มภายใน มาดูกันว่าเราจะเลียนแบบส่วนต่างๆ ที่เราสร้างด้านบนด้วยโมดูลเดียวได้อย่างไร
เพิ่มส่วนและโมดูลแบบเต็มความกว้าง
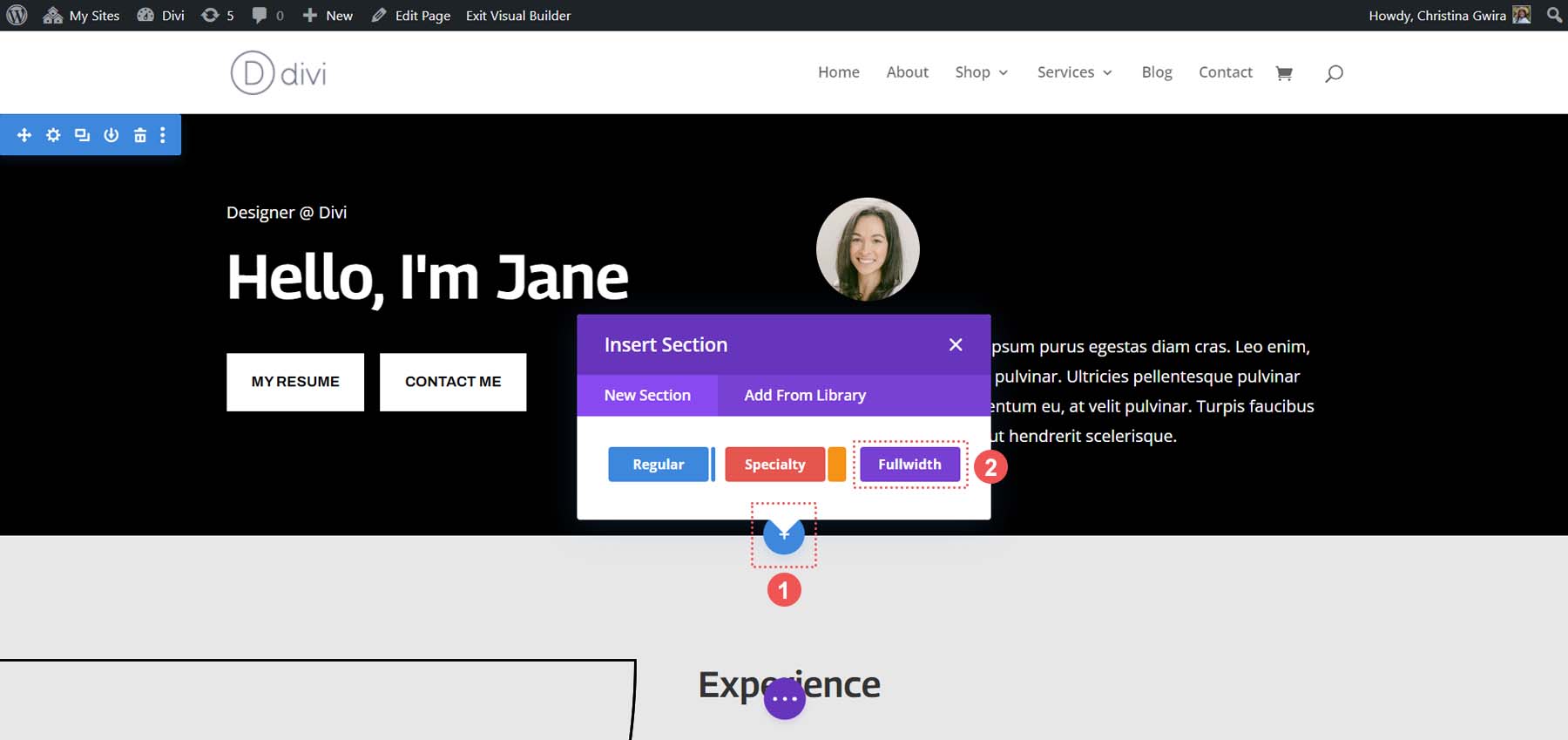
ขั้นแรก เราจะต้องเพิ่มส่วนความกว้างเต็มในหน้าของเรา คลิกที่ไอคอนบวกสีน้ำเงิน จากนั้น เลือกไอคอนส่วนเต็มความกว้างสีม่วง

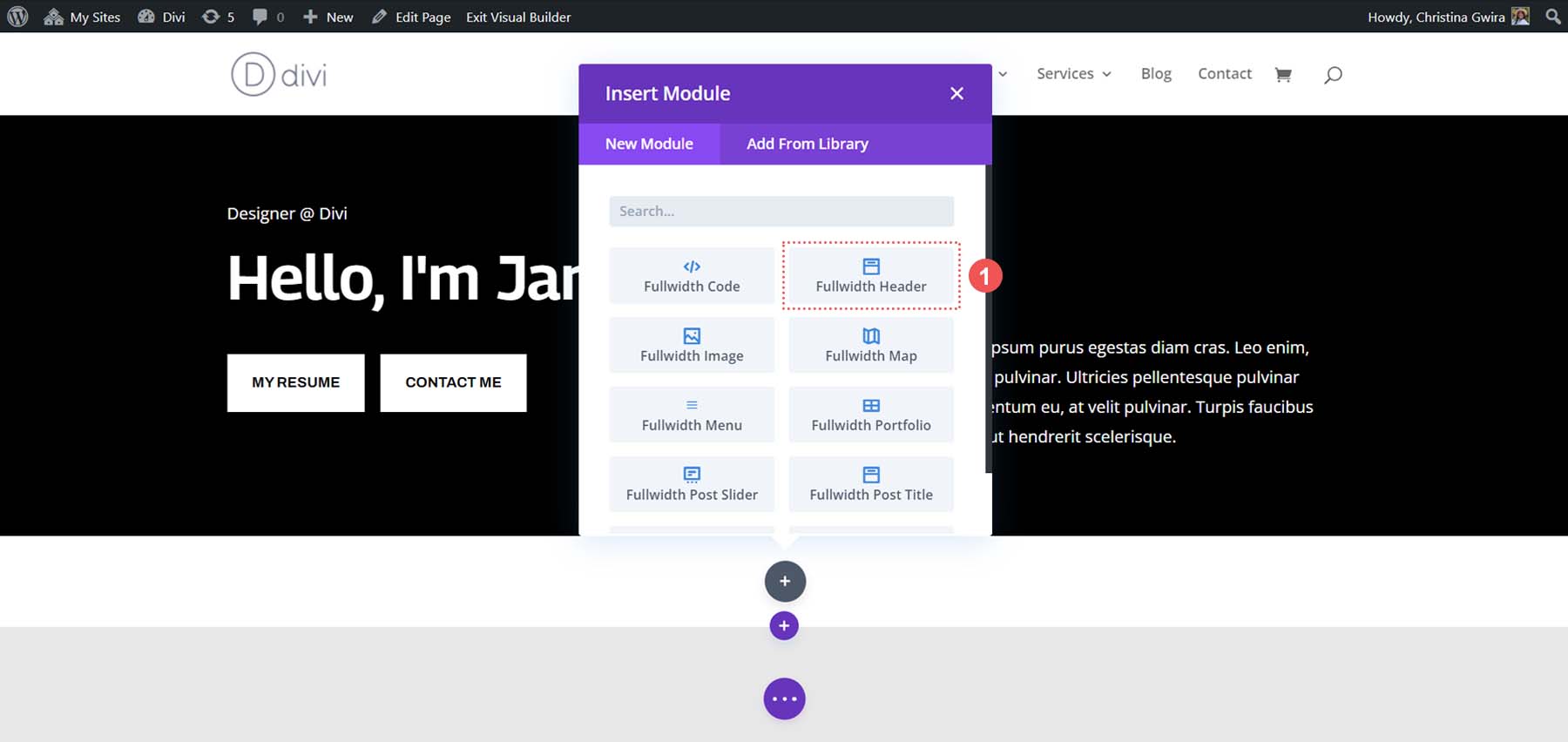
จากโมดูลแบบเต็มความกว้าง ให้ คลิกที่ไอคอน Fullwidth Header

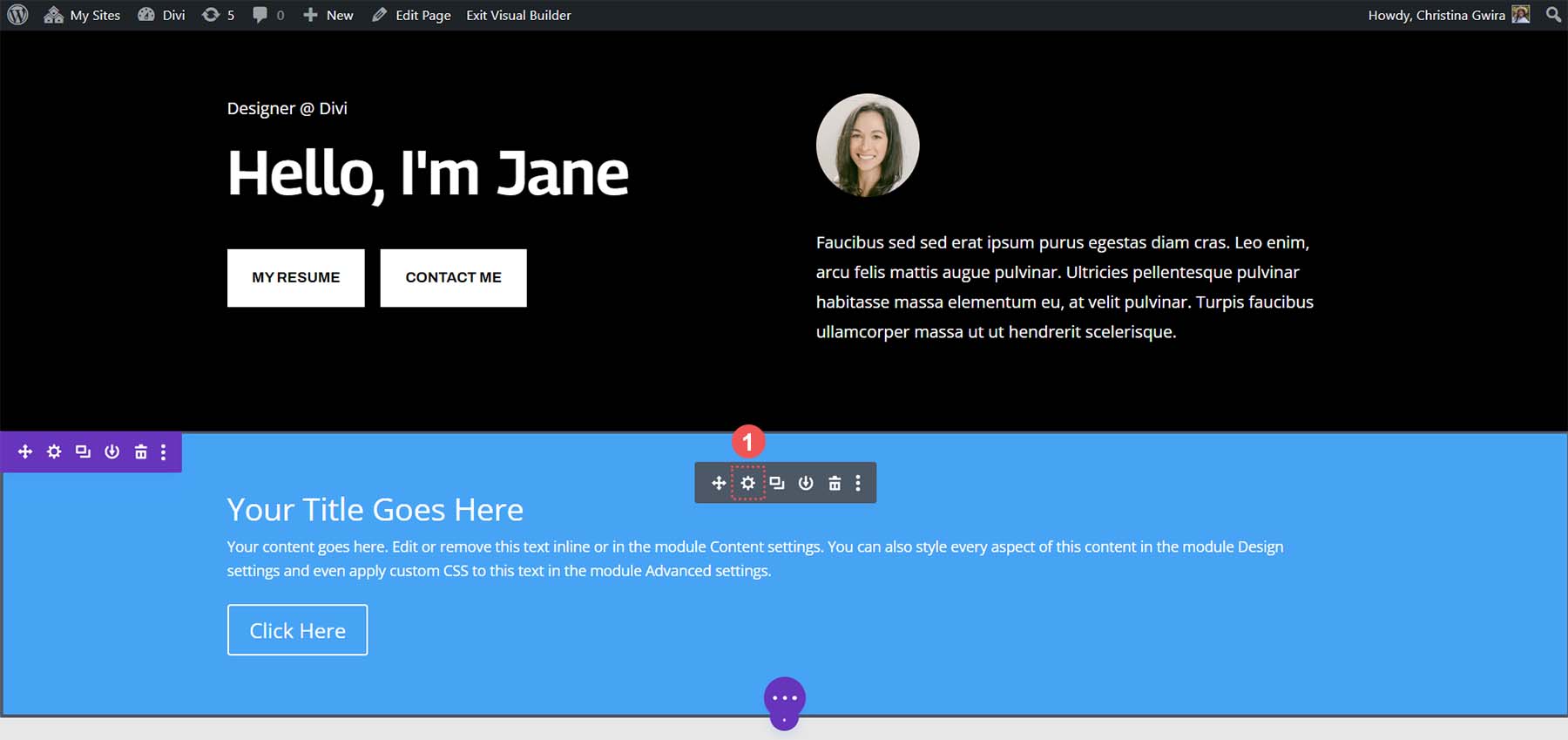
