4 วิธีในการทำให้โมดูล Divi Blurb ของคุณเคลื่อนไหว
เผยแพร่แล้ว: 2023-10-11โมดูลการนำเสนอของ Divi ช่วยให้การแสดงรูปภาพหรือไอคอนที่จัดกลุ่มตามส่วนหัวและข้อความเนื้อหาบางส่วนเป็นเรื่องง่าย เป็นวิธีที่ดีในการเน้นคุณลักษณะหรือบริการบางอย่าง หรือแม้แต่สาธิตขั้นตอนในกระบวนการ ภายในการตั้งค่าโมดูลการนำเสนอ คุณสามารถควบคุมสไตล์ได้อย่างสมบูรณ์ และยังสามารถเพิ่มภาพเคลื่อนไหวที่ไม่ซ้ำใครให้กับโมดูลการนำเสนอเพื่อช่วยให้โดดเด่นบนเว็บไซต์ของคุณ
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็น 4 วิธีที่แตกต่างกันที่คุณสามารถใช้เอฟเฟกต์ภาพเคลื่อนไหวกับโมดูลการนำเสนอของคุณ หากคุณกำลังมองหาวิธีเพิ่มการเคลื่อนไหวให้กับการออกแบบเว็บไซต์ของคุณด้วย Divi บทช่วยสอนนี้เหมาะสำหรับคุณ
มาเริ่มกันเลย!
- 1 แอบดู
- 1.1 Blurb Animation 1: ภาพเคลื่อนไหวแบบสไลด์
- 1.2 Blurb Animation 2: พลิกแอนิเมชั่น
- 1.3 Blurb Animation 3: ภาพเคลื่อนไหวเด้ง
- 1.4 Blurb Animation 4: ภาพเคลื่อนไหวจางลง
- 2 สิ่งที่คุณต้องเริ่มต้น
- 3 4 วิธีในการทำให้โมดูล Divi Blurb ของคุณเคลื่อนไหว
- 3.1 สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
- 3.2 Blurb Animation 1: ภาพเคลื่อนไหวแบบสไลด์
- 3.3 Blurb Animation 2: พลิกแอนิเมชั่น
- 3.4 Blurb Animation 3: ภาพเคลื่อนไหวเด้ง
- 3.5 Blurb Animation 4: ภาพเคลื่อนไหวจางลง
- 4 ผลลัพธ์สุดท้าย
- 4.1 Blurb Animation 1: ภาพเคลื่อนไหวแบบสไลด์
- 4.2 Blurb Animation 2: พลิกแอนิเมชั่น
- 4.3 Blurb Animation 3: ภาพเคลื่อนไหวเด้ง
- 4.4 Blurb Animation 4: ภาพเคลื่อนไหวจางลง
- 5 ความคิดสุดท้าย
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ
ประกาศแจ้งภาพเคลื่อนไหว 1: ภาพเคลื่อนไหวสไลด์
Blurb Animation 2: พลิกแอนิเมชั่น
Blurb Animation 3: ภาพเคลื่อนไหวเด้ง
ประกาศแจ้งแอนิเมชั่น 4: แอนิเมชั่นจางลง
สิ่งที่คุณต้องเริ่มต้น
ก่อนที่เราจะเริ่ม ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
4 วิธีในการทำให้โมดูล Divi Blurb ของคุณเคลื่อนไหว
สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
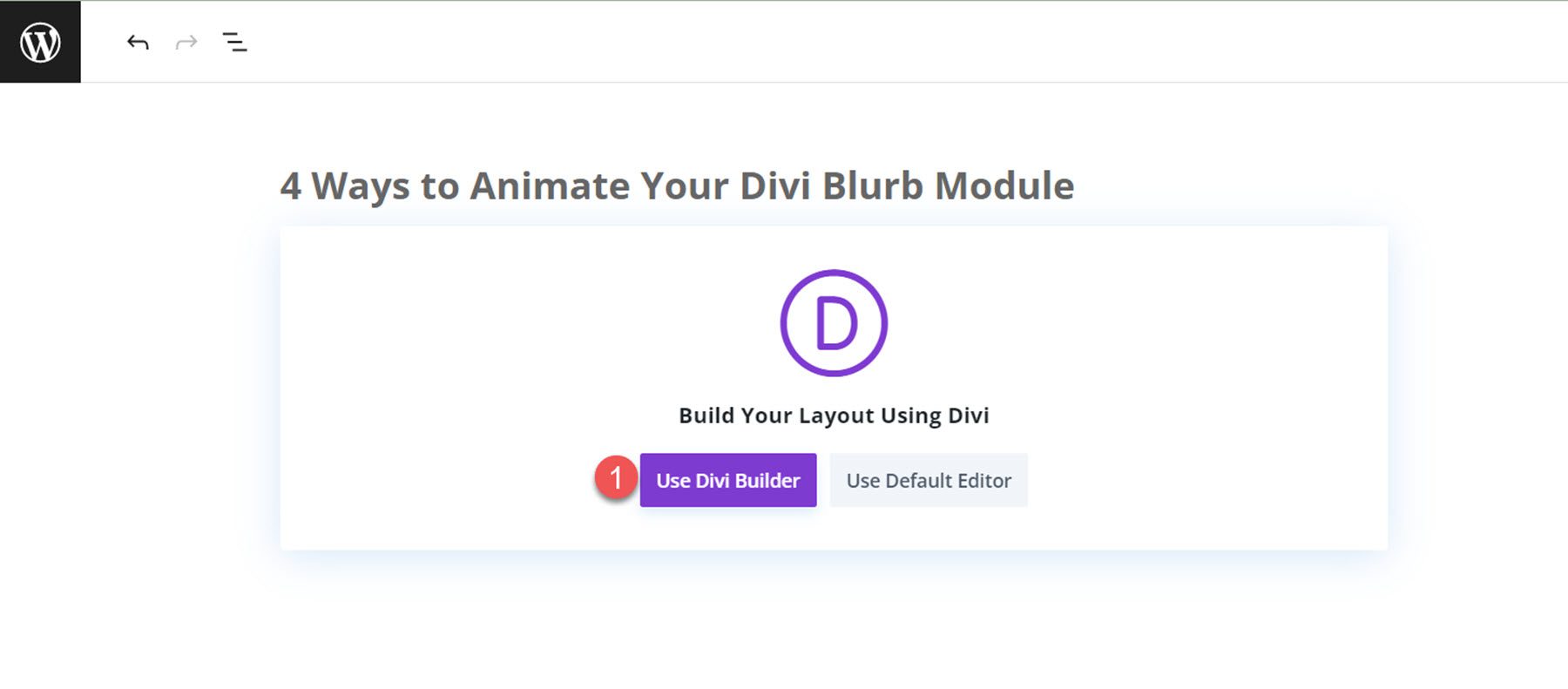
เริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้หน้า Landing Page การฝึกสอนจาก Coaching Layout Pack เริ่มต้นด้วยการเพิ่มหน้าใหม่ให้กับเว็บไซต์ของคุณและตั้งชื่อให้กับมัน จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder
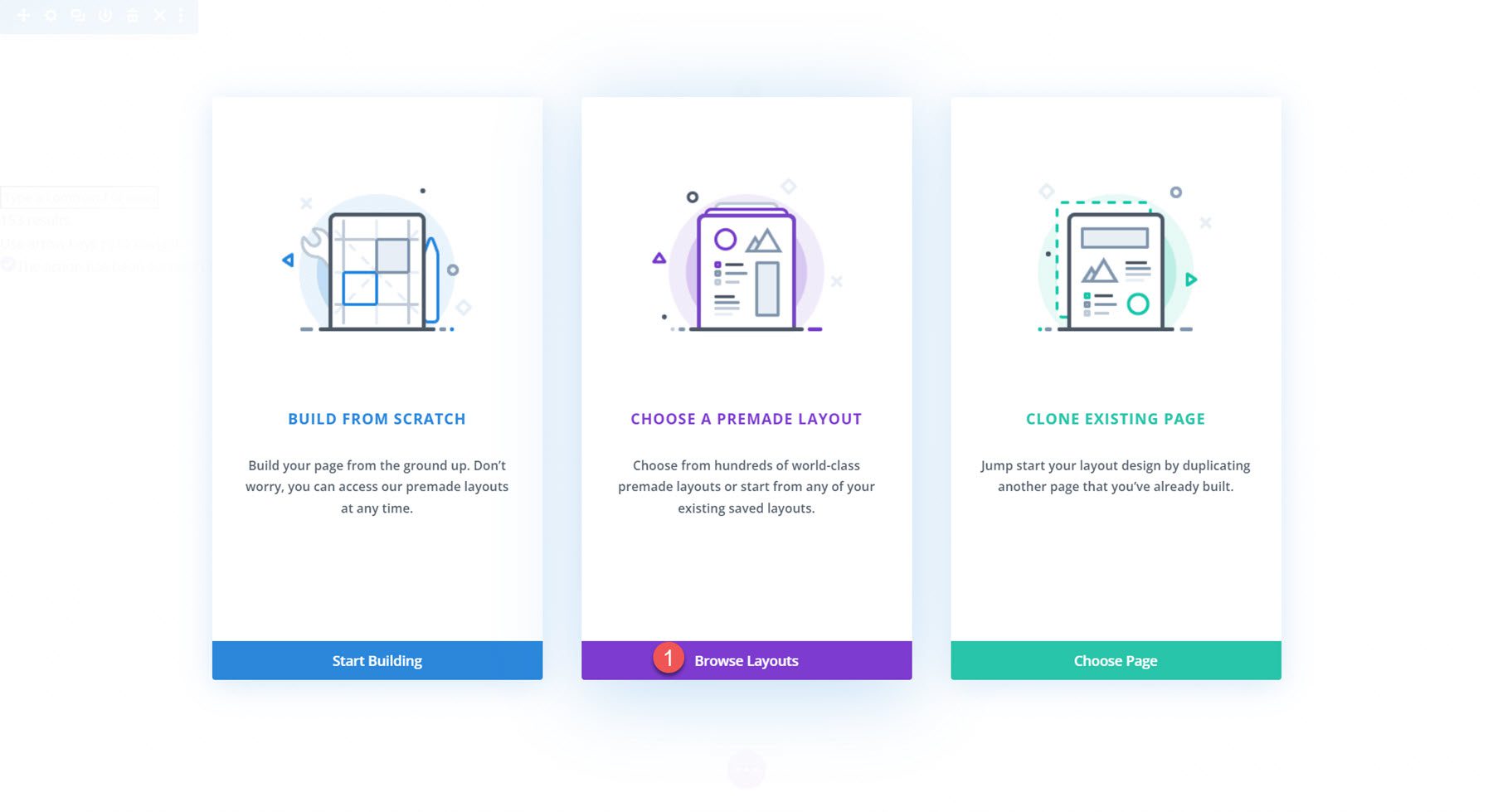
เราจะใช้เค้าโครงที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเค้าโครง

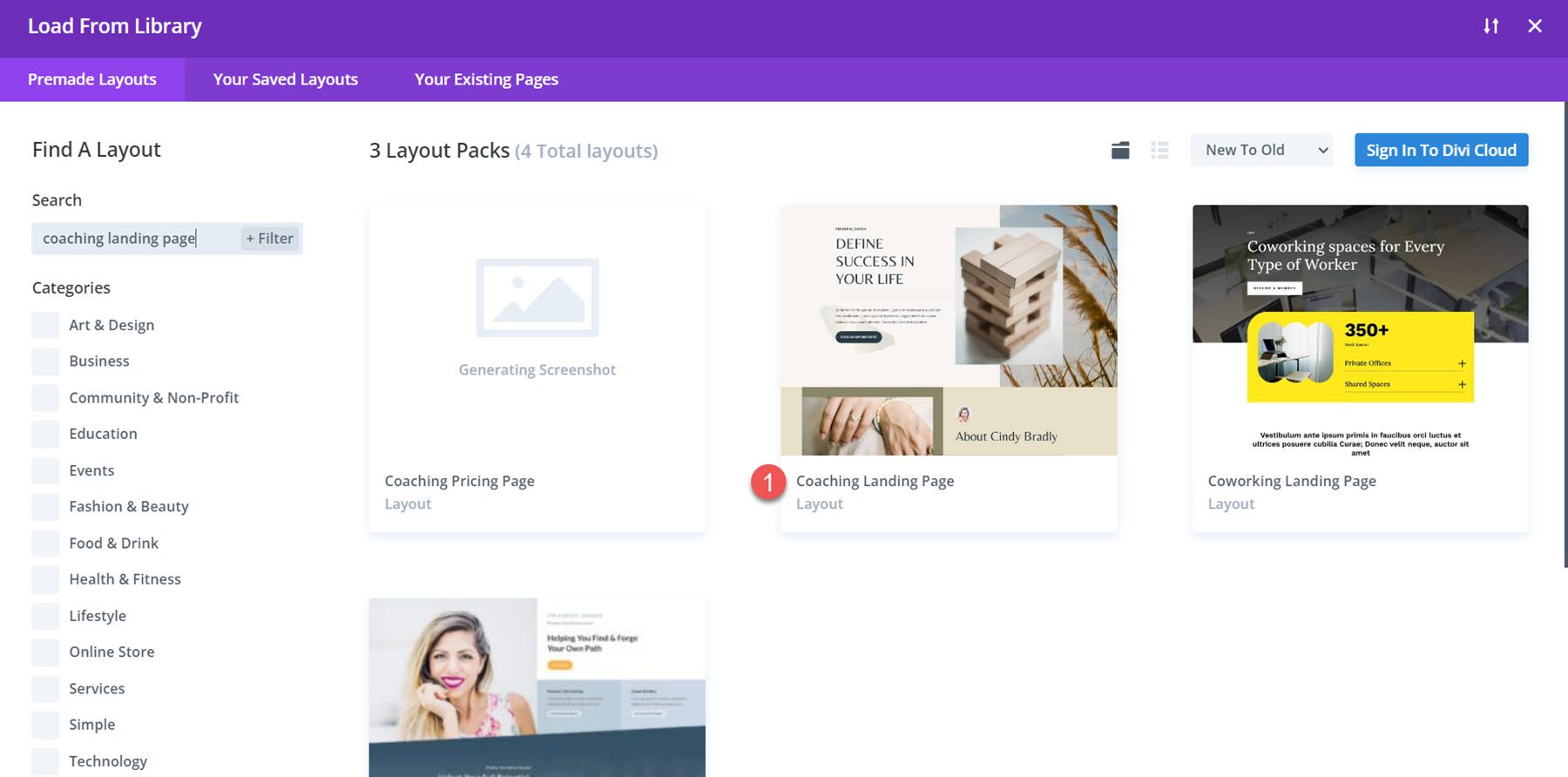
ถัดไป ค้นหาและเลือกเค้าโครงเพจการฝึกสอน

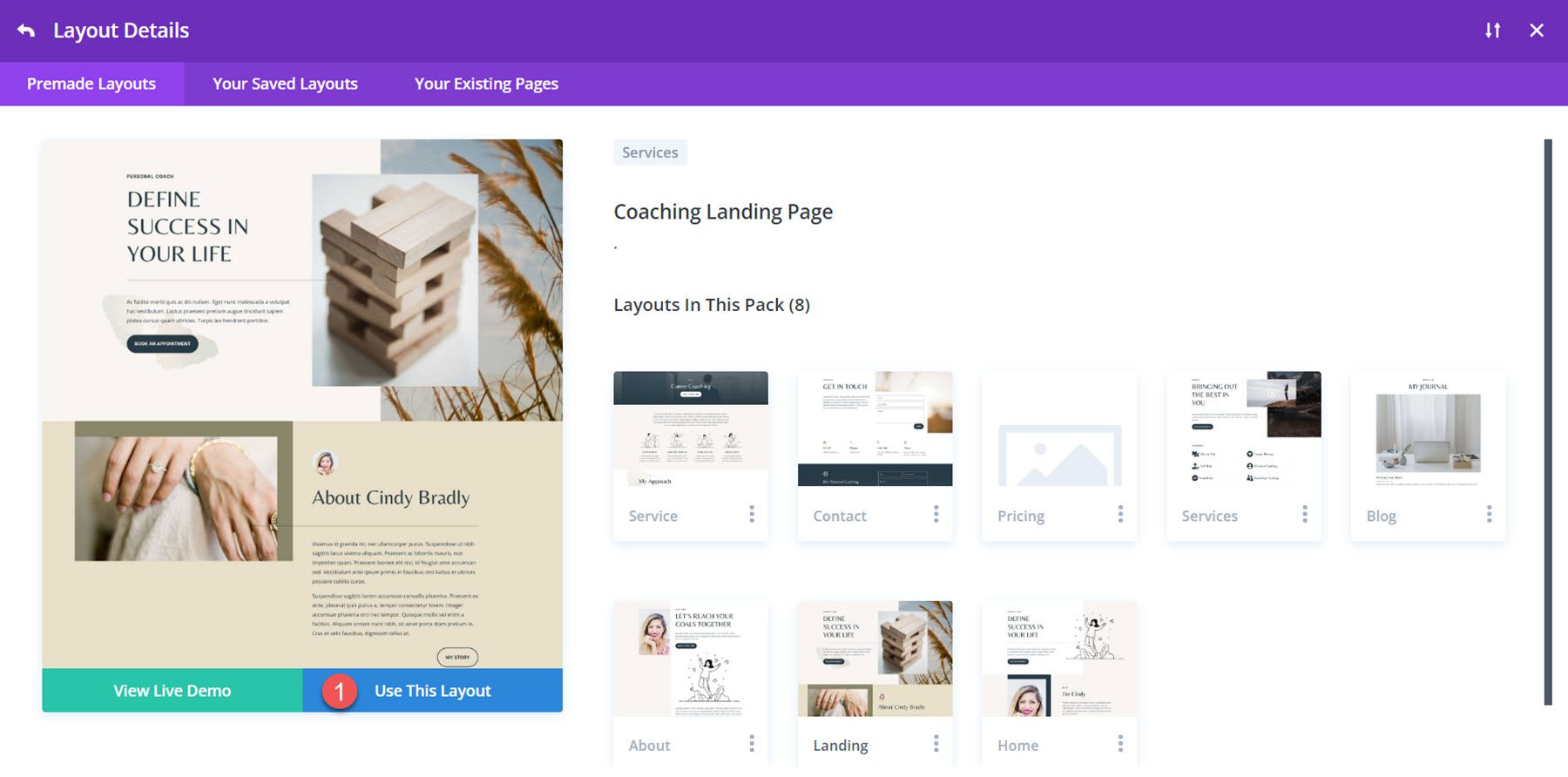
เลือกใช้เค้าโครงนี้เพื่อเพิ่มเค้าโครงให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
ประกาศแจ้งภาพเคลื่อนไหว 1: ภาพเคลื่อนไหวสไลด์
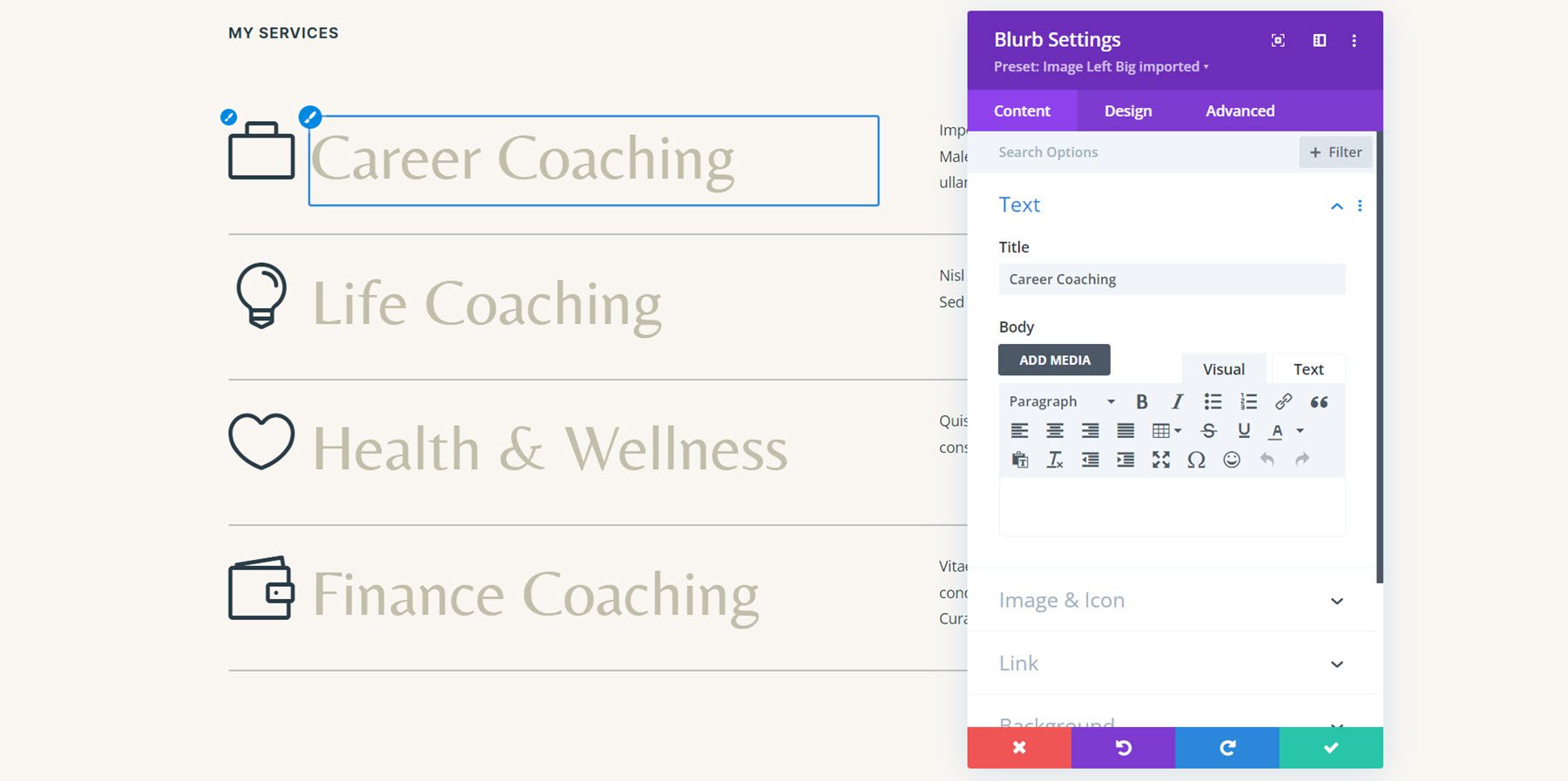
สำหรับบทช่วยสอนแอนิเมชั่นการนำเสนอครั้งแรก เราจะใช้เนื้อหาในส่วนบริการของฉันของหน้านี้ ในส่วนนี้ ชื่อบริการและไอคอนจะแสดงโดยใช้โมดูลการนำเสนอ

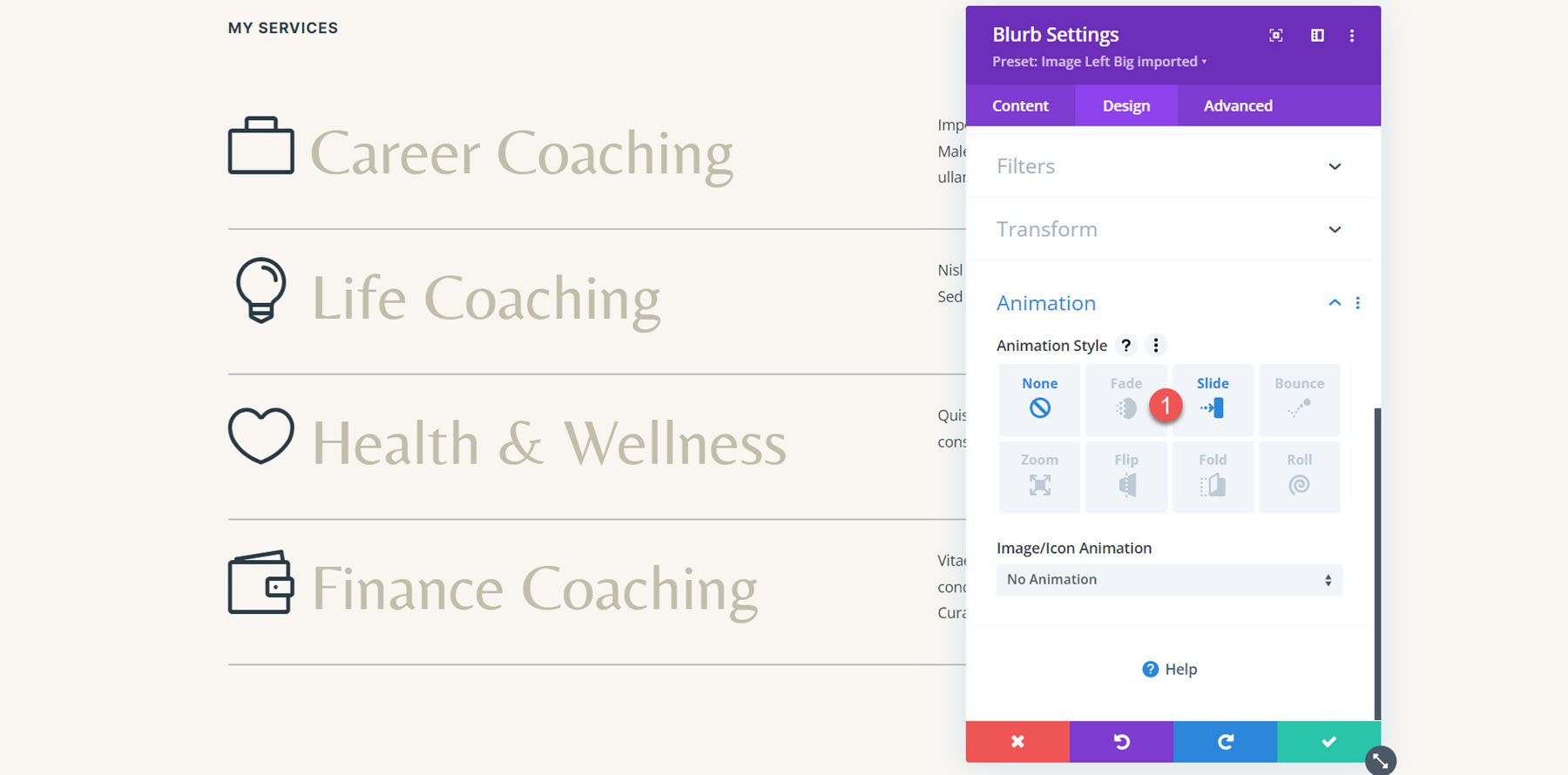
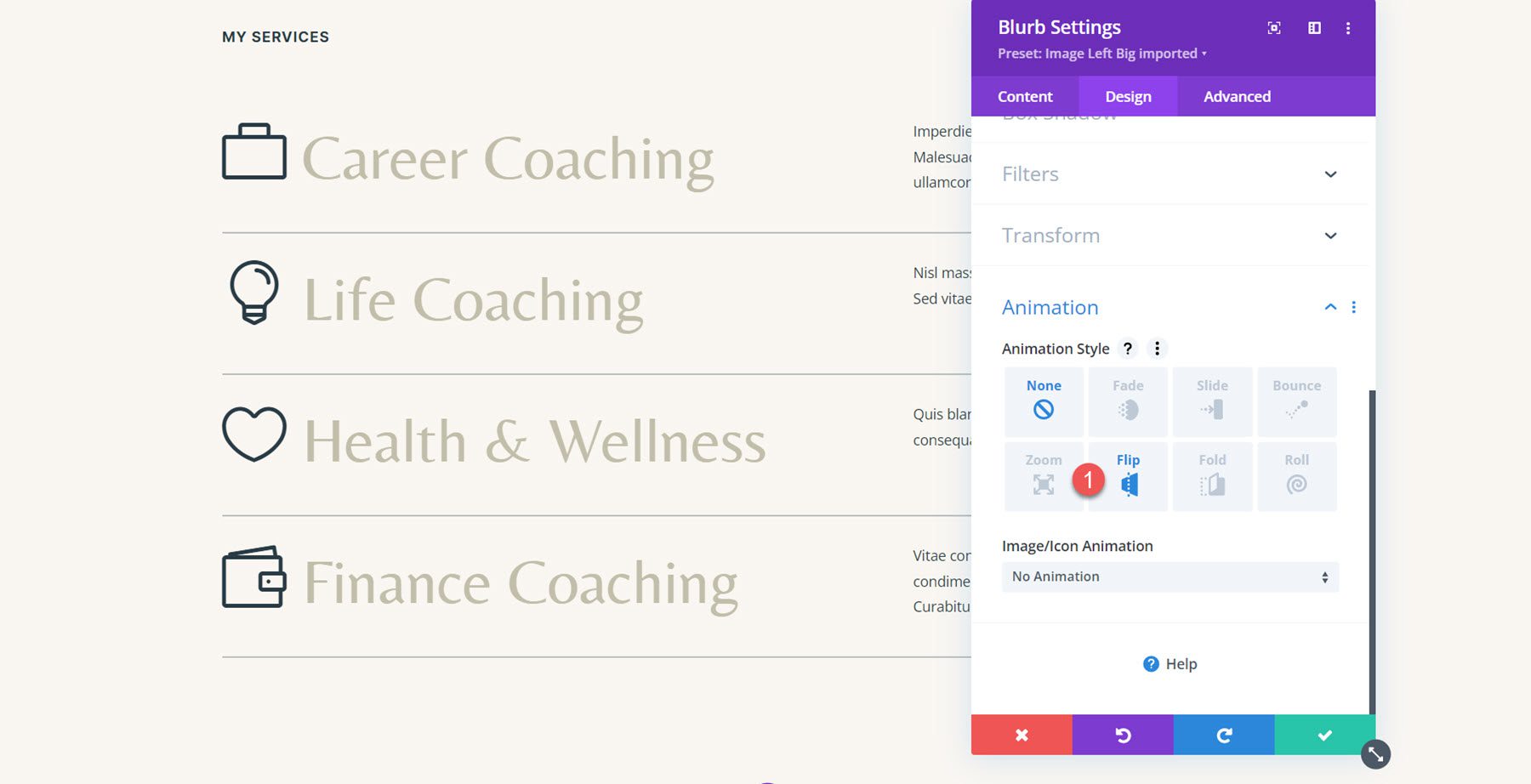
เนื่องจากเนื้อหาของเราอยู่ในโมดูลการนำเสนออยู่แล้ว เราจึงสามารถกระโดดเข้าสู่การเพิ่มภาพเคลื่อนไหวได้ทันที เปิดการตั้งค่าสำหรับโมดูลการนำเสนอแรกสำหรับบริการฝึกสอนด้านอาชีพ จากนั้นไปที่การตั้งค่าภาพเคลื่อนไหวในแท็บการออกแบบ สำหรับการออกแบบนี้ ให้เลือกสไตล์ภาพเคลื่อนไหวของสไลด์

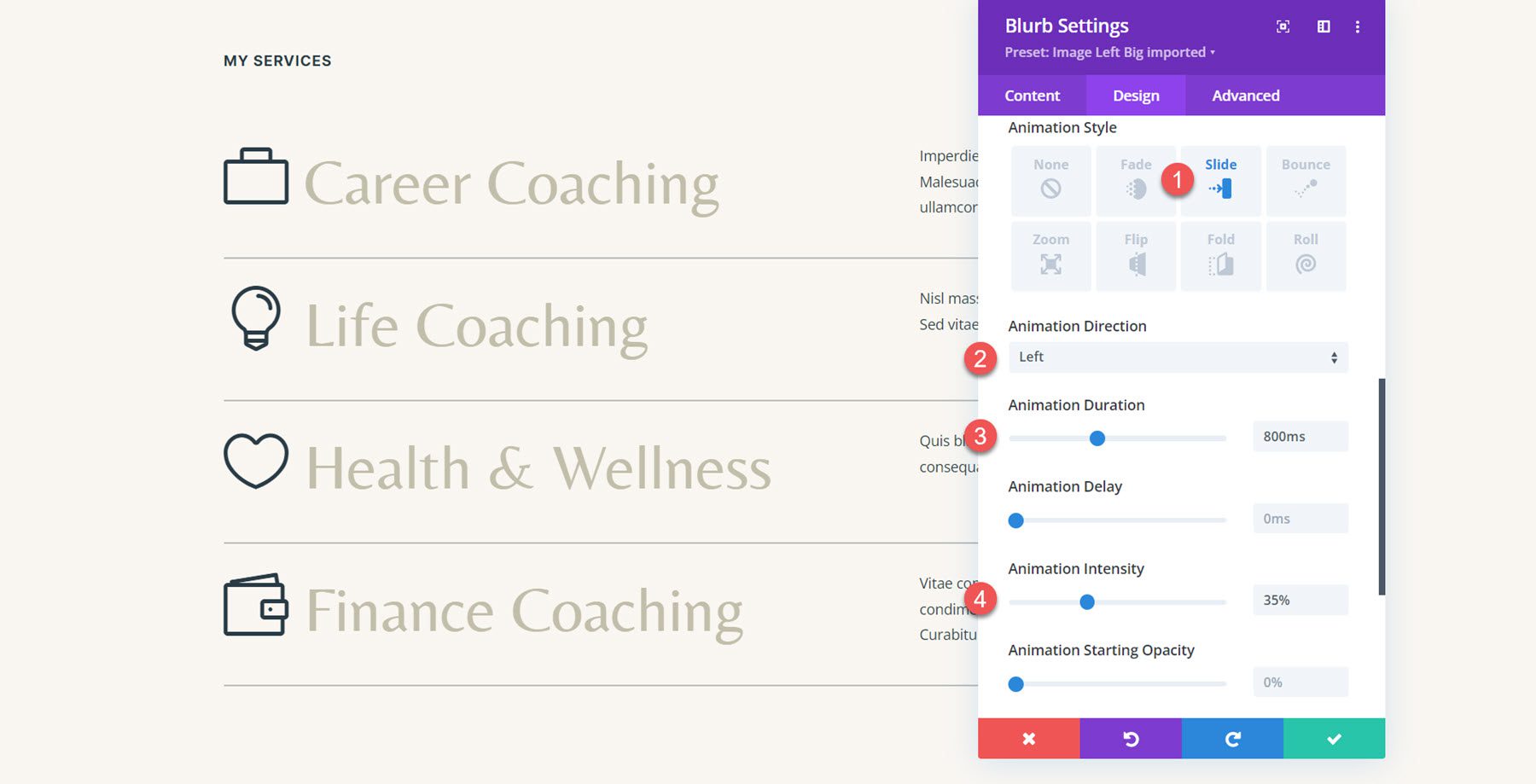
เมื่อเลือกสไตล์แอนิเมชั่นสไลด์แล้ว เราสามารถปรับแต่งลักษณะและการทำงานของแอนิเมชั่นเพิ่มเติมได้ ฉันกำลังตั้งค่าทิศทางของแอนิเมชั่นไปทางซ้าย ลดระยะเวลาของแอนิเมชั่นลงเล็กน้อยเหลือ 800ms และตั้งค่าความเข้มของแอนิเมชั่นที่ 35%