หลังจากเพิ่ม Fullwidth Header ของเราแล้ว ให้ คลิกที่ไอคอนรูปเฟือง เพื่อเริ่มจัดรูปแบบและเพิ่มเนื้อหาลงในโมดูล

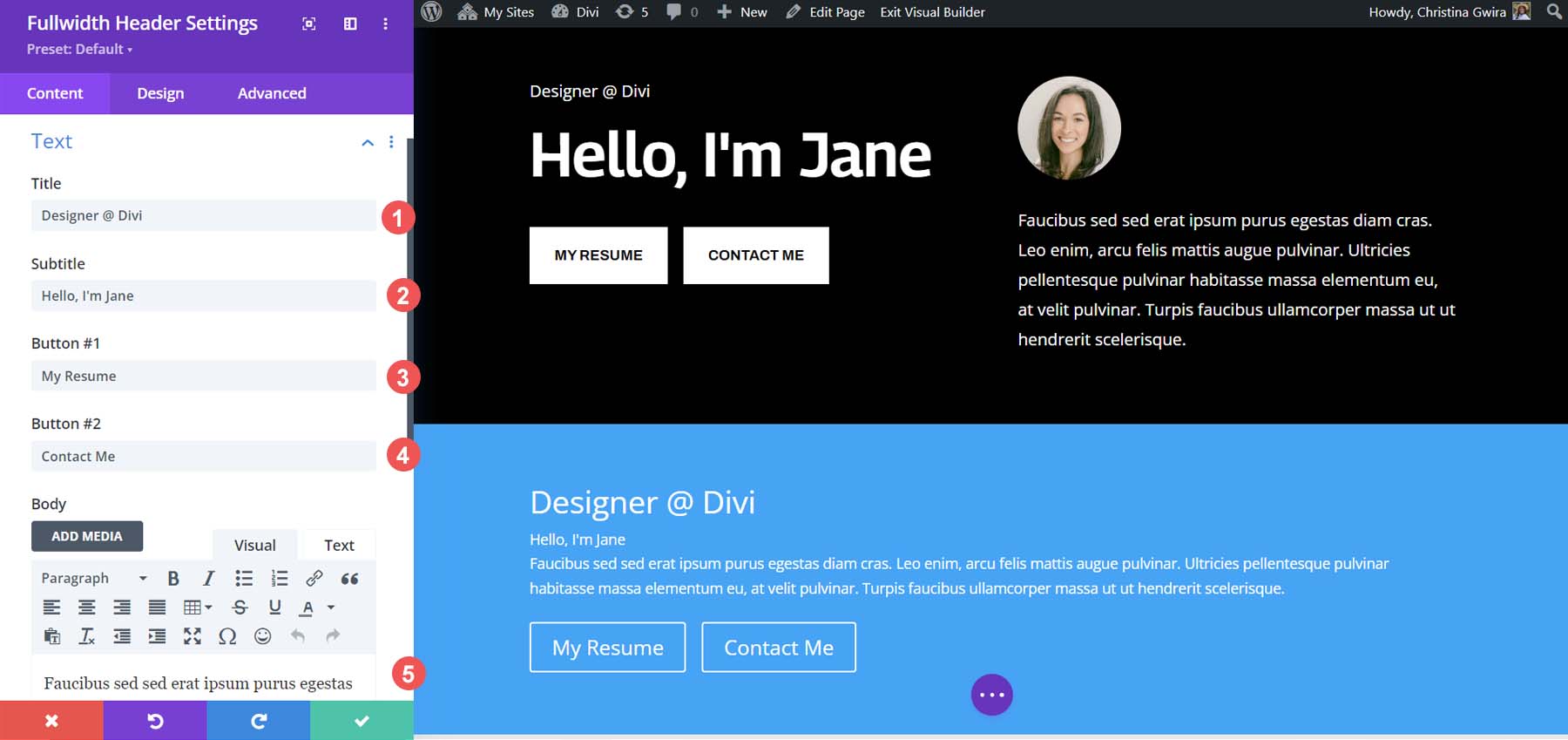
การเพิ่มเนื้อหาลงในโมดูล
ในแท็บเนื้อหาของโมดูล เราสามารถใช้เนื้อหาจากโมดูลด้านบนเพื่อกรอกข้อมูลในฟิลด์ภายในโมดูลส่วนหัวแบบเต็มความกว้าง

ตำแหน่งของโมดูลและองค์ประกอบจะแตกต่างกัน อย่างไรก็ตาม มีเนื้อหาทั้งหมด ทั้งข้อความ ชื่อเรื่อง คำบรรยาย รูปภาพ และเนื้อหา สิ่งที่ใช้มากกว่า 5 โมดูลสามารถทำได้ด้วยโมดูลเดียวและยังมีปุ่ม Divi เคียงข้างกัน