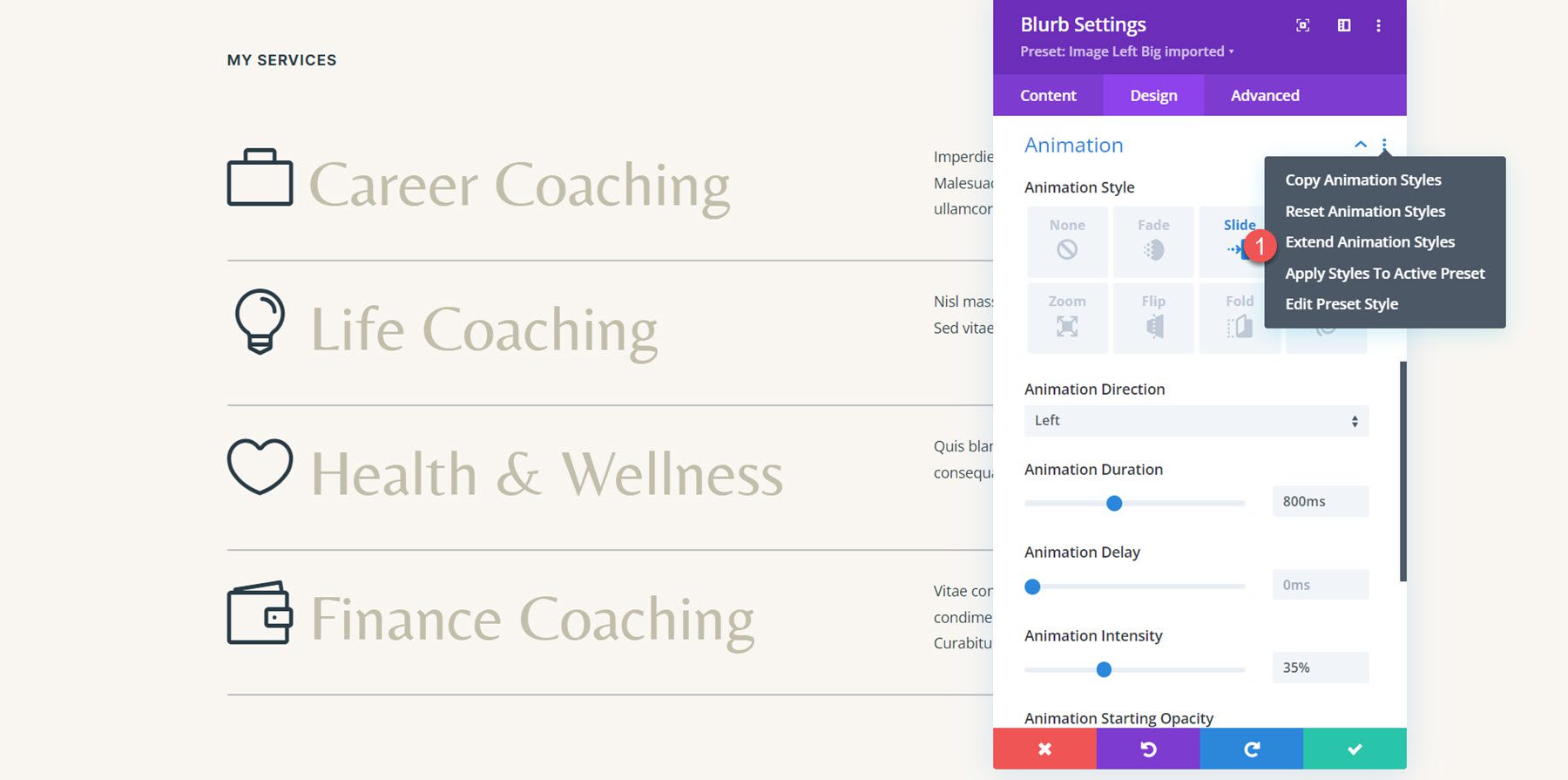
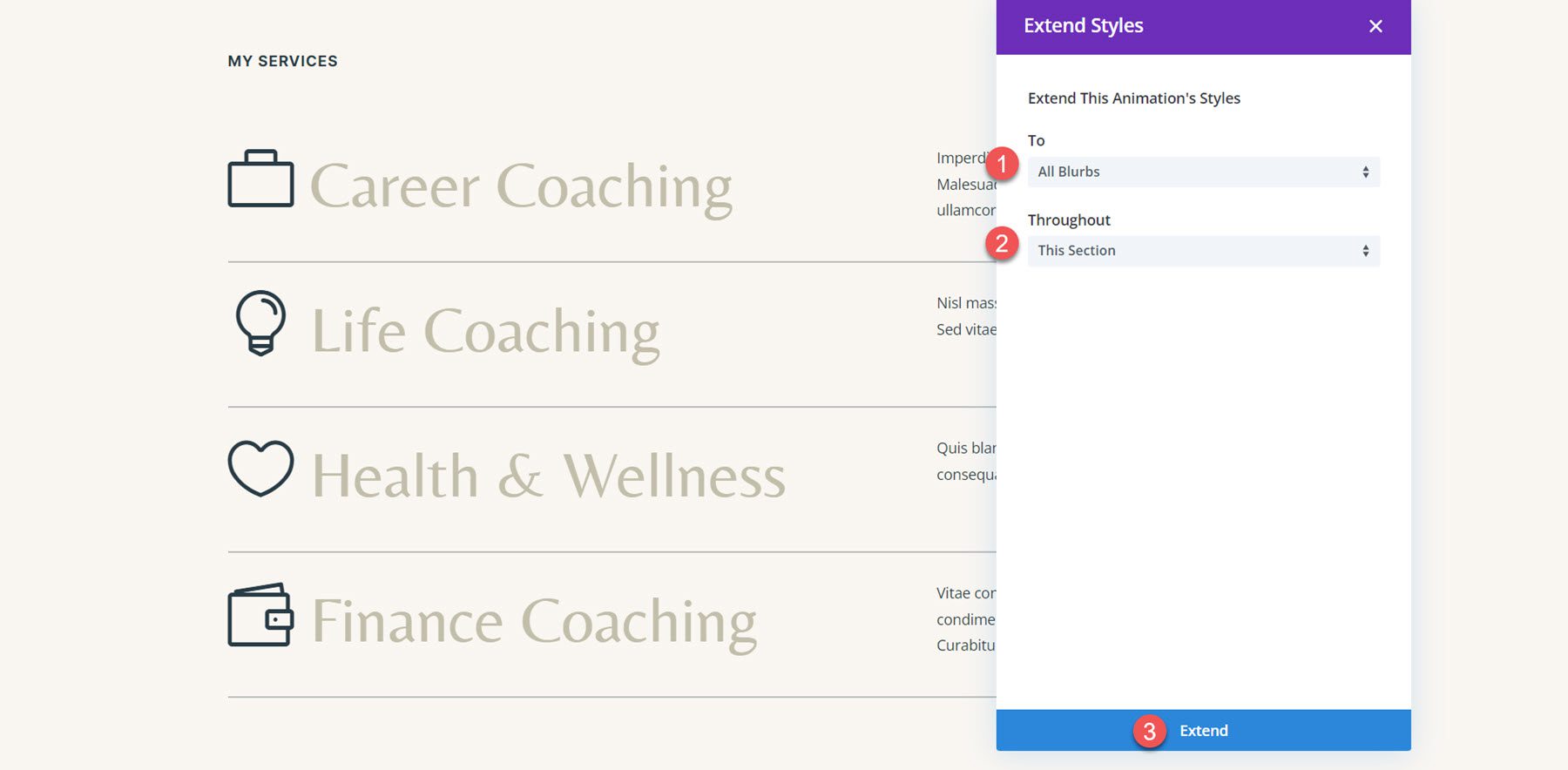
ตอนนี้ เราต้องการใช้แอนิเมชั่นเดียวกันนี้กับโมดูลการนำเสนอที่เหลือในส่วนนี้ โดยคลิกจุดสามจุดในส่วนหัวของส่วนภาพเคลื่อนไหว จากนั้นเลือกขยายสไตล์ภาพเคลื่อนไหว

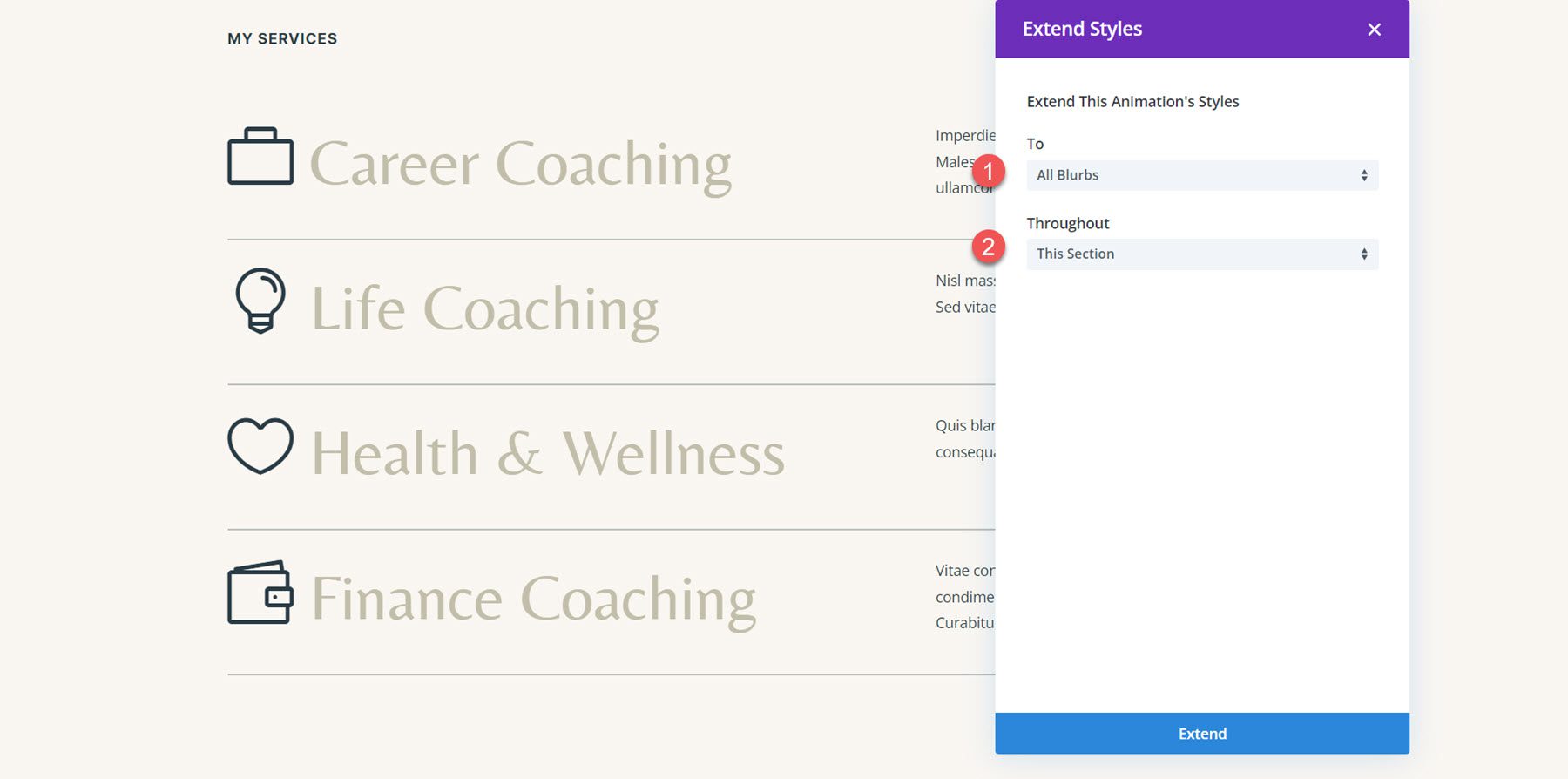
ถัดไป เลือกที่จะขยายสไตล์ภาพเคลื่อนไหวไปยัง Blurbs ทั้งหมดทั่วทั้งส่วนนี้ จากนั้นคลิก ขยาย เพื่อใช้การเปลี่ยนแปลง

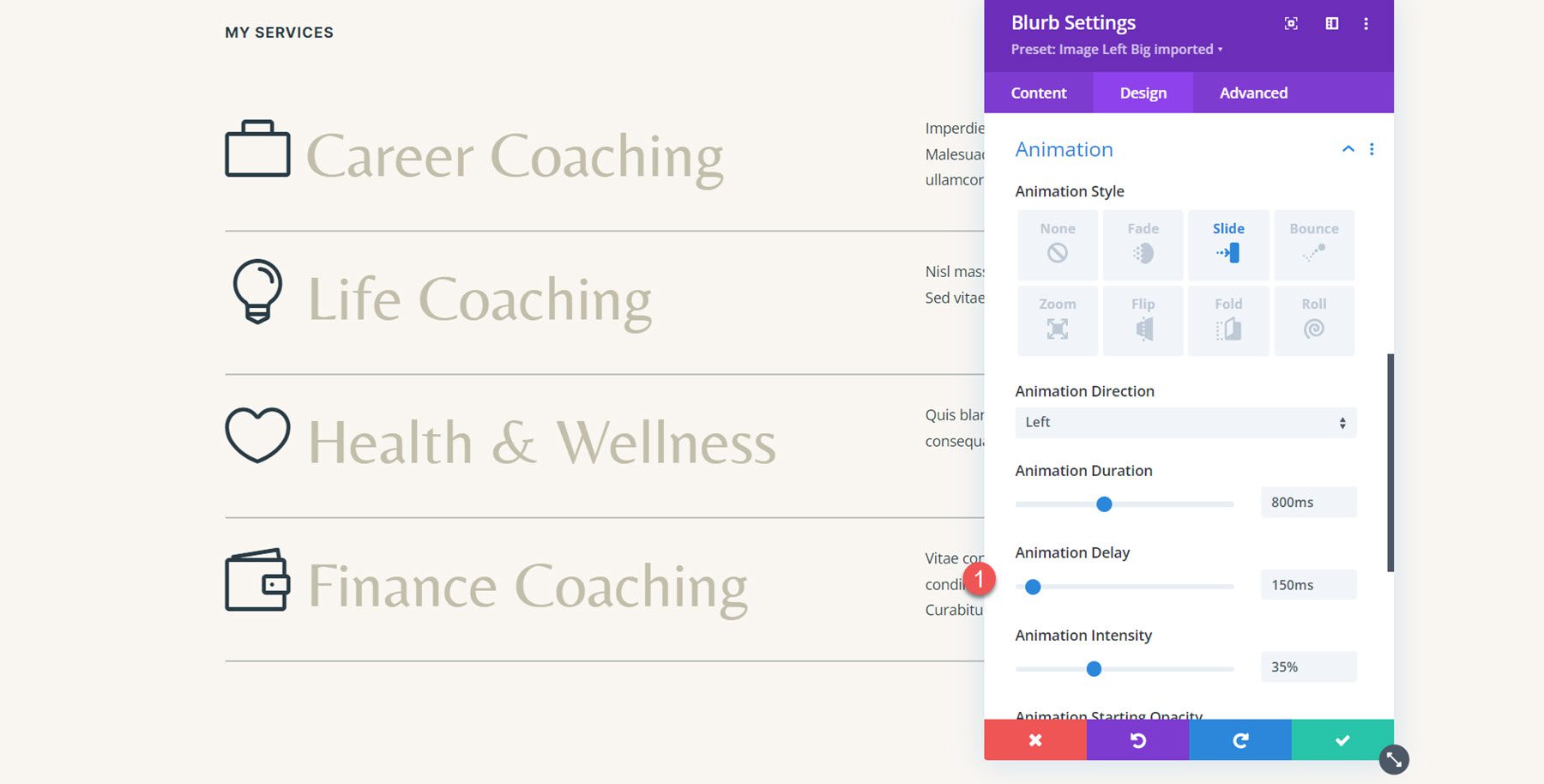
ตอนนี้คำโปรยทั้งหมดมีเอฟเฟกต์ภาพเคลื่อนไหวเหมือนกัน อย่างไรก็ตาม ฉันต้องการเพิ่มการหน่วงเวลาเล็กน้อยเพื่อให้แอนิเมชั่นมีเอฟเฟ็กต์ที่เซ และให้ความแตกต่างทางภาพระหว่างคำโปรยเมื่อโหลด เปิดการตั้งค่าภาพเคลื่อนไหวสำหรับการนำเสนอ Life Coaching จากนั้นตั้งค่า Animation Delay เป็น 150ms ด้วยการเพิ่มการหน่วงเวลานี้ คำประกาศการฝึกสอนชีวิตจะเคลื่อนไหวเล็กน้อยหลังจากคำประกาศการฝึกสอนอาชีพครั้งแรก ทำให้เกิดเอฟเฟกต์การดีเลย์ที่ดี

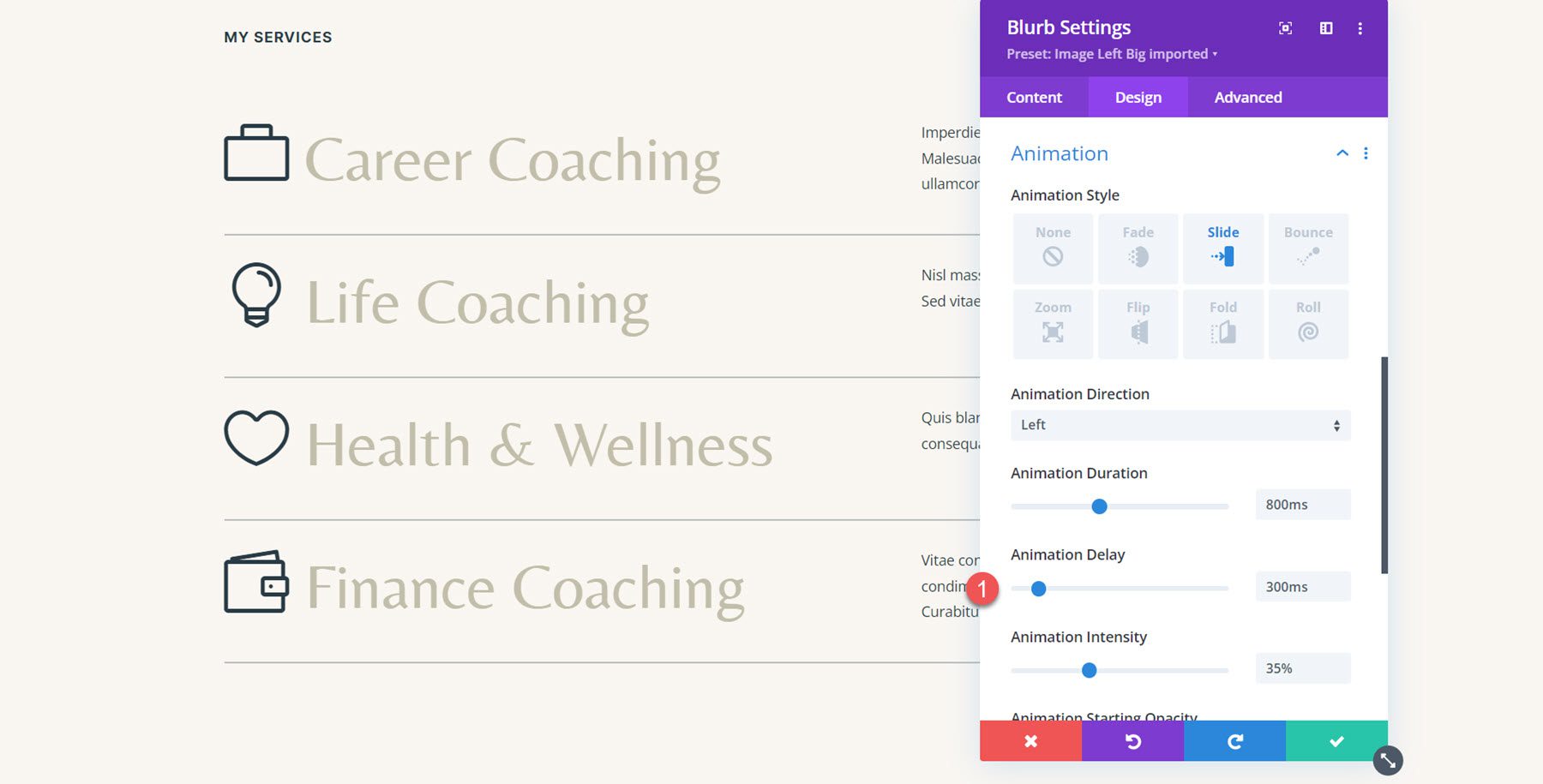
จากนั้น เพิ่ม Animation Delay ให้กับคำโปรยที่เหลืออีกสองคำ สำหรับการนำเสนอครั้งที่สาม (สุขภาพและความเป็นอยู่ที่ดี) ให้ตั้งค่า Animation Delay เป็น 300ms

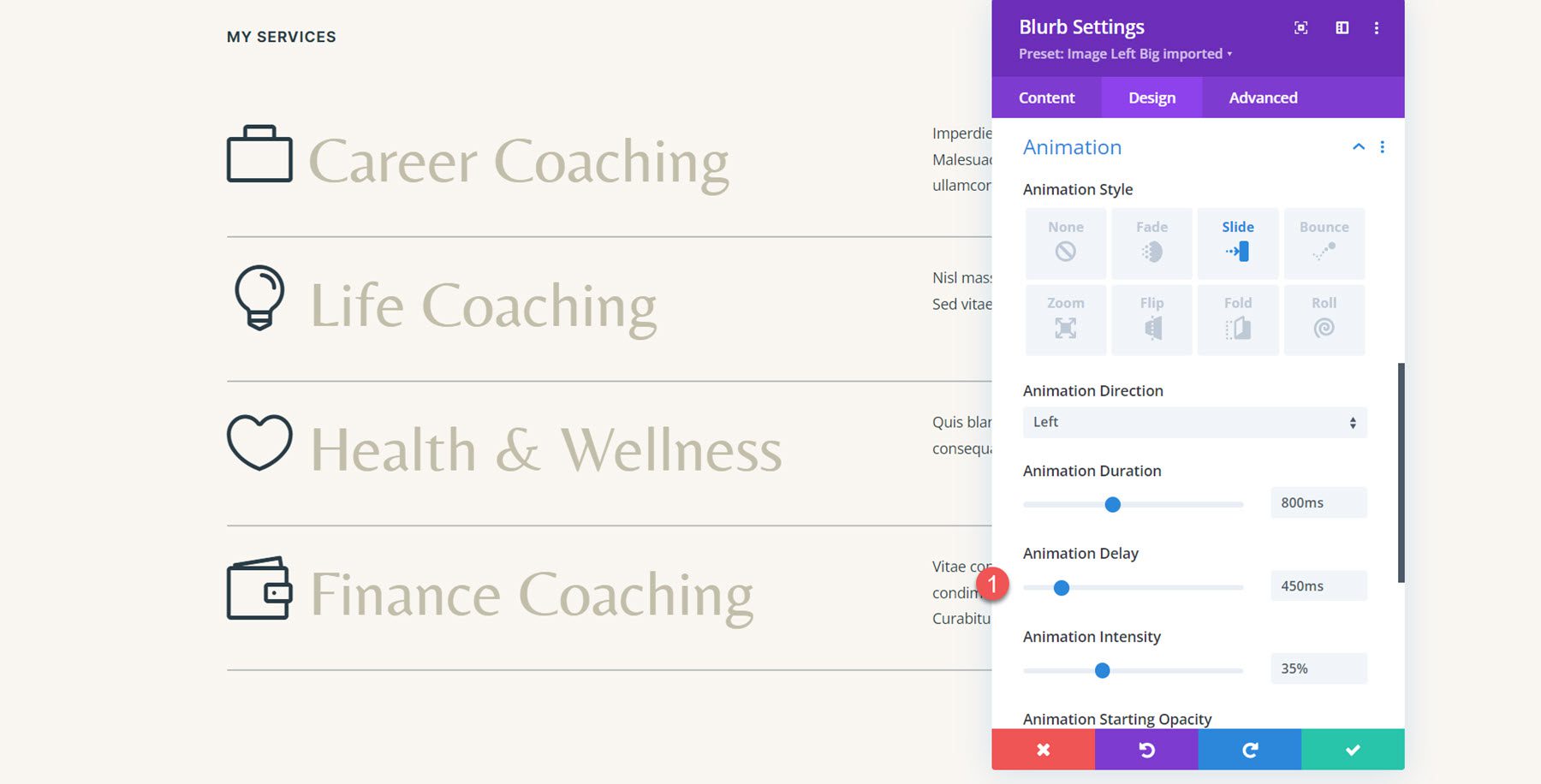
สำหรับคำประกาศการฝึกสอนทางการเงินขั้นสุดท้าย ให้ตั้งค่าความล่าช้าของภาพเคลื่อนไหวเป็น 450ms

ผลลัพธ์สุดท้าย
นี่คือการออกแบบที่เสร็จสมบูรณ์พร้อมภาพเคลื่อนไหวแบบสไลด์ซ้าย
Blurb Animation 2: พลิกแอนิเมชั่น
สำหรับภาพเคลื่อนไหวการนำเสนอครั้งที่สอง เราจะใช้ส่วนบริการเดียวกัน และใช้ภาพเคลื่อนไหวแบบพลิกกับการนำเสนอแต่ละรายการ เปิดการตั้งค่าสำหรับการนำเสนอแรก และไปที่การตั้งค่าภาพเคลื่อนไหวในแท็บการออกแบบ จากนั้นเลือกสไตล์แอนิเมชั่นการพลิก

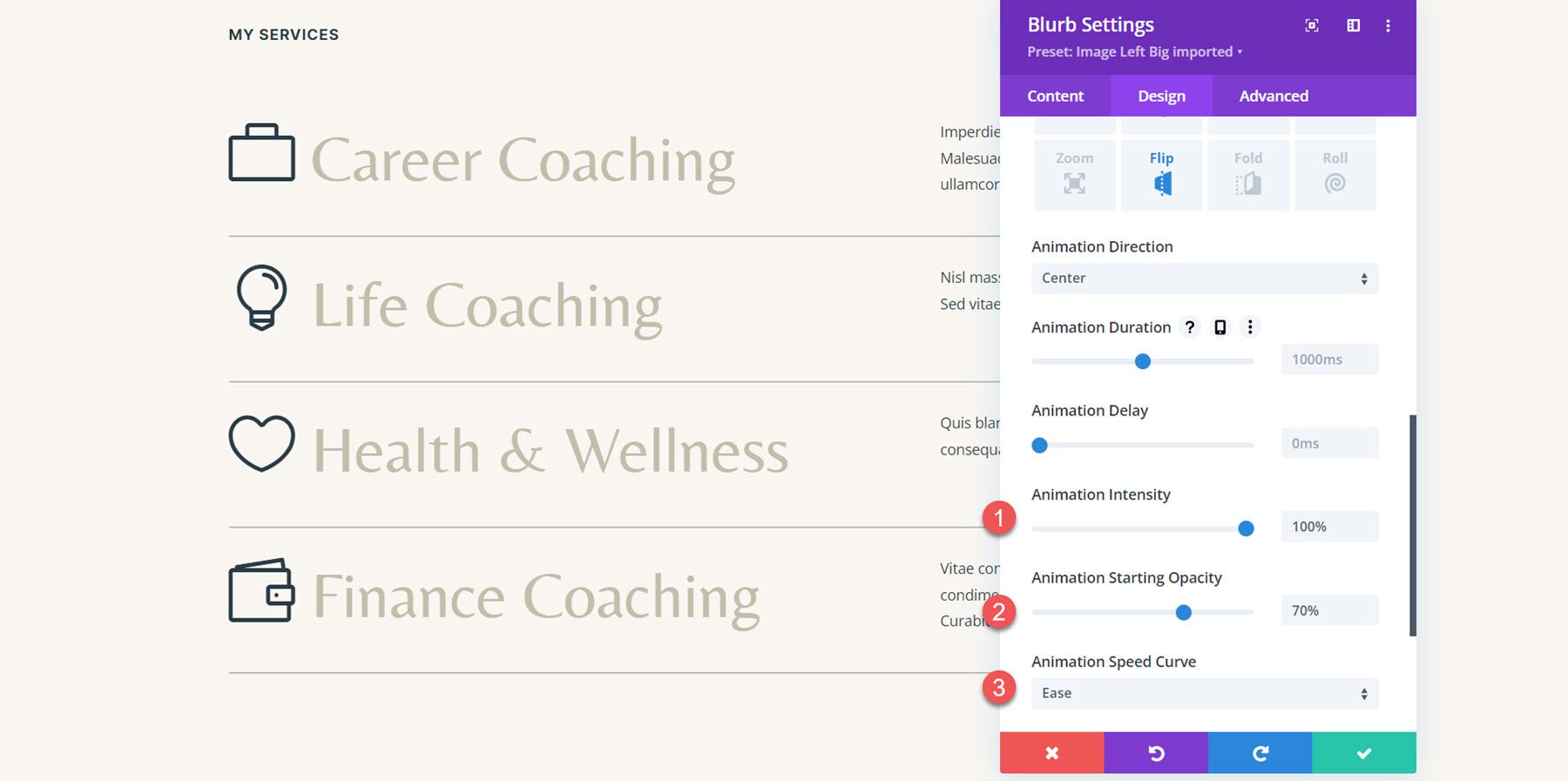
กำหนดทิศทางของภาพเคลื่อนไหวไปที่กึ่งกลาง จากนั้น ตั้งค่าความเข้มของแอนิเมชั่นเป็น 100% นอกจากนี้ เพิ่มความทึบเริ่มต้นของภาพเคลื่อนไหวเป็น 70% สุดท้าย ตั้งค่า Animation Speed Curve ให้ค่อยๆ เลื่อนลง


จากนั้น ขยายสไตล์ภาพเคลื่อนไหวไปยังคำโปรยทั้งหมดในส่วนนั้น

ผลลัพธ์สุดท้าย
นี่คือเลย์เอาต์ที่มีภาพเคลื่อนไหวแบบพลิกใช้กับคำโปรยทั้งหมด
Blurb Animation 3: ภาพเคลื่อนไหวเด้ง
สำหรับแอนิเมชันที่สาม มาดูส่วน Let's Grow ในเลย์เอาต์กันดีกว่า เค้าโครงถูกสร้างขึ้นด้วยโมดูลรูปภาพและข้อความ ดังนั้นก่อนอื่นเราจะต้องสร้างเค้าโครงใหม่โดยใช้โมดูลการนำเสนอ
การสร้างเค้าโครงใหม่ด้วยโมดูล Blurb
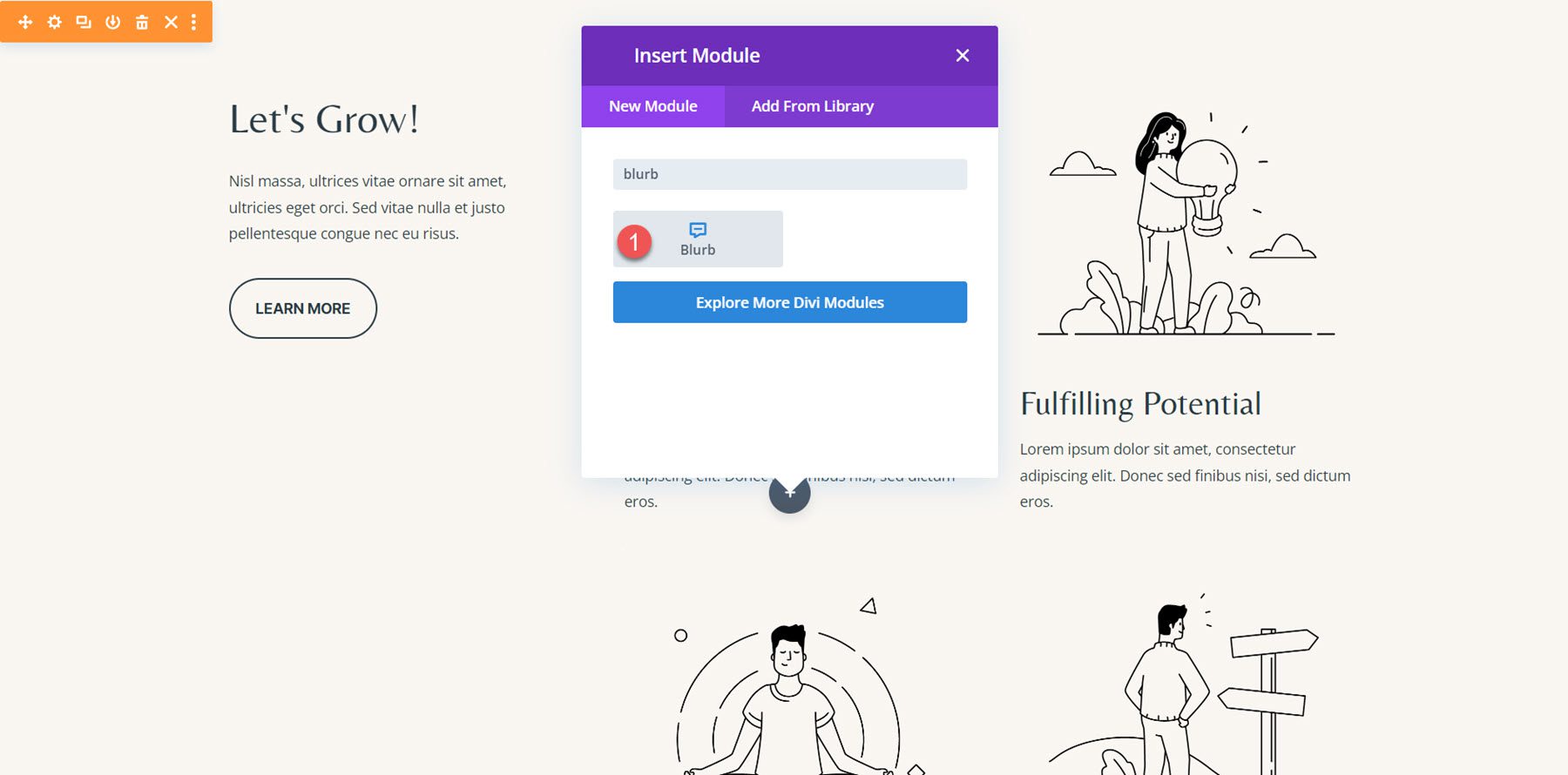
เริ่มต้นด้วยการเพิ่มโมดูลการนำเสนอใหม่ลงในเค้าโครง