จัดแต่งทรงผมโมดูลส่วนหัวแบบเต็มความกว้าง
ตอนนี้เนื้อหาจากโมดูลถูกป้อนลงในโมดูล Fullwidth Header แล้ว เราก็สามารถลบส่วนก่อนหน้าได้เลย คลิกที่ไอคอนถังขยะจากเมนูส่วนสีน้ำเงิน

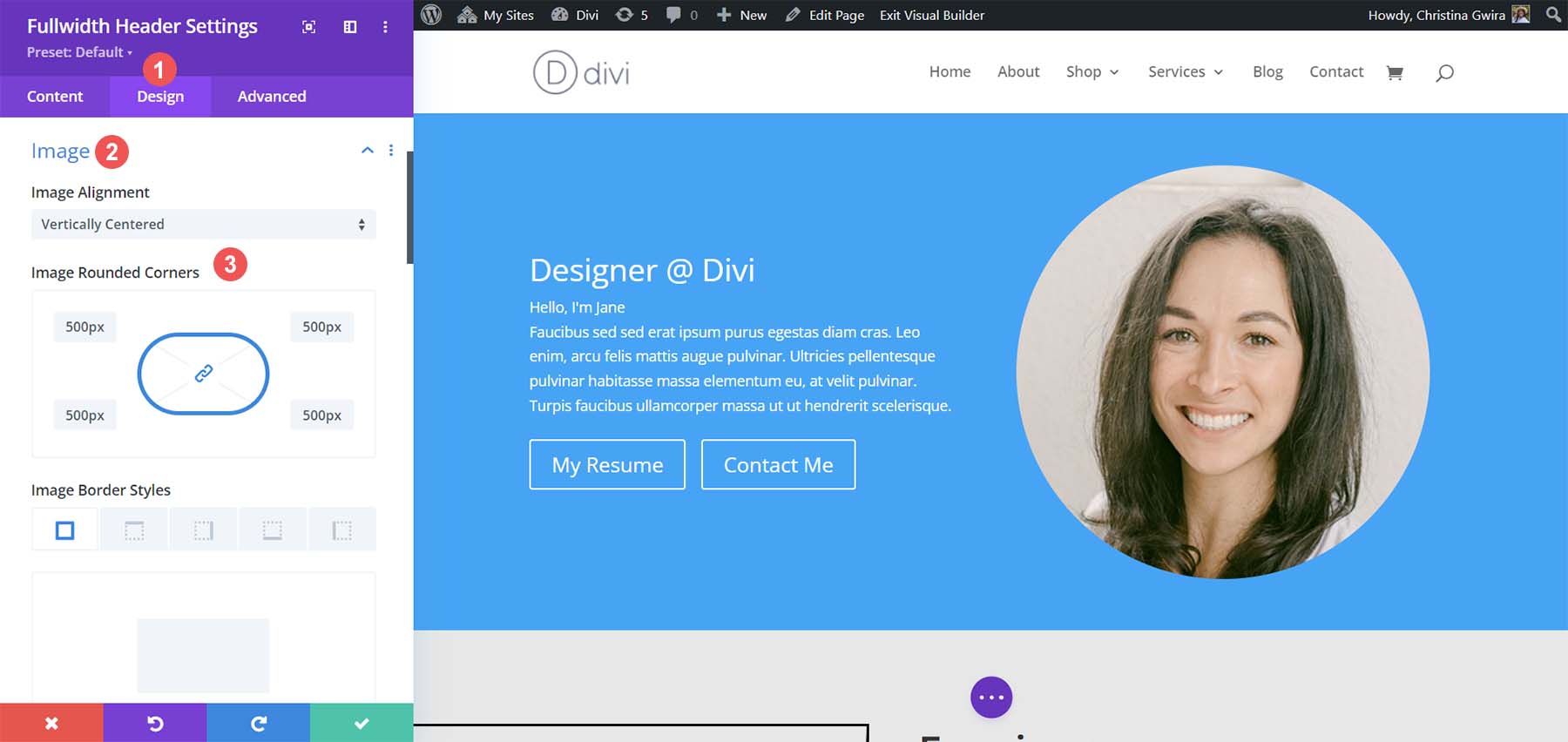
มาเริ่มจัดสไตล์โมดูล Fullwidth Header ของเราให้ตรงกับชุดเค้าโครงของเรา บนแท็บออกแบบ คลิกแท็บรูปภาพ จากนั้น ตั้งค่ามุมโค้งมนเป็น 500px สำหรับทุกมุม

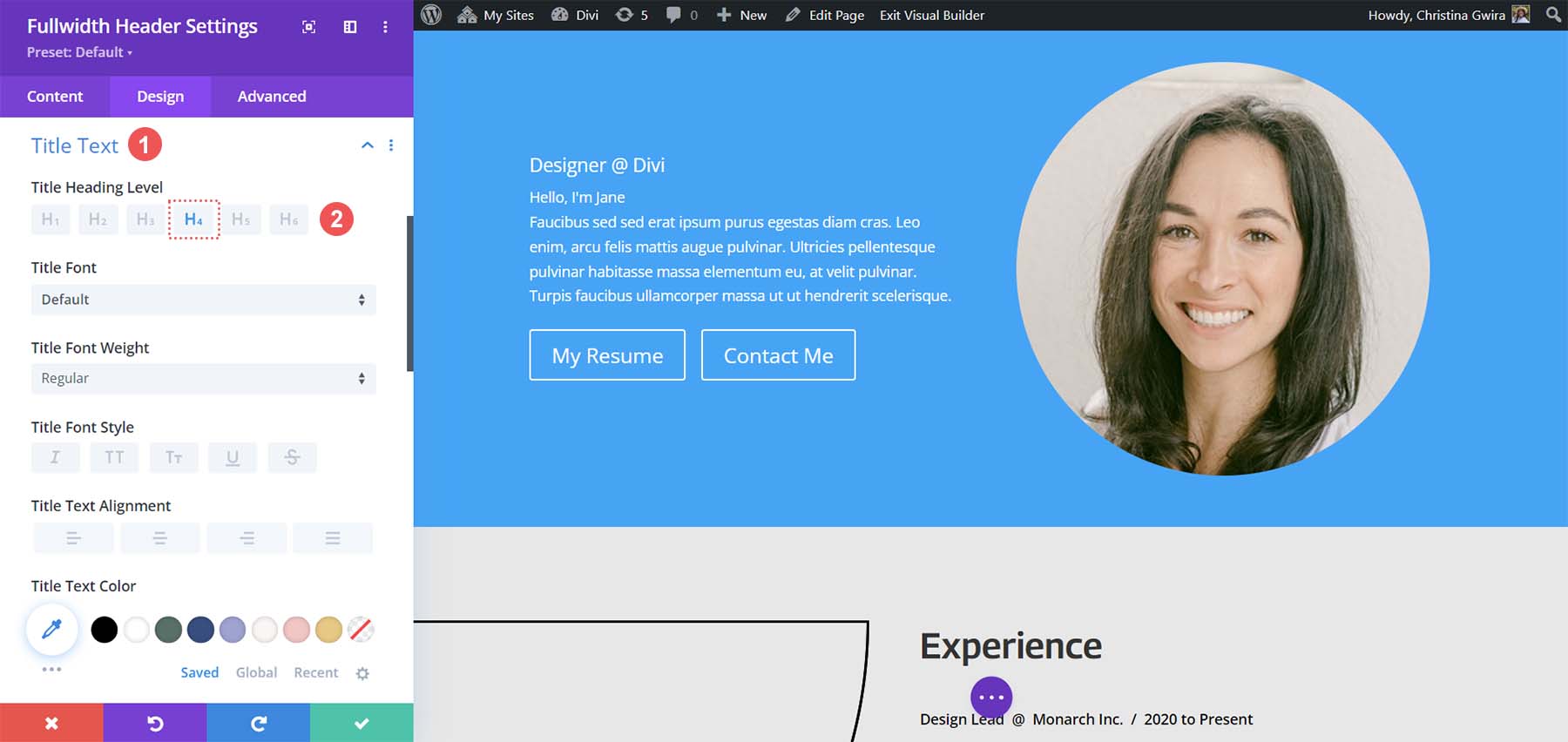
จากนั้น คลิกที่แท็บข้อความชื่อเรื่อง ตั้งค่าระดับส่วนหัวของชื่อเรื่องเป็น h4 ปล่อยให้การตั้งค่าอื่นๆ ทั้งหมดเป็นค่าเริ่มต้น

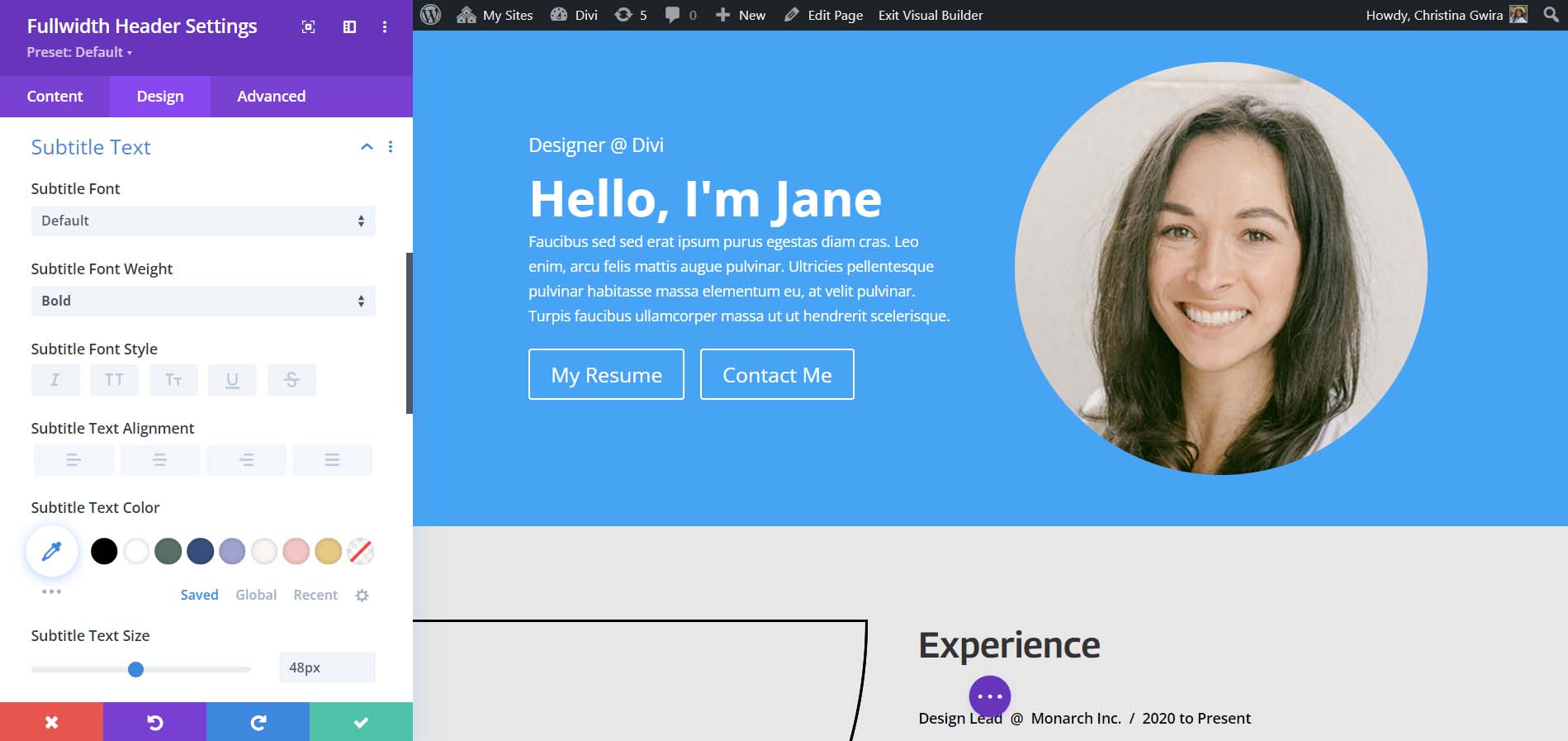
จากนั้นย้ายไปที่ข้อความคำบรรยาย คลิกที่แท็บข้อความคำบรรยาย และใช้การตั้งค่าต่อไปนี้เพื่อจัดสไตล์
การตั้งค่าการออกแบบข้อความคำบรรยาย:
- น้ำหนักแบบอักษรของคำบรรยาย: ตัวหนา
- ขนาดข้อความคำบรรยาย: 48px
- ความสูงของบรรทัดคำบรรยาย: 1.3em

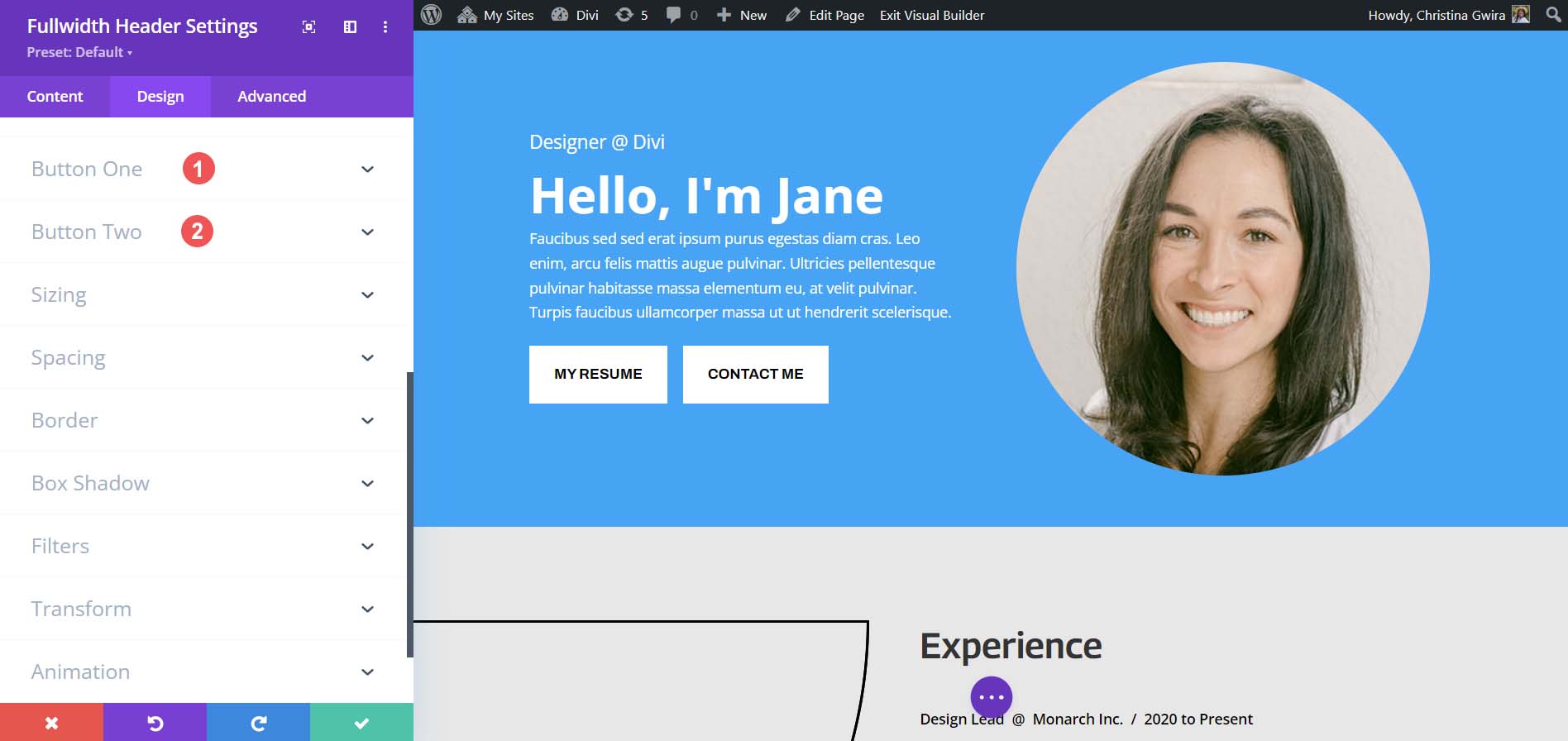