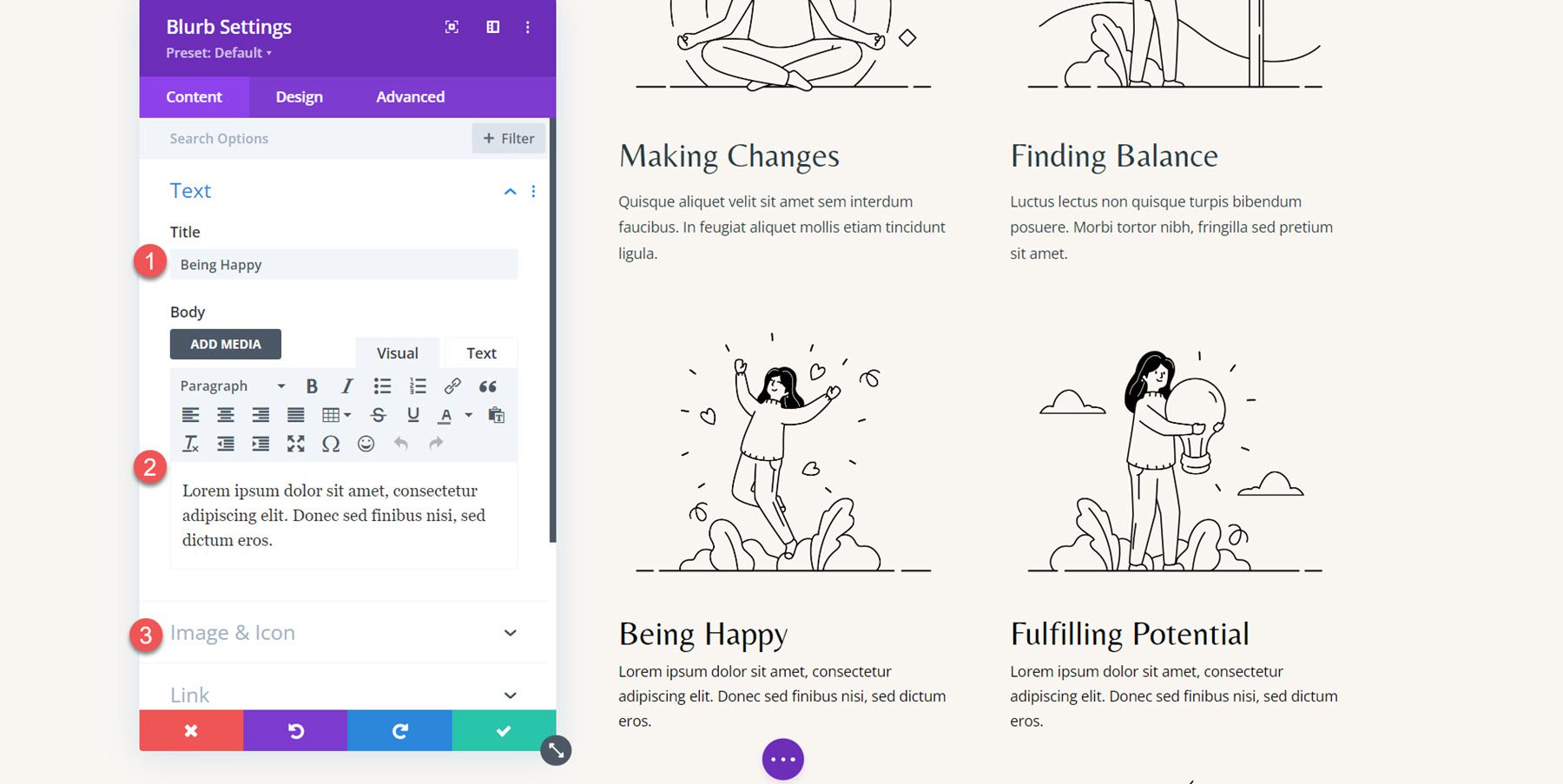
จากนั้นจึงแก้ไขเนื้อหาให้ตรงกับตัวอย่างต้นฉบับ
- ชื่อเรื่อง : มีความสุข
- เนื้อความ: Lorem ipsum dolor นั่ง amet, consectetur adipiscing elit Donec sed finibus nisi, sed dictum eros.
- รูปภาพ: Coaching-35.png

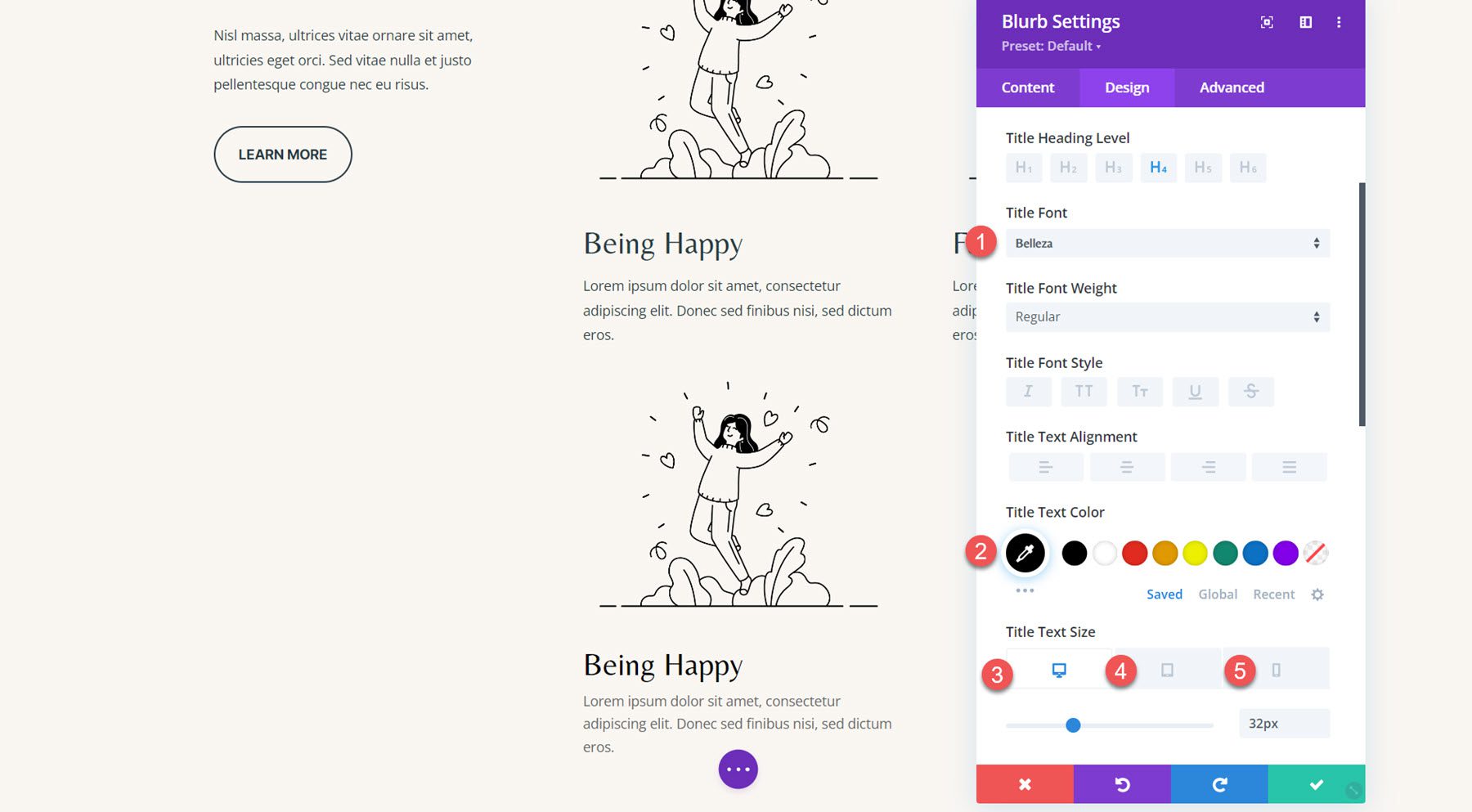
ในแท็บออกแบบ ให้ปรับเปลี่ยนตัวเลือกต่อไปนี้ภายใต้การตั้งค่าแบบอักษรของชื่อเรื่อง
- แบบอักษรของชื่อเรื่อง: Belleza
- สีข้อความชื่อเรื่อง: #000000
- ชื่อเรื่องขนาดข้อความบนเดสก์ท็อป: 32px
- แท็บเล็ตขนาดข้อความชื่อเรื่อง: 16px
- ชื่อเรื่องขนาดข้อความบนมือถือ: 15px

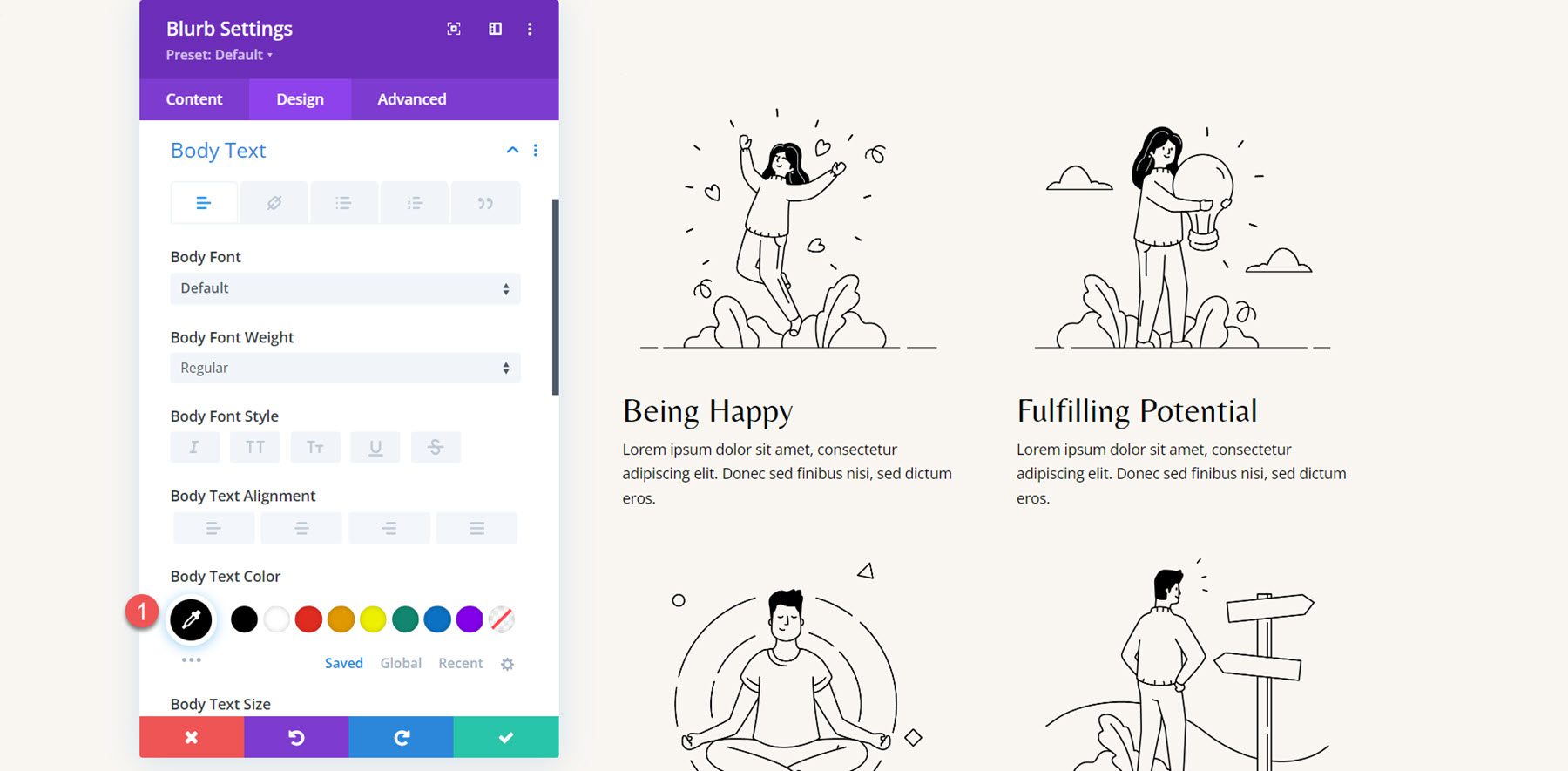
จากนั้น ปรับเปลี่ยนสีข้อความเนื้อหา
- สีข้อความ: #000000

ทำซ้ำขั้นตอนเหล่านี้เพื่อสร้างทั้ง 4 ส่วนขึ้นใหม่ด้วยโมดูลการนำเสนอ จากนั้นลบส่วนเก่าออก

แอนิเมชั่นประกาศแจ้ง
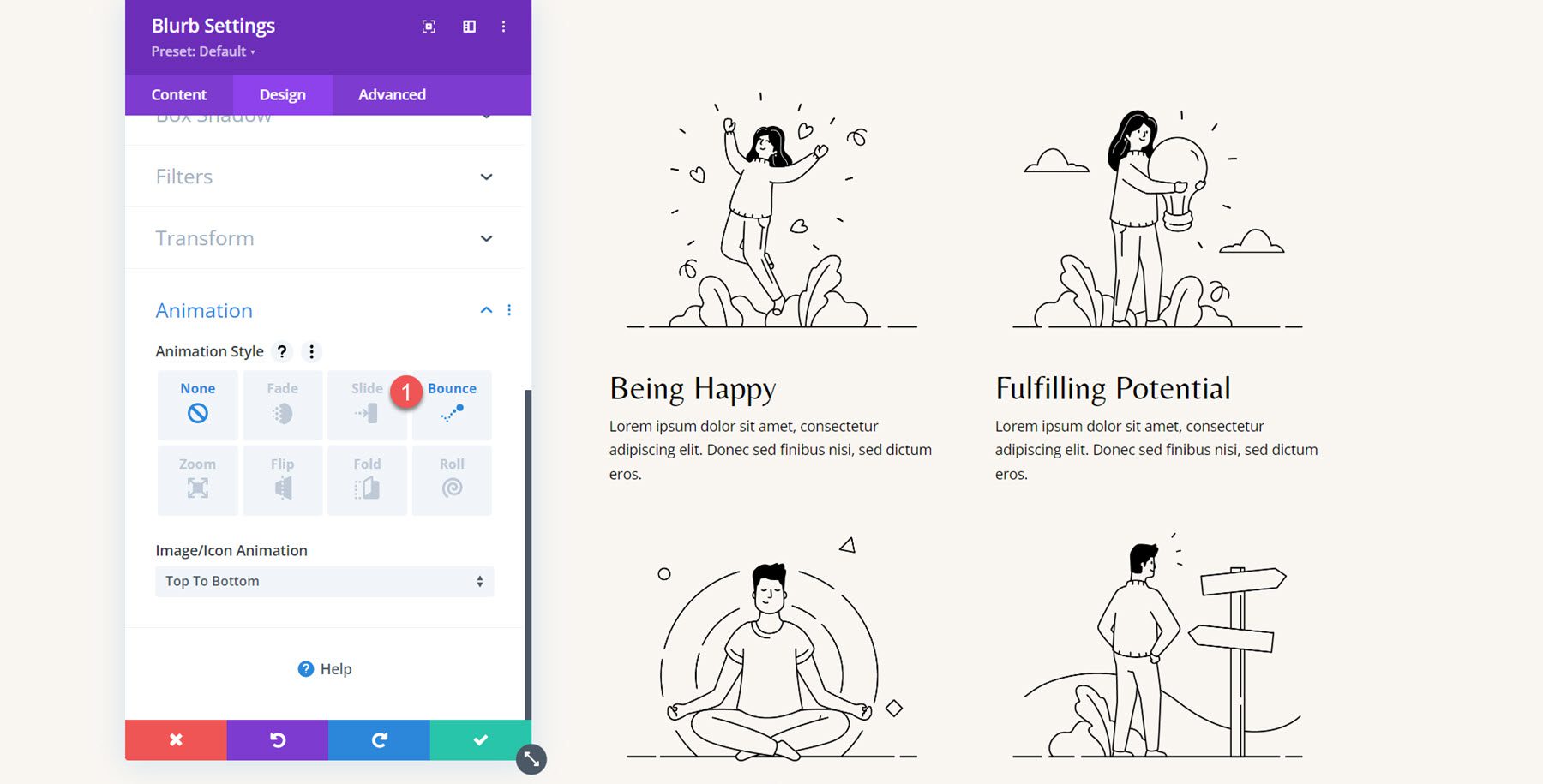
เมื่อเค้าโครงของเราเสร็จสมบูรณ์แล้ว เราก็สามารถเพิ่มการตั้งค่าภาพเคลื่อนไหวได้ เปิดการตั้งค่าสำหรับการนำเสนอแรก และไปที่การตั้งค่าภาพเคลื่อนไหวใต้แท็บออกแบบ จากนั้นเลือกสไตล์ภาพเคลื่อนไหวแบบตีกลับ

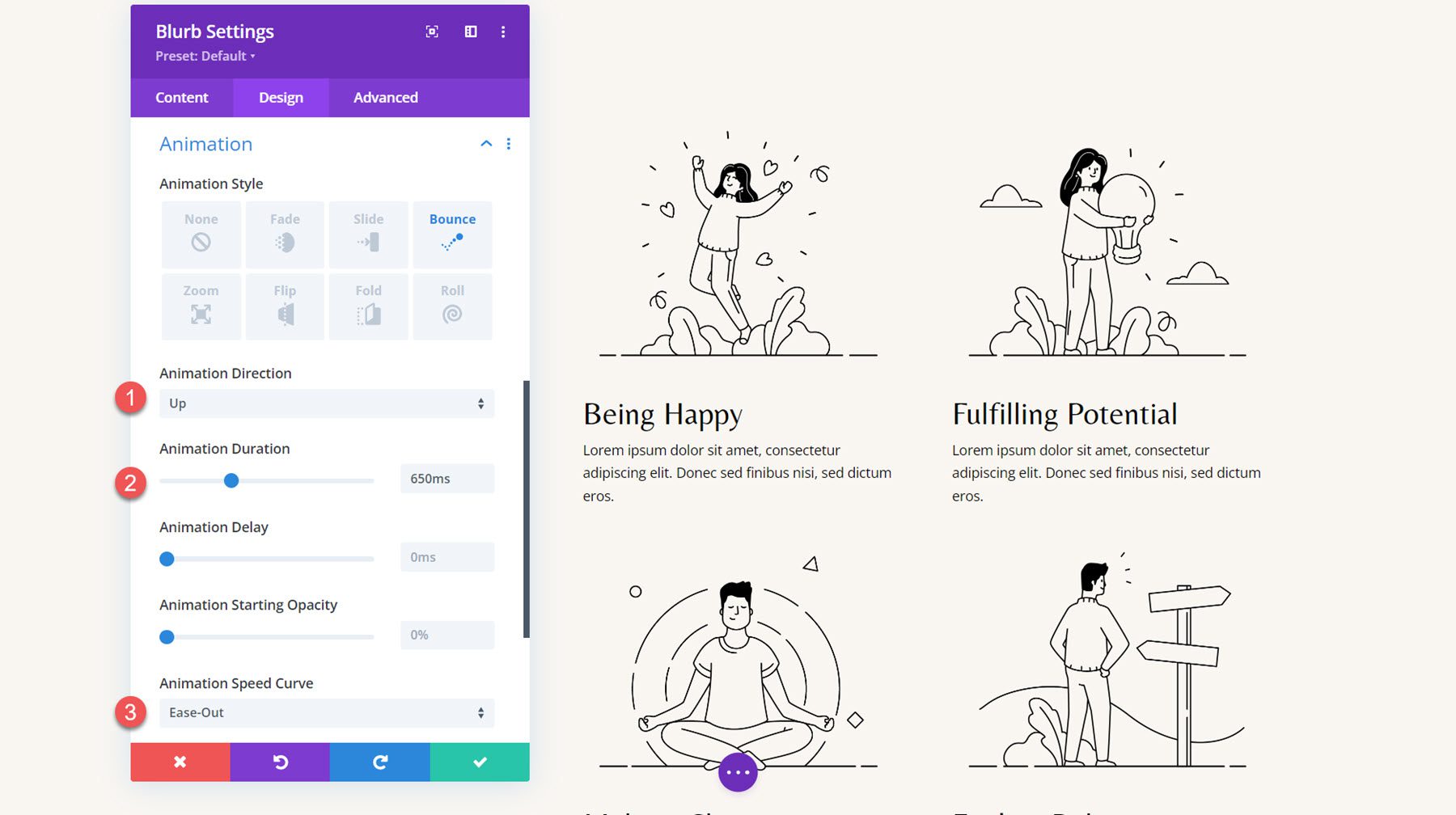
จากนั้น ตั้งค่าสไตล์ภาพเคลื่อนไหวดังนี้:
- ทิศทางแอนิเมชั่น: ขึ้น
- ระยะเวลาแอนิเมชั่น: 650ms
- เส้นโค้งความเร็วของแอนิเมชั่น: Ease-Out

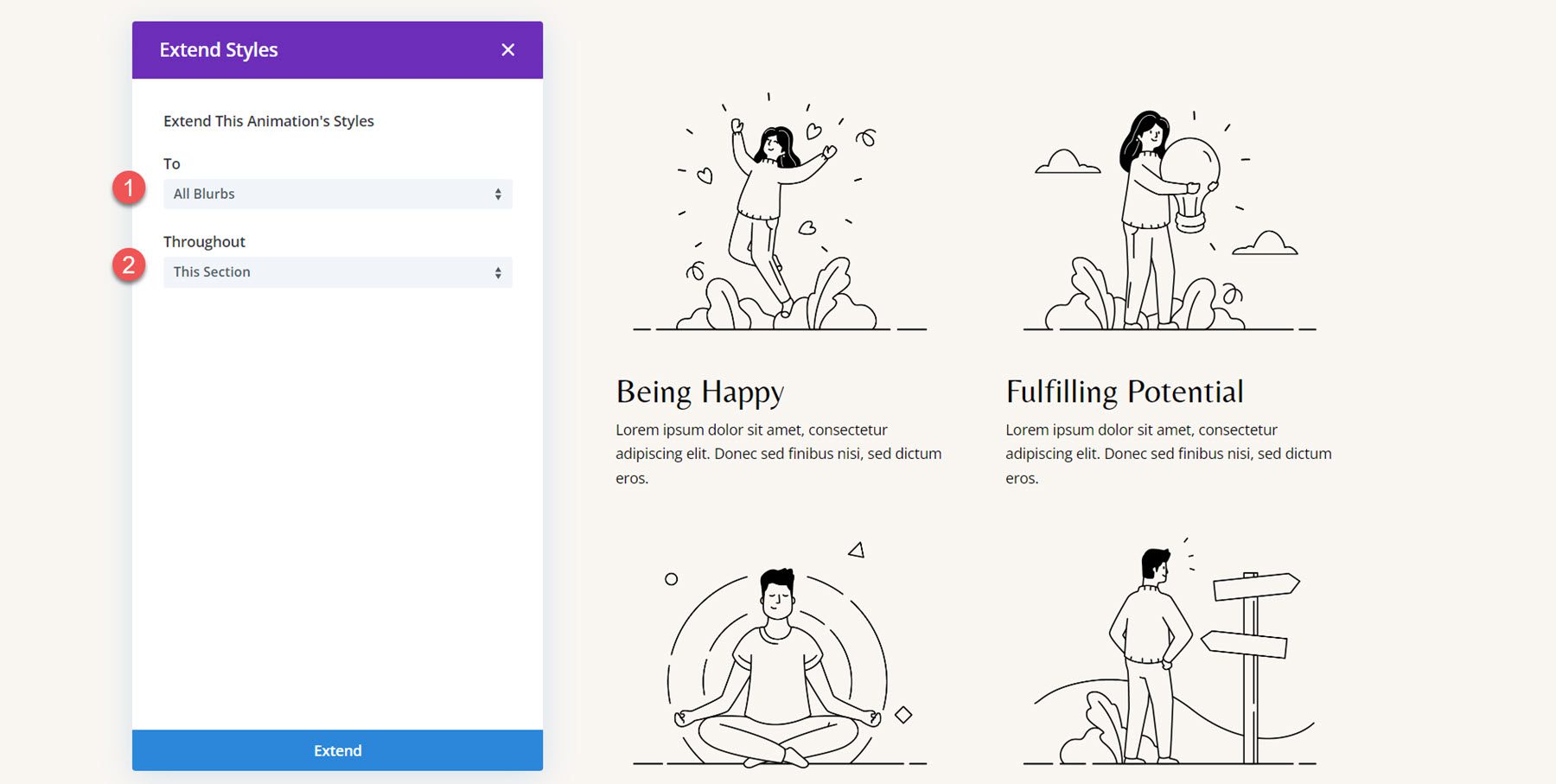
ขยายสไตล์ภาพเคลื่อนไหวไปยังคำโปรยอื่นๆ

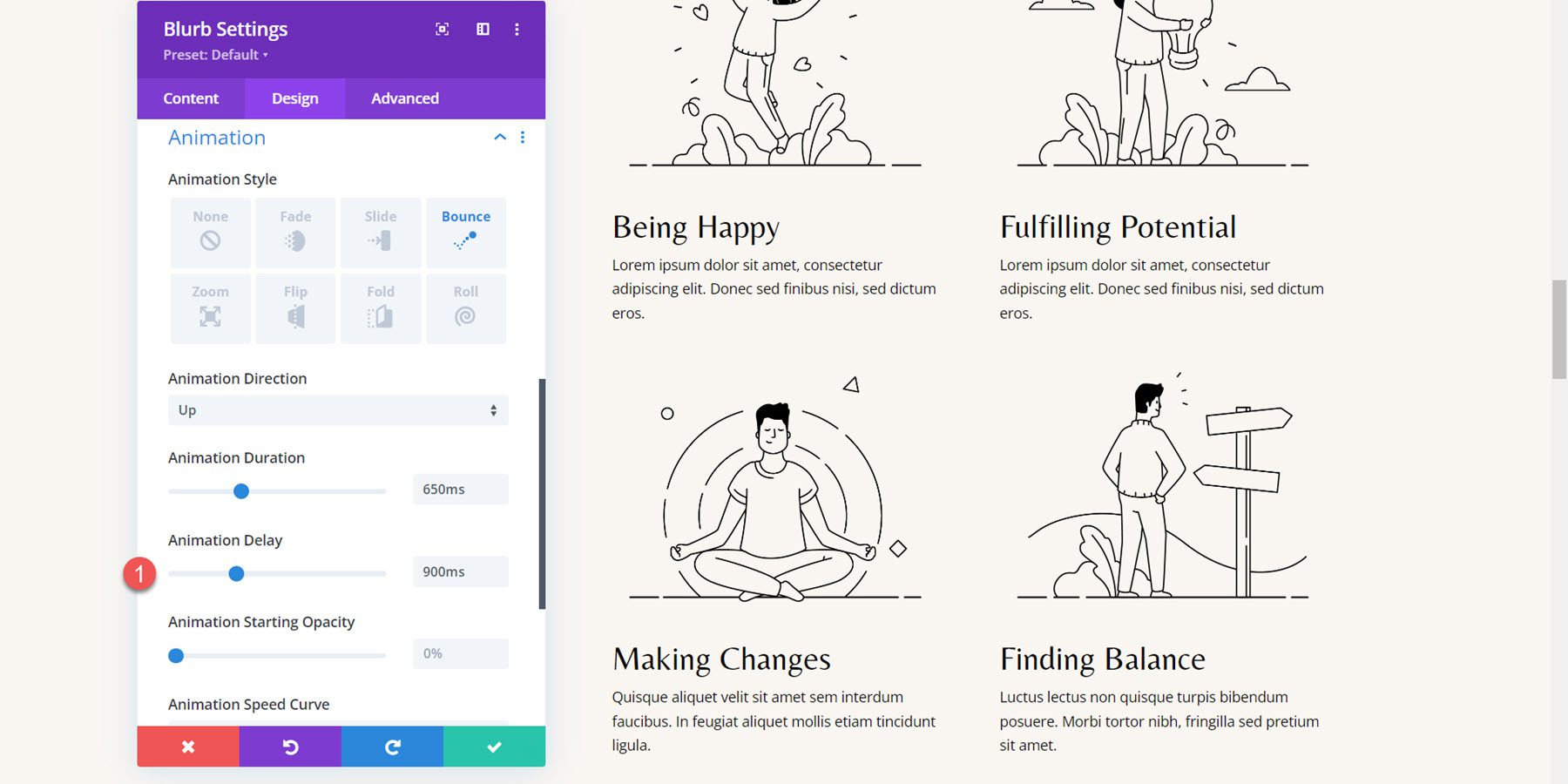
ฉันต้องการเพิ่มการหน่วงเวลาเซให้กับภาพเคลื่อนไหวสำหรับการนำเสนอแต่ละรายการ เพื่อให้ภาพเคลื่อนไหวไม่เกิดขึ้นพร้อมกัน กำหนดระยะเวลาภาพเคลื่อนไหวต่อไปนี้สำหรับคำโปรย
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 2: 300ms
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 3: 600ms
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 4: 900ms

ผลลัพธ์สุดท้าย
นี่คือการออกแบบที่เสร็จสมบูรณ์พร้อมภาพเคลื่อนไหวการแจ้งการตีกลับ
ประกาศแจ้งแอนิเมชั่น 4: แอนิเมชั่นจางลง
สำหรับตัวอย่างสุดท้าย เราจะไปยังส่วนเหตุใดจึงเลือกเรา ของเทมเพลต Coaching Landing Page ขณะนี้เค้าโครงสำหรับการนำเสนอทั้งสามได้รับการตั้งค่าโดยใช้โมดูลไอคอนและโมดูลข้อความ เราจะเริ่มต้นด้วยการสร้างส่วนใหม่โดยใช้โมดูลการนำเสนอ
การสร้างเค้าโครงใหม่ด้วยโมดูล Blurb
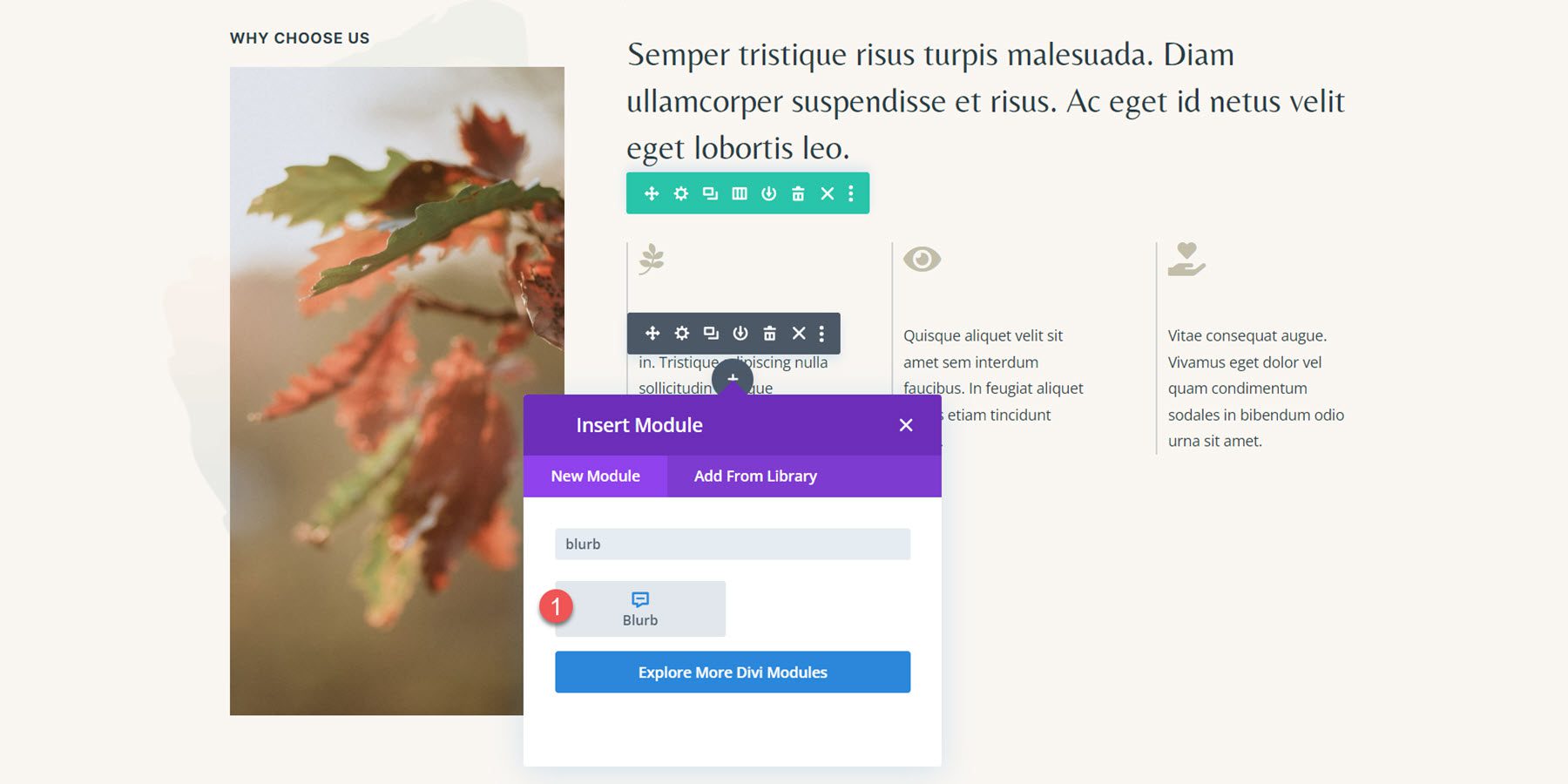
ในการเริ่มต้น ให้เพิ่มโมดูลการนำเสนอในคอลัมน์แรก