สำหรับแท็บ Button เราจะใช้การตั้งค่าเดียวกันสำหรับ Button One และ Button Two ที่ใช้สำหรับโมดูลปุ่มแต่ละอัน คุณจะพบการตั้งค่าเหล่านั้นด้านล่าง
การตั้งค่าการออกแบบปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- พื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- แบบอักษรของปุ่ม: Archivo
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด
- แสดงไอคอนปุ่ม: ใช่
- ไอคอนปุ่ม: ค่าเริ่มต้น
- ตำแหน่งไอคอนปุ่ม: ขวา
- การขยายปุ่ม:
- บนและล่าง: 16px
- ซ้ายและขวา: 24px

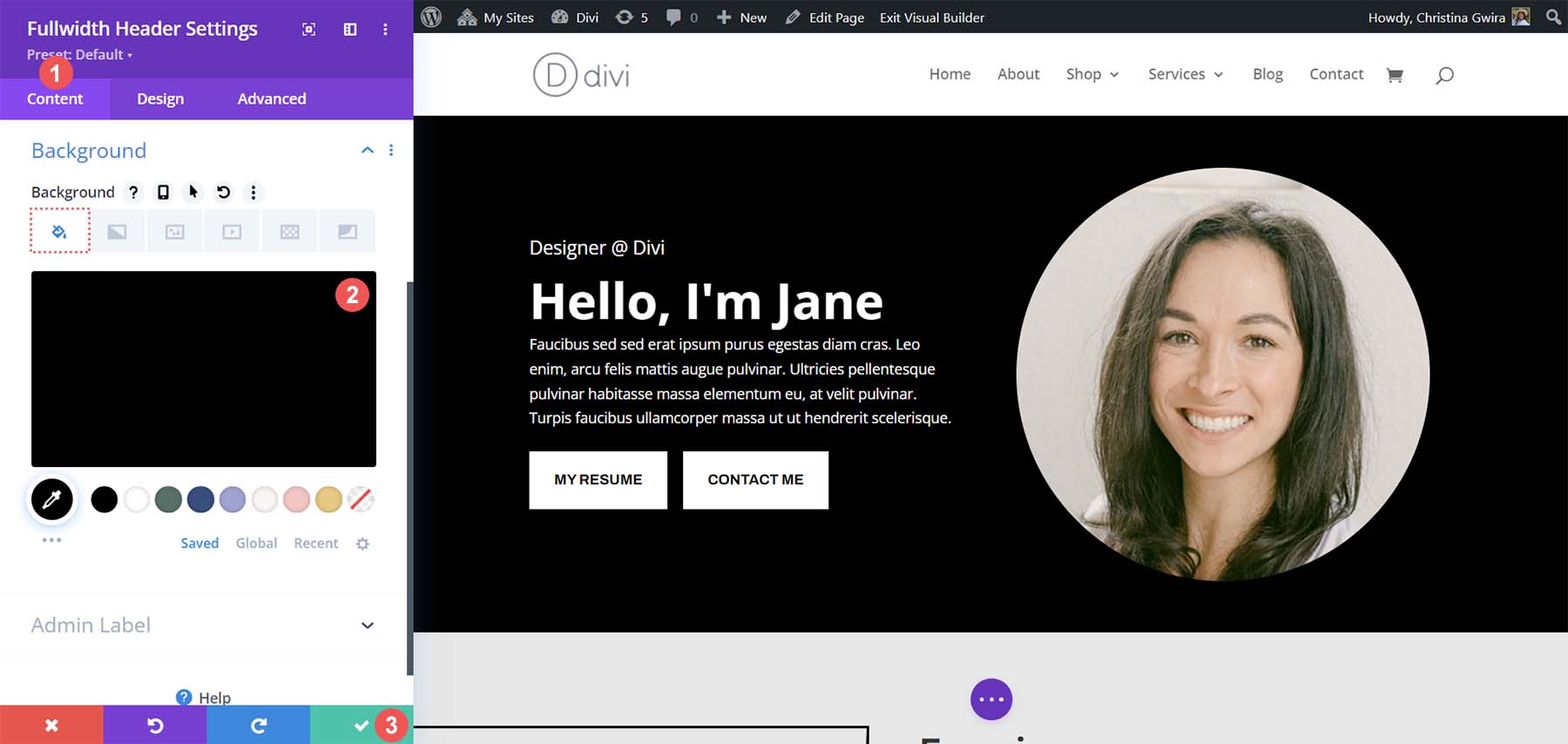
เพื่อสิ้นสุดการกำหนดสไตล์ของโมดูลนี้ เราจะกลับไปที่แท็บเนื้อหา ที่นี่ เราตั้ง ค่าสีพื้นหลังของโมดูลเป็น #000000

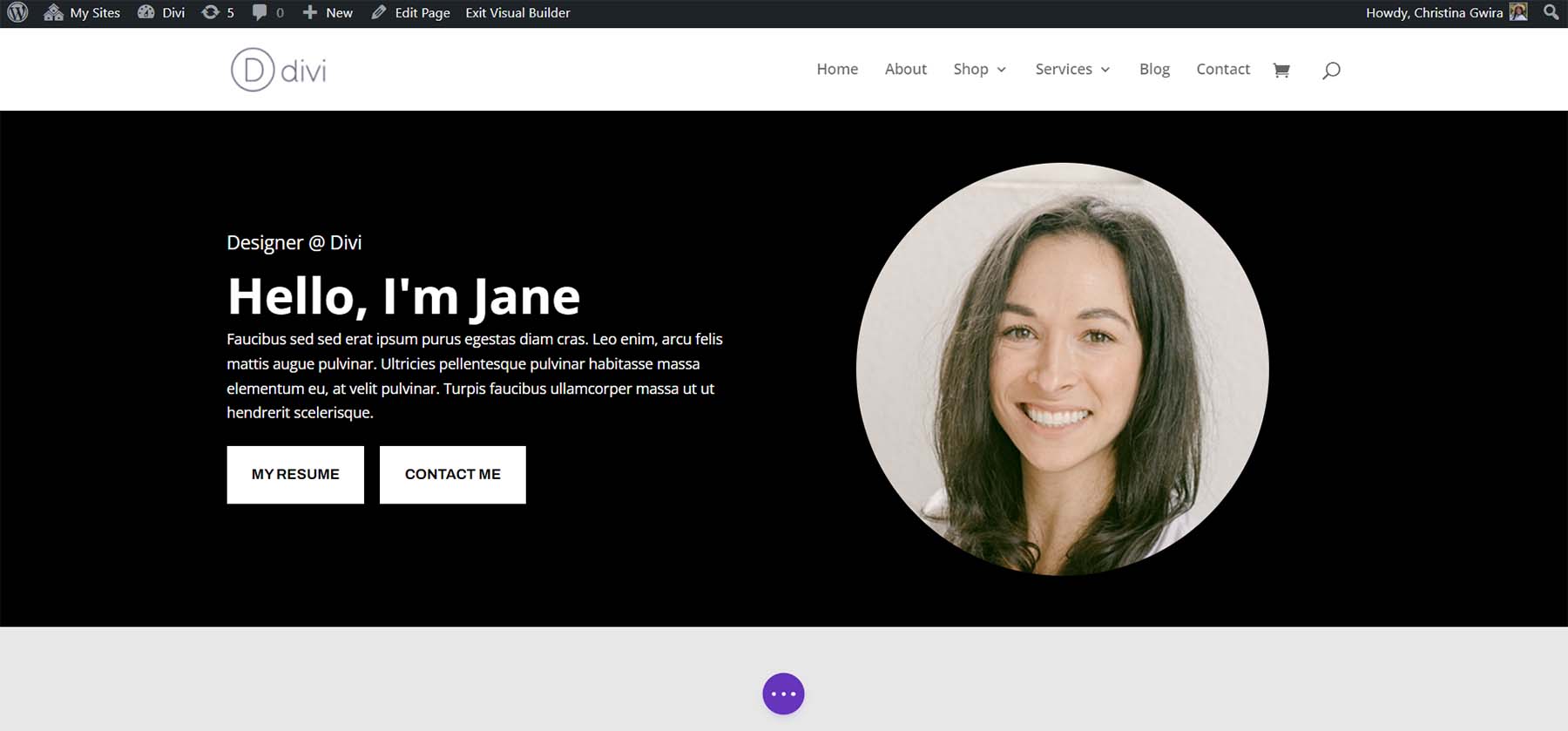
แม้ว่าโมดูล Fullwidth Header จะดูไม่เหมือนกับส่วนหัวจากเค้าโครงทุกประการ แต่ก็ค่อนข้างใกล้เคียงกัน เราจะเห็นได้ว่าการใช้โมดูลเดียวเพื่อให้มีปุ่ม Divi สองปุ่มติดกันนั้นง่ายแค่ไหน

ตัวเลือกโบนัส: ใช้ปลั๊กอินของบุคคลที่สาม
คุณสามารถมองไปที่ตลาด Divi เพื่อช่วยคุณวางปุ่ม Divi ไว้ติดกัน ปลั๊กอินเช่น Divi Plus, Divi Flash และ Divi Supreme Pro ล้วนมีโมดูลที่ให้คุณวางปุ่ม 2 ปุ่มขึ้นไปติดกัน คุณอาจพิจารณาค้นหาใน Divi Marketplace เพื่อดูว่าปลั๊กอินของบุคคลที่สามอาจช่วยคุณสร้างปุ่มที่น่าดึงดูดยิ่งขึ้นสำหรับโปรเจ็กต์ต่อไปของคุณหรือไม่
ห่อมันทั้งหมดเข้าด้วยกัน
Divi ช่วยให้คุณปรับแต่งโมดูลดั้งเดิมโดยใช้เครื่องมือหรือ CSS ในตัว ไม่ว่าคุณจะใช้ส่วนปกติหรือส่วนพิเศษอย่างใดอย่างหนึ่ง คุณสามารถเพิ่มปุ่มที่อยู่ติดกัน CSS ช่วยให้คุณได้รับความรู้ทางเทคนิคเกี่ยวกับการออกแบบของคุณโดยไม่ต้องเสียสละความสะดวกในการใช้งาน หากคุณไม่ต้องการจัดการกับหลายโมดูล คุณจะพบว่าโมดูล Fullwidth Header สามารถช่วยให้คุณวางปุ่มต่างๆ ไว้ติดกันได้ สุดท้ายนี้ คุณยังสามารถอ่าน Divi Marketplace เพื่อค้นหาปลั๊กอินที่มีปุ่มคู่หรือหลายปุ่ม หรือโมดูลคำกระตุ้นการตัดสินใจที่จะช่วยให้คุณมีปุ่มอยู่ติดกัน