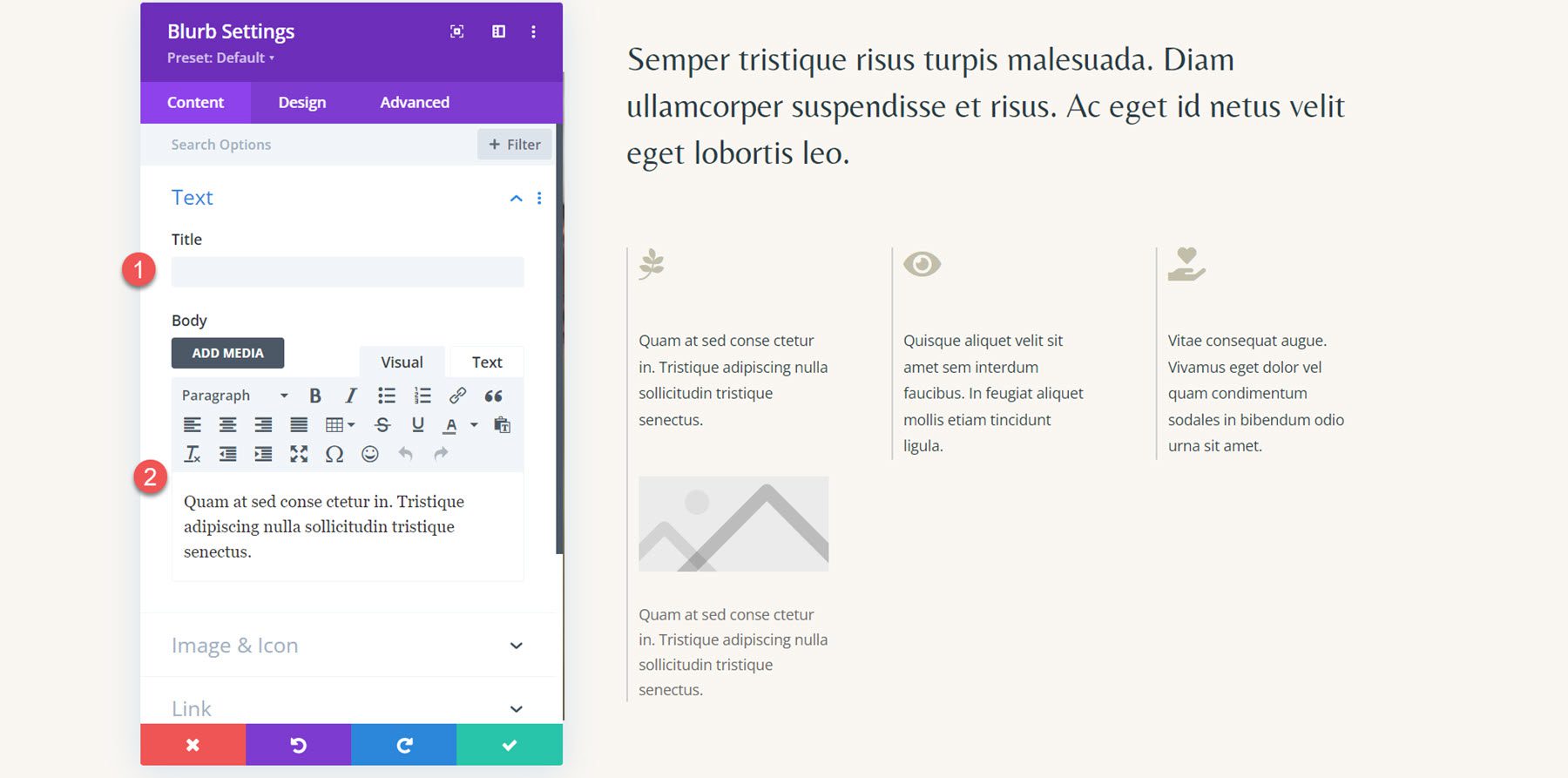
ถัดไป ลบชื่อเรื่องออกจากโมดูลการนำเสนอและเพิ่มเนื้อหาเนื้อหา

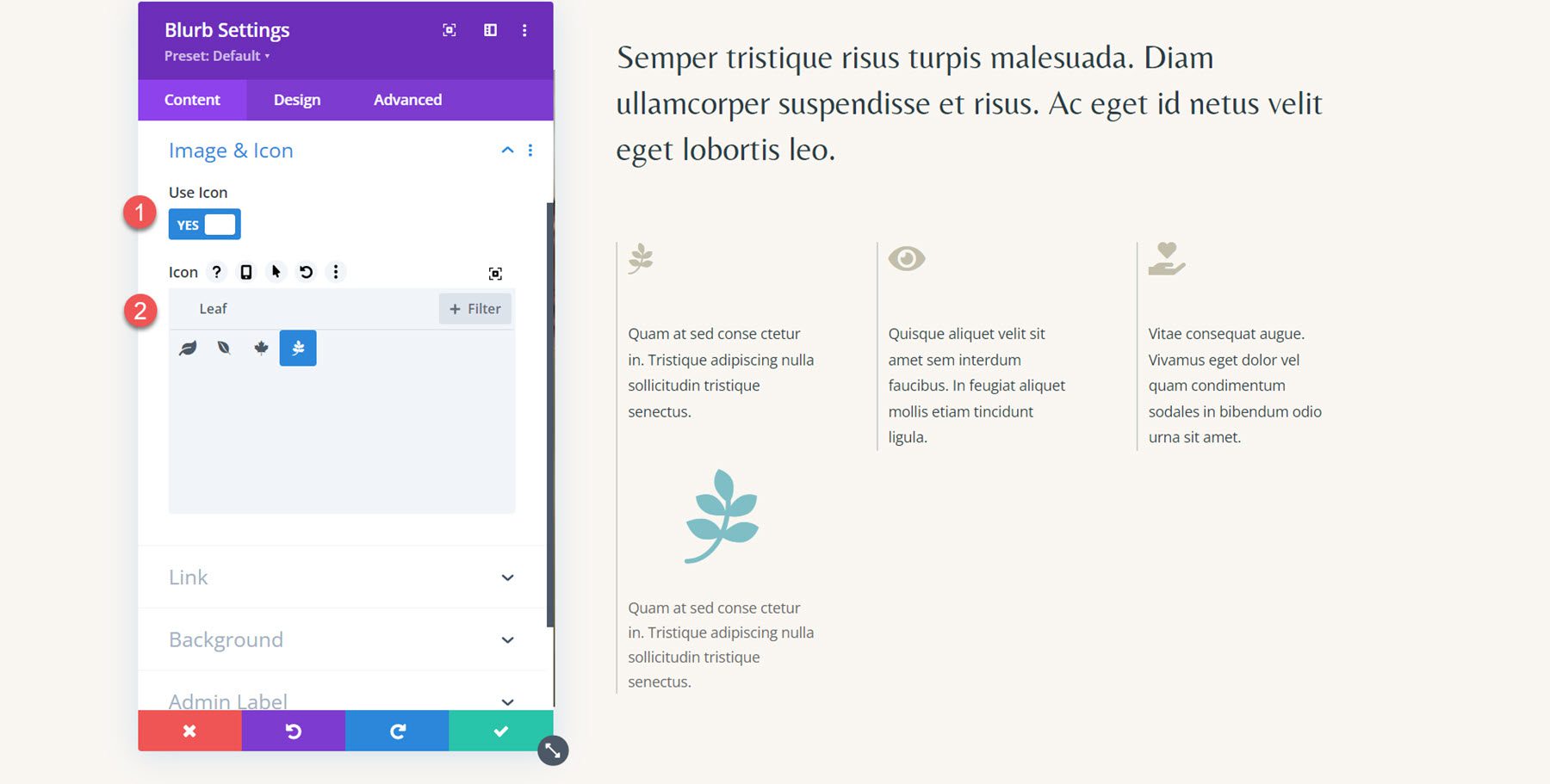
เปิดใช้งานตัวเลือกไอคอนในการตั้งค่ารูปภาพและไอคอน จากนั้นเลือกไอคอนรูปใบไม้สำหรับการนำเสนอครั้งแรก

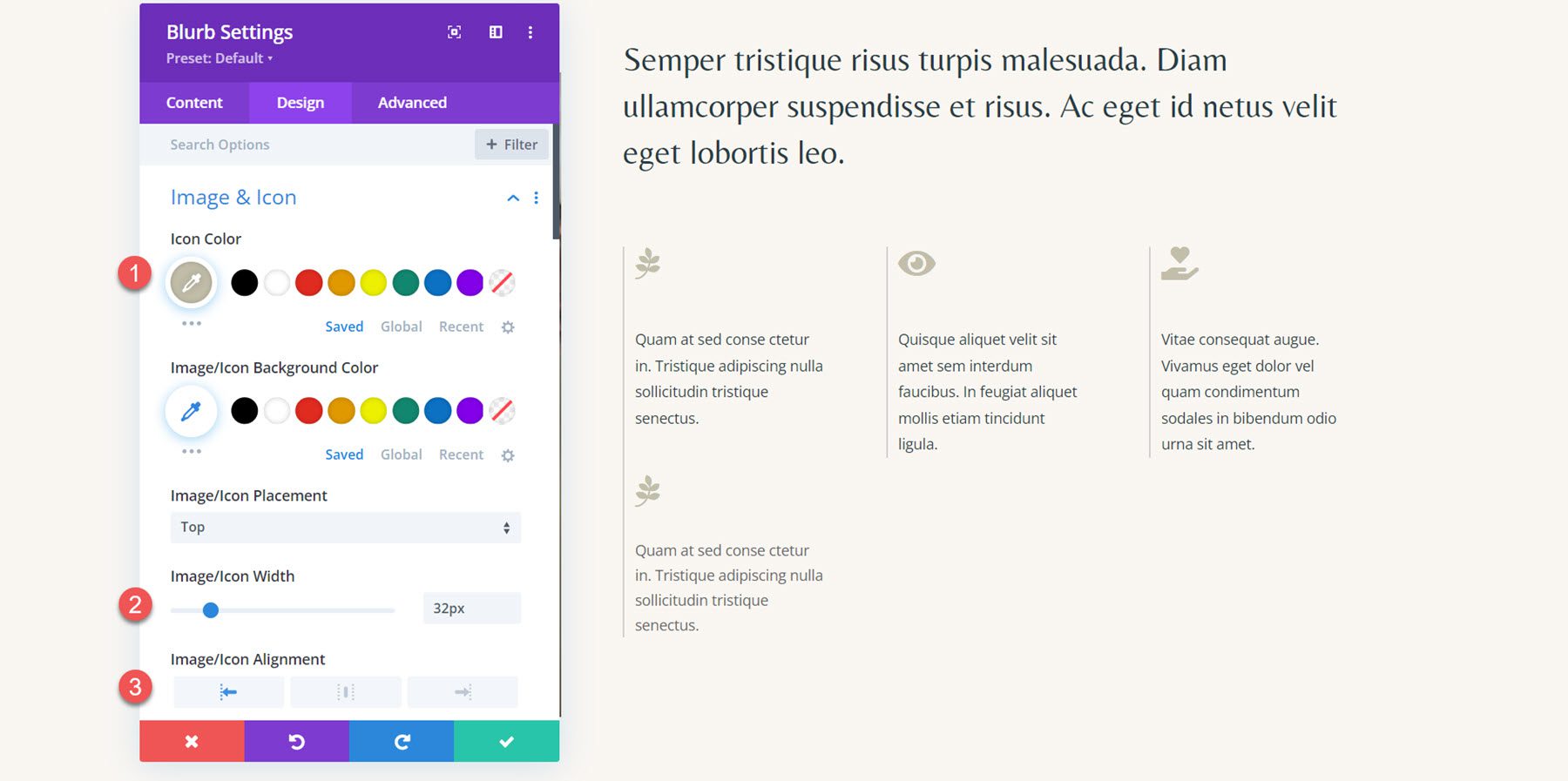
จากนั้น ย้ายไปที่แท็บการออกแบบแล้วเปิดการตั้งค่ารูปภาพและไอคอน ตั้งค่าสีไอคอน ความกว้างของรูปภาพ/ไอคอน และการจัดแนวรูปภาพ/ไอคอน
- สีไอคอน: #c2beaa
- ความกว้างของรูปภาพ/ไอคอน: 32px
- การจัดแนวรูปภาพ/ไอคอน: ซ้าย

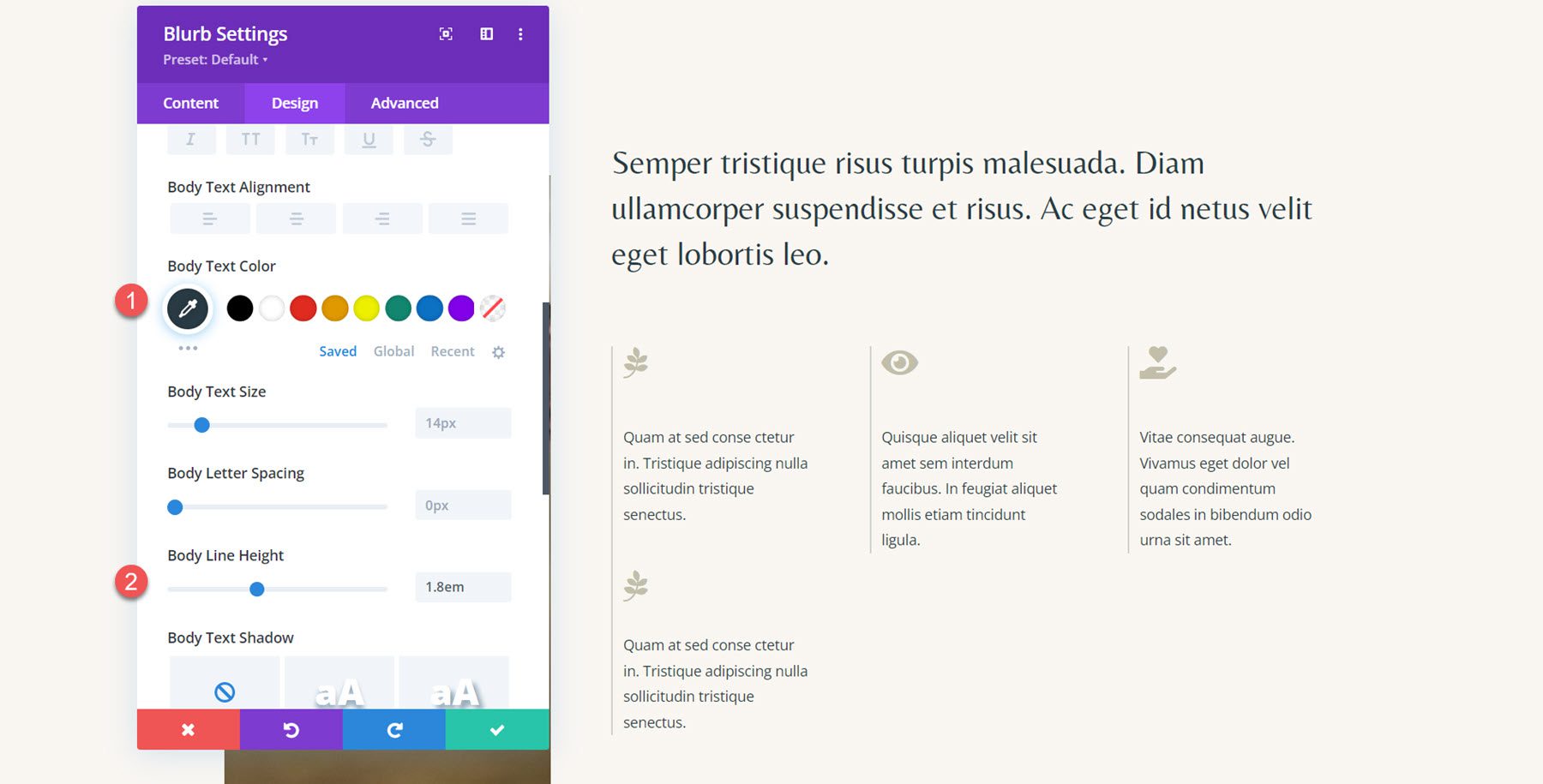
สุดท้าย ตั้งค่าสีข้อความและปรับความสูงของเส้นในการตั้งค่าข้อความเนื้อหา
- สีข้อความ: #293b45
- ความสูงของเส้นลำตัว: 1.8em

ทำซ้ำขั้นตอนเพื่อสร้างทั้งสามส่วนใหม่
แอนิเมชั่นประกาศแจ้ง
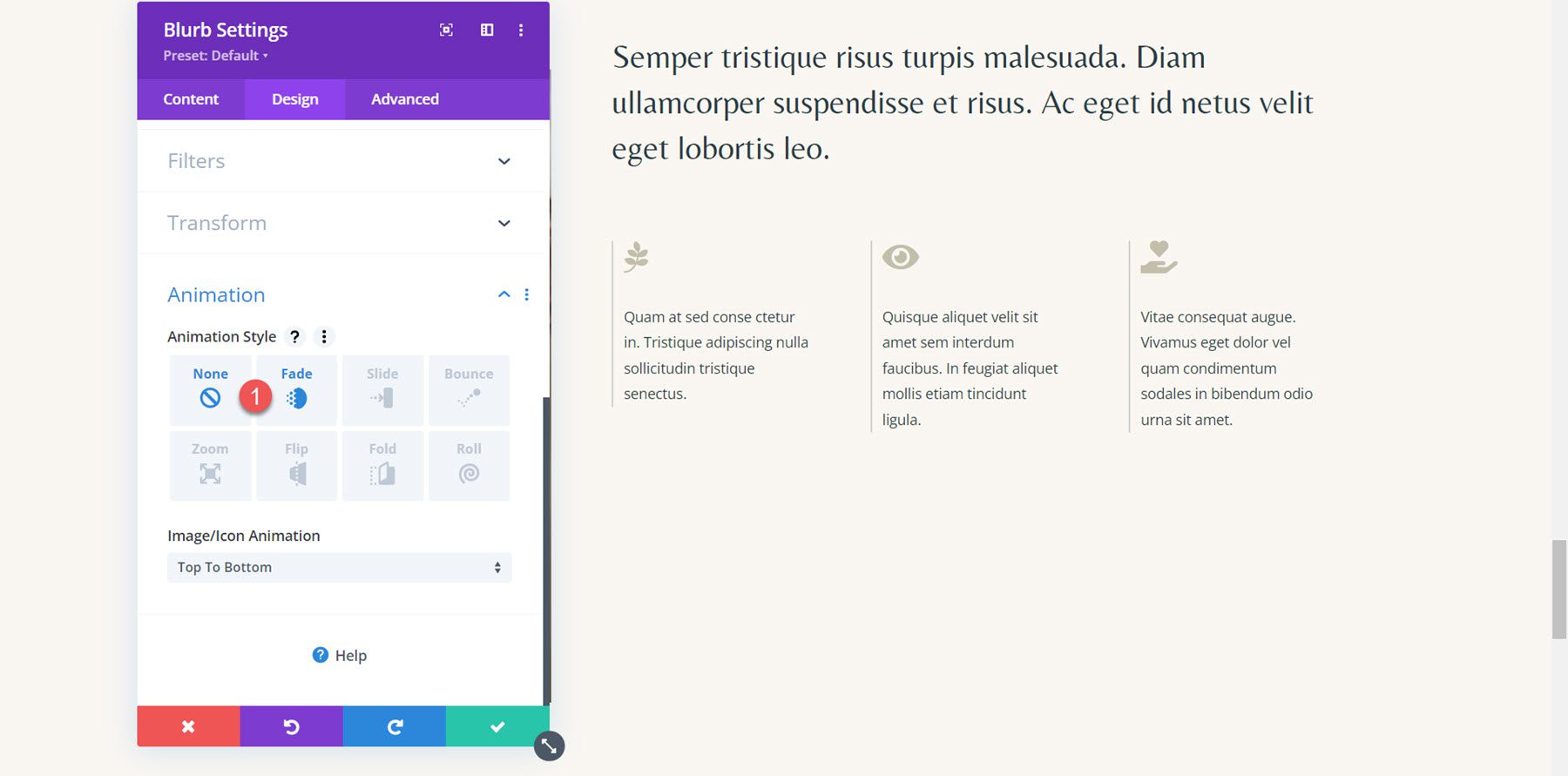
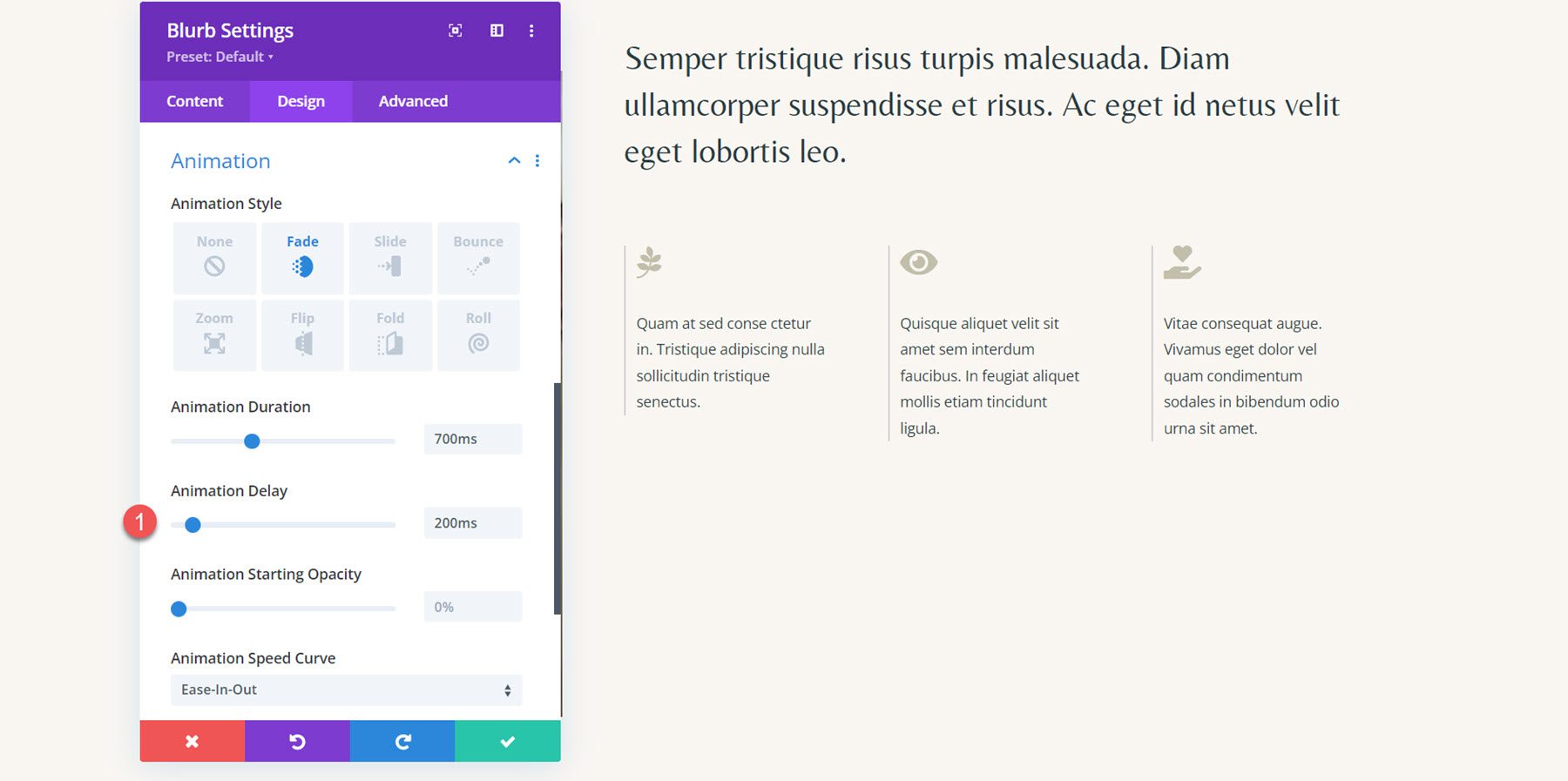
ตอนนี้แต่ละส่วนถูกจัดวางโดยใช้คำโปรย เราก็สามารถใช้สไตล์แอนิเมชั่นของเราได้ สำหรับเลย์เอาต์นี้ เราจะสร้างเอฟเฟกต์ภาพเคลื่อนไหวแบบจางลงรวมกับภาพเคลื่อนไหวของไอคอน เปิดการตั้งค่าภาพเคลื่อนไหวในแท็บออกแบบ จากนั้นเลือกลักษณะภาพเคลื่อนไหวแบบจางลงสำหรับการนำเสนอแรก

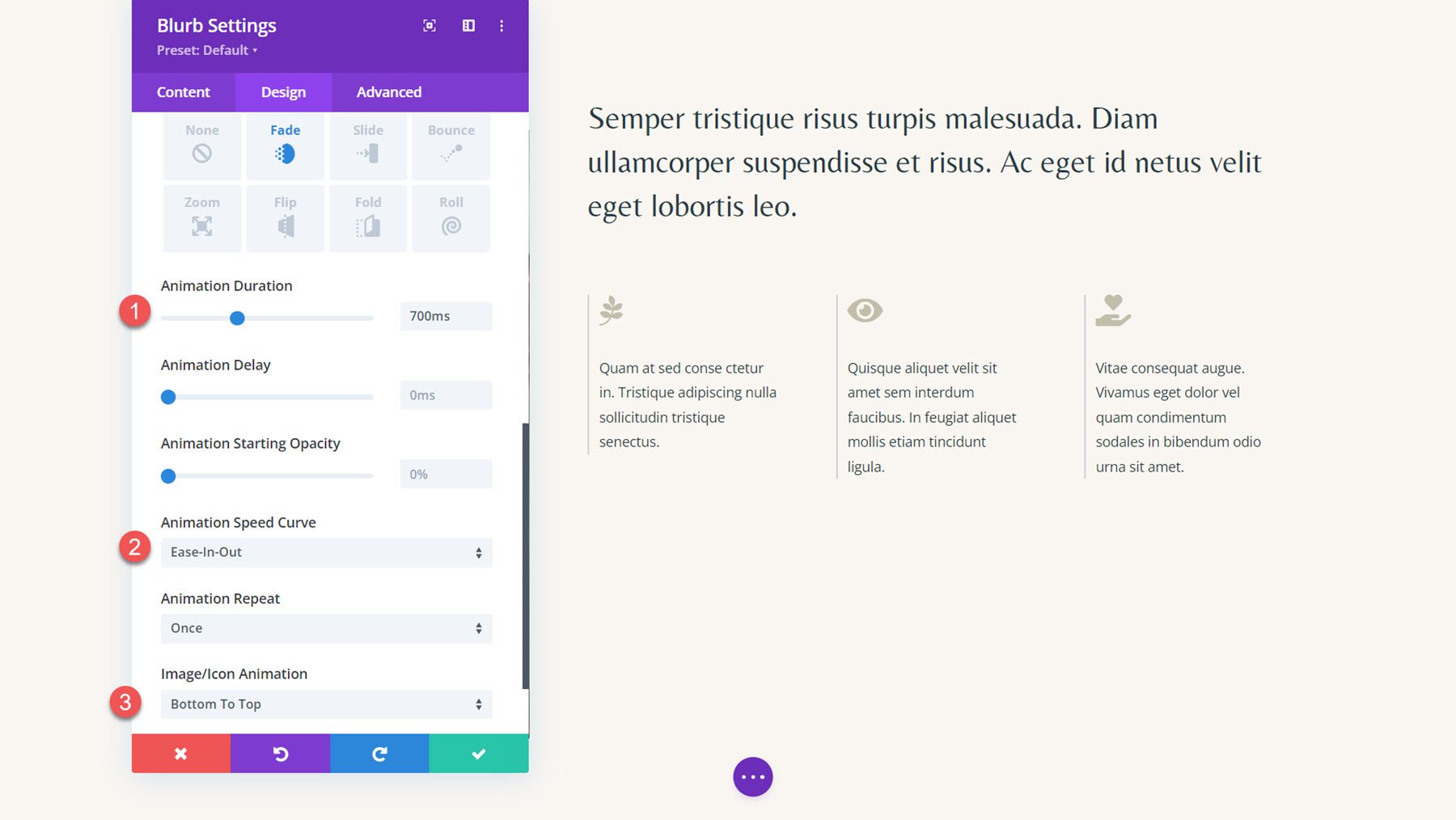
จากนั้น ตั้งค่าการตั้งค่าภาพเคลื่อนไหวดังนี้:
- ระยะเวลาแอนิเมชั่น: 700ms
- เส้นโค้งความเร็วของแอนิเมชั่น: Ease-In-Out
- ภาพเคลื่อนไหว/ไอคอน: จากล่างขึ้นบน

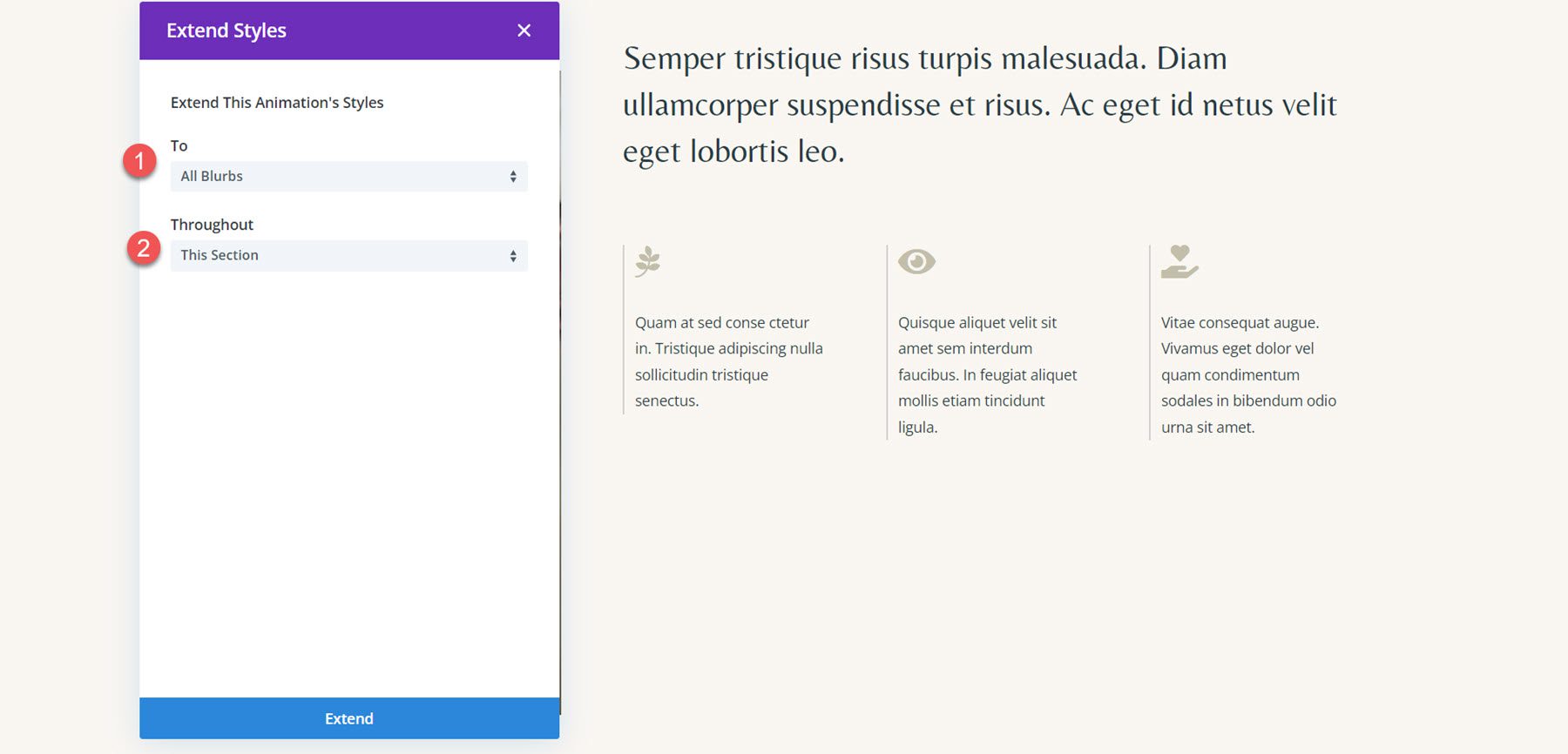
ขยายการตั้งค่าภาพเคลื่อนไหวไปยังโมดูลการนำเสนออีกสองโมดูลในส่วนนี้

สุดท้าย เพิ่มการหน่วงเวลาให้กับภาพเคลื่อนไหวของโมดูลที่สองและสาม
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 2: 200ms
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 3: 400ms

ผลลัพธ์สุดท้าย
และนี่คือการออกแบบขั้นสุดท้ายที่มีภาพเคลื่อนไหวแบบเฟดและภาพเคลื่อนไหวไอคอนจากล่างขึ้นบน
ผลลัพธ์สุดท้าย
มาดูการออกแบบแอนิเมชั่นสรุปขั้นสุดท้ายกันอีกครั้ง
ประกาศแจ้งภาพเคลื่อนไหว 1: ภาพเคลื่อนไหวสไลด์
ภาพเคลื่อนไหวแรกใช้สไตล์ภาพเคลื่อนไหวแบบสไลด์ซ้าย
Blurb Animation 2: พลิกแอนิเมชั่น
ภาพเคลื่อนไหวนี้ใช้ภาพเคลื่อนไหวแบบพลิก
Blurb Animation 3: ภาพเคลื่อนไหวเด้ง
ในภาพเคลื่อนไหวนี้ คำโปรยจะใช้สไตล์ภาพเคลื่อนไหวแบบเด้งขึ้น
ประกาศแจ้งแอนิเมชั่น 4: แอนิเมชั่นจางลง
ในที่สุด แอนิเมชันที่สี่จะมีเอฟเฟกต์แอนิเมชันจางลง
ความคิดสุดท้าย
โมดูลการนำเสนอของ Divi สามารถใช้เพื่อแสดงบริการของคุณอย่างสร้างสรรค์หรือเน้นประเด็นสำคัญบนเว็บไซต์ของคุณ นอกจากนี้ ด้วยการเพิ่มภาพเคลื่อนไหวในการออกแบบของคุณ คุณสามารถเน้นคำโปรยและดึงดูดสายตาผู้ใช้ไปยังเนื้อหานั้นได้ ในบทช่วยสอนนี้ เราได้อธิบายไว้เพียงสี่ตัวเลือกสำหรับวิธีทำให้โมดูลการนำเสนอของคุณเคลื่อนไหว อย่างไรก็ตาม มีการออกแบบมากมายที่คุณสามารถทำได้ด้วยตัวเลือกการออกแบบของ Divi และความสามารถในการปรับแต่งการตั้งค่าภาพเคลื่อนไหว หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับโมดูล Blurb โปรดดูบทช่วยสอนนี้: วิธีสร้างสรรค์พื้นหลังไอคอน Blurb ใน Divi
คุณได้ใช้สไตล์แอนิเมชั่นกับโมดูลการนำเสนอของ Divi ในการออกแบบของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น!